WordPress ウェブサイトを高速化するための 7 つの実用的なヒント
公開: 2022-10-13多くの場合、訪問者が Web サイトを閲覧する最初の数秒間が最も重要です。 サイトの速度が遅いと、ユーザーはより良いサイトを求めてサイトを離れてしまう可能性があります。
知ってますか?
- Web サイトの読み込みが 4 秒以上遅れると、訪問者の 4 人に 1 人がサイトを離れます。
- 読み込みに時間がかかりすぎると、約 46% の訪問者が Web サイトに戻ってこなくなります。
この投稿では、WordPress Web サイトが最高の速度とパフォーマンスで実行されるようにするためのヒントをいくつか紹介しました。 ただし、最初に、速度がサイトの成功にどのように影響するかを理解することが重要です。
速度は WordPress サイトの成功にどの程度影響しますか?
ウェブサイトの速度は、売り上げから検索エンジンのランキングまですべてに影響を与えます。つまり、遅いウェブサイトは遅延の代償を払うことになります。 ほとんどのユーザーは、読み込みに時間がかかりすぎると、Web サイトに再度アクセスする可能性が低くなると主張しています。
- ページの読み込みが 1 秒遅れると、ビュー数が 11% 減少します。
- 1 日あたり 100,000 ドルのビジネスを行っている場合、1 秒のページの遅延により、年間 250 万ドルの売上が失われる可能性があります。
- 1 秒の遅延で、顧客満足度が 16% 低下し、コンバージョンが 7% 失われます。
要するに、スピードはどのウェブサイトにとっても最も重要な要素です。 それでは、WordPress Web サイトの速度をテストしてみましょう。
あなたも好きかもしれません:WordPressサイトがハッキングされるのを防ぐための10の実証済みのヒント
WordPress ウェブサイトの速度は?
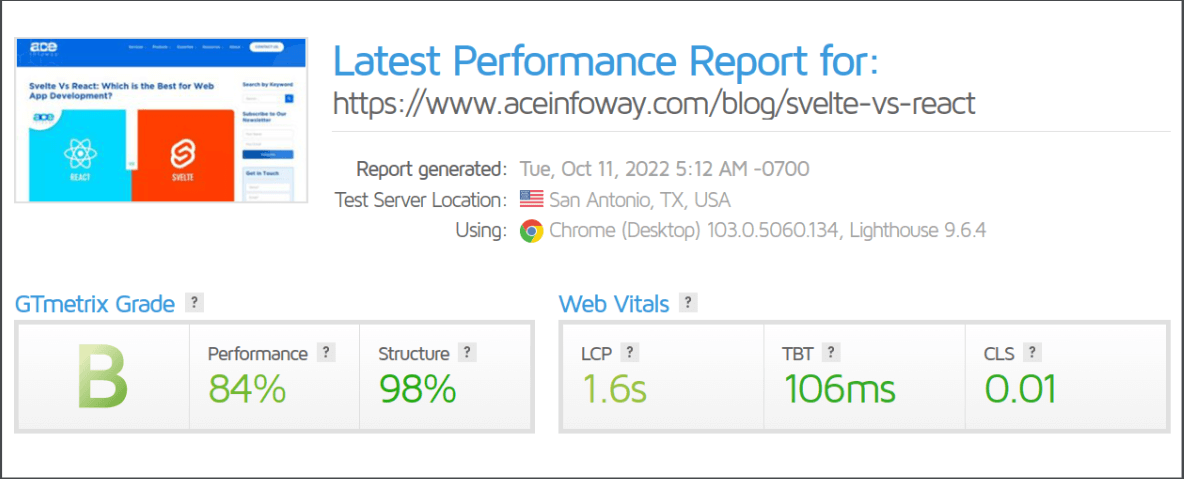
Google の PageSpeed Insights、GTmetrix、Pingdom Tools などの有名なツールを使用して、WordPress Web サイトの速度を評価できます。 複数のツールを使用する場合、基礎となるテスト方法論によって結果が異なる場合があることに注意してください。

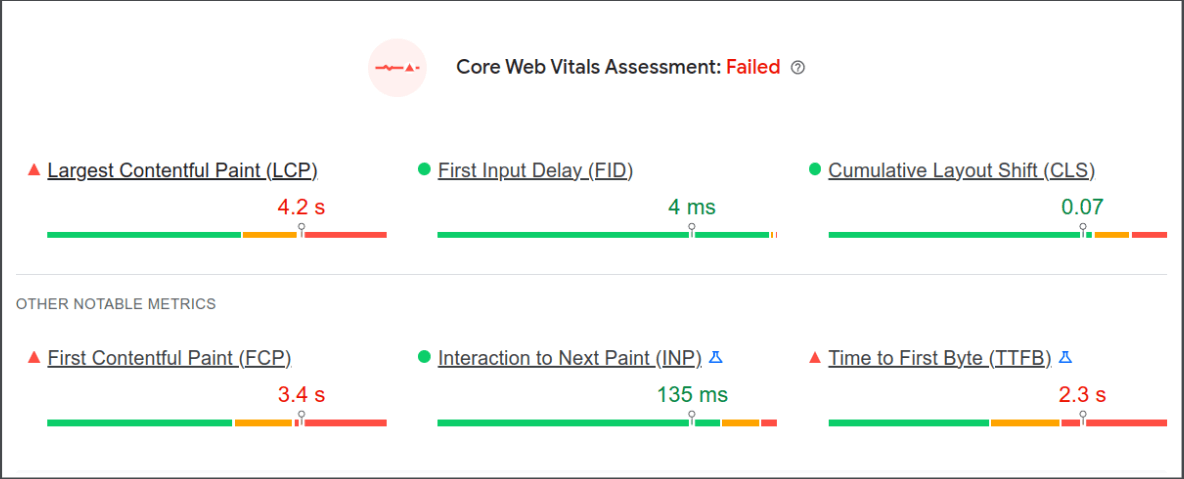
あなたのWordPressウェブサイトはコアウェブバイタルに合格していますか?
2021 年 6 月、Google はランキング アルゴリズムを正式に変更し、Core Web Vitals を含めました。
Core Web Vitals メトリクスには以下が含まれます –

LCP : この指標は、サイト上の最大の要素 (画像、動画、アニメーション、テキストなど) に比例してページの速度を評価します。
ページの読み込みが開始されたときの LCP スコアが 2.5 秒未満の場合、適切な LCP スコアが得られます。
通常、LCP の低下は、サーバーの応答時間、リソースの読み込み時間の遅さ、クライアント側のレンダリング、および CSS と JavaScript のブロックによって引き起こされます。
FID : FID は、ユーザーが最初のインプレッションまたは最初に Web サイトにアクセスしたときに、ページと対話する速度を測定します。
First Input Delay は 100 ミリ秒を超えてはなりません。
