保存された行とモジュールはベータ版になりました。
公開: 2015-08-17ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


更新 #1: この記事を書いて以来、用語を行とモジュールのテンプレートから保存された行とモジュールに変更しました。従来の用語への言及がいくつかある場合があります。
アップデート #2: これはバージョン 1.6.3 で公開されました。
今日は、Menu モジュールが公開され、誰もが待ち望んでいたアップデートがついにパブリック ベータ版になったことを発表できることを嬉しく思います。保存された行とモジュールが到着しました。
まだお持ちでない場合は、アカウント領域に進み、ベータ版のコピーをダウンロードしてテストしてください。ここでは、行とモジュールを保存して再利用する方法と、代理店メンバー向けの素晴らしい新しい追加機能を紹介します。
Beaver Builder の保存された行とモジュール機能が登場しました。 Xで共有するこの更新により、行とモジュールを保存し、それらをグローバルとして設定できるようになりました。
保存された行またはモジュールがレイアウトに挿入されると、それはページのレイアウトの一部になります。行またはモジュールに加えられた変更は、他の場所に保存された行またはモジュールの他のインスタンスには影響しません。これは、すべてのページで再利用および調整できるテンプレートを作成するための優れたオプションになります。
グローバル行またはモジュールがレイアウトに挿入されると、その行またはモジュールの設定は他のすべてのインスタンスにリンクされます。多くのページでまったく同じモジュールまたは行を使用したい場合は、グローバル行が最適なオプションです。
行およびモジュール設定パネル内に、新しい[名前を付けて保存]ボタンが表示されます。クリックすると、現在編集中の行またはモジュールの設定が保存され、テンプレートの保存ダイアログがロードされます。

新しい「名前を付けて保存」ボタン
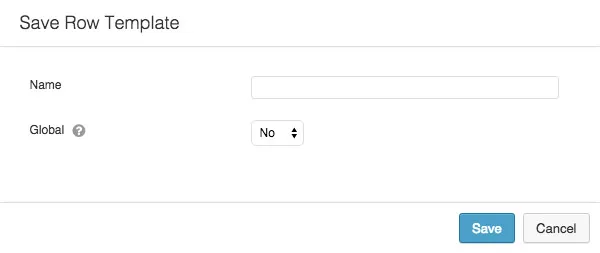
テンプレートの保存ダイアログ内には 2 つのオプションが表示されます。1 つは名前に関するもの、もう 1 つはグローバルとして保存するかどうかに関するものです。グローバルとして保存することを選択した場合、現在作業している行またはモジュールはレイアウト内のグローバル テンプレートに変換されます。

行とモジュールのテンプレート設定
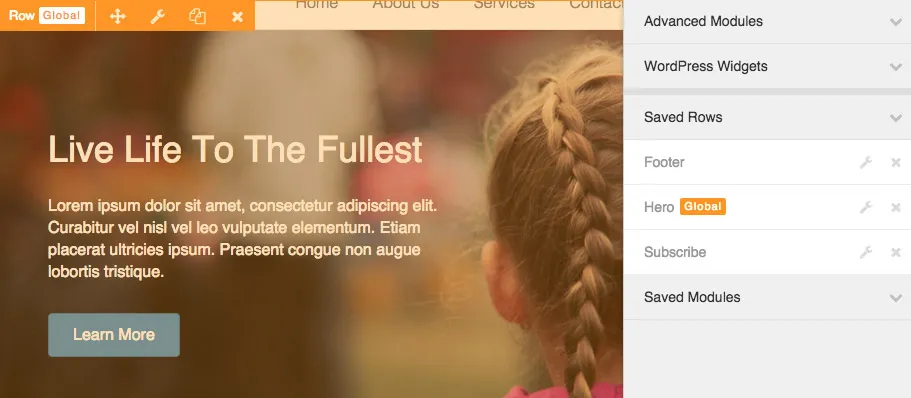
保存後、以下に示すように、行/モジュールがビルダーのパネルの「保存された行」セクションまたは「保存されたモジュール」セクションに追加されます。

新しく保存された行とモジュールのセクション
ご覧のとおり、保存された行とモジュールは、組み込みの行とモジュールと同様に、それぞれのセクションに表示されます。唯一の違いは、グローバル行とモジュールの横にオレンジ色のグローバルタグが表示されるため、グローバルであることが簡単に識別できることです。このスクリーンショットには、テンプレートを編集および削除するためのレンチとx のアイコンもあります。これらについては後ほど説明します。
グローバル行のドラッグ アンド ドロップについては、注意すべき点が 1 つあります。グローバル行へのドラッグ アンド ドロップ、またはグローバル行からのドラッグ アンド ドロップは、テンプレート エディター内でそのテンプレートを編集しているときにのみ実行できます。グローバル行の内容を変更するには、サイドバーから編集ページを開く必要があります。

