遅いWooCommerceWordPressウェブサイトをスピードアップする方法は?
公開: 2022-07-05
WooCommerce WebサイトはWordPressで構築されており、読み込みに時間がかかりますか? 読み込み時間を改善し、遅いWooCommerce Webサイトを高速化する方法をお探しですか? もしそうなら、このコンテンツはあなたのサイトの速度の問題を解決します。
ブログに最高速度の最適化手法を実装してコアWebバイタル評価に合格したので、「 WooCommerceサイトが非常に遅い理由」、「 WooCommerceサイトを高速化する方法」などのサイト読み込み時間のクエリに答えることができます。最良の解決策。
当初、人々はShopify、BigCommerce、SquareでeコマースWebサイトを構築していました。 高度なテーマとプラグインのおかげで、WordPressでこれらのWebサイトを作成できるようになりました。 WordPressでストアを作成できますが、速度の最適化で問題が発生する可能性があります。
eコマースストアを作成する最も簡単な方法は、WooCommerceプラグインを使用することです。 このプラグインを使用してストアを最適化すると、いくつかの理由で速度が遅くなります。 この記事では、Webサイトの速度を修正するための原因と解決策について説明します。 それでは、始めましょう!
WooCommerceサイトが遅いのはなぜですか?
WooCommerceのWebサイトは、速度がGoogleのランキングとユーザーエクスペリエンスの一部になっているため、できるだけ高速である必要があります。 あなたのウェブサイトがすべてのコンテンツをロードするのに時間がかかる場合、あなたはあなたの潜在的な顧客に他ならないあなたのサイトのトラフィックを失うかもしれません。
さらに、高速読み込みサイトはSEOを改善し、コンバージョン率を高め、ユーザーエンゲージメントを高めます。 さて、あなたのオンラインストアを遅くするものは何ですか? 低品質のホスティング、かさばるプラグイン、CDNがない、速度の最適化がないなど、いくつかの理由があります。
これが主な理由です!
- サーバーの応答時間が長い信頼性の低いホスティングを使用する
- 重いテーマと遅いプラグインをインストールしました
- 最適化されていない商品画像がある
- 役立つCDNネットワークがありません
- 低メモリ容量のWordPress
最良のことは、これらすべての問題を修正してWebサイトの速度を向上させることができることです。 正確な原因を特定し、いくつかの速度負荷戦略を実装する必要があります。 ウェブサイトの速度の問題を知るには、GooglePageSpeedInsightsやGTmetrixなどのツールを使用できます。
遅いWooCommerceウェブサイトをスピードアップするための10の最良の方法
Webサイトの速度が低下する原因がわかったら、それらを修正できます。 WordPress上に構築されたすべてのeコマースWebサイトには、いくつかの一般的な問題があります。 私はあなたがそれらを改善するのを手伝います。 私のWooCommerceサイトを高速化する方法を考えている場合は、次の方法に従ってください。
1.超高速の安全なホスティングを使用する
eコマースストアには、主に商品画像、多くのテキスト、さまざまなプラグイン、その他いくつかのものがあります。 これは、これらすべての機能を使用すると、Webサイトがはるかに重くなることを意味します。 速度に妥協したくない場合は、超高速のホスティングサーバーを入手する必要があります。
スピードに加えて、あなたとあなたの顧客が支払いを処理するので、あなたのホスティングは堅牢なセキュリティ機能を備えていなければなりません。 稼働時間スコアが最も高いサービスを利用して、Webサイトを常にオンラインに保ちます。 また、SSL証明書を提供するものを使用して、Googleとユーザーにサイトの安全性を知らせます。
単純! eコマースビジネスサイト用にWordPressホスティングを購入して、上記のすべての品質を取得し、競合他社よりも優れたパフォーマンスを発揮することをお勧めします。 評判の高いサーバー会社のWordPressの価格を見てください。 それがあなたの予算に合うなら、それを続けてください!
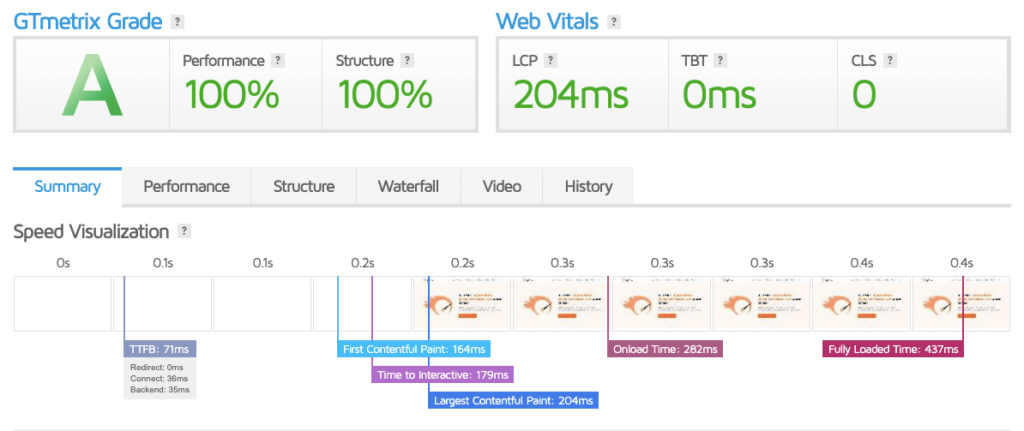
素晴らしいWordPressサーバーでホストされているオンラインストアのスピードスコアを見てください!

