WooCommerceをスピードアップする方法は? うまくいく6つの簡単な方法
公開: 2022-07-06速い読み込み時間はどんなウェブサイトにとっても不可欠です。 ただし、eコマースに関してはさらに重要です。 遅いWooCommerceストアは、訪問者を怖がらせ、売り上げの損失にお金をかける可能性があります。 したがって、 WooCommerceを高速化する方法を学ぶことは、ストアを成功させるために最も重要です。
一般的に、WooCommerceおよびWordPressサイトを高速化する方法はたくさんあります。 読み込み時間が短いほど、顧客はショップを閲覧して必要な商品を見つけやすくなります。 適切なアプローチを使用すると、ストアはほぼ瞬時に読み込まれるはずです。
この記事では、WooCommerceを高速化する6つの方法を紹介し、各ヒントを実装する方法を示します。 さあ、始めましょう!
WooCommerceをスピードアップする方法:
- 主要なWooCommerce設定を最適化する
- パフォーマンスを最適化したWooCommerceテーマを使用する
- 商品画像を最適化する
- コンテンツ配信ネットワーク(CDN)を設定する
- WordPressキャッシングプラグインを使用する
- HTTP/2をサポートするWordPressウェブホストを使用する
1.主要なWooCommerce設定を最適化します
WooCommerceストアをセットアップするとき、プラグインが最初に行うことは、ウィザードを使用してプラグインを構成するのを支援することです。 ただし、構成ウィザードは主に、支払いに関連する設定、プラグインに設定するページ、およびその他の同様のオプションに焦点を当てています。
WooCommerce構成ウィザードでは、ショップページに表示する製品の数を設定することはできません。 1ページに表示する商品が多すぎると、当然、読み込みに時間がかかります。
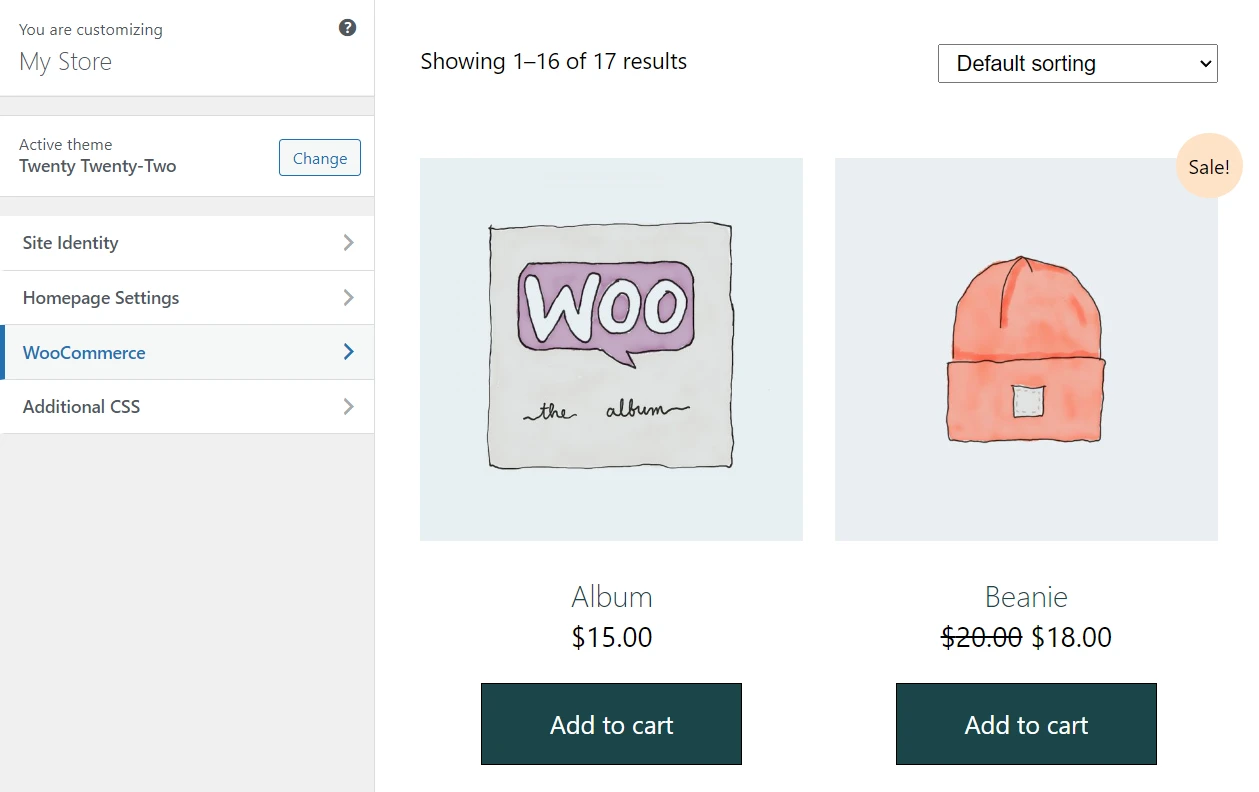
幸い、この設定は手動で調整できます。 WooCommerceがショップページに表示する製品の数を変更するには、[外観]> [カスタマイズ]に移動し、左側の設定メニューで[ WooCommerce ]オプションを選択します。

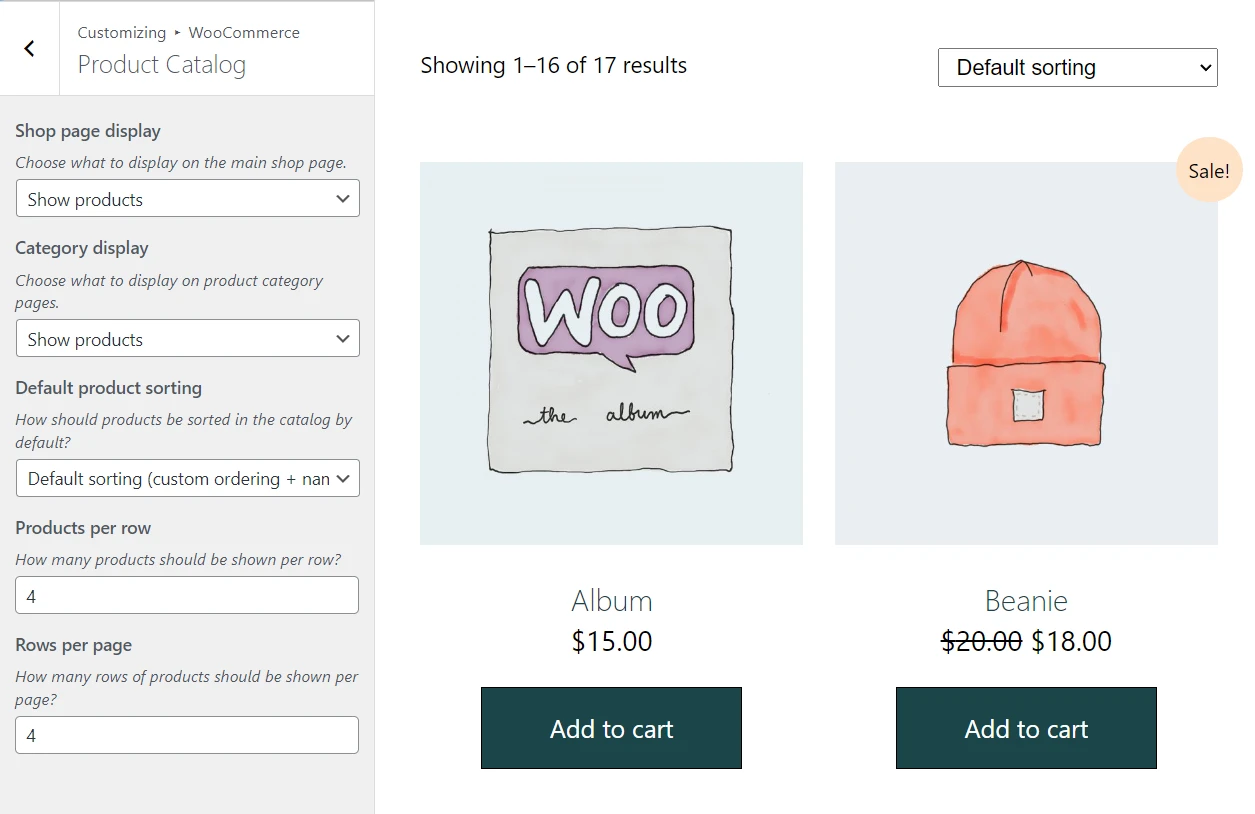
新しいメニューが読み込まれたら、[製品カタログ]オプションを選択します。 内部には、WooCommerceが行ごとに表示する製品の数と、ショップページに含まれる行の数を構成するための設定が表示されます。

ほとんどの場合、各ページに少なくとも3行の商品を含めることをお勧めします。 そうしないと、顧客は、クリックまたはスクロールしすぎて他のアイテムを表示しなければならないことに不満を感じる可能性があります。 ただし、ショップページの読み込みに時間がかかりすぎる場合は、商品の行数または行あたりのアイテム数を減らすことを検討してください。
