衣類用の新しいウェブサイトテンプレート(ワンクリックインストール)
公開: 2025-01-30概要衣服や衣服にはたくさんのことわざがあります。本当に言葉なしであなたを表現しています。このデジタルの世界では、お店で衣服を販売する場合、ビジネスを祝福するために採用できるいくつかの手段があります。それらの中で最も重要なのは、あなたのサイトをオンラインにすることです。オンラインストアは、物理店よりも有益であることを証明しています。彼らはより多くの顧客を獲得するので、収益を生み出します。ショップでは、マニアは魅力的な衣料品店のウェブサイトを作成できます。
「衣服は自己表現の究極の形です。ウェブサイトはその表現に声を与えることができます。
WordPressがインターネット上のWebサイトの40%以上を強化することをご存知ですか? WooCommerceは、あらゆるタイプのeコマースWebサイトを作成できます。
Webサイトの作成の背後にある最大の理由の1つは、成長です。ウェブサイトが構築されると、自宅のユーザーがアクセスできます。
ユーザーは、モバイルやラップトップで注文して支払いもできます。これはデジタル革命であり、オンラインストアの成長の理由でもあります。
議論したように、WordPressとWoocommerceの助けを借りて、あらゆる種類のeコマースWebサイトを作成できます。
衣料品店を所有している場合は、店舗をオンラインにすることができます。または、持っていなくても、ウェブサイトで旅を始めることができます。
問題ありません。ウェブサイトの作成方法がわからない場合、このブログでは、衣料品店のウェブサイトを段階的に構築する方法を確認します。
このためには、オンラインストアのWebサイトを作成するために特別に設計されたShop Maniaテーマが必要です。 Shop Maniaには複数のテンプレートがあり、その中には衣料品店のテンプレートがあり、衣料品のWebサイトを作成するのに役立ちます。
目次
Shop Maniaとそのテンプレートとは何ですか?
Shop Maniaは、eコマースWebサイトを構築するために特別に設計された最速のWordPressテーマの1つです。魅力的で完全に機能的なWebサイトを構築するために必要なすべての機能があります。
このテーマはカスタマイズ可能で、レスポンシブで、ページビルダーが互換性があり、その適合性を証明する機能が非常に多くあります。
インポートする準備ができており、機能と機能を装備する準備が整った50を超える予備のテンプレートが付属しています。希望のテンプレートを選択して、数秒以内にインポートできます。
そのようなテンプレートの1つは衣類です。製品とコンテンツを紹介するためのユニークなインターフェイスが付属しています。
なぜ衣類テンプレートを選ぶのですか?
コードなしでWebサイトを作成することは可能ですが、テンプレートを使用して、コードする方法を知らない人に数秒かかる簡単な手順内でWebサイトを作成できます。
テンプレートをインポートした後、ダミーコンテンツと製品を元のコンテンツに置き換えることだけです。また、サイトをカスタマイズしたい場合は、Elementor Page Builderの助けを借りてそうすることができます。
これだけでなく、多くの機能と機能が付属しています。それらのいくつかは以下にリストされています。
カスタマイズ可能 -ウェブサイトに柔軟性を提供する場合は、重要なカスタマイズ可能性。ウェブサイトをカスタマイズして、必要に応じてデザインすることができます。
事前に構築されたレイアウト -デザインしたくない場合は、選択できるレイアウトがいくつかあります。ヘッダー、フッター、サイドバー、ログインなどのレイアウトがあります。
レスポンシブ -応答性が確保され、すべてのデバイスで最高のエクスペリエンスを提供します。ほとんどのサイトは、モバイルデバイスからアクセスされているため、サイトがモバイルに優しいことがより重要になります。
クロスブラウザ互換性 -レスポンシブと同じですが、ここではブラウザとの互換性が保証されます。ユーザーが任意のブラウザを使用してサイトに入ることができる可能性があります。
ドラッグアンドドロップビルダー - Elementorのドラッグアンドドロップビルダーは、サイトの設計に役立ちます。簡単で滑らかです。
woocommerce統合 - eコマースサイトを作成する場合は、woocommerceが必要なため、WooCommerceはShop Maniaのテーマに統合されています。 WooCommerceは、クーポンコード、プロモーションとマーケティング、出荷と税の設定など、非常に多くの機能を提供しているため、このために他のプラグインをインストールする必要はありません。
サードパーティプラグイン互換 -必要に応じて、Shop Maniaのテーマを使用して、他のプラグインをインストールできます。たとえば、サイトの詳細な分析が必要で、SEOプラグインが必要な場合は、SEOプラグインなどをインストールできる場合など、分析プラグインをインストールできます。
衣料品テンプレートはモダンなデザインで設計されているため、ユーザーにサイトにより多くの時間を費やすようになります。
衣料品テンプレートの特徴
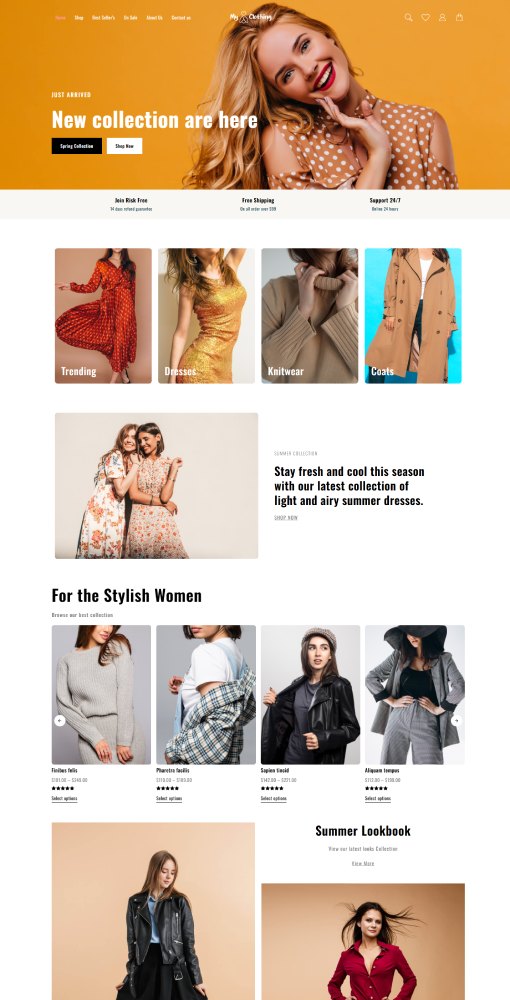
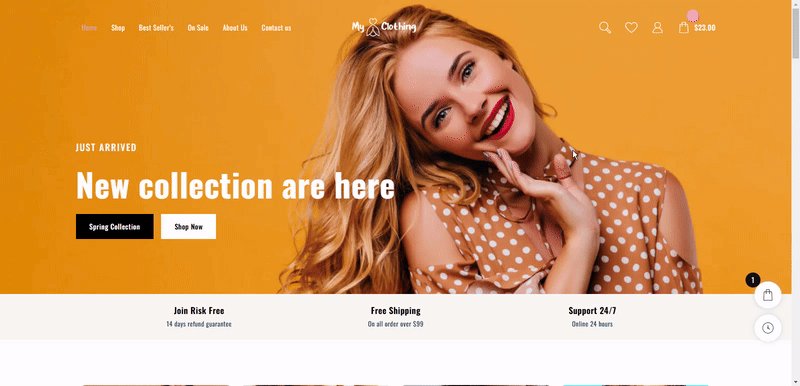
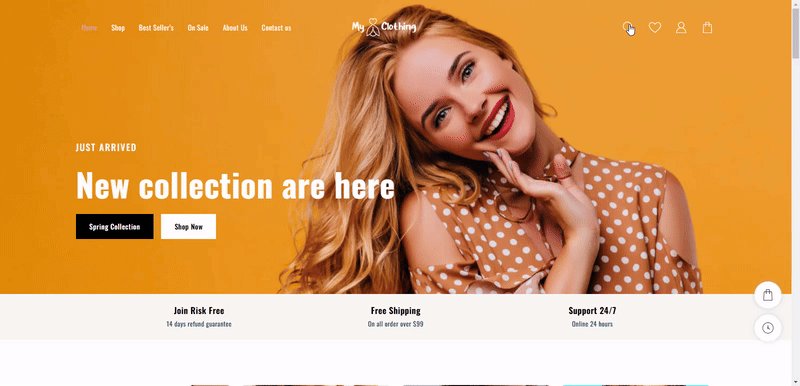
1。目を引くホームページレイアウト:


ホームページは、ユーザーがサイトにとどまるかどうかを決定します。これにより、ホームページが魅力的であることが重要になります。

ちなみに、衣類のホームページは、美しいヒーローセクションと製品ディスプレイで創造的に設計されています。
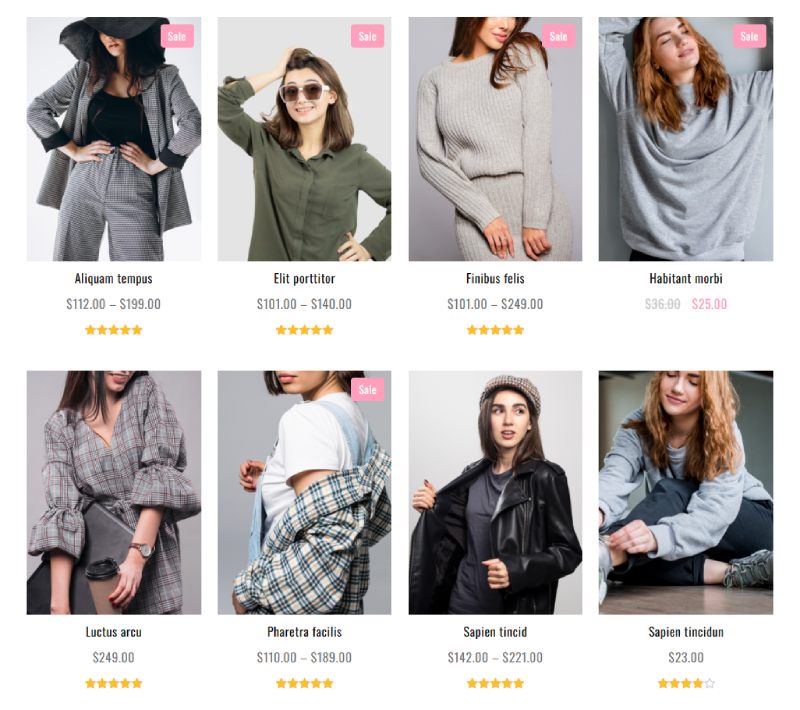
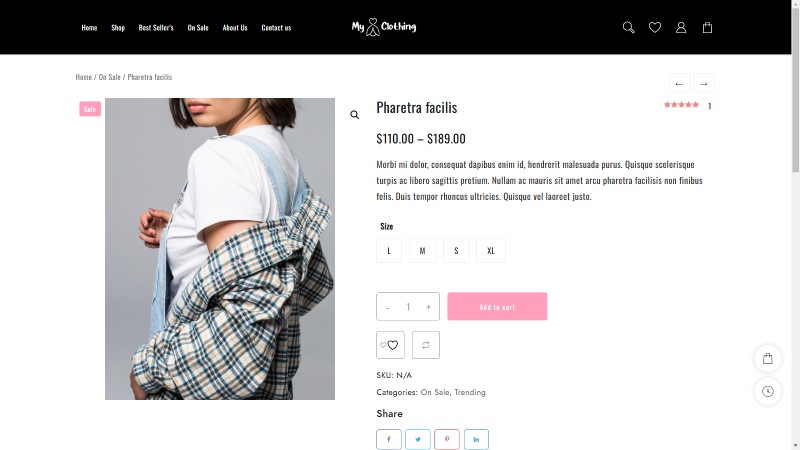
製品ショーケース

製品を良い方法で表示することは非常に重要です。製品が整理されていない場合、または印象がない場合、サイトのマイナスポイントになる可能性があります。衣料品テンプレートには、製品を紹介するための非常に印象的なレイアウトがあります。
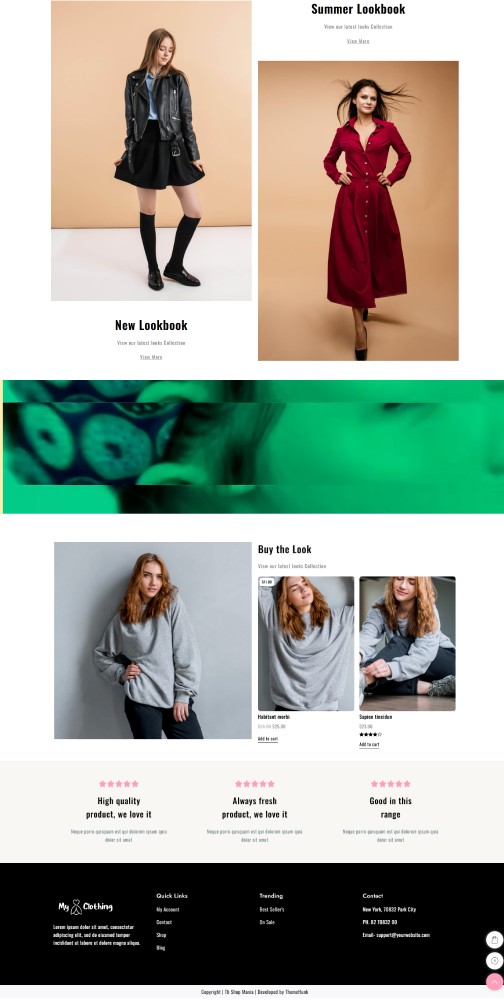
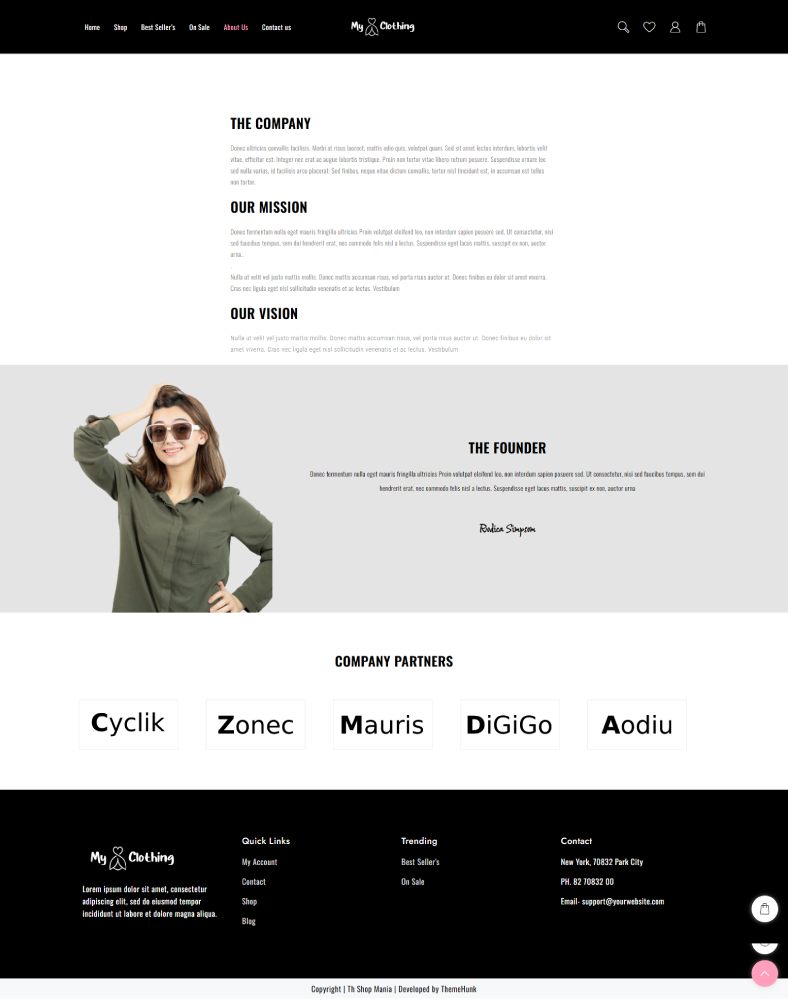
私たちについてページについて

