Divi ウェブサイトを高速化するにはどうすればよいですか? 実践するための 8 つの効果的なヒント
公開: 2023-07-12
Divi ウェブサイトの速度が遅くなり、検索エンジンのランキングに影響を及ぼしていますよね? これはウェブサイト所有者にとって最悪の悪夢です。 私も数か月前に同様の問題に直面しました。 その時、私の頭の中にあった唯一の疑問は、どうすれば Divi サイトを高速化できるかということでした。
他の人と同じように、私が最初にしたことは、Google で答えを検索することでした。 残念ながら、解決策が見つからなかったためではなく、Google が複数の解決策を提供しているため、どれに従えばよいのか、さらに混乱してしまいました。
幸いなことに、問題は現在解決されていますが、私のような人が混乱したら、Divi を初めて使用する人はどうなるのかと考えさせられます。 それがこのガイドの背後にある理由です。 ここでは、効果的なヒントだけを紹介します。 それでは詳細を確認していきましょう!
私の Divi サイトがとても遅いのはなぜですか? Divi はサイトの速度を遅くしますか?
Divi の高速化の詳細に入る前に、この問題の原因について説明したいと思います。 ウェブサイトの速度に悪影響を与える理由はたくさんあることを覚えておいてください。 たとえば、ほとんどの人は、Web サイトの速度を低下させる唯一の理由が Divi だけではないことを知りません。
はい、よく読みましたね! Divi サイトの速度を改善するすべての方法を試してください。ホスティングに問題がある場合は機能しません。 このシナリオでは、ホスティング サーバーを変更する必要があります。 そうでなければ、他に効果的な解決策はありません。
私は、Divi 自体がサイトの速度を低下させていると考えている何人かの人と会いましたが、それは単なる誤解です。 Divi は私たちのウェブサイトの速度を低下させません。 その代わりに、私たちは間違いを犯します。 たとえば、Web サイト所有者の中には、多くのプラグインを使用していたり、Divi の最適化設定を適切に使用していない人もいます。
プラグインの他に、サイトにアップロードする画像やビデオのファイルサイズも速度に影響します。 それに加えて、WordPress データベースを随時クリーンアップする必要があります。 そうしないと、不要なデータがサイトのパフォーマンスに影響を与えます。
パフォーマンスの問題の診断と解決は、特に初心者の場合、複雑になる可能性があることに注意することが重要です。 したがって、問題を個別に解決しながら、常に適切な指示に従う必要があります。これについては、以下で詳しく説明します。
Divi サイトのランキングを高速化するためのロードマップ
Diviの読み込みが遅い問題を修正するためのロードマップは次のとおりです。 8 つのヒントを紹介し、問題の原因とその解決方法についても説明します。
