ShopifyをWordPressと統合し、売り上げを伸ばす方法
公開: 2022-05-31Shopifyは、使いやすいツールとテンプレートを使用してオンラインで商品を販売できる強力なeコマースプラットフォームです。 これは最も柔軟なeコマースプラットフォームの1つであり、複数の一般的なCMSプラットフォームでもうまく機能します。
そのため、今日では多くの人がShopifyとCMSプラットフォームを一緒に使用して、製品をより適切に販売しています。 Shopify WordPressの統合は、eコマースビジネスに驚異的な効果をもたらします。
ShopifyとWordPressの両方を使用することは、eコマースサイトをすばやく立ち上げて販売するための優れた方法です。 そしてありがたいことに、ShopifyとWordPressを統合する方法はいくつかあります。 これには、Shopifyが提供する公式の方法とサードパーティのツールの両方が含まれます。
この投稿では、ShopifyとWordPressを統合して、顧客がサイトから離れることなく製品を購入できるようにする両方の方法を紹介します。
ShopifyをWordPressサイトと統合する必要がある理由

Shopifyは最も人気のあるeコマースプラットフォームの1つです。 独自の方法を使用してカスタムeコマースWebサイトを構築したくない売り手の間で人気があります。
170万以上の商人がShopifyプラットフォームを使用して販売しています。 これにより、Shopifyは主要なeコマースプラットフォームの1つになり、ほぼ20%の市場シェアに達しました。
一方、WordPressはCMSプラットフォームの王冠のない王様です。 また、SEOの最適化と使いやすさでも有名です。
これら2つを組み合わせると、成長に焦点を当てた素晴らしいeコマースビジネスを構築するのに役立ちます。 これら2つのプラットフォームを組み合わせることで何が期待できるかを見てみましょう。
- Shopifyは、ほぼ管理されたeコマースエンジンとして最適に機能します。 一方、WordPressは、製品をより簡単にランク付けするのに役立ちます。 したがって、これら2つを組み合わせると、SEOフロントでの作業を減らしながら、サイトを管理するのに役立ちます。
- Shopifyとは異なり、WordPressはより優れたカスタマイズを提供します。 したがって、WordPressは、より良い方法で製品を表示するのに役立ちます。 そして、より良いプレゼンテーションは、多くの場合、より多くの売上につながります。
- Shopifyはブログ機能を提供しますが、WordPressははるかに優れたブログ体験を提供します。 ますます多くのeコマースサイトが定期的なブログを選択するようになり、WordPressをShopifyと一緒に使用するのに最適なコンパニオンにしています。
全体として、ShopifyとWordPressを組み合わせると、製品を効率的に宣伝および販売できる強力なオンラインストアを構築できます。 したがって、これら2つのプラットフォームを統合することは確かに非常に良い考えです。
WordPress統合をShopifyするための前提条件

では、ShopifyをWordPressと統合したいですか? まあ、それはあなたが思っているよりも簡単です。 ただし、その前に、次のものが必要です。
- Shopifyストア
- 準備ができたWordPressサイト
2つのWebサイトを稼働させたら、ShopifyをWordPressサイトに統合する2つの方法があります。 どちらの方法でも、WordPressはeコマースストアのフロントエンドビューとして機能します。 WordPressでは商品の詳細と購入ボタンのみを表示できます。 Shopifyはウェブサイトのバックエンドを強化します。 Shopifyダッシュボードから商品を追加して支払いを管理する必要があります。
ShopifyをWordPressと統合する2つの方法は次のとおりです–
- Shopifyの公式機能を使用する
- サードパーティツールの使用
(言うまでもなく、Shopifyの公式WordPressプラグインがありましたが、しばらく前に減価償却されました。コードを手動で挿入することによってのみ、WordPressサイトのページに製品を表示できます。したがって、Shopifyサイトの製品は表示されません。自動的に同期されます。)
Shopifyの公式統合またはサードパーティのプラグインのどちらを使用する場合でも、両方を実行できます。 記事の次のセクションでは、両方の方法を紹介します。
ShopifyとWordPressを5分で統合する方法
すでにお話ししたように、ShopifyWordPress統合には2つの方法があります。
- 最初の方法–Shopifyの公式統合を使用してWordPressに購入ボタンを追加する
- 2番目の方法–サードパーティのプラグインを使用してWordPressでShopify製品を販売する
Shopifyの公式な方法を使用して、最初のものを表示することから始めましょう。
最初の方法:Shopifyの公式統合を使用してWordPressに購入ボタンを追加する方法
Shopifyの公式統合により、WordPressサイトに購入ボタンを追加できます。 繰り返しになりますが、プロセスを続行するには、ShopifyストアとWordPressサイトがすでにあるはずです。 ShopifyとWordPressを統合するためのステップバイステップガイドは、両方の準備が整っていることを前提としています。
ステップ1:Shopifyストアに商品を追加する
まず、Shopifyストアにいくつかの商品を追加します。 ストアに商品を追加するのはとても簡単です。

