新しい! Beaver Builder のサロン Web サイト テンプレート
公開: 2024-06-18すべての Beaver Builder 製品が 25% オフ... 急いでセールが間もなく終了します!もっと詳しく知る


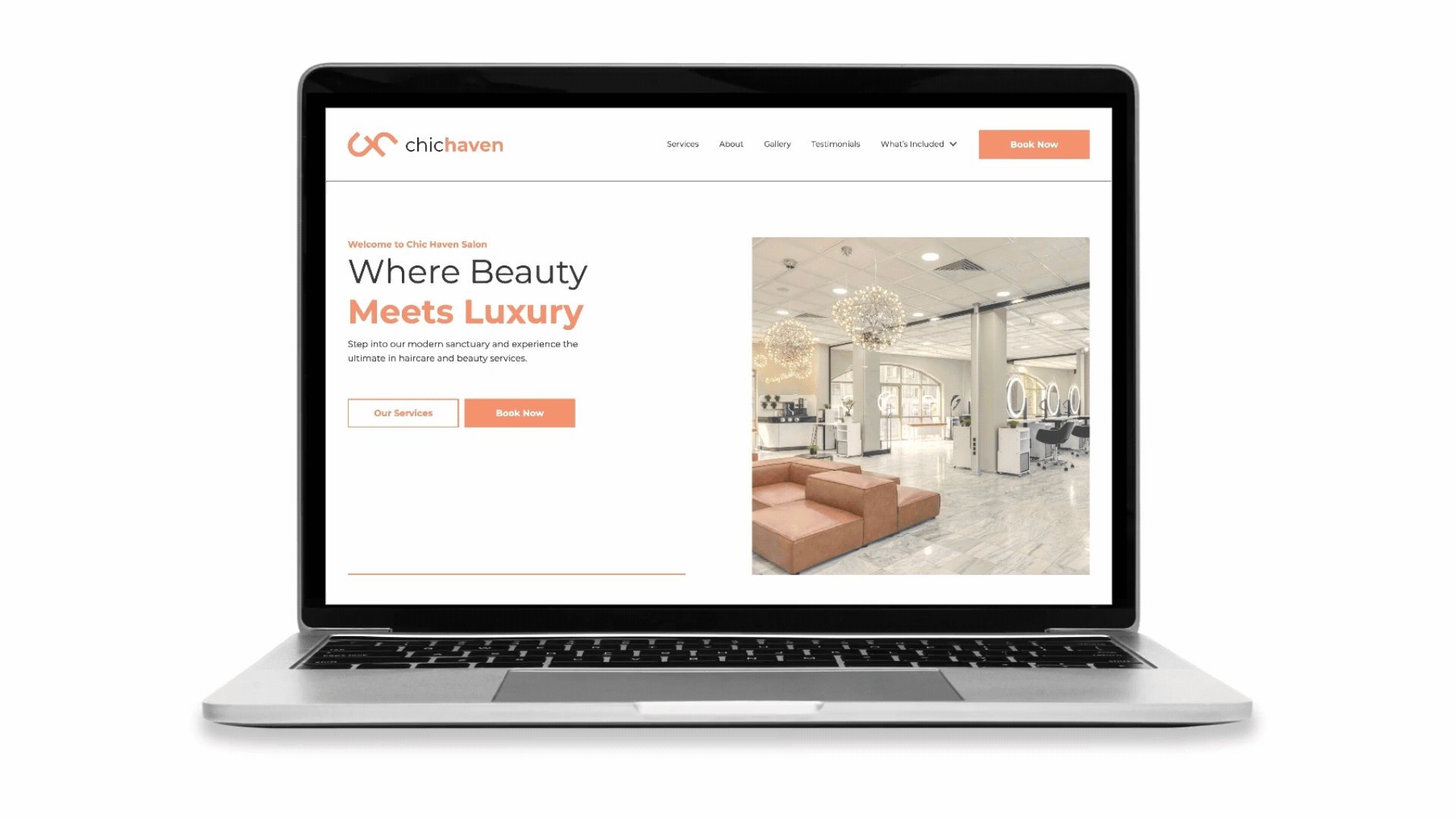
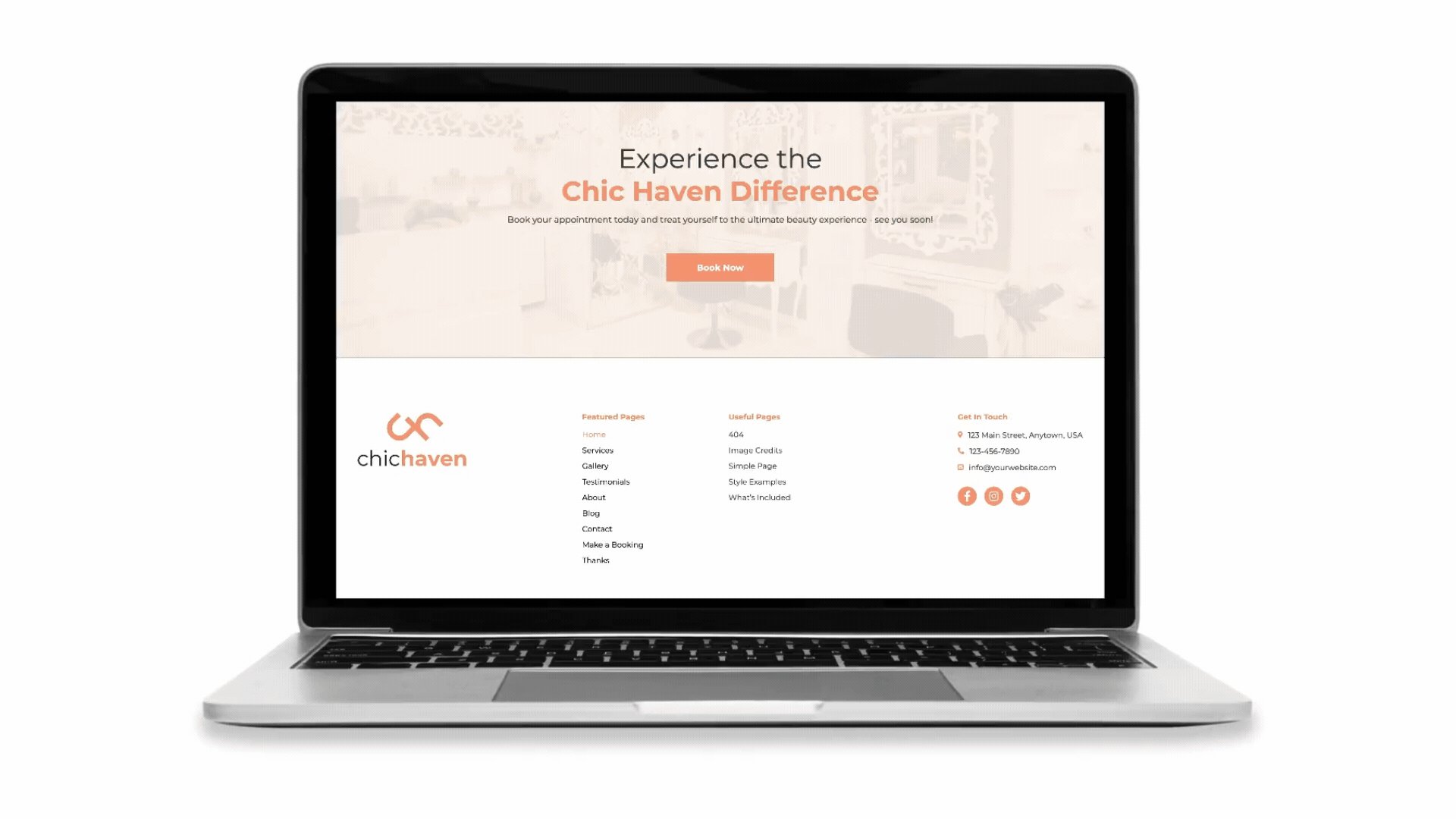
Beaver Builder 用の新しいサロン Web サイト テンプレートである Chic Haven をご紹介します。洗練されたモダンでミニマルなデザインで、高級感とエッジの効いた雰囲気を反映する適度な華やかさを備えています。 Beaver Builder のツール スイートを使用して完全にカスタマイズ可能なこの新しいテンプレートは、ユーザー フレンドリーで応答性が高く、どのデバイスでもサイトが素晴らしく見えるようにします。
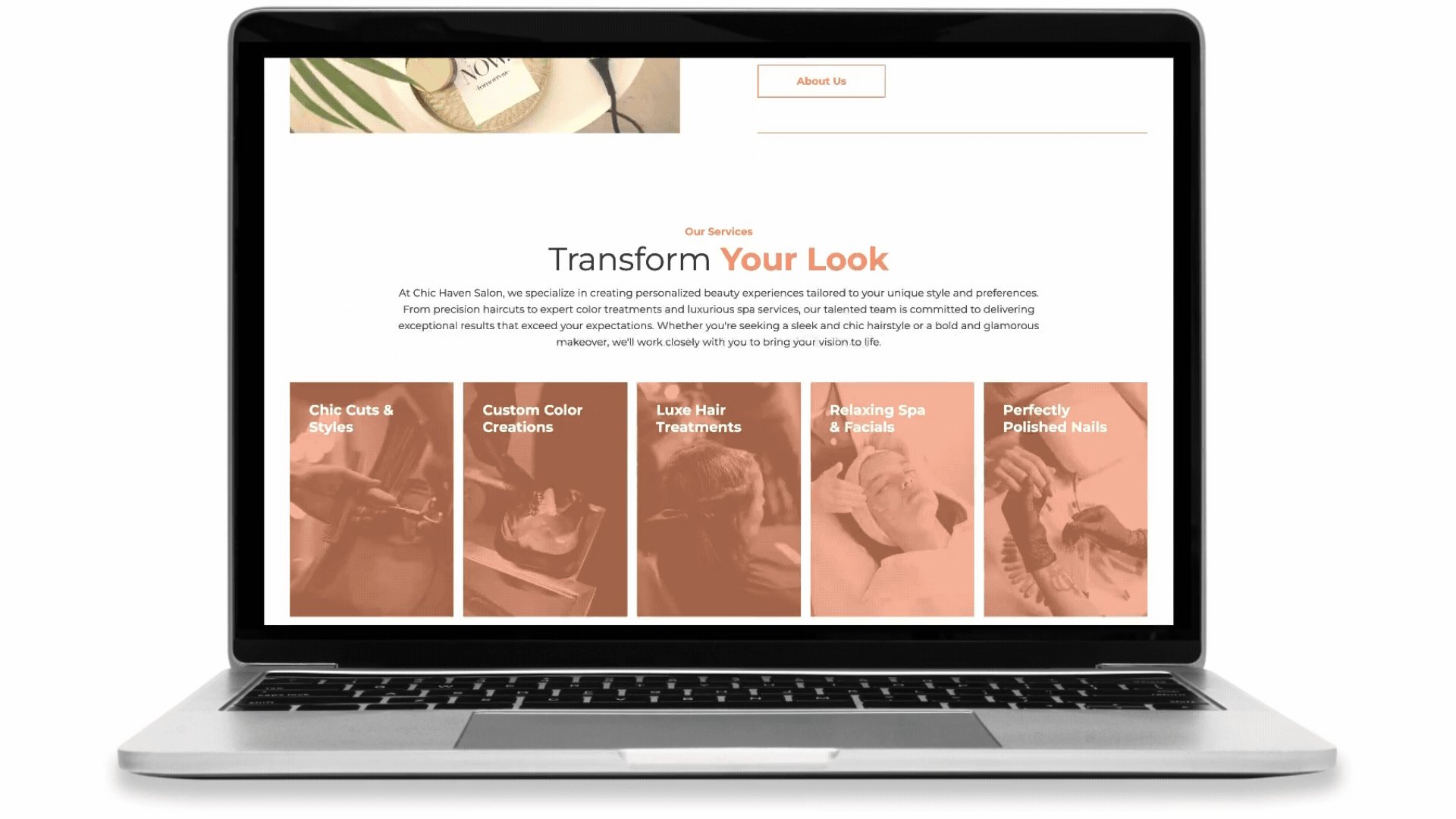
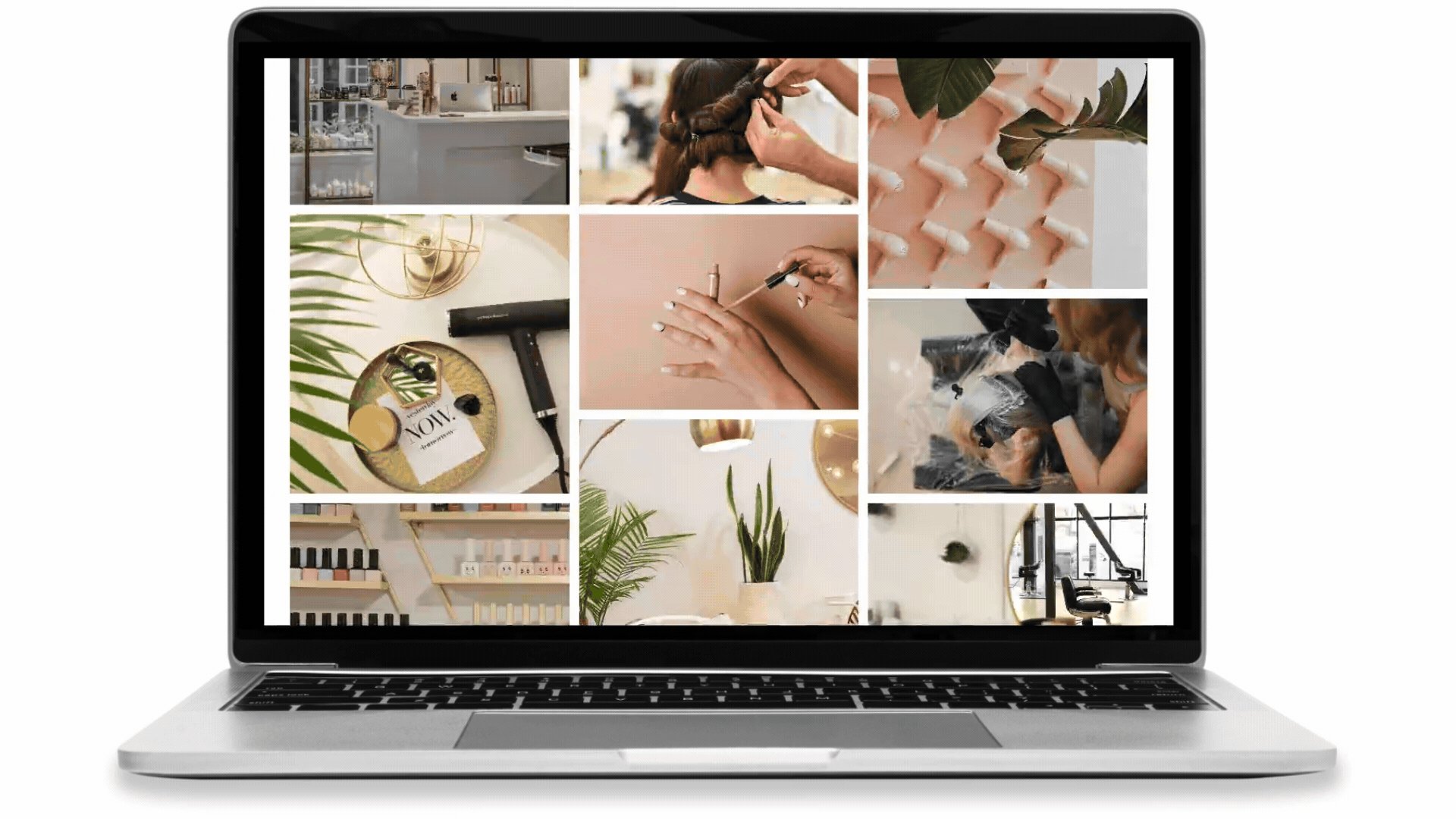
