Shopify を WordPress と統合して売り上げを伸ばす方法
公開: 2022-05-31Shopify は、使いやすいツールとテンプレートを使用してオンラインで商品を販売できる強力な e コマース プラットフォームです。 これは、最も柔軟な e コマース プラットフォームの 1 つであり、複数の一般的な CMS プラットフォームでもうまく機能します。
そのため、現在、多くの人が Shopify と CMS プラットフォームを一緒に使用して、製品のマーケティングを改善しています。 Shopify WordPress の統合は、e コマース ビジネスに驚異的な効果をもたらします。
Shopify と WordPress の両方を使用することは、e コマース サイトをすばやく立ち上げて販売を開始するための優れた方法です。 ありがたいことに、Shopify と WordPress を統合する方法はいくつかあります。
この投稿では、Shopify と WordPress を統合する両方の方法を紹介します。これにより、顧客がサイトから離れることなく商品を購入できるようになります。
ShopifyをWordPressサイトに統合する必要がある理由

Shopify は、最も人気のある e コマース プラットフォームの 1 つです。 独自の方法を使用してカスタムの e コマース Web サイトを構築したくない販売者の間で人気があります。
170 万を超えるマーチャントが Shopify プラットフォームを使用して販売しています。 これにより、Shopify は主要な e コマース プラットフォームの 1 つとなり、ほぼ 20% の市場シェアに達しました。
一方、WordPress は CMS プラットフォームの無冠の王様です。 また、SEO 最適化と使いやすさでも有名です。
これら 2 つを組み合わせることで、成長に重点を置いた優れた e コマース ビジネスを構築できます。 これら 2 つのプラットフォームを組み合わせることで期待できることを見てみましょう。
- Shopify は、ほぼマネージド型の e コマース エンジンとして機能します。 一方、WordPress を使用すると、製品をより簡単にランク付けできます。 したがって、これら 2 つを組み合わせると、SEO フロントの作業を減らしながらサイトを管理するのに役立ちます。
- Shopify とは異なり、WordPress はより優れたカスタマイズを提供します。 したがって、WordPress は製品をより適切に表示するのに役立ちます。 そして、より良いプレゼンテーションは、多くの場合、より多くの売上につながります。
- Shopify はブログ機能を提供しますが、WordPress ははるかに優れたブログ体験を提供します. ますます多くの e コマース サイトが通常のブログを選択するようになり、WordPress は Shopify と併用するのに最適なコンパニオンになっています。
全体として、Shopify と WordPress を組み合わせると、製品を効率的に宣伝および販売できる強力なオンライン ストアを構築できます。 したがって、これら 2 つのプラットフォームを統合することは、確かに非常に良い考えです。
Shopify WordPress統合の前提条件

ShopifyとWordPressを統合したいですか? まあ、思ったより簡単です。 ただし、それを行う前に、次のものが必要です。
- Shopifyストア
- 準備が整った WordPress サイト
2 つの Web サイトを稼働させたら、Shopify を WordPress サイトに統合する 2 つの方法があります。 どちらの方法でも、WordPress は e コマース ストアのフロントエンド ビューとして機能します。 WordPress では、商品の詳細と購入ボタンのみを表示できます。 Shopify は、ウェブサイトのバックエンドを強化します。 Shopify ダッシュボードから製品を追加し、支払いを管理する必要があります。
Shopify と WordPress を統合する 2 つの方法は次のとおりです。
- Shopify 公式機能の使用
- サードパーティ ツールの使用
(言及しておくと、Shopify 公式の WordPress プラグインがありましたが、しばらく前に減価償却されました。コードを手動で挿入することによってのみ、WordPress サイトのページに製品を表示できます。したがって、Shopify サイトの製品は表示されません。自動的に同期されます。)
Shopify 公式統合またはサードパーティのプラグインを使用するかどうかにかかわらず、両方を行うことができます. 記事の次のセクションでは、両方の方法を紹介します。
5 分で Shopify と WordPress を統合する方法
すでにお伝えしたように、Shopify WordPress 統合には 2 つの方法があります。
- 1番目の方法 – Shopify公式統合を使用してWordPressに購入ボタンを追加する
- 2番目の方法 – サードパーティのプラグインを使用して WordPress で Shopify 製品を販売する
Shopifyの公式の方法を使用して、最初のものを表示することから始めましょう.
1番目の方法: Shopify公式インテグレーションを使用してWordPressに購入ボタンを追加する方法
Shopify の公式統合により、WordPress サイトに購入ボタンを追加できます。 繰り返しますが、プロセスを続行するには、Shopify ストアと WordPress サイトが既にあるはずです。 ShopifyとWordPressを統合するためのステップバイステップガイドは、両方の準備が整っていることを前提としています.
ステップ 1: Shopify ストアに商品を追加する
まず、Shopify ストアにいくつかの商品を追加します。 ストアへの製品の追加は非常に簡単です。

