WooCommerceなしでWordPressで製品を販売する方法
公開: 2025-03-03WooCommerceは、WordPressサイトで製品を販売するためのデフォルトのソリューションでした。誤解しないでください、eコマースプラグインのラシュモア山の場所は当然です。ただし、それが常にすべての製品を販売するシナリオに最適な選択肢となるとは限りません。
あなたが販売しているものとそれをどのように販売したいかに応じて、woocommerceは実際にはやり過ぎかもしれません。サイトに不必要な複雑さを追加し、ページの読み込み時間を遅くし、他のソリューションに標準の機能に費用のかかるアドオンが必要です。
幸いなことに、WordPressにはいくつかの素晴らしい選択肢があります。私の個人的なお気に入りの1つは、WP Full Payと呼ばれるプラグインです。私がそれについて気に入っているのは、その適応性です。あなたがそれを望むなら、それは非常に軽量でシンプルですが、より複雑なソリューションが必要な場合は高度にカスタマイズ可能です。
ちょっとしてそれを始める方法を紹介しますが、最初にWPフルペイとWooCommerceと簡単に比較して、それがあなたにとって正しい選択かどうかを判断できるようにしたいと思います。
WPフルペイ対WooCommerce:一目で👀
| WP全額 | woocommerce | |
|---|---|---|
| 価格設定 | 5%の取引料金(標準的なストライプ処理料の上)または追加料金(ストライプ以外)のない有料版の無料版。 | コアプラグインは無料ですが、ほとんどの店舗では有料延長が必要であり、すべての支払い処理オプションには何らかの料金があります。これには、最も人気のある支払い処理拡張機能-Woopaymentsが含まれます。 |
| 支払い方法 | クレジットカード、Apple Pay、Google Pay、地域支払いオプションなど、100以上の通貨へのアクセスとStripe統合による多数の支払い方法。 | Woopaymentsは、クレジットカード、デジタルウォレット、購入額を含む複数の支払い方法を提供します。 135以上の通貨がサポートされている40か国以上で利用可能です。 |
| セットアップの難易度 | 基本的なセットアップは簡単ですが、必要に応じてWebhook、カスタムCSS、およびその他の高度な機能で広くカスタマイズできます。要件に基づいた複雑さのスケール。 | ストアの複雑さに関係なく、より多くの構成ステップが事前に必要です。 |
| ページ速度の影響 | 軽量の埋め込みオプションを備えたサイトの読み込み時間への最小限の影響。 | 特に複数の拡張機能と大規模な製品カタログでは、パフォーマンスに大きな影響を与える可能性があります。 |
| に最適です | デジタル製品と、物理的な製品またはサブスクリプションを販売する小規模から中規模の店舗。 | 大規模なカタログ、複雑な配送ニーズを備えた物理的な製品、および詳細な在庫管理を必要とする企業。 |
WPフルペイプラグインは、Themisleの背後にある同じチームによって維持されています。
WPフルペイを使用してWordPressサイトで製品を販売する方法
上のチャートを見て、WP全額があなたの製品販売のニーズにぴったりだと判断した場合、それをセットアップする時が来ました。プロセス自体は難しくありませんが、すべてを整えるには少し時間がかかります。大事に言えば、それは次のように見えます:
- プラグインをインストールしてアクティブにします
- Stripeに接続します(まだ持っていない場合はStripeビジネスアカウントを設定します)
- 最初の製品をStripeアカウントに追加します
- オプション:税率やその他の詳細を設定します
- 支払いフォームを作成します。 StripeからWP Full Payに製品をインポートします。
- フォームをページまたは投稿に挿入します
- テストと調整またはテスト、およびライブ
すべてのステップのうち、おそらく最も時間のかかるステップ(まだ行っていない場合)は、ストライプビジネスアカウントにサインアップすることです。そのために数分間脇に置いて、あなたのビジネスに関するすべての情報を手元に置く準備をしてください。それ以外は、残りは水のように流れるはずです - 特に私はあなたをそれを歩き回るので。
1. WP全額をインストールしてアクティブにします
最初に行う必要があることは、プラグインをインストールしてアクティブ化することです。
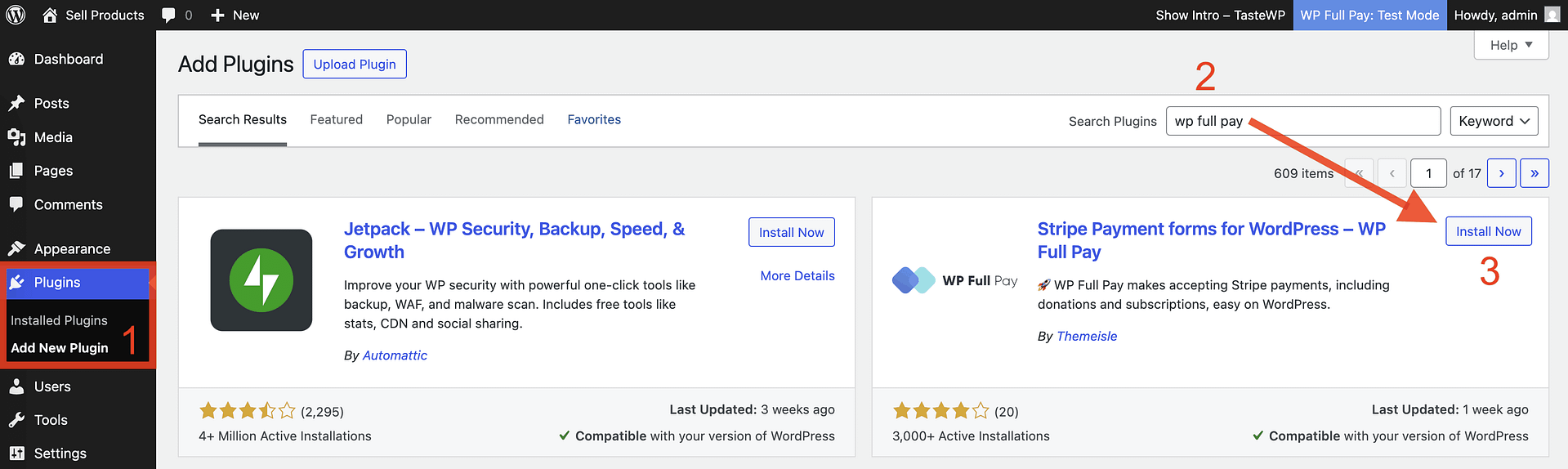
- WP-Adminダッシュボードから、プラグインに移動→新しいプラグインを追加します。
- 次に、 [検索プラグイン]ウィンドウで、 WPフルペイを入力します。
- 入力が表示されたら、今すぐインストールをタップし、その後にアクティブ化します。

ここでは複雑なことはありません。プラグインをアクティブにした後、セットアップウィザードにリダイレクトされます。
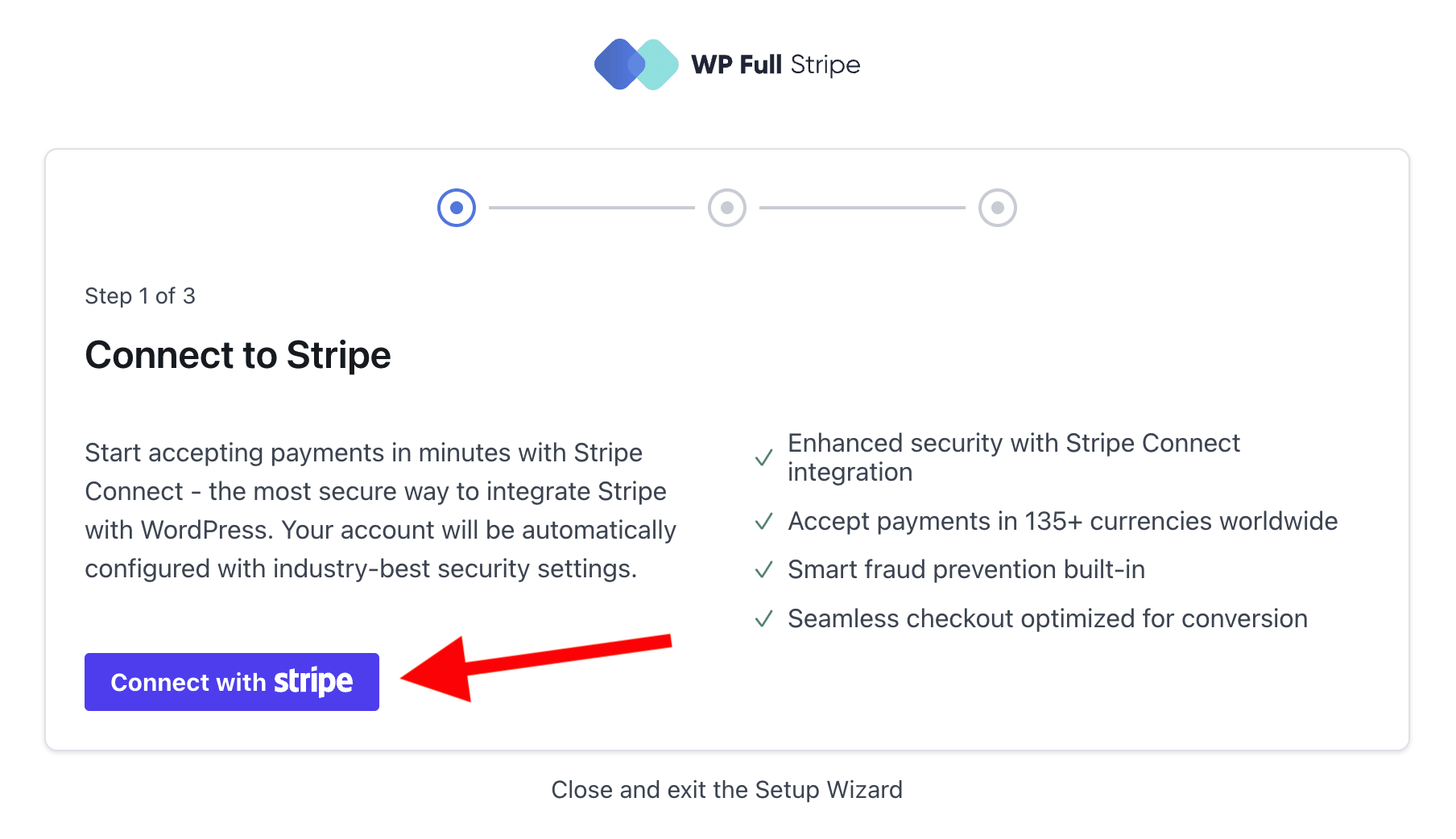
2。ストライプに接続します
このステップは、1分未満または潜在的に5〜10分かかる場合があります。

