WordPress で Shopify をセットアップする方法 (ステップバイステップ)?
公開: 2023-03-01オンライン ストアの作成を検討している場合は、Shopify を e コマース プラットフォームとして使用することを検討しているかもしれません。 ただし、WordPress のコンテンツ管理機能を活用して、独自のパーソナライズされたストアフロントを作成することもできます.
ありがたいことに、Shopify と WordPress の統合は、Shopify の強力な e コマース機能と、WordPress の柔軟性とカスタマイズ オプションという両方の長所を提供する簡単なプロセスです。
この統合により、WordPress を使用して Web サイトのコンテンツを管理し、Shopify を使用して製品カタログと支払い処理を管理できます。

この記事では、Shopify アカウントの作成から WordPress ウェブサイトへの Shopify 購入ボタンの追加まで、WordPress で Shopify をセットアップする手順を順を追って説明します。 それでは、飛び込みましょう!
ステップ 1: Shopify ストアを設定する
今日のデジタル時代において、e コマースは盛んな業界になり、オンライン ストアの設定はかつてないほど容易になりました。
新しいビジネスを始めようとしている場合でも、既存のビジネスを拡大しようとしている場合でも、Shopify ストアをセットアップすることは、e コマースの世界に参入するための優れた方法です。
このステップでは、Shopify ストアをセットアップするために必要な基本的なプロセスの概要を説明します。 適切なアプローチとガイダンスがあれば、誰でも成功する Shopify ストアを作成し、オンラインで商品の販売を開始できます。
Shopify アカウントを作成する
