WordPress登録フォームでSelect2による選択フィールドを追加する方法は?
公開: 2023-02-27高度な登録フォームを作成する場合は、Select フィールドの代わりに Select2 WordPress フィールドを使用できます。
どうすればそれができるのだろうか? さて、あなたは正しい場所にいます!
この記事では、WordPress の Select2 フィールドとは何か、その重要性、および標準の Select フィールドとの違いについて説明します。
また、フィールドを登録フォームに追加する手順も順を追って説明します。 ということで、ぜひ記事を最後まで読んでみてください!
目次
Select2とは? 標準セレクトとの違いは?
簡単に言えば、Select2 テクノロジは、カスタマイズ可能な Select フィールドを提供します。 これは、検索、タグ付け、無限スクロールなどの機能を [選択] フィールドに追加できることを意味します。
ここで、Select2 フィールドが標準の Select フィールドとどのように異なるのか疑問に思っているはずです。 確認してみましょう!
Select 対 Select2
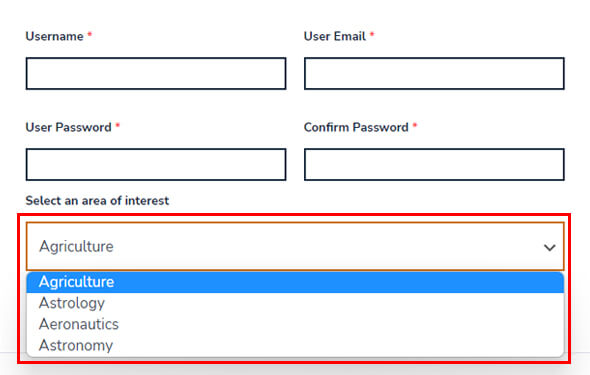
標準の [選択] フィールドには、ドロップダウンに使用可能なオプションのリストが表示されます。 ユーザーは、スクロールしてオプションを見つけることにより、これらのオプションのいずれかを選択できます。

Select2 フィールドには、標準の Select フィールドが提供するすべての操作があります。 したがって、ユーザーは利用可能なオプションの 1 つを選択することもできます。
ただし、Select2 の方が柔軟性とカスタマイズ性に優れています。
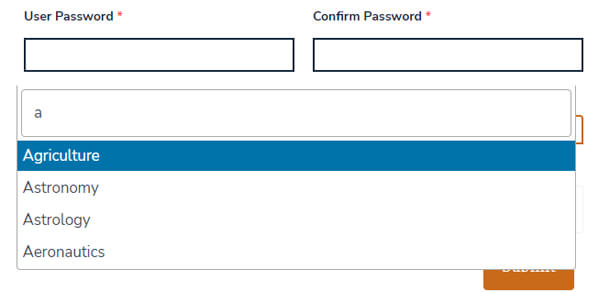
オプションを入力できる検索ボックスをユーザーに提供します。 その後、一致するオプションが自動的にユーザーに表示されます。

さらに、Select2 フィールドは、標準の Select フィールドとは異なり、タグ付けと無限スクロールも容易にします。
Select2 と Multi Select2
Select2 テクノロジは、単一値と複数値の両方の選択ボックスをサポートします。 単一値の選択ボックスは、単に Select2 フィールドと呼ばれます。
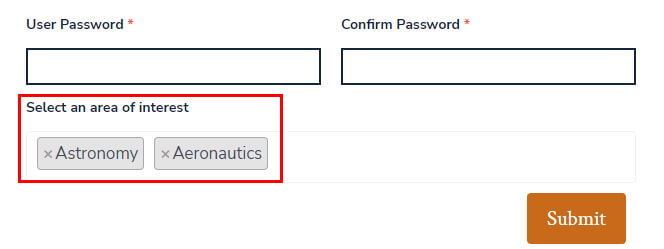
一方、多値セレクトボックスは、Multi Select2 フィールドまたは Pillbox と呼ばれます。
それらの機能は非常に似ています。 どちらもカスタマイズ可能な選択ボックスをサポートしています。
唯一の大きな違いは、Multi Select2 ではユーザーが利用可能なオプションから複数のオプションを選択できることです。 ユーザーが選択したすべてのオプションは、ピルボックスのようにボックス内に表示されるため、この名前が付けられています。

