WordPressのスキーマ
公開: 2022-06-30あなたのウェブサイトが検索結果にどのように表示されるかは、あなたが受け取る訪問者の数と種類に確かに影響します。 したがって、検索エンジンによるサイトの表現方法を強化して、より高品質のトラフィックを促進する方法を模索することが重要です。
スキーママークアップは、検索エンジンがコンテンツを正確にインデックス化する方法を決定するのに役立ちます。 これにより、サイトが無関係な検索の検索エンジン結果ページ(SERP)に表示されるのを防ぐことができます。 このようにして、より高品質のトラフィックをWebサイトに誘導できます。
この記事では、スキーマとは何か、WordPressサイトにスキーマを実装する方法、および利用可能な関連リソースについて説明します。 飛び込みましょう!
スキーママークアップとは何ですか?
スキーママークアップは、検索エンジンの「名刺」と考えてください。 コンテンツにコンテキストを提供して、クローラーがコンテンツの内容を判断できるようにします。 名刺が潜在的なクライアントにあなたの役職を伝えるのと同じように、スキーママークアップは検索エンジンに何が何であるかを伝えるので、適切にインデックスを付けることができます。
たとえば、ページのテキストで「JonSnow」のような名前を参照しているとします。 スキーママークアップは、このデータが何を意味するかを検索エンジンに伝えます。それは、投稿の作成者の名前ですか、それともテレビシリーズのキャラクターですか。 このデータの構造を明確に定義することで、より代表的な「名刺」を提示できます。
さらに、スキーマメタデータは、GoogleのSERPの見出しの下に表示されます。 これにより、検索者は、コンテンツが探している情報をどのように提供できるかを知ることができます。 上記の例では、スキーママークアップは、ライターのJon Snowの忠実な読者に、ポップカルチャーの記事をクリックしようとしていないことを保証するのに役立ちます。
スキーマボキャブラリ、またはページに埋め込まれたコンテキストデータ構造は、JSON-LD、Microdata、RDFaなどのいくつかの異なる形式で使用できます。 それぞれについては、この投稿の後半で詳しく説明します。
WordPressにスキーマを追加する利点は何ですか?
スキーママークアップコードをWordPressサイトに追加すると、検索エンジンがサイトを表示する精度が向上します。 上記のJonSnowの例を見てください。スキーママークアップにより、 GameofThronesファンサイトが新しい著者の検索に表示されなくなります。
同様に、スキーマを活用して組織の場所を示すことができます。 この戦略は、実店舗のビジネスに特に役立ちます。
