DIYのウェブサイトの所有者のための簡単なCSSのヒント
公開: 2020-04-14WordPressの最大の利点の1つは、コーディングの知識がほとんどまたはまったくない、美しく魅力的なWebサイトを作成できることです。 何百ものプロのテーマと柔軟なドラッグアンドドロップブロックエディターを備えた、DIYWebサイトの所有者にとって優れたソリューションです。
しかし、さらに一歩進んで、より詳細な視覚的カスタマイズを行いたい場合はどうでしょうか。 CSSは、Webサイトの外観を変更するための最速の方法の1つです。
CSSとは何ですか?
CSS(Cascading Style Sheets)は、Webサイトのレイアウトとビジュアル(色、フォント、余白、サイズなど)を決定します。CSSの基本事項をいくつか使用して、すべてのページと投稿の外観を変更したり、個々の部分に焦点を当てたりすることができます。 1回限りの変更を行います。
基本的なCSS構文は次のようになります。
| セレクター{プロパティ:値; } |
セレクターは、見出し、段落、ページ、画像、リンクなど、スタイルを設定する要素です。
プロパティは、変更するカテゴリです。たとえば、フォントの色、サイズ、境界線、背景などです。 各セレクターに複数のプロパティを適用できます。
値はプロパティを定義します:特定の色、特定のフォントサイズ、境界線の幅の正確なサイズなど。
形式に注意してください。プロパティと値はコロンで区切られ、中括弧で囲まれています。 各値の後にセミコロンが続きます。

実際には、<h1>タグである上記の見出しの色を黒からオレンジに変更するには、次を使用します。
- セレクター:h1
- プロパティ:色
- 値:オレンジ
| h1 {色:オレンジ; } |

CSSをサイトに適用する方法
