WordPressビデオをアイキャッチ画像として設定する3つの完璧な方法
公開: 2022-12-24WordPress で動画をアイキャッチ画像として使用できることをご存知ですか?
デフォルトでは、WordPress はおすすめ動画の追加をサポートしていません。 ページまたは投稿にアイキャッチ画像を設定することしかできません。 まあ、難しいからといって、それが不可能だというわけではありません。
この記事では、このタスクを完了するためのいくつかのトリックを紹介します。 しかし、最初に、特集動画のサムネイルが必要な理由を理解しましょう。
- WordPress おすすめ動画の利点
- #1 注目の動画プラグインを使用する
- #2 URL を使用して動画を埋め込む
- #3 コードを適用して動画を注目の画像として設定する
WordPress おすすめ動画の利点
最近では、ほとんどすべての一般的な WordPress テーマで、記事や製品に注目の画像を挿入できます。 これらの主要な画像は、コンテンツの主要なアイデアを表しています。
優れたアイキャッチ画像は、多くのユーザー エンゲージメントを獲得できます。 ただし、おすすめの動画を使用することで、より多くのクリック数、ページビュー、および売り上げを獲得することもできます.
投稿または製品の注目の画像を注目のビデオに置き換えると、多くの点でメリットがあります。
注目の動画は、サイトをより活気に満ちたダイナミックなものにします。 訪問者は、ブログのアーカイブ、ホームページ、製品ページなど、ほぼどこからでもこれらのビデオを視聴できます。 さらに、動画はテキストよりもブランド メッセージを伝えるのに役立ち、ユーザーをサイトに長く滞在させることができます。
より質の高いリードを獲得できます。 オンライン ストアを所有している場合、製品ページの上部にビデオを表示することは、顧客の注意を引くための優れた方法です。 スクロールしてあなたの製品についてもっと知りたいと思うようになります。 その結果、販売の可能性が高くなります。
それでは、WordPress で動画をアイキャッチ画像として設定する方法を見てみましょう。
#1 注目の動画プラグインを使用する
市場で入手可能な多数のプラグインを使用すると、動画を WordPress の注目の画像として設定できます。 あなたの仕事は正しいものを選ぶことであり、プラグインが残りを処理します。
