2023年のSquarespaceポートフォリオのベスト22例
公開: 2023-03-10あなたの創造性を刺激する最高のSquarespaceポートフォリオの例のリストを次に示します.
デザインやプログラミングのスキルがなくても、Squarespace などのポートフォリオ Web サイト ビルダーを使用して、すばらしいオンライン プレゼンスを作成できます。
エレガントなグリッドを介してプロジェクトを可能な限り最高の光で提示し、ライトボックス機能を使用してコンテンツをより見やすくし、説得力のある自己紹介ページを作成します。
これらのポートフォリオ ページの一部には、次のレベルに進みたい場合に導入できる e コマースとブログ セクションもあります。
チェック。 インスピレーションを得ます。 コピー。 そして改善します(あなたの創造的な微調整で)。
また、見逃してはならない最高のSquarespace Webサイトの例のより一般的なコレクションもあります.
最高のSquarespaceポートフォリオの例
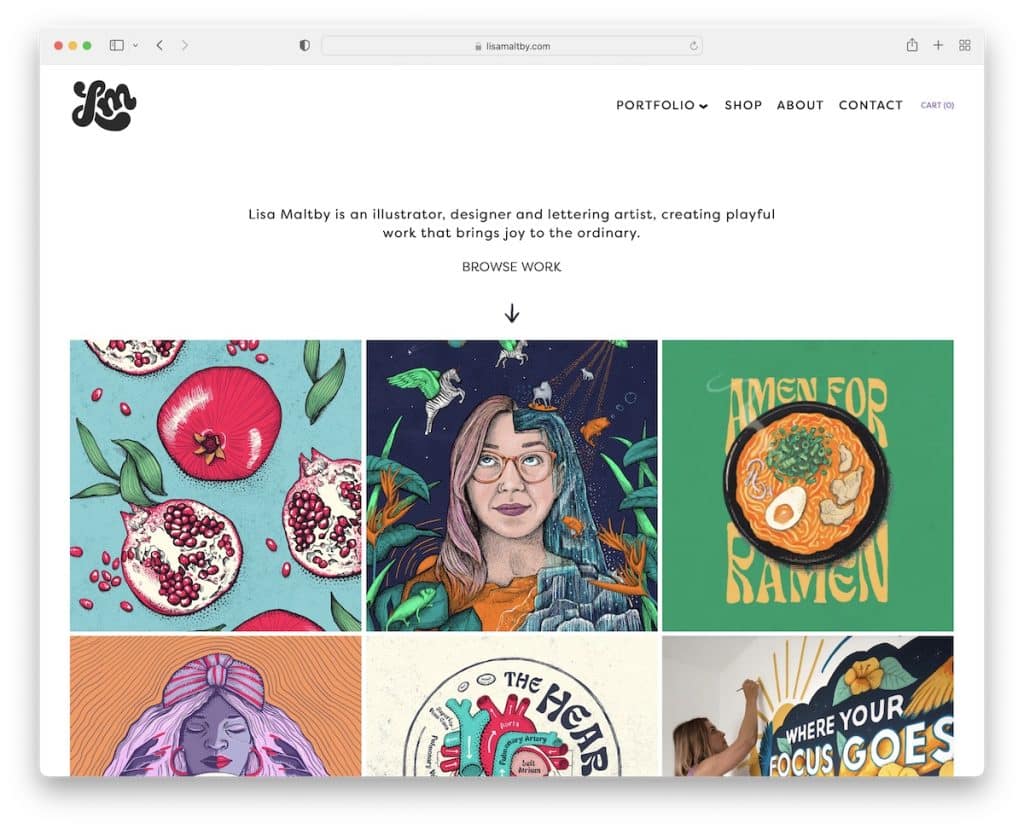
1.リサ・モルトビー
で構築: Squarespace

Lisa Maltby のポートフォリオ ページは、大きくて 3 列のグリッド レイアウトのおかげで、シンプルですが大胆です。 グリッドの素晴らしい点は、一部の要素が静的であり、一部がアニメーション化されているため、より魅力的になっていることです.
さらに、ヘッダーとフッターは最小限に抑えられており、簡単なナビゲーションに必要なリンクが含まれています.
注:ホームページを使用して、最新かつ最高の作品を最初に紹介してください。
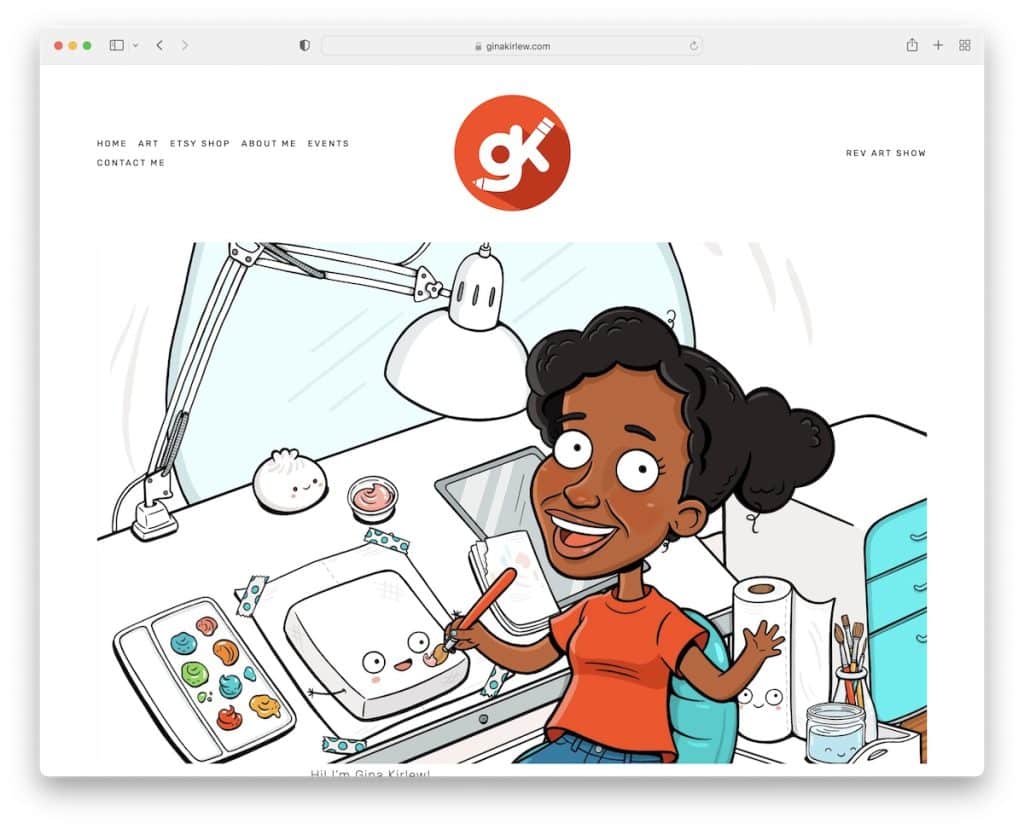
2. ジーナ・カーリュー
で構築: Squarespace

Gina Kirlew の Squarespace ポートフォリオは、ミニマリズムとクリエイティビティが融合した素敵な例です。
ウェブサイト全体、ヘッダー、ベース、フッターで同じ背景色を使用するのがとても気に入っています。 すっきりとした外観になり、すべてのコンテンツがさらにポップになります。
さらに、ナビゲーション バーにはキャッチーなホバー効果があり、1 つのリンクが強調表示され、残りは淡色表示されます。
注:ミニマリストの Web サイトは、作品をより際立たせるため、オンライン ポートフォリオに非常に適しています。
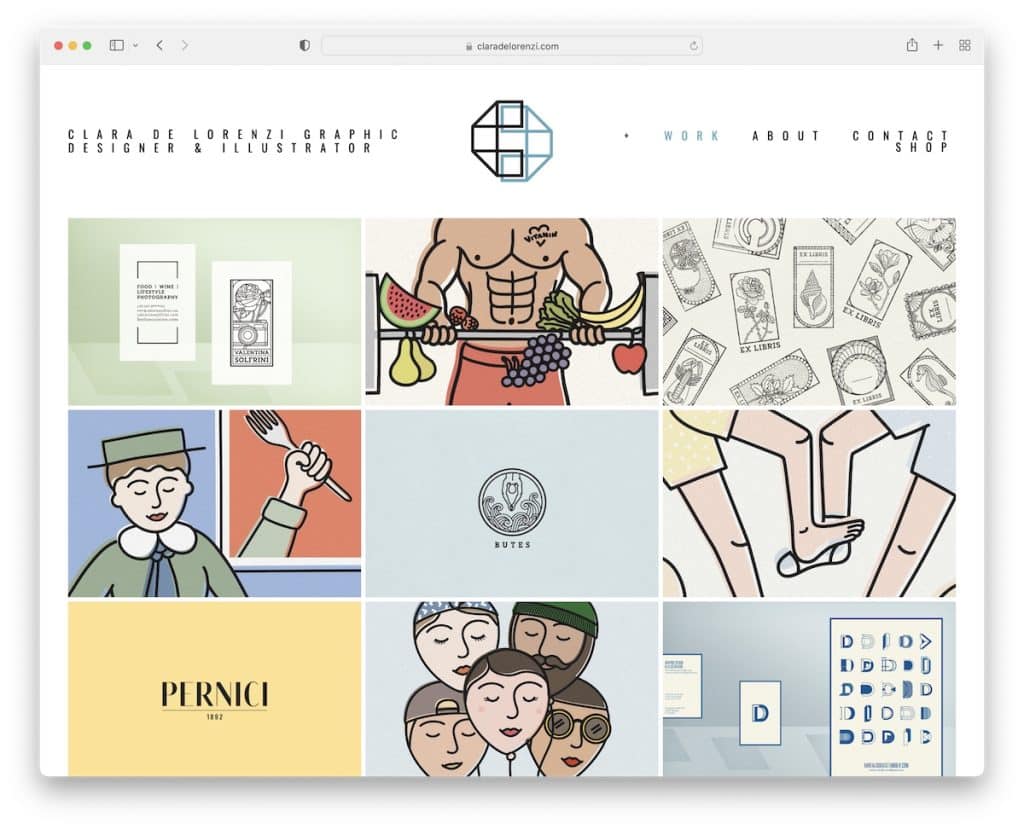
3.クララ・デ・ロレンツィ
で構築: Squarespace

