高い検索ランキングを取得するためにあなたのサイトで画像を使用するための10のSEOのヒント
公開: 2022-07-19
あなたはおそらくコンテンツマーケティングにおける画像の重要性を知っていて、あなたのコンテンツにそれらを含めることさえできます。これは良いことです。 ただし、コンテンツ自体に画像を追加しても、望ましい結果が得られない場合があります。
サイトの読み込み時間が長くなり、サイトの全体的なSEOに悪影響を与える可能性があるなど、画像が逆効果を生み出す可能性がある場合もあります。 SEO向けにコンテンツを最適化することに注意しているのと同じように、画像に関するSEOのヒントに従う必要があります。
通常、画像の最適化には、検索エンジンで画像を簡単に見つけられるようにすることが含まれます。これにより、Googleや他の検索エンジンでのコンテンツのランキングが向上します。 統計によると、すべてのGoogle検索の20%以上が画像ベースであり、エンジンを最適化する必要がある主な理由となっています。
あなたが画像SEOに不慣れであるならば、この投稿はあなたが知る必要があるすべてを探求します。
高いSERPを取得するための画像に関する10の必須のSEOのヒント
1.ユニークな画像を作成する
多くのウェブサイトで使用されているのと同じ写真を見たことがあるかもしれません。 ストックフォトだからです。 ストックフォトは、Pexels、Unsplash、Pixabyなどのストックフォトサイトからダウンロードした画像です。
カスタムイメージを作成する予算がない場合は、開始するのに最適な場所ですが、イメージの作成に移行する必要があります。
通常、画像を作成するには、カメラとグラフィックデザイナーに投資するか、誰かを雇って画像を作成する必要があります。 あなたのサイトにユニークな写真を載せることは、視聴者の信頼を高めるのに役立つプロ意識の印象を与えます。
2.画像に適切な名前を付けます
ストックフォトを使用する場合でも、独自の画像を作成する場合でも、サイトにアップロードする前に、必ず適切な名前を付けてください。 画像を作成するときは、「image001jpg」などの一般的な名前を想定しています。
Google AIの機能は、名前が割り当てられていない場合でも画像を識別できますが、常に100%正しいとは限りません。 また、Googleは、手がかりを得るためにAIに頼る前に、適切な名前の画像に優先順位を付けます。 したがって、常に画像に適切な名前を付けてください。
たとえば、パン屋を所有していて、ケーキの画像を含むケーキに関するコンテンツがある場合は、weddingcake.jpg、chocolatecake.jpg、chocolatefrosting.jpgなどの名前を選択することをお勧めします。 このような名前を割り当てると、Googleや他の検索エンジンでの画像検索で画像のランクを上げることができます。
3.SEOに適した代替テキストとキャプションを使用する
代替テキストとキャプションも画像SEOにとって重要です。 代替テキストは、画像がWebサイトに投稿されたときに画像に付随する説明です。 これらは検索エンジンが画像を理解するのに役立ち、簡単に編集できます。
代替テキストを作成するときは、ランク付けしたい関連キーワードが含まれていることを確認してください。 書かれたコンテンツでキーワードを使用するときのように、キーワードを詰め込まないように注意する必要があります。
代替テキストは、検索エンジンが画像をすばやく識別できるように設計されています。 キャプションは同じ目的を果たす場合がありますが、コンテンツについてユーザーに通知することに重点を置いています。