あなたとあなたのサイトについてユーザーに知らせるために、ページについてオンサイトが与えられています。 About Usページでは、自分自身を説明する機会があります。
会社の使命とビジョンについても書くことができます。希望する場合は、会社の取締役とメンバーをリストできます。
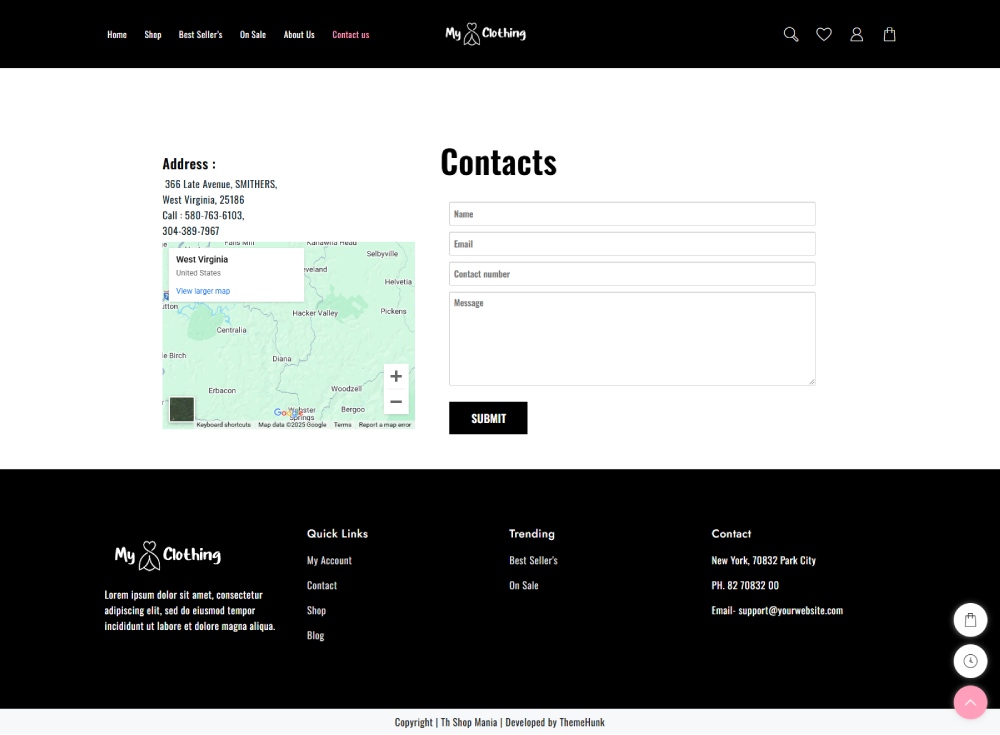
ページにお問い合わせください

お問い合わせページには、ユーザーに連絡できるようになります。ここでは、ユーザーが詳細を入力してメッセージを書く必要がある場所に連絡フォームが与えられます。したがって、このページでは、ユーザーは問い合わせを行い、問題に対処できます。
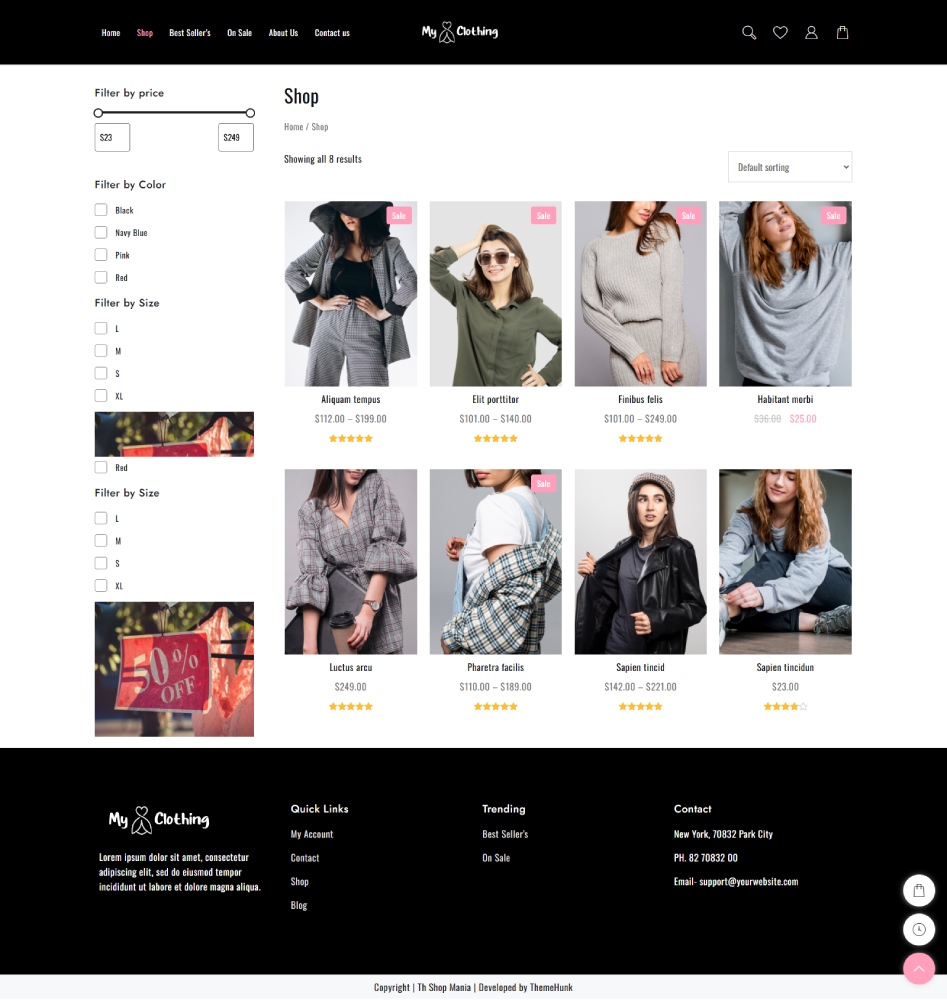
ショップページ

ショップページには、すべての製品がリストされています。さらに、フィルターが設定されている場所にサイドバーが与えられているため、ユーザーは色とサイズで製品をフィルタリングできます。このページから、ユーザーはウィッシュリストとカートに製品を追加できます。
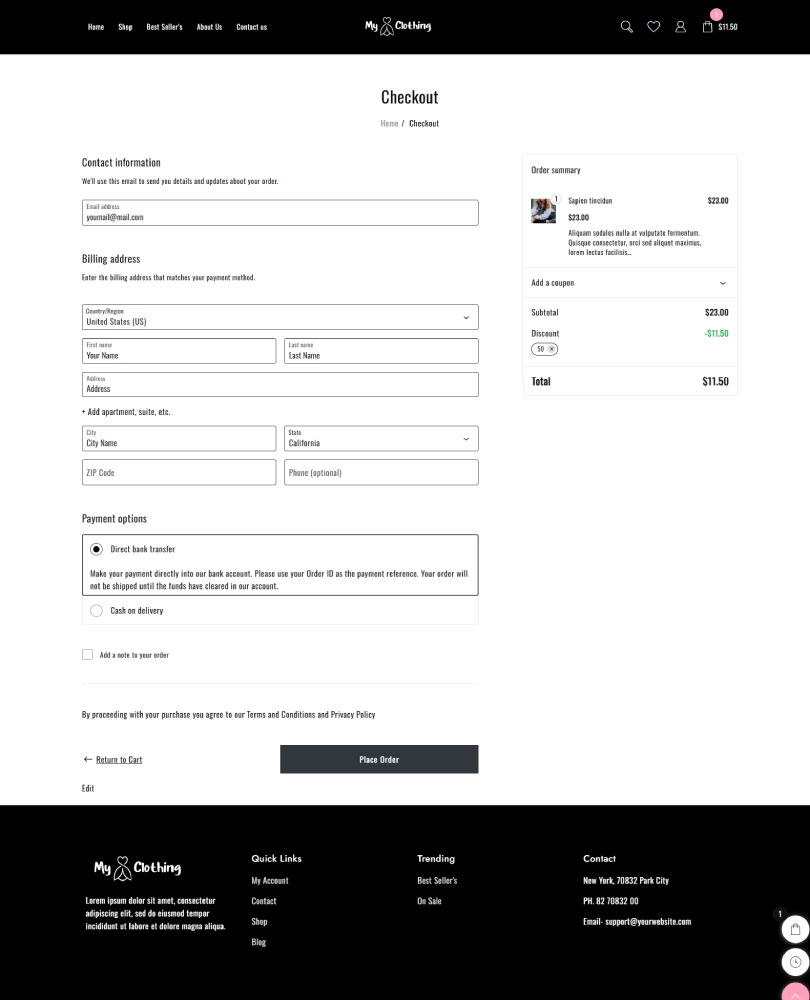
チェックアウトページ