CSSの経験があまりない(またはまったくない)場合は、それで問題ありません。 基本を基本的に理解することで、多くのことを達成できます。 また、JetpackのカスタムCSS機能を使用すると、テーマファイルの変更やWebサイトの破損について心配する必要がありません。
カスタムCSSを有効にするには、サイトのダッシュボードでJetpack→設定→書き込みに移動します。 [テーマの拡張]セクションまで下にスクロールし、 [CSSカスタマイズパネルの拡張]オプションをオンに切り替えます。
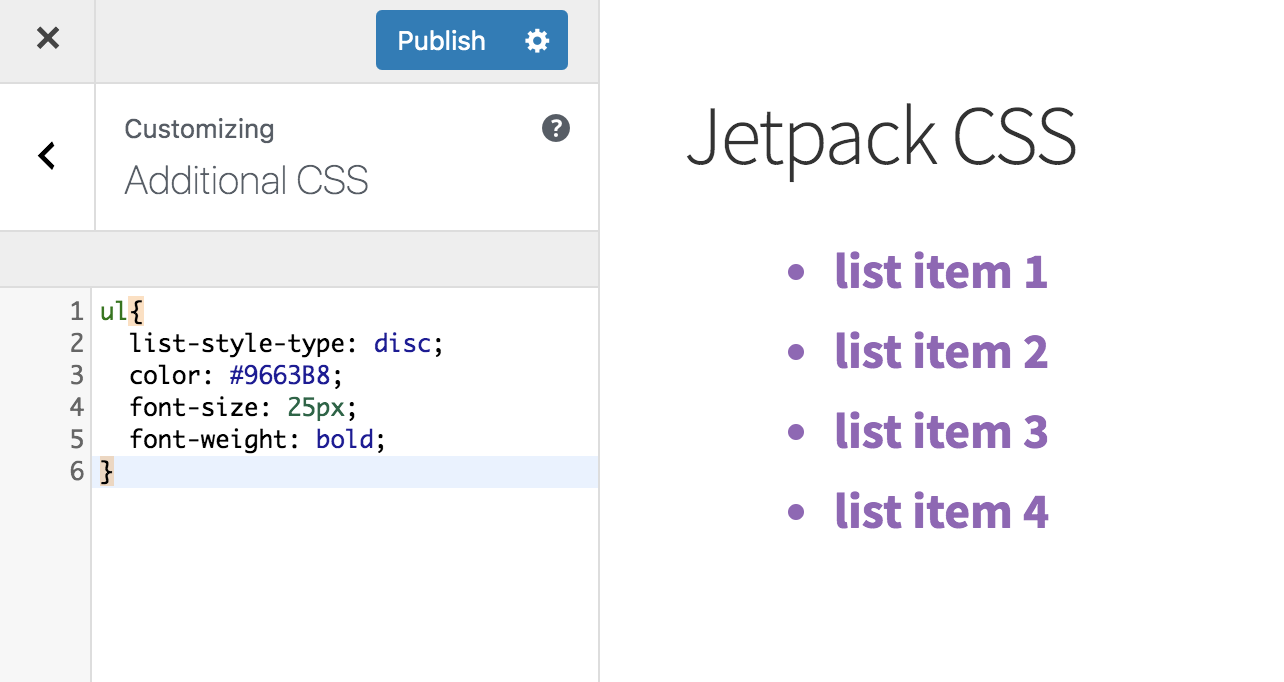
CSSを追加するには、 [外観]→[カスタマイズ]→[追加のCSS]に移動します。 ここに、追加する実際のCSSを入力します。 これを支援するために、JetpackのCSSエディターは色を使用して、セレクター、プロパティ、および値を簡単に区別できるようにします。

CSSを追加または編集するときは、保存する前に変更をプレビューできるため、ライブWebサイトに適用する前に変更がどのように表示されるかを正確に把握できます。 また、Jetpackは最新の25のCSSリビジョンを保存するため、新しい外観が気に入らない場合は、以前のデザインに戻すことができます。 カスタムCSSの使用の詳細をご覧ください。
CSSを使用してサイトをカスタマイズする5つの方法
Webサイトのすべてのアイテムにはセレクターがあるため、CSSを使用してほぼすべてを変更できます。 セレクターを見つける方法を学びたい場合、これは素晴らしいチュートリアルです—しかし、CSSがすでに提供されているので、今すぐにできる5つの変更があります。
タイポグラフィ
最も一般的なCSSの使用法の1つは、サイトのタイポグラフィまたはフォントのスタイルを設定することです。 サイト全体でタイトル(見出し1、見出し2など)の色とサイズの両方を変更するには、このコードを使用して、必要に応じて値を変更します。
