Squarespace の 1 ページ テンプレート 2024 ベスト 13
公開: 2024-02-16シンプルかつスタイリッシュにオンライン プレゼンスを実現する、Squarespace の最高の 1 ページ テンプレートの厳選リストへようこそ。
フリーランサーでも中小企業経営者でも、個人のポートフォリオを作成したい人でも、私たちはあなたをサポートします。
当社のセレクションは、お客様固有のニーズに適合し、デザインと機能でコンテンツを向上させる完璧なテンプレートを見つけられるように調整されています。
Squarespace テンプレートがどれほど美しいかは誰もが知っていますよね?
シームレスでユーザーフレンドリーな Squarespace プラットフォーム内で、ストーリー、プロジェクト、ビジネスに最適な背景を見つけてください。
あなたにぴったりのテンプレートを使って、オンラインの旅を忘れられないものにしましょう!
この投稿の内容は次のとおりです。
- Squarespace の最高の 1 ページ テンプレート
- Squarespace を使って 1 ページの Web サイトを作成する方法
- Squarespace の 1 ページ テンプレートに関するよくある質問
- Squarespace を 1 ページの Web サイトに使用できますか?
- Squarespace の 1 ページ テンプレートはモバイル対応ですか?
- Squarespace に 1 ページ ナビゲーション用のアンカー リンクを追加するにはどうすればよいですか?
- e コマースを Squarespace の 1 ページ サイトに統合できますか?
- Squarespace の 1 ページ Web サイトにブログセクションを追加することはできますか?
- Squarespace の 1 ページ サイトを SEO のために最適化するにはどうすればよいですか?
Squarespace の最高の 1 ページ テンプレート
これらの選択は見た目だけではありません。 シームレスなユーザー エクスペリエンス、機能、コンテンツに最適なキャンバスを提供することが重要です。
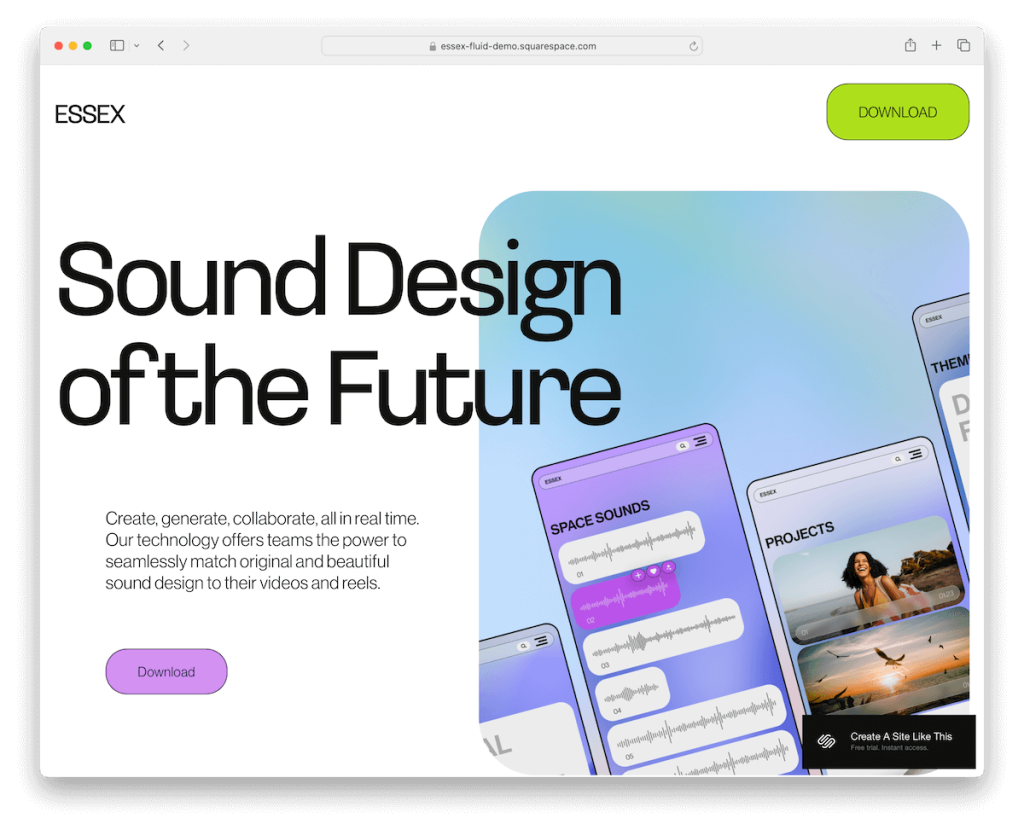
