WooCommerceストアをスピードアップする15以上の簡単な方法
公開: 2022-04-26Neil PatelとGoogleが行った調査によると、読み込みに3秒以上かかると、ユーザーのほぼ半数がモバイルサイトを離れます。 また、ページの読み込みに時間がかかる(最大5秒)1秒ごとに、収益が失われている可能性があります。 このチュートリアルでは、WooCommerceストアを高速化する方法を学びます
目次
WooCommerceストアの運営が速ければ速いほど、より多くの売り上げを閉じることができます
高速サイトでは検索ランキングが高くなります。つまり、オーガニック検索からのトラフィックが増え、売り上げが増えます。
コンバージョン率の向上は、eコマースストアの訪問者をより長く維持するため、eコマースストアの速度にも依存します。 平均的なユーザーの注意力は8秒以下です。 彼らがクリックする前に、あなたは彼らの興味を引く必要があります。
そのため、この記事では、WooCommerceストアが遅いさまざまな理由について説明し、次にそれらの問題を解決するための解決策について説明します。
なぜWooCommerceStoreをスピードアップする必要があるのですか?
今日の世界では、速度が重要です。 多くの。
人々は忙しすぎて遅いサイトに対処できません。 ページの読み込みに時間がかかりすぎると、誰かがページを放棄して、読み込みが速いものに移動する可能性が高くなります。
これで、eコマースストアを運営している場合、賭け金はさらに高くなります。 遅いサイトはあなたのSEOランキング、コンバージョン、売上に影響を与えます–これらはすべてあなたのビジネスに広範囲にわたる結果をもたらす可能性があります。
この投稿の後半で説明するように、WooCommerceサイトの速度を向上させることで、ユーザーエンゲージメントを高め、収益を増やすこともできます。
WooCommerceストアが遅い理由
WooCommerceストアが遅い理由は何千もありますが、最も頻繁に発生する理由のいくつかを以下に示します。
- 遅いまたは不十分にコーディングされたテーマ
- コーディングが不十分なプラグイン
- 遅いウェブホスティングサービス
- 最適化されていない重い画像
コーディングが不十分なテーマには、不要なCSSファイルやJavaScriptファイルが含まれている可能性があり、最終的にWebサイトの速度が低下します。 同様に、一部のプラグインは、不十分なコーディング手法を使用し、CPUパワーを過剰に使用する可能性があります。
それとは別に、いくつの最適化を行っても、遅いまたは遅いホスティングサービスを使用している場合は、WooCommerceストアの速度が低下し続けます。 専用ホスティングと共有ホスティングについて詳しく知ることができます。
遅いWooCommerceストアを特定する方法は?
さて、あなたがあなたのサイトをスピードアップしようとする前に、あなたは最初にあなたのWooCommerceストアのスピードを特定する必要があります、あなたのストアはすでに速い可能性があります。
それで、最初にそれを見つけましょう。 100%の場合、サイトの速度を低下させる要因は2つだけです。
- サイトのフロントエンド(CSS、Javascript、画像)
- あなたのウェブサイトのバックエンド(データベース処理も含む実際の処理が行われる場所では、WordPressデータベースの最適化について詳しく説明しました)
WooCommerceストアのフロントエンドパフォーマンスを測定する
ストアのフロントエンドパフォーマンスを測定するには、GTMetrixやPingdomなどのツールを使用できます。
GTMetrixを開き、ドメインを入力します。

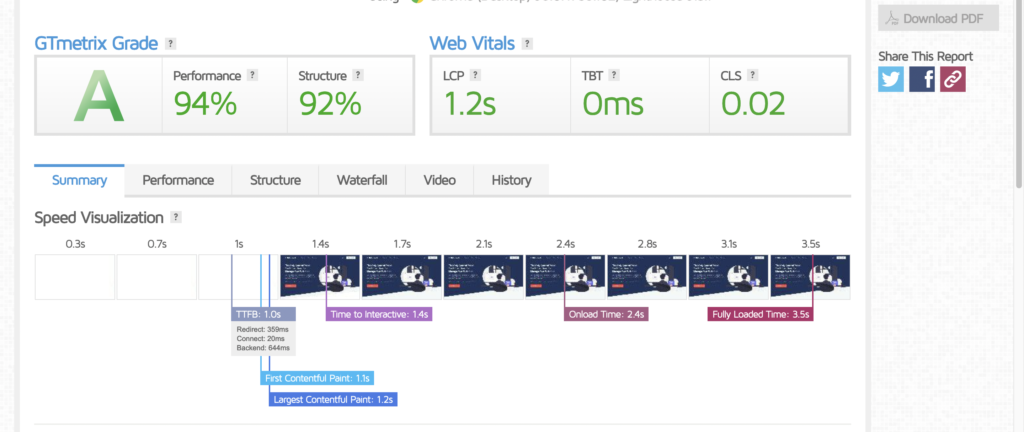
[サイトのテスト]をクリックすると、GTMetrixはさまざまなテストを実行し、次のような結果を表示します

