Divi Dash をセットアップするためのステップバイステップ ガイド
公開: 2024-09-26複数の WordPress サイトを管理するのは大変なことですが、Divi Dash のようなツールを使用すると、思ったよりも簡単に管理できます。 Divi メンバーシップに含まれているこの強力なツールを使用すると、1 つの洗練されたダッシュボードからすべてのサイトを監視できます。
このステップバイステップのガイドでは、Divi Dash とは何か、その設定方法、およびサイト管理ゲームに革命を起こすために利用できるすべてのオプションを示します。ワークフローを合理化し、貴重な時間を節約し、Web プロジェクトの管理を簡単にする準備はできていますか?飛び込んでみましょう!
- 1ディビダッシュとは何ですか?
- 2 Divi Dash のセットアップ: 思ったより簡単
- 2.1ユーザー名とパスワードの使用
- 2.2接続キーの使用
- 3 Divi Dash のインターフェースの概要
- 3.1ウェブサイト
- 3.2アップデート
- 3.3テーマ
- 3.4プラグイン
- 3.5クライアント
- 3.6歴史
- 3.7権限
- 4今すぐディビダッシュを手に入れましょう
ディビダッシュとは何ですか?

Divi Dash は、追加料金なしで Divi メンバーシップに含まれる堅牢なサイト管理ツールです。この革新的なソリューションにより、Divi を使用しているかどうかに関係なく、複数の WordPress サイトの監視が簡素化されます。
