スキーママークアップを使用してWebサイトのSEOを改善する方法
公開: 2022-03-22あなたはすでにあなたのWordPressウェブサイトで検索エンジン最適化(SEO)の重要性を認識しているかもしれません。 ただし、競合他社と比較して、コンテンツに真に優位性を与える効果的なSEO戦略を見つけるのは難しい場合があります。
幸い、スキーママークアップを実装すると、検索ランキングを簡単に向上させることができます。 この構造化データを追加することで、検索エンジンがコンテンツをよりよく理解できるようになります。 さらに、Googleは「リッチスニペット」を作成できるため、検索結果が訪問者にとってより便利になります。
この投稿では、スキーママークアップの概要を説明します。 次に、それをWebサイトに実装し、より良いSEO結果を達成するための2つの方法を示します。 始めましょう!
スキーママークアップの概要
スキーママークアップは、検索エンジンがWebサイトを理解するのに役立つ構造化データです。 検索エンジンボットが特定のページを「クロール」すると、このデータを分析して、コンテンツが関連する検索に表示され、重要な情報が含まれていることを確認できます。
コンテンツをうまく設計していれば、訪問者はそれを簡単に理解できるはずです。 ただし、検索エンジンは、議論されていることを認識できない場合があります。 構造化データはコンテキストを提供するため、ページのさまざまな部分が何を意味し、どのように関連しているかを知ることができます。
たとえば、今後のイベントを宣伝するページを作成しているとします。 「イベント」スキーママークアップタイプを使用して、ページの目的を明確にすることができます。 次に、「location」、「price」、「startDate」などのプロパティを使用して、イベントに関する重要な詳細にタグを付け、検索エンジンがそれらを確認できるようにします(結果に表示します)。
使用できる他のタイプは次のとおりです。
- クリエイティブな作品
- 組織
- 人
- 場所
- 製品
プロパティに関しては、利用可能な多くのオプションがあります。 本質的により一般的なものもあれば、分類されるタイプに非常に固有なものもあります。
スキーママークアップがSEOをどのように改善できるか
ウェブサイトのHTMLにスキーママークアップを追加することは、SEOを強化する効果的な方法です。 構造化データを効果的に使用すると、検索エンジンでのページの表示方法を改善できます。
たとえば、構造化データを使用すると、Googleはコンテンツの「リッチスニペット」を作成できます。 これは、ユーザーがGoogleの検索エンジン結果ページ(SERP)に表示できるページの概要です。
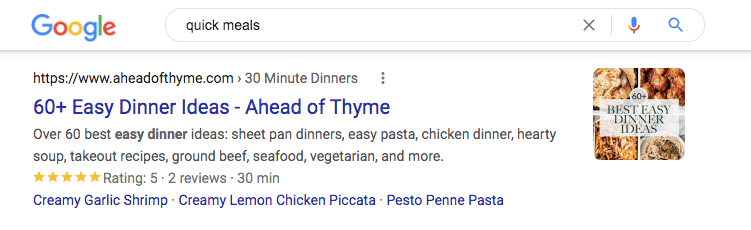
たとえば、レシピを書いたとしましょう。 スキーママークアップで最適化すると、レシピページの検索結果に、完成した食事の写真とその調理時間に関する情報が表示される可能性があります。

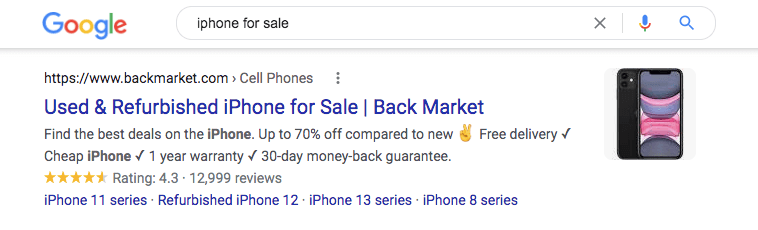
製品情報を表示すると、リッチスニペットも表示されます。 アイテムの評価とレビューに関する詳細が表示される場合があります。

