WooCommerceでPayPalを設定する方法
公開: 2021-09-15安全で簡単なチェックアウト体験は、eコマースストアの成長と成功にとって重要です。特に、複雑で時間のかかるチェックアウトがカート放棄の主な理由の1つである場合は重要です。
ストアと顧客の両方のトランザクションエクスペリエンスを容易にするために利用できるさまざまな支払いゲートウェイがあります。 PayPalはその中で人気のあるものの1つです。
この記事は、WooCommerceストアでPayPalを設定する方法を学ぶのに役立ちます。
なぜ他のペイメントゲートウェイよりもPayPalを選ぶのですか?
PayPalは、20年以上にわたって支払い処理を簡素化することにより、オンラインストアを支援してきました。 現在、200を超える市場で3億4800万を超えるアクティブな消費者アカウントと2900万を超えるアクティブなマーチャントアカウントにサービスを提供しています。
開発のバックグラウンドを持たない人にすばやく簡単に統合できる信頼できるブランドである以外に、以下に示すようなさまざまなメリットがあります。
可用性
PayPalは、世界中の200以上の国/地域で利用できるため、ユーザーは、ビジネスの場所に関係なく、アカウントを開設して支払いの受け取りを簡単に開始できます。 また、25の通貨をサポートして、ストア内でシームレスなトランザクションエクスペリエンスを提供します。
必要に応じて利用可能なさまざまなプラン
決済プラットフォームに関しては、消費者のニーズは、実行するビジネスの種類によって異なる場合があります。 したがって、顧客のさまざまなニーズを満たすために、PayPalは、PayPal、PayPalクレジット、Braintree、Hyperwallet、Zettle、Venmo、Xoomなどのソリューションを含む支払いプランの組み合わせを考え出しました。
簡単な統合
PayPalは、開発の知識がほとんどまたはまったくない人でも、WooCommerceと簡単に統合できます。
PayPalサンドボックスアカウントを設定する方法
サンドボックスモードは、ライブPayPal実稼働環境をシミュレートし、ライブ環境とまったく同じように動作するトランザクションを開始できるため、すべてが正常に機能していることをテストできます。 以下は、PayPalでサンドボックスアカウントを作成する手順です。
以下の手順に従って、WooCommerceストアのサンドボックスアカウントを作成します。
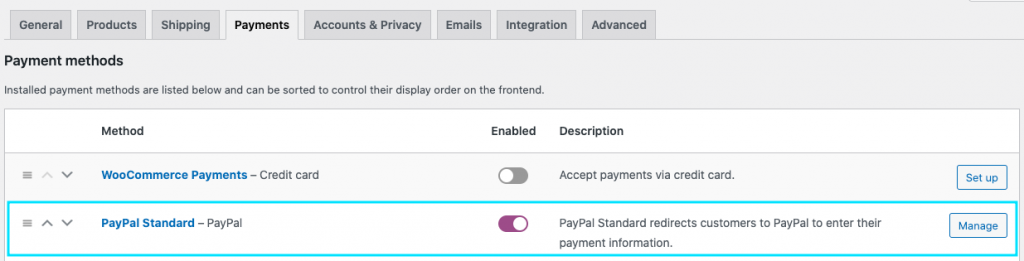
ステップ1: WooCommerce> SettingsからPaymentsタブに移動します

