eコマースのスタートアップとして初めて WooCommerce をセットアップする方法 [2023]
公開: 2023-04-07eコマースは、おそらく今日の最高のビジネスの1つです。 ただし、完全なオンライン ストアを作成して管理するには、多くの労力が必要です。
これを簡単にするための最良のツールの 1 つは、WooCommerce です。 製品の追加、注文の管理、支払いの受け入れから、ショップページの設定、配送方法、カート、払い戻しなど、必要なものがすべて付属するWordPressプラグインです.
今日は、製品を追加して e コマース ストアを立ち上げる前に、初めて WooCommerce をセットアップする方法を見ていきます。 このガイドでは、WooCommerce を初めてインストールするときに構成する必要があるすべての基本設定について説明します。
それでは始めましょう。
WooCommerce を使用する理由
一般的に、スタートアップとしては、手頃なプランから始めたいと思うでしょう。 最初から多額の投資をすると、必要以上の出費につながる可能性があります。 eコマースの場合、あちこちでいくつかのバンプがあり、そこから学ぶことができるのは当然です. そのため、最初は、すべてを整理してビジネス プロセスに慣れながら、費用を最小限に抑えることから始めるのが最善です。
その後、ストアを改善して収益を増やすために、徐々に支出を増やすことができます。
この場合、WordPress サイトと WooCommerce が文字通り最良の選択肢です。 WooCommerce は完全に無料で、WordPress サイトのホスティング料金は手頃な価格です。 そのため、世界のすべての e コマース ビジネスの 25% 以上が WooCommerce を使用しており、しばらくの間、主要な e コマース プラットフォームとなっています。
一言で言えば、WooCommece は
- 費用対効果の高い
上で説明したように、WooCommerce は無料であり、WooCommerce と一緒に使用したいツールはまったく高価ではありません。
たとえば、月額 100 ドルから数千ドルを請求する SAAS ツールとは異なり、ホスティングは月額 4 ドルから、ファンネル ビルダーは月額 9 ドル (年間請求) で利用できます。
- 柔軟なカスタマイズ
ショップ ページ、商品ページ、チェックアウト ページなど、オンライン ストア全体を簡単にカスタマイズできます。
PS ストアに必要なほぼすべてのカスタム変更用のプラグインが見つかります。
- 製品のマーケティングを容易に
商品ページ、ショップページ、商品データはすべてSERPランキング用に整理されてプログラムされており、テーマやページビルダーを使用してページを簡単にカスタマイズできます. さらに、ディスカウント プラグイン、フィード マネージャー プラグイン、セールス ファネル ビルダーなどのマーケティング プラグインがいくつかあり、製品のマーケティングをより簡単に行うことができます (一部は無料です)。
- 初心者でも使いやすい
WooCommerce の強力なスイートの 1 つは、その使いやすさです。 読み進めていくと、WooCommerce のセットアップにそれほど手間がかからないことがわかります。
それでは、WooCommerce を初めてセットアップし、基本設定を構成する方法を見てみましょう。
WooCommerce を始めましょう
以下の手順に従って、WooCommerce ストアを初めてインストールして構成します。
ステップ 1 – WooCommerce のインストールと有効化
WordPress Web サイトを実行している場合は、WordPress ダッシュボードから WooCommerce を簡単にインストールできます。
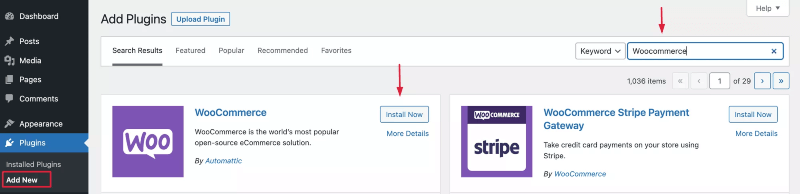
- [ダッシュボード] > [プラグイン] に移動し、[新規追加] をクリックします。 次に、検索バーにキーワードWooCommerce を書き込みます。 最初の検索結果にプラグインが表示されます。

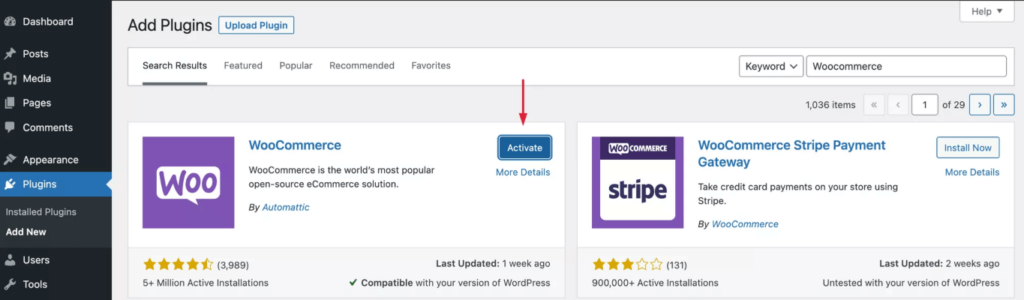
- [今すぐインストール] をクリックして、数秒待ちます。 準備ができたら、 [Activate]ボタンをクリックします。