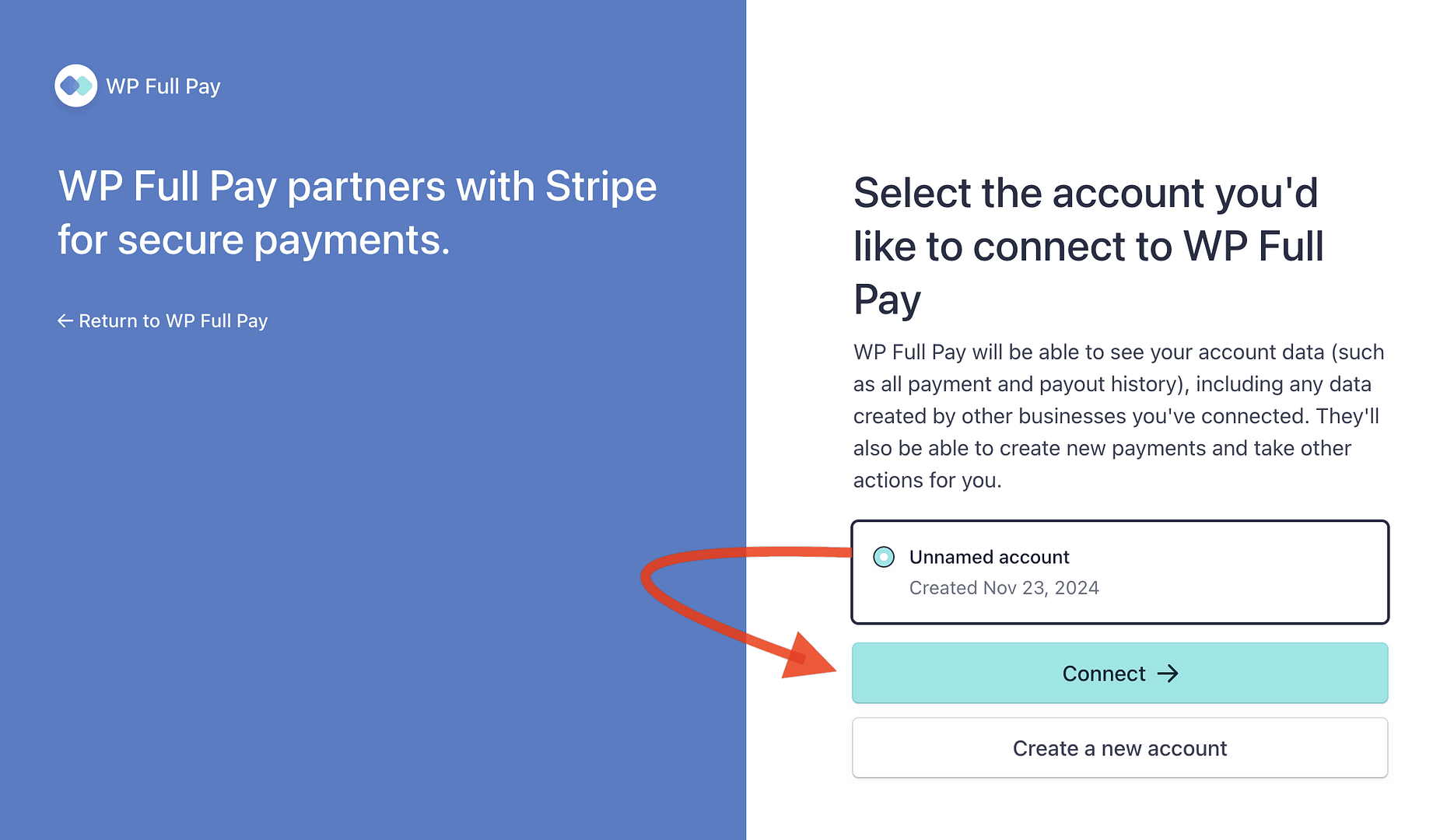
既にStripe Businessアカウントが設定されている場合は、20に数えることができるよりも速く通過します。

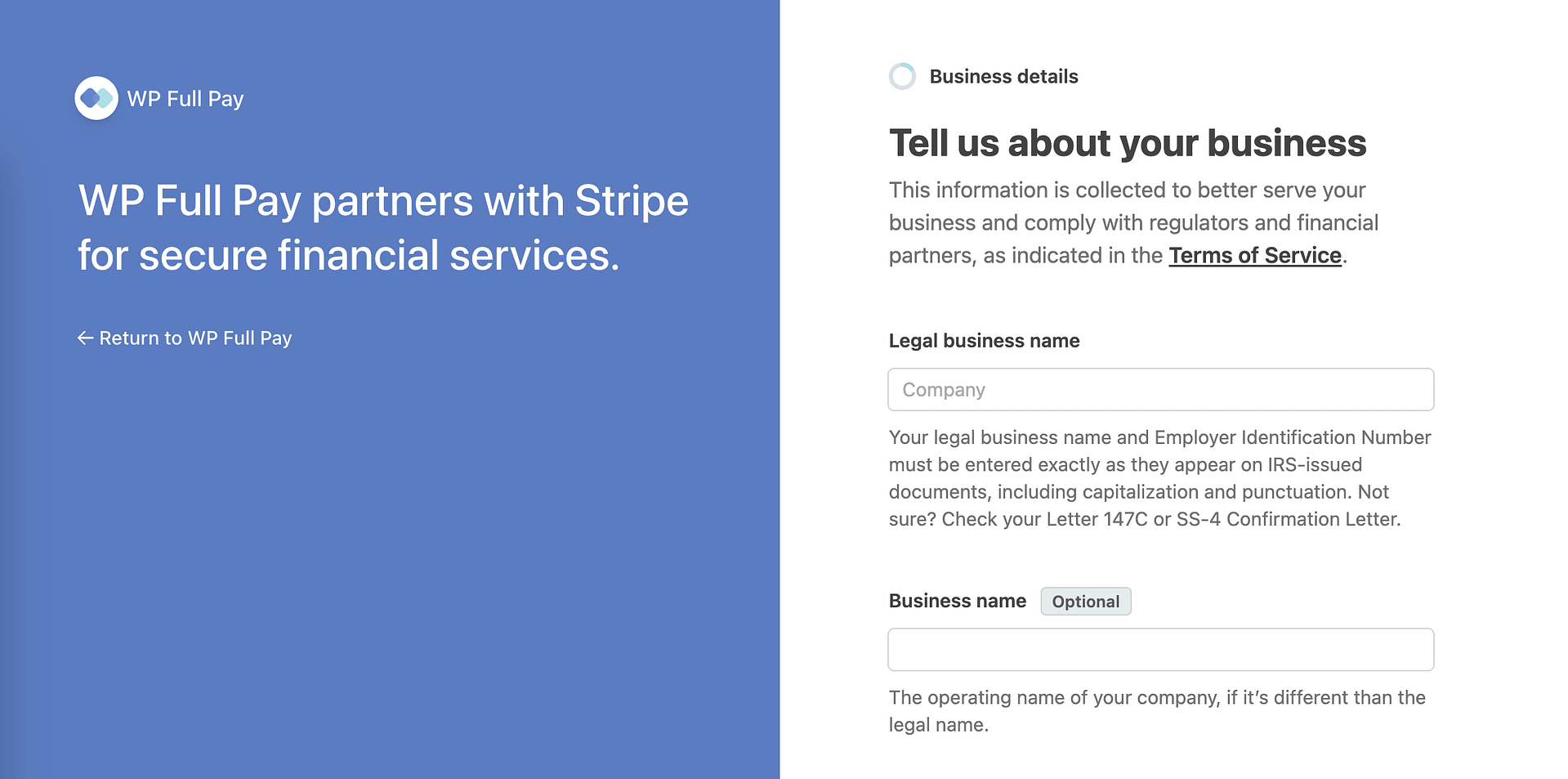
一方、まだ持っていない場合は、ビジネスに関するこの広範なアンケートに記入する必要があります。

少し前に述べたように、これはプロセス全体で最も時間のかかるステップになる可能性があります。しかし、すべてのビジネス情報を準備している限り、それは過度に時間がかかるべきではありません。
3.最初の製品をStripeアカウントに追加します
既存の(または新しい)ストライプアカウントに接続したら、最初の製品を追加できます。
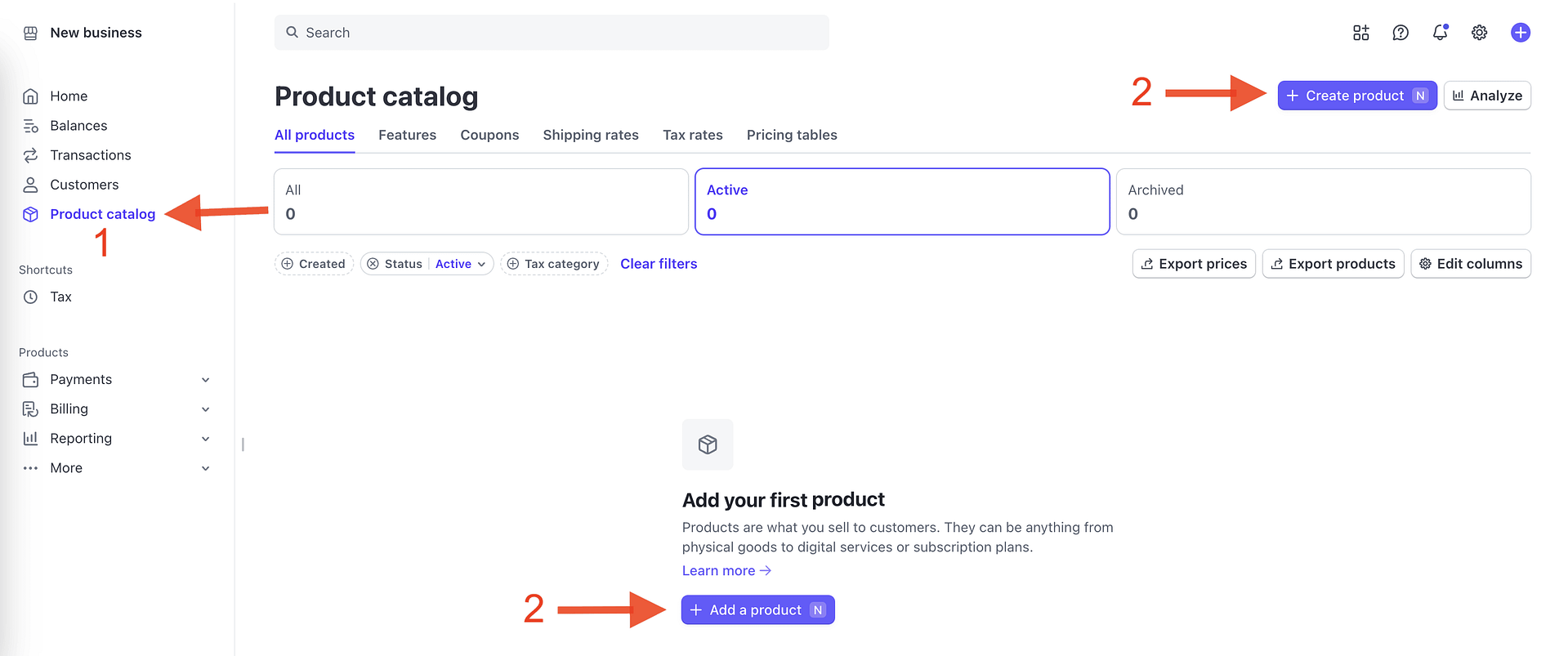
Lefthandサイドメニューを使用して、製品カタログに移動します。
次に、画面の下部中央に製品を追加するか、右上に製品を作成します。