| h1{ 色:#FF5733; フォントサイズ:36px; } |
上記の例では、見出し1を変更しています。見出し3など、別の見出しの色とフォントサイズを変更する場合は、 h1セレクターをh3と交換し、サイズと色を適切に調整します。
| h3 { 色:#FF5733; フォントサイズ:25px; } |
複数の見出しの色を変更するには、セレクターをコンマで区切ります。
| h1、h2、h3、h4、h5、h6 { 色:#FF5733; } |
そして、すべての見出しを大文字にするには、よりインパクトを与えるために、これを使用します。
| h1、h2、h3、h4、h5、h6 { text-transform:大文字; } |
リンク
サイト訪問者がクリック可能なテキストをすぐに認識できるように、ハイパーリンクは通常のテキストよりも目立つようにする必要があります。 リンクの色を編集し、下線を追加して、リンクをポップにします。
(リンクに下線を付けたくない場合は、下の「text-decoration:underline;」を削除してください。)
| a { 色:#63B892; text-decoration:下線; } |
誰かがリンクにカーソルを合わせたときにリンクの色を変更したい場合は、セレクターに「:hover」を追加します。
| a:ホバー{ 色:#FF5733; } |
リスト
ブログの投稿やページで多くの箇条書きを使用している場合は、CSSを少し試して、他のコンテンツからさらに目立たせるようにしてください。


箇条書きを円にし、フォントの太さ、色、サイズを変更するには、次のコードを使用します。
| ul { リストスタイルタイプ:ディスク; 色:#9663B8; フォントサイズ:25px; フォントの太さ:太字; } |
