22 ベストスモールビジネスウェブサイト (例) 2023
公開: 2023-01-02優れた Web デザインを楽しむために、最高の中小企業の Web サイトをチェックする準備はできていますか?
確かにそうです!
このため、私たちは 150 のビジネス ページを見直して、あなたの閲覧の喜びのための究極のコレクションを作成しました。
シンプルなデザインからより高度でクリエイティブなデザインまで、このリストにはすべてが掲載されています。
ページを作成中の場合は、小規模ビジネスの WordPress テーマを使用するか、小規模ビジネスの Web サイト ビルダーを選択できます (これはオールインワン ソリューションです)。 しかし、テーマとプラグインを組み合わせることで、完全な創造の自由が得られます.
楽しみ!
最高の中小企業のウェブサイトとデザイン
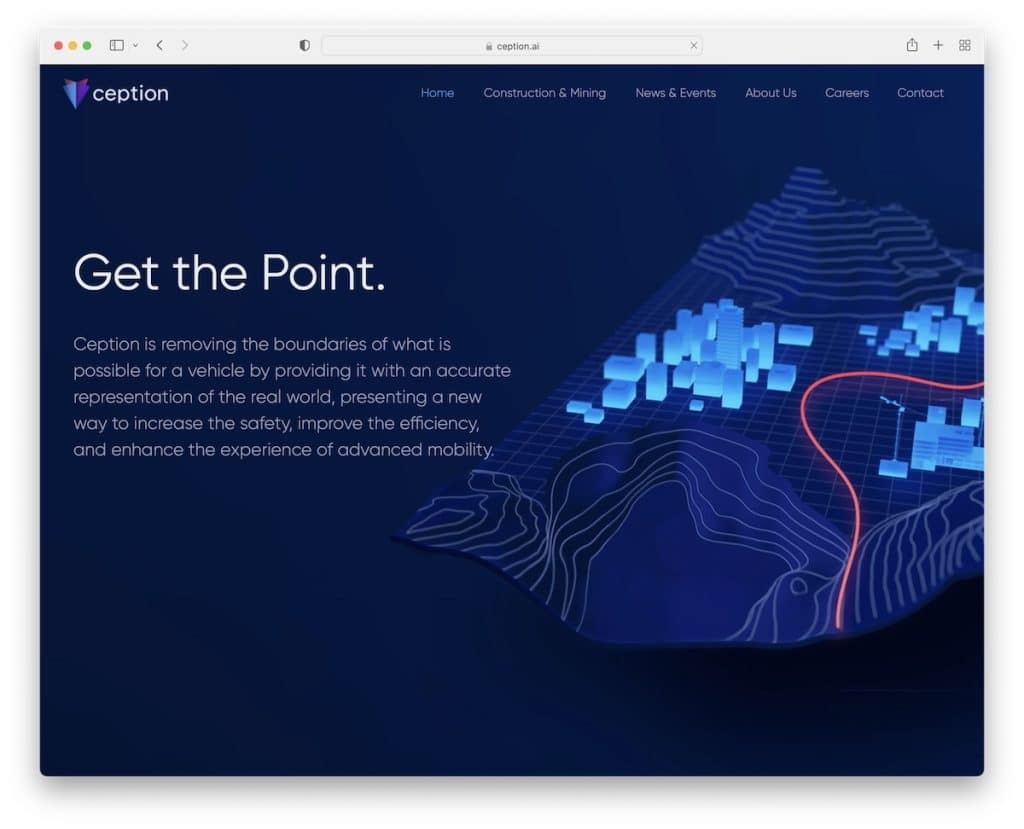
1. セプション
構築: Wix

Ception は、クリーンでモダンなデザインと、スクロールせずにセクションに移動できるフローティング ナビゲーション バーを備えた 1 ページの Web サイトです。
視差効果の背景を統合し、ビジネスの詳細とフッター領域のクリック可能な電子メールと共に連絡先フォームを使用します。
注: 1 ページの Web サイトでは固定メニューを使用して、訪問者がスクロールせずにセクションからセクションにジャンプできるようにします。
追加のアイデアを得るために、Wix プラットフォーム上に構築された他のウェブサイトをチェックしてください。
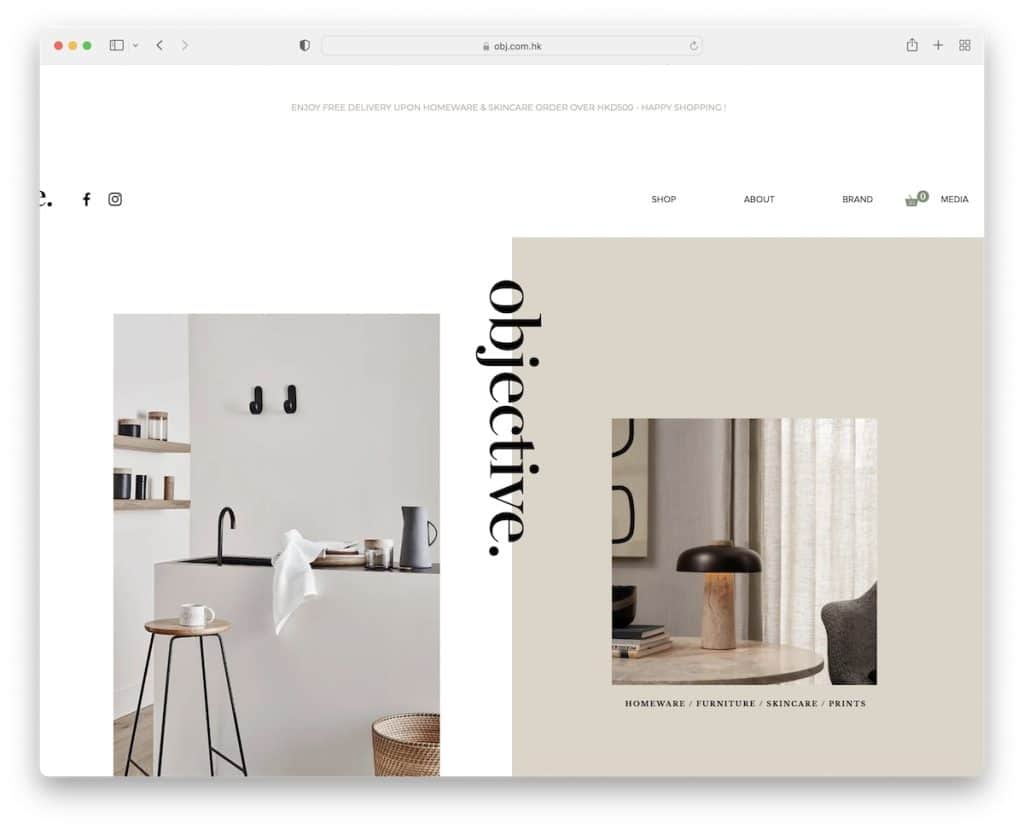
2. 目的
構築: Wix

Objective は、画面の中央に固定され、トップに戻るボタンとして機能する「Objective」オーバーレイを備えた、創造的でミニマリストなスモール ビジネス Web サイトです。
このページには、アニメーション付きのユニークなセクションと、リンクとニュースレターの購読フォームを備えたすっきりとしたフッターがあります。
注:従来の [トップに戻る] ボタンの外観が気に入らない場合は、 代わりに目的が行うことを行います。
他の優れた建築 Web サイトのデザイン例にも興味があるかもしれません。
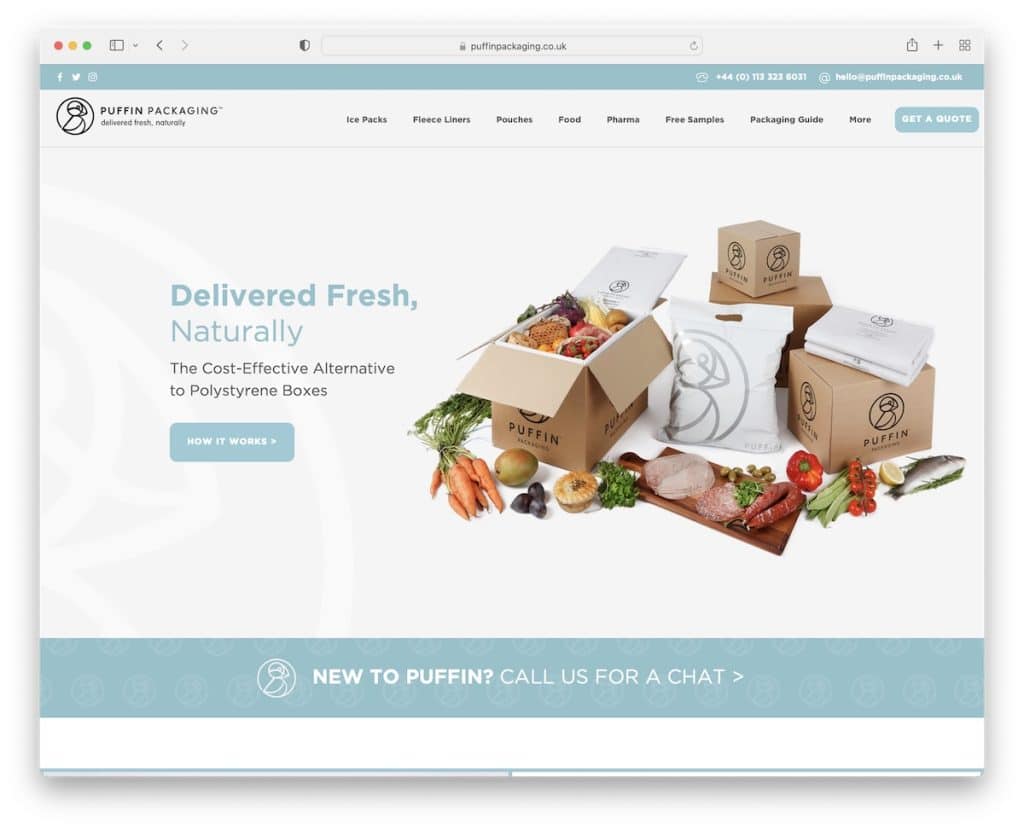
3.ツノメドリの包装
構築: Wix

