準備ができた WordPress テンプレートを使ってスケートボード ショップのウェブサイトを始めるには?
公開: 2023-07-02オンライン スケートボード ストアを作成することは、特にスポーツに情熱を持っている場合、世界中のスケートボーダーの共感を呼ぶスケートボード ショップを所有するという夢を実現する完璧な方法となる可能性があります。 また、すぐに使える Web サイト テンプレートを使用すると、初心者でもそのビジョンを実現するのがさらに簡単になります。 そこで、今日このブログでは、準備ができた WordPress テンプレートを使用してスケートボード ショップの Web サイトを開始する方法についての完全なガイドを提供します。これもコードを使用する必要はありません。

スケートボードショップのウェブサイトを開設するメリット
スケートボード ショップのウェブサイトを開くことは、素晴らしいビジネス ベンチャーになり得ます。 スケートボード業界は、実店舗から用具やギアを購入するという昔ながらの方法を好む傾向にありますが、オンライン ストアはより多くのトラフィックを獲得する余地を与えてくれます。 非常に小さなニッチであることで、ビジネスを成長させ、国内外のスケートボーダーの注目を集める計り知れないチャンスが得られます。
チュートリアルを始める前に、独自のオンラインスケートボード ショップ Web サイトを立ち上げることがなぜ素晴らしいアイデアなのかを調べてみましょう。 検討すべき理由は次の 4 つです。