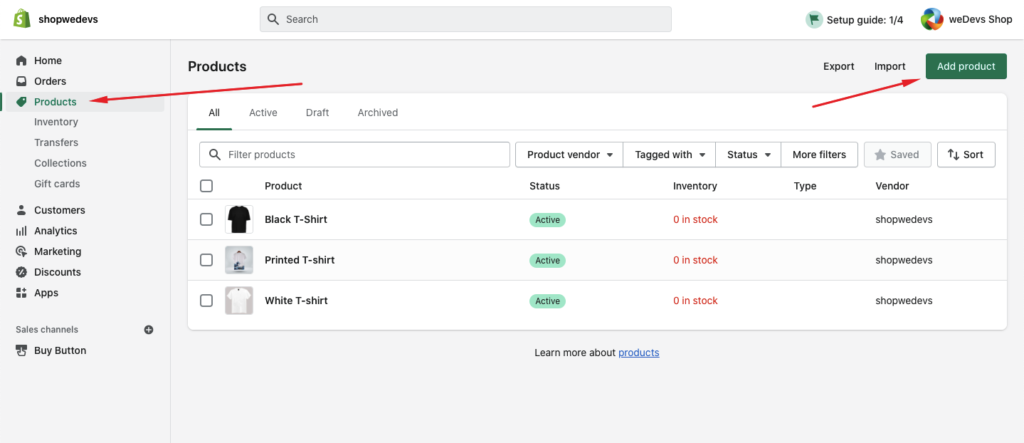
- Shopify管理者から、[製品]に移動します。
- [製品]ページで、[製品の追加]をクリックします。
- 製品のタイトルと追加の詳細を入力します。
- [保存]をクリックします。
ステップ2:Shopify購入ボタンをアクティブにして外部販売チャネル(WordPress)を使用する
これでいくつかの製品ができたので、次の可能なステップはWebサイトに製品を表示することです。 それで、それをどのように行うのですか? ShopifyはAPIベースの自動同期を提供していないため、製品ごとに自動的に生成されるコードスニペットを使用して、WordPressサイトに購入ボタンを作成する必要があります。
ただし、このコードスニペットを取得するには、設定からオプションをアクティブ化する必要があります。 これがその方法です。

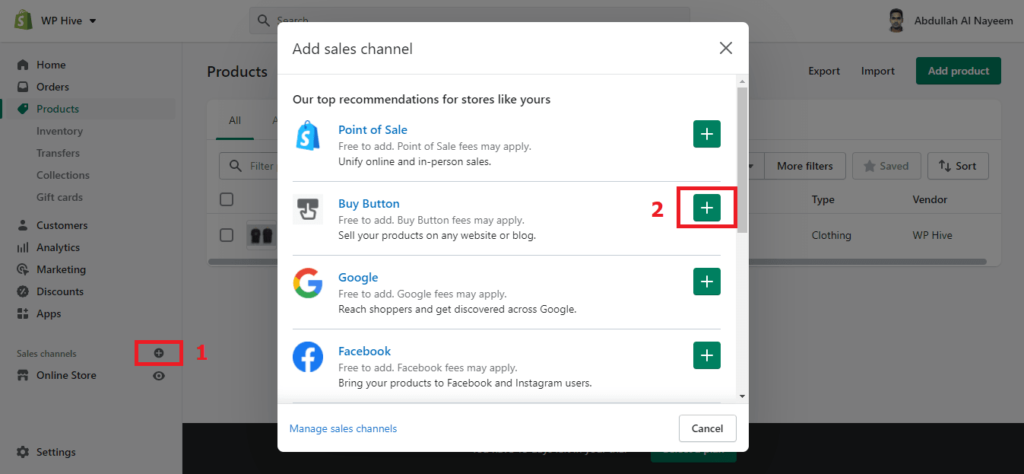
- Shopify管理者から、販売チャネルの見出しの横にある[+]ボタンをクリックします。
- [販売チャネルの追加]ダイアログで、[購入]ボタンをクリックして、販売チャネルの詳細を確認します。
- [チャンネルを追加]をクリックします。
販売チャネルから新しい購入ボタンを追加した後、特定の製品用の新しいボタンを作成して、WordPressサイトに表示できます。
ステップ3:製品のShopify購入ボタンを作成する
製品を追加し、新しい販売チャネルを有効にしました。次は何ですか?
特定の製品のボタンを作成します。
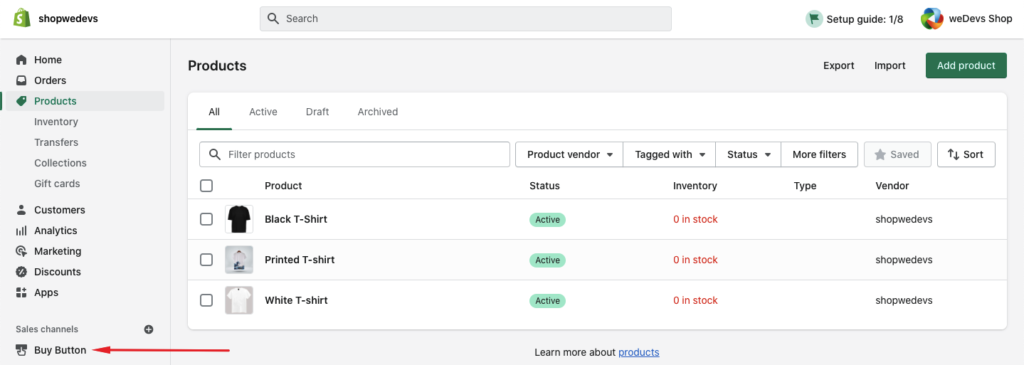
これを行うには、まず、ショップダッシュボードの[購入ボタン]オプションをクリックし、次のページで[購入ボタンの作成]をクリックします。