この追加情報により、検索結果を潜在的な訪問者にとってより興味深いものにすることができます。 通常のエントリと比較すると、リッチスニペットは、リンク先のページをクリックするインセンティブを大幅に高めます。 構造化データでページをマークすることにより、コンテンツの可視性とクリックスルーを向上させることができます。
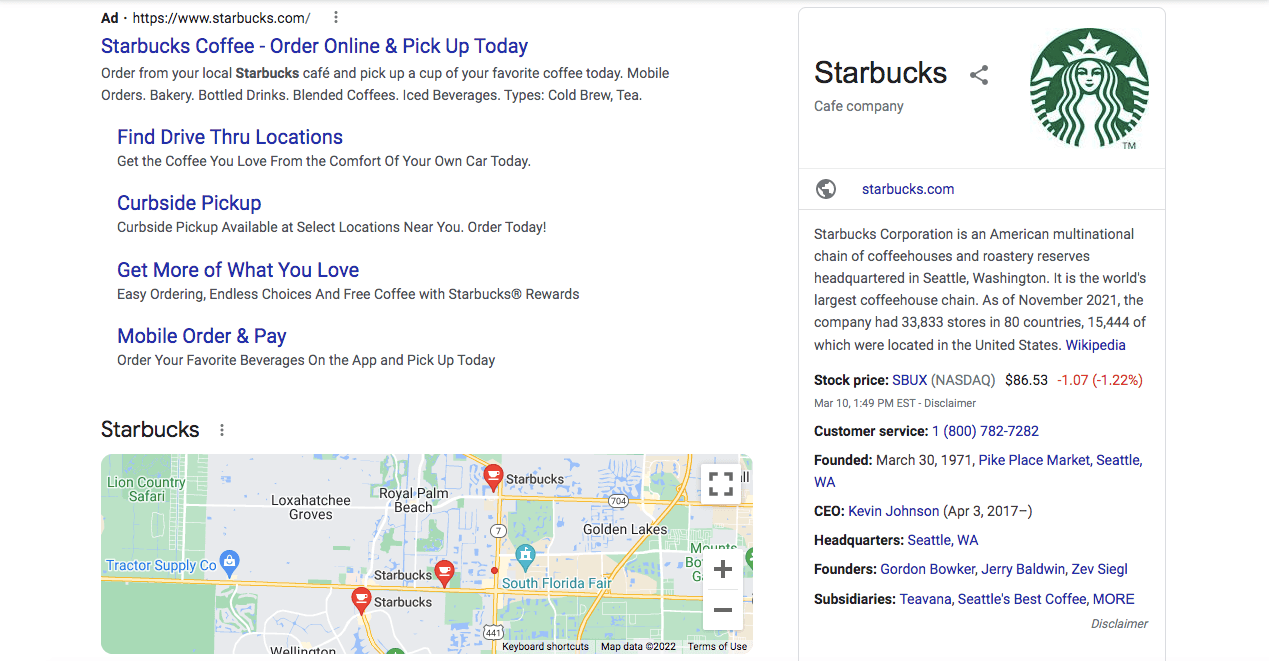
スキーママークアップは、ナレッジパネルを作成するデータベースであるGoogleのナレッジグラフの情報源でもあります。 ナレッジパネルは、検索結果の右側に表示される主要な要約情報を含むボックスです。