FID の低下は通常、JavaScript の実行量が多いことが原因です。 その他の要因には、冗長な CSS および HTML リソース、レンダー ブロック JS などがあります。これにより、メイン スレッドが停止し、ユーザーは応答しない画面を見つめたままになります。
CLS : CLS は Web サイトの視覚的な安定性を測定します。 サイズがなく、未定義のアニメーションや画像がない広告を探します。 さらに、CLS は、Web フォントの読み込み速度と、Web ページのレイアウトの表示可能な部分がどれだけ移動するかを評価します。
CLS スコアは 0.1 未満である必要があります
不十分な CLS は通常、画像、広告、サイズのない iFrame、およびユーザー インターフェイスに損傷を与える可能性のあるカスタム フォントによって引き起こされます。
あなたのウェブサイトを刷新したいですか? カスタム Web 開発サービスを利用して、プロジェクトに優秀な人材を獲得しましょう。
WordPress ウェブサイトを高速化する方法: 7 つのヒントとプラグイン
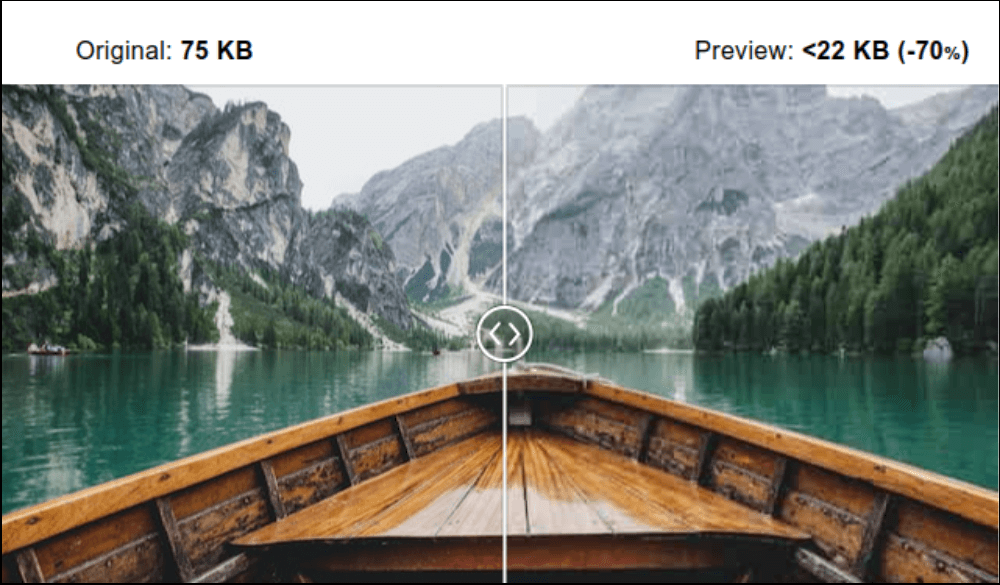
1.画像のサイズを小さくする
画像はコンテンツに命を吹き込み、エンゲージメントを促進します。 調査によると、カラー画像を使用すると、人々がコンテンツを読む可能性が 80% 増加します。
しかし、画像が最適化されていない場合は、助けになるどころか害を及ぼす可能性があります。 実際、最適化されていない画像は、WordPress Web サイトで見られる最も一般的な速度の問題の 1 つです。
画像の最適化とは、画像ファイルのサイズを縮小することと、許容できるレベルの品質を維持することの間の適切なバランスを取ることです。
PNG と JPEG/JPG は、Web サイトで最も広く使用されている 2 つの画像ファイル形式です。 W3techs によると、Web サイトの 70% 以上がこれらのファイル形式を使用しており、約 52.8% が SVG を使用し、21.8% が GIF を使用しています。
WordPress では、WebP (バージョン 5.8 以降)、JPG/JPEG、PNG、GIF、ICO などの一般的な画像形式をデフォルトで使用できます。 ファビコンはICO形式を採用。
画像形式として WebP を使用すると、Web 上の画像は他の画像形式よりも損失が少なく損失が大きくなります。 Web マスターまたは Web 開発者は、WebP を使用して小さくてリッチな画像を作成し、Web の読み込みを高速化できます。 Lossless WebP 画像は、PNG 画像よりも 26% 小さくなります。

オンラインで利用できるいくつかの Web ツールとプラグイン (Optimizilla など) があり、それらを使用して既存の画像を鮮明さを失うことなく圧縮できます。
2. ウェブサイトキャッシュを設定する
Web サイトのキャッシュを実装することは、Web サイトの読み込みを高速化するためのもう 1 つの良い方法です。 要求されたすべてのファイルは、サイトに初めてアクセスしたときに保存されます。 同じ Web サイトに再度アクセスすると、これらのキャッシュ ファイルが表示されます。
CDN (コンテンツ配信ネットワーク) は、配信元サーバーよりもエンド ユーザーに近いプロキシ サーバーにコンテンツをキャッシュします。 サーバーがリクエストを行うユーザーの近くに配置されているため、CDN はより迅速にコンテンツを配信できます。
