WordPress 行ブロックの使用方法
公開: 2023-02-11WordPress の行ブロックは、コンテンツを横一列に整理できるようにする重要な設計ブロックです。 テンプレート、テンプレート パーツ、投稿、ページのコンテンツを整理するために、WordPress エディターのどこでも使用できる汎用ブロックです。 この投稿では、それが何であるか、どのように使用するかを説明し、それに関するあなたの切実な質問に答えます. 始めましょう。
- 1 WordPress 行ブロックとは
- 2投稿またはページに行ブロックを追加する方法
- 3行ブロックの設定とオプション
- 3.1ツールバー設定
- 3.2追加のブロック設定
- 行ブロックを効果的に使用するための4 つのヒントとベスト プラクティス
- 5行ブロックに関するよくある質問
- 5.1行ブロックと列ブロックの違いは何ですか?
- 5.2テンプレートで行ブロックを使用できますか?
- 5.3連続していくつのブロックを使用できますか?
- 6結論
WordPress 行ブロックとは

行ブロックは、スタック ブロックと同じように機能します。 ただし、アイテムを垂直に表示する代わりに、ブロックを親コンテナーの使用可能なスペース全体に水平に表示します。 デフォルトでは、ブロックは内部に含まれるブロックを均等に配置し、フレックス CSS プロパティを使用して、小さな画面にグリッド形式でコンテンツを表示します。

Divi などのページ ビルダーを使用している場合、行ブロックは必要ありません。 Divi Builder を使用して、より高度なデザイン オプションで行やその他の要素を追加できます。
投稿またはページに行ブロックを追加する方法
この投稿では、Twenty Twenty-Three テーマを使用して追加しますが、任意のブロック テーマまたは完全なサイト編集テーマを使用してフォローできます。 まず、WordPress サイトにログインします。 次に、新しいページを追加します。
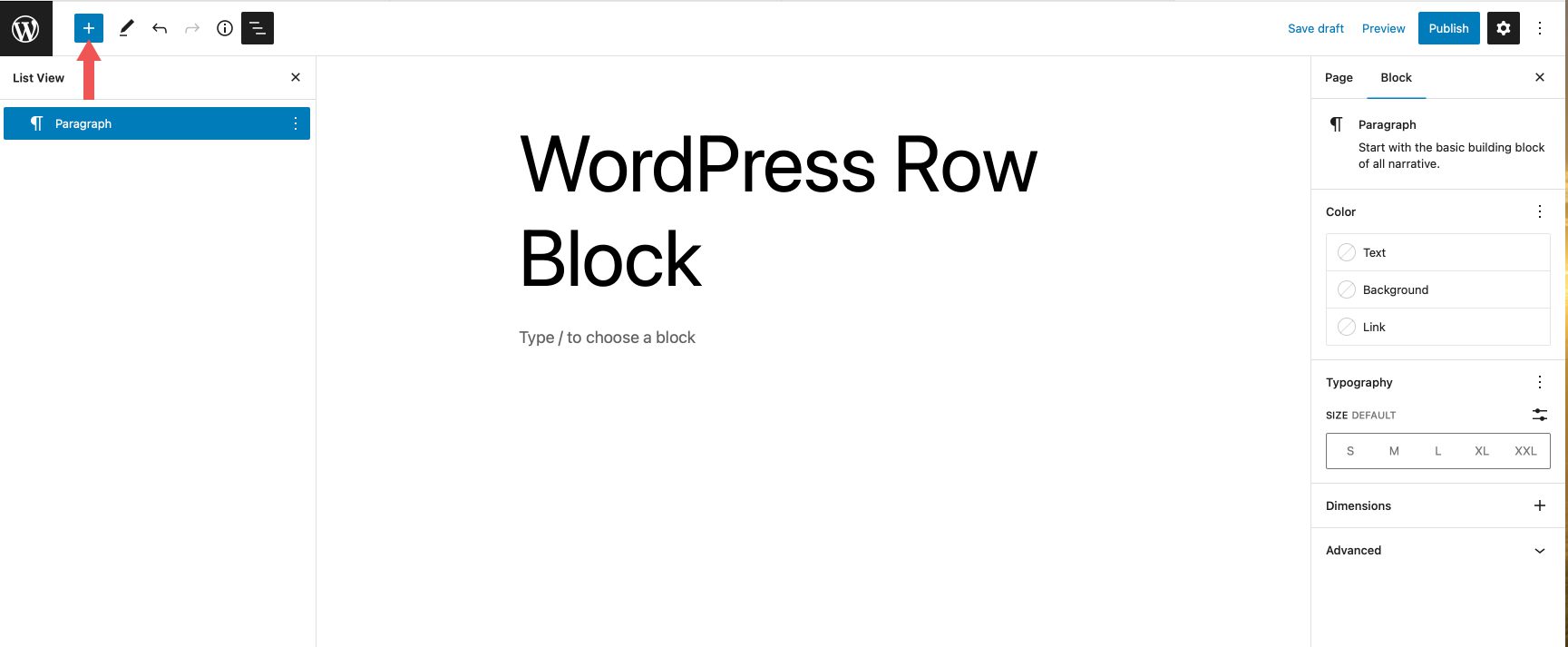
ブロック ディレクトリからサイトにブロックを追加するには、いくつかの方法があります。 最初の方法は、ブロック挿入機能を使用することです。 ページの左上にあるブロック挿入アイコンをクリックします。

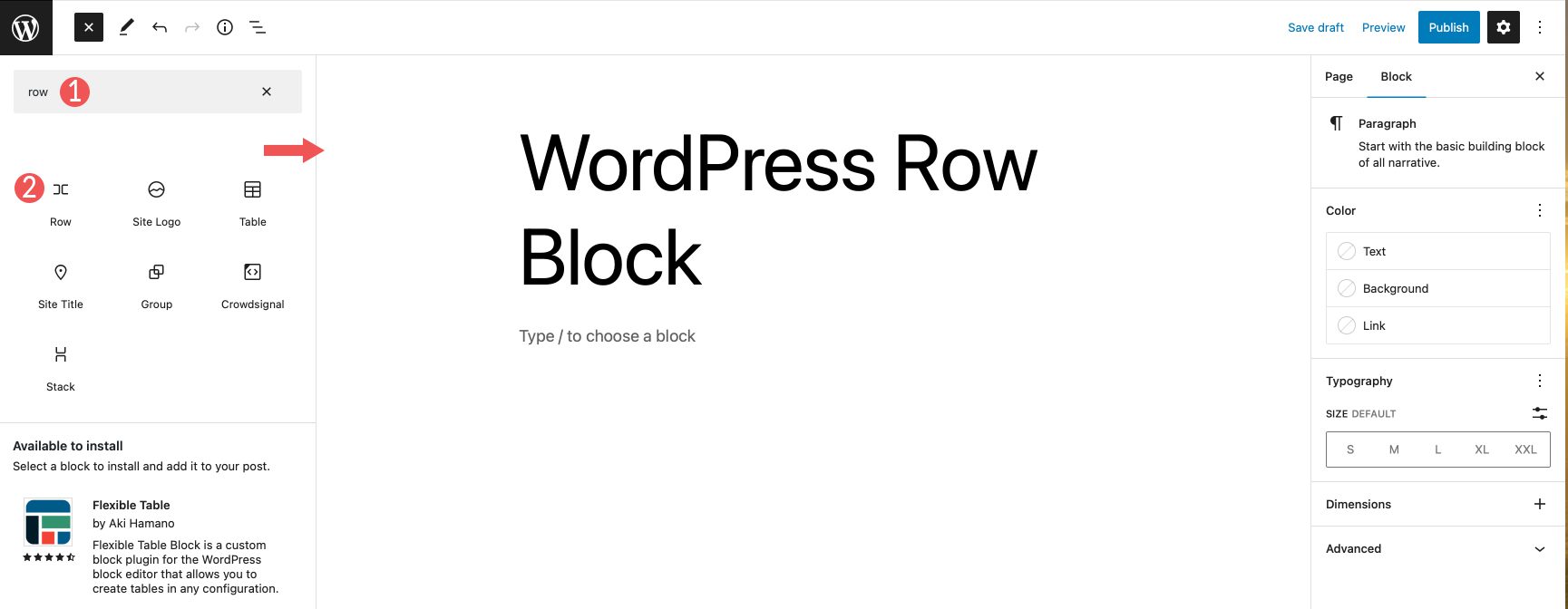
次に、検索バーに行と入力します。 検索結果から見つけて、クリックして追加するか、ページ エディターにドラッグします。

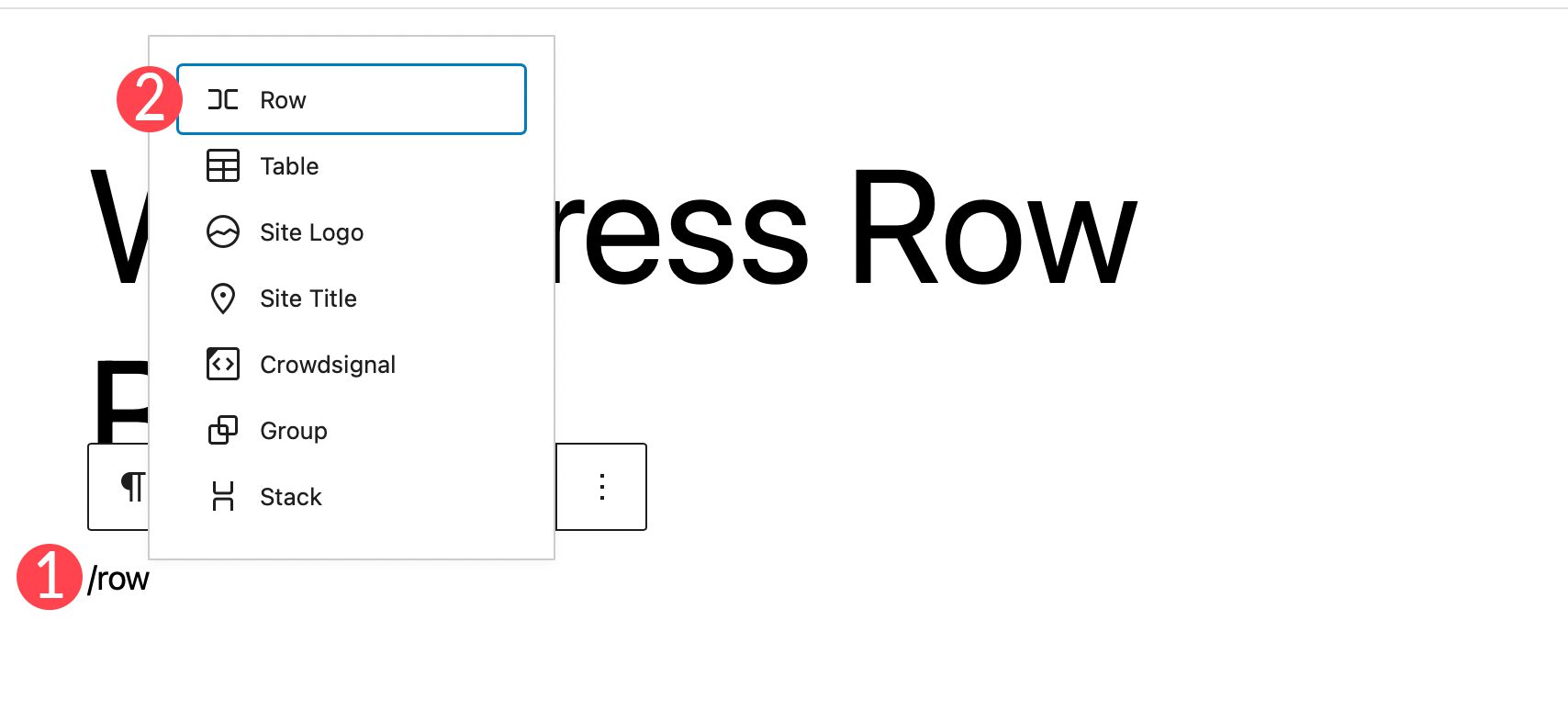
ブロックを追加する別の方法は、ページ エディターの+ アイコンをクリックするか、単純に/rowと入力してブロックの結果を表示することです。 行ブロックをクリックしてページに挿入します。