ナレッジパネルを用意することは、何千もの検索結果の中でコンテンツを目立たせるための効果的な方法です。 これは、ウェブサイトへのより多くのオーガニックトラフィックを促進するための鍵となる可能性があります。 スキーママークアップを使用しても、コンテンツがこのように取り上げられることを保証することはできませんが、確率が高くなる可能性があります。
簡単に言うと、スキーママークアップを実装すると、検索結果のパフォーマンスを向上させることができます。 彼らがあなたのページについてのより詳細な情報を見ることができるとき、訪問者はクリックスルーについてより自信を持っているはずです。 これにより、ビュー、エンゲージメント、さらにはコンバージョンの改善につながる可能性があります。
Webサイトにスキーママークアップを実装する方法(2つの方法)
コンテンツでスキーママークアップを使用することの重要性を理解したところで、それを実装する方法について説明しましょう。 これを行うにはいくつかの方法があります。2つの主要な方法に触れます。
1.構造化データマークアップヘルパーを使用してWebページをマークアップします
Webサイトにスキーママークアップを実装する1つの方法は、構造化データマークアップヘルパーを使用することです。 このツールはGoogleによって開発されたため、Google検索での結果を最大化できます。
Googleの構造化データマークアップヘルパーは使いやすいので、初心者にも便利です。 構造化データをWebページに直接埋め込むのではなく、このツールを使用して、ページを視覚的にマークアップし、新しいHTMLコードをダウンロードできます。
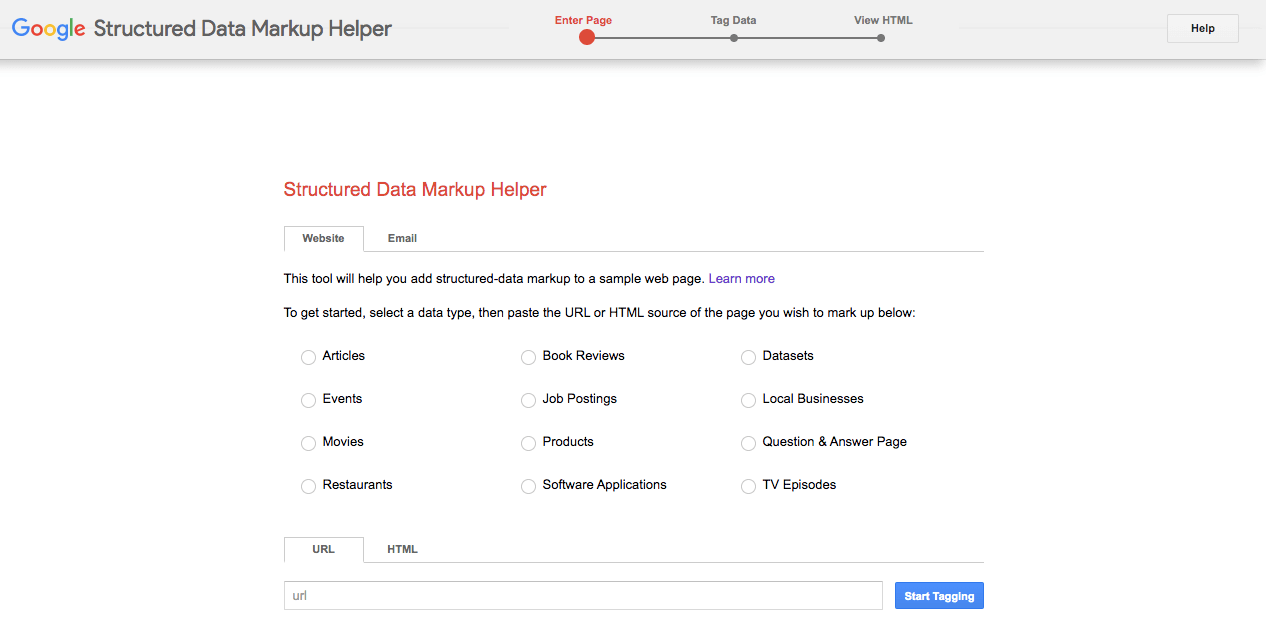
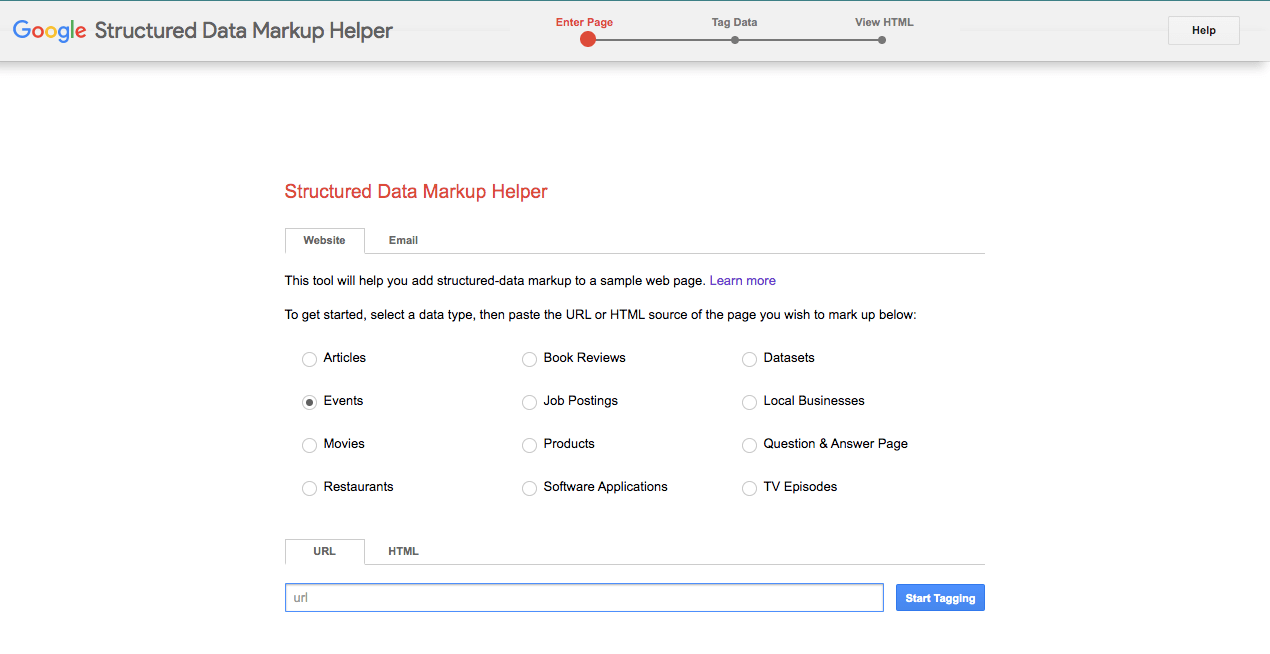
開始するには、構造化データマークアップヘルパーのホームページに移動します。 次に、[ Webサイト]タブを選択します。