スキーママークアップを追加するもう1つの利点は、リッチスニペットまたはGoogleナレッジパネルにサイトが表示される可能性が高くなることです。 これらは、検索者が検索エンジンを使用するときに目にする「速い事実」であり、サイトのトラフィックを増やすのに役立ちます。
では、Webサイト用語でのスキーマとは何ですか? これは、コンバージョンとページビューを促進するためのツールであり、誰もがそれを使用する必要があります。
SEOのスキーマ
スキーマは、多くの場合、Webサイトの検索エンジン最適化(SEO)を促進するのに役立つ要素と誤解される可能性があります。 スキーマは、サイトがGoogleのSERPにどのように表示されるか、およびコンテンツが検索エンジンに入力されたものとどの程度一致するかを最適化することは事実ですが、本質的にランキングを上げることはありません。
ただし、ユーザーがページ上の他のユーザーよりも明確にWebサイトに関連するコンテキスト情報を見ることができる場合、ユーザーがWebサイトにアクセスすることに影響を与える可能性があります。 スキーママークアップを使用して、評価、レビュー、関連するサブページなどの機能をすべて検索エンジンの結果に表示できます。

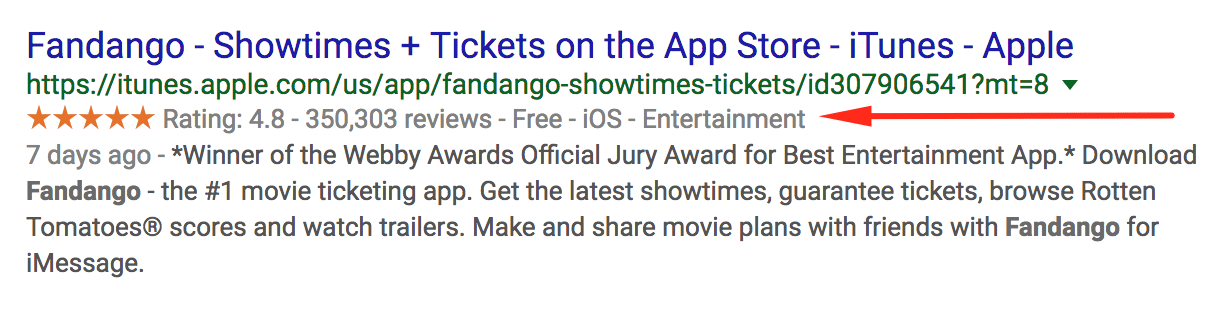
上記は、App Store/iTunesでFandangoアプリの例を示しています。 アプリが受け取ったレビューの数、評価、価格、カテゴリ、およびサポートされているデバイス(iOS)が表示されます。
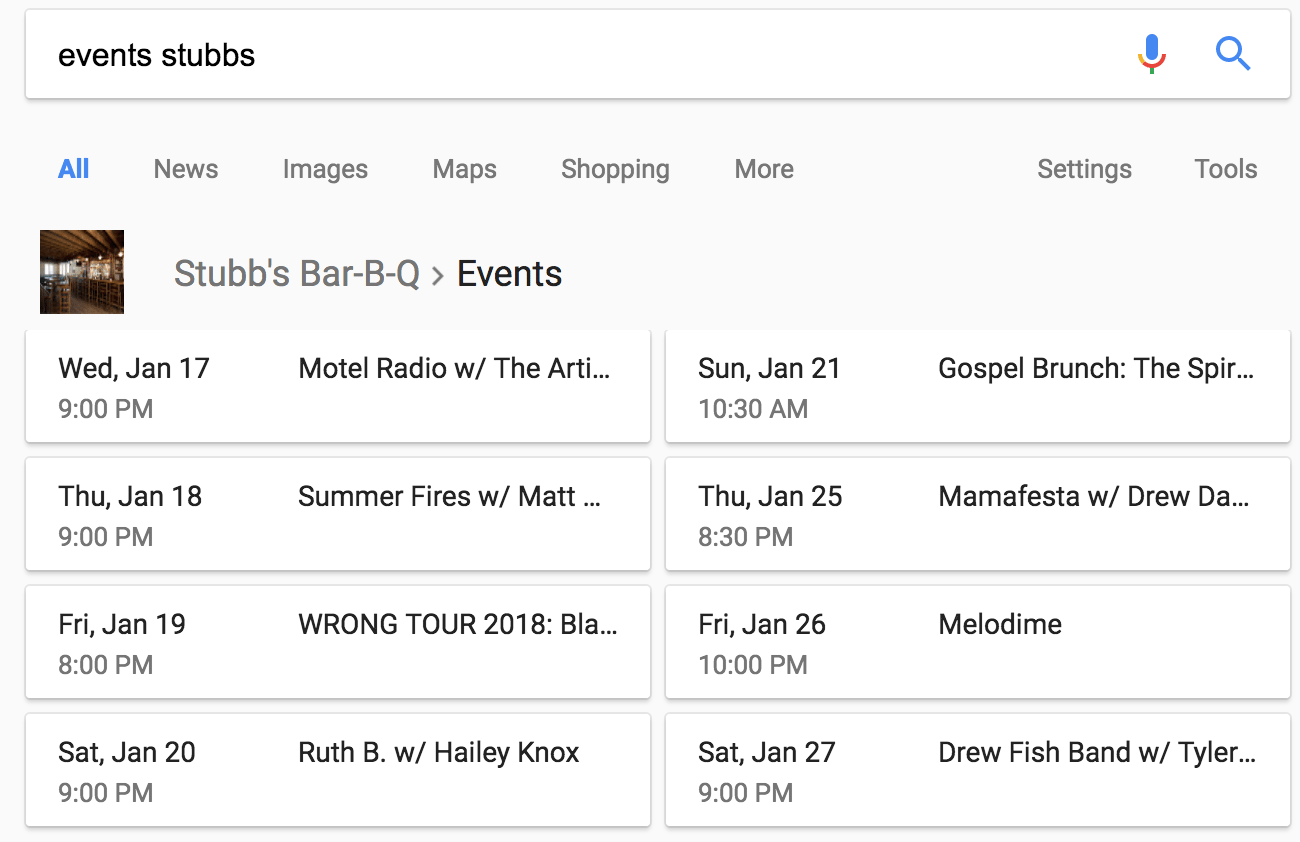
定期的なイベントを主催するBar-BQレストランの別の例を次に示します。

Stubb'sBar-BQのWebサイトではitemprop=” event”タグを使用しているため、「events tabbs」を検索すると、最初の検索結果としてイベント、日付、タイトルのリストが表示されます。
スキーマを使用しているWebサイトは検索エンジンによって優遇されませんが、実際のユーザーからより多くの注目を集める可能性があることを忘れないでください。 追加のデータ構造により、ユーザーはページ上の情報が必要なものに関連しているかどうかを簡単に確認できます。
スキーマ語彙フォーマット
スキーマ語彙は、HTMLフレームワーク内のデータをエンコードするために使用できます。 それらのいくつかがどのように機能するかをよりよく理解するために、JSON-LD、RFDa、およびMicrodataの3つについて詳しく説明します。