このチュートリアルでは、Featured Image from URL (FIFU) プラグインを使用しておすすめの動画を追加する方法について説明します。 外部の画像、ビデオ、オーディオ、またはスライダーを、投稿または WooCommerce 製品の注目のメディアに割り当てることができます。
- プラグインをインストールして有効化します。

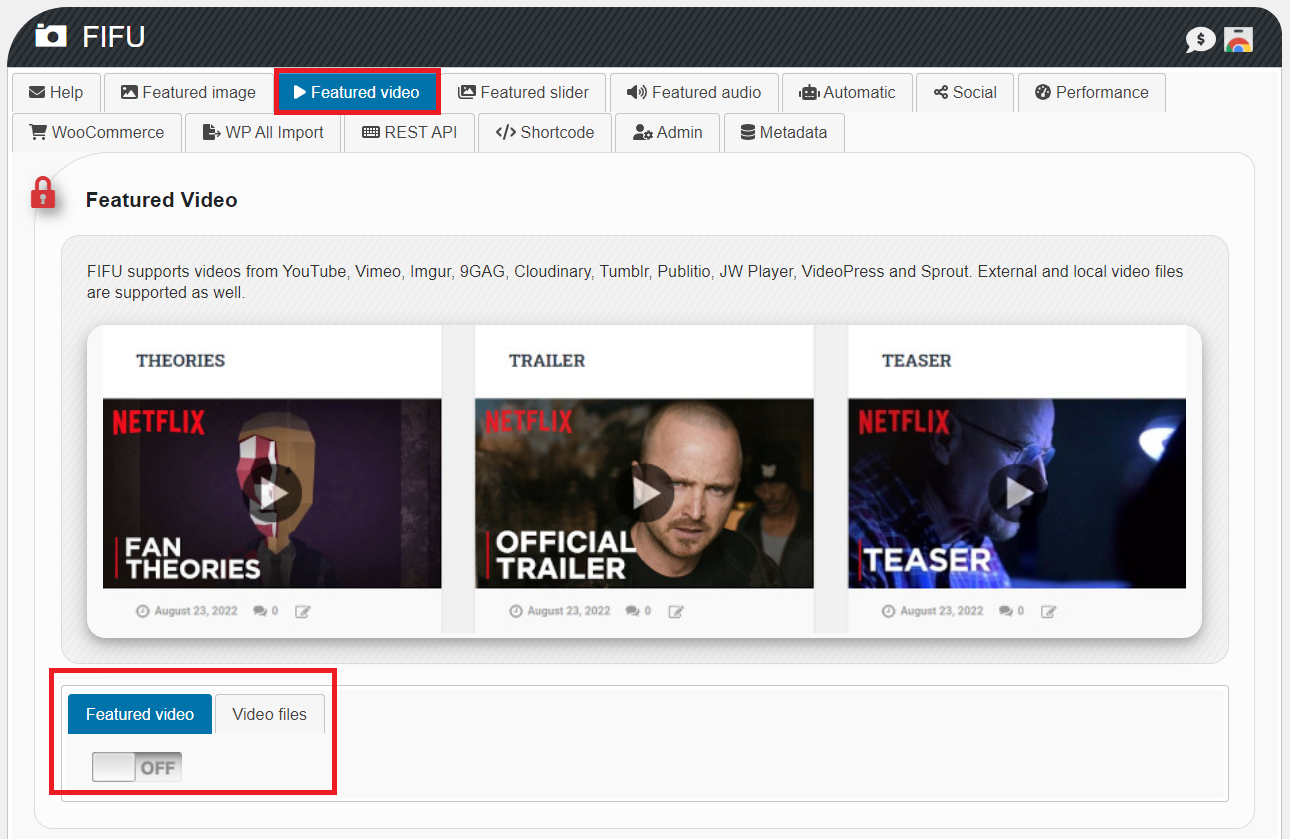
2. WordPress 管理ダッシュボードで、 FIFU →設定に移動します。
3. [注目のビデオ] タブで、[注目のビデオ] ボタンを [オン] に切り替えます。 自己ホスト動画または外部動画のいずれかをアイキャッチ画像として使用できることに注意してください。

4.ビデオ サムネイル、再生ボタン、幅、自動再生 、ミュート、ギャラリー アイコンなどのビデオ設定を好みに応じて構成します。
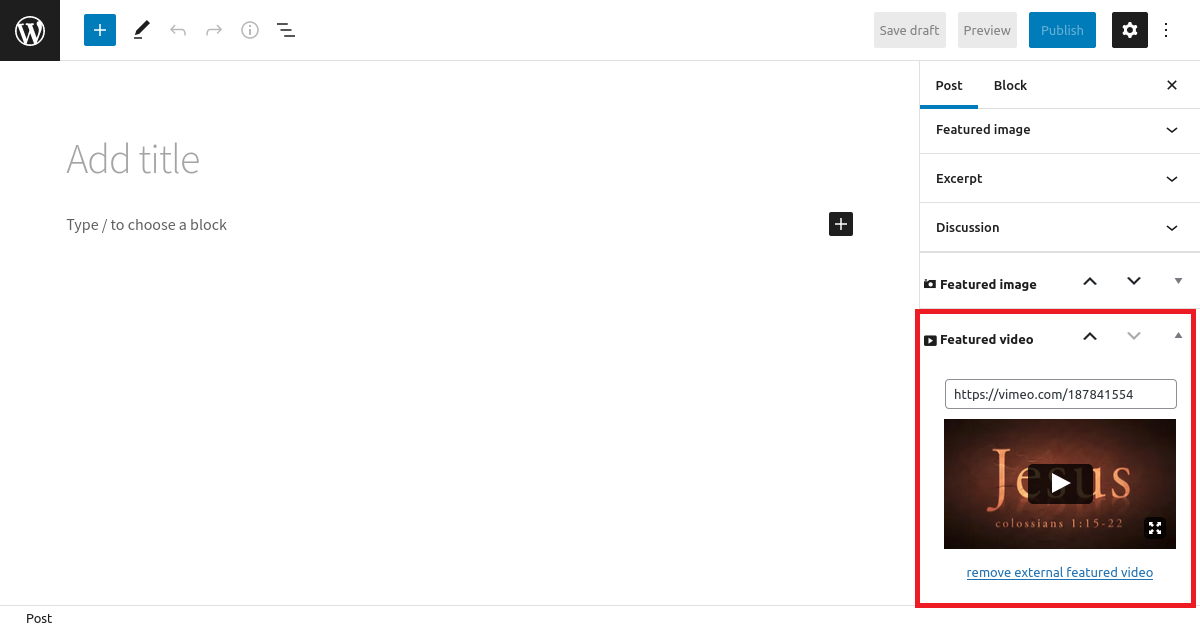
5. 特集ビデオを追加するページまたは投稿に移動します。
6. ビデオの URL をコピーして [注目のビデオ]フィールドに貼り付けます。

7. [公開] または [更新] ボタンをクリックして、結果を楽しみます。
他のオプション
FIFU は、複数の高度な機能を備えた最も強力な注目のビデオ プラグインの 1 つです。 ただし、おすすめ動画機能を使用するには追加料金がかかります。
基本的なおすすめビデオ機能を備えた無料のプラグインを好む場合は、Really Simple Featured Video プラグインを検討してください。
YouTube や Vimeo などのサードパーティ プラットフォームでホストされている動画を埋め込み、おすすめの動画として使用するのに役立ちます。 このプラグインは WooCommerce とも完全に連携して、製品ページの上部に注目の動画を表示します。
- プラグインをインストールして有効化します。

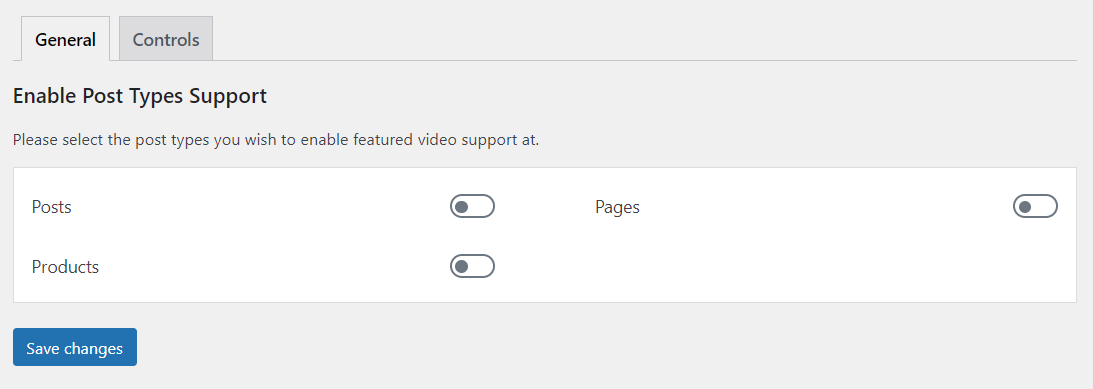
2. 管理パネルの[設定] → [ Really Simple Featured Video ] に移動します。
3. 特集動画のサムネイルを追加する場所を決定します:ページ、投稿、または WooCommerce製品。

4. [変更を保存] ボタンをクリックします。
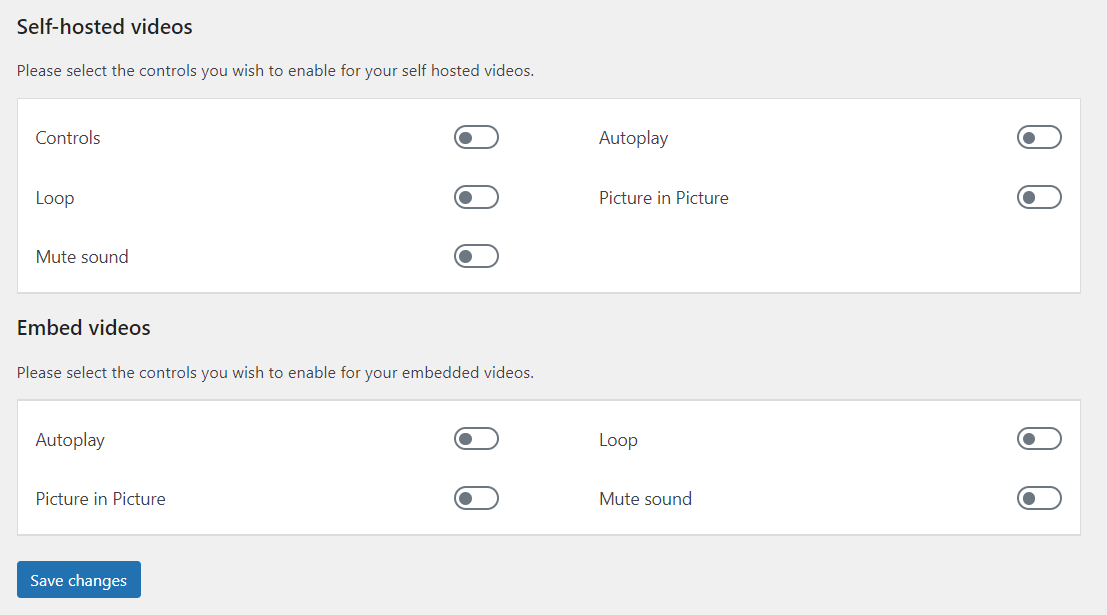
5. [コントロール] タブに移動します。 ここでは、自己ホスト ビデオと埋め込みビデオの両方の設定を構成できます。