変更を加える前に、サイトの速度スコアを書き留めてください。 Google PageSpeed InsightsまたはGTMetrixを使用して、サイトの速度を確認します。
必ずすべて読んでください。 まず、ヒントその 1 を確認してください。 うまく機能する場合はうまくいき、そうでない場合は 2 番目の機能に進みます。
1. Divi パフォーマンス設定を活用する
まず、プラグインを削除したり、Web サイトに大きな変更を加えたりするのではなく、Divi のパフォーマンス設定を利用します。 このプロセスはそれほど技術的なものではなく、設定機能を正しく使用すると、Web サイトの速度が急速に向上します。
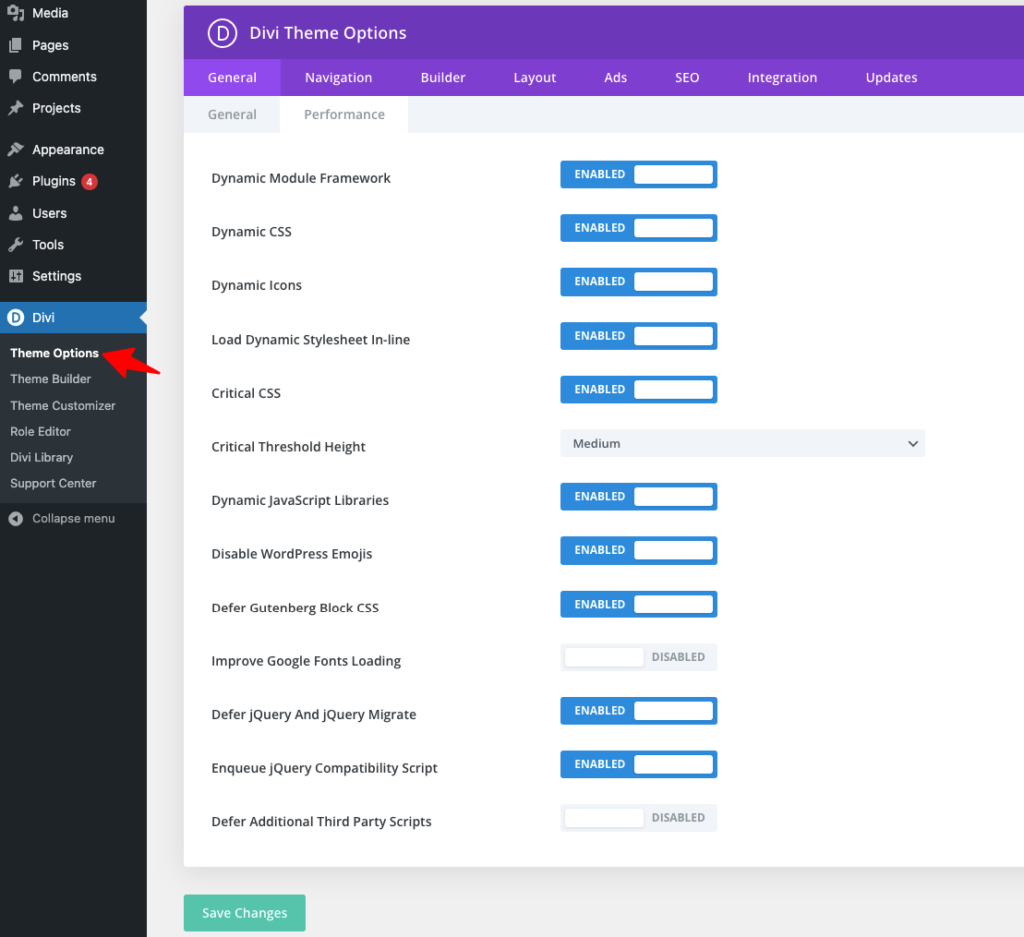
WordPress Webサイトのダッシュボードに移動し、Diviのオプションの下にある「テーマ設定」をクリックするだけです。 それをクリックすると、下の画像のようなウィンドウが表示されるでしょう。 ここで「パフォーマンス」オプションを選択します。
パフォーマンス設定は重要ではないように見えますが、サイトを高速に動作させることができます。 必要なのは、その意味を理解し、オプションを有効にすることだけです。 設定についてよくわからない場合は、Divi パフォーマンス設定の重要な機能をお読みください。

- 「動的モジュールフレームワークと動的アイコン」のような機能により、必要な機能とアイコンのみがページに読み込まれるようになります。 また、「ダイナミックCSS 」機能によりCSSファイルを縮小して高速化します。
- 「 Critical CSS 」設定を使用すると、最初のインタラクションで Divi が重要な CSS ファイルのみをロードできるようになります。 「 Critical Threshold Height 」パラメータは、スタイルを延期するための「スクロールせずに見える範囲のしきい値」を決定します。 しきい値の高さを選択することで、ロード時間のバランスをとります。
- 「 Dynamic Java Script 」オプションは、JavaScript ライブラリをいつロードする必要があるかを制御します。 「 WordPress 絵文字を無効にする」オプションを有効にして、WordPress ネイティブ絵文字を削除することもできます。
- 「 Defer Gutenberg Block CSS 」オプションは Gutenberg Block CSS ファイルを遅延させ、「 Defer jQuery および jQuery Migrate 」機能は jQuery および jQuery Migrate スクリプトの位置を変更して Web サイトの負荷を改善します。
- 「 Google フォントの読み込みを改善する」機能と「従来のブラウザでの Google フォントのサポートを制限する」機能を有効にして、Web サイトでの Google フォントの読み込みプロセスを最適化し、Google フォントのサイズと読み込み時間を最適化します。
