あなたのサイトでブランドの個性をアピールする方法
公開: 2020-10-20「ブランド」という言葉を聞くと、ロゴ、パッケージデザイン、色などを思い浮かべるでしょう。 しかし、それだけではありません。
あなたのブランドは、誰かがあなたの商号を聞いたときに考えるすべてのものです。
それはあなたが使う言葉、あなたがソーシャルメディアに投稿する写真、あなたが提供するカスタマーサービス、そしてあなたがあなたの顧客にかき立てる感情と感情です。 それは人々があなたの会社について持っている認識です。
すべてのブランドには個性があります。 それは楽しいかもしれません。 それは現代的で前向きなものかもしれません。 または、思いやりがあり、コミュニティに還元するのが大好きかもしれません。 その個性は、あなたがあなたの聴衆とつながり、ドッグフード、コーヒー、宝石、またはあなたが売る可能性のあるものすべてのための彼らの頼りになる選択肢になるのを助けます。
だからこそ、あなたのブランドをオンラインストアで紹介することが非常に重要であり、あなたが誰であり、何を代表しているのかについて疑いの余地はありません。 しかし、どうやってそれをしますか?
完璧なテーマから始めましょう
あなたのテーマはあなたのサイトのデザインに大きな役割を果たします。 業界向けに特別に構築されたもの、ブランドに適したレイアウトを備えたもの、または必要なものを柔軟に作成できるものを選択してください。

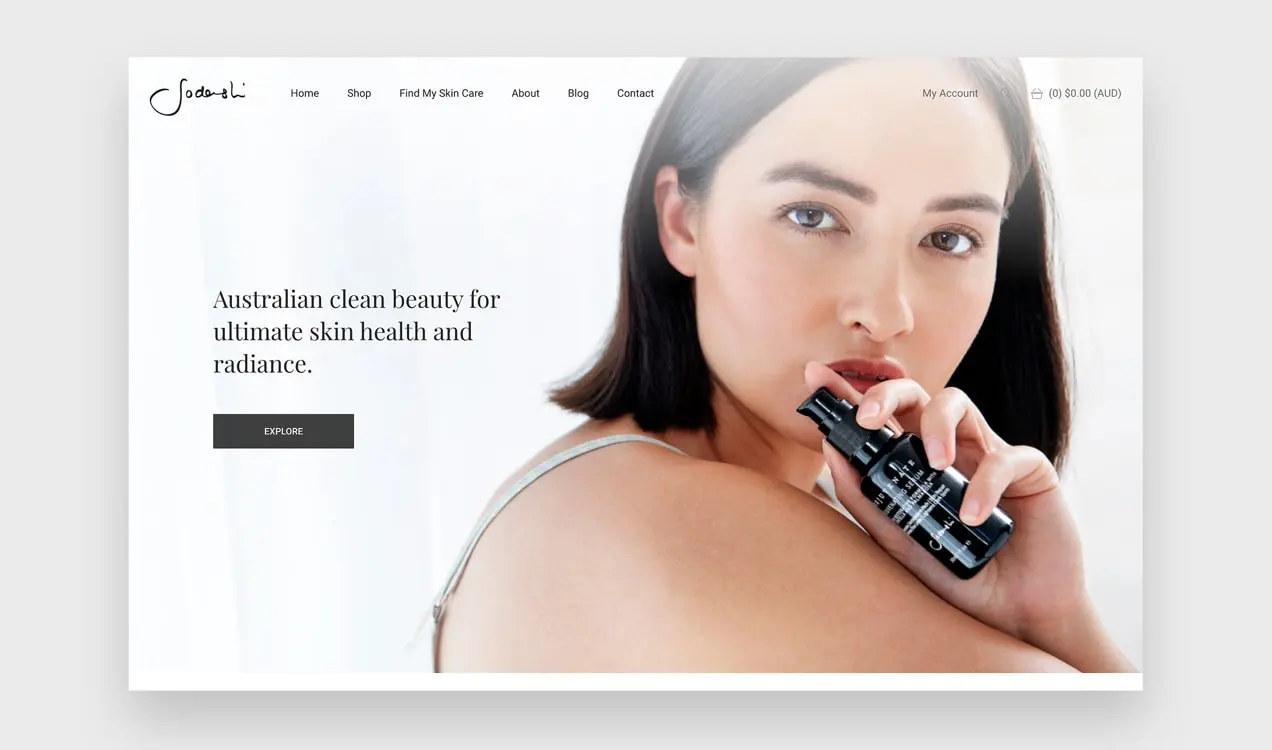
オーストラリアの美容会社であるSodashiは、卓越した美容成分と肌の健康への取り組みを反映して、清潔で軽いレイアウトを採用しました。

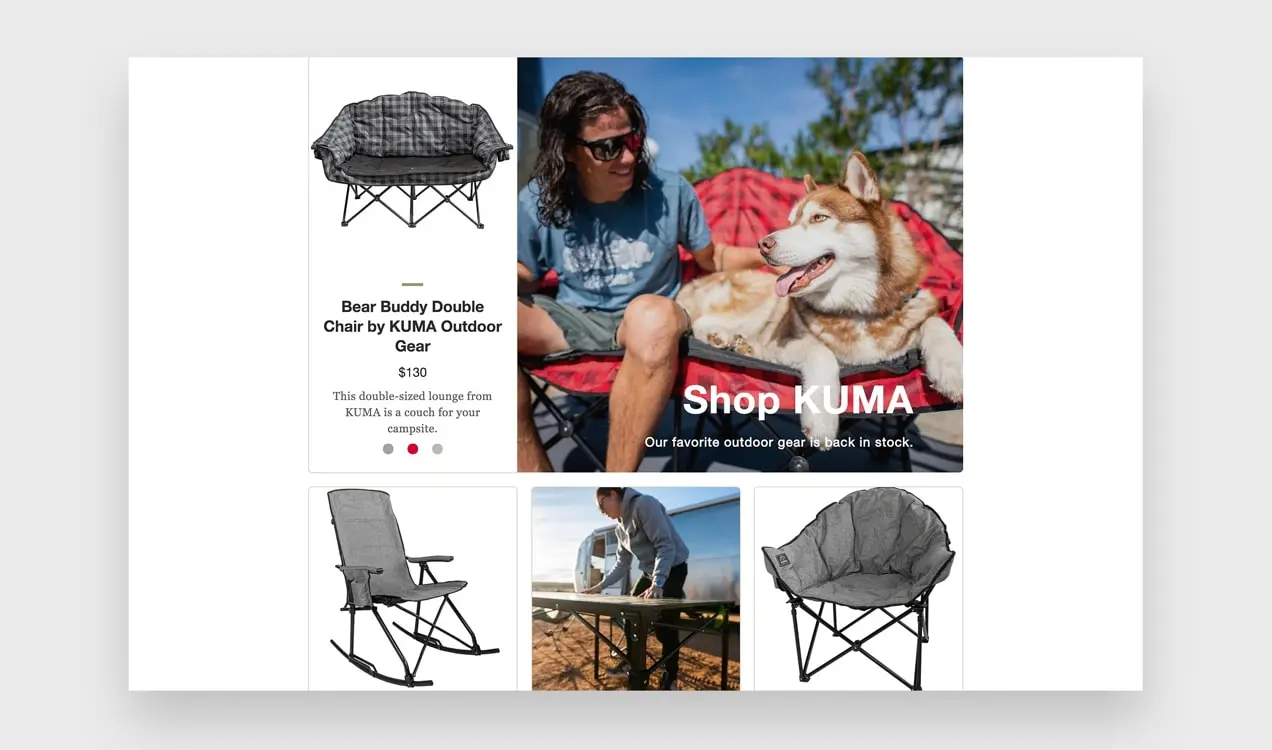
冒険をテーマにしたブランドであるAirstreamSupplyCompanyは、美しい自然の写真を紹介するデザインを選択しました。
WooCommerce Marketplaceは、ファッションブティック、ペットショップ、おもちゃ屋などのテーマを提供しています。 または、WordPressテーマリポジトリを「eコマース」でフィルタリングして、WooCommerce対応のオプションをさらに増やします。 インストールする前にテーマをテストするには、ライブデモを試してください。 これは、実際にどのように見えるかを感じるのに最適な方法です。
色に注意してください
色は感情に関連付けられており、サイトやブランドのムードを確立します。 たとえば、赤はエネルギーと愛を伝えることが多く、緑は富と自然の概念に関連しています。 選択した色が視聴者にとって何を意味するかを考慮することが重要です。