ユーザーにシームレスなエクスペリエンスを提供したい場合は、整理されたチェックアウトページが必須です。同じページで、すべての詳細を記入して注文することができます。
同じページで、ユーザーはクーポンを引き換えて割引を受けることができます。
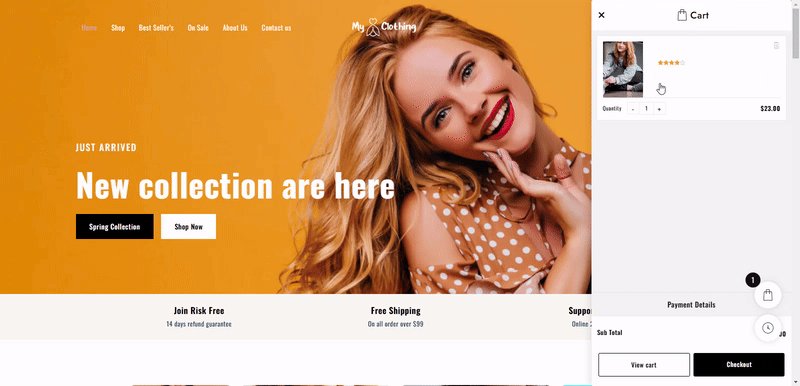
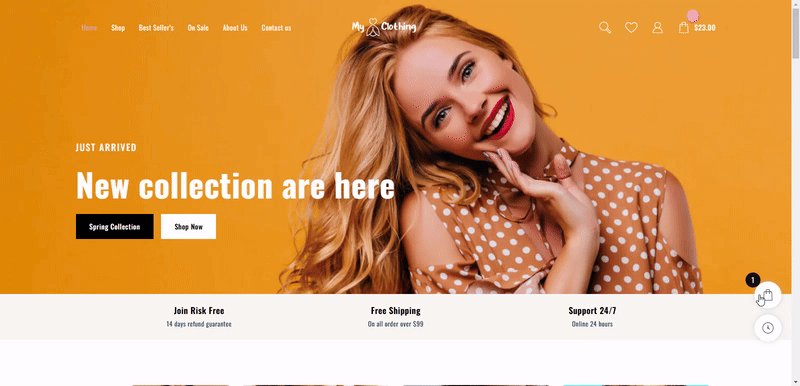
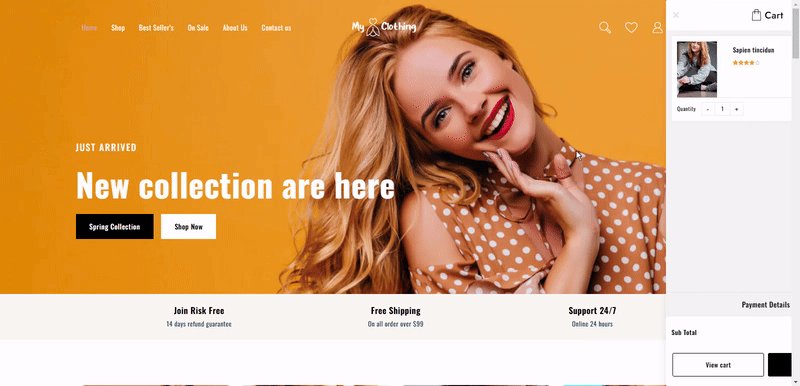
ショッピングカート

顧客が製品を選択、管理、購入するためのシームレスな方法を提供するため、ショッピングカートをWebサイトに統合することは、eコマースビジネスにとって不可欠です。
衣類テンプレートには、ページに2つのカートアイコンが表示されます。最初に、メニューに表示され、2番目はフローティングカートです。
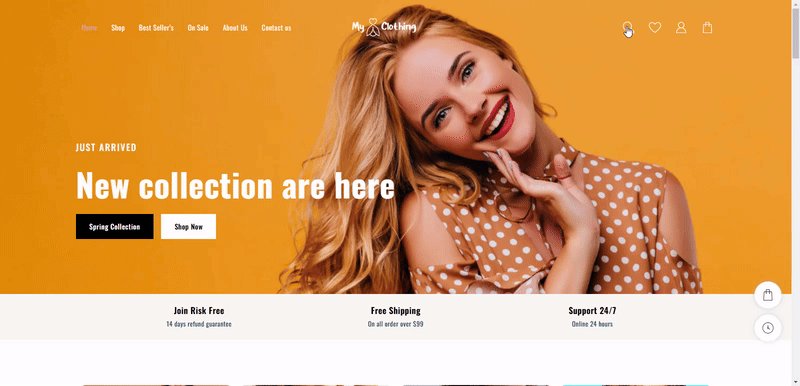
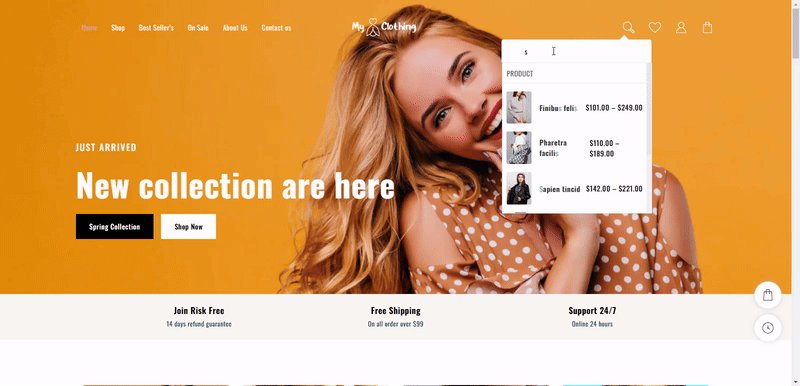
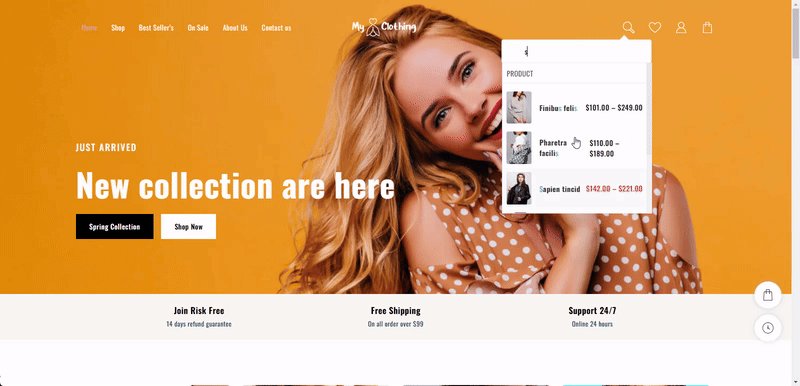
ライブ製品検索

ライブ製品検索により、ユーザーエクスペリエンスが向上します。顧客が関連する製品を発見しやすくすることで、販売コンバージョンを増やすのに役立ちます。
衣料品テンプレートでは、ユーザーが1つの単語でさえ書くときに製品を検索するために、入力に関連するすべての製品が結果に表示されます。
ワンクリックで衣類テンプレートをインストールする方法
それでは、衣類を設置するという完全な手順を見てみましょう。これまで見てきたよりも、テーマをインストールする方が簡単です。
テーマをダウンロードしてインストールします
衣料品テンプレートをインストールする前に、最初にShop Maniaをインストールする必要があります。これはテーマだけでなく、パッケージ全体です。その後、デモのインポートにアクセスできます。
以下のリンクからショップマニアのテーマを購入してダウンロードする
下のボタンをクリックして、テーマをインストールします。