この結果はあなたに多くの情報を提供します。 たとえば、[パフォーマンス]タブ、[構造]タブ、[ウォーターフォール]タブなどがあります。
各タブを確認して、各タブの詳細を確認し、サイトのどの部分を改善できるかを確認できます。
WooCommerceストアのバックエンドパフォーマンスを測定する
ストアのバックエンドのテストには注意が必要であり、ほとんどの人はこのパフォーマンス測定を見落としています。 ただし、トラフィックが多い場合にサイトがどのように機能するかをテストすることは非常に重要です。
loader.ioを使用してバックエンドのパフォーマンスをテストするために、バックエンドのテストに使用できる完全なガイドがあります。WordPressの負荷テストです。
WooCommerceストアのスピードアップを改善する7つの方法
最後に、WooCommerceStoreを高速化する7つの方法について説明します。
速いテーマを使用する
テーマは、ページの読み込み時間に大きな違いをもたらす可能性があります。 適切にコーディングされたテーマと高速なテーマを使用する必要があります。
WooFocusによると、 GeneratePressは最速のWordPressテーマです。 リストの2番目はShoptimizer 、次にStorefront(WooCommerceによって公式に作成されており、完全に無料です)です。
テーマを購入するときは、見栄えが良いことを確認してください。同時に、速度の点でもパフォーマンスが優れていることを確認する必要があります。そうしないと、うまくいきません。
テーマが適切にコーディングされているか高速であるかをどのようにして知ることができますか?
- ThemeForestまたはその他のテーママーケットプレイスからテーマを購入する場合は、悪いレビュー(エラー、バグなど)を確認してください。
- GTMetrix、Pingdom Tools、およびGoogle PageSpeed Insightsを使用してデモサイトをテストします。これらのツールはすべて、デモサイトの読み込み速度を示します。 これは明らかにあなたのサイトが得点するものではありませんが、テーマがどのように構築されているかについてのアイデアをあなたに与えるでしょう。
- 作成者がテーマにキャッシュプラグイン(W3 Total Cacheなど)を含んでいるかどうかを確認します。 もしそうなら、これは彼らがパフォーマンスについて考えており、それに応じてテーマを開発していることの良い兆候です。 しかし、私はまだ他のいくつかの要因も検討します–結局のところ、誰でもキャッシングプラグインを含めることができます!
適切にコーディングされたプラグインを使用する
多くのプラグインはプロのチームによって開発されていますが、他のプラグインは1人のチームによってまとめられています。 これらのプラグインは安価かもしれませんが、多くの場合、速度が低下し、他のプラグインと競合する原因となる不正なコードが含まれています。
プラグインはすべて平等に作成されているわけではありません! 優れたコードと機能セットを備えているものもあれば、速度が十分にコーディングまたは最適化されていないものもあります。
プラグインは、本当に必要なものにのみ使用してください。 特定のプラグインの機能が必要ない場合は、それを使用しないでください。Webサイトが肥大化するだけです。
プラグインを使用せずにテーマで何かを実行できる場合は、その機能にプラグインを使用しないようにして、サイトをよりスリムで高速に保ちます。 たとえば、テーマに組み込みのページビルダー機能がある場合は、別のページビルダープラグインの代わりにそれを使用して、フロントエンドにロードされているデータベースクエリとファイルを保存します。
素晴らしいウェブホストを選択してください
上で述べたように、世界中ですべての最適化を行うことができますが、それでもWooCommerceストアは遅くなります。
あなたのウェブホストはあなたのウェブサイトのパフォーマンスに責任があり、正しいものを選ぶことによってあなたはあなたのウェブサイトを劇的にスピードアップすることができます。 共有ホスティングと専用ホスティングのコスト差はわずかに高くなりますが、優れた専用サーバーにはもう少し支払う価値があります。
優れたホストは、高速の読み込み速度、セキュリティ、優れたカスタマーサービスを提供します。 また、ビジネスが成長した場合のスケーラビリティも提供します。これは、安価な共有ホストでは不可能なことです。 何か問題が発生した場合に備えて、定期的なバックアップを提供するホストを選択してください。
CyberHostingのマネージドホスティングプランもご覧ください。
使用するプラグインの数を減らします
私が最初のWordPressサイトを立ち上げたとき、私は文字通り夢中になり、あまりにも多くのプラグインをインストールしました。 そして、ほとんどの人が同じ過ちを犯します。 WordPressリポジトリには数千のプラグインが含まれていますが、すべてがストアに適しているわけではありません。
プラグインは、WooCommerceサイトが遅くなる最も一般的な原因です。 常にできるだけ少ないプラグインを使用する必要がありますが、機能を軽視しないように注意してください。
使用していないプラグインを非アクティブ化して削除します。 しばらくの間サイトを使用している場合は、ある時点でいくつかのプラグインをテストし、後でそれらを忘れた可能性があります。 これらの非アクティブなプラグインは、いくつかの方法でサイトの速度を低下させる可能性があります。
それらはデータベーススペースを消費するため、クエリが遅くなります。
これらは、サイトのどこでも使用されていなくても、各ページの読み込み中に特定のタスクを実行するようにプログラムされている場合があります。
パフォーマンスのためにWooCommerceプラグイン設定を最適化する
単純なWordPressサイトを運営している場合でも、ログインページのURLを変更することが最初のステップです(WooCommerceを使用しない場合は、これを行うことをお勧めします)。
WordPressサイトのログインURLは、デフォルトではexample.com/wp-adminです。 これは覚えやすいですが、大きな問題も引き起こします。ボットやハッカーを含め、誰もがそれについて知っています。
ハッカーは、自動ボットを使用してサイトにハッキングしようとします。成功したかどうかに関係なく、ボットは頻繁にリクエストを行うことでサイトの速度を低下させます。 ログインURLを独自のものに変更することで、ブルートフォース攻撃から身を守ります。
Changewp-adminloginなどの無料のプラグインを使用してこのタスクを実行するのは非常に簡単です
次のステップはあなたのウェブサイトでピングバックを無効にすることです。 通常、役に立たないスパムを生成します。
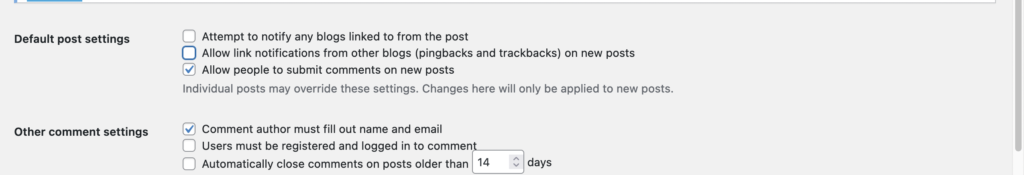
[設定]->[ディスカッション]に移動します

デフォルトでは、上位2つのオプションが有効になっていますが、無効にすると、サイトがさらに安心します。
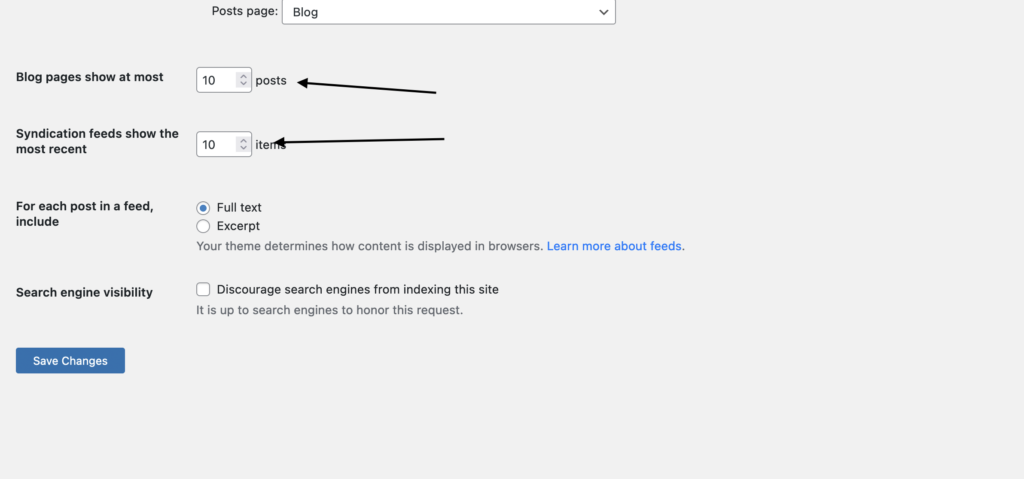
それとは別に、eコマースサイトがブログもホストしている場合は、ブログフィードの投稿数を制限することができます。 WordPressのデフォルト設定は10投稿ですが、下限を設定できます。
この一見取るに足らない利点にもかかわらず、トラフィックの多いブログを実行すると、パフォーマンスの低下が増える可能性があります(Webサイトへのトラフィックを増やす方法はいくつかあります)。 読むためのオプションは、WordPressダッシュボードにあります。
[設定]->[読書]に移動します