Clara De Lorenzi のシンプルなオンライン ポートフォリオ Web サイトは、全幅のグリッド レイアウトにより、最高に心地よい雰囲気を醸し出しています。
タイトルの上にカーソルを置くと、そのタイトルが表示されるホバー機能があります。 プロジェクトをクリックすると、新しいページが開き、詳細が表示されます。
さらに、Clara には検索バーがないため、ドロップダウン ナビゲーションがうまく機能します。
注:ドロップダウン メニューを使用して、より優れたポートフォリオ ナビゲーションを作成します。
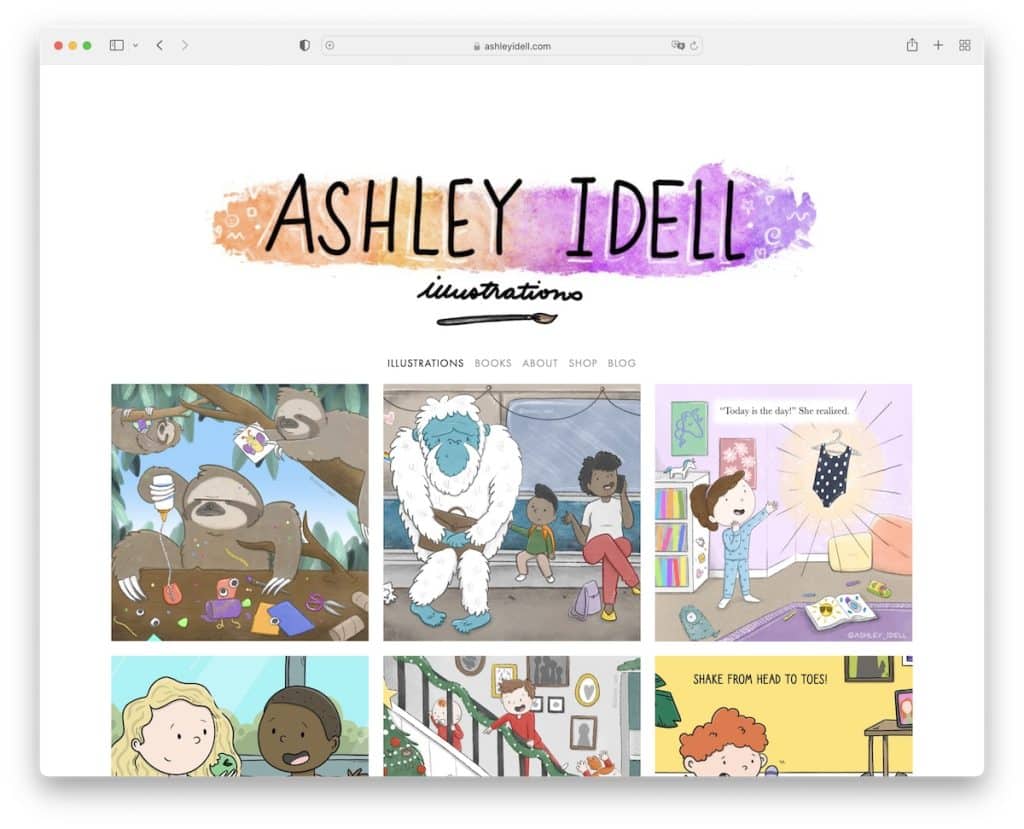
4.アシュリー・イデル
で構築: Squarespace

Ashley Idell には、彼女のロゴとナビゲーション バーをフィーチャーした大きなヘッダー セクションがあります。 ポートフォリオ グリッド レイアウトにはライトボックス機能があるため、現在のページを離れることなく大きな画像を表示できます。
最後になりましたが、ニュースレター購読の行動喚起 (CTA) ボタンとソーシャル メディア アイコンが下部のフッターにあります。
注:新しいページで画像を開かずに大きな画像を表示するには、ライトボックス ギャラリー/ポートフォリオを作成します。
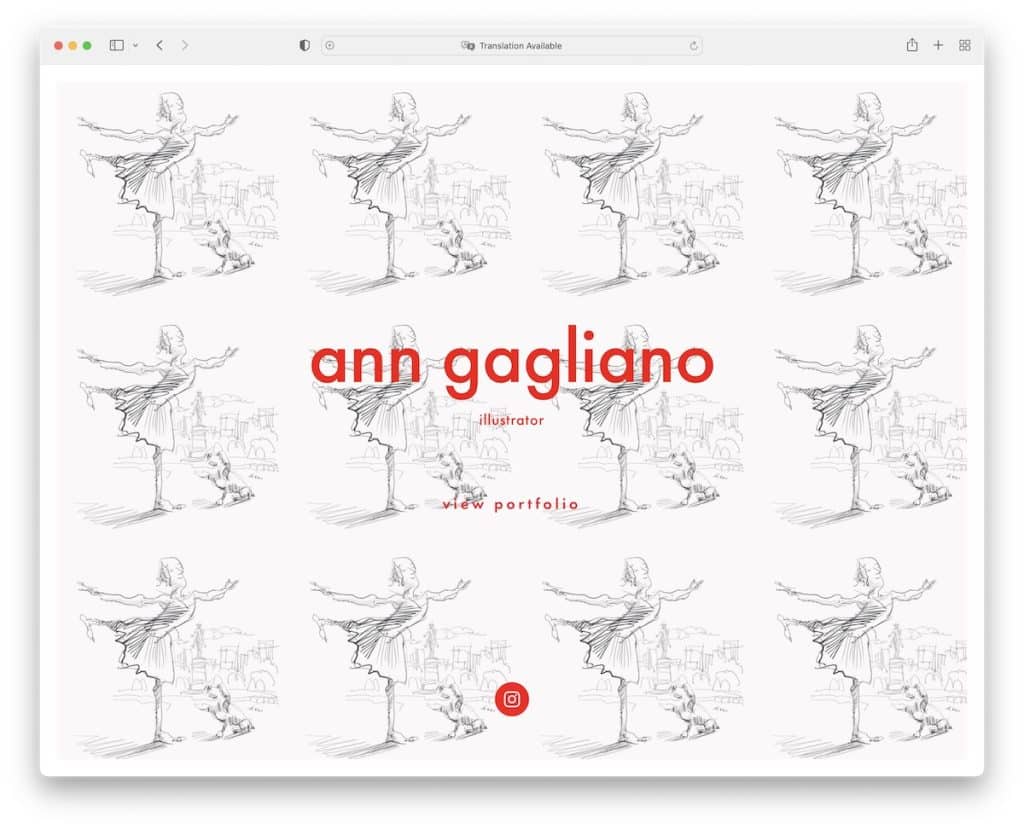
5. アン・ガリアーノ
で構築: Squarespace