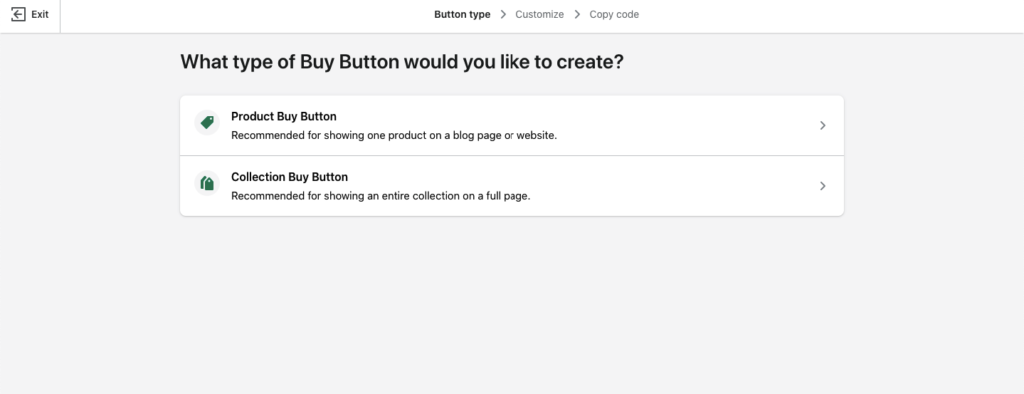
次に、単一の製品または製品のコレクションのボタンを作成する必要があります。 必要に応じて選択し、追加する製品を選択します。

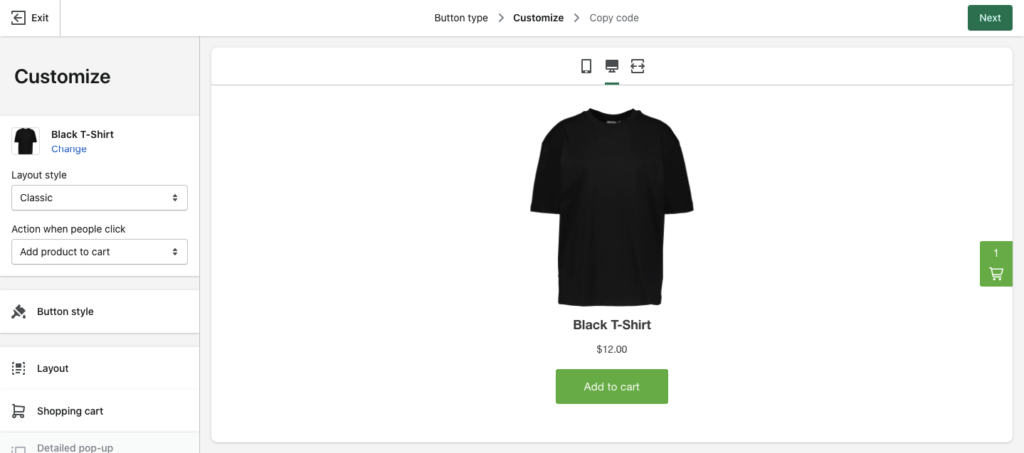
その後、カスタマイズページにリダイレクトされます。 ここでは、購入ボタンと製品の表示スタイルをカスタマイズできます。 完了したら、右上隅から[次へ]をクリックします。