グローバル行はテンプレート エディター内でのみ編集できます
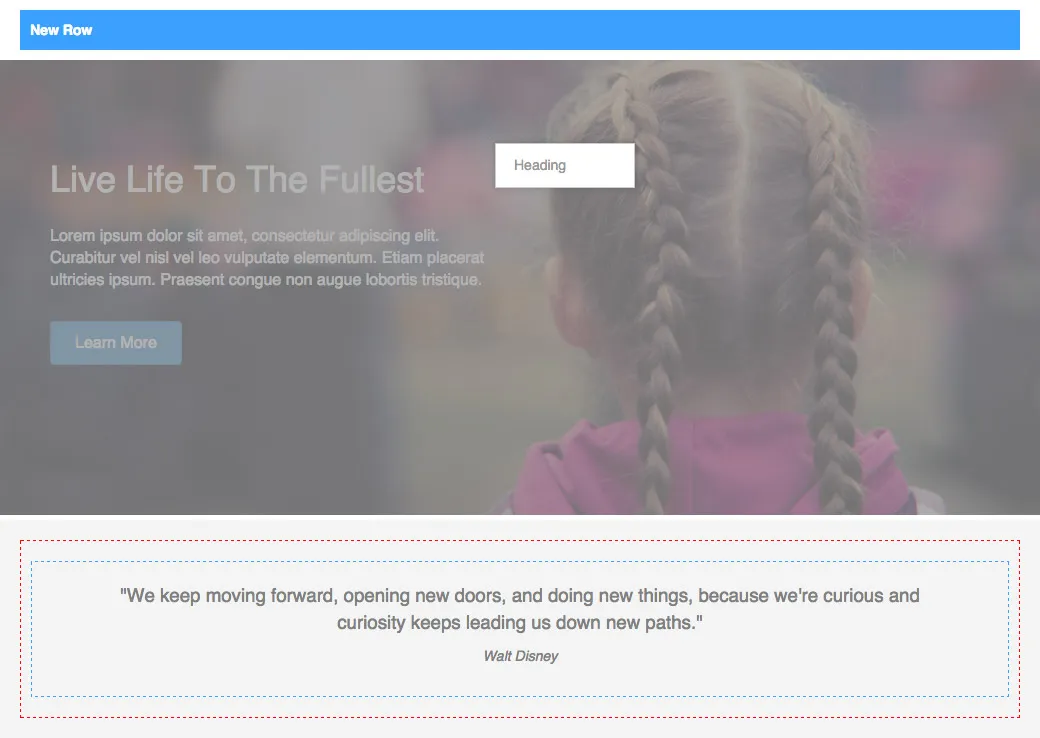
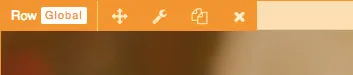
グローバル行またはモジュールをレイアウトにドロップすると、標準の青色のオーバーレイではなく、グローバルタグが付いたオレンジ色のオーバーレイが表示されるようになります。

グローバル テンプレート オーバーレイ
グローバル行およびモジュールは、組み込みの行およびモジュールと同様に、レイアウトから移動、複製、または削除できます。設定を編集しようとすると、違いが現れます。
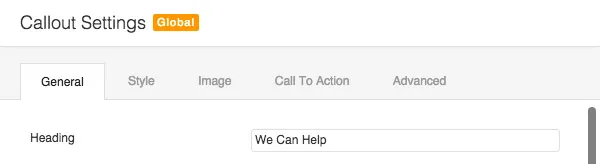
レイアウト内からグローバル モジュールの設定を編集する場合、設定パネルは通常どおり表示されますが、パネルのヘッダーにグローバルタグが表示され、グローバル モジュールを編集していることがわかります。

