Elementorを使用して下にスクロールして要素を表示し、上にスクロールして非表示にする方法
公開: 2022-05-12ページビルダーとしてElementorを選択すると、多くの利点があります。 Elementorは、WordPressサイトを魅力的にするために、ほとんどのマイナーなものに多くのカスタマイズオプションを提供します。 利点の1つは、下にスクロールして上にスクロールすることにより、要素を表示および非表示にすることです。
スクロールして表示または非表示にできる要素には、次のようなものがあります。
- トップに戻るボタン
- フローティングの召喚状ボタン
- 等。、
この記事では、Elementorを使用して、下にスクロールすると要素を表示し、上にスクロールすると要素を非表示にする方法を説明します。

Elementorを使用して下にスクロールして要素を表示し、上にスクロールして非表示にする方法
チュートリアルを続行する前に、Elementor Proでのみ使用可能な2つの機能(テーマビルダーとカスタムCSS)が必要になるため、ElementorProが既にあることを確認したいと思います。
さて、始めましょう!
下にスクロールしてトップに戻るボタンを表示し、上にスクロールして非表示にする方法
Elementorエディターに移動します。 既存のコンテンツ(ページ、投稿、テンプレート)を編集することも、新しいコンテンツを作成することもできます。
ステップ1:トップに戻るボタンを作成する
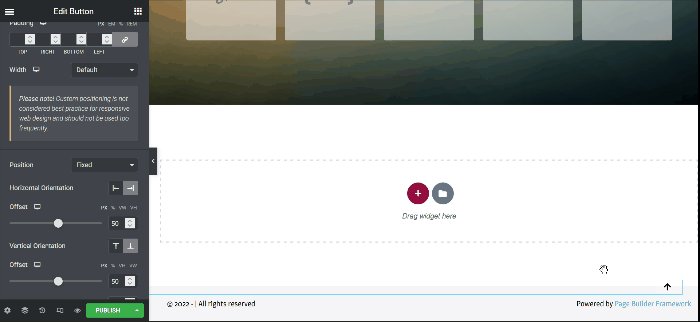
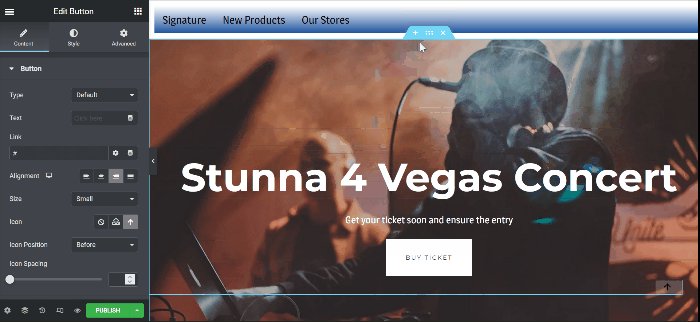
Elementorエディターに入り、ウィジェットパネルからボタンウィジェットを選択し、キャンバス領域にドラッグアンドドロップします。 位置を調整するので、そのウィジェットをページのどこにでも置くことができます。 この例では、ボタンウィジェットをページの下部に配置します。
設定パネルで、以下のようにいくつかの変更を適用しました。
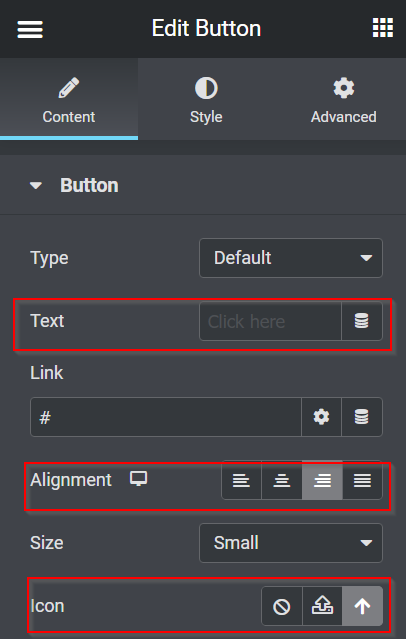
[コンテンツ]タブ:
- テキスト:テキストを削除します
- 配置:右
- アイコン:アイコンライブラリから上矢印アイコンを選択します