ステップ 2 – WooCommerce セットアップ ウィザード
プラグインを有効にすると、セットアップ ウィザードが表示されます。
これがあなたがそれを通過する方法です。
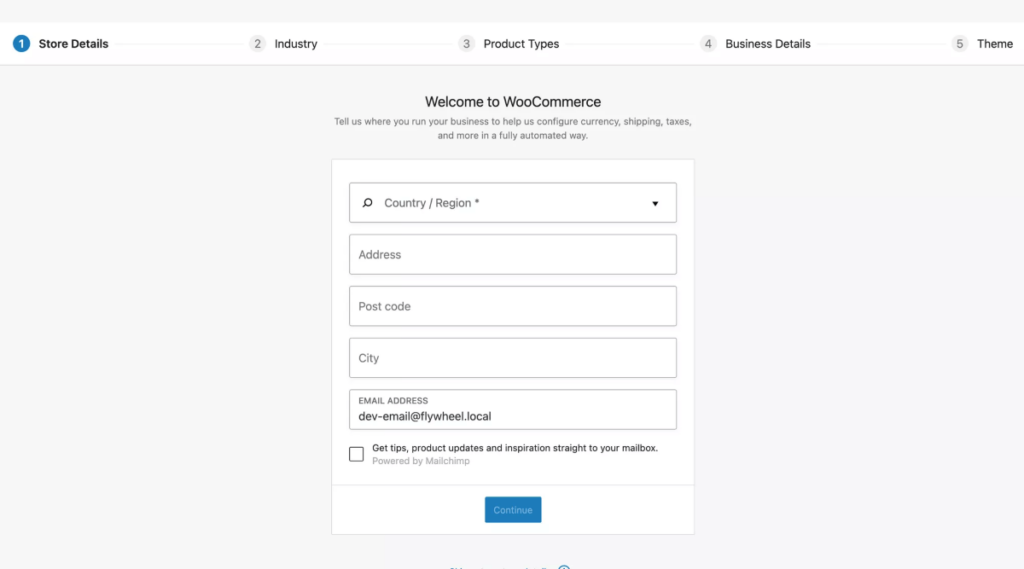
- セットアップ ウィザードの最初のページで、場所と会社の住所を入力する必要があります。 それらを埋めて、[続行]をクリックします。

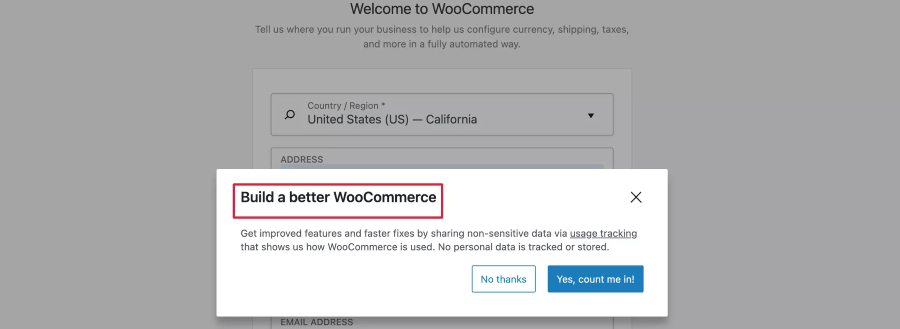
- [続行] をクリックすると、「より良い WooCommerce を構築します。 「

**これらは、WooCommerce の使用方法に関するいくつかの非機密データを WooCommerce が学習するのに役立つデータであり、将来により良い改善を行うことができます。 したがって、「はい、私を数えてください!」を選択できます。 または、許可しないことを選択することもできます。 それは完全にあなた次第です。
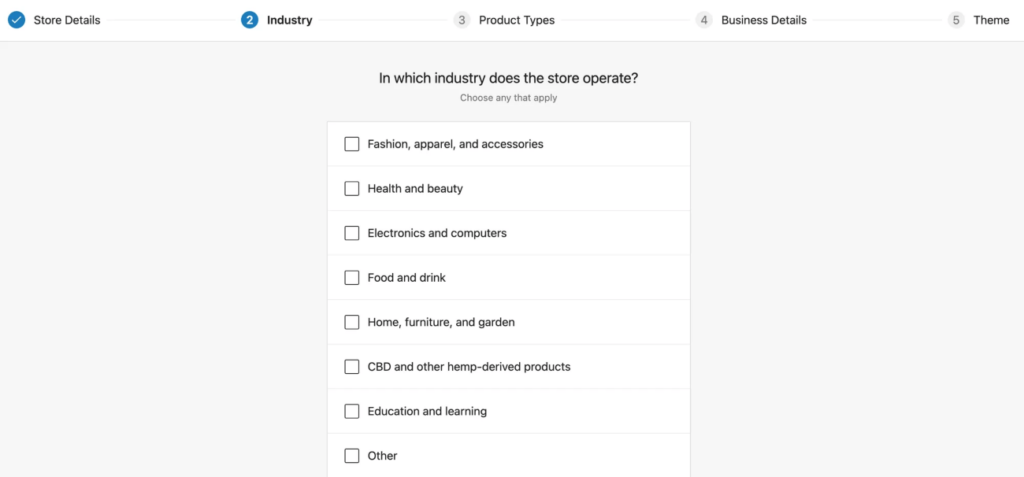
- 次に、あなたのビジネスがどの業界に属しているかを尋ねられます。 そこでオプションの 1 つを選択するか、その他を選択して独自の業界を定義することができます。 次に、[続行] をクリックします。