次に、マークアップするWebページに基づいてデータ型を選択します。 この例では、イベントを選択します。

このページの下部に、コンテンツのURLを入力します。 別の方法として、生のページのHTMLを使用することもできます。
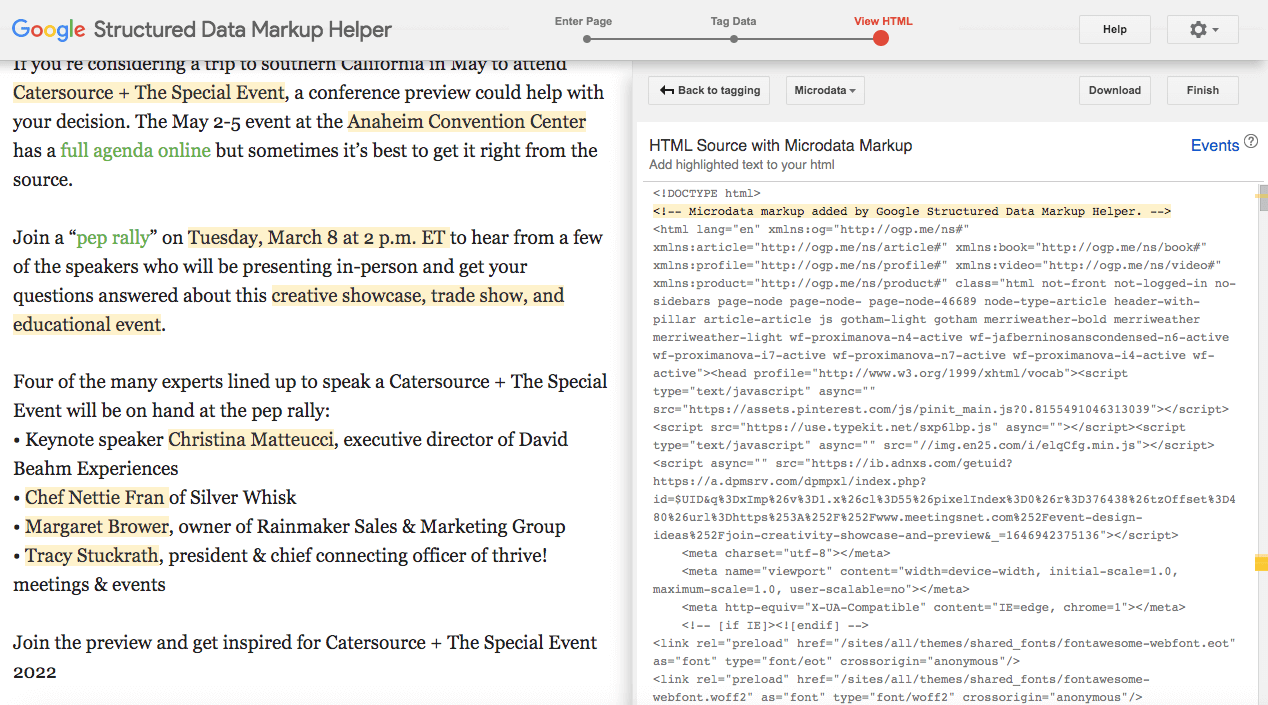
Webサイトにアクセスしたら、[タグ付けの開始]をクリックします。 これにより、Webページが表示されます。

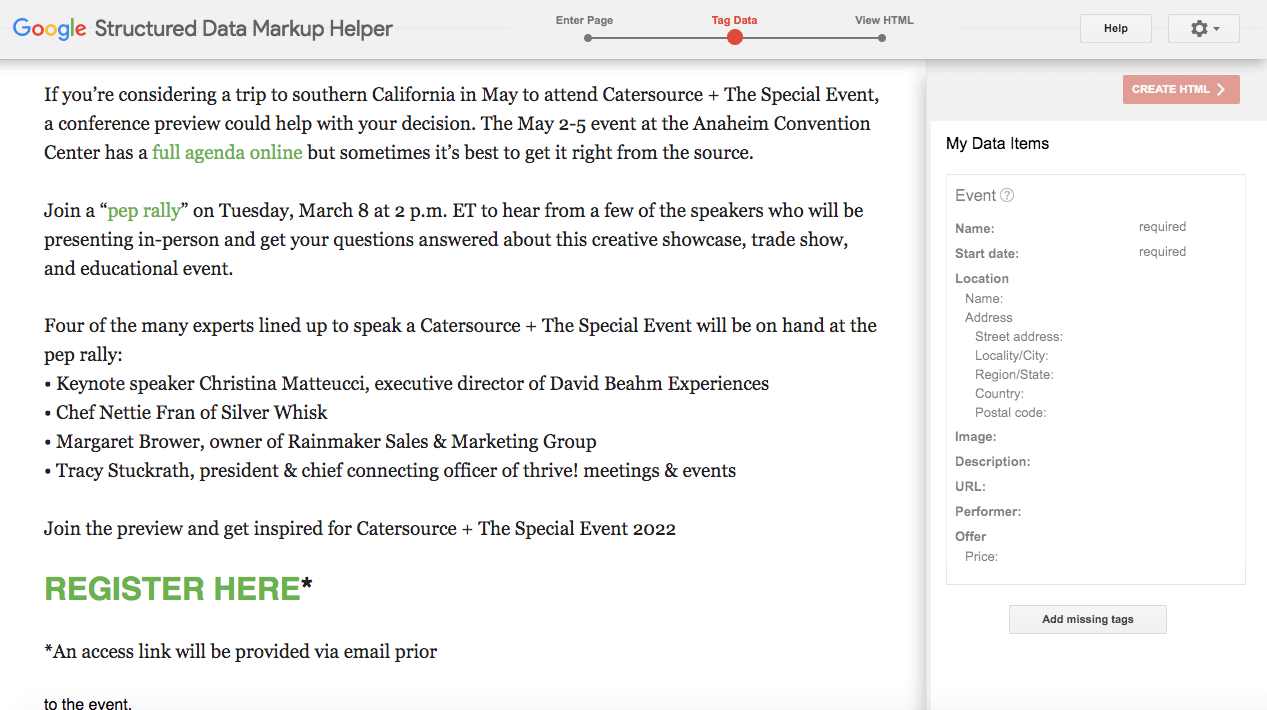
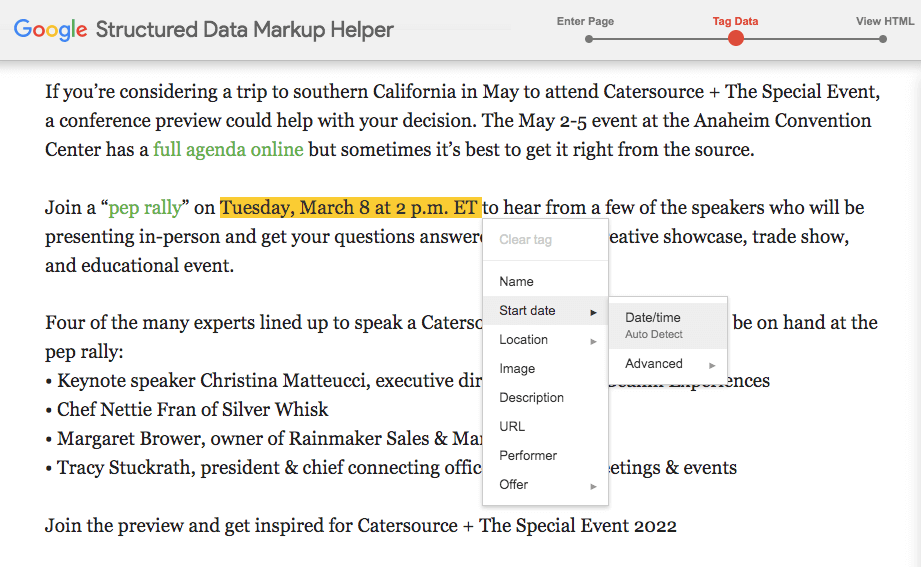
次に、コンテンツ内の重要な情報を強調表示して、タグを作成できます。 データ型として[イベント]を選択したため、イベントの日付、時刻、場所を強調表示しました。

