WordPressホームページを設定するための究極のガイド(ステップバイステップ)
公開: 2022-09-27WordPress でホームページを何度も編集するのにうんざりしていませんか? もしそうなら、あなたは正しいページにたどり着きました。
WordPress でホームページの編集に行き詰まっている場合は、おそらく初めてのことです。 初心者でもエキスパートでも、WordPress ホームページの編集は簡単な作業ではありません。
それには多くの注意が必要であり、ホームページからすべての欠陥を取り除く必要があります。
Web サイトのホームページは、コンバージョンを生成し、Web ページ全体へのトラフィックを増やすのに役立つため、大きな意味があります。 ホームページが魅力的であればあるほど、日々訪問者を獲得するチャンスがあります。
したがって、 WordPress セットのホームページを構成するのに時間と労力をほとんど必要とせずに完璧に仕上げることができますが、WordPress テーマのセットアップと編集について心配する必要はありません。
ここでは、タスクをより便利でウェブサイトに最適なものにするために必要な重要なことを共有しているため、簡単なタスクになります.

それでは、編集作業に行って、WordPress セットのホームページを今日から変更していきましょう。
ホームページとは?

ホームページのセットアップに飛びつく前に、ホームページの重要性について知っておく必要があります。
ホームページは、会社により多くの見込み客を生み出すのに役立つランディング ページです。 ホームページには、提供するサービスに関する情報が記載されていますが、それはすべて、所有している Web サイトの種類によって異なります。
たとえば、e コマース Web サイトを開始する場合、ホームページには、販売するすべての情報を上から下まで説明する必要があります。
一般的に、このような場合、Web サイトを取得する前に、いくつかのテーマを調べて、新しい Web サイトに適した無料の WordPress テーマを選択します。
ただし、見込み客を売上につなげるために重要な役割を果たすホームページを考慮することは重要です。
そしてそれが、専門家が常に専門家と一緒に WordPress セットのホームページを推奨する理由です。 そのため、Google に住んでいるときはいつでも、フラストレーションを感じることはありません。
ただし、ほとんどの WordPress テーマにはカスタム ホームページが付属しています。テーマがサポートしていない場合でも、ホームページをすぐに設定することで、WordPress サイトでカスタム ホームページを簡単に作成できます。 WordPressセットホームページを編集する方法に関する完全なガイドは次のとおりです.
WordPressのホームページをいつ設定および編集する必要がありますか?
それがどのように機能するか見てみましょう。 WordPress がトップページにブログを表示する最高のブログ プラットフォームの 1 つであることは周知のとおりです。 これは、すべてのブログ投稿が、誰もがアクセスする最初のページに表示されることを意味します。
多くのウェブサイトにとって、これは完璧に素晴らしいことです。 しかし、他の人にとっては、マーケティングの観点からは意味がありません.
そのため、WordPress には十分な根拠のあるウェブサイト ビルダーが関与しており、企業はすべての製品やサービスの情報を迅速に提示できる静的なホームページやさまざまな機能を備えたランディング ページの作成を求めています。
さらに、これらの企業のブログは 2 番目のセクションに表示されるため、顧客はそれらをナビゲートしたり、ブログの投稿に到達したりすることができます。
次に、主要なセクションに移動します-WordPressホームページを編集する方法. もしそうなら、あなたは投稿を読み続けるべきです。
WordPress でホームページを編集または設定するのに最適な時期は、ブログが検索エンジンに表示されたくない時期です。 これは、次のような特定の種類の目標を達成したい場合にのみ発生します。
- メール購読者を改善する
- より多くの販売とリードを生み出す
- ブログをまったく公開したくない場合 (ランディング ページが好きなだけの場合) は、サービスに集中します。
- これは、ブログを始める準備ができていない場合に最適です。
WordPress セットのホームページはまったく別の話ですが、そのガイドに飛び込む前に、テーマとデフォルト構成に完全に満足する必要があります.
そのため、自然に最高のウェブサイトを手に入れるチャンスが増えます。 たとえば、次のことも達成したい場合があります。
- ウィジェットの追加
- 簡単ナビゲーションメニュー
- 新しい色、ロゴ、その他のデザイン要素
- 複数のサイドバー
つまり、多くの WordPress ユーザーはホームページに小さな愛着を持っています。 最も人気のある方法は、ブログの代わりに静的ページを追加することです。他のユーザーは、ブログを維持したまま、お気に入りのウィジェットをすべて読みたいと考えています。 WordPressでページを設定する方法を理解しましょう。
ページをホームページとして設定するには?