ページに行を追加した後、行内に好きなだけブロックを挿入できます。 ブロックは、スタックするかどうかに応じて表示されます。 これについては、次のセクションで詳しく説明します。 デフォルトでは、ブロックを追加すると、行の左から右に表示されます。

行ブロックの設定とオプション
WordPress 行ブロックは、ツールバー設定と追加設定を使用してカスタマイズできます。 ここでは、利用可能な設定の内訳を示します。
ツールバー設定
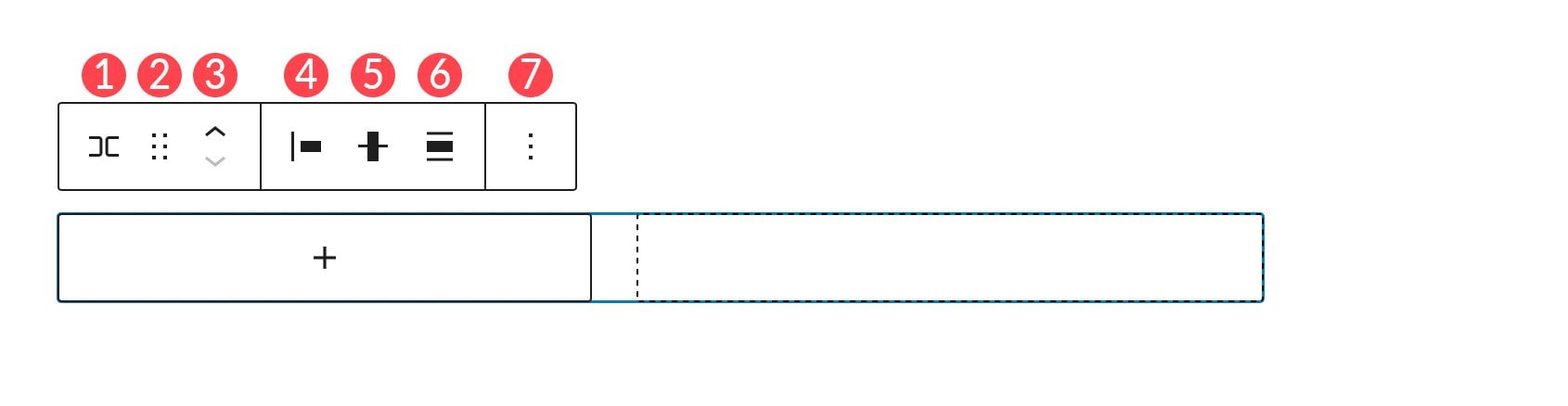
ツールバーの設定グループは、下の画像で概説されているいくつかの設定で構成されています。

- に変換
- 引っ張る
- 動く
- 正当化
- 垂直方向の配置
- 幅
- より多くのオプション
に変換
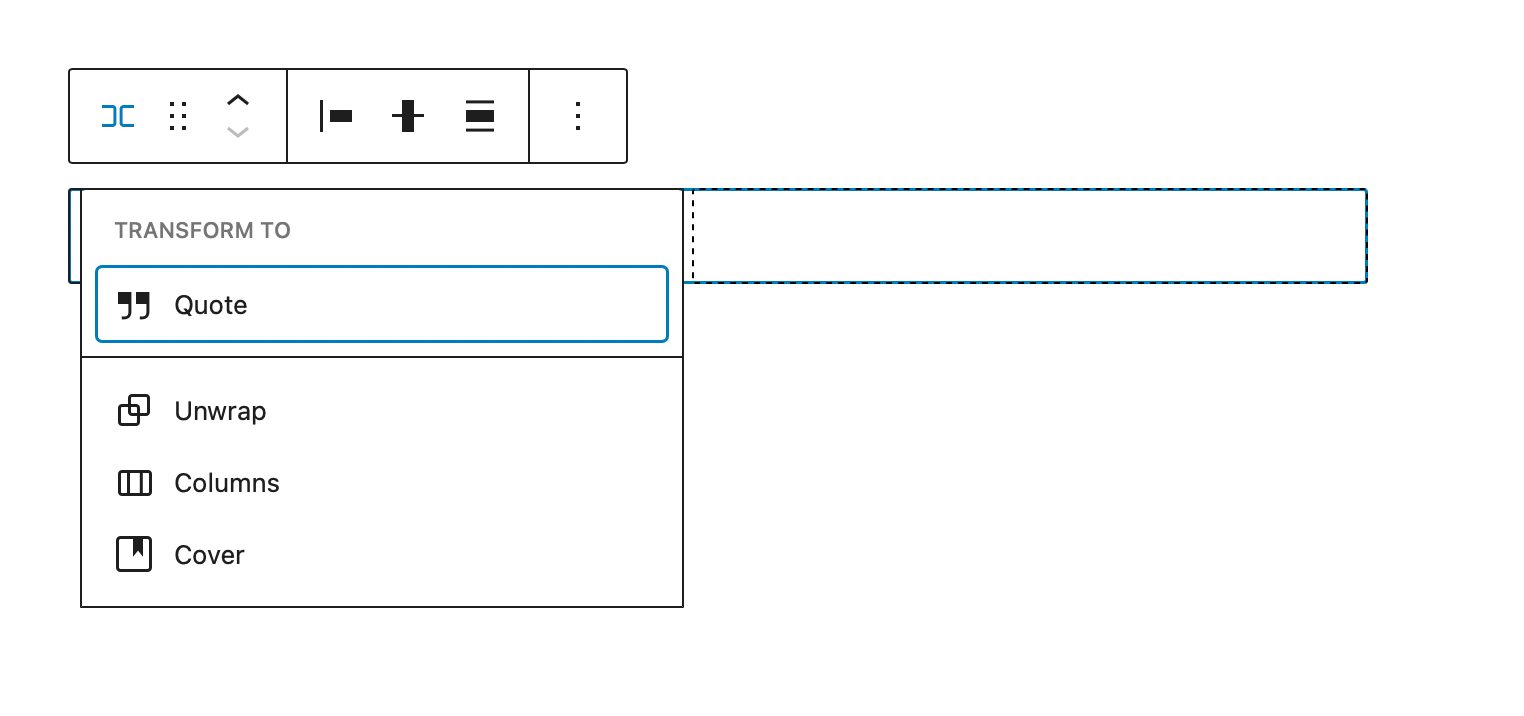
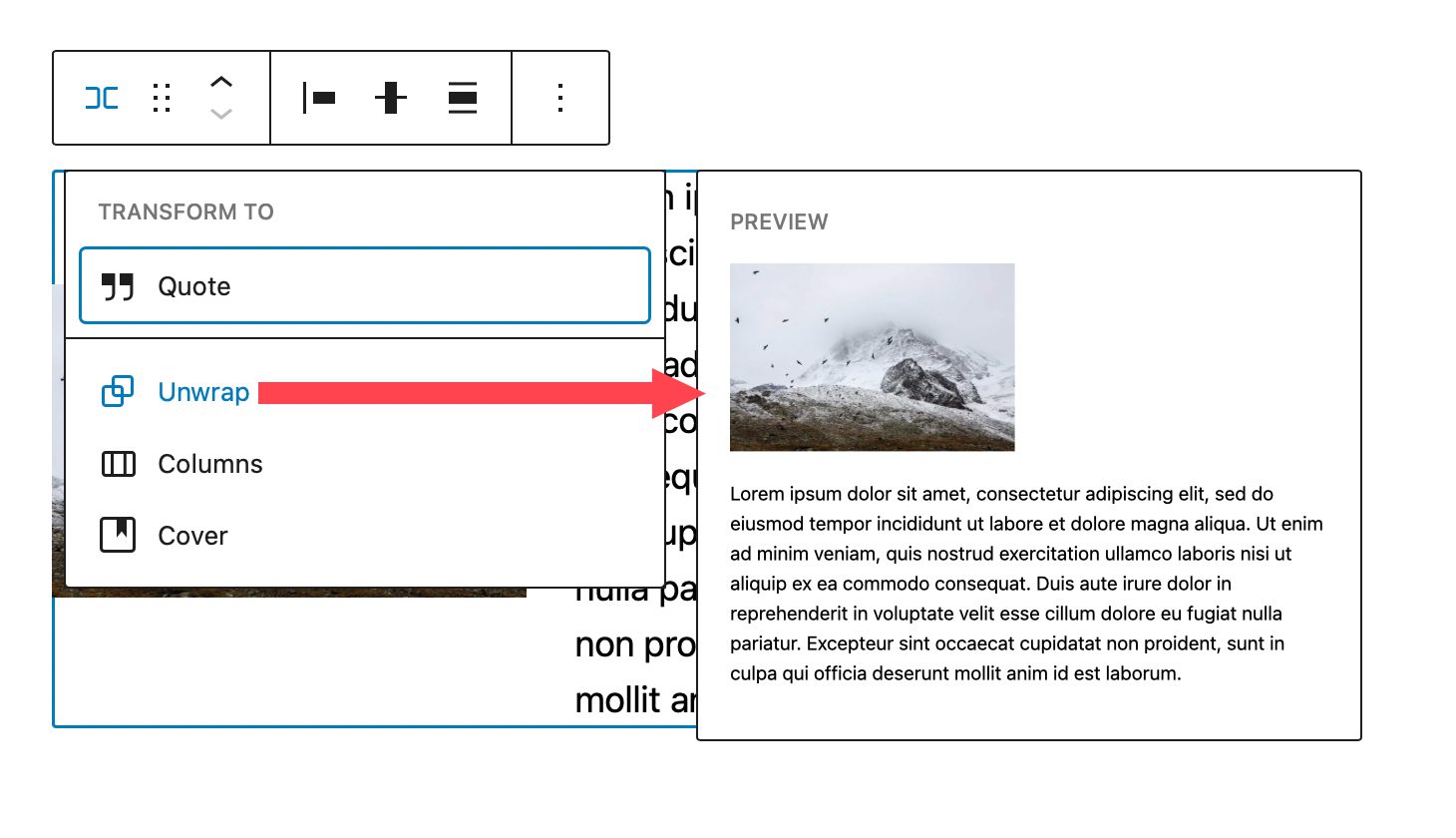
リストの最初は変換先です。 ここにはいくつかのオプションがあります。