設定ですべての機能を有効にすることは重要ではありません。 キャッシュ プラグインはほとんどのタスクを実行できます。 したがって、サイトに必要な機能のみを有効にしてください。
Divi Webサイトを高速化するには、「ダイナミックモジュールフレームワーク、ダイナミックCSS、ダイナミックアイコン、JavaScriptライブラリ」などの便利なオプションを有効にすることをお勧めします。
2. 高性能ホスティングを使用する
Divi のパフォーマンス設定を使用した後でも、ブログやウェブサイトの速度が以前と同じである場合は、ホスティング サービスを確認してください。 速度の問題を引き起こす主な原因はホスティングです。 そのため、私は常に最初にトライアルでホスティング サービスを確認することをお勧めします。
無料トライアルにより、サービスを使用する価値があるかどうかを判断できます。 友達に提案を求めることもできます。友達がいない場合、またはホスティング サービスに関するユーザーのレビューを読んでいない場合は、これが私の提案です。
私がお勧めするホスティング
私が全面的に信頼しているホスティング サービスは Cloudways Hosting です。 私は 4 年以上使用しており、友人全員にも勧めています。 それは私の人生を心配から解放します。 基本プランは月額わずか 14 ドルから始まり、1 GB の RAM、1 TB の帯域幅、25 GB のストレージを利用できます。
最初のプランは予算があまりない人向けです。 私が使用しているプランの料金は月額 54 ドルです。 4GB RAM、2 コアプロセッサ、80GB ストレージ、4TB 帯域幅を提供します。 ユーザーは年中無休のカスタマー サポート、無料 SSL、無料移行、自動バックアップなども利用できます。
次のような顕著な機能についても知っておく必要があります。
- 自動コア更新のための SafeUpdates
- サイトのクラッシュを回避するためのクラウドサーバーの自動修復
- テスト用のステージング環境
- 高速サイト読み込みのための PHP 7.4 および 8 対応サーバー
- プレミアム サポートからの迅速なチケット応答
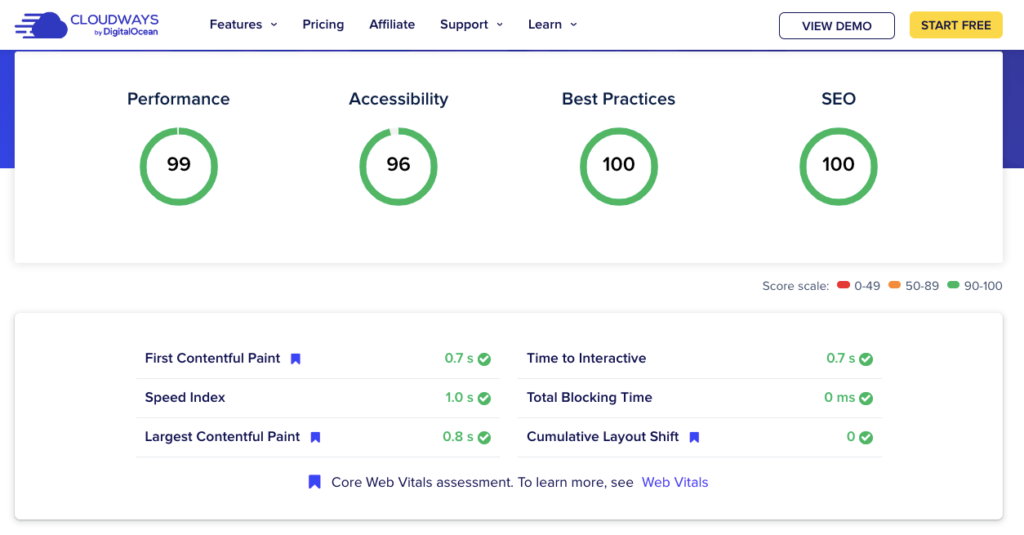
私だけじゃない! Elegant Themes チームも、Divi サイトのパフォーマンスを高速化するために Cloudways ホスティングを推奨しています。 Cloudways のプレミアムとスタンダードの料金プランを比較して、適切なプランを選択してください。
3. CDN (コンテンツ配信ネットワーク) を購入する
優れたホスティングだけに頼ってはいけません。 Web サイトの CDN (コンテンツ配信ネットワーク) を購入します。 これによりウェブサイトが高速化され、Google でのランキングの最も重要な要素の 1 つであるウェブ バイタルのコア指標に影響を与えます。
コア Web バイタルは 3 つの指標で構成されます。