このツールは、すべてのサイトを 1 つの画面に統合して表示するため、注意が必要な領域を簡単に特定でき、すべてのプロジェクトを 1 か所から簡単に監視できるようになります。ワンクリックですべてを更新できる機能は革新的なもので、各サイトに個別にログインする必要がなくなり、貴重な時間を節約できます。
Divi Dash を使用すると、アップデート以外にも、ユーザーの管理、データベースの最適化、各サイトのメモの管理が可能になります。クライアント管理機能は、サイトの所有権を追跡するのに特に役立ちます。また、このインターフェイスによりテーマとプラグインを直接管理できるため、複数のダッシュボード間を移動する必要がなくなります。
クライアントごとにサイトにタグを付けることもでき、Web デザインのビジネス ワークフローを強化できます。 Divi メンバーシップに含まれているため、同様のツールの他の有料サブスクリプションを排除できる可能性があり、支出を削減できる可能性があります。
チームで働く人にとって、Divi Dash は Divi Teams とスムーズに統合されます。この機能を使用すると、同僚やクライアントに特定の権限を設定できるため、効率的なコラボレーションと Divi のサポートとリソースへのアクセスが促進されます。
ディビダッシュを入手
Divi Dash のセットアップ: 思ったより簡単
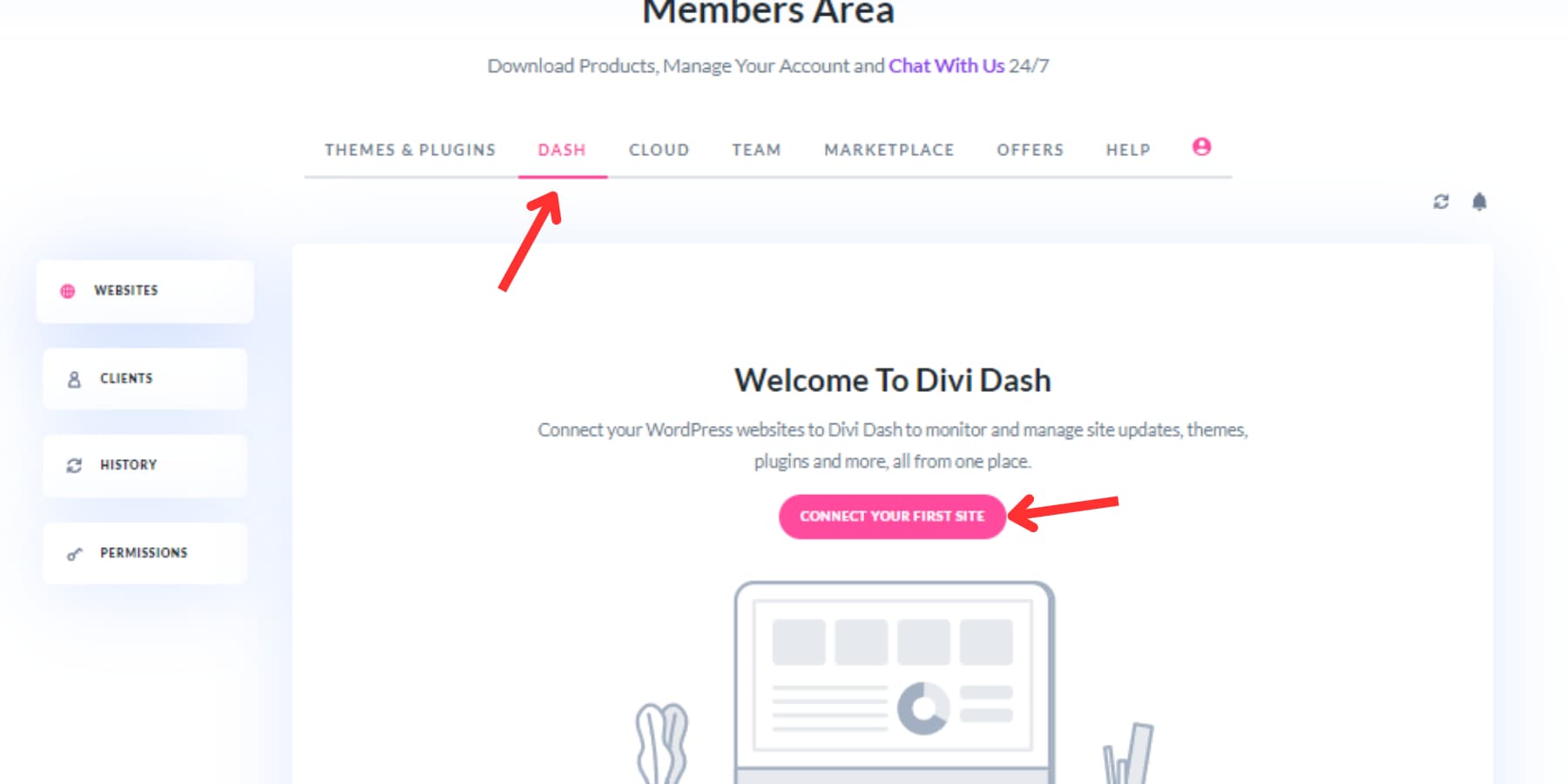
Divi Dash の使用を開始するには、Elegant Themes のメンバーエリアに移動し、メインメニューで「Dash」オプションを見つけます。次に、「最初の Web サイトを追加」ボタンをクリックします。

ポップアップが表示され、サイトを Divi Dash に接続するための 2 つのオプションが表示されます。
ユーザー名とパスワードの使用