グローバルモジュール設定
重要:グローバル モジュールに変更を加えると、そのモジュールの他のすべてのインスタンスとモジュール自体が更新されます。
行にはモジュールが含まれているため、レイアウト内からは編集できません。代わりに、グローバル行の設定アイコンをクリックすると (または行自体をクリックすると)、マスター エディタが新しいウィンドウで開きます。
テンプレート エディター内から変更を加え、ドラフトを公開、破棄、または保存することができます。公開することを決定した場合、行エディターが閉じ、レイアウトが変更内容で更新されます。
私たちは、レイアウト内でグローバル行を編集できるようにするのではなく、このアプローチを採用することにしました。これが最もユーザーフレンドリーなアプローチであり、サイト上の他のページに影響を与える事故の発生を防ぐことができると考えたからです。レイアウト内のグローバル行を編集できるかどうかを想像してください。何かをドラッグして出入りするとどうなりますか?テンプレート エディターのように下書きを保存するか変更を破棄するかをユーザーに選択させるのではなく、サイト全体で公開されたコピーを更新する必要があります。
保存されているすべての行とモジュールのマスター コピーは、ページ ビルダー パネルのレンチアイコンをクリックすることで、マスター エディター内から編集できます。クリックすると、マスター エディタが新しいウィンドウで起動し、編集中の行またはモジュールが表示されます。
テンプレートを編集する
グローバル行またはモジュールのマスター コピーを編集すると、サイト全体のそのすべてのインスタンスが更新されることに注意してください。
編集に加えて、削除するテンプレートのビルダー パネルで[x]アイコンをクリックすると、保存されているすべての行とモジュールのマスター コピーを削除できます。
テンプレートを削除する
重要:グローバル行またはモジュールのマスター コピーを削除すると、サイト全体のすべてのコピーのリンクが解除され、すべてを 1 か所で編集できなくなります。グローバル行またはモジュールのリンクを解除したくない場合は、マスターを削除しないでください。
保存された行とモジュールは、WordPress エクスポーターおよびインポーターを使用して、標準レイアウト テンプレートと同じようにエクスポートおよびインポートできます。
グローバル行またはモジュールを含む投稿またはページをエクスポートする場合は、その行またはモジュールもエクスポートする必要があります。こうすることで、投稿またはページをインポートするときに、グローバル行とモジュールを新しいサイトのマスター テンプレートに再リンクできます。
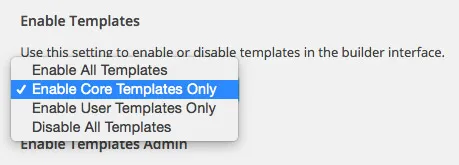
保存された行とモジュールはテンプレートとみなされ、 [設定] > [ページ ビルダー] > [テンプレート] > [有効なテンプレート]で同様に無効になります。保存された行またはモジュールを使用する機能を無効にするには、以下に示すように、「コア テンプレートのみを有効にする」または「すべてのテンプレートを無効にする」オプションを選択します。

ユーザーテンプレートを無効にする
[設定] > [ページビルダー] > [テンプレート] > [テンプレート管理を有効にする] でテンプレート管理を有効にしている場合は、標準のレイアウト テンプレートと同様に、WordPress 管理で保存した行とモジュールを編集または削除できます。有効にすると、管理者メニューの [テンプレート] メニュー項目の下に表示されます。

テンプレート管理者を有効にする
Templates Admin でグローバル行またはモジュールに加えられた変更は、前述のようにビルダー内から変更した場合と同じように機能することに注意してください。
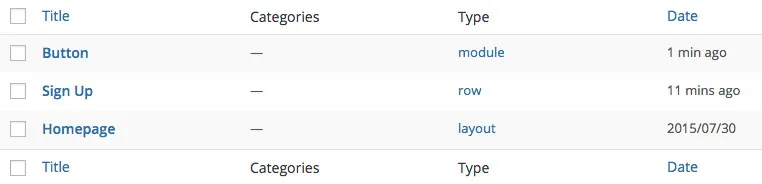
データベースでは、保存された行とモジュールは、標準のレイアウト テンプレートと同様に保存されます。これらは Templates Admin にも表示されます。このビューでテンプレート タイプを区別しやすくするために、以下に示すように新しい[タイプ]列を導入しました。

テンプレート管理者の変更
保存された行とモジュールはテンプレート管理内から編集および削除できますが、そこで作成することはできません。
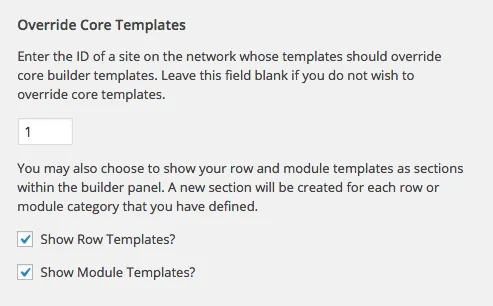
Beaver Builder の顧客である Mike McKearin からの鋭いフィードバックのおかげで、Agency メンバーは、分類された保存済みの行とモジュールをビルダーのパネルに追加するオプションを利用できるようになりました。

ネットワークテンプレートの設定
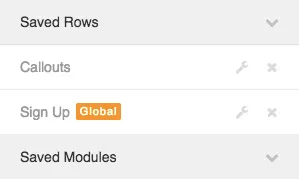
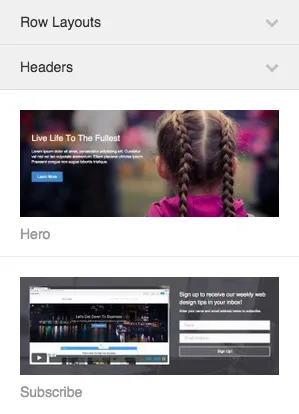
サムネイル (以下に示すように) を追加するだけでなく、行とモジュールも、それらを配置したカテゴリに基づいてセクションに表示されます。