- LCP (Largest Contentful Paint) は、 Web サイトが最大のコンテンツ要素を表示する時間を測定します。
- FID (初回入力遅延): FID は、Web ページが最初のインタラクションに応答する時間を測定します。
- CLS (Cumulative Layout Shift) は、 Web ページのユーザー エクスペリエンス レイアウトが変更される頻度を決定します。
ここで、CDN とコア Web Vitals の間の接続を考慮する必要があります。 CDN は、画像やビデオなどの Web サイト ファイルを 1 つのサーバーではなく世界中の複数の場所にキャッシュすることを目的としています。
このアクションの利点は、ユーザーがサイトのコンテンツにアクセスしたいときに、最も近いサーバーがコンテンツを配信することです。 たとえば、誰かがドイツからあなたの Web サイトのビデオにアクセスしている場合、最寄りのヨーロッパのサーバーがコンテンツを提供します。
このようにして、ユーザーはコンテンツを即座に取得できます。 このアクションの結果、WordPress Web サイトのコア Web Vitals スコアが増加します。これは、Web サイトの応答時間、コンテンツの表示時間、およびビジュアルの安定性に関するものであるためです。
CDN を使用した Cloudway ホスティング
Cloudways ホスティングをサポートするもう 1 つの理由は、Cloudflare Enterprise CDN (コンテンツ配信ネットワーク) が付属していることです。 Cloudways のホスティングを使用しない場合、CDN サービスは最大 5 つのドメインで月額約 4.99 ドルかかります。

ここでは、DDoS 保護による拡張セキュリティが得られます。 Web アプリケーション ファイアウォールを介して潜在的な脅威を阻止することも可能です。 さらに、Cloudways は、Edge Page Cache および Argo Smart 機能を有効にし、サイトの TTFB と LCP を削減します。 何を求めている?
4.画像の最適化を行う
1 つの画像がサイトの速度に影響を与えることはないと思いますか? ウェブサイトが遅いという問題に直面するまでは、誰もが同じことを考えます。 確かに、Web ページ上の 1 つの画像だけではサイトの速度が低下するわけではありませんが、全体で投稿した画像の数を考慮してください。
これらの最適化されていない画像は読み込み時間を増加させ、ユーザーに悪い印象を与え、モバイルの最適化や SEO にも良くありません。 この問題の解決策は、サイトに投稿する前に画像を最適化し、画像の遅延読み込みを実装することです。
画像の遅延読み込みには、FlyingPress や Perfmatters などのプラグインを使用します。 これらのプラグインは、画像の検出と遅延読み込みに優れており、不要な画像を防止します。
サイトの画像を最適化するにはどうすればよいですか?
