Squarespace から WordPress への移行: エキスパート ガイド
公開: 2024-12-09このガイドでは、Web サイトを Squarespace から WordPress に移行する方法を説明します。 Squarespace は初心者にとっては優れたプラットフォームですが、サイト所有者がより多くの機能や柔軟性を求め始めると、そのプラットフォームを超えてしまうことがよくあります。そして、多くの場合、WordPress が論理的な次のステップとなります。
この投稿は、切り替えたい状況に陥った場合に、そのプロセスをできるだけ簡単かつ苦痛なく行えるようにすることを目的としています。以下では、Squarespace から WordPress への移行が良いアイデアである理由と、それを段階的に実行する方法について説明します。
Squarespace から WordPress に移行する主な理由
初めてウェブサイトを構築する場合、Squarespace は非常に役立ちます。ホスティング、ページビルダー機能、e コマース オプション、マーケティング ツールなど、初心者が Web プレゼンスを作成するために必要なすべての機能が備わっています。

では、なぜそこから遠ざかろうとするのでしょうか?
WordPress には多くの利点があり、より魅力的なオプションとなることが多いためです。
- コストの削減– WordPress はオープンソースであるため、無料で使用できます。ホスティング料金 (月額 3 ドルから) とドメイン (年間約 15 ドル) で、サイズや機能に制限なく Web サイトを作成できます。それとは対照的に、Squarespace の料金は月額 16 ~ 52 ドル (年払いの場合) で、製品の販売などの特定の機能は上位プランに予約されています。
- サイトの完全な所有権– Squarespace Web サイトを持つことは、所有するというよりも借りることに似ています。以下で説明するように、単に梱包して持ち運ぶことはできません。これは、Web サイトでやりたいことを何でもできる WordPress とはまったく異なります。あるホスティングプロバイダーから別のホスティングプロバイダーに移動して、デザイン、コンテンツ、データをすべて持ち運ぶことができます。