行を引用に変換したり、ラップを解除したり、列に変換したり、表紙に変換したりできます。 行をアンラップすると、その中に含まれる各ブロックは、左から右に表示されるのではなく、互いの上に積み重ねられます。 Gutenberg は、行がアンラップされるとどのように見えるかのプレビューを提供します。

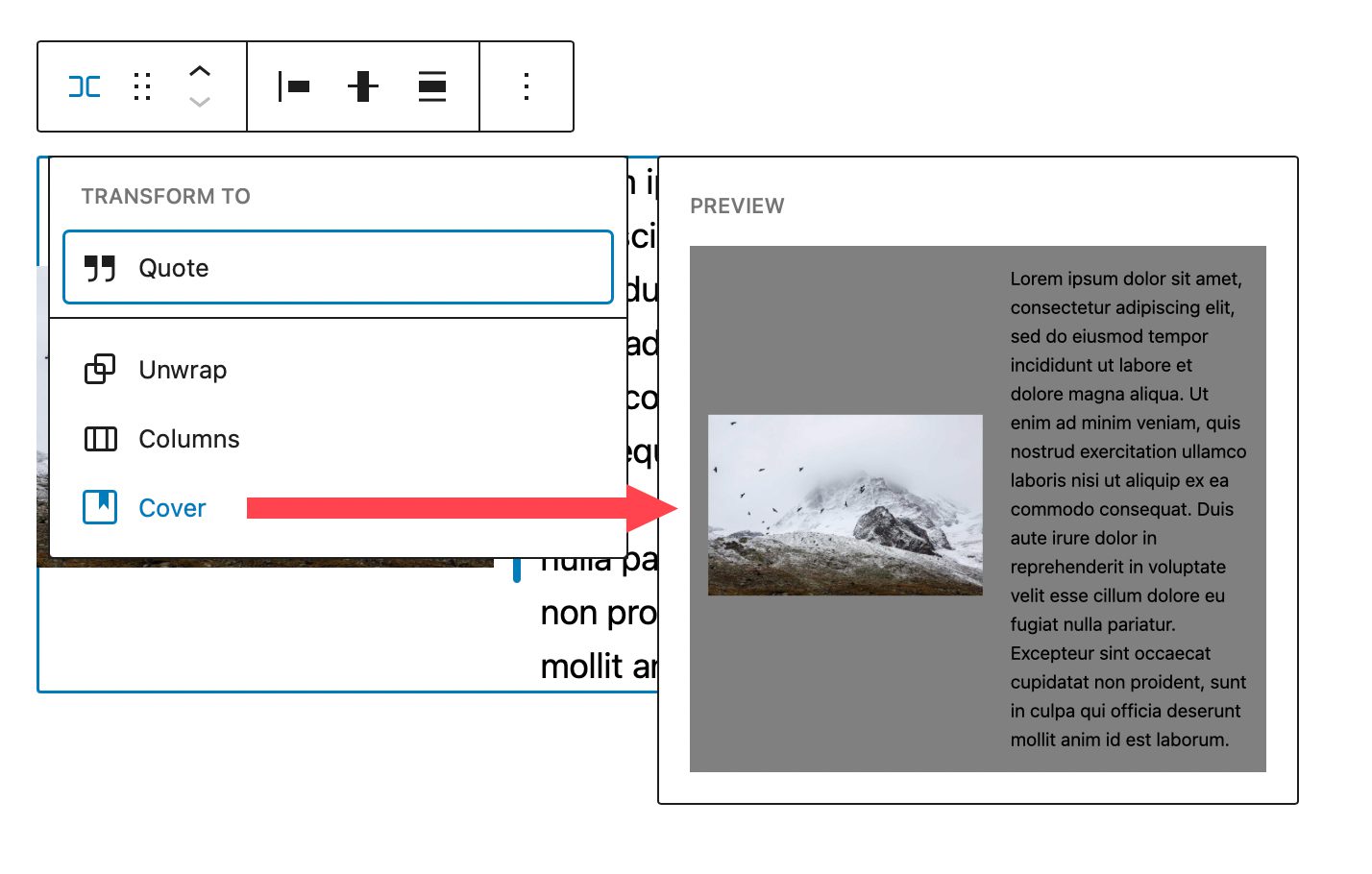
カバーに変換すると、背景画像、背景オーバーレイを追加し、パディングを設定できます。 このオプションを選択すると、行がカバー ブロックに変換されますが、ブロックは行自体に保持されます。


ドラッグして移動
ドラッグ オプションを使用すると、ページ上の任意の場所にブロックを再配置できます。 これは、コンテンツの複数のセクションを含む複雑なページ デザインに便利です。 同様に、move を使用すると、ドラッグせずに行をページ上で上下に移動できます。
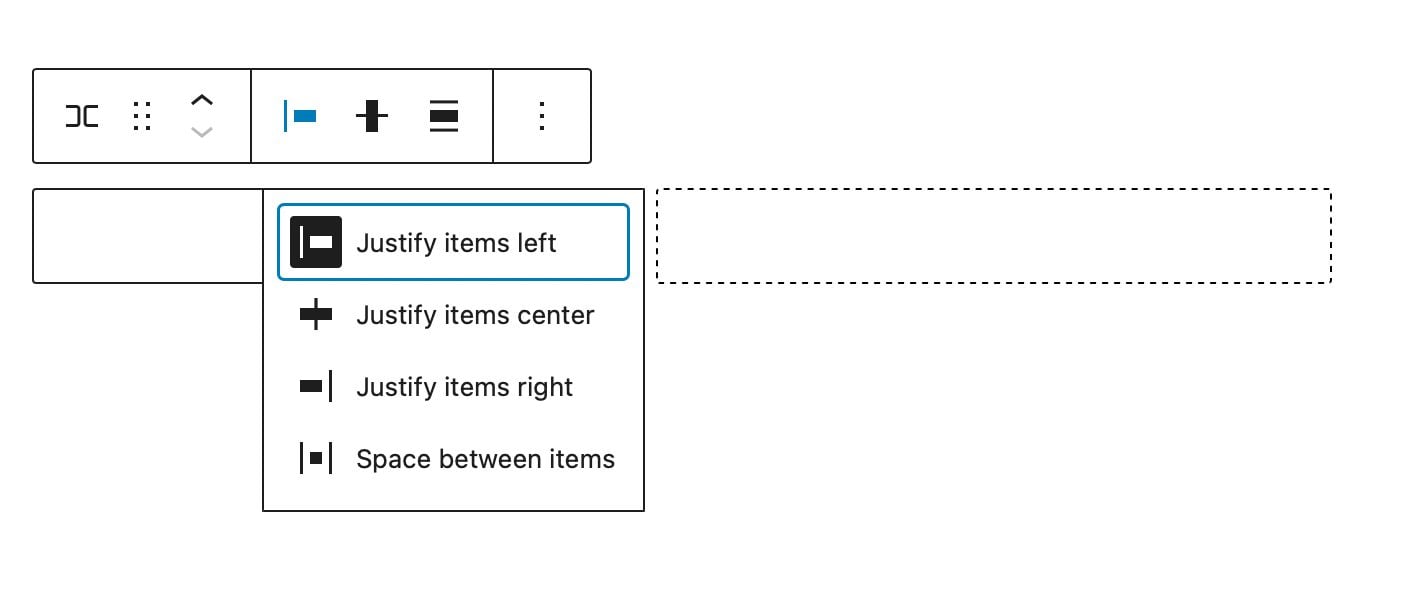
正当化
両端揃え設定を使用すると、行内のアイテムを左、中央、右に揃えるか、行内のアイテムを左から右に均等に配置できます。

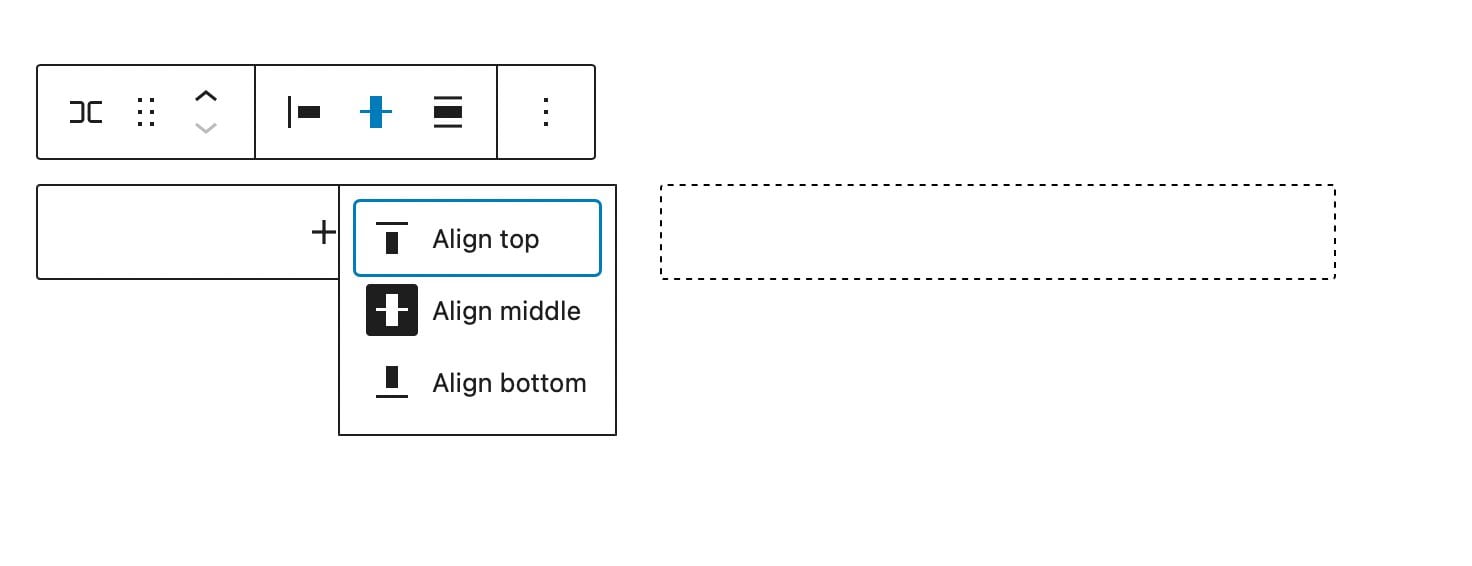
アライメント
整列ツールを使用すると、行に含まれるブロックを上、中央、または下に整列させることができます。

