ユーザーエクスペリエンスを向上させるためにWooCommerceカテゴリを並べ替える方法
公開: 2020-07-30 WooCommerceサイトのカテゴリのデフォルトの順序を変更する場合は、このクイックガイドで概説および図解されているように、WooCommerce製品カテゴリを並べ替える方法がいくつかあります。 カテゴリを並べ替える方法をお探しの場合は、この投稿がガイドになります。
WooCommerceサイトのカテゴリのデフォルトの順序を変更する場合は、このクイックガイドで概説および図解されているように、WooCommerce製品カテゴリを並べ替える方法がいくつかあります。 カテゴリを並べ替える方法をお探しの場合は、この投稿がガイドになります。
WooCommerce製品カテゴリを並べ替えるガイド
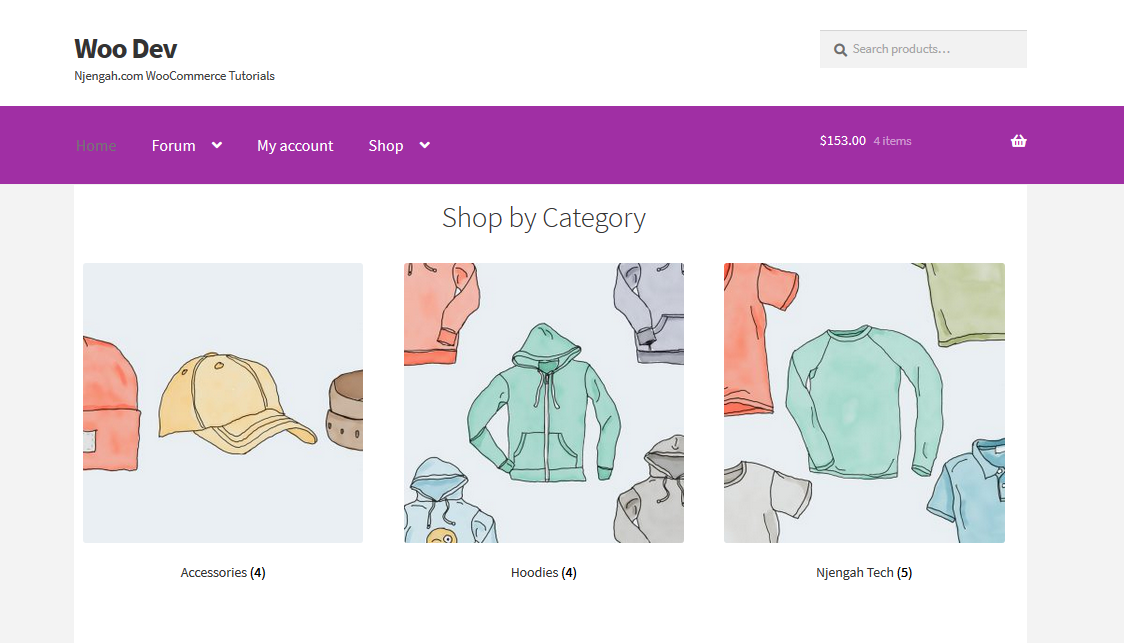
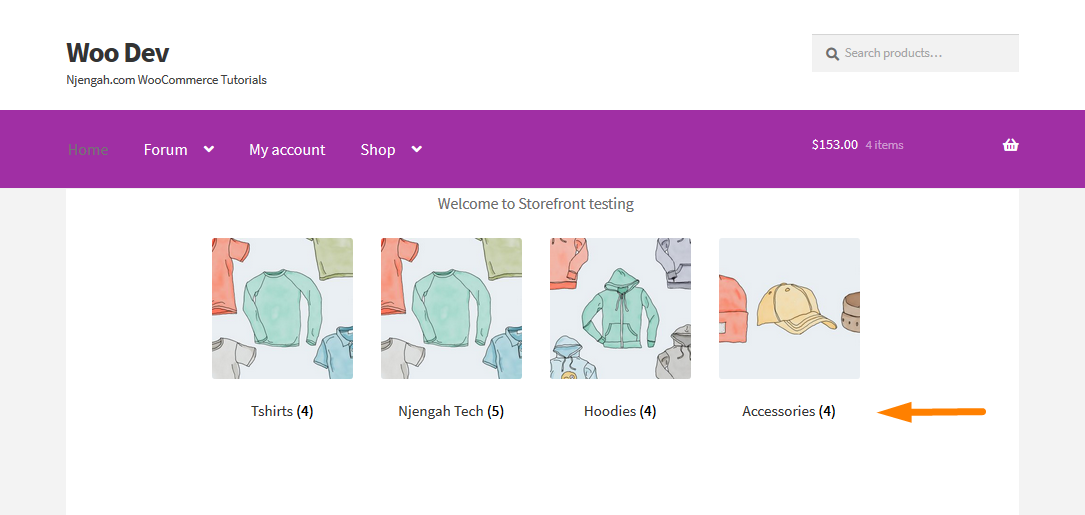
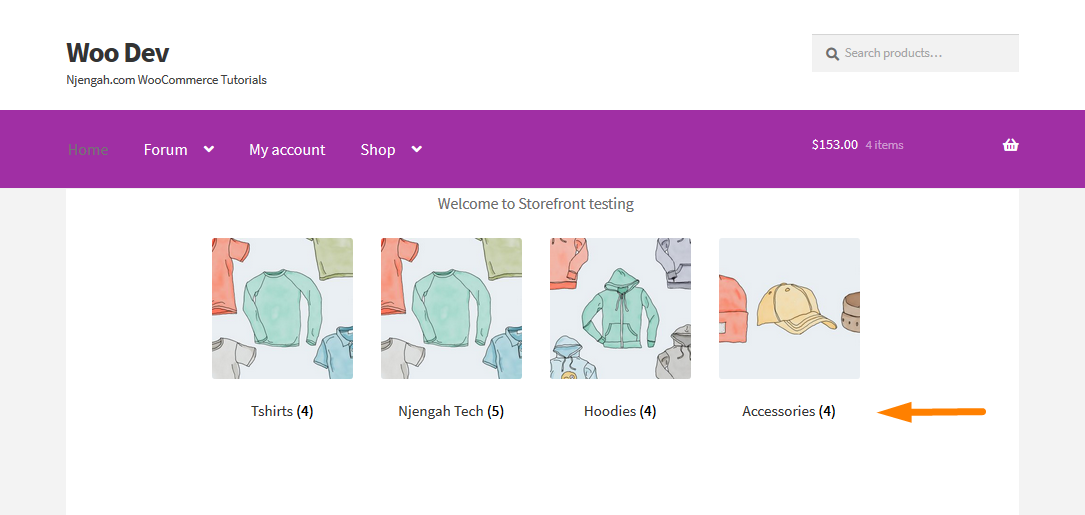
組み込みのWooCommerceの効果的な方法を使用して、カテゴリの順序を簡単に変更できることに驚かれることでしょう。 デフォルトでは、WooCommerceカテゴリは次の画像に示すように表示されます。

WooCommerceのカテゴリを並べ替える理由
製品にカテゴリを使用すると、読者がコンテンツにアプローチする方法に影響を与えることがよくあります。 WooCommerceストアの訪問者は、商品カテゴリから商品を簡単に見つけることができるはずです。
WooCommerceを使用すると、ショップページの製品、カテゴリ、またはアーカイブページのカテゴリページのサブカテゴリのいずれかを表示できます。
通常、多くのWooCommerceユーザーは、3番目のオプション、製品、カテゴリ、またはサブカテゴリを選択します。 これを行うと、訪問者はホームページから直接製品を選択するか、クリックして製品カテゴリのアーカイブに移動して検索を絞り込むことができます。
さらに、商品カテゴリは、さまざまな商品がある場合にストアを整理するのに役立ちます。 たとえば、ベルトとTシャツを販売している場合、それらは同じカテゴリに含まれるべきではありません。 