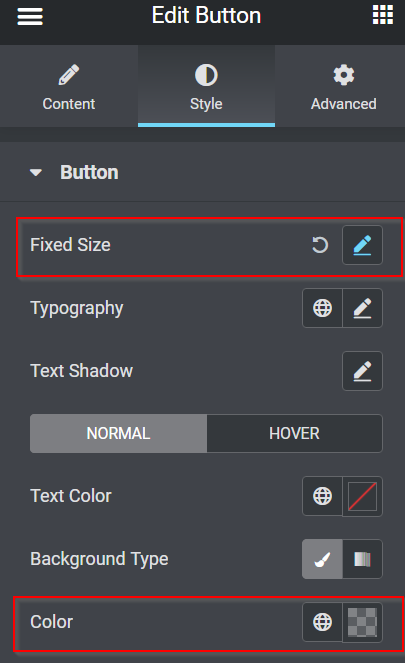
[スタイル]タブ:
- 固定位置:
- 高さ: 1
- 幅: 1
- 背景色: #FFFFFF30

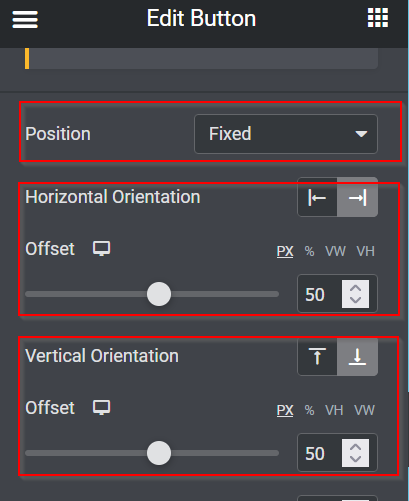
[詳細設定]タブ:
- 位置:固定
- 水平方向:右
- オフセット: 50 PX
- 垂直方向:下
- オフセット: 50 PX


次に、ボタンをクリック可能にします。 設定パネルの[コンテンツ]タブに戻り、[リンク]フィールドに入力して、ボタンをページの上部にリンクし始めます。 一番上のセクションに移動して、[セクションの編集]ボタンをクリックする必要があります。 [詳細設定]タブで、 CSS IDに移動し、任意のID名を追加して、コピーします。 CSS ID名をコピーしたら、[編集]ボタン-> [コンテンツ]タブに戻り、CSSID名を[リンク]フィールドに貼り付けます。
これで、このページのどこにいても、ボタンをクリックすると一番上にジャンプします。

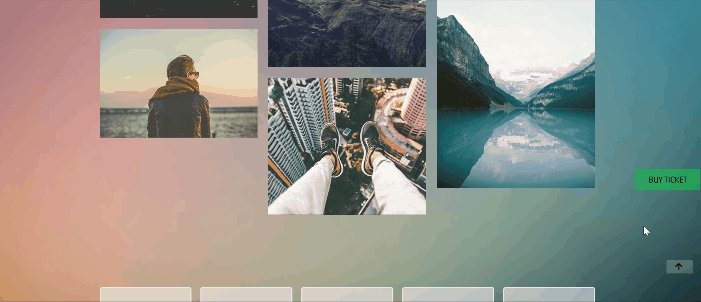
ステップ2:トップに戻るボタンを非表示にして表示する
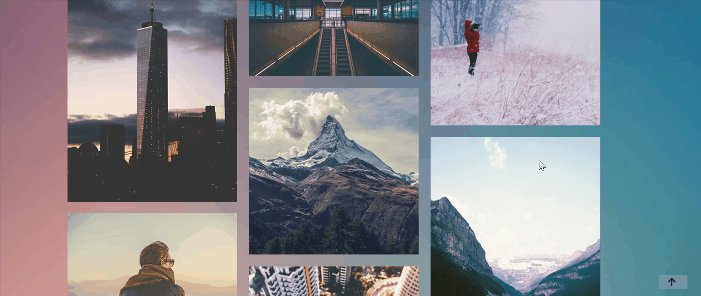
上のGIFからわかるように、ボタン機能はうまく機能しています。 ただし、ページの上部にいるときは、[トップに戻る]ボタンが表示されます。 だから、見栄えが良くありません。 したがって、上部にいるときにボタンを非表示にし、いくつかの高さを下にスクロールしているときにボタンを表示すると便利です。 よし、やってみよう!