この機能は、通常の Select2 フィールドにはありません。
登録フォームに Select2 WordPress フィールドを追加する理由
Select2 フィールドの紹介は、このテクノロジをよりよく理解するのに役立ちました。
しかし、それは登録フォームにどのような価値を追加するのでしょうか? 登録に標準の選択フィールドを使用しないのはなぜですか?
それでは、Select2 WordPress フィールドを登録フォームに追加する必要がある理由をいくつか見てみましょう。
- Select2 フィールドは、ユーザーが検索ボックスで適切なオプションを簡単に見つけるのに役立ちます。
- ユーザーは、探している選択肢を見つけるためにリスト全体をスクロールする必要はありません。
- ユーザーが複数の選択肢を検索して選択できるようにすることができます。
- このフィールドは無限スクロールをサポートしているため、ユーザーが下にスクロールしてもオプションがロードされ続けます。
- Select2 フィールドにより、ユーザーは登録プロセスを迅速かつ簡単に行うことができます。
- 優れたユーザー エクスペリエンスにより、ユーザーは登録フォームに入力して送信することができます。
そのため、標準の Select フィールドの代わりに Select2 フィールドを登録フォームに追加することをお勧めします。
また、Select2 フィールドをカスタム フォームに追加する最良の方法は何ですか? 次のセクションでそれを見てみましょう。
登録フォームに Select2 フィールドを追加する最良の方法
WordPress では、大規模なコーディングを行わずに Select2 フィールドをデフォルトの登録フォームに追加することはできません。
しかし、Select2 フィールドをはるかに簡単な方法で使用できるのに、なぜコーディングに頼るのでしょうか?
ユーザー登録プラグインは、コーディングなしで登録フォームに Select2 および Multi Select2 フィールドを挿入およびカスタマイズするのに役立ちます。

必要なのは Advanced Fields 拡張機能だけです。 そのため、Select2 フィールドを登録フォームに追加するのが最善の方法です。

また、ユーザー登録は登録フォームのプラグインです。
したがって、サイトの Select2 フィールドを使用して無制限のカスタム登録フォームを作成できます。 また、ドラッグ アンド ドロップ ビルダー インターフェイスにより、プロセスが非常に高速になります。
さらに、ユーザー登録は WooCommerce ウェブサイトへの完璧な追加機能です。 この素晴らしい WordPress プラグインは、カスタム WooCommerce 登録フォームを作成し、チェックアウト ページと同期するのに役立ちます。
これらは、ユーザー登録プラグインのほんの一部です。 このプラグインについて詳しく知りたい場合は、公式ページをご覧ください。
ここでは、ユーザー登録を使用してプロセスを説明するステップバイステップ ガイドに進みましょう。
WordPress 登録フォームに Select2 フィールドを追加する方法
登録フォームに WordPress Select2 フィールドを追加するための完全なガイドは次のとおりです。
すべての手順を慎重に実装すると、すぐに Select2 フィールドを備えたカスタム登録フォームを作成できます。
ステップ 1: ユーザー登録 Pro をセットアップする
Web サイトに User Registration Pro をインストールしてアクティブ化することが最初のステップです。 これは、無料のユーザー登録プラグインのプレミアム バージョンです。
プロ プラグインを入手するには、ユーザー登録の公式サイトから 3 つの料金プランのいずれかを購入します。
次に、Web サイトで User Registration Pro をセットアップします。 サポートが必要な場合は、ユーザー登録を適切にインストールする方法に関するガイドに従ってください。
プラグインを正常にセットアップしたら、次のステップに進むことができます。
ステップ 2: Advanced Fields アドオンをインストールしてアクティブ化する
User Registration Pro を使用すると、Advanced Fields アドオンにアクセスできます。
名前が示すように、Select2 フィールドや Multi Select2 フィールドなど、いくつかの高度なフィールドがフォーム ビルダーに追加されます。