これは、ストアが常に整理され、顧客がストア内の特定のグループに分類される製品を簡単に見つけることができることを意味します。 これらの分類法は、顧客が商品を見つけるために使用できる、よく整理された商品カタログを作成するのに役立ち、店舗で非常に貴重な資産であることが証明されます。
ただし、WordPressはこの分類法をデフォルトでアルファベット順に並べているため、カテゴリリストが柔軟性に欠けて意味がない場合があることに注意してください。 これには、WordPressでカテゴリを別の方法で、より興味深い方法で並べ替える必要があります。 これは、WooCommerceストアの所有者が抱えているのと同じ懸念です。
この投稿では、WooCommerceのカテゴリを好きな順序で並べ替える方法を学びます。 これは非常に役立ちます。また、IDの降順で商品カテゴリを注文して、顧客が店舗にアクセスするたびに追加された最新の商品カテゴリを確認できるようにすることができます。
1.ショートコードを使用してWooCommerce製品カテゴリを並べ替える方法
WooCommerceに精通している場合は、製品や製品カテゴリを表示するために使用される多くのショートコードが提供されていることをご存知でしょう。 たとえば、ショートコード[product_categories]を使用して、任意のページにカテゴリを表示できます。
さらに、この簡単なチュートリアルでは、2つのパラメーターを使用します。 1つ目は、 ID、title、nameの値を受け入れる 'orderby'パラメーターです。 2番目のパラメーターは、ASCおよびDESCの値を受け入れる「order」です。
a)orderbyパラメーターを使用したWooCommerce製品カテゴリーのソート
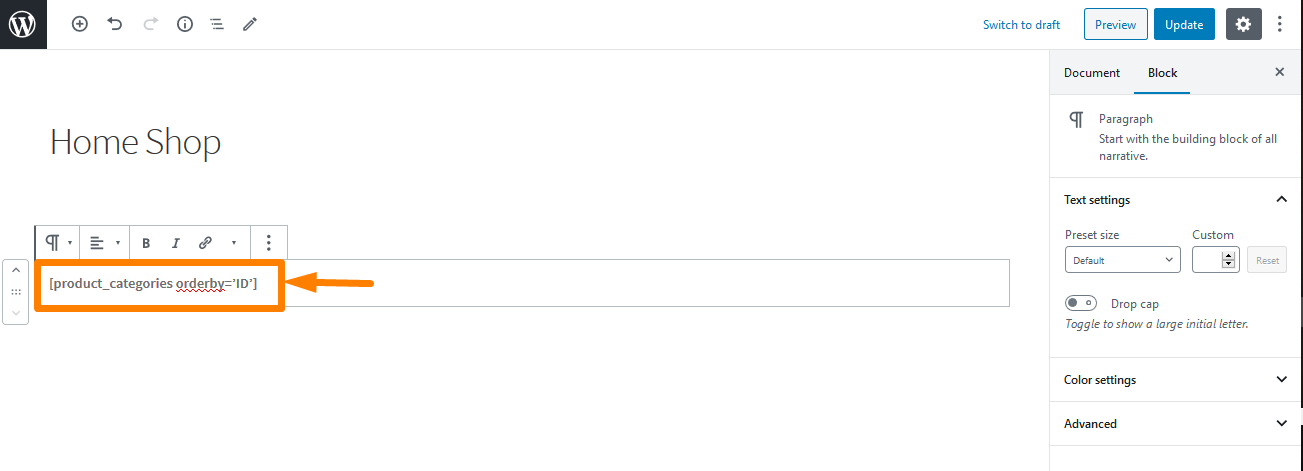
このパラメーターには、カテゴリーの順序に応じて異なる値を割り当てることができます。 デフォルトでは、名前順に並べられているため、このパラメーターに「ID」値を割り当てます。 これは、 [product_categories orderby = 'ID']を使用するショートコードです。
orderbyパラメーターを使用してWooCommerce製品カテゴリーをソートする手順