Ann Gagliano の Squarespace ポートフォリオの素晴らしい点は、ポートフォリオ ページへのリンクと Instagram プロフィールを含む実際のホームページを使用していることです。 (カスタムの背景は物事にスパイスを加えます。)
イラスト ページに移動すると、下部にサムネイルが表示されたギャラリーが表示され、キーボードでクリックまたはスワイプして移動できます。 または、サムネイルをクリックして完全版を開くこともできます。
注:グリッド レイアウトを使用する代わりに、ギャラリーを作成して作品やプロジェクトを紹介することもできます (下部のサムネイルが便利です)。
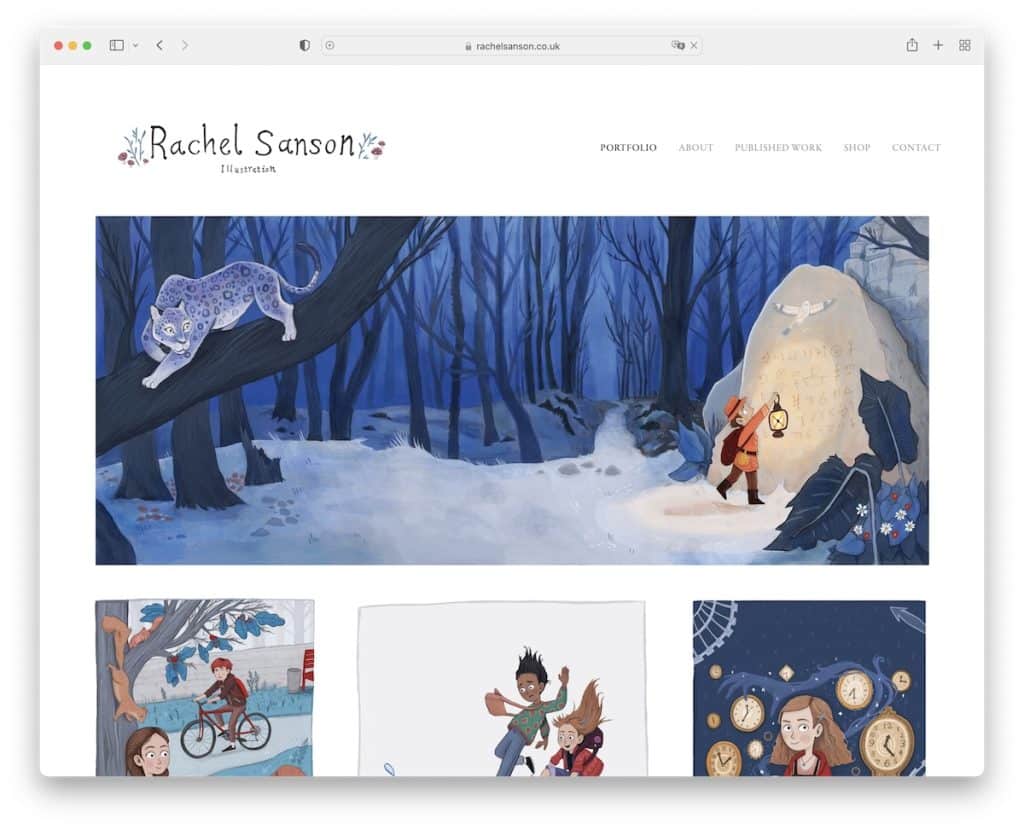
6. レイチェル・サンソン
で構築: Squarespace

Rachel Sanson はシンプルさにこだわり、彼女の美しい作品が前面と中央に表示され、見る喜びを感じさせます。 彼女のオンライン ポートフォリオには、画像を簡単にスキミングするためのライトボックス機能が付属しています。
ヘッダーとフッターはシンプルで、メイン メニューのリンクとソーシャル メディアのアイコンがあります。
注:ヘッダーまたはフッターを使用してソーシャル メディア アカウントにリンクし、プロフィールを拡大します。
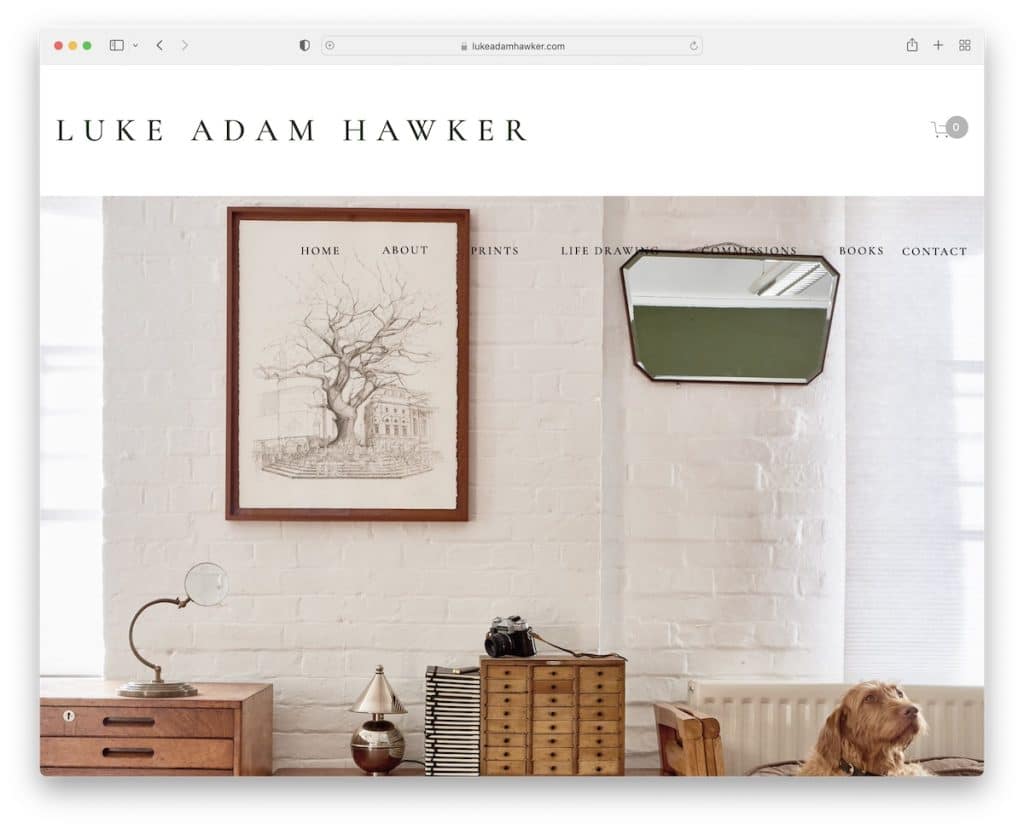
7. ルーク・アダム・ホーカー
で構築: Squarespace

ヘッダーとナビゲーション バーに加えて、Luke Adam Hawker は彼の Squarespace ポートフォリオ Web サイトでもトップ バー通知を使用しています。
ヒーロー セクションには、2 つの CTA ボタンを含む大きな画像があり、その後に今後のイベントや市場などのリストが続きます。
さらに、フッターには、いくつかのクイック リンクとニュースレターの購読フォームが含まれています。
注:トップバー通知を使用して、新製品、特売品などに注目を集めます。
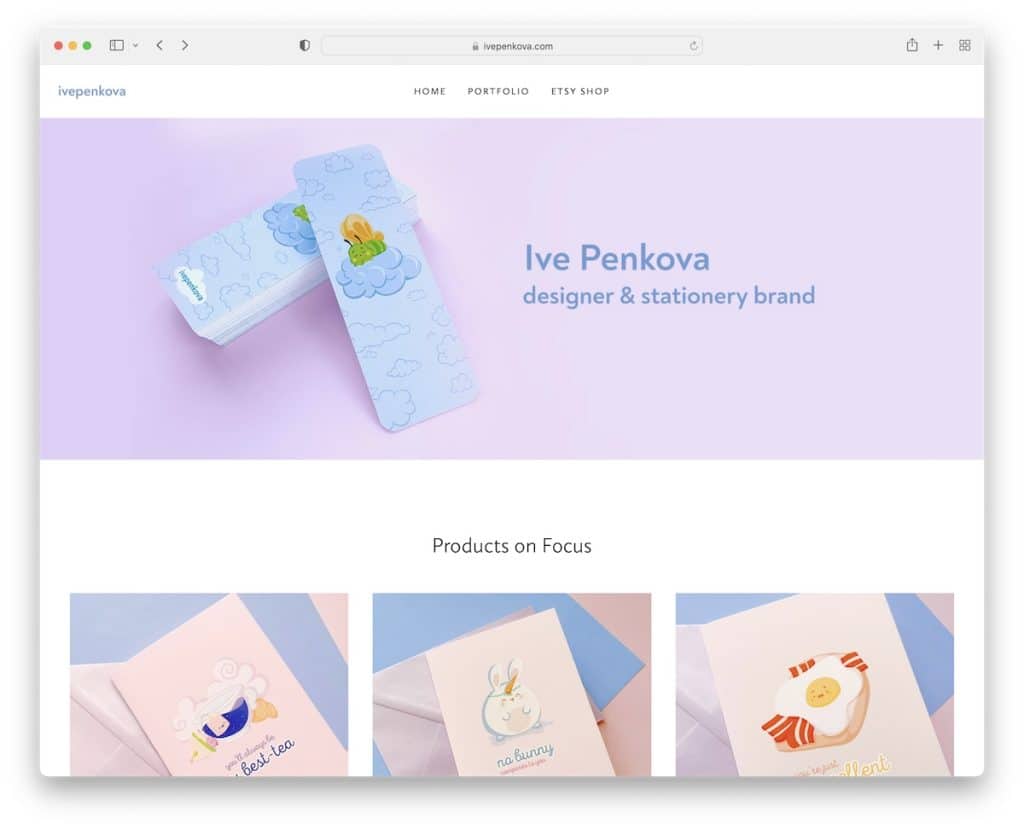
8.アイブ・ペンコバ
で構築: Squarespace