これが最も簡単で便利な方法です。 Web サイトの URL、Web サイト管理者アカウントのユーザー名、パスワードを入力するだけです。サイトに接続するときに、Divi テーマと Bloom および Monarch プラグインをインストールするオプションを選択することもできます。これらは、新しい Web サイトを追加し、手動でダウンロードしてインストールするという面倒な作業を節約するのに最適です。
Divi Dash はログインし、そのプラグインをインストールし、サイトをダッシュボードに接続するためのその他すべてを処理します。接続は完全に安全で暗号化されています。さらに、Divi Dash はパスワードを保存したり、第三者と共有したりすることはないため、この方法は完全に安全であると信頼できます。
Web サイトごとに次の手順を実行できます。サイトを追加すると、必要なものがすべて整理されて管理しやすいダッシュボードが表示されます。
接続キーの使用
それでもログイン資格情報を共有したくない場合は、ユーザー名とパスワードの代わりに接続キーを使用して Divi Dash に接続すると、ログインの詳細を共有する必要がないため、信頼性が高まります。
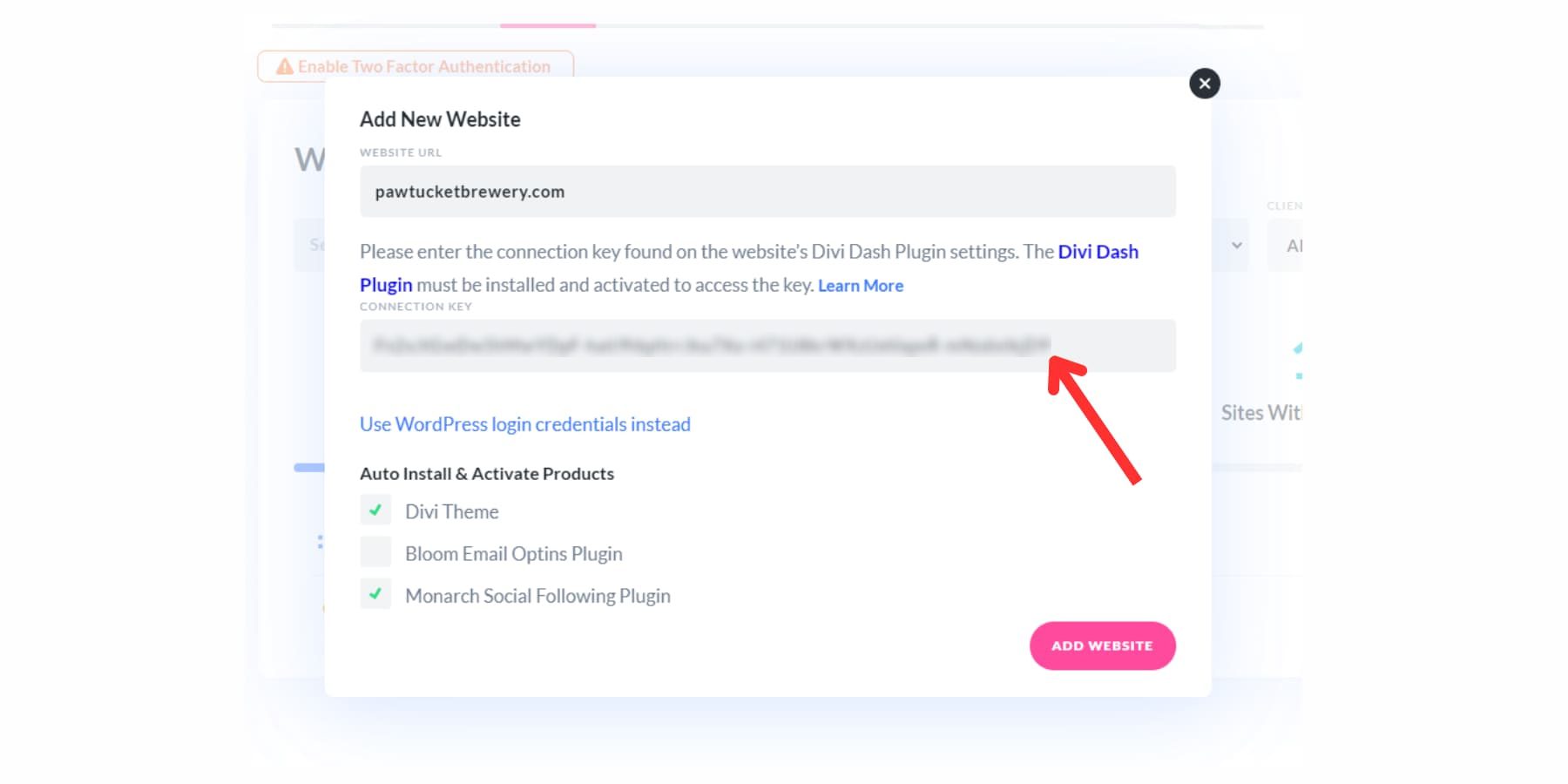
まず、ログインフィールドの下にある「代わりに接続キーを使用する」を選択します。次に、Web サイトの URL を入力し、「Divi Dash Plugin」ボタンをクリックしてプラグインをダウンロードする必要があります。
プラグインをダウンロードしたら、サイトにインストールします。インストール後、プラグインページのクレジットの横にある「Divi Dash Connection」ボタンをクリックします。接続キーを含むダイアログボックスが表示されます。接続キーをクリックしてコピーします。