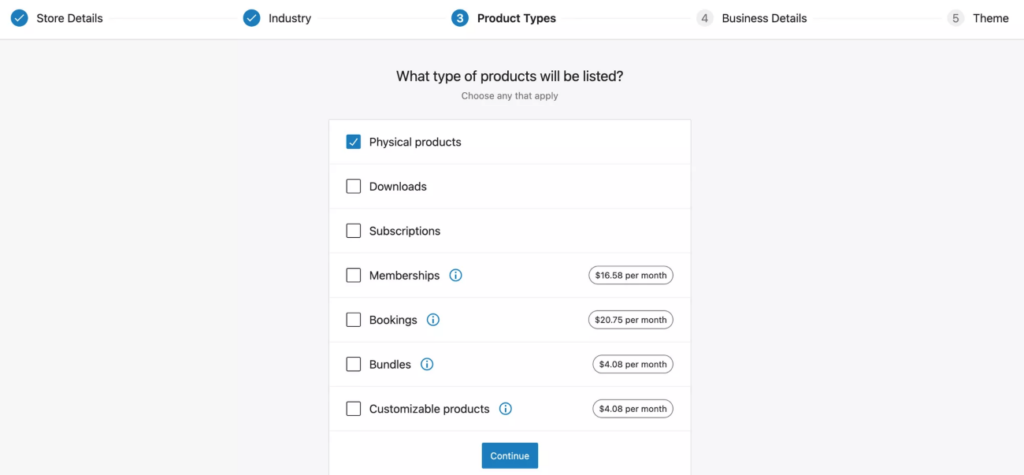
- 次に、販売する製品のタイプを尋ねられます。
- 物理的に配送する必要がある商品の場合は、[物理的な商品] を選択します。
- ダウンロード可能な製品を販売する場合は、[ダウンロード] を選択します。
- 継続的な料金でサブスクリプション タイプの製品を販売するには、サブスクリプションを選択できます。

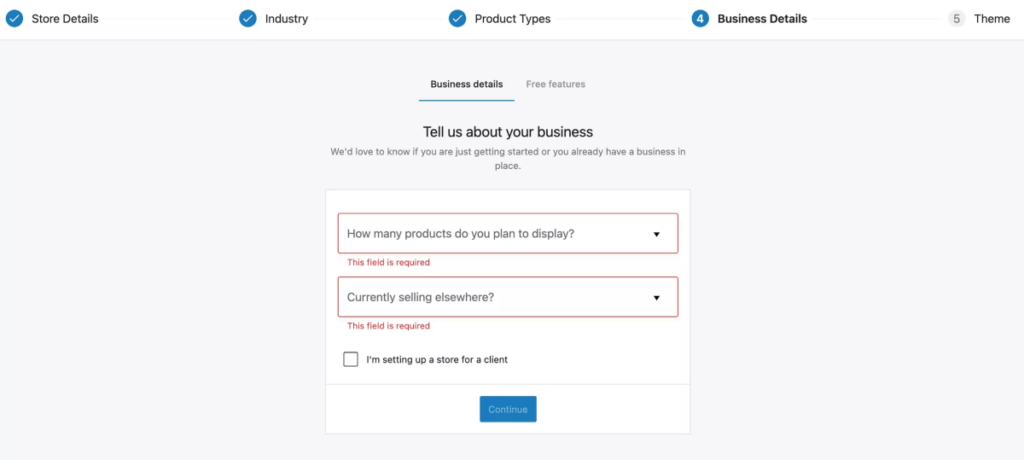
- 次に [続行] をクリックすると、ビジネス関連の質問がいくつか表示されます。 回答して、[Contibue] をクリックします。

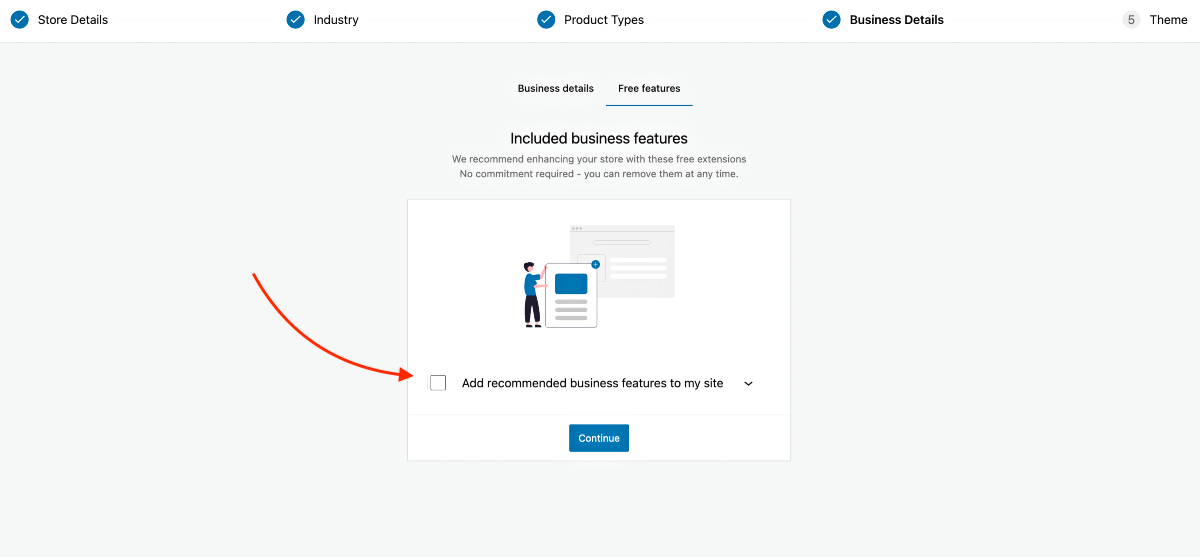
- これらの直後に、彼らが推奨するいくつかの無料の WooCommerce プラグインをインストールするように指示されます. このオプションのチェックを外すことをお勧めします。