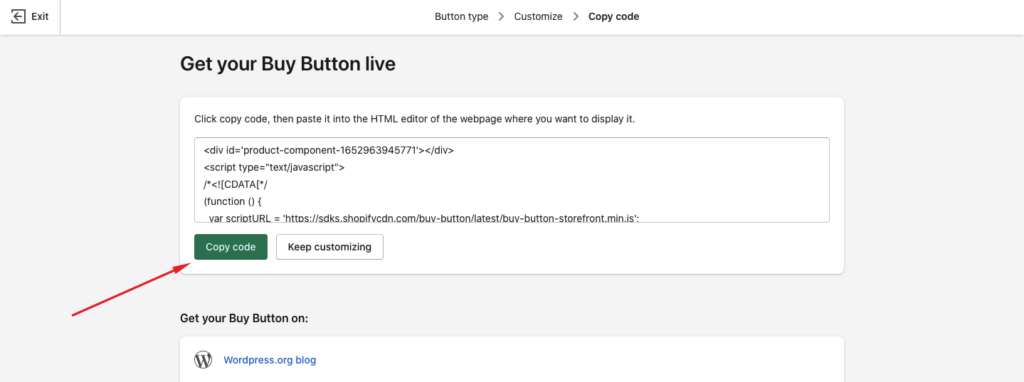
はい、購入ボタンが正常に作成されました。 あとは、次のページからコードをコピーしてWordPressサイトに貼り付けるだけです。

ステップ4:WordPressサイトにShopify購入ボタンを追加する
ボタンのコードスニペットをコピーしたら、WordPressサイトのページに追加する準備が整います。 そのためには、WordPress管理パネルにログインします。
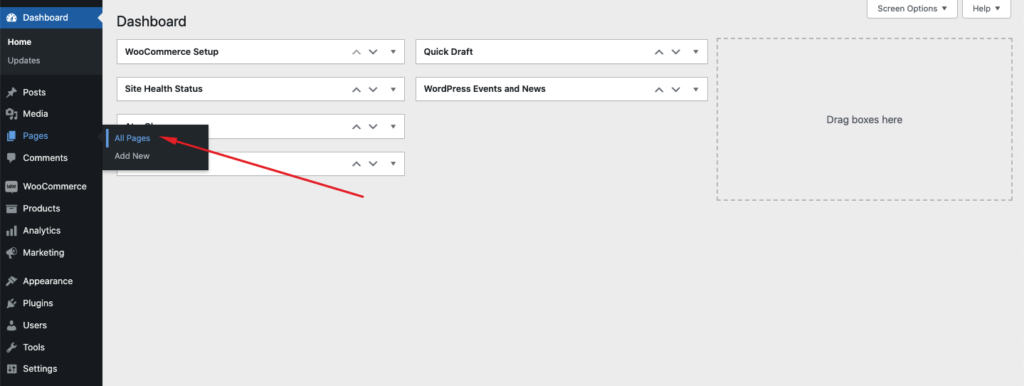
[ページ]>[すべてのページ]に移動します。

その後、ページを作成するか、既存のページを使用してコードを貼り付けることができます。 そのページを選択したら、[編集]をクリックします。

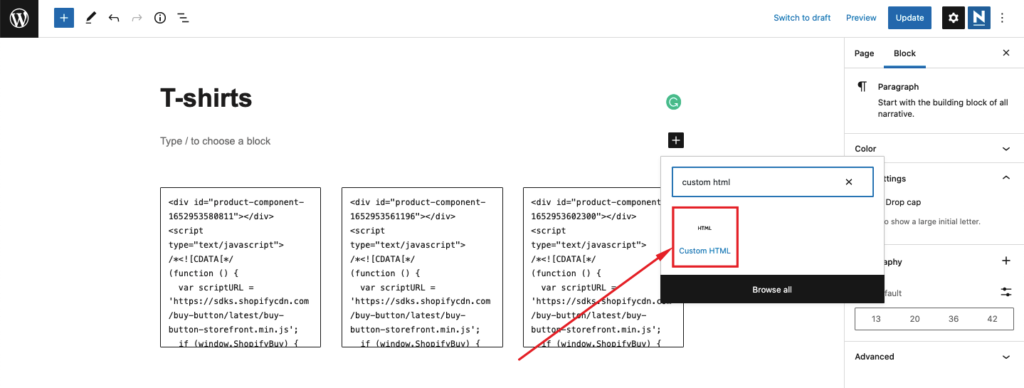
エディターで、カスタムHTMLというブロックを検索し、切り取ったコードを貼り付けます。