Puffin Packaging は、粘着性のあるトップ バーとヘッダーを備えた軽いデザインで、誰もがいつでも他のページにアクセスできます。 さらに、ヘッダーに行動喚起 (CTA) ボタンを追加して、ワンクリックで「見積もりを取得」フォームに移動できるようにしました。
クールなスクロール アニメーションがブラウジング エクスペリエンスを向上させ、十分な空白スペースが読みやすさを確保します。
注:ヘッダー セクションを使用して CTA ボタンを統合し、視認性を高めます。
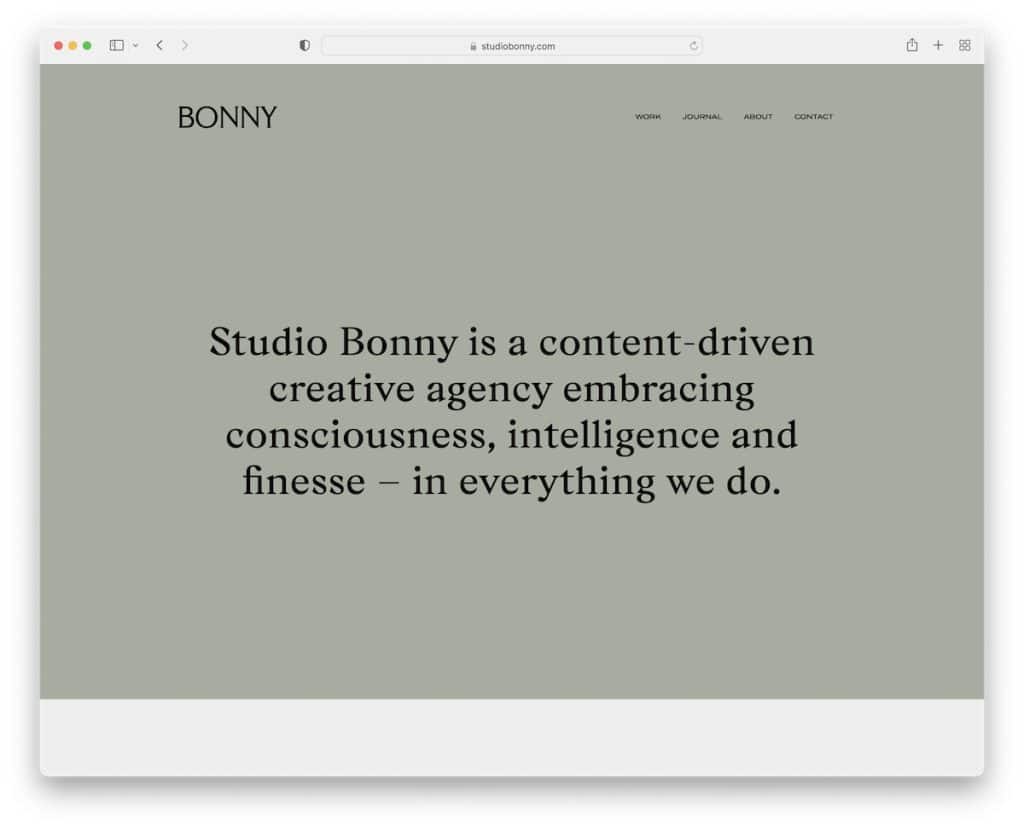
4. ボニー
構築: Wix

Bonny の優れている点は、ヒーロー セクションでビデオ、画像、またはスライダーを使用する代わりに、単色の背景とテキストを使用していることです。 そして、彼らは自分たちが何をしているかを 1 つの文で説明します。
この中小企業のサイトの残りの部分は、物事を盛り上げるための軽いアニメーションを備えたミニマリストの外観になっています. さらに、ヘッダーとフッターはシンプルさを念頭に置いてクリーンな Web サイトに統合されているため、気を散らすことはありません。
注:ヒーロー エリアにテキストを使用し、残りの部分から目立たせます。
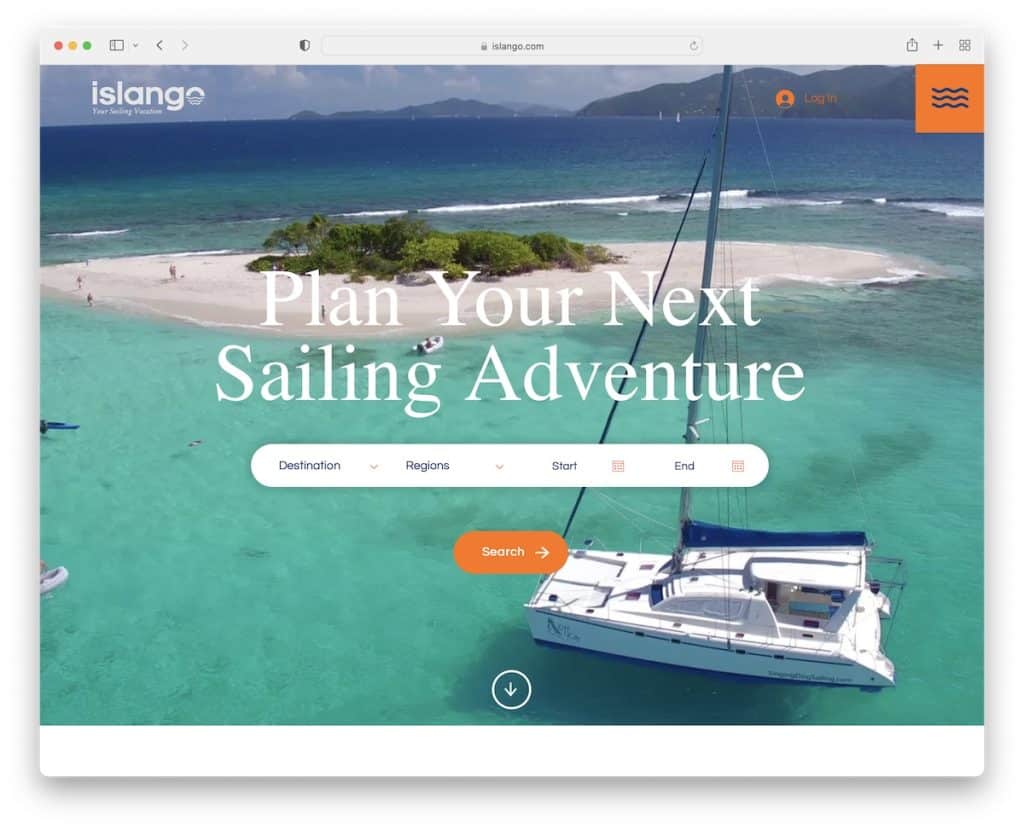
5. アイランド
構築: Wix