拡大するオンライン市場
オンライン市場は近年、驚異的な成長を遂げています。 スケートボード ショップの Web サイトを開くことで、この膨大な潜在顧客ベースを活用できます。 オンラインショッピングの人気の高まりに伴い、商品を購入するためにインターネットを利用する人がますます増えています。
運用コストの削減
スケートボード ショップのウェブサイトを開設すると、運営コストを大幅に削減できます。 実店舗に必要な家賃、光熱費、人件費などの費用を心配する必要はありません。 代わりに、主な投資はスケートボード ショップの Web サイトの開発と維持になります。これは実店舗の数分の 1 のコストで行うことができます。
より幅広い製品範囲
スケートボード ショップの Web サイトでは、棚スペースが限られている実店舗と比べて、幅広い製品を提供する機会が得られます。 さまざまなスケートボードのスタイルや好みに合わせて、スケートボード、トラック、ホイール、ベアリング、保護具、アパレル、アクセサリーなどの多様なセレクションを展示できます。
提供する製品を継続的に更新し、業界のトレンドを先取りすることで、忠実な顧客ベースを育成し、スケートボードショップの Web サイトをスケートボード愛好家にとって頼りになるサイトとして位置づけることができます。
これらの利点を活用して、ユーザーフレンドリーで魅力的なスケートボード ストアをオンラインで作成することで、世界中のスケートボード愛好家のニーズに応える、成功し収益性の高いスケートボード ストアを確立できます。