PS 初心者にとって、非常に多くの追加プラグインは圧倒されるかもしれません。 一歩一歩進むのが一番です。 したがって、これらのプラグインを今すぐ入手しないことをお勧めします。 後で適切なプラグインを選択するのに役立つガイドをさらに作成する予定です。
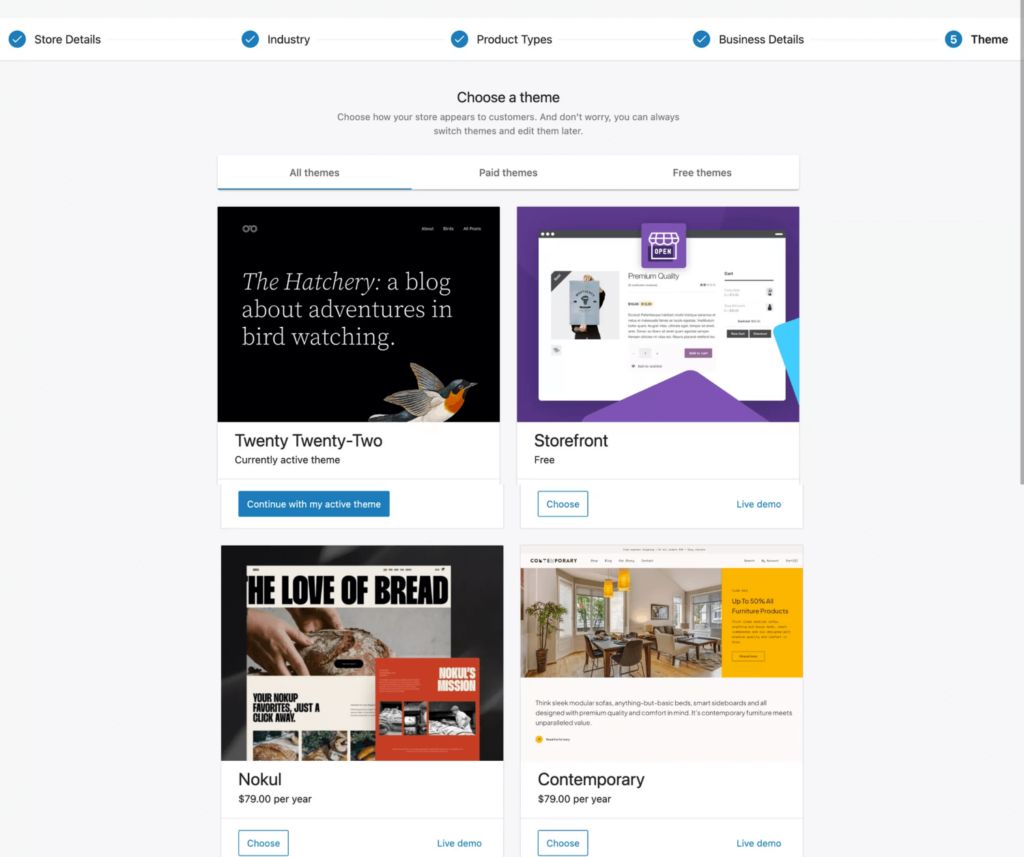
- 最後に、WooCommerce により適したテーマをインストールするよう求められます。
WooCommerce の作成者によって構築され、完全な互換性があるため、StoreFront をお勧めします。