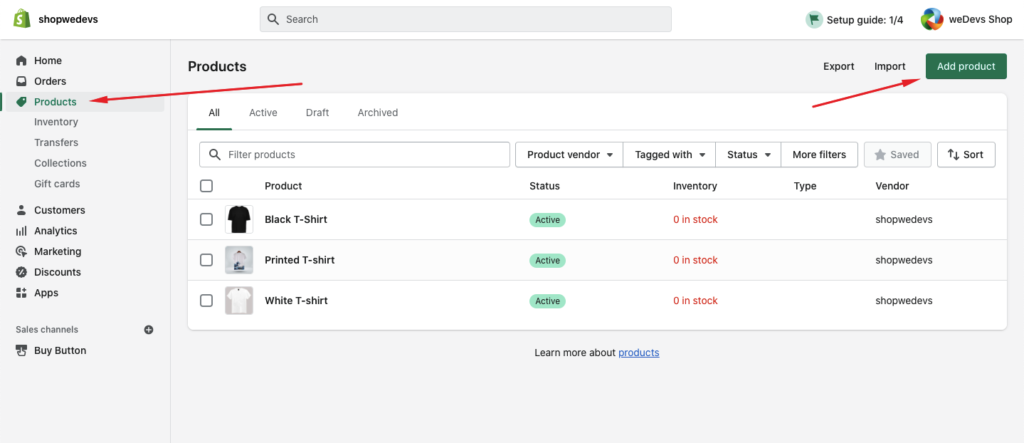
- 管理画面から、商品に移動します。
- [商品] ページで、[商品を追加] をクリックします。
- 商品のタイトルとその他の詳細を入力します。
- [保存] をクリックします。
ステップ 2: Shopify 購入ボタンを有効にして外部販売チャネル (WordPress) を使用する
いくつかの製品ができたので、次のステップは、Web サイトに製品を表示することです。 では、どうやってそれを行うのですか? Shopify は API ベースの自動同期を提供していないため、製品ごとに自動的に生成されるコード スニペットを使用して、WordPress サイトに購入ボタンを作成する必要があります。
ただし、このコード スニペットを取得するには、設定からオプションを有効にする必要があります。 これを行う方法は次のとおりです。