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから[ページ]をクリックし、製品カテゴリを追加するページを選択します。 この例では、以下に示すようにホームページを使用します。

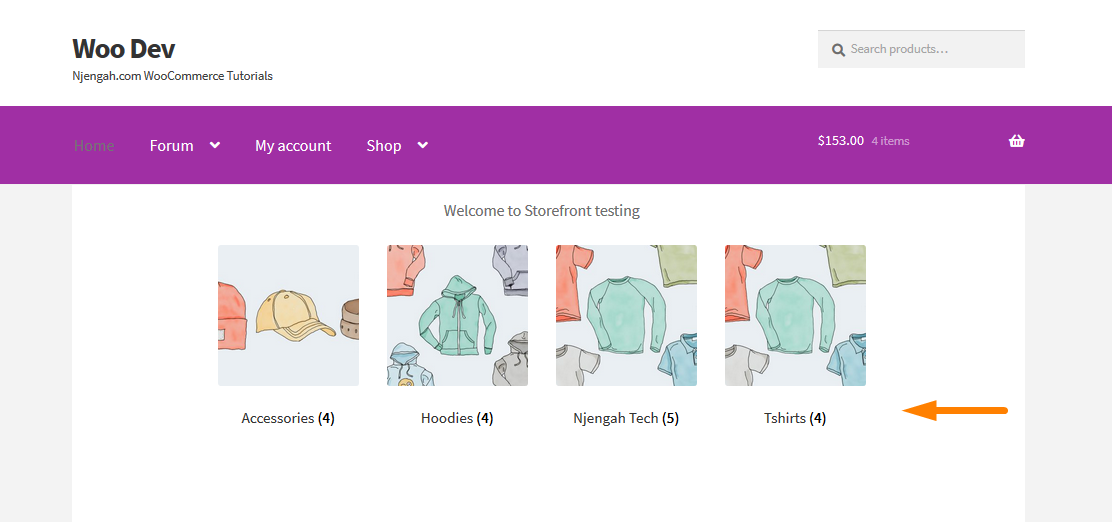
- 結果を確認するには、ショートコードを追加したページに移動する必要があります。 ホームページに追加したので、結果は次のようになります。

IDを使用してカテゴリが表示されます。
b)注文パラメータを使用してWooCommerce製品カテゴリを並べ替える
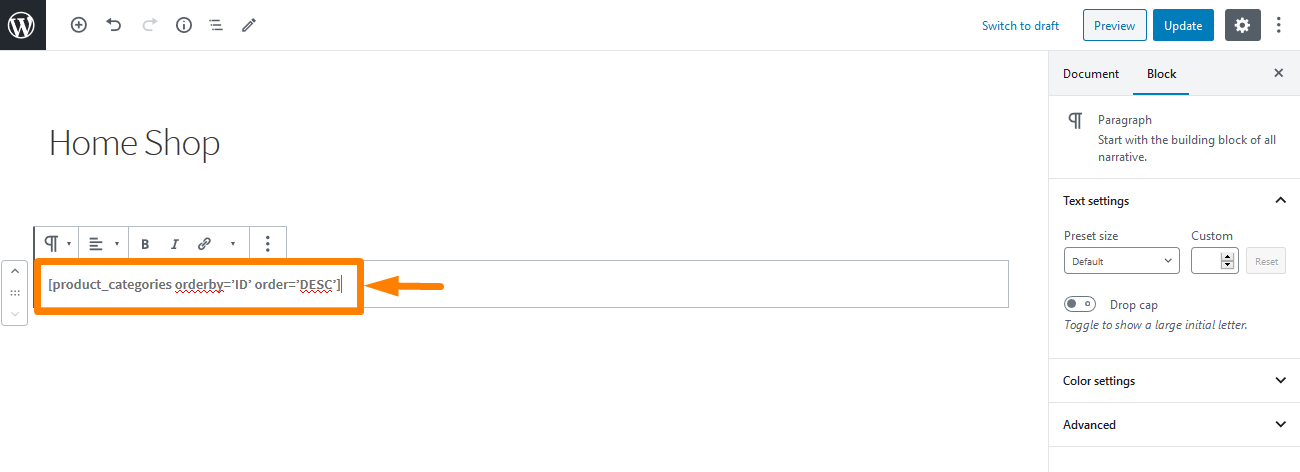
orderbyパラメーターと同様に、このパラメーターには、カテゴリーの順序に応じて異なる値を割り当てることができます。 デフォルトでは、昇順(ASC)で並べ替えられるため、このパラメーターに「DESC」値を割り当てます。 これは、 [product_categories orderby = 'ID' order = 'DESC']を使用するショートコードです。
注文パラメータを使用してWooCommerce製品カテゴリを並べ替える手順
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから[ページ]をクリックし、製品カテゴリを追加するページを選択します。 この例では、以下に示すようにホームページを使用します。

- 結果を確認するには、ショートコードを追加したページに移動する必要があります。 ホームページに追加したので、結果は次のようになります。

カテゴリが降順で表示されます。

2.コードスニペットを使用してWooCommerce製品カテゴリを並べ替える
これは開発者にとって使いやすいソリューションであり、上記の例に示されているショートコードを使用した場合と同じ結果をアーカイブするのに役立ちます。 同様に、2つのパラメーターを使用します。 1つ目は、 ID、title、nameの値を受け入れる 'orderby'パラメーターです。 2番目のパラメーターは、ASCおよびDESCの値を受け入れる「order」です。
a)コードを使用してWooCommerce製品カテゴリを並べ替える