6. [変更を保存] ボタンを押して終了します。
#2 URL を使用して動画を埋め込む
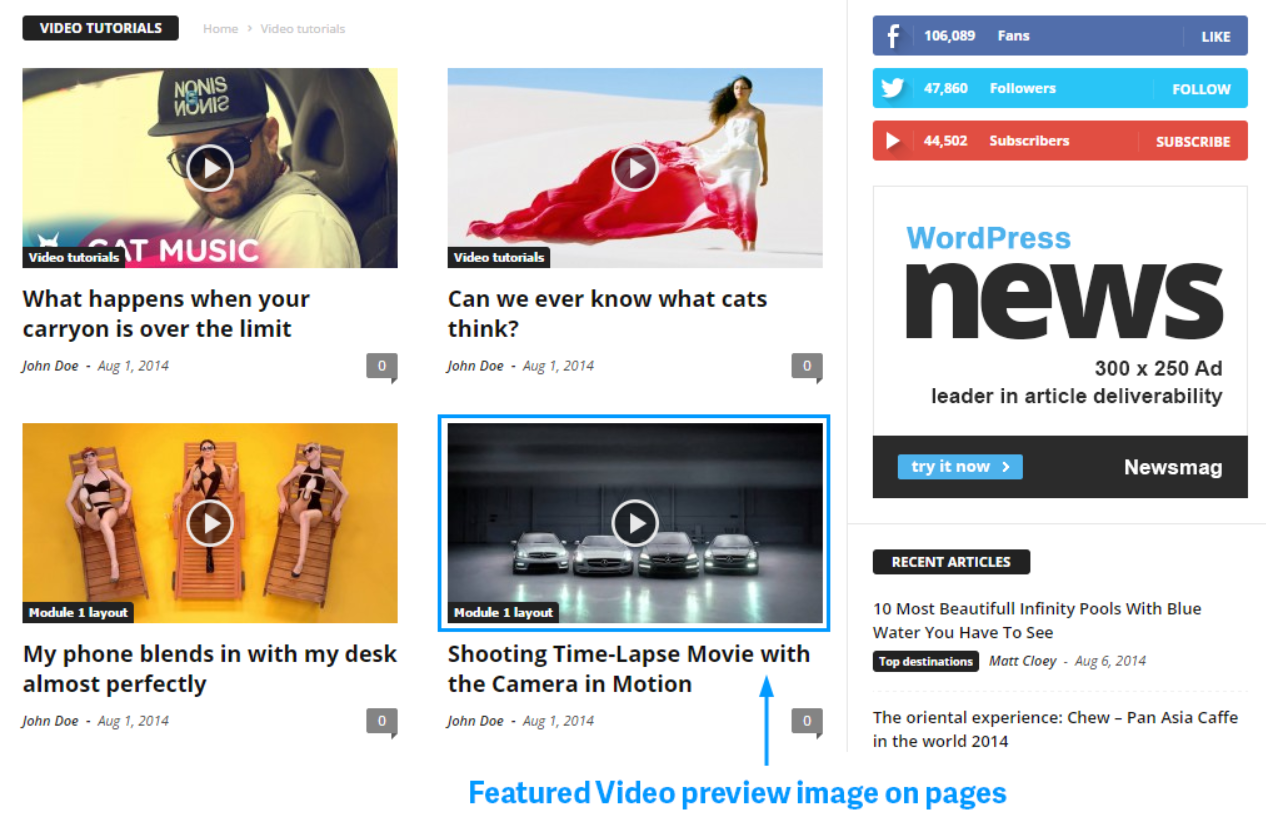
動画の URL を利用することは、投稿で動画を取り上げる場合に優れた手法です。 このようにして、人々は記事をクリックしなくても、ブログ ギャラリー ページでおすすめのビデオを見ることができます。 この方法は、ページではなく WordPress の投稿とのみ互換性があることに注意してください。
- おすすめ動画を追加する投稿に移動します。
- 動画の共有 URL を投稿コンテンツの上部に挿入します。
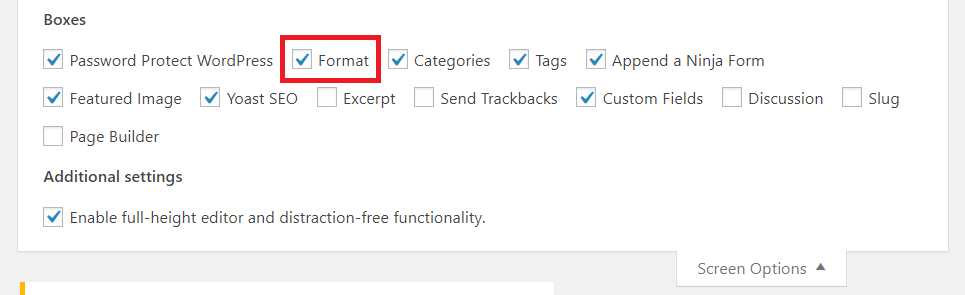
- [画面オプション] の下の [フォーマット] オプションが有効になっていることを確認してください。

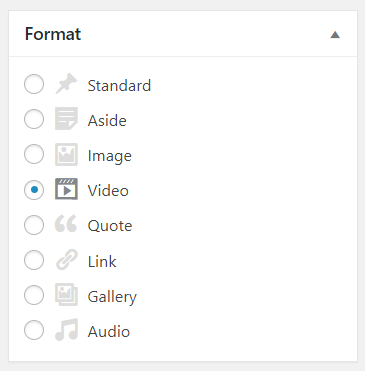
4. [形式]フィールドで [ビデオ] を選択します。

5. 投稿を公開または更新します。
それでおしまい! これで、動画は投稿一覧ページの注目の画像として表示されます。 訪問者は投稿をクリックしなくてもサムネイルで動画を再生できます。

#3 コードを適用して動画を注目の画像として設定する
次の手順に従って、コードを使用して WordPress の投稿とページのおすすめ動画のサムネイルを作成します。
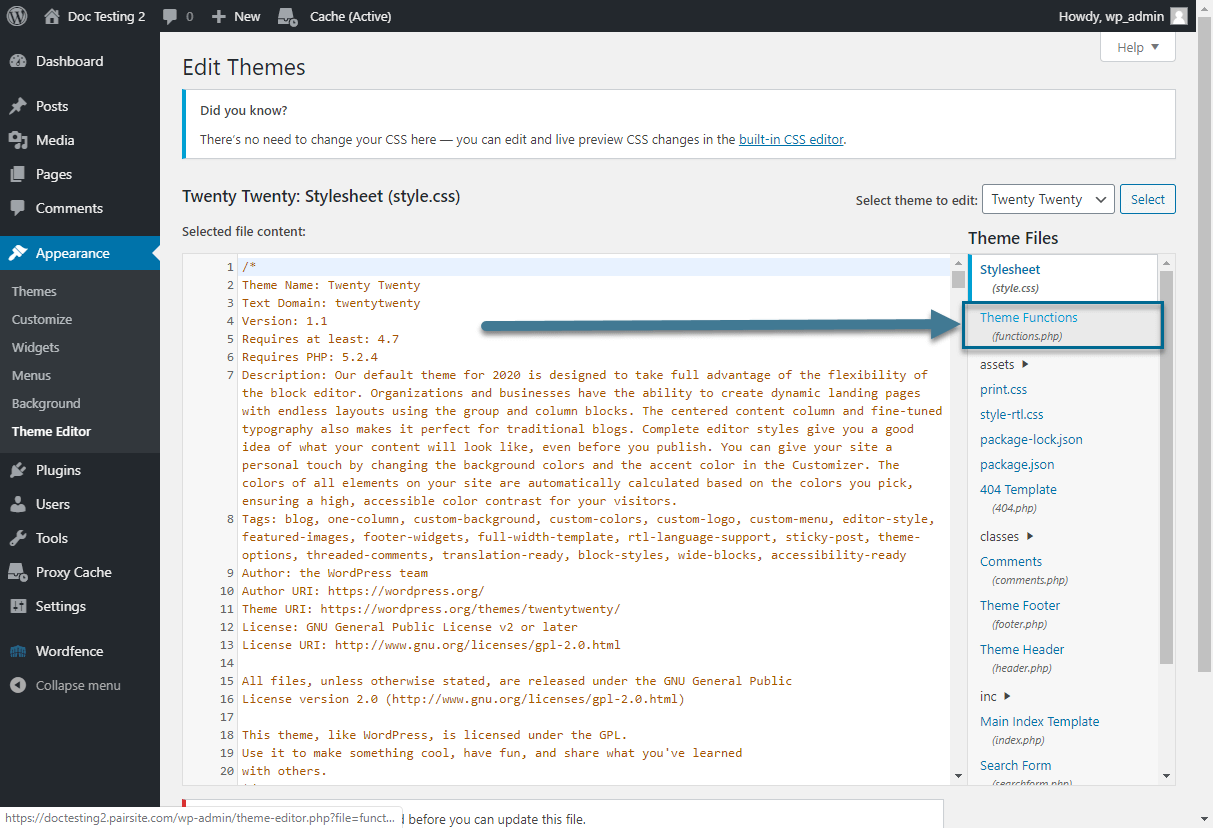
- WordPress 管理パネルで、[外観] → [テーマ エディター] に移動します。
- [テーマ ファイル] メニューで、 functions.phpファイルを開きます。

3. 以下のコードをファイルの末尾に貼り付けて、ページまたは投稿にフィールドを追加します。
<?php
// ページ メタ ボックスを追加します
関数 codeless_add_custom_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
'コードレス ページ オプション', // $title
'codeless_show_custom_meta_box', // $callback
'ページ', // $ページ
'normal', // $context
'高い'); // $プライオリティ
}
add_action('add_meta_boxes', 'codeless_add_custom_meta_box');