以前にShopifyにサインアップしたことがある場合、このステップは必要ありません。 アカウントをお持ちでない場合は、Shopify ウェブサイトにアクセスし、ホームページで [無料トライアルを開始] オプションを探して、新しい Shopify アカウントを作成してください。
次のページで、それをクリックしてメールアドレスを入力し、「無料トライアルを開始」をクリックします。 サインアップ フォームでは、正確な情報を提供するよう求められます。 Shopify アカウントの設定を完了し、オンライン ストアの作成を開始するには、[ストアを作成する] オプションをクリックします。
支払いゲートウェイを設定する
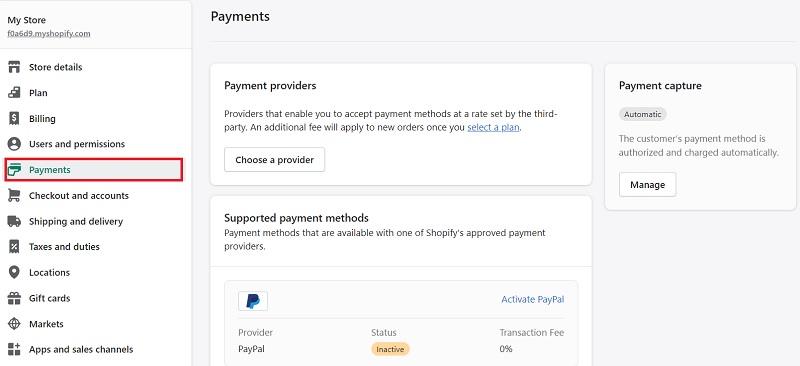
Shopify と WordPress を統合する過程で、Shopify ストアに支払いゲートウェイを設定することは、顧客からの支払いの受け入れを開始するための重要なステップです。 まず、「設定」セクションに移動し、「支払い」オプションを見つけてクリックし、ストアで使用できる利用可能な支払いゲートウェイを表示します。

次に、利用可能な支払いゲートウェイのリストから、ビジネス ニーズに最も適した優先支払いゲートウェイを選択します。 Shopify は、PayPal、Stripe、Apple Pay など、幅広い支払いゲートウェイを提供しています。
配送オプションを設定する
Shopify ストアで配送オプションを設定することは、商品がタイムリーかつ効率的に顧客に届けられるようにするために不可欠です。

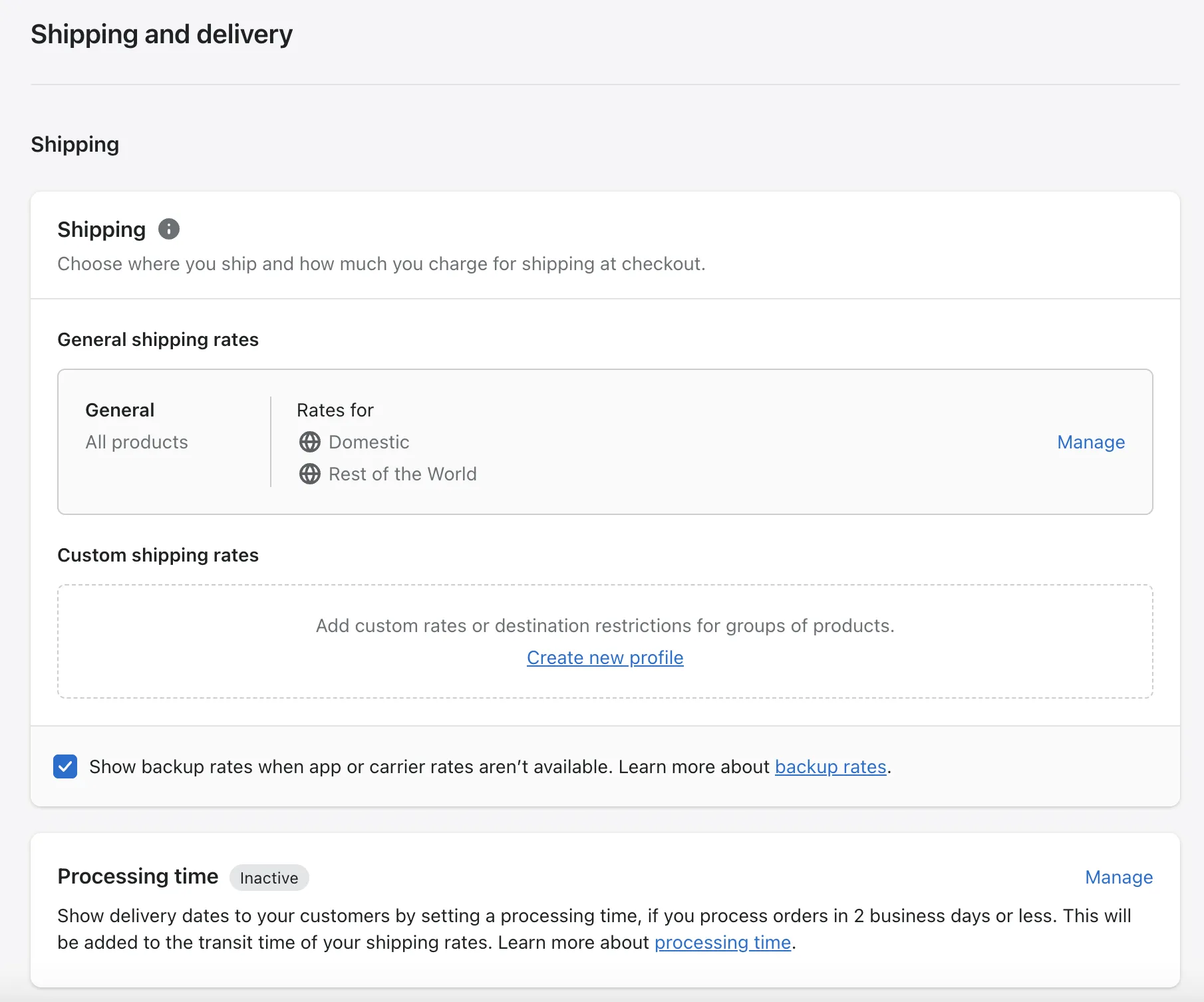
開始するには、ダッシュボードの [設定] セクションに移動します。 そこから、「配送と配送」をクリックして、提供したい配送ゾーンを選択します。
重量、価格、またはその両方の組み合わせに基づいて配送料を設定し、使用する配送業者を選択します。 適切な配送オプションを用意することで、顧客にシームレスで効率的な体験を提供し、ビジネスを容易に成長させることができます。
Shopify プランを選択