どちらのボタンも同じ場所に導くので、どちらかの方法に挑戦することができます。
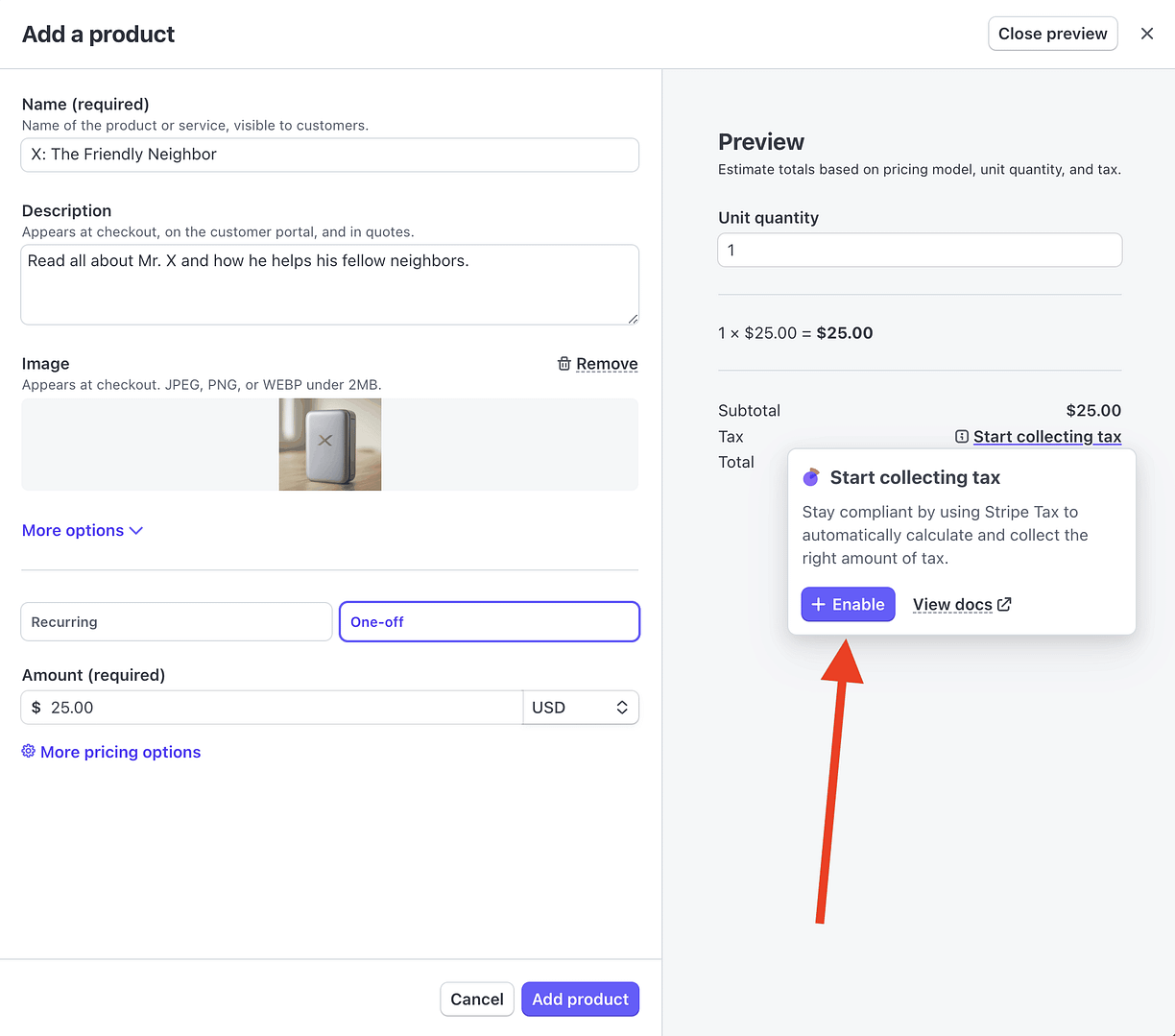
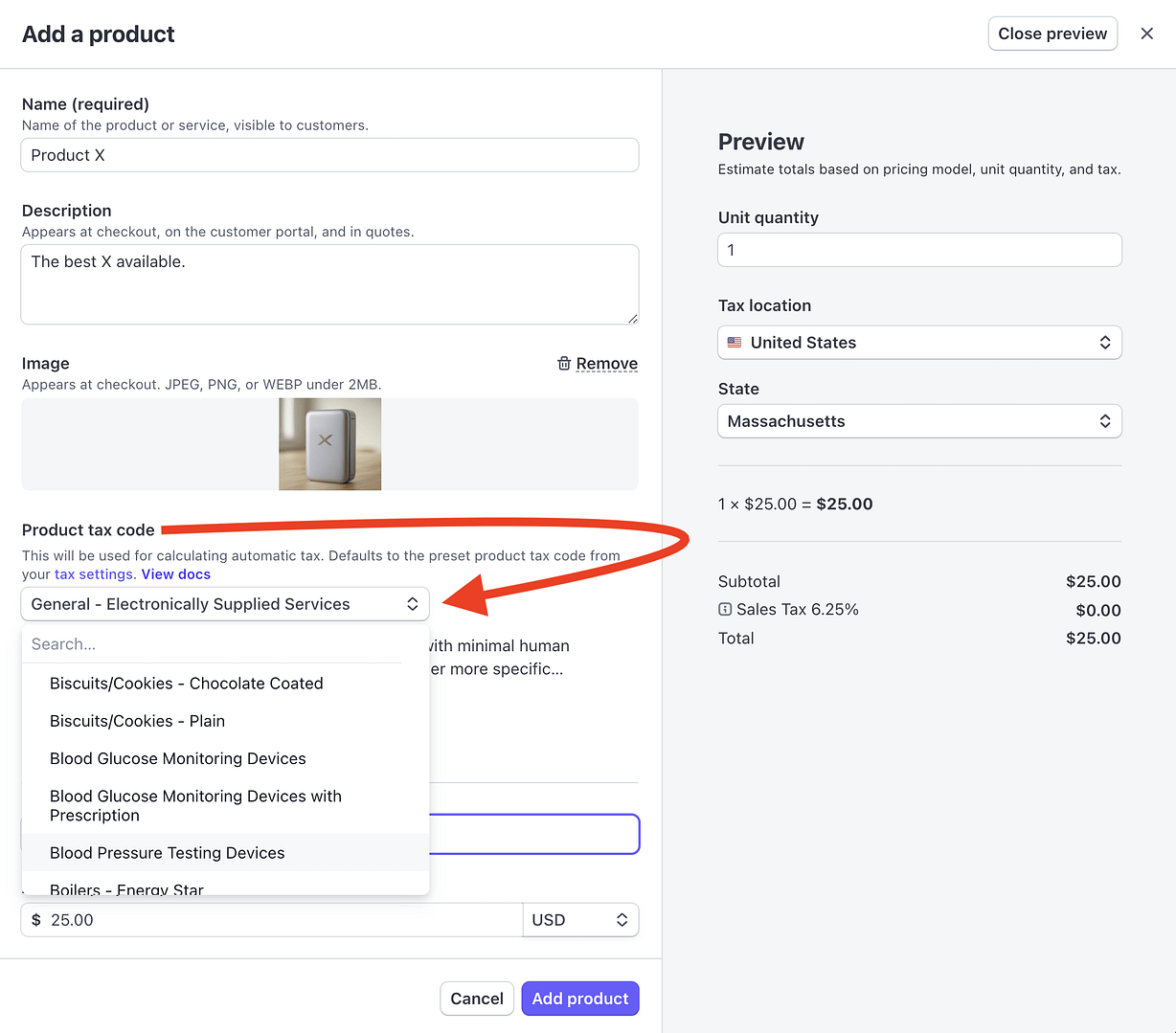
製品ウィンドウの追加がスライドし、最初の製品を追加できます。フォーム自体は簡単です。含む:
- 製品の名前
- 説明
- 製品画像
- 再発(すなわち、サブスクリプション)と1回限りの間を切り替えます
- 価格
2つのドロップダウンメニューもあります。
その他のオプションを使用すると、定期的な支払いのためのステートメント記述子を追加できます。これは、顧客が財務諸表に表示するものです。また、領収書、請求書、チェックアウト、および顧客ポータルに表示されるユニットラベルを追加することもできます。これらは、製品を販売する形式と考えることができます。たとえば、チケット、座席、層など。
より多くの価格設定オプションを使用すると、次の間の価格設定モデルを設定できます。
- 定額料金:単一のユニットまたはパッケージに固定価格を提供します。
- パッケージの価格設定:パッケージ、バンドル、またはユニットのグループによる価格。
- 顧客は価格を選択します:あなたまたはあなたの顧客は、販売時点で価格を定義します。
さらに、内部価格設定の説明とルックアップキーを追加できます。これにより、さまざまな種類の製品を販売する予定がある場合は、整理が容易になります。