コンテンツを削除した場合、Ive Penkova のポートフォリオ ページは、このリストの中で最も単純なページの 1 つになります。
全幅のバナー、シンプルなナビゲーション、フッターのソーシャル アイコン、新しいウィンドウで動画投稿が開き、新しいページに画像投稿が表示される Instagram フィードが特徴です。
ポートフォリオ ページには、複数のカテゴリを備えたグリッド レイアウトがあり、それぞれが多くの作品例を開きます。
注: IG フィードの統合は、Web サイトにより多くのコンテンツを追加するための 1 つの賢い方法です。
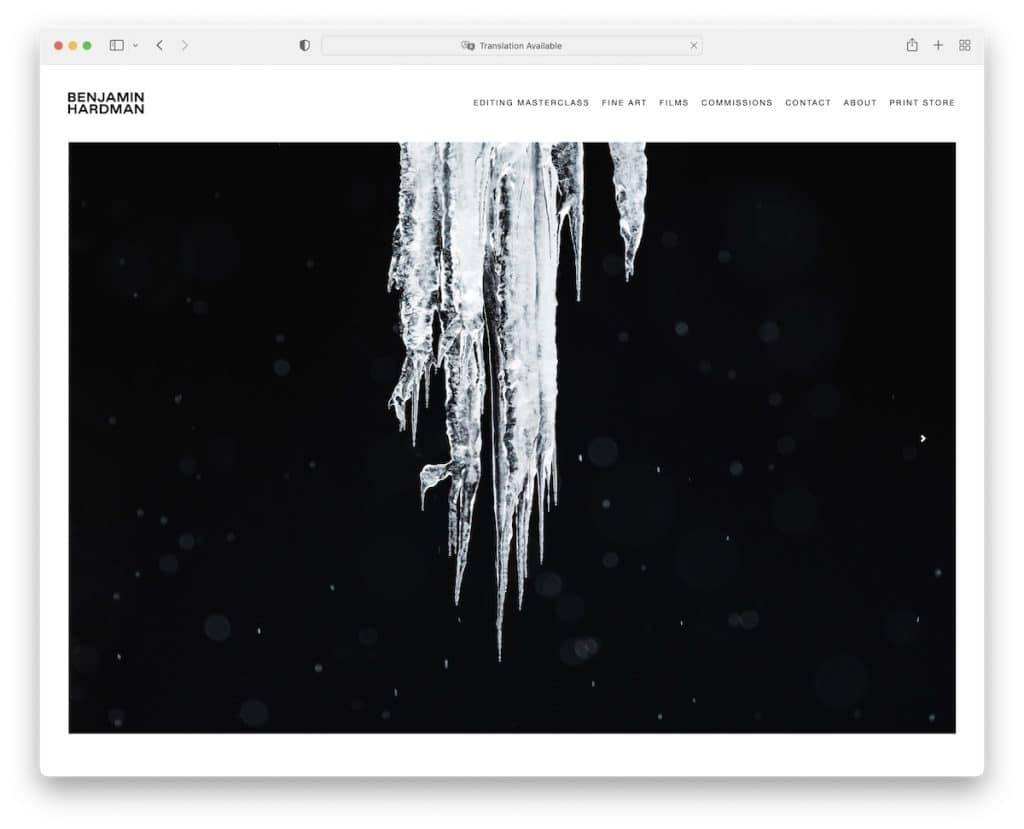
9. ベンジャミン・ハードマン
構築: Squarespace

Benjamin Hardman のホームページは、見事な画像スライダー (テキストと CTA ボタンなし) がすべてです。
ナビゲーションには、必要な情報とコンテンツをすばやく見つけるためのドロップダウン メニューがありますが、フッターはありません (自己紹介ページのみにソーシャル アイコンが表示されます)。
注: スライドショーを作成して、最高の作品やプロジェクトを紹介します。ただし、テキストや CTA でエクスペリエンスを邪魔しないでください。 清潔に保ちます。
これらの最高のクリーンな Web サイトをざっと見て、より多くのデザインのインスピレーションをつかんでください。
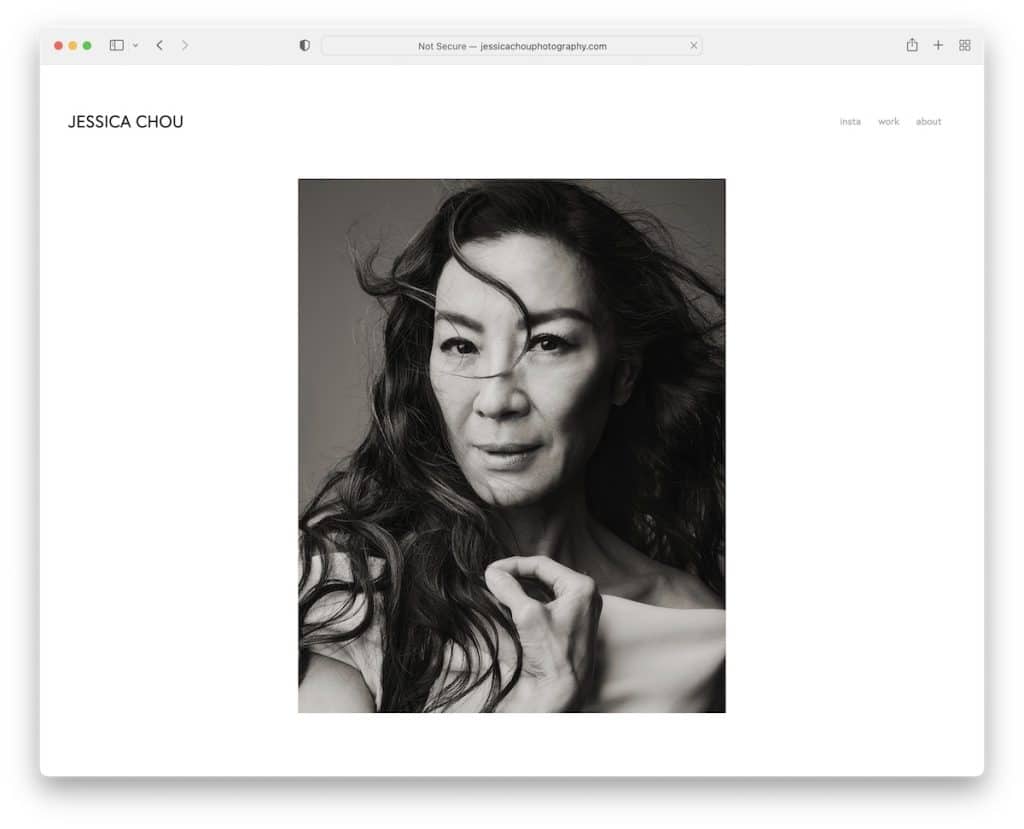
10.ジェシカ・チョウ
で構築: Squarespace

Jessica Chou の Squarespace ポートフォリオの例は長いですが、驚異的な画像がスクロール時にロードされるため、しばらくスクロールしていることに気づかずに、視聴者の焦点を維持できます。
このウェブサイトにはあと 2 ページと、新しいタブで開く Instagram プロフィールへのリンクしかありません。
Jessica にはフッター セクションもありません。 アドバイス: ホームページは、一番下に到達した後の (無限の) バックスクロールを避けるために、トップに戻るボタンを使用するとより実用的になりますが、これはあまり楽しくありません。
注:スクロールでコンテンツを読み込むことで、より魅力的なエクスペリエンスを作成します。
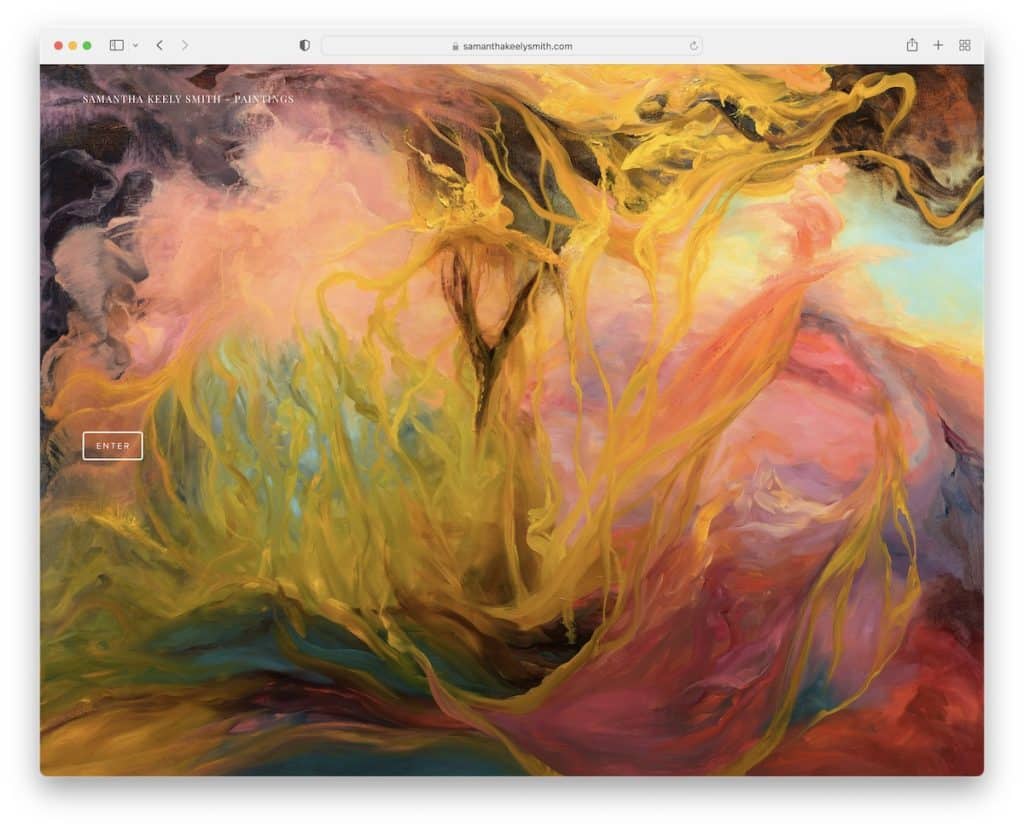
11. サマンサ・キーリー・スミス
で構築: Squarespace