Islango は、視差画像の背景と透明なフローティング ヘッダーを使用して、スクロールせずに見える高度な検索機能を統合します。
ハンバーガー メニューのアイコンをクリックすると、全画面のナビゲーション オーバーレイが開き、検索情報に簡単にアクセスできます。
Bonny のフッターは存在しないように感じますが、Islango はリンク、連絡先フォーム、ソーシャル アイコンなどを追加しました。
注:スクロールせずに見える位置に検索/予約フォームを使用して、見込み顧客が検索する必要がないようにします (検索すると、コンバージョンが低下する可能性があります)。
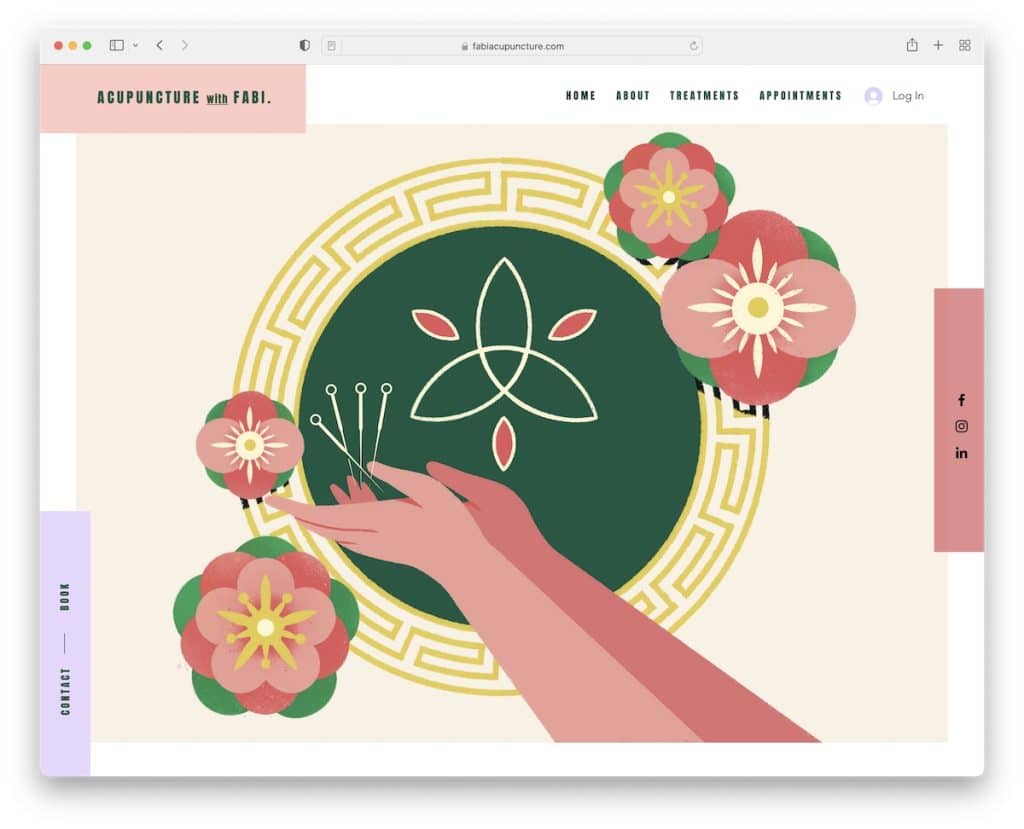
6. ファビ鍼
構築: Wix

Fabi Acupuncture はカラフルなウェブサイトで、固定ヘッダー、右側にソーシャル アイコン、左側に連絡先/予約ボタンがあります。
ホバー効果で各サービスが強調表示され、「今すぐ予約」ボタンが表示されるため、ブラウジングは非常に簡単です。
この Web サイトには、Google マップと位置情報も統合されており、簡単に見つけられるようになっています。
注: Google マップを使用して、ビジネスの場所を紹介します。
より優れた Web デザインについては、これらすべての追加サービス Web サイトをチェックすることを忘れないでください。
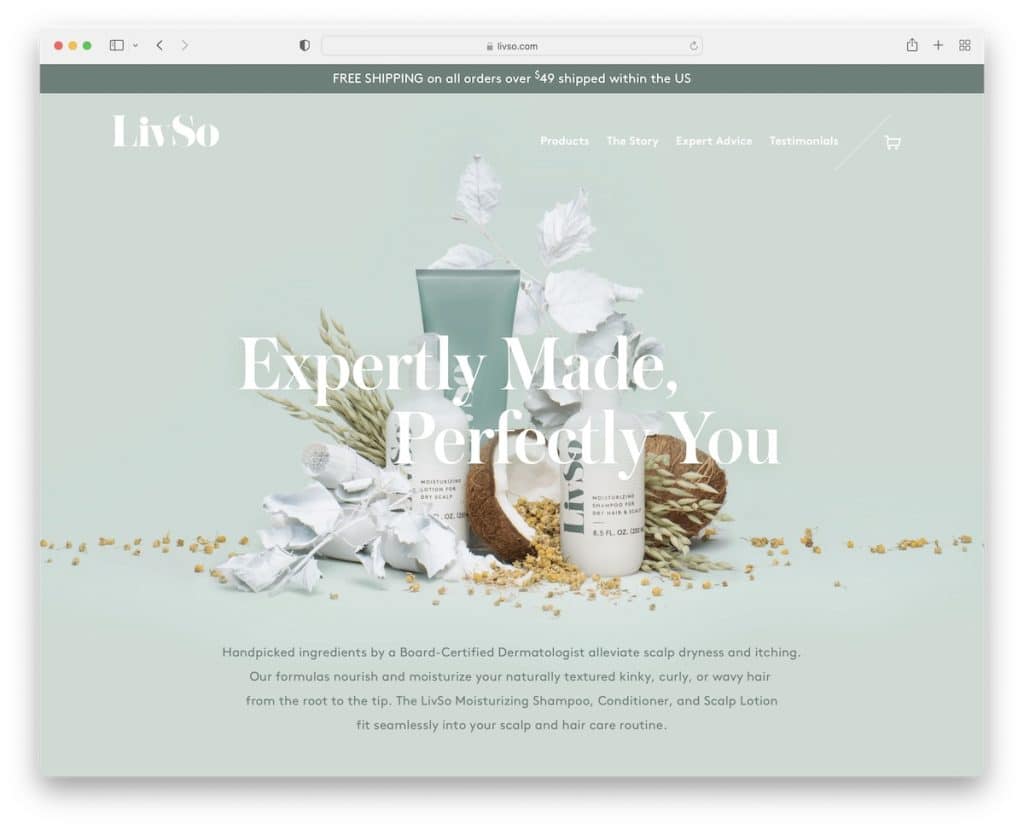
7. リヴソー
構築: Shopify

LivSo は、製品やストーリーなどについてスクロールしたくなるエレガントなデザインの小規模ビジネス Web サイトの例です。
彼らはまた、証言への素晴らしいアプローチと、それらに言及している当局をフィーチャーしたロゴスライダーを統合しています(完全な記事へのリンク付き).
さらに、ヘッダーはスクロールすると消えますが、一番上までスクロールすると再び表示されます。
注:証言を使用して、社会的証明を構築します。
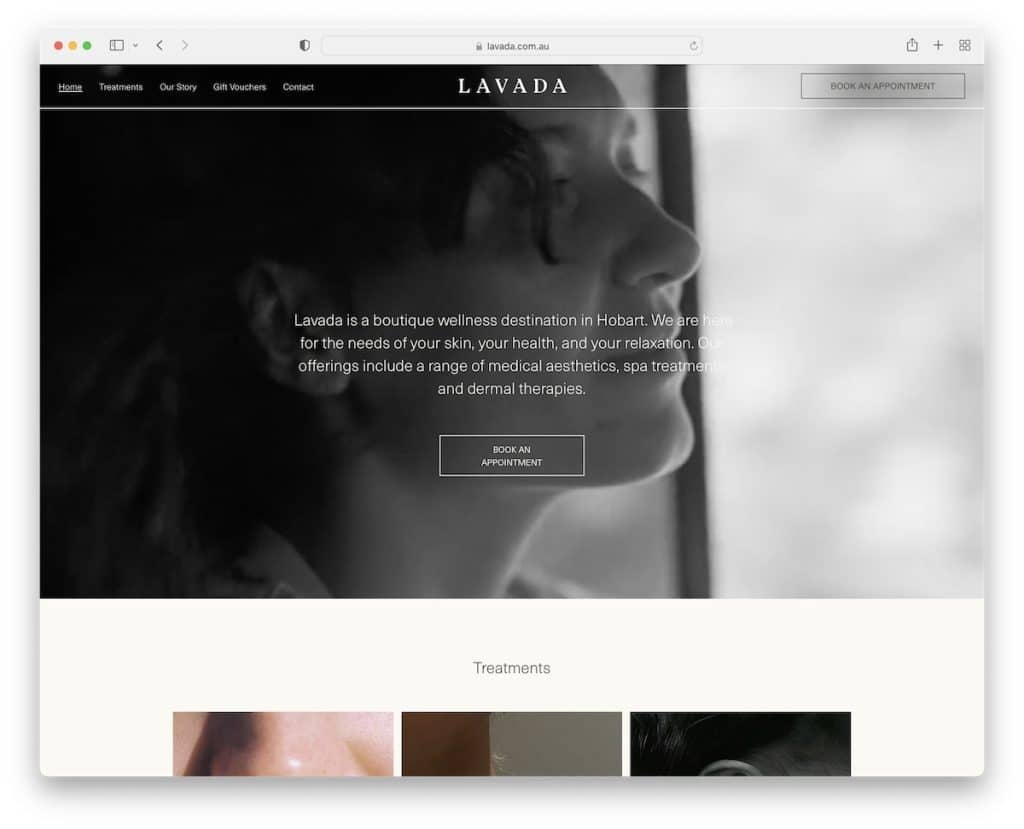
8.ラバダ
で構築: Squarespace

