2024 年スクエアスペース歯科ウェブサイト ベスト 16
公開: 2024-03-07最高の Squarespace 歯科 Web サイトを満喫する準備はできていますか?
Squarespace は、患者のためにプロフェッショナルで居心地の良いオンライン スペースを作成したい歯科医の間で人気の選択肢です。
そして一番いいところは?
一流の Web サイトを作成するのに、コーディングの天才である必要はありません。 実際、Squarespace を使用するのにコーディングの知識は必要ありません。
この記事では、Squarespace を利用した最も印象的な歯科医の Web サイトを紹介します。
使いやすさを優先したミニマルなデザインから、インタラクティブな要素が満載のよりダイナミックなサイトまで、あらゆる人にぴったりのサイトが揃っています。
これらの Web サイトは、歯科 Web デザインの最高のものを表すだけでなく、オンライン プレゼンスを作成または刷新しようとしている人にとってインスピレーションとしても役立ちます。
さあ行こう。
この投稿の内容は次のとおりです。
- ベストスクエアスペース歯科ウェブサイト
- Squarespace を使って歯科用ウェブサイトを作成する方法
- Squarespace Dental Web サイトに関するよくある質問
- Squarespace 歯科 Web サイトに予約機能を統合できますか?
- 歯科治療の前後の画像を表示することはできますか?
- 歯科 Web サイト用の Squarespace テンプレートはどの程度カスタマイズ可能ですか?
- Squarespace 歯科 Web サイトに患者の声を追加できますか?
- Squarespace 歯科 Web サイトがモバイル対応であることを確認するにはどうすればよいですか?
ベストスクエアスペース歯科ウェブサイト
以下の各サイトは、優れたデザイン、機能性、創造性を紹介しており、歯科 Web サイトが達成できるものの基準を設定しています。
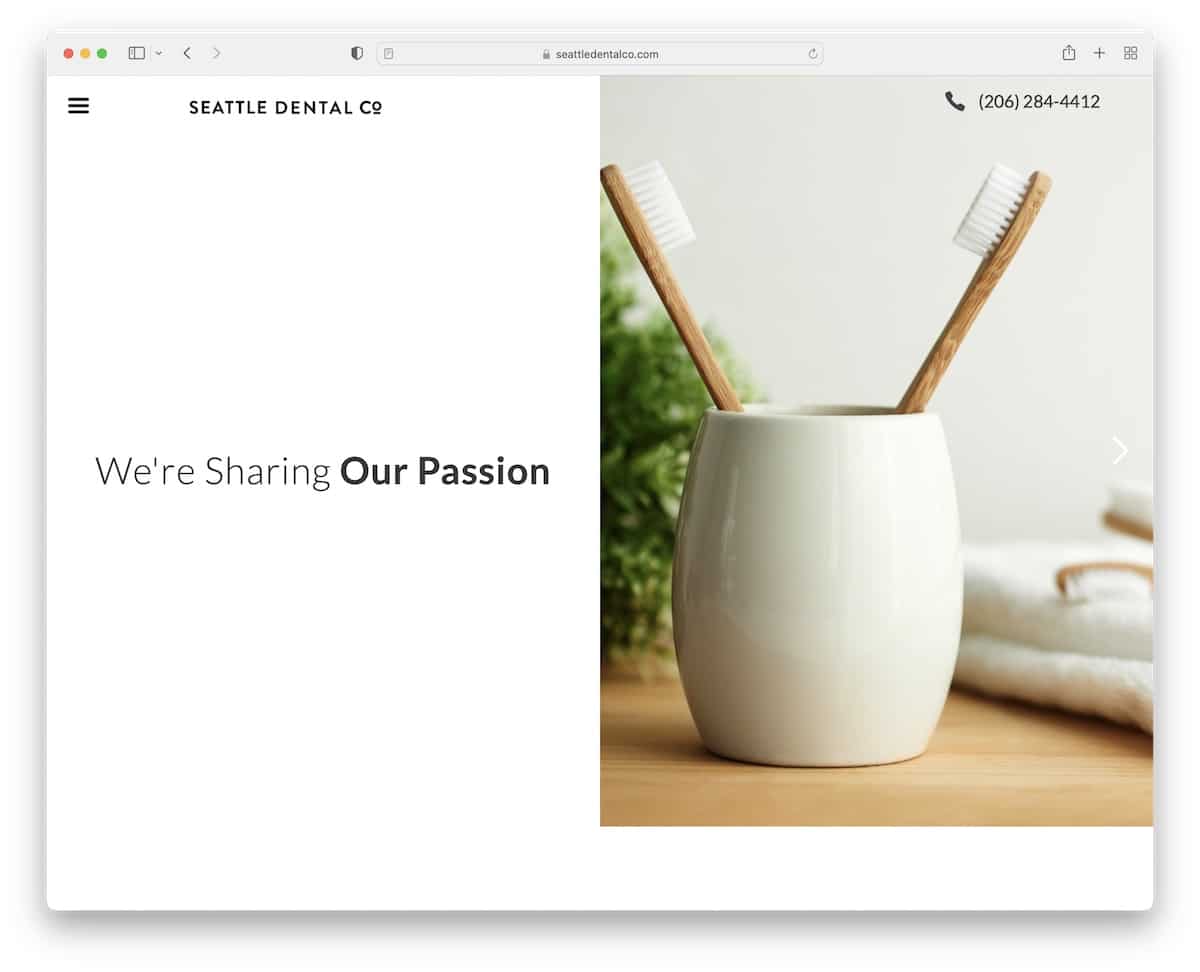
1. シアトルデンタルカンパニー
使用して構築: Squarespace

Seattle Dental Co の Squarespace サイトの洗練されたモダンなデザインは、非常に際立っています。
着陸すると、訪問者は動的な分割画面デザインで迎えられます。左側には魅力的なテキスト、右側には魅惑的な画像スライダーが表示されます。
フローティング ヘッダーは簡単なナビゲーションを提供し、ドロップダウン メニューとインスタント コール用のクリック可能な電話番号を備えています。
このサイトには、お客様の声スライダー、わかりやすい営業時間、統合された Google マップによる道案内、Google フォームによる便利なオンライン予約フォームが備わっており、ユーザー エクスペリエンスを向上させています。
注:オンライン予約フォームを歯科 Web サイトに統合し、ビジネスをより組織的に保ちます。
選んだ理由: 分割画面デザインとユーザーフレンドリーな機能を革新的に使用し、美しさと機能性の融合を実現しているためです。
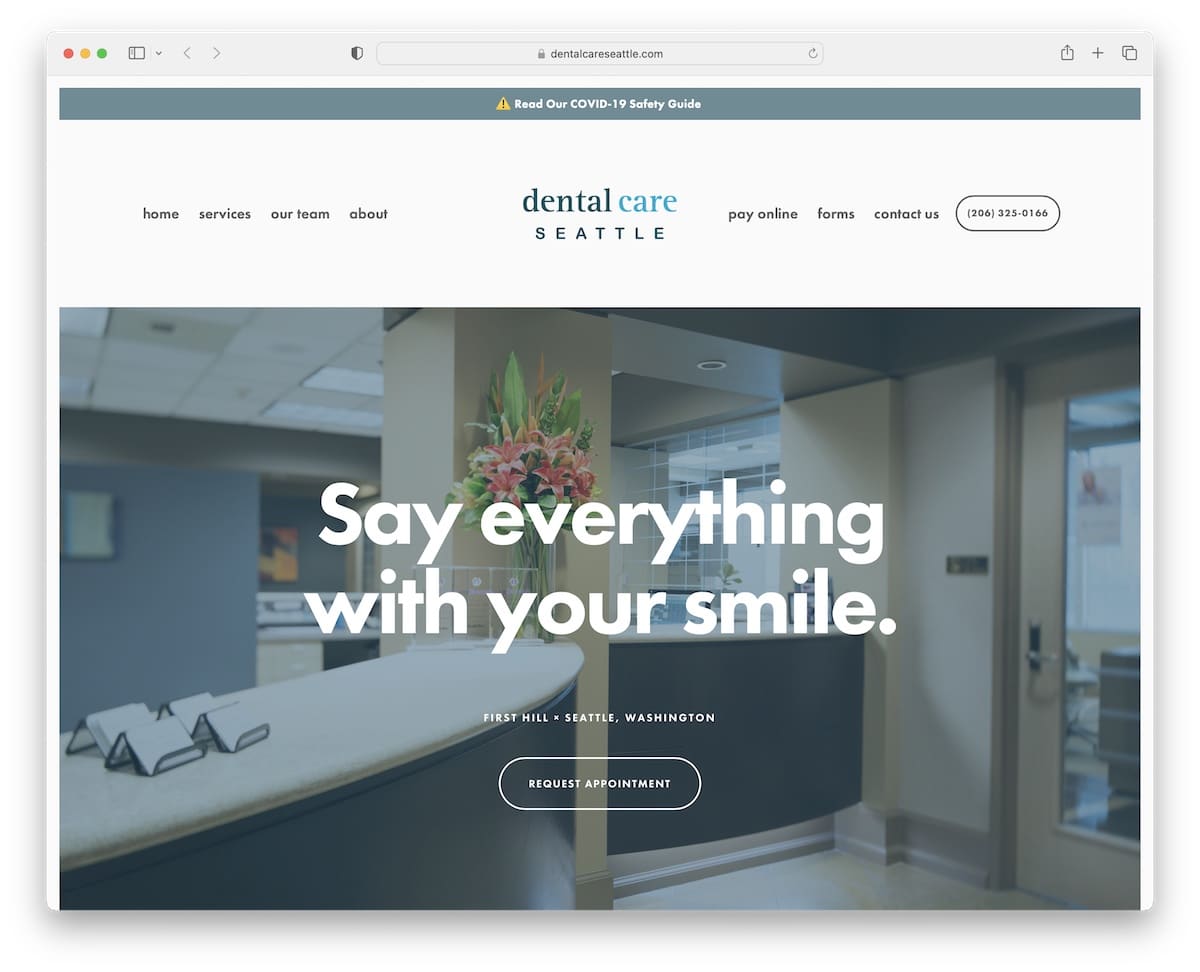
2. デンタルケアシアトル
使用して構築: Squarespace