- JavaScript
アクションを実行するには、JavaScriptスニペットをいくつか追加する必要があります。 ただし、JavaScriptスニペットはすでに作成されているため、心配する必要はありません。 コピーアンドペースト。
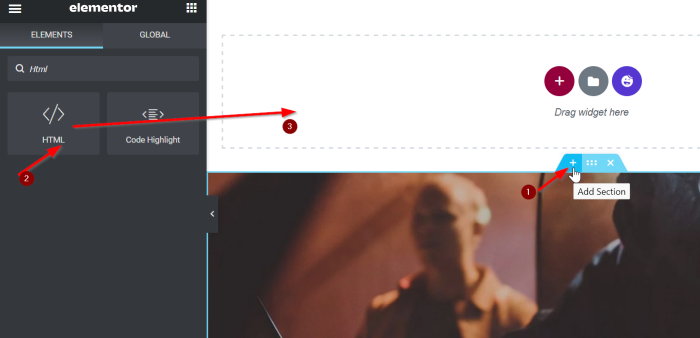
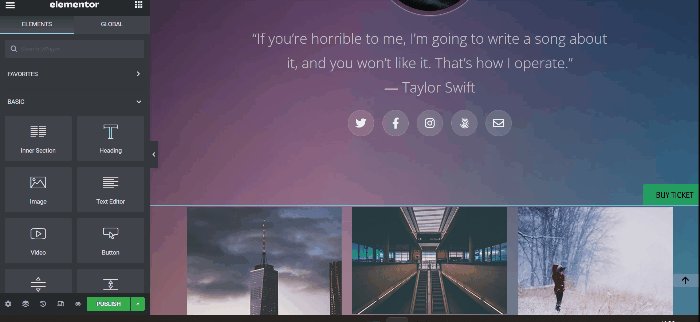
プラスアイコン( + )をクリックし、ウィジェットパネルからHTMLウィジェットを選択して、キャンバス領域にドラッグアンドドロップして、新しいセクションを作成してください。 この例の上部に、上記のHTMLウィジェットを追加します。

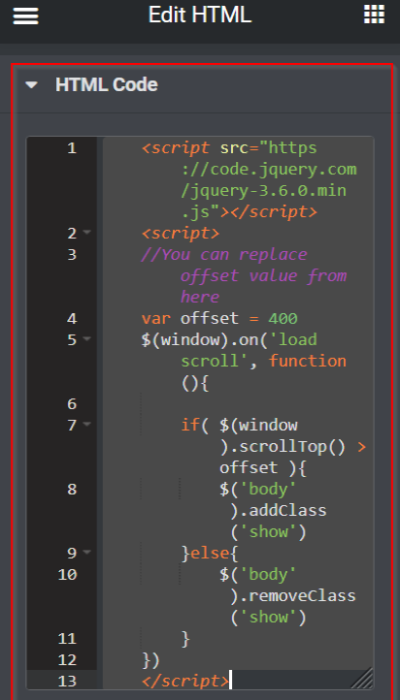
次に、以下のJavaScriptスニペットをコピーして貼り付けることにより、次のJavaScriptスニペットをHTMLコードフィールドに追加します。
<script src = "https://code.jquery.com/jquery-3.6.0.min.js"> </ script>
<スクリプト>
var offset = 400
$(window).on('load scroll'、function(){
if($(window).scrollTop()> offset){
$('body')。addClass('show')
}そうしないと{
$('body')。removeClass('show')
}
})
</ script>上記のJavaScriptスニペットについて簡単に説明します。 400ピクセルスクロールすると、クラス名の本文が追加されて表示され、ページの上部に移動すると、表示されているクラス名が削除されます。