そして、それを Divi Dash セットアップポップアップに貼り付けます。

Divi テーマと他の Elegant Themes プラグインをインストールするかどうかを決定します。最後に、「Web サイトを追加」ボタンをクリックします。その後、Divi Dash がサイトに接続し、残りの作業を処理します。追加するすべての Web サイトに対して同じ手順を繰り返します。

Divi Dash のインターフェースの概要
Web サイトを追加したので、Divi Dash で利用できるすべてのオプションと、それらにアクセスする方法と場所の概要を見てみましょう。 Divi Dash 画面には、次のセクションが表示されます。
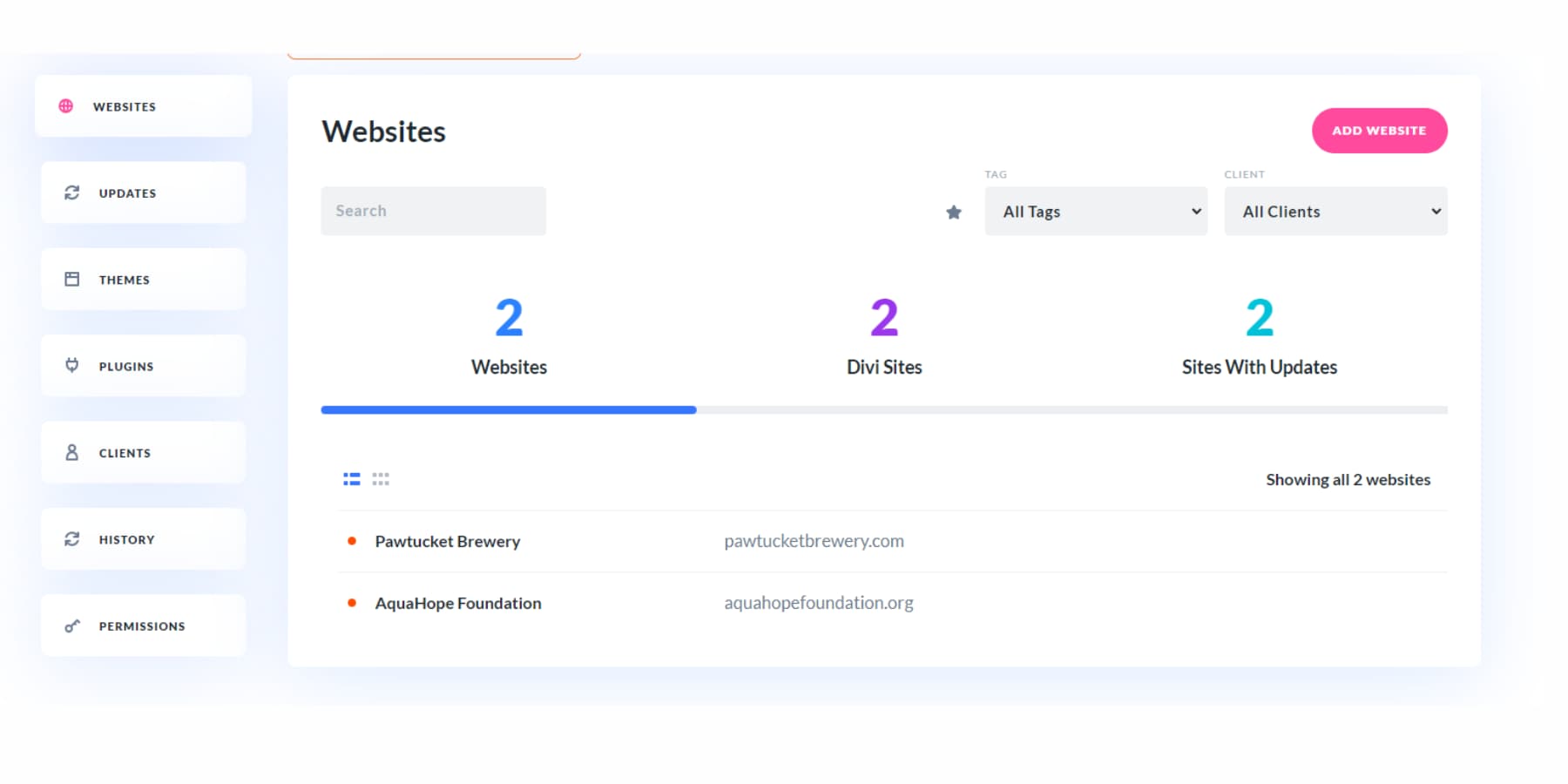
ウェブサイト
Divi Dash の Web サイトセクションは、接続されているすべての Web サイトを管理するための集中ハブとして機能します。このセクションでは、アクセスを合理化するための複数のフィルタリング オプションを提供します。これは、多数の Web サイトに接続する場合に特に役立ちます。 「すべての Web サイト」、「Divi Web サイト」、「更新のあるサイト」というラベルの付いた目立つタブを使用して、さまざまなカテゴリにすばやく移動できます。

検索バーを使用すると、特定の Web サイトをすばやく簡単に検索できます。このプラットフォームでは、主要なフィルターに加えて、カスタム タグとクライアントによって Web サイトを並べ替えることができ、それらを個々の Web サイト ダッシュボードに割り当てることができます。この機能により、カスタム基準に基づいて特定のサイトを簡単に整理および検索できます。