1. エセックス

Essex Squarespace テンプレートは、モバイル風のデザインで際立っており、モダンなアプリのような感覚を呼び起こす丸い角が特徴です。
クールで鮮やかなディテールと明るい配色が、オンライン上で魅力的でプロフェッショナルな存在感を生み出します。
このテンプレートは目を引くように設計されており、ヘッダーに目立つダウンロード CTA ボタンがあり、即時のエンゲージメントを促進します。
フッターには購読フォームがあり、訪問者がつながりを保つためのシームレスな方法を提供し、この機能的でスタイリッシュなテンプレートを完成させています。
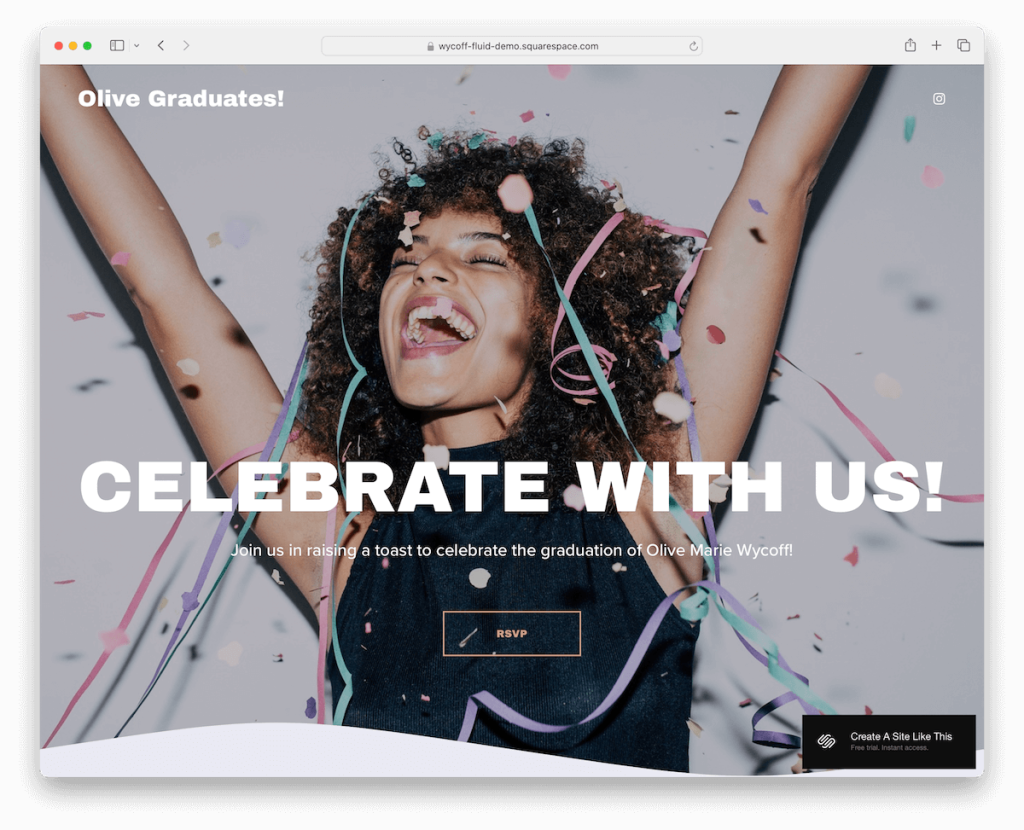
詳細情報 / デモのダウンロード2.ワイコフ

Wycoff の 1 ページ Squarespace テンプレートは、透明なヘッダーと美しいフルページ画像の背景が魅力です。 最初から視覚的に没入感のあるトーンを設定します。
ミニマリズムを採用し、コンテンツを息づかせて目立たせるために余白をたっぷりと利用しています。 (これらの壮大なミニマリスト Web サイトの例をチェックすることにも興味があるかもしれません。)
ソーシャル接続を容易にするヘッダーとフッターの Instagram ボタンなどの便利な機能が、デザインのシンプルさを引き立てています。
また、微妙に統合された RSVP ボタンにより、新しいページに詳細なフォームが開き、デザインを乱雑にすることなくユーザー エンゲージメントを強化します。
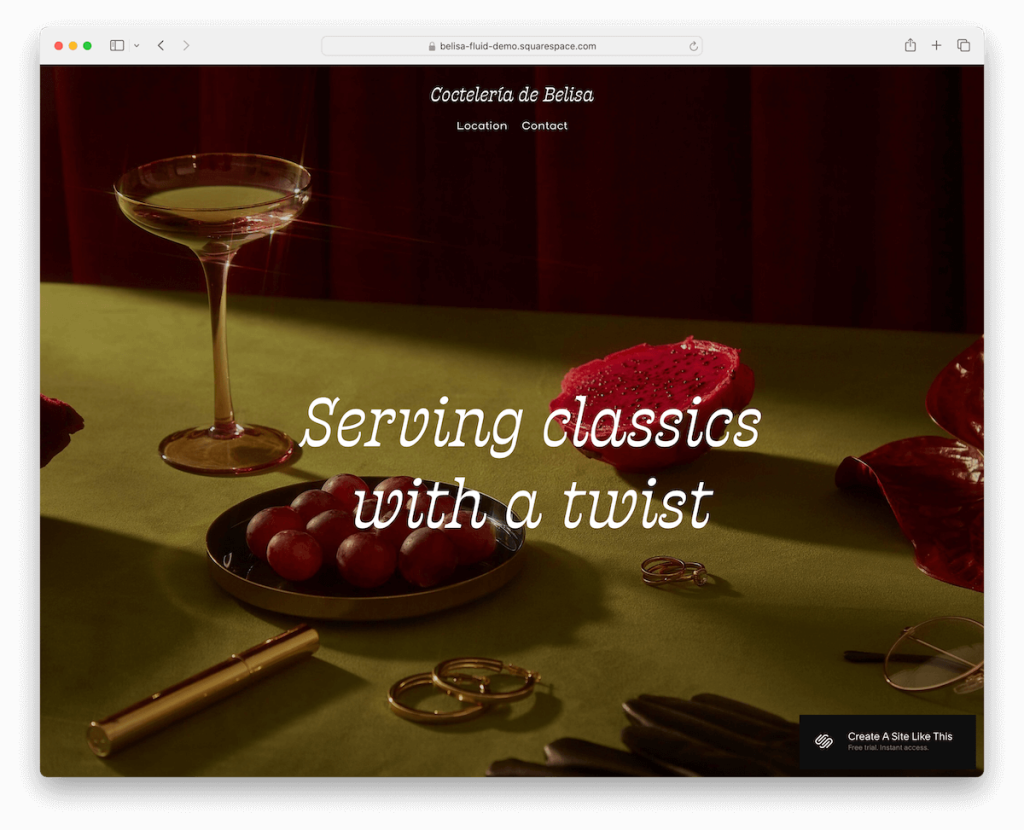
詳細情報 / デモのダウンロード3.ベリサ

Belisa Squarespace テンプレートは、エレガントなテキスト オーバーレイを備えたスクロールせずに見える部分に魅力的な全画面画像を配置した美しい全幅デザインを示しており、訪問者を即座に引き込みます。
また、スクロールしないと見えない部分がきれいになる透明なヘッダーも付いていますが、スクロールすると真っ黒になります。
場所の詳細と営業時間をきちんと表示するためのアコーディオンがスマートに組み込まれており、ページをすっきりとしながらも有益に保ちます。