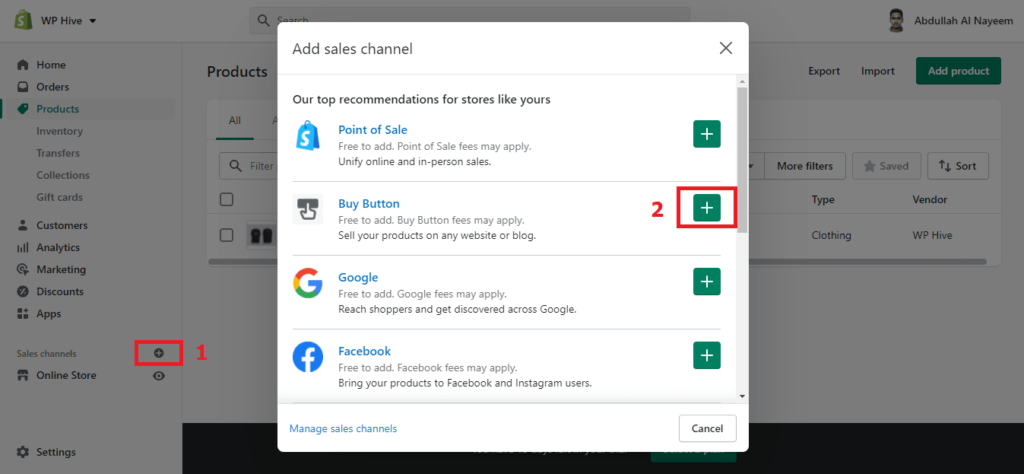
- 管理画面から、[販売チャネル] 見出しの横にある [+] ボタンをクリックします。
- [販売チャネルの追加] ダイアログで [購入] ボタンをクリックして、販売チャネルの詳細を確認します。
- [チャンネルを追加] をクリックします。
販売チャネルから新しい購入ボタンを追加したら、特定の製品用の新しいボタンを作成して、WordPress サイトに表示できます。
ステップ 3: 商品の Shopify 購入ボタンを作成する
製品を追加し、新しい販売チャネルを有効にしました。次は何をしますか?
特定の製品のボタンを作成します。
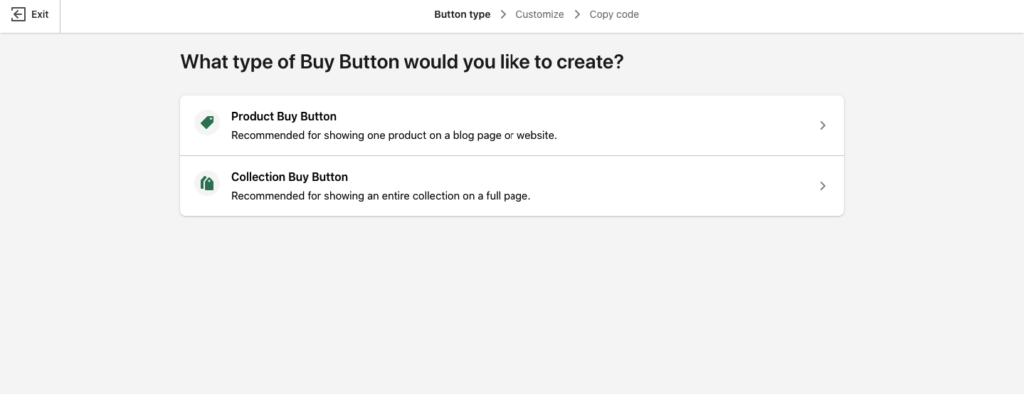
そのためには、まず、ショップのダッシュボードから[購入ボタン]オプションをクリックし、次のページで [購入ボタンを作成]をクリックします。

次に、単一の製品または製品のコレクションのボタンを作成する必要があります。 必要に応じて選択し、追加する製品を選択します。

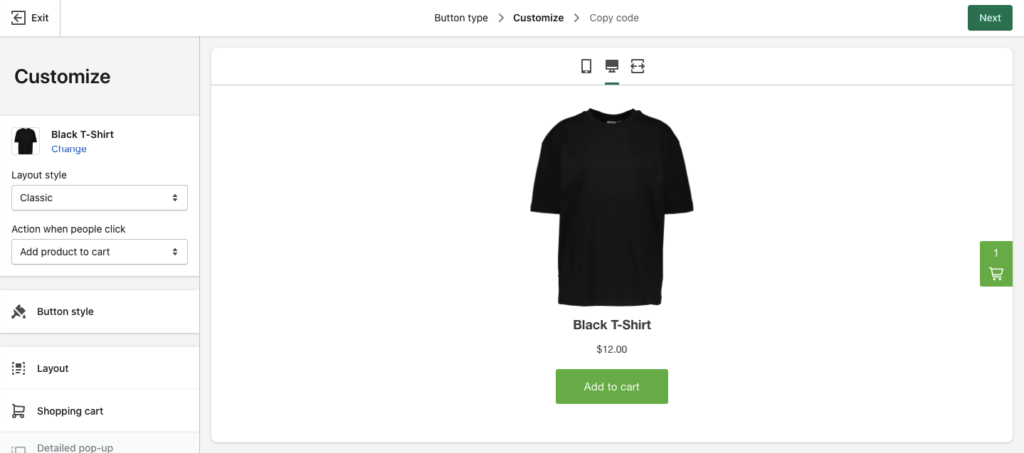
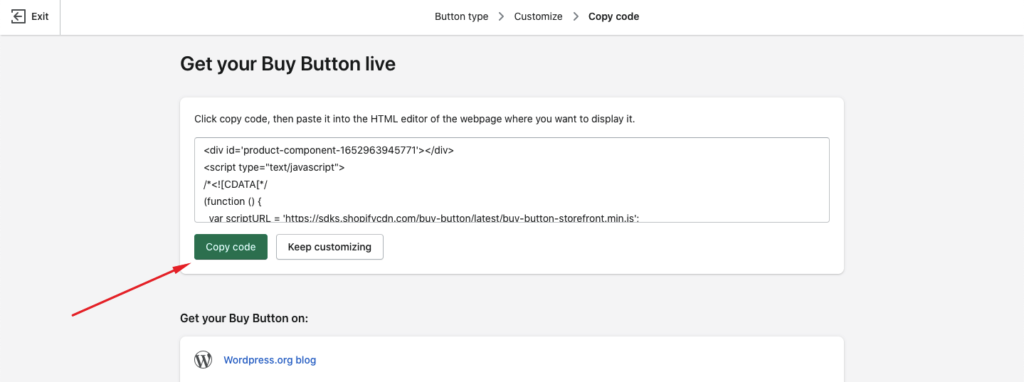
その後、カスタマイズ ページにリダイレクトされます。 ここでは、購入ボタンと製品の表示スタイルをカスタマイズできます。 完了したら、右上隅から [次へ] をクリックします。