タグを作成すると、 [マイデータアイテム]の下に情報が表示されます。 データ型の詳細を完全に入力することをお勧めします。

![[マイデータアイテム]パネル](/uploads/article/34743/bXgTxzXy7Zqd5rpE.png)
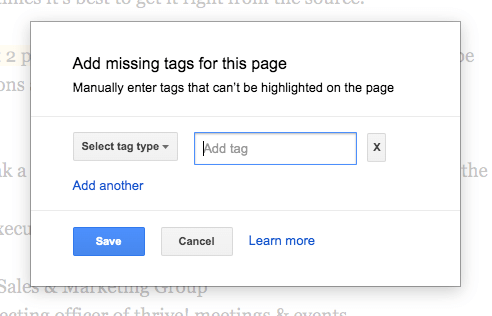
ページで強調表示できない特定のアイテムがある場合は、 [マイデータアイテム]パネルの下部に移動して、[不足しているタグの追加]を見つけます。 ここでは、手動でタグを入力できます。

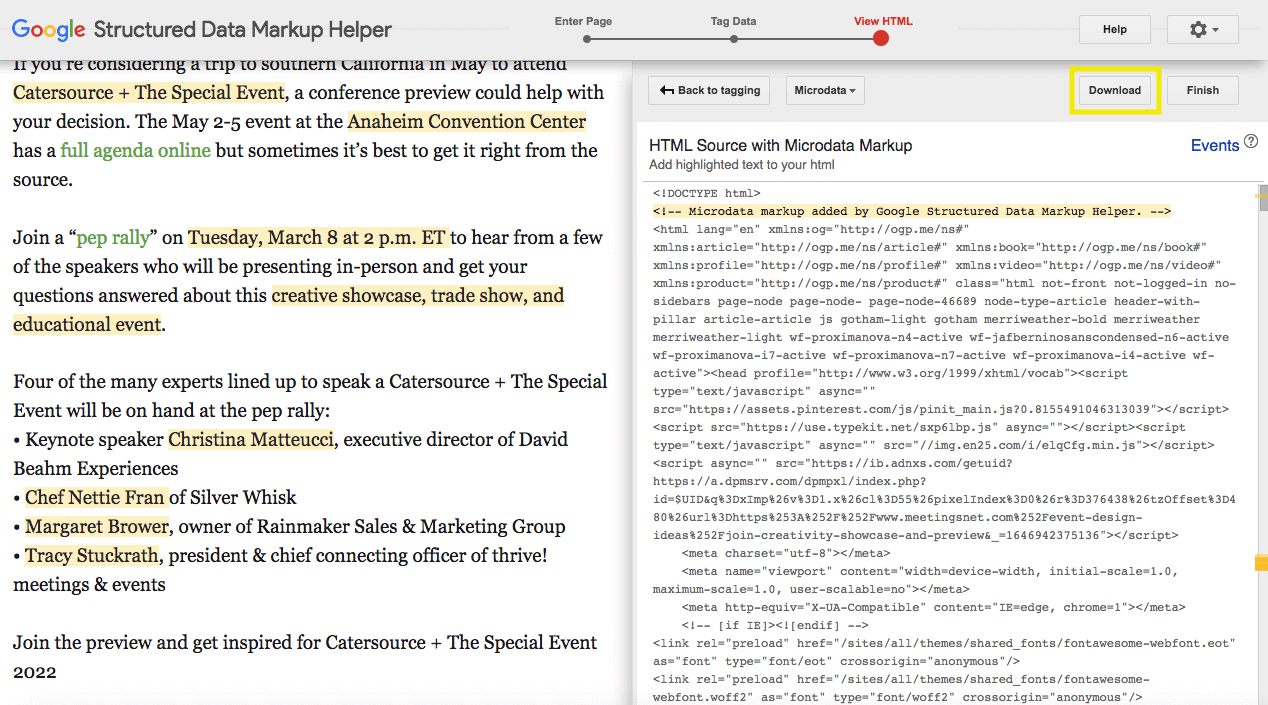
タグ付けが終了したら、[ HTMLの作成]をクリックします。 これにより、右側のHTMLソースコードが開きます。