Shopify は、新しいスタートアップから大規模な販売を行う確立されたビジネスまで、さまざまなビジネス ニーズに合わせてさまざまな料金プランを提供します。 これらのプランには、基本的な Shopify、Shopify、および高度な Shopify が含まれており、それぞれに異なる機能と価格が設定されています。
基本 Shopify プラン:
費用: $39/月
機能: 無制限の製品を販売し、24 時間年中無休のサポートにアクセスします。
Shopify プラン:
費用: $105/月
機能: ギフト カード、放棄されたカートの回復、割引コードの作成機能。
高度な Shopify プラン:
費用: $399/月
機能: Shopify のすべての機能に加えて、高度なレポートとサードパーティが計算した配送料。
ステップ 2: Shopify ストアに商品を追加する
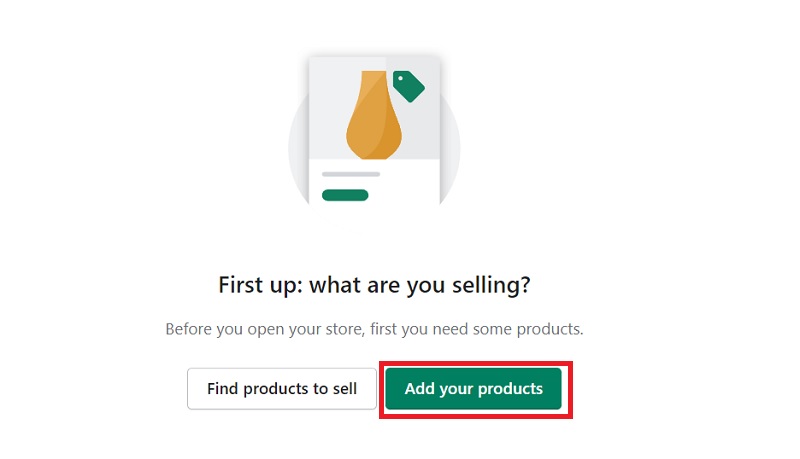
Shopify と WordPress を統合するには、最初に Shopify ストアに商品を追加する必要があります。 Shopify ストアに商品を追加するのは簡単なプロセスです。 まず、ダッシュボードの「製品」セクションに移動します。

そこから、「製品を追加」ボタンをクリックして、新しい製品リストを作成します。 タイトル、説明、価格、製品画像などの製品情報を入力します。
サイズや色の違いなど、商品のバリエーションを設定し、タグを追加して、顧客が商品を見つけやすくすることもできます。
すべての商品情報を入力したら、[保存] をクリックして商品をストアに追加します。 このプロセスを繰り返すことで、さらに製品を追加し続けることができます。
ステップ 3: Shopify 購入ボタンを有効にしてカスタマイズする
Shopify 購入ボタンは、ウェブサイト、ブログ、ソーシャル メディア プラットフォームで商品を販売できる強力なツールです。 このステップでは、ビジネスニーズに合わせて Shopify 購入ボタンを有効にしてカスタマイズする方法について説明します。