サービス、顧客の声、フォト ギャラリー、予約に関するページがあり、新しい顧客を引きつけ、専門知識をアピールするのに最適です。当社のテンプレートを使用して素晴らしいサロン Web サイトの作成を開始し、クライアントのビジネスの成功を支援しましょう。
この記事では、最新のスターター Web サイトの機能と利点を詳しく説明し、それを次の WordPress プロジェクトに活用する方法を示します。
当社のスターター Web サイトは、WordPress にインポートして Web サイトの基盤として機能できる、事前にデザインされた Web サイト テンプレートです。これらのテンプレートには、人気の Beaver Builder ページ ビルダー、デザイン要素、デモ コンテンツで作成された事前構築済みのレイアウトが付属しており、最初から開始しなくても、特定のニーズに合わせてカスタマイズできます。スターター Web サイトを使用すると、Web 開発プロセスの時間と労力を大幅に節約できます。
Beaver Builder スターター Web サイトには、きっと気に入っていただける機能が満載されています。当社のサロン Web サイト テンプレートは美容およびヘアサロン ビジネスを念頭に置いて設計されており、印象的なサイトを構築するために必要なものがすべて含まれています。

期待できることは次のとおりです。
Web 開発プロジェクトにスターター Web サイトを使用すると、次のような利点があります。

洗練されたデザイン要素からサロン業界向けにカスタマイズされた重要なページまで、このテンプレートには、自信を持って Web サイトを立ち上げるために必要なすべてが含まれています。以下に、このライブラリに含まれるさまざまなページに移動するためのページ リンクのリストを示します。
画像クレジット、タイポグラフィ スタイルの例、便利な「含まれるもの」ページなど、いくつかの便利なページも含まれています。
Beaver Themer ユーザーは、次の Beaver Themer のレイアウトとパーツを利用できます。
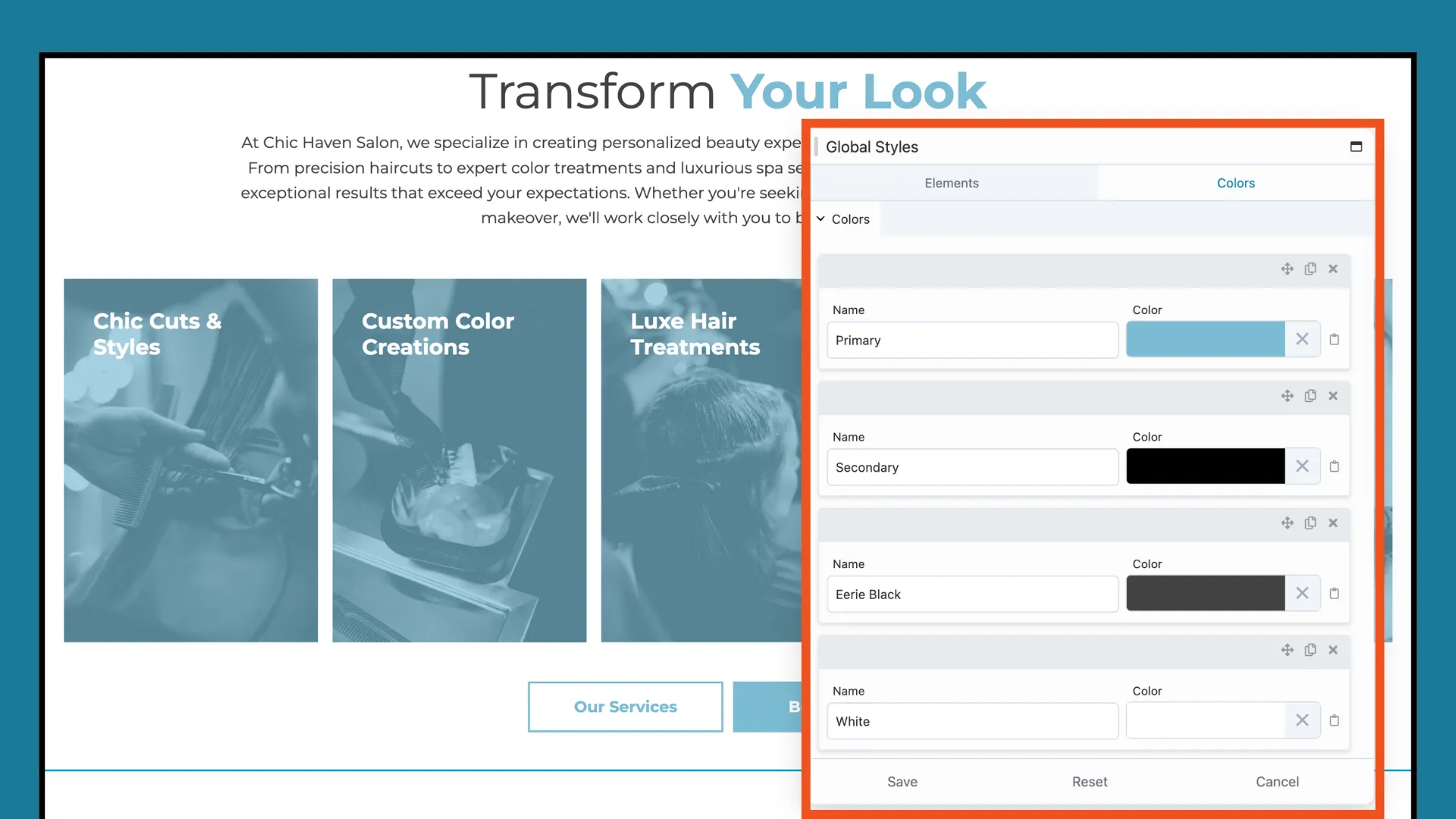
Chic Haven Salon テンプレートでは、Beaver Builder のグローバル スタイルと設定を利用しているため、タイポグラフィーやブランド カラーを簡単に調整できます。ブランドに合わせてグローバル スタイルを調整するだけです。

