新しい Smush Parallel Processing は、画像を 3 倍速く圧縮します…しかも無料です!
公開: 2022-08-25最新バージョンの Smush で史上最速の画像処理時間をお楽しみください。 最大 3 倍の処理速度で画像が最適化されるまでの待ち時間を短縮します。
最も人気のある WordPress 画像オプティマイザー (現在 5 つ星の評価と 100 万以上のアクティブ インストールを誇っています) がこれ以上良くならないと思っていたとき、Smush はバージョン 3.11 でそれを次のレベルに引き上げます。
この記事では、3 倍の処理速度で画像の最適化にどれだけの時間を節約できるかを調べ、Smush が最も手ごわい競合他社とどのように比較できるかを確認します。
この記事の任意のセクションにスキップしてください。
- Smush の最新バージョンの新機能
- Smush vs. 他の画像最適化プラグイン
どれだけの時間を節約できるか、そして受賞歴のあるこのプラグインが画像最適化の速度記録を更新している理由がわかります。
始めましょう!
Smush の最新バージョンの新機能
私たちの勤勉な開発者は、常に Smush を改善しています。 Smush の最新バージョンに含まれるものは次のとおりです。
並列処理速度
冒頭で述べたように、処理速度は今まで以上に優れています。
複数の画像が並行して処理されるため、画像ファイルの処理速度が非常に高速になります。
以前は、画像は Smush の API に送信され、一度に 1 つずつ処理されていました。 現在、複数のサムネイル (および有効な場合はオリジナル) が並行して処理され、処理速度が何倍にも向上しています。
これにより、時間を大幅に節約できます。 画像の処理を長時間待つ必要はありません。
API 側の問題から適切に回復
Smush は HTTP リクエストを介して外部サービスを呼び出すため、ランダムに失敗する可能性が常にあります (一時的なネットワークの問題など)。
エラーを表示せずに問題から回復するのに役立つ再試行メカニズムが用意されました。 つまり、最適化に失敗した画像を処理する時間が短縮されます。
以前は、一時的なネットワークの問題によってイメージ サイズの 1 つに対する Smush 要求が失敗した場合、他のすべてのサイズも失敗として扱われていました。
現在、バルクスマッシュでは問題ありません。 再試行メカニズムを使用すると、1 つのみに問題が発生した場合にすべてのイメージが失敗するのを防ぐことができます。
そうは言っても、見てみましょう…
Smush vs その他の画像最適化プラグイン
Smush の速度が他のいくつかの最も人気のある最適化プラグインとどのように重なるかを確認したかったのです。 そこで、速度テストで試してみることにしました。
ご覧のとおり、テストは簡単に実装できます。 いくつかのウェブサイトをセットアップし、いくつかの画像を追加し、各サイトにプラグインをインストールし、画像を最適化しました。
これはすべて無料で行うことができます。自分で試してみることを強くお勧めします。 どのような結果を達成できたのか、ぜひお聞かせください。
これが私たちがしたことの内訳です…
テストのセットアップ
まず、WordPress サイトをセットアップし、サイトが複製されるようにテンプレートを作成しました。 InstaWP の助けを借りて、これを即座に行いました。

InstaWP を使用すると、WordPress サイトとテンプレートを無料でセットアップできます。 数回クリックするだけで、新しいサイトを作成するテスト プロセスが合理化されます。
新しい WordPress サイトの管理者が作成されたら、Instant Image プラグインを使用して無料でサイトに画像を追加しました。

Instant Image プラグインを使用すると、ワンクリックでサイトに画像をすばやく追加できます。 テスト用に 60 枚の画像を追加しました。
プラグインはそれらをメディア ライブラリにすぐに追加します。
サイトをセットアップしたので、InstaWP に戻り、テンプレートを保存して、作成したばかりのサイトを複製します。
元のサイトに基づいて、60 枚の画像を使用してさらに 2 つの Web サイトを作成します。 なんで? Smush と一緒に他の 2 つのプラグインをテストするためです。
テスト中のプラグインは次のとおりです。
- 想像する
- ショートピクセル
- スマッシュ
各プラグインの無料版を使用しています。 アップグレードやその他の関係はありません。
最後に、各サイトに 1 つのプラグインをアップロードします(たとえば、Smush を 1 つに、Imagify を別のサイトにアップロードするなど)。
以上です! テストの準備が整いました。
ああ、まあ…もう一つ。 ストップウォッチを用意してください。 それぞれの時間を計測し、それらがどのように一致するかを確認します。
プラグイン画像圧縮速度テストです。 レディ…セット…ゴー!
スピードテストを想像する

Imagify から始めましょう。 Imagify は人気のある画像最適化プラグインで、4.5 つ星の評価と 60 万回以上のアクティブ インストールがあります。
Imagify をインストールし、タイマーを開始し、一括最適化を実装しました。