2.軽量のWooCommerceテーマをインストールします
eコマースWebサイトの速度は重要な懸念事項であるため、テーマは重要な貢献者になる可能性があります。 WordPressには、無料と有料のテーマのオプションがいくつか用意されています。 すべてのコンテンツを効率的にロードするには、最速のWooCommerceテーマをインストールする必要があります。
無料のテーマに行くときは、そのパフォーマンスをチェックしてください。 それが機能しない場合は、有料のものを探してください。 無料と混同しないでください—すべてのスタートアップは無料バージョンを選びます。これはうまく機能します。 大規模な予算で作業している場合は、高速の有料バージョンが必要です。
私のWooCommerceテーマの提案は、Diviからのものです。 デザイン設定とカスタムモジュールを使用して、WooCommerceストアを簡単に構築できます。 Diviの割引を受けて、この最高のWordPressWooCommerceテーマビルダーの最高の機能をチェックすることをお忘れなく。

最高のDiviWoocommerce機能
- 完全なデザインコントロールを備えた強力なビジュアルビルダー
- フロントエンドの製品ページを最初から作成する
- ブランドに一致するカスタムカートとチェックアウトページを作成する
- 製品のアップセル、在庫、レビューなどのための数十のWooCommerceモジュール。
- 既製のショップテンプレートの豊富なコレクション。
Neve、Astra、Blocksy、Botigaなどの最高のWooCommerceテーマをインストールすることもできます。
3.遅いプラグインを避け、キャッシュプラグインを使用する
WordPressには最大のプラグインリポジトリがあり、ウェブストアにインストールできます。 ただし、リソースを大量に消費するプラグインはサイトの速度を低下させる可能性があるため、使用しないでください。 サイトの読み込み速度を上げるには、WordPressアドオンのインストールを検討する必要があります。

さらに、キャッシュを使用すると、サーバーの負荷が軽減されるため、Webサイトの読み込みが速くなります。 WooCommerceテーマで最適に機能するプラグインを探してください。 キャッシュのプリロード、最適化、およびGzip圧縮を実行する必要があります。 ホスティングに高度なキャッシュ機能がない場合は、最適なキャッシュ機能をインストールしてください。
4.基本的な最適化戦略を実行します
WooCommerceやその他のプラグインをインストールしたら、パフォーマンスを高速化するために最適化する必要があります。 ただし、速度に問題がない場合は、この手順を避けてください。 ポイントにまっすぐに行きましょう:
- ログインURLを変更する
デフォルトのURL(wp-admin)を変更すると、ボットからWebサイトへのログイン試行回数が減ります。 その結果、セキュリティツールやプラグインにストレスをかけることなく、Webサイトがスムーズに機能し続けます。
- ブログフィードを制限する
ブログセクションがある場合、ブログフィードの多くの投稿に対してWebサイトに時間がかかる場合があります。 デフォルトでは、最大で10個のブログページが表示されます。 この数を最大4または5の投稿に減らして、WooCommerceサイトを高速化できます。 WordPressダッシュボード>設定>読み取りと編集に移動します。
- テーマまたはプラグインを削除する
いくつかのテーマまたはプラグインをインストールしていて、それらを使用していない場合は、それらを削除してWebサイトを明るくします。 メニューに含まれるツールの数を減らすことで、物事を簡単に管理できます。 かさばるリストを毎日更新する必要はありません。 多くの役に立たないテーマやプラグインはあなたのスペースを取るだけです。
5.製品画像を最適化する
画像の最適化は、その速度とSEOの点で、どのWebサイトでも最も重要な部分です。 なぜ画像を最適化する必要があるのですか? したがって、簡単な答えは、多くのスペースを使用してロードが遅くなることです。 Autopzimeなどのプラグインを使用して、すべての画像を最適化するか、次の手順を実行できます。
- Autoptimizeは、アップロードされたすべての画像を最適化するのに役立ちます
- デフォルトの画像最適化機能を備えたキャッシングプラグインを使用する
- ウェブサイトにアップロードする前に、すべての画像のサイズを変更してください
- アダプティブ画像を使用して、モバイル速度に合わせて最適化します
- NextGen Format Imagesは、サイトの読み込みを高速化するのに役立ちます
6.データベースの最適化