2.パフォーマンスが最適化されたWooCommerceテーマを使用する
すべてのテーマがWooCommerceで視覚的にうまく機能するわけではありません。 多くの場合、商品を紹介するために設計されていないテーマに遭遇するため、店舗がプロフェッショナルではないように見える可能性があります。
また、開発の観点から十分に最適化されていないテーマに出くわすこともあります。 テーマのパフォーマンスの低下は、最初は目立たない場合があります。 それでも、店舗が成長し、より多くのトラフィックを引き付けるにつれて、それは深刻な問題になる可能性があります。
これらの理由から、強力なパフォーマンス基盤とWooCommerceとの完全な互換性を提供するテーマを選択する必要があります。
たとえば、Neveテーマは、デフォルトのインストールサイズがわずか28KBの軽量アプローチを提供します。 しかし同時に、WooCommerceストアをカスタマイズおよび最適化するのに役立つ機能がまだ満載です。
使用するテーマがわからない場合は、WooCommerceに最適な無料のテーマのリストを確認することをお勧めします。 また、オンラインストアに適したWooCommerceテーマを選択する方法についても説明します。
ただし、テーマを切り替える前に、ステージングサイトを使用してテーマをテストし、パフォーマンスの違いを確認することを検討してください。 いくつかの速度テストにより、新しいテーマがパフォーマンスを向上させるのか、それとも妨げるのかが明らかになるはずです。
3.商品画像を最適化する
画像の最適化または圧縮は、Webサイト全体のパフォーマンスを向上させるための最良の方法の1つです。 最適化された画像は、元のファイルとほぼ同じ品質を維持する必要がありますが、重量ははるかに少なくなります。 これらの小さいファイルサイズは、ページの読み込みが速くなることを意味します。
その効果は、複数の写真でショップや製品のページについて話し合うときにのみ複雑になります。 商品画像は高品質である必要があるため、大量にアップロードするとストアのパフォーマンスに影響を与える可能性があります。
ありがたいことに、製品の画像を手動で最適化する必要はありません。自動的に機能する優れたツールをいくつか見つけることができます。
最も簡単な解決策として、Optimoleを使用できます。

Optimoleは、製品画像を動的に圧縮およびサイズ変更して、すべての訪問者に最適なエクスペリエンスを提供します。 同時に、統合されたグローバルコンテンツ配信ネットワーク(CDN)からの画像も提供し、世界中の買い物客の読み込み時間を短縮します。
新しい画像とサイト上の既存の画像の両方を自動的に最適化します。つまり、既存のストアに簡単に追加しても、すべての製品画像で最適化の恩恵を受けることができます。
他のいくつかのオプションについては、WordPress画像最適化プラグインを比較した投稿を読むことができます。
