ページに予約ボタンを追加する方法
公開: 2022-07-18あなたのビジネスに関係なく、クライアントがオンラインで予約をするときよりも良い気分はありません。
これらの切望された予約とより多くのリードを取得するための優れた方法は、Webサイトに[今すぐ予約]ボタンを追加することです。 予約ボタンは、その場で顧客を構築するのに役立つWebサイトの優れた機能です。 また、既存の顧客があなたと話すことなく予定を予約することもできます。
顧客を構築することは、釣りに少し似ています。 フックを使わずに釣りに行くことはできません。 [予定のスケジュール]ボタンは、顧客がサイトを離れる前に行動を起こすのに役立つ優れた方法です。
予約ボタンを追加することで、予約プロセスを合理化し、顧客が安心できるようにします。 この記事はその方法を説明することに専念しています。
今すぐ予約ボタンが新規顧客の獲得にどのように役立つか
好奇心からあなたのウェブサイトをチェックアウトする何千人もの人々がいます。 彼らがあなたのウェブサイトから予定を予約することを許可することは、クライアントのための行動の呼びかけとして機能することができます。 どのように役立ちますか? 次にいくつかの例を示します。
- リードの出所を追跡できます。 これは、どのマーケティング手法が最も効果的であるかを確認するのに役立つため、それらにさらに投資することができます。
- コンバージョン率を追跡できます。 これは、ボタンをクリックした人の数、ボタンを見た人の数、および予定を予約した人の数を確認できることを意味します。 確認メールやメールリマインダーをクライアントに送信することもできます。
- これらの予約の時間を選択することもできます。 スケジュールに最適な営業時間を選択し、予約ページを編集して表示することができます。
CTAを最適化して予約コンバージョン率を向上させる方法

AmeliaWordPress予約プラグインの理髪店デモページ
文章
はい、テキストです。 単純に見えるかもしれませんが、真実が単純な場合もあります。 そして真実は、あなたがあなたのCTA(Call-to-Action)を短くて甘く保つならば、あなたのCTAはより良くなるでしょう。
また、CTAのテキストがそのアクションと一致していることを確認することもお勧めします。 そうでない場合、それは彼らのトラックで新しいクライアントを止めることができます。
色
CTAがバックグラウンドに陥ってはなりません。 それはあなたのウェブサイトの要点の1つです! ボタンの色が他のWebサイトと対照的であることを確認してください。 バックグラウンドに陥ると、役に立たない機能になる可能性があります。
サイズ
これは他の詳細ほど重要ではないように思われるかもしれませんが、これはボタンの色と同じくらい重要です。 CTAが大きすぎると、ユーザーがWebサイトの他の部分から注意をそらされる可能性があります。 小さすぎると役に立たない場合があります。 Webサイトに合わせて、[今すぐ予約]ボタンをカスタマイズしてください。
配置
隠しボタンはだれにも役立たないので、配置は非常に重要です。 トラフィックの多いページの目立つ場所にCTAを配置してください。 または、ボタンは無料なので、[今すぐ予約]ボタンをすべてのWebサイトのページに配置できます。
人々は簡単に予約をしたいので、予約ボタンは見つけやすい場所になければなりません。 あなたが選ぶことができる2つの可能な戦略があります。 フロントとセンターのアプローチ、またはサイドバーフォームのアプローチを選択できます。 どちらも優れていますが、Webサイトとオーディエンスに最適なものを選択する必要があります。
レスポンシブデザインを使用する
少なくとも半数がモバイルデバイスを介してサービスを使用していることに注意してください。 これらのクライアントが[予定のスケジュール]ボタンにアクセスできることを確認してください。
クリエイティブに
予約ボタンを作成するときは、創造性を発揮してください。 オンライン予約ボタンを他のウェブサイトとは異なるものにしたい–革新する。 あなたのウェブサイトをあなたのものにして、予約が到着するのを待ってください。
アメリアであなたのウェブサイトに予約ボタンを追加する方法