- 柔軟性の向上– Squarespace から WordPress に移行するもう 1 つの利点は、後者では Web サイトを自由にカスタマイズできることです。テーマ、プラグイン、さらにはカスタム コードを使用してデザインと機能を変更できます。実質的に制限はありません。
上記のような要因が、WordPress が全 Web サイトの 43% を支えている理由であり、WordPress への参加を検討すべき理由です。
Squarespace Web サイトを WordPress に移行する方法 (ステップバイステップ)
では、実際にサイトを移転する方法について説明していきます。気楽にやってみます。
1. ホスティングプロバイダーを取得する
まず必要となるのはホスティングプロバイダーです。 WordPress では、ソフトウェアはほぼすべてのサーバー設定で動作するため、自由に選択できます。現在、多くのプロバイダーも WordPress ウェブサイトの運営を専門としています。
どのホスティングがあなたにとって最も合理的かは、サイト、トラフィック量、予算、経験、ニーズなどによって異なります。選択に役立つように、次のリソースを使用してください。
- Web ホスティングを選択する際に尋ねるべき 7 つの質問
- 中小企業とブログ向けの最高の WordPress ホスティング サービス
- 共有、VPS、専用、クラウド ホスティング
Squarespace サイトに独自のドメインを使用していて、それを維持したい場合は、最初に新しい Web サイト用の一時ドメインを取得する必要があることに注意してください。そうすれば、切り替える前に作業を進めながら、古い Web サイトにアクセスすることもできます。多くのプロバイダーは、まさにこの目的のためにステージング サイトを提供しています。ローカル開発環境もオプションです。
2.WordPressをインストールする

次に、Squarespace サイトを移行するには、WordPress をインストールする必要があります。手動で行うことはそれほど複雑ではありません。基本的には次のことを行う必要があります。
- WordPressをダウンロードして解凍します
- FTP経由でファイルをサーバーにアップロードします
- データベースと認証情報を作成する
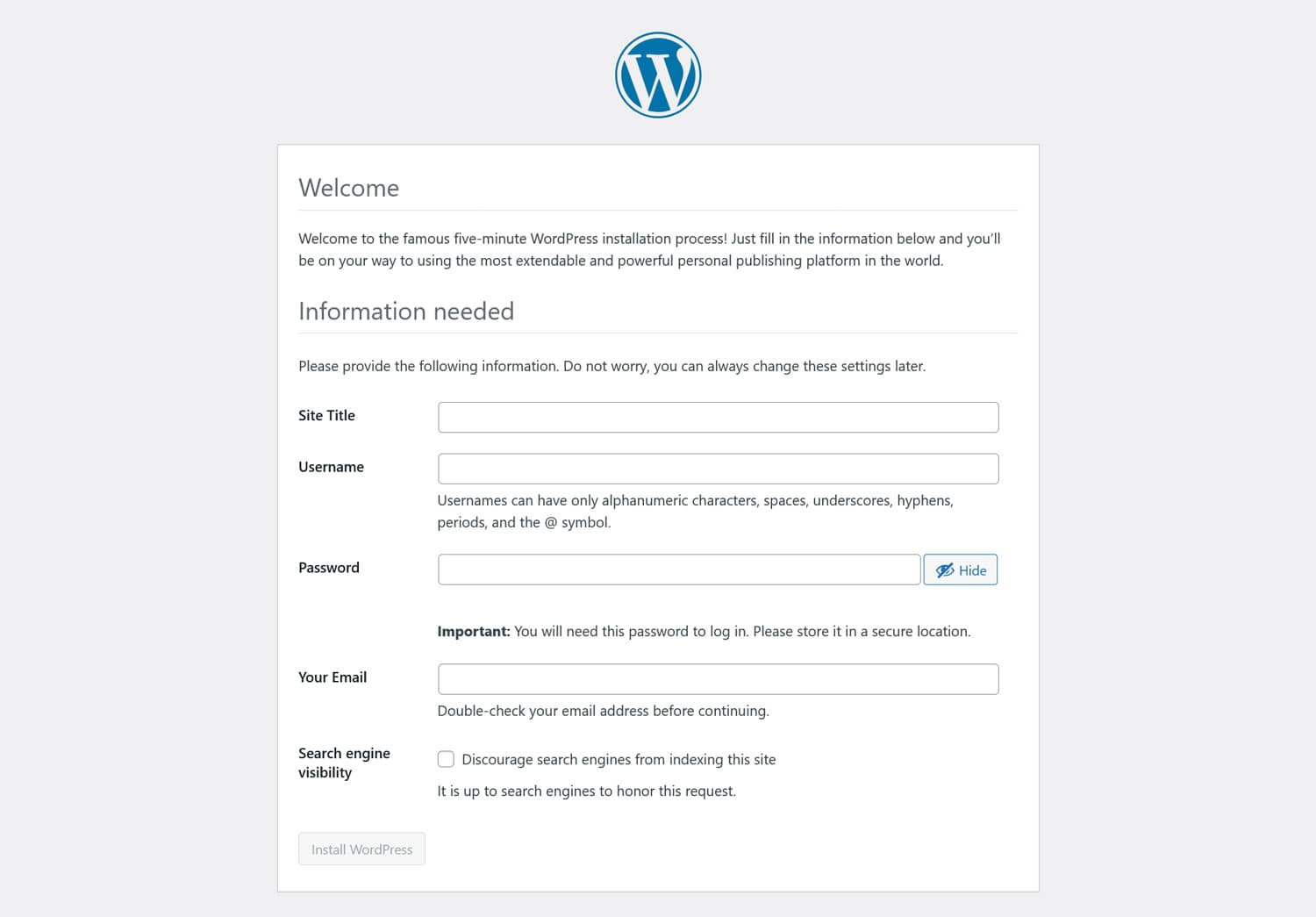
- WordPress インストーラーを実行する