// 投稿メタ ボックスを追加します
関数 codeless_add_custom_post_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
'コードレス ページ オプション', // $title
'codeless_show_custom_post_meta_box', // $callback
'post', // $post
'normal', // $context
'高い'); // $プライオリティ
}
add_action('add_meta_boxes', 'codeless_add_custom_post_meta_box');
$prefix = 'codeless_';
// フィールド配列 (ページ メタ)
$codeless_meta_fields = 配列();
// フィールド配列 (投稿メタ)
$codeless_post_meta_fields = 配列(
配列(
'label' => 'おすすめ動画の埋め込みコード',
'desc' => '注目の画像の代わりに動画を表示するには、動画コードをここに貼り付けてください。',
'id' => $prefix . 'video_embed',
'タイプ' => 'テキストエリア'
)
);
// ページ メタ ボックスのコールバック
関数 codeless_show_custom_meta_box() {
グローバル $codeless_meta_fields;
codeless_show_page_meta_box($codeless_meta_fields);
}
// ポスト メタ ボックスのコールバック
関数 codeless_show_custom_post_meta_box() {
グローバル $codeless_post_meta_fields;
codeless_show_page_meta_box($codeless_post_meta_fields);
}
// コールバック
function codeless_show_page_meta_box($meta_fields) {
グローバル $post;
// 検証に nonce を使用
echo '<input type="hidden" name="custom_meta_box_nonce" value="' . wp_create_nonce(basename(__FILE__)) . '" />';