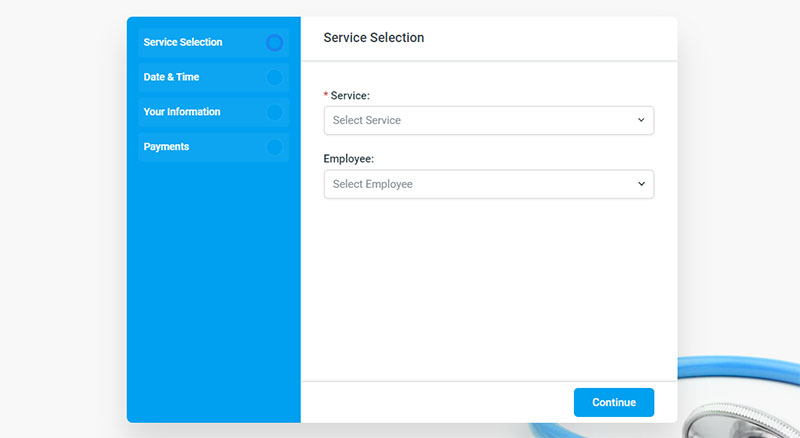
AmeliaWordPress予約プラグインのヘルスケアデモページ

あなたのウェブサイトのためのオンライン予約ボタンが必要な場合は、最初にそれを作る必要があります。 これを行うには、フロントエンドから予約フォームを追加します。 Ameliaプラグインは、予約をしたい顧客に3つの良い選択肢を提供します。 3つは次のとおりです。
- ステップバイステップの予約プロセスウィザード
- フロントエンド予約カタログ
- そしてフロントエンドの予約検索
[予定のスケジュール]ボタンを追加するには、1つ(または複数)のWebサイトページにショートコードを書き込む必要があります。 別のページビルダーを使用している場合、またはショートコードボタンが見つからない場合は、ボタンの作成に使用できるショートコードを次に示します。
事前に選択した日付の検索バーが必要な場合は、これを使用します:[ameliasearch today = 1]
検索バーが必要な場合は、これを使用します:[ameliasearch]
Ameliaのパッケージの1つを所有している場合(ProまたはDeveloperのいずれかが機能します)、パッケージを表示するかサービスを表示するかを選択できます。 ショートコードは次のとおりです。
予約バーにパッケージを表示する場合は、次のショートコードを使用します:[ameliasearch show = packages]
代わりに、サービスを表示する場合は、次のショートコードを使用する必要があります:[ameliasearch show = services]
ショートコードを入力して、[公開]または[更新]を押すだけです。 予約フォームにさらにショートコードが必要な場合は、このページにアクセスしてください。
まず、WordPressサイトのツールを使用してWordPressページまたは投稿を作成する必要があります。 ページを作成する場合は、WordPress管理パネルに移動します。 次に、[ページ]、[新規追加]の順に移動し、ページに名前を付けます。
次に、ステップバイステップの予約フォームを予約ページに作成する必要があります。 これを行うには、エディターの[アメリア]ボタンをクリックします。
次に、メニューで[予約]を選択し、[OK]を選択します。 次に、ショートコードがテキストに表示されます。
必要に応じてショートコードを入力することもできますが、時間がかかります。
必ず[保存]をクリックしてください。 あなたはあなたの努力を失いたくありません。 次に、サイトのフロントエンドで開きます。 すべてがうまくいけば、予約ウィザードが表示されるはずです。
新しい予定を予約したい場合は、ページウィザードの手順に従うだけです。
WordPress管理者での予定の管理
予約ページを作成して予定を管理できたら、WordPressアクセスウィンドウを使用して編集できます。
新しいページの管理とカスタマイズを続行するには、WordPressウィンドウに入り、Ameliaを開き、[予定]を選択します。
次に、あなたが行った予定、行われた予定の種類、および予定の日付を確認できます。 自由に使える便利なツールを使用して予約ページを編集するか、予約パラメータにアクセスしてカスタマイズすることができます。
予約した予定がフロントエンドに表示されます。 アポイントメントステータスを変更するか、[編集]をクリックしてアポイントメントパラメータを調整できます。
アポイントメントボタンのスケジュールがあなたのビジネスをどのように助け続けるか
プライマリカレンダーを使用する場合でも、Googleカレンダーを使用する場合でも、顧客にWebサイトでの予約を促すことは非常に役立ちます。 アメリアの[予定のスケジュール]ボタンを使用して、クライアントをフックします。 彼らが去る前にあなたのクライアントが予約するのを手伝ってください。
予約ボタンのスケジュールの追加に関するこの記事を読んで楽しんだ場合は、次の記事も読む必要があります。
- キャンセルされた予定に対処し、ノーショーを減らす方法
- ダブルブッキングアポイントメント? これを回避する方法は次のとおりです
- から選ぶべきトップアポイントメントリマインダーアプリオプション