Gutenberg で準備が整った WordPress テンプレートを使用してスケートボード ショップの Web サイトを作成する手順
スケートボード ショップの Web サイトを持つメリットが分かったところで、すぐに準備済みの WordPress テンプレートを使用してオンライン スケートボード ショップを作成する方法のステップバイステップ ガイドに進みましょう。

このチュートリアルでは、 Templatelyの美しくデザインされたカラフルなスケートボード Web サイト テンプレートであるKick Flipperを選択しました。 Templately は、WordPress 用の最も人気があり、機能が豊富なテンプレート ライブラリの 1 つです。 目を引くデザインの 3,500 以上の既製の Elementor および Gutenberg テンプレートを提供します。
Gutenberg でスケートボード ストアの Web サイトを作成するために必要な必須プラグイン
Templatelyを使用してワンクリックで Gutenberg を使用してスケートボード ストアの Web サイトを作成するには、サイトに必要なプラグインをいくつかインストールして有効にする必要があります。 そこで、オンライン スケートボード ストアのウェブサイトに必要なプラグインを紹介します。
Gutenberg の必須ブロック
30 以上の便利なブロックを備えた強力な WordPress プラグイン。 このプラグインを使用すると、Gutenberg を使用して素晴らしいスケートボード ストアの Web サイトを作成およびデザインできます。