4.コンテンツ配信ネットワーク(CDN)を設定します
CDNは、戦略的な場所にあるデータサーバーのグローバルネットワーク上にWebサイトの静的ファイルをキャッシュするサービスです。 そうすれば、訪問者は自分に最も近い場所からこれらのファイルをダウンロードできます。これにより、訪問者がどこから閲覧していても、サイトの読み込み時間が短縮されます。
さらに、CDNを使用すると、自分のサイトのサーバーの負荷が軽減され、Win-Winの提案になります。
すでに画像の最適化にOptimoleを使用している場合は、世界中に200を超えるサーバーがある画像のCDNの恩恵を受けています。

OptimoleはCDNを介した画像の提供を処理しますが、ストアに世界中のユーザーがいる場合は、CDNを介して他の静的ファイルを提供することも検討してください。 これらには、CSS、JavaScript、およびフォントファイルを含めることができます。
CDNから他の静的ファイルを提供するオプションについては、最高のWordPressCDNサービスのまとめをご覧ください。
5.WordPressキャッシングプラグインを使用する
キャッシュを使用すると、ストアがページの読み込みごとにPHPを動的に処理する必要がなくなります。 代わりに、サーバーは完成したHTML出力をキャッシュに保存し、将来の訪問者に提供することができます。
これにより、ストアの読み込み時間が短縮されるだけでなく、サーバーの負荷も軽減され、ストアがより多くのトラフィックを処理できるようになります。
ただし、すべてのコンテンツをキャッシュすることはできないため、WooCommerceストアではキャッシュが難しい場合があります。 たとえば、WooCommerceカートまたはチェックアウトページはコンテンツを動的にロードする機能を必要とするため、これらのページをキャッシュすることはできません。
WooCommerce互換のキャッシングを設定する最も簡単な方法として、WPRocketプラグインを使用できます。これは年間49ドルからのライセンスを持つプレミアムキャッシングプラグインです。

WP Rocketの利点は、WooCommerceとの自動互換性を提供することです。 手動で設定を変更する必要はありません。WPRocketがWooCommerceを使用していることを検出すると、最適な方法で自動的に構成されます。
他のいくつかのオプションについては、最高のWordPressキャッシングプラグインの完全なコレクションを読むことができます。
ただし、別のプラグインを使用する場合は、主要なWooCommerceページを手動で除外する必要がある場合があることに注意してください。
6. HTTP/2をサポートするWordPressWebホストを使用します
HTTP / 2は、Webの閲覧に使用するプロトコルの「新しい」バージョンです。 HTTP / 2が登場してからしばらく経っているので、「新しい」と言います。 ただし、すべてのサーバーが更新されたプロトコル用に構成されているわけではありません。