これらのプロパティの1つを変更するだけの場合は、変更する内容に関連する行のみを含めてください。
さらに多くのオプションが必要ですか? CSS-Tricks.comは、リストのすべてのスタイルの選択(箇条書きに正方形や画像を使用するなど)と、追加のヒントやショートカットの概要を示しています。
メニュー項目
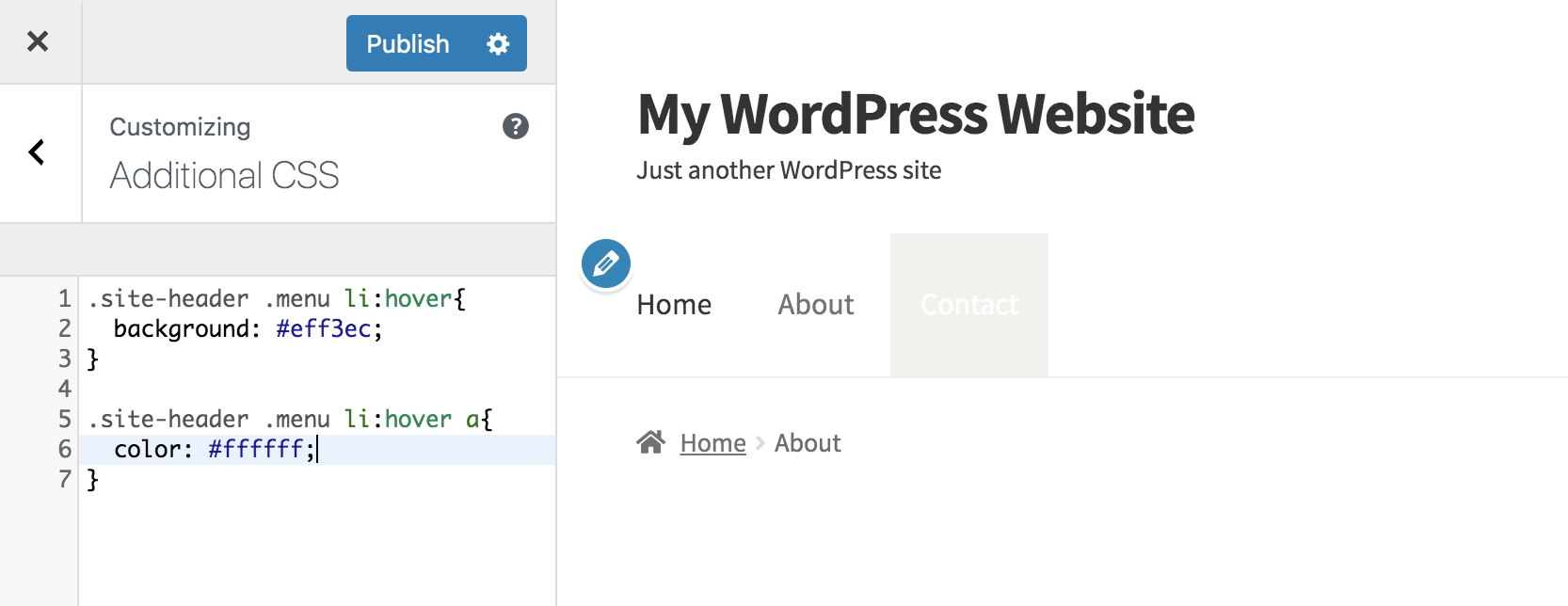
多くのテーマには複数のメインメニューオプションが用意されているため、サイトに最適なものを選択できます。 しかし、メニュースタイルをさらにカスタマイズしたい場合はどうでしょうか。

上記の例では、CSSを使用して、メニュー項目にカスタムの緑色の背景を追加し、ユーザーが各項目にカーソルを合わせたときにテキストの色を変更しました。
| .site-header .menu li:hover { 背景:#eff3ec; } .site-header .menu li:hover a { 色:#fff; } |
サイドバーウィジェット
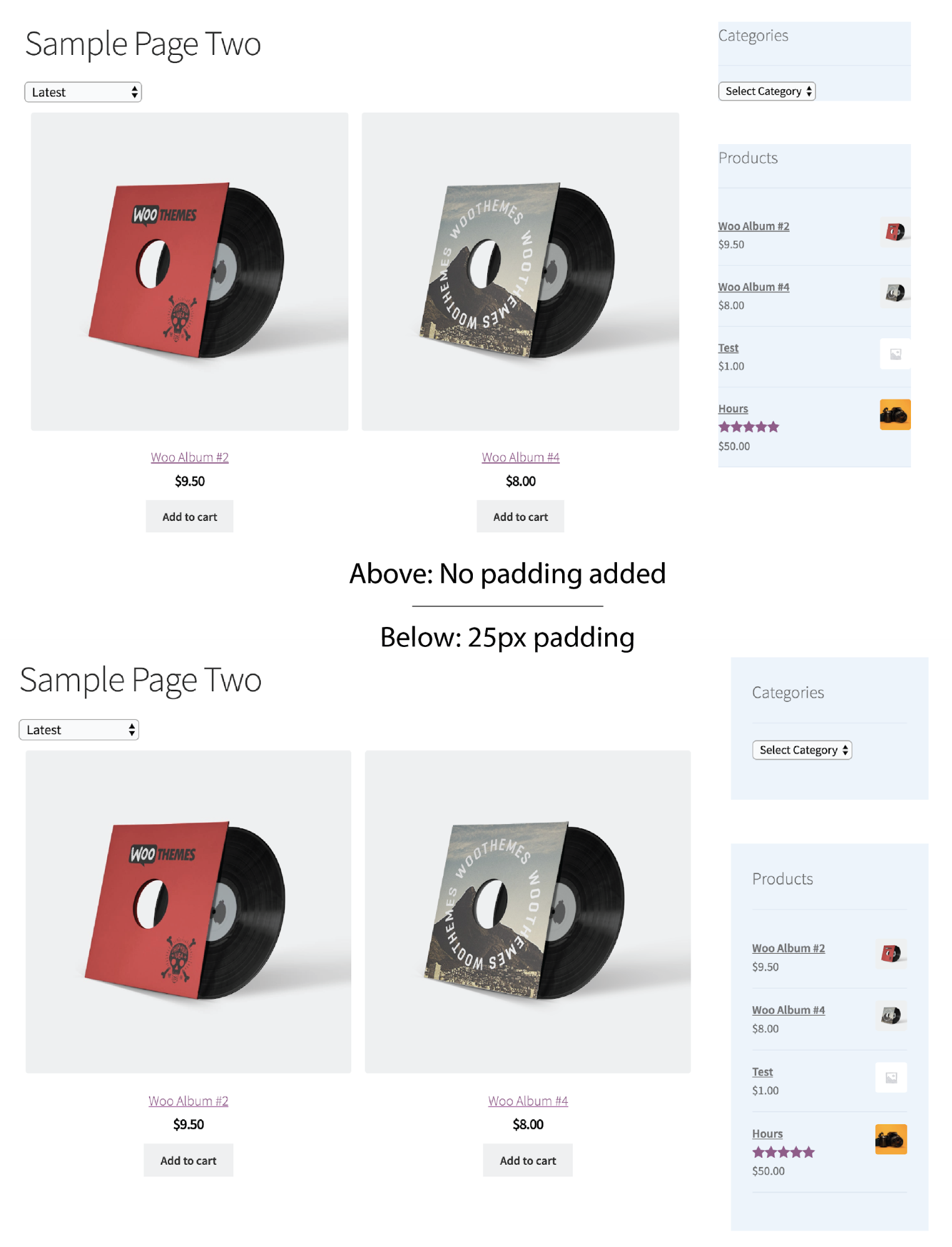
サイドバーウィジェットは、役立つコンテンツを紹介するための優れた方法であるため、サイトの他の部分から目立たせることができます。 次のコードを使用して、サイドバーウィジェットの背後に背景を追加し、テキストの周りにパディング(余分なスペース)を追加します。
| .widget { 背景:#e8f2fd; パディング:25px; } |

サイト全体ではなく、特定のページにCSSを適用します。
上記のCSSスニペットはすべて、サイト全体に適用されます。これらのアイテムは、すべてのページ、および表示されるすべての場所で変更されます。 CSSを1つの特定のページまたは投稿にのみ適用したい場合はどうなりますか?