はい、購入ボタンが作成されました。 あとは、次のページからコードをコピーしてWordPress サイトに貼り付けるだけです。

ステップ 4: Shopify 購入ボタンを WordPress サイトに追加する
ボタンのコード スニペットをコピーしたら、WordPress サイトのページに追加できます。 そのためには、WordPress 管理パネルにログインします。
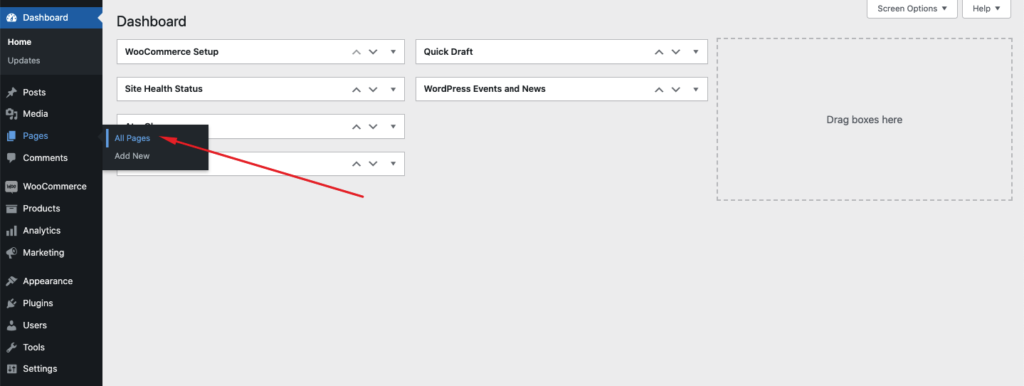
[ページ] > [すべてのページ] に移動します。

その後、ページを作成するか、既存のページを使用してコードを貼り付けることができます。 そのページを選択したら、編集をクリックします。

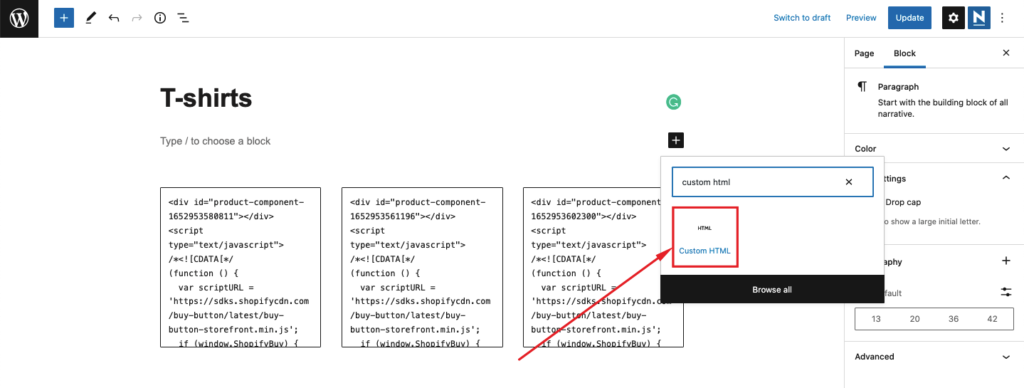
エディタでCustom HTMLというブロックを検索し、切り取ったコードを貼り付けます。