流暢なフォーム
スケートボード ストアの Web サイトにお問い合わせページを追加して情報を収集する必要があるため、「Fluent Forms」をインストールして有効化する必要があります。
上記のプラグインを Web サイトにインストールして有効化したら、以下の手順を開始できます。
ステップ 1: WordPress サイトに新しいページを作成する
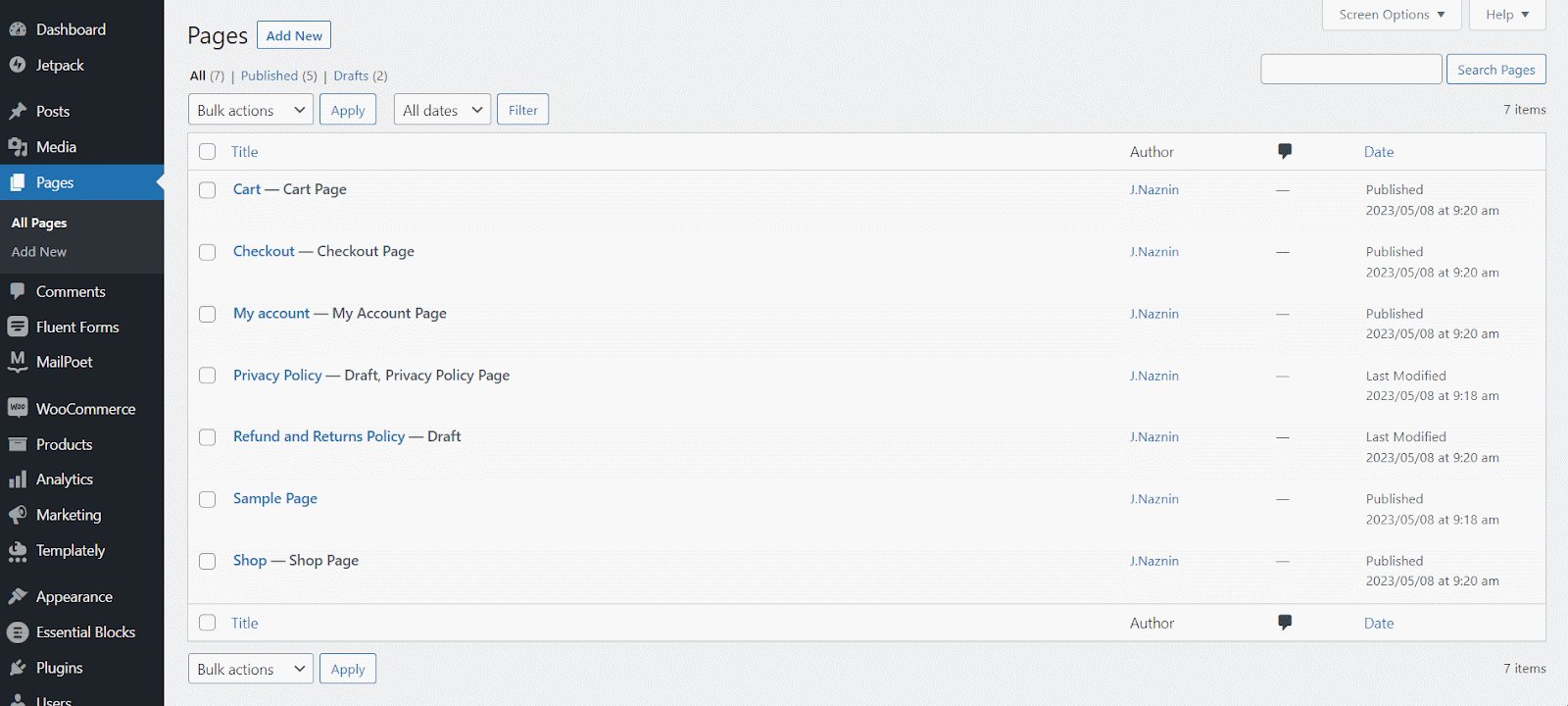
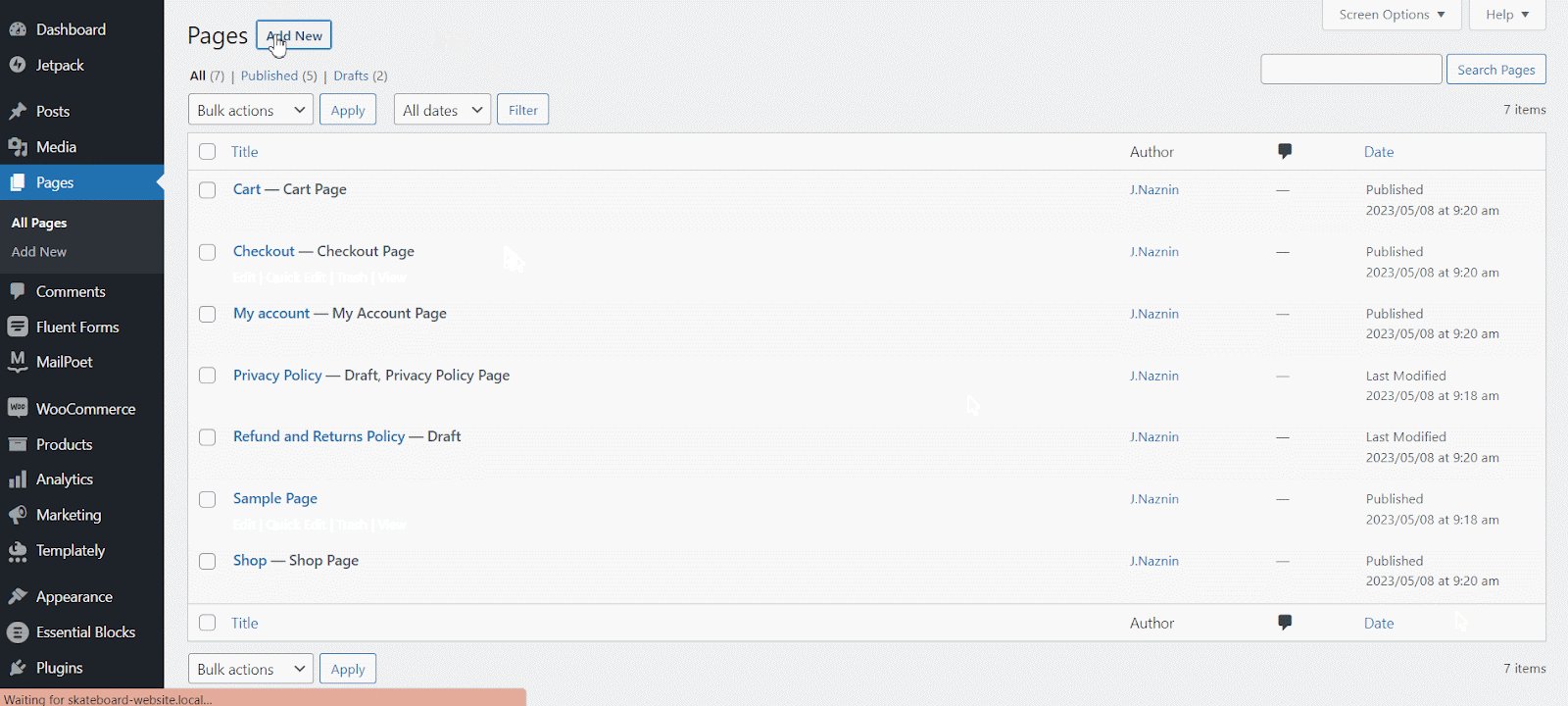
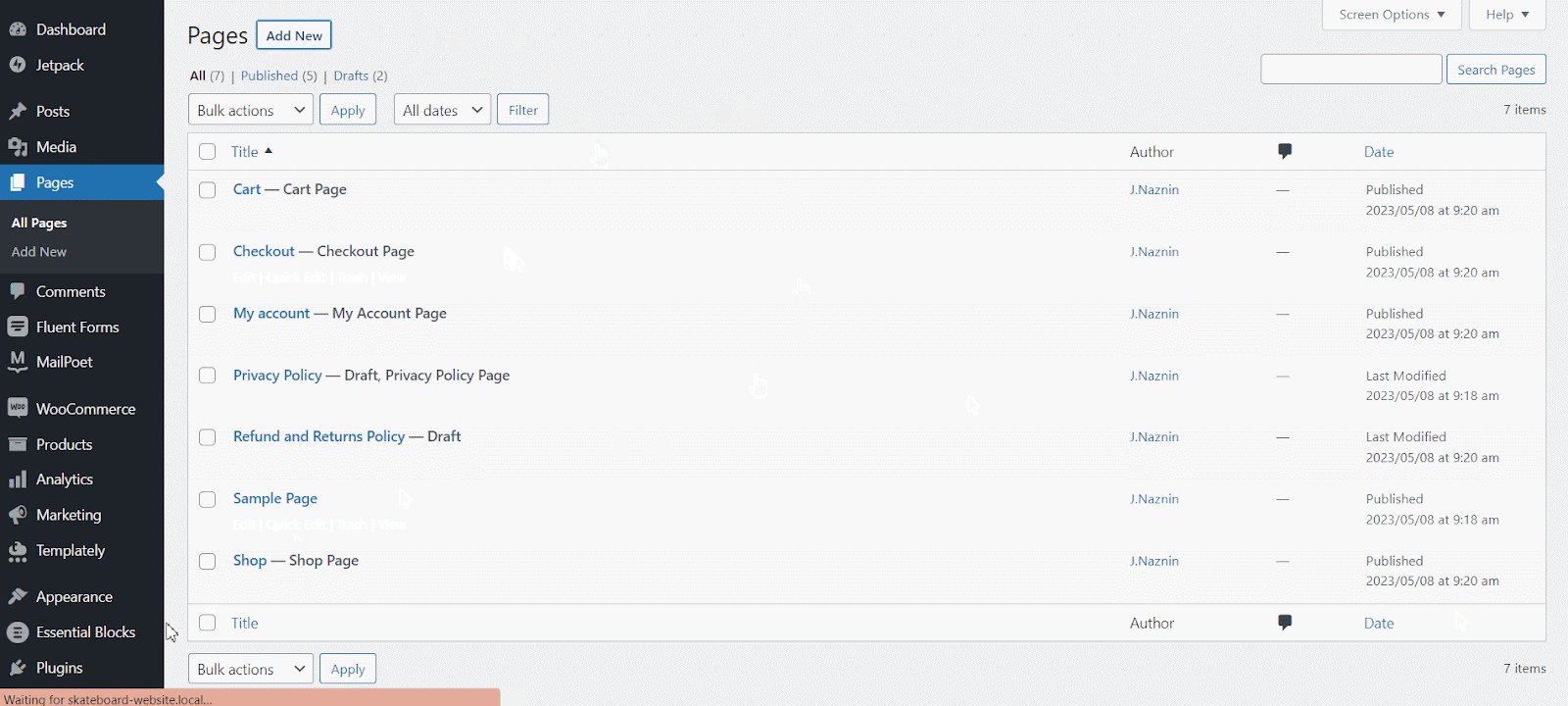
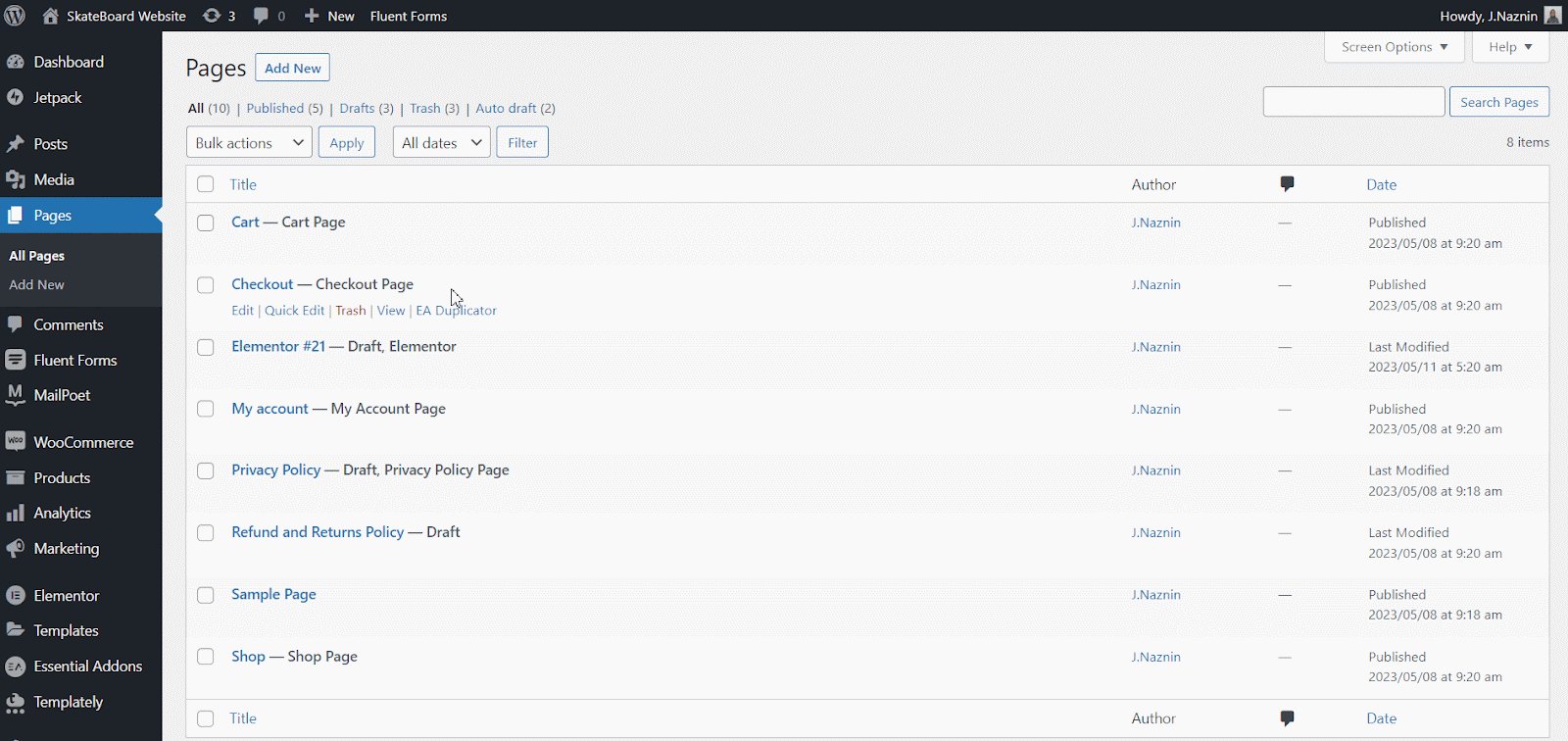
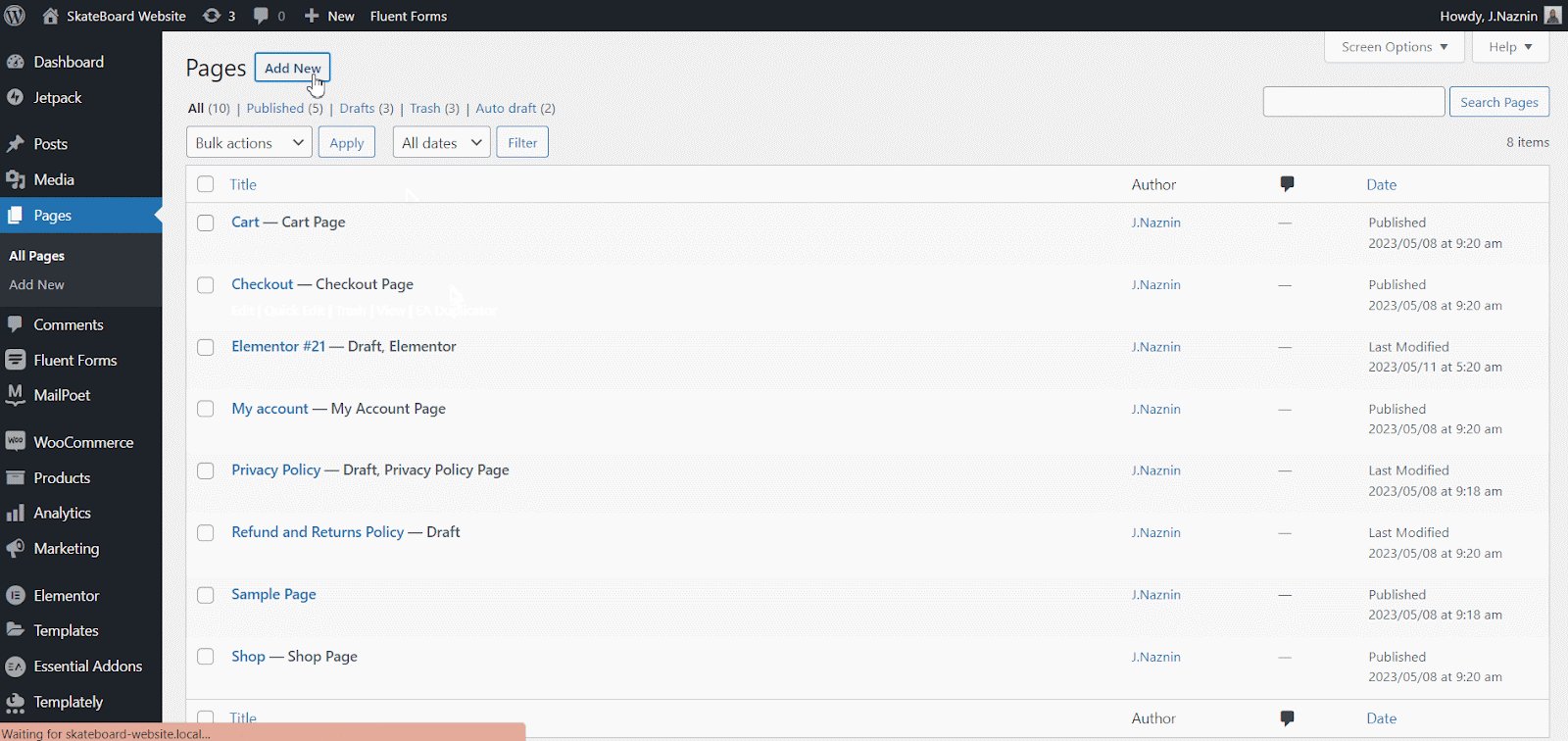
Gutenberg を使用してスケートボード Web サイトをデザインするには、まず WordPress ダッシュボードから新しいページを作成する必要があります。 WordPress ダッシュボードにログインし、 「ページ」→「新規追加」に移動します。 WordPress のデフォルトの Gutenberg 編集パネルが表示されます。

ステップ 2: スケートボード Web サイトのテンプレートを挿入する
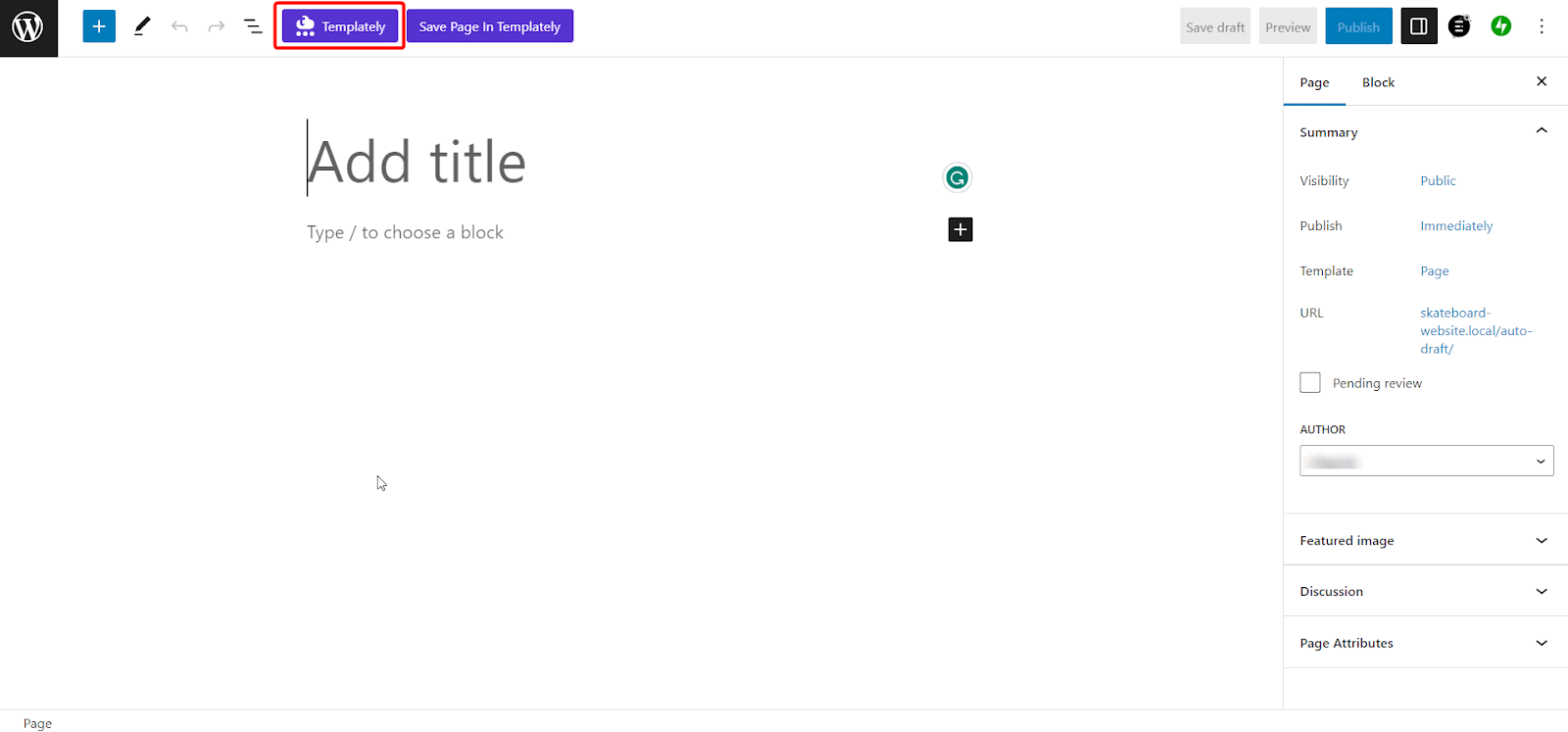