したがって、それらを使用するには、 Advanced Fieldsアドオンをインストールしてアクティブ化する必要があります。
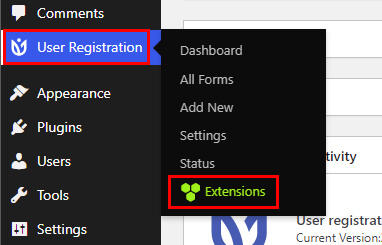
これは、WordPress ダッシュボードの[ユーザー登録] >> [拡張機能]ページから簡単に行うことができます。

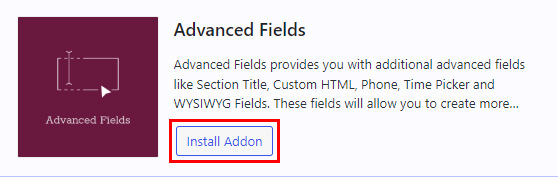
ここで、アドオンを検索し、 [アドオンのインストール]ボタンをクリックします。 インストールが完了したら、 Activateボタンを押します。


これで、登録フォームで Select2 WordPress フィールドを使用する準備が整いました。
ステップ 3: Select2 フィールドを使用して新しい登録フォームを作成する
3 番目のステップでは、Select2 フィールドを追加できる新しい登録フォームを作成しましょう。
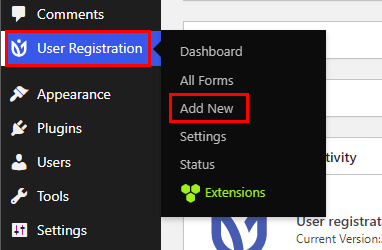
まず、 [ユーザー登録] >> [新規追加]に移動します。

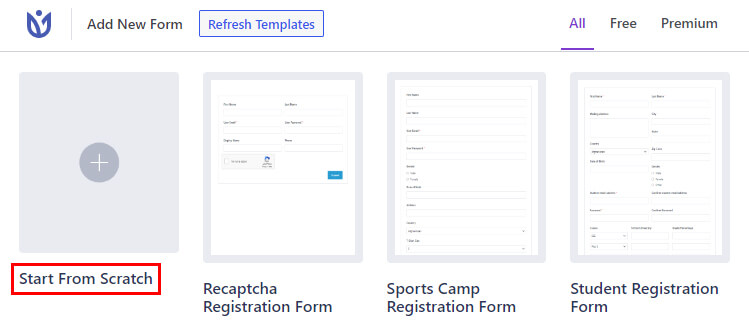
ご覧のとおり、クイック スタート用に事前に設計されたテンプレートを選択できます。
ユーザー登録では、学生登録フォーム、広告提出フォームなどのさまざまなテンプレートを提供しています。

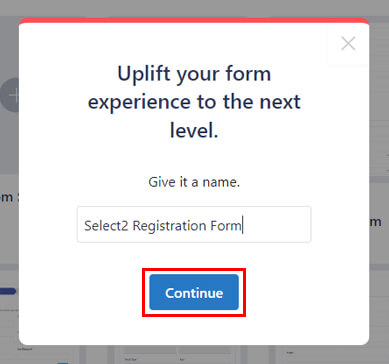
それ以外の場合は、登録フォームを最初から作成することができます。 [最初から開始]をクリックし、フォームに名前を付けます。

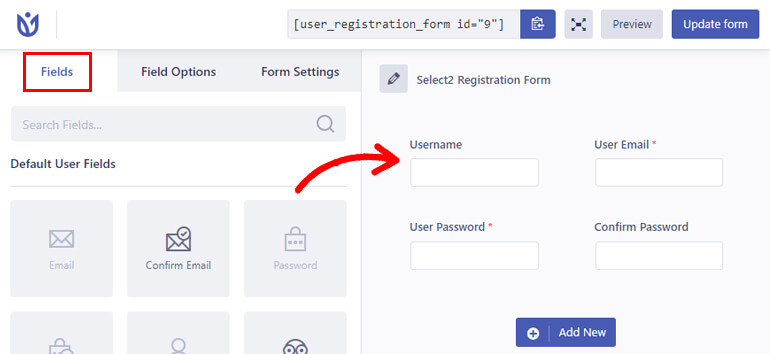
[続行]を押すと、ドラッグ アンド ドロップ フォーム ビルダーに移動します。
フォームには、 Username 、 User Email 、 User Password 、およびConfirm Passwordの 4 つのデフォルト フィールドがあります。