- 画像には常に JPG、PNG、またはほとんどの場合 WebP 形式を選択します。
- 可能であれば、ツールを使用して画像を WebP などの形式に変換してからアップロードしてください。
- 大きなサイズの画像をアップロードしないでください。 サイズを変更してファイルを圧縮します。
- FlyingPress プラグインを使用して画像を遅延読み込みします。
- 最後に、代替テキストと画像の説明を追加します。
5.使用しないプラグインを削除する
もう 1 つの効果的なヒントは、使用しないプラグインをすべて削除することです。 私は常にプラグインの使用を減らすことをお勧めします。 サイト上のコンテンツが増えるほど、速度は遅くなります。 また、ダウンロードしたプラグインが最新であることを確認してください。
古いプラグインを使用することは、予防策を講じずにセキュリティの脅威と共存するようなものです。 次の瞬間に何が起こるかわかりません。 プラグインとそれに関連する脆弱性をチェックする Jetpac Protect などのプラグインを使用するのが最善です。
6. WordPress データベースをクリーンアップする
WordPress データベースとは、サイト、コメント、ページなどのコンテンツを意味します。拡張機能を含めると、テーブルと修正されたデータがデータベースに追加されます。 この不要なデータが蓄積すると、サーバーの負荷がサイトの読み込み時間に影響を与えます。
では、WordPress のデータベースをクリーンアップして、Divi の読み込みが遅い問題を解決するにはどうすればよいでしょうか? ご存知のとおり、手動による最適化には時間がかかります。 この作業を完了するには、WP Clean Up Optimizer や WP Scratch などのデータベース プラグインを利用することもできます。
注: 何かを削除する前に、データベースのバックアップを作成することをお勧めします。
7. スライダー、アニメーション、モーションエフェクトの使用を制限する
多くの Web サイト所有者は、スライダー、アニメーション、モーション効果を使用して、Web サイトにスタイリッシュまたは派手な外観を与えます。 これは一部のビジネス Web サイトでは要件である可能性がありますが、通常の Web サイトの場合、これらのことはさらに害を引き起こす可能性があります。