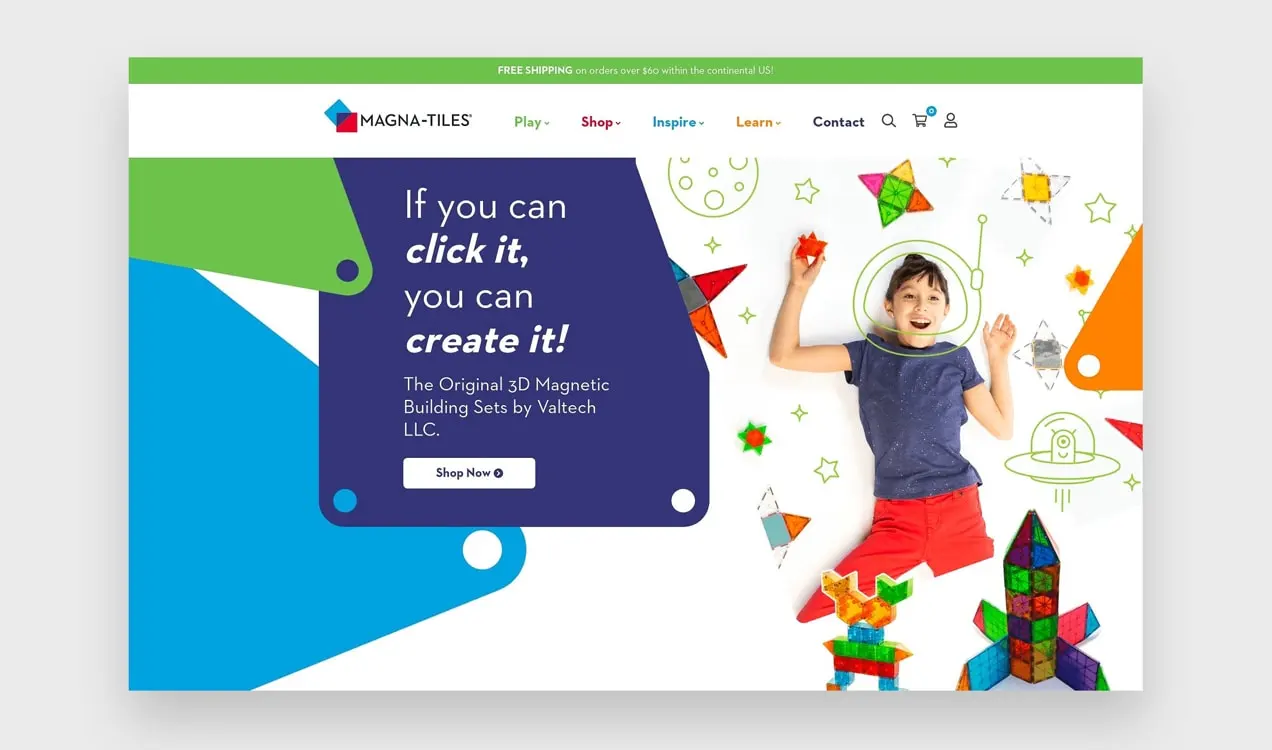
磁気の建物のおもちゃを販売しているMagna-Tilesは、サイトに一次色と二次色を使用しました。 鮮やかな赤、緑、青はすぐに楽しく遊び心があり、子供にぴったりです。