- カスタムCSS
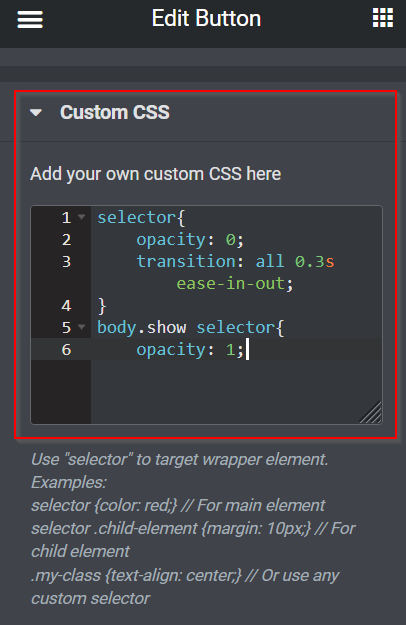
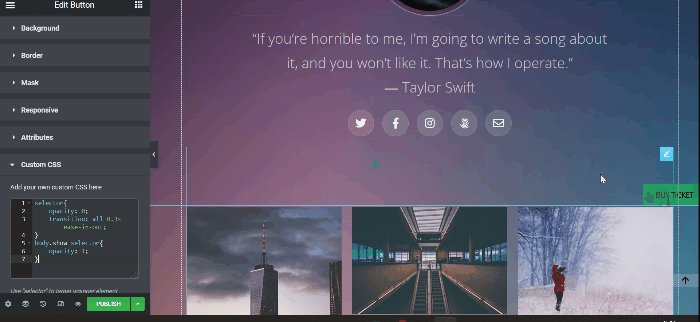
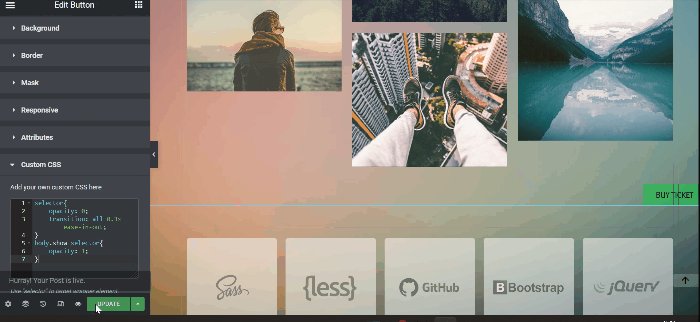
JavaScriptスニペットをHTMLフィールドに追加し終えたら、ボタンウィジェットの設定に戻ります。 [詳細設定]タブで、[カスタムCSS ]ブロックを開き、次のCSSスニペットを追加します。
セレクタ{
不透明度:0;
移行:すべての0.3秒のイーズインアウト。
}
body.showセレクター{
不透明度:1;
} 
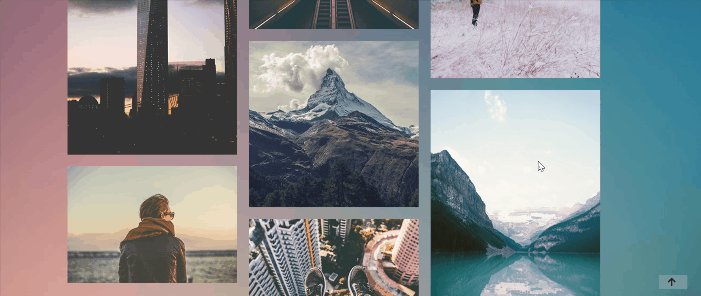
これで、[トップに戻る]ボタンが完全に非表示および表示されます。 作成した作業を保存するには、[更新]または[公開]ボタンをクリックすることを忘れないでください。