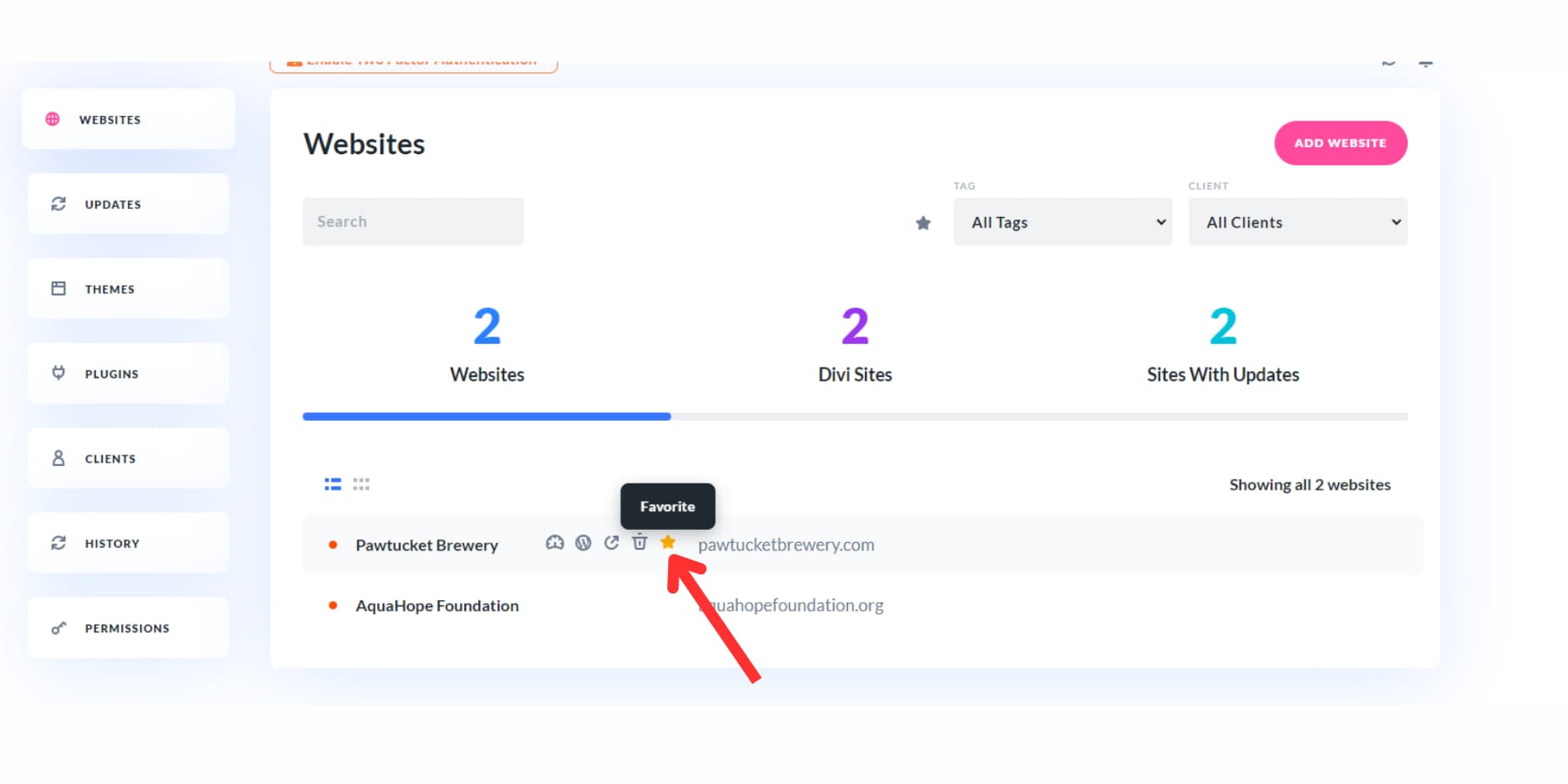
使いやすさをさらに高めるために、Divi Dash では特定の Web サイトをお気に入りとしてマークできます。次に、[お気に入り] ボタンをクリックすると、マークされた Web サイトにすぐにアクセスできます。

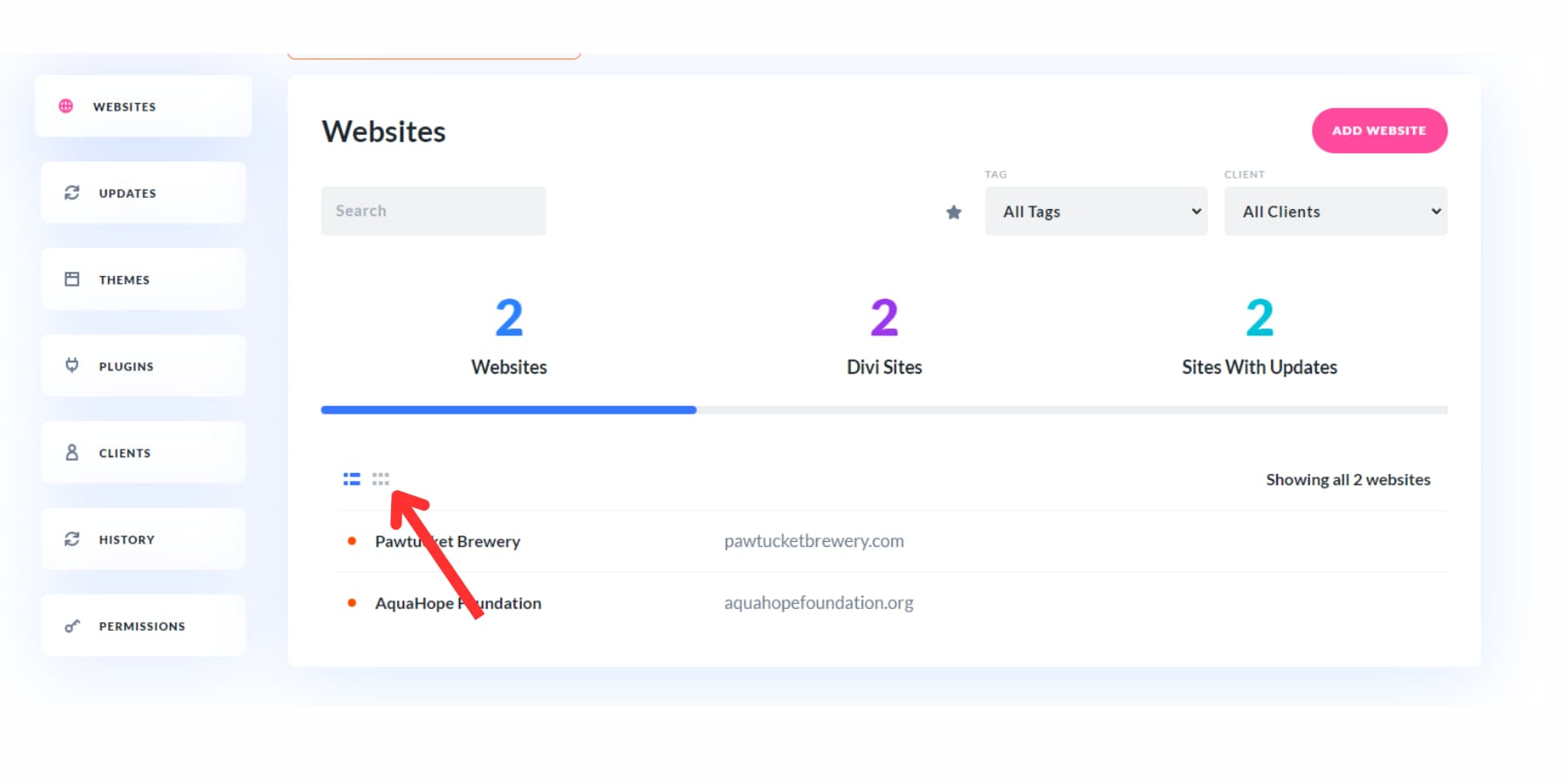
さらに、多数のサイトを管理している場合は、グリッド ビューとリスト ビューを柔軟に切り替えることができるため、ニーズに最適なレイアウトを選択できます。

これらの機能を組み合わせることで、Divi Dash は複数の Web サイトを効率的に管理し、好みに合わせてカスタマイズできるようにします。
アップデート
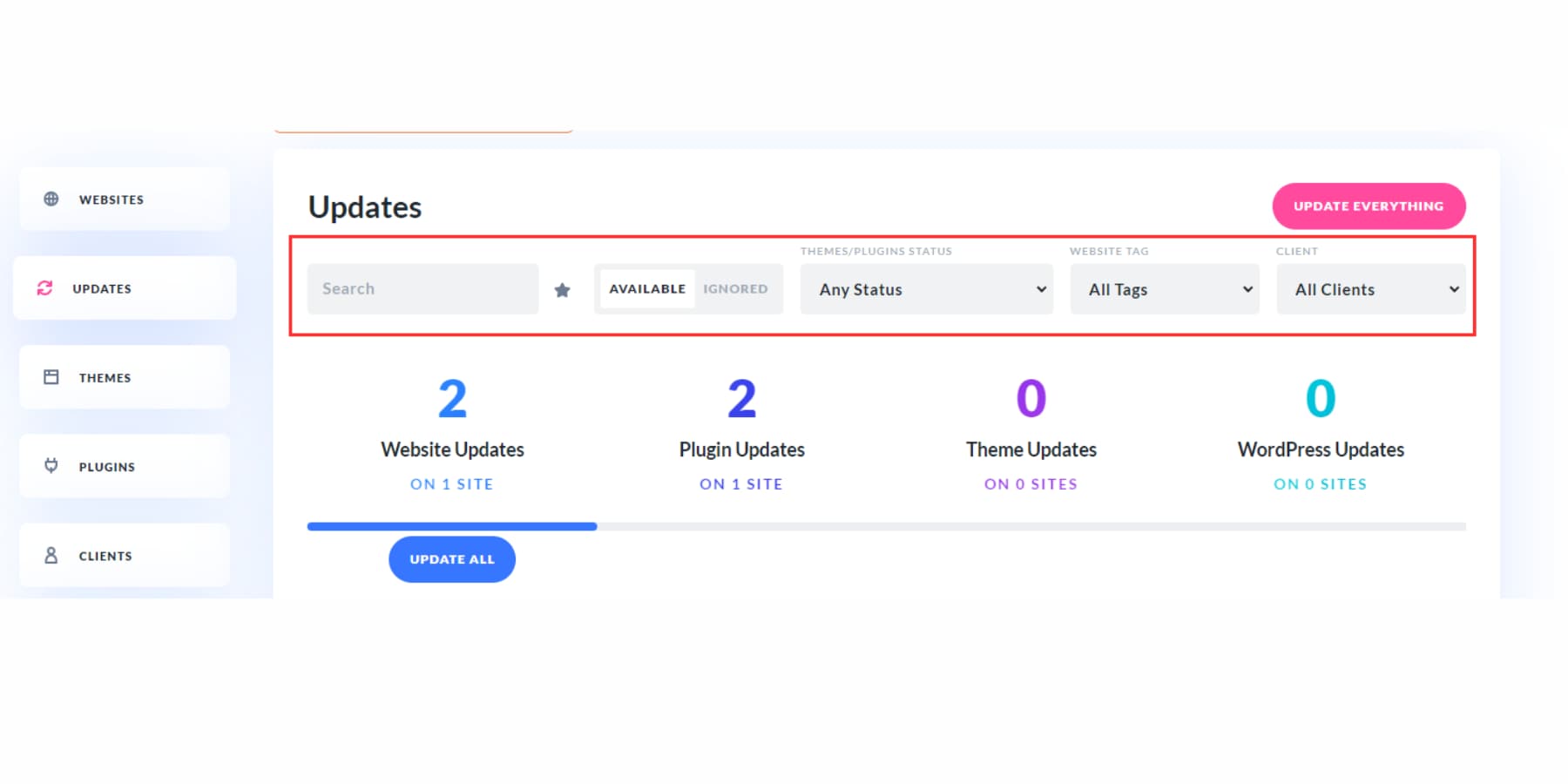
更新セクションを使用すると、すべての Web サイトの更新を 1 か所で効率的に管理できます。また、更新情報のある Web サイトの検索と整理に役立つさまざまな並べ替えオプションも提供します。
フィルターを使用して、特定の Web サイトを検索したり、お気に入りの Web サイトで並べ替えたり、利用可能なアップデートや無視した Web サイトを表示したり、アップデートのアクティベーション ステータスを確認したり、Web サイトのタグやクライアントで分類したりすることができます。