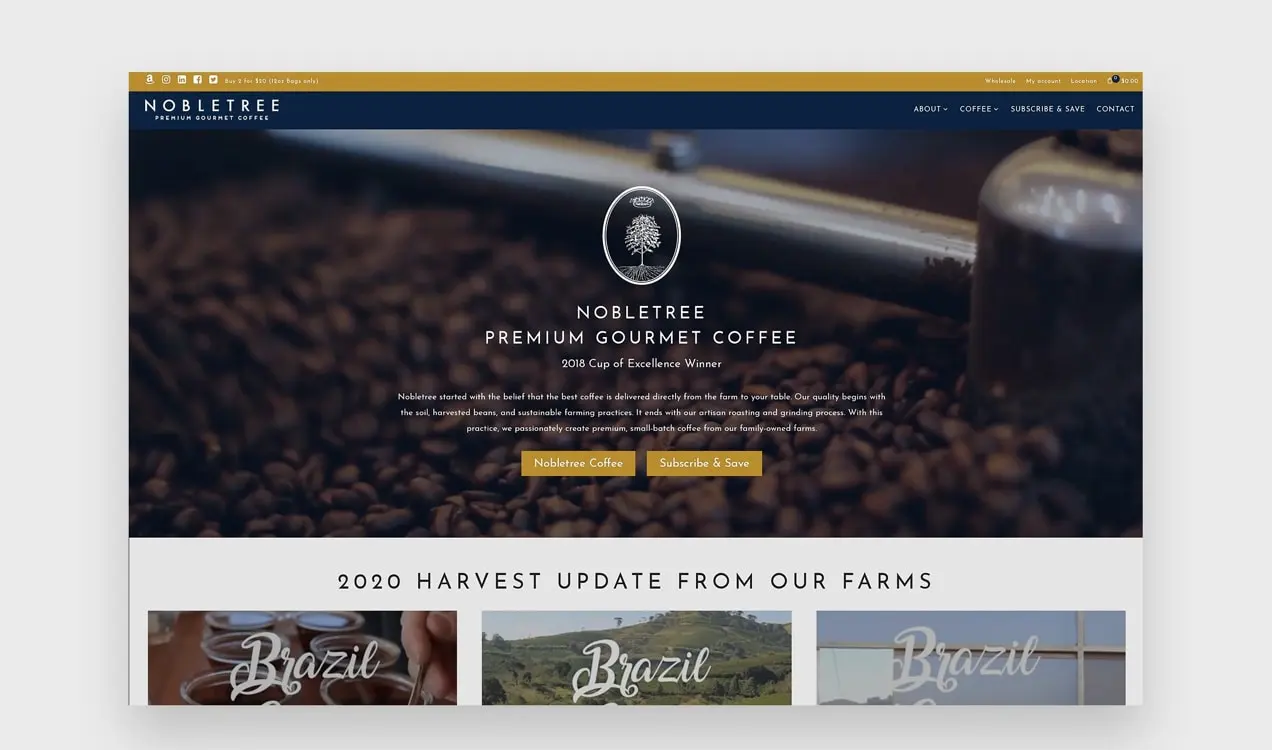
しかし、プレミアムコーヒー焙煎業者であるノーブルツリーは、洗練されたブルーとゴールドを選びました。これは、職人による高級コーヒー豆を探している聴衆にぴったりです。
これらは2つの異なるアプローチですが、各店舗のオーディエンスにとって最適な選択肢です。 選択する色が何であれ、ブランド素材や店舗全体で一貫して使用してください。 これにより、顧客はサイトに2番目に到着した場所を知ることができます。
適切なフォントを使用する
適切なフォントの組み合わせは、最も重要なことですが、読みやすいだけでなく、スタイルと個性も伝えます。 Web全体で見られるフォントについて考えてみてください。それぞれのフォントは、どのように感じますか? 従来のセリフフォントはプロフェッショナルで信頼できるものとして出くわすかもしれませんが、手書きフォントは面白くて風変わりな感じがするかもしれません。

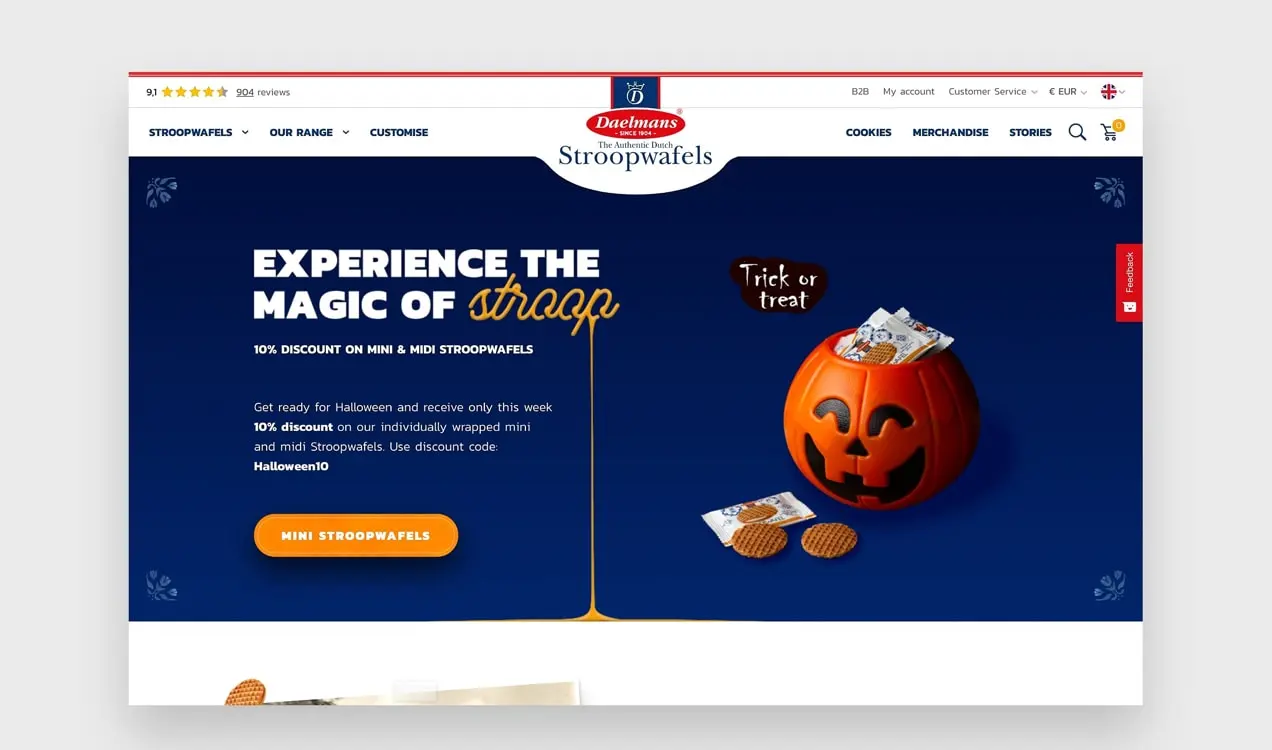
Daelman'sは、流れるようなスクリプトフォントを使用して、ストロープワッフルから滴り落ちるキャラメルの外観を模倣しています。これは、サイトをカスタムでユニークなものにする独創的な動きです。