Good Vibes Restaurant スターター Web サイトと同様に、サロン テンプレート セットでは、レイアウトに列ではなくボックス モジュールを使用します。これは、Box Module の機能をまだ試していない場合に学ぶための優れた基礎となります。
Beaver Builder 2.8 の Box モジュールの導入により、レイアウトに行と列の使用から移行することが可能になり、移行することが推奨されます。フレックスとグリッドの力を利用することで、従来の列ベースのデザインよりもはるかに優れたレイアウトを実現できます。
Beaver Builder と Assistant PRO の機能のおかげで、サロン Web サイトのセットアップがかつてないほど簡単になりました。シンプルなライブラリ インポート機能を使用すると、美容業界に合わせた美しくデザインされた Web サイトをすばやく簡単にセットアップできます。
ゼロから始める必要はもうありません。インポートして好みに合わせてカスタマイズするだけで準備完了です。これは、ウェブサイトを最初からプロフェッショナルで洗練されたものにする究極の時間節約です。仕組みは次のとおりです。
新しい WordPress インストールをまだ設定していない場合は、設定から始めましょう。既存のサイトにテンプレートを追加する場合は、現在のテーマと設定が継承されることに注意してください。
次に、好みのテーマをインストールします。最良の結果を得るには Beaver Builder をお勧めしますが、Astra、GeneratePress、Page Builder Framework などの Blank Canvas テーマもうまく機能します。
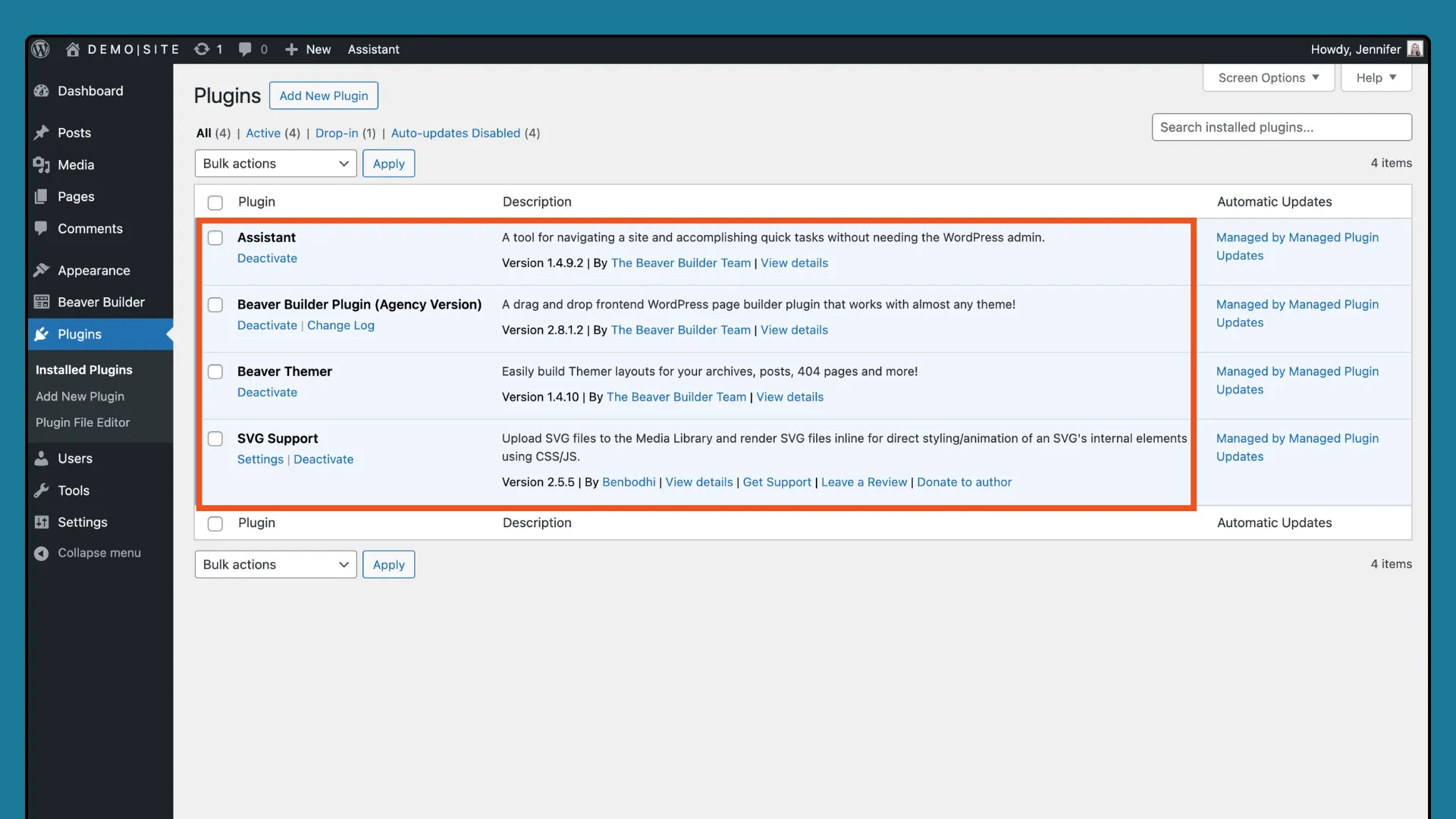
これで、次の必要なプラグインを追加する準備ができました: Beaver Builder ページ ビルダー、Beaver Themer、Assistant、および SVG Support (推奨):

Salon Starter Website Library にアクセスするには、WordPress サイトのフロントエンド ページにサイドバーを追加する Assistant プラグインを使用します。右上隅にあるフローティング鉛筆アイコンをクリックするだけで、サイドバーをオンに切り替えます。
アシスタント サイドバーで、 [コミュニティ アプリ]アイコンをクリックして、アシスタント コミュニティ マーケットプレイスを参照します。続行するには、ログインするか無料アカウントに登録する必要があることに注意してください。