これにより、ユーザーがアクセスするたびに Web サイト上のファイルをサーバーから直接取得してロードする必要がなくなります。 キャッシュにより、サイトの実行に必要なリソースの数が大幅に削減され、Web サイトの速度が大幅に向上します。
W3 Total Cache と WP Super Cache は、最も人気のある 2 つの WordPress Cache プラグインです。
W3 Total Cacheは、コンテンツ配信ネットワーク (CDN) 統合などの機能を利用して、Web サイトのパフォーマンスを向上させ、読み込み時間を短縮することで、SEO、コア Web バイタル、および全体的なユーザー エクスペリエンスを向上させます。
WP Super Cache 、このプラグインは、動的な WordPress ブログを静的な HTML ファイルに変換します。 HTML ファイルが生成されると、Web サーバーは、比較的大きくて高価な WordPress PHP スクリプトを実行するのではなく、そのファイルを提供します。
また、Cloudflare を使用することもできます。Cloudflare の自動プラットフォーム最適化 (APO) プラグインを使用すると、WordPress サイトを最大 300% 高速化できます。
3. CSS、JavaScript、および HTML を縮小する
Web サイトの CSS、HTML、および JavaScript ファイルを縮小して、ページの読み込み時間を短縮できます。
「ミニファイ」という用語は、ソース コードから不要な文字を削除するプロセスのプログラミング用語です。 これらの文字は、人間にとっては重要ですが、コンピューターにとっては重要ではなく、空白、改行、コメント、およびブロック区切り文字が含まれます。 HTML、CSS、および JavaScript コードを含む Web サイトのファイルを縮小して、Web ブラウザーがより速く読み取れるようにします。

ファイルのサイズが小さいほど、ファイルを結合する方が簡単です。 ただし、各 Web サイト ファイルのすべてのコード行を組み合わせることは、必ずしも効率的ではありません。
代わりに、WordPress Autoptimize プラグインを使用して、HTML、JavaScript、および CSS を縮小してください。 この好評のプラグインを使用すると、スクリプトとスタイルを自動的に集約および縮小することが簡単になります。
こちらもお勧め: WordPress メディア ライブラリをダウンロードする 4 つの方法
4. Web フォントの数を減らす
より多くの Web フォントを使用すると、Web サイト所有者のパフォーマンスと速度が低下することがよくあります。 救助には、Web フォントの最適化があります。
使用するフォントごとに、Web サイトの読み込みにかかる時間が長くなります。 したがって、使用する各フォントを最適化する必要があります。 Web フォントを最適化すると、ページ速度が向上するだけでなく、全体的なページ サイズが縮小され、Web の主要な要素、特に CLS メトリックが改善されます。

Web フォントを Web サイトで使用する場合は、以下に示すすべての予防措置を講じて、ページにフォントができるだけ早く配信され、外部ホスティングによって速度が低下しないようにする必要があります。