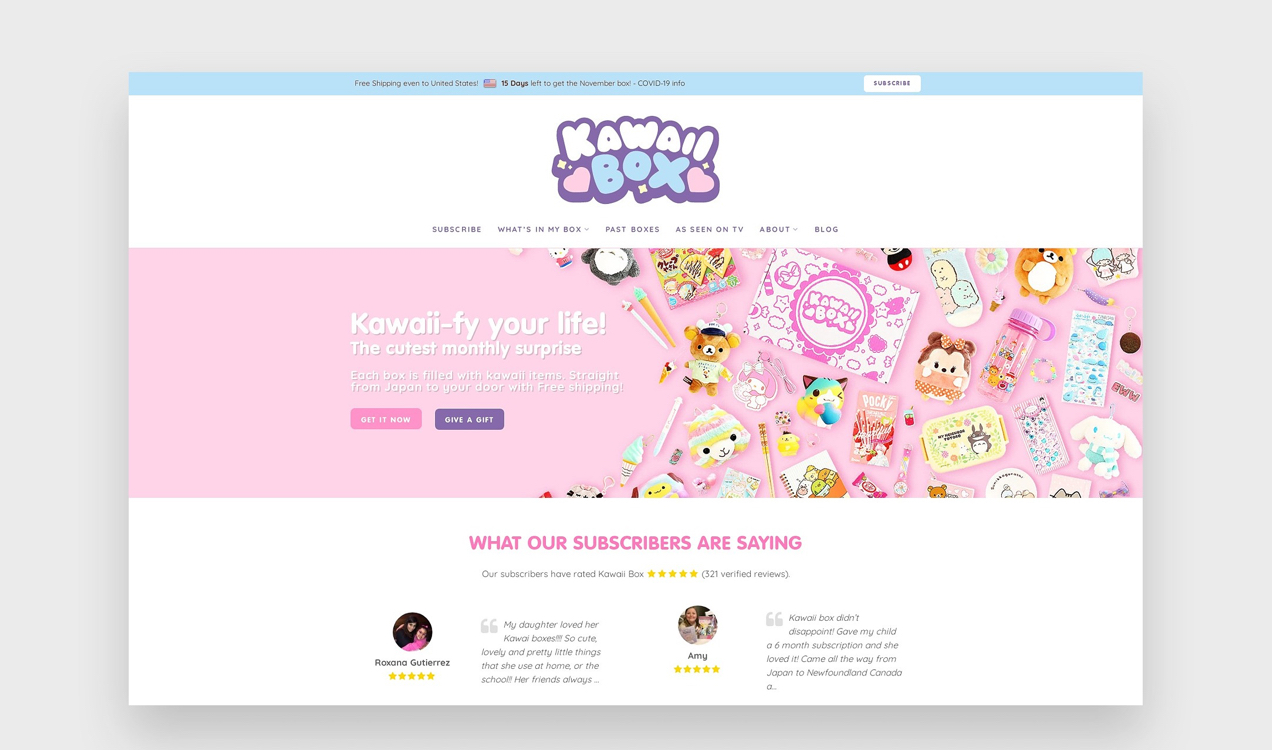
カワイイボックスは、「日本からの超かわいいもの」が詰め込まれたサブスクリプションボックスのように、キュートで幸せな感じの丸みを帯びた泡のようなフォントを使用しています。
創造性を発揮しますが、限界があります。 顧客がすべてのアプリケーションで読みやすいように、サイトの単語を常に確認してください。 たとえば、スクリプトフォントは見出しには最適ですが、大量のテキストで使用するのは困難です。
ユニークなコンテンツを書く
あなたが言うこととあなたが言うことは、ブランドの個性を確立するのに大いに役立ちます。 あなたの文章のトーンを考えてください—それはあなたのビジネスについて何と言っていますか?

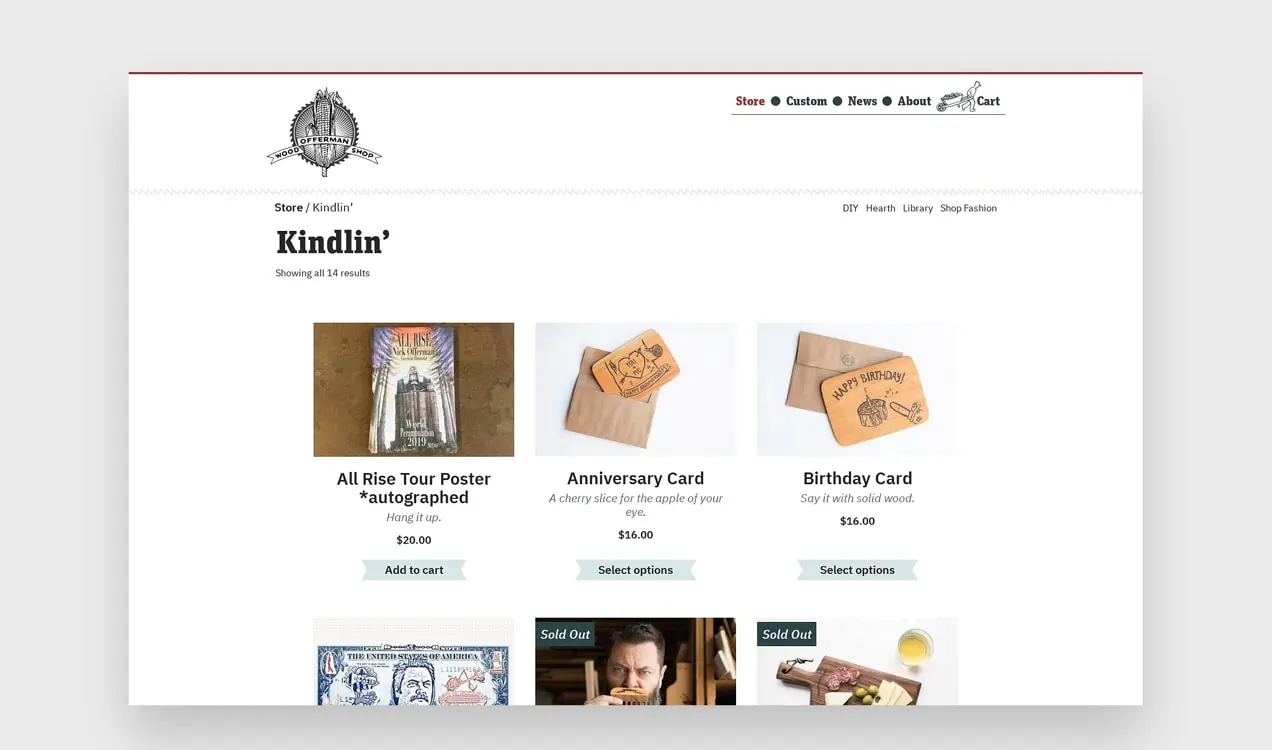
ロサンゼルスのウッドワーカーとメーカーの集合体であるオファーマンウッドショップは、ウェブサイトのコピー全体で、創設者のニックオファーマンのカリスマ的な個性を紹介しています。 彼らは、各商品リストの下に楽しいアイテムの説明を含むサブタイトル行を追加しました。鉛筆には「弱点の瞬間を間違えた」と書かれています。ブログで「ここに」などの単語を使用し、ニュースレターのフォームにメールアドレスを自動入力します。 「[email protected]。」 そのような小さなタッチは、あなたの店を際立たせるのに大いに役立ちます。
あなたのウェブサイトはあなたの物語を共有する機会です—それを最大限に活用してください! 慈善団体に還元しますか? 持続可能な素材のみを使用していますか? 子供の頃からジュエリーを作っていますか? あなたが好きなものとあなたが作成する理由を人々に知らせてください。そうすれば、あなたはより深いレベルで彼らとつながることができます。