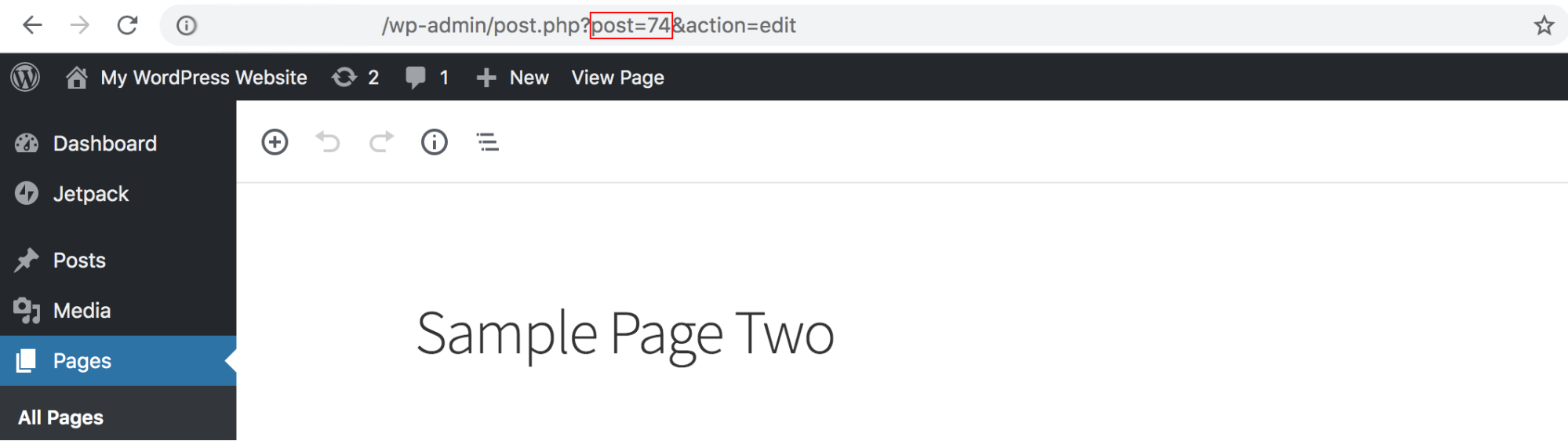
WordPressは各ページを割り当て、WordPressダッシュボードにある一意のIDを投稿します。
- カスタマイズするページまたは投稿に移動し、ダッシュボードの上部にある黒いバーの[ページの編集]をクリックします。
- URLバーで、「?post=74」のようなものを見つけます。 番号
ただし、「74」は投稿IDまたはページIDに固有であるため、変更されます。

特定のページまたは投稿にCSSを適用するには、「。page-id-」とともに番号をCSSに追加します。 このページでのみヘッダー1のフォントの色を変更するには、次を使用します。
| .page-id-74 h1 { 色:#FF5733; フォントサイズ:36px; } |
覚えておいてください:プレビューはあなたの友達です!
CSSの経験があまりない場合は、サイトを台無しにする可能性のある変更を加えることに神経質になる可能性があります。 心配しないで! 編集すると、変更のプレビューがリアルタイムで表示されます。
コードをいじって、必要な編集を行います。 更新されたCSSの外観に満足したら、[保存して公開]をクリックします。
変更を保存するたびに記録するCSS履歴機能もあります。 つまり、気が変わった場合は、すぐに元に戻すことができます。 これを行うには、カスタマイザーの下部にある「完全な履歴を表示」をクリックします。 元に戻す日時を選択し、[このリビジョンを復元]ボタンをクリックします。
追加のCSSリソース
- 16進コードは、フォントや背景を変更するときに使用する色を指定します。 どちらを使用すればよいかわからない場合は、HTMLカラーコードが優れたソリューションを提供します。 彼らのカラーピッカーを調べて完璧な色合いを見つけ、それが生成する16進コードをコピーして貼り付けます。
- CSS-Tricks.comは、初心者から上級者まで難易度の高いCSSコードスニペットを提供しています。 さらに学ぶためのチュートリアル、ビデオ、ガイドもあります。
- W3Schoolsは、CSSの例とウォークスルーのための便利なリソースです。
- WordPress.comは、CSSの基本と、メディアクエリを使用して特定のデバイスに基づいてCSSを設定する方法に関する情報を提供します。
- Upwork.comはWordPressパートナーであり、CSSプロジェクトを支援できるフリーランスのスペシャリストを提供しています。
WordPressサイトのカスタマイズを開始します
基本的なCSSを学ぶ最良の方法は、実験を開始することです。 上記のすべてのコードは、ニーズに合わせてカスタマイズまたは調整できます。ベースとして使用してから、色の切り替え、フォントサイズの変更、またはその他の必要な変更を開始してください。
JetpackのカスタムCSSエディターを使用すると、プレビューツールとロールバック機能のおかげで、サイトを壊すことを心配することなく、最初にカスタマイズに飛び込むことができます。 保護を強化するには、Jetpack Backupを有効にします。これにより、作業がリアルタイムで自動的にバックアップされ、ワンクリックで復元できます。
他のJetpackデザイン機能の詳細を確認し、JetpackカスタムCSSの使用を開始してください。