最適化された画像の割合が増え続けるにつれて、すべてが順調に進みました。 しかし、その後…うーん…

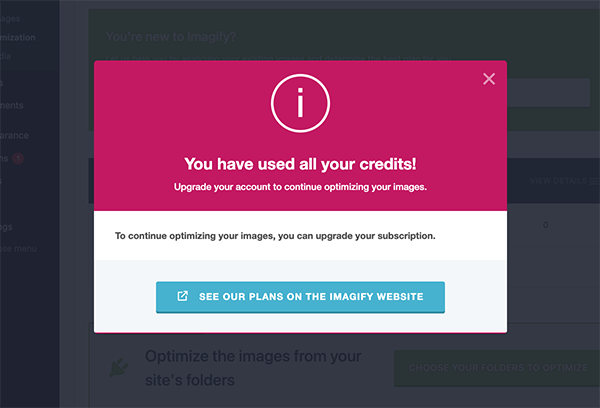
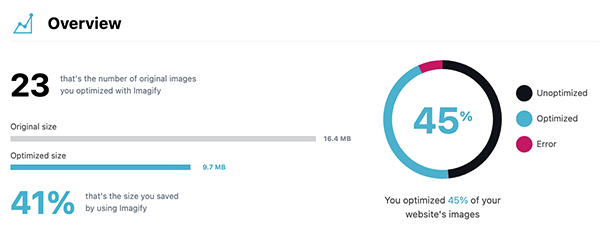
最適化は途中で (途中でさえ) 停止します。 無料版には、60 枚の画像を最適化するのに十分なクレジットがありませんでした。 それらの 45% にしか到達できませんでした。
無制限の WP サイトを無料で管理

その結果、画像の 45% を最適化するのに 11:08かかりました。

ShortPixel 速度テスト

開始時の評価が 4.5 で、アクティブなインストール数が 30 万回を超える ShortPixel は、よく知られている画像最適化プラグイン オプションとしてランク付けされています。

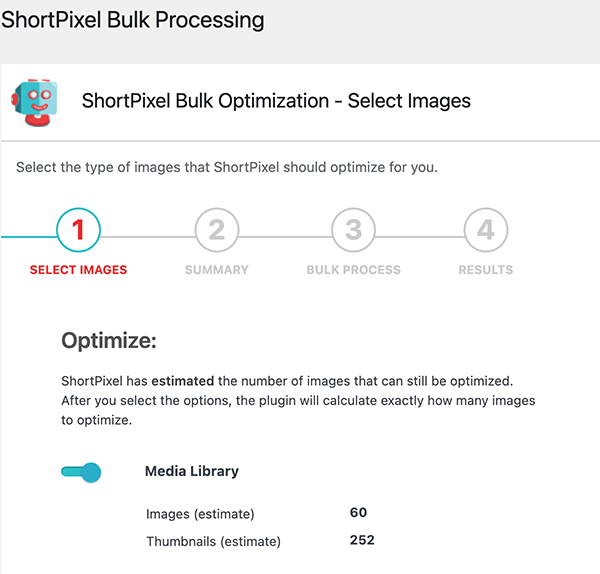
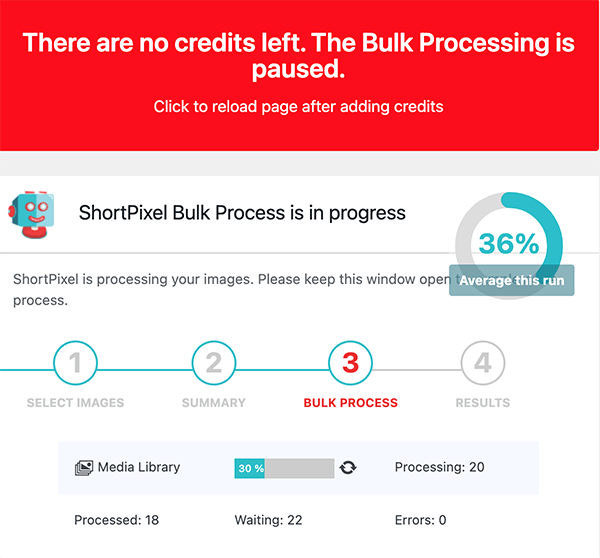
ShortPixel には 4 ステップのプロセスがあります。 最適化する画像、概要、進行状況、および結果から始まります。
このテストでは、最適化する準備が整った 60 枚の画像が用意されています。

最適化が開始されると、突然終了しました。
Imagify と同様に、クレジットが不足していたために私たちはハングアップし、最適化プロセスはすべての作業を完了しませんでした。 実際、18枚の画像しか処理していません。

ShortPixel の無料版では、ゴールまでのレースは完了しませんでした。 その結果、18 枚の画像を最適化するのに 2:28かかりました。
スマッシュスピードテスト