Belisa は高度なテーブル予約フォームを備えており、ユーザーの予約プロセスを合理化します。
さらに、下部に統合された Instagram フィードにより、サイトが常に動的に保たれ、最新のビジュアルが表示され、視聴者の関心を引き付けます。
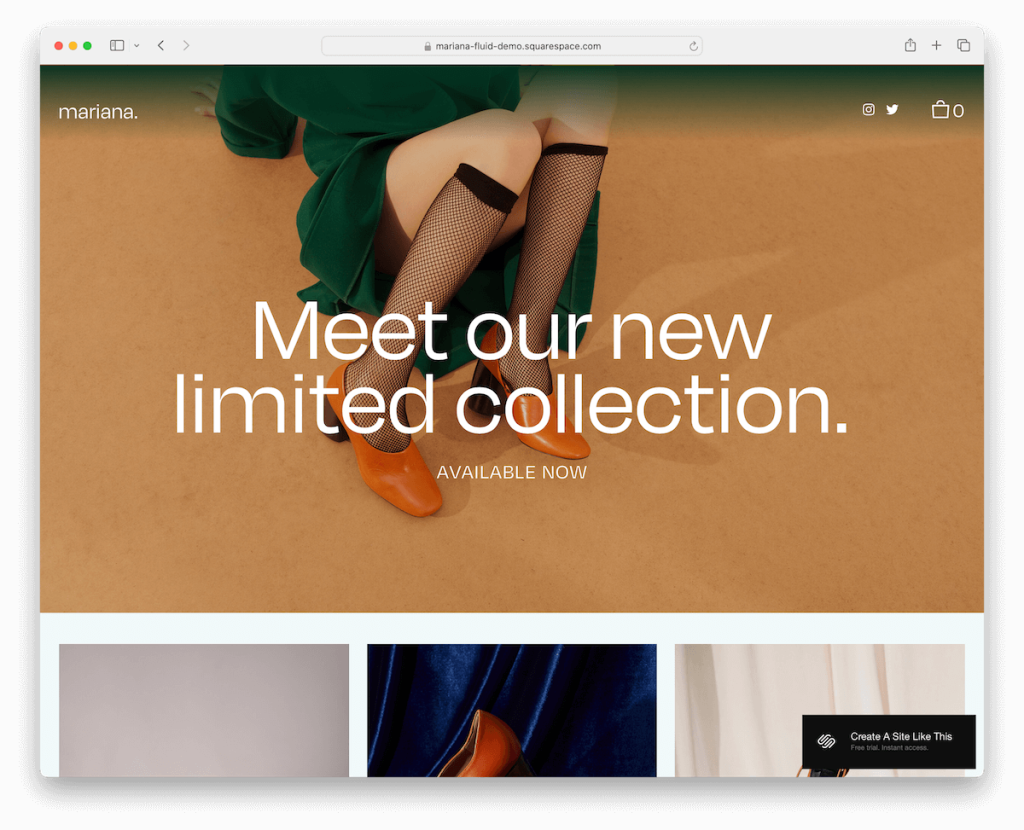
詳細情報 / デモのダウンロード4. マリアナ

Mariana テンプレートは、ユニークなフローティング透明ヘッダーを備えており、ロゴが左側にエレガントに配置され、ソーシャル メディアとショッピング カートのアイコンが右側にあります。 これにより、洗練された最新のナビゲーション エクスペリエンスが作成されます。
1 ページの Web サイト デザインは、スクロールによるコンテンツの読み込みが魅力で、各セクションがシームレスに表示されるためインタラクティブな要素が追加されています。
サブスクリプション フォーム セクションを含めることで、ユーザーの関与とつながりが促進されます。
特に、マリアナは従来のフッターを使用せず、クリーンで焦点を絞ったプレゼンテーションを維持するというミニマリストのアプローチを選択しています。
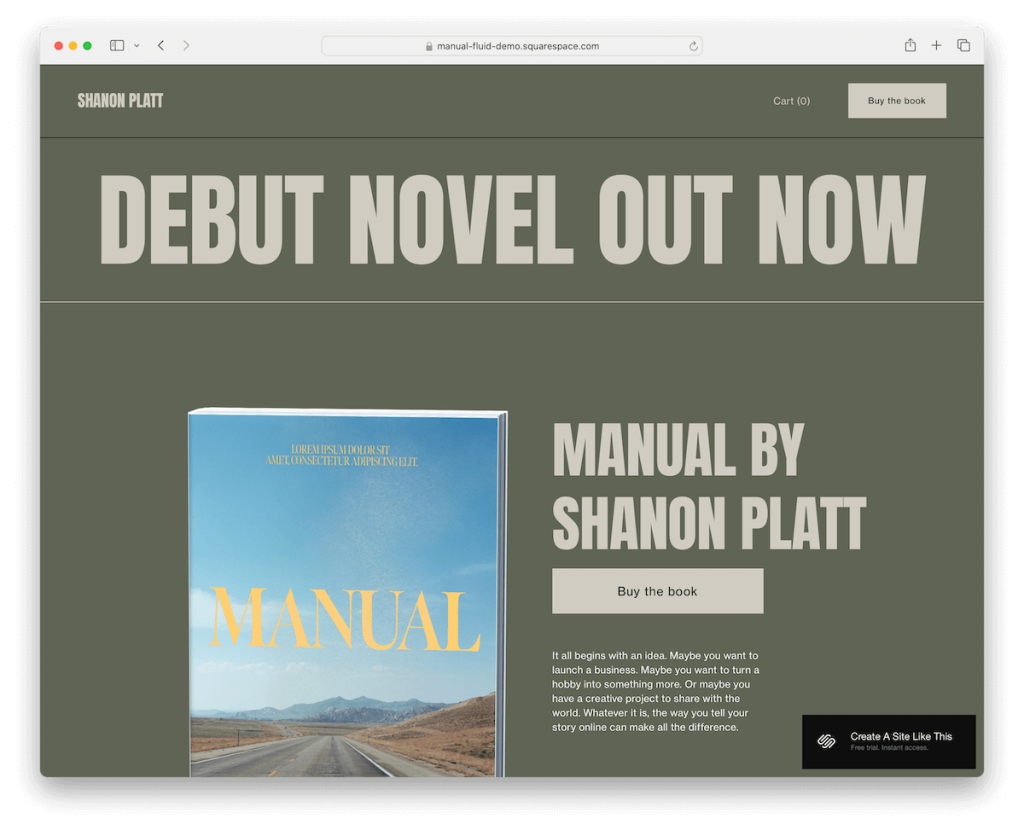
詳細情報 / デモのダウンロード5. マニュアル

Manual Squarespace テンプレートは、クラシックなボックス型レイアウトを特徴としており、構造化された集中的なユーザー エクスペリエンスを作成します。
ショッピング カートのリンクと「本を購入」ボタンがヘッダーに目立つように表示され、ユーザーの即時アクションを促します。
お客様の声と自己紹介セクションは、信頼を構築し、訪問者とつながるために考え抜かれて統合されています。
レイアウト内の購読フォームはエンゲージメントを促し、フッターには Instagram、Facebook、X のソーシャル アイコンが飾られ、幅広いソーシャル リーチを確保します。
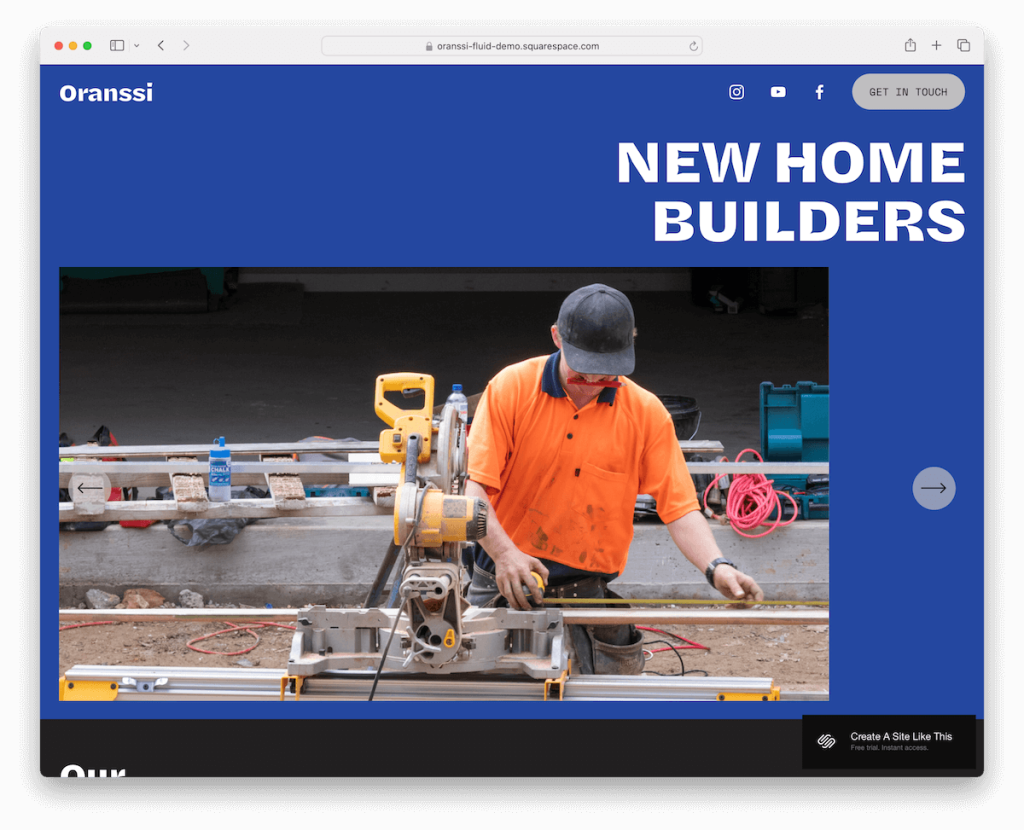
詳細情報 / デモのダウンロード6. オランシ

