2023年のShopifyブログのベスト20例
公開: 2023-03-17オンラインストアの拡大に興味があるため、Shopify ブログの最高の例をいくつか確認しますか?
Shopify でブログを始めることを必ずしもお勧めするわけではありませんが、e コマース Web サイトにブログを追加することをお勧めします。
新製品の発表や特別セールの宣伝に使用できるだけでなく、SEO に最適化された記事 (ヒント、コツ、アドバイスなど) を通じてビジネスを成長させ、より多くのオーガニック トラフィックを楽しむことができます。
あなたがその分野の専門家であることを世界に示してください。
Shopify には、ブログを始めるために必要なすべてのツールが用意されています。ここでは、インスピレーションを与える 20 の一流の例を紹介します。
刺激的な Shopify ブログの例
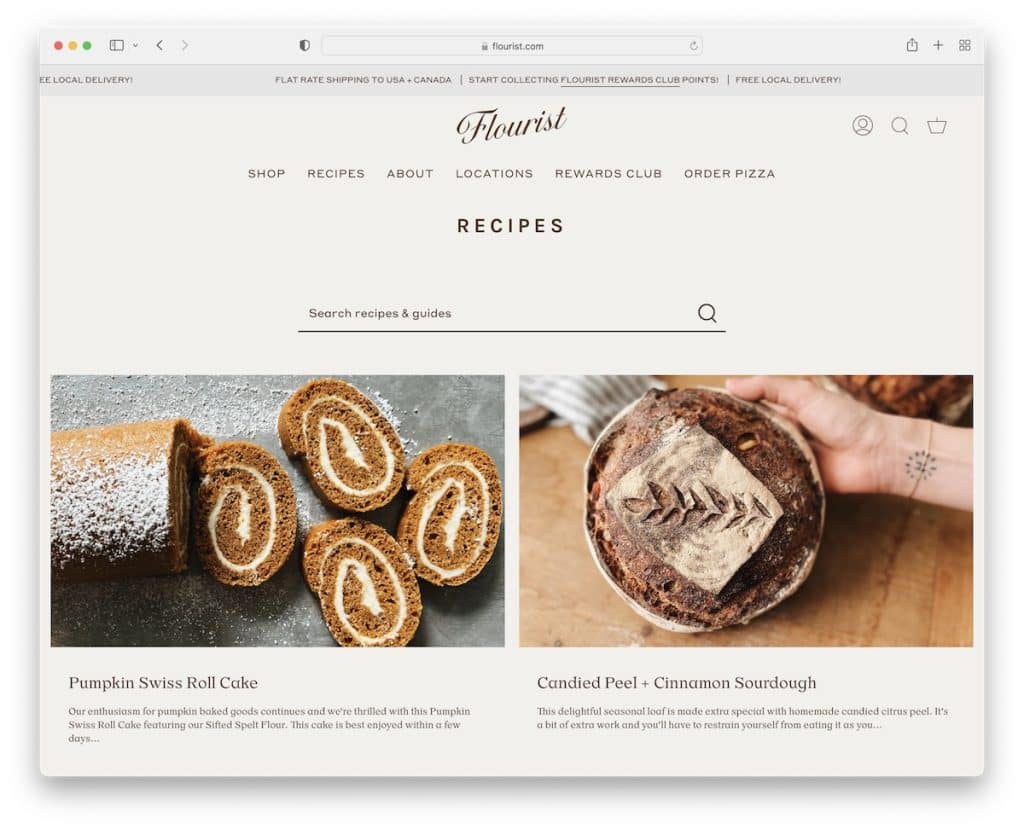
1. 花屋のレシピ
で構築: Shopify

花屋のレシピは、2 列のグリッド レイアウトを使用した Shopify ブログの好例です。 トップバーにスライドテキスト通知があり、ナビゲーションバー付きのヘッダー (複数列のドロップダウンがあります) があります。
特定のものを探している場合は、ヘッダーの下に基本的な検索バーがあります。 さらに、フッターには、多くの追加のクイック リンク、ソーシャル メディア アイコン、ニュースレター購読ウィジェットがあります。
注:複数列のグリッド レイアウトを使用して、「ホームページ」にさらに多くのブログ投稿を表示します。
最高のレシピブログのコレクションにも興味があるかもしれません.
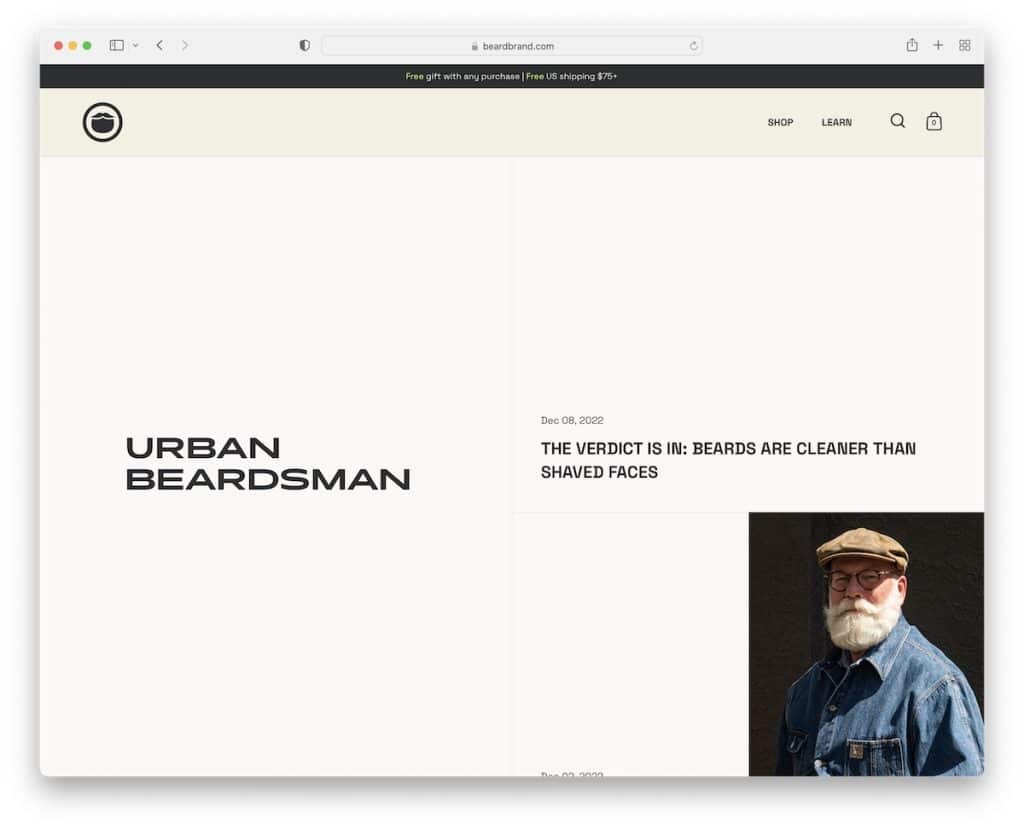
2.アーバン・ビアズマン
で構築: Shopify