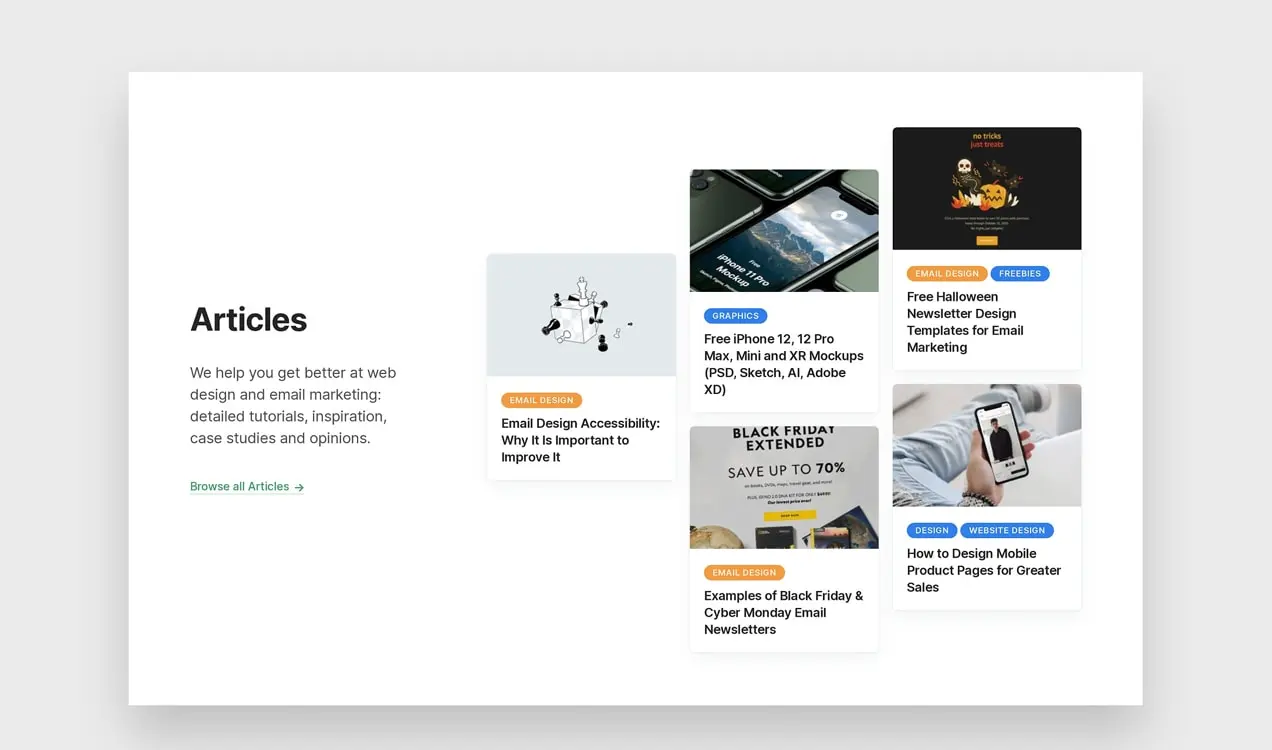
そして、あなたの使命の一部が顧客を教育し、助けることであるならば、あなたのコンテンツを通してそうしてください。 価値を提供したり、ダウンロード可能なガイドを提供したり、FAQページを作成したりするブログ投稿を作成します。 デザインツールを販売するオンラインストアであるDesignmodoには、チュートリアル、ヒント、景品、および例のライブラリ全体があります。 これは、買い物客がツールを最大限に活用するのに役立つだけでなく、顧客を本当に気遣うブランドとしての地位を確立します。

素晴らしい写真を選ぶ
高品質の写真はあなたをプロらしく見せ、潜在的な購入者があなたの製品がどのように見えるかを明確に理解するのに役立ちます。 しかし、彼らは感情やスタイルを伝えることもできます。

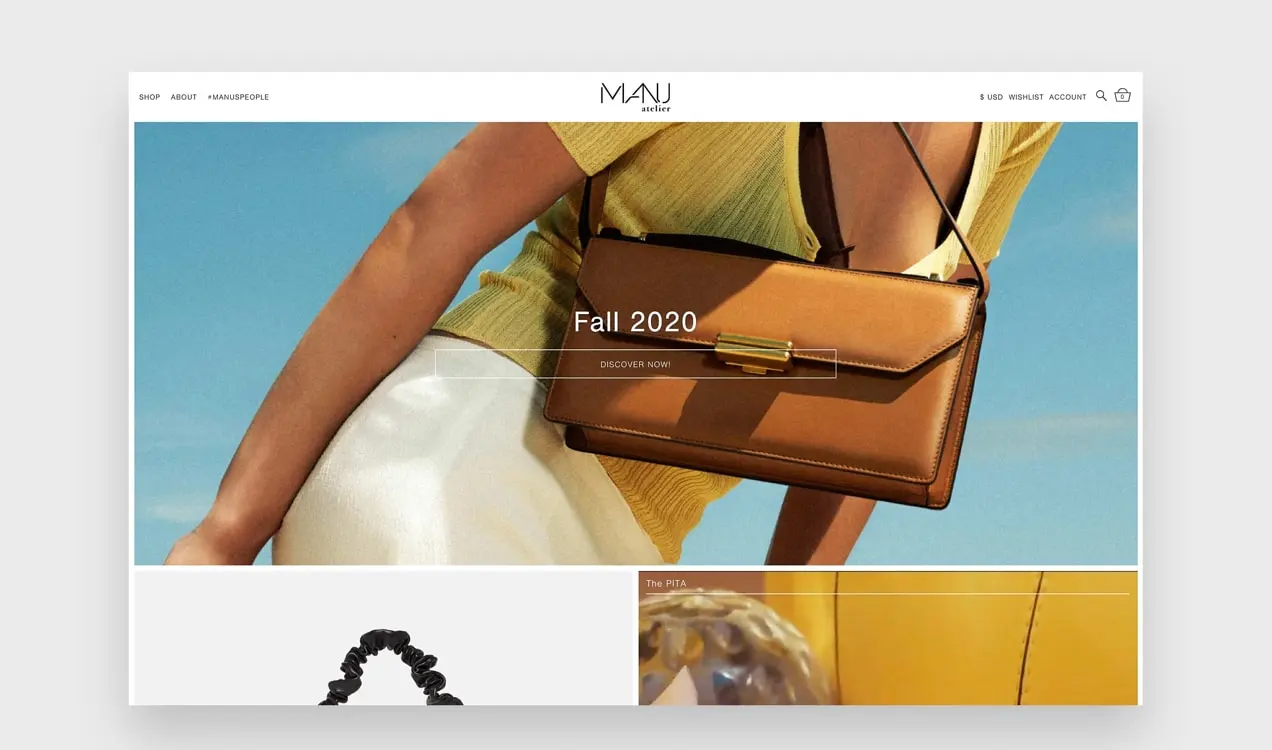
Manu Atelierのサイトの写真からどのような気持ちになりますか? 贅沢? 職人技? 手作りの高級品店として、まさにそれがあなたに感じてもらいたいものです。
このコンセプトがあなたのショップにどのように適用されるかを考えてください。 明るくカラフルな写真があなたのブランドにぴったりかもしれません。 または白黒写真。 ブランドを表すスタイルに関係なく、商品ページからホームページのスライダーまで、写真を決定するたびにそれを考慮してください。
ブランドのスタイルをアピールする
もちろん、サイトのデザインには、フォント、画像、色だけではありません。 これらのデザイン要素が、アイコン、イラスト、テクスチャなどのすべての追加機能と連携して、独自の外観を作成する方法です。