Lavada は、スクロールせずに見える位置にバックグラウンド ビデオ、テキスト オーバーレイ、予約用の CTA ボタンを配置するなど、これまでとは異なる方法をとっています。
また、ヘッダーの消失/再出現と予約 CTA を使用しているため、検索する必要がありません。
このページは、ミニマルなデザイン アプローチと全幅の Instagram フィードに従っています。 さらに、フッターは、場所、営業時間、追加情報、連絡先の詳細を表示する 4 つの列で構成されています。
注: IG フィードを統合して、サイトにコンテンツを追加し、プロフィールを拡大します。
これらの Squarespace Web サイトの例も見逃せません。
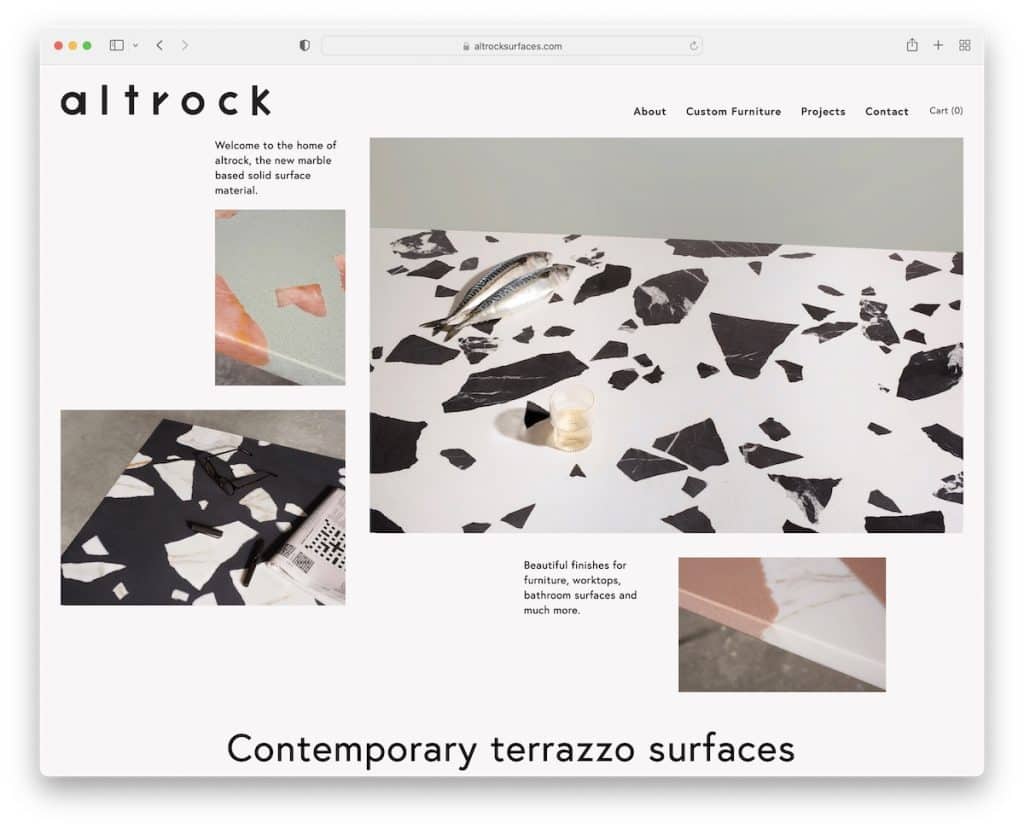
9. アルトロック
で構築: Squarespace

Altrock には、画像 (一部はクリック可能) とテキストをフィーチャーしたコラージュのようなヒーロー セクションと、すっきりとしたナビゲーション バーがあります。
このシンプルなウェブサイトの残りの部分は同じスタイルで、いくつかのアイテムのユニークなポートフォリオを作成します.
一方、フッターには連絡先ページと Instagram へのリンクのみが含まれています。
注:製品のオンライン ポートフォリオを作成したいが、従来のグリッド レイアウトを使用したくないですか? それは素晴らしいことです; インスピレーションとして Altrock を使用します。
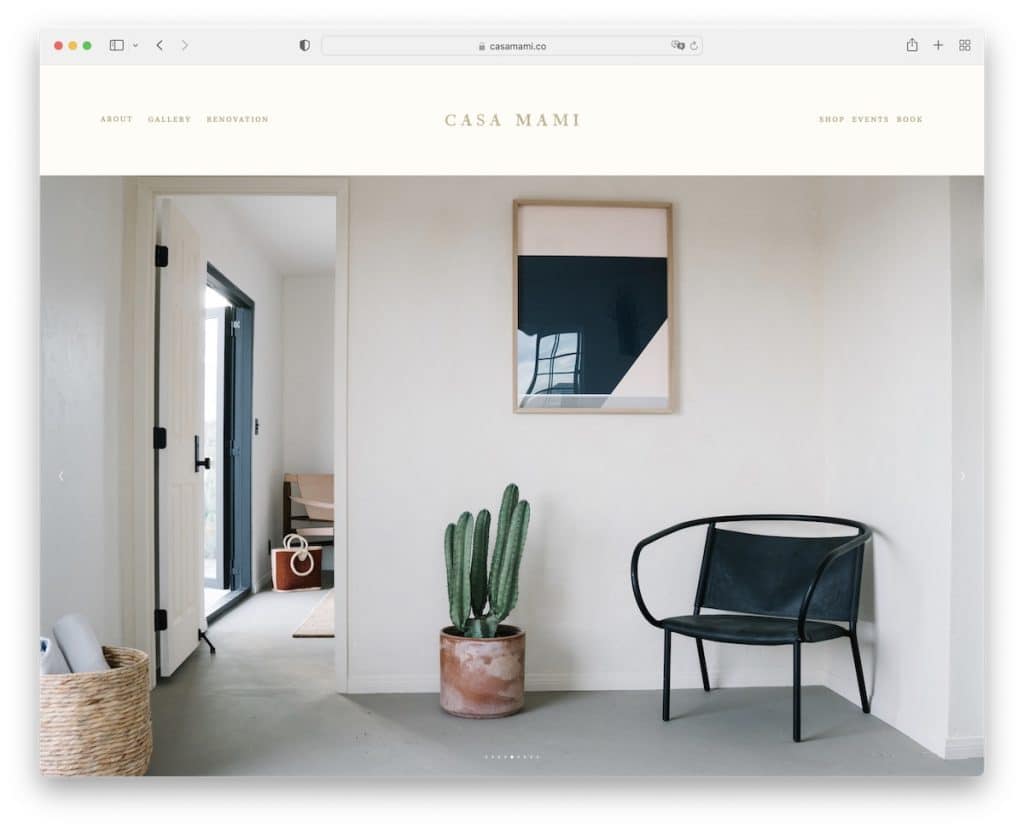
10.カーサマミ
で構築: Squarespace

Casa Mami には、このリストに絶対に含める必要がある、シンプルだが大胆なレスポンシブ Web デザインがあります。
整然としたヘッダーの下には、場所の画像のみを含む大きな画像スライダーがあり、テキストやリンク/CTA は含まれていません。
彼らは、深さを追加するために、フッターの前に予約ボタンを備えた視差画像の背景を追加しました。
注:テキスト、リンク、CTA を追加せずに、純粋に楽しむためのスライドショーを作成してください。
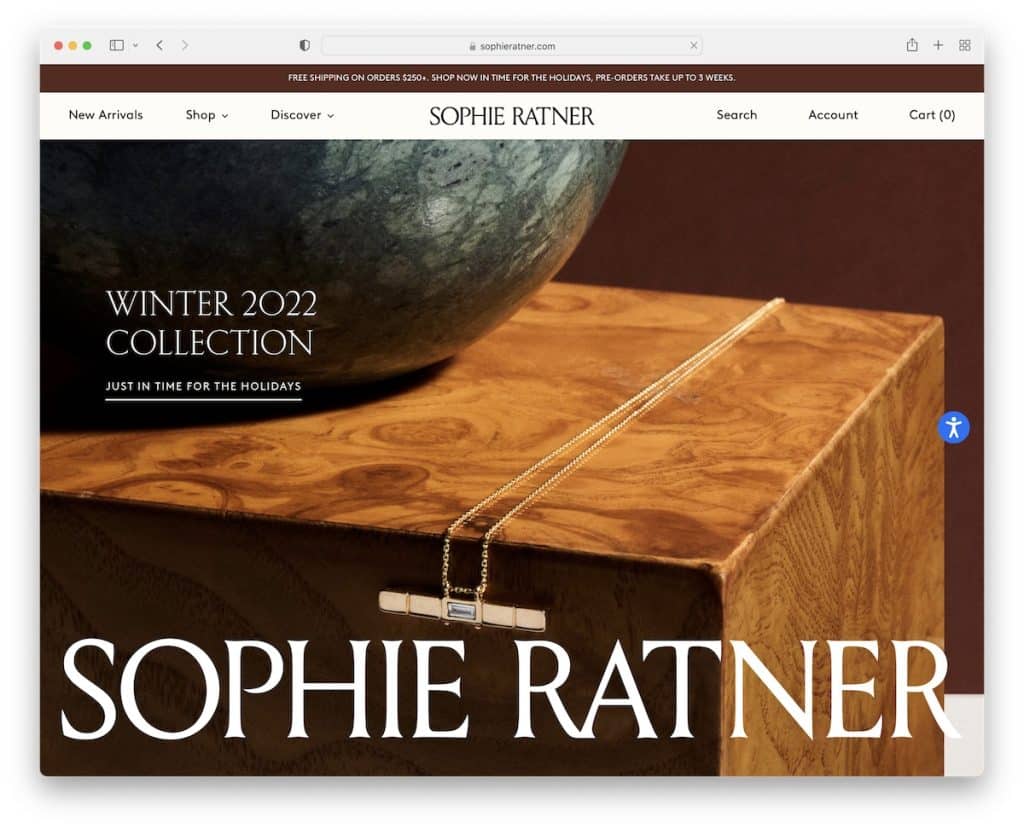
11. ソフィー・ラトナー
構築: Shopify