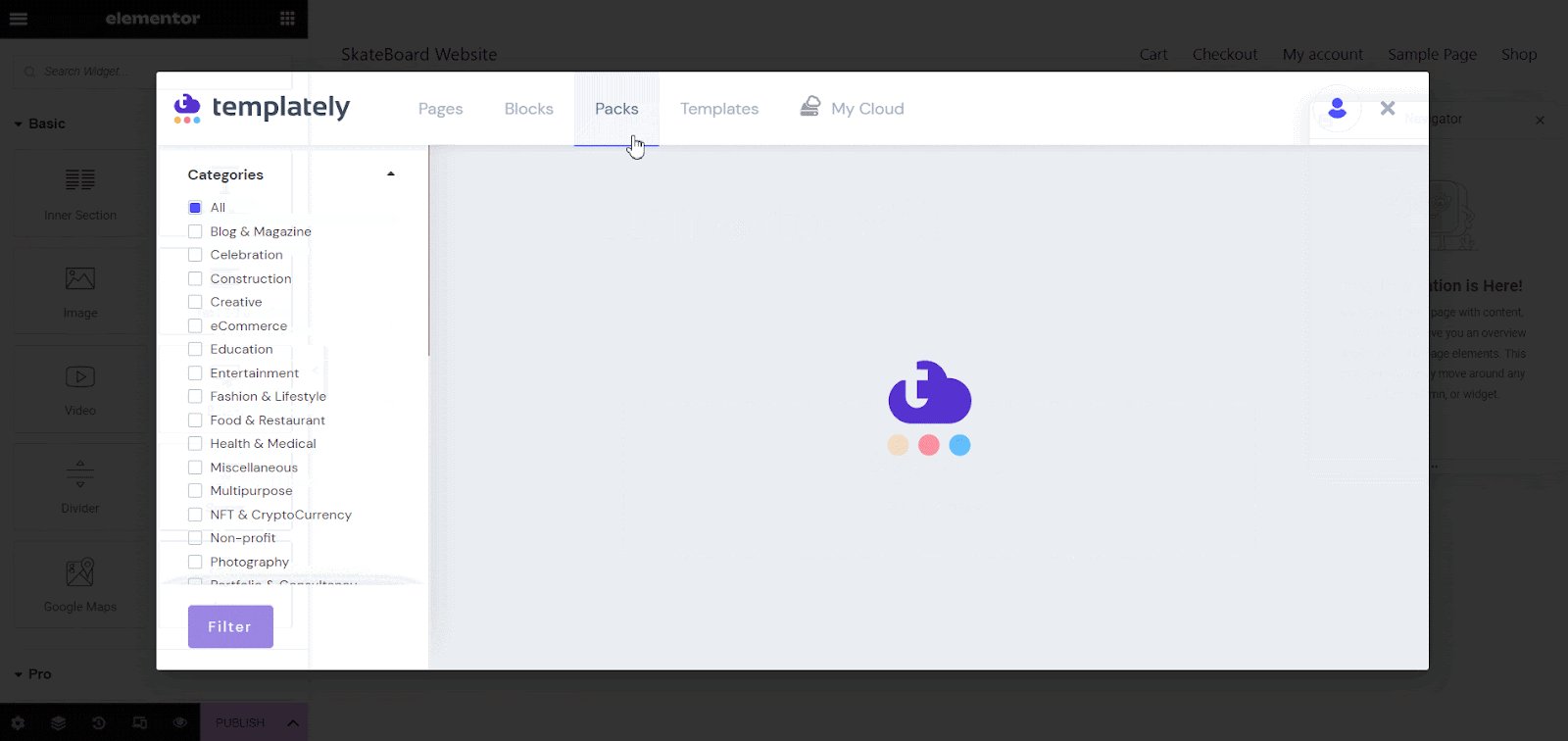
ページ上に「Templately」の青いアイコンが表示されます。 それをクリックして、Templately テンプレート ライブラリにアクセスします。

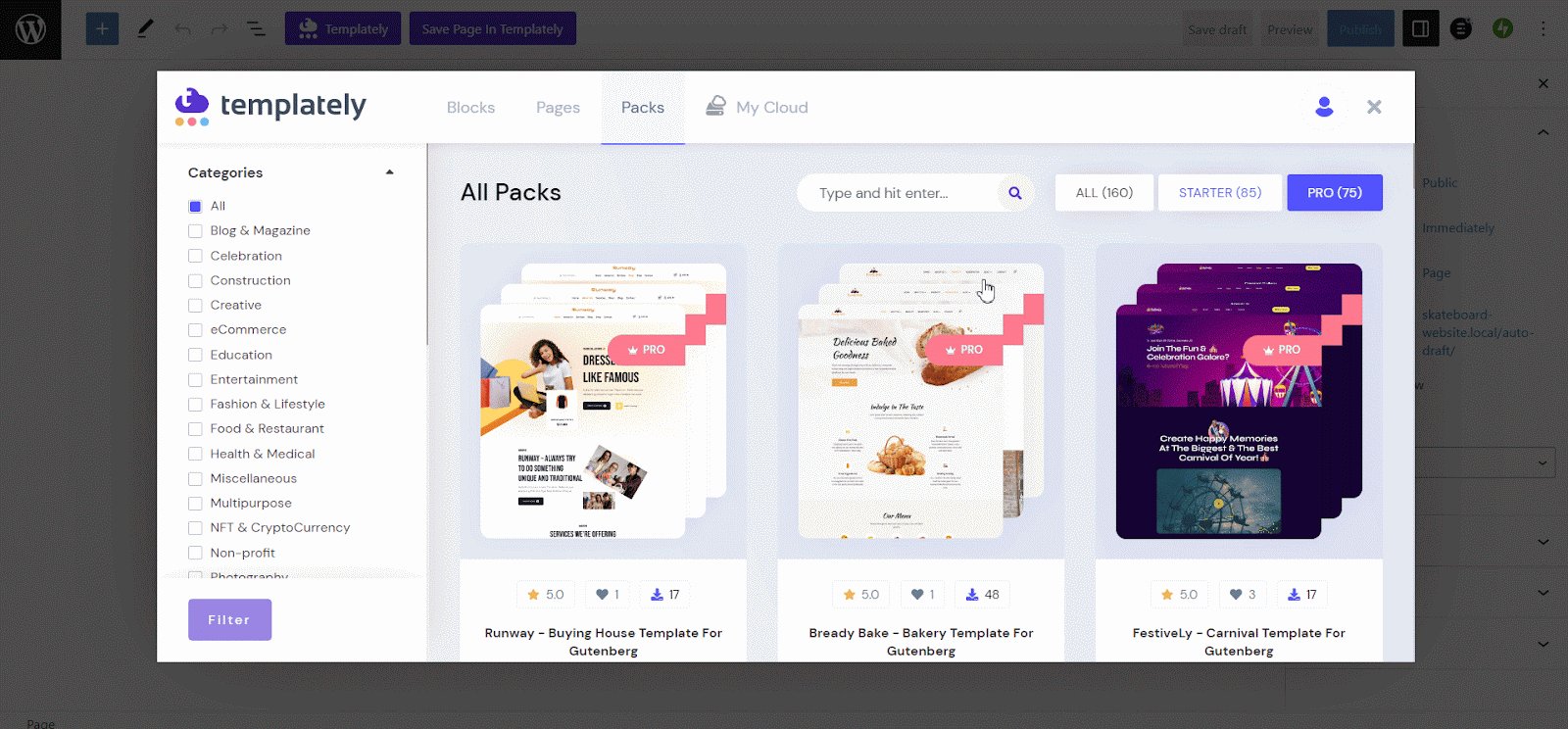
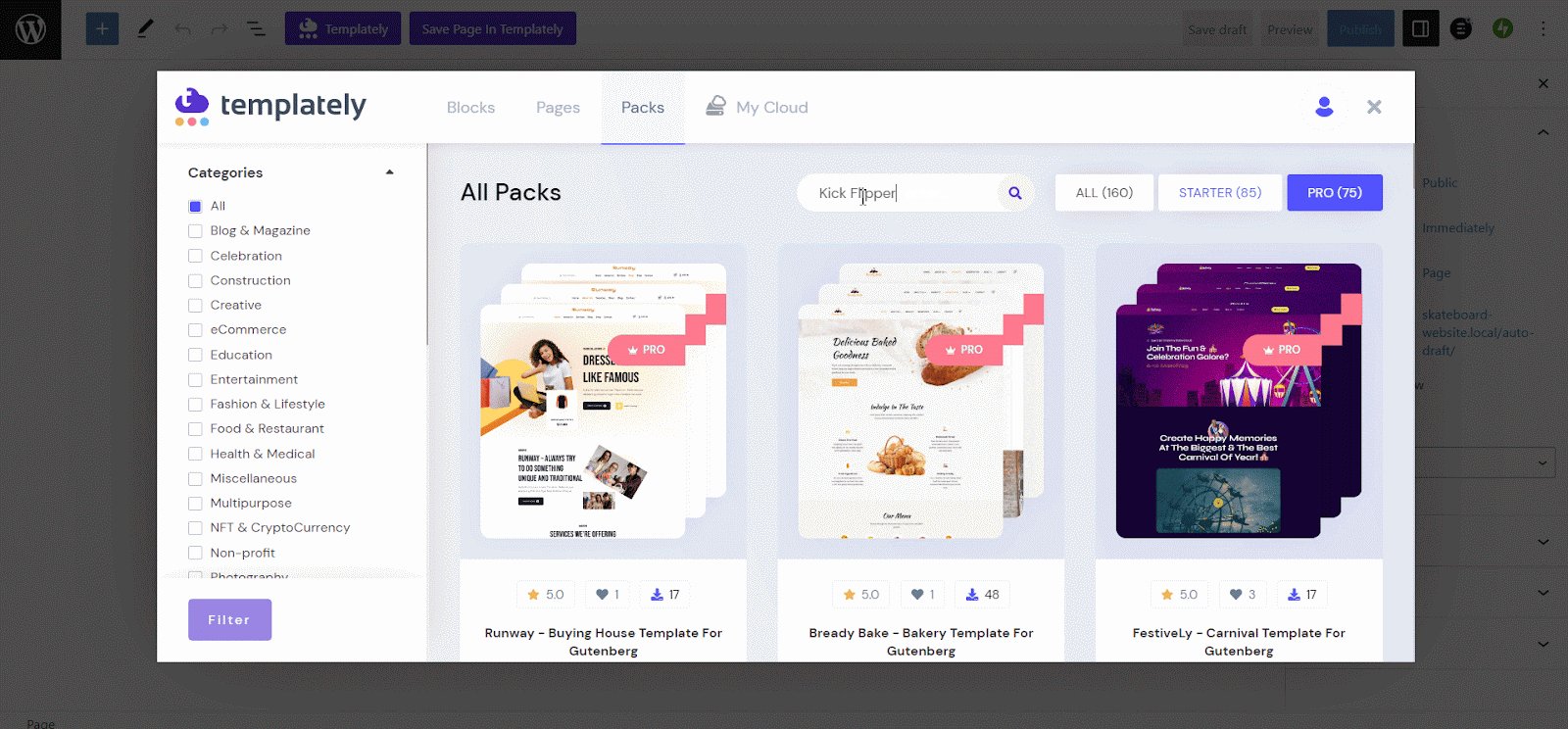
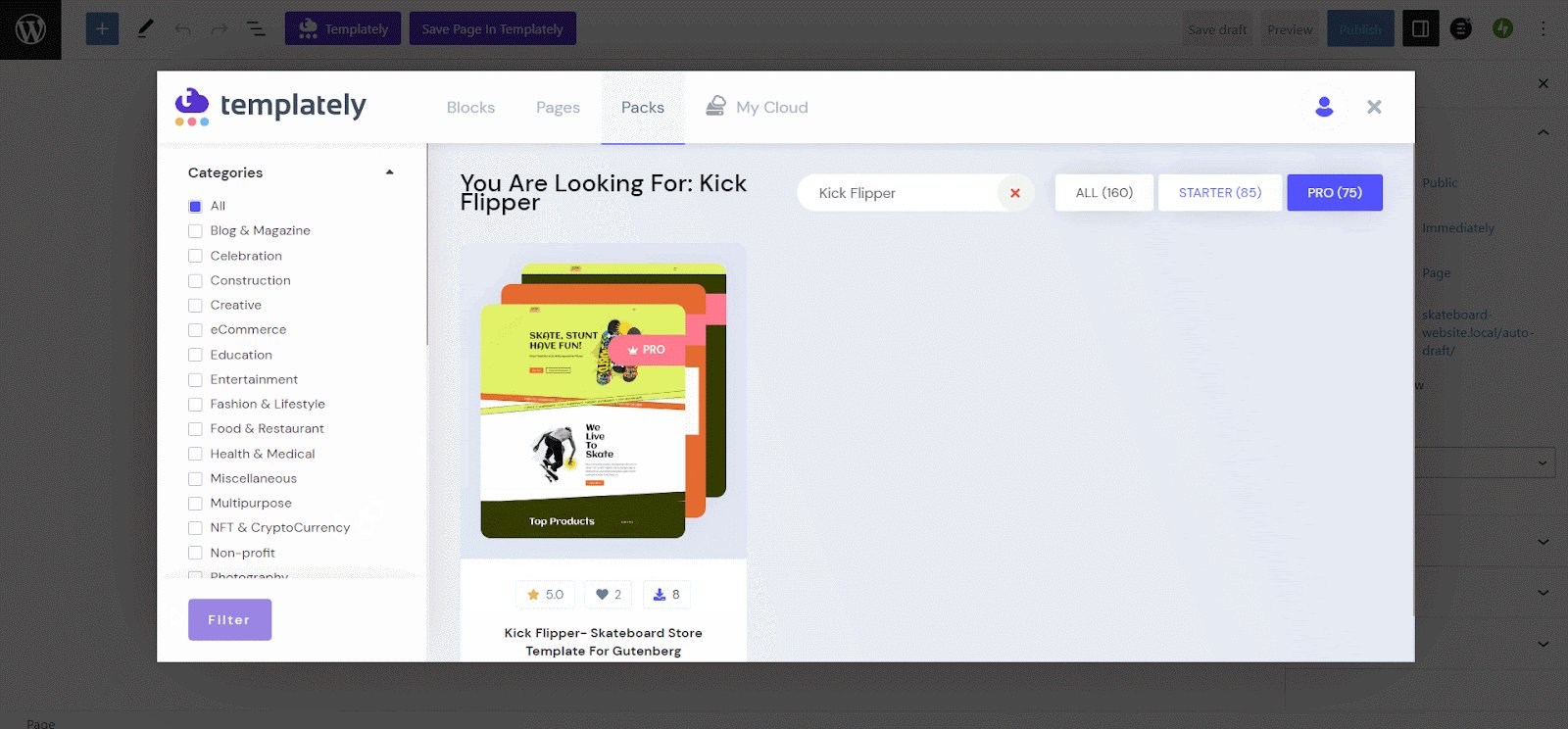
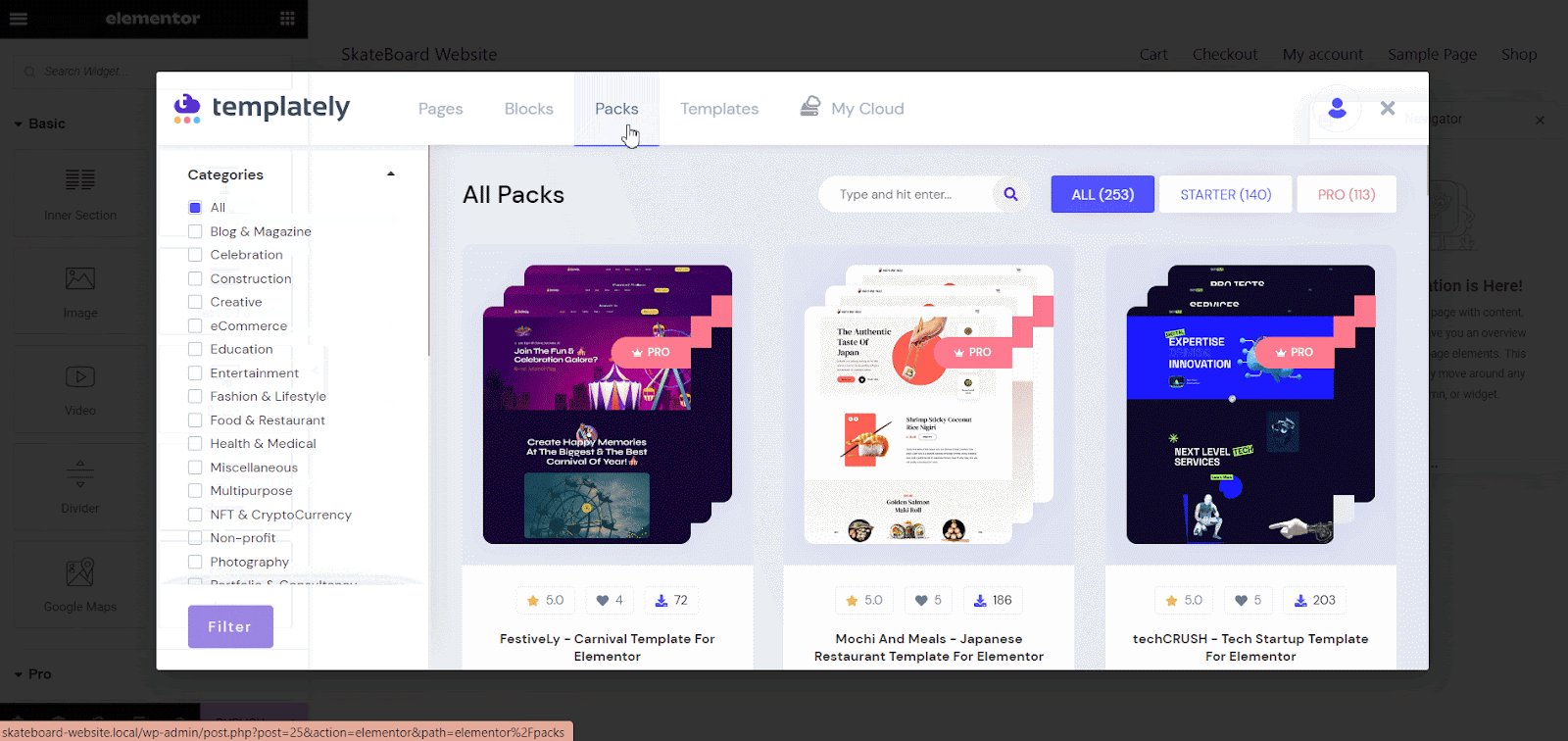
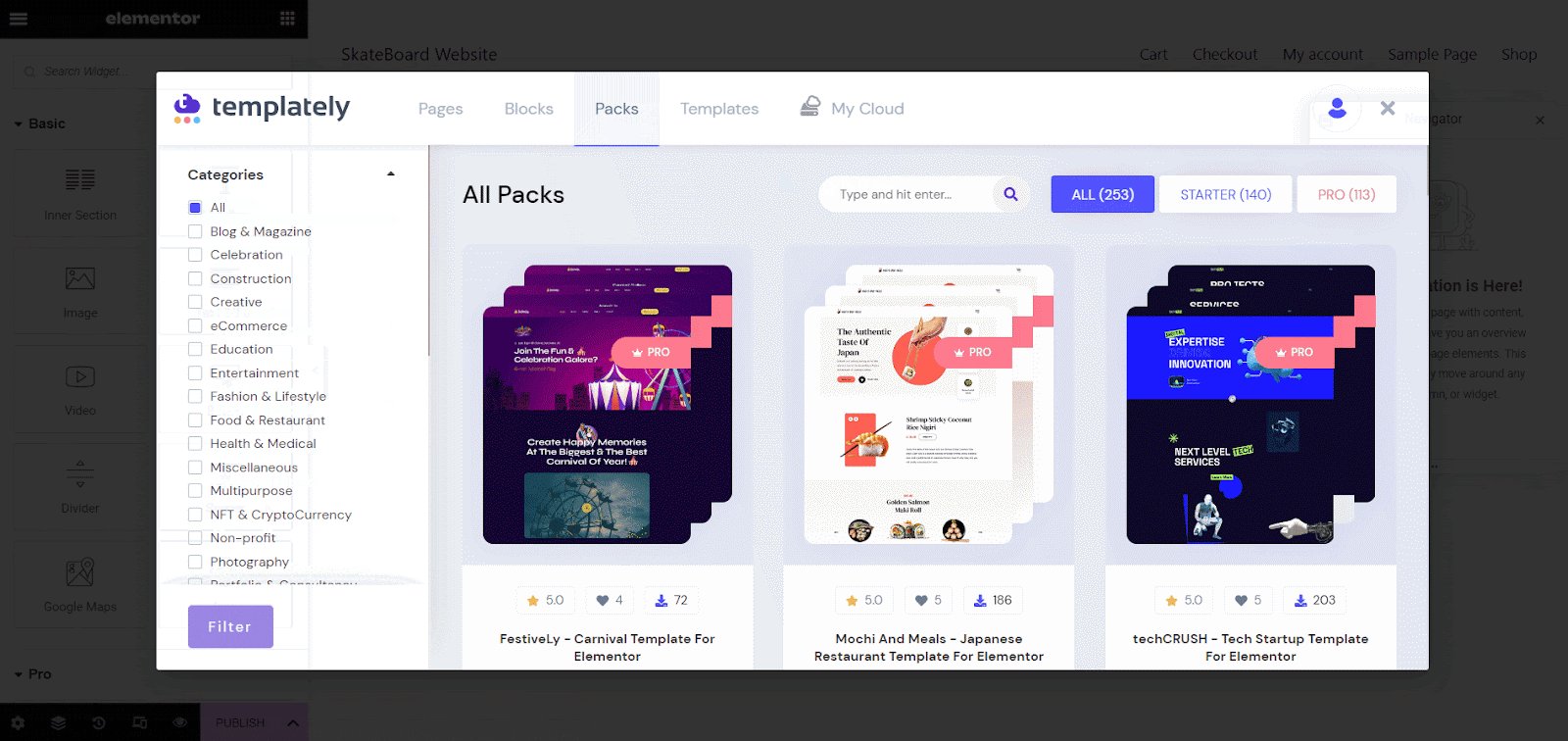
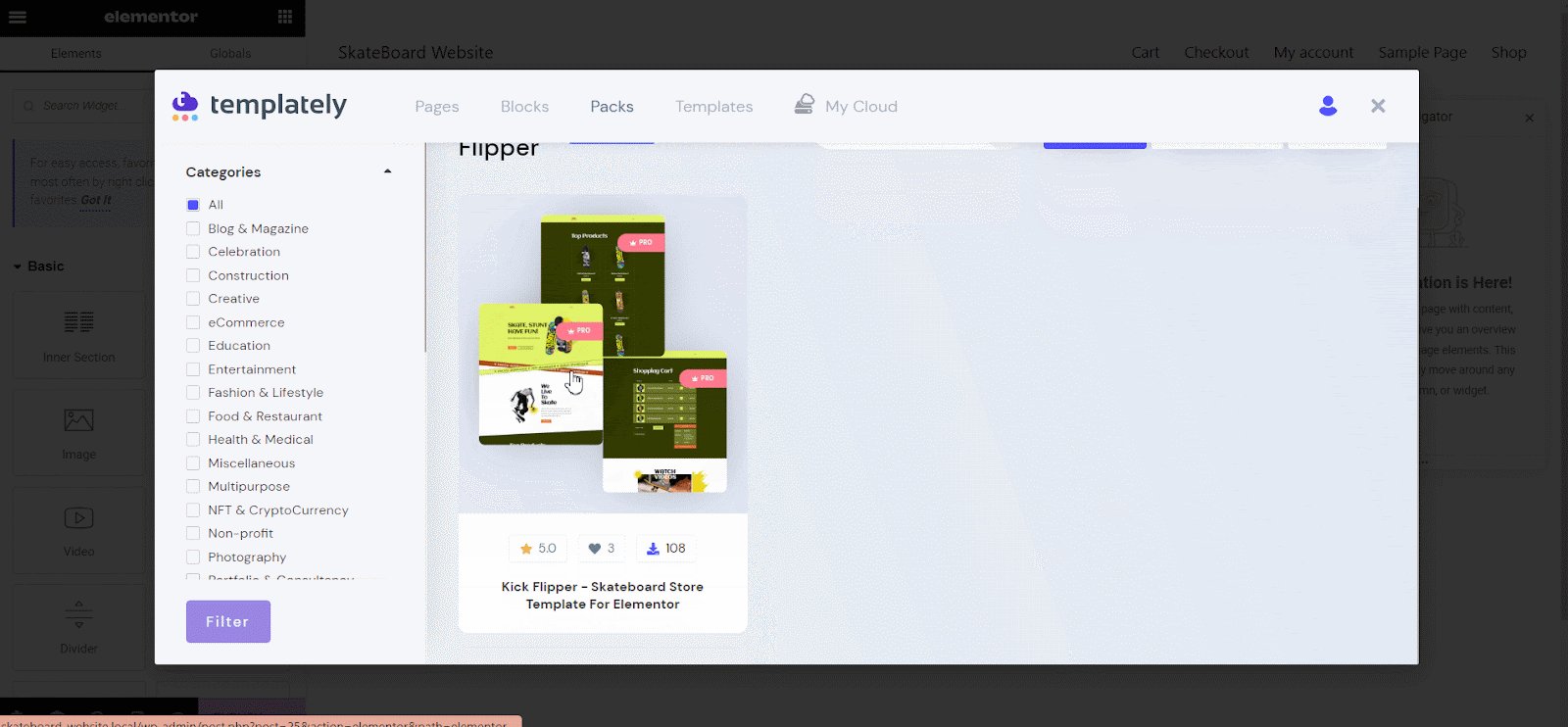
今すぐ「パック」タブに移動してください。 検索バーから「スケートボード」を検索します。

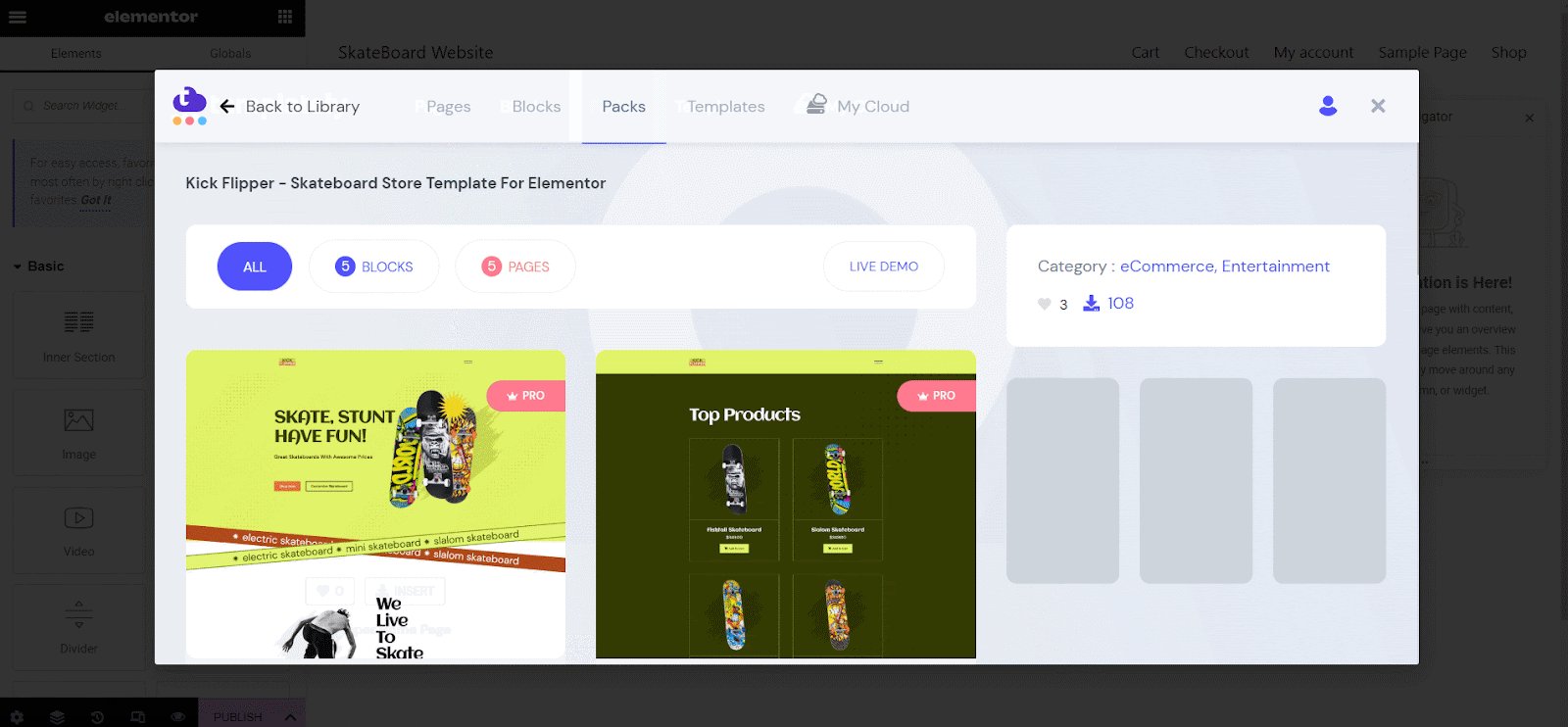
テンプレートをクリックします。 挿入するテンプレートを選択します。 [挿入]ボタンをクリックすると、選択したページ テンプレートがすぐにページに挿入されます。
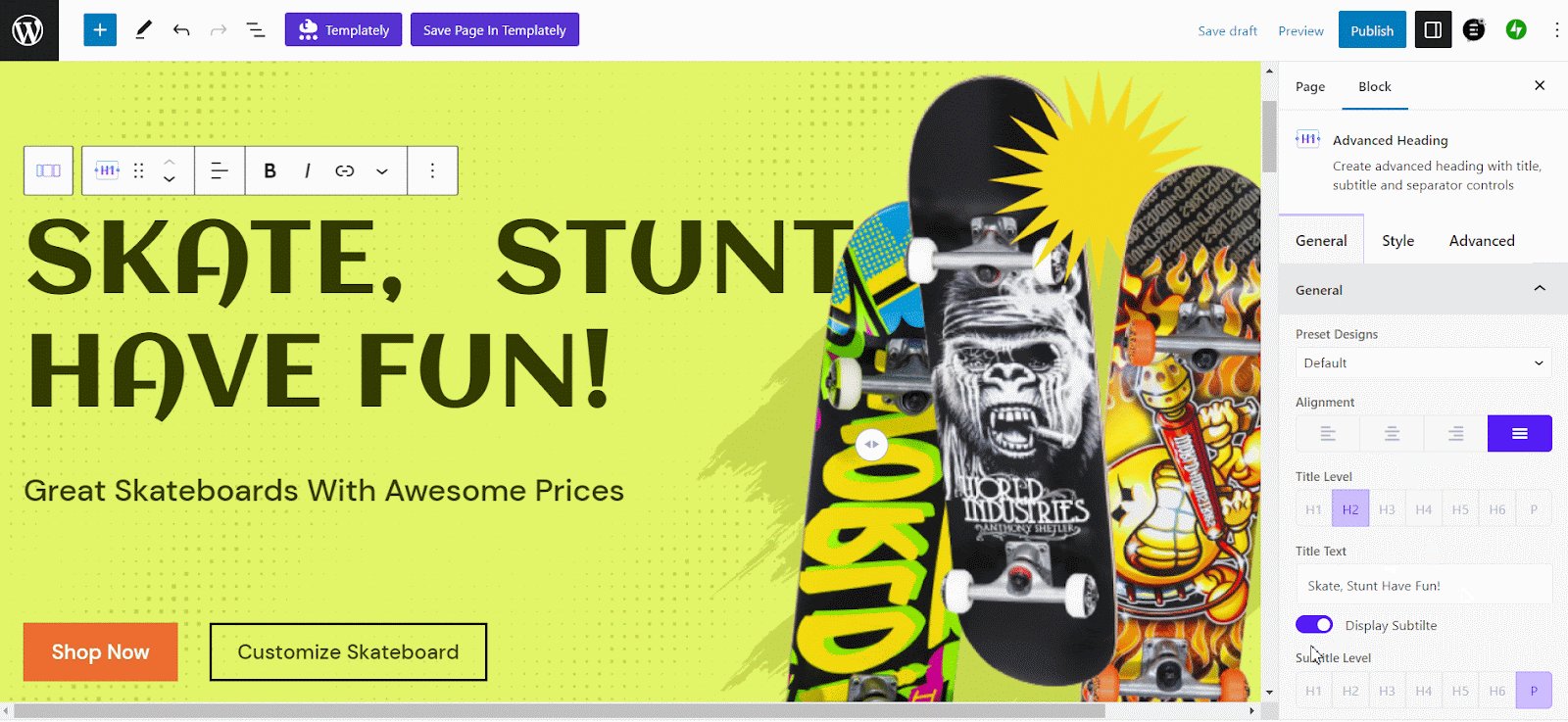
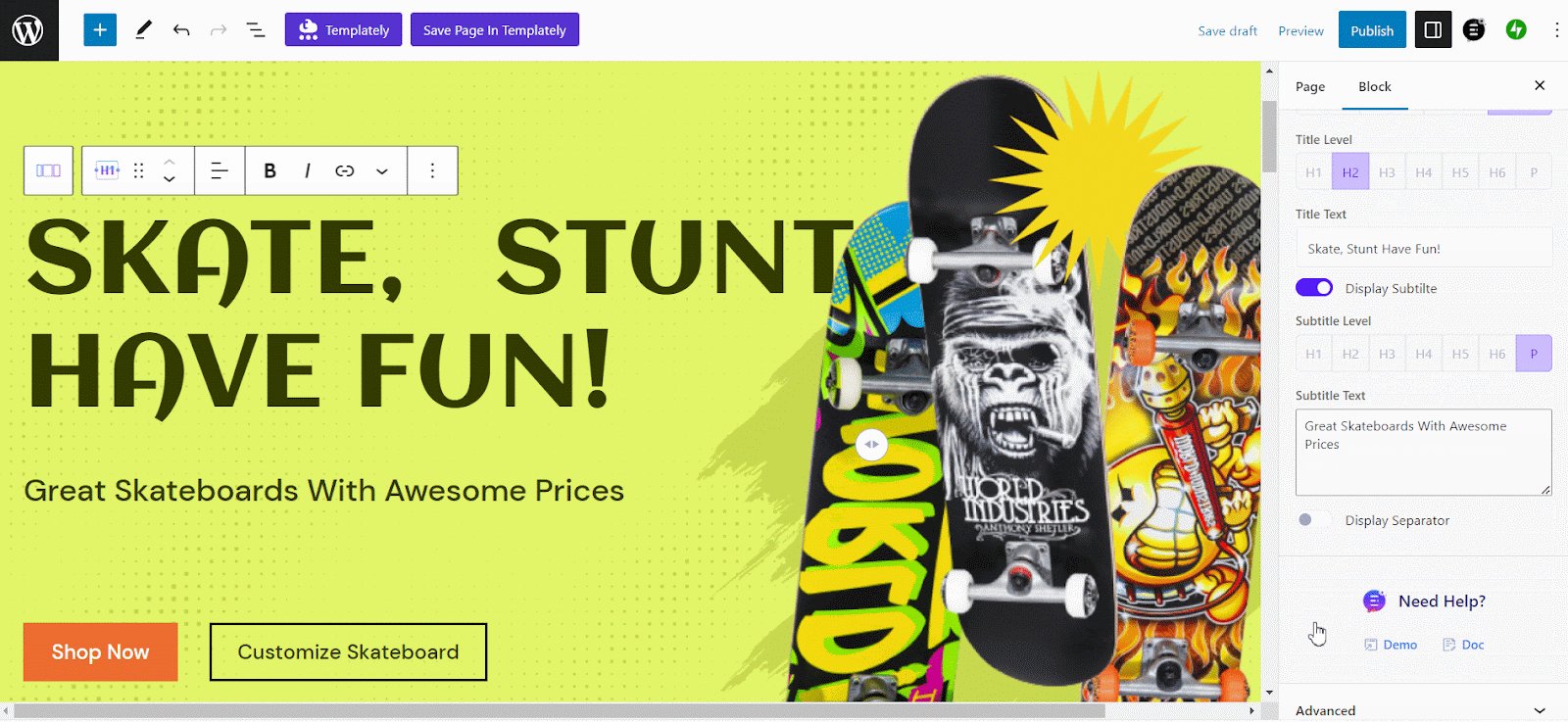
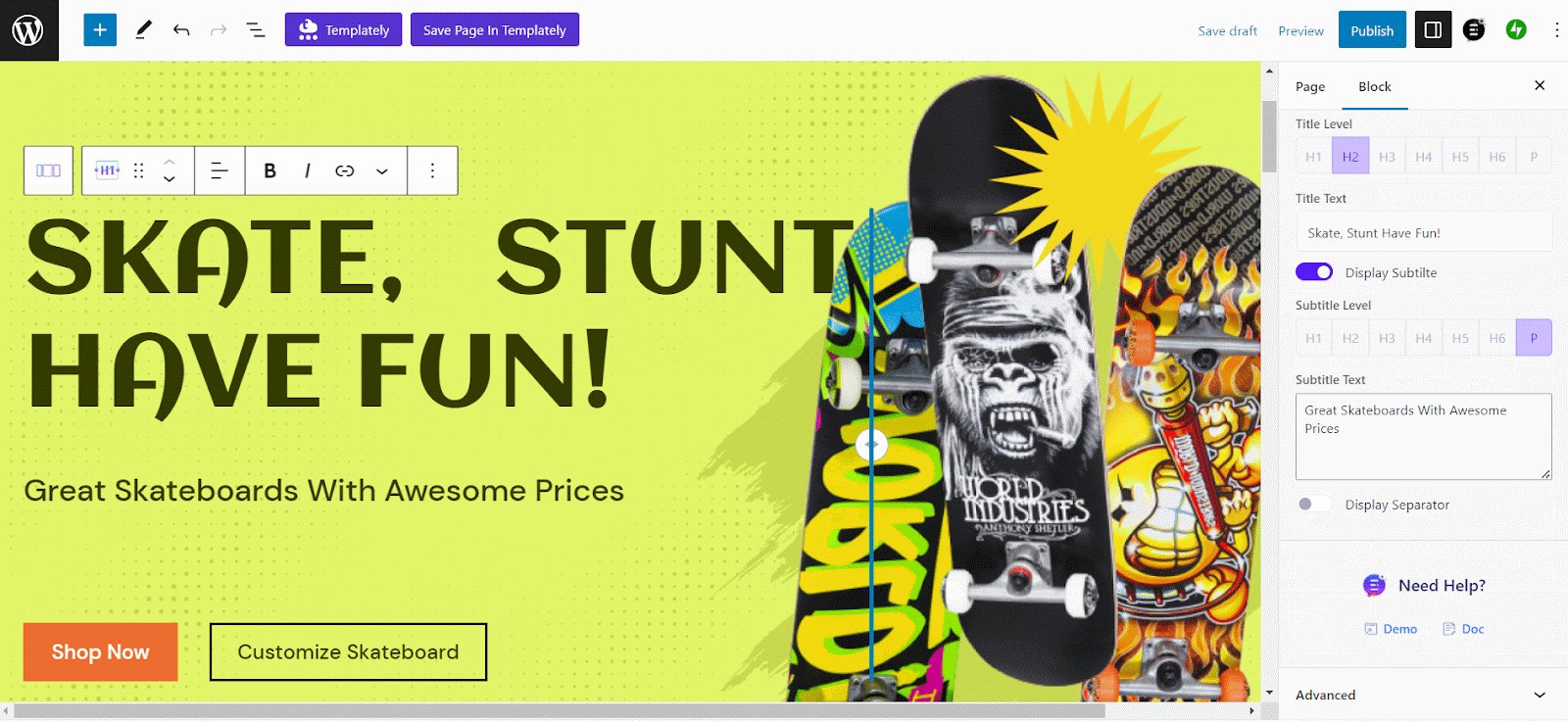