Shopifyの購入ボタンを有効にする
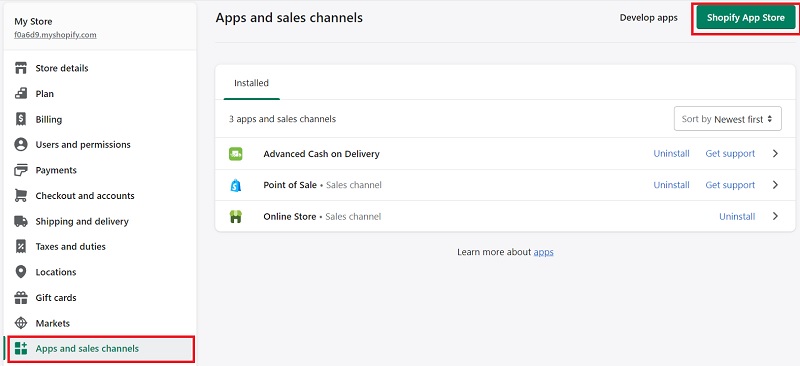
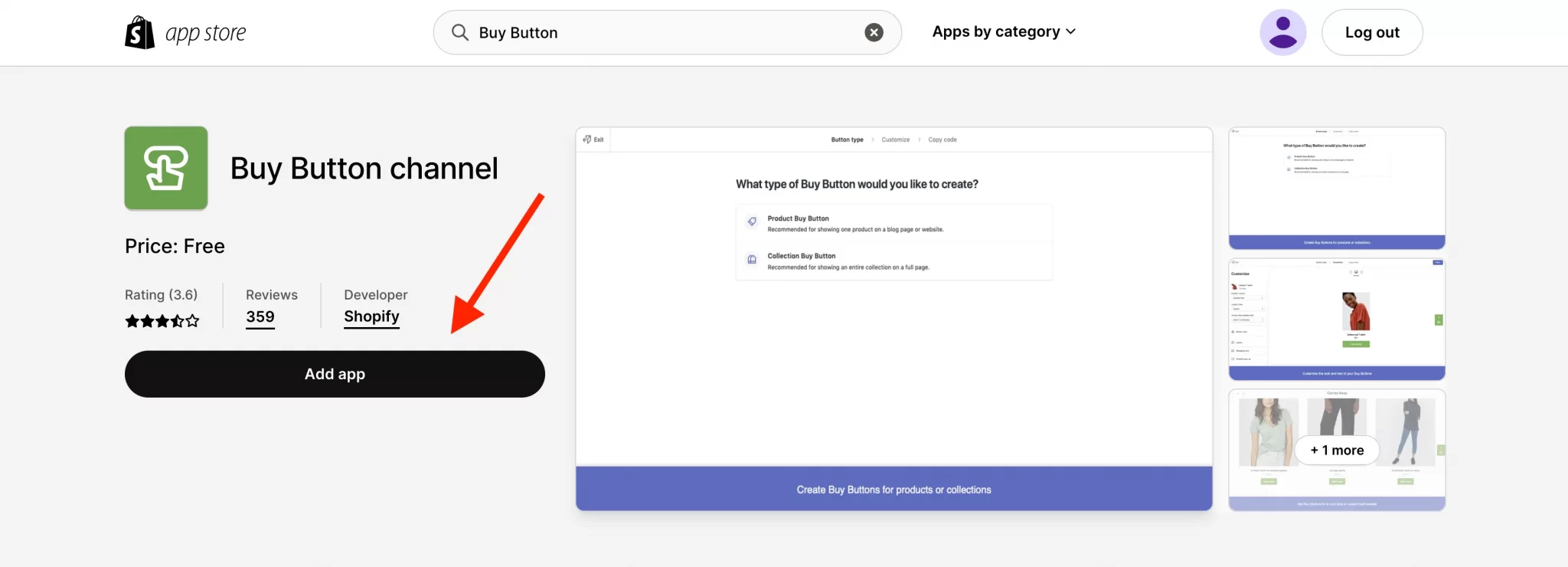
Shopify 購入ボタンを使用するには、まず Shopify アカウントで有効にする必要があります。 Shopify 購入ボタンを有効にするには、Shopify アカウントにログインし、ダッシュボードの [アプリと販売チャネル] セクションに移動して、[購入ボタン] をクリックします。

購入ボタンを追加すると、顧客はそれをクリックして商品をカートに追加し、Shopify でチェックアウト プロセスを完了することができます。

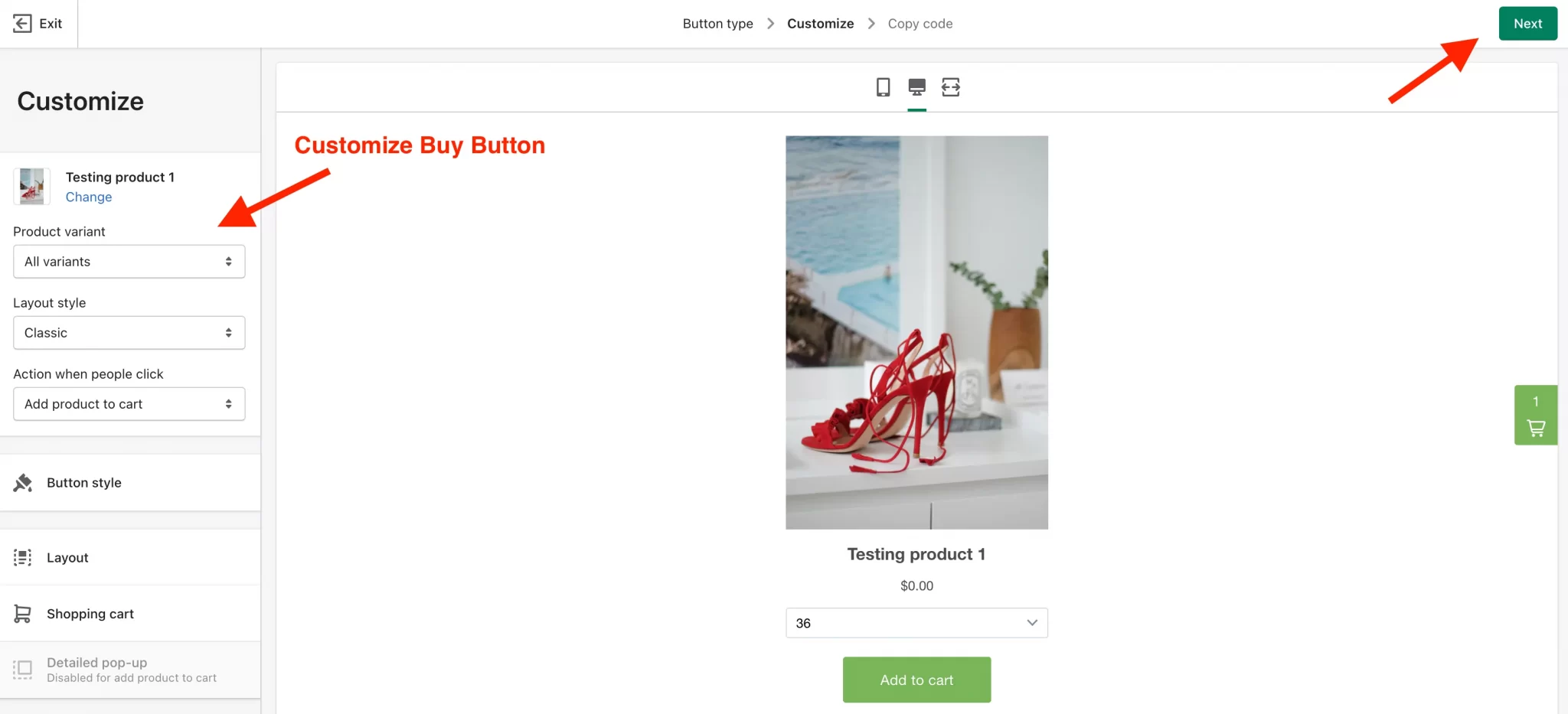
Shopifyの購入ボタンをカスタマイズする
Shopify 購入ボタンのカスタマイズは簡単なプロセスです。 購入ボタンで販売する商品を選択したら、ブランディングやビジネス ニーズに合わせてボタンの外観と機能をカスタマイズできます。
ボタンのサイズ、色、テキストをさまざまなオプションから選択できるほか、カート ページを新しいタブで開くか同じタブで開くかを選択して、チェックアウト エクスペリエンスをカスタマイズできます。
チェックアウト言語のカスタマイズ、在庫追跡の有効化、顧客情報のカスタム フィールドの追加などの高度なオプションを設定することもできます。

購入ボタンを満足のいくようにカスタマイズしたら、ボタンのコードを生成して、ウェブサイト、ブログ、またはソーシャル メディア プラットフォームに追加できます。
ステップ4: Shopify 購入ボタンを WordPress に追加する
WordPress で購入ボタンを Shopify に追加する方法のステップバイステップガイドは次のとおりです。
- まず、「購入ボタン」セクションに移動します。 次に、購入ボタンを使用して販売するアイテムを選択し、そのスタイルと機能をブランディングと会社の要件に合わせて変更します。