Casa Mami と同様に、Sophie Ratner にも大きなスライダーがありますが、テキストとリンクを使用して製品を宣伝しています。
トップバーの通知を閉じることはできませんが、ヘッダーのように画面の上部にくっつきません。
Sophie Ratner のユニークな点は、右側にフローティング アクセシビリティ ボタンがあることです。これにより、ユーザーは Web サイトの外観を自由にカスタマイズできます。
注:アクセシビリティ ウィジェットを含めて、誰もが Web サイトを最大限に活用できるようにします。
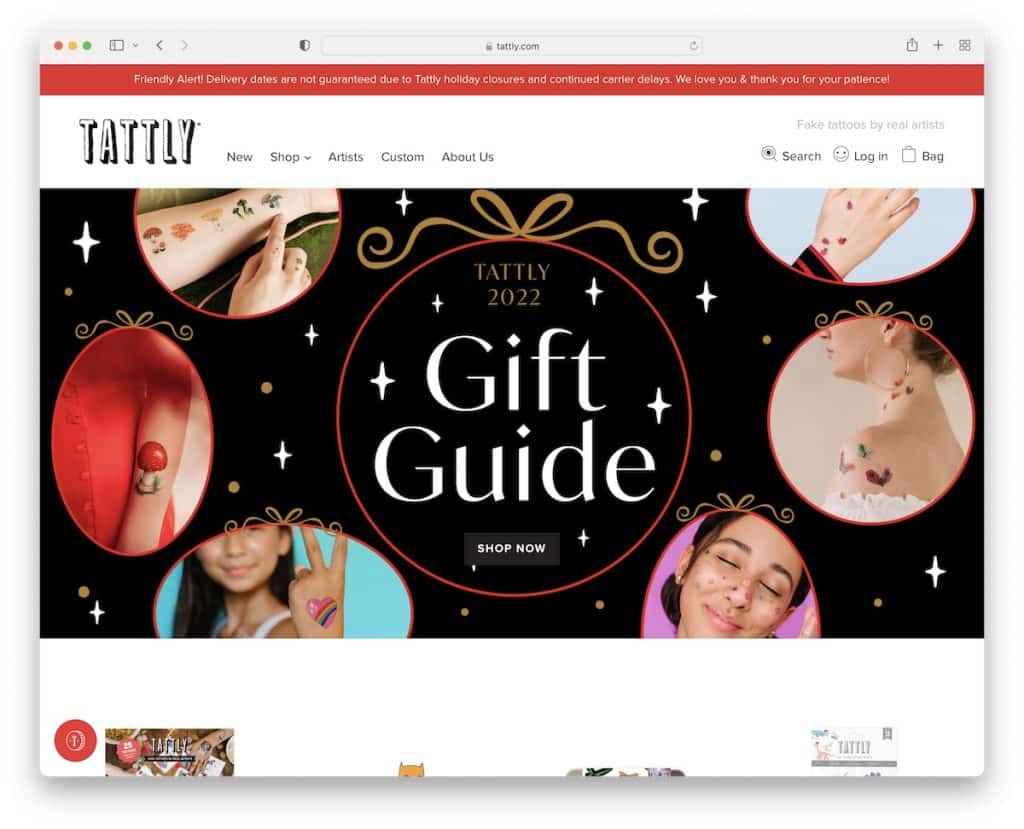
12.タットリー
構築: Shopify


Tattly は、全画面バナーと粘着性のあるヘッダーとトップ バーを備えた軽量なデザインです。 ホームページの製品ショーケースは、モバイルでも優れた視認性を確保するためにシンプルです。 また、各製品にはホバー効果があり、「使用中」のアイテムの写真が表示されます。
さらに、フッターには、リンク、ソーシャル メディア アイコン、ニュースレター購読フォームなどの複数のウィジェットがあります。
※背景が白の商品画像だけでなく、使用中の画像も表示してください。
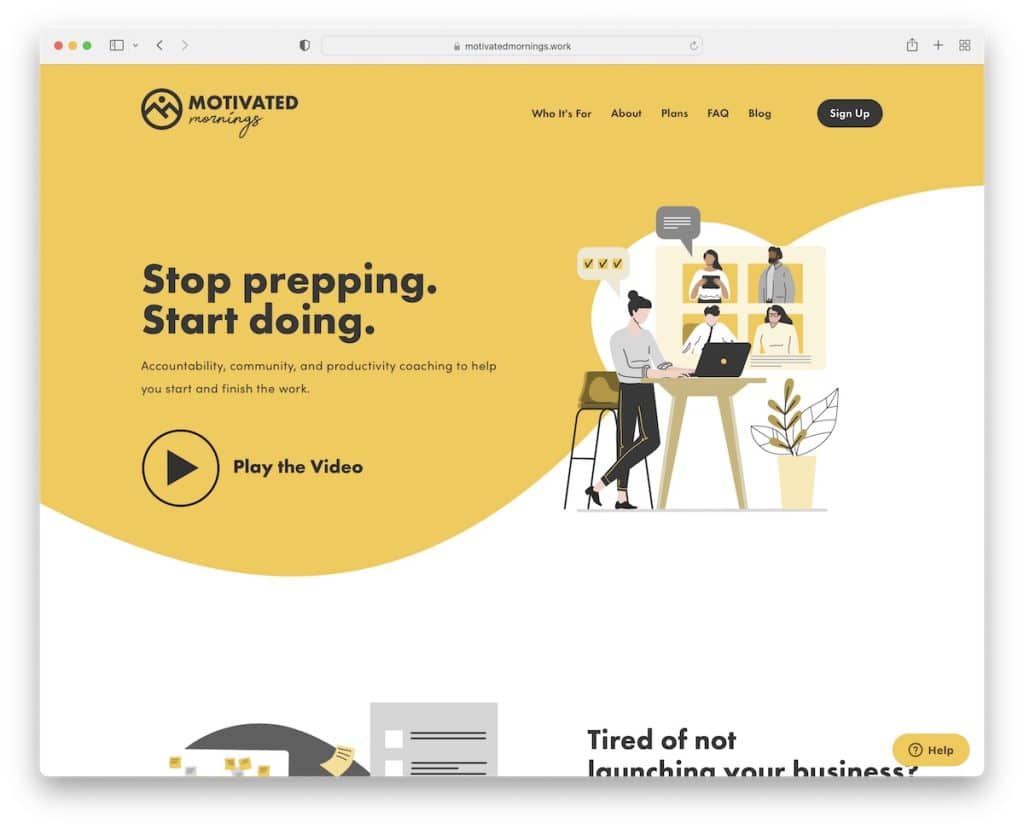
13. モーニングモーニング
で構築: Squarespace

Motivated Mornings は、クリーンでありながら細部に細心の注意を払っている中小企業の Web サイトの例です。
色とタイポグラフィの選択により、ハンドヘルド デバイスとデスクトップ デバイスで優れたブラウジング エクスペリエンスが保証されます。
Motivated Mornings のホームページの本当に便利な点は、優れたプレゼンテーションと下部にある無料ガイドのオプトイン フォームを備えたランディング ページのように機能することです。
注:ホームページのオプトイン フォームを使用して、より多くのリードを収集し、メーリング リストを増やしてください。
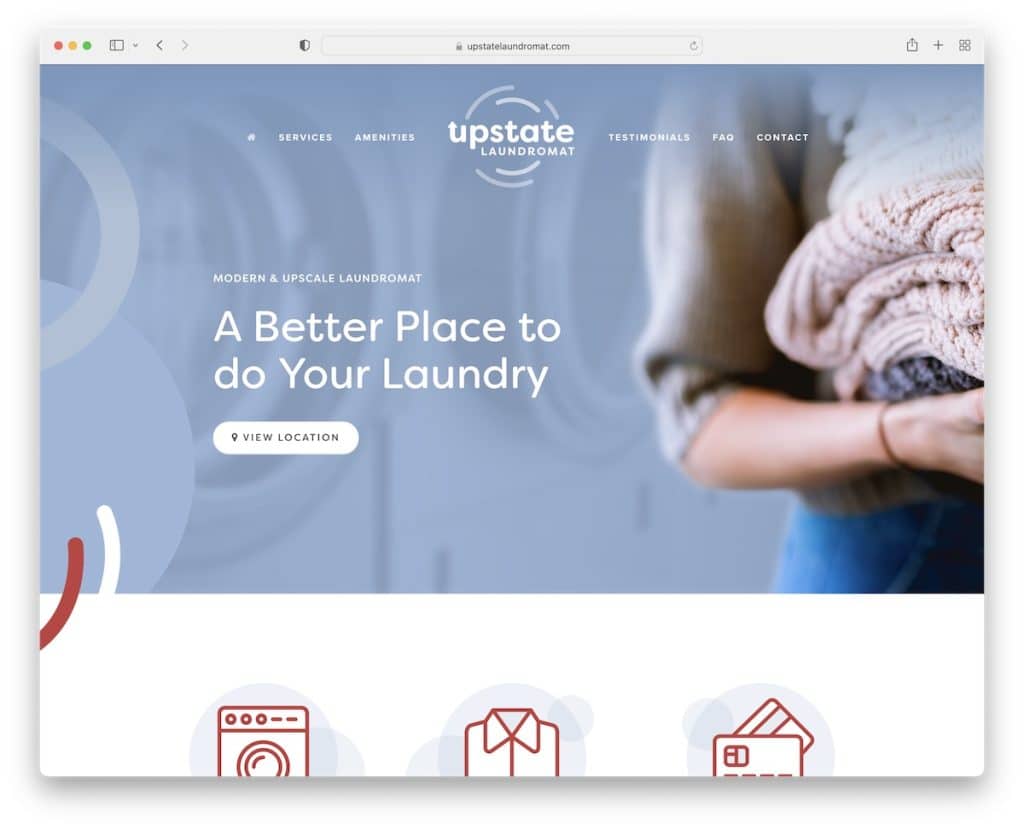
14. アップステート コインランドリー
で構築: Squarespace