corts大きな店舗がある場合は、これらの2つの機能が特に便利ですが、製品を販売するためのWoocommerceを避けることにまだ断言されています。

最後に、徴税を有効にするオプションがあります…
4.税率を設定します
チュートリアルのこのセクションは、税金を処理する方法が非常に状況的になるため、注意が必要です。あなたの場所やあなたが販売する製品のタイプなど、いくつかの変数がプレイにあります。
そうは言っても、これを経験するときに注意する必要がある2つのことを見てみましょう。
- 製品税コード
- 価格に税金を含めます
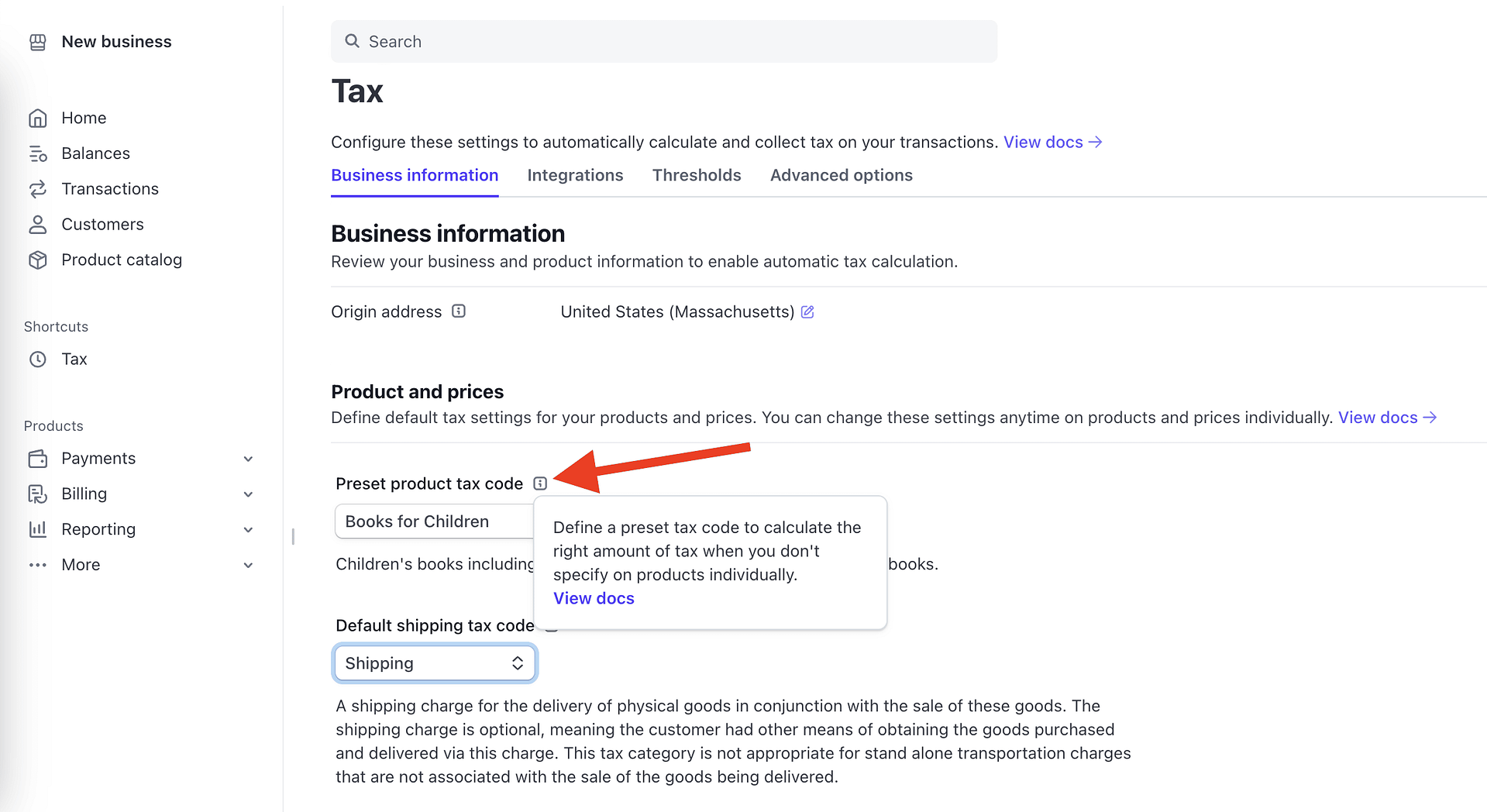
製品税コードプリセット
Stripeの税設定エリアは、やや圧倒的に感じることがあります。すべてのカスタマイズに本当に重くなったら、ここでしばらく過ごすことができます。
幸いなことに、ほとんどのデフォルト設定は、大部分のユースケースで十分な方法ですでに設定されています。それにもかかわらず、あなたが決定する必要があるいくつかのことがまだあります。
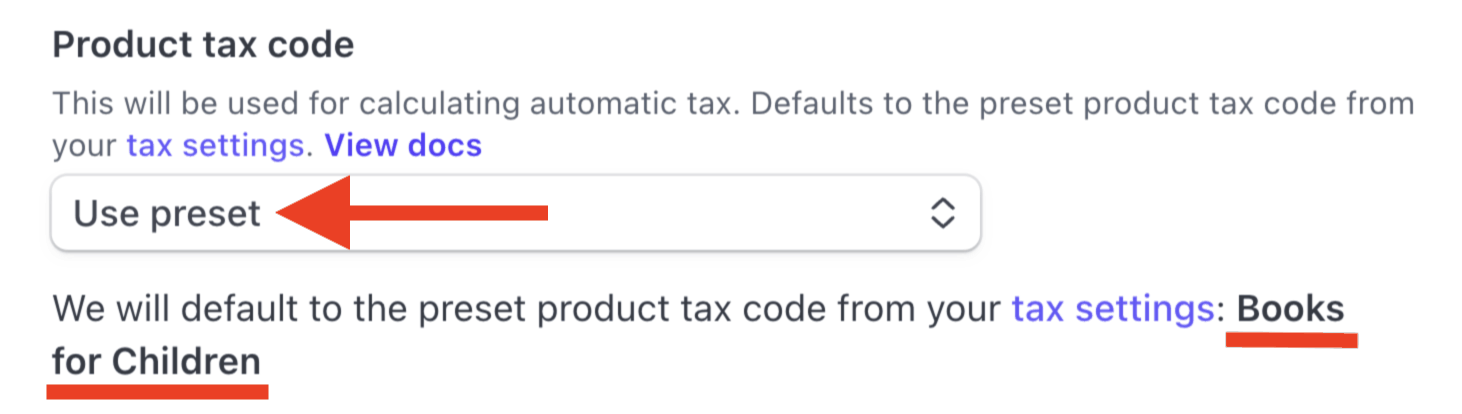
そのうちの1つは、プリセットの製品税コードです。

プリセット製品税コードの目的は、Stripeが製品に請求するデフォルトの税率を持つことです。ここで選択するものはすべて、製品フォームの追加に反映されます。

1つの種類の製品を販売するか、主に1つの種類の製品を販売する場合に役立ちます。
また、オーバーライドする必要がある場合は、ドロップダウンメニューをクリックして、生産ごとに別のタイプの税コードを選択できます。

価格の税
税の設定に関して行う必要があるもう1つの重要な決定は、税の表示をどのように処理するかです。 Stripeは3つのオプションを提供します。
- 自動: Stripeは、購入の通貨に基づいて税金を自動的に含めるか、除外します。 USDとCADの場合、税金は価格から除外されるため、顧客に表示される価格の上に追加されます。他のすべての通貨について、税は価格に含まれます。
- はい:税金は購入価格に含まれます - 顧客に示される価格には税額が含まれます。
- いいえ:税金は購入価格に含まれません。税金は顧客に示されている価格の上に追加されます。
ここには追加の洞察は必要ありません。あなたの決定は、主にあなたがビジネスをしている場所の価格設定ディスプレイ文化に基づいています。
5.支払いフォームを作成します
製品をStripeに追加した後、次のステップはWordPressサイトに戻り、WPフルペイ内で支払いフォームを作成することです。このフォームは、あなたのサイトとストライプの仲介者として機能します。
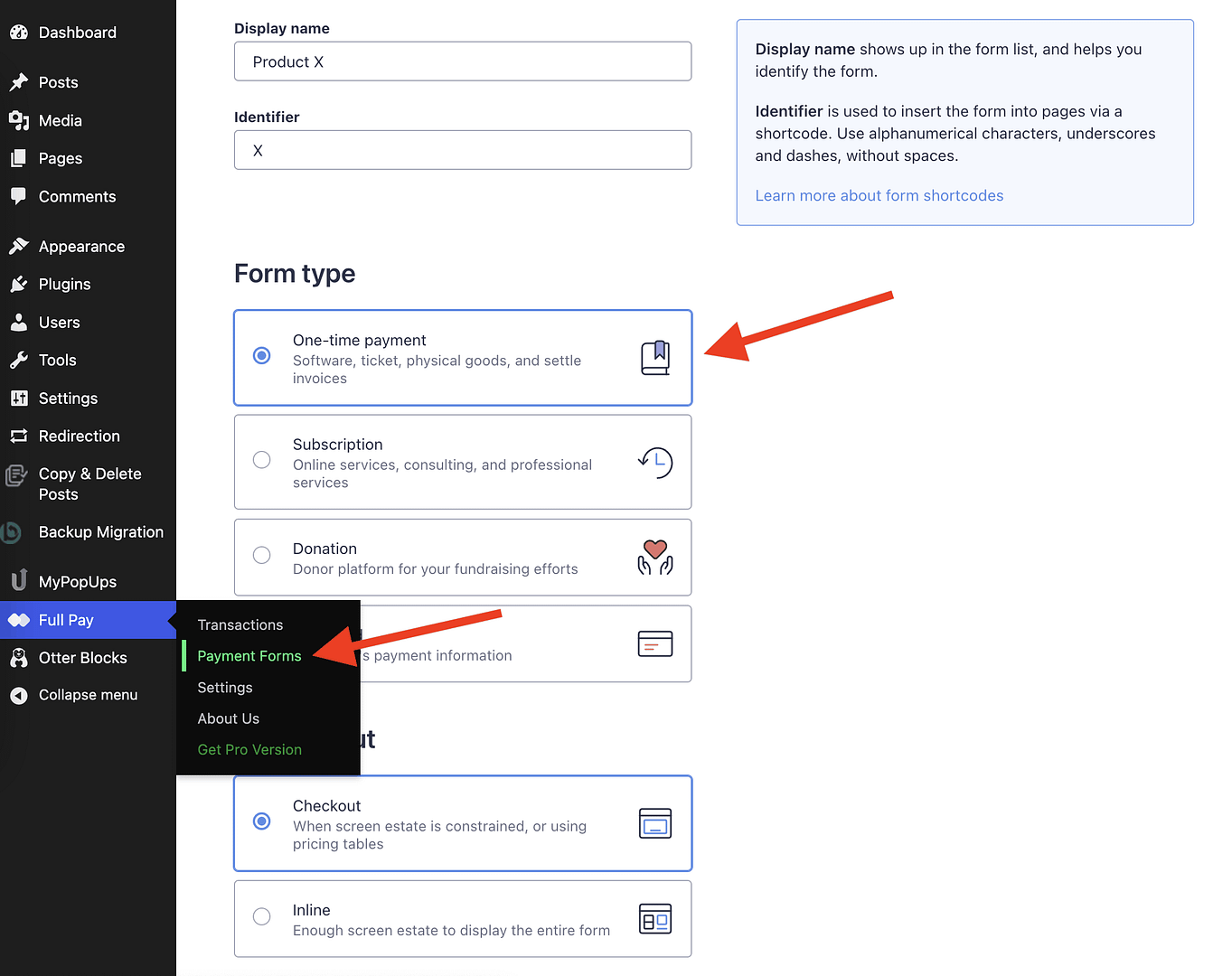
レフタンドサイドメニューを使用して、完全な支払い→支払いフォームをクリックします。
これにより、新しいフォーム画面を追加し、フォームに名前を付け、説明を与え、フォームタイプを選択し、レイアウトを選択できます。