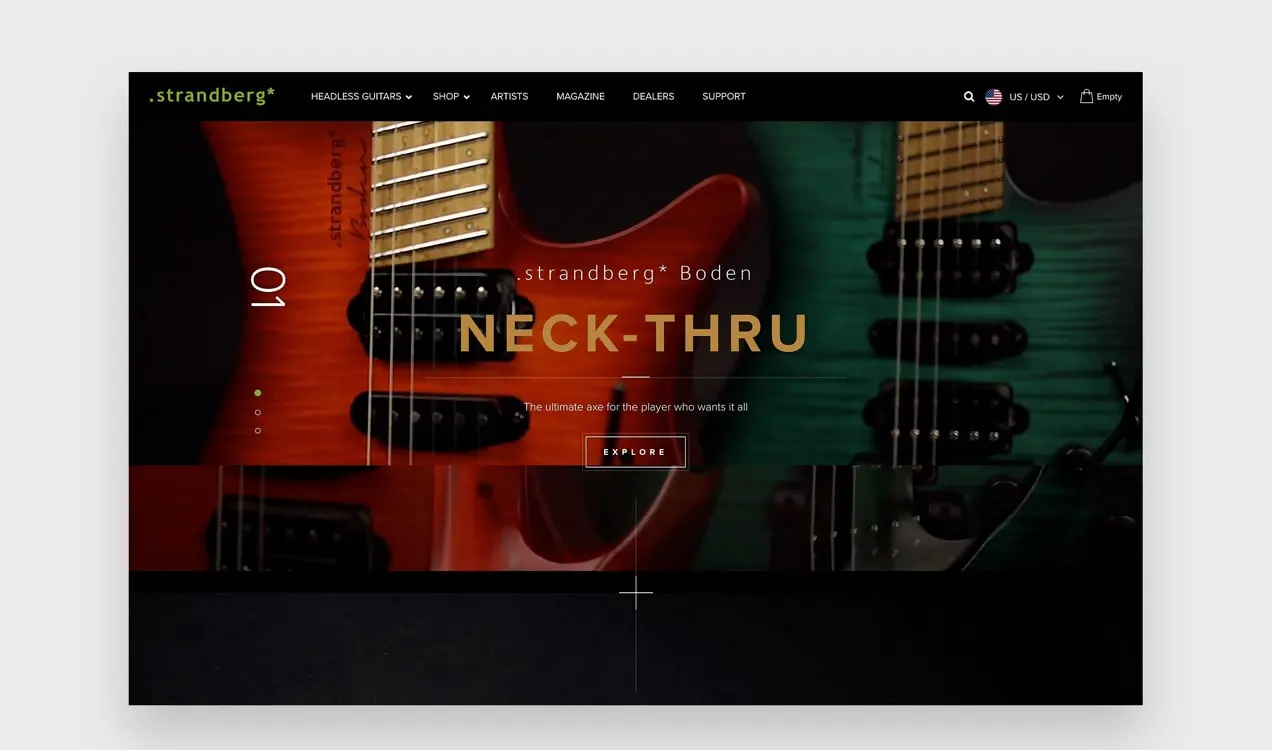
Strandberg Guitarsは、ダークオーバーレイ、独特のボタンとイメージホバー、木のテクスチャ、カスタムダイアグラムを備えたハイエンドな雰囲気を醸し出しています。

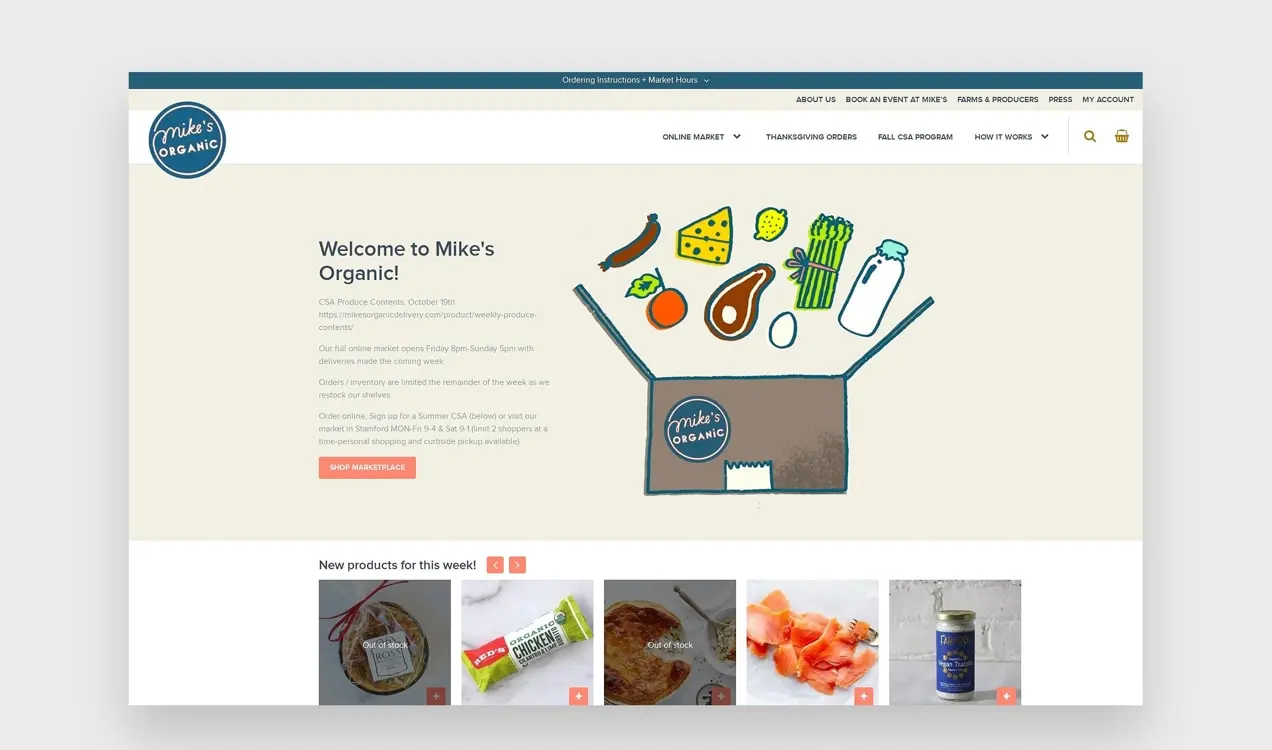
ただし、MikeのOrganic Deliveryのサイトには、楽しいイラスト、手描きのアイコン、明るく明るい色など、遊び心のあるアクセスしやすい雰囲気があります。
ブランディングとデザインに関しては、ささいなことが大いに役立ちます。
機能性を検討する
結局のところ、あなたのブランドはすべてあなたの聴衆に関するものでなければなりません。 それのすべての側面は、あなたが仕える人々を念頭に置いて作成されるべきです。 そのため、機能性もブランドの重要な部分です。
高齢者と一緒に仕事をする場合、アクセシビリティはさらに大きな考慮事項です。 より大きなフォントサイズを使用し、複数の連絡方法を提供することをお勧めします。 忙しい起業家を支援する場合は、物事をシンプルかつ迅速にする必要があるため、1ページのチェックアウトを実装し、不要なチェックアウトフィールドを削除することができます。 それはすべてあなたの特定の聴衆が何を必要としているかに依存します。