// フィールド テーブルを開始してループします
echo '<table class="form-table">';
foreach ($meta_fields as $field) {
// この投稿に存在する場合、このフィールドの値を取得します
$meta = get_post_meta($post->ID, $field['id'], true);
// 表の行を
エコー '<tr>
<th><label for="' . $field['id'] . '">' . $field['ラベル'] . '</label></th>
<td>';
スイッチ ($field['type']) {
// 文章
ケース「テキスト」:
echo '<input type="text" name="' . $field['id'] . '" value="' . $meta . '" />
<br /><span class="description">' . $field['desc'] . '</span>';
壊す;
// テキストエリア
ケース 'テキストエリア':
echo '<textarea rows="2" name="' . $field['id'] . '">' . $メタ。 '</テキストエリア>
<br /><span class="description">' . $field['desc'] . '</span>';
壊す;
// チェックボックス
ケース「チェックボックス」:
echo '<input type="checkbox" name="' . $field['id'] . '" ', $meta ? ' checked="checked"' : '', '/>
<label for="' . $field['id'] . '">' . $field['desc'] . '</ラベル>';
壊す;
// 選択する
ケース「選択」:
echo '<select name="' . $field['id'] . '">';
foreach ($field['options'] as $option) {
echo '<オプション', $meta == $オプション['値'] ? ' selected="selected"' : '', ' value="' . $option['value'] . '">' . $option['ラベル'] . '</option>';
}