これのほとんどは自明ですが、フォームレイアウトセクションを強調したいと思います。そこには2つの選択肢しかありませんが、どちらを使用するかについて慎重に考える必要があります。
チェックアウトスタイルは、限られたスペースで、または価格設定テーブルに支払いオプションを埋め込むときにうまく機能します。 Stripeはこれらのフォームをホストします。プラグインは、お客様に支払い処理のためにストライプを指示し、支払いが完了したら元のページに戻るようにします。
インラインスタイルは、すべての支払いフィールドを一度に表示するのに十分なスペースがある場合に最適に機能します。十分なスクリーンの不動産がある状況に最適であり、顧客はページを離れずに支払いを完了し、より合理化されたチェックアウトエクスペリエンスを提供できます。
チェックアウトとインラインフォームレイアウトの違いのより包括的な説明については、この知識ベースの記事をご覧ください。
選択したら、ページの下部にある[フォームの作成]ボタンをクリックします。
StripeからWP Full Payに製品をインポートします
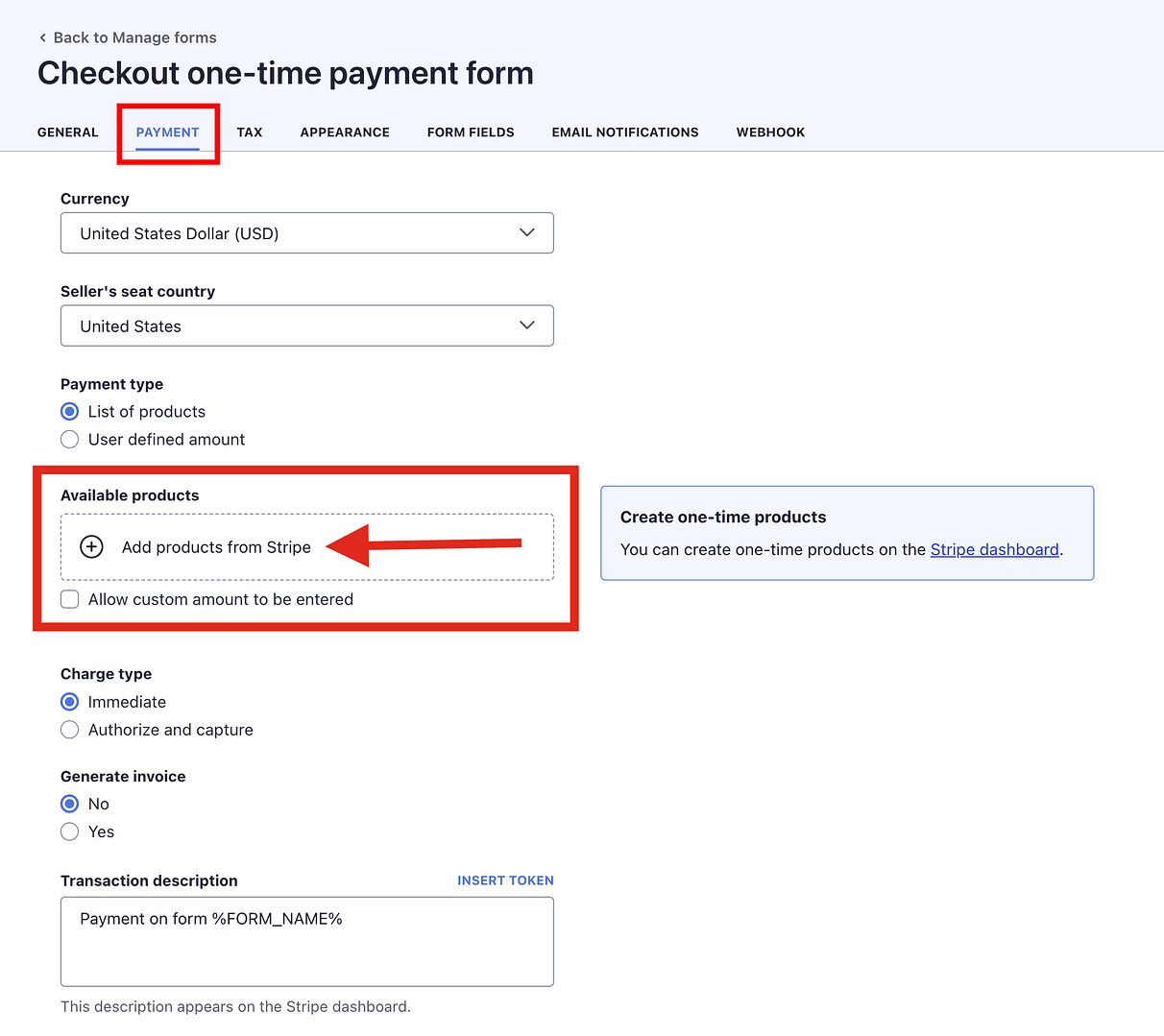
フォームのカスタマイズ画面の内側になったら、支払いをクリックします。次に、 Stripeから製品を追加して、StripeからWordPressに製品をインポートします。

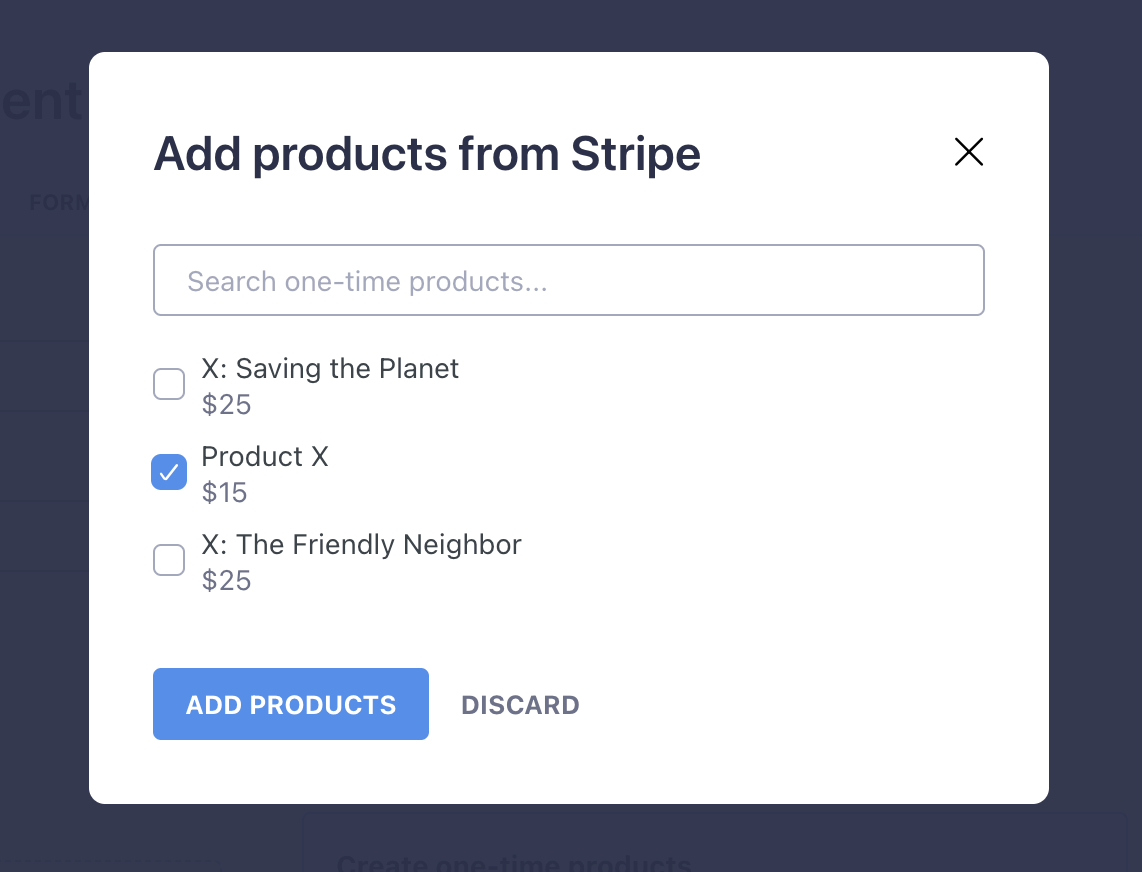
これにより、製品データをストライプから直接引き出すポップアップウィンドウが表示されます。