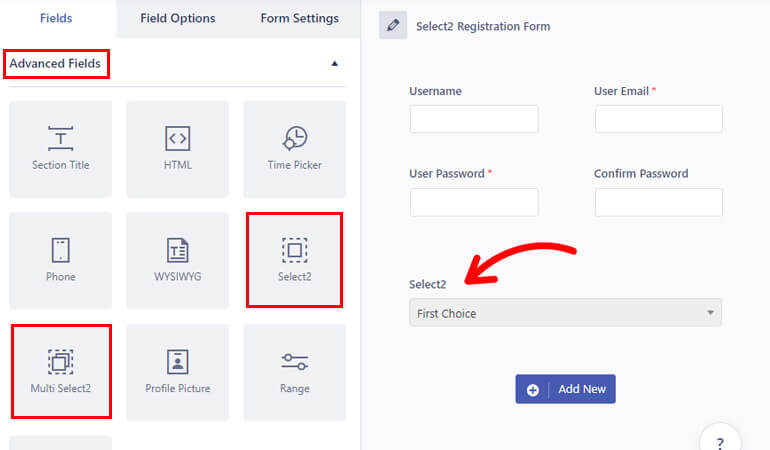
必要な残りのフィールドを左側から右側のフォームにドラッグできます。 フィールドをドラッグするだけで、フィールドの配置を再配置することもできます。
最も重要なことは、Select2 フィールドもフォームに追加することです。

ユーザー登録には、 Select2とMulti Select2の 2 種類の Select2 フィールドがあります。 要件に応じて、これらのフィールドのいずれかをフォームに追加できます。
完了したら、上部にある[フォームを更新]ボタンを押します。

そのため、Select2 WordPress フィールドを使用して新しい登録フォームを作成しました。
ステップ 4: Select2 および Multi Select2 フィールドをカスタマイズする
ユーザー登録の最も良い点は、フォームに追加するすべてのフィールドをカスタマイズできることです。
編集するフィールドをクリックするだけで、そのフィールド オプションが左側に開きます。
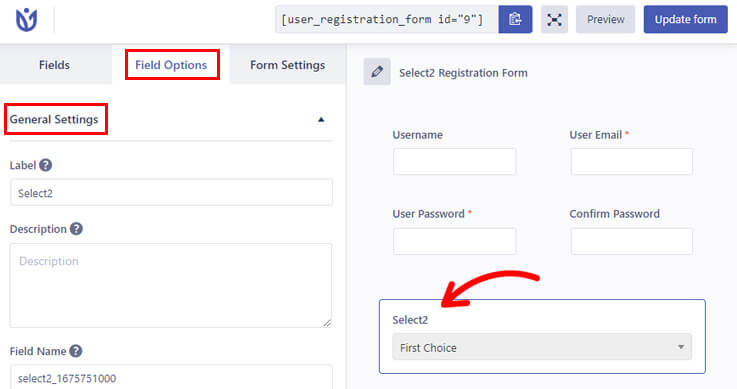
追加した Select2 フィールドをクリックします。 フィールド オプションから、次の設定を編集できます。
一般設定
このセクションから、フィールドのラベル、説明などを編集できます。フィールドを必須にしたり、ラベルを非表示にしたり、ツールチップを有効にしたりすることもできます。

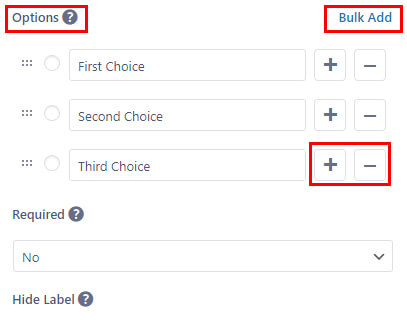
また、 [オプション]セクションでは、オプションを追加、編集、および削除できます。 +をクリックしてオプションを追加し、 –をクリックして削除します。 テキスト ボックスを編集して、選択肢の名前を変更できます。