ステップ 3: テンプレートをカスタマイズして Web サイトをデザインする
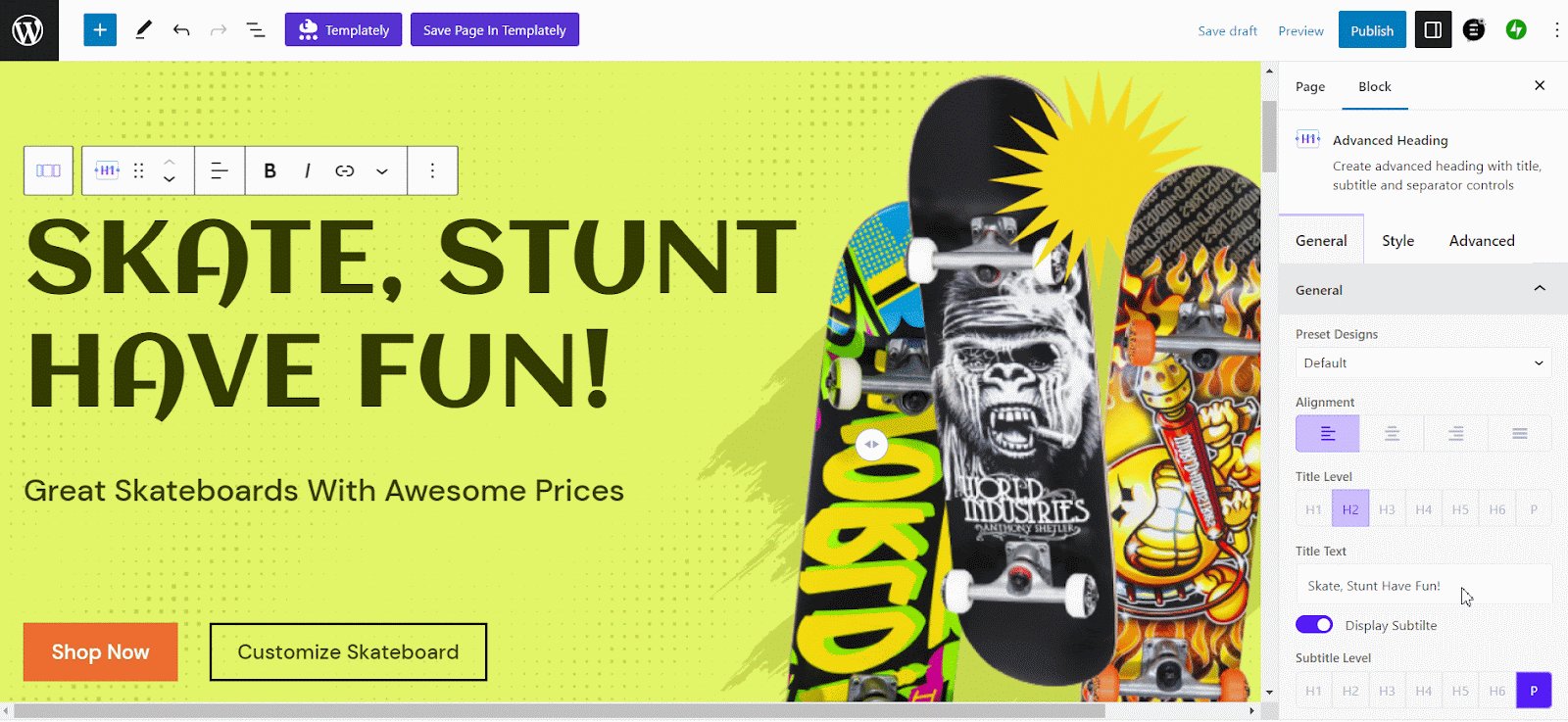
カスタマイズしたいホームページ テンプレートをクリックすると、ページの右側に編集パネルが表示されます。 次に、必要な変更をすべて加えて、Web サイトを望ましい外観にします。


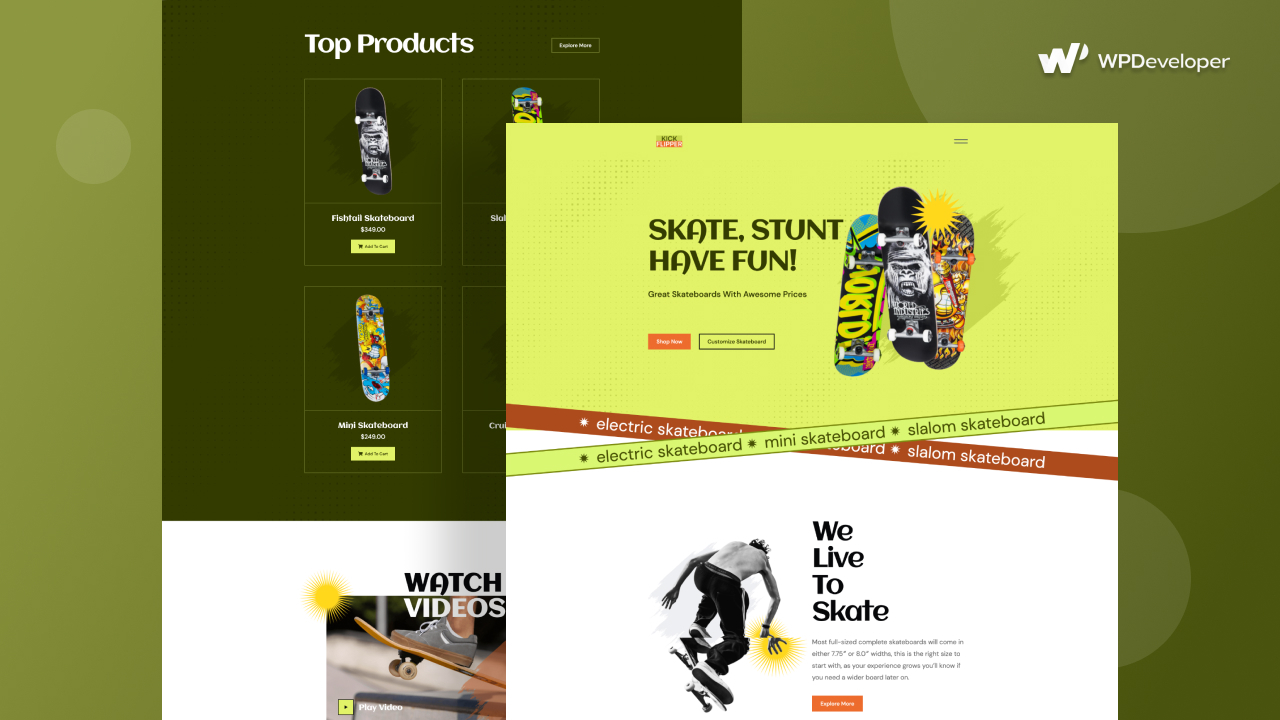
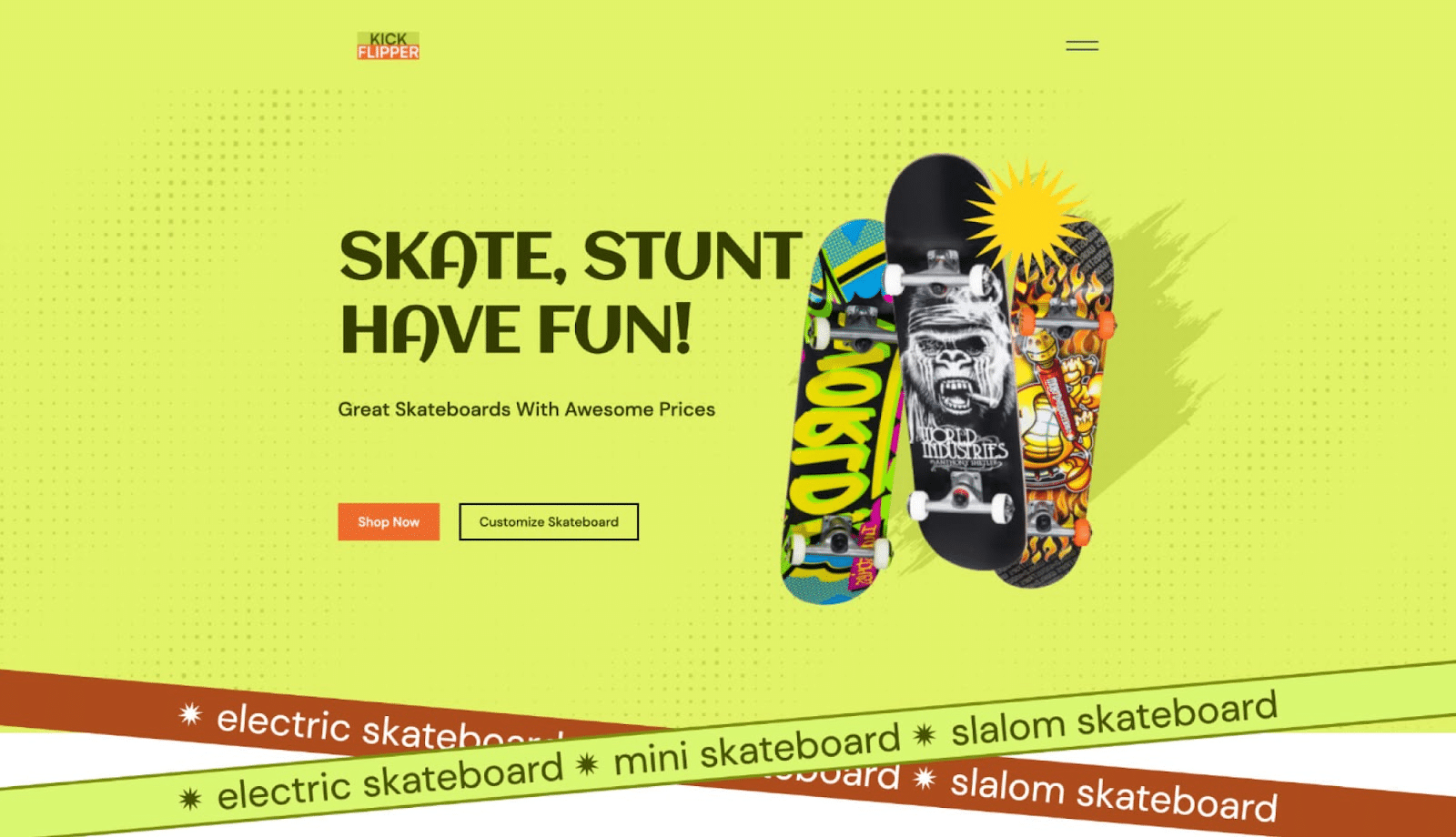
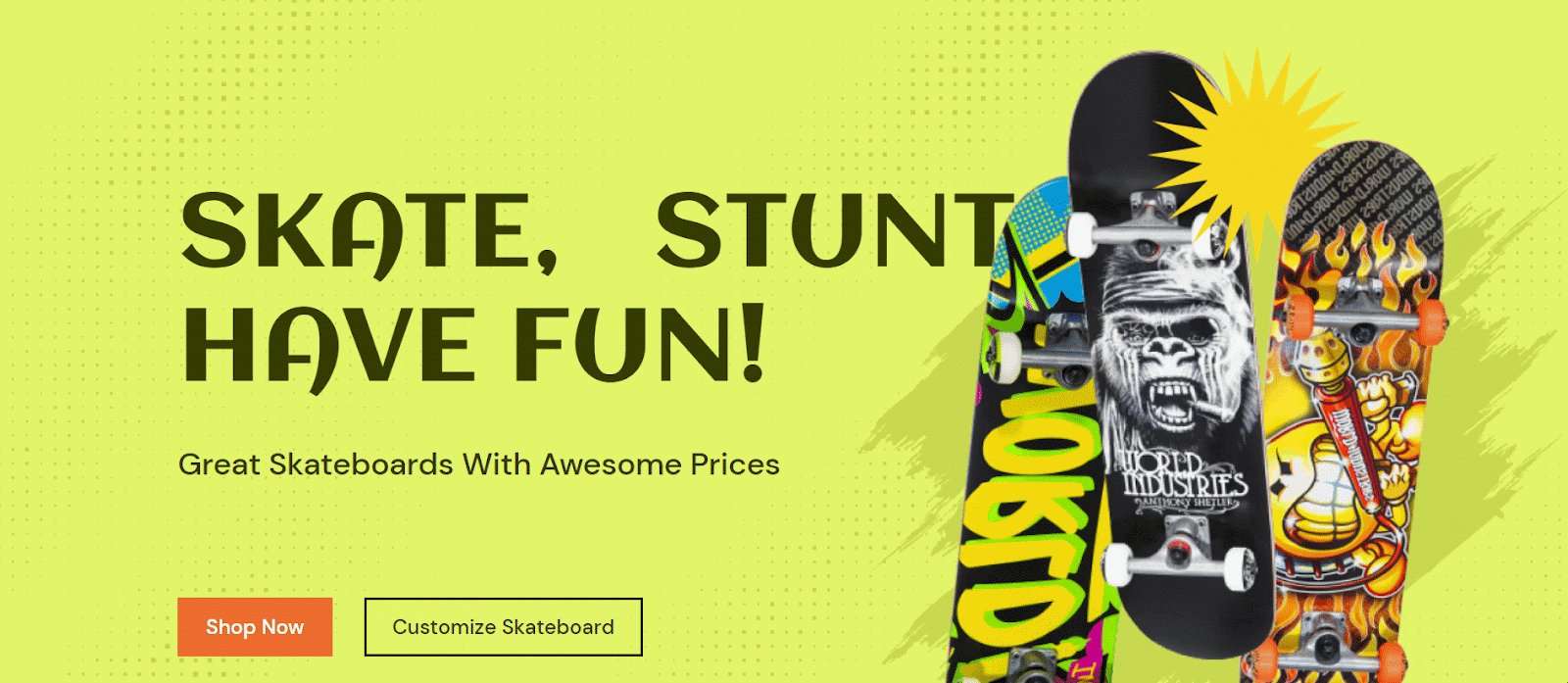
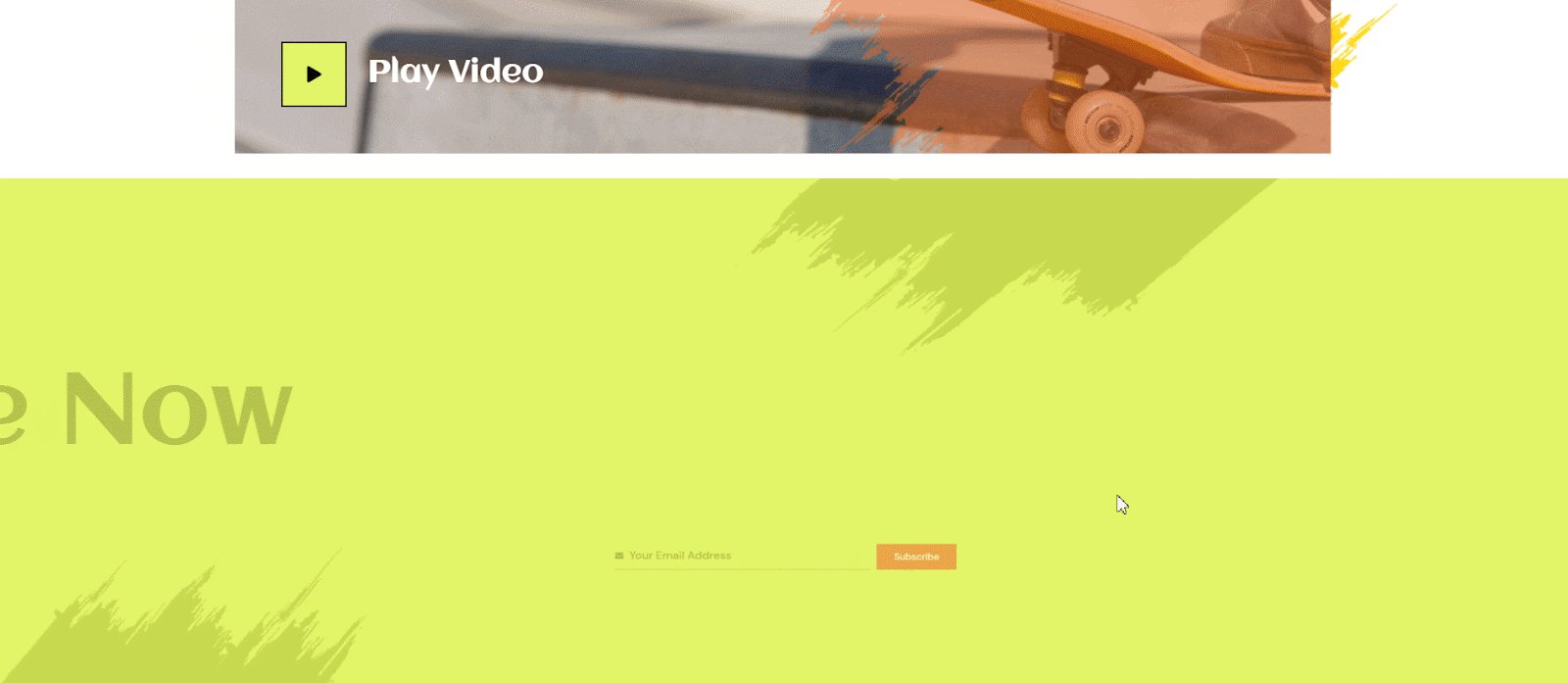
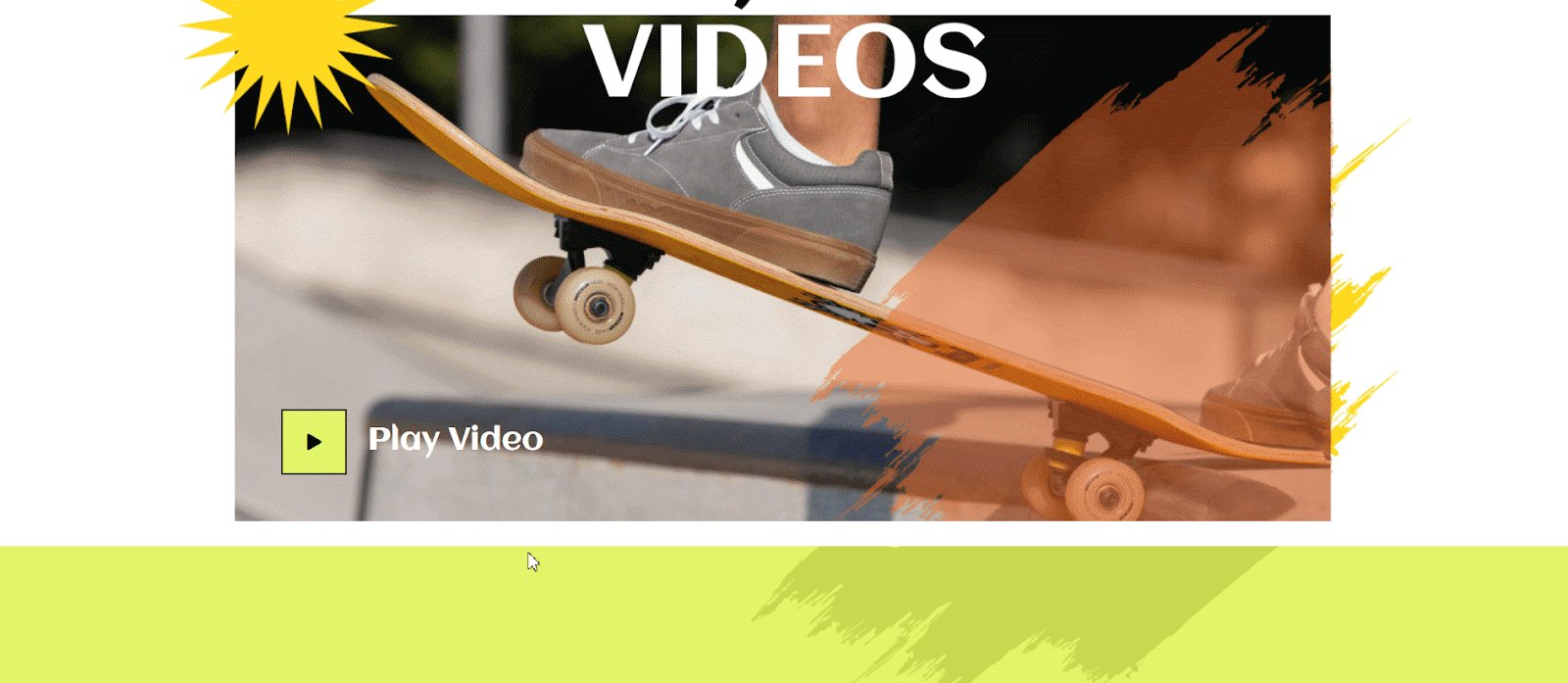
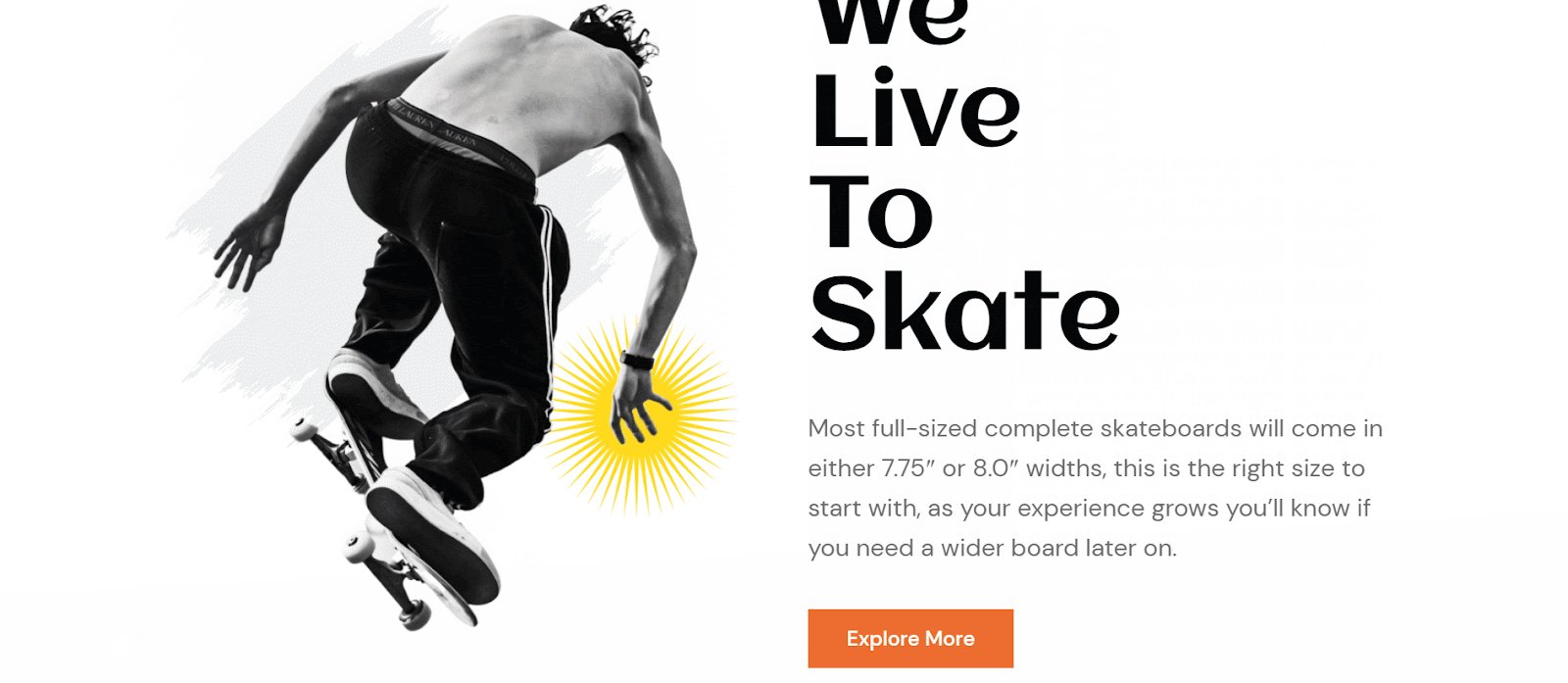
スケートボード ストアのウェブサイトはどのように見えるか
Web サイトでは、まずホームページを作成する必要があります。 あなたの主な目標は、訪問者や顧客にポジティブな印象を与えることです。 したがって、ホームページは印象的で美しい必要があります。 すべてのカスタマイズが完了したら、Web サイトを公開します。 「公開」ボタンをクリックしてください。 新しく作成されたスケートボード Web サイトのホームページが公開されました。

Elementor を使用してスケートボード ショップのウェブサイトを作成するには?