Urban Beardsman は非常に興味深い分割画面デザインを採用しており、左側は静的で右側はスクロール可能です。 しかし、「スクロール可能な」セクションにも分割デザインがあり、1 つのセクションは無地の背景に日付とタイトルがあり、もう 1 つの主役の画像があります。
このブログには、下にスクロールすると非表示になるヘッダーがありますが、一番上に戻ると表示されます。 また、追加情報とリンクをより際立たせる黒い背景も気に入っています。
注:ヘッダーを非表示/再表示してスクロールをより快適にすることで、ユーザー エクスペリエンスを向上させます。
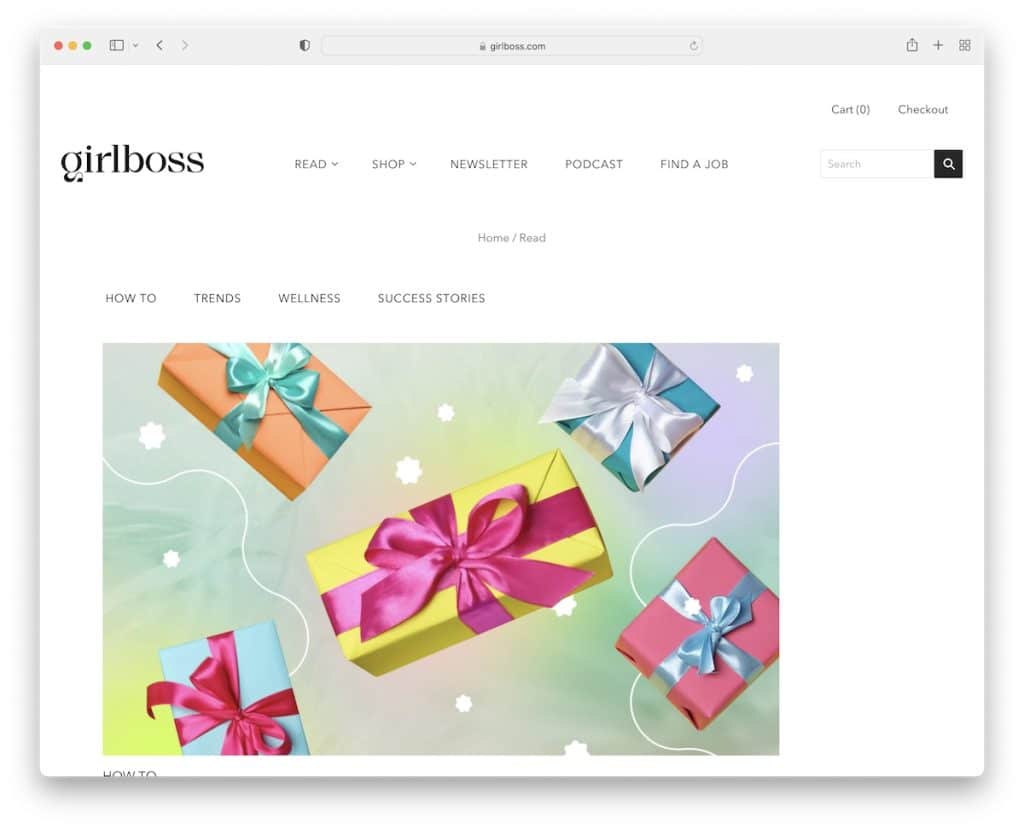
3. ガールボス
で構築: Shopify

Girlboss のブログ レイアウトは最小限で、ヘッダーは明るく、フッターは暗くして、よりダイナミックにしています。 ヘッダーとブレッドクラムの下には、興味のある記事にすばやくアクセスするためのタグがあります。 ただし、検索バーにいつでもより具体的なものを入力できます。
すべての投稿グリッドの間には、みんなの注目を集める鮮やかなデザインのニュースレター購読セクションもあります.
注:ニュースレター購読ウィジェットを統合してリストを作成し、メール マーケティングを通じてビジネスを成長させてください。
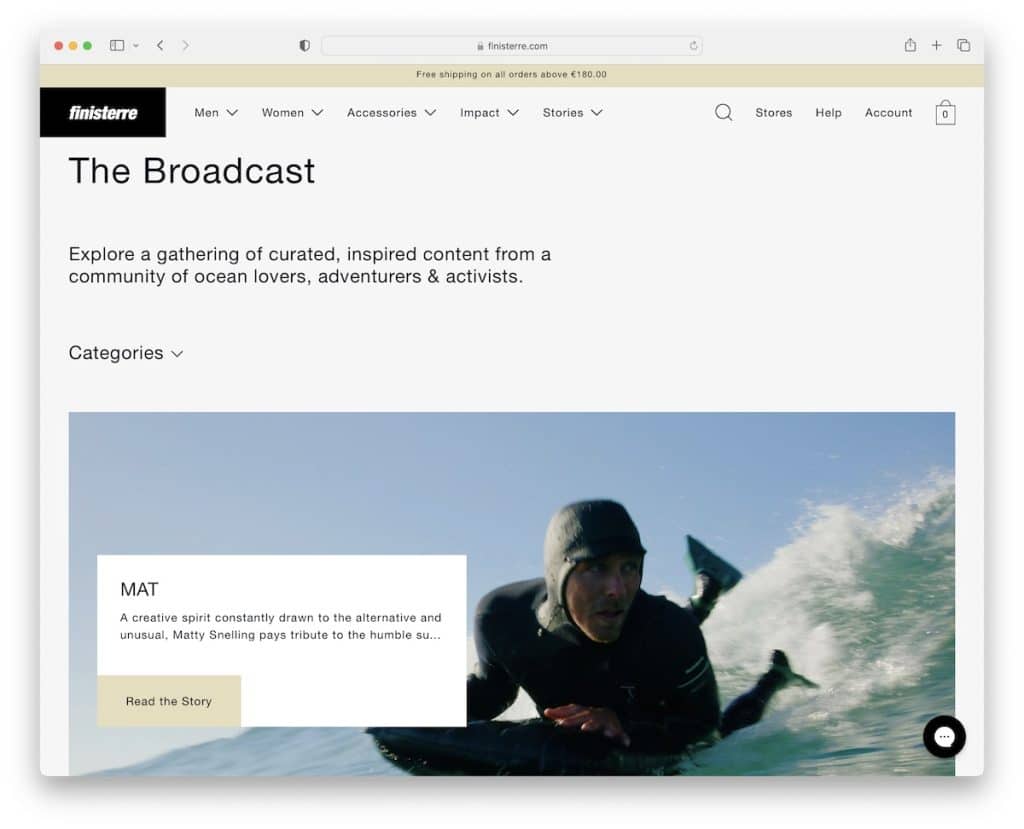
4. フィニステレ
構築: Shopify

Finisterre にはコンテンツが豊富なブログのホームページがあり、見栄えがよく、ざっと目を通すのは簡単です。 ヒーロー セクションにはカテゴリ ドロップダウンもあり、読みたいトピックだけを選択できます。
個々の投稿には全幅のレイアウトがあり、優れたビジュアルおよびテキスト コンテンツの配布が保証されます。
Finisterre には、受信するメールの種類を決定するためのチェックボックスを備えたニュースレター購読ポップアップもあります。
注:チェックボックスを使用すると、ユーザーは関心のあるトピックとカテゴリを選択できます。
5. 地主スーパーフード
構築: Shopify

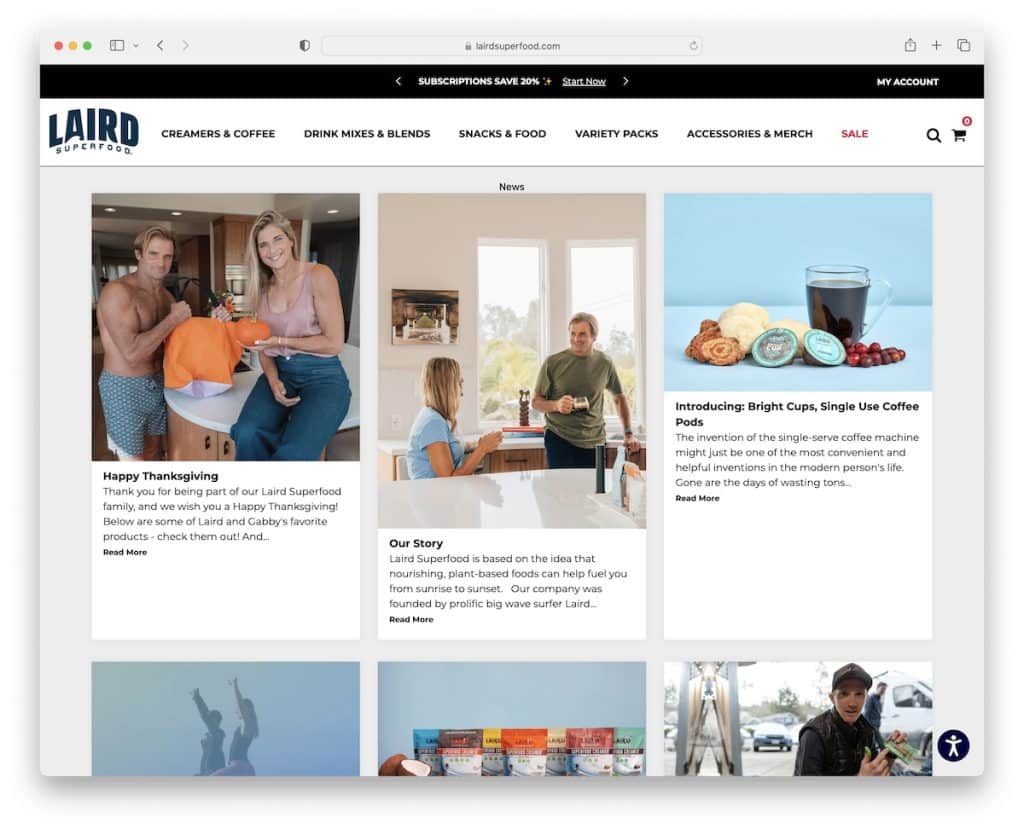
Laird Superfood の Shopify ブログは、数回クリックするだけで多くの記事を紹介する 3 列のグリッドを備えたボックス構造になっています。 各グリッド要素には、サムネイル、タイトル、抜粋、および「続きを読む」ボタンがあります。
投稿自体は、最近の投稿へのリンク、すべてのニュース、タグの巨大なリストを見つけることができる右側のサイドバーを備えた、より伝統的な形式になっています。
Laird Superfood のもう 1 つの利点はアクセシビリティ コンフィギュレーターであるため、誰もがブログの外観を好きなように調整できます。
注:アクセシビリティを調整して、読者がブログの外観を構成できるようにします。
6.マニライフ
構築: Shopify