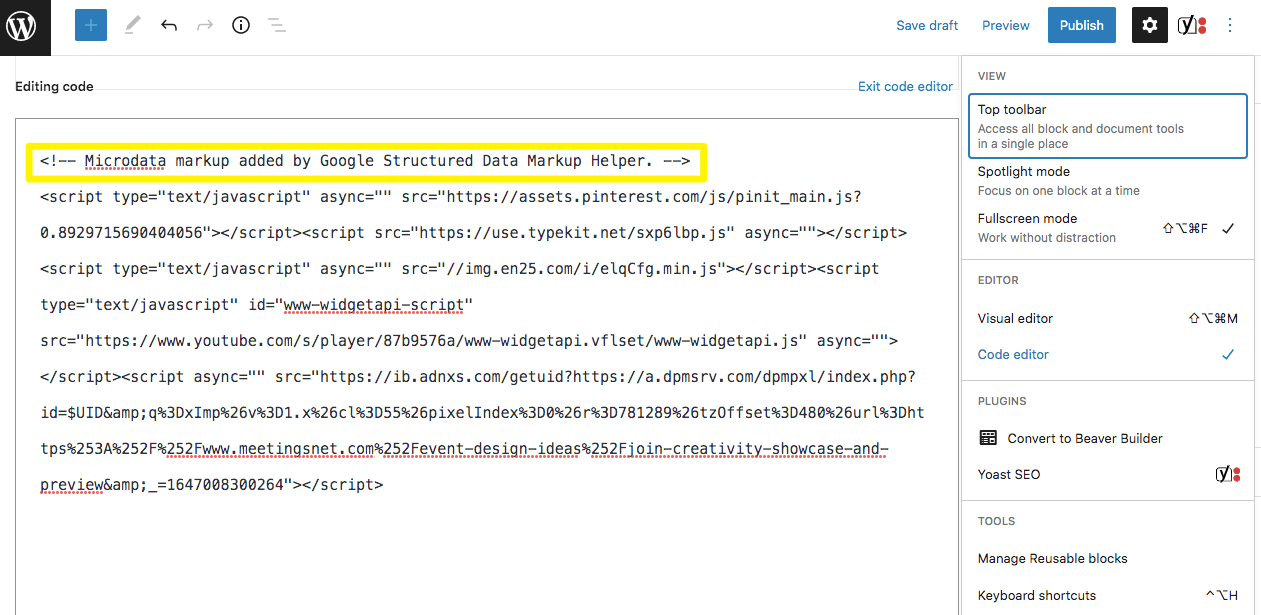
ここでは、強調表示されたテキストの行も表示されます。 これで、コードエディタを使用してWordPressの投稿を編集できます。 ハイライトされたテキストを必要な場所にコピーして貼り付けるだけです。

より簡単な方法として、以前の[HTMLの表示]ページで[ダウンロード]を選択できます。

次に、このHTMLファイルをCMSまたはソースコードのpublic_htmlフォルダーに追加する必要があります。 これは、cPanelダッシュボードで実行できます。
2.YoastSEOを使用してスキーママークアップを実装します
Yoast SEOなどのプラグインを使用すると、WordPressWebサイトにスキーママークアップを自動的に実装できます。 デフォルト設定を編集してカスタムブロックを追加するだけで、プラグインは正しい構造化データを出力します。