スキーマの語彙セットを標準化するために、Google、Yahoo、Bingのチームが集まって、構造と用語の一貫性を確立し、Schema.orgを立ち上げました。 これは、これらの合意された一連の用語を文書化する貴重なリソースおよびリポジトリです。
つまり、マークアップの生成に使用するスキーマタイプや形式に関係なく、検索エンジンはそれを理解します。 以下は複数のスキーマタイプです。
JSON-LDスキーマ
スキーマの語彙はいくつかの形式でサポートされていますが、リンクトデータのJavaScriptオブジェクト表記(JSON-LD)が最も一般的に使用される傾向があります。 実際、GoogleはドキュメントでJSON-LDの使用を明示的に推奨しています。
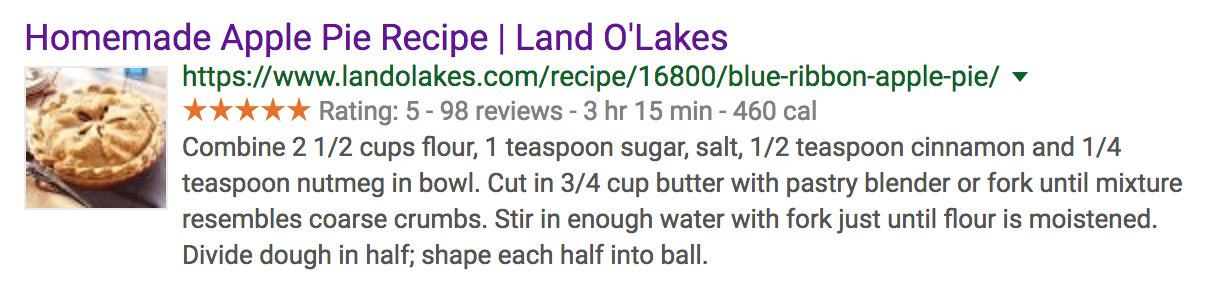
JSON-LDは、厳密にJSONをスクリプトとして使用してリンクトデータをWebページに埋め込む方法です。 この形式の例は、「自家製アップルパイレシピ」を検索するときに見つけることができます。

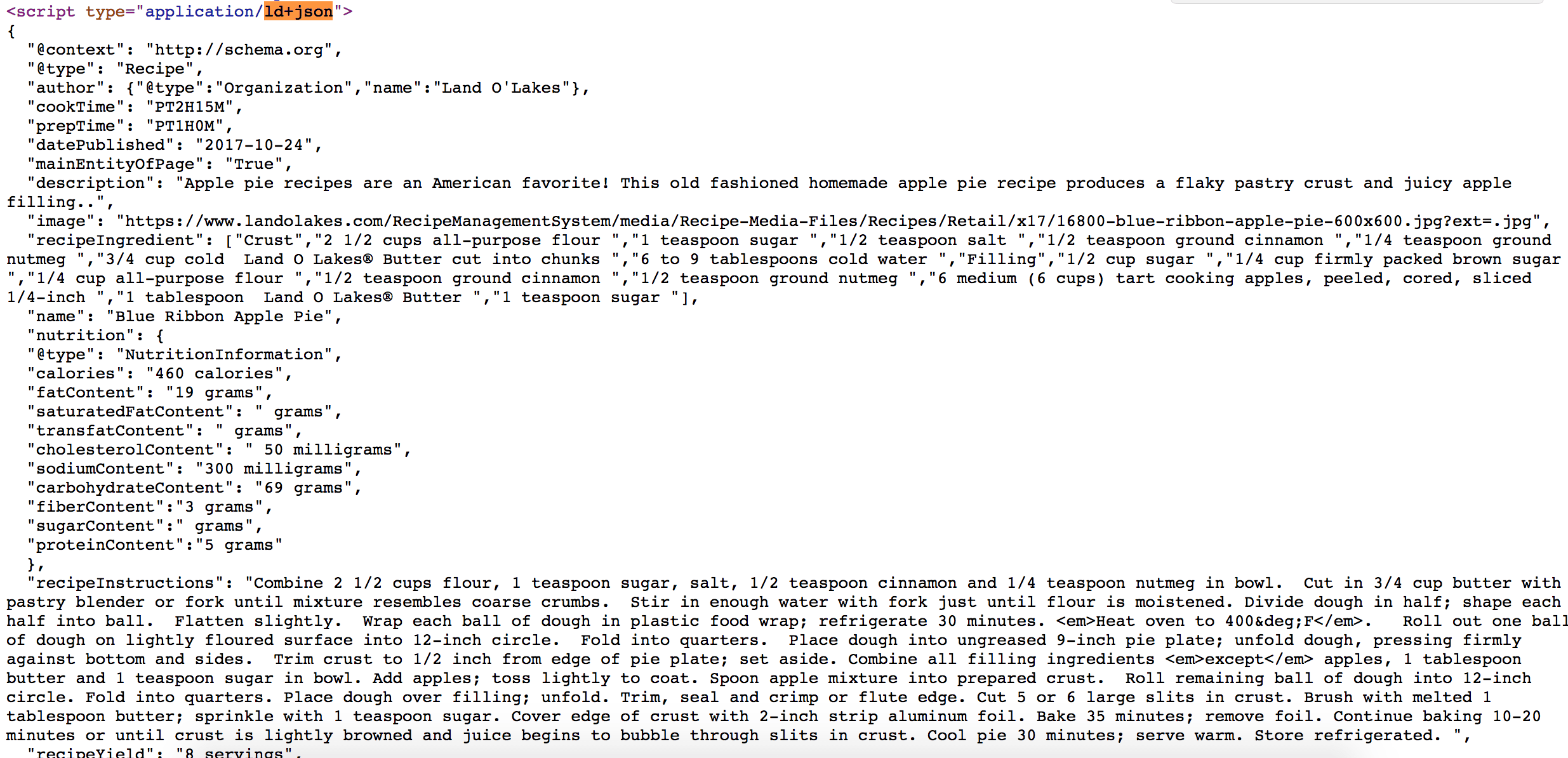
JSON-LDスキーママークアップタイプは、評価、レビュー数、調理時間、カロリー数など、すべての有用なメタデータを検索結果に表示できるようにするものです。 このレシピページで「ページソースの表示」機能を使用すると、この情報の表示に使用されるJSON-LDを確認できます。

@typeなどのタグは、これがレシピであることを示し、作成者タグは、 LandO'Lakesという名前の組織である@typeによって作成されたことを示します。 準備時間、カロリー、注目の画像、評価などのデータの追加ビットもタグで割り当てられます。

JSON-LDスキーマジェネレーター
JSON、JavaScript、またはHTMLに慣れていない人にとって、表示したいメタデータを含むスニペットを作成する方法を学ぶのは難しい場合があります。 幸い、WebサイトのJSON-LDスキーマスニペットを作成するために使用できるジェネレーターツールがあります。 以下は、JSON-LDマークアップに最適なリソースの一部です。
- Webcode.toolsには、さまざまなタイプのWebコンテンツおよびメタデータフィールドのタグを追加できる包括的なジェネレータツールがあります。
- Migrodatagenerator.orgには、MicrodataとJSONLD形式の両方で機能するマークアップジェネレータツールがあります。
- Hall Analysisは、視覚的なJSON-LDマークアップと、情報を追加するとどのように変化するかを示すステップバイステップのツールを作成しました。