さらに、オプションを上下にドラッグして並べ替えることができます。 オプションのリストが長い場合は、プラグインを使用してそれらを一括追加できます。
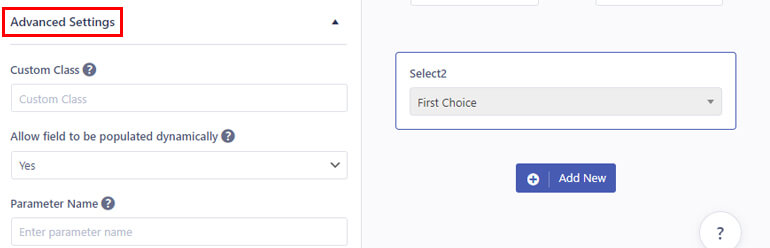
高度な設定
詳細設定では、フィールドのカスタム CSS クラスを追加できます。 パラメータ名を指定することで、フィールドに動的に入力できるようにすることもできます。

フィールド オプションはフォーム フィールドごとに異なることに注意してください。
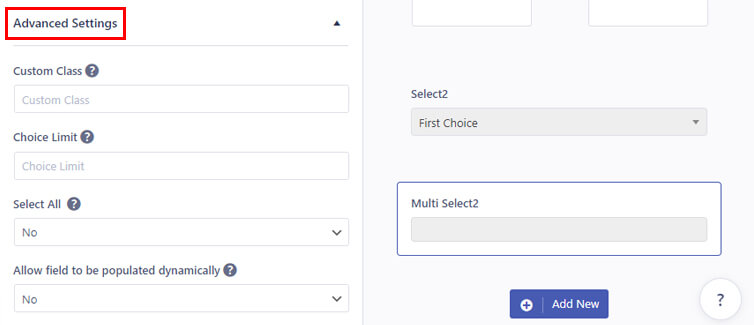
たとえば、 Multi Select2フィールドには、同様のGeneral Settingsがあります。 ただし、詳細設定には2 つの新しいオプションが用意されています。

- Choice Limit:ユーザーが選択できる選択肢の最大数を設定します。
- すべて選択:ユーザーがリストで使用可能なすべての選択肢を選択できるようにします。
したがって、それに応じて各フィールドをカスタマイズし、 [フォームの更新]ボタンをクリックします。
ステップ 5: 登録フォームの設定を構成する
フォーム設定を構成するまで、登録フォームは完成しません。
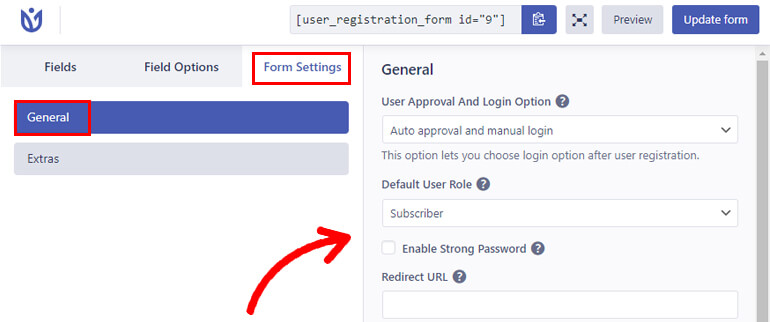
これを行うには、ビルダーの[フォームの設定]タブに移動します。 ここでは、 GeneralとExtrasの 2 種類の設定を構成できます。

一般セクションでは、ユーザー承認とログイン オプション、デフォルト ユーザー ロール、フォーム テンプレートなどを選択できます。
強力なパスワードと CAPTCHA サポートを有効にすることもできます。 それとは別に、 Redirect URL 、 Submit Button Text 、 Form Classなどを設定できます。
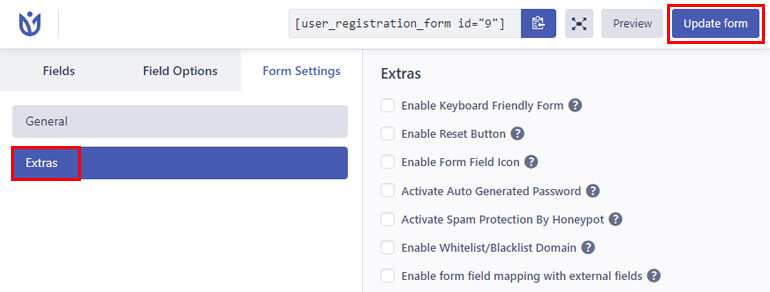
Extras設定では、 Enable Keyboard Friendly Form 、 Activate Spam Protection by Honeypot 、 Enable Whitelist/Blacklist Domainなどを設定できます。