Dental Care Seattle の Squarespace サイトは、そのクリーンでミニマルなデザインが魅力です。
トップバーの通知が訪問者を歓迎し、見逃しにくい最新情報を提供します。
すっきりとしたヘッダーによりナビゲーションが簡素化され、視差のある背景画像が奥行きと動きを加えてブラウジング体験を豊かにします。
フッターは考え抜かれて 4 つの列に構成されています。 追加情報、クイックリンク、連絡先詳細、埋め込み Google マップが含まれており、訪問者が必要とするすべてのものをワンクリックで入手できます。
この Web サイトは、シンプルさと包括的な機能のバランスが完璧に取れています。
注:歯科サイトを構築するときは、サービス、画像、その他のコンテンツがより目立つように、Web デザインのシンプルさとクリーンさを目指してください。
これを選んだ理由: 魅力的な視差効果とよく整理されたフッターとヘッダーを備えたミニマルなデザインのためです。
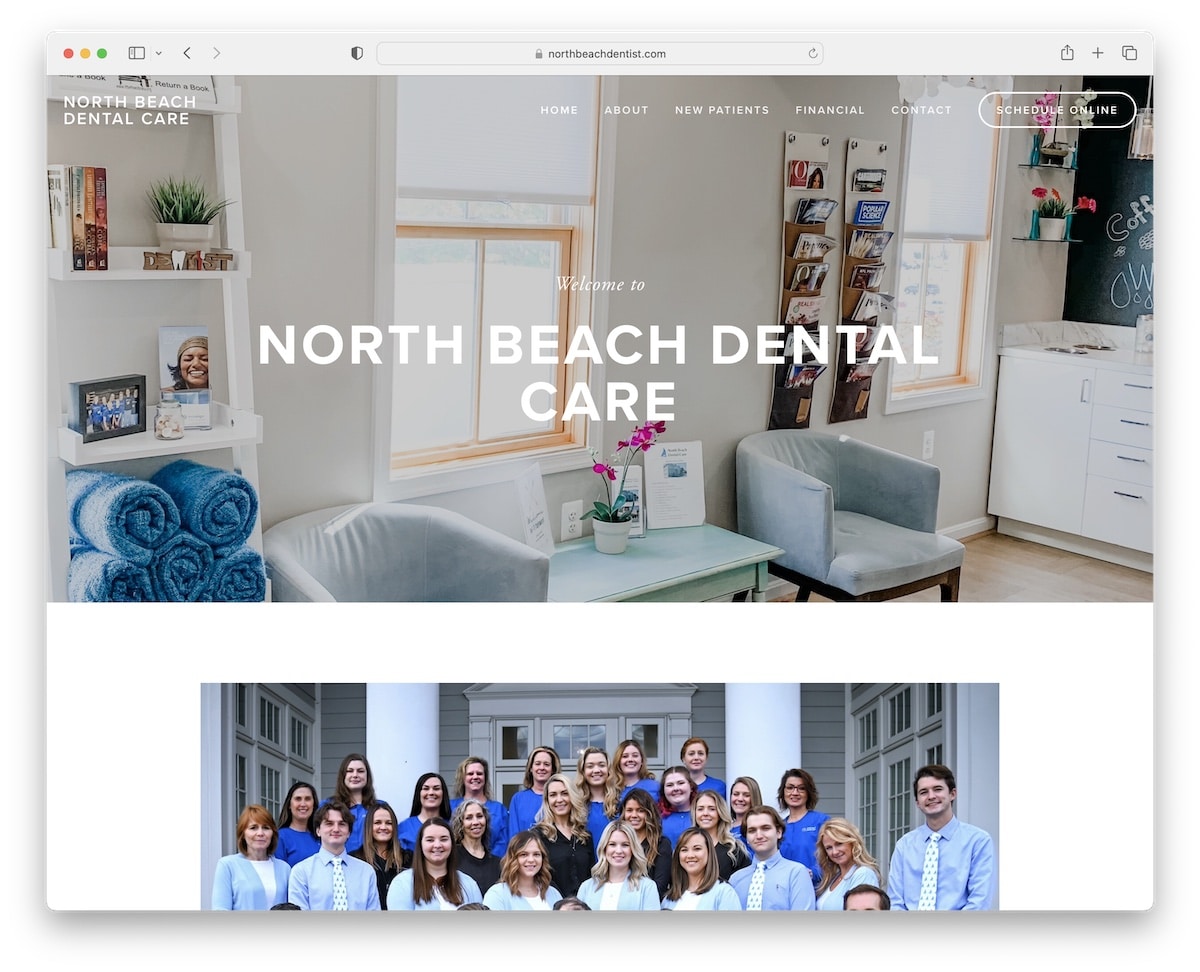
3. ノースビーチデンタルケア
使用して構築: Squarespace