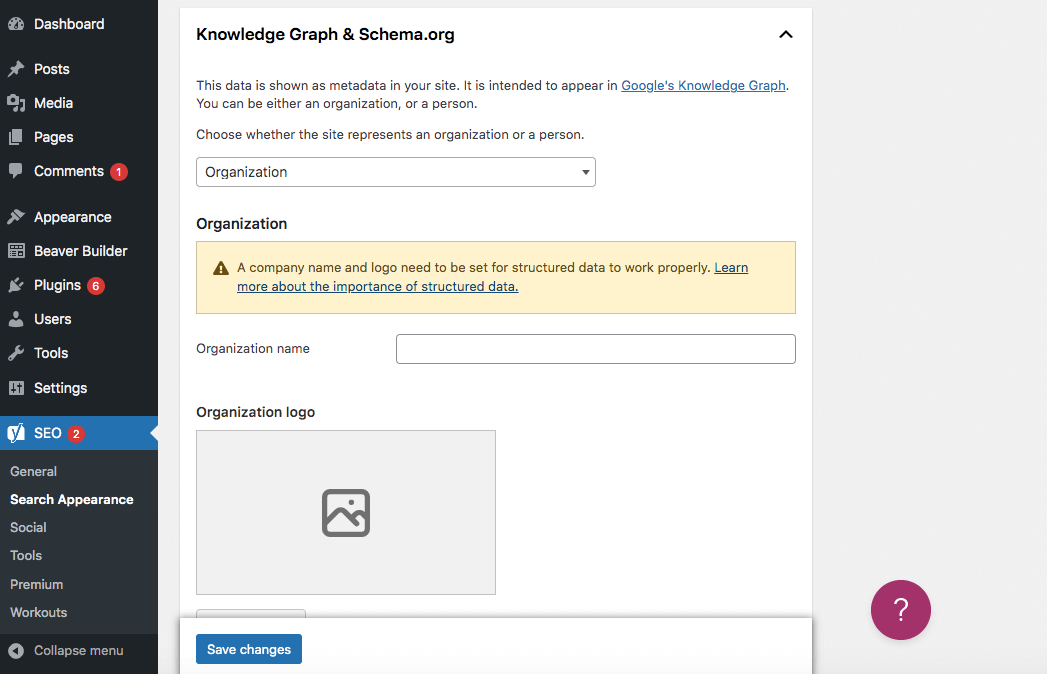
まず、YoastSEOプラグインをインストールしてアクティブにします。 次に、検索の外観設定を構成する必要があります。 これを行うには、 Yoast SEO>SearchAppearanceに移動します。 ナレッジグラフとSchema.orgまでスクロールダウンします。

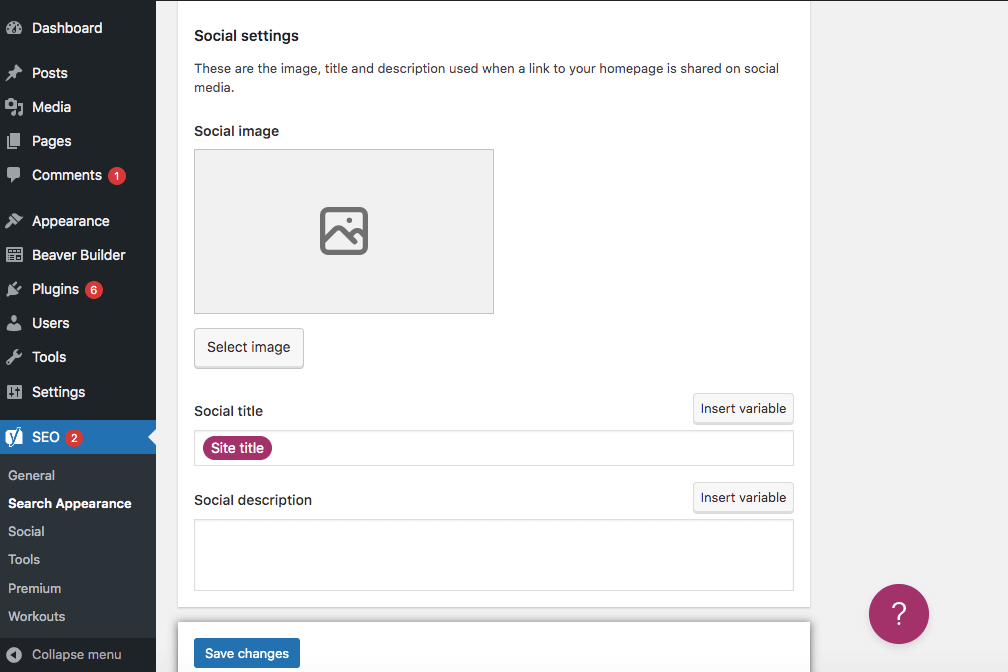
このセクションでは、Webサイトを個人または組織として識別します。 これは、プラグインがサイトの正しい構造化データを生成するのに役立ちます。 次に、ソーシャル設定に移動し、必要な情報を入力します。