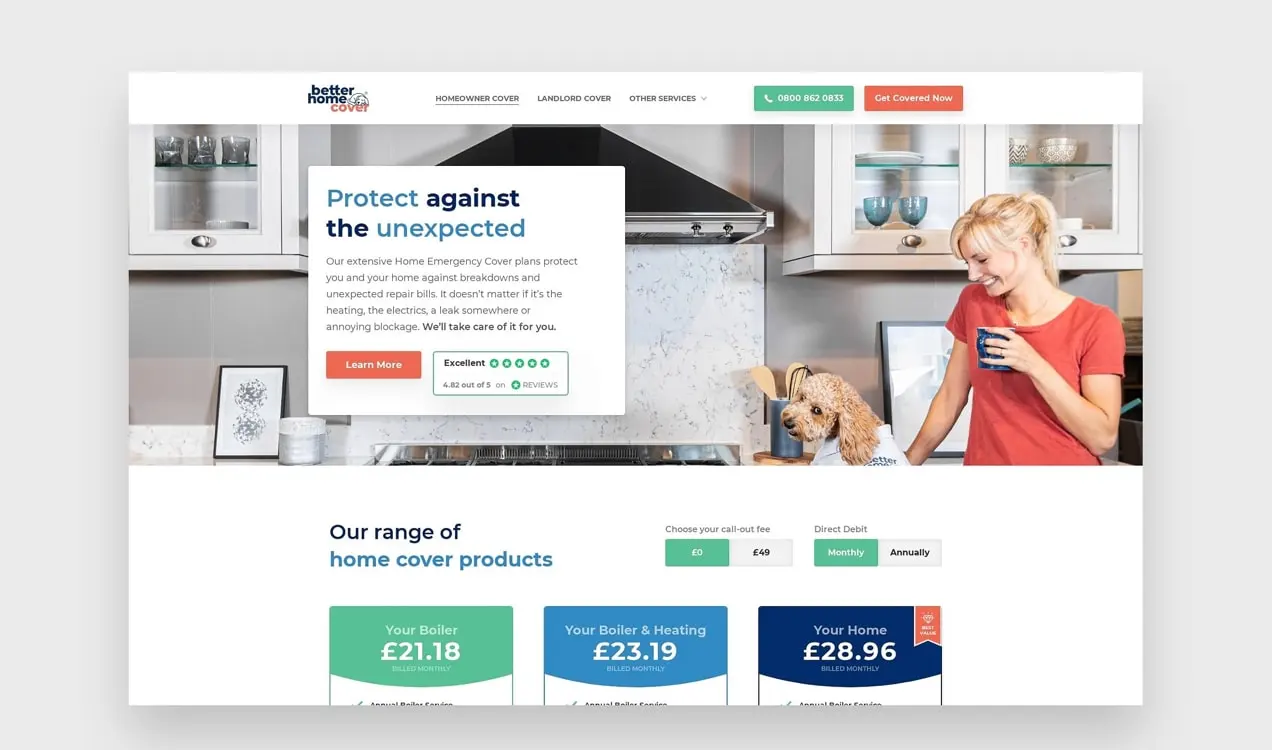
Better Home Coverは、人々が心配する必要のないシンプルな家の保護に関するものです。 彼らのウェブサイトのデザインと機能は、シンプルなレイアウトと明確なナビゲーションでそれを反映しています。 パッケージと価格設定はどちらも非常に理解しやすく、チェックアウトプロセスは明確なステップに分かれています。 視聴者のニーズを満たす機能をどのように提供できますか?
ソーシャルメディアに接続する
ソーシャルメディアは、画像、コンテンツ、インタラクションを通じて視聴者とつながり、ブランドを紹介するための優れた方法です。 ソーシャルメディアへの取り組みを店舗に結び付けることで、会社のすべてが強化されます。