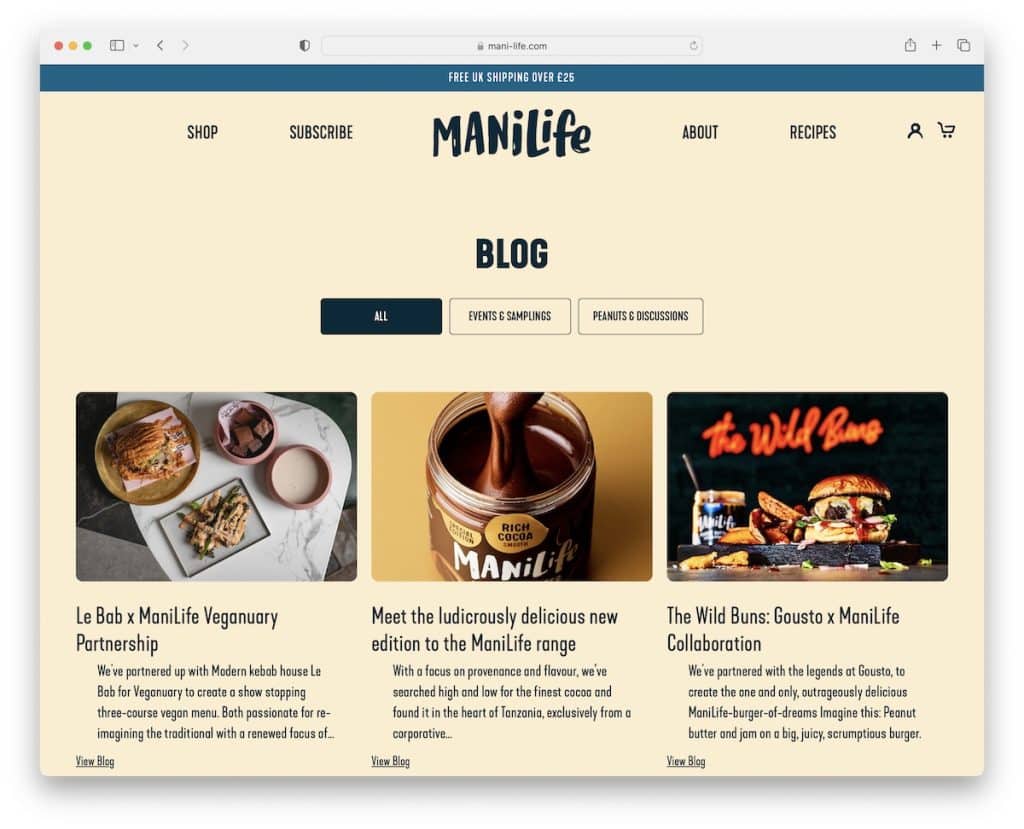
Mani Life のブログは、「すべての」記事、「イベントとサンプリング」、または「ピーナッツとディスカッション」のいずれかを選択して表示するための 3 つのタブから始まります。
サムネールの縁が丸くなっているため、外観はよりモバイルに似ています。 Mani Life は、スクロールの動きに応じて、消えたり現れたりするヘッダーも使用します。
しかし、より巧妙な機能の 1 つは、各投稿の下にある「関連商品」であり、より多くのコンバージョンに貢献しています。
注:ブログはビジネスの売り上げを伸ばすのに役立つことを忘れないでください。
7. エトニーズ
構築: Shopify

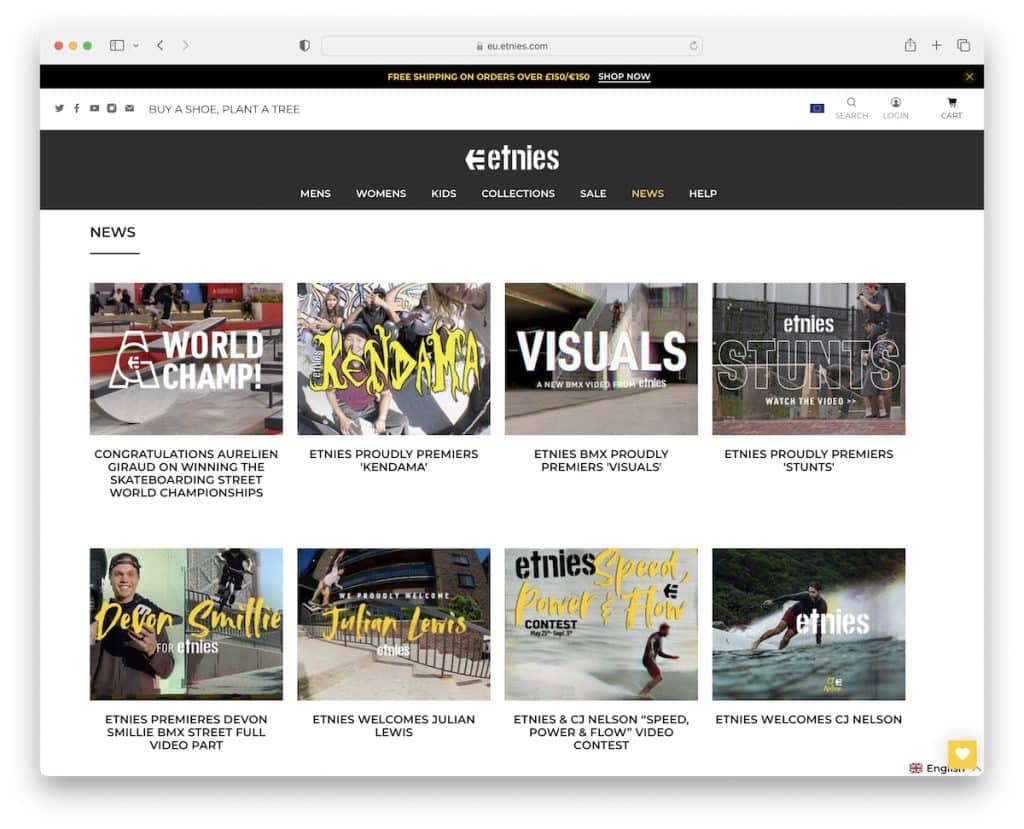
Etnies のブログには、究極の操作性を確保するためのメガ メニューを備えた固定ヘッダーがあります。 さらに、検索バーには推奨事項 (「もしかして?」) が表示されるため、適切なものを簡単に見つけることができます。
さらに、ブログの投稿には通常、テキストに加えて画像とビデオの両方のコンテンツが含まれており、刺激を与えています. また、右上隅に「前/次」リンクがあり、投稿から投稿へより便利にジャンプできます。
注:メガ メニュー ナビゲーションを使用すると、リンクや画像などを含むカスタム ドロップダウン テンプレートを作成できます。
8. シューパッション
構築: Shopify