それとは別に、WordPressデータベースの最適化で説明したように、スパムコメントはWordPressデータベースの単なる行であるため、サイトの速度を大幅に低下させる可能性があります。したがって、Akismetプラグインを使用して、スパムコメントを自動的にキャプチャしてフィルタリングすることをお勧めします。あなたのサイトに本当に役立ちます。
WordPressサイトのメモリ制限を増やす
WordPressのメモリ制限はデフォルトで32MBです。 ただし、サイトがこの量を超える必要がある可能性があります。特に、WooCommerceストアは32MBをはるかに超える量を必要とします。
これらのようなメッセージを見たことがあれば、おそらくあなたの制限は良くありません:
致命的なエラー:341行目の/path/to/wp-includes/functions.phpで許可された33554432バイトのメモリサイズが使い果たされました(122880バイトを割り当てようとしました)または
致命的なエラー:メモリ不足(524288が割り当てられています)(71バイトを割り当てようとしました)、PHPのメモリ制限を増やす必要があります。
WPメモリ制限を増やす1つの方法は、 wp-config.phpに次の行を追加することです。
define( 'WP_MEMORY_LIMIT', '256M' );フルページキャッシュを使用する
フルページキャッシュは、最初のユーザーがアクセスした後、サイトのページを静的ファイルとして保存できるようにする手法です。 後続のユーザーには、毎回動的に生成するのではなく、キャッシュされたファイルが提供されます。 この手法は、要求されるたびにページを生成するよりも少ないリソースを使用するため、サイトの速度が大幅に向上します。
トリッキーな部分は、ソーシャルネットワークや分析プラットフォームなどのサードパーティから受け取った各ユーザーの要求や情報に応じて多くの要素が動的に生成されるため、ほとんどのWordPressサイトをそれほど簡単にキャッシュできないことです。 ただし、LSCacheは、タグベースのキャッシュを使用して動的リソースをキャッシュするのに十分インテリジェントです。
LiteSpeed CacheforWordPressプラグインを使用してフルページキャッシュをオンにする方法を見てみましょう。
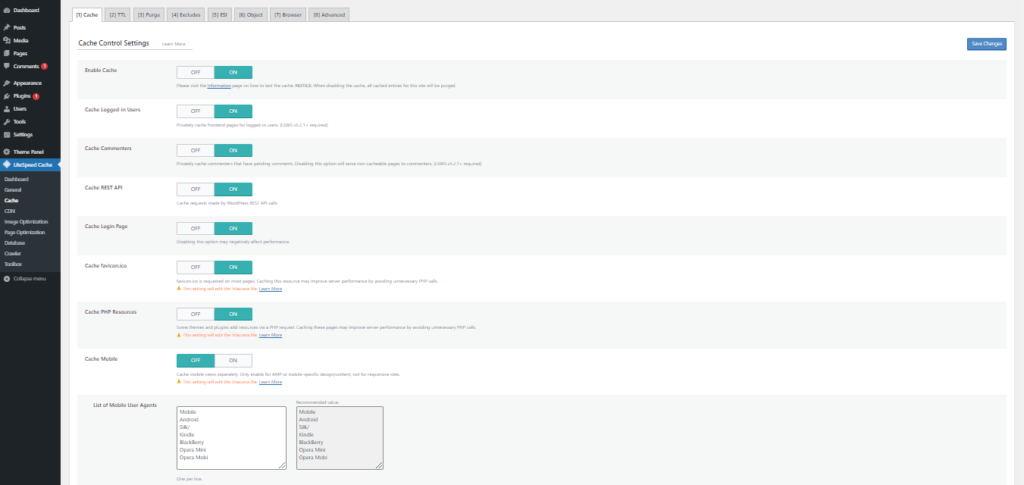
インストールしたら、 LiteSpeedキャッシュ->キャッシュに移動します。
キャッシュ、TTL、パージ、除外、ESI、オブジェクト、ブラウザ、詳細などの多くのオプションが表示されます。

- LiteSpeedキャッシュを有効にします(キャッシュが機能するようにオンのままにします。これはLSCacheのデフォルトのページキャッシュです)
- ログインしたユーザーのキャッシュ(ログインしたユーザーのキャッシュページ)
- ログインページをキャッシュする(ログインページはあまり変更されないため、そのままにしておくことができます)
- PHPリソースをキャッシュする(これにより、基本的に動的リソースがキャッシュされ、静的ページとして保存されます)
- キャッシュモバイル(携帯電話に別のテーマがある場合は、オンのままにします。)
- クエリ文字列の削除(より良いメンテナンスとより高いパフォーマンスを実現するには、URLからクエリ文字列を削除して単一のキャッシュコピーを作成する価値があります。)

TTL:
デフォルト値で十分なので、デフォルト値を維持することをお勧めします。
パージ:
アップグレード時にすべてをパージ:
それを続けてください。 そして、他の人をデフォルトのままにします。
除外:
キャッシュエンジンからURLを除外する場合は、このオプションを使用します。
オブジェクトキャッシュ:
Redisキャッシュを有効にします。これにより、データベースの負荷が軽減されます。
ブラウザキャッシュ:

この設定をオンにすると、静的ファイルに対する繰り返しの要求が減ります。 詳細はこちら:効率的なキャッシュポリシーを使用して静的アセットを提供する
画像を最適化する
ホームページの画像を最適化する必要がある理由はいくつかあります。
- それはあなたの訪問者が最初に目にするものです
- 多くの場合、ページの読み込み時間を大幅に遅くする可能性のある大きな画像がたくさん含まれています
最初にできることは、画像を遅延ロードすることです。 以前はサードパーティのプラグインを使用して画像を遅延読み込みする必要がありましたが、最近では、ここに表示されているように、WordPressコアに実装されています。 それはそれが本当に重要であることを意味します。
HTTPArchiveによると、画像はほとんどのWebサイトで最も要求されているアセットタイプであり、通常、他のどのリソースよりも多くの帯域幅を使用します。 90パーセンタイルでは、サイトはデスクトップとモバイルで約4.7MBの画像を送信します。
Web、web.devのネイティブ遅延読み込み
WooCommerceストアは商品を展示しており、通常、すべての商品に画像が付属しています。 したがって、たくさんの製品がある場合、それらのすべての画像が一度に読み込まれ、Webサイトの速度が大幅に低下します。
そのため、これらの画像を遅延読み込みすることが重要です。
LSCacheプラグインを使用して画像を最適化する
LSCacheプラグインは、CyberPanelを介してデプロイされたすべてのWordPressサイトにプリインストールされています。 LSCacheプラグインには、多くの画像最適化を実行できる専用の画像最適化ツールがあります。方法を見てみましょう。
CyberPanelを使用していない場合は、最初にLiteSpeed CacheforWordPressプラグインをインストールしてください。
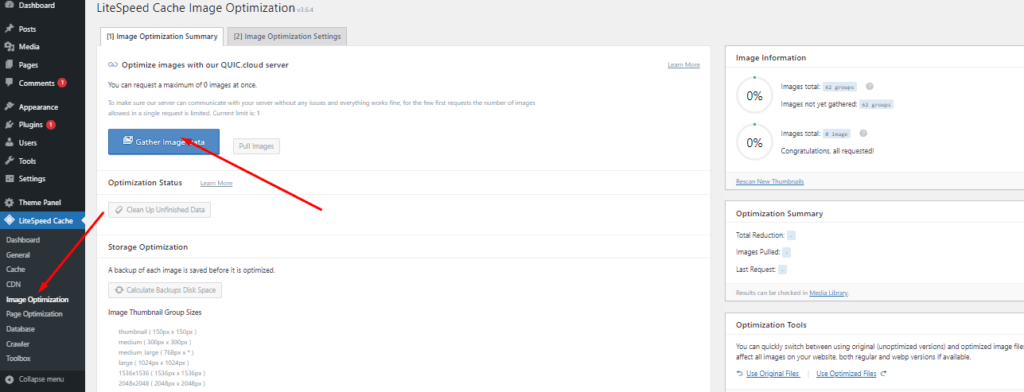
LiteSpeedキャッシュ->画像の最適化->画像データの収集に移動します。

このボタンをクリックすると、最適化プロセスが開始されます。 進行状況はサイドバーに表示されます。
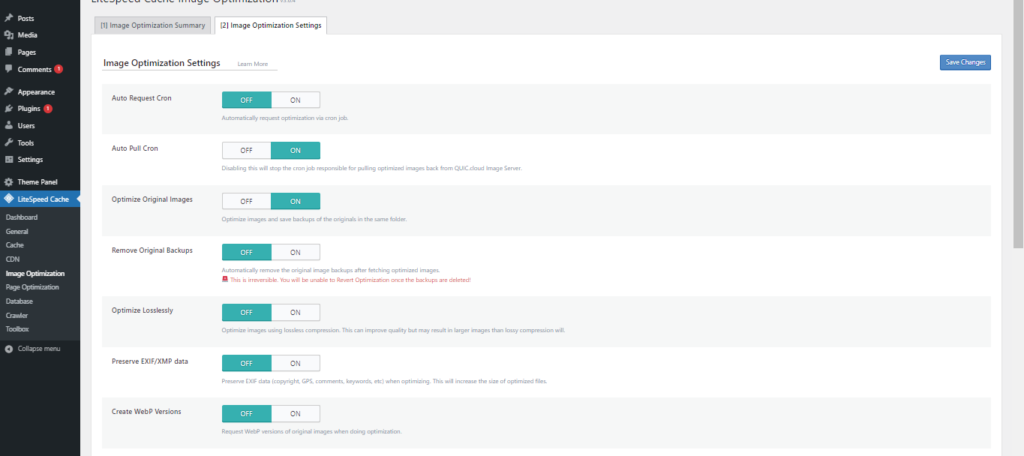
画像最適化の変更を行うには、[画像最適化設定]をクリックします。

注:LSCacheプラグインはQUICクラウドサービスを使用して画像を最適化します。つまり、サーバーに余分な負荷がかかることはありません。リモートサーバー上の画像を最適化するプラグインのみを使用することを強くお勧めします。そうしないと、実際に速度が低下します。お店。
このセクションでは、次のことを選択できます。
- cronを使用して新しい画像を自動的に最適化する
- ロスレスで最適化:つまり、画質が低下することはありませんが、サイズが大きくなります(オフにすることをお勧めします)
- WebPバージョンの作成:LSCacheプラグインは、画像を.webpバージョンに自動的に置き換えることができます
画像の最適化について話す場合、WP Rocketのような他のプラグインもありますが、LSCacheは無料で非常に使いやすく、完璧に機能します。
CDNを介して静的リソースを配信する
静的リソースは、更新されることはめったにないコンテンツと考えてください。 ユーザーがWebサイトにアクセスするとき、ブラウザーはCSSファイルやJavaScriptファイルなどの静的リソースをダウンロードする必要があります。
静的リソースは通常、ユーザーのブラウザにキャッシュされます。 これは、最初の訪問後、リソースがキャッシュから提供されることを意味します。これは、知覚されるパフォーマンスの向上に役立ちます。
静的リソースとは何かがわかったところで、CDNを介して静的リソースを配信することが重要である理由を説明しましょう。 CDNを介して静的リソースを提供することには、複数の利点があります。
- ブラウザでの並列ダウンロードが可能になり、その結果、ページの速度とパフォーマンスが向上します。
- 静的ファイルをCDNにオフロードすることにより、サーバーのロード時間を短縮します
- オリジンサーバーの帯域幅使用量を削減します
これで、LSCacheがすでにインストールされている場合、CDNを使用して静的リソースを配信するためにサードパーティのプラグインをインストールする必要はありません。