- ボタンを変更したら、[コードをコピー] ボタンをクリックします。 結果のコード フラグメントをクリップボードにコピーできます。
- 次に、WordPress ダッシュボードを開いて、購入ボタンを追加するページまたは投稿に移動します。
- Shopifyの購入ボタンセクションからコピーしたコードを「テキスト」編集モードに入れます。 ページまたは投稿への変更を保存してプレビューすると、購入ボタンが正しく表示されるはずです。
WordPress Shopify 統合の利点
Shopify と WordPress を統合すると、あらゆる規模の企業にいくつかのメリットがもたらされます。 WordPress Shopify 統合の利点は次のとおりです。
1. eコマース機能:
WordPress は強力なコンテンツ管理システム (CMS) であり、Shopify は主要な e コマース プラットフォームです。 2 つを統合することで、各プラットフォームの長所を活用できます。
WordPress は柔軟でカスタマイズ可能なコンテンツのプラットフォームを提供し、Shopify はショッピング カート、支払い処理、注文追跡などの堅牢な e コマース機能を提供します。
2. ユーザー エクスペリエンスの向上:
統合することで、顧客にシームレスなショッピング体験を提供できます。 Web サイトの訪問者は、Web サイトを離れることなく、製品を参照して購入できます。 これにより、ユーザー エクスペリエンスが向上し、売上と顧客ロイヤルティの向上につながる可能性があります。
3. 柔軟性の向上:
Shopify と WordPress を統合する主な利点の 1 つは、柔軟性の向上です。 WordPress はその柔軟性とカスタマイズ オプションで知られており、Shopify と統合するとさらに柔軟性が高まります。
Shopify を使用すると、在庫を管理して注文を処理できます。一方、WordPress を使用すると、ビジネス ニーズに合わせてサイトのデザインと機能をカスタマイズできます。