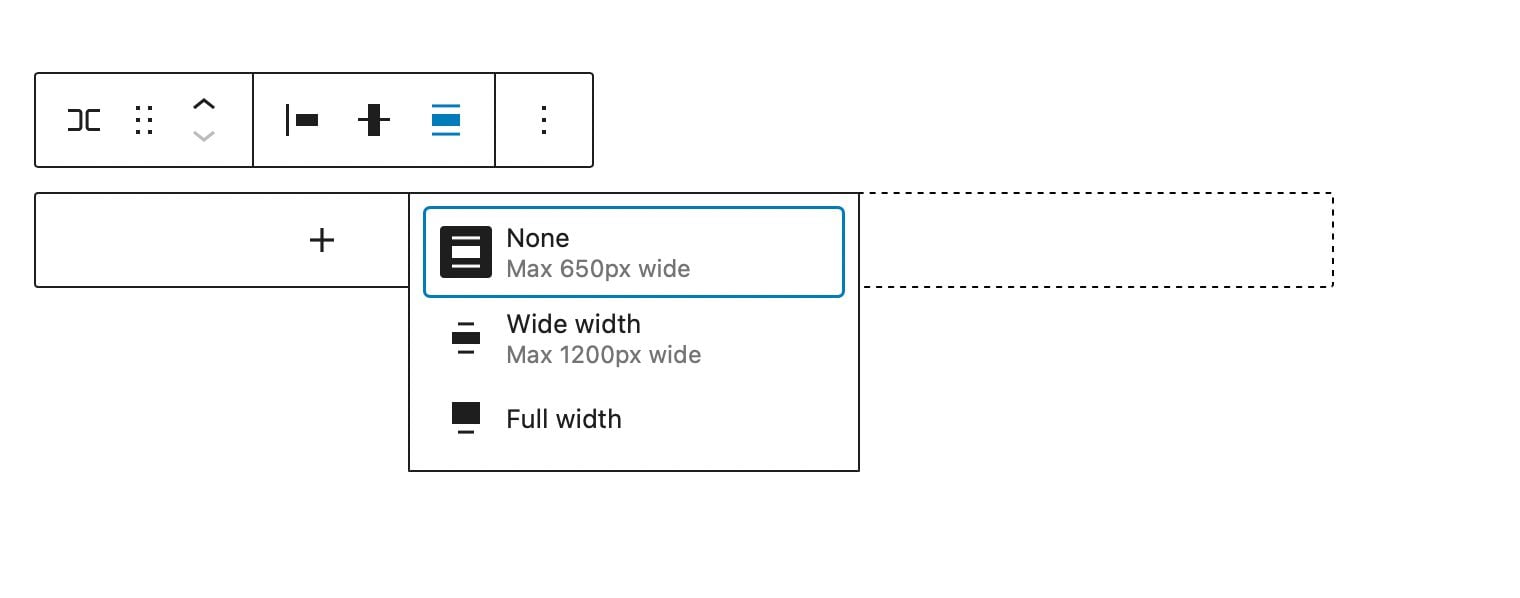
幅コントロール
ブロックの幅は、最大 650px 幅、1200px 幅、または全幅に指定できます。 全幅の行は、ページの全幅にまたがります。これは、行を表紙に変換したり、行動喚起セクションに適しています。

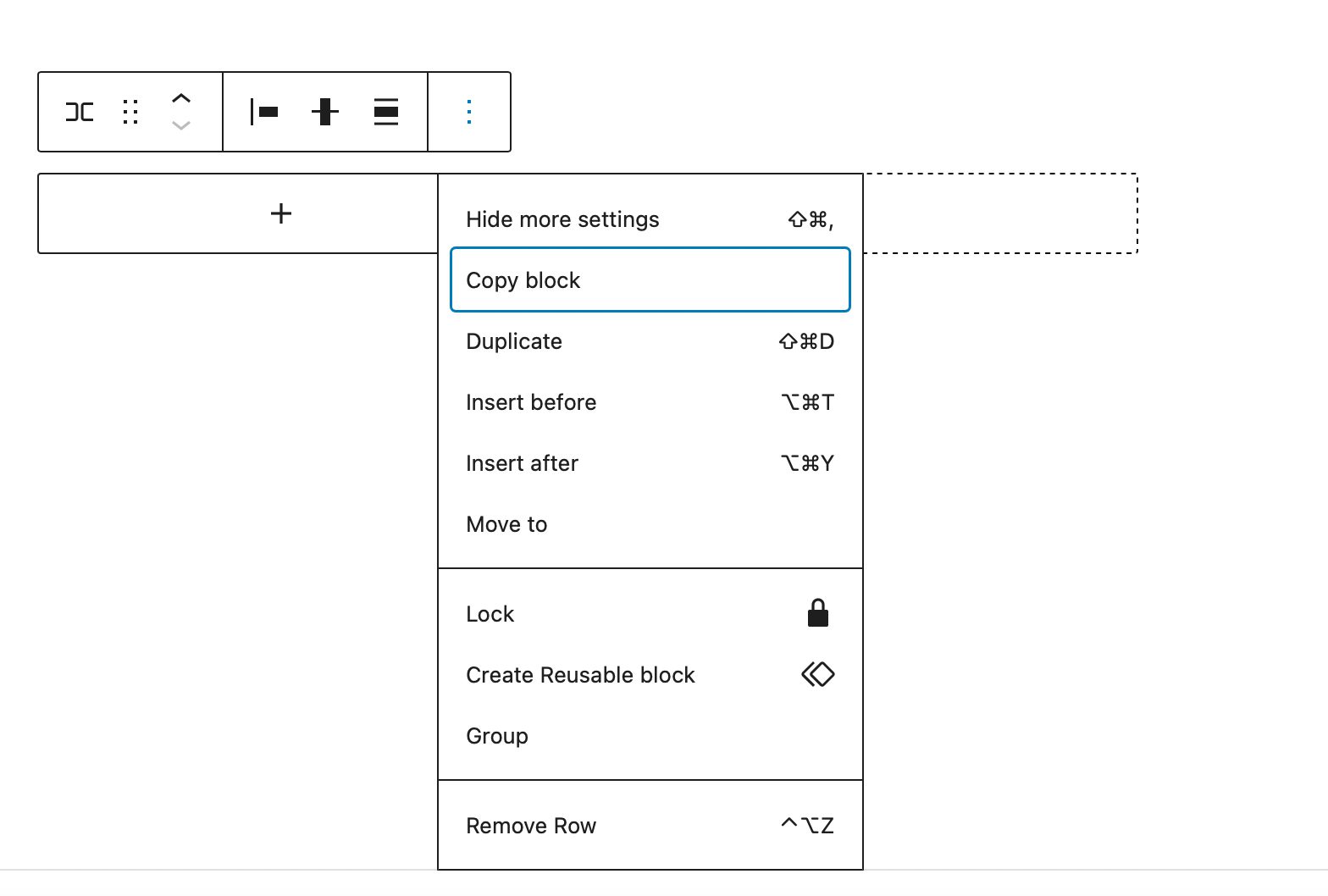
より多くのオプション
[その他のオプション] では、コピー、複製、挿入、移動、ロック、グループ化、グループ化解除、削除、または行から再利用可能なブロックを作成することができます。