Upstate Laundromat には、フローティング ヘッダーと便利なメニューを備えたミニマリストの 1 ページ レイアウトがあり、クリックするだけで目的のセクションに移動できます (スクロールする必要はありません)。
それらには、アコーディオンを含む FAQ セクション、場所を含む Google マップ、追加のビジネス情報と連絡先を含む最小限のフッターが含まれています。
注:シングルページのスタートアップ Web サイト レイアウトをフローティング ヘッダーと組み合わせて使用すると、ユーザー エクスペリエンスが向上します。
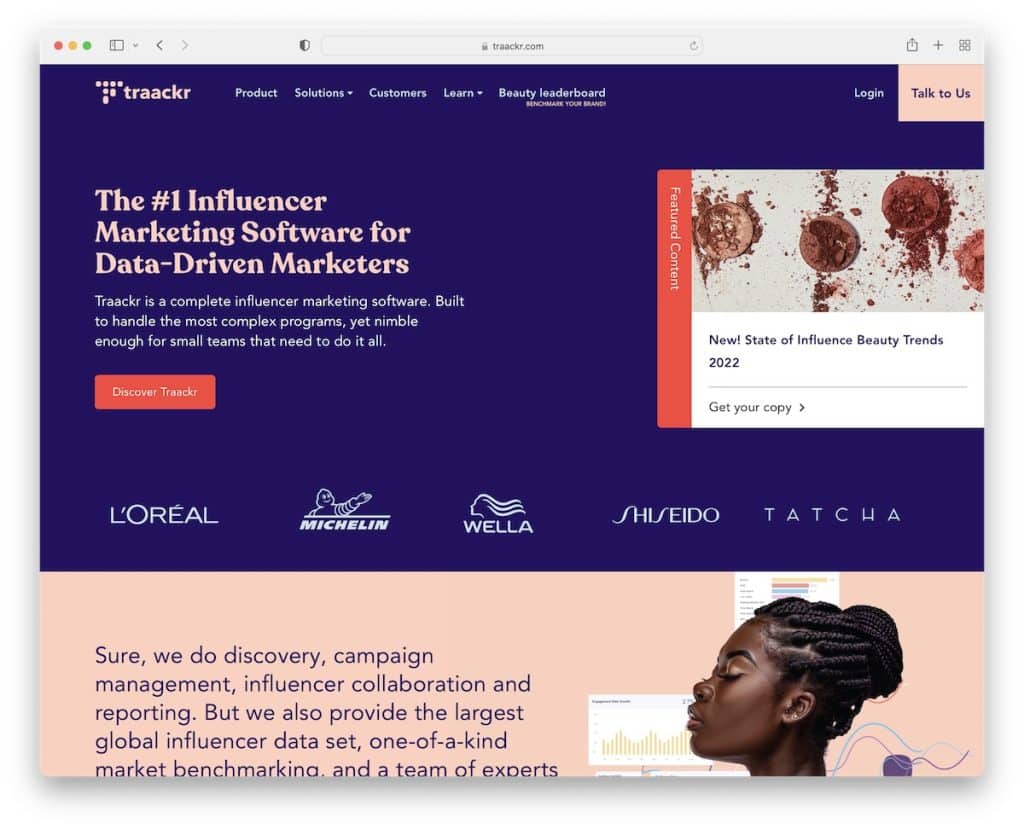
15.トラッカー
構築: Webflow

Traackr のホームページには多くのコンテンツが掲載されていますが、誰もが最大限に活用できるように、読みやすさに細心の注意を払っています。
スクリーンショット スライダーを使用して、補完的なテキスト、メガ メニューを含む固定ヘッダー、注目のコンテンツを宣伝するフローティング サイドバー ボタンでソフトウェアを紹介します。
注:何かに輝きを加えたい場合は、粘着性のあるサイドバー要素を使用してください。
これらの Webflow Web サイトは、このページ ビルダーがいかに強力であるかを示しています。
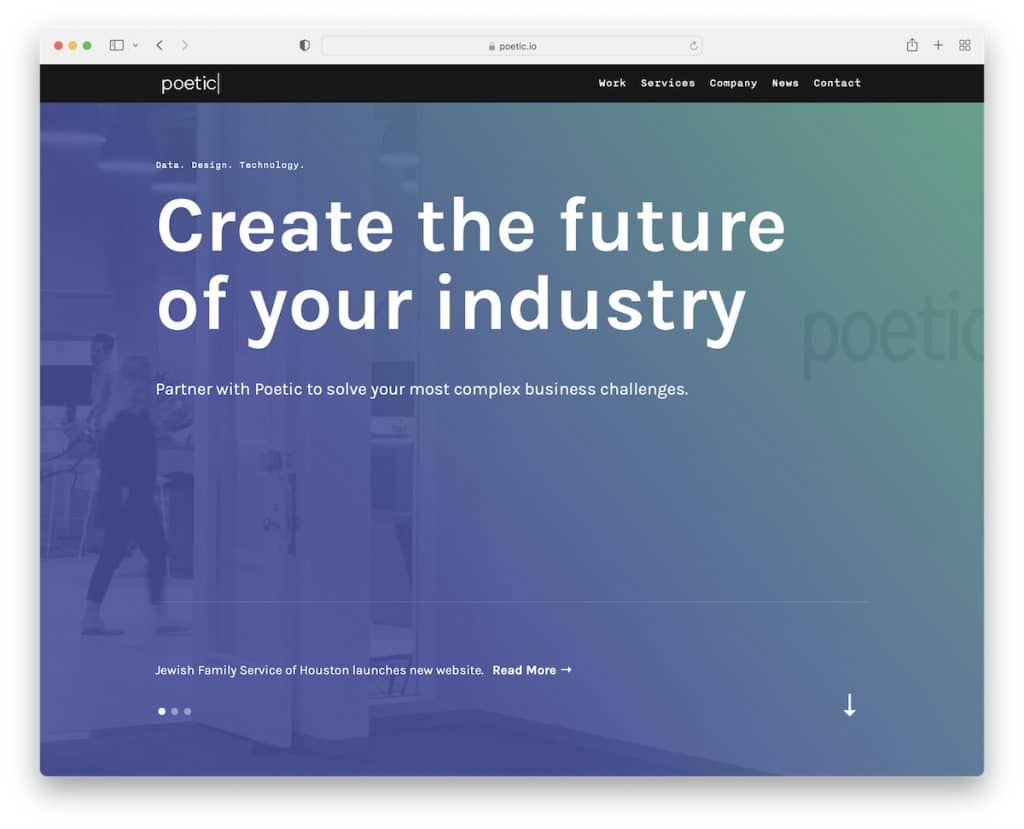
16.詩的
構築: Webflow

Poetic のユニークな点は、Web サイトの読み込み時にヘッダーがないことです。 ただし、スクロールを開始するとすぐに表示されるため、最初の操作がよりクリーンになります。
また、スクロール アニメーションを使用してより魅力的な雰囲気を作り出し、コンテンツにより没入できるようにしました。
フッターは 2 つの部分に分かれています。1 つはビジネスの詳細とサブスクリプション フォーム用、もう 1 つはソーシャル アイコンとキャリア リンク用です。
注:フッターを 2 つの部分に分割して、フッターをより透明に保ちます。
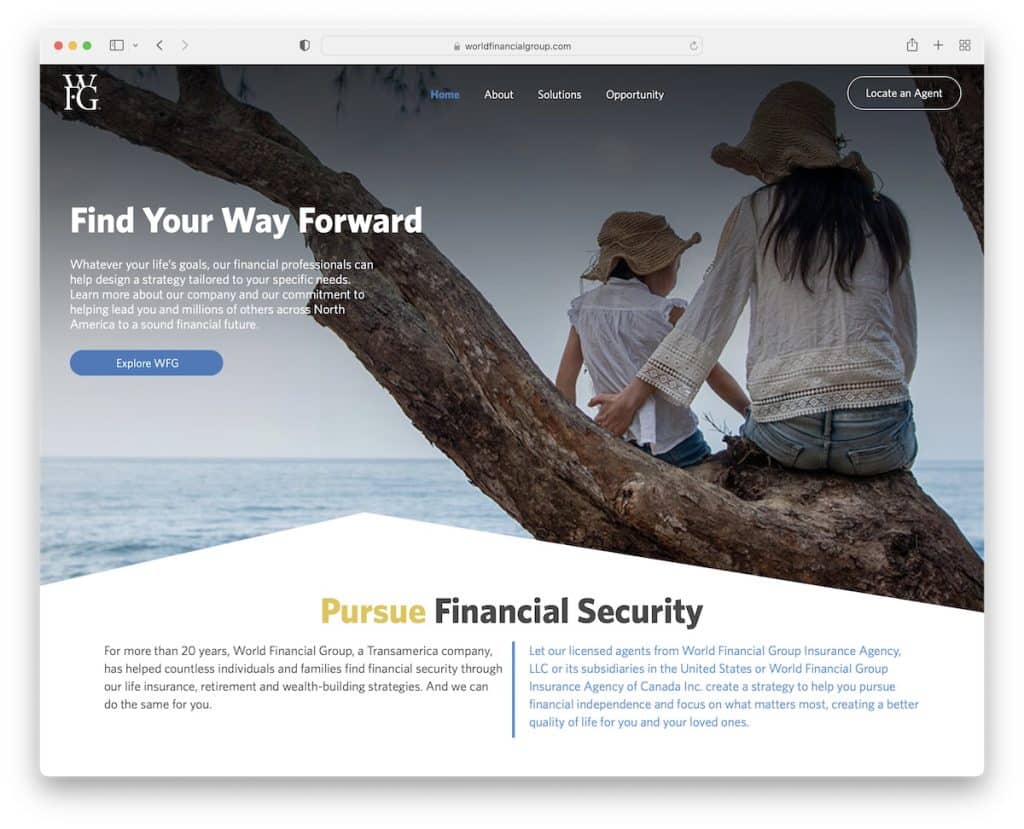
17.世界金融グループ
構築: Webflow