それは実際には難しいことではありませんが、さらに簡単なオプションがあります。 WordPress は非常に人気があるため、ほとんどのホスティング プロバイダーではワンクリックでインストールできるようになりました。
つまり、上記のすべてをスキップできます。正確にどのように機能するかはプロバイダーによって異なるため、適切なオプションが見つからない場合はプロバイダーに相談してください。
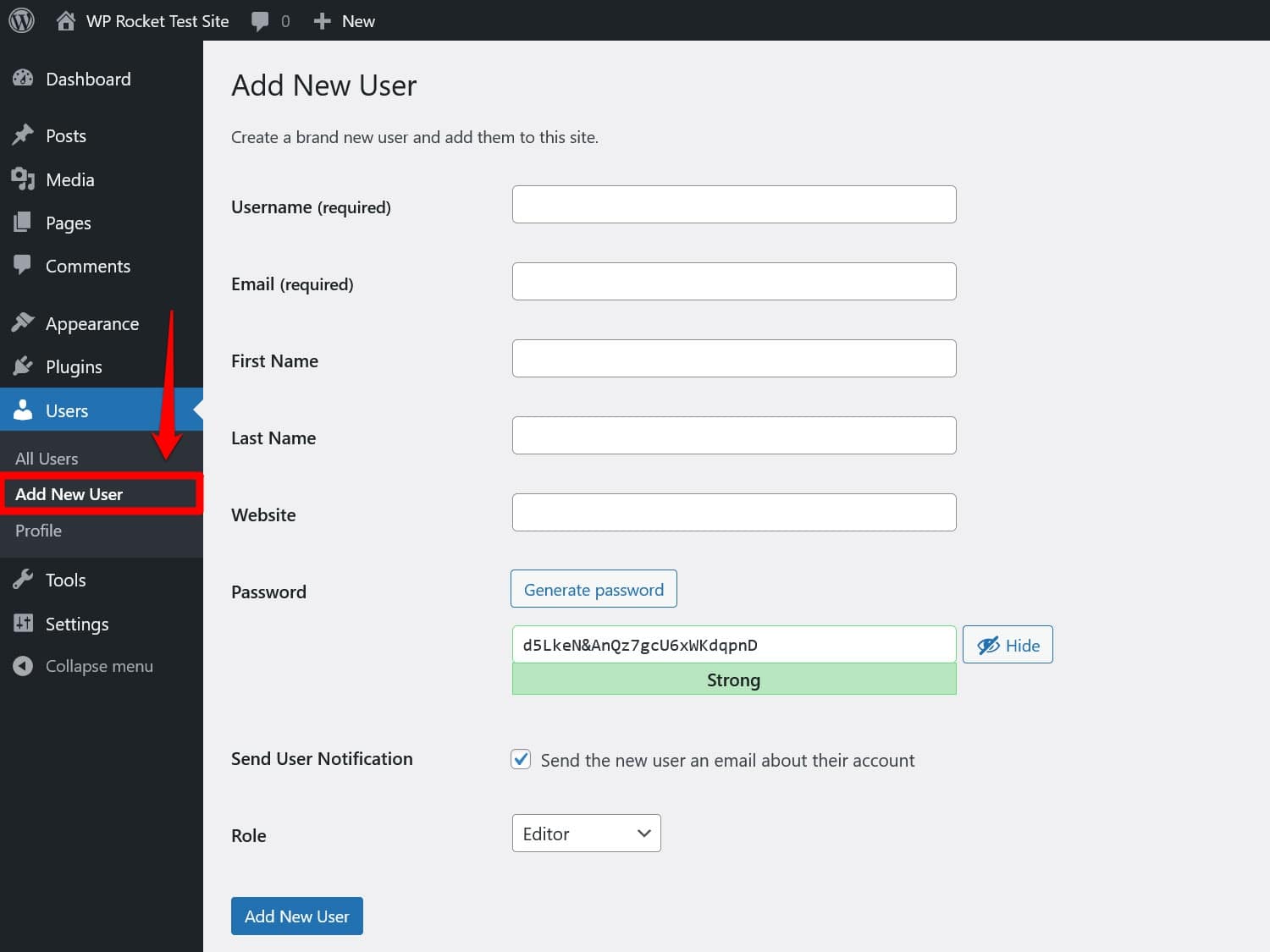
完了したら、必ず WordPress ダッシュボードにログインしてください。すぐにそこでいくつかの作業を行うことになりますが、Squarespace コンテンツをインポートするときにそのコンテンツを割り当てることができるユーザーの作成 ( [ユーザー] > [新しいユーザーの追加]で) をすでに検討しているかもしれません。

3. Squarespace コンテンツをエクスポートする
この後、Squarespace Web サイトに移動し、既存のコンテンツのエクスポートを開始します。残念ながら、このプラットフォームはこれに関して多くの支援を提供しません。デフォルトでは、以下のもののみを自動的にエクスポートできます。