JSON-LDマークアップは、検索エンジンによって潜在的なWebサイト訪問者および検索エンジンクローラーに配信される情報を大幅に強化できます。 これらのリソースを使用すると、リッチコンテンツタイプを簡単に作成できます。
マイクロデータ
マイクロデータは、HTMLページ内にメタデータをネストするもう1つの方法です。 これは、サイトのページにすでに存在するHTML要素からより単純なタグ付けおよび推論システムを作成することにより、サイト要素により多くのコンテキストを与えるために使用できます。
マイクロデータの目標は、これらのHTML要素をより機械可読にすることです。 その基本的なアプローチは、タグ付けされた各アイテムのスコープの概要を示し、アイテム内のプロパティにタグを付けてから、値を指定することです。 単純なHTMLの例を見てみましょう。
<p>私の好きな動物はキリンです。</p>
これにより、「私のお気に入りの動物はキリンです」という文を含む、単純な新しいテキスト行がWebページに生成されます。 マイクロデータがどのように機能するかを示すために、スコープを定義する属性を追加します。
<div itemscope>
<p>私の好きな動物はキリンです。</p>
</ div>
これで、itemscope属性内のすべてが処理している「アイテム」であることがわかりました。 次に、アイテムのプロパティにタグを付けるための別の属性を追加します。
<div itemscope>
<p>私の好きな動物は
<span itemprop =” animal”>キリン</span>。</p>
</ div>
この例では、値がキリンであるプロパティanimalを持つアイテムのタグ付き表現を示しています。 また、マイクロデータの読み取りに問題を引き起こすことなく、マイクロデータ属性がフォントスタイルやリンクなどの他のHTML属性によって中断される可能性があることに注意することが重要です。
マイクロデータがSEOにどのように影響するかという点では、検索エンジンのランクを上げる魔法の薬ではないことを覚えておくことが重要です。 ただし、Microdataは、検索エンジンがより関連性の高い検索でコンテンツを表示できるように、コンテンツをより効率的かつ効果的に定義するのに役立ちます。
RDFaスキーマ
属性のリソース記述フレームワーク(RDFa)は、Web開発者が、人間がWebページで見るものとブラウザーまたはクローラーが見るものとの間のギャップを埋める方法です。 フレームワークは、ユーザーがWebページに表示する内容に影響を与えることなく、通常のHTML属性を拡張することによってこれを行います。
ブラウザでリッチコンテンツを投稿のタイトルと作成者名として表示しているときに、ブラウザは見出しやテキストなどの属性を介してWebページを読み取ります。