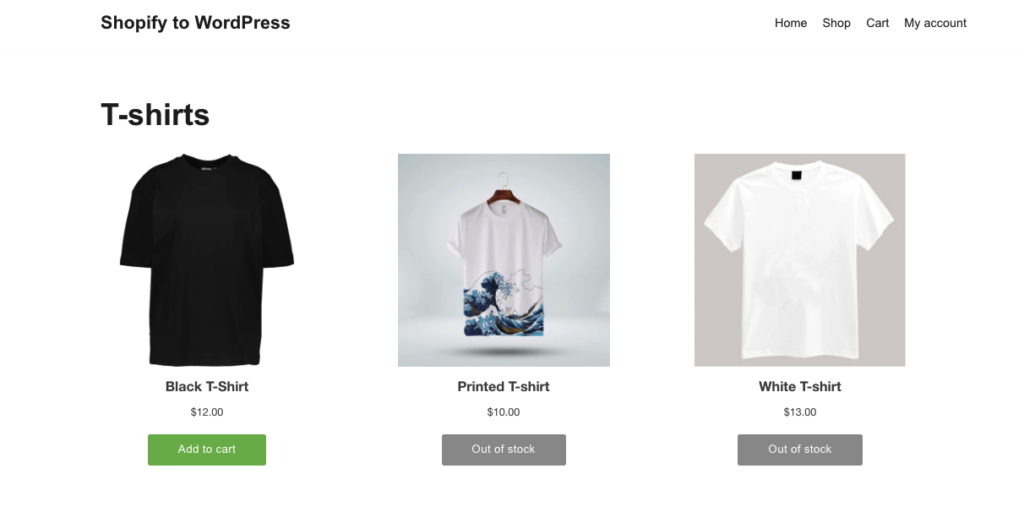
出来上がり! これで、WordPressサイトに製品が正常に表示されました。

2番目の方法:サードパーティのプラグインを使用してWordPressでShopify製品を販売する方法
ここで紹介するShopifyとWordPressを統合する2番目の方法は、サードパーティのプラグインを使用することです。 プラグインはShopWP(以前はShopify WPと呼ばれていました)と呼ばれています。
このプラグインを使用すると、APIを使用してWordPressサイトをShopifyストアに接続し、自動同期を可能にします。 プラグインには無料版とプレミアム版の両方があり、後者はより多くの機能を提供します。
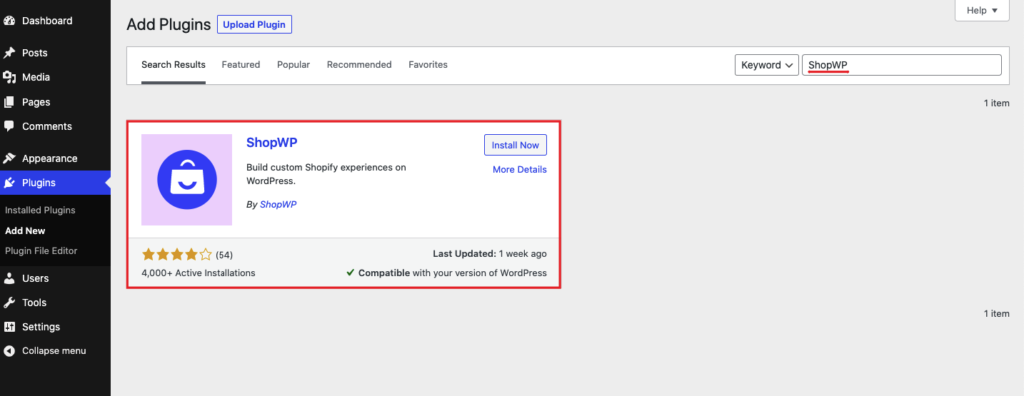
プラグインの使用を開始するには、まず、WordPress管理ダッシュボードから[プラグイン]>[新規追加]に移動します。
その後、 ShopWPを検索し、検索結果に表示されるプラグインをインストールします。 その後、プラグインもアクティブにします。

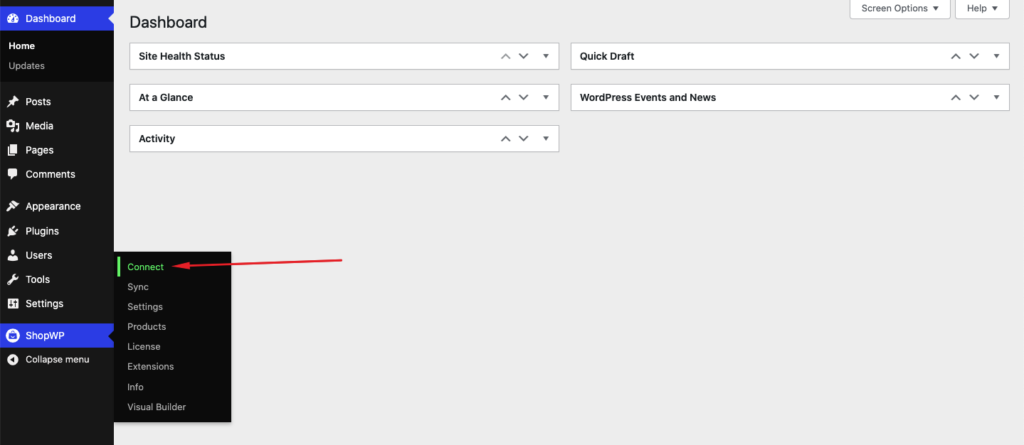
プラグインをインストールすると、サイドバーにShopWPオプションが表示されます。 その上にカーソルを置き、[接続]をクリックして、WordPressサイトとShopifyストアの接続を開始します。