**後で、WoodMart、Bloksy、Porto など、より多くのカスタマイズ オプションを可能にするより優れたプレミアム テーマを使用して、購入者のエクスペリエンスを向上させることを検討できます。
ステップ 3 – WooCommerce の一般設定を構成する
WooCommerce にアクセスできるようになりました。 ただし、製品を追加したり、その他の必要な要素を設定したりする前に、まずいくつかの基本設定を構成する必要があります。
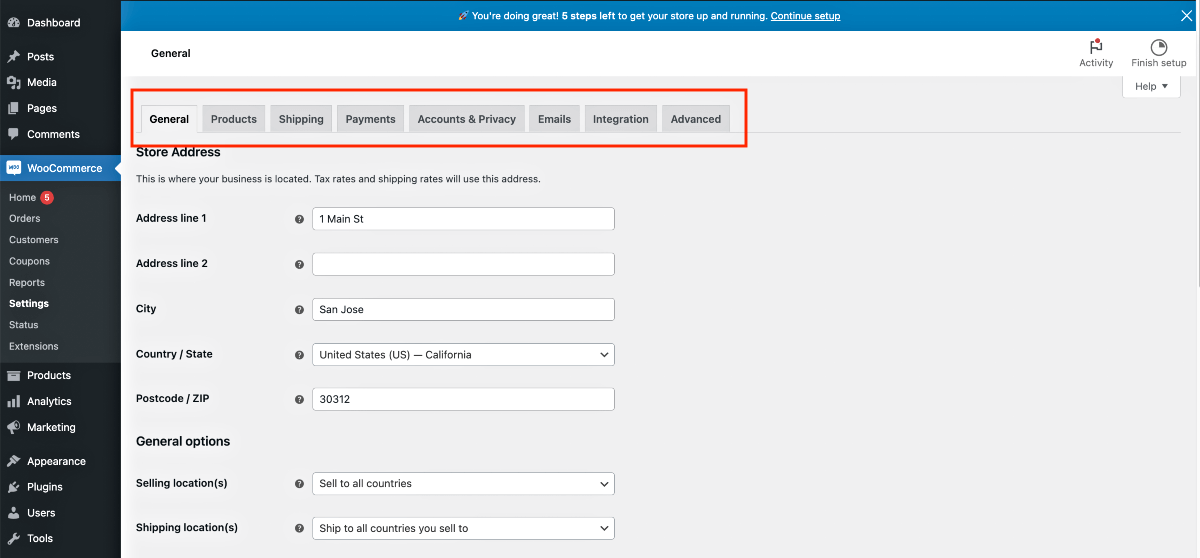
- WooCommerce > 設定に移動すると、設定するいくつかのタブが表示されます。 ここでは、[一般]、[製品]、[アカウントとプライバシー] タブに注目します。

- 最初は、[一般] タブが表示されます。 ここで、まず、ストアの住所を入力します (セットアップ ウィザードで入力していない場合)。
![eコマースのスタートアップとして初めて WooCommerce をセットアップする方法 [2023] 1](/uploads/article/47831/99x4s3Fn1dJ991iD.png)
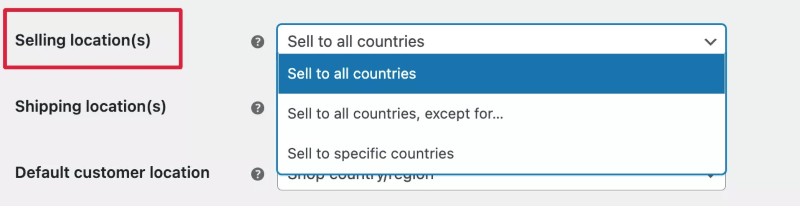
- 次に、商品を販売する場所を設定します。

次のオプションがあります。

- 販売場所
これにより、人々が製品を表示および購入できる国を定義できます. - 出荷場所
ここでは、物理的な製品を販売する場合に備えて、製品の出荷先を定義します。 - デフォルトのカスタムの場所
このオプションを使用すると、顧客の位置を特定し、チェックアウト ページに住所を自動的に入力できます。 ここでオプションを選択すると、位置情報追跡用に構成する必要があるプラグインがインストールされます。 今のところ、このオプションは使用しないでください。
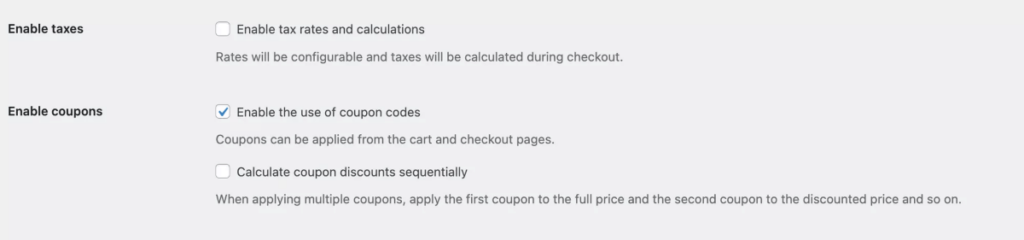
- 次に、税率と計算を有効にするかどうかを選択します。 このオプションが必要になりますが、ここではチェックを外しておきましょう。 後のガイドで、いつこれを有効にするか、次に何をすべきかを説明します。

- 税オプションの直後に、クーポンに関連するオプションがあります。
- 近い将来、クーポンによる割引プロモーションを実行する予定がある場合は、[クーポン コードの使用を有効にする] を選択します。
- 次のオプションである「クーポン割引を順次計算する」はあまり一般的ではありません。通常、同じ順序で複数のクーポンを使用して割引を積み重ねることができないためです。
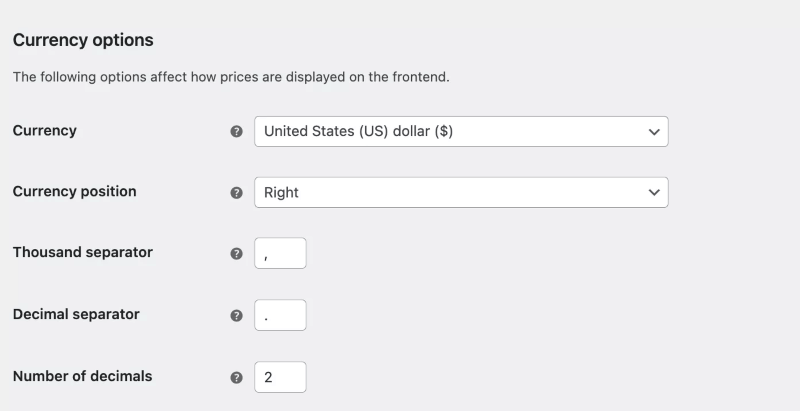
- 最後に、通貨オプションがあり、通貨やその他の便利な価格設定を定義します。