最後に最善を尽くすことにしました。 結局のところ、Smush には速度だけでなく、多くの利点があります。
たとえば、最適化の制限に達すると、購入するクレジットはありません。 いいえ。 Smush の無料版は 50 枚の画像で一時停止します。 ただし、再開をクリックするだけで、すぐに元に戻ります。 これは、他のほとんどの画像最適化プラグインには当てはまりません。
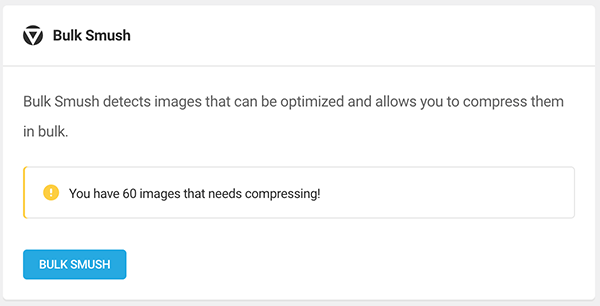
それでは、最初から始めましょう。 他の例と同じように、60 枚の画像があります。 そして、圧縮が必要です。

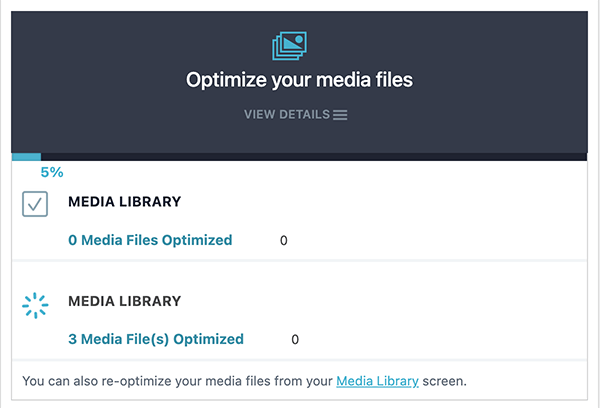
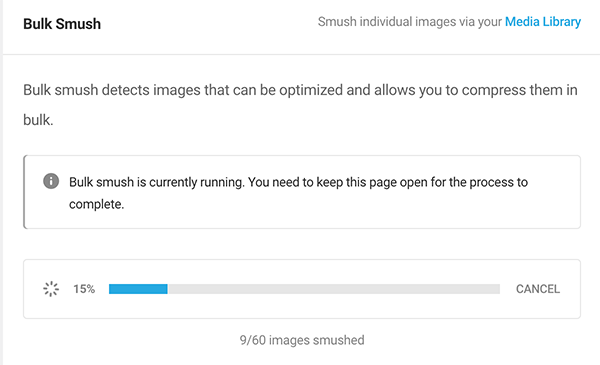
Bulk Smushをクリックすると動き出します…

前述したように、Smush が 50 枚の画像に到達すると、一時停止します。 ボタンをクリックするだけで、すぐに再び開始されるため、タイマーを停止しても意味がありませんでした。
完了すると、結果が表示されます。 これには、メディア ライブラリで最適化された多数の画像と節約が含まれます。

その結果、60 枚の画像を最適化するのに 1:38かかりました。
最終結果
ご覧のとおり、結果は全体に及びました。 フィニッシュラインを通過できなかった人もいれば、トップに立った人もいました。 最終結果は次のとおりです。
1位:スマッシュ1:38
2 位: ShortPixel 2:28 (未完)
3位: Imagify 11:08 (完走せず)
もちろん、他の変数によって画像の最適化の速度が決まる場合もあります。 これには、優れたホスティング、強力なインターネット接続、画像サイズ、およびその他の考えられる要因が含まれます.
この速度テストは、Smush が現在どこにあるかを示すために作成されたものであり、現在の画像最適化プラグインに対して自分でテストを実行することを願っています.
結果は異なる場合がありますが、状況に関係なく、速度とその他の機能を備えた Smush の方が速度が優れていることがわかります。
Smush で画像をすばやく最適化する
ご覧のとおり、最大 3 倍高速な処理により、Smush は時間を節約し、画像をすばやく最適化できるため、代わりに WordPress ビジネスに集中することに時間を費やすことができます.
速度テストに関しては、私の言葉を鵜呑みにしないでください。 前述したように、お気に入りの画像最適化プラグインを試して比較してみてください。
さらに、私たちの開発者は、Smush 用にさらにエキサイティングな機能をいくつか用意しています (たとえば、バックグラウンドの最適化や一時停止前の 50 枚の画像制限の削除など)。
Smush の詳細については、Smush を最大限に活用する方法の記事をご覧ください。
自分で速度テストを行った場合、Smush はより速くレースを完了できますか? ピットストップをして、結果がどうなったかをコメントで教えてください!
スマッシュは初めてですか?
WP.org ディレクトリに Smush を完全に無料でインストールするか、Smush に加えて WP プラグインとサイト管理ツールのスイート全体を含む無料の WPMU DEV プランにサインアップできます。