North Beach Dental Care の Squarespace Web サイトは、印象的なトップバーの通知バナーで注目を集め、透明なヘッダーを背景にスタイリッシュな外観を実現しています。
埋め込まれたビデオは訪問者を惹きつけ、クリニックのサービスと雰囲気を紹介します。
モバイル版にはオフキャンバスのハンバーガー メニューがあり、小さな画面でも簡単にナビゲーションできます。
サードパーティのソリューションによって予約が効率化され、ユーザーの利便性が向上します。
お問い合わせページにはフォームと Google マップが含まれており、アコーディオンによって追加情報がきちんと整理され、サイトが有益で使いやすくなっています。
注: Google マップの便利な機能を利用して、歯科医院の場所を紹介します。
選んだ理由: 視覚的なコントラスト、インタラクティブな要素 (ビデオ)、およびサードパーティの予約ソリューションのシームレスな統合が魅力的に融合しているためです。
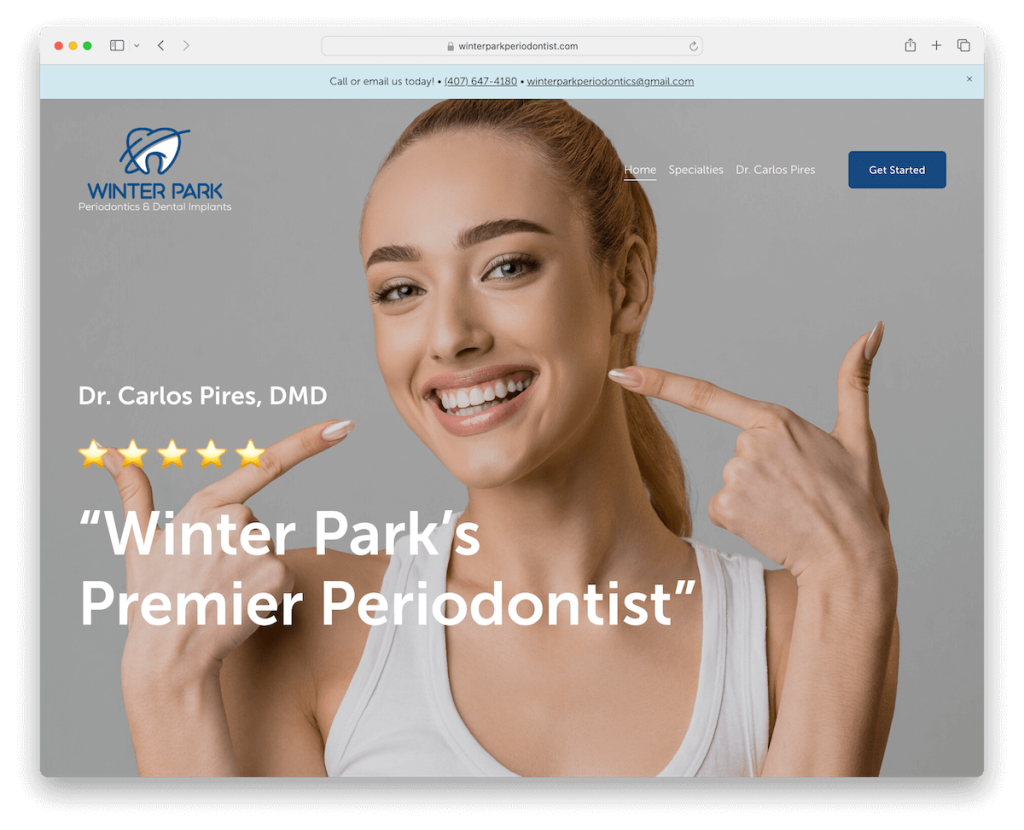
4. ウィンターパーク
使用して構築: Squarespace

ウィンター パークの Squarespace 歯科 Web サイトは、見る人の注意をすぐに引きつける全画面画像の背景が印象的です。
スクロール方向に応じて巧妙に消えたり再表示されたりする透明なヘッダーが、洗練された雰囲気を加えています。
サイトのすっきりとしたデザインはコンテンツを強調し、星評価付きの紹介文が信頼性を高めます。
エクスペリエンスを新鮮に保つために、サイトでは動的オンスクロールコンテンツ読み込みを使用しています。
さらに、フッターにチェックボックスがあるお問い合わせフォームを使用すると、連絡やフィードバックの提供が簡単になります。
注:ヘッダーにはクリック可能な電話番号を、フッターにはお問い合わせフォームを表示して、簡単に連絡できるようにしてください。
これを選んだ理由: 全画面画像と直感的なナビゲーション機能、そしてクリーンなデザインのためです。
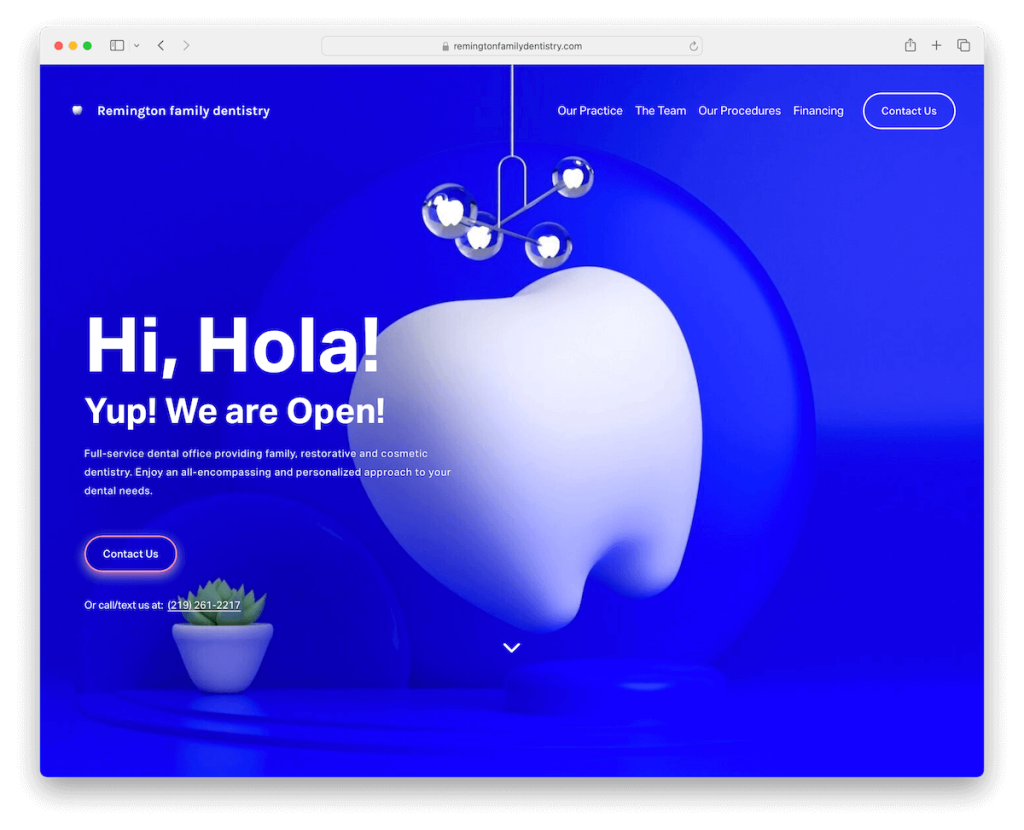
5. レミントンファミリー歯科
使用して構築: Squarespace

Remington Family Dentistry の Squarespace ウェブサイトは、その鮮やかなデザインとキャッチーな配色が目を惹きます。
スクロールダウン ボタンを使用すると、十分な空白スペースを備えたレイアウトをさらに探索できるため、コンテンツが読みやすく、視覚的に魅力的になります。
ユニークなドクター ブロックには「+」記号が付いており、インタラクティブな方法でより多くの情報が表示されます。
Instagram フィードは、「予定の準備はできましたか?」というアニメーションとともに、個人的なタッチを加えます。 テキストの後に目立つ「お問い合わせ」ボタンが表示され、ユーザーを次のステップにシームレスに導きます。
注:潜在的な患者が共感できるように、Web サイトにブランド カラーを実装します。
選んだ理由: 拡張可能なドクター ブロックやアニメーションの CTA など、モダンなデザイン要素のため。
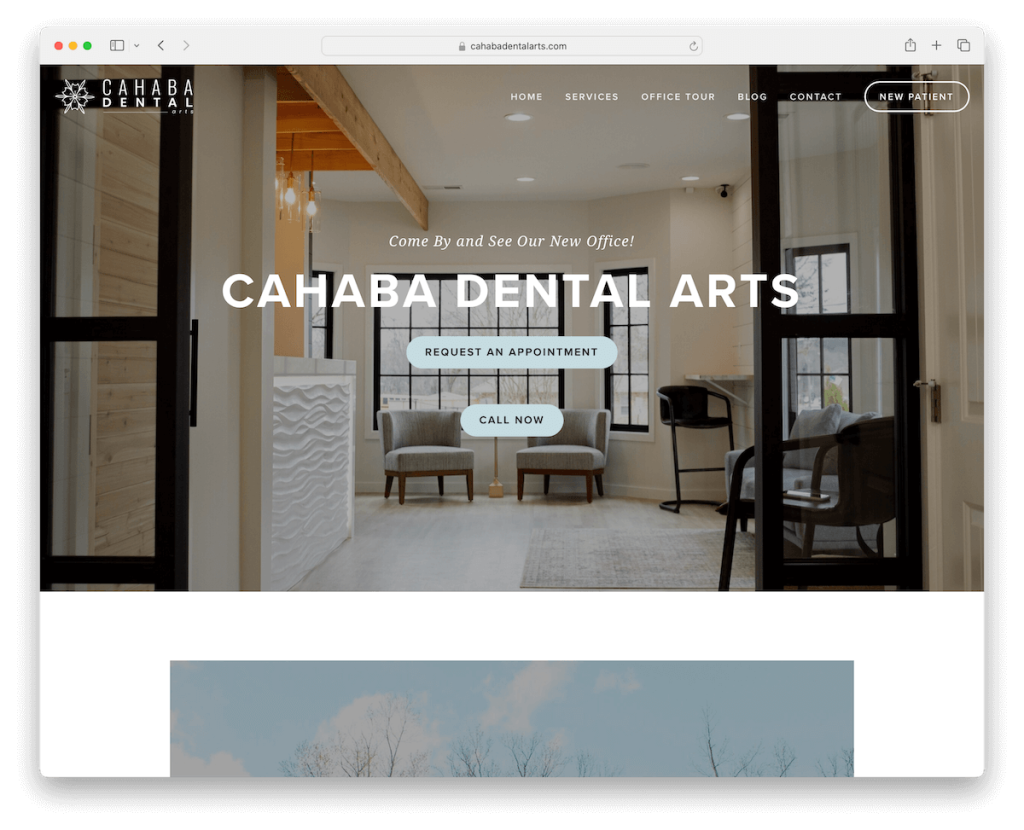
6. カハバ歯科
使用して構築: Squarespace