WordPress でホームページを設定する方法を決定する前に、まず、必要なホームページの種類を決定する必要があります。
静的な投稿かブログ投稿か?
ホームページにブログ投稿のリストを表示する
シンプルな WordPress ブログを運営している場合でも、会社の Web サイトを運営している場合でも、ホームページに表示したいのは最新のブログのリストです。
読者が最新の記事をどのように見るかは、ホームページで強調表示されます。 他のタイプの Web サイト、E コマース Web サイトの構築を計画している場合は、サイトに次のことを導入する必要があります。
- はじめに(私たちについて)
- 製品・サービス一覧
- お客様の声
- 連絡先
さらに、WordPress はホームページを作成する 2 つの方法を提供します。
- ブログ
- ページ
では、どのように選択しますか?
ブログ投稿は、ブログ内の時系列エントリであり、それぞれに発行日があります。 一方、一部のページには時系列の順序がなく、当社についてのページや連絡先情報など、常緑の時代を超越したコンテンツを対象としています。 これは静的コンテンツと見なされ、静的な WordPress ページで公開する必要があります。
それでは、静的ページの作成方法に移りましょう。
WordPressで静的ホームページを設定する方法は?
ここでは、WordPress で静的ホームページを作成する方法について説明します。
ランディング ページを増やしたり、製品ギャラリーやスライダーを追加したりする傾向がある場合は、ホームページを静的なホームページに変更する必要があります。 これはプレミアムテーマの大部分です。
Step1 - 静的ページを作成する

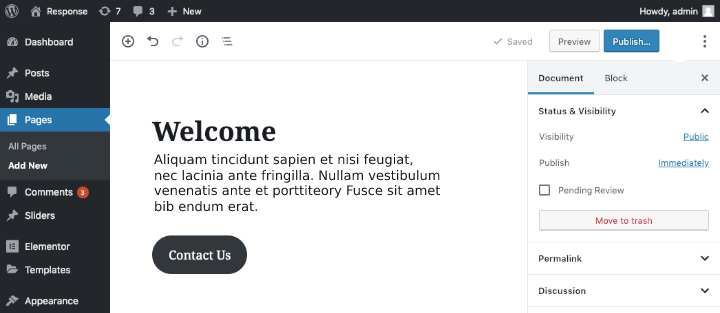
このステップでは、後でホームページに設定される WordPress ページを作成します。 というわけで、WordPressのページを作るには、まず管理画面にダッシュボードにログインしてから、以下の手順に移ります。
- ページをクリックして、新しいボタンを追加することを選択します。
- ページのタイトルとコンテンツを追加し、[公開] ボタンをクリックしてページの作成を開始します。
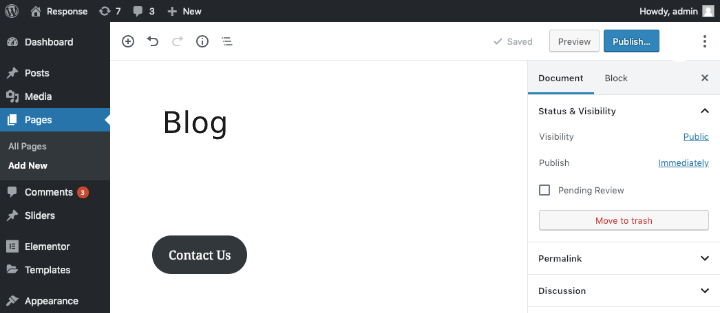
ステップ 2 - プレースホルダー ブログ ページを作成する