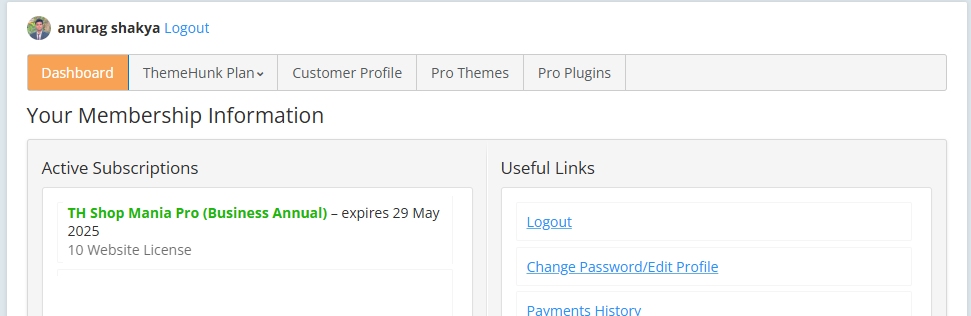
テーマを購入した後。右上で、メンバーの領域をクリックして、資格情報を使用してログインします。
ここから>>メンバーのエリアにログインできます

このページには、テーマとプラグインがあり、ここからファイルを購入してダウンロードします。
Shop Mania Proプラグインをインストールします
WordPressダッシュボードを開きます

資格情報を使用して、WordPressダッシュボードにログインします。
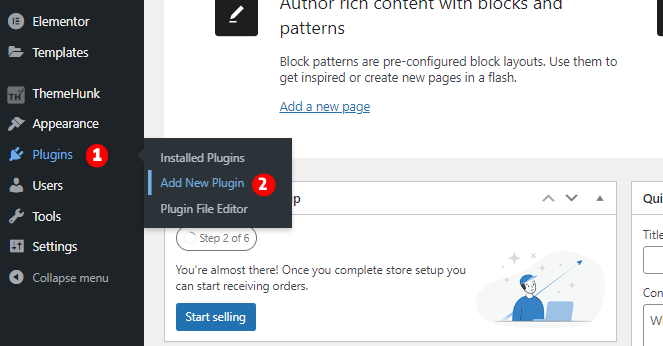
プラグインに移動し、[新しいプラグインの追加]をクリックします

新しいプラグインを追加するには、プラグインにカーソルをホバリングし、[新しいプラグインの追加]をクリックします。
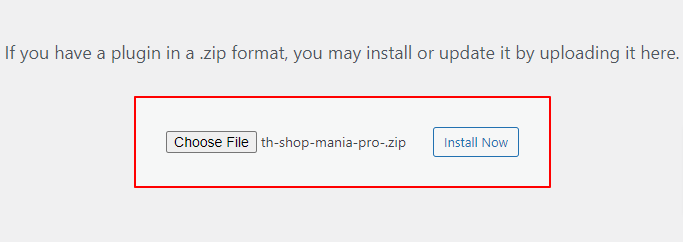
ここでは、プラグインページが表示されます。左上隅に、 [プラグインのアップロード]をクリックします。

Shop Mania Proをここにアップロードし、今すぐインストールをクリックしてください。
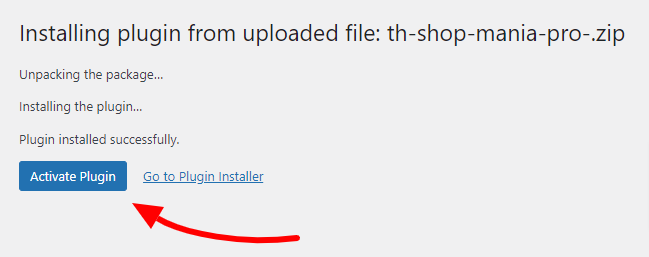
[プラグインのアクティブ]をクリックします。

これで、アクティブ化プラグインをクリックしてプラグインをアクティブにする必要があります。アクティベーション後、他のプラグインを備えたShop Mania Proを見つけることができるプラグインページにリダイレクトされます。
ライセンスを生成してアクティブ化します
Shop Mania Proをアクティブにするだけでは十分ではありません。ライセンスをアクティブにするには、運用を行う必要があります。ライセンスをアクティブにした後、テーマのすべてのプレミアム機能のロックを解除します。
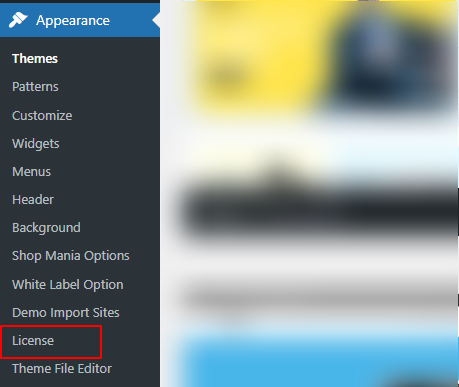
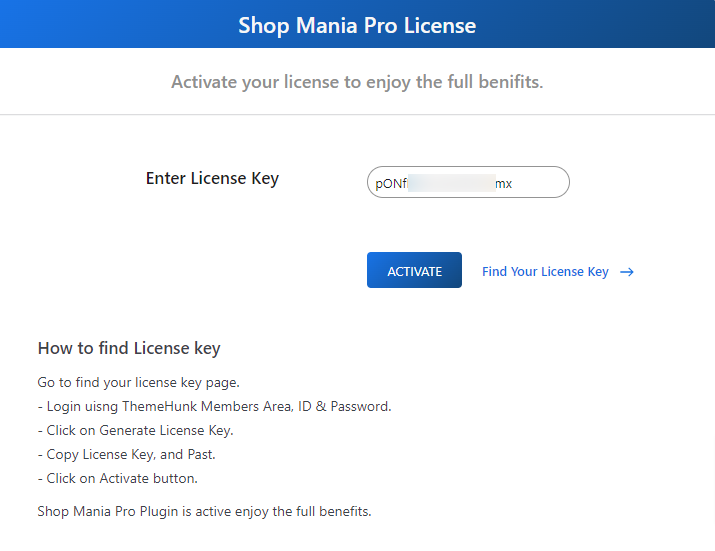
外観に移動し、ライセンスをクリックします

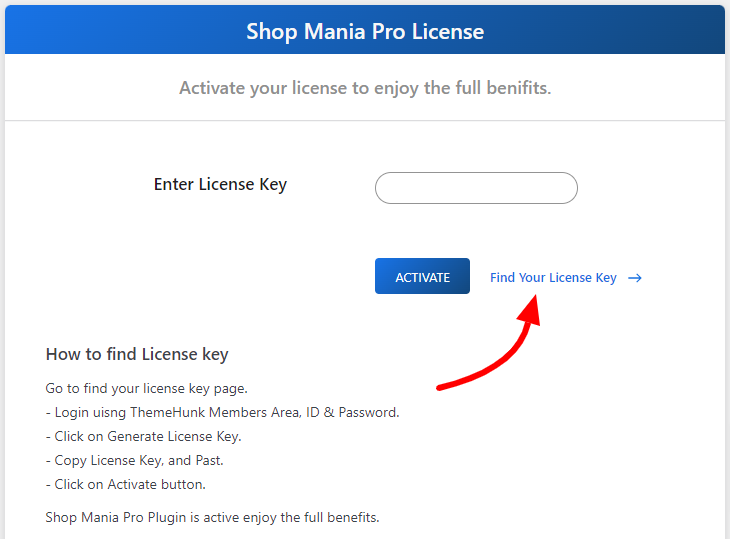
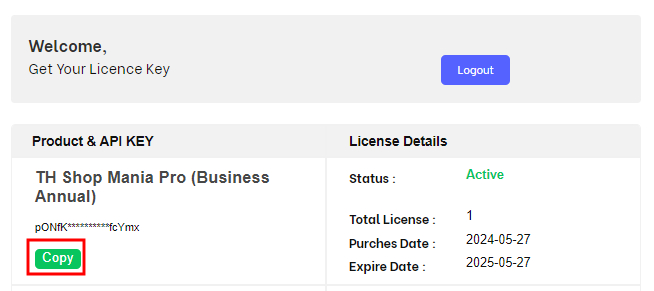
ライセンスキーの検索をクリックしてください