これは、 WooCommerceの製品カテゴリを並べ替えるのに非常に効果的な方法です。 次の簡単な手順に従ってください。
コードを使用してWooCommerce製品カテゴリを並べ替える手順
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、 WooCommerce製品カテゴリを並べ替える関数を追加するテーマ関数ファイルを探します。
- 次のコードをphpファイルに追加し、完了したら変更を保存することを忘れないでください。
add_filter( 'woocommerce_product_subcategories_args'、 'njengah_woocommerce_get_subcategories_ordering_args');
関数njengah_woocommerce_get_subcategories_ordering_args($ args){
$ args ['order'] = 'desc';
$ args ['orderby'] = 'タイトル';
$ argsを返します。
}- 結果を確認するには、ホームページに移動する必要があります。 あなたはこれを見るはずです:

b)別のコードを使用してWooCommerce製品カテゴリを並べ替える
コードを使用してWooCommerce製品カテゴリを並べ替える手順
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、 WooCommerce製品カテゴリを並べ替える関数を追加するテーマ関数ファイルを探します。
- 次のコードをphpファイルに追加し、完了したら変更を保存することを忘れないでください。
add_filter( 'woocommerce_product_subcategories_args'、 'njengah_woocommerce_get_subcategories_ordering_args');
関数njengah_woocommerce_get_subcategories_ordering_args($ args){
$ args ['order'] = 'desc';
$ args ['orderby'] = 'ID';
$ argsを返します。