ユーザーはコンテンツを読むための答えを見つけるためにブログや Web サイトにアクセスすることを忘れないでください。 彼にとって重要なのは、コンテンツがどれだけ優れているか、ページの読み込み速度などです。そのため、アニメーションやモーション効果の追加に時間を無駄にしないでください。
8.パフォーマンスプラグインを使用する
上記のプロセスは多忙で、自分ですべてを行う時間があまりないと思われる場合でも、心配する必要はありません。 そのテクノロジーに脱帽です。 これらの問題を解決する Perfmatters や Flying Press のような高品質のプラグインがあります。
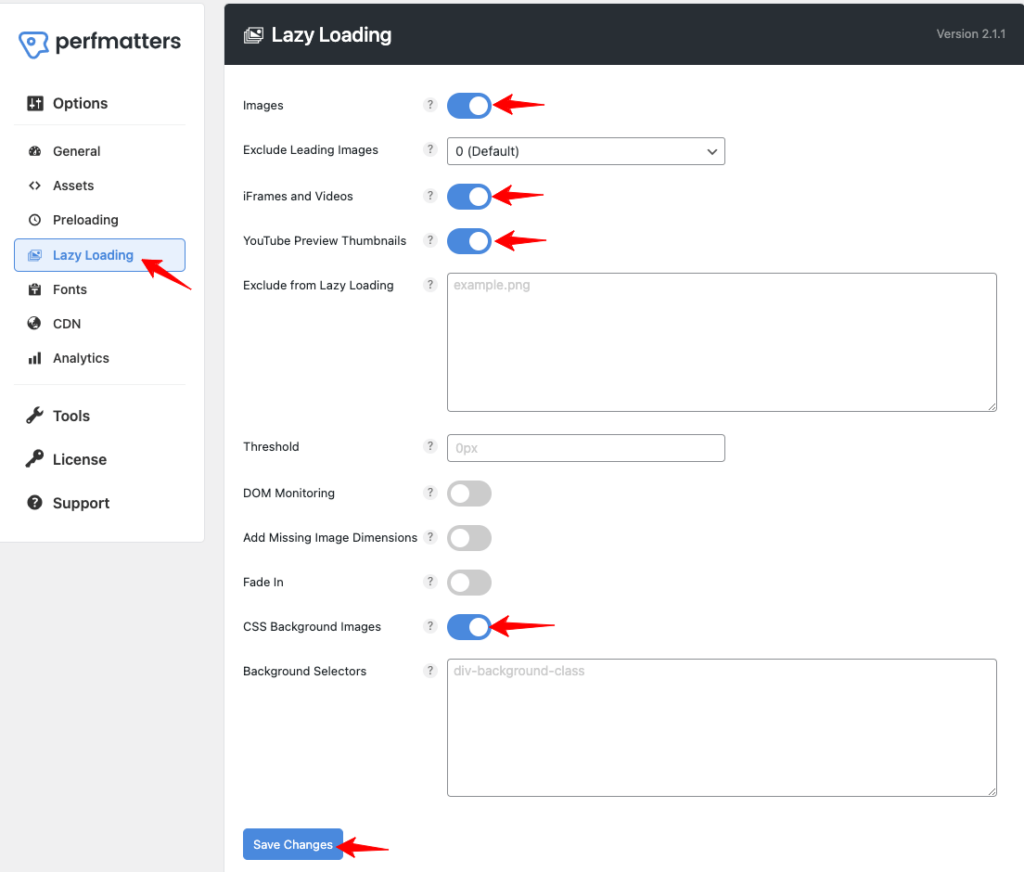
ディビ、背景画像を遅延読み込みしないでください。 Perfmatters を使用すると、ユーザーはビデオ、iFrame、および画像を遅延ロードできます。 これを有効にするのは簡単な方法です。 「画像」設定の下に「 iFrames とビデオのオプション」が表示されます。 クリックして。 背景画像は「 CSS背景画像」機能を有効にしてください。

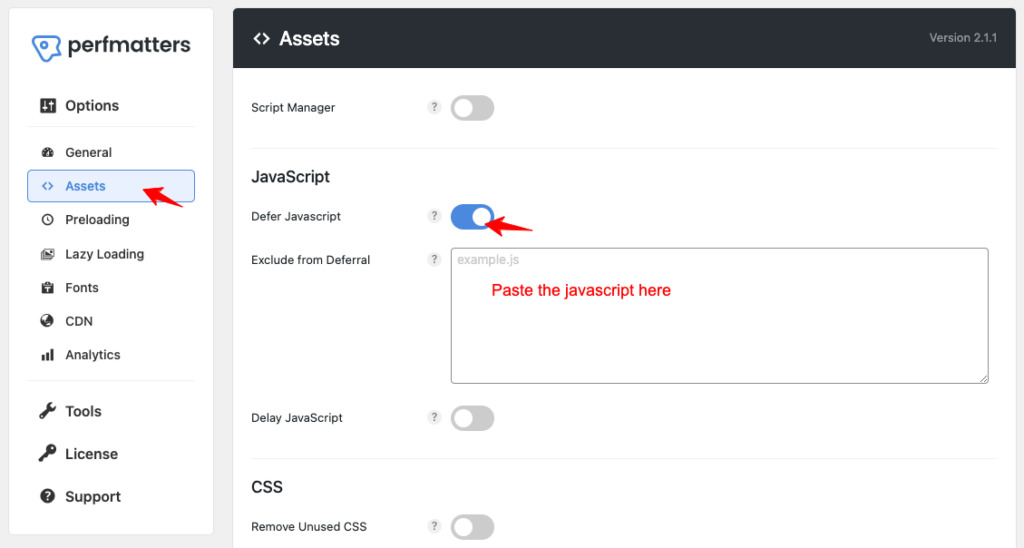
Perfmatter はアニメーションの遅延の問題を解決します。 「 JavaScript 」設定タブの「遅延から除外」オプションにスクリプトを追加するだけです。 追加する必要があるスクリプトは次のとおりです。
jquery.min.js jquery-移行.min.js .dipi_preloader_wrapper_outer /ディビ/js/scripts.min.js /ディビ/js/custom.unified.js /js/magnific-popup.js et_pb_custom et_animation_data var DIVI elm.style.display easypiechart.js

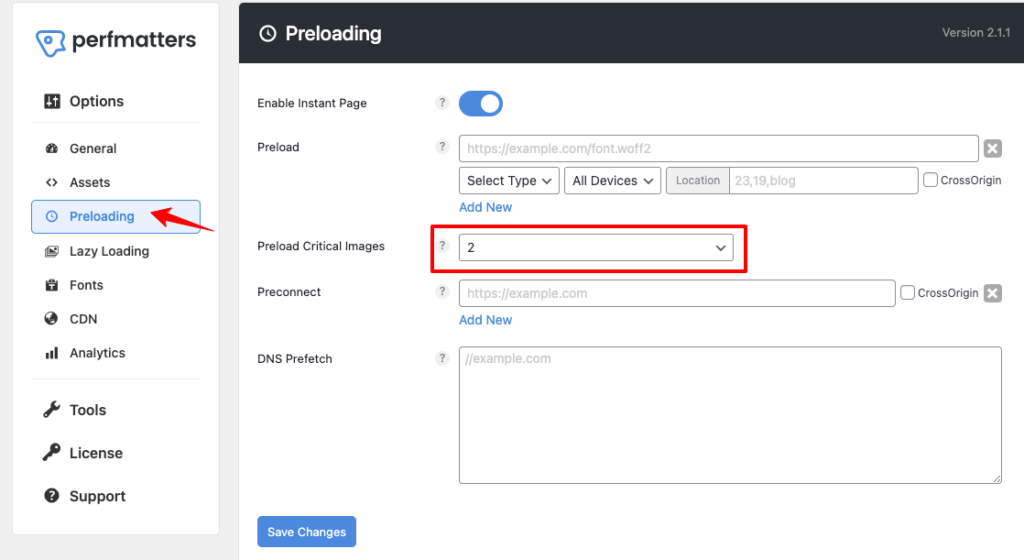
どちらのプラグインも設定からプリロード画像の数を0~5の間で選択できます(2~3枚の設定を推奨します)。 それに加えて、Perfmatters または FlyingPress を使用して、未使用の CSS を簡単に削除できます。

FlyingPress と Perfmattersの使用を統合し、任意のプラグインをインストールして、
- 使用されていないCSSを削除する
- 画像の遅延読み込み
- CDN を通じて TTFB を改善する
- フォントをローカルでホストする
- 腫れを取り除く