echo '</select><br /><span class="description">' . $field['desc'] . '</span>';
壊す;
} //エンドスイッチ
echo '</td></tr>';
} // foreach の終了
echo '</テーブル>'; // テーブル終了
}
// データを保存する
function codeless_save_custom_meta($post_id) {
グローバル $codeless_meta_fields;
グローバル $codeless_post_meta_fields;
//ノンスを確認
if (!wp_verify_nonce($_POST['custom_meta_box_nonce'], ベース名(__FILE__)))
$post_id を返します。
// 自動保存をチェック
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE)
$post_id を返します。
// パーミッションをチェック
if ('page' == $_POST['post_type']) {
if (!current_user_can('edit_page', $post_id))
$post_id を返します。
} elseif (!current_user_can('edit_post', $post_id)) {
$post_id を返します。
}
//作業する投稿またはページ フィールドのいずれか
$フィールド;
// パーミッション (ページまたは投稿) を確認します
if ('page' == $_POST['post_type']) {
$fields = $codeless_meta_fields;
} そうでなければ ('post' == $_POST['post_type']) {
$fields = $codeless_post_meta_fields;
}
// フィールドをループしてデータを保存する
foreach ($fields as $field) {
$old = get_post_meta($post_id, $field['id'], true);
$new = $_POST[$field['id']];
if ($new && $new != $old) {
update_post_meta($post_id, $field['id'], $new);
} elseif ('' == $new && $old) {
delete_post_meta($post_id, $field['id'], $old);