PayPal標準をまだ有効にしていない場合は、有効にして、対応する[設定/管理]ボタンをクリックします。
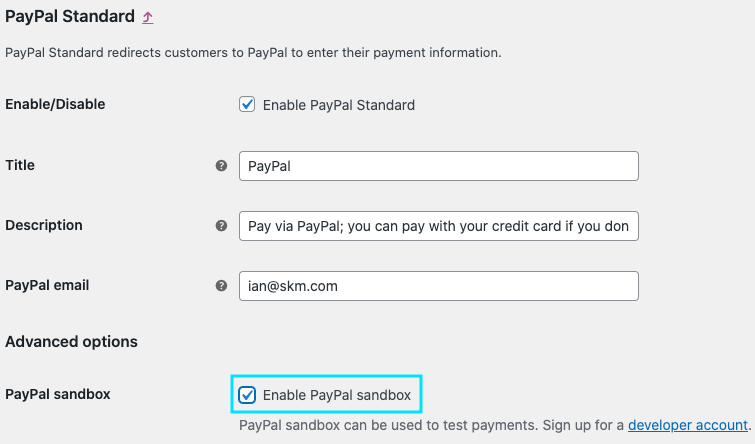
ステップ2:PayPalサンドボックスチェックボックスを有効にする
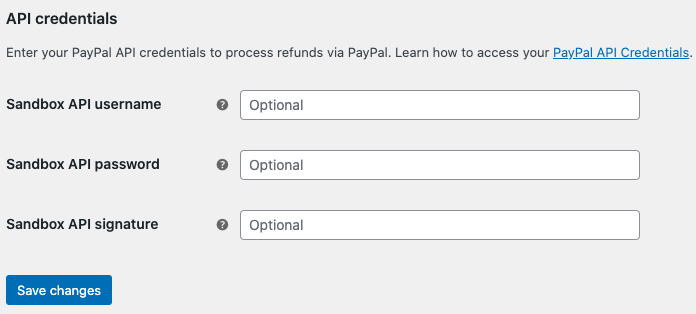
これで、ページの最後に向かってスクロールすると、APIクレデンシャルの下で、サンドボックスAPIのユーザー名、パスワード、および署名を入力するためのフィールドを表示できるようになります。

これで、ページの最後に向かってスクロールすると、APIクレデンシャルの下で、サンドボックスAPIのユーザー名、パスワード、および署名を入力するためのフィールドを表示できるようになります。

ステップ3:PayPalにログインします
すでにPayPalアカウントをお持ちの場合は、PayPal開発者アカウントにログインしてこのデータを取得できます。 それ以外の場合は、すぐにPayPalアカウントを作成してデータを取得できます。
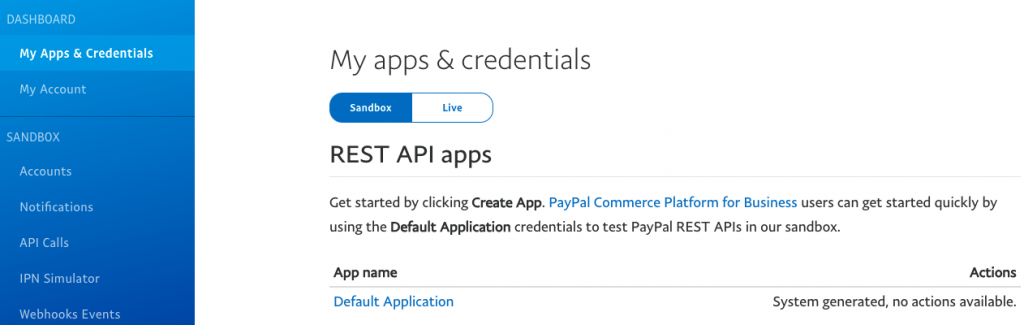
PayPalダッシュボードにログインしたら、クレデンシャルメニューがサンドボックスモードに設定されていることを確認します。

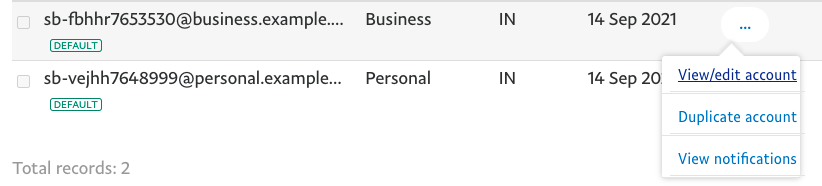
ステップ4:サイドバーから[アカウント]タブを開きます
ビジネスアカウントを見つけて、それに対応する表示/編集ボタンをクリックします。