追加のブロック設定
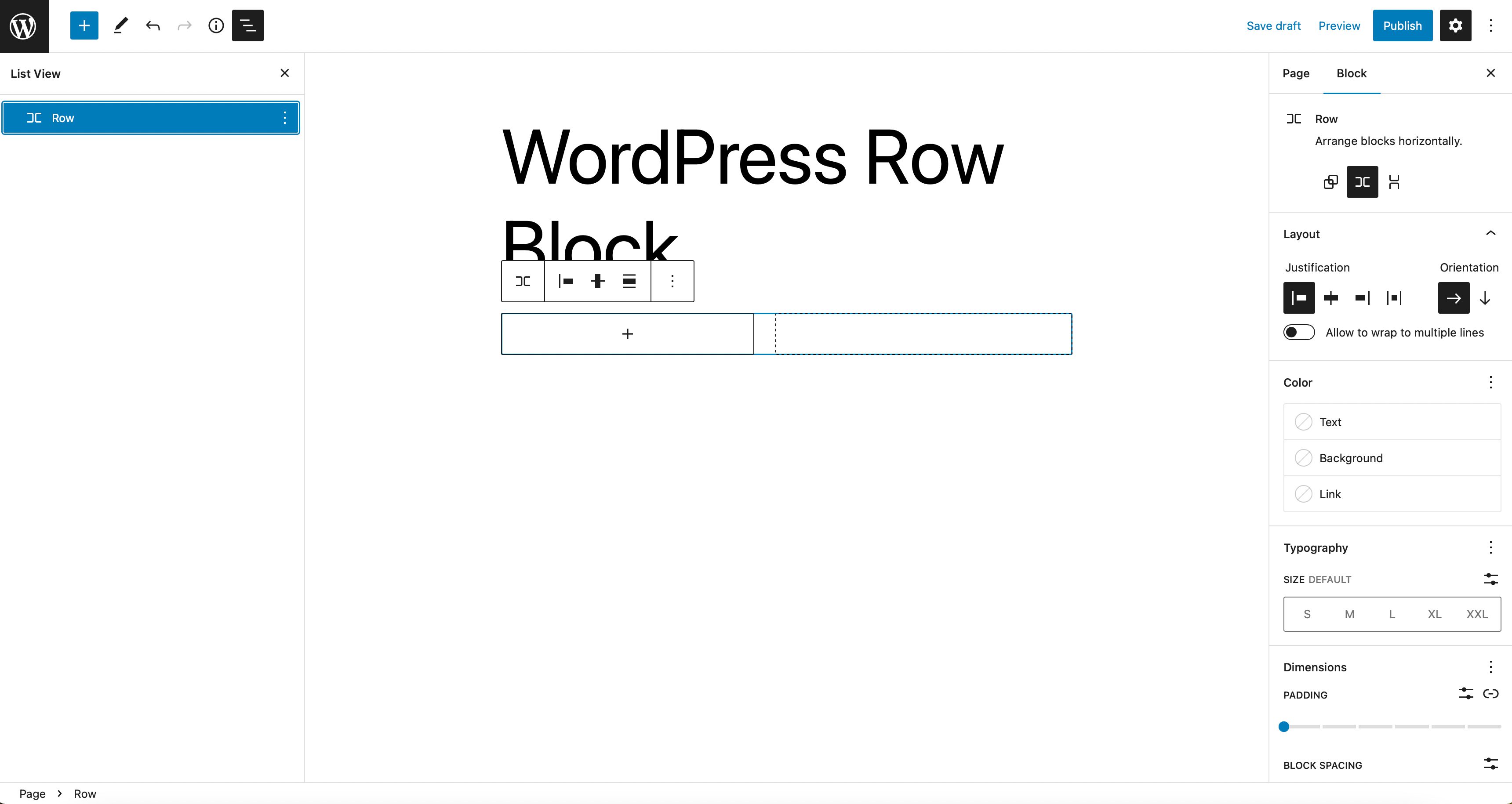
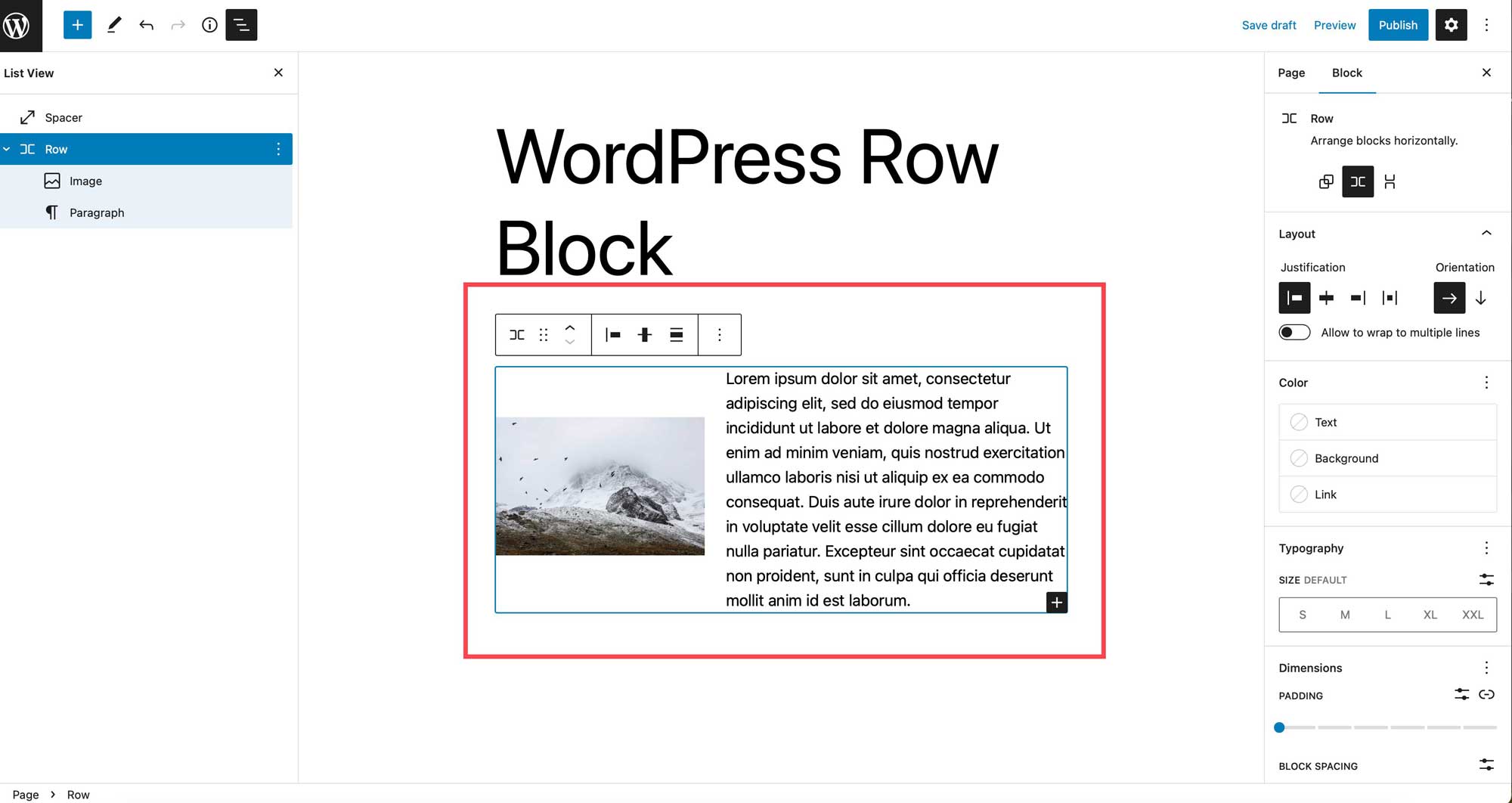
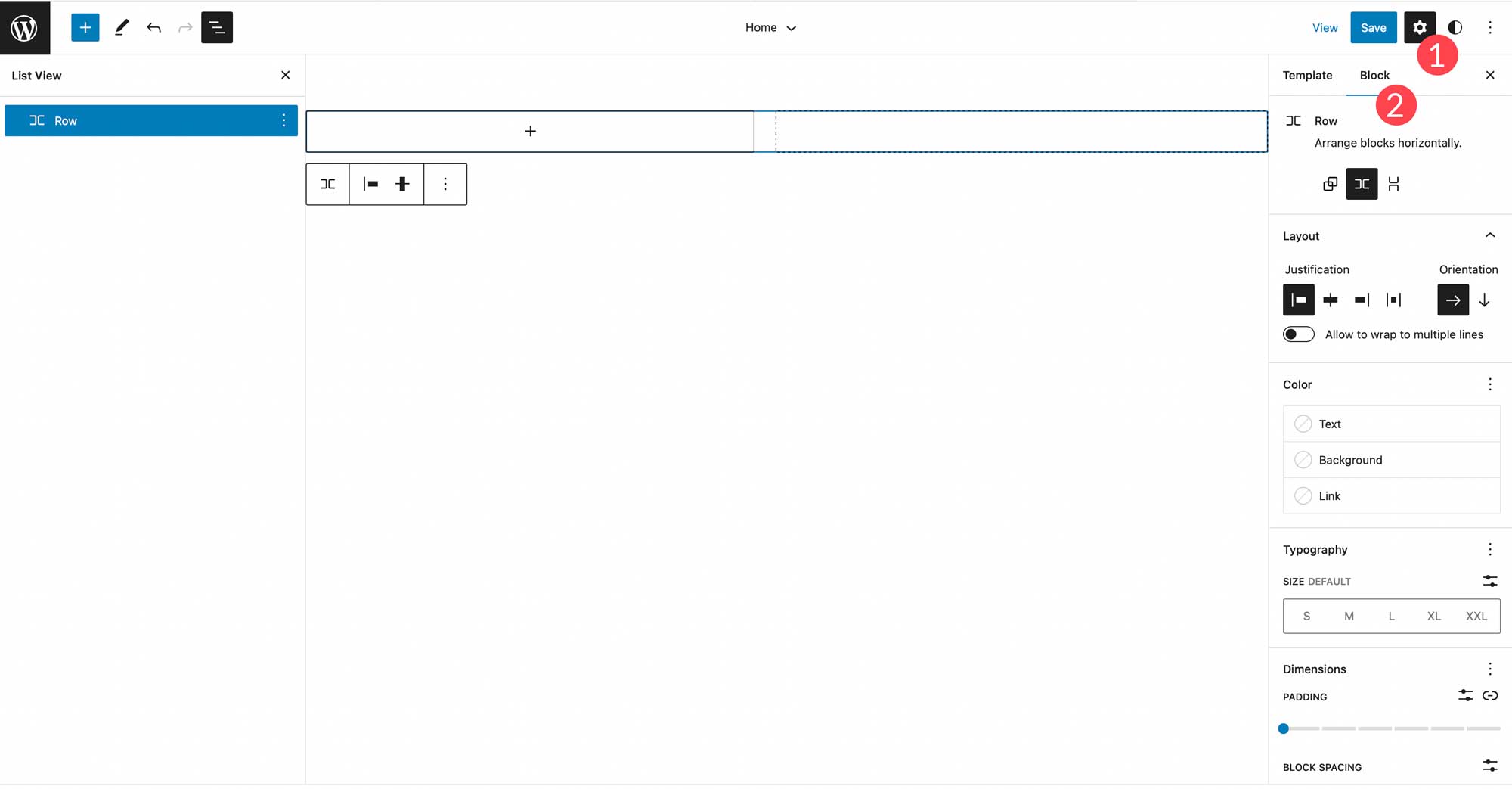
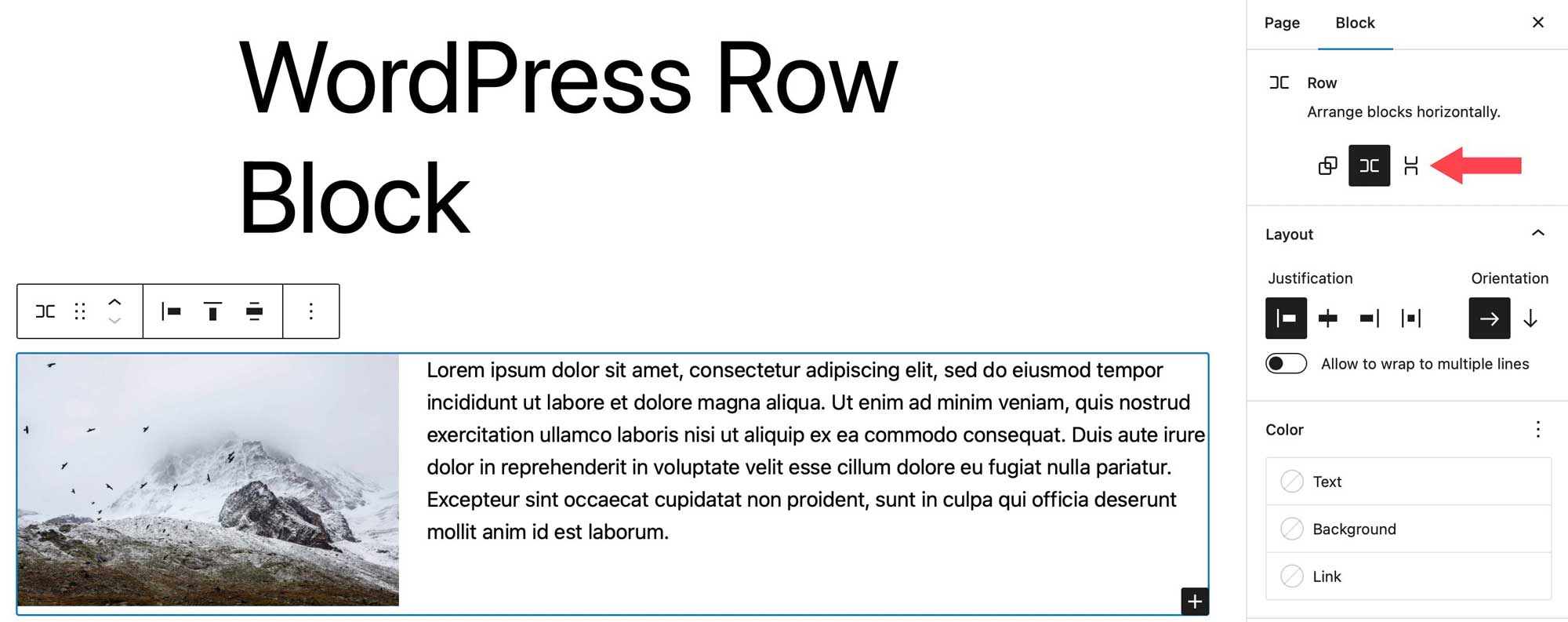
追加設定の下にいくつかのオプションがあります。 ブロックの追加設定を見つけるには、行ブロックのサイドバー設定にあるブロック タブをクリックします。