データの準備ができたら、必ず保存してください。
ステップ 4 – 基本的な製品設定を構成する
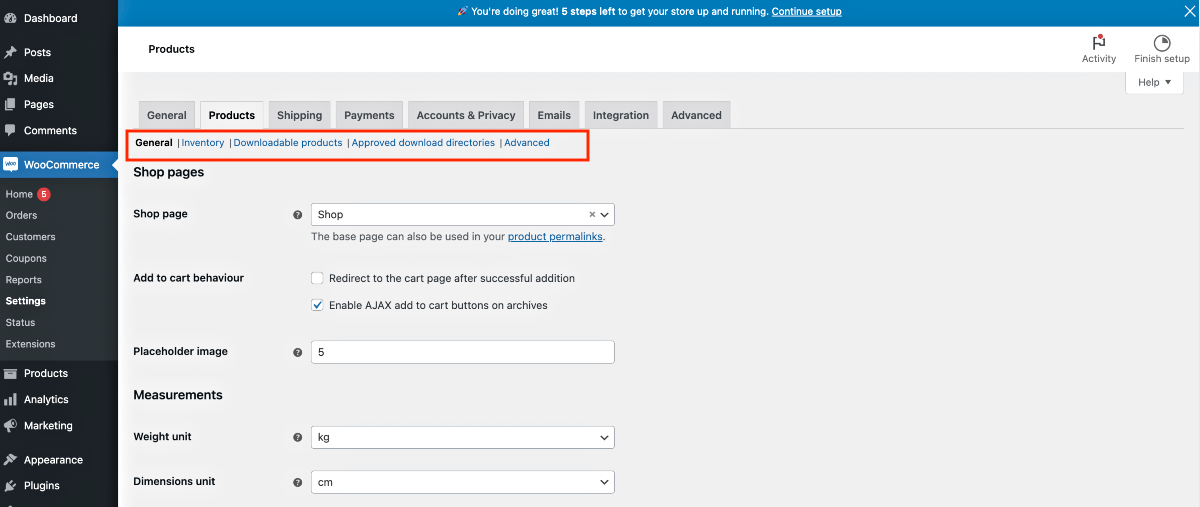
[製品] タブに移動します。 製品の追加に進む前に、構成する必要があるいくつかの重要な設定があることがわかります。
とりあえず、一般とインベントリの設定を見ていきます。 そこに表示されるその他のオプションは事前に構成されており、あまり変更する必要はありません。

それぞれを 1 つずつ構成してみましょう。
1. 製品 >一般
一般的な製品設定では、次のオプションが表示されます。
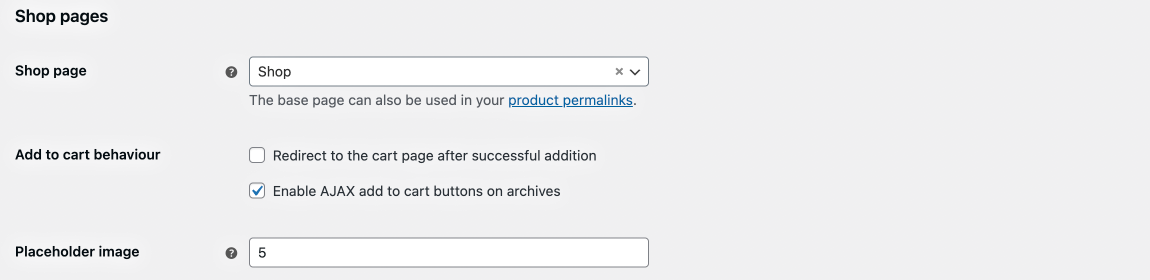
ショップページ:

- ショップページ
どのページをショップページと見なすかを選択します。 今はそのままにしておいても構いません。 - カートに追加する動作
- 商品をカートに追加した後、購入者をカート ページにリダイレクトする場合は、[追加が成功したらカート ページにリダイレクトする] を有効にします。
- 「アーカイブでAJAXのカートに追加ボタンを有効にする」オプションを使用すると、アーカイブページにも製品の「カートに追加」ボタンを表示できます。
- プレースホルダー画像
ここで、画像をアップロードしなかった製品のプレースホルダー画像として使用する画像 URL または画像 ID を入力できます。
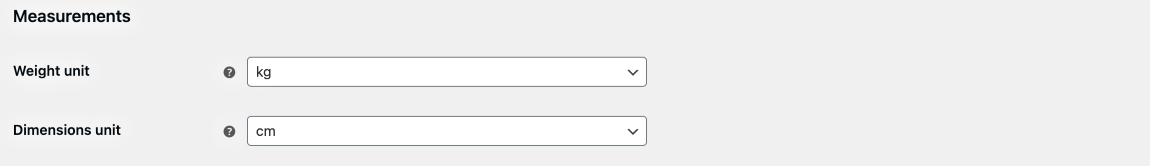
測定:

- 重量単位
- 寸法単位
これらの値は、特に配送目的で役立ちます。
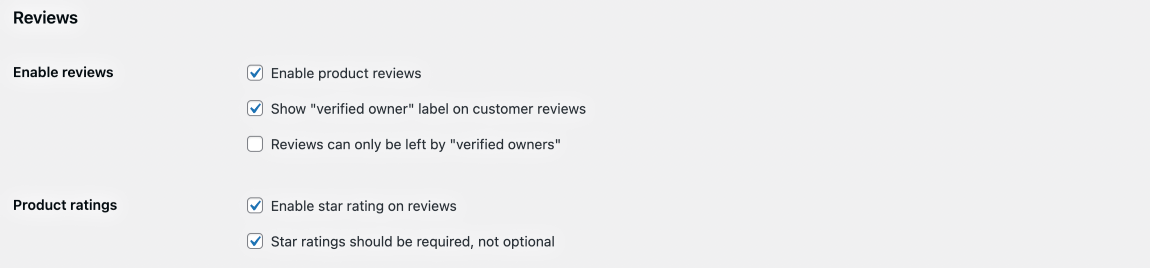
レビュー:

- レビューを有効にする
- ここでは、まず、製品レビューを有効にして、アカウントを持っている人がレビューを残したように、その人が確認済みの所有者であることを確認します。
- 製品評価
- 商品ページで星評価を許可することもできます。
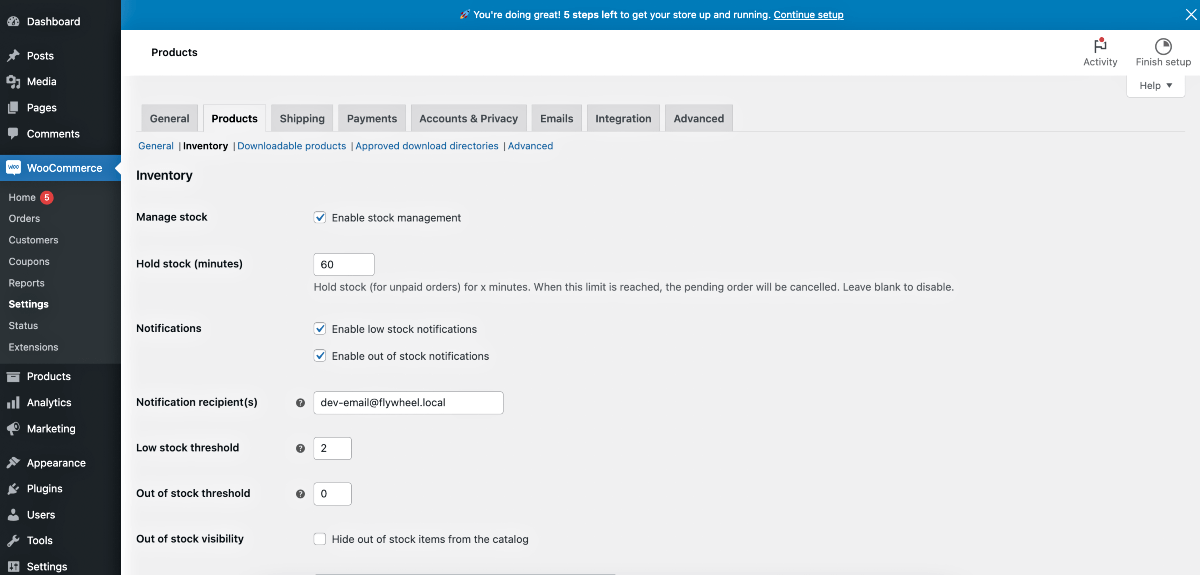
2. 商品 > 在庫