Cahaba Dental の Squarespace 歯科サイトは、ボックス型のベース レイアウト上にエレガントに配置された、見事な全幅のヒーロー エリアとフッター エリアを特徴としています。
ナビゲーション バーの目立つ CTA (Call-to-Action) ボタンにより、クリックするだけで予定を立てることができます。
新規患者の価格は透明に表示され、最初から信頼を醸成します。 (大きなプラスです!)
お客様の声、機能豊富なフッター、ライトボックス機能を備えたオフィス ギャラリー、および (i) 定期的に更新されるブログ セクションがすべて組み合わされて、包括的なユーザー エクスペリエンスを提供します。
注:歯科ブログは、戦略的に実行すると多くの新規患者を呼び込むことができますが、定期的に更新することがさらに重要です。
選んだ理由:心地よい雰囲気と、明瞭な価格設定などの実用的な機能の組み合わせ。
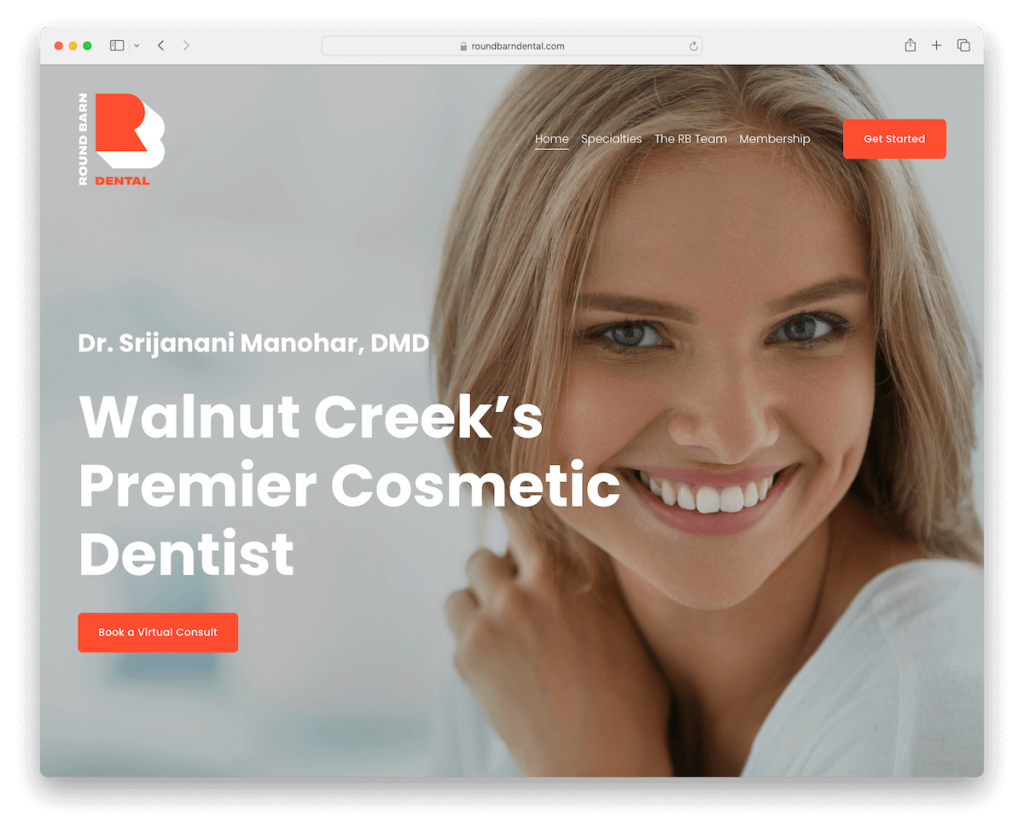
7. ラウンドバーンデンタル
使用して構築: Squarespace

Round Barn Dental のサイトは、インパクトのあるフルスクリーンのヒーロー セクションで大胆な第一印象を与えます。 オーバーレイされたヘッダー、簡潔なテキスト、目立つ予約 CTA ボタンが含まれています。
賢いヘッダー デザインは、下にスクロールすると表示が消えて整然と表示されますが、上にスクロールすると再び表示されるため、ナビゲーションが簡単になります。
右下隅にある Facebook Messenger のフローティング チャット ウィジェットはモダンなタッチを加え、インスタント コミュニケーションを容易にします。
フッターにはソーシャル メディア アイコン、お問い合わせフォーム、Google マップ、営業時間などの役立つ情報が満載されており、訪問者にとって便利なリソースです。
注:ライブ チャット ウィジェットを統合すると、訪問者の対話が次のレベルに引き上げられます。 (より基本的な質問については、ボットを使用して落ち着いて質問できます。)
これを選択した理由: 動的ヘッダーとアクセス可能なコミュニケーション ツールによって強調される、視覚的なインパクトとユーザーの利便性のためです。
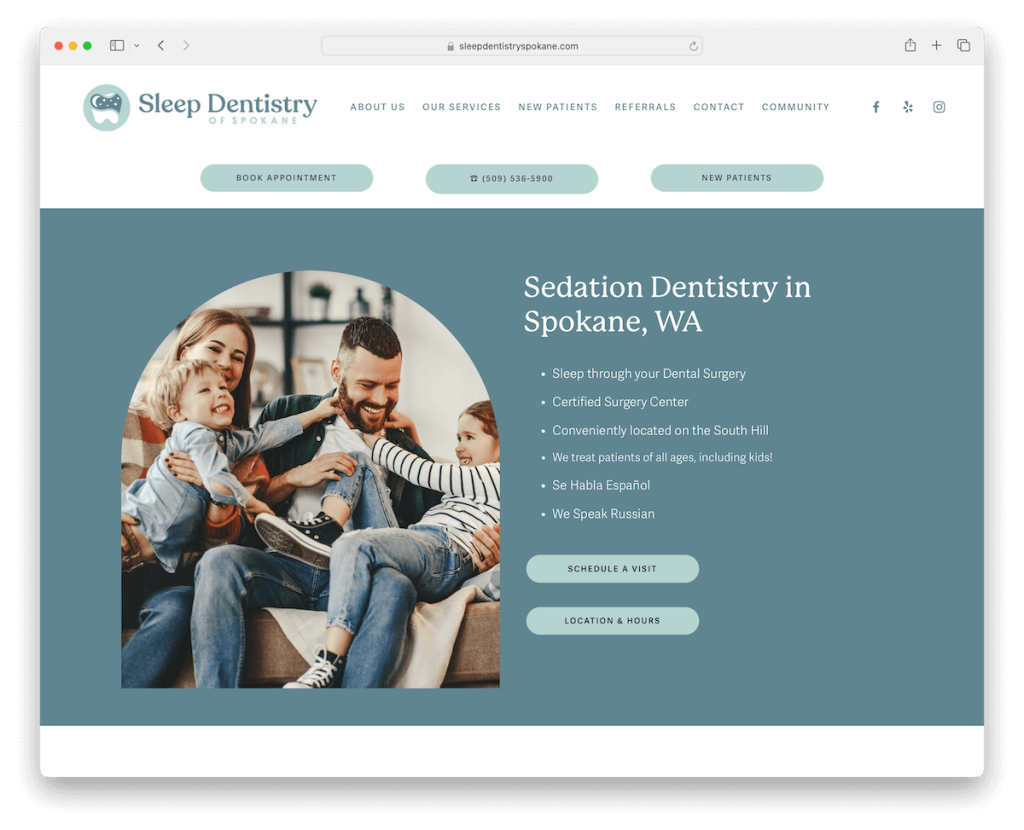
8. スポケーンの睡眠歯科
使用して構築: Squarespace