さらに、さまざまな種類の更新に基づいて Web サイトを並べ替えたり、プラグイン、テーマ、コア更新を必要とするものを含む、利用可能なすべての更新を含む Web サイトを表示したりできます。各カテゴリにはチェックボックスがあり、更新する個々の Web サイトを選択したり、すべての Web サイトを同時に更新することを選択したりできます。
このセクションの上部には [すべて更新] ボタンがあり、ワンクリックですべての Web サイトのすべての更新を実行できます。これらの機能によりプロセスが合理化され、Web サイトを簡単に最新の状態に保つことができます。
テーマ
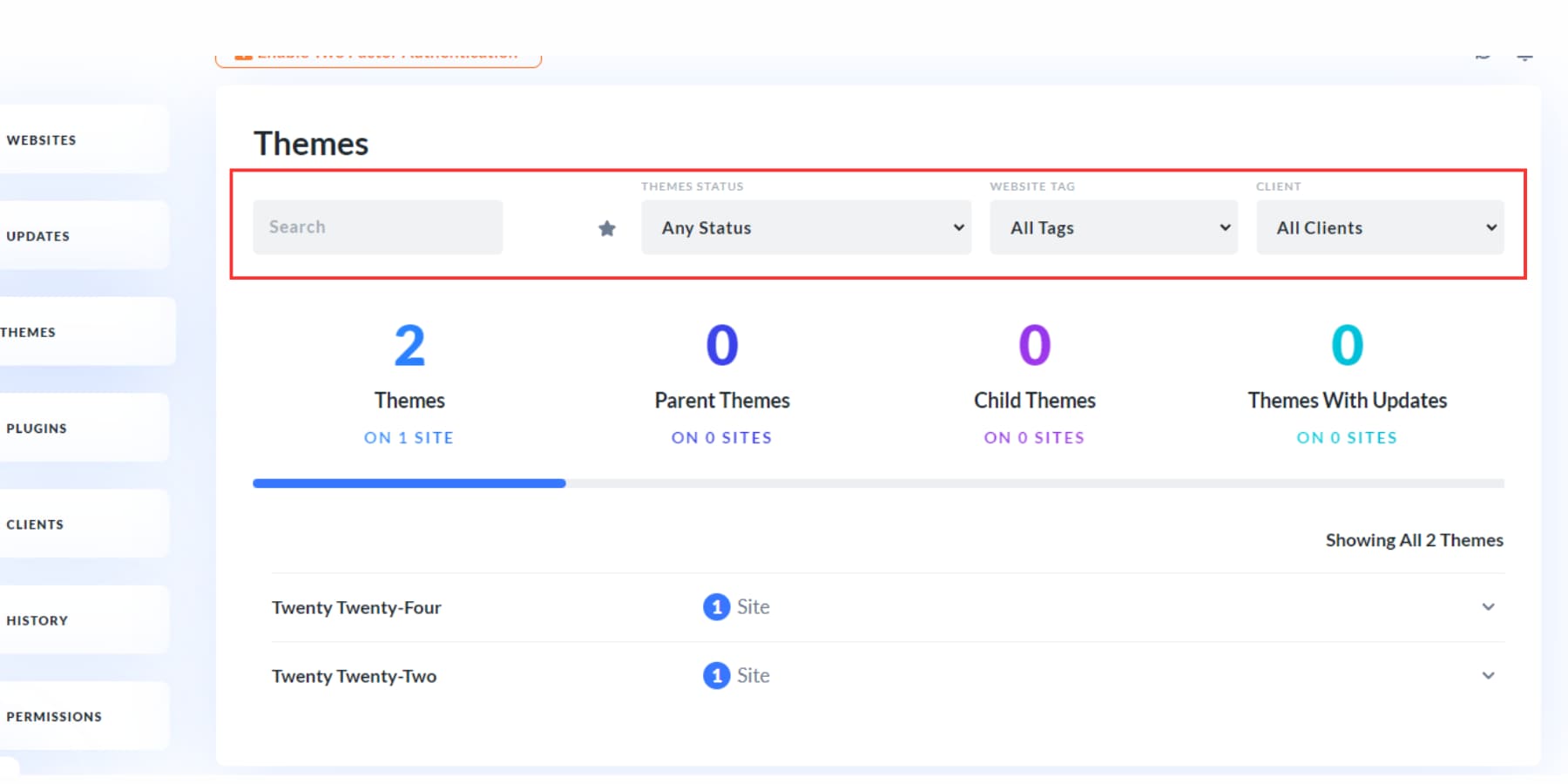
テーマ セクションを使用すると、すべての Web サイトのすべてのテーマを一元的に管理し、整理できます。検索機能とさまざまなドロップダウン フィルターを使用すると、特定のテーマをすばやく見つけたり、お気に入り、テーマのステータス、タグ、クライアントの関連付けなどの基準に基づいて焦点を絞り込んだりできます。

さらに詳細な構成を行うには、目立つタブを使用してテーマを個別のグループ (すべてのテーマ、親テーマ、子テーマ、および更新のあるテーマ) に分類できます。この分類システムはテーマのエコシステムの明確な概要を提供し、合理化された管理とメンテナンスを可能にします。
このセクションでは、個々のテーマに対して重要なアクションを実行できます。特定のテーマを選択すると、目的の Web サイトでテーマをアクティブにしたり、不要になったテーマを非アクティブにしたり、システムから完全に削除したりできます。
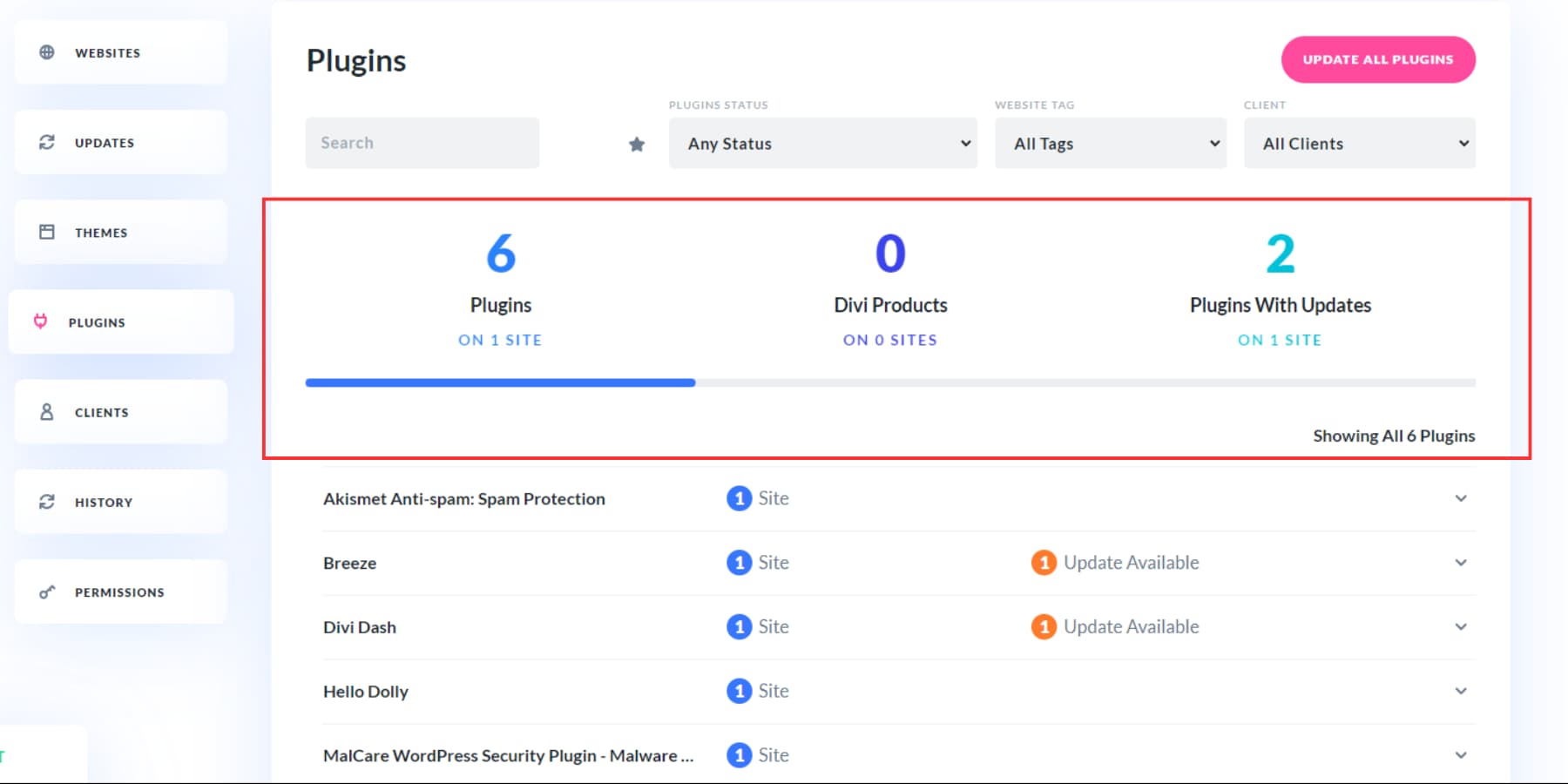
プラグイン