Oranssi Squarespace の 1 ページ テンプレートは、スクロールせずに見える部分の上にある画像のみのスライダーで注目を集め、即座に好奇心を刺激するように設計されています。
興味深い黒、青、白の配色が特徴的で、プロフェッショナルな印象を与えます。 (黒と青は合わないと言われたことがありますが、なんと嘘でしょう!)
スティッキー ナビゲーション バーは使いやすさを向上させ、簡単にアクセスできるソーシャル リンクと連絡先ボタンを備えています。
プロジェクト ショーケースのカルーセルとクライアントの声スライダーは、作業とフィードバックを動的に強調表示します。
フッターはキャッチーなデザインで際立っており、ページに生き生きとした仕上がりをもたらすアニメーション背景が組み込まれています。
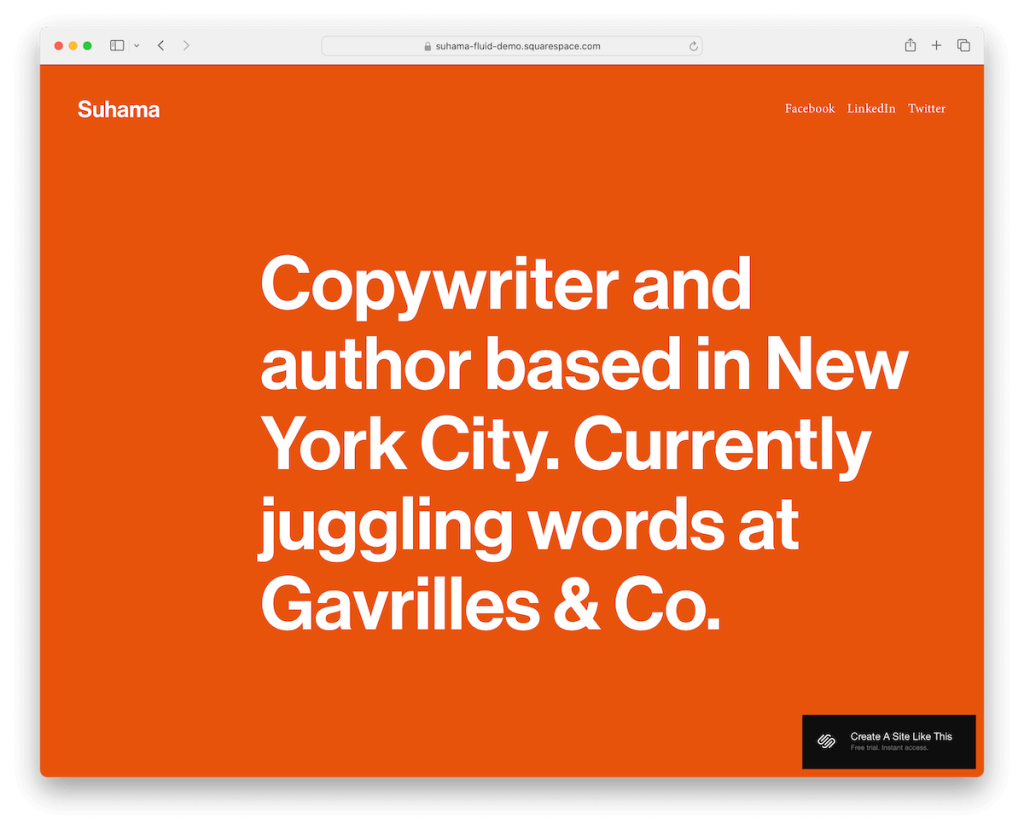
詳細情報 / デモのダウンロード7. すはま

州浜は、鮮やかなオレンジ色の背景で大胆な主張をし、ダイナミックでエネルギッシュな雰囲気を作り出しています。
テキストのみのレイアウトと最小限のヘッダーは、明瞭さと読みやすさに重点を置き、ユーザー エクスペリエンスを容易にします。
3 列のフッターは連絡先とビジネスの詳細を効率的に整理し、重要な情報に簡単にアクセスできるようにします。
また、ヘッダー、ベース、フッター全体でオレンジ色の背景色が一貫して使用されているのも気に入っています。 それは、ブランドアイデンティティを強化し、視聴者の注目を集める、一貫性のある視覚的に印象的なデザインを生み出します。
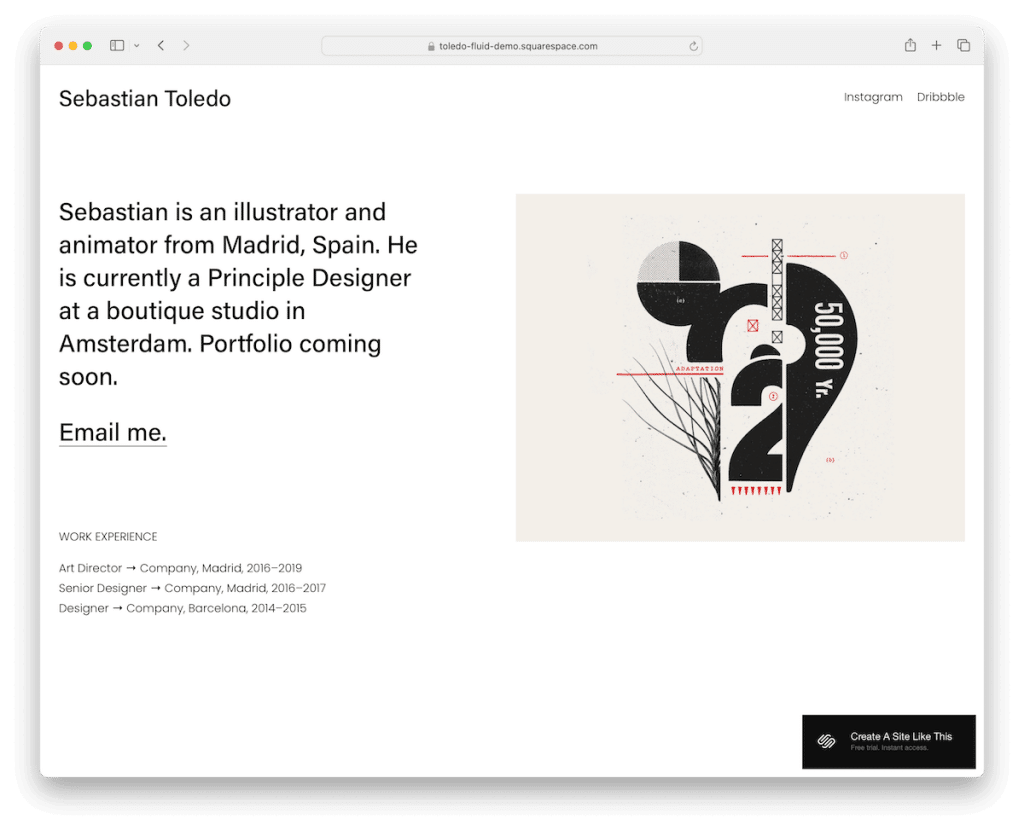
詳細情報 / デモのダウンロード8. トレド

Toledo は、Squarespace の 1 ページ テンプレートであり、「スクロールせずに見える範囲のみ」セクションを備えた、シンプルでシンプルな形式を提供します。

左側に簡潔な自己紹介、右側に補足的な画像があり、シンプルさと個人的なストーリーテリングが融合しています。
電子メールの直接リンクとその下にある視覚的に魅力的な職務経験のタイムラインにより、プロフェッショナルのマイルストーンの簡単かつ包括的な概要が提供されます。
ヘッダーは左側に名前/ロゴ、右側にソーシャル メディア アイコンが配置されて整理されており、簡単なナビゲーションと接続が確保されています。