Sleep Dentistry Of Spokane の Web サイトは、明るく落ち着いたデザインを放ち、ユーザーを穏やかなオンライン空間に誘います。
スクロールするとコンテンツが読み込まれるため、十分な空白があり、スムーズで中断のないブラウジング エクスペリエンスが保証されます。
ヘッダーは効率的に構成されており、メニュー リンク、ソーシャル アイコン、予約、オフィスへの電話、新患歓迎のための 3 つの CTA ボタンが特徴です。
クールな「チーム紹介」セクションが個人的な雰囲気を加え、Google マップとの統合により便利な道案内が提供されるため、クリックするだけで訪問できます。
注:ヘッダー/ナビゲーション バーの CTA ボタンは、コンバージョンを大幅に高める可能性があります。
選んだ理由: 落ち着いたデザインと、直感的なナビゲーションや「チームの紹介」セクションなどのユーザー中心の機能のため。
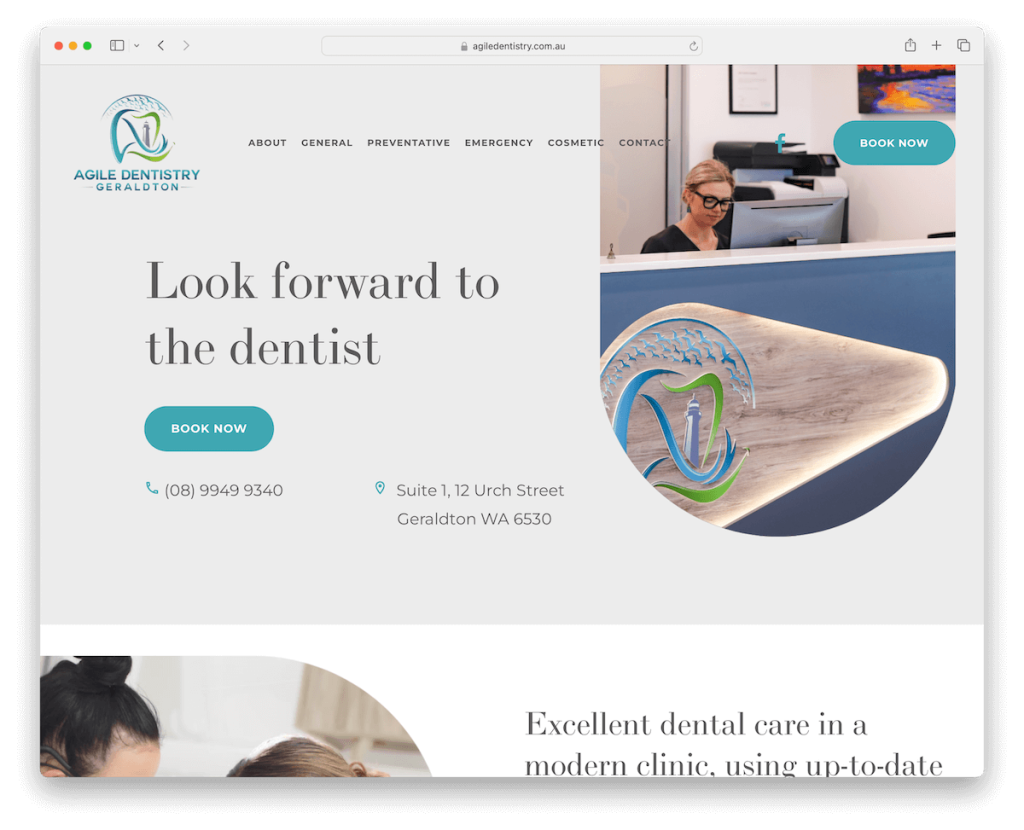
9. アジャイル歯科
使用して構築: Squarespace

Agile Dentistry の Squarespace Web サイトは、アクションを考慮して設計されています。 これには、訪問者に明確な CTA、連絡先の詳細、位置情報がすぐに表示される、スクロールせずに見えるセクションが備えられています。
透明なヘッダーがサイトのモダンな美しさを高め、説得力のあるビフォー/アフター画像ギャラリーが彼らの作品の変革力を示しています。 (残念ながらストック画像です。)

内部ページには役立つ情報が満載されており、訪問者に深みとリソースを提供します。
オンライン予約はサードパーティのプラットフォームを介してシームレスに統合され、予約プロセスが簡素化されます。
注:前後の画像は素晴らしい効果を発揮しますが、画像が在庫品ではなく自分のものであることを確認してください。
これを選んだ理由: 明確で実用的なレイアウトとリソース豊富な内部ページのため。
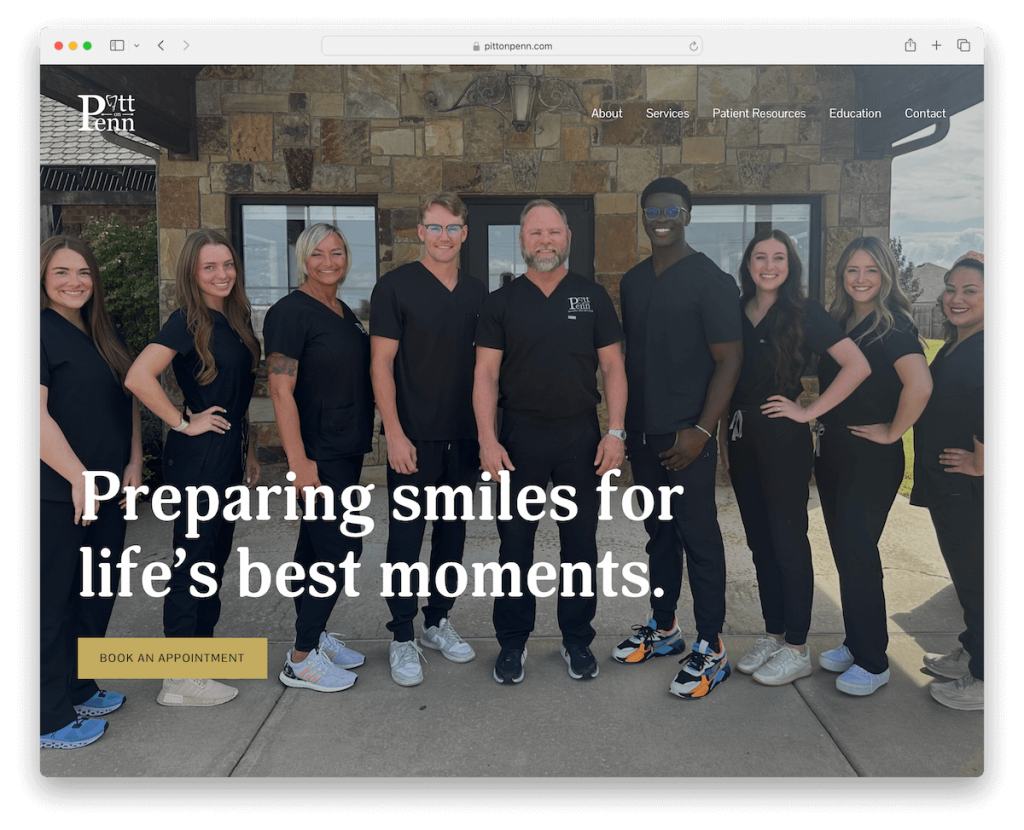
10. ピット・オン・ペン
使用して構築: Squarespace