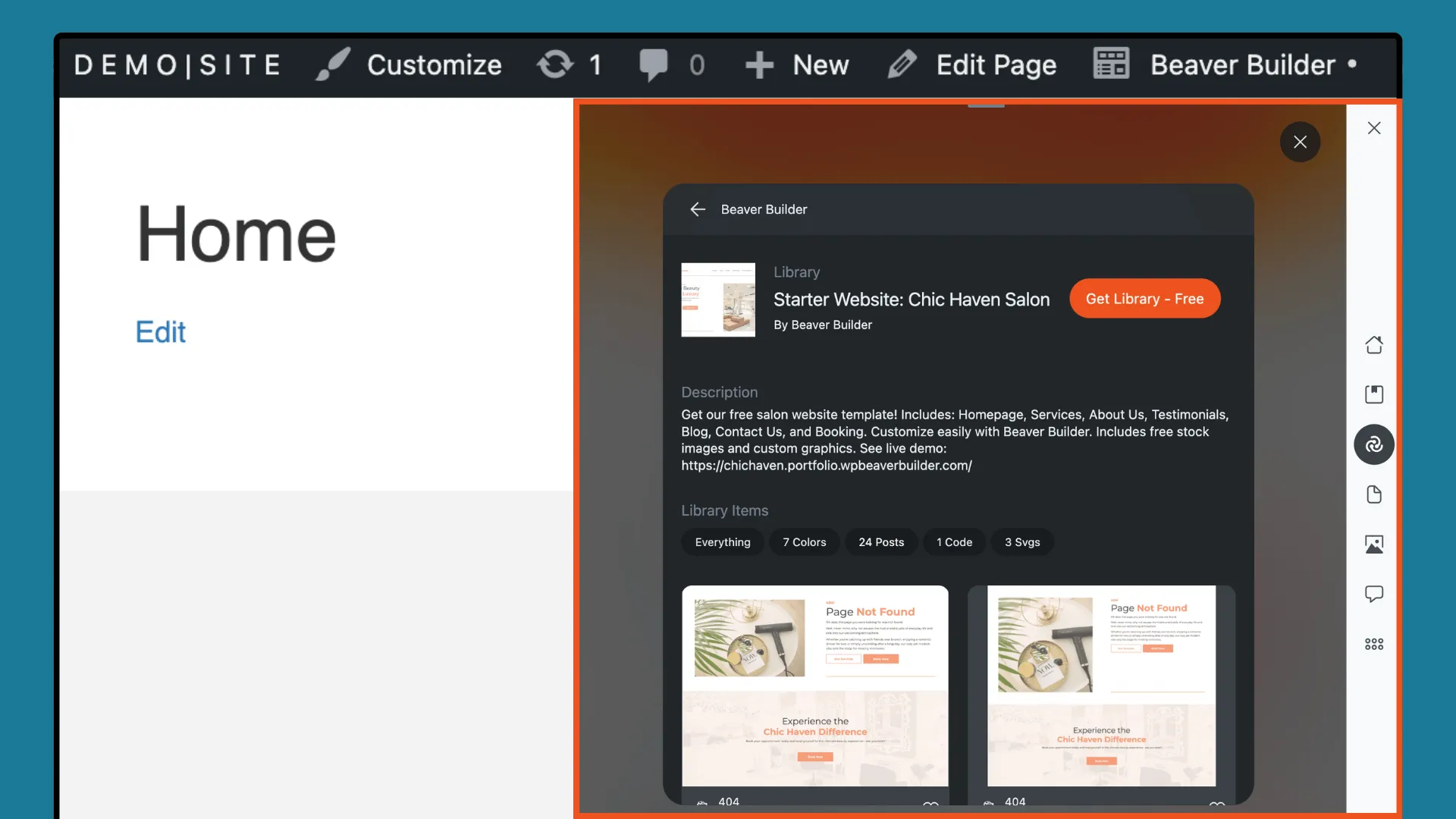
ログインしたら、Beaver Builder アイコンをクリックし、Chic Haven Salon Library を探します。 「ライブラリを入手 – 無料」ボタンをクリックします。

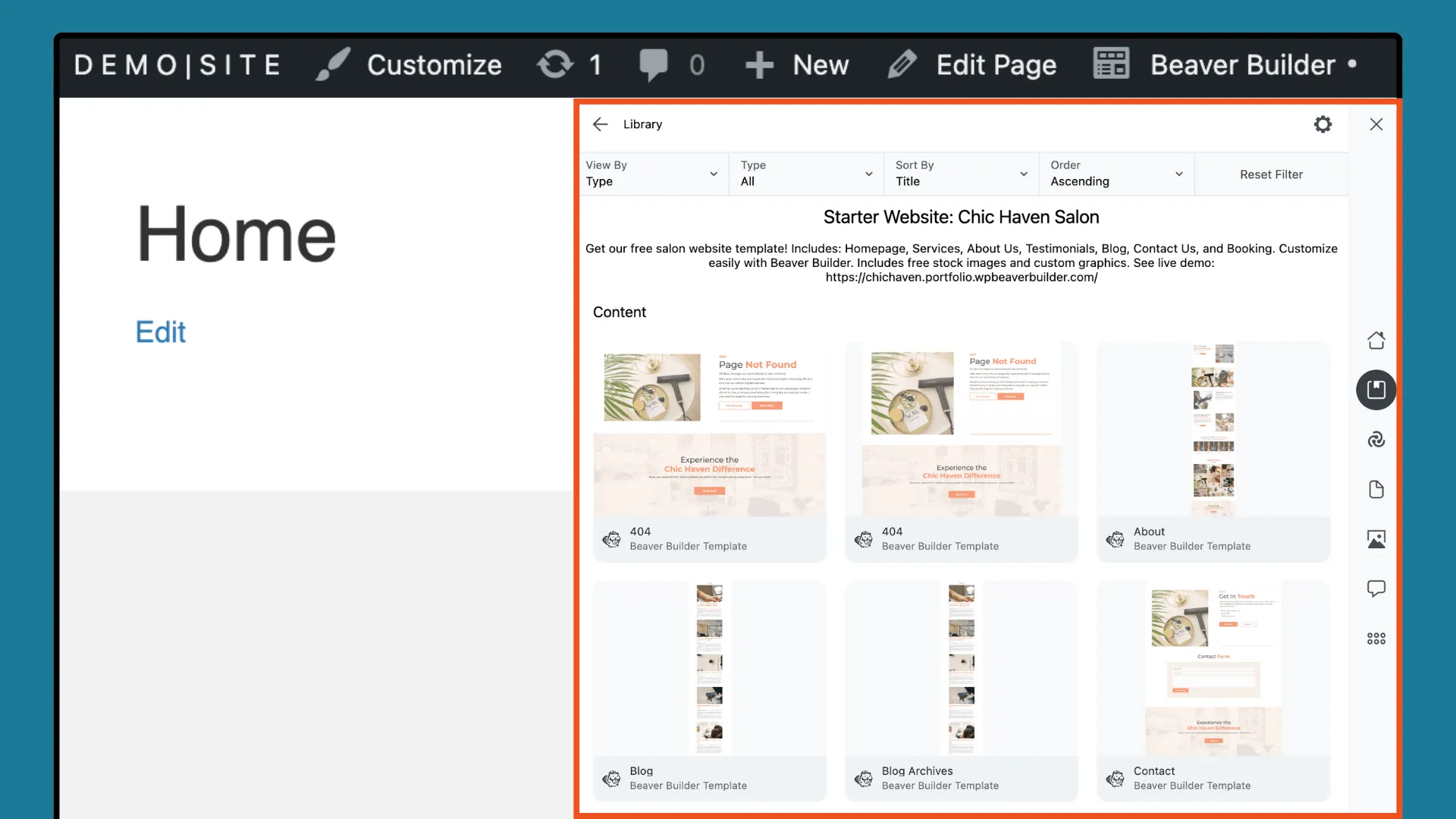
別の場所に移動した場合は、WordPress サイトに戻り、もう一度アシスタント サイドバーを開きます。 [ライブラリ アプリ] アイコンをクリックして、新しいライブラリを検索します。内部には、ページ、投稿、テーマ レイアウト、カラー パレット、メディア、.txt コードなどのすべてのアセットが含まれています。

ライブラリ全体をインポートするには、右上隅にある歯車アイコンをクリックし、「ライブラリのインポート」を選択します。
次に、グローバル スタイルと設定のダウンロードとインポートに進みます。スターター Web サイト ライブラリから、 [TYPE]を選択し、 [CODE]を選択します。提供された .txt ファイルをダウンロードします。