- ホームページを含むページ
- ブログ投稿(1 つのブログの下にある限り)
- ギャラリーページ
- テキストブロックと埋め込みブロック
一方、Squarespace がエクスポートするものには、残念ながら次のものが含まれていません。
- イベント、商品、アルバム、インデックスページ
- オーディオ、ビデオ、または製品ブロック
- フォルダー、下書き、カスタム CSS
- 他にもブログがある可能性があります
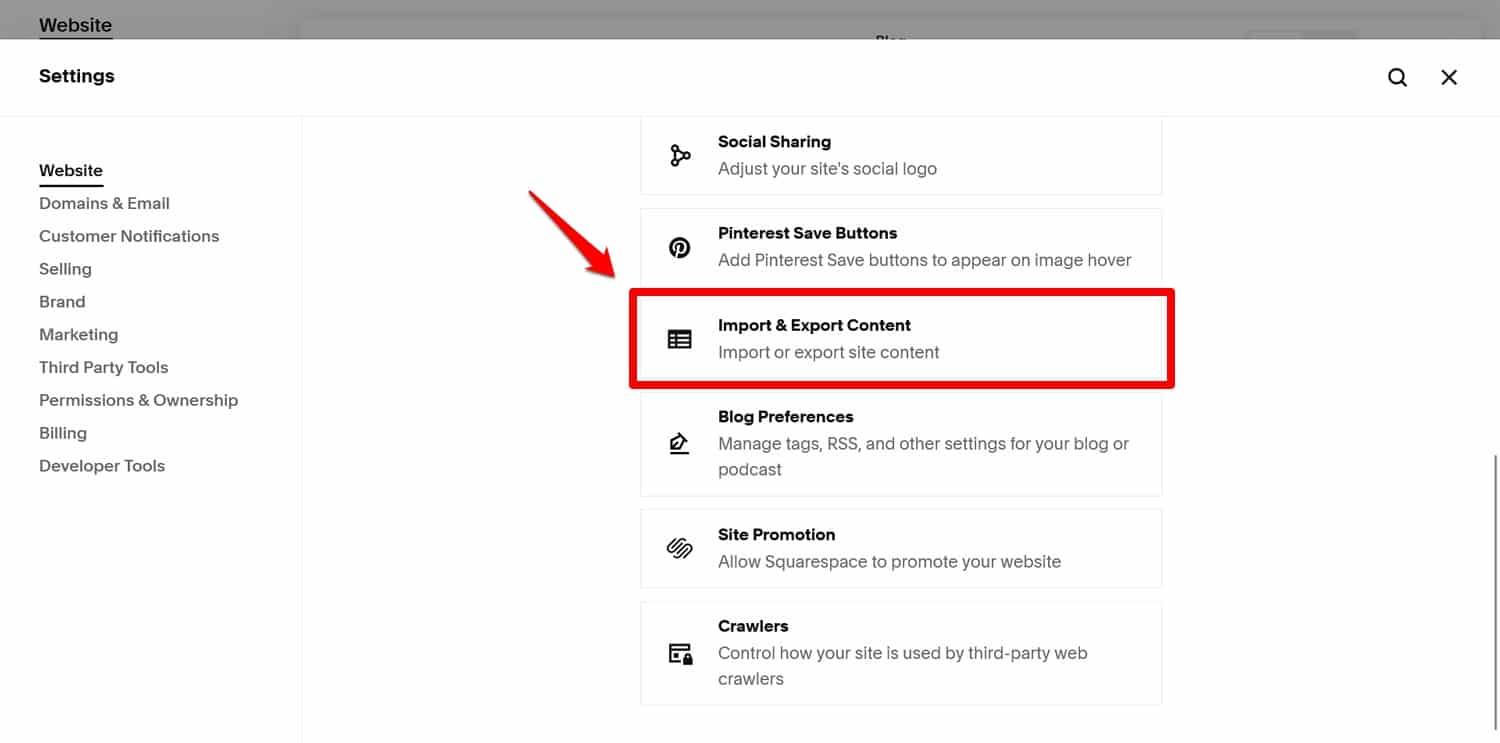
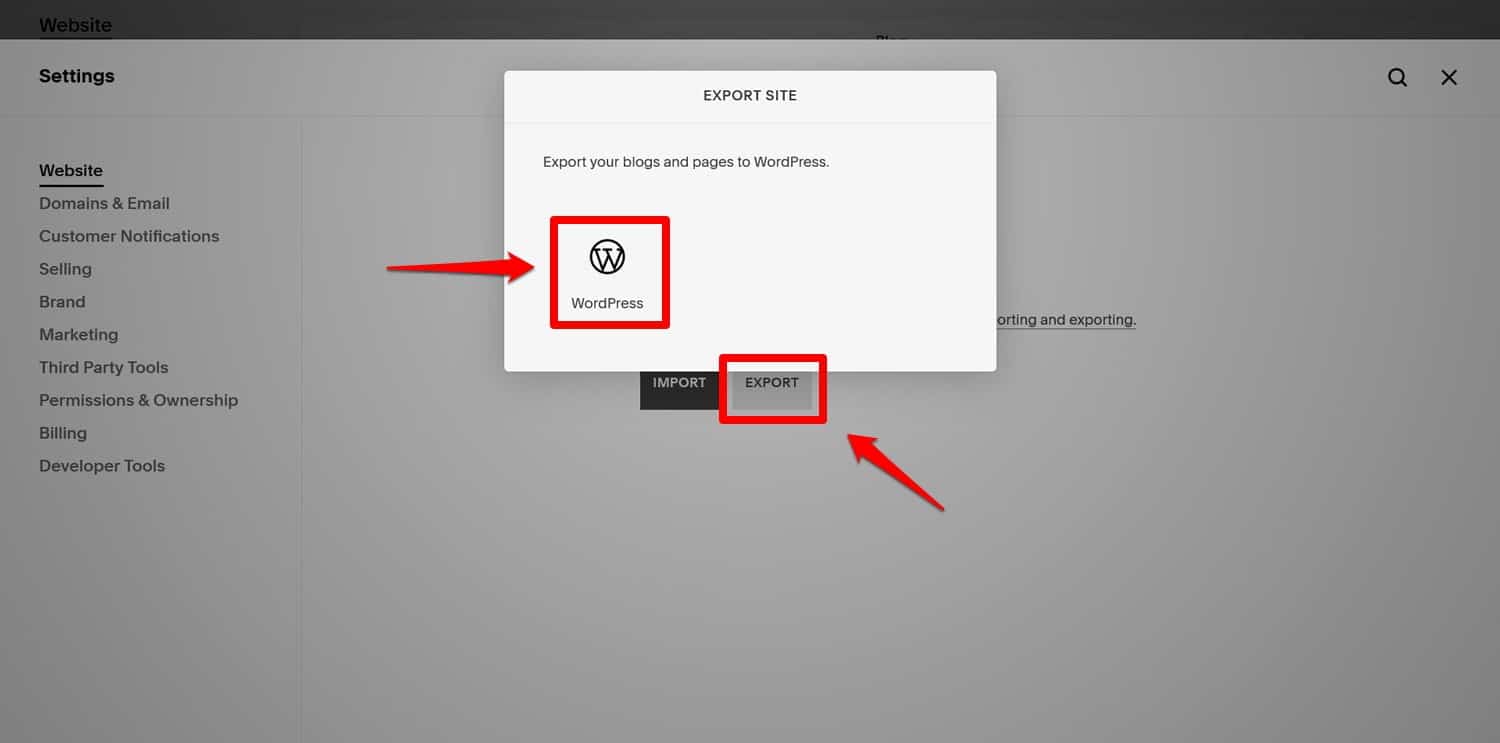
これらに対処する方法については、以下でさらに説明します。現時点では、Squarespace ダッシュボードで[設定] > [コンテンツのインポートとエクスポート]に移動します。

次の画面で、 [エクスポート]オプションを選択し、表示されるパネルで WordPress ロゴをクリックします。

複数のブログをお持ちの場合は、どれを持ち歩くかを選択する必要もあります。
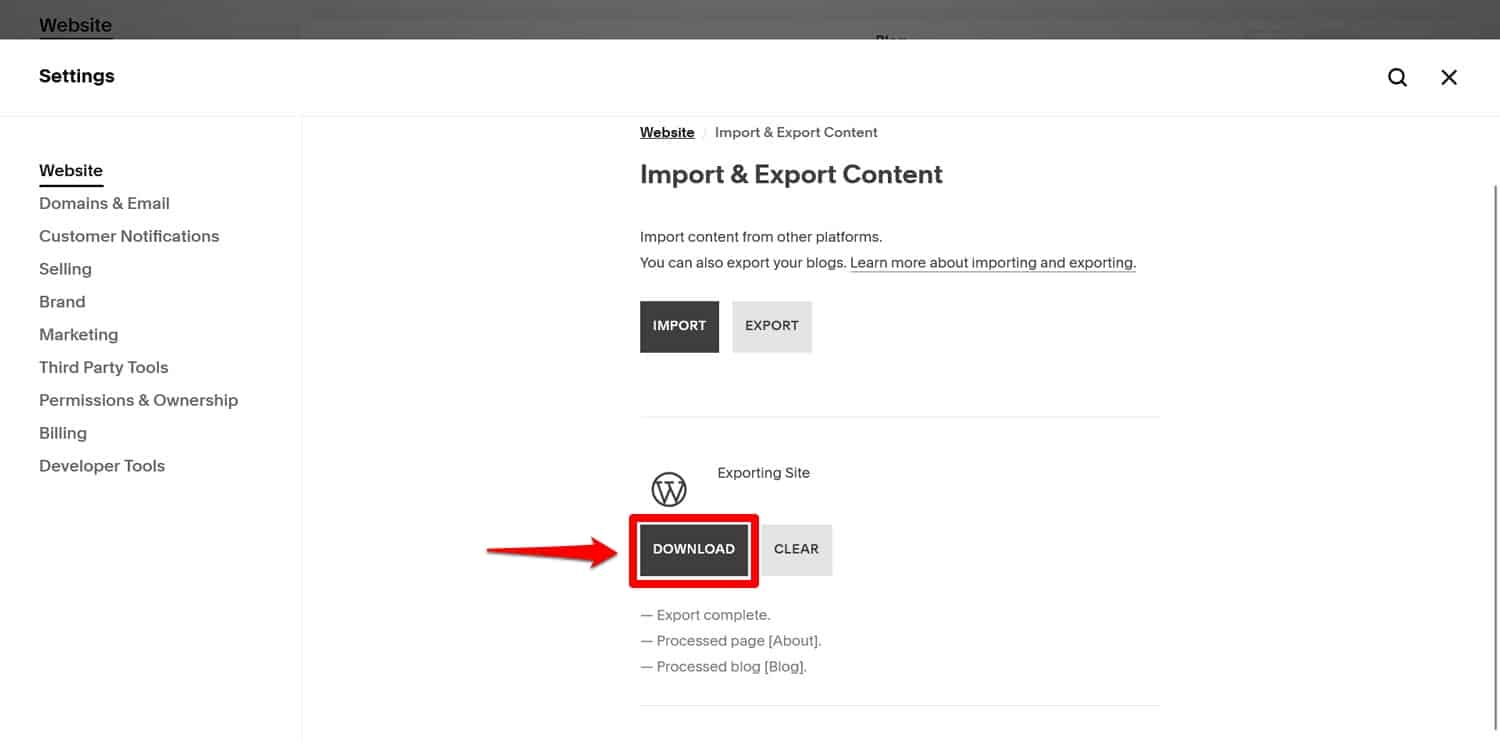