RDFaを使用してサイトコードをマークアップすると、ブラウザがコンテンツをより深く理解できるようになります。 RDFaが機械可読タグを人間が読めるコンテンツに追加する方法の例を見てみましょう。
これは、人間の消費を対象としたブログ投稿コンテンツを表示するHTMLの簡単な部分です。
<html>
<頭>
..。
</ head>
<本体>
..。
<h2>ボブとのトラブル</h2>
<p>日付:2011-09-10 </ p>
..。
</ body>
マシンがこの情報をある程度理解できるようにするために、RDFaを使用して、標準のHTML <head>および<body>タグ以外の属性を追加できます。 RDFaは完全なURLリンクを使用してHTMLをマークアップすることに注意してください。 これにより、任意の人またはマシンがクリックして属性に関する知識を得ることができるため、属性に関する言語的な誤解を防ぐことができます。
例に戻ります。 ここにRDFa属性が追加されています:
<html> <頭> ..。 </ head> <本体> <h2property="http://purl.org/dc/terms/title">ボブのトラブル</h2> <p>日付:<スパン property = "http://purl.org/dc/terms/created"> 2011-09-10 </ span> </ p> ..。 </ body>
これで、投稿のタイトルに、RDFa用語のライブラリにタイトルと作成された属性へのリンクが注釈として付けられていることがわかります。 これで、どのブラウザまたはアプリケーションでも、タイトルが何であるか、およびボブとのトラブルがこのブログ投稿のタイトルであることが理解できます。
WordPressにスキーマを追加する方法
スキーママークアップがどのように見えるかを調べたので、WordPressサイトにそれを埋め込む方法を疑問に思うかもしれません。 このタスクを実行する方法はいくつかあります。
手動ルートを使用する場合は、開発者向けのTorqueのガイドを使用して、日曜大工(DIY)スキーマのマークアップを行うことができます。 それ以外の場合は、自動的に埋め込まれるWordPressプラグインを使用できます。
スキーマWordPressプラグイン
プラグインを使用してスキーママークアップを構成することは、ほとんどのユーザーにとっておそらく最も簡単なオプションです。 豊富なメタタグ、説明、フォーマットを作成するのに役立つWordPressプラグインがいくつかあります。
オールインワンリッチスキーマスニペットプラグインを使用すると、ユーザーは各ページと投稿の内容を選択して、より構造化された検索エンジンの外観を得ることができます。