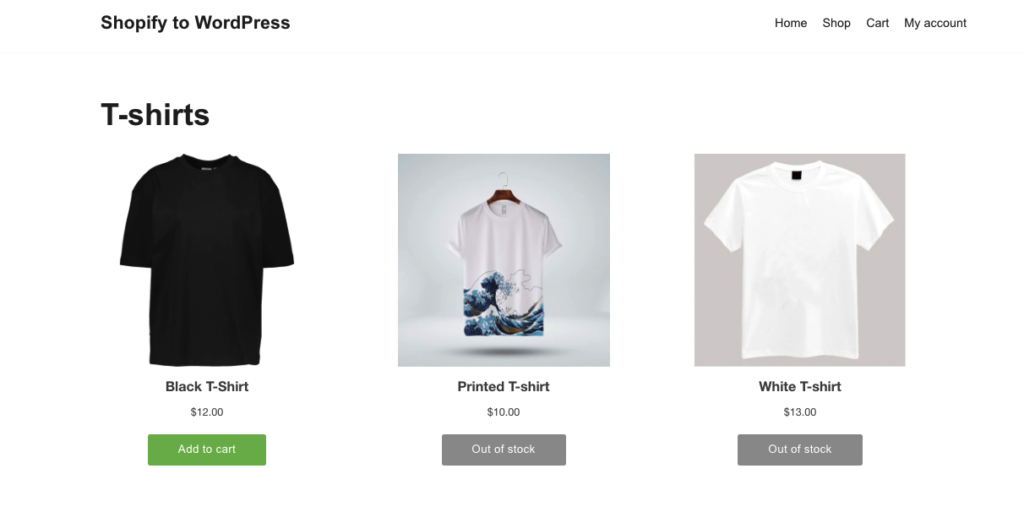
出来上がり! WordPress サイトに製品が正常に表示されました。

2番目の方法: サードパーティのプラグインを使用して WordPress で Shopify 製品を販売する方法
ここで紹介する Shopify と WordPress を統合する 2 つ目の方法は、サードパーティのプラグインを使用することです。 プラグインは ShopWP (以前は Shopify WP と呼ばれていました) と呼ばれます。
このプラグインを使用すると、API を使用して WordPress サイトを Shopify ストアに接続し、自動同期を可能にします。 プラグインには無料バージョンとプレミアム バージョンの両方があり、後者はより多くの機能を提供します。
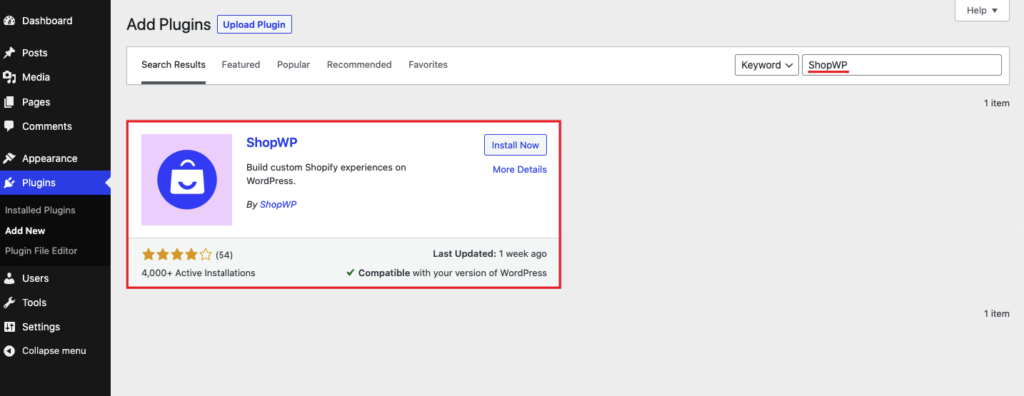
プラグインの使用を開始するには、まず、WordPress 管理ダッシュボードから[プラグイン] > [新規追加]に移動します。
その後、 ShopWPを検索し、検索結果にあるプラグインをインストールします。 続いて、プラグインも有効化します。