- CDN またはコンテンツ配信ネットワーク経由でフォントを送信する Web フォントのプロバイダーを使用します。 これが Google Fonts の機能であり、フォントの配信を高速化します。
- 実際に必要なフォントを使用してください。 使用しない CSS にフォントの太さやスタイルのバリエーションを含めないでください。 将来必要になった場合は、いつでも追加できます。
- Web フォントを使用している場合は、正しくエンキューしてください。
- 独自のサーバーで独自のフォントをホストする代わりに、CDN の使用を検討してください。
- サイトのタイトルに別のフォントを使用している場合は、フォント ライブラリ全体ではなく、必要な文字のみをキューに入れます。
5. ユーザーのリダイレクト数を減らす
ユーザーと検索エンジンは、リダイレクトを使用して、最初に要求したものとは異なる URL を持つ Web ページに移動できます。 ページが削除されたり、URL が変更されたりすることがあります。
ウェブサイトにリダイレクトを設定するときは、次の手順に従って、ユーザー エクスペリエンスに悪影響を及ぼさないようにします。
- 冗長なリダイレクトを回避する: 可能な限りリダイレクトを回避し、必要な場合にのみこの方法を使用することをお勧めします。 これにより、不要なオーバーヘッドが削減され、ページの知覚パフォーマンスが向上します。
- チェーン リダイレクト: チェーン リダイレクトは、ある URL が別の URL にリンクされている場合に発生します。 チェーンに追加される URL が増えると、ページの速度が低下します。 連鎖リダイレクトは、ページ速度と SEO の両方に悪影響を及ぼします。
- クリーンアップ リダイレクト: Web サイトには何百ものリダイレクトが含まれている場合があり、ページ速度に影響を与える主要な問題の 1 つになる可能性があります。 古いリダイレクトは新しい URL では機能しない可能性があり、バックリンクによって奇妙なページ エラーが発生する可能性があります。 設定したすべてのリダイレクトを再確認し、不要になったリダイレクトを削除することをお勧めします。 多くの参照トラフィックを受信する古いリンクを保持します。 トラフィックが非常に少ない接続を削除します。 この練習により、ページ速度が大幅に向上します。
6. 高品質の Web ホストを選択する
選択したホスティング プロバイダーは、Web サイトの速度とパフォーマンスに影響を与えるため、高品質の Web ホストを選択してください。
WordPressホスティングを選択する際には、速度、セキュリティ、信頼性など、多くの重要な要素を考慮する必要があります. 考慮すべき最も重要な要素は「あなたのニーズ」です。 WordPress ホスティングに投資する前に要件を分析することで、数百ドルを節約できます。
利用可能な Web ホスティング サービスにはさまざまな種類があります。ニーズと要件に合ったものを選択できます。
- 無料の WordPress.com ホスティング
- 共有 WordPress ホスティング
- WordPress VPS ホスティング
- WordPress専用サーバーホスティング
- マネージド WordPress ホスティング

さて、Web ホスト サービスの種類を選択した後、どの WordPress Web ホスティング プロバイダーが最適なのか疑問に思うはずです。