ここでは、製品の在庫やその他の在庫関連の側面を管理する方法を構成するための重要なオプションが表示されます。
これを有効にすると、利用可能な製品の数量が表示され、WooCommerce は、製品が在庫切れになるまで、つまり購入者が注文できなくなるまで、製品が販売されるたびにカウントを続けます。
オプションは次のとおりです。
- 在庫管理
- 「在庫管理を有効にする」にチェックを入れると、商品の数量を入力してもよいということになります。
- 在庫を保持する (分)
- ここでは、未払いの注文の在庫を保持する時間を分単位で定義できます。 誰かが製品を購入しようとしたが、カードが拒否されたとしましょう。 したがって、この商品は、他の誰かが代わりに購入できるようになる前に、ここで定義した期間保持されます。
- 通知
- 「低在庫通知を有効にする」オプションは、製品の残りのユニットが少ない場合、それについて通知する管理者通知メールを受け取ることを意味します.
- 「在庫切れ通知を有効にする」も同様ですが、製品のすべてのユニットが売り切れたときに電子メール通知を受け取る点が異なります。
- 通知先
- 通知を受け取りたいメールアドレス。
- 低在庫しきい値
- 在庫が少ないと見なされる数に言及してください。
- 在庫切れのしきい値
- 在庫切れと見なされる番号を記載してください。
- 在庫切れの可視性
- 「在庫切れの商品をカタログから非表示にする」を有効にすると、ユーザーはこの商品をショップ ページで見ることができますが、注文することはできません。
- 在庫表示形式
- 商品ページに商品の数量を表示するか、在庫が少ない場合にのみ表示するかを選択します。
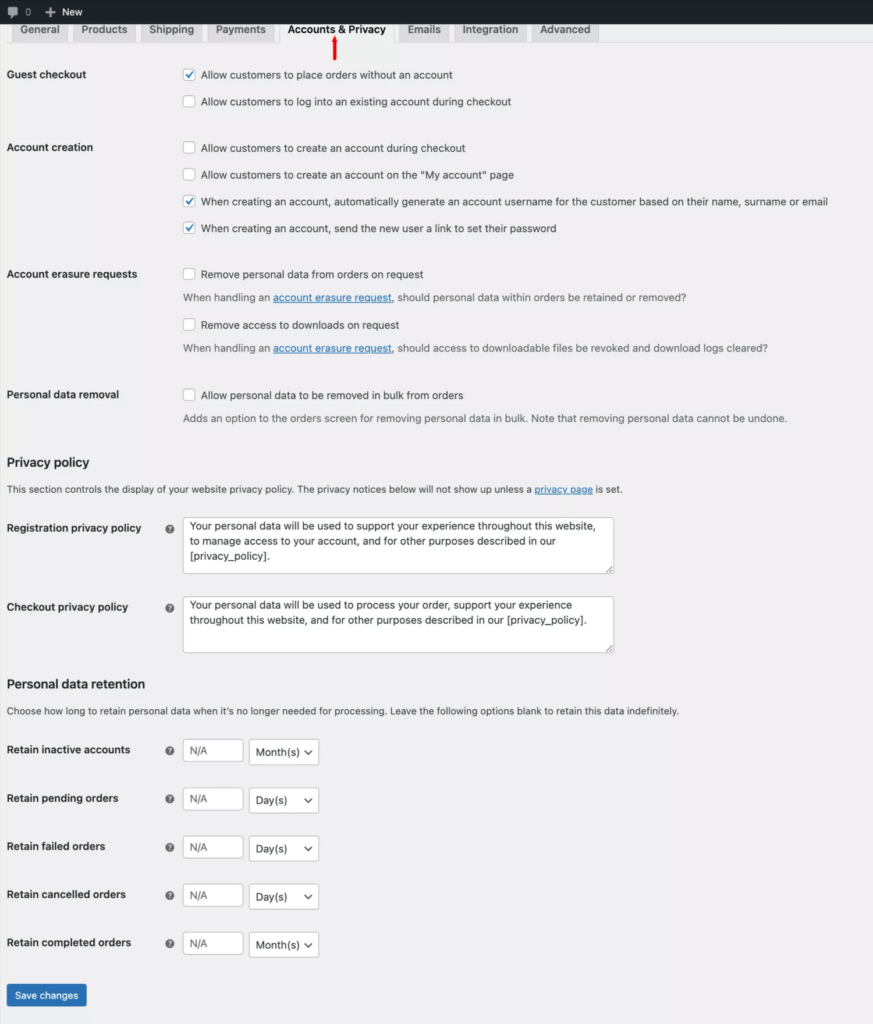
ステップ – 5 アカウントとプライバシー設定
顧客が注文した製品を追跡したり、配送先住所を変更したりできるアカウントを作成できるようにするため、アカウントとプライバシーの設定は重要です。
Plug、ゲストチェックアウトを許可する、チェックアウト中にアカウントを作成するなど、さまざまなチェックアウト設定を選択できます.

ここでは、いくつかの自明のオプションが表示されます。
- ゲストチェックアウト
注文なしで注文を受け入れるか、そのページでユーザーがログインできるようにするかを定義するオプションがいくつか表示されます。 - アカウントの作成
この下には、チェックアウト時のアカウントの作成、チェックアウト時のユーザー名とパスワードの自動生成など、プロスペクトのアカウント作成を制御するためのいくつかのオプションがあります。 - アカウント消しゴムのリクエスト
ここで、購入者が自分のデータを管理できるようにするかどうかを定義できます。 - 個人データの削除
ユーザーが自分の個人データを削除できるようにします。 - プライバシーポリシー
登録およびチェックアウトの際に、プライバシー ポリシーの詳細を提供することができます。 - 個人データの保持
ここでは、個人データを保持する期間を定義できます。
以上です。
行った変更を必ず保存してください。これで、e コマース ビジネスを運営する次のステップに進む準備が整います。
次のステップ
ここまでで、WooCommerce ストアをいかに簡単に構成できるかを見てきました。 次のステップは、商品を追加し、配送オプションを定義し、支払いオプションを設定することです。
近日中にそれぞれのガイドを作成する予定です。
今のところ、ここで WooCommerce の詳細を学ぶことを検討してください。
- Learn WooCommerce Complete – 最高の実用的なガイドのリスト