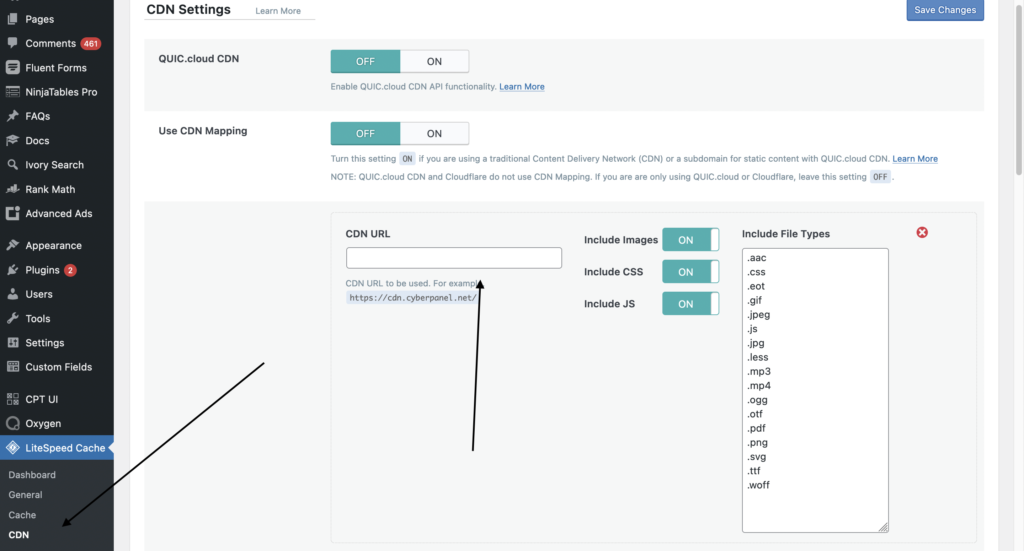
左側のメニューから[LiteSpeedキャッシュ]で[CDN]を選択し、[CDN URL]セクションで、CDNで使用したドメインを入力します。
重要な注意:QUIC CloudまたはCloudflareを使用している場合、デフォルトでは静的リソースがCDNを介して提供されるため、このオプションを使用する必要はありません。
このオプションは、BunnyCDNやKeyCDNなどのサードパーティのCDNを設定する場合にのみ使用してください(このオプションを選択する場合は、CloudflareまたはQUIC Cloudを使用しないでください)。
JavaScriptとCSSファイルを縮小する
CSSファイルとJSファイルを縮小すると、WooCommerceサイト(フロントエンド)の速度を上げることができます。 それはあなたのウェブサイトの機能に必要ではない空白、コード内のコメント、および他の余分なコードのビットを排除します。
CSSとJavaScriptの最適化は、LSCacheプラグインのコア機能です。 LiteSpeed CacheforWordPressプラグインを使用してCSSとJavaScriptを最適化する方法を見てみましょう。
LiteSpeedキャッシュCSSの最適化
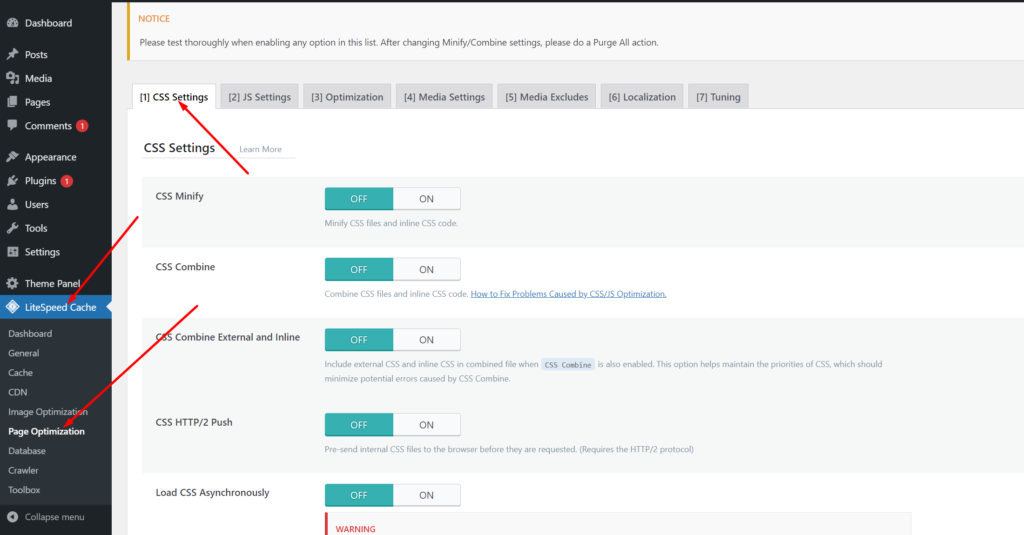
LiteSpeedキャッシュ->ページの最適化->CSS設定。

CSSミニファイ:
この機能を使用すると、CSSファイルとインラインCSSを縮小できます。
CSS結合:
すべてのCSSファイルが結合されます。 あなたがそれをオンにしてそれを再確認するときにあなたのウェブサイトのデザインが壊れていないことを確認してください。
CSSは外部とインラインを組み合わせる:
CSS Combineも有効になっている場合は、外部CSSとインラインCSSの両方を1つのファイルに含めます。 CSS Combineは、CSSの優先順位を維持できるため、潜在的なエラーを最小限に抑えることができます。 有効にしましょう。
CSSを非同期にロードします。
これにより、スピードテストプラットフォームのスコアが上がる可能性がありますが、Webサイトの最初の表示に関しては問題が発生する可能性があるため、ほとんどの場合はオフのままにしてください。
重要なCSSを生成する:
残りのCSSをロードする前に、重要なCSSが生成されてロードされます。 このオプションを有効にする前に、Webサイトを徹底的にチェックして、壊れていないことを確認する必要があります。 とりあえずオフにしておきます。
バックグラウンドで重要なCSSを生成します。
cronベースのキューは、重要なCSSを自動的に生成するために使用されます。 この記事ではオフにしてください。
個別のCCSSキャッシュ投稿タイプ:
CCSSは、リスト投稿タイプごとに生成されます。
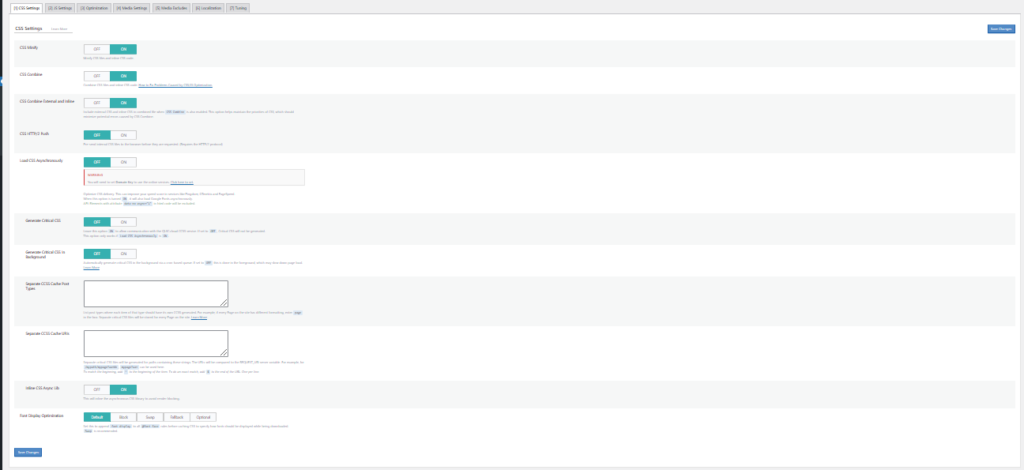
CSSの最適化された設定:

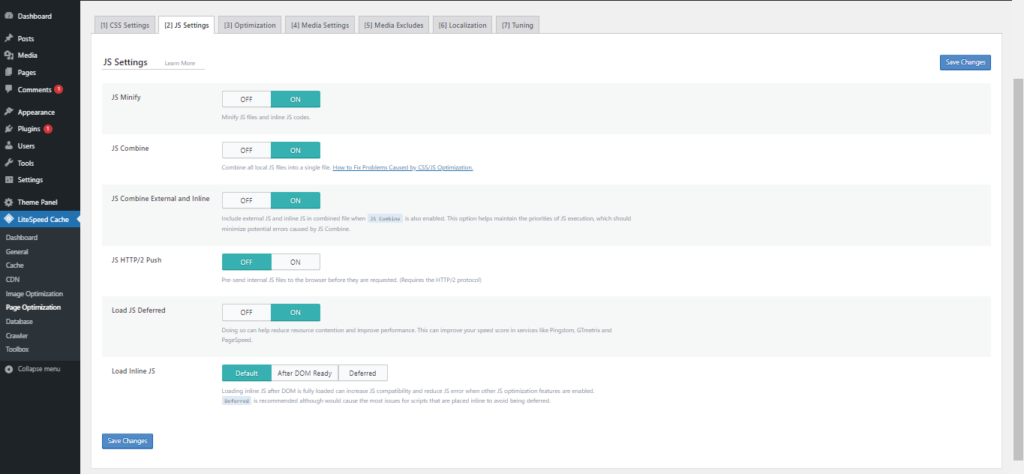
LiteSpeedJavaScriptの最適化
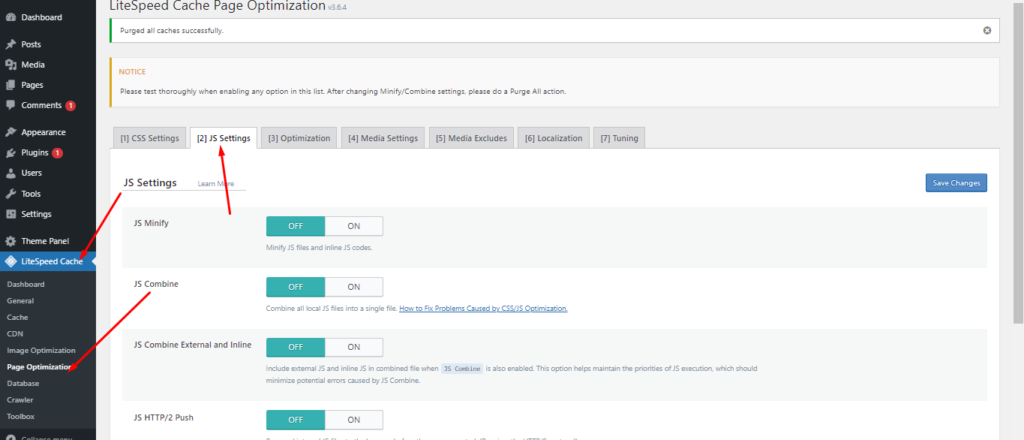
LiteSpeedキャッシュ->ページの最適化->JS設定。

JavaScriptミニファイ:
インラインJavaScriptおよびJavaScriptファイルが縮小されます。
JavaScriptの組み合わせ:
JavaScriptファイルとインラインJavaScriptコードはこのように結合されます。 それがあなたのウェブサイトの機能を壊さないならば、あなたはそれを有効にすることができます。
延期されたJavaScriptのロード:
その結果、パフォーマンスが向上し、リソースの競合が減少します。 Pingdom、GTmetrix、PageSpeedなどのサービスの速度スコアに役立つ場合があります。 そのままにしておくことをお勧めしますが、JavaScriptの機能に影響を与えない場合にのみ行ってください。
インラインJavaScriptのロード:
デフォルトのままにします。
最適化されたJavaScript設定:

不要なJavsScriptsとCSSスタイルシートを削除する
ほとんどの場合、開発者は怠惰で、JavaScriptまたはCSSファイルをベースファイルにインポートし、使用されていない場合でも、サイトのすべてのページにそれらのファイルを含めます。
ここで、お問い合わせページに20個のJavaScriptファイルがロードされていると想像してください。 この方法は実際には良くありませんが、一般的です。特定のページで使用されているJavaScriptファイルとCSSファイルを見つけて、不要なファイルを除外する必要があります。
Asset CleanUp:Page Speed Boosterと呼ばれるプラグインを使用して、未使用のJavaScriptとCSSを削除できます。 このプロセスは疲れることがありますが、結果は本当に実り多いものになります。 巨大なサイトがある場合は、ほとんどのユーザーがそこにアクセスするため、ホームページから始めることをお勧めします。次に進むと、他の重要なランディングページや価格設定ページを調べることができます。
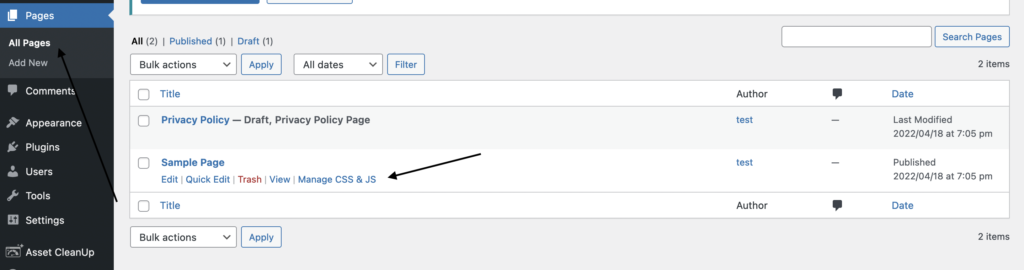
プラグインをインストールしてアクティブ化したら、左側のバーから[ページ]を開き、 [CSSとJSの管理]をクリックします
これにより、プラグインがテーマ、サードパーティプラグイン、またはWordPressコアからこのページにロードされたJavaScriptファイルとCSSファイルを表示する別のページが開きます。