Pitt On Penn の歯科 Web サイトは、その対照的なデザインで興味を呼び起こし、最初から注目に値する雰囲気を作り出しています。
スクロールせずに見えるセクションの全画面画像の背景は、直接予約 CTA によって補完され、即時のインタラクションを促します。
私たちは、実際の患者の結果を紹介する画像ギャラリーが非常に気に入っており、信頼性と信頼性を高めています。
暗いフッターは、連絡先情報、場所の詳細、営業時間をきちんと表示するサイトの残りの部分と大きく矛盾しています。
また、下部にあるニュースレター購読フォームは、継続的なつながりを促進します (電子メール マーケティングと読みます)。
注:歯科ビジネスを構築するための優れた方法の 1 つは、(潜在的な) 患者の電子メールを収集し、戦略的な電子メール マーケティングを適用することです。
選んだ理由: 大胆なデザインと実際の患者の画像を効果的に使用し、魅力的で信頼できるオンライン プレゼンスを作り出しているためです。
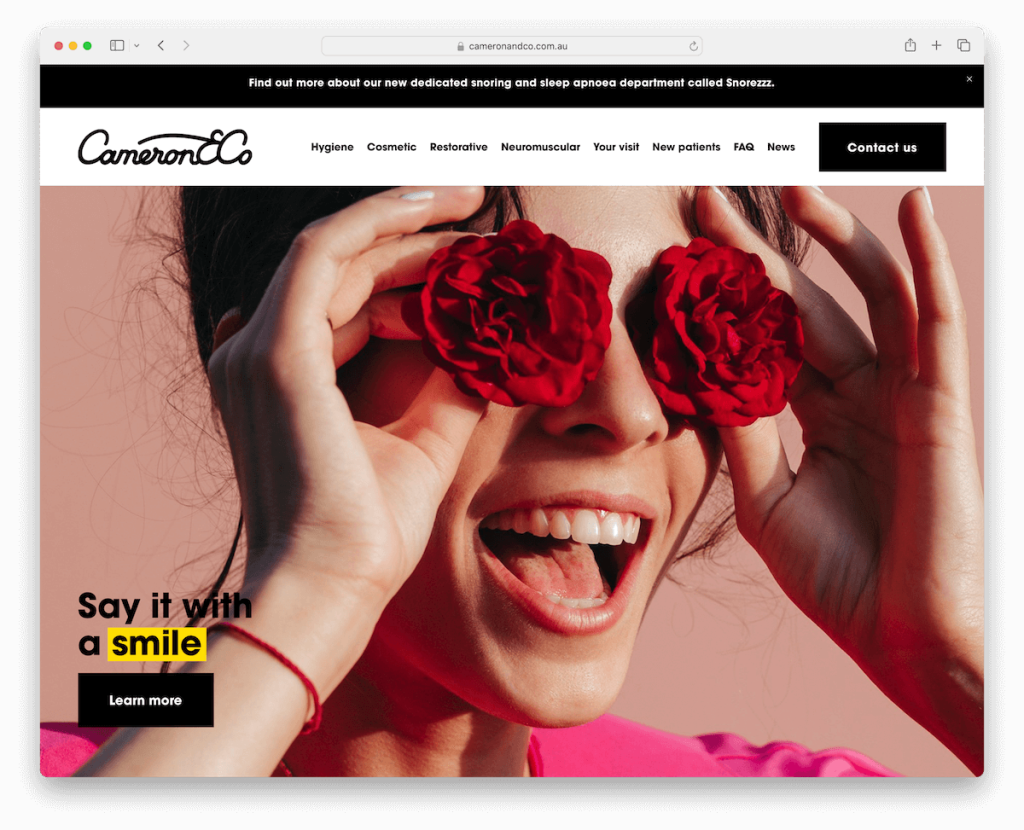
11. キャメロン&カンパニー
使用して構築: Squarespace

Cameron & Co の Squarespace 歯科 Web サイトは、動的に消えたり再び現れたりするトップバーとヘッダーを備えており、シームレスなブラウジングを保証します。
大きくてインパクトのあるフルスクリーン画像の背景セクションが訪問者を惹きつけ、サイトに活気を与える精力的なディテールによって補完されています。
さらに、5 つの列で構成された太字の黒いフッターには、豊富な便利なリンクと連絡先の詳細が表示されます。
さらに、患者の成功事例がニュース セクションで大きく取り上げられ、診療の質と効果の具体的な証拠が提供されます。
注: 歯科サイトにお客様の声、施術前/施術後の画像、患者の成功事例を含めてください。
選んだ理由: 生き生きとした機能、豊富なフッターとクライアントの成功事例のため。
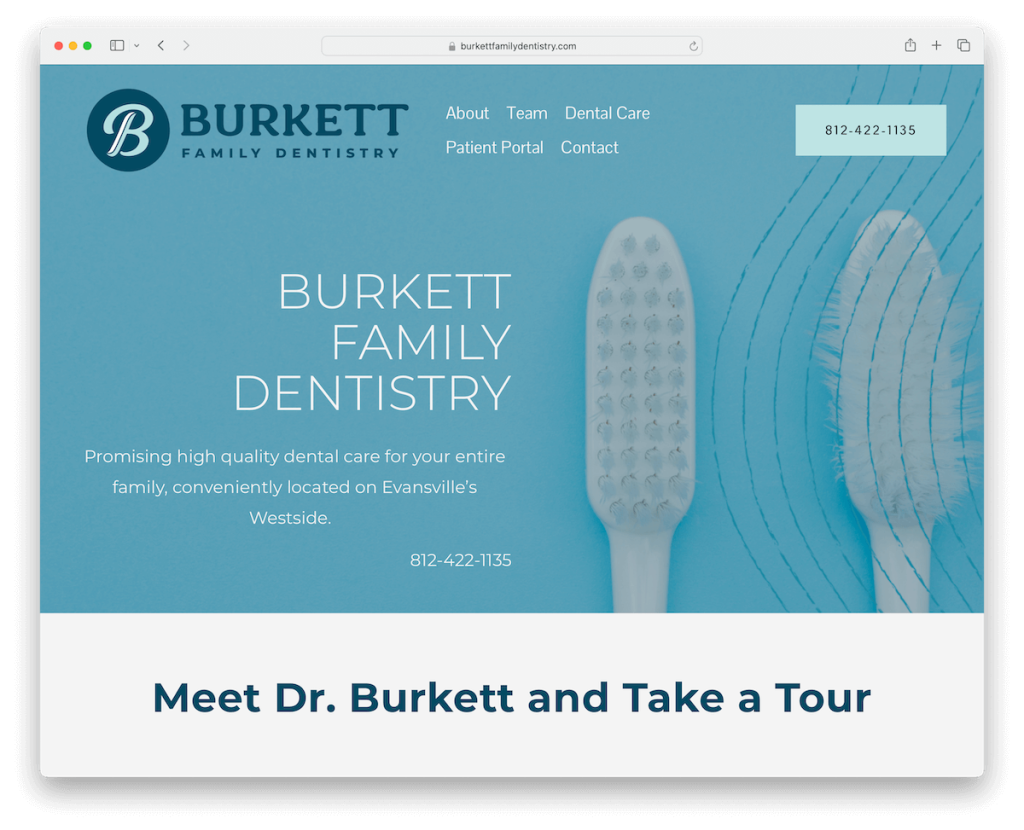
12. バーケットファミリー歯科
使用して構築: Squarespace

Burkett Family Dentistry のサイトは、シンプルさとアクセシビリティを優先しており、ヘッダーにクリック可能な電話番号が表示されているので、すぐに連絡を取ることができます。
そのデザインは空白と大きなタイポグラフィーを活用し、読みやすさとナビゲーションのしやすさを重視したクリーンでユーザーフレンドリーなインターフェイスを作成しています。
ユニークなのは、このサイトが電話による直接コミュニケーションを選択し、電子メールによる連絡や連絡フォームを避け、より個人的なタッチを優先していることです。
Google マップとの統合により、位置情報が簡単に検索できるようになり、FAQ セクションで一般的な質問に対処できるため、訪問者のエクスペリエンスが合理化されます。
注: Web サイトで患者向けにできるだけ多くの情報を提供するようにしてください。FAQ セクションは非常に役立ちます。
これを選んだ理由: シンプルさと直接的なコミュニケーションを明確に重視しているためです。
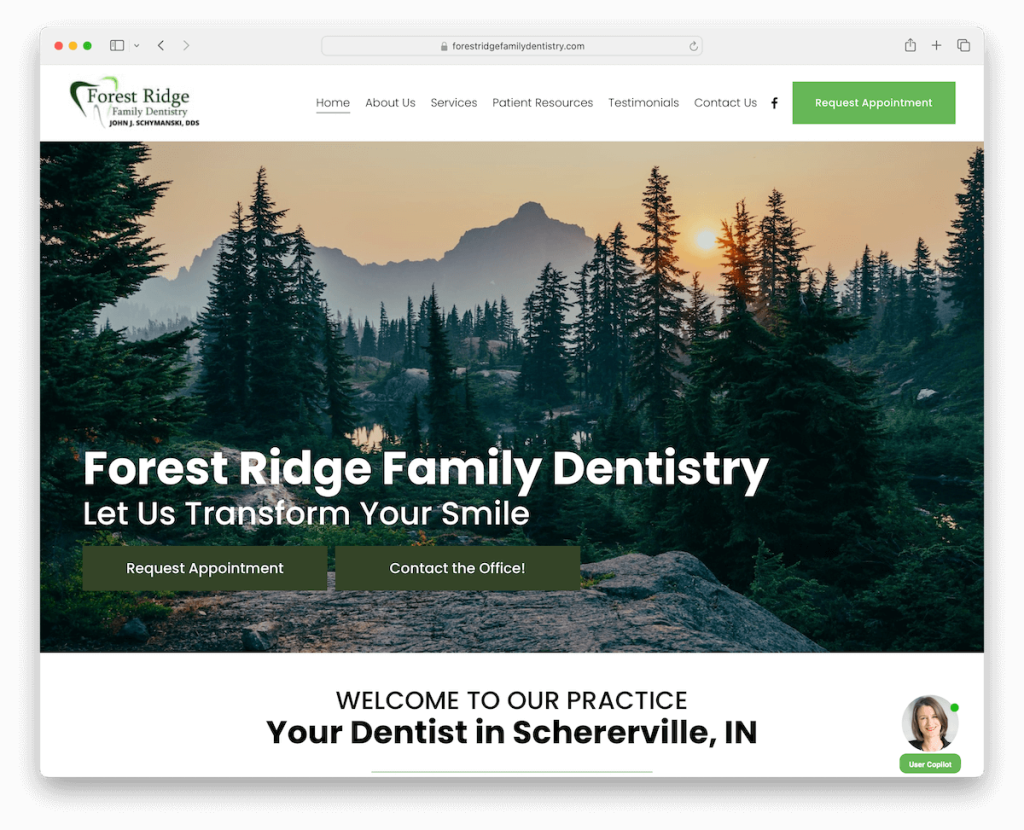
13. フォレストリッジファミリー歯科
使用して構築: Squarespace