ページが作成されたら、次のステップは、別のページに移動してブログを表示する必要があることです。 このページは、ブログ投稿を表示するプレースホルダーとして機能します。 したがって、プレースホルダーを作成するには、次の手順に従う必要があります。
- ページをクリックして、新しい名前を追加します
- ページのタイトルを設定し、そのブログを書きます。
- 公開ボタンをクリックして、ページを公開します。
ステップ 3 - 静的ページをフロント ページとして設定する


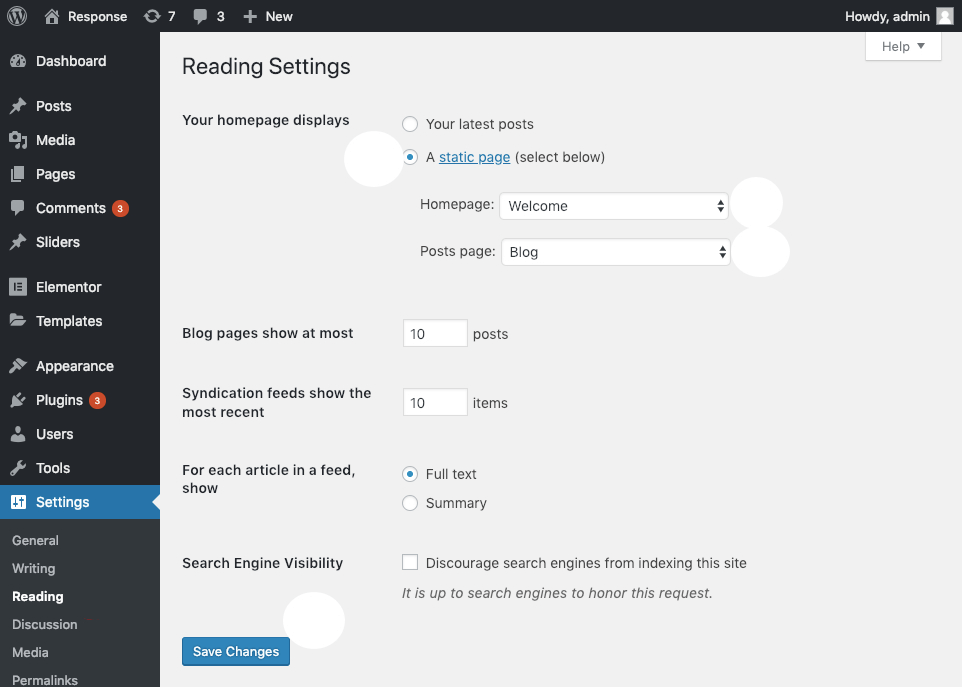
最後のステップは、セットアップ ページをフロント ページとして設定することです。手順に従ってください。
- WordPressダッシュボード>>設定>>読み取りを開きます。
- 次に、閲覧タブを選択し、ホームページの閲覧設定を開きます。
- 2 つのオプションがあるホームページ表示を見つけて、静的ページを選択します。
オプションを選択すると、WordPress はさらに 2 つの選択肢を求めます。 最初に、どのページをフロント ページとして表示するかを尋ねられ、もう 1 つは投稿ページです。 Web サイトにすでにたくさんのページがある場合は、下にスクロールして、表示するページを選択します。
たとえば、ホームページまたはフロント ページを選択する標準設定を選択できます。 すべての手順を慎重に行っていることを確認し、主にページに付ける名前に関するすべてのことを念頭に置いてください.
設定を表示するようにホームページを設定し、[変更を保存] ボタンをクリックします。 完了したら、静的ページが新しい WordPress ホームページになったことを Web サイトで確認できます。
WordPressホームページを変更するには?
これで、WordPress セットのホームページができました。次は、さまざまなジョブとツールに取り掛かります。 したがって、WordPress ホームページを変更する場合は、3 つの方法から選択してください。
最初の方法: テーマ カスタマイザーを使用してホームページを編集する
ほとんどの WordPress テーマには、基本的なホームページのデザインと編集オプションが用意されているため、テーマ カスタマイザーを使用してホームページを編集できます。 管理エリアから開始して外観に進み、ツールを起動するオプションをカスタマイズできます.