}- 結果を確認するには、ホームページに移動する必要があります。 あなたはこれを見るはずです:
コードのしくみ
最初のコードは、 $args['order'] = 'desc';を使用して、ショップページにタイトル(名前)の降順でカテゴリを表示するために使用されます。 および$args['orderby'] = 'title'; 。 2番目のコードでは、IDの降順でこれらのカテゴリを並べ替えるために使用されます。 orderbyパラメーターに割り当てられる値は、コードスニペットで「name」から「ID」に変更されます。
結論
カテゴリの並べ替えに関しては、ソリューションの実装が非常に簡単であることがわかりました。 この投稿では、WooCommerceのカテゴリを並べ替える方法について説明しました。 これらは、orderパラメーターとorderbyパラメーターを使用し、それらに異なる値を割り当てて、必要な並べ替え効果を実現することで実現できます。
値nameとtitleは、名前の順にカテゴリを並べ替えるために使用されます。 この投稿からWooCommerceカテゴリを並べ替える方法を学んだか、少なくとも開始方法についての理想を持っていることを願っています。
同様の記事
- WooCommerceで価格の前にテキストを追加する方法»価格の前にテキストを追加する
- WooCommerceでプログラムで製品価格を変更する方法
- WooCommerceで画像の下に説明を移動する方法
- WooCommerceで価格の後に説明を追加する方法
- WooCommerce製品画像のズーム効果を削除する方法
- WooCommerceで商品を非表示にする方法、またはカテゴリや役割で商品を非表示にする方法
- 2つの簡単なオプションで製品ページWooCommerceからカテゴリを削除
- WooCommerceでデジタル製品を販売する方法
- 削除する方法がカートに追加されましたメッセージWooCommerce
- あなたの店のための30以上の最高のWooCommerceプラグイン(ほとんどは無料です)
- WooCommerceを変更する方法 'カートに追加'通知
- カートをスキップしてチェックアウトページにリダイレクトする方法WooCommerce
- WooCommerceで現在の製品カテゴリ名を取得する方法