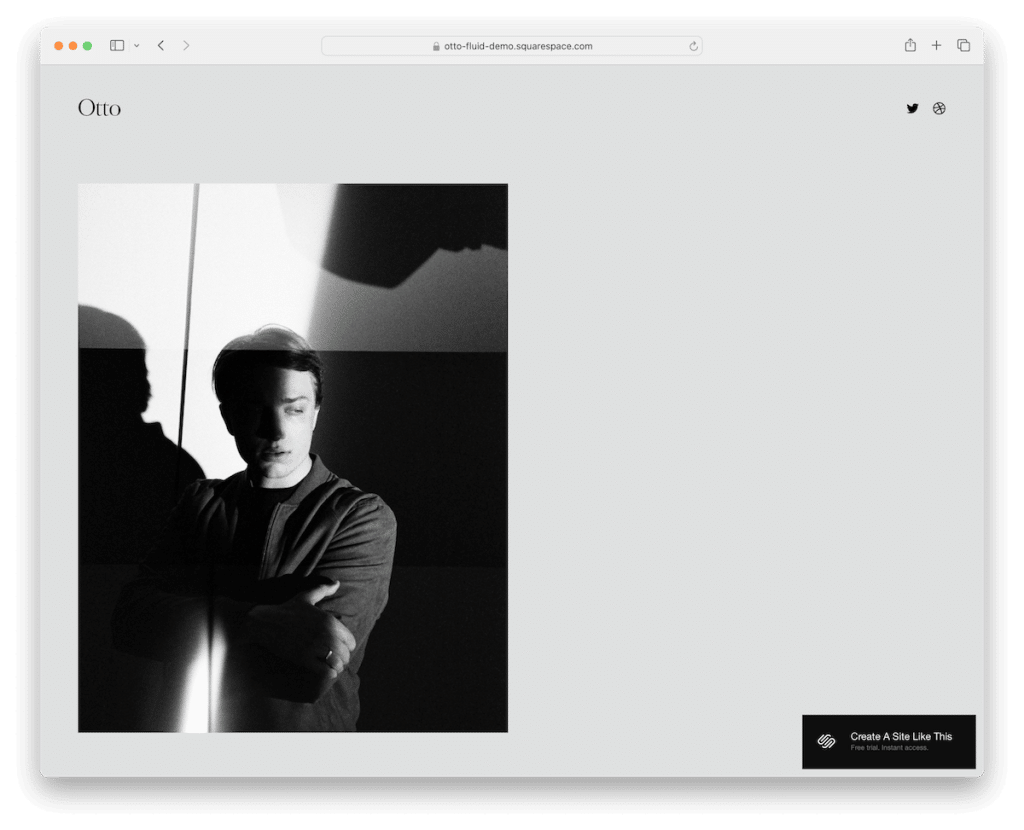
詳細情報 / デモのダウンロード9. オットー

Otto Squarespace の 1 ページ テンプレートは、そのクリーンな外観と、すぐに興味を引く折り目上のオフセット画像で輝き、最初から魅力的なトーンを設定します。
デザインでは、ヘッダー、フッター、その他のサイト セクションを最小限にすることでコンテンツの明瞭さを優先し、力強く大きなタイポグラフィーが注目を集めるようにしています。
キャッチーなトランジション効果を備えた大きなスライダーがプレゼンテーションにダイナミックなレイヤーを追加し、専用の「実験」セクションと「連絡先」セクションがエンゲージメントを促し、機能性と洗練されたモダンなデザインアプローチを融合させています。
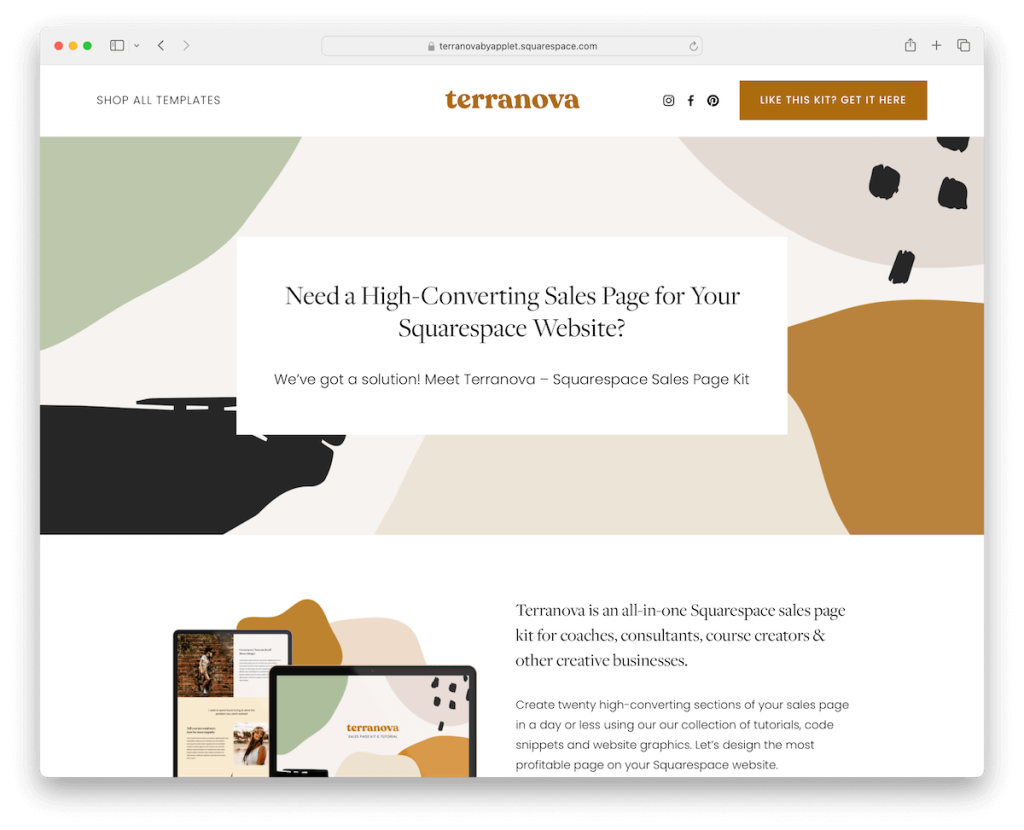
詳細情報 / デモのダウンロード10.テラノバ

Terranova は、Squarespace の包括的な 1 ページ テンプレートであり、幅広いコンテンツのニーズに応えるように設計された 20 の異なるページ セクションを備えています。
Canva グラフィックが強化されており、すぐにカスタマイズできる視覚的に魅力的な要素が提供されます。
信頼性を築き、提供内容を明確にするために、お客様の声と料金プランが戦略的に配置されています。 さらに、CTA ボタンがテンプレート全体に思慮深く分散されており、ユーザーの対話を促進します。
詳細な問い合わせに対しては、FAQ のアコーディオンが簡潔な回答を提供し、暗いコントラストのフッターが強力な視覚的アンカーを追加して、全体的なユーザー エクスペリエンスを向上させます。
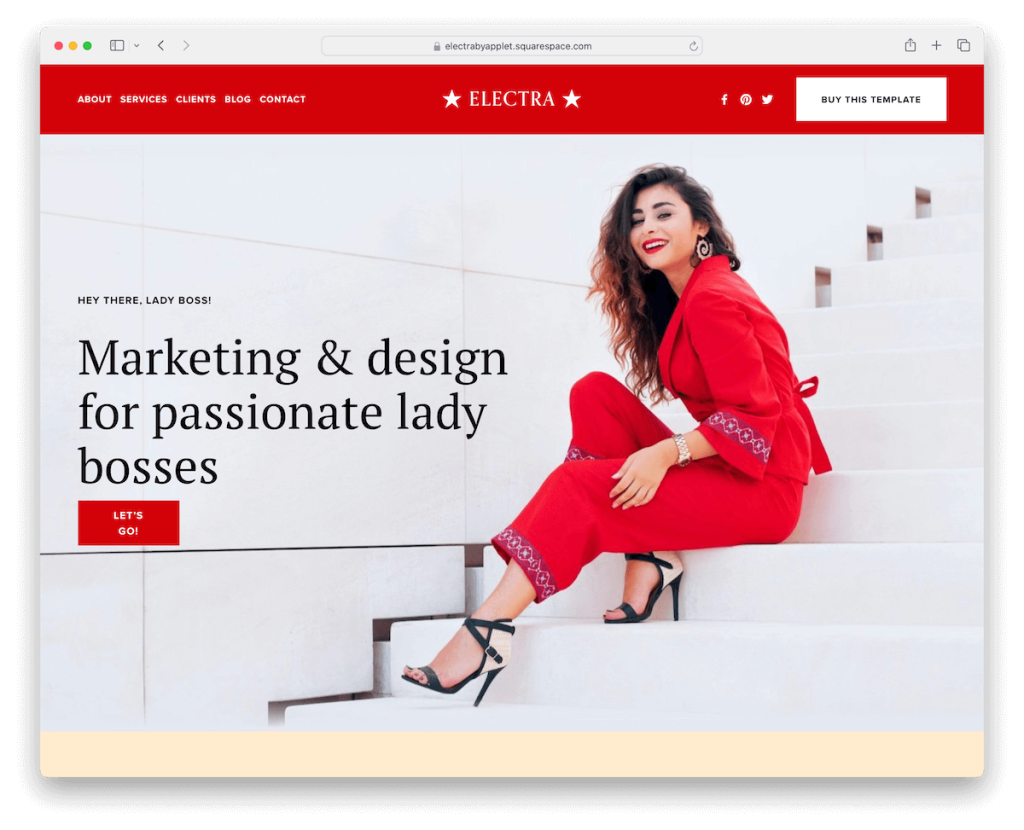
詳細情報 / デモのダウンロード11. エレクトラ

Electra は 14 種類の異なるレイアウトによる優れた柔軟性を提供し、ブランドに完全に一致するパーソナライズされた外観を簡単に作成できます。 (Electra を使用して、1 ページまたは複数ページの Web サイトを作成できます。)