}
} // foreach の終了
}
add_action('save_post', 'codeless_save_custom_meta');
?>4. アイキャッチ画像を処理する関数を見つけます: the_post_thumbnail()

if ( has_post_thumbnail() && $post_format != 'gallery' && ( ! is_single() || is_single() ) ) : get_template_part( 'テンプレート-パーツ/ブログ/パーツ/エントリ', 'サムネイル' ); endif; ?>
5. 次のコードに置き換えます。
if ( has_post_thumbnail() && $post_format != 'ギャラリー' && ( ! is_single() || is_single() ) )
get_template_part( 'テンプレート-パーツ/ブログ/パーツ/エントリ', 'サムネイル' );
そうでなければ (get_post_meta(get_the_ID(), 'codeless_video_embed', true)) { ?>
<!-- 特集ビデオを表示 -->
<div class="videoWrapper">
<?php echo get_post_meta(get_the_ID(), 'codeless_video_embed', true); ?>
</div>
<?php } そうでなければ { ?>
<!-- アイキャッチ画像やサムネイルがない場合は、何かをしてください...-->
<?php}?>6. [ファイルの更新] ボタンをクリックして、変更を保存します。
最後に、投稿またはページに、特集動画を追加するための新しいフィールドが表示されます。
おすすめ動画のサムネイルを最大限に活用する
WordPress で動画をアイキャッチ画像として設定する 3 つの方法を紹介しました。 プラグインを使用するか、組み込み関数を使用してビデオの URL を埋め込むか、コードを記述するかを選択できます。
テーマ ファイルに投稿サムネイル機能が見つからない場合は、1 番目と 2 番目の方法を強くお勧めします。
指示に従って問題が発生した場合は、下のコメント欄でお気軽にお知らせください。 そして最も重要なことは、より役立つチュートリアルについては、当社の Web サイトを購読することを忘れないでください。