eコマースストアの場合のように、広大なデータベースの場合は、それを最適化する必要があります。 古いデータでデータベースをクリーンアップすると、Webサイトの速度を向上させることができます。 これにより、データベースシステム全体の応答時間が長くなり、Webサイトの読み込みが遅くなる可能性があります。
テーブルの作成に使用した古いプラグインをいくつか削除した場合、それらは十分なデータを残している可能性があります。 したがって、WooCommerceデータベースを最適化して、WordPressWooCommerceサイトを高速化します。 この目的のために、 CleanUpBoosterやAdvancedDatabaseCleanerなどのプラグインを使用します。
7.CDNを使用する
CDN(Content Delivery Network)は、コンテンツや画像などを保存し、場所に基づいてWebユーザーに配信します。 このネットワークは世界中に広がり、ユーザーが応答するサーバーの近くにいることを確認します。 その結果、Webサイトのページが顧客のブラウザでより速く読み込まれます。
ユーザーがサーバーの近くにいると、データはすぐにデバイスに届きます。 したがって、WooCommerceサイトでCDNを使用すると、速度が向上し、読み込み時間が短縮されます。 複数のCDNオプションがあり、必要に応じて1つを選択できます。
8.AJAXリクエストを最小限に抑える
WooCommerceには、顧客向けのカートフラグメントのすばらしい機能があります。 これは基本的に、ページを更新せずにadminAJAXを使用してショッピングカートを更新するスクリプトです。 すべてのページでこの機能を使用すると、リクエストが繰り返されるため、Webサイトの読み込みが遅くなる可能性があります。
顧客がカートにアイテムを追加して毎回リクエストを送信すると、ページの速度が低下します。 注文ページに1つの送信ボタンを指定することで、複数のAJAXリクエストを最小限に抑えることができます。 ユーザーが一度にアイテムを選択し、送信ボタンをクリックして単一のリクエストを送信できるようにします。
9.WPEmojiおよびタグマネージャースクリプトを削除します
WordPressの絵文字は、メモリと帯域幅の浪費です。 ウェブサイトの投稿やページで絵文字が表示されている場合は、それらを削除してください。 テーマに特定のコードを追加するか、プラグインを使用して絵文字を無効にし、低速のWooCommerceWebサイトを高速化することができます
Googleタグマネージャー(GTM)を使用すると、ウェブサイトのタグとコードスニペットをすばやく更新できます。 しかし、これはあなたのウェブサイトを遅くします。 Webサイトの速度を向上させるには、タグマネージャースクリプトを削除する必要があります。 必要なのは、おそらくテーマまたは他の場所でコードを見つけて、それを削除することです。
10.WordPressのメモリ制限を増やす
最後になりましたが、特にWooCommerce Webサイトでは、WordPressのメモリが不可欠です。 (WordPressで)最大制限の32 MBに達すると、エラーメッセージが表示される場合があります。 特定のレベルまで増加することもありますが、複数のサイトを処理するには不十分です。
問題を回避するには、この制限を少なくとも256MBに増やす必要があります。 自分で行うには、wp-config.Php、PHP.ini、または.htaccessファイルを編集します。 また、メモリ増加プラグインを使用するか、ホスティングプロバイダーに連絡して支援を求めることもできます。 ホスティング会社の助けを借りることをお勧めします。
遅いWooCommerceウェブサイトをスピードアップするためのヒントをまとめる
良い! WooCommerceサイトの読み込みを高速化するためのヒントは以上です。 ウェブサイトの速度は、eコマースビジネスにとって非常に重要です。 すべての訪問者は、コンテンツがロードされるまで2〜3秒待機します。 あなたのウェブサイトがそれ以上かかる場合、あなたはそれを修正する必要があります。
遅いウェブサイトはユーザーエクスペリエンスに悪影響を及ぼします。これはあなたが考慮しなければならない最も重要なことです。 また、現在はSEOの一部であり、ランキング要素です。 したがって、これらの方法に従って、低速のWooCommerce Webサイトを高速化し、Googleのランキングを向上させます。
私たちは、ユーザーを引き付け、価値を提供することによってユーザーを維持するように実店舗を設計します。 同じことがオンラインストアにも当てはまります。 したがって、ユーザーを念頭に置いて、Webサイトを高速で魅力的なものにします。 ナビゲートしやすくし、ユーザーは物を簡単に探して買い物をすることができます。