そのミニマルなデザイン美により、不必要に気を散らすことなくコンテンツを強調する、クリーンで集中的な UX が保証されます。
「見られるとおり」セクションは信頼性を高め、価格パッケージは潜在的な顧客をガイドするために明確に表示されます。
成功事例やお客様の声をカルーセルで表示することで、動的な要素が追加されます。 さらに、きちんと統合された問い合わせフォームが問い合わせを促し、Electra は形式と機能の理想的な融合になっています。
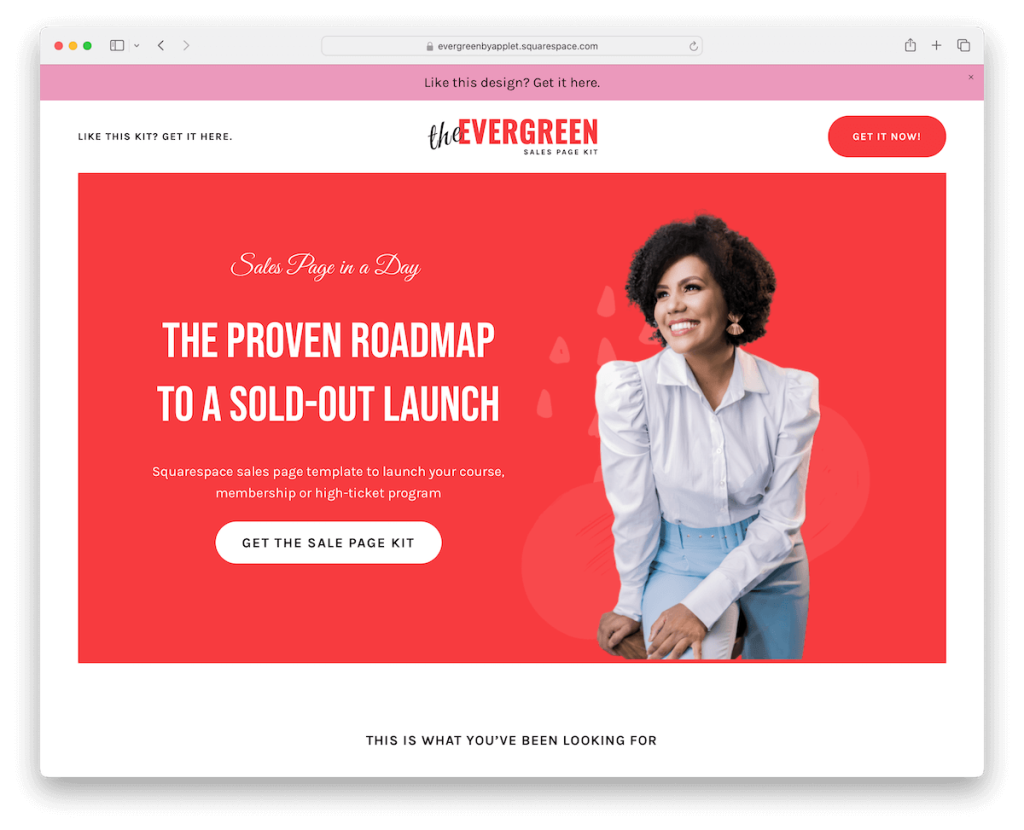
詳細情報 / デモのダウンロード12. エバーグリーン

Evergreen は長期的な販売コンテンツを美しく紹介するように設計されており、15 を超える多用途のページ セクションが特徴です。
この Squarespace の 1 ページ テンプレートでは、空白スペースを戦略的に使用して可読性を高め、訪問者が情報を吸収しやすくしています。
お客様の声にはクライアントの画像が添えられており、信頼を築く個人的なタッチが追加されます。 さらに、価格表示はシンプルかつ大胆であり、主要な製品に注目を集めています。
最後に重要なことですが、アコーディオン要素は詳細情報を効率的に整理し、貴重なコンテンツの深みを提供しながらページが整然としていることを保証します。
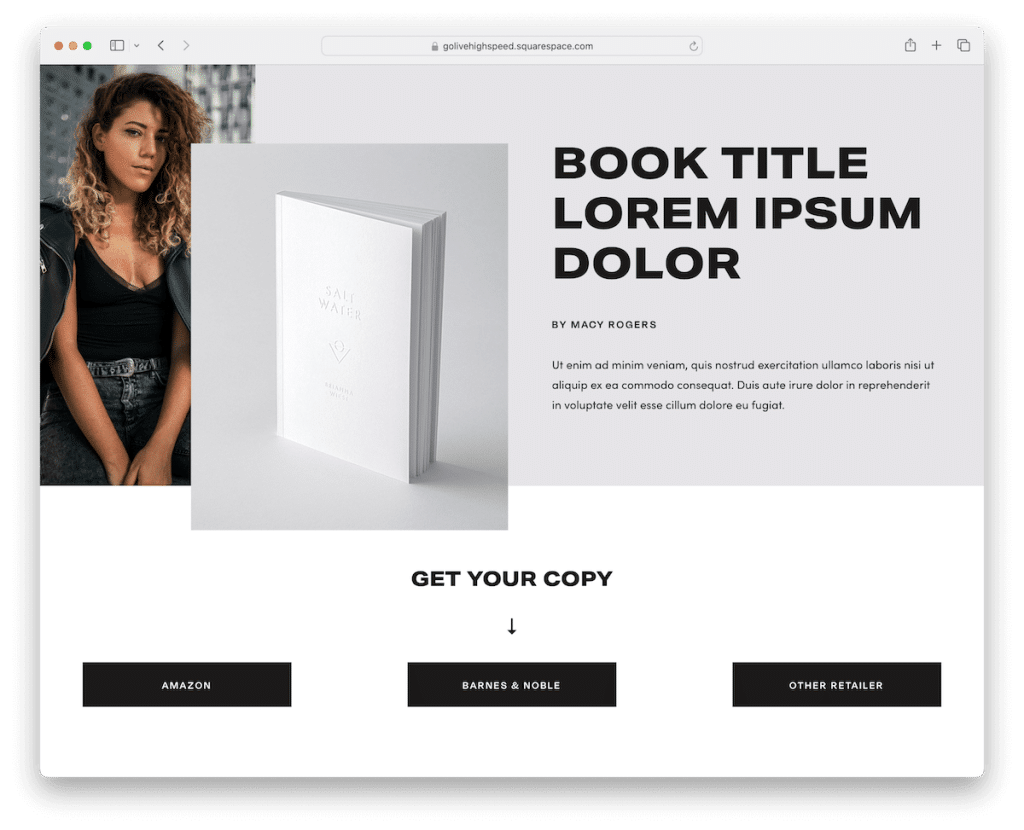
詳細情報 / デモのダウンロード13. 書籍ページ

Book Page Squarespace の 1 ページ テンプレートは、暗いデザイン要素と明るいデザイン要素の心地よい組み合わせで調和のとれたバランスをとり、魅力的な視覚体験を生み出します。
太字の黒い CTA ボタンが目立ち、訪問者の行動を促します。 魅力的な About セクションではストーリーやミッションについての洞察が提供され、専用のビデオ セクションではダイナミックでインタラクティブなレイヤーが追加されます。
シームレスに統合されたサブスクリプション フォームは継続的なエンゲージメントを促進し、お客様の声のスライダーは肯定的なフィードバックを示し、信頼性と信頼性を高めます。