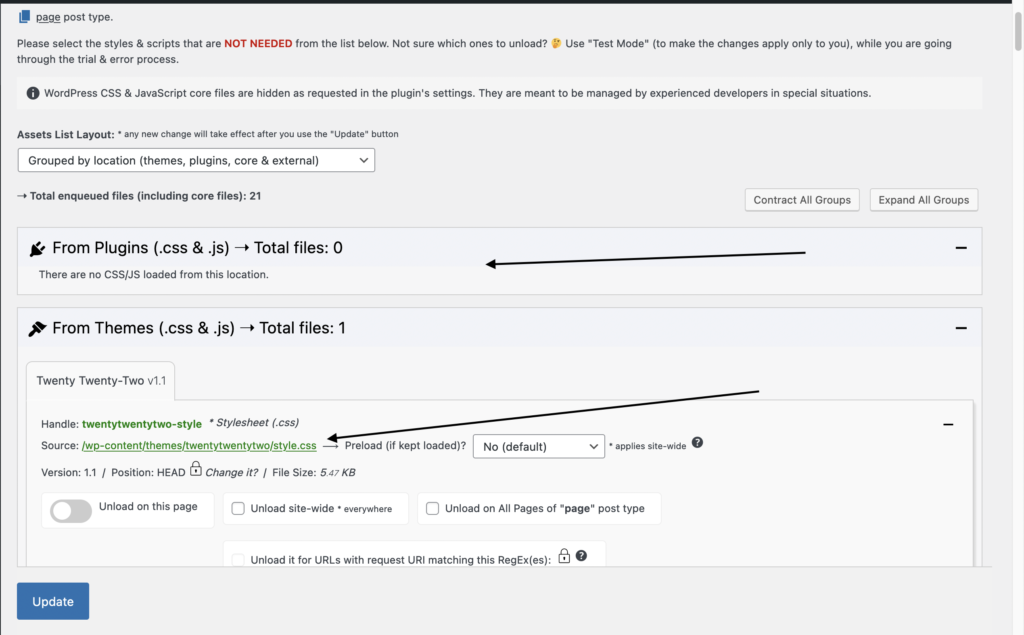
最初の矢印では、CSSがなく、JavaScriptファイルがサードパーティのプラグインから読み込まれていることがわかります。これは新しいWordPressサイトであるためですが、テーマから読み込まれたCSSファイルが1つあり、必要に応じて除外できません。ページをロードします。
ただし、このツールを使用して不要なファイルを除外する方法について理解していただければ幸いです。

WooCommerceデータベースを最適化する
WooCommerceもWordPressに基づいているため、WordPressデータベースの最適化に関する完全なガイドがあります。これは、WordPressデータベースのクリーニングと最適化に関する非常に包括的なガイドです。同じ原則が適用されます。
ユーザーがストアにアクセスすると、サイトコンテンツが要求されます。これはほとんど静的であり、頻繁に変更されることはありません。 注文するために、彼らは動的な要求をします。
ストアのデータベースが最適化されていない場合、これらのリクエストの処理が遅くなる可能性があります。 サーバーの速度が遅いと、最終的にWebサイトの速度が低下する可能性があります。 データベースから不要なジャンクを削除することで、それを最適化することができます。
WooCommerceデータベースは6つの方法で最適化できます。
古いリビジョンを削除する
WooCommerceストアのページ、投稿、および製品は、かなり長い間稼働している場合、古いリビジョンになります。 これはクリーンアップする必要があります。リビジョンを削除する方法については、こちらの他の記事で説明しました。
リビジョンを限られた数で保存する
投稿やページのリビジョン数を制限して、古いリビジョンが多数ないようにします。 サイトのコンテンツを頻繁に更新する必要がある場合があります。これにより、改訂が圧倒されるのを防ぐことができます。
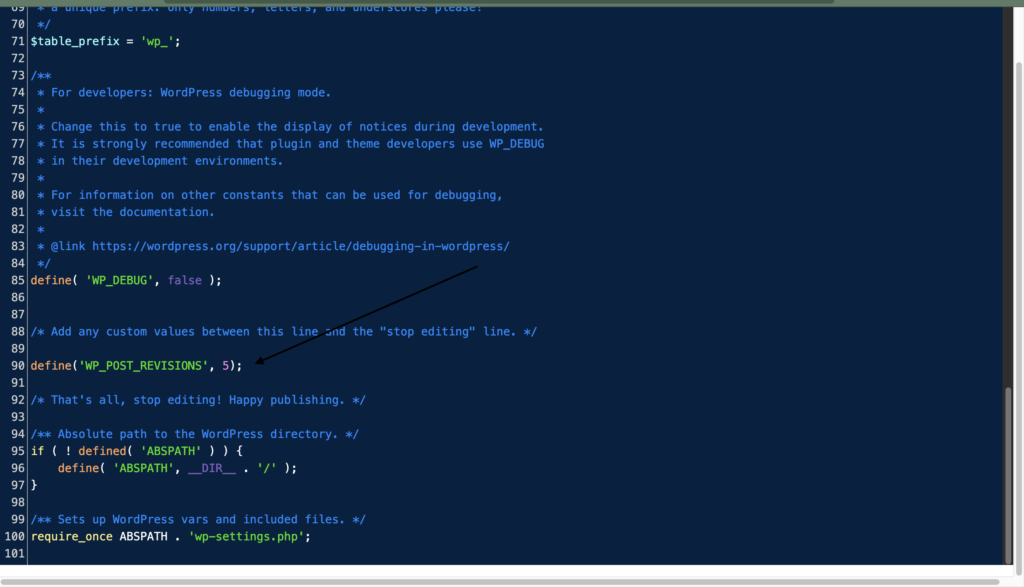
wp-config.phpに次のコードを追加することで、リビジョンを制限できます。
define('WP_POST_REVISIONS', 5); 
ABSPATHを宣言する前に、このスニペットを追加してください。
リビジョンを完全に無効にすることを許可する(必要な場合)
Webサイトでリビジョンを完全にオフにすることができます。 これを行うには、次のコードをwp-config.phpファイルに貼り付けるだけです。 前と同じように、このスニペットを(上記のように)ABSPATHが宣言されている行の上に配置してください。
define('WP_POST_REVISIONS', false);個人的には、私たちのサイトでは改訂を続けています。2〜3人が記事に取り組んでいて、何が変更され、誰が変更したかを振り返る必要があるため、継続して5〜10回の改訂に制限できます。
期限切れのトランジェントはクリーンアップする必要があります
トランジェントは、一意の名前と設定された有効期限を持つ一時ファイルです。 これらは通常、WordPressデータベースのwp_optionsテーブルに保存されます。
トランジェントは、有効期限という追加の属性があることを除いて、オプションと同じです。 離れたAPIの回答や巨大なクエリなどの一時的なデータを保存するのに便利です。
WordPress Transients APIは、トランジェントを処理し、期限切れのトランジェントを自動的に消去する方法を指定します。
障害のある一時キャッシュは、終わりが見えないまま、100万近くのゴミ箱エントリを生成することがあります。 顧客セッションは時間の経過とともに蓄積され、データベーステーブルに数千の余分な行が生じる可能性があります。 このような状況では、肥大化したデータベースによってサイトが停止する可能性があります。
期限切れのデータベースをクリーンアップする必要があります
eコマースストアを管理するために必要なものはすべて、WooCommerceデータベースに保存されています。
データがデータベースのテーブル全体で追加、削除、および移動されると、データは非効率になり、ストアの実行に必要のない多くの情報を保持することになります。
この余分なデータを削除するには、データベーステーブルをクリーンアップする必要があります。 特に、wp_optionsテーブルは肥大化しやすく、データベースのパフォーマンスの問題を引き起こします。
データベースに負担をかける期限切れの機能を無効にする必要があります
WooCommerceのテーマとプラグインには、一見優れているように見えますが、最終的にデータベースを破壊する巧妙な機能が多数あります。
これらの機能により、特に多数の製品がある場合、サイト全体で多数の問い合わせが発生する可能性があります。 これらの機能が本当に必要な場合は、手動でページに追加することを検討してください。
モバイルファーストエクスペリエンスに焦点を当てる
驚くべきことに、携帯電話のコンバージョン率はデスクトップコンピュータの半分以下です。 ここには改善の機会がたくさんあります。
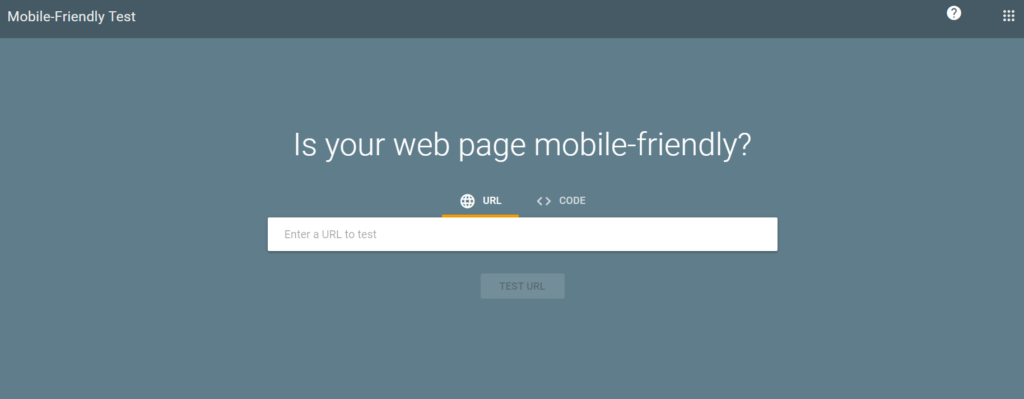
WooCommerceショップをモバイルフレンドリーに構築することから始めるのが良いでしょう。 サイトが基本的なモバイルユーザビリティガイドラインを満たしているかどうかを確認するには、Googleのモバイルフレンドリーテストツールを利用してください。