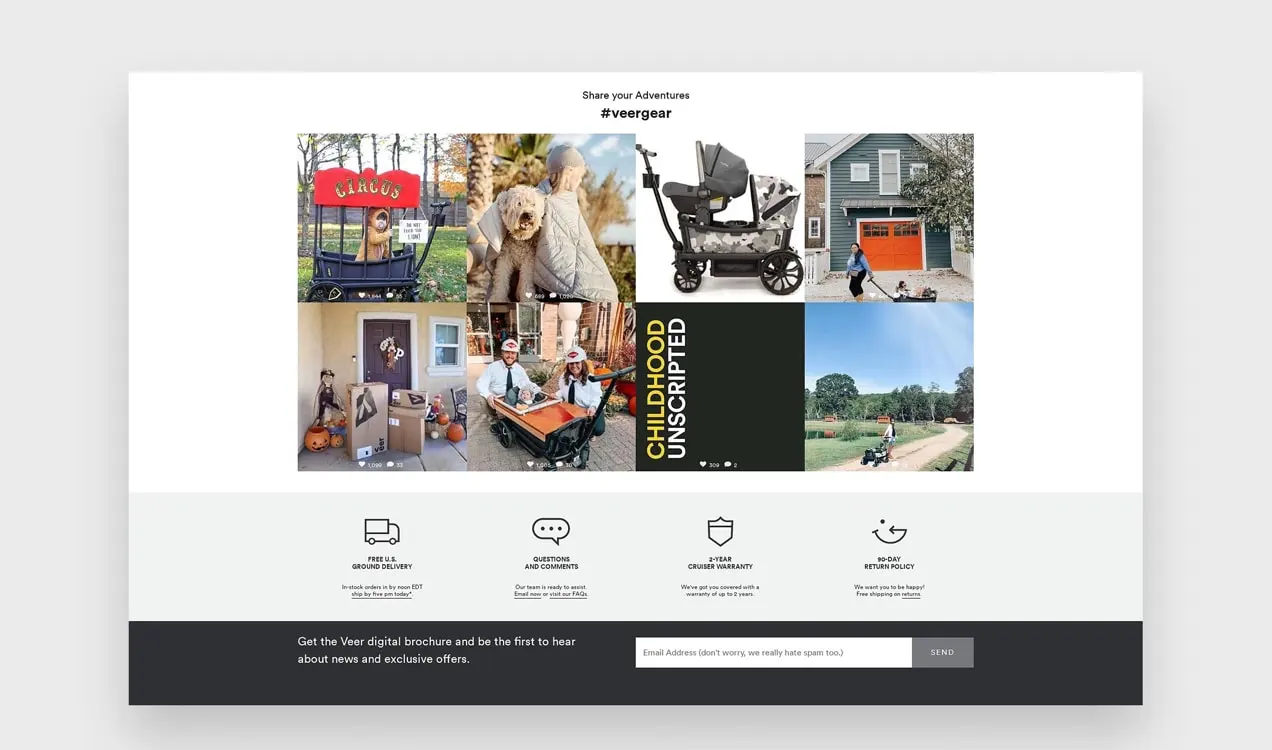
頑丈な全地形型ベビーカー/ワゴンクロスオーバーの作成者であるVeerは、ウェブサイトでソーシャルメディアの力を活用しています。 彼らのブランドはすべて冒険に関するものであるため、ホームページの下部に「ShareYourAdventures」というタイトルのInstagramフィードを追加しました。 以下は、家族が一緒に製品を使って楽しんでいる写真の次の写真です。 これは、彼らのブランドが単なるアイデア以上のものであることを示しています。 それは動きです。
ソーシャルメディアフィードを組み込む方法がわかりませんか? WooCommerceは、仕事を遂行するためのさまざまな拡張機能を提供しています。
ビデオやアニメーションを作成する
ビデオは注目を集め、潜在的な顧客を引き付け、あなたとあなたの会社が実際に誰であるかを示す機会です。 顧客のレビュー、ワークショップやビジネスのツアー、チームメンバーの紹介、参加しているチャリティーイベント、実際の製品の映像を共有します。
WooCommerceのProductVideoを使用して、製品ページにビデオを追加したり、Jetpackのビデオホスティング機能を使用して、サードパーティのツールを必要とせずに他のページにビデオを埋め込むことができます。

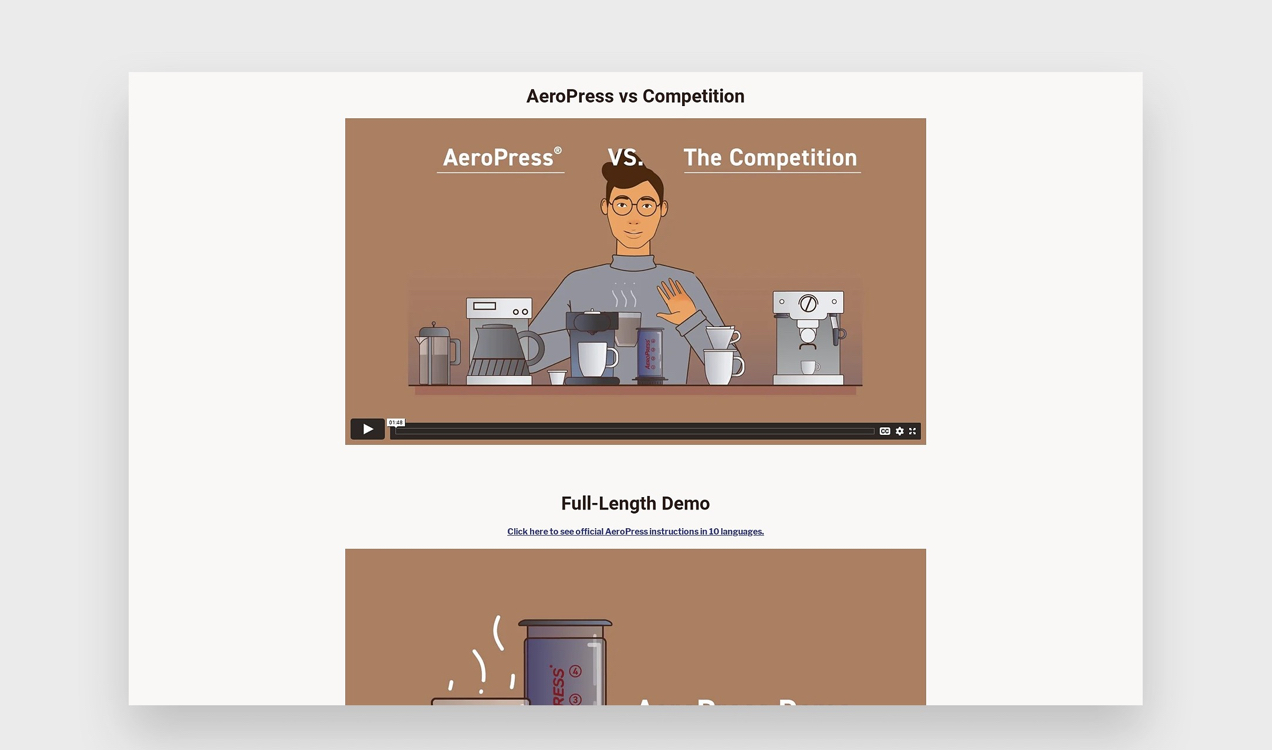
アニメーションも多くの個性を示すことができます。 AeroPressを使用すると、ホームページの前面と中央に配置され、コーヒープレスの使用がいかに簡単であるかがわかります。 彼らはそのイラストスタイルをサイト全体の実際の人々からのビデオと組み合わせて、製品のデモンストレーションから楽しいヒントまですべてを示しています。
すべての決定であなたのブランドを考慮してください
あなたのブランドはあなただけのものです—それはあなたの会社とあなたの聴衆についてです。 それを受け入れてください! あなたの個性、あなたが情熱を注いでいること、そしてあなたが何を表しているかを誇示することを恐れないでください。
最も重要なことは一貫性を保つことです。 誰かがあなたのサイトにいるとき、彼らは彼らがどのページにアクセスしているかに関係なく、あなたが何についてであるかをすぐに知っているべきです。 同じ色、フォント、スタイルに固執すれば、思い出に残るでしょう。
あなたの店であなたのブランドをどのように紹介しますか? コメントで教えてください!