ホームページで簡単に編集できます。 ただし、公開ボタンをクリックするまで変更は表示されません。 そのため、テーマに応じて、編集するためのさまざまなオプションがあります。
方法 2: ブロック エディターでホームページを編集する
ブロックエディターという別のオプションがあります。 開始するには、ページをクリックして管理ダッシュボードに移動し、ホームページとして設定するページを選択します。
ブロック エディターは、ホームページにさまざまな種類のコンテンツを提供します。 適切な段落を入力または選択することから始めることができます。
段落ブロックは自動的に作成され、+ 記号をクリックして自分でブロックを選択することもできます。 画像ブロックを選択してホームページに画像を追加することも、カラー設定で段落に色を追加することもできます。
方法 3: 従来のエディターで WordPress を変更する
クラシック エディターについての知識がある場合は、これも WordPress ホームページを変更する際に検討する最適なオプションです。
- ページにアクセスし、サイトのホームページとして設定するページを選択します。 次に、テキストを追加して、テキストの入力を開始します。
- これはデフォルトで段落になり、ドロップダウン メニューを使用して見出しを作成できます。
- ツールバーはドロップダウン領域の横にあり、必要に応じてさらに変更を加えることができます。
- ツールバーを使用して、コピーにリンクを追加することもできます。
- 最後に、「続きを読むタグ」を追加できるボタン
すべてが明確になり、洗練されたら、プレビューボタンをクリックできます. 満足している場合は、このページを公開して、Web サイトで目に見える変更を確認できます。
メニューにホームリンクを追加する
ナビゲーション メニューには、Web サイトのホームページを指すホーム リンクが含まれます。 しかし、上記の手順のようにホームページに変更した場合、ホーム リンクを変更するにはどうすればよいでしょうか。

WordPress はユーザーにとってすべてのことを簡単にしてくれるので、心配はいりません。 常にあなたのウェブサイトのホームページを指すサイトへのカスタム リンクを作成する必要があります。
ナビゲーション メニューにホーム リンクを追加する方法を見てみましょう。
ブログページのオプション

WordPress にはブログ ページにいくつかのオプションが用意されているため、Web サイトでのブログ ページの外観を簡単に制御できます。
ブログページに表示する投稿数
このオプションは、ホームページに表示するブログ投稿の数を制御します。 たとえば、ホームページに 2 つ、3 つなどの投稿を表示したいとします。
したがって、訪問者はページング リンクを使用して Web サイトの次のページに移動できます。 テーマに応じて、ページング リンクを決定できます。
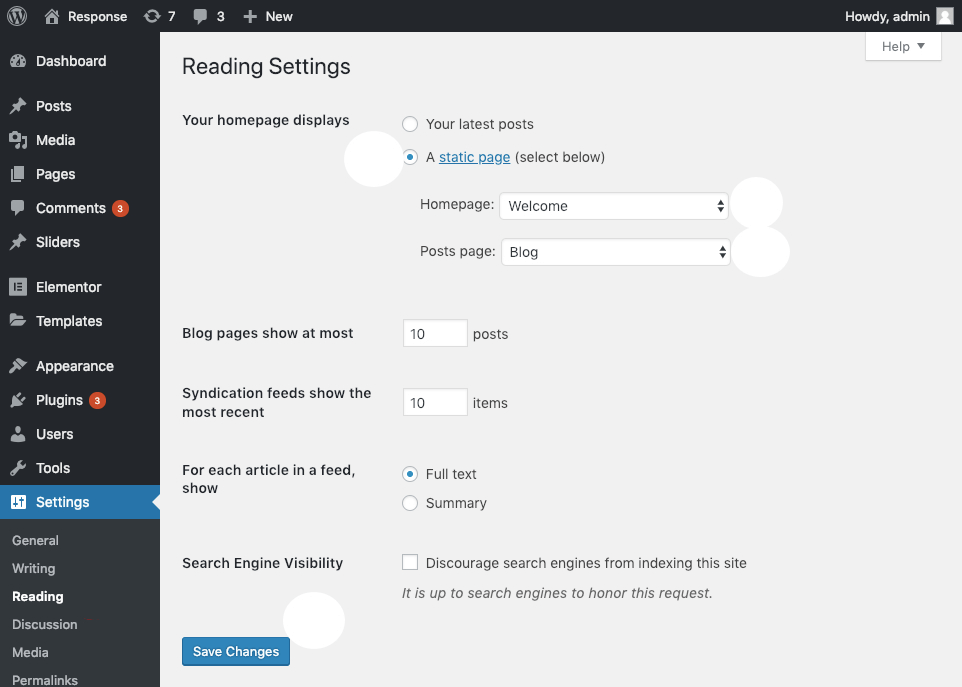
では、ホームページに表示する投稿数を設定するにはどうすればよいでしょうか。
- ダッシュボードを開き、設定ボタンにアクセスしてから、管理ダッシュボードを読んでください。
- ブログページを最大に設定し、選択するオプションの数を決定する必要があります。
スティッキーな投稿は単に番号を無視することに注意してください。 たとえば、数を 10 に設定し、スティッキーな投稿がある場合、11 個のブログ投稿がブログ ページに表示されます。
投稿内容表示モード
ブログ投稿エントリのコンテンツがどのように表示されるかを知りたい場合は、次の手順に従って、WordPress セットホームページを編集して使用できます。
- WordPressダッシュボードを開き、設定に進み、管理ダッシュボードを読んでください.