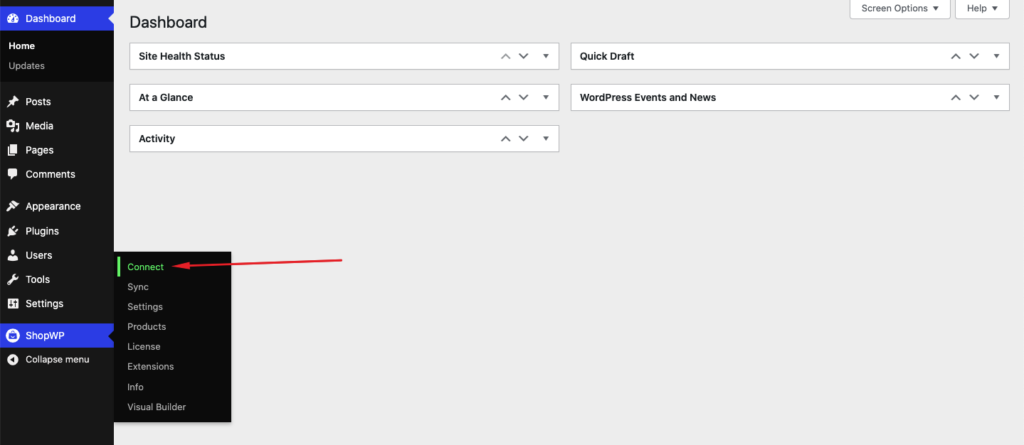
プラグインをインストールすると、サイドバーにShopWPオプションが表示されます。 その上にカーソルを置き、 [接続]をクリックして、WordPress サイトと Shopify ストアの接続を開始します。

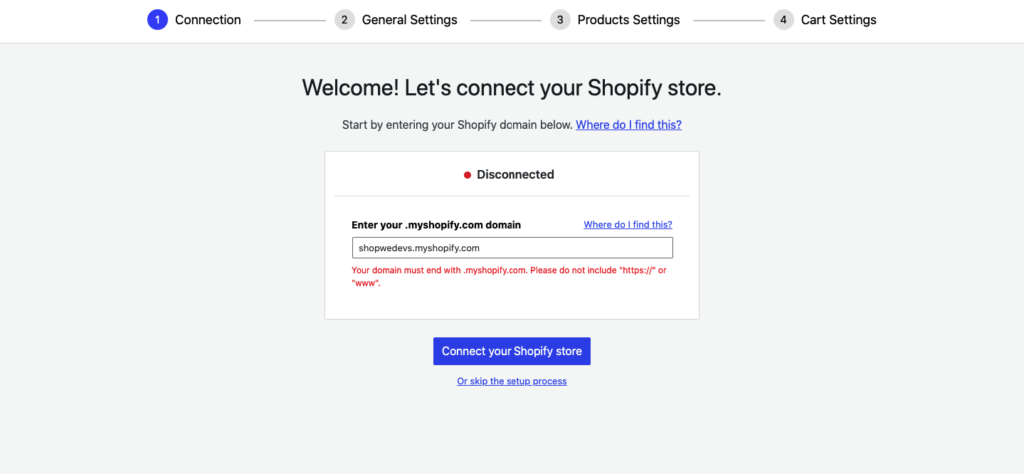
次のページで、 [接続プロセスの開始]をクリックしてプロセスを開始します。 その後、接続したいShopifyストアのアドレスを入力します。

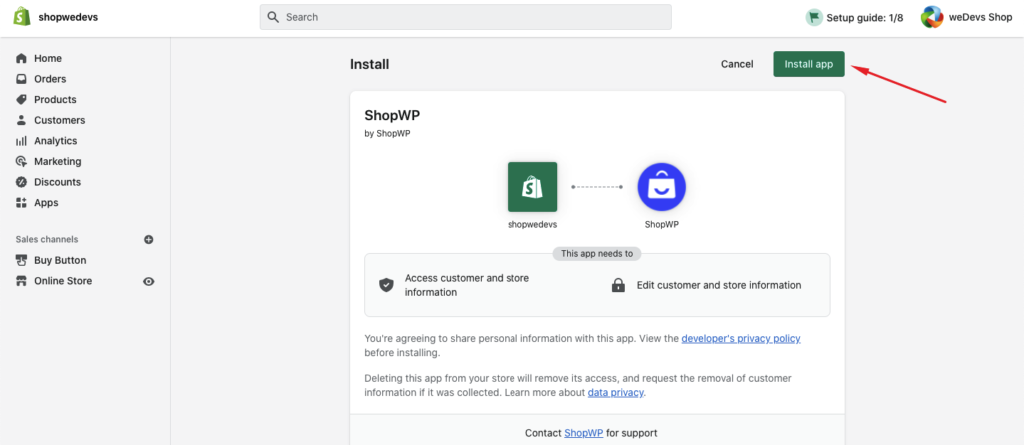
次のページで、 [アプリのインストール]をクリックして、Shopify ストアに ShopWP へのアクセスを許可します。 このステップを正常に完了すると、Shopify ストアの WordPress サイトへの統合は完了です。 その後、WordPress サイトに再度リダイレクトされます。