World Financial Group は、透明なヘッダー、タイトル、テキスト、スクロールせずに見える位置に CTA を備えた、より基本的でありながらプロフェッショナルな外観を特徴としています。
一方、フッター セクションには、メニュー リンク、ソーシャル アイコン、会社の住所、言語スイッチャーなどの情報が詰め込まれています。
注:透明なヘッダー/メニューを使用して、Web サイトをよりミニマリストな外観にします。
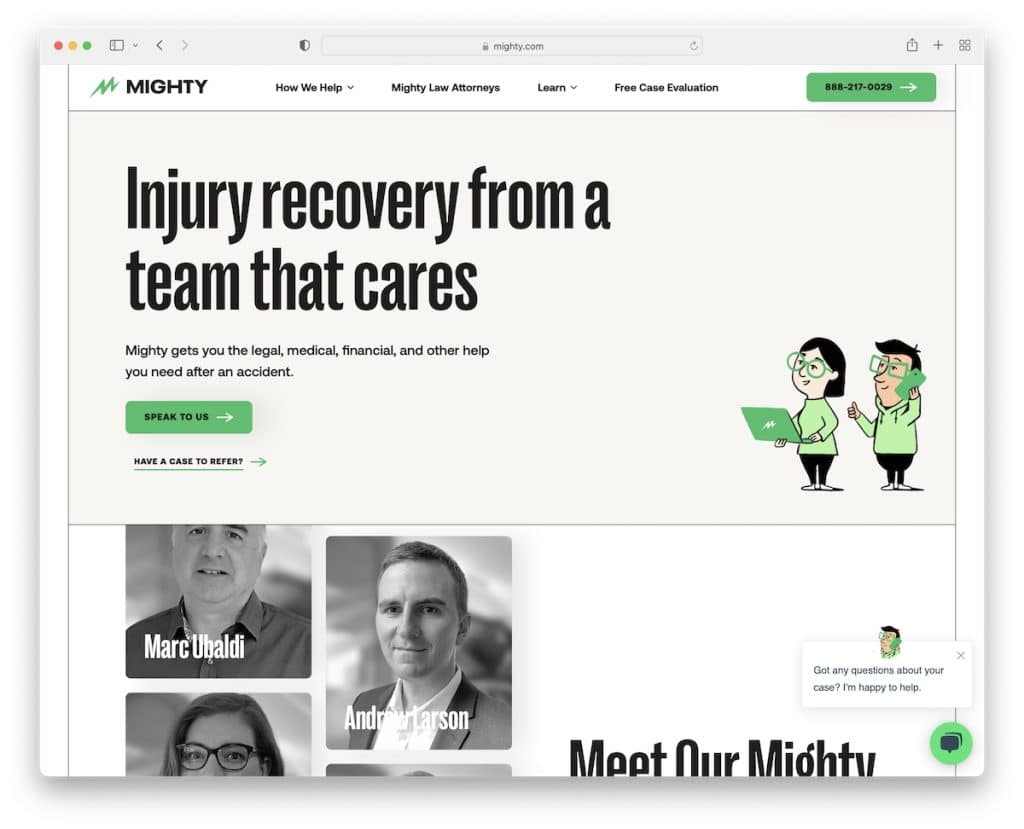
18.マイティ
構築: Webflow

Mighty の Web サイトのレイアウトは、セクションを区切る線で構成された、より興味深い半箱型のレイアウトです。 これは、オンラインでのプレゼンスをそれほど真剣に考えていない「真剣な」ビジネスの好例です。
Mighty はキャッチーな中小企業の Web サイトで、メガ メニュー、ライブ チャット機能、ヘッダーにクリック可能な電話番号があります。
注:ライブ チャット ウィジェットで最高のユーザー エクスペリエンスを確保してください。
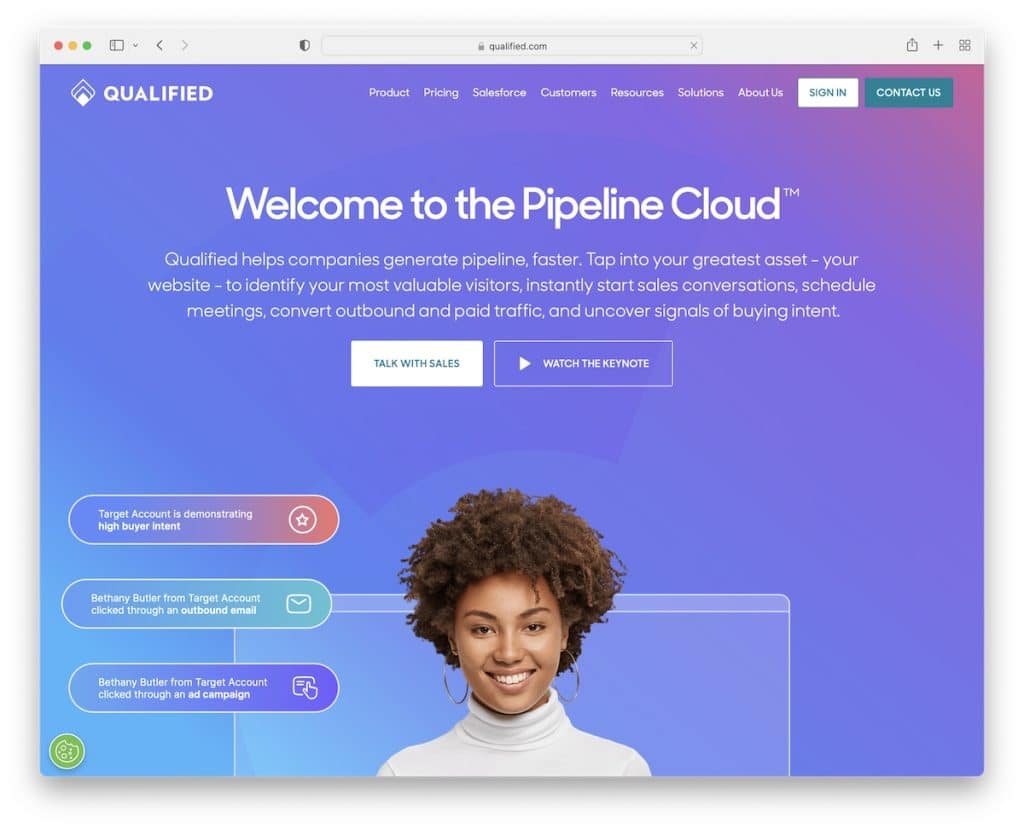
19. 認定
構築: Webflow