Samantha Keely Smith のアーティストの Web サイトと他との違いは、サイドバーのヘッダー/メニューです。 また、固定されるので、いつでも利用できます (戻るためにスクロールする必要はありません)。
ホームページには、左下隅にある絵画に関する追加情報を含む大きなスライダーがあり、ポートフォリオ全体をサムネイルのグリッドとして表示することもできます.
注:サイドバー ヘッダー/ナビゲーションを使用して、従来の Web サイト構造の粒度に逆らってください。
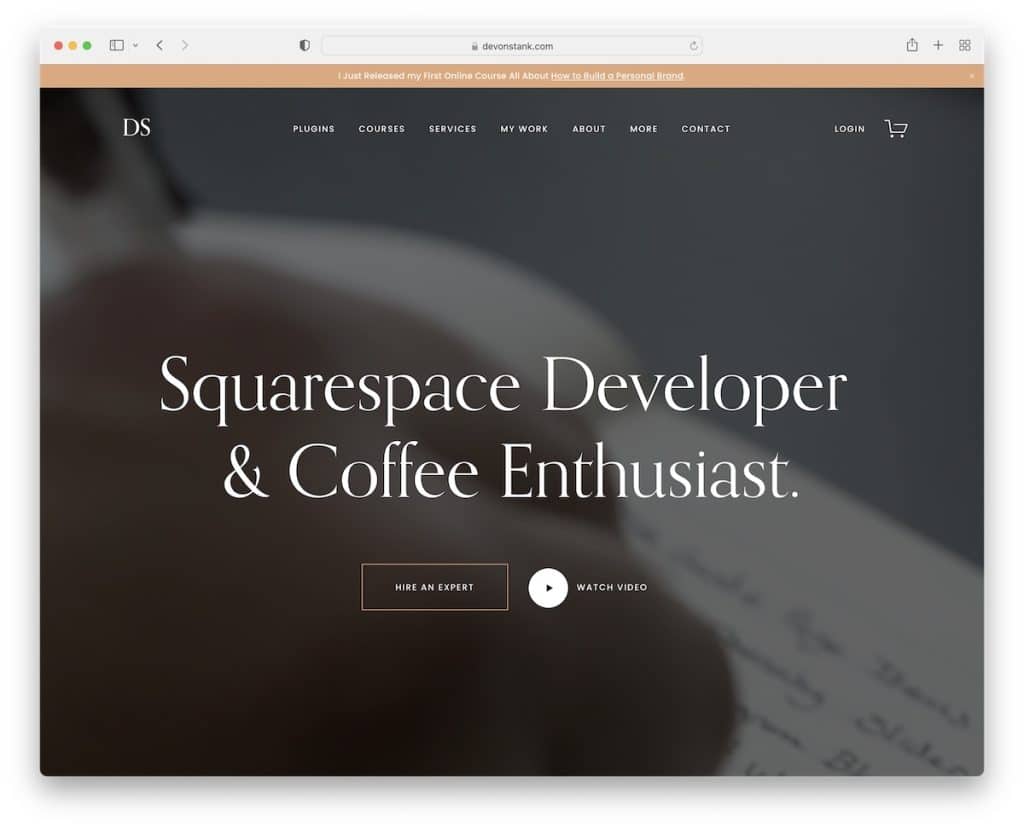
12.デヴォン・スタンク
構築: Squarespace

Devon Stank は、スクロールせずに見える位置にフルスクリーンの背景ビデオを表示して好奇心をかき立てる方法を知っています。 ヒーロー セクションには、CTA と再生ボタンを備えた大きなタイトルもあります。 後者はポップアップでビデオを開くので、いつでも閉じて現在のページを引き続き楽しむことができます。

しかし、Devon の Squarespace ポートフォリオの主な特徴の 1 つは、ダークなデザインであり、このプレミアムでほとんど贅沢な感覚を与えています。
注: スクロールせずに見える範囲に動画を追加して、Web サイトとの最初の出会いをより注目を集めるようにします。
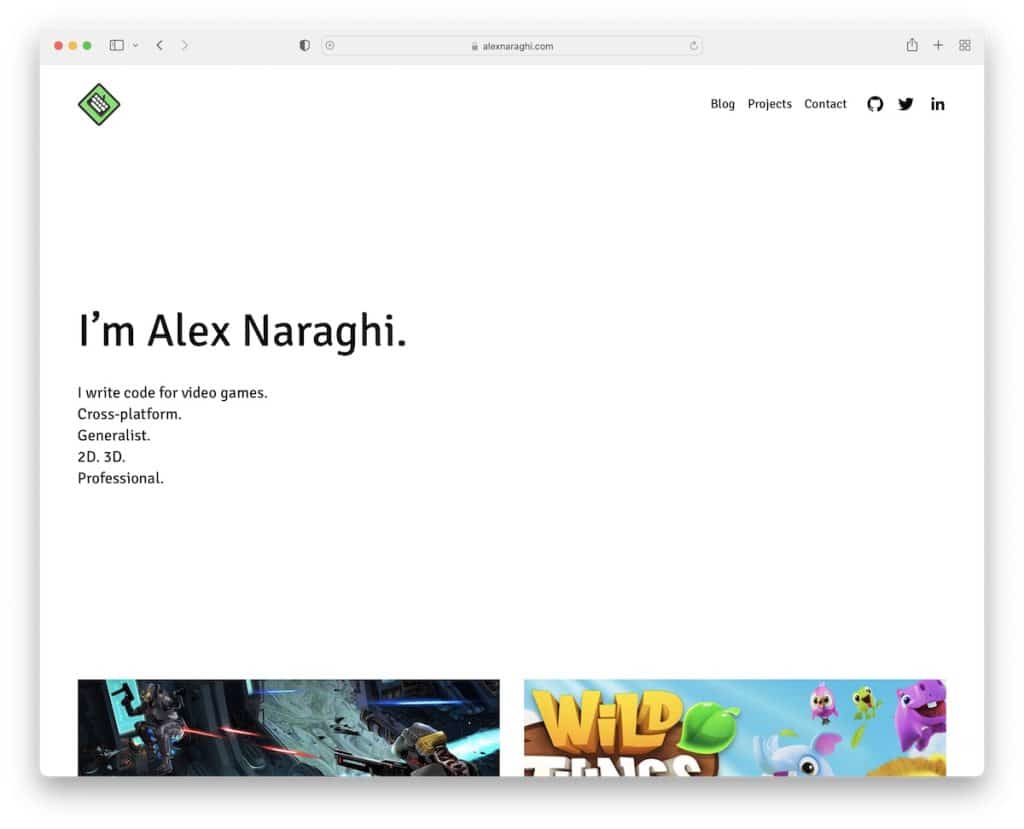
13. アレックス・ナラギ
構築: Squarespace

ほとんどのオンライン ポートフォリオはビジュアル コンテンツから始めますが、アレックス ナラギは白い背景にテキストのみを使用することにしました。 そしてそれがまさにそれをユニークにするものです!
ヘッダーとフッターはベースと同じ白い背景を維持しますが、履歴書には鮮やかな緑色のセクションとダウンロード ボタンがあり、より目立つようになっています。
注: 明るい Web デザインに鮮やかな色を使用して、特定のものを強調します。
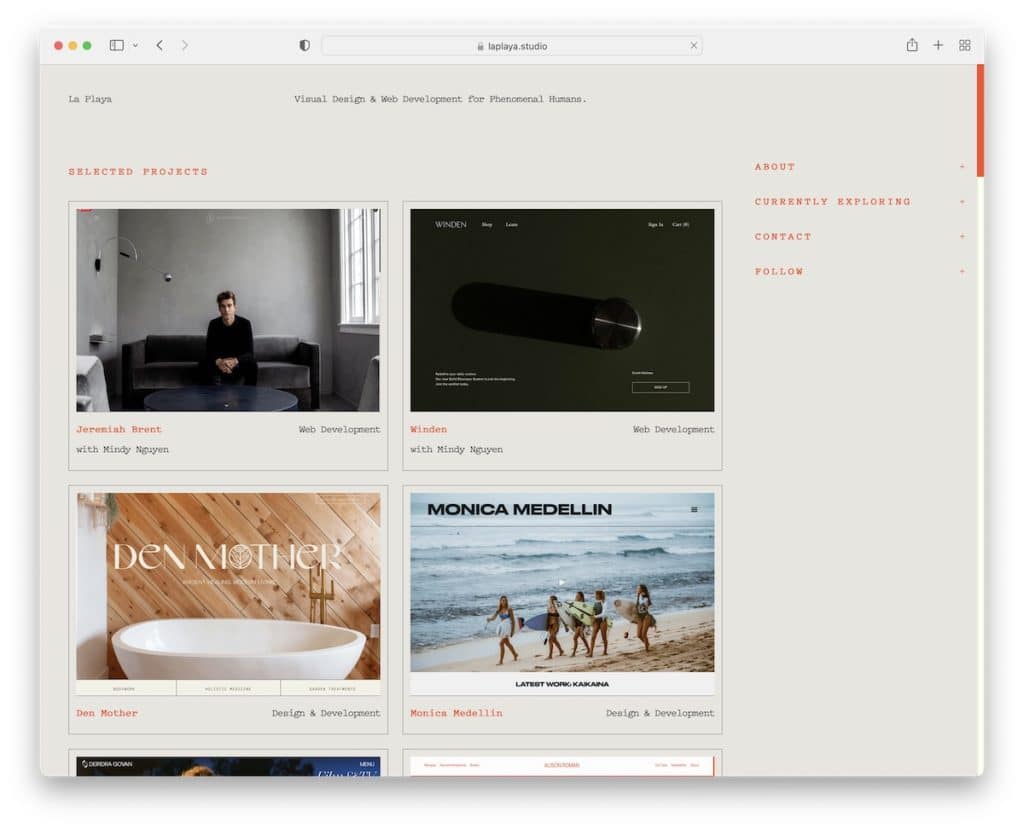
14. ラ プラヤ
で構築: Squarespace