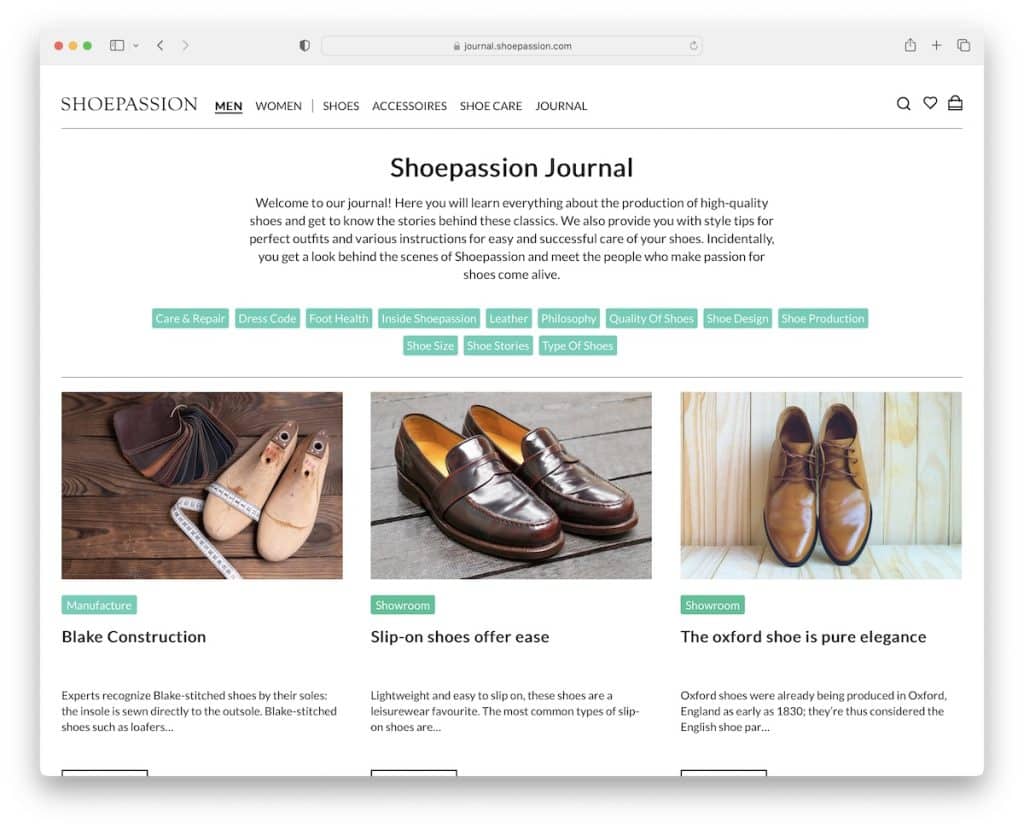
Shoepassion のジャーナル/ブログは洗練されており、シンプルな構造でうまく機能します。 フォールドの上には、タイトルと、ジャーナル ページで公開されているコンテンツから期待できる内容の簡単な説明があります。
さらに、Shoepassion は、必要なコンテンツをより迅速に見つけるために、さまざまなカテゴリ/トピックの複数のボタンも表示します。
注:ブログの分類を使用して、読者が適切な記事をより速く検索して見つけることができるようにします。
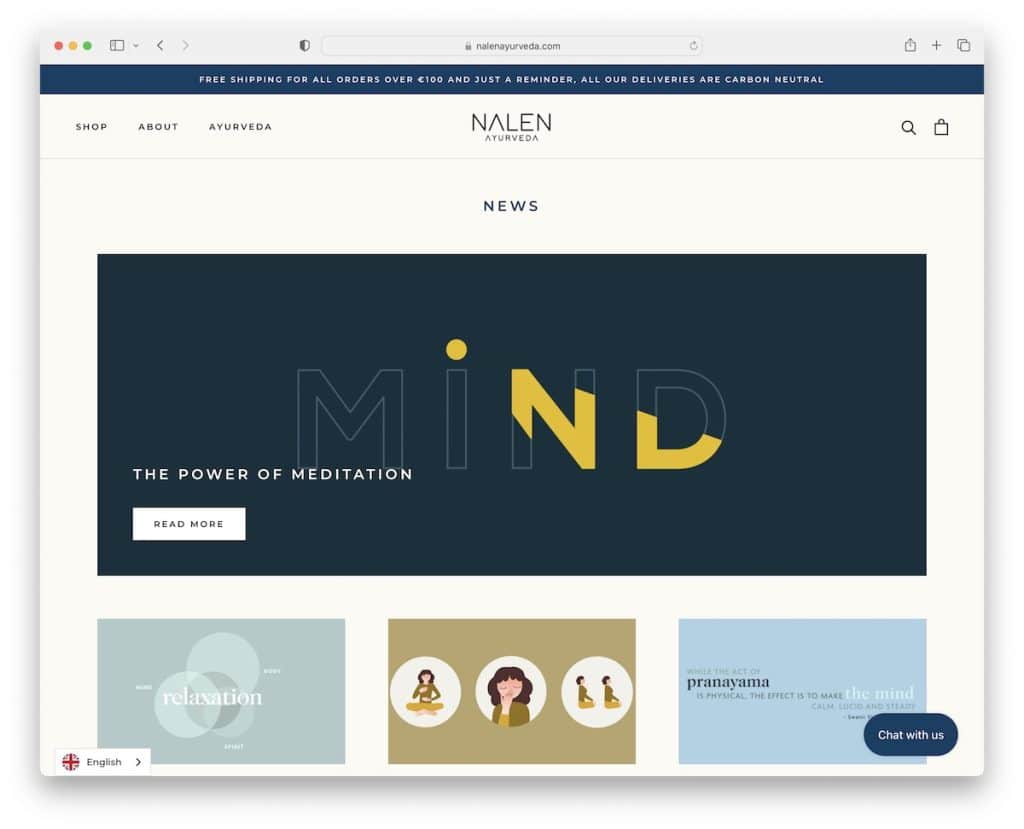
9.ナレン
構築: Shopify

Nalen は最新の記事をヒーロー セクションに表示し、その後にスクロール中に読み込まれる記事のグリッドが表示されます。
この Shopify ブログの例には、3 つのスティッキー要素があります。 ヘッダー、言語スイッチャー、チャット ウィジェット。 それは多くのように聞こえますが、画面を混雑させることはありません。
ブログのホームページと同様に、個々の記事にも下部に製品カルーセルがあるため、誰もがページに留まり、さまざまなアイテムをチェックし続ける理由があります.
注:ヒーロー セクションで強調表示して、最新の記事または最も読まれた記事をさらに輝かせます。
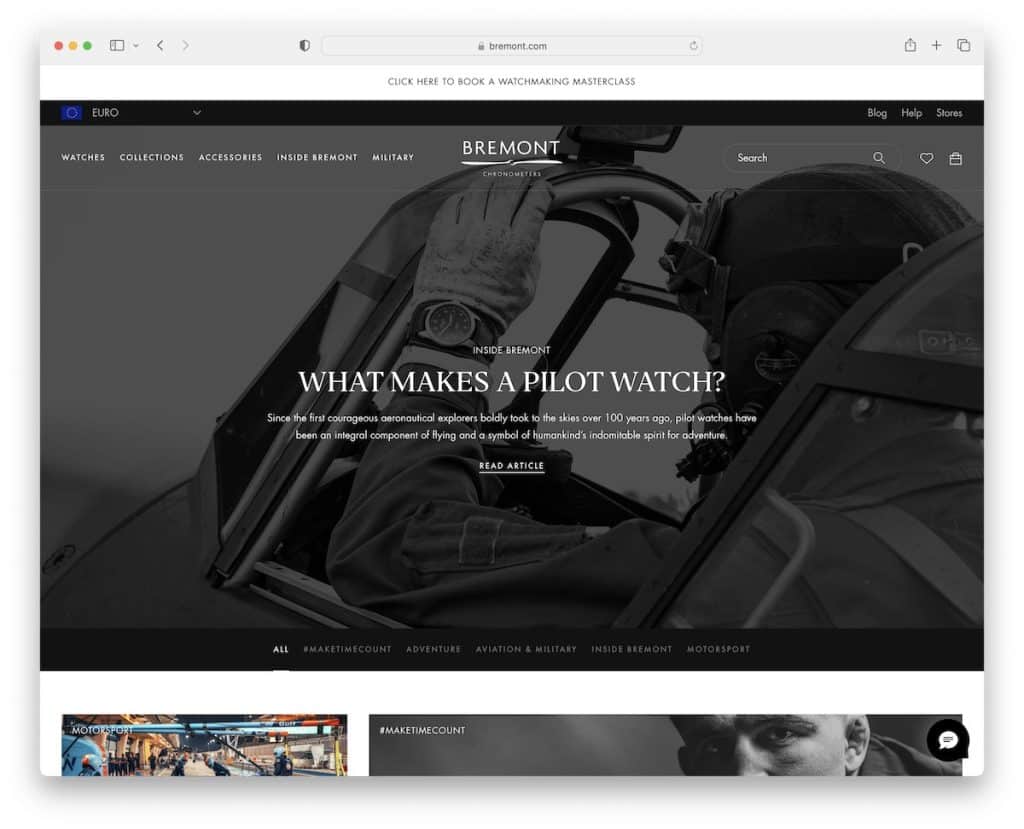
10. ブレモント
構築: Shopify