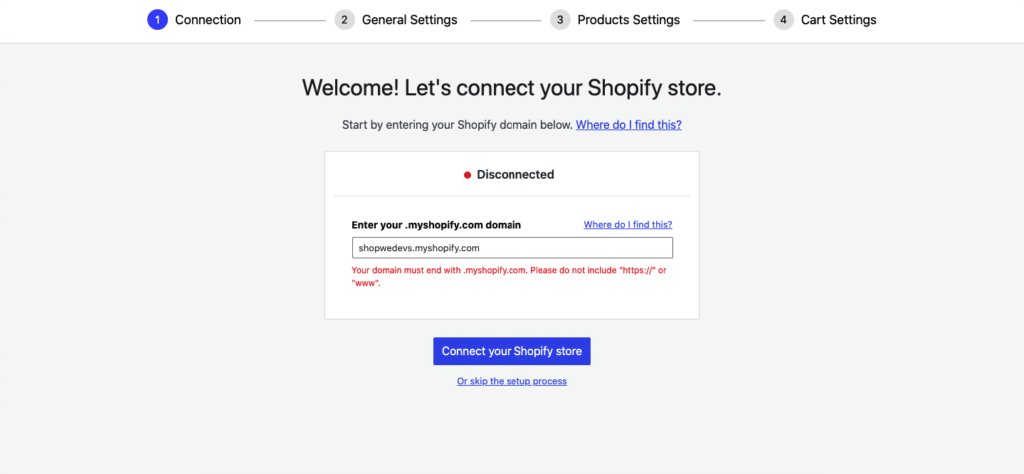
次のページで、[接続プロセスの開始]をクリックしてプロセスを開始します。 その後、接続したいShopifyストアのアドレスを入力します。

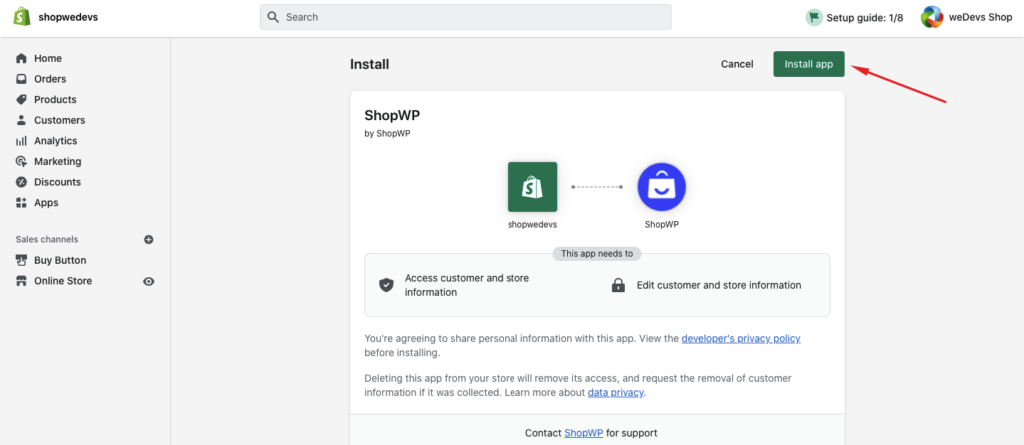
次のページで、 [アプリのインストール]をクリックして、ShopifyストアへのShopWPへのアクセスを許可します。 この手順を正常に完了すると、ShopifyストアのWordPressサイトへの統合はすでに完了しています。 その後、WordPressサイトに再度リダイレクトされます。