下にスクロールしてフローティングの召喚状ボタンを表示し、上にスクロールして非表示にする方法
Elementorエディターに移動します。 既存のコンテンツ(ページ、投稿、テンプレート)を編集することも、新しいコンテンツを作成することもできます。
ステップ1:フローティングの召喚状ボタンを作成する
Elementorには、アクションボタンへのフローティング呼び出しを作成するための2つのメソッドがあります。それらは次のとおりです。
- Z-Indexを設定する
- ポップアップを作成する
この例では、Z-Indexを使用した最初の方法を使用します。 「Elementorでフローティングボタンを作成する方法」という記事はすでに投稿されています。 詳細については、リンクをクリックしてください。 始めましょう!
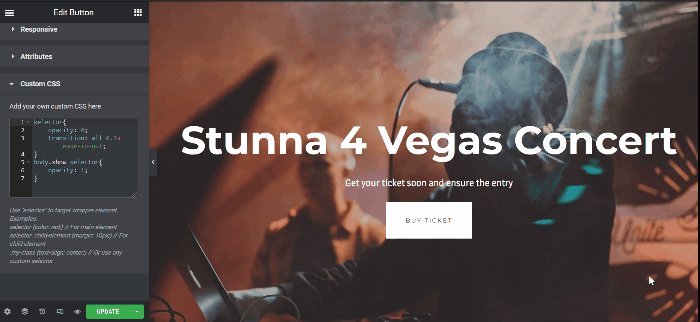
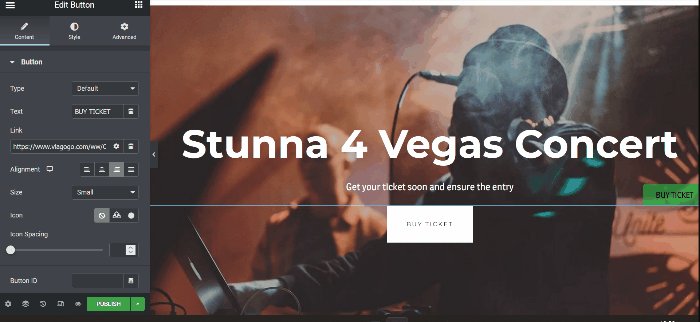
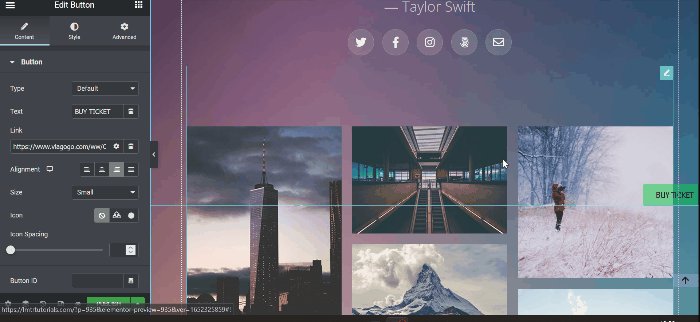
Elementorエディターに移動します。 既存のコンテンツ(ページ、投稿、テンプレート)を編集することも、新しいコンテンツを作成することもできます。 この例では、現在のページを編集します。 まず、単一の列を持つ新しいセクションを作成します。 ボタンウィジェットを選択し、ウィジェットパネルからキャンバス領域にドラッグします。 次に、[テキスト]ボタンとリンクを編集します。 このチュートリアルでは、ボタンをトリガーとして使用して、訪問者をテイラースウィフトのコンサートチケット販売Webサイトに移動します。