- ここでは、スピード ショー オプションで記事ごとに設定する必要があります。
- ご希望のオプションをお選びください。
WordPress メニューの作成方法
WordPress メニューを作成するには、WordPress セット ホームページ ガイドに記載されている手順に従う必要があります。
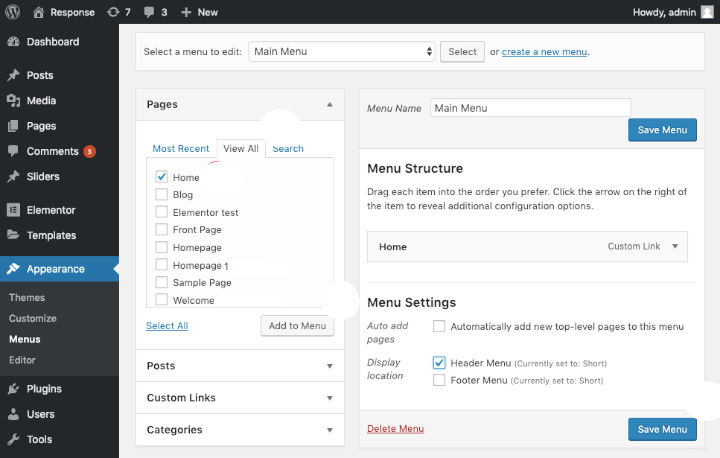
- 外観 >> メニューに移動します。
- ドロップダウンを選択して編集するメニューを選択するか、[新しいメニュー リンクを作成] をクリックします。
- 新しいメニューを最初から作成することもできます。
- 選択したメニューを作成したら、それを表示してオプションをカスタマイズします。
- メニューに追加するページ、投稿、カテゴリ、カスタム投稿タイプから選択します。
- 誰かがカスタム リンクをメニュー項目として追加した場合、メイン メニューの前面をもう少し詳しく見て、人々が Web ページをナビゲートできるようにすることができます。 ここでは、選択したいメニュー項目をクリックしてドラッグするだけです。
- 新しい場所を追加する場合は、ドラッグ アンド ドロップ機能を選択して簡単に追加できます。
ライブ カスタマイザーでメニューを作成する方法
WordPressセットホームページに含まれるもう1つの最大のオプションは、WordPressライブカスタマイザーオプションからホームページを編集できることです. これを行うには、指定された手順に従う必要があります。
- 外観 >> カスタマイズ オプションに移動します。
- メニュー オプションが表示されます。新しいメニューを作成するか、既存のメニューを作成するかを選択します。
- また、[+ アイテムを追加] ボタンを使用して、同じページから選択したり、カスタム投稿タイプにタグを付けたり、カスタム リンク オプションを選択したりできます。
- このメニューを配置する場所が決まったら、新しい場所を選択してメニューを公開できます。
追加のホームページ編集の考え
指定されたすべての設定で、共通のオプション「外観」が見つかりました。 ホームページ ツールの大部分は、外観タブにあります。
さらに、ビジュアルビルダーをレビューする外観の下にあるカスタマイズタブに移動でき、ロゴをアップロードして、フォントと色を選択して変更するのに最適な方法です.
結論
シンプルなブログを運営しているのか、大きなウェブサイトを運営しているのかは問題ではありません。 この記事で説明されているように、カスタムの WordPress ホームページが必要になる可能性が高くなります。
これで、ホームページが義務付けられている理由と、どこにホームページを作成する必要があるかを知る必要があります。
この記事では、メニューにカスタム ホームページ リンクを追加する方法を説明しました。 また、さまざまな方法でメニュー オプションを作成することも検討しました。 さらに、WordPress セットアップ ホームページの完全なガイドを見ました。
だから、すべてがクリアで洗練されています。 次は、あなたが仕事を進めて、この記事を参考にしてあなたのウェブサイトに最適なホームページを作成する番です。