詳細情報 / デモのダウンロードSquarespace を使って 1 ページの Web サイトを作成する方法
Squarespace を使用して 1 ページの Web サイトを作成するには、それほど時間はかかりません。 ほんの数ステップで、ロックンロールの準備が完了します。
- サインアップまたはログイン: まずは Squarespace.com にアクセスしてください。 初めての場合は、アカウントにサインアップしてください。 以前からのユーザーの場合は、ログインするだけです。
- テンプレートを選択する: Squarespace ライブラリを参照し、ニーズに最適な 1 ページのテンプレートを選択します。 ヒント: 上記のコレクションからいずれかを選択すると、時間を節約できます。
- テンプレートをカスタマイズする: テンプレートを選択したら、好みに合わせてカスタマイズできます。 Squarespace エディターを使用して、「概要」、「サービス」、「ポートフォリオ」、「連絡先」などのセクションを追加および編集します。 ブランド アイデンティティに合わせてフォント、色、レイアウトのオプションを調整できます。
- コンテンツを追加する: テキスト、画像、その他のメディアを各ページ セクションに挿入します。 コンテンツが魅力的で有益であり、訪問者に価値を提供できるようにします。
- ドメインを設定する: ブランドまたはプロジェクトを反映したドメイン名を選択します。 Squarespace を通じて新しいドメインを購入することも、既存のドメインに接続することもできます。
- レビューと公開: Web サイトを最終的に見て、すべてが希望通りであることを確認します。 モバイル ビューをチェックして、すべてのデバイスで応答性が高く、ユーザー フレンドリーであることを確認します。 満足したら、「公開」ボタンをクリックして、1 ページの Web サイトを公開します。
インスピレーションが必要ですか? それなら、Squarespace Web サイトの最高の例のリストをお見逃しなく。
Squarespace の 1 ページ テンプレートに関するよくある質問
Squarespace を 1 ページの Web サイトに使用できますか?