ただし、すべての画像に代替テキストとキャプションが必要なわけではありません。 美的目的でのみコンテンツに画像を追加する場合、代替テキストまたはキャプションを追加しても、画像に価値がない場合があります。
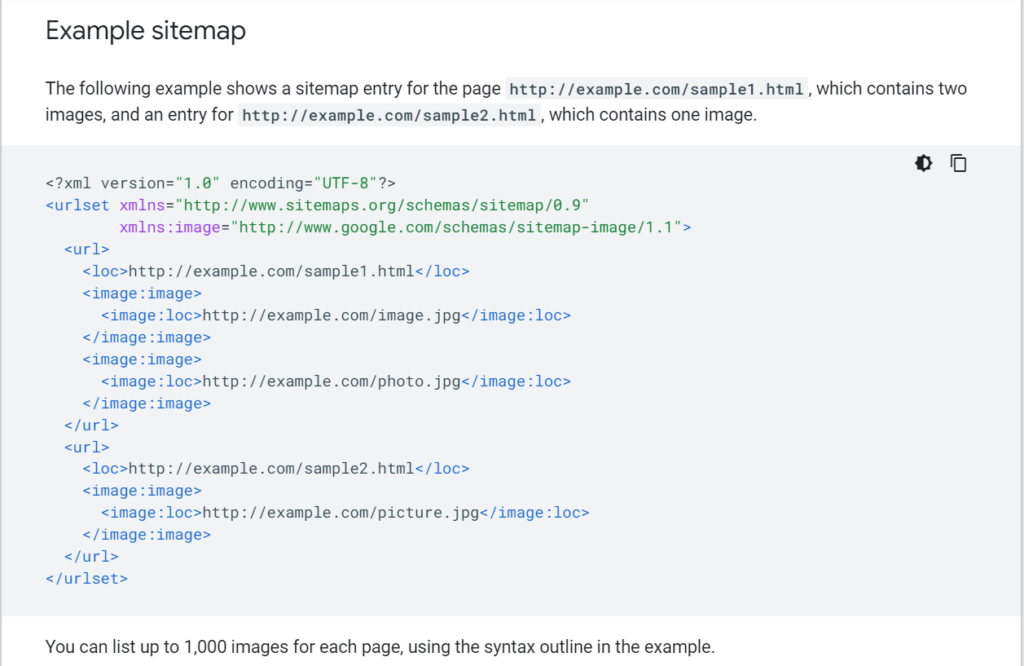
4.画像をサイトマップに追加します
サイトマップは、サイトの青写真として機能します。 サイト上のすべてのページのリストが含まれており、検索エンジンがサイトのコンテンツをクロールしてインデックスに登録できるようにします。 多くのウェブサイト所有者がサイトマップに画像を追加することはありませんが、クローラーが見逃した可能性のある画像のインデックスを作成するのに役立つため、Googleはこれをお勧めします。
既存のサイトマップに画像を追加するか、画像専用のまったく新しいサイトマップを作成するかを選択できます。 サイトマップに写真を追加するのが大変だと感じたり、それがどのように行われるのかわからない場合は、仕事を簡単にするのに役立つオンラインツールを探すことができます。

5.レスポンシブ画像を使用する
オーディエンスは、さまざまなデバイスを使用してサイトにアクセスする場合があります。 これは、コンピューターでの表示用に最適化された画像では、スマートフォンで同じ画像を表示している人に同じような体験を提供できない場合があることを意味します。
この問題の解決策は、すべてのユーザーに同じエクスペリエンスを提供するレスポンシブ画像を使用することです。 WordPressはデフォルトでアップロードされたすべての画像をレスポンシブにするため、WordPressWebサイトを使用している人はレスポンシブ画像のアップロードについて心配する必要はありません。
WordPressユーザーでない場合は、画像に<picture>要素または<img srcset>属性があることを確認して、画像を手動でレスポンシブにする必要があります。

ほとんどの検索はサイズや向きが異なる可能性のあるモバイルデバイスを介して行われるため、画像をレスポンシブにすることは特に重要です。 すべてのユーザーに同じエクスペリエンスを提供する必要があります。 ユーザーに優れたエクスペリエンスを提供するだけでなく、ページの応答性はGoogleの重要なランキング要素です。
6.関連する画像を使用する
レスポンシブ画像の使用から適切な名前付けまで、すべてを正しく行ったとしても、関連する画像と一致させないと、SEOに何の役にも立たない可能性があります。 関連性の高い画像は、視聴者の注意を引くのに適しています。
また、Google AIの機能は、画像のテキストやその他の属性を調べて、検索クエリに最も関連性の高いコンテンツや画像の結果を表示するために使用される画像と一致させることがよくあります。
たとえば、男性の冬のパーカーの画像検索でランク付けしたいが、パーカーに犬の写真を追加するとします。 冬のパーカーを着た男性が結果であなたよりもランクが高くなる可能性があります。
ほとんどのウェブサイトの所有者が無関係な画像を使用する主な理由は、コンテンツの正確な画像を取得する際に課題となる可能性のあるストックフォトを使用しているためです。 そのため、画像の関連性と独自性を確保するために、カメラへの投資を検討することをお勧めします。
7.構造化データを追加します
画像に構造化データを含めることは、画像を使用してサイトの全体的なSEOを改善するための優れた方法です。 これは、画像に関する最高のSEOのヒントの1つです。
Googleによると、画像に構造化データを含めると、コンテンツが豊富な結果で表示される可能性が高くなります。これにより、ターゲットキーワードでランク付けされていない場合でも、サイトがオーガニックトラフィックを引き付けることができます。