Divi Web サイトの高速化 – よくある質問
Divi サイトの速度を確認するにはどうすればよいですか?
サイトの Web ページ速度をチェックする最善かつ簡単な方法は、Web サイト速度チェック ツールを使用することです。 Cloudways Google Page Experience など、いくつかのツールが市場で入手可能です。 サイトのリンクを追加します。 ツールはすべての詳細を表示します。

Divi キャッシュをクリアするにはどうすればよいですか?
Divi キャッシュを手動で消去するプロセスは非常に簡単です。 ウェブサイトの WordPress ダッシュボードにアクセスし、「 Divi 」オプションを見つけます。 「Divi」タブで「テーマオプション」と「ビルダー」機能を選択し、「詳細」設定で「クリア」を選択します。
DiviはSEOに悪いですか?
いいえ、Divi は SEO にとって悪いわけではありません。 むしろ、それは完全に信頼できる選択肢の 1 つです。 ただし、最終的にはテーマをどのように活用し、Web サイトを検索エンジン向けに最適化するかによってすべてが決まるため、影響が大きくないわけではありません。
Divi WordPress サイトを高速化するためのヒントのまとめ
サイトの読み込みを速くすることの方が重要です。 遅い Divi ウェブサイトを高速化するための最も効果的な方法と考えられる 8 つのヒントについて説明しました。 まず最初に、Divi のパフォーマンス最適化設定を確認し、重要な機能を有効にすることをお勧めします。
うまくいかない場合は、ホスティングを確認してください。 これにより問題が発生する可能性があります。 Cloudways を無料で始めましょう。 ブログ Web サイト用の CDN を購入してみてください。 その後、未使用のプラグインの削除や WordPress データベースのクリーンアップなどの変更を加えます。
この Divi 速度最適化ガイドで最後に重要なことを言い忘れましたが、アップロードする前に常にビジュアル コンテンツを最適化してください。 最適化されていない画像やビデオは、Web サイトの速度を低下させるだけでなく、多くの問題を引き起こします。 それ以外にも、Google はランキングの際に画像と動画の SEO も考慮します。
他のサイトの速度ガイド
Elementorを高速化するには?
WCommerce サイトを高速化するには?
WordPress を高速化するにはどうすればよいですか?