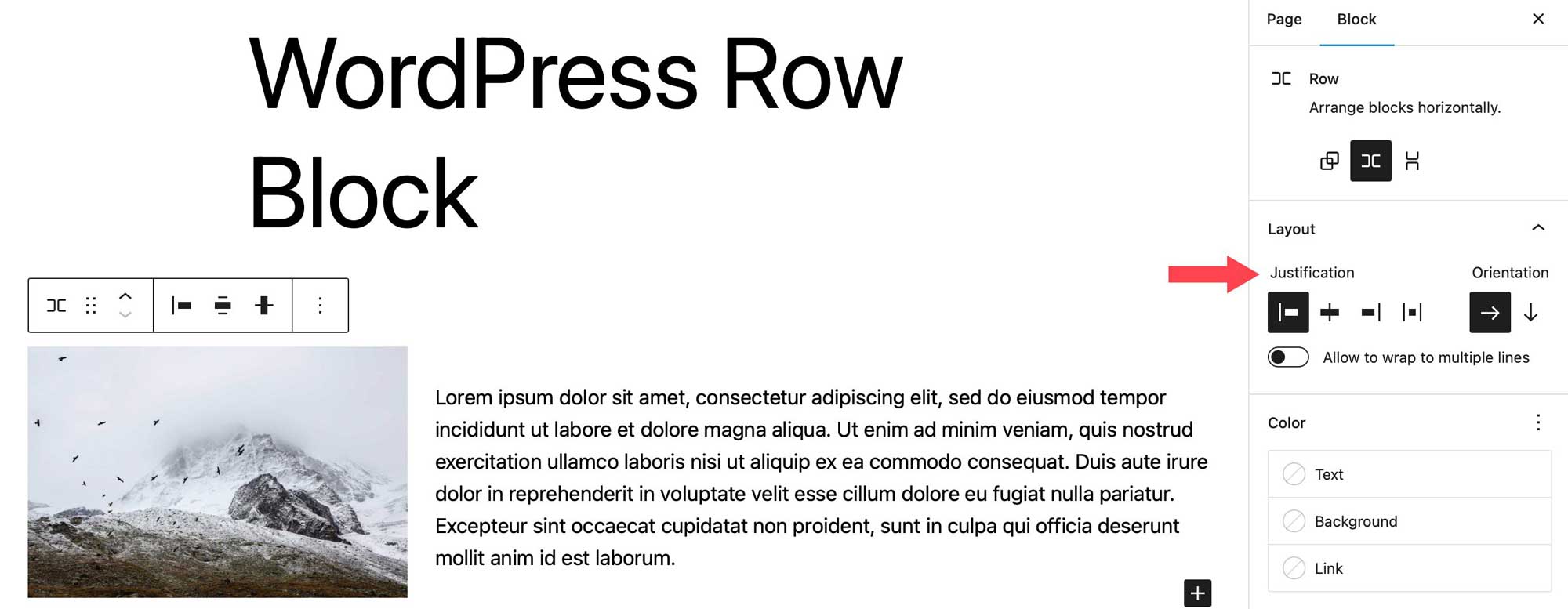
まず、ブロックを横に並べたり、縦に積み重ねたりすることができます。

次に、位置合わせと方向のオプションを設定したり、ブロックを複数の行に折り返すように設定したりできます。 ジャスティフィケーションのオプションは、ツールバーの設定と同じです。 ブロックを左、中央、右、または均等に配置するように設定できます。 方向は、水平方向または垂直方向を選択できるという点で、配置されたオプションと同様に機能します。

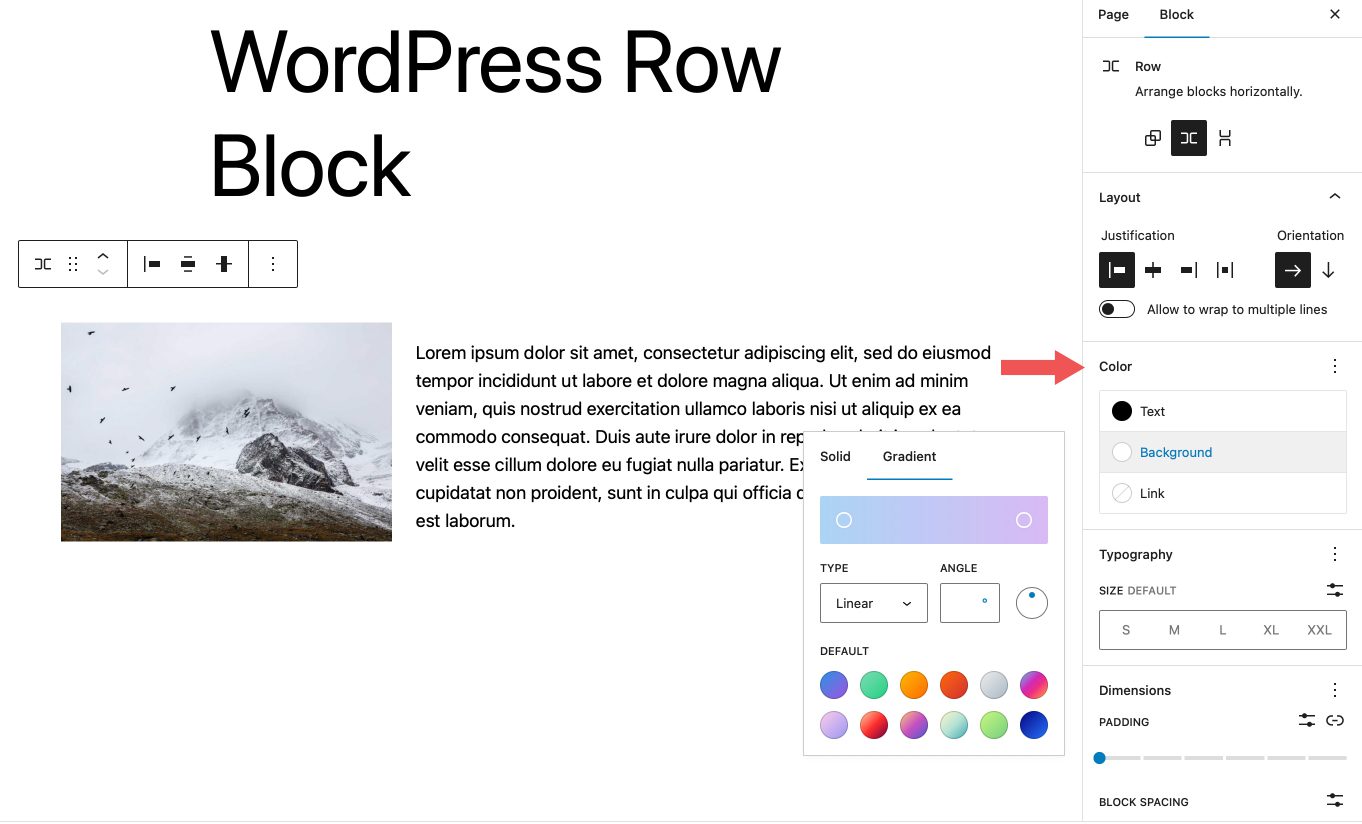
色のオプションで、行のブロックのテキスト、背景、およびリンクの色を変更できます。 使用しているテーマによっては、無地だけでなくグラデーションの背景色もオプションです。