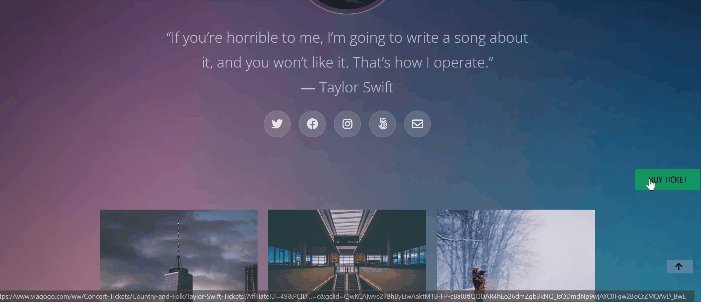
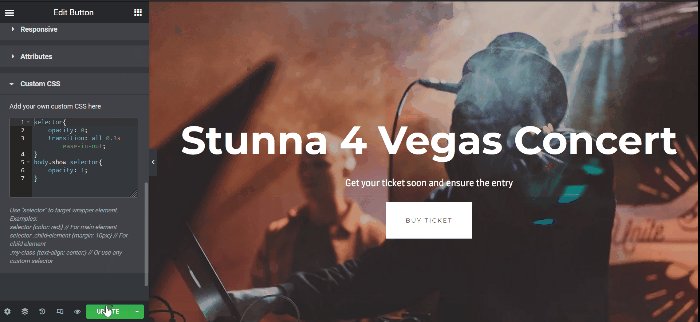
ステップ2:フローティングの召喚状ボタンを非表示にして表示する
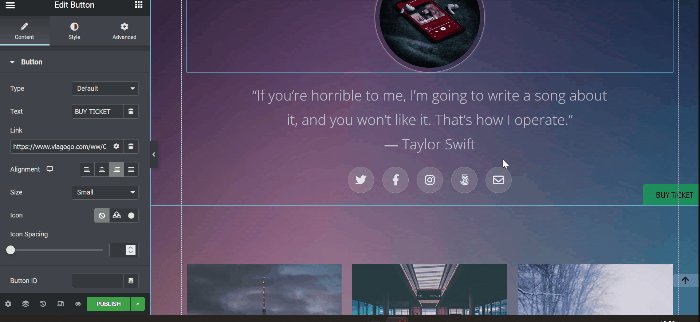
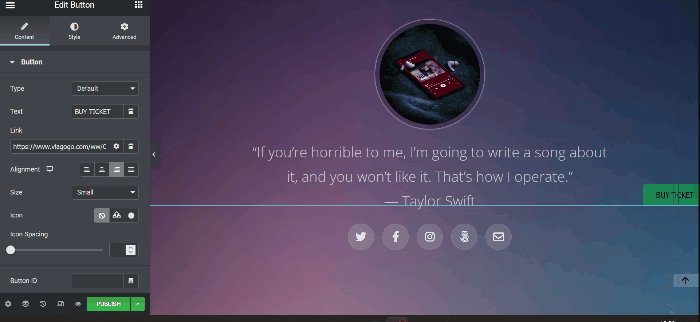
上のGIFからわかるように、ページの上部にフローティングの召喚状ボタンが表示されます。 上部のセクションに移動して完了すると、フローティングの召喚状ボタンが消えるようにするには、いくつかの高さを下にスクロールしてフローティングボタンを表示します。 上の[トップに戻る]ボタンを非表示にしたり表示したりするときに、同じ方法を繰り返すことができます。
注:同じページの[トップに戻る]ボタンと[Floating Call to Action]ボタンを非表示および表示するように編集している場合は、CSSスニペットを[カスタムCSS ]フィールドに貼り付けるだけで済みます。
ページが完成したら、[更新]または[公開]ボタンをクリックして、作成した作業を保存することを忘れないでください。

結論
この記事では、Elementorで下にスクロールして要素を表示し、上にスクロールして非表示にする方法を説明します。 Buttonウィジェットを自由に試して、すべてのカスタマイズを試して、WordPressサイトをより魅力的にすることを楽しんでください。