Schema App Structured Dataプラグインはさらに一歩進んで、ロゴ、住所、会社の種類などのいくつかの高レベルの設定を含む、スキーマ設定とデータを自動的に構成します。
これは確かに他の多くのプラグインよりも強力で、コードを手動でマークアップするよりもはるかに簡単ですが、無料バージョンのSchema App StructuredDataonlは10ページのスニペットをサポートしています。 あなたのサイトがかなり小さい場合を除いて、あなたはあなたのサイト全体をマークアップするために有料版に投資しなければならないかもしれません。
サイトにスキーママークアップを追加する特定の機能を中心としたプラグインもあります。 たとえば、WP Product Reviewは、レビューと評価の作成に重点を置いており、次の要素のスキーマも組み込んでいます。
同様に、KK Star Ratingを使用すると、ユーザーは投稿を評価し、検索エンジンの結果ページにこの情報を表示するために必要なスキーママークアップを追加できます。
レシピ、DIYとクラフトガイド、または製品のまとめを専門としている場合は、CreatebyMediavineもご覧ください。 これには、さまざまな異なるコンテンツ形式について前に説明したような@typeタグが組み込まれています。
これらのプラグインは、いくつかの簡単な構成設定が保存された後、WordPressWebサイトにスキーママークアップを自動的に配置するのに役立ちます。 これにより、スキーマを実装するために何時間もの時間と労力を必要とせずに、スキーマを使用する利点を活用できます。
スキーマを手動で追加する方法
スキーマプラグインまたはスキーマテーマを使用しないことにした場合は、次のように、ページごとに手動でスキーマをWordPressサイトに追加できます。
手順1:カスタムフィールドを有効にする
WordPressダッシュボードから、スキーマを追加する予定のページまたは投稿にアクセスします。 次に、右上隅にある3つの縦のドットをクリックし、新しいサイドバーの一番下までスクロールして、[オプション]をクリックします。 [詳細パネル]で[カスタムフィールド]オプションがオンになっていることを確認します。 これで、WordPressでスキーマを追加できます。
ステップ2:コードを生成する
スキーママークアップコードは、Googleの構造化データマークアップヘルパーを介して作成できます。 WebページのトピックとURLを入力し、 [タグ付けの開始]を押します。
次の画面から、さまざまな要素をクリックしてスキーママークアップを生成できます。 たとえば、投稿の作成者を強調表示して、ドロップダウンメニューから[作成者]を選択できます。