Forest Ridge Family Dentistry の Web サイトには、主要なナビゲーション要素に常にアクセスできるようにするフローティング ヘッダーなど、実用的なデザイン機能が備わっています。
さらに、右下隅にある特徴的なフローティング アシスタント ウィジェットが即座にサポートを提供し、ユーザー エンゲージメントを強化します。
ナビゲーションバーの予約ボタンは、効率的な予約のためにユーザーをサードパーティのプラットフォームにシームレスに誘導します。
さらに、専用のお客様の声のページでは Google のレビューを紹介し、本物の患者フィードバックを提供し、実際の支持を得て将来の患者間の信頼を築きます。
注:レビューにはサードパーティのプラットフォームを自由に使用してください。 (Google レビューは、歯科医院の信頼性を高めるための優れたソリューションです。)
選んだ理由: アクセスしやすいコミュニケーション ツールと専用の紹介ページのため。
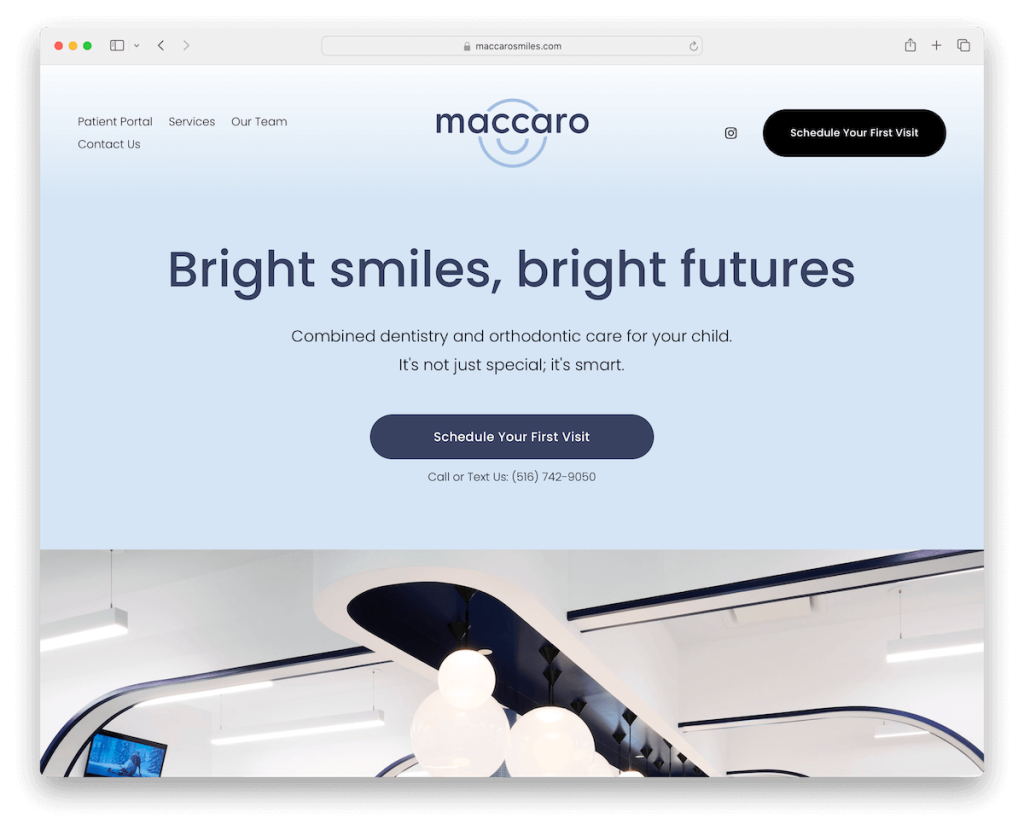
14.マッカロ・スマイルズ
使用して構築: Squarespace

Maccaro Smiles の Squarespace ウェブサイトは、診療所の雰囲気とサービスを紹介する大きな画像のみのスライダーが魅力です。
スライダーの下にあるカルーセルは、分かりやすい追加情報を提供し、訪問者のエンゲージメントを高めます。
このサイトには、具体的な結果と専門知識を示す魅力的なビフォーアフターの画像ギャラリーが掲載されています。
さらに、本物の Google レビューがトップ ページに目立つように表示され、信頼性が高まります。
詳細な会社概要ページではチームメンバーに関する包括的な洞察が提供され、サードパーティのプラットフォームでホストされている患者メンバーエリアでは、安全でパーソナライズされた患者アクセスが確保されています。
注:スライダーは、Web サイトのスペースをあまり犠牲にすることなく、オフィスやサービスなどを紹介する優れた方法です。
選んだ理由: 視覚的な要素と、ビフォー・アフターのギャラリーや Google レビューを含む徹底したコンテンツのため。
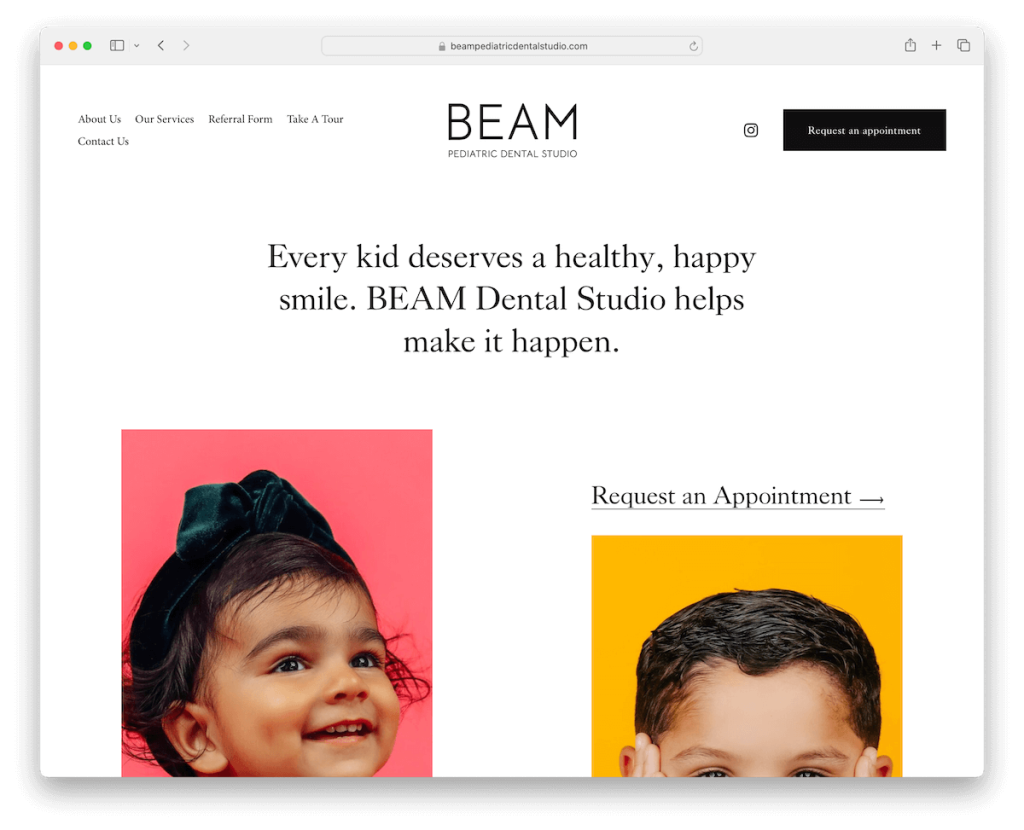
15. ビーム小児歯科スタジオ
使用して構築: Squarespace