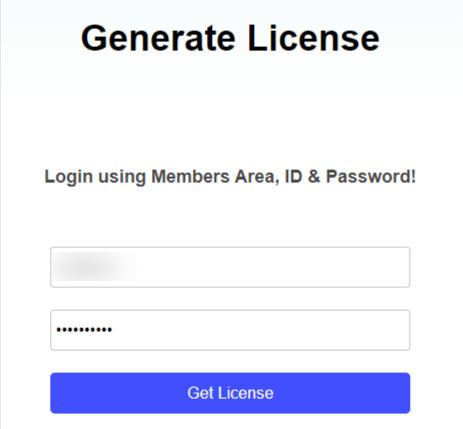
メンバーの領域の資格情報でログインします

このページには、ライセンスキーが表示されます。コピーボタンをクリックしてライセンスキーをコピーします。

これにより、ライセンスキーがクリップボードにコピーされます。
次に、ライセンスページに戻り、ライセンスキーをボックスに貼り付けます。

ライセンスキーを貼り付けた後、 [アクティブ化]をクリックします
衣料品テンプレートのインポート
デモをインポートするには、まず、テンプレートページに移動する必要があります。
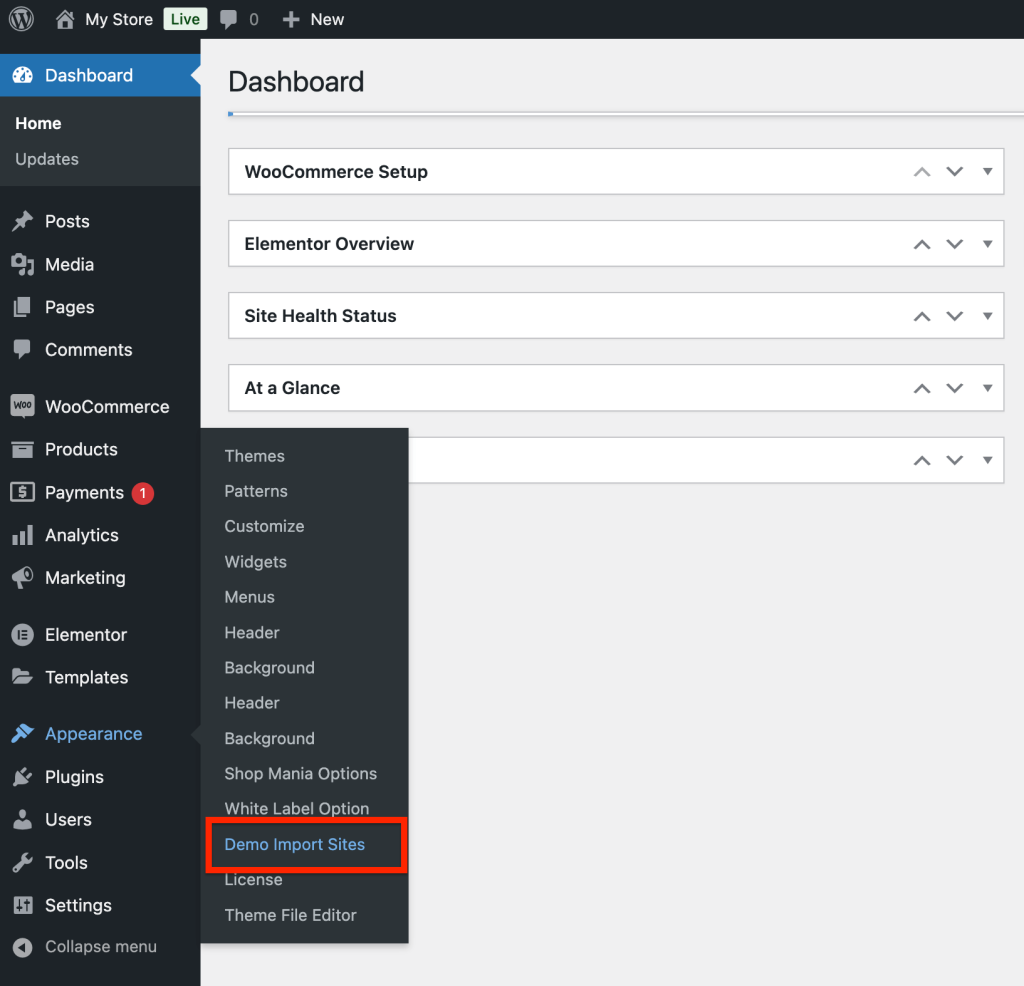
外観に移動して、デモインポートサイトをクリックします

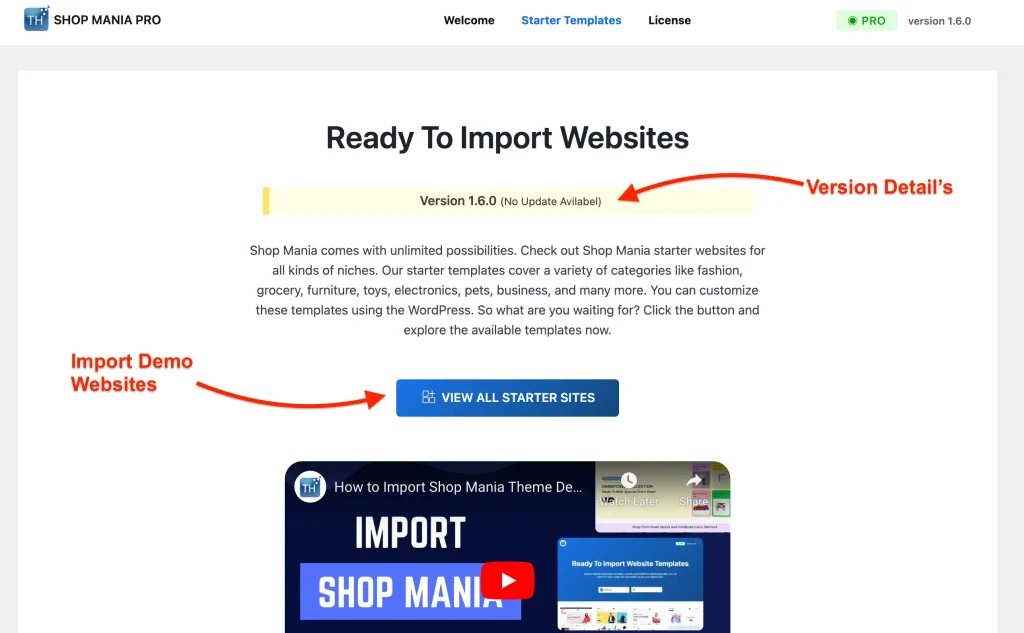
次のページでは、ショップマニアバージョンと、すべてのスターターサイトを表示するボタンを見つけることができます。ボタンをクリックします。

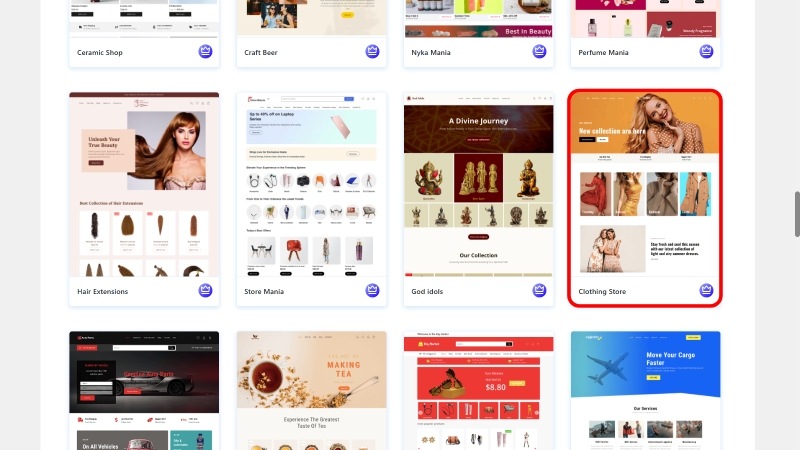
これで、ショップマニアのすべてのテンプレートが表示されます。テンプレートカテゴリとページビルダーでテンプレートをフィルタリングできます。
衣料品テンプレートを検索し、クリックしてください。