プラグイン セクションはテーマ セクションと同様の目的を果たし、プラグインを管理するための体系的な方法を提供します。お気に入りのサイト、ステータス、タグ、クライアントに基づいてプラグインをすばやく並べ替えることができ、個々のニーズに合わせた合理的なエクスペリエンスを提供します。
さらに、便利なタブを使用すると、すべてのプラグイン、Divi 製品、アップデートのあるプラグインなどのカテゴリにプラグインをフィルターできます。

効率をさらに高めるために、上部にある「すべてのプラグインを更新」ボタンを使用すると、すべてのプラグインを同時に更新できるため、最小限の労力でサイトを最新の状態に保つことができます。
クライアント
クライアントセクションでは、新しいクライアントを追加し、Divi Dash セットアップ内の Web サイトにリンクして、タグ付け、フィルタリング、追跡を簡単に行うことができます。
クライアントを追加するには、「クライアントの追加」ボタンをクリックします。名前、会社名、電子メール、電話番号を入力し、特定の Web サイトを割り当てます。
いくつかのクライアントを追加した後、保留中の更新がある Web サイトに基づいてそれらを並べ替えることができます。クライアントの名前をクリックすると、クライアントの情報を編集したり、クライアントに割り当てられた Web サイトを表示したり、プロジェクトの詳細やコラボレーションに役立つ可能性のある個人情報などのカスタム メモを追加したりできます。
歴史
[履歴] タブは、Web サイトに加えられた変更を追跡するのに役立ちます。これは、チームや請負業者と協力している場合に特に便利です。
Web サイト、期間 (過去 60 日間まで)、アクションの種類、および関連するコンポーネントごとにアクティビティを検索できます。