はい、Squarespace は 1 ページの Web サイトをサポートしています。 単一ページのテンプレートを選択することも、スムーズなナビゲーションのためのアンカー リンクを使用して、すべてのコンテンツを 1 ページに収まるようにテンプレートをカスタマイズすることもできます。
Squarespace の 1 ページ テンプレートはモバイル対応ですか?
はい。Squarespace テンプレートはすべてレスポンシブになるように設計されており、1 ページの Web サイトがデスクトップやモバイル デバイスで適切に表示され、機能するようになります。
Squarespace に 1 ページ ナビゲーション用のアンカー リンクを追加するにはどうすればよいですか?
アンカー リンクを追加するには、「編集」モードを使用してリンクのジャンプ先となる「テキスト」ブロックを追加し、一意の ID を割り当てる必要があります。 次に、「#youruniqueid」形式を使用して、これらの ID を指すナビゲーション リンクを作成します。
e コマースを Squarespace の 1 ページ サイトに統合できますか?
はい、Squarespace の 1 ページ サイトに e コマース要素を統合できます。 製品ブロックを追加するか、コマース プラットフォームを使用して、1 ページの Web サイトから製品やサービスを直接販売します。
Squarespace の 1 ページ Web サイトにブログセクションを追加することはできますか?
通常、1 ページの Web サイトは簡潔でわかりやすいコンテンツに重点を置いていますが、技術的にはブログ セクションを追加できます。 ただし、各ブログ投稿は 1 ページ構造ではなく、別のページになります。
Squarespace の 1 ページ サイトを SEO のために最適化するにはどうすればよいですか?
Squarespace は、サイトの最適化に役立つ組み込みの SEO ツールを提供します。 ページに明確なタイトルとメタディスクリプションがあることを確認し、コンテンツ全体で構造化された見出し (H1、H2 など) を使用し、画像に代替テキストを追加し、Squarespace のクリーンな URL とサイト速度最適化機能を使用します。