その後、セットアッププロセスを続行します。 商品ページ、商品リストページ、商品詳細、カート、チェックアウトページなどをカスタマイズします。
完了すると、接続の確認が表示されます。

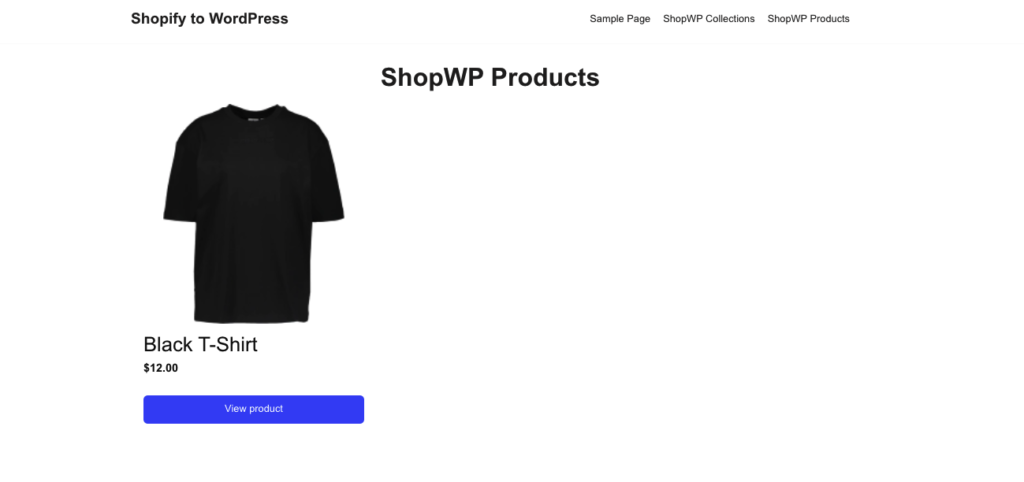
選択した製品ページで製品を確認できるようになります。 おめでとう!

Shopify から WordPress に完全に移行する方法
Shopify を WordPress と統合するのではなく、Shopify から WordPress に完全に移行する場合は、さらに簡単です。 ほとんどの WordPress ベースの e コマース サイトは、WooCommerce を利用しています。 次に、Shopify から WordPress に簡単に移行する方法を紹介します。