終了したら、右上隅にある[ HTMLの作成]をクリックして、次のJSON-LDスニペットをコピーします。
ステップ3:コードを挿入する
WordPressの投稿に戻り、一番下までスクロールして[カスタムフィールド]領域を見つけます。 [新規入力]をクリックし、マークアップに名前を付けて、コードを[値]フィールドに貼り付けます。
この変更を保存するには、[名前]ボックスの下の[カスタムフィールドの追加]をクリックし、ページの上部までスクロールして[更新]をクリックします。
ステップ4:ヘッダーファイルを更新する
ダッシュボードから、[外観] >[ヘッダー]に移動します。 次に、[テーマファイル]で、 header.phpを開きます。 開いたウィンドウで、タグの前に次のコードを貼り付けます。
[ファイルの更新]を押してページを更新すると、準備が整います。
Schema.org
Schema.orgは、WordPressWebサイトの構造とデータを説明するために使用される合意された語彙のセットです。 Google、Yahoo、Bingの専門家チームが集まって、構造と用語に一貫性を持たせました。 つまり、構造化データマークアップの生成に使用する形式に関係なく、すべての検索エンジンで共通の言語が使用されているため、検索エンジンはそれが何を意味するのかを認識します。 Schema.orgにアクセスして、Schemaマークアップで使用されるコアボキャブラリーの詳細を確認してください。
スキーマをテストする方法
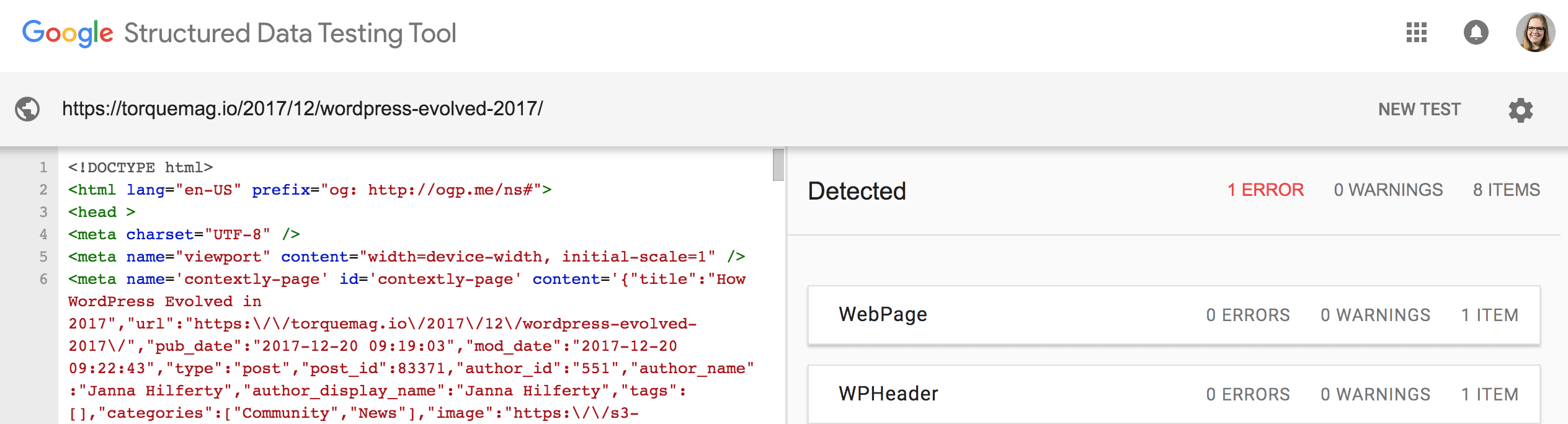
プラグインを使用してスキーママークアップを設定するか、手動で構成した後、Webサイトの検索結果が意図したとおりに表示されることをテストして確認することをお勧めします。 幸い、Googleはまさにこの目的のために構造化データテストツールを作成しました。

URLを入力して既存のスキーママークアップをテストするか、コードスニペットを入力してWebサイトで使用する前にテストすることができます。 マークアップをWebサイトに埋め込む前に、コードスニペットテスターを使用して、エラーや警告なしにすべてが意図したとおりに機能することを確認することをお勧めします。
WPエンジンとスキーママークアップ
ここWPエンジンでは、私たちのデジタルエクスペリエンスプラットフォームはあなたの成功のために細かく調整されています。 当社のサーバーは、優れたサイトパフォーマンスを実現するように構築されており、ユーザーに最高のエクスペリエンスを提供し、SEOを向上させます。 始める準備はできましたか? 今日のWPエンジンプランをご覧ください!