Bremont は最新の Shopify ブログの例で、読み込まれた記事の数と記事の総数を知らせる [さらに読み込む] ボタンがあります。 プログレスバーのような感じです。
スクロールせずに見える範囲の上にある最新の記事の下には、すばやくアクセスできるように、さまざまなカテゴリへのリンクを含むバナーがあります。 ただし、スクロールを止めずに続けても、バナーは画面の上部に浮いているので、戻る必要はありません。
注:従来のページネーションの代わりに、読み込み/詳細表示ボタンを使用して、同じページの投稿を引き続き楽しむこともできます。

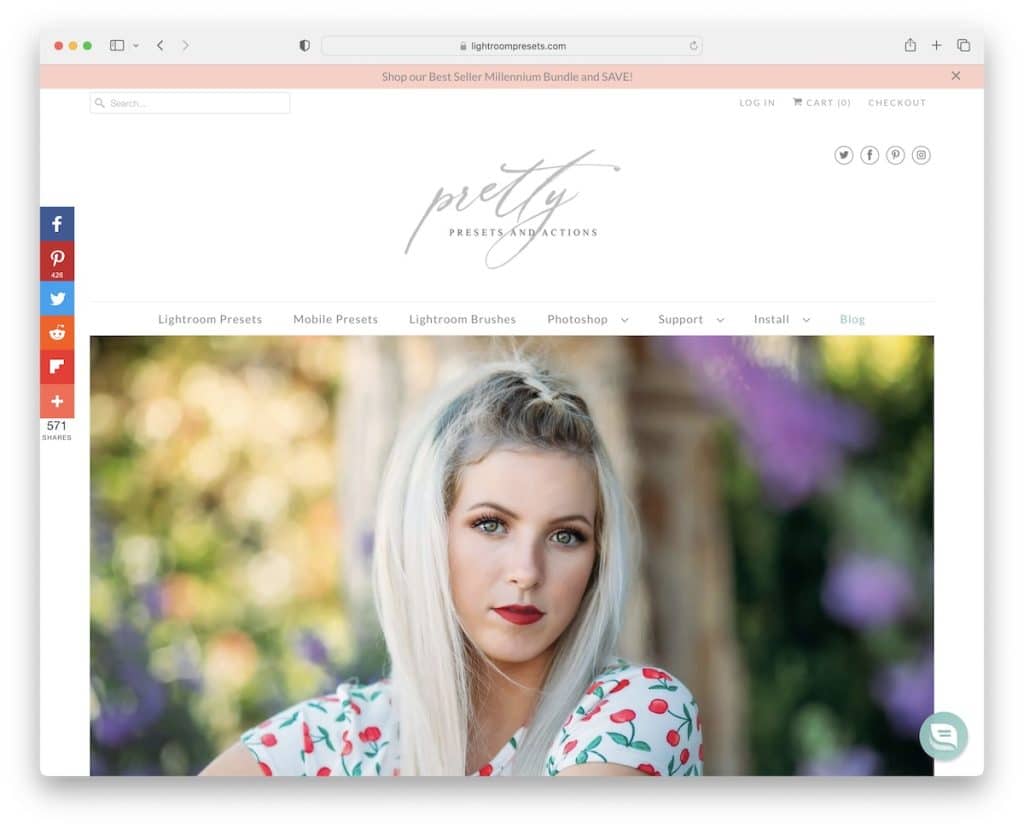
11.プリティプリセット
構築: Shopify

Pretty Presets はエレガントな Shopify ブログで、2 つの列と、さまざまなカテゴリへのリンクとニュースレターの購読フォームを含むサイドバーがあります。
画面の左側には、コンテンツを共有して言葉を広めるためのソーシャル メディア アイコンが浮かんでいます。
投稿の優れた機能の 1 つは、前後のスライダーです (これは優れた販売要素でもあります)。
注:変更前/変更後のスライダーを使用して、画像の変換、体の変換、家の変換などの改善点を紹介します。
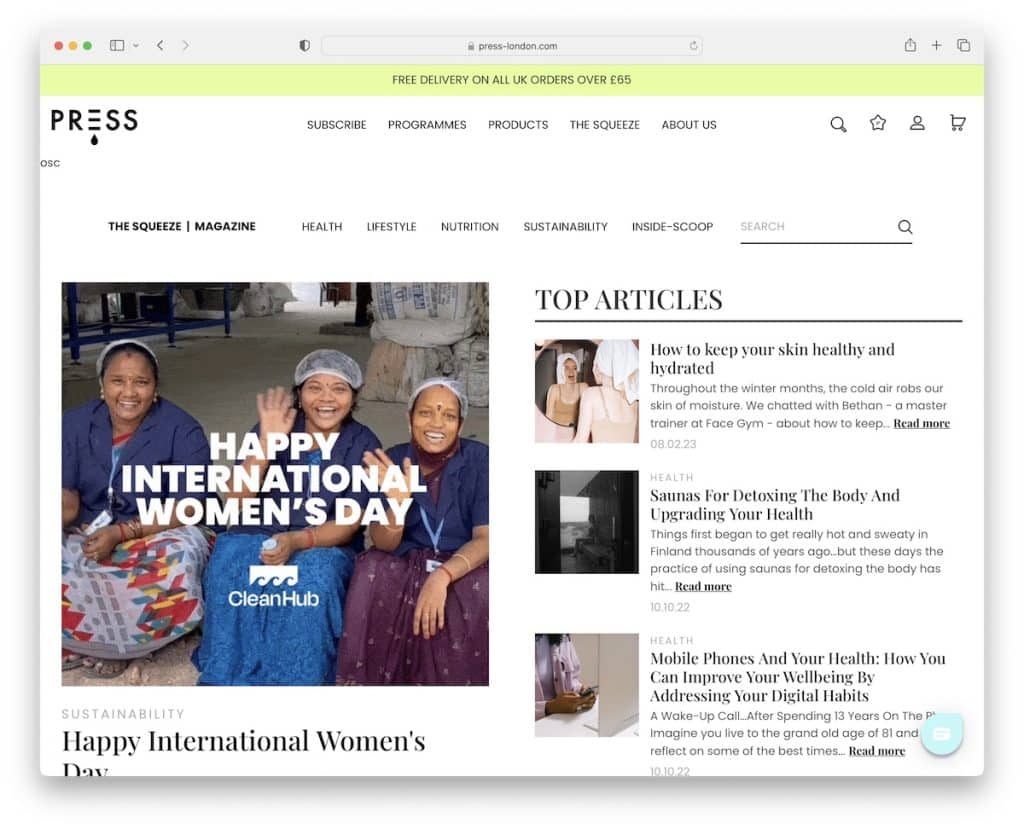
12. を押します
構築: Shopify

Press の GIF は、読者の関心を引くための優れた注目を集めるツールです (読者がすぐに離れてしまうことはありません)。
ただし、レイアウト全体でさらに多くのアニメーション要素が非常に魅力的な雰囲気を作り出しています。
さらに、通知バーとヘッダーの両方が画面の上部に固定されるため、上部にスクロールして戻る必要はありません。
注:対照的な背景を持つトップ バーの通知は、訪問者に通知したい内容により多くの注目を集めるためのスマートな方法です。
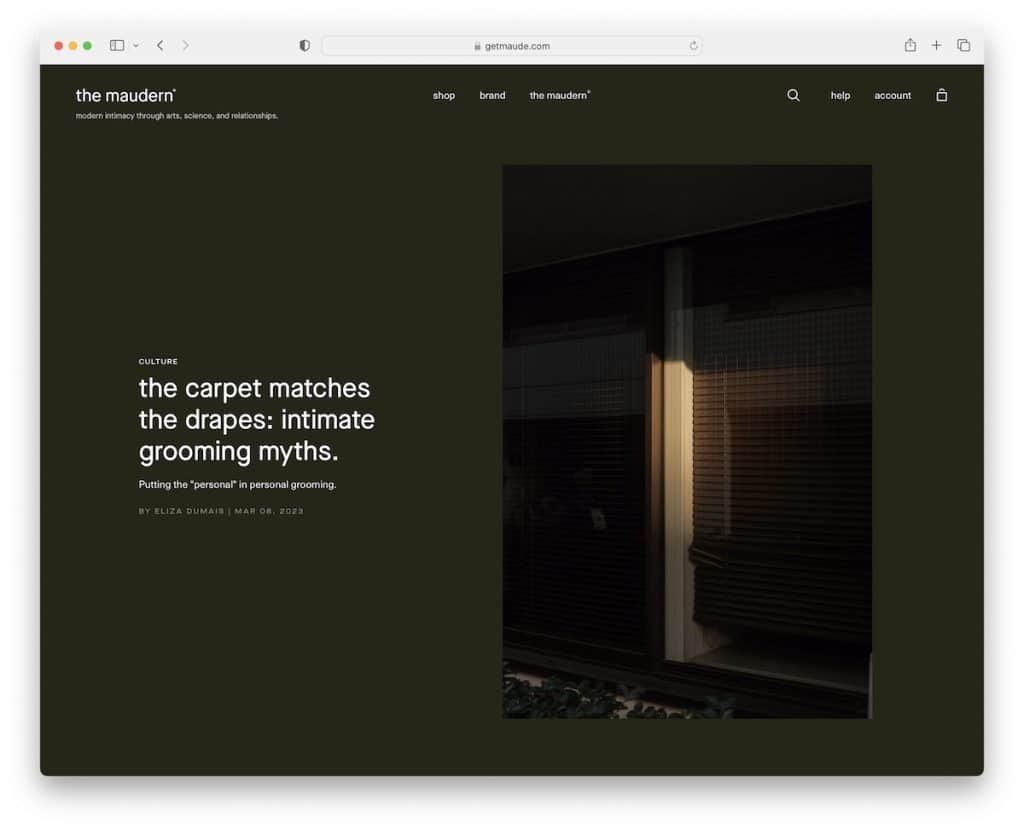
13. モーダーン
構築: Shopify