Qualified のカラフルでアニメーション化されたヒーロー セクションは、訪問者の注目を簡単に集めます。 2 つの CTA ボタンは、ライブ チャット オプションまたはライトボックス ビデオのいずれかを開きます。
スクロールせずに見える領域には大量の情報が表示されますが、コンテンツが豊富なホームページと便利なフローティング ナビゲーション バーには、Qualified の詳細がすべて表示されます。
注:活気のあるヒーロー エリアを作成し、注目を集める効果を活用してください。
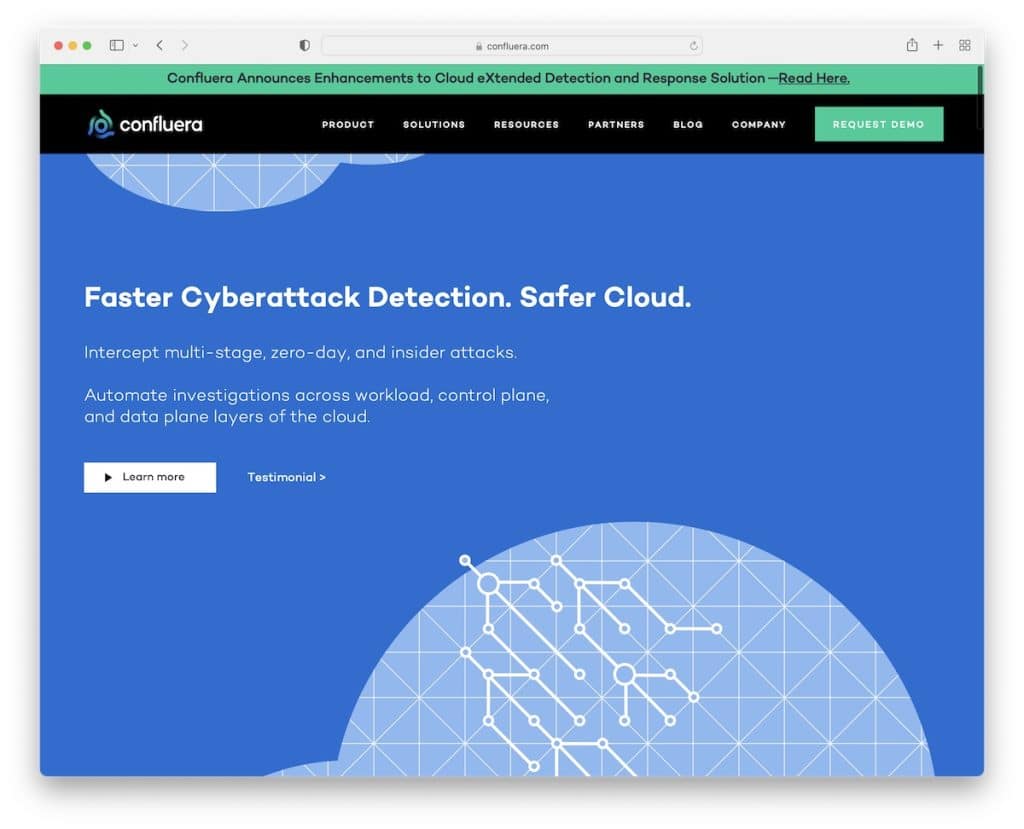
20.コンフルエラ
構築: Webflow

Confluera には太字のヘッダーとトップ バーがあり、どちらも画面の上部に固定されており、いつでもすぐにアクセスできるようになっています。 これは、ナビゲーション バーにある CTA ボタンに特に便利です。そのため、ユーザーは必要に応じて「デモをリクエスト」できます (検索する必要はありません)。
ホームページには、スクロールするアニメーションやグラフィックがいくつかありますが、表示される情報量に合わせて余白を追加することで、外観をシンプルに保ちます。
注: (フローティング) ナビゲーション バーに CTA を追加すると、コンバージョンが増加する可能性があります。
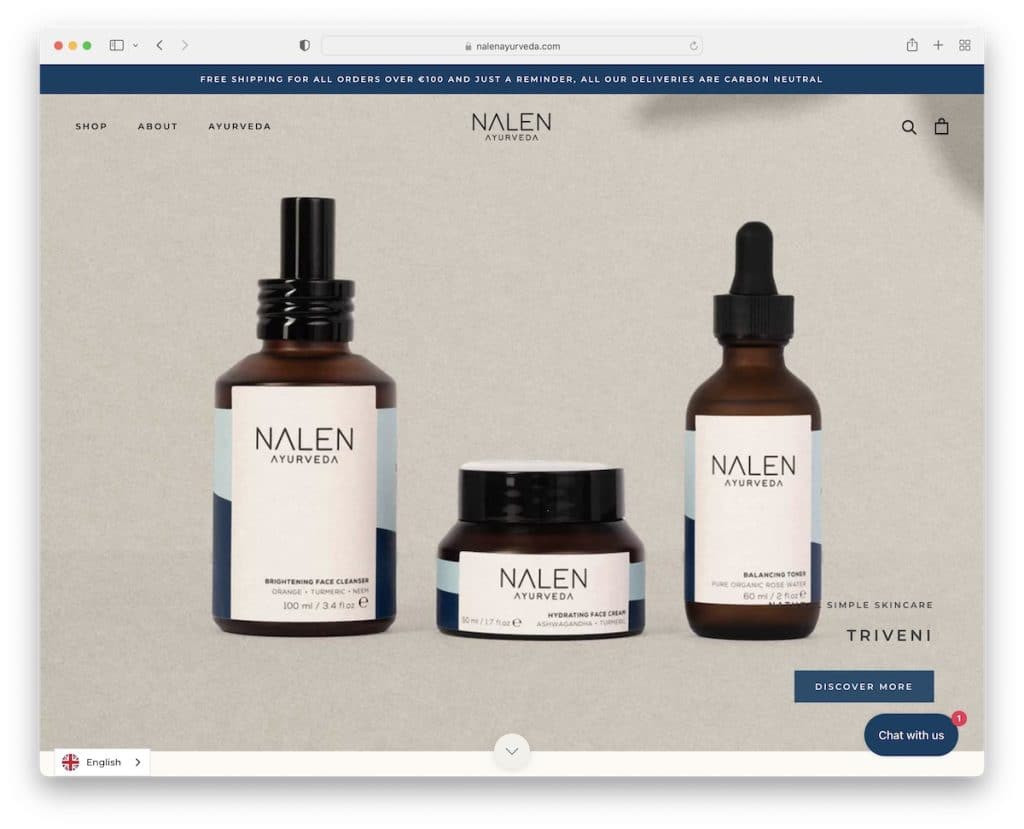
21. ナレン アーユルヴェーダ
構築: Shopify

Nalen Ayurveda には、フルスクリーンのスライダーと、落ち着いたデザインと配色があり、力を入れずにアーユルヴェーダの世界に入ることができます。
スライダーの下には「Nalen in the news」セクションがあり、ブランドに言及している一部の当局のロゴが掲載されています。
また、製品や情報をより簡単に見つけるのに役立つリンクと画像を備えたミニマリストのメガ メニューも気に入っています。
注:大手ブランドや出版社があなたについて言及している場合は、ウェブサイトで参照として言及していることになります。
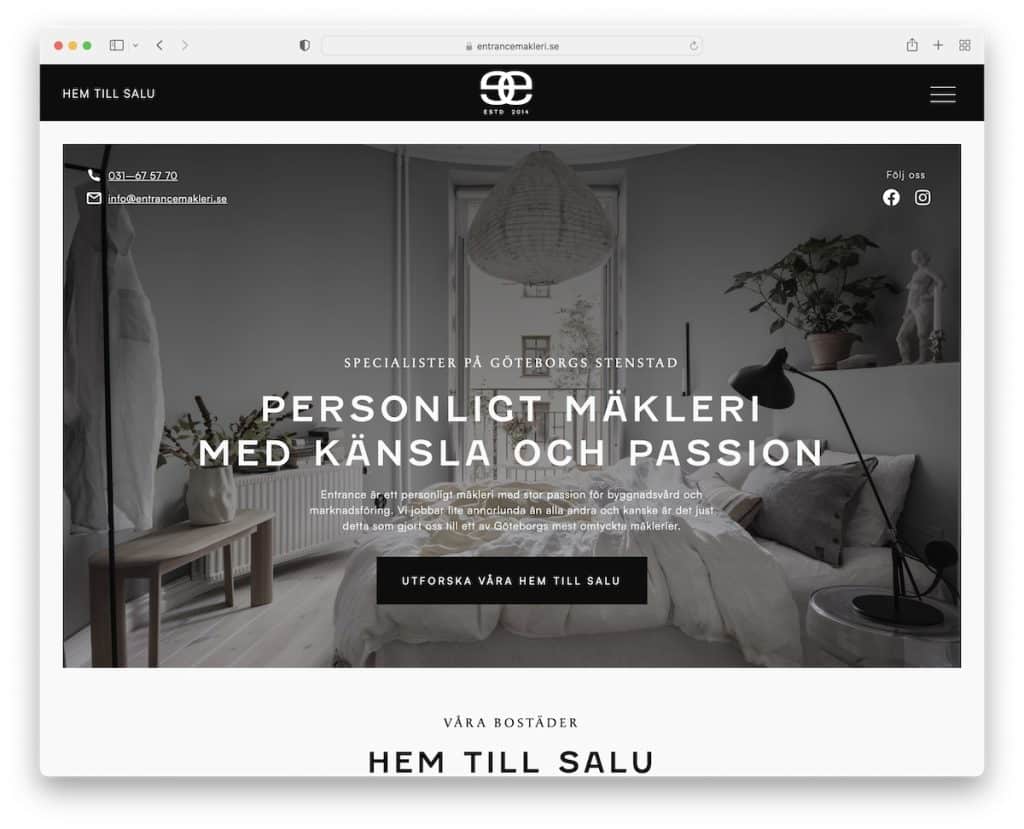
22. エントランス
構築: Webflow

スウェーデンのデザインは、Entrance の中小企業の Web サイトをうまく表現しています。 黒と白の外観とミニマルなタッチが相まって、心地よい雰囲気を作り出しています。
ヘッダーは画面の上に浮かび、住所と連絡先情報を備えたフルスクリーン メニュー オーバーレイを開きます。
注:メニュー オーバーレイを使用する予定がある場合は、追加のビジネス情報やソーシャル メディアを自由に含めてください。