その後、セットアッププロセスを続行します。 商品ページ、商品リストページ、商品詳細、カート、チェックアウトページなどをカスタマイズします。
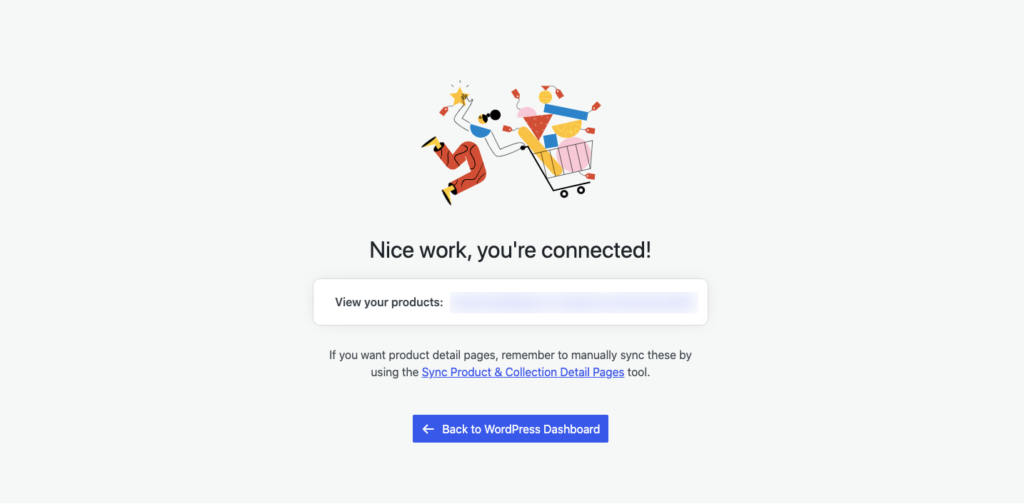
終了すると、接続の確認が表示されます。

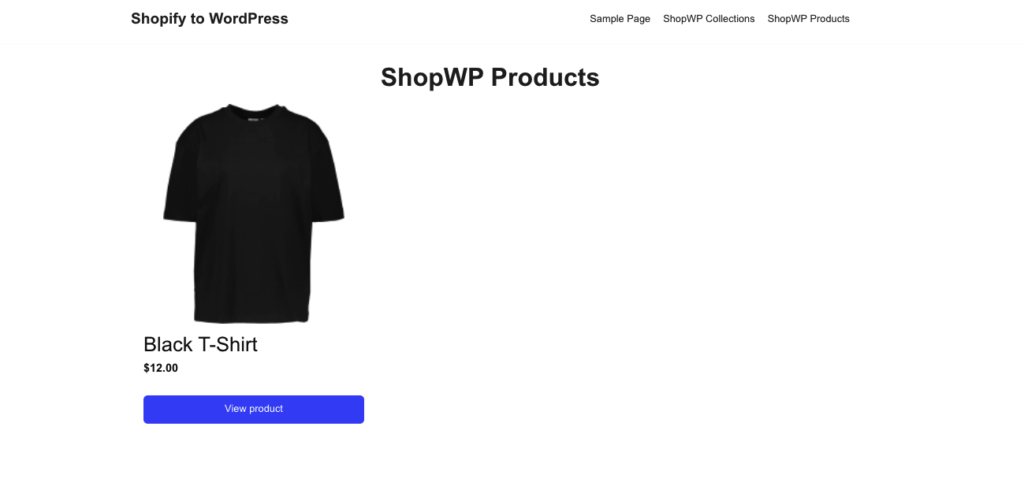
これで、選択した製品ページに製品が表示されるはずです。 おめでとう!

ShopifyからWordPressに完全に移行する方法
ShopifyをWordPressと統合したくないが、ShopifyからWordPressに完全に移行する場合は、さらに簡単です。 ほとんどのWordPressベースのeコマースサイトはWooCommerceを利用しています。 次に、ShopifyからWordPressに非常に簡単に移行する方法を紹介します。