すぐに好奇心を誘発するのは、The Maudern のダーク グリーンのデザインです。落ち着いた雰囲気であると同時に、テキストとビジュアルに集中できます。
フローティング ヘッダーは非常にシンプルで、ハンバーガー メニュー、検索、ショッピング カートのアイコンがあります。
検索プロセスを容易にするためにクエリの入力を開始すると、検索バーに推奨される結果が表示されます。 また、ハンバーガーのナビゲートはドロップダウンで左からスライドし、正しい場所に簡単にたどり着くことができます.
注:ナビゲーション バーにリンクを表示する代わりに、ハンバーガー メニュー アイコンを使用して、よりエレガントな外観を作成します。
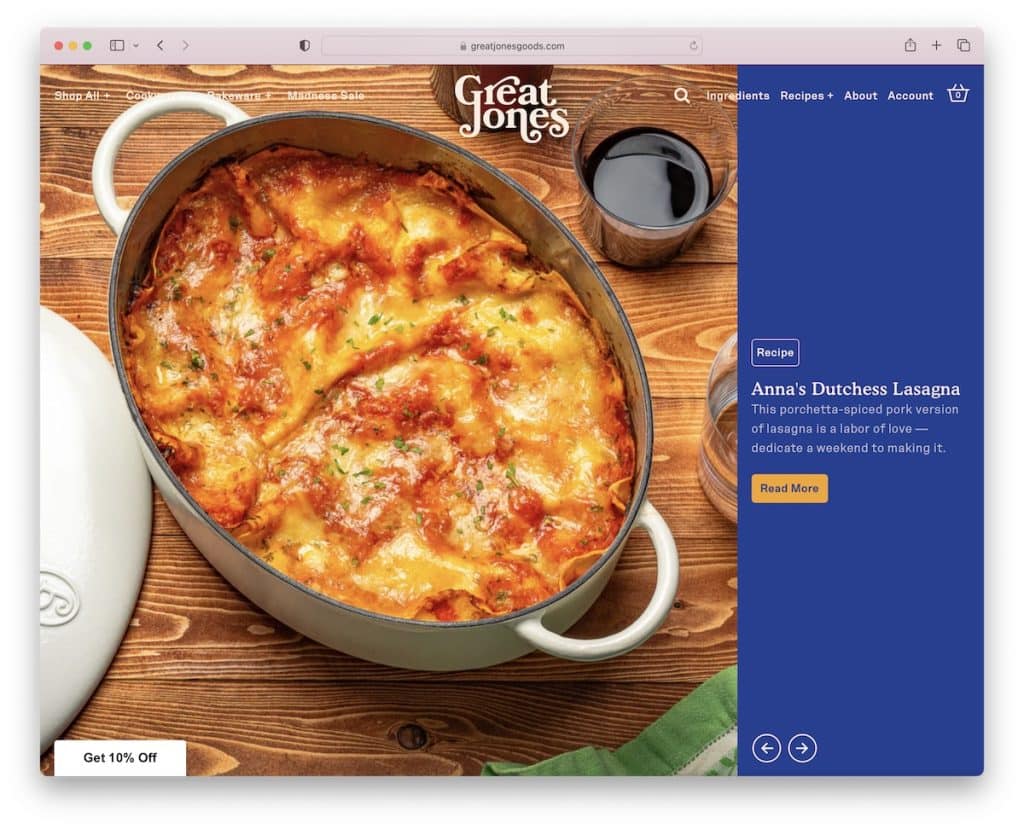
14. グレート・ジョーンズ
構築: Shopify

Great Jones のやり方が他と違うのは、フォールドの上の巨大なスライダーと、背景色が変化するスライドするテキスト通知バーを使用することです。
Great Jones は、キャッチーな Web サイトの配色を採用し、優れたタイポグラフィと余分な余白を使用して読みやすさを確保しています。
注: (大きな) スライドショーを作成して、必読の記事を注目の的にします。
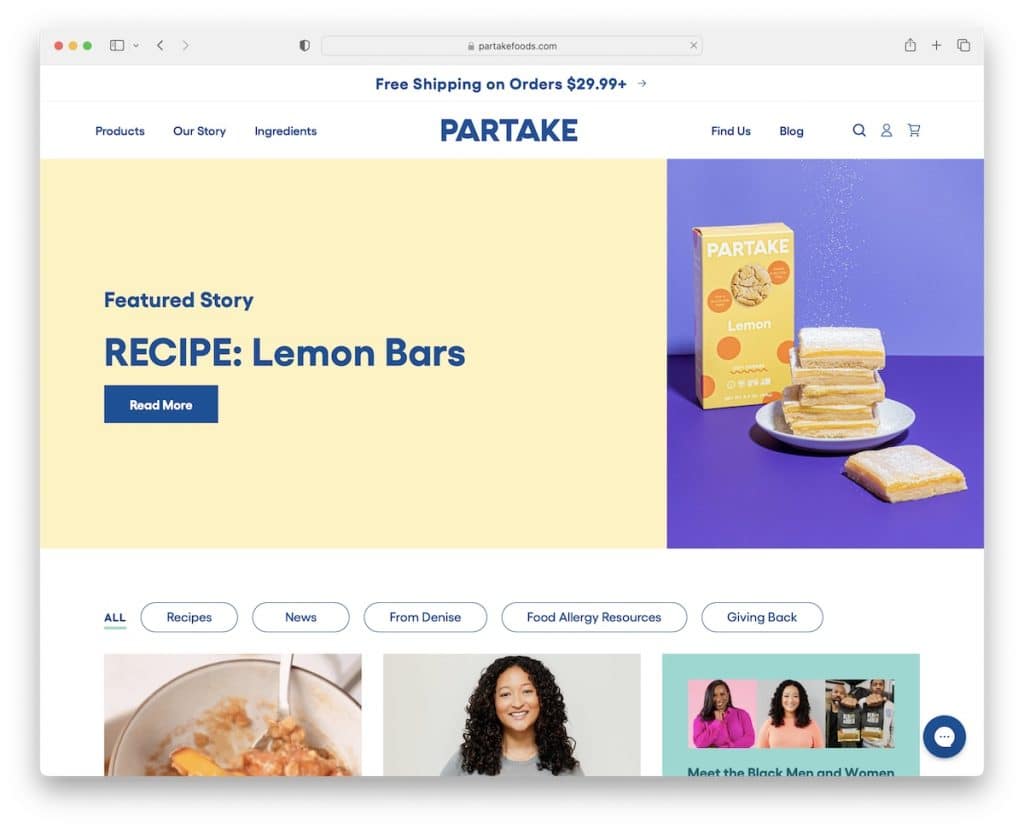
15. パートテイク フード
構築: Shopify