Elementor ユーザーの場合は、美しくデザインされたKick Flipperテンプレートを使用してオンライン スケート ショップ Web サイトを作成することもできます。 以下の手順に従ってください。
ステップ 1: Elementor でページを開く
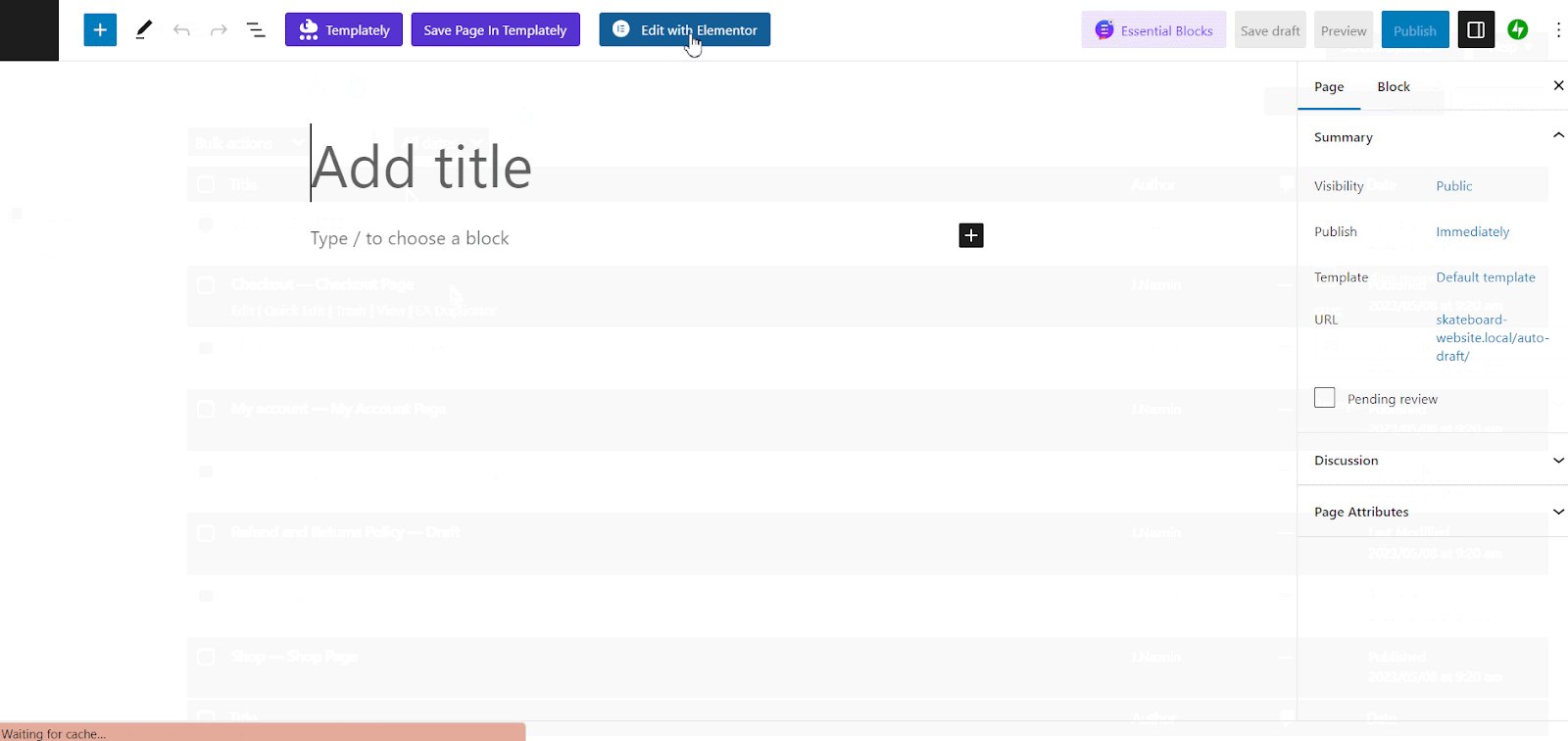
まず、WordPress ダッシュボードから[ページ] → [新規追加]に移動します。 「Elementorで編集」ボタンをクリックします。

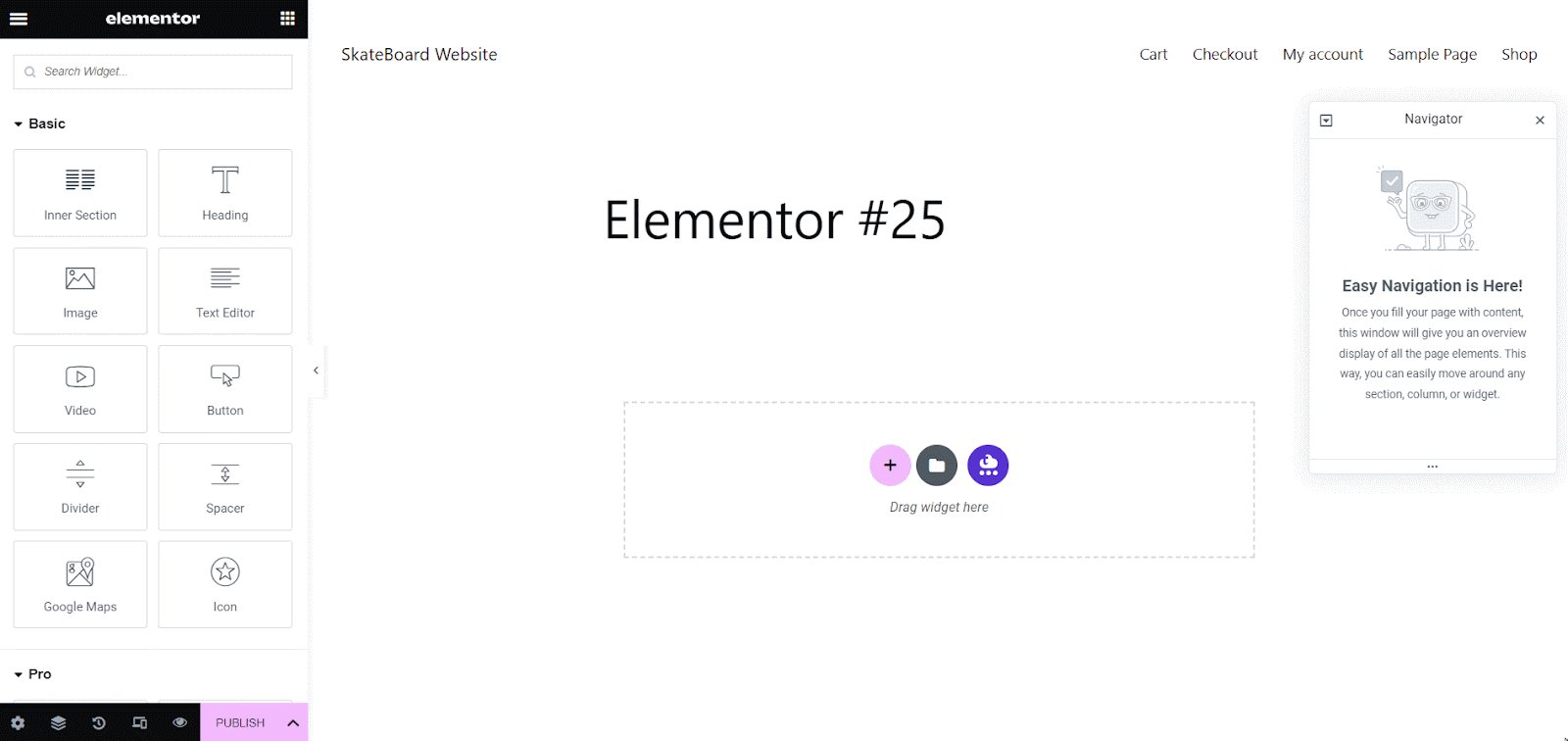
ステップ 2: スケートボード ストアの Web サイト テンプレートを検索する
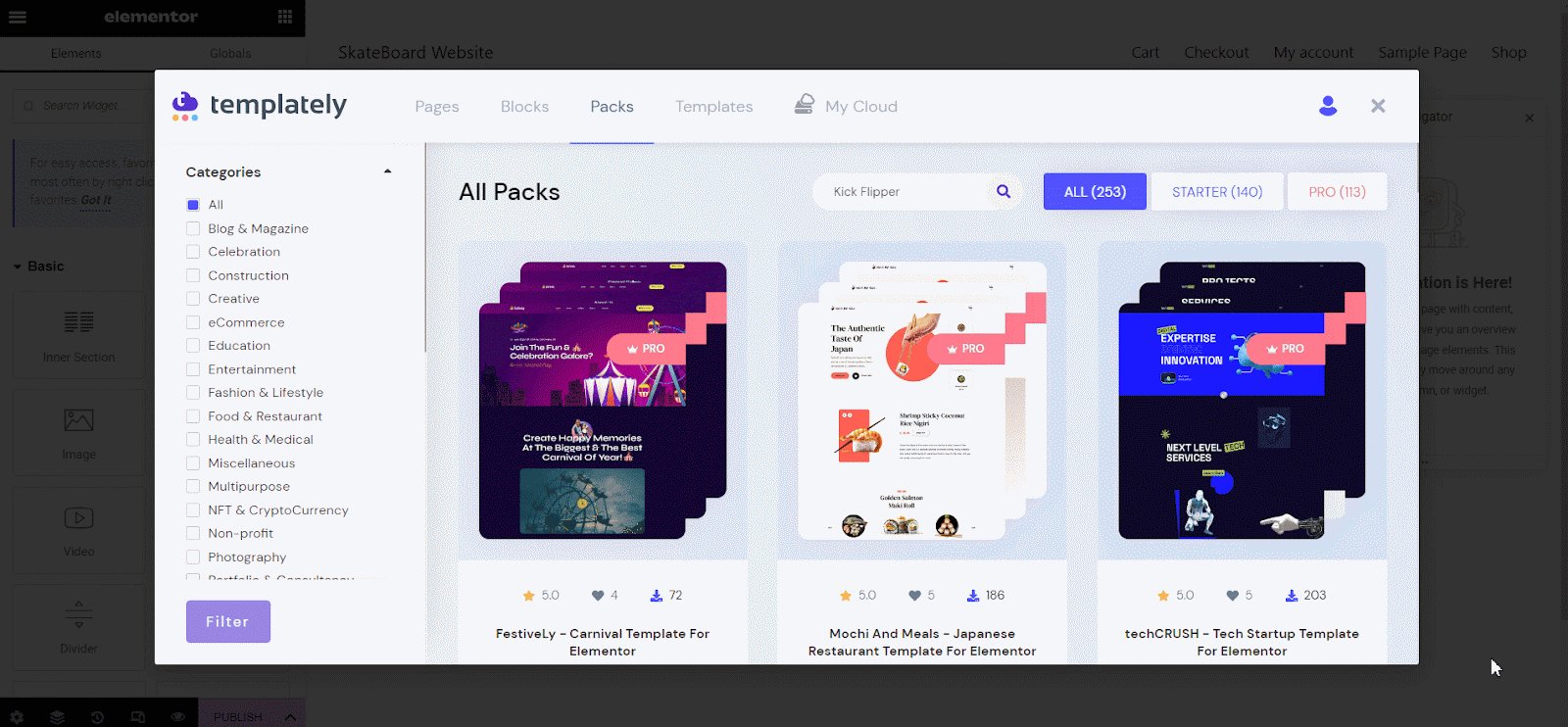
ここで[Templately] の青いアイコンをクリックすると、そこにテンプレートのリストが表示されます。 「パック」タブに移動して、スケートボード ストアの Web サイト テンプレートを検索します。

検索パネルで「Kick Flipper or Skateboard」と入力すると、テンプレート パックが画面に表示されます。

ステップ 3: スケートボード Web サイトのテンプレートを挿入する
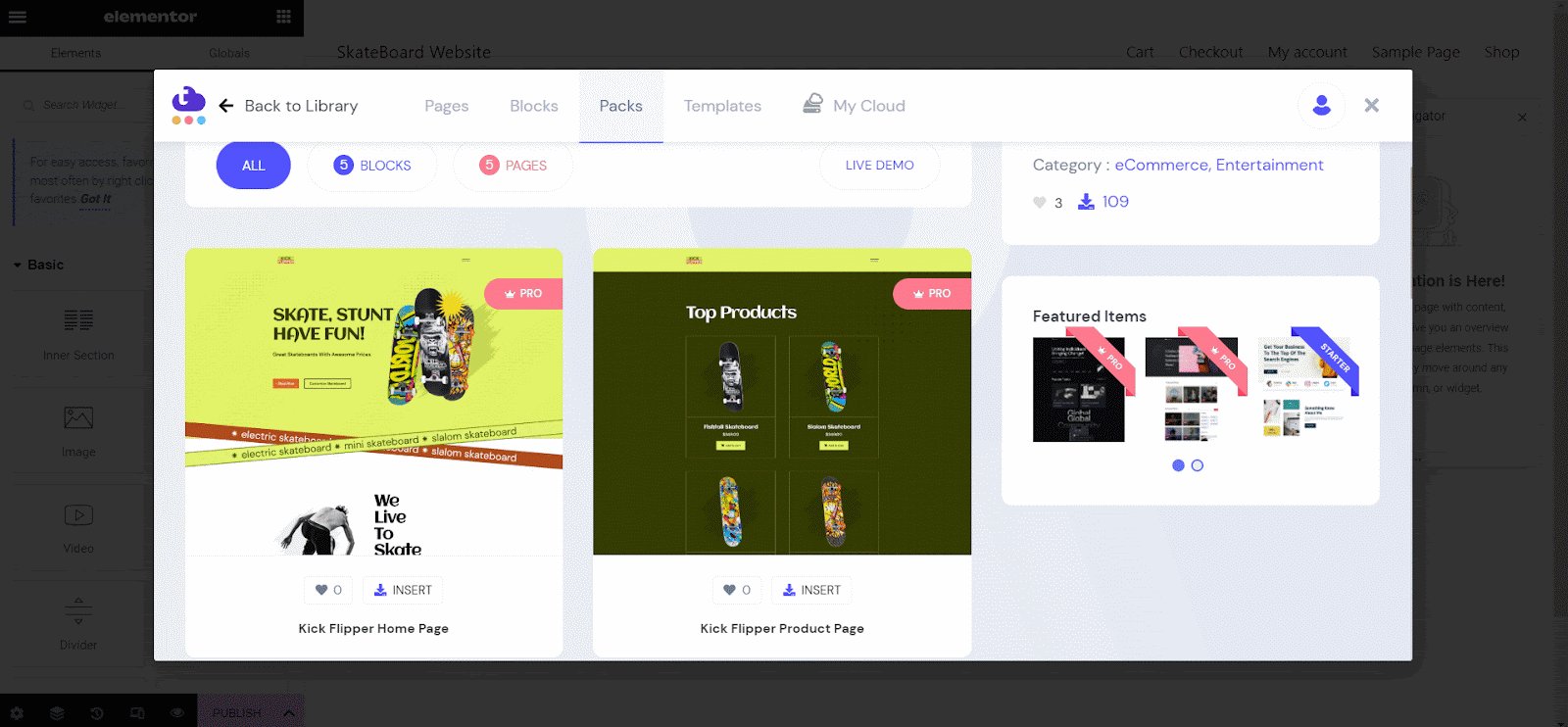
このチュートリアルでは、ホームページを挿入します。 そこで、スケートボード ショップ Web サイトのホームページ テンプレートをクリックし、 「挿入」ボタンを押します。

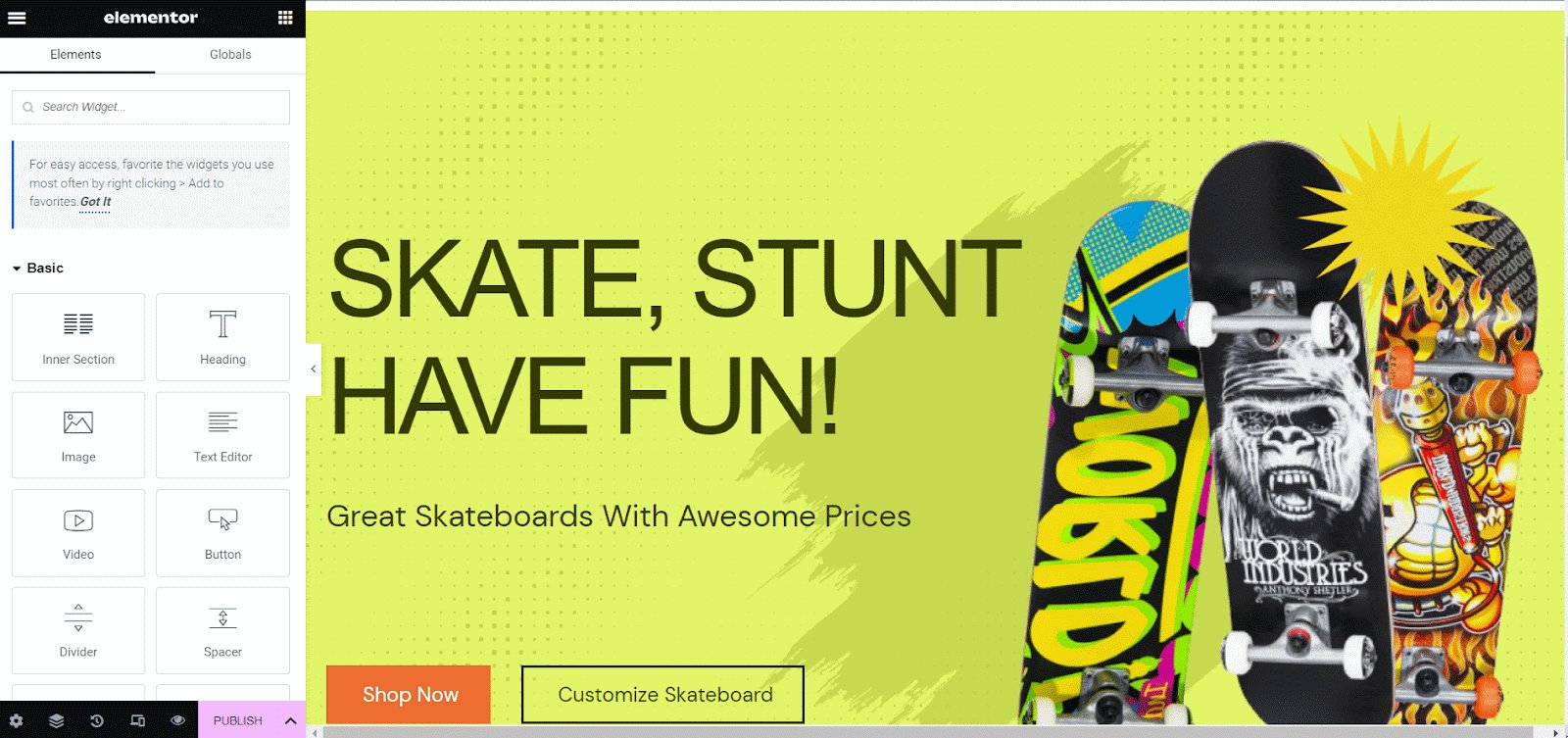
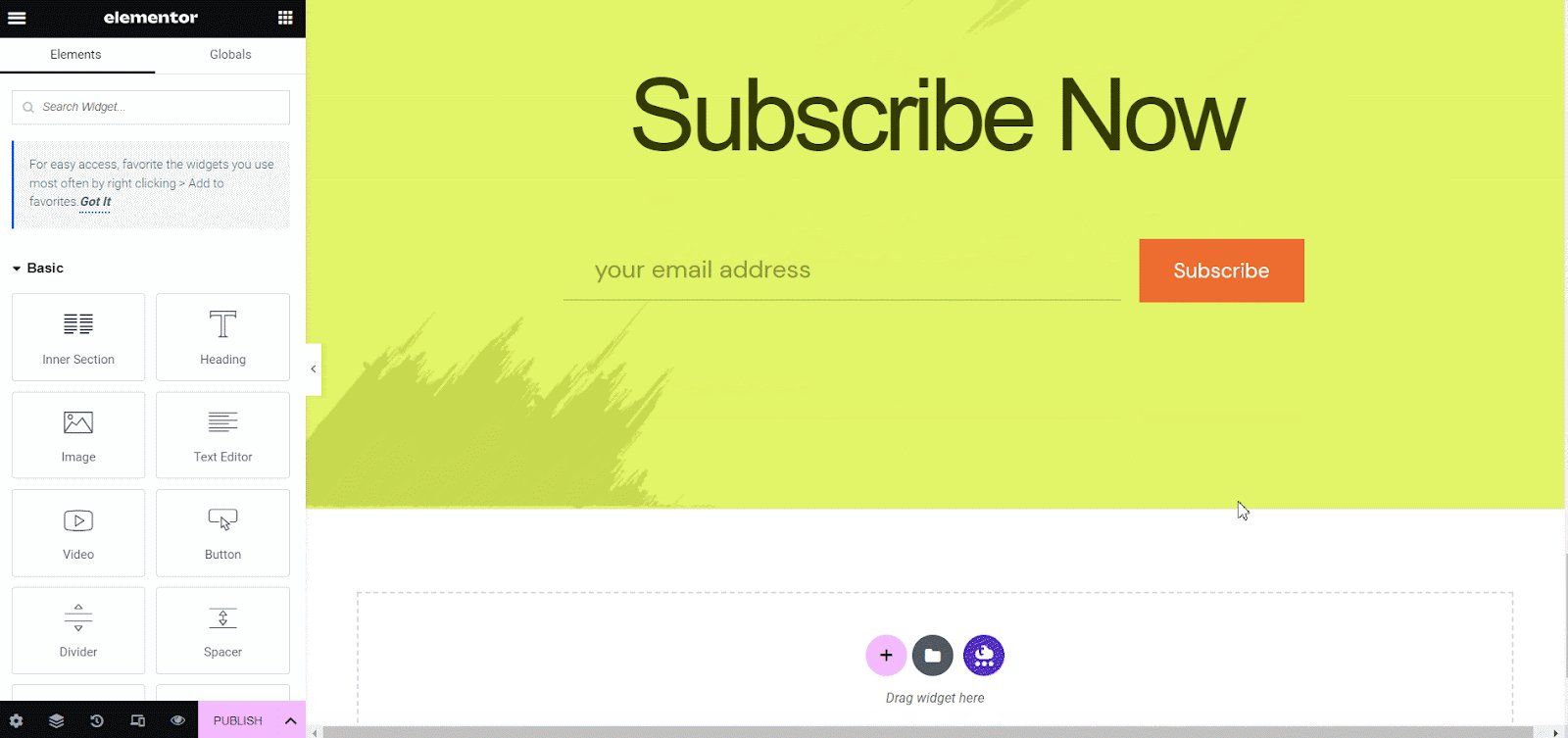