何千もの WordPress プラグインとテーマにアクセスできるため、企業は自社のブランド アイデンティティに沿った、独自のパーソナライズされたストアフロントを作成できます。
4. アナリティクスへのアクセス:
WordPress と Shopify はどちらも、企業が Web サイトのトラフィックと販売データを追跡できる組み込みの分析ツールを提供します。
2 つのプラットフォームを統合することで、企業は Web サイトのパフォーマンスをより深く理解し、この情報を使用してマーケティングと販売の取り組みを最適化できます。
5. コンテンツ管理の改善:
WordPress は、ユーザーフレンドリーなインターフェースと幅広い機能を備えた、利用可能な最も人気のあるコンテンツ管理システムの 1 つです。 WordPress を使用して、製品の説明、画像、動画などの Web サイトのコンテンツを管理できます。
これにより、Shopify のバックエンドをナビゲートしなくてもコンテンツを簡単に編集および更新できるため、オンライン ストアを管理するための合理化された効率的な方法が提供されます。
結論
結論として、WordPress で Shopify を設定すると、柔軟性の向上、強力な e コマース機能、より優れたコンテンツ管理など、さまざまなメリットが企業にもたらされます。
この記事で概説されている段階的なプロセスに従うことで、企業は Shopify と WordPress の間のシームレスな統合を作成し、製品をオンラインで販売し、WordPress の高度なカスタマイズ オプションを活用できるようになります。
この統合により、企業は独自の魅力的なオンライン プレゼンスを構築し、特定のニーズを満たし、売上と収益を促進することができます。 e コマースの成長と進化に伴い、Shopify と WordPress の統合は、あらゆる規模の企業にとってますます一般的なソリューションになりつつあります。