Googleは、商品、レシピ、動画など、豊富な結果を得るために3種類の画像をサポートしています。 したがって、コンテンツがそれらのいずれかと関係がある場合は、構造化データのベストプラクティスをよく理解して、コンテンツを最大限に活用することをお勧めします。
8.画像のサイズを変更する
コンテンツの画像のサイズは、サイトの速度に大きく影響する可能性があります。 写真が大きいと、読み込み速度が大幅に向上し、ユーザーエクスペリエンスが低下する可能性があります。 貧弱なユーザーエクスペリエンスに加えて、ページの速度はGoogleのランキング要素です。
画像サイズはファイルサイズとは異なることに注意することが重要です。 ファイルサイズは画像が占めるスペースを指し、バイト単位で測定されますが、画像サイズは画像の寸法を指し、通常はピクセル単位で測定されます(例:1024 x 680ピクセル)。
画像のサイズを変更するときは、両方の側面を確認する必要がある場合があります。 写真がアップロードされるページの読み込み時間と画像のサイズに影響するため、ファイルのサイズ。画像を使用する予定のプラットフォームによって異なる場合があります。
ブログ投稿の画像のサイズは、ソーシャルメディアの投稿の画像のサイズと同じでない場合があります。 画像を圧縮するツールを選択するときは、写真の元の品質をほぼ維持しながら、その機能を果たすツールを慎重に選択する必要があります。
9.適切なフォーマットを使用する
サイズに加えて、サイトで使用する画像の形式も重要な画像SEO要因です。 標準の画像形式は、JPG、PNG、およびGIFです。 ただし、形式を選択するときは、選択する形式の種類のさまざまな側面を考慮する必要があります。
PNG画像はJPGよりも高品質です。 ただし、それらのサイズはJPGよりも比較的大きくなる可能性があります。 一方、GIFは、コンテンツに動画が必要な場合にのみ適用できます。 JPGとPONGのどちらを選択するかは、主に画像の種類によってアドバイスする必要があります。
画像タイプの画像をアップロードする場合は、JPGが最適なオプションです。 テキストや線などの要素を特徴とする作成済みの画像を投稿する場合は、PNGが最適な選択肢となる可能性があります。
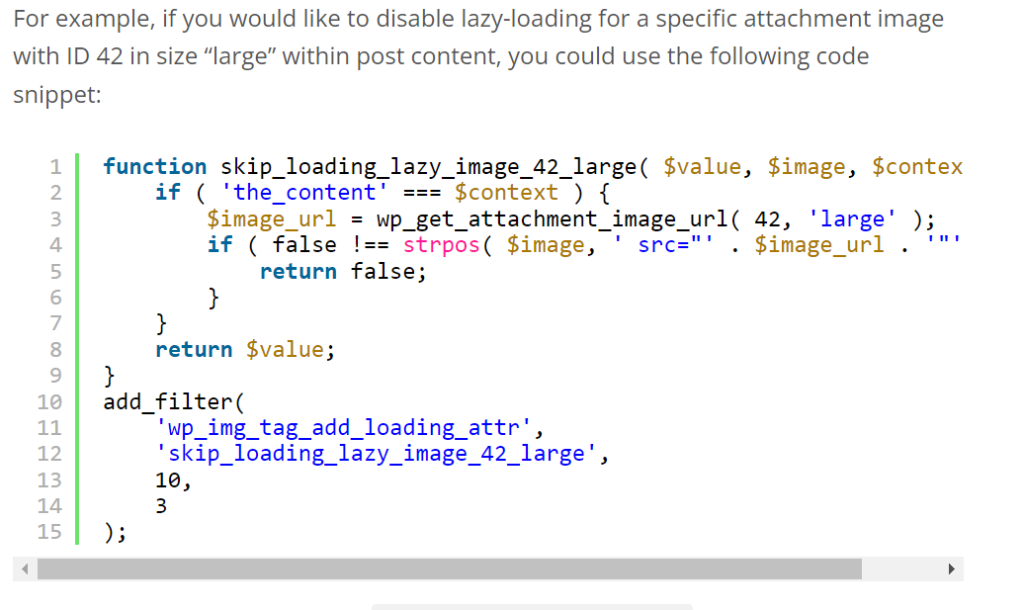
10.トレイの遅延読み込み
前述のように、画像はページの読み込み速度に大きな影響を与える可能性があります。 画像のサイズを変更しても、何らかの形で速度が低下する可能性があり、そこで遅延読み込みが発生します。
遅延読み込み機能を実装した後、ユーザーがサイトをクリックすると、最初に折り目の上のコンテンツが表示されます。 これにより、ページを開くときに費やされるデータの量が制限されます。
ユーザーが画像をスクロールしなければ見えない位置にスクロールすることを決定した場合、ページは画像を表示できるようにするためにサービスを提供するように要求します。 その結果、サイトの読み込み速度が大幅に向上し、ページのランキングに影響します。

WordPress 5.5をお持ちの場合は、遅延読み込み機能があるので幸運です。 別のプラットフォームを使用している場合は、遅延読み込みを実現できるプラグインを検索できます。
画像のSEOのヒントをまとめる
ウェブサイトやブログの画像を適切に最適化すると、検索エンジンがコンテンツを見つけて理解しやすくなります。 それは最終的にあなたがより良いパフォーマンスのために多くの時間を費やしたあなたの貴重な記事のためのより良い検索エンジンランキングをもたらします。
上記の画像に関する10のSEOのヒントだけではありません。 ブログ記事に次世代の画像形式を使用する利点を知っておく必要があります。 画像SEOはロケット科学ではないことを理解してください! 上記の戦略を実行することにより、迅速に実行できます。