まず、La Playa はグレーの背景を持つ Squarespace ポートフォリオの例で、オレンジ色のディテールと非常によく合います。 2 つ目は、ブログのようなレイアウトで、固定された右側のサイドバーに詳細情報を表示するアコーディオンがあります。
ベースは、ホバー効果のあるプロジェクトのグリッドであり、カーソルを置いたプロジェクトが強調表示され、残りは暗くなります。 また注目に値するのは、すべてのグリッド要素がライブ プロジェクトにリンクしているため、誰もが完成品を直接見ることができることです。
注: アコーディオンは、最初の外観をきれいに保つための気の利いた機能ですが、追加の情報を表示する実用性はまだあります。
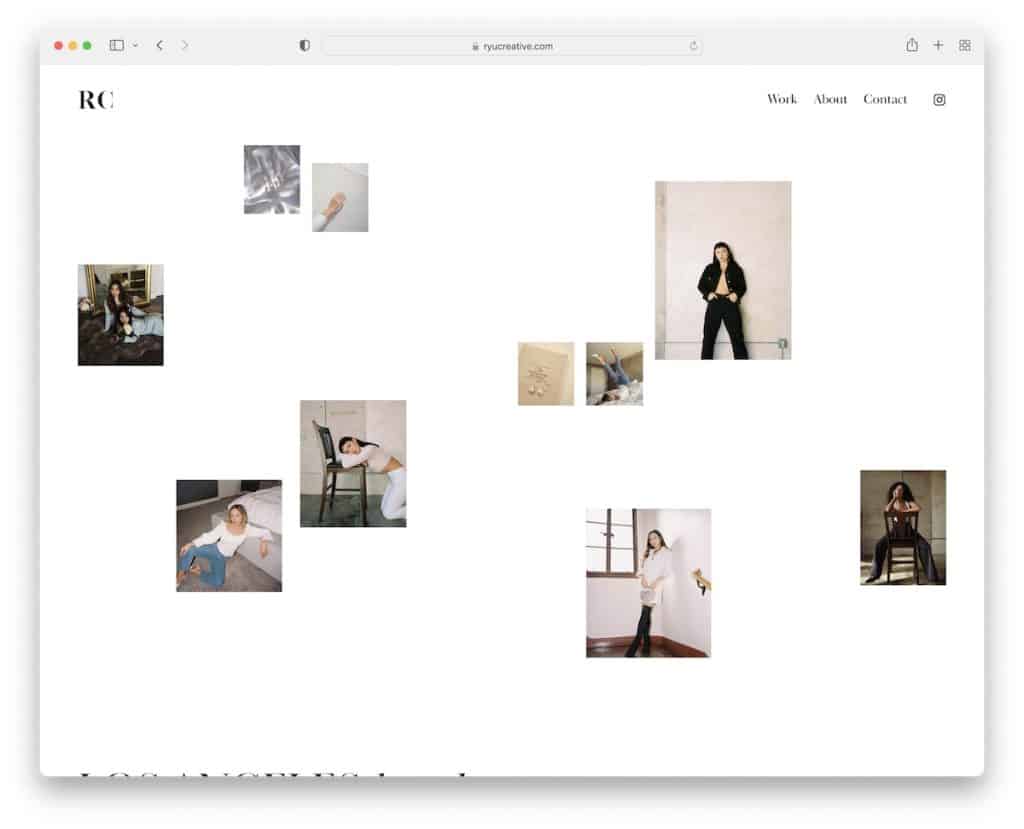
15.リュウクリエイティブ
で構築: Squarespace

RyuCreative には、魅力的なヒーロー セクションがあります。これは、間に余白がたくさんある画像のコラージュです。 ヘッダーには 3 つのメイン メニュー リンクと IG アイコンがありますが、このオンライン ポートフォリオにはフッターがありません。
スクロール中にコンテンツが表示され、より魅力的に表示されます。 さらに、ページの下部には Instagram 投稿のグリッドがあり、それぞれが新しいページで開きます。
注: キャッチーなヒーロー セクションを作成する方法に、正しい方法も間違った方法もありません。 RyuCreativeのように常識に逆らう
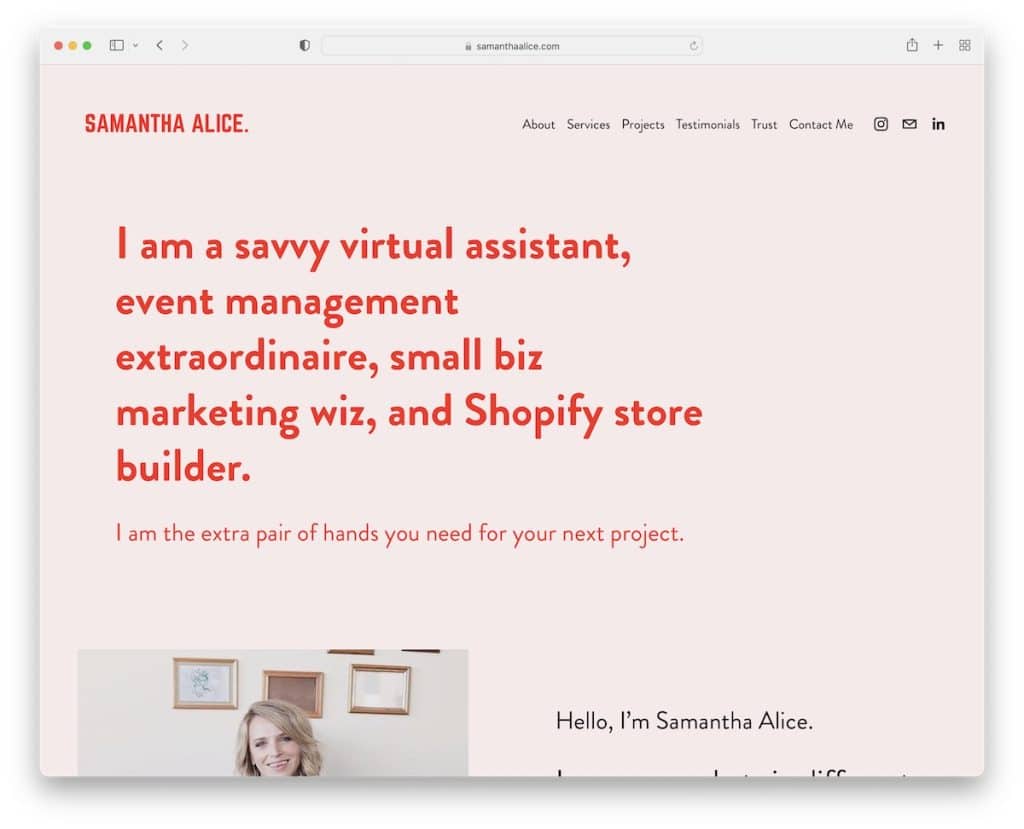
16. サマンサ・アリス
で構築: Squarespace

アレックスと同様に、サマンサ アリスもスクロールせずに見える部分にテキストが多いセクションを選んだので、すぐに彼女の仕事に慣れることができます。
このウェブサイトはフェミニンな配色でスクロールしやすく、赤いディテールと CTA ボタンのホバー効果で双方向性を実現しています。
指摘する価値のあるセクションの 1 つは、サマンサが信頼を築くために使用する証言です。
注:クライアントの声をSquarespaceポートフォリオに統合すると、社会的証明のために大きな利益が得られます.
17. ケルシー・オハロラン
で構築: Squarespace