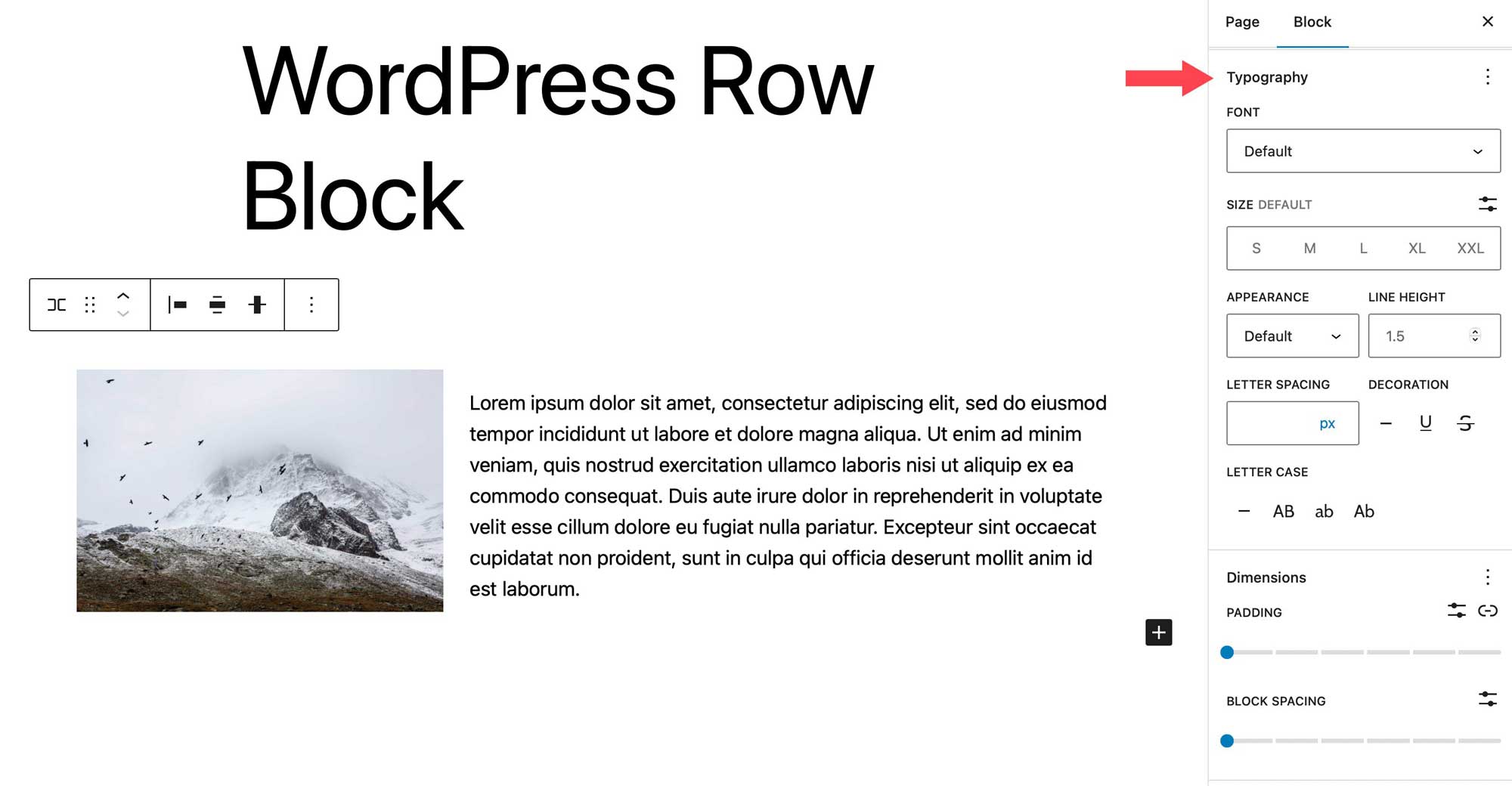
文字体裁オプションは、行に含まれるすべてのテキストに対して設定できます。 フォント ファミリー、フォント サイズ、フォントの太さ (外観)、行の高さ、文字間隔、テキストの装飾、大文字と小文字を設定できます。

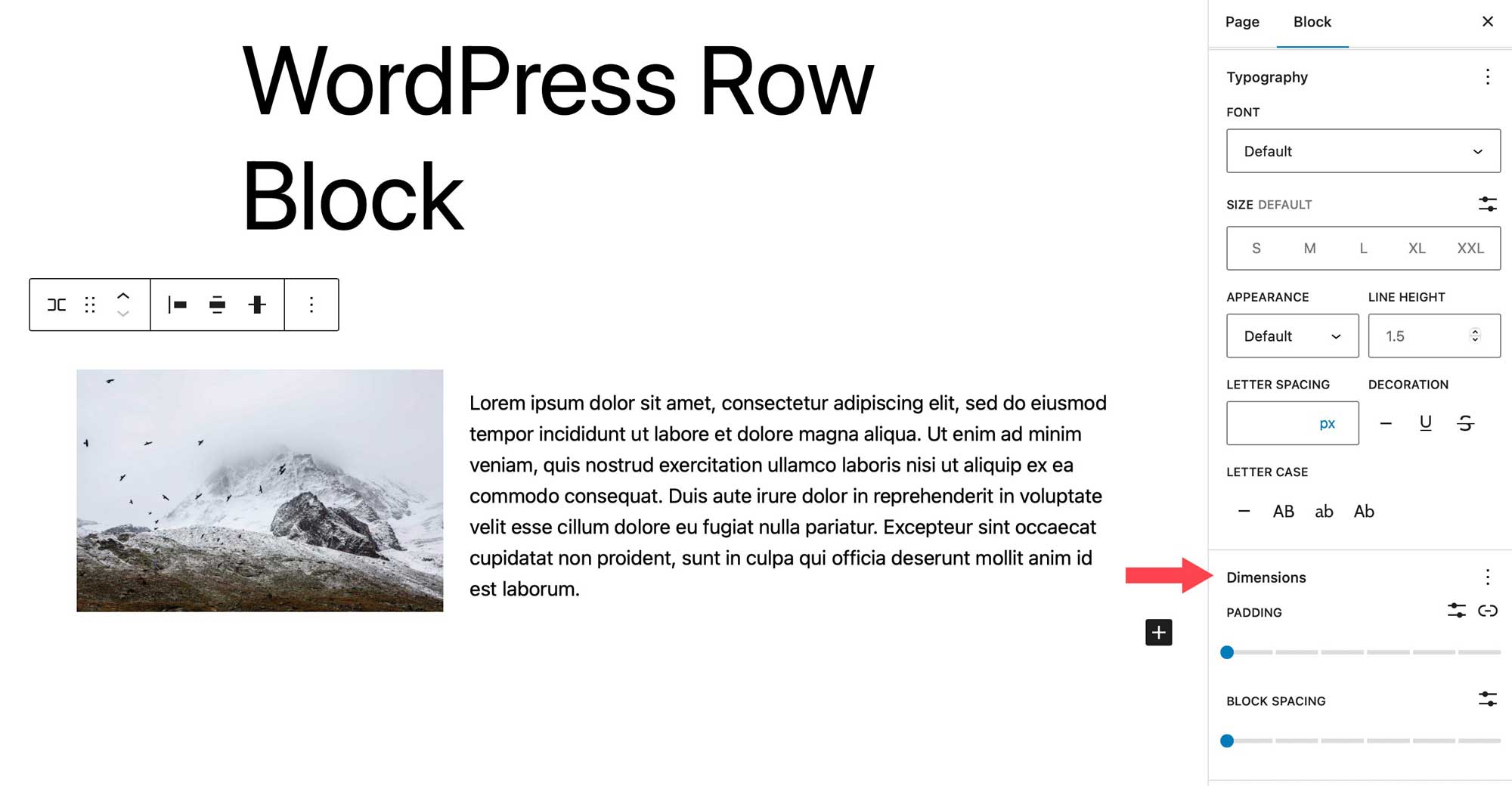
ディメンション設定は、パディングとブロック間隔を制御します。 ブロック間隔は、ブロック間のスペースの量を制御します。

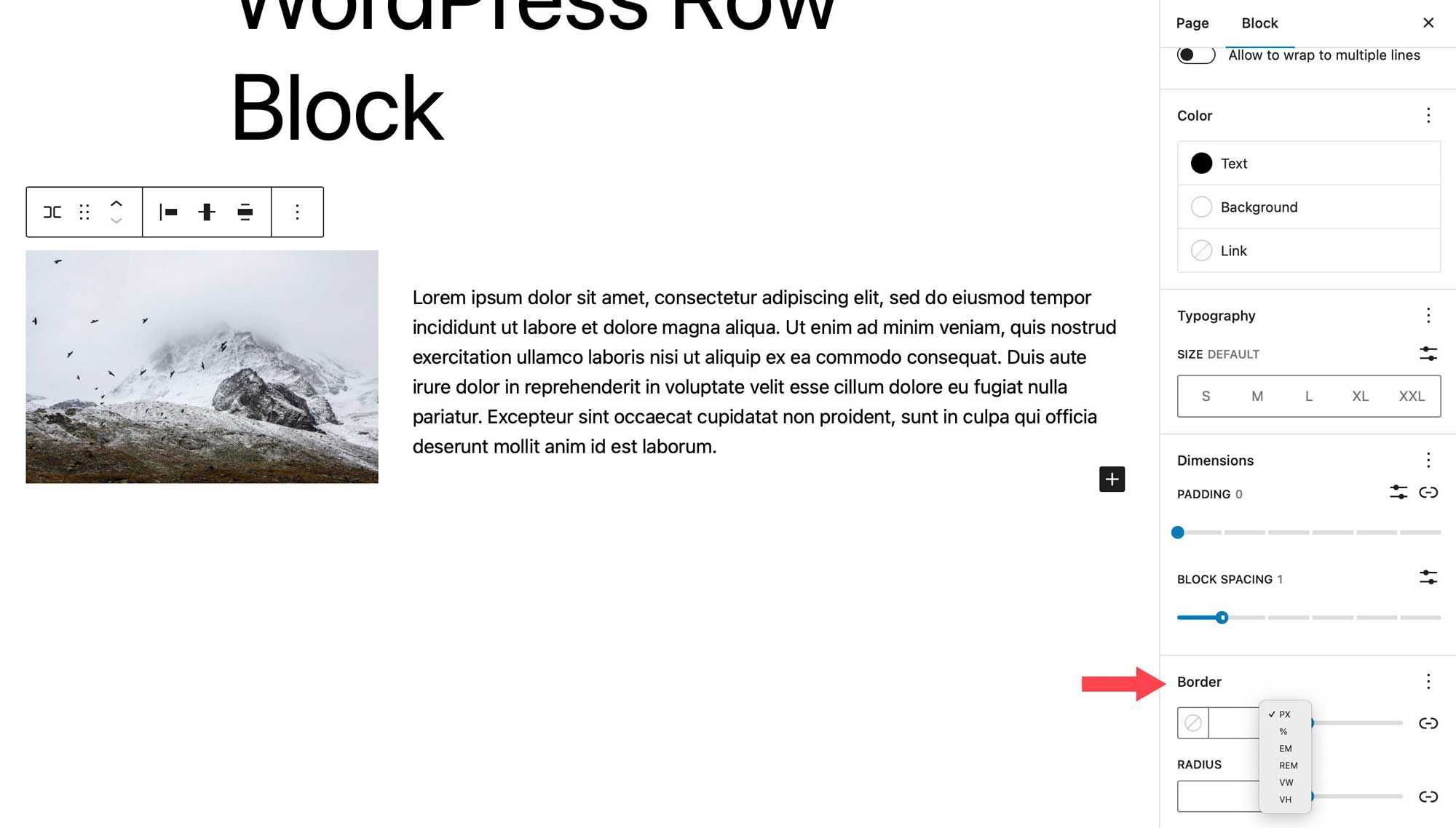
最後の設定は、行の境界線と境界線の半径を制御します。 単位には、ピクセル、パーセント、em、rem、vh、および vw が含まれます。