- まずShopifyから商品データをエクスポートしてから、CSVとしてダウンロードします。
- 次に、WordPress管理ダッシュボードにログインし、 WooCommerce>Productsに移動します。
- [インポート]をクリックします。
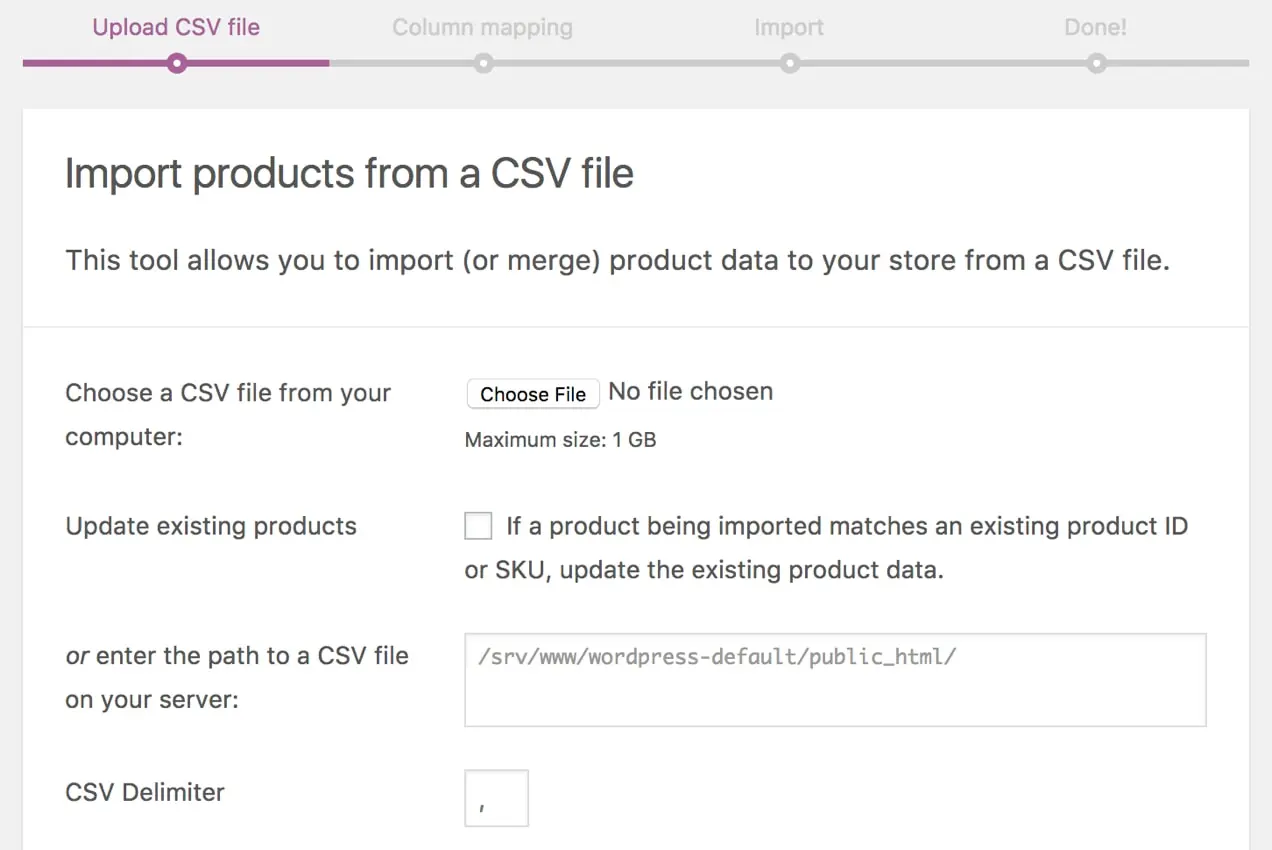
- [ファイルの選択]をクリックして、保存したCSVファイルをアップロードします。 終了したら続行します。
- インポーターを実行します。プロセスが完了するまでに時間がかかる場合があります。
製品、カテゴリ、注文、クーポン、ブログ、ページもインポートする場合は、それも実行できます。 そのために、Migrate&Import ShopifytoWooCommerceと呼ばれるWooCommerceアドオンがあります。
ShopifyとWordPressの統合に関するFAQ
はい、ShopifyストアをWordPressと統合することは可能です。 実際、Shopifyが提供する公式の統合は月額9ドルからです。
サードパーティの拡張機能を使用して、ShopifyストアをWordPressと統合することもできます。
WordPressとShopifyをマージする特定の方法はありません。 ただし、購入ボタンを使用すると、WordPressサイトにShopify製品を簡単に表示できます。
ステップ1.Shopifyストアに商品を追加します
ステップ2.販売チャネルから購入ボタンをアクティブにします
ステップ3.特定の製品の購入ボタンを作成する
ステップ4.WordPressサイトにShopify購入ボタンを追加します
いいえ、WooCommerceはShopifyと一緒には機能しません。 ただし、WooCommerceは、eコマースサイトの広範なカスタマイズを提供します。 また、ShopifyからWooCommerceにストアを簡単に移行できます。
はい、Shopifyeコマースエンジンを既存のWordPressWebサイトと一緒に使用できます。
ShopifyWordPress統合に関する最後の言葉
多くの人は、ShopifyとWordPressは完全に異なるプラットフォームであるため、まったく統合できないと考えています。 しかし、彼らは実際に協力して素晴らしいオンラインストアを提供することができます。
ShopifyとWordPressの統合により、WordPressのSEO最適化を使用して、より多くのトラフィックを獲得することができます。 そして、より多くのトラフィックはより多くの売上を意味します。
この記事では、ShopifyストアをWordPressと統合する理由を説明しました。 その後、ShopifyストアをWordPressと統合するためのステップバイステップのプロセスについて説明しました。
ここでは、公式のShopify統合方法とサードパーティプラグインを使用した統合の2つのプロセスを示します。
統合プロセスに関して他にご不明な点がございましたら、下のコメントセクションでお問い合わせください。