必要な製品を選択し、 [製品の追加]をクリックします。
これにアプローチする方法は、主に販売する製品の種類に依存します。
たとえば、Tシャツを販売する場合、1つの支払いフォームに異なるサイズを含めることができます。Tシャツスタイルごとに別の支払いフォームがあります。
一方、さまざまな種類のおもちゃを販売する場合は、おそらく、各おもちゃに独自の支払いフォームがあるように、一度に1つの製品のみを輸入するだけでしょう。
あなたの状況に最適なことをしてください。
支払いフォームをカスタマイズします
Stripeから製品をインポートする以外に、他のタブを使用してフォームのさまざまな側面をカスタマイズすることもできます。
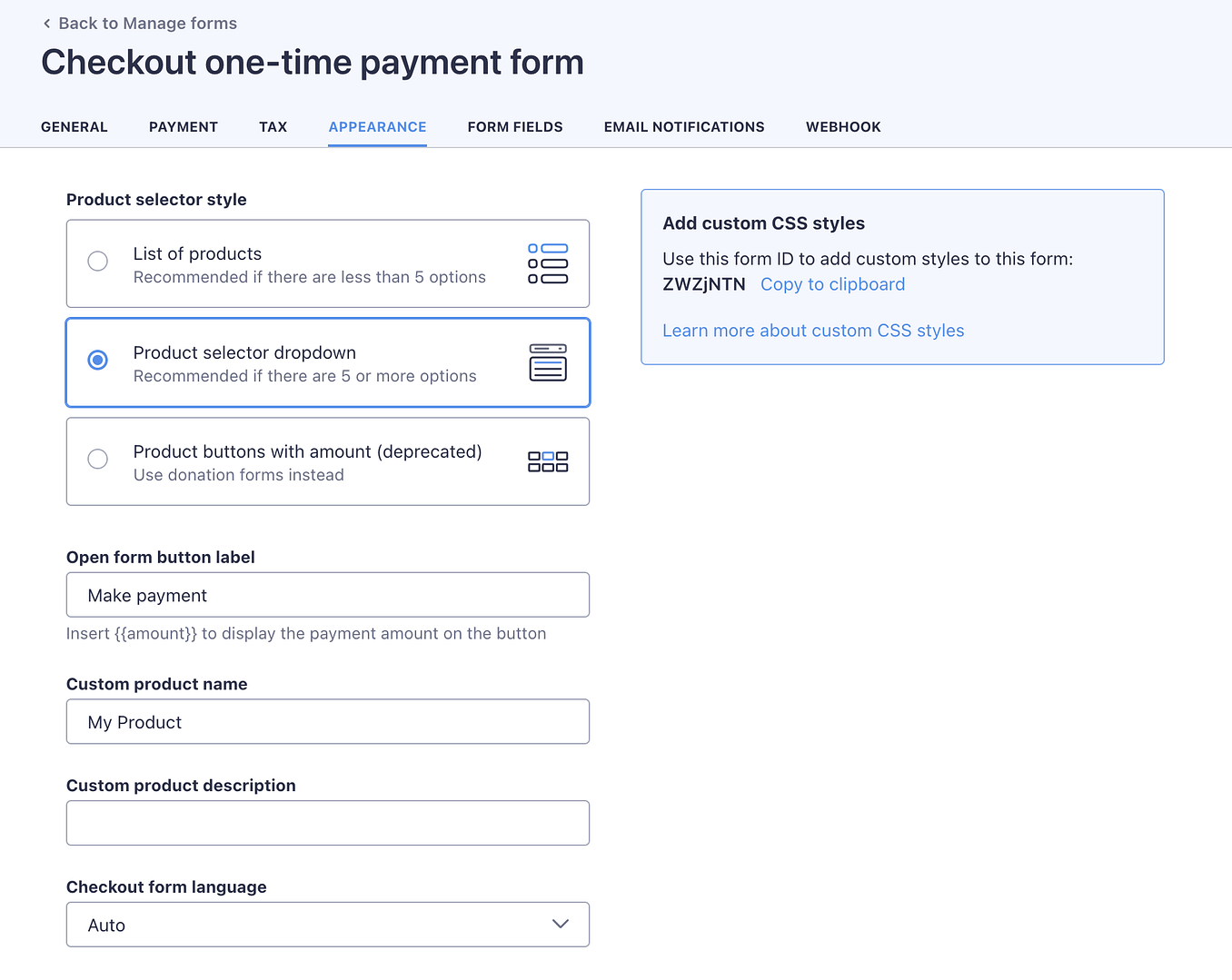
たとえば、 [外観]タブでは、製品セレクタースタイルを選択できます。また、支払い額を表示できるなど、支払いボタンのテキストをカスタマイズできます。

カスタムCSSスタイルの追加ボックスにも注意してください。これは、支払いフォームの配色を調整するために重要です。技術的にはオプションですが、ウェブサイトが暗い背景を使用している場合、またはフォームがブランドの配色に一致する場合は、必読です。
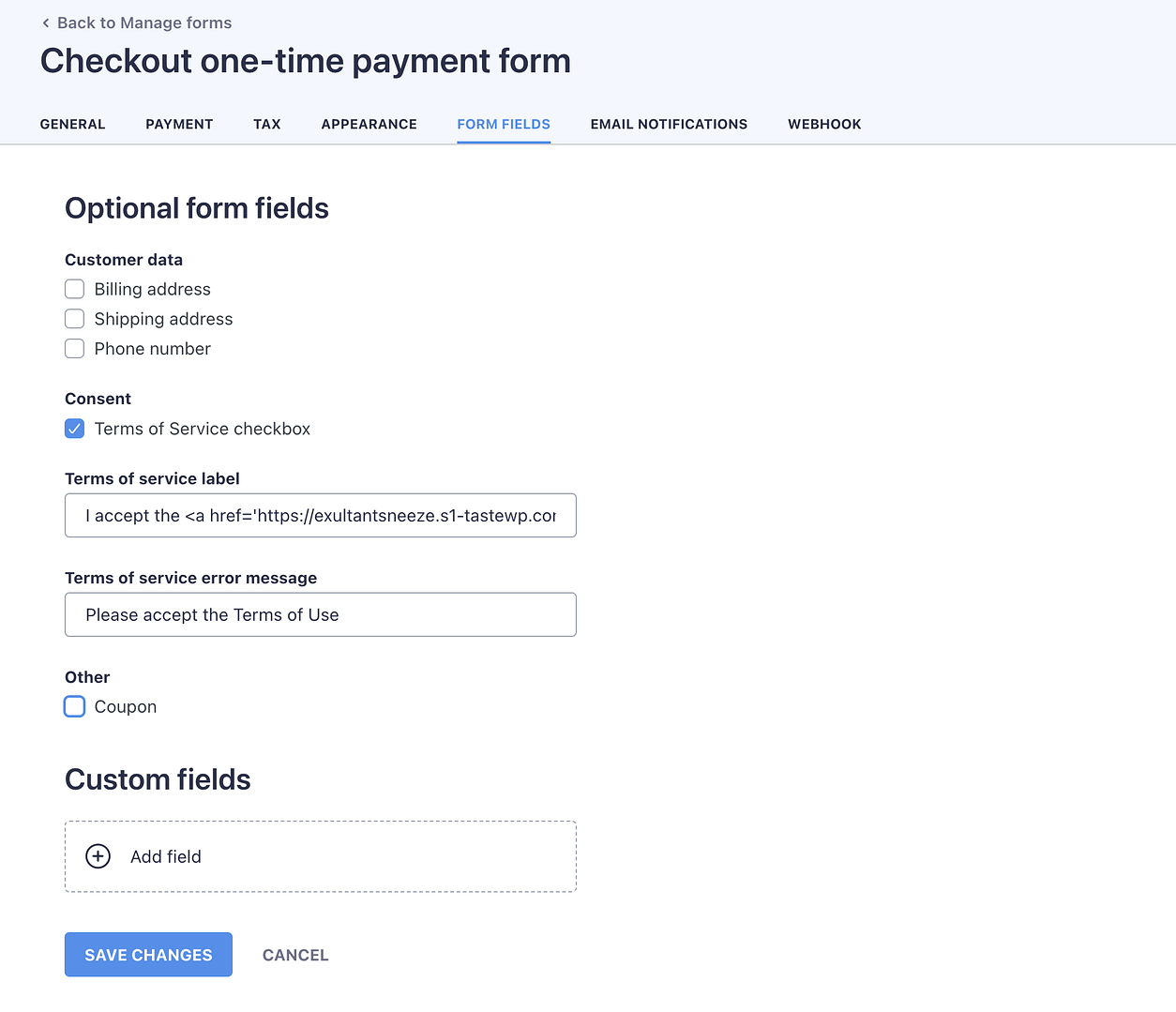
[フォームフィールド]タブもあります。ここでは、請求 +配送先住所や電話番号など、他の顧客データをキャプチャできます。利用規約チェックボックスまたはクーポンフィールドを追加することもできます。

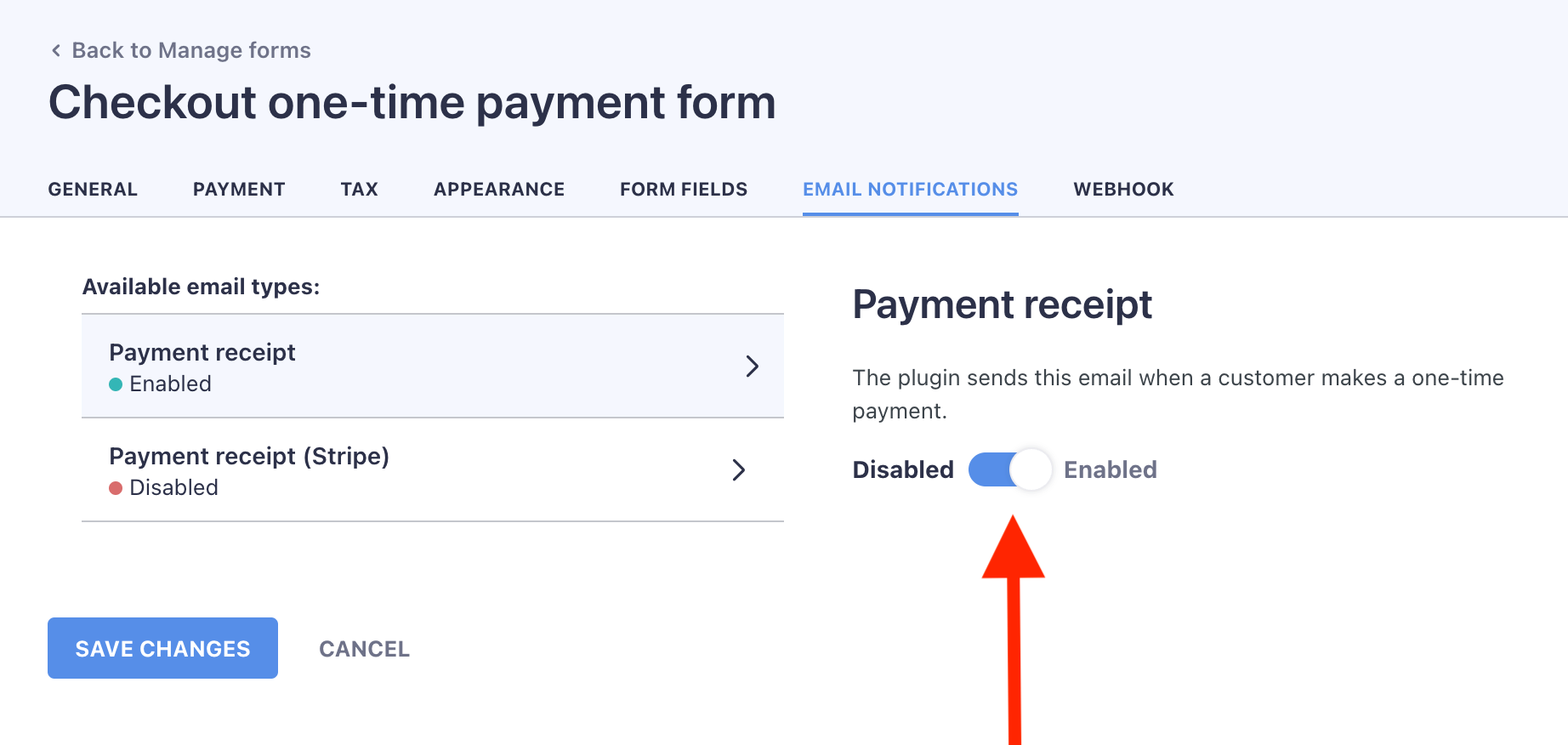
次に、電子メール通知セクションがあります。ここには2つのオプションしかありませんが、どちらか一方(またはその両方)を有効にするかどうかを決定することが重要です。
これは、各タイプが異なるアクショントリガーに基づいて通知を送信するためです。たとえば、支払いに失敗した場合、 Stripeオプションのみが通知を送信しますが、顧客のクレジットカード情報が追加または更新された後、プラグインのみが電子メールを送信できます。
ただし、2つには重複もあります。たとえば、どちらも1回限りの支払いのために領収書をメールで送信できます。