行ブロックを効果的に使用するためのヒントとベスト プラクティス
行ブロックは、多くのクールなことを実行したり、ブロックに素敵な効果を適用したり、コンテンツを整理したりできる多用途のブロックです。 ブロックを効果的に使用するために考慮すべきことがいくつかあります。 これを使用すると、ブロックのグループにさまざまな効果を追加できます。 たとえば、Web サイトの行動を促すフレーズのセクションを作成する場合、行動を促すフレーズのブロックを使用できますが、その用途は限られています。 代わりに、任意のタイプのブロックを追加できるように行を使用することを検討してください。
さらに、行を使用すると、ブロックのグループの幅、垂直方向の配置、および背景のオプションを設定できます。 これは、たとえば投稿のグループなど、Web サイトの特定のセクションを強調したい場合に便利です。
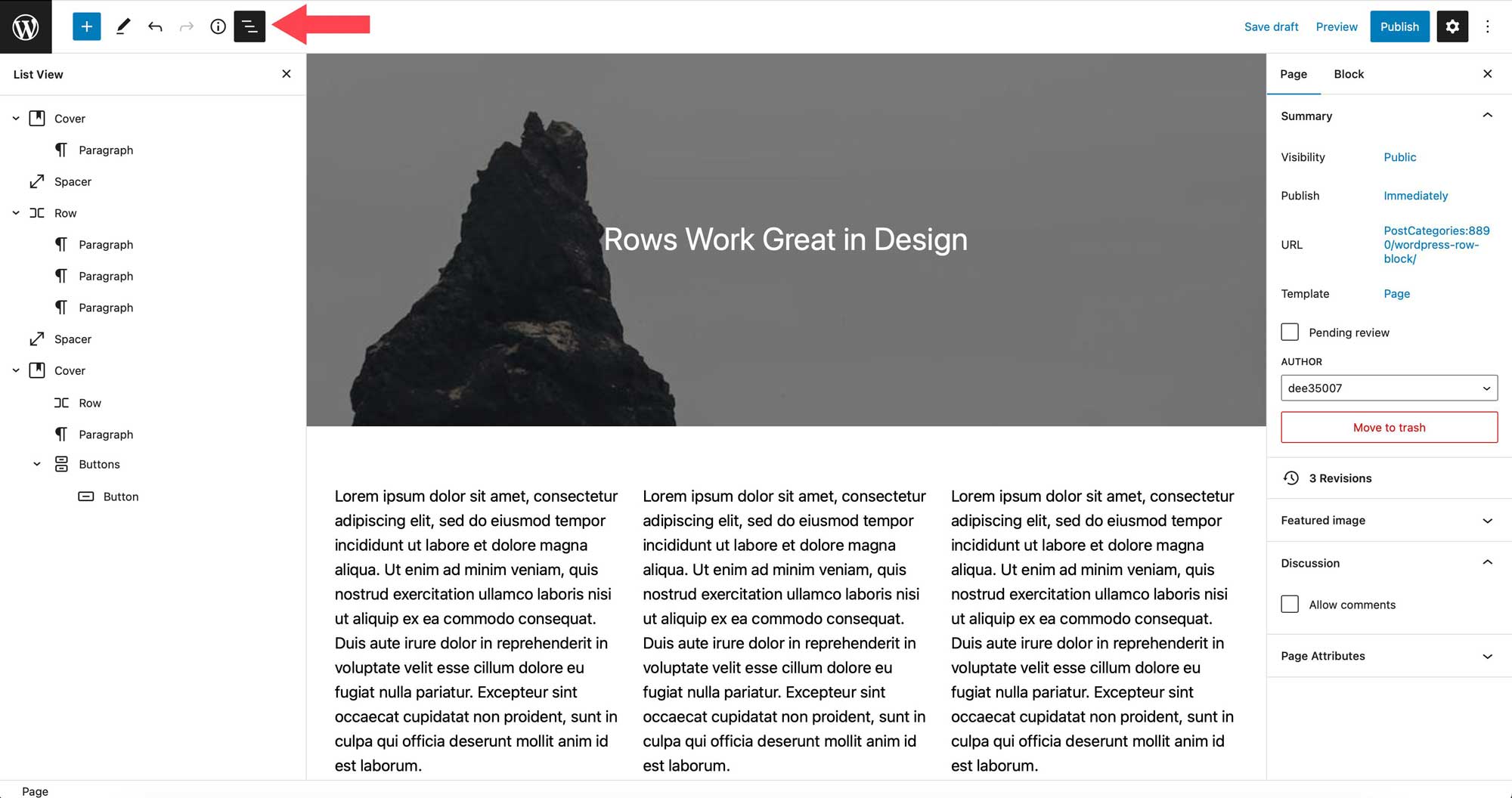
行を使用する際に考慮すべきもう 1 つのヒントは、リスト ビューを利用することです。 リスト ビューは、特に 1 つのページにかなりの数のブロックがある場合に便利です。 行の開始位置と終了位置を簡単に決定し、ブロックを行内の他の場所にドラッグして配置し、必要な場所に新しいブロックを正確に追加できます。

行ブロックに関するよくある質問
行ブロックは、多くの用途と機能を備えた複雑なブロックであるため、疑問が生じることは間違いありません。 うまくいけば、これらは役に立ちます。
行ブロックと列ブロックの違いは何ですか?
行と列は互いに非常に似ています。 行は、ブロックを水平方向に追加できるという点で列と同じように機能します。 ただし、重要な違いが 1 つあります。 列ブロックでは、列ごとに一定の幅を指定する必要がありますが、行では必要ありません。 その中のブロックをドラッグして列幅を簡単に変更できますが、列はサイズを変更するために値を入力する必要があります。
テンプレートで行ブロックを使用できますか?
絶対! 前述のように、行ブロックはあらゆるシナリオでの使用に適しています。 投稿、ページ、テンプレート パーツ、テンプレートのいずれであっても、行ブロックはすべての種類のコンテンツに役立ちます。 それらを使用すると、投稿やページだけでなく、テンプレートのコンテンツを整理および構造化するのに最適な方法です。
連続していくつのブロックを使用できますか?
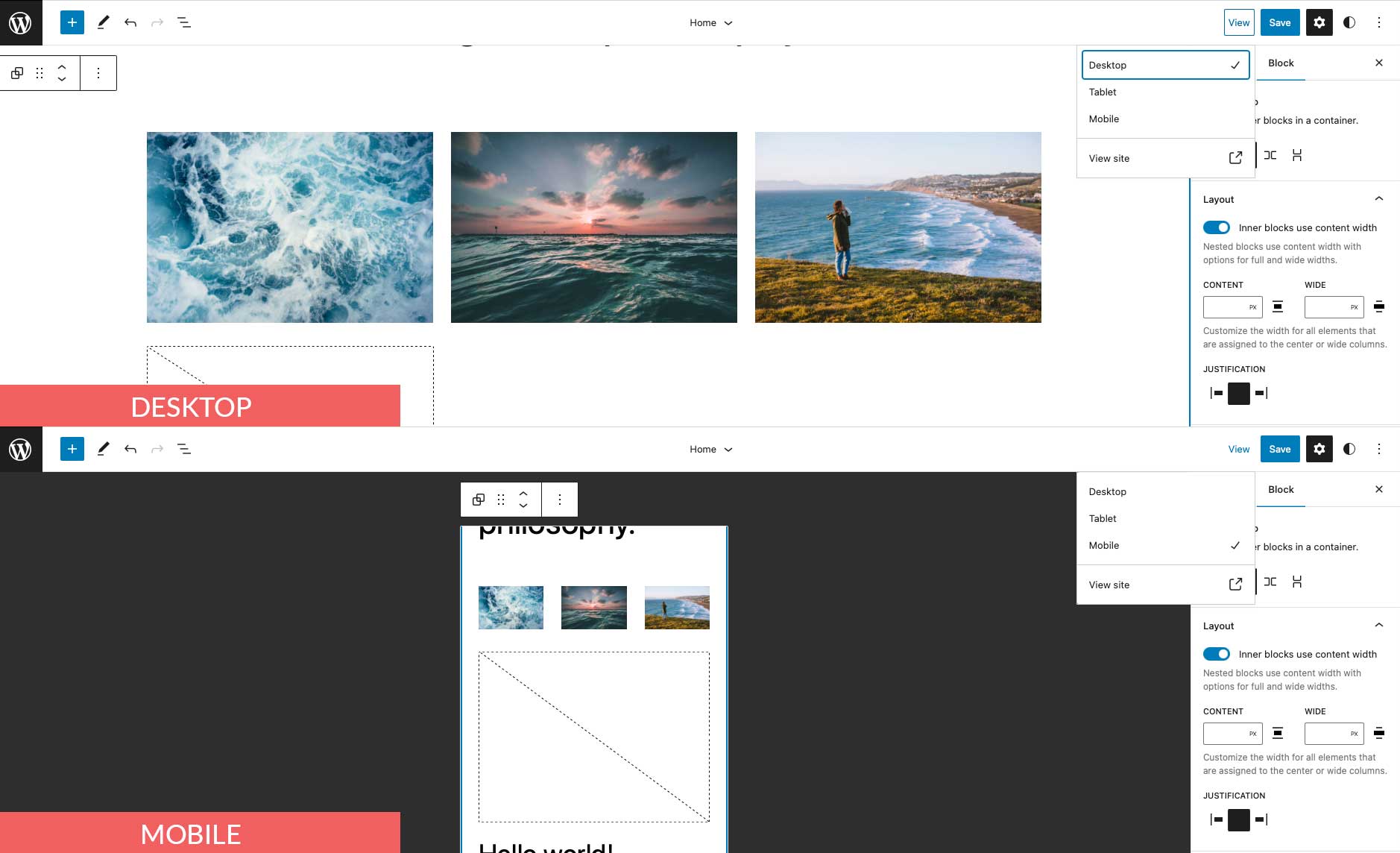
その最もクールな機能の 1 つは、その中で無限のブロックを処理できることです。 列ブロックとは異なり、使用できる事前定義された数のスペースはありません。 たとえば、画像ブロックを行に追加し始めると、追加した数に関係なく、画像は引き続き左から右に表示されます。 各画像は、割り当てられたスペースに収まるようにスケーリングされます。
結論
行ブロックは、Web サイトのコンテンツに構造を提供するための重要な設計要素です。 テンプレート、投稿、およびページ内で使用でき、その中に無制限のブロックを含めることができます。 複数のブロックが表示されるヘッダーなどのテンプレート パーツの作成に役立ちます。 たとえば、ヘッダー行には、サイトのロゴ、ページ リスト、ソーシャル アイコン、行動喚起ボタンを含めることができます。 ブロックを使用して Web サイトを作成している場合、このブロックは不可欠です。
行ブロックを WordPress Web サイトにどのように組み込むのですか? 以下のコメントセクションで音を鳴らしてお知らせください。