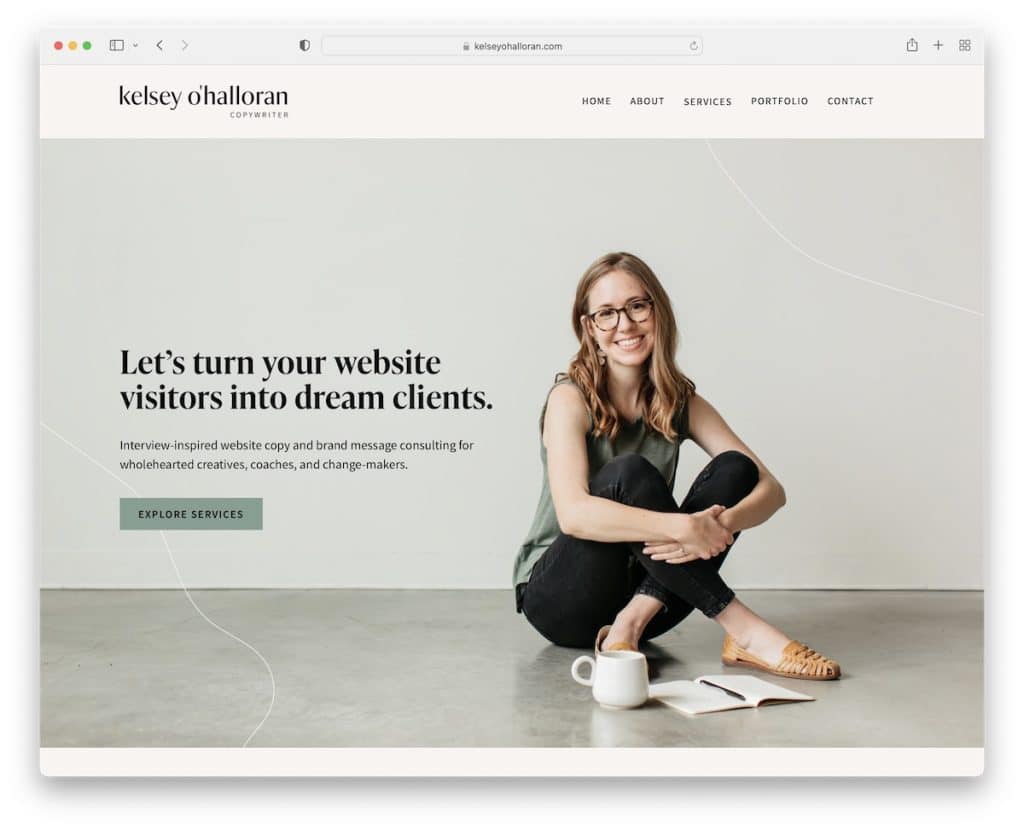
Kelsey O'Halloran の Web サイトには、彼女自身の大きな画像、タイトル、テキスト、CTA ボタンがあり、非常に個人的な雰囲気があります。
さまざまな背景色と創造的な要素を備えたセクション構造は、可読性を高めるために十分な余白を設けて、素敵なプレゼンテーションを確立します。
Kelsey は、ポートフォリオ ページに最終製品へのリンクを追加して、誰もが作品を見て「触る」ことができるようにしたもう 1 人です。
注: 自分の写真と優れたストーリーテリングを使用して、オンライン ポートフォリオをパーソナライズします。 (これらの一流の個人 Web サイトにも興味があるかもしれません。)
18. ミンディ・グエン
で構築: Squarespace

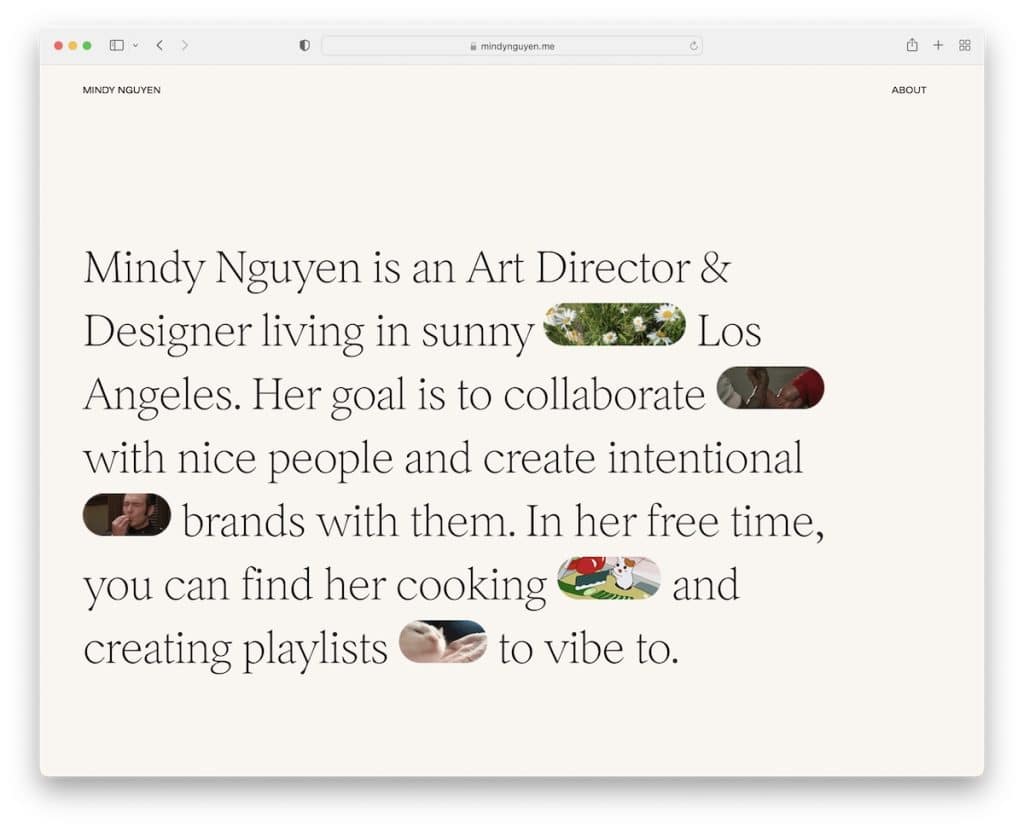
スクロールせずに見える部分のテキストのみのセクションが気に入らないが、大きな画像が好きではない場合は、Mindy Nguyen が行ったことを真似するかもしれません。 テキストと GIF を混在させる – なんと賢いことでしょう。
さらに、ホームページでは、画像、タイトル、抜粋、ライブ プロジェクトへのリンクを通じて、彼女の作品の一部を紹介しています。
最後に、ヘッダーとフッターは無地で、about リンク、クリック可能なメール、ソーシャル メディアがあります。
注: テキストに GIF や絵文字を追加すると、より生き生きとしたものになり、最新のテキスト メッセージに対応できます。
19. オルガ・ミリコ
で構築: Squarespace

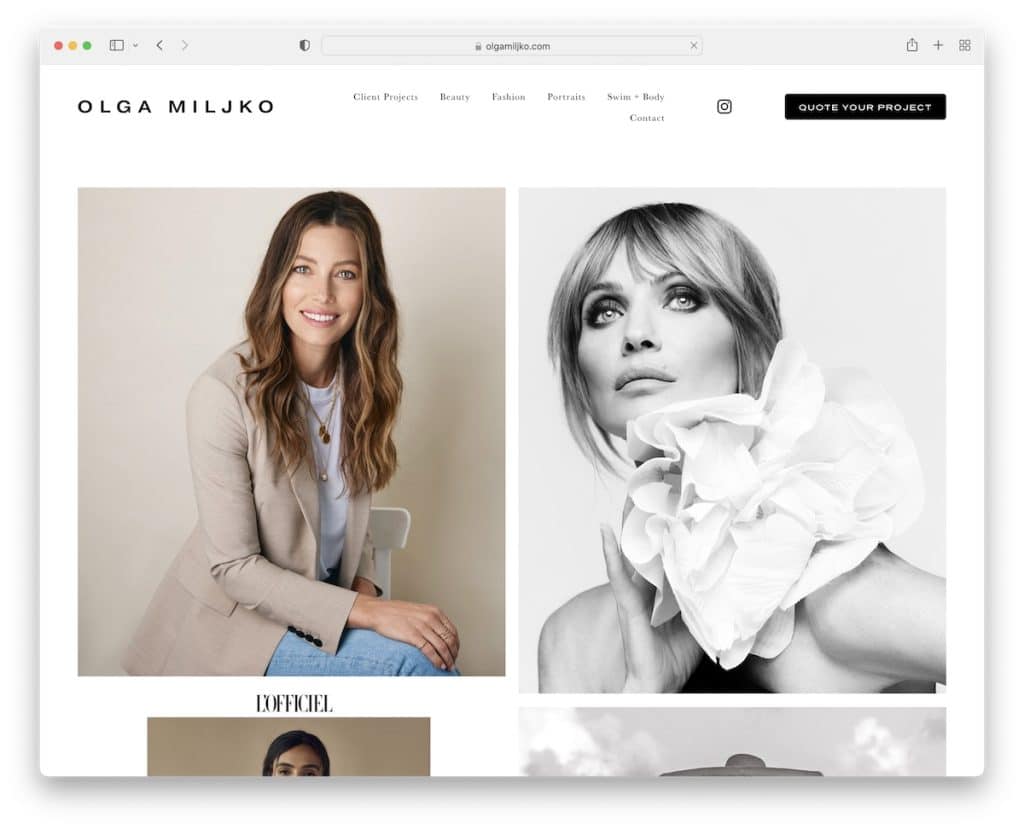
Olga Miljko のポートフォリオは、少し長いですが、ワクワクしながらスクロールし続けます。 一番下に行くと、きれいなフッターに追加のビジネス情報と連絡先情報、および彼女の Facebook と Instagram のプロフィールへのリンクが表示されます。
さらに、スクロールしてトップに戻るのを避けるためにヘッダーが再表示され、サイト全体のユーザー エクスペリエンスに貢献します。
注: スクロールの動きに応じて消えたり現れたりするヘッダーは、UX を向上させることができます。
20. マイク・ケリー
構築: Squarespace