この知識ベースの記事には完全な内訳があり、決定を下すのに役立つはずです。
最後に、開発者であり、Webhooksを使用して支払いフォームをカスタマイズすることに興味がある場合は、このトピックに関するこの広範な知識ベースの記事を読むことができます。
6.フォームをページまたは投稿に挿入します
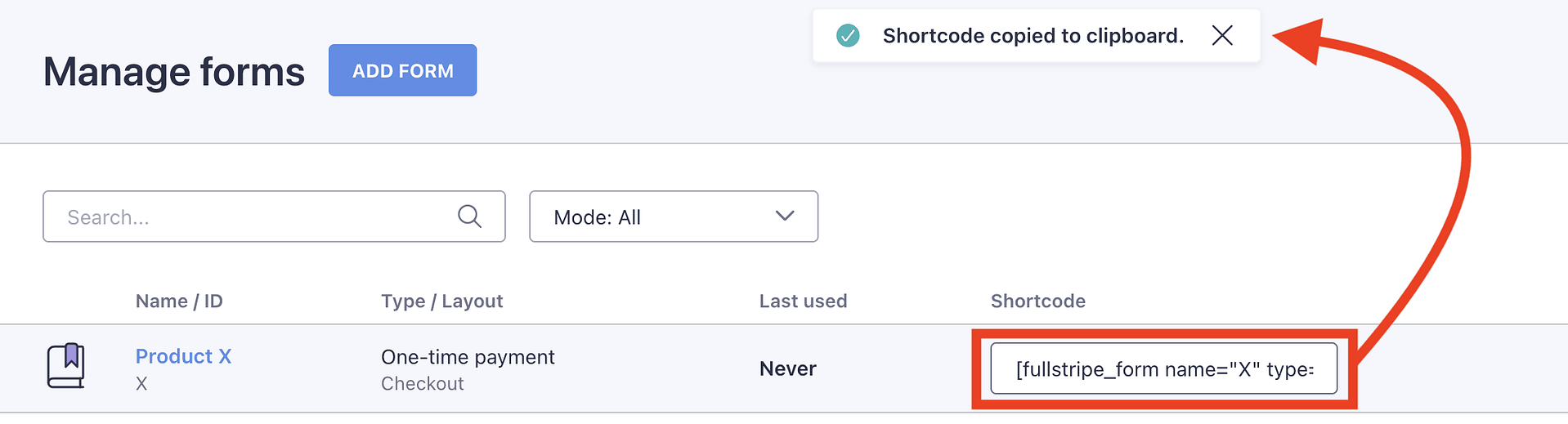
フォームの作成とカスタマイズが完了したら、 [変更を保存]をクリックします。これにより、フォームのリストにリダイレクトされます。
ショートコードボックスの上にマウスカーソルをホバリングし、クリックします。ショートコードをクリップボードに自動的にコピーします。

次に、いずれかのページ→すべてのページまたは投稿→すべての投稿に移動します(フォームを挿入する場所に応じて)。ページまたは投稿を見つけて、編集をクリックします。
これにより、WordPressブロックエディターに参加します。
フォームを追加するページ/投稿の領域を見つけて、次のことを行います。
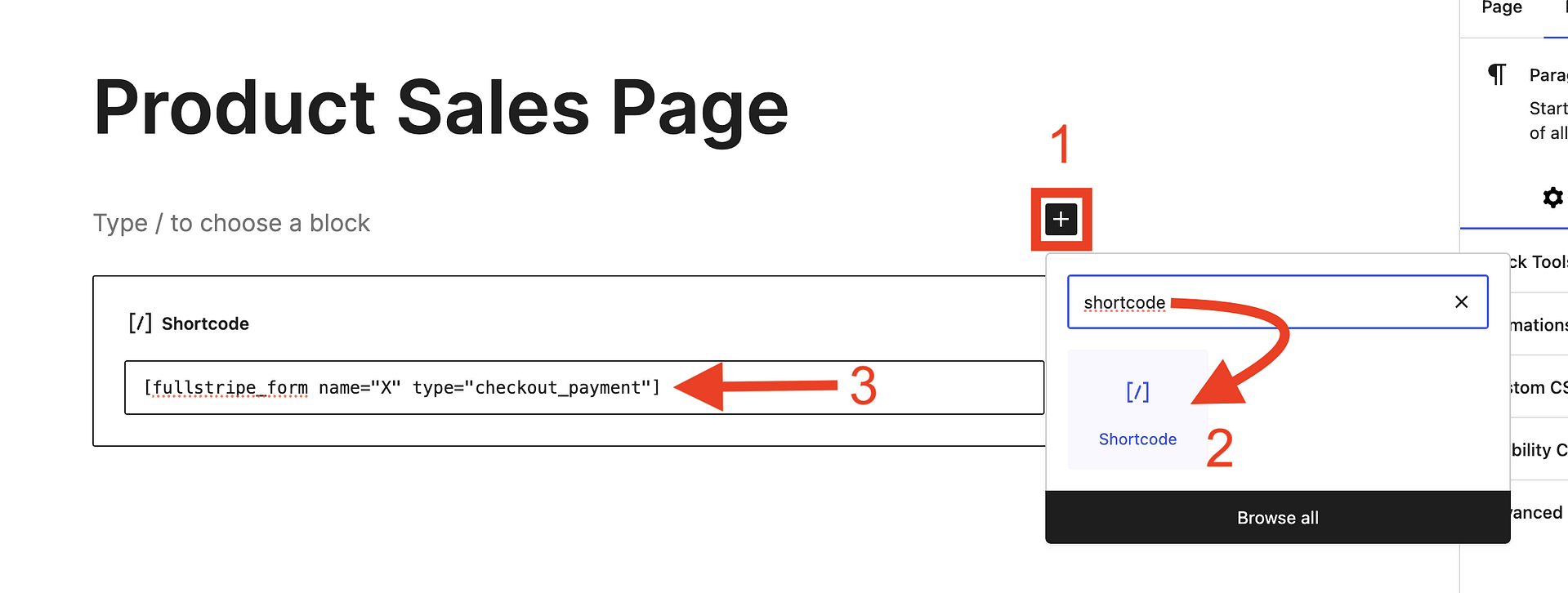
- +アイコンをタップして、ブロック検索ボックスを開きます。
- ショートコードを入力します。
- ショートコードブロックを選択します。
- 支払いフォームのショートコードをブロックに貼り付けます(Macのコマンド + VまたはWindowsのCtrl + V ):

7.テストと調整またはテスト、およびライブ
ショートコードが追加された状態で、ウェブサイトのフロントエンドでどのように見えるかを確認する時が来ました。右上の[プレビュー /表示]ボタンをタップします。
![ブロックエディター内の[プレビュー]ボタンをクリックします。](/uploads/article/55977/L9Jkz6c5gpGoHf5l.png)
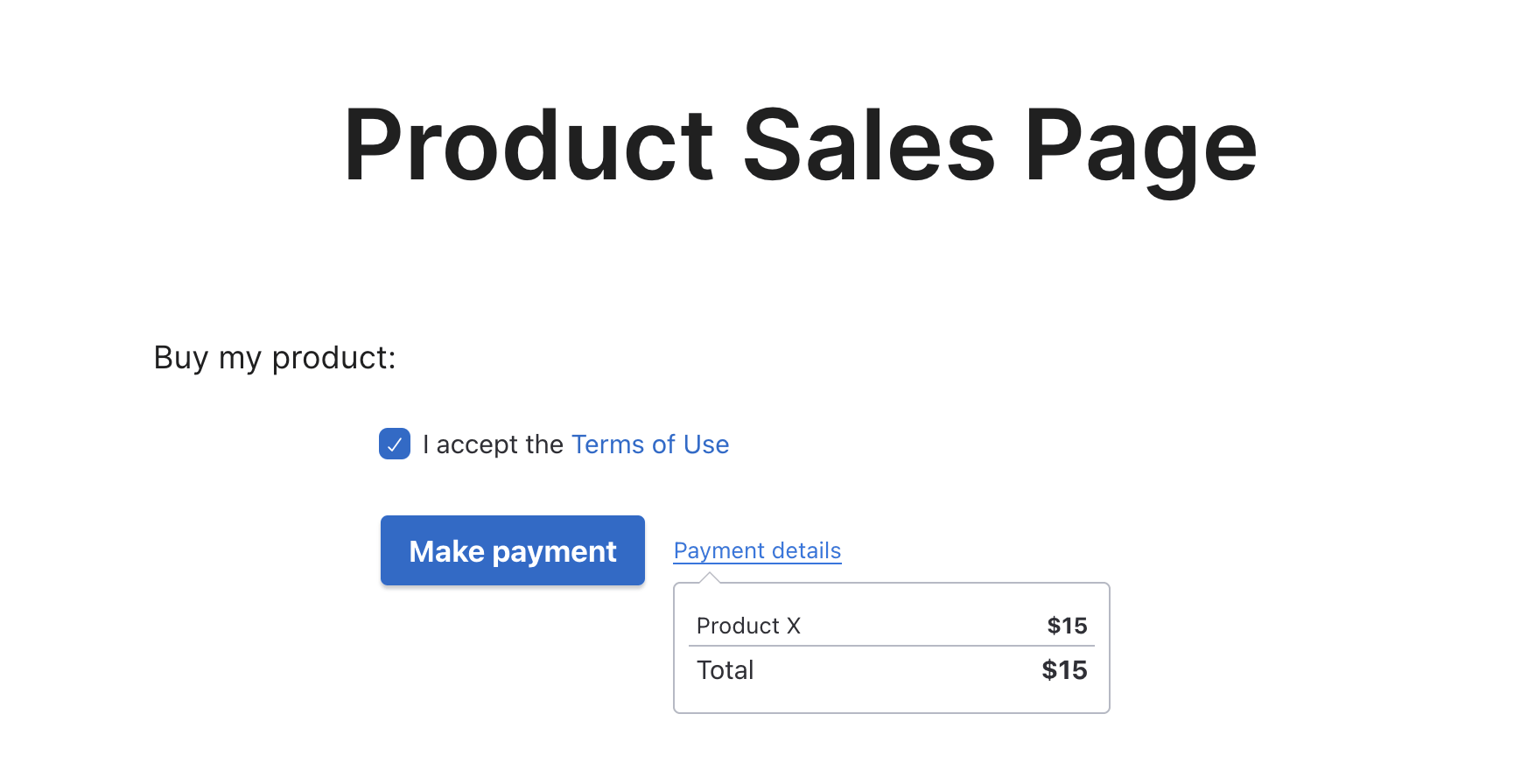
ご覧のとおり、チェックアウトレイアウトスタイルを以前に選択したため、プレゼンテーションはかなり簡単です。