次に、Beaver Builder 設定をインポートします。アシスタント アプリを終了し、WordPress ダッシュボードに移動します。 [設定] > [BEAVER BUILDER] > [インポート/エクスポート]に移動し、コンピュータから .txt ファイルを選択してインポート プロセスを開始します。
テーマによっては、Web サイトを適切に作成するためにいくつかの調整が必要になる場合があります。タイトルを非表示にしたり、スタイルに合わせてレイアウトを変更したりするなど、設定を微調整します。
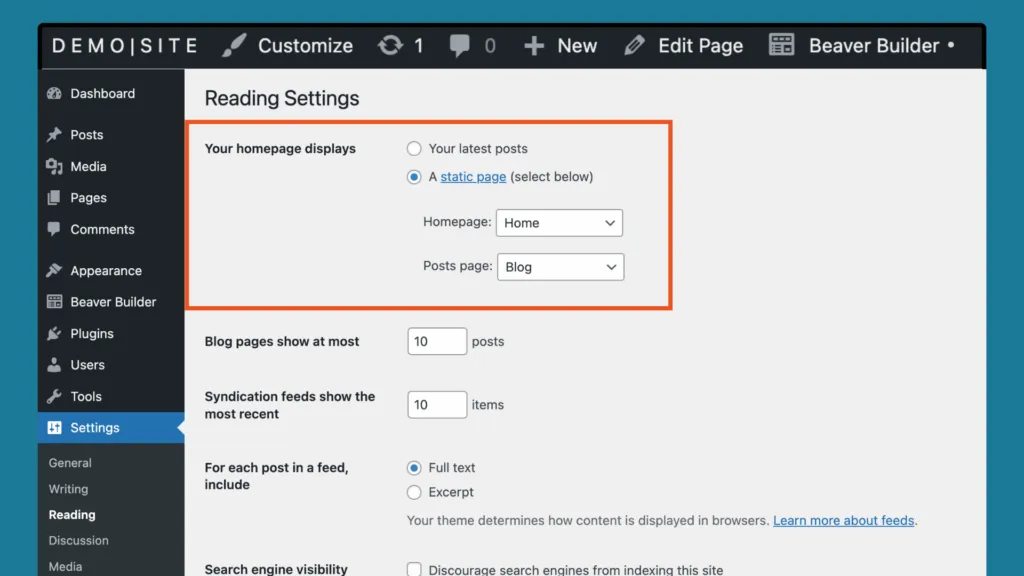
次に、WordPress ダッシュボードからホーム ページと投稿ページを設定します。 [設定] > [読書]に移動し、好みのページを選択してください。

次に、ヘッダーとフッターのナビゲーション メニューを作成する必要があります。 [外観] > [メニュー]に移動してメニューを作成および調整し、訪問者が直感的なブラウジング エクスペリエンスを体験できるようにします。
Beaver Builder のドラッグ アンド ドロップ インターフェイスを使用して、テンプレートをカスタマイズします。コンテンツの追加、色の変更、レイアウトの変更などを行って、Web サイトを独自のものにします。
本格的なデビューの前に、ウェブサイトの最後の仕上げをする時期が来ました。 Web サイトを公開する前に、さまざまなデバイスやブラウザでテストして、シームレスなユーザー エクスペリエンスを確保します。
これで、新しい Web サイトを公開して世界と共有する準備が整いました。
Beaver Builder 用の Chic Haven Salon スターター Web サイト テンプレートは、魅力的で機能的なサロン Web サイトを迅速かつ簡単に作成したい人にとって、革新的なものです。モダンなデザイン、簡単なカスタマイズ、時間節約機能を備えたこのテンプレートは、サロンのオンライン プレゼンスに最適な基盤を提供します。サービスを紹介したり、顧客の声を表示したり、予約システムを設定したりする場合でも、Chic Haven Salon テンプレートが役に立ちます。
今すぐ Chic Haven Salon スターター Web サイトを探索し、Beaver Builder でサロンの Web プレゼンスを次のレベルに引き上げてください。ハッピービルディング!