設定が完了したら、 [フォームの更新]ボタンを押します。
ステップ 6: カスタム登録フォームをサイトに表示する
最後に、Select2 フィールドを含む登録フォームをサイトに公開する準備が整いました。
これを行うには、カスタム フォームを表示する既存のページまたは投稿を開きます。
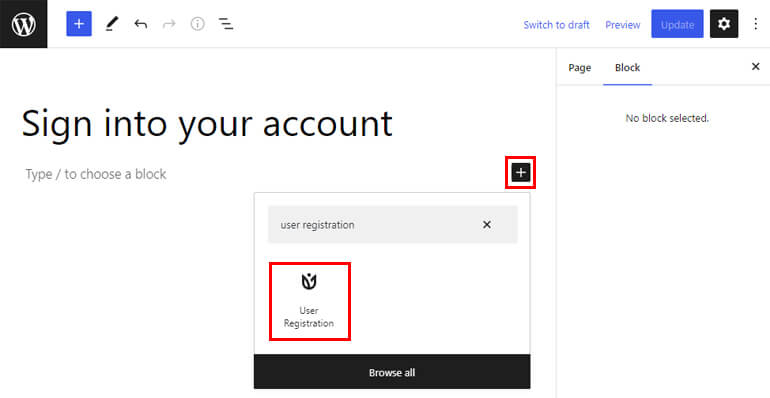
これを行うと、Gutenberg エディターに移動します。 ここで、ブロック挿入機能をクリックして、ユーザー登録ブロックをページに追加します。

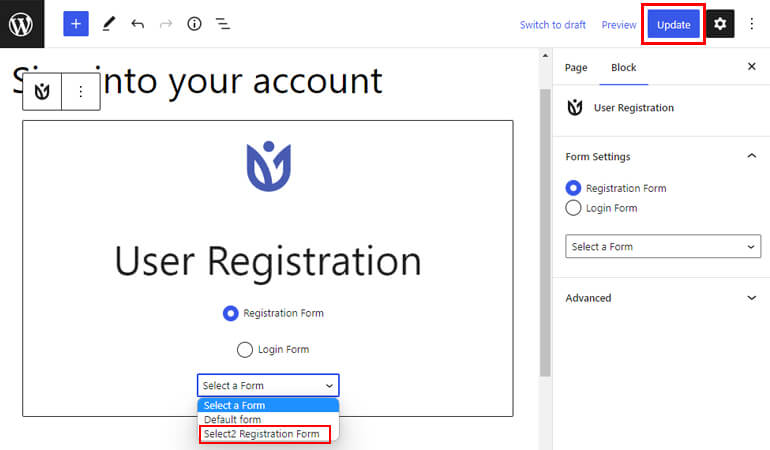
次に、 [登録フォーム]ラジオ ボタンを選択し、ドロップダウンから以前に作成したフォームを選択します。

最後に、上部にある[更新]ボタンをクリックして、フォームをサイトに公開します。
新しいページまたは投稿を作成する場合は、上記と同じ手順に従います。 次に、最後に[公開]ボタンをクリックします。
おめでとう! これで、Web サイトに Select2 WordPress フィールドを含むカスタム登録フォームができました。
まとめ!
これで、登録フォームに Select2 WordPress フィールドを追加する方法に関する記事は終わりです。
要約すると、標準の Select フィールドの代わりに Select2 フィールドを追加して、より高度な登録フォームを作成できます。
また、ユーザー登録プラグインを使用すると、手間をかけずにそれを行うことができます. Select2 フィールドと Multi Select2 フィールドをフォームに追加してカスタマイズするだけです。
それに加えて、ユーザー登録は、スパム登録の防止、デフォルトのログイン URL のカスタム URL への変更などにも同様に役立ちます。
この強力なプラグインの詳細については、ブログをご覧ください。 YouTube チャンネルでビデオ チュートリアルをチェックすることもできます。
また、Twitter と Facebook でフォローして、新しい記事の最新情報を入手してください。