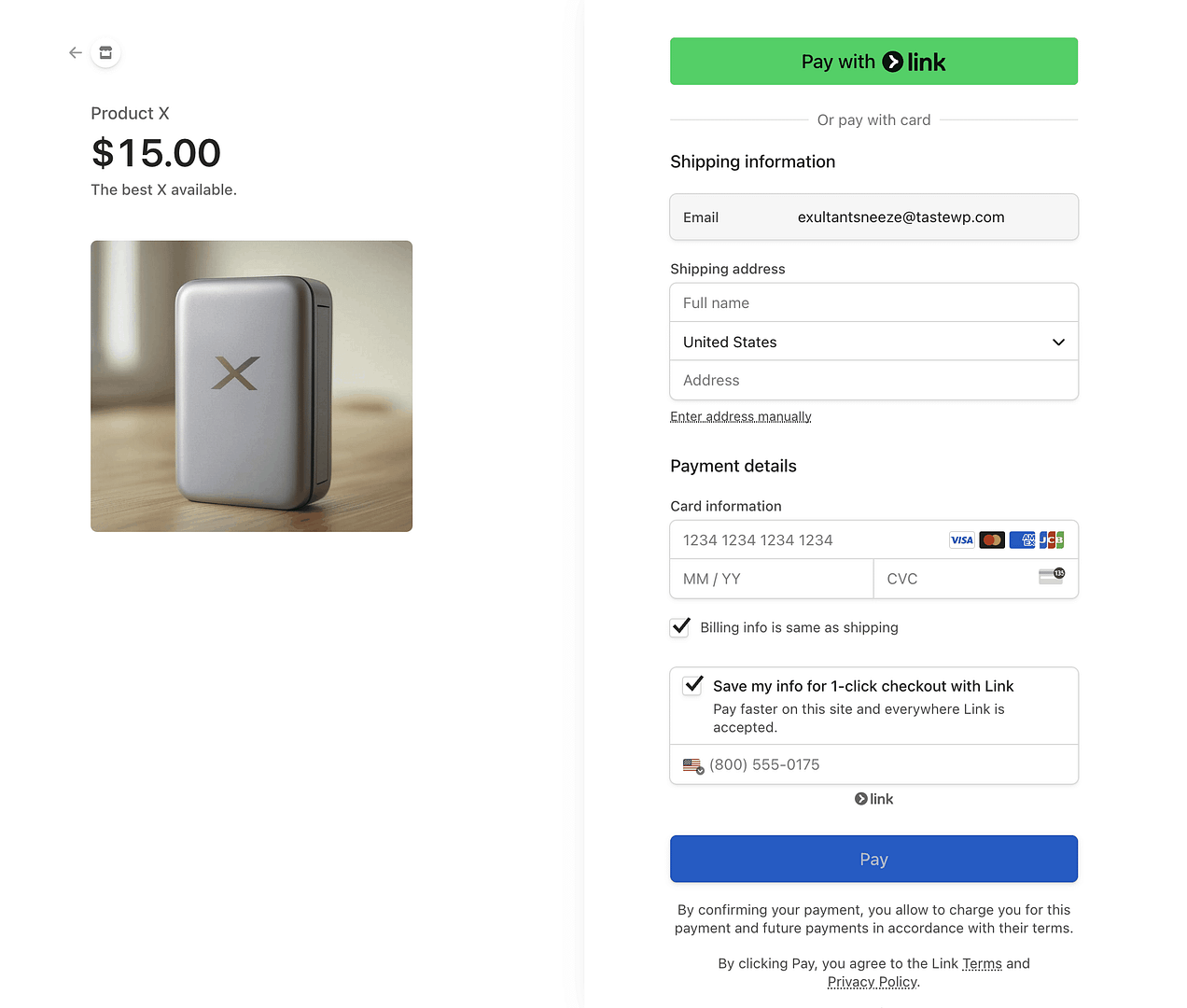
支払いボタンをクリックすると、実際のチェックアウトと支払いが行われるストライプにリダイレクトします。

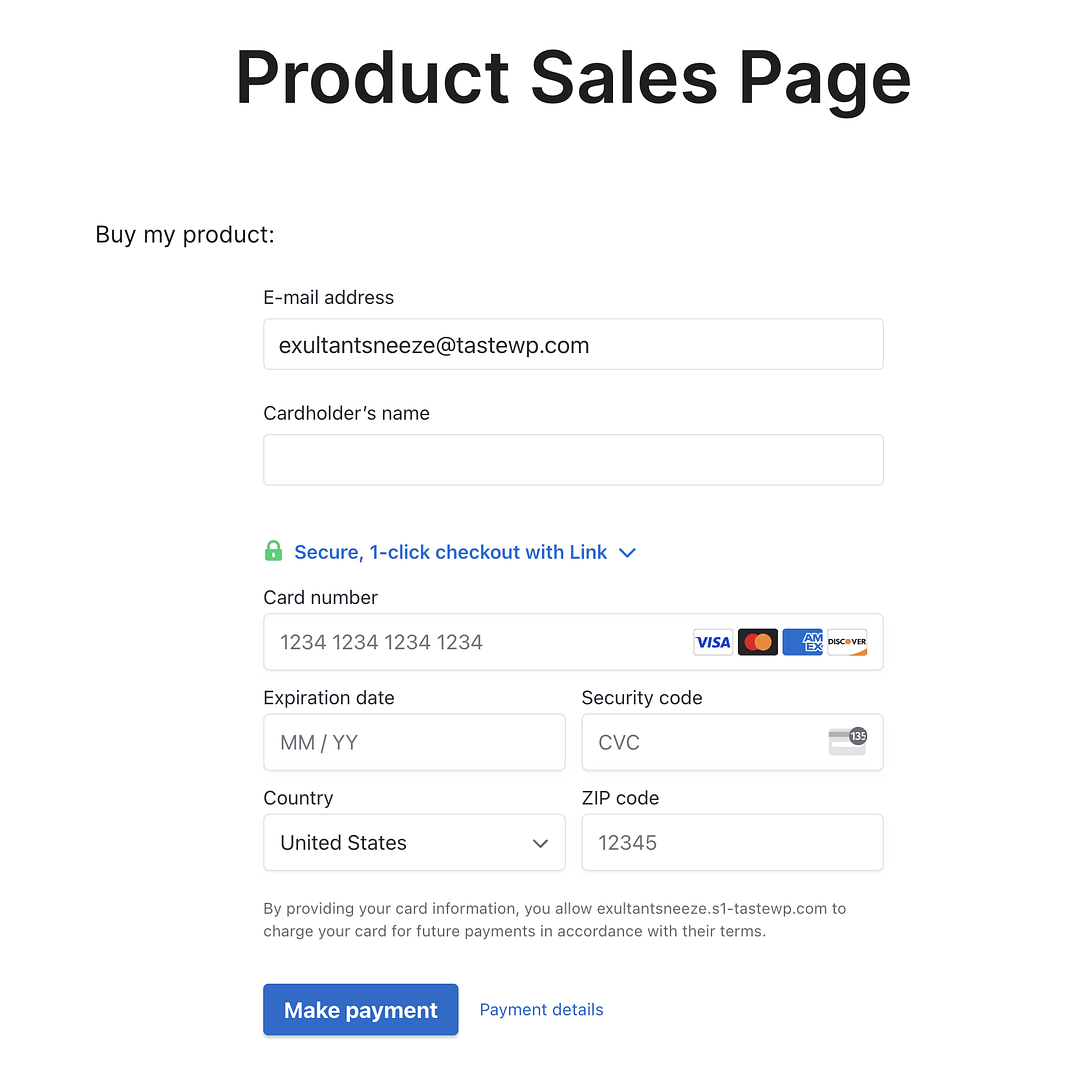
興味がある場合は、インラインレイアウトスタイルを選択した場合、フロントエンドは代わりに次のようになります。

すべてに満足していると仮定すると、ブロックエディターに戻り、右上の[保存]をクリックできます。これにより、支払いフォームがライブになり、製品の販売を開始できます。 👏🏻
最終的な考え💭
それほど悪くはなかったのですか?
おそらく少し面倒ですが、「重労働」のほとんどは、すべてを最初に設定しているときだけであることに留意することが重要です。コア設定を下にして、すべてがどこにあるかを感じたら、追加する必要がある追加製品は簡単になります。
言うまでもなく、WooCommerceよりも依然としてより速く、セットアップが簡単であることは言うまでもありません。
また、数百または数千の製品を備えた非常に広範なeコマースショップがない限り、時速30マイル / 50キロメートルを移動する車にV12エンジンを設置することは意味がありません。 WPの全額のような代替品を使用する方がはるかに効率的です。それはもちろん私の意見ですが、それが合理的であることに同意すると思います。
私がここでカバーしてきたものについて何か質問がありますか?プロセスの一歩で立ち往生している場合は、下にコメントを残してください。喜んでお手伝いします。