ビルダーパネルのテンプレートセクション
これらのテンプレートはネットワーク全体 (マルチサイト インストールの場合) に表示され、組み込みの行やモジュールと同じようにレイアウトにドラッグ アンド ドロップできます。とてもクールです!
Facebook ユーザー グループのメンバーであれば、プリセットを保存できる新しいカラー ピッカーについて私がからかったスクリーンショットを見たことがあるかもしれません。 Favolla のスタッフは現在それに取り組んでおり、間もなくベータ版になる予定の新しい Animated Numbers モジュールも完成しました。
これらの項目とは別に、列の操作の強化や、現在のテンプレートのラインナップを更新するために新しいデザイナーを採用する作業を開始する予定です。私たちは、エキサイティングな最新情報をお届けできるよう鋭意取り組んでいます。詳しくお知らせするのが待ちきれません。
私たちはこのリリースに本当に興奮しています。これは私たち自身のクライアント業務で必要としていたものであり、私たちが頻繁に受け取った機能リクエストでもあります。達成するのは簡単ではなく、時間がかかりましたが、待った価値があったことに同意していただけると思います。
すべてのベータ リリースと同様に、大きな問題がない限り、今後 2 週間はベータ版として提供する予定です。 9 月 1 日の週にライブアップデートが行われる予定です。
まだお持ちでない場合は、アカウント エリアに移動してベータ版のコピーをダウンロードし、以下のコメント欄でご意見をお聞かせください。
素晴らしい仕事だよみんな! Beaver Builder はカスタム レイアウトを作成するための素晴らしい方法であり、保存できるようになりました。よくやった!
これを試すのがとても楽しみです!
ps、どうすればFacebookグループに参加できますか?それともビーバービルダーのFacebookビジネスページでしょうか?
ジャスティン – あなたたちは素晴らしい仕事をしました。これはとても変わります。これまでのところ、私にとってはうまく機能しており、非常にユーザーフレンドリーな作りに本当に感銘を受けています。明らかに多くのことが考えられました。
また、次回の更新で Agency へのアップグレードを検討している者としては、カスタム サムネイルが追加されたことを嬉しく思います。
ここで質問するのは適切な場所ではないかもしれませんが、更新時にアップグレードする場合、新しいパッケージでも割引が適用されますか、それとも追加の割引が適用されるまで 1 年待つ必要がありますか。私にとって BB は支払う金額よりもはるかに価値があるので、それは些細なことですが、機会を逃すのは嫌いです。
BeaverBuilder をより使いやすく、より強力にしてくれてありがとう。他のすべての仕事と並行して、先週、BeaverBuilder を使用して 3 つの 1 ページのランディング ページ Web サイトを公開しました。この作業のスピードと簡単さは、私が使用した他のシステムでは不可能でした。そして今ではさらに速く、より強力になりました。
これはまさに驚くべきことです!想像以上にシンプルです。これは大規模なサイトでは非常に便利です。素晴らしい仕事です。
これらは信じられないほど複雑な (そして歓迎すべき) 変更です。
できれば、コリンがこれらのアイデアのいくつかを説明するビデオ レッスンを作成してくれることを願っています。新しいテンプレート システムは非常に斬新なので、実際にデモンストレーションを行ってみる必要があります。
このバージョンはすでにエンド カスタマー サイトで使用できるようになりましたか? それとも運用サイトでも使用できますか?
皆さん、こんにちは!!
18.5 画面で BB テンプレートを使用すると、コンテンツ全体が歪みますが、他の画面では正常に動作します。
ドラッグ アンド ドロップの前にコンテナの幅を増やしましたが、それでも Beaver Builder テンプレートが応答していないように見えます。
今後のリリースでは、テンプレート領域内からこのヘルプ コンテンツへのリンクをお願いします。テンプレート レイヤー管理から行の保存ダイアログへの非常に重要なコンテキストの切り替え。とても参考になる内容でしたが、管理方法がUI上で整理しにくいです。
こんにちは、
グローバル設定について質問があります。Web サイトでグローバルの保存済み行を使用して編集すると、同じ保存済み行を含むすべてのページではなく、実際に編集しているページの変更のみが表示されます。 。そのため、Web サイトの各ページに手動で移動し、「ページビルダー」を押して編集モードに入り、保存する必要があります。現時点では、私が編集した保存済み行 – グローバルの変更のみが反映されています。
この質問に答えてください。他の投稿ではまだ答えてくれませんでしたが、今回はあなたからの解決策が必要です。
お時間をいただきありがとうございます
ああああ…ああああ…