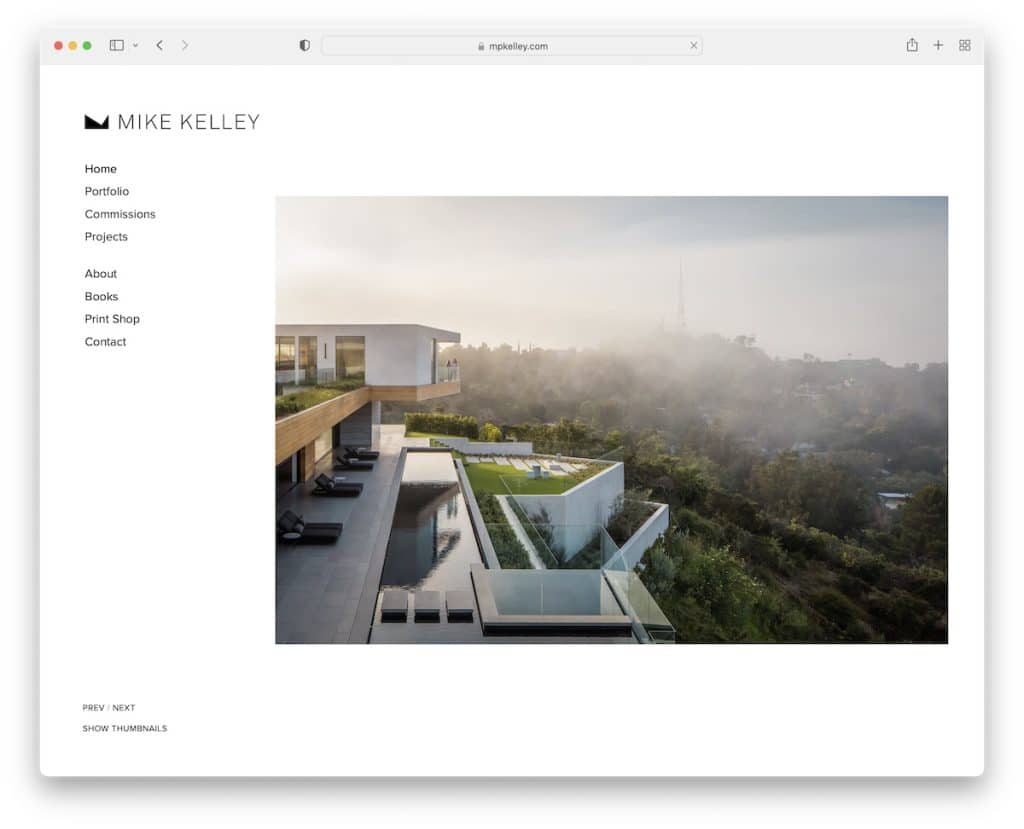
マイク・ケリーは、フロートするサイドバー ナビゲーションを備えたもう 1 つの珍しい Squarespace ポートフォリオの例です。
ウェブサイトはシンプルで、テキストが小さくなりがちですが、読みやすいようにタイポグラフィが豊富に選択されています.
ホームページにも画像のスライドショーがありますが、矢印が上向きの状態でクリックするとグリッドに変わります。
注: 小さいテキストにはシンプルなフォントを使用して、見やすいようにします。
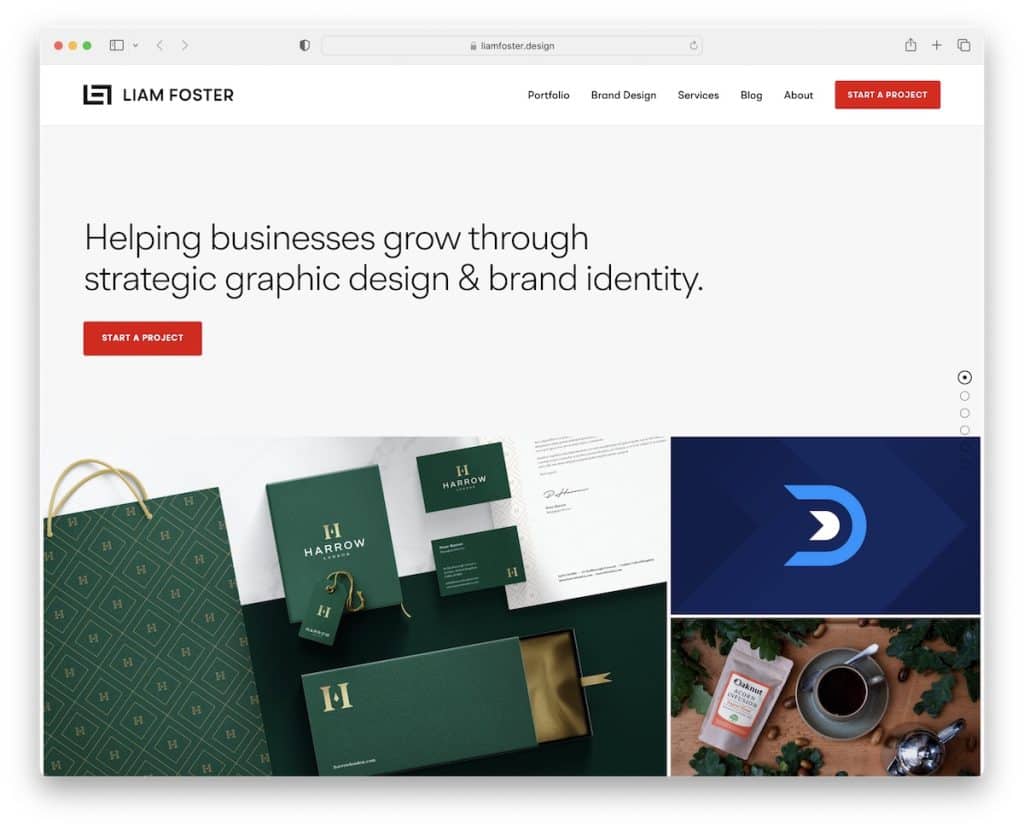
21. リアム・フォスター
で構築: Squarespace

リアム・フォスターは、多くのセクション、スティッキーなサイドバー ナビゲーション、トップに戻るボタン、機能豊富なフッターを備えているため、Squarespace ポートフォリオのより「高度な」例の 1 つです。
ナビゲーションの他に、ヘッダーには Liam とのプロジェクトをすぐに開始できる CTA ボタンもあります。 私たちが気に入っているもう 1 つのページは「プロセス」です。Liam が作業プロセスを説明しているので、何を期待すべきかがわかります。
注:行動を促すフレーズのボタンをヘッダーに配置して、より多くのクリックを享受できるようにします。
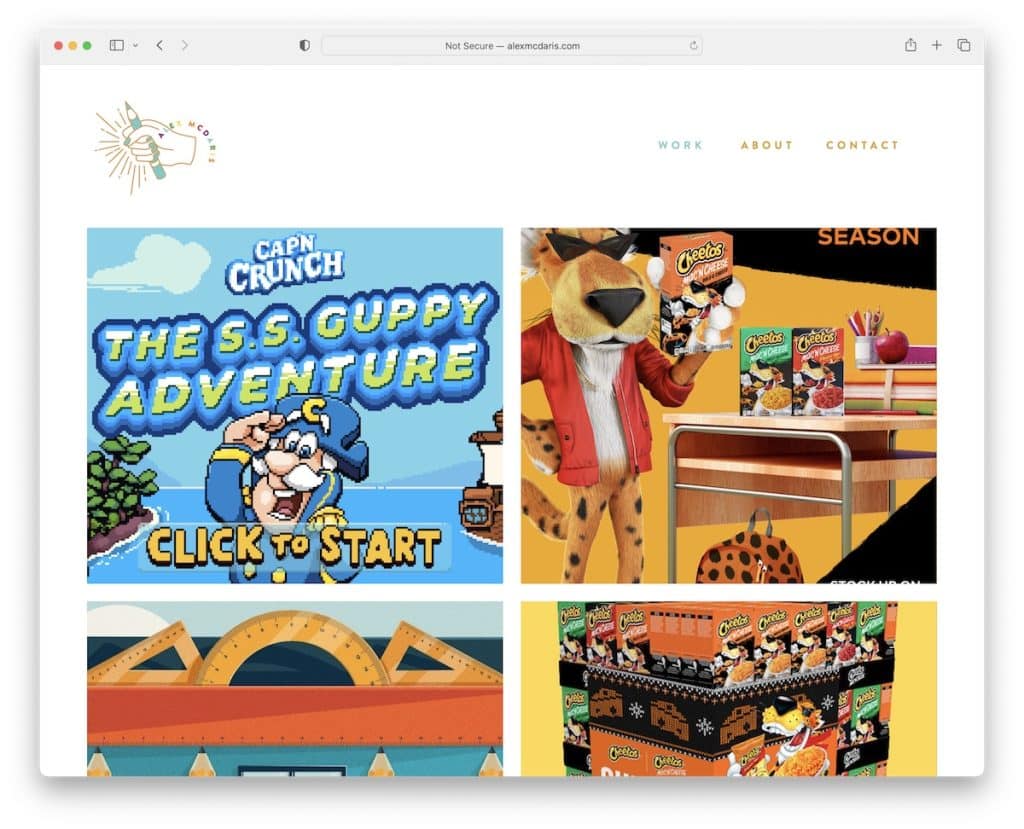
22. アレックス・マクダリス
で構築: Squarespace

Alex McDaris の Web サイトにはヒーロー セクションはありませんが、2 列の大きな作品グリッドに直接アクセスできます。 各サムネイルには、ホバー効果と、より広範なプレゼンテーションを含む個々のページへのリンクがあります。
Alex は非常にミニマリストな Web デザインを作成しましたが、フォントの色をいじってより魅力的なものにしました。
注:アレックスがタイポグラフィーで行ったように、ミニマルなデザインにクリエイティブなディテールを混ぜて活気づけます。