さらに、この履歴を CSV ファイルとしてエクスポートできるため、記録の保持や情報のアーカイブが容易になります。
権限
Divi Teams を Divi Dash と統合することで、監督するサイトでのチームメンバーの権限と権限を簡単に管理できます。
「チームの管理」ボタンをクリックしてメンバーを追加または削除します。
また、クライアントを Divi チームに含めて、Divi のサポートにアクセスできるようにすることもできます。これにより、Web サイトの管理がさらに簡単になります。
今すぐディビ ダッシュを手に入れましょう
Divi Dash を使用すると、WordPress サイトの管理が簡単になり、時間と労力を大幅に節約できます。 Divi メンバーシップにはたくさんの機能が含まれており、Web デザイナーにとって完全な変革となります。
私たちが調べたように、Divi Dash には便利なツールが満載されており、稼働時間の監視、分析、脆弱性レポート、その他の役立つアップデートなど、さらに多くのツールが提供される予定です。
Divi メンバーシップは、Divi テーマとダッシュをカバーするだけではありません。また、Divi AI と Quick Sites にアクセスすることもできます。これにより、ビジネスに関する情報を取得するだけで、ページ、テーマビルダー要素、テンプレート、パーソナライズされたコンテンツと画像など、すべてをビジネスに合わせてカスタマイズした完全な Web サイトを作成できます。
今すぐ参加して、WordPress ウェブサイトの構築と管理がいかに簡単になるかを体験してください。
会員になりましょう!