HTTP / 2はHTTP1よりもパフォーマンスが大幅に向上するため、これは機会を逃しました。 HTTP / 2を使用すると、プロトコルがサーバーへの複数の同時リクエストをサポートするため、ユーザーはWebサイトをより効率的にロードできます。 さらに、HTTP / 2を使用すると、サーバーは訪問者のキャッシュファイルに更新を「プッシュ」できるため、サイトを変更するときにキャッシュを「バスト」する必要はありません。
現在、すべてのWebサイトの約45%のみがHTTP /2 [1]を使用しています。 サイトでHTTP1とHTTP/2のどちらを使用しているかわからない場合は、Geekflare HTTP/2テストなどのツールを使用できます。

WebサイトのURLを入力するだけで、HTTP/2を使用しているかどうかがテストでわかります。 プロトコルはサーバーレベルで構成されているため、Webホストが切り替えを行っていない場合は、新しいプロバイダーへの移行を検討する価値があります。
多くのホスティングプロバイダーは、使用しているHTTPのバージョンに関する情報を目立つように含めていません。 安全にプレイすることを検討しているホストのドキュメントまたはナレッジベースを読むことをお勧めします。
もちろん、パフォーマンスが最適化されたWooCommerceホストで探すべき機能はHTTP/2だけではありません。 また、ホスティングプロバイダーが使用している他のテクノロジーとともに、ストアに割り当てられているリソースについても検討する必要があります。
いくつかの品質オプションを見つけるために、最高のWooCommerceホスティングまたは最速のWordPressホスティングのコレクションを閲覧できます。
今日のWooCommerceストアをスピードアップ
WooCommerceストアを最適化してできるだけ早くロードするには、Webサイトにいくつかの変更を加える必要があります。 ただし、これらの読み込み時間の短縮は、ユーザーエクスペリエンスの向上につながり、その結果、売り上げの増加につながる可能性があります。
理想的には、 WooCommerceを高速化するために可能なすべての方法を使用します。 ただし、一度に1ステップずつ実行する場合は、すべての製品イメージが最適化されていることを確認することから始めることをお勧めします。 それとは別に、CDNとキャッシングプラグインを使用すると、ほとんどのサイトで最高のパフォーマンスが得られます。
より良いWooCommerceストアを作成する他の方法については、25以上の必須のWooCommerceプラグインのコレクションを参照できます。
WooCommerceをスピードアップする方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