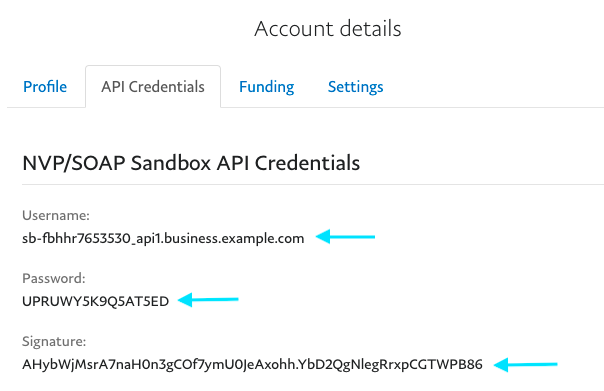
これで、最初のポップアップから、サンドボックスアカウントの作成に必要なAPIクレデンシャルを見つけることができます。

ユーザー名、パスワード、署名をコピーして、WooCommerce内の対応するフィールドに貼り付けます。
最後に、[変更を保存]ボタンをクリックして、PayPalサンドボックスアカウントの設定を完了します。
WooCommerceでPayPal標準を設定するにはどうすればよいですか?
WooCommerceでPayPal標準を有効にするには、以下の手順に従ってください。

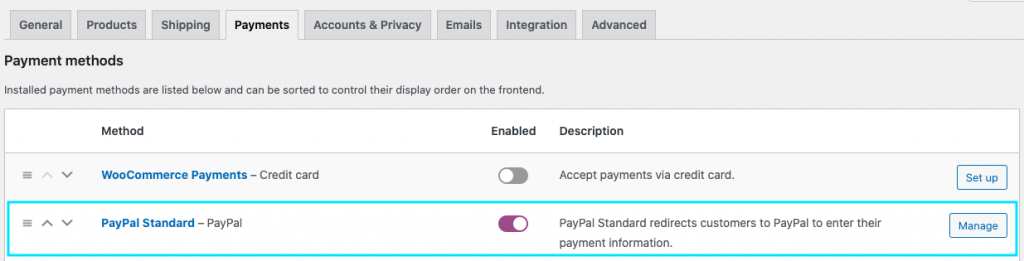
ステップ1:WordPressダッシュボードからWooCommerce>設定>支払いに移動します

PayPal標準全体で[管理]ボタンをクリックします。 構成するオプションを含む新しいページが開きます。
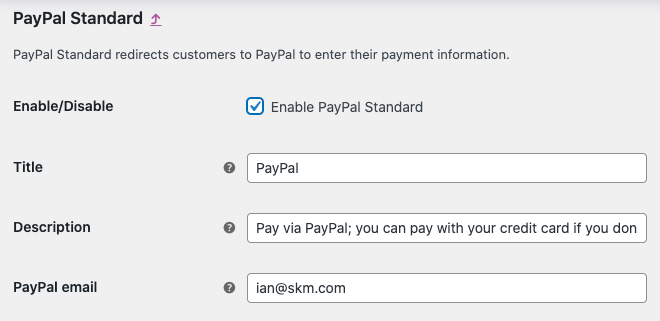
ステップ2:PayPal標準を有効にし、残りの設定を構成します
チェックボックスを有効にすると、PayPalチェックアウトがフロントエンドにどのように表示されるかについてのタイトルと説明を指定できます。