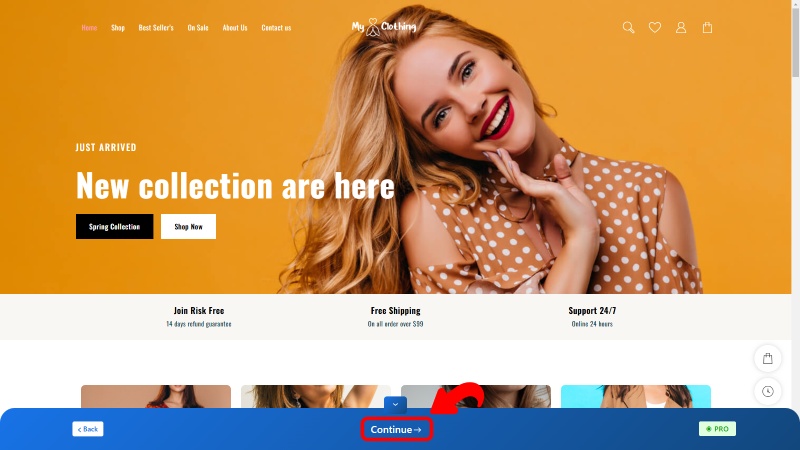
ここから完全なサイトを表示できます。結局のところ、 [続行]をクリックします。

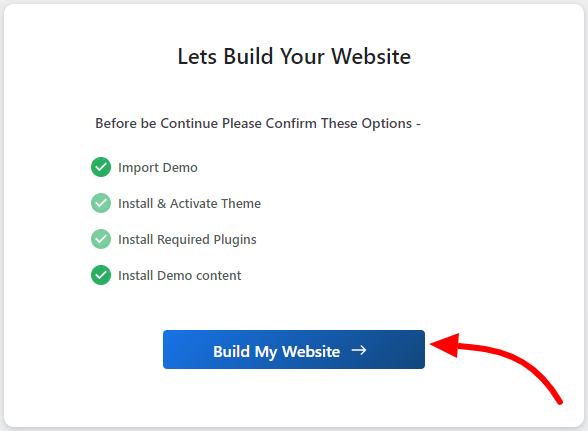
次に、私のウェブサイトのビルドをクリックしてください

このプロセスは、完了する時間がある場合があります。
注:デモテンプレートがインポートされている間、ページを終了または閉じないでください。これはいくつかの問題を引き起こす可能性があります。
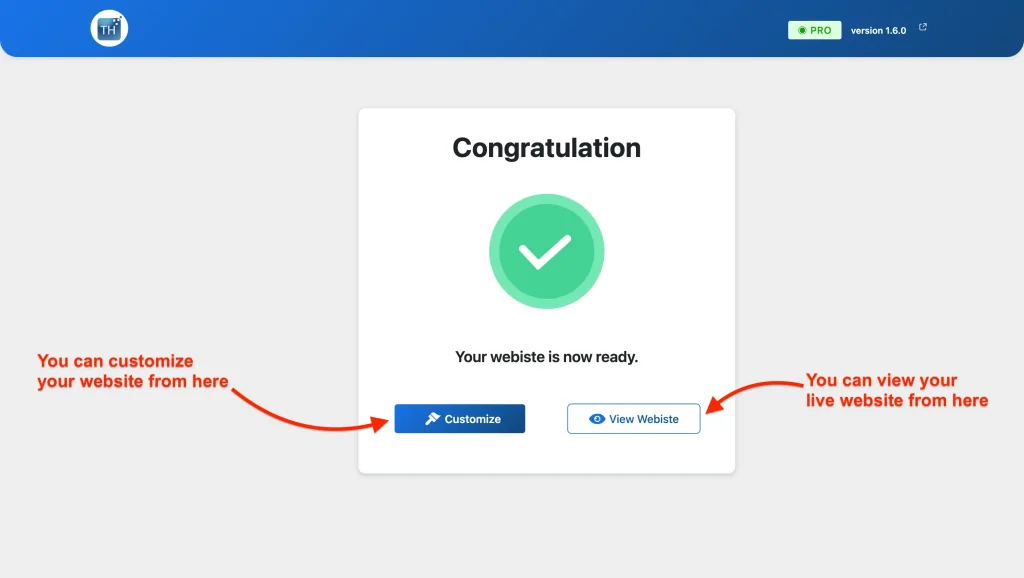
次のページでは、ボタンからサイトをカスタマイズして、ビューWebサイトボタンでサイトをカスタマイズして表示できます。

ウェブサイトが構築されています。ライブWebサイトを表示できます。
衣料品テンプレートのカスタマイズまたは変更
サイトに変更を加えたい場合は、Elementor Page Builderの助けを借りてそうすることができます。とても簡単でシンプルです。
これらは、衣料品Webサイトをカスタマイズするための詳細な手順です
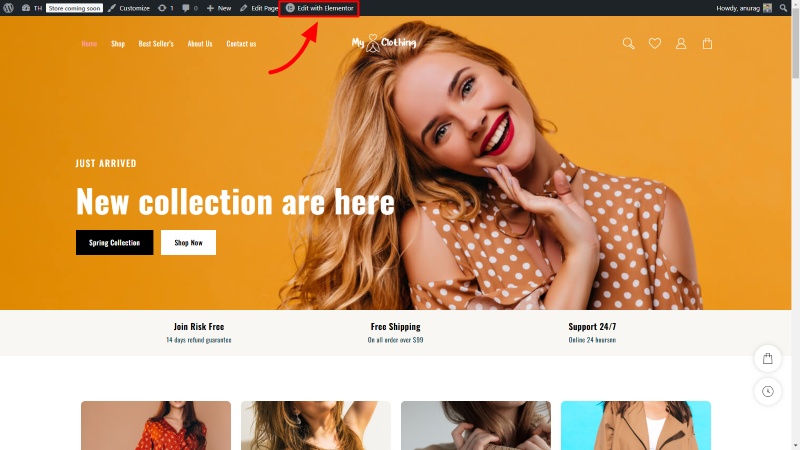
あなたのサイトのホームページに移動すると、以下のスクリーンショットに示すように、 Elementorで編集が表示されます。

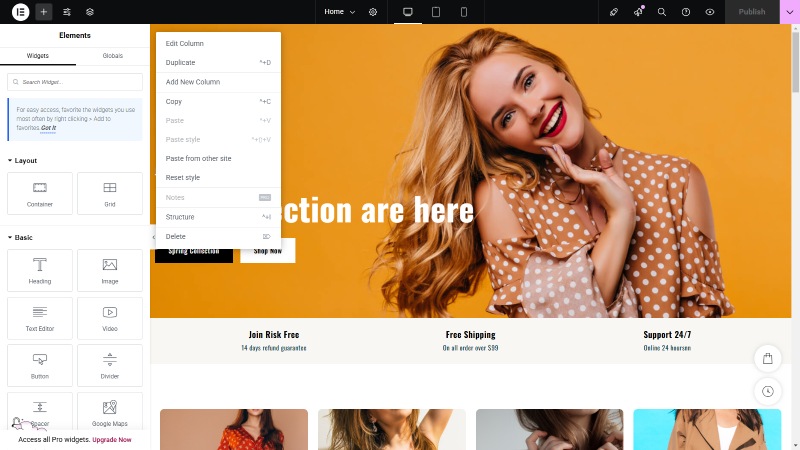
Elementorのドラッグアンドドロップビルダーのカスタマイズはとても簡単です。サイトの構造を変更したい場合でも、色、タイポグラフィ、コンテンツなどを含む必要なことは何でもできます。
必要なセクションを追加、編集、および交換できます。バナーを追加したい場合は、スムーズに追加できます。

