WooCommerceで個別のログインページと登録ページを作成する方法
公開: 2021-05-18 ログインページと登録ページをプログラムで分離する方法をお探しですか? この簡単なチュートリアルはあなたに簡単な解決策を提供します。
ログインページと登録ページをプログラムで分離する方法をお探しですか? この簡単なチュートリアルはあなたに簡単な解決策を提供します。
ログアウトした顧客をログインページに送信し、未登録の顧客を別のページに送信することをお勧めします。 デフォルトでは、WooCommerceはログインフォームと登録フォームを同じページに表示します。
WooCommerceのマイアカウントページは[woocommerce_my_account]ショートコードで表示されます。
ユーザー登録などの特定の目的でランディングページまたは販売ページを使用する場合は、ログインフォームと登録フォームの両方を同じページに配置することはお勧めできません。 これは、このページではログインフォームが不要であることを意味します。
WooCommerceで個別のログインページと登録ページを作成する方法
この簡単なチュートリアルでは、ログインページと登録ページを分ける方法を説明します。 ログインフォーム用と登録フォーム用の2つの新しいショートコードを作成する方法を説明します。 これらのショートコードは、サイトのどこでも使用できます。
これをどのように達成できるか見てみましょう。
WooCommerceで個別のログインページと登録ページを作成する手順
先に進む前に、ショートコードの作成に使用されるコンテンツがWooCommerceテンプレートファイルからコピーされることに注意することが重要です。 これは、WooCommerceが更新中にこれらのファイルの変更をリリースするときに、コードの一部を変更する必要があることを意味します。
ショートコードの使用方法も示しますので、読んでください。
従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、登録ページのショートコードを作成する関数を追加するテーマ関数ファイルを探します。
- 次のコードをphpファイルに追加します。
add_shortcode( 'wc_reg_form_njengah', 'njengah_separate_registration_form' );
function njengah_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
do_action( 'woocommerce_before_customer_login_form' );
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
- 2番目のショートコードは[wc_login_form_bbloomer]です。 新しいページに追加する必要があります。 同じファイルに次のコードを追加します。
add_shortcode( 'wc_login_form_njengah', 'njengah_separate_login_form' );
function njengah_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => 'https://custom.url' ) );
return ob_get_clean();
}
ショートコードの使用方法
前述のように、 [woocommerce_my_account]ショートコードは[マイアカウント]ページを表示します。 ログインフォームとアカウントページのダッシュボードを同じページにログインしたままにしておきたい場合は、最初のショートコード[woocommerce_my_account]を使用する必要があります。

ログイン+マイアカウント、および別の登録ページが必要な場合:
- 登録ページの[wc_reg_form_njengah]
- ログイン+アカウントページの[woocommerce_my_account]
個別のログイン、登録、およびマイアカウントページが必要な場合:
- 登録ページのwc_reg_form_njengah]
- ログインページの[wc_login_form_njengah]
- マイアカウントページの[woocommerce_my_njengah]
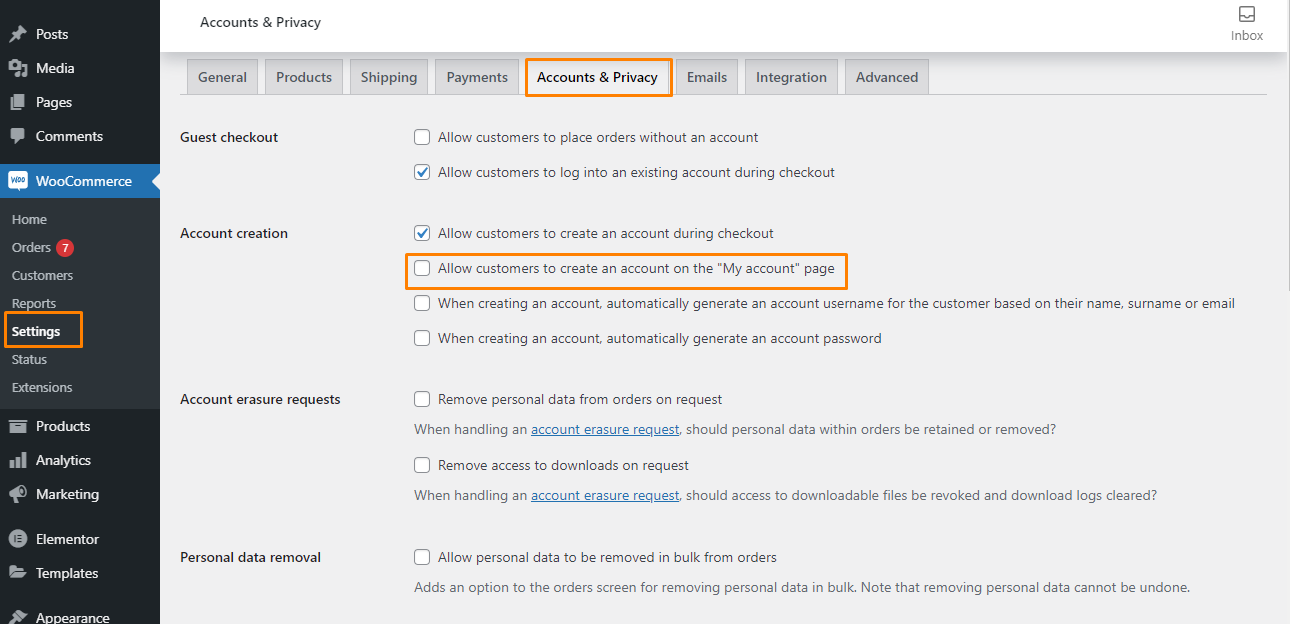
ただし、以下に示すように、「顧客にアカウントの作成を許可する」を無効にする必要があります。 
結論
ログインページと登録ページを分けるために必要なのはこれだけです。 ショートコードをコピーして新しいページに貼り付けることを忘れないでください。
子テーマを作成することをお勧めします。 これにより、更新中に変更が失われないようになります。
この投稿があなたの問題の解決に役立つことを願っています。
同様の記事
- WooCommerceマイアカウントページリダイレクトを追加する方法
- WooCommerceにログインした後にカートにリダイレクトする方法
- WooCommerceでログアウト時にカートをクリアする方法
- マイアカウントページでダッシュボードを非表示にする方法WooCommerce
- タブを非表示にする方法マイアカウントページWooCommerce
- ダウンロードメニューを削除する方法マイアカウントページWooCommerce
- WooCommerceで支払い方法を取得する方法»コード例
- PDF請求書をEメールWooCommerceに添付する方法
- WooCommerceデータベースにアクセスする方法
- WooCommerceでメール送信者を変更する方法
- WooCommerceで製品をエクスポートする方法
- WooCommerceログインログアウトショートコードを作成する方法
- 商品ごとにチェックアウト後にWooCommerceリダイレクトを作成する方法
- あなたのサイトを保護するための30の最高のWordPressセキュリティプラグイン
- WooCommerceソーシャルログインでソーシャルログインを追加する方法
- WooCommerce登録フォームにフィールドを追加する方法
- WooCommerceAdminにログインする方法
- プラグインを使用せずにWordPressに正常にログインした後にユーザーをリダイレクトする方法
- WooCommerceでマイアカウントページを作成する方法
- WordPress管理ダッシュボードにアクセスする方法またはWordPressダッシュボードにログインする方法