[ PayPalメール]フィールドに、PayPalアカウントに関連付けられているメールを入力できます。 アカウントをまだお持ちでない場合は、PayPalサイトにアクセスしてアカウントを作成できます。
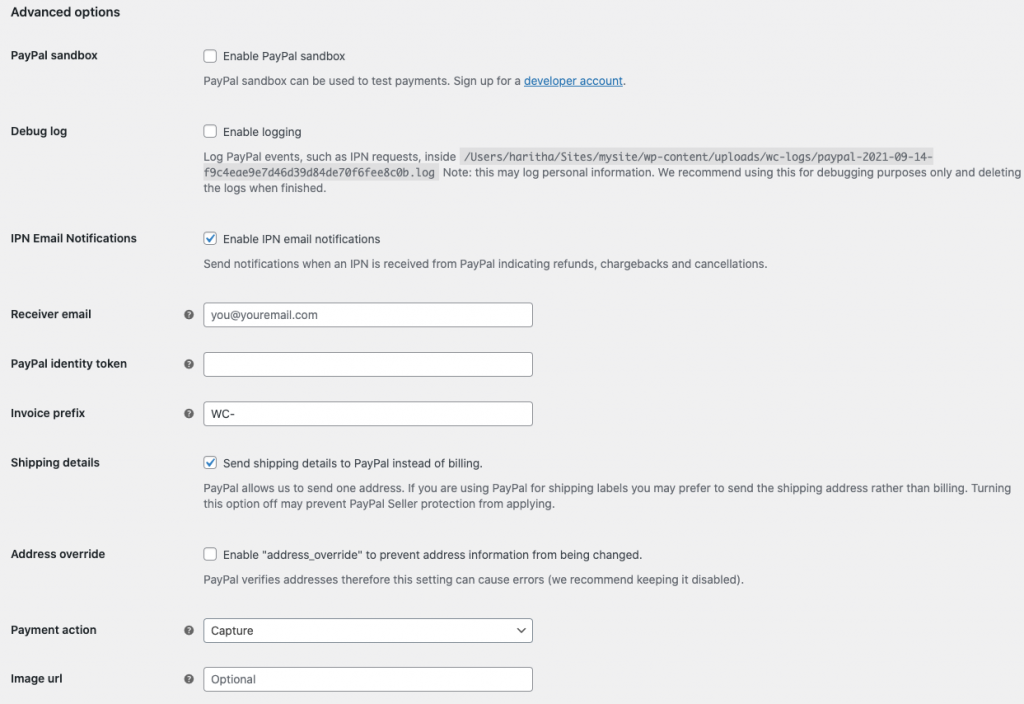
ステップ3:詳細オプション