これには、ソーシャルイメージ、ソーシャルタイトルなどの要素が含まれます。 この情報は、ホームページへのリンクがソーシャルメディアで共有されたときに表示されます。
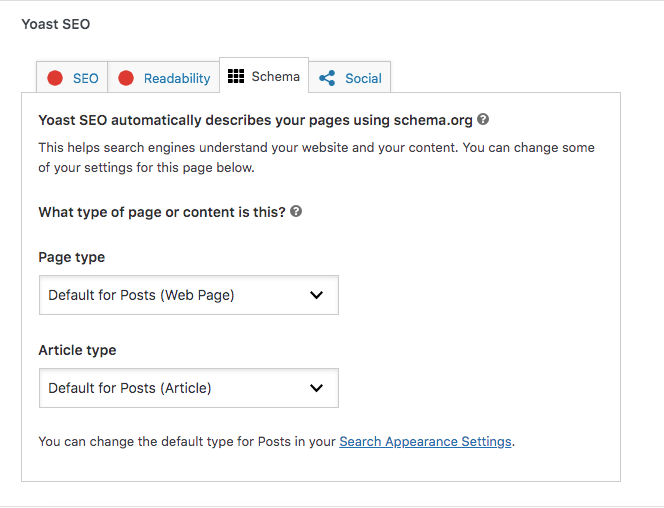
これで、投稿やページを作成するときに、ページの下部にあるYoastSEO設定を表示できます。 [スキーマ]タブをクリックすると、ページと記事の種類をデフォルトから変更できます。

Yoast SEOはJSON-LDを使用して、ウェブサイトにスキーママークアップを自動的に追加します。 ただし、WordPressブロックエディターを使用して構造化データを追加することもできます。
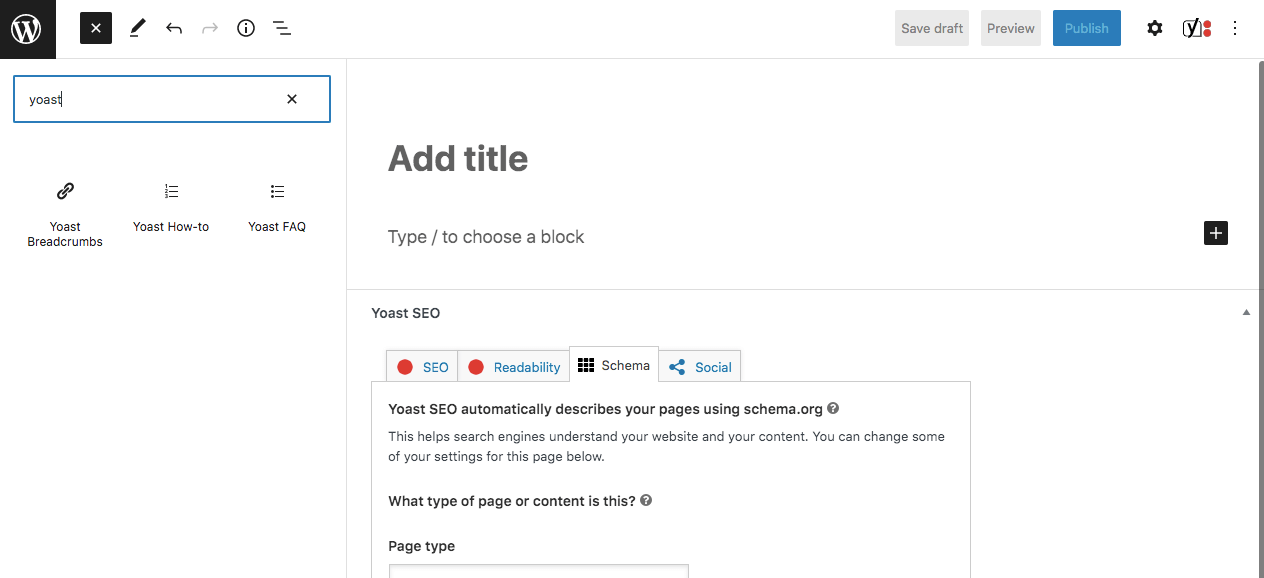
たとえば、ハウツーガイドやFAQセクションを作成している場合、Yoastはこの情報を含めるための構造化データブロックを提供します。 これらのブロックを追加し、コンテンツに基づいて関連する詳細を入力するだけです。 それらにアクセスするには、ブロックメニューで「yoast」を検索します。

Yoastを使用すると、パンくずリストをページに追加することもできます。 これらは、訪問者がWebサイトをナビゲートするのに役立つテキストパスです。 スキーママークアップを使用することにより、Webサイトがどのように構成されているかを検索エンジンに通知します。
それでもどこから始めればよいかわからない場合は、Yoastの構造化データコースに登録することを検討してください。 これは、YoastSEOを使用してスキーママークアップを実装する方法を説明する無料のリソースです。
結論
あなたのウェブサイトの検索結果をできるだけ面白くて詳細にすることが重要です。 このように、視聴者はそれらをクリックしてコンテンツを読む可能性が高くなります。 スキーママークアップを実装することで、SEOを簡単に改善し、サイトへのオーガニックトラフィックを増やすことができます。
Webサイトにスキーママークアップを実装するための最良の方法を確認しましょう。
- 構造化データマークアップヘルパーを使用してWebページをマークアップします。
- YoastSEOでスキーママークアップを適用します。
スキーママークアップを使用してSEOを改善する方法について質問がありますか? 以下のコメントセクションでお問い合わせください!
画像クレジット:Pexels。