Beam Pediatric Dental Studio のサイトは、多くの余白、鮮やかな画像、大きなタイポグラフィーを強調した、キャッチーなデザインが特徴です。
便利なヘッダーは、下にスクロールすると画面スペースを最大化するためにスマートに消えますが、単純に上にスクロールすると再び表示されます。
軽量でありながら機能満載のフッターは、ページを圧迫することなく重要な情報を提供します。
さらに、埋め込まれたプロモーション ビデオにより、サービスの動的な紹介が提供されます。
また、予約プロセスを効率化する高度な予約フォームもあり、保護者がお子様の面会を簡単に確保できるようになります。
注:ヘッダーが消えたり再び現れたりすることで、サイトのナビゲーションがより便利になります。
選んだ理由: すっきりとしたデザインと機能性が融合しており、直感的なナビゲーションと時間を節約できる予約プロセスが特徴です。
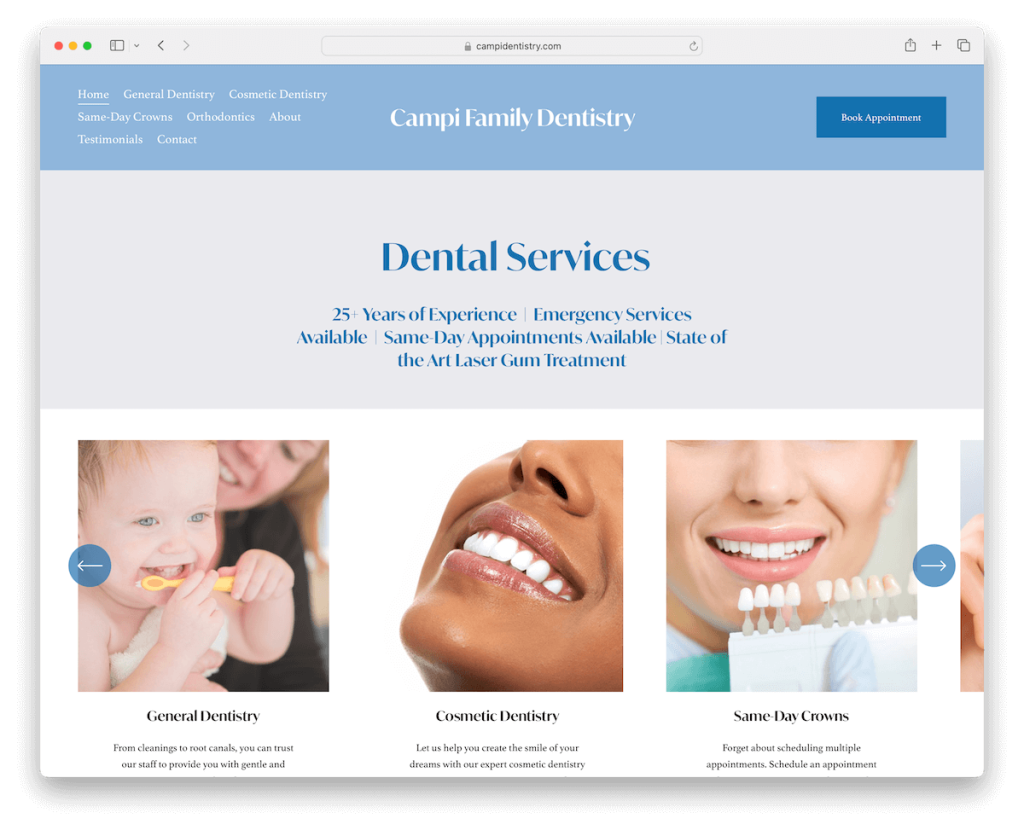
16. カンピファミリー歯科
使用して構築: Squarespace

Campi Family Dentistry の Squarespace Web サイトは、シンプルさと利便性のモデルです。
そのシンプルなデザインは、メニュー リンクと目立つ予定の CTA ボタンを備えたヘッダーを備えています。
カルーセルには、クリニックの専門知識と信頼性を強調する一連のサービスと証明書とバッジがエレガントに表示されます。
アコーディオンを巧みに使用して、Campi Family Dentistry に関するより詳細な情報を表示し、訪問者がページを煩雑にすることなく知識を広げることができます。
最後に、お問い合わせページにはフォームやメールはありませんが、Google マップと、場所と営業時間を示す電話番号が表示されます。
注: 証明書、バッジ、卒業証書などをお持ちの場合は、遠慮なくサイトに表示してください。
選択した理由: サービス カルーセルや情報アコーディオンなどの機能を備えたその明瞭さと使いやすさのため。
Squarespace を使って歯科用ウェブサイトを作成する方法
歯科現場での作業を開始するための簡単な 6 ステップのチュートリアルを次に示します。
- Squarespace にサインアップする: Squarespace の Web サイトにアクセスし、アカウントを作成します。 無料トライアルを利用して、ニーズに最適なプランをお選びください。
- テンプレートを選択する: Squarespace のテンプレート コレクションを参照します。 医療専門家や企業に合わせたデザインを探してください。歯科用 Web サイトに最適なレイアウトと機能が提供される可能性が高いからです。
- テンプレートをカスタマイズする: Squarespace のドラッグ アンド ドロップ エディターを使用して、テンプレートをカスタマイズします。 診療所のロゴを追加し、配色を選択し、ブランドを反映するフォントを選択します。
- コンテンツの追加: ホーム、会社概要、サービス、お客様の声、連絡先情報などの Web サイトのページを作成します。 これらのページには、サービスの説明、職業上の経歴、患者との連絡方法など、関連するコンテンツを記入してください。
- Web サイトを公開して宣伝する: Web サイトに満足したら、公開ボタンをクリックします。 新しいサイトをソーシャル メディア、電子メール ニュースレター、その他のマーケティング チャネルで共有して、訪問者を引きつけます。
Squarespace Dental Web サイトに関するよくある質問
Squarespace 歯科 Web サイトに予約機能を統合できますか?
はい、Squarespace では、組み込み機能または埋め込みサードパーティ サービスを通じて予約機能を統合できます。 これは Squarespace エディターから簡単に設定でき、患者は Web サイトから直接予約を入れることができます。
歯科治療の前後の画像を表示することはできますか?
はい。 Squarespace では、歯科治療の前後の画像を展示するために使用できるさまざまなギャラリー オプションを提供しています。 これらの画像を表示するには、スライダー、グリッド、またはカルーセル形式を選択できます。
歯科 Web サイト用の Squarespace テンプレートはどの程度カスタマイズ可能ですか?
高度にカスタマイズ可能。 Squarespace テンプレートは、配色やフォントからページ レイアウトや機能に至るまで、さまざまなカスタマイズ オプションを提供します。 この柔軟性により、歯科医院のブランディングや独自のニーズに合わせて Web サイトを正確にカスタマイズできます。
Squarespace 歯科 Web サイトに患者の声を追加できますか?
はい、ウェブサイトに患者の声を追加できます。 Squarespace を使用すると、お客様の声専用のセクションまたはページを作成して、患者からの肯定的なフィードバックを共有できます。 これは、将来の患者との信頼を築くための優れた方法です。
Squarespace 歯科 Web サイトがモバイル対応であることを確認するにはどうすればよいですか?
自動的に。 Squarespace テンプレートはレスポンシブになるように設計されており、スマートフォンやタブレットなどのデバイスの画面サイズに合わせて自動的に調整されます。