PayPalサンドボックス–サンドボックスモードは、テスト支払いを行うことができるテスト環境を作成します。 サンドボックスモードを機能させる方法を学ぶのに役立つ専用のセクションがあります。
ログのデバッグ–ログを有効にすることで、デバッグを簡単に行うことができます。
IPN電子メール通知–ここでは、即時支払い通知を有効にし、PayPalトランザクションに関連するイベント(チャージバック、返金、キャンセル)の通知を電子メールで自動的に受け取ることができます。
受信者の電子メール–ここでは、通知の送信先となる電子メールアドレスを指定できます。
請求書のプレフィックス–ここで請求書番号のプレフィックスを追加できます。 複数の店舗でPayPalアカウントを使用する場合、PayPalは同じ請求書番号の注文を許可しないため、一意のプレフィックスを追加する必要があります。
ステップ4:PayPalIDトークンを生成する
PayPal IDトークンは、PayPalの即時支払い通知(IPN)を使用せずに支払いを確認するために使用されます。 これにより、顧客は安全なチャネルで支払いプロセスを追跡できます。
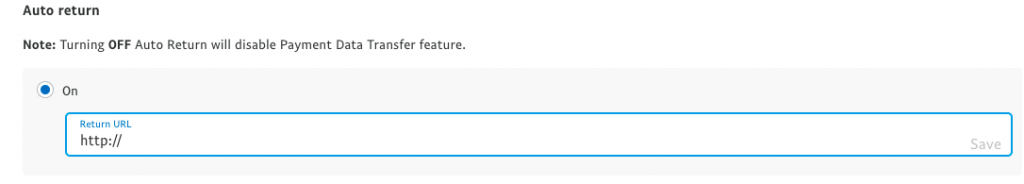
PayPal IDトークンを生成する前に、支払いが完了した直後に購入者をWebサイトに戻す自動リターンURLを作成する必要があります。
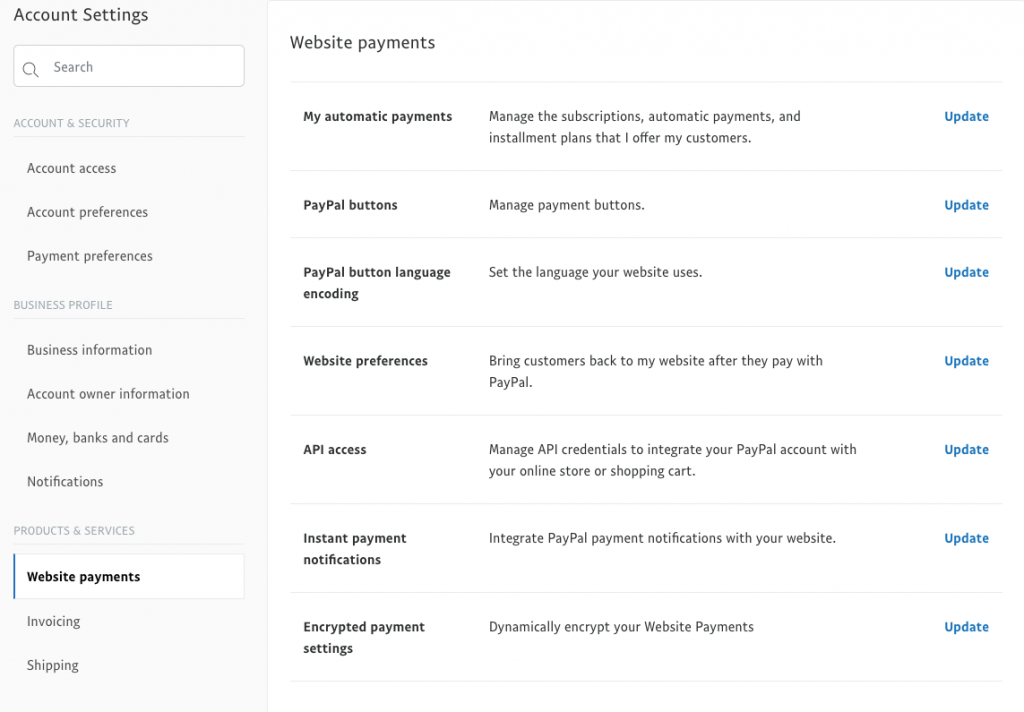
このためには、PayPal設定に移動し、ダッシュボードでWebサイトの支払いに移動する必要があります。

APIアクセス全体で[更新]ボタンをクリックします。
開始ページで、自動リターンURLを追加します。

次に、それをコピーしてWooCommerce PayPalIDトークンフィールドに貼り付けます。
ステップ5:ライブAPIクレデンシャルを取得する
ここで、PayPalライブアカウントのすべてのAPIクレデンシャルを追加できます。 それらを取得するには、PayPalダッシュボードに移動し、[製品とサービス]サイドバーメニューの[Webサイト支払い]に移動します。 次に、APIAccessの[更新]をクリックします。
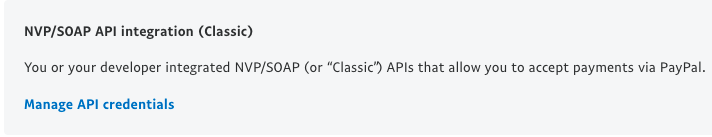
次に、「NVP / SOAP統合(クラシック)」の見出しまで下にスクロールして、「APIクレデンシャルの管理」をクリックします。

これで、資格情報を見つけることができるようになります。 それらをコピーして、WooCommerce内の必須フィールドに貼り付けることができます。

2021-07-13以降にリリースされたWooCommerceバージョン5.5.0以降、新しいWooCommerceインストールではデフォルトでPayPal標準が読み込まれません。 したがって、サードパーティのPayPalプラグインをサイトに追加して有効にする必要があります。
結論
WooCommerceはデフォルトでPayPalを新規インストールに含めないため、WooCommerceとの統合に役立つ適切な拡張機能を見つけることが重要です。 この記事がそれを簡単に行うのに役立つことを願っています。