- Bluehost : 世界中に 200 万を超える Web サイトを持つ Bluehost は、Web ホスティング、特に WordPress サイトのマーケット リーダーです。 実際、WordPress が公式に推奨している数少ない Web ホスティング プロバイダーの 1 つです。
Bluehost を使用すると、トラフィックが多くても Web サイトが遅くなる心配はありません。
- DreamHost : 150 万以上の WordPress ブログと Web サイトが DreamHost を利用しています。 さらに、彼らは承認された WordPress ホスティングプロバイダーです.
カスタム ダッシュボード、WordPress のワンクリック インストール、WordPress の自動更新、無制限のスペース、無制限の帯域幅、DreamHost による無料の SSD を利用できるため、Web サイトの読み込みが速くなります。
7. WordPress プラグインを試す
以下の WordPress プラグインを試して、WordPress Web サイトの速度を急上昇させることができます。
- NitroPack [Freemium] : NitroPack には、オールインワンの速度最適化ソリューションがあります。 超高速の Web サイトに必要なすべての要素が統合されています。 NitroPack には、画像の最適化、コードの縮小、キャッシング、CDN、遅延読み込みなど、必要なものがすべて含まれています。
すべての最適化は、クラウド内の NitroPack によって実行されます。 標準のキャッシュ プラグインと比較して、これは非常に軽量なソリューションになります。
Nitropack は、ユーザーが NitroPack をインストールした後、平均で 69% のページ速度スコアが向上したと主張しています。
- WP Rocket [Premium] : WP Rocket は、さまざまな機能を提供するプレミアム キャッシュ プラグインです。 キャッシュの事前読み込みと GZIP 圧縮の機能に加えて、CSS と JS ファイルの縮小と結合、画像の遅延読み込み、レンダリングをブロックする JavaScript リソースの削除、未使用の CSS の削除、データベースの自動クリーンアップのスケジュール設定を提供します。
Core Web Vitals スコアを向上させ、Web サイトを迅速に高速化するための理想的なソリューションです。
- WP Fastest Cache [無料] : 公式の WordPress ディレクトリで最高評価のキャッシュ プラグインは WP Fastest Cache です。 WP Fastest Cache の無料版には、多くの高度な機能が付属しています。
このプラグインを使用すると、サイト管理者は、キャッシュされたすべてのファイルを削除したり、特定の時間に削除されるようにスケジュールしたり、縮小された CSS および JS ファイルを削除したりできます。 また、ログイン ユーザーとモバイル デバイスのキャッシュ オプションを有効または無効にすることも選択できます。
WP Fastest Cache プラグインは、HTML と CSS ファイルを縮小するだけでなく、それらを組み合わせてコードをより明確にし、Web ページをよりスリムにします。
要約
これらの実用的なヒントとプラグインを試して、WordPress Web サイトを高速化してください。 これらのヒントやツールを実装する前後に、Web サイトの速度をテストすることを忘れないでください。 あなたは結果を見て驚くでしょう!