このテストでは、モバイルデバイスでWebサイトがどのように表示されるかを視覚的に表現できます。 モバイルユーザビリティに関する懸念が発見された場合は、それらがリストされます。
レスポンシブテーマを使用することは、WordPressWebサイトをモバイルフレンドリーにするための最も簡単なアプローチです。
モバイルユーザーは、無期限にスクロールするのが好きではありません。 その結果、ビジネスページを可能な限りシンプルにします。 それらに情報を詰め込みすぎないでください。
ストアに商品がたくさんある場合は、モバイルユーザーが検索を使用して商品を簡単に見つけられるようにします。 WooCommerce Product Searchプラグインをデプロイして、顧客がライブの製品フィルターを使用して製品をすばやく見つけるのを支援します。
また、WooCommerce管理パネルを最適化する
速度が重要なのは、店舗のフロントエンドだけではありません。 迅速なバックエンドは、ストアを管理し、必要に応じて迅速に変更を加えるためにも同様に重要です。
生産性を高めるには、WooCommerce管理パネルを効率的に使用する必要があります。 また、オンラインマーケティングなど、WooCommerceストアのパフォーマンスのより重要な側面に集中するための時間を解放します。
膨満感を取り除き、すべてを最新の状態に保ちます
WordPress、WooCommerce、プラグイン、拡張機能、テーマがすべて定期的に最新であることを確認してください。 テーマまたはプラグインの開発者がそれを維持しなくなった場合は、それを削除することを検討する時が来ました。
テーマ/プラグインがダッシュボードに不要な混乱を追加した場合は、代替案の検索を開始します。
オブジェクトとデータベースのキャッシュを無効にする必要があります
プラグインのキャッシュは、WordPressサイトの読み込みを高速化するための優れた手法です。 ただし、正しく設定されていないと、予期しない影響が生じる可能性があります。 バックエンドの減速はその一部です。
オブジェクトとデータベースのキャッシュは、データベースクエリを最小限に抑えることでウェブサイトのパフォーマンスを向上させますが、サーバーのメモリに作業をアウトソーシングするという犠牲を伴います。 ホスティングサーバーが十分に強力でインテリジェントであれば、これは問題にはなりません。
WordPressHeartbeatAPIを最適化する
ブラウザとサーバー間の定期的な接続を維持することにより、WordPressHeartbeatAPIはほぼリアルタイムの更新を可能にします。 APIは15〜60秒ごとにウェブサーバーにリクエストを送信し、データが受信されると、イベント(またはコールバック)をトリガーします。
投稿の自動保存、投稿のロック、ログインの有効期限に関する通知など、いくつかの素晴らしい機能があります。 ただし、管理者としてログインしている場合は、毎分サーバーに数回の呼び出しを送信すると、管理パネルの速度が低下する可能性があります。
ダッシュボード、フロントエンド、および投稿エディターで、WPRocketの無料のHeartbeatControlプラグインは、これらのAPIリクエストの頻度を制御するのに役立ちます。 APIを完全に無効にするオプションも提供します。
GetRefreshedFragmentsを無効にする
WooCommerceは、Get Refreshed Fragments AJAXクエリを実装して、ユーザーがショッピングカートに変更を加えたときに、ショッピングカートの内容を動的に更新します。 ユーザーエクスペリエンスの観点からは、カートページをリロードしながら更新することは優れたアイデアのようです。
ただし、Webサイト、特に共有サーバーに格納されているWebサイトの速度が低下することがよくあります。 さらに、多くのWebサイトはこの機能を利用していません。
クエリモニターを使用して、リソース使用量の多いプラグインを削除します
一部のWordPressプラグインは、Webサーバー上の多くのリソースを消費します。 それらはサーバー上のCPUとRAMの大部分を消費します。 WordPressバックエンドは、多くの継続的なプロセス/スキャンを持つプラグインによって遅くなります。
結論
顧客は、サイトの速度を低下させない、高度にインタラクティブでパーソナライズされたWooCommerceストアを求めています。 それは遅いウェブサイトが高い脱走率を持っているからです。 さらに、高い脱走率は収益の低下に相当します。 eコマースストアはクライアントの興味を引くためにさまざまなサービスとエクスペリエンスを提供する必要がありますが、買い物客は迅速さも期待しています。 私たちの実証済みの戦略を使用して、今日のWebサイトを高速化し、リッチで柔軟性があり、スピーディーなWooCommerceストアを提供します。