- まずShopify から商品データをエクスポートしてから、CSV としてダウンロードします。
- WordPress 管理ダッシュボードにログインし、 WooCommerce > Productsに移動します。
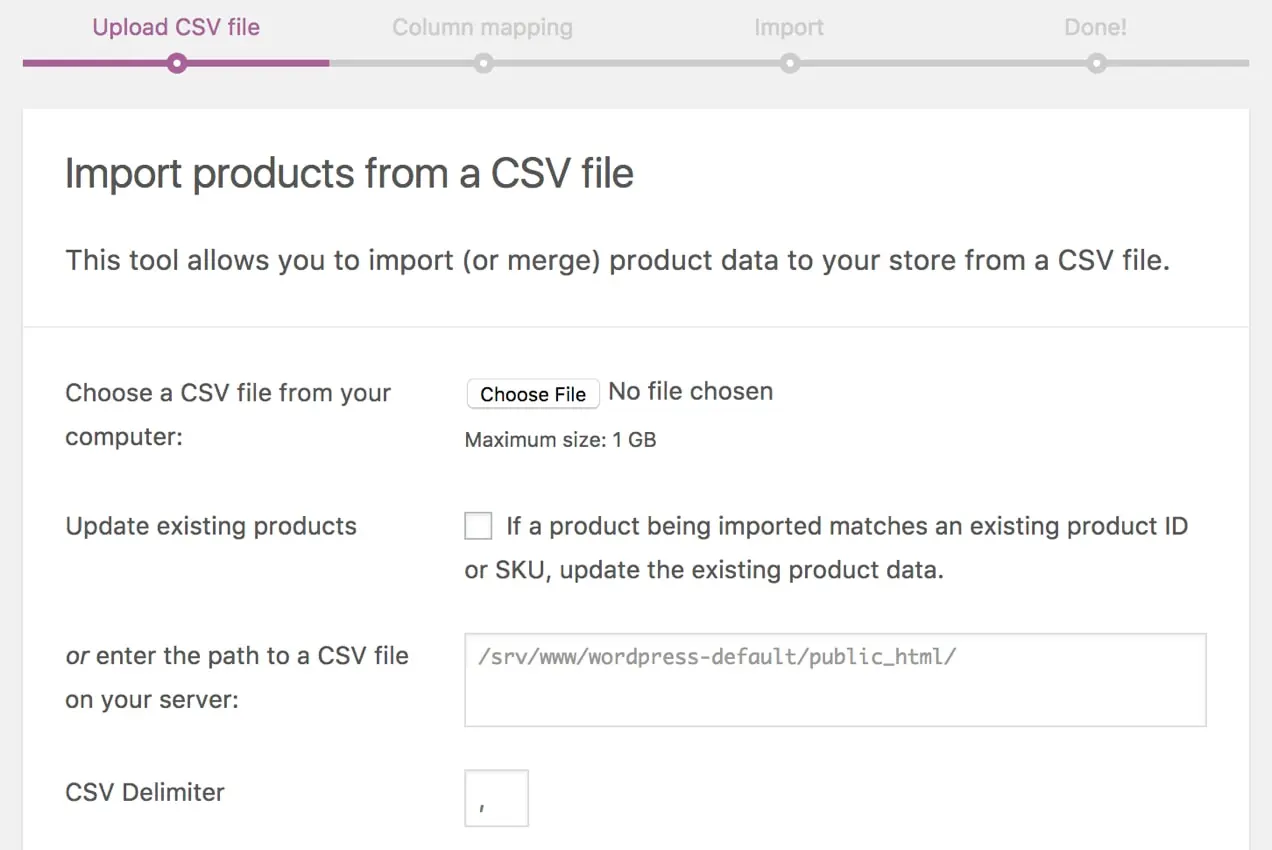
- [インポート] をクリックします。
- [Choose File]をクリックして、保存した CSV ファイルをアップロードします。 終了後、続行します。
- インポーターを実行します。プロセスが完了するまでに時間がかかる場合があります。
商品、カテゴリ、注文、クーポン、ブログ、ページもインポートしたい場合は、それも可能です。 そのために、Migrate & Import Shopify to WooCommerce という WooCommerce アドオンがあります。
Shopify と WordPress の統合に関するよくある質問
はい、Shopify ストアを WordPress と統合することは可能です。 実際、Shopifyが提供する公式の統合があり、月額9ドルから始まります.
サードパーティの拡張機能を使用して、Shopify ストアを WordPress と統合することもできます。
WordPress と Shopify を統合する確実な方法はありません。 ただし、購入ボタンを使用して WordPress サイトに Shopify 製品を簡単に表示できます。
ステップ 1. Shopify ストアに商品を追加する
Step 2. 販売チャネルから購入ボタンを有効化する
ステップ 3. 特定の商品の購入ボタンを作成する
ステップ 4. WordPress サイトに Shopify の購入ボタンを追加する
いいえ、WooCommerce は Shopify と一緒には機能しません。 ただし、WooCommerce は、e コマース サイトの広範なカスタマイズを提供します。 また、ストアを Shopify から WooCommerce に簡単に移行することもできます.
はい、Shopify eCommerce エンジンを既存の WordPress ウェブサイトと一緒に使用できます。
Shopify WordPress 統合に関する最終的な言葉
多くの人は、Shopify と WordPress は完全に異なるプラットフォームであるため、まったく統合できないと考えています。 しかし、実際には協力して素晴らしいオンライン ストアを提供することができます。
Shopify と WordPress の統合により、WordPress の SEO 最適化を使用してトラフィックを増やすことができます。 そして、より多くのトラフィックは、より多くの売上を意味します。
この記事では、Shopify ストアを WordPress と統合する理由を説明しました。 その後、Shopify ストアを WordPress と統合するための段階的なプロセスについて説明しました。
ここでは、公式の Shopify 統合方法とサードパーティのプラグインを使用した統合の 2 つのプロセスを示します。
統合プロセスに関して他に質問がある場合は、下のコメント セクションでお問い合わせください。