Partake Foods のポスト グリッド レイアウトは非常に長いですが、退屈に感じることはありません。 なぜ? 目に非常に魅力的な静的およびアニメーションのサムネイルのため。
無限にスクロールする代わりに、ヒーロー バナーの下のボタンをクリックして、さまざまなカテゴリをナビゲートすることもできます。
私たちの親切なアドバイス: UX を改善するために (非常に) 長いページを作成する場合は、トップに戻るボタンまたは固定ヘッダーを追加してください。
注:主に静的なレスポンシブ Web デザインにアニメーションを混在させると、よりエキサイティングな全体的な雰囲気を作り出すことができます。
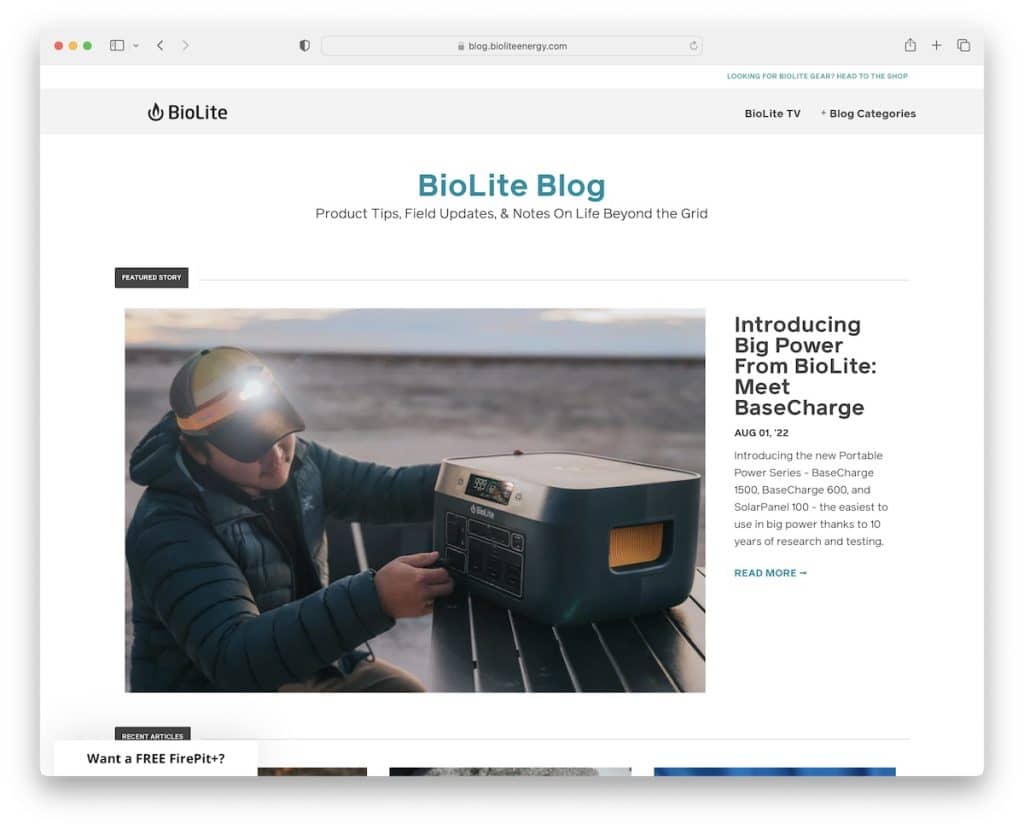
16.バイオライト
構築: Shopify

BioLite は、Shopify の優れたブログの例であり、コンテンツがより前面に出て中央に表示されるように、クリーンさを念頭に置いています。
ブログのホーム ページと投稿ページの両方に、気を散らすことのないエクスペリエンスを実現するためのサイドバーがありません。
さらに、ヒーロー エリアには、注目のストーリーが大きなサムネイル、タイトル、日付、抜粋、続きを読むのリンクと共に表示されます。
(しかし、BioLite は、フローティング ナビゲーション バーまたはトップに戻るボタンが実用的な別のブログです。)
注:サイドバーのないブログは、UX の満足度を高めるのに役立ちます。
17.シーア
構築: Shopify

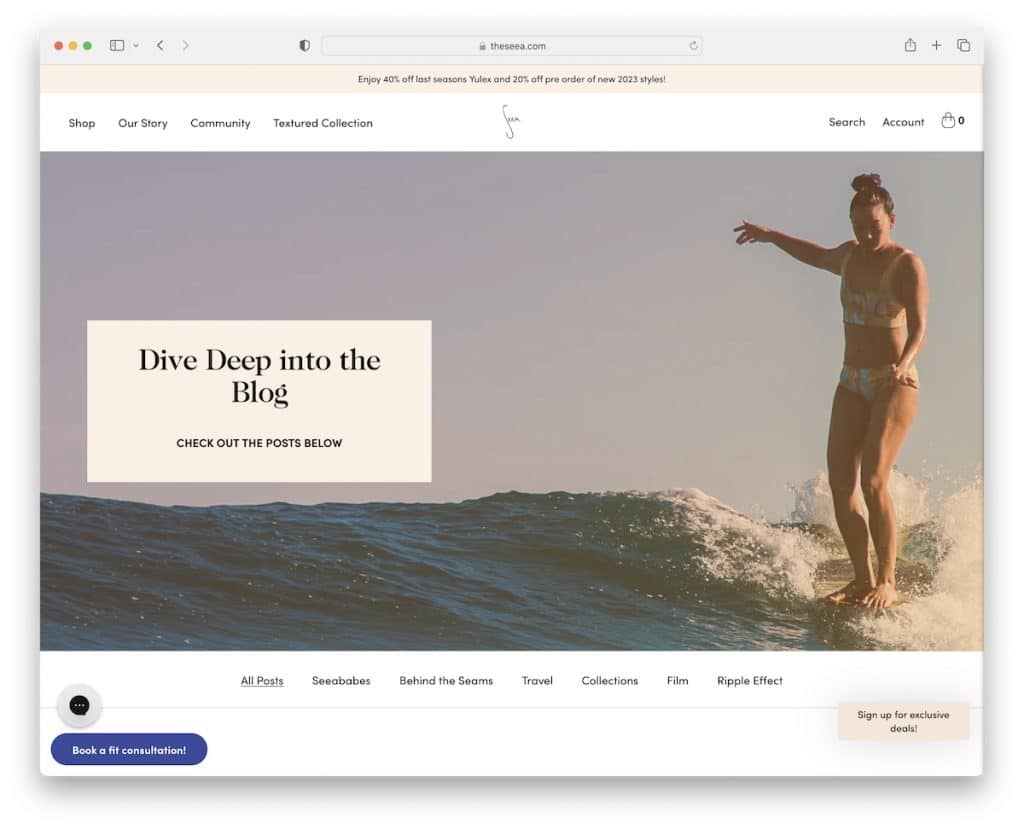
Seea は、輪郭が描かれたグリッド要素を備えたキャッチーなレイアウトを備えています。これは、この Shopify ブログを他のブログと区別するシンプルなディテールです。
4 つのフローティング エレメントにより、必要なものがすべて手元にあることが保証されます。 ヘッダー、チャット ボックス、予約、購読など、いつでもどこでもアクセスできます。
さらに、各ブログ投稿にはプログレス バーとメモが表示されます (それを読むのにどれくらいの時間がかかるかがわかります)。
注:プログレス バーを含めて、読者がコンテンツの「深さ」を正確に把握できるようにします。
18. Wldflwrs を検討する
構築: Shopify

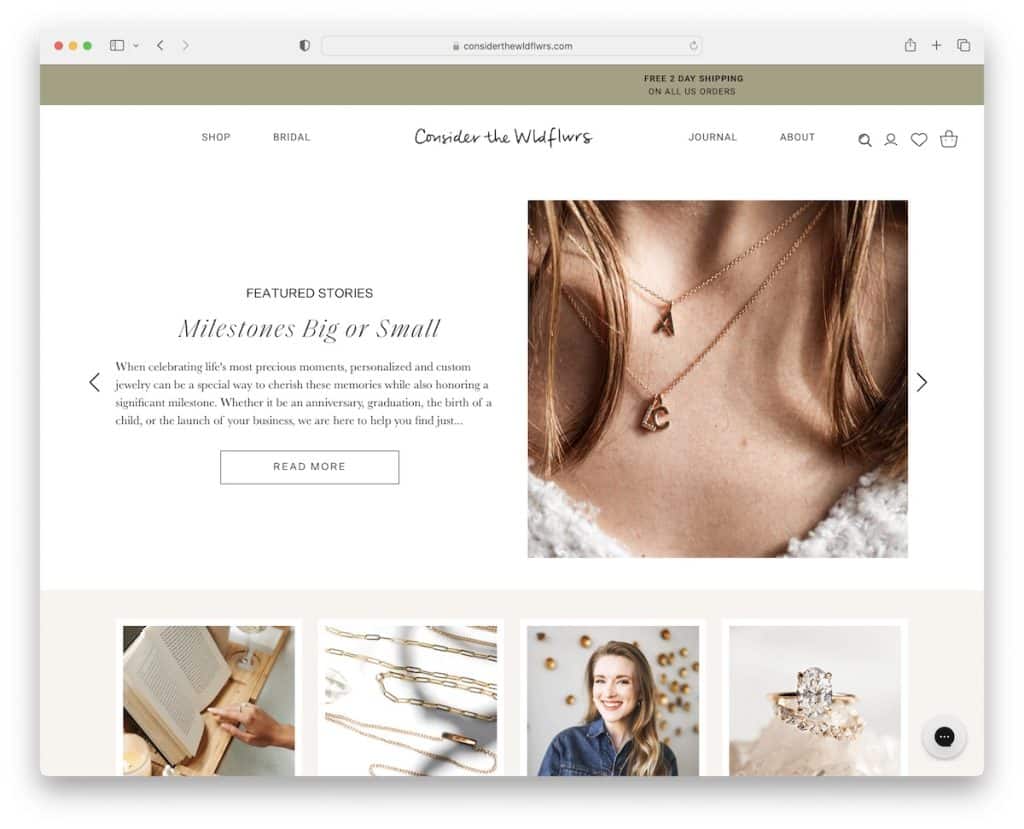
The Wldflwrs は、おすすめのストーリーを表示するスライダーを備えたもう 1 つのすばらしい Shopify ブログの例です。 各スライドには、タイトル、抜粋、コール トゥ アクション (CTA) ボタン、および画像が含まれています。
ブログのレイアウトは 1 列で、スクロール中に画像が読み込まれます。
The Wldflwrs には、私たちが遭遇した中で最も長いブログ ホームの 1 つがあると考えてください。 しかし、トップに戻るためにスクロールする必要のないスティッキー ヘッダー (メガ メニュー付き) を使用しているため、問題ありません。
注:一部またはすべてのコンテンツをスクロールして読み込むことで、魅力的な雰囲気を作り出します。
19. キリン・フィンチ
構築: Shopify