これらの手順は、サイトをカスタマイズするのに役立ちます。 Elementorは、ドラッグアンドドロップツールを簡単に提供する非常に滑らかで簡単なページビルダーです。
あなたのサイトのためにあなたの心に何か創造的なものがあるなら、あなたはそれをここに生きることができます。
あなたのウェブサイトに製品を追加します
テンプレートをインポートすると、ダミーがインポートされます。そのため、コンテンツを元のコンテンツに置き換えることができます。 WooCommerceストアに製品を追加する方法を見てみましょう。
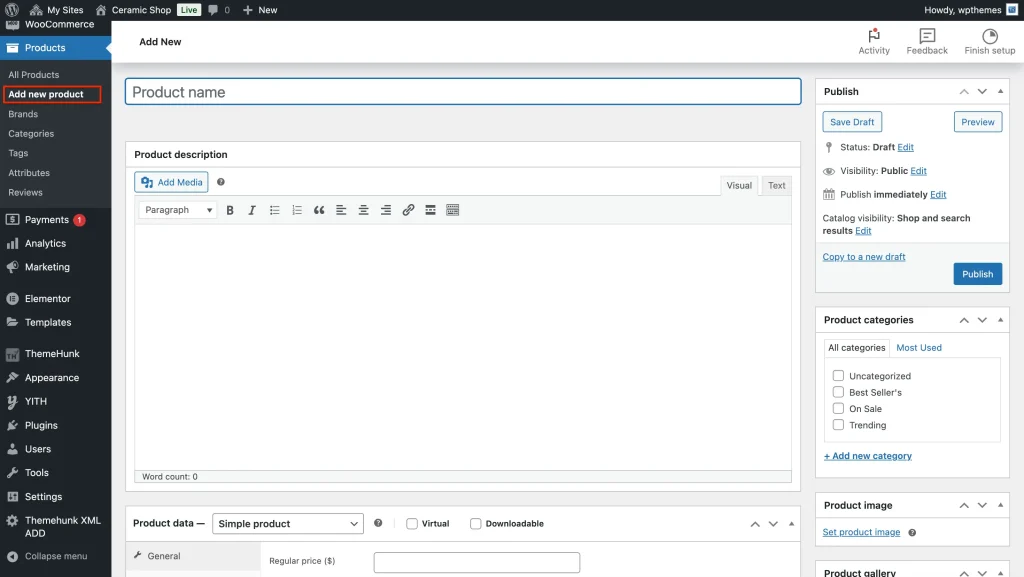
製品に移動して、 [新しい追加]をクリックします。
次のページに表示されるのは、製品作成ページです。タイトルと説明に記入してください。説明領域では、製品に関連する機能、利点、その他の情報を強調することができます。

今スクロールします。製品データにダウンして、製品タイプを設定します。
製品タイプを設定します
ここでは、選択する4つの選択肢が表示されます。
- シンプルな製品- シンプルな製品では、インターネット上でほとんど見られる物理的な製品を追加できますが、バリエーションはありません。コースがある場合は、再びシンプルな製品になります。ダウンロード可能なボックスをチェックする必要があります。
- グループ化された製品- 複数の製品を1つとして販売したい場合。
- 外部 /アフィリエイト製品- ページ上の別のウェブサイトからアフィリエイト製品を紹介したい場合は、
- 可変製品- 製品に色、サイズなどのバリエーションがある場合。
価格と在庫
2つの価格設定ボックスが表示されます。
- 通常の価格- 製品の価格を埋めます。
- 販売価格- 割引価格に記入してください。
製品画像
- 製品- [製品画像の設定]をクリックして、選択するメディアからアップロードするか、選択する画像を選択します。
- 製品ギャラリー画像- 製品の複数の画像がある場合は、これらの画像をここにアップロードします。
カテゴリとタグ
- カテゴリ- ボタンからカテゴリを作成し、新しいカテゴリを追加し、カテゴリを割り当てます。必要に応じてサブカテゴリを作成することもできます。
- タグ- 製品に関連するキーワードを入力します。これにより、サイト上の製品の可視性が向上するのに役立ちます。
製品を公開します
結局のところ、[パブリック]ボタンをクリックして、製品をサイトでライブにします。

製品をプレビューできます。変更を行う必要がある場合は、[製品の編集]をクリックできます。
セラミックショップのウェブサイトを最適化するためのヒントをより良い変換
分析への目- 分析とレポートに注目してください。これは、ウェブサイトの成長のための戦略を立てるのに役立ちます。弱点を評価して改善できます。
提供送料無料と割引- このような種類のオファーを提供すると、ユーザーは収益性の高い取引のように見えるため、ユーザーがサイトを通じて買い物をすることが促進されます。
スピードを維持します- ウェブサイトを迅速に保ち、スムーズなパフォーマンスを提供することは、ウェブサイトでユーザーをエンゲージしたい場合に非常に必要です。
アクションコールを使用します- ボタンを使用して、ユーザーを他のページにリダイレクトします。これらには、ボタン、バナー、割引オファーなどが含まれます。これは、ユーザーの注意を引き付ける簡単な方法です。
テスト- ライブにする前に、すべてが適切に機能しているかどうかをテストします。これには、ページ、ボタン、バナー、クーポンなどのチェックが含まれます。
セラミックショップの機能を強化するための不可欠なツールとプラグイン
- ライブ製品検索- 衣料品店のようなeコマースサイトで、ユーザーが自分の製品を簡単に検索して見つけることが非常に必要です。製品を検索するだけでなく、必要に応じて、投稿とページの検索も有効にすることができます。
- 製品比較- 製品の比較は過小評価されている機能です。 2つ以上の製品を共通の値と比較するのに役立ちます。製品がリストされ、比較できる簡単なテーブルを作成します。
- Woo Cart - WooCartは、eコマースWebサイトの必須機能です。これにより、メニューのカートとページに浮かぶカートが可能になります。カートから、ユーザーはチェックアウトページに直接移動できます。
- バリエーションスウォッチ- 製品のバリエーションを示す必要があるため、Webサイトのような衣服には常にバリエーションプラグインが必要です。
- リードフォームビルダー- リードフォームビルダーは、マーケティングで使用できる連絡先からリードを収集する連絡先フォームプラグインです。
- ランク数学- ランク数学はSEOプラグインです。インターネット上でサイトのより強力な検索性を高めるのに役立ちます。
- JetPack - 詳細な分析は、常に戦略の準備に役立ちます。弱点を特定して改善することができます。
- WooCommerceアドオン- WooCommerceアドオンは、WooCommerceに追加の機能を追加します。たとえば、一部のアドオンは在庫を効率的に管理するのに役立つため、安全なシステムを作成するのに役立ちます。
結論
そのため、衣料品のWebサイトテンプレートをどのようにインストールできるかを見てきました。 Shop Maniaのテーマと衣料品テンプレートを使用して、ユニークでモダンなeコマースWebサイトを作成できます。
さらに、Elementor Page Builderでストアをカスタマイズできます。ヘッダーのような一部の部品を設計したくない場合は、レイアウトから選択できます。いくつかの事前のレイアウトもあります。
テンプレートはSEOフレンドリーなので、SEOプラグインの助けを借りてサイトを栽培したい場合は、そうすることができます。さらに、テンプレートはレスポンシブで網膜対応です。そのため、すべてのデバイスで最高のビューを提供します。
これには、ウェブサイトの所有者がパフォーマンスから洗練された最小限のデザインまで、ほとんどすべてのものがあります。
児童服やファッション服を販売したいかどうかにかかわらず、衣料品のウェブサイトテンプレートに頼ることができます。
このブログがあなたを助けることを願っています。それでも、クエリや提案がある場合は、コメントセクションでお知らせください。
YouTubeチャンネルを購読することもできます。また、素晴らしいコンテンツをアップロードし、 FacebookやTwitterでフォローしています。
よくある質問
Q.衣料品のWebサイトテンプレートはWooCommerceと互換性がありますか?
Ans。はい、それはウェブサイトが必要とする基本的なものです。したがって、衣類はWooCommerceと完全に互換性があります。
衣料品のウェブサイトテンプレートをカスタマイズするにはどうすればよいですか?
Ans。 ElementorとCustomizerの助けを借りて、衣料品Webサイトテンプレートをカスタマイズできます。