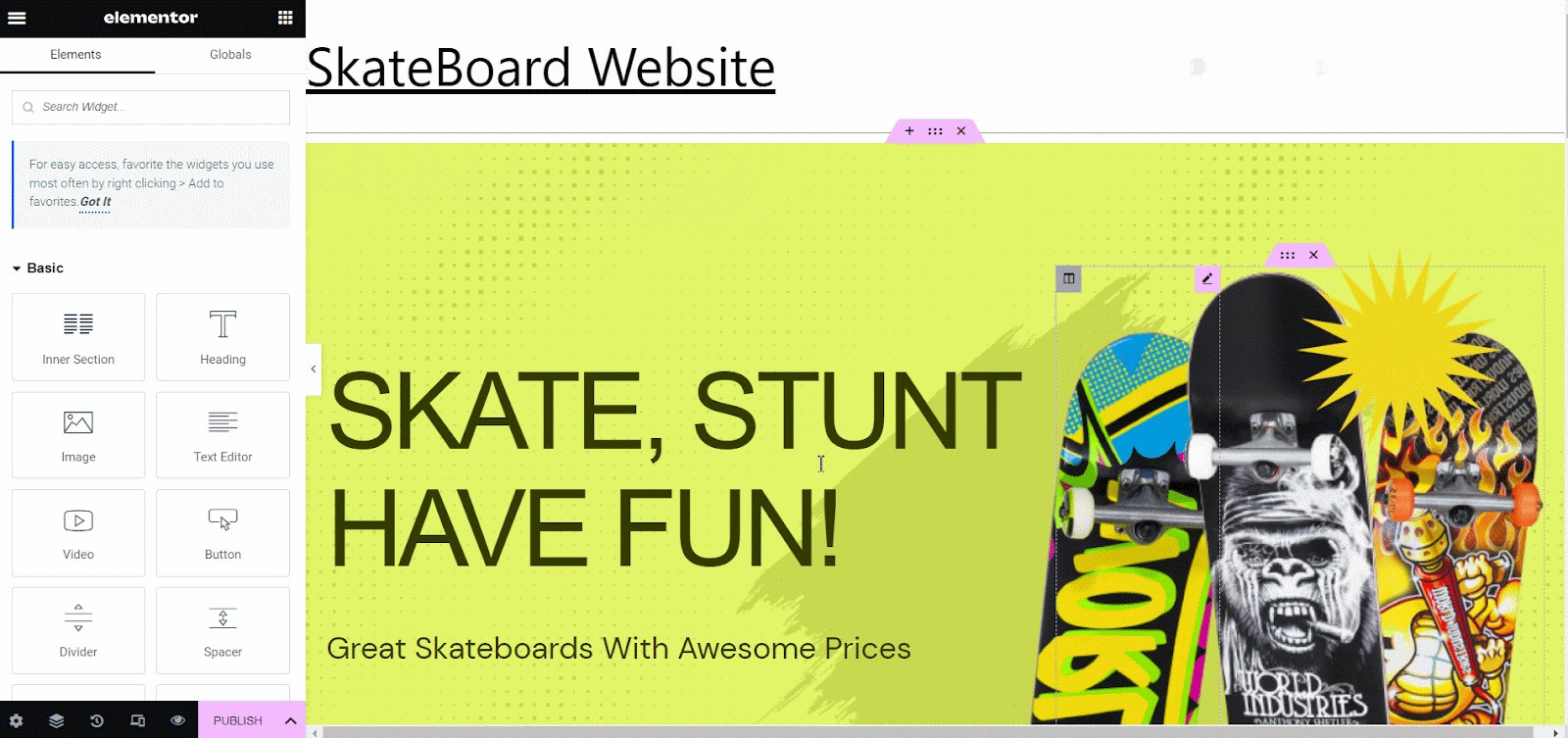
ホームページのテンプレートは数秒で挿入されます。 スケートボード ストアの Web サイトのテンプレートを挿入すると、Elementor 上でホームページがこのように表示されます。

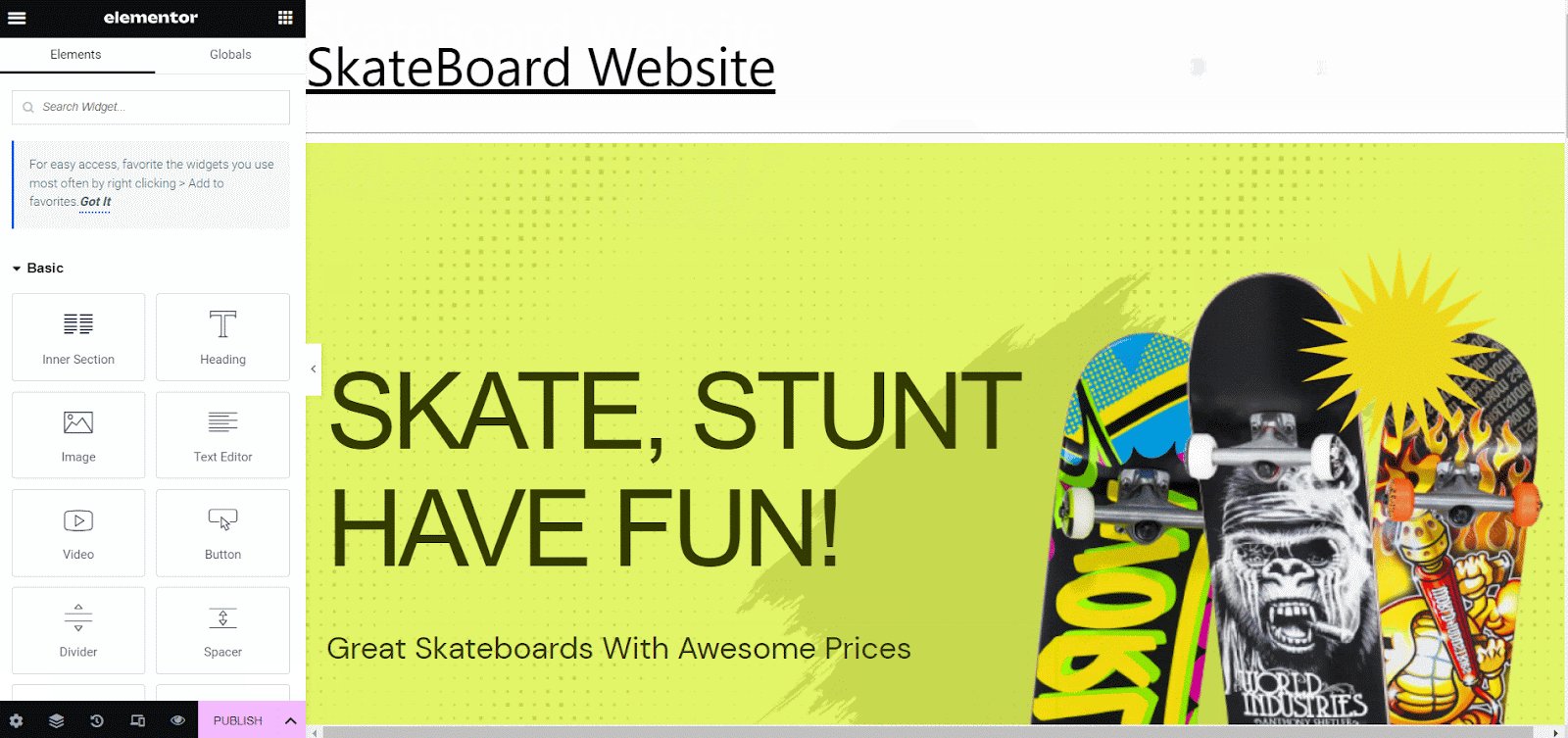
ステップ 4: ページ テンプレートをカスタマイズする
必要に応じて、スケートボード ショップの Web サイト テンプレートをカスタマイズできます。 カスタマイズが完了したら、 「公開」ボタンをクリックするだけで、公開する準備が整います。

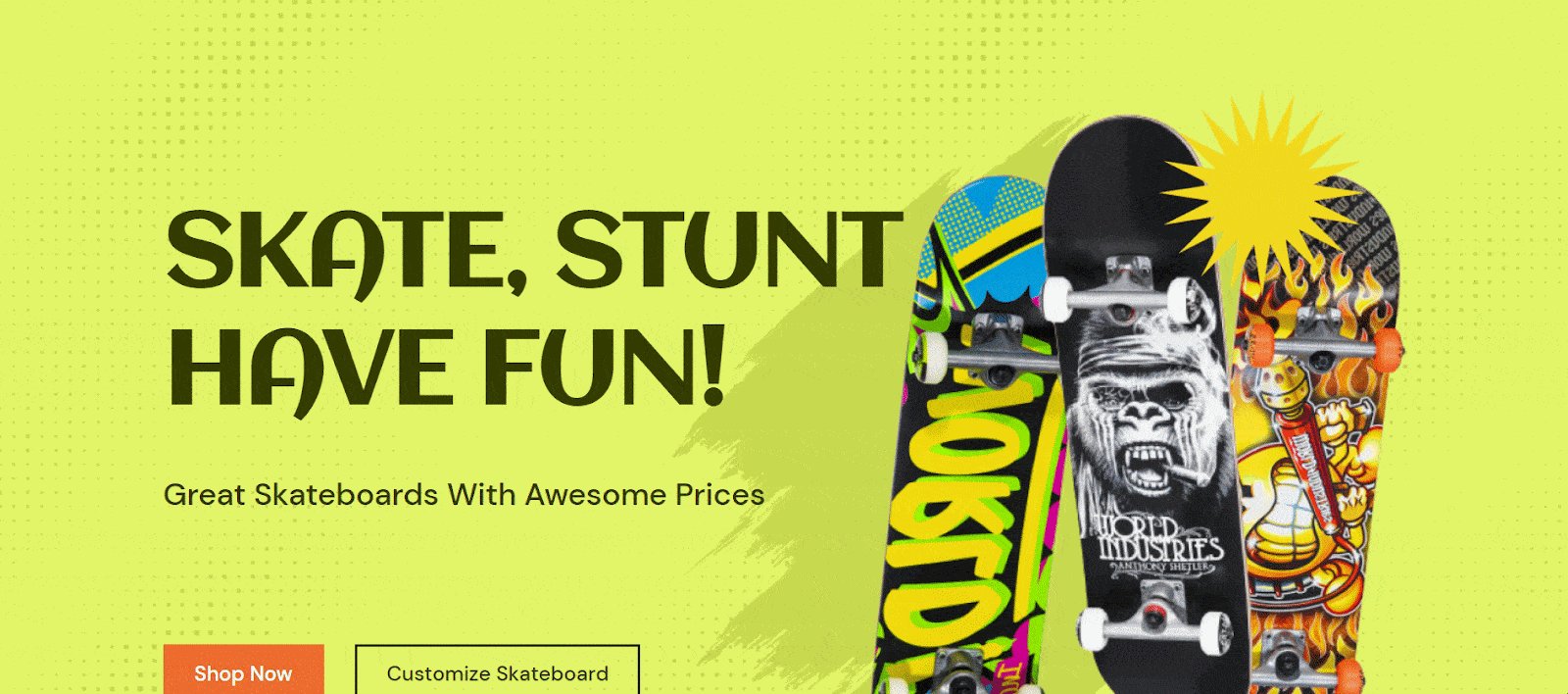
同じプロセスに従って、スケートボード ストアの Web サイトに必要な他のページ テンプレートを挿入してカスタマイズします。 新しく作成したスケートボード ストアの Web サイトのホームページがどのようなものかを見てみましょう。

素晴らしいスケートボード ストアのウェブサイトでサイト訪問者を惹きつけましょう
手順に従うだけで、Gutenberg を使用して高パフォーマンスで魅力的なスケート ショップ ウェブサイトを簡単に作成できます。 最も素晴らしいことは、Templately WordPress テンプレートを使用して Web サイトを作成するのに技術に精通している必要がないことです。 Web サイトの作成にサポートが必要な場合は、サポート チームにお気軽にお問い合わせください。 また、ブログを購読して最新のブログ、チュートリアル、洞察を入手したり、 Facebook コミュニティに参加してすべての更新情報を入手したりすることもできます。