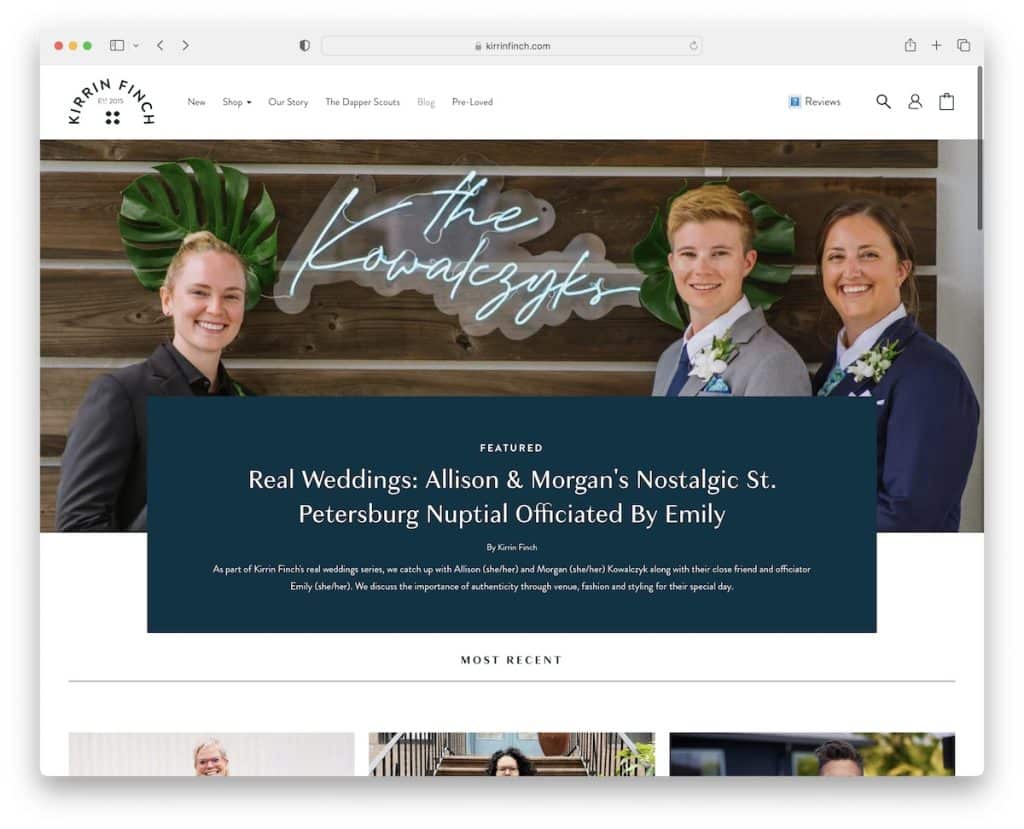
Kirrin Finch のブログのスクロールせずに見えるセクションでは、注目の記事に続いて最新記事のグリッドが表示されます。 各グリッド サムネイルには、インタラクティブなホバー効果があります (クリック可能にするために読み取ります)。
この Shopify ブログの例で興味深い要素の 1 つは、右下隅に浮かぶ「あなたの経験をどのように評価しますか」アイコンです。 これにより、Kirrin Finch は直接フィードバックを得ることができ、Web サイトの全体的なエクスペリエンスやパフォーマンスなどを改善および最適化するのに役立ちます。
注:ブログや Web サイトの訪問者に (匿名で) 意見を共有してもらうと、大きな見返りが得られます。
20. トーキング・クラップ
構築: Shopify

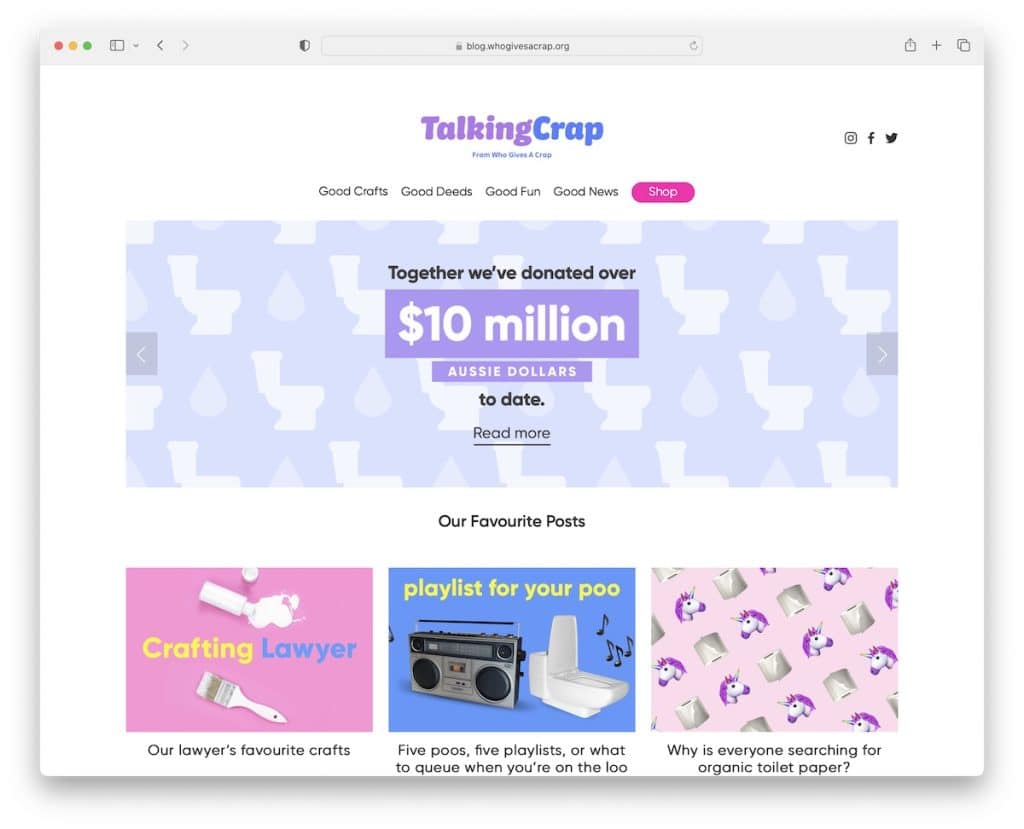
Talking Crap は、Who Gives A Crap Web サイトのブログ セクションで、名前だけでおそらく最大の注目を集めています。
スライドショーと 2 つの部分からなるヘッダー、ロゴとソーシャル メディアのアイコン、およびナビゲーション バー (ただし、前者の棒のみ) が特徴です。 下部には、投稿を新しいタブで開く Instagram フィードがあります。
個々の投稿には、バナー付きの右側のサイドバー、注目の投稿、固定された左右のボタンがあり、記事をよりエレガントに移動できます。
注: IG フィードはブログにコンテンツを追加するだけでなく、プロフィールの成長にも役立ちます。