エクスポートを開始し続けます (すべてのデータを収集するのに 1 分かかります)。準備が完了すると、XML ファイルをダウンロードするボタンが表示されます。

それをクリックして、ハードドライブに保存されるまで待ちます。
4. コンテンツを WordPress にインポートする
次のステップは、Squarespace コンテンツを WordPress に移行することです。そのためには、まずそれぞれのツールをインストールする必要があります。
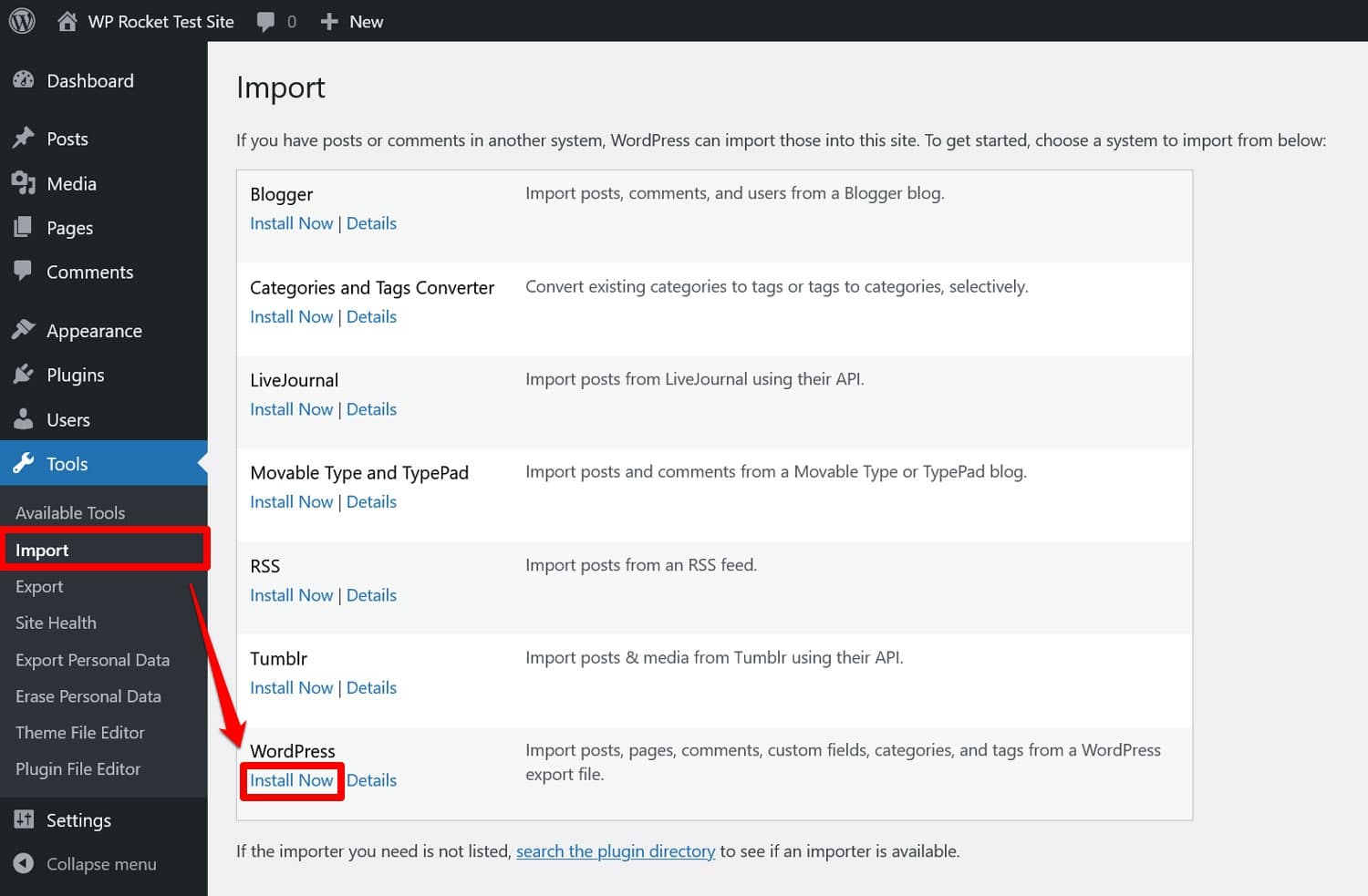
これを行うには、WordPress ダッシュボードで[ツール] > [インポート]に移動します。 Squarespace 専用のオプションはありませんが、XML ファイルには WordPress インポーターを使用できます。したがって、それを探して、 「今すぐインストール」をクリックします。

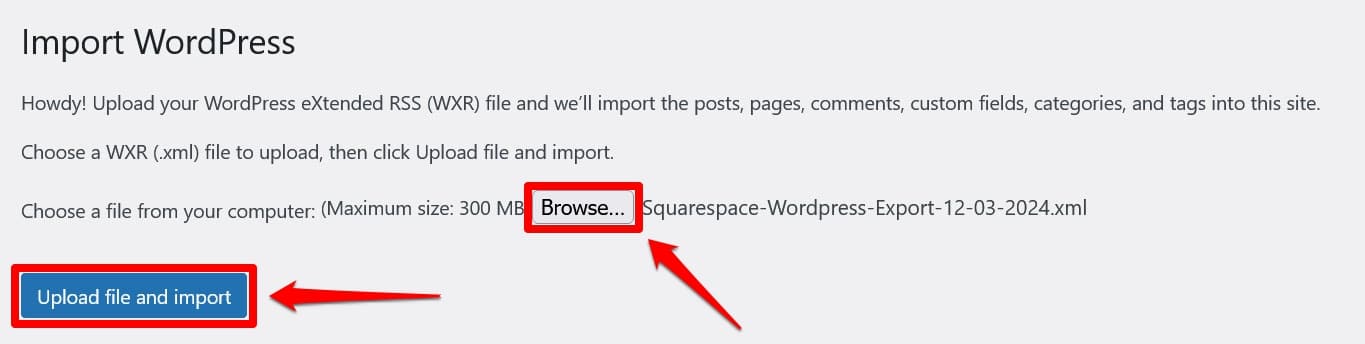
準備ができたら、 「インポーターを実行」をクリックします。次に、WordPress はインポートするファイルを指定するよう求めます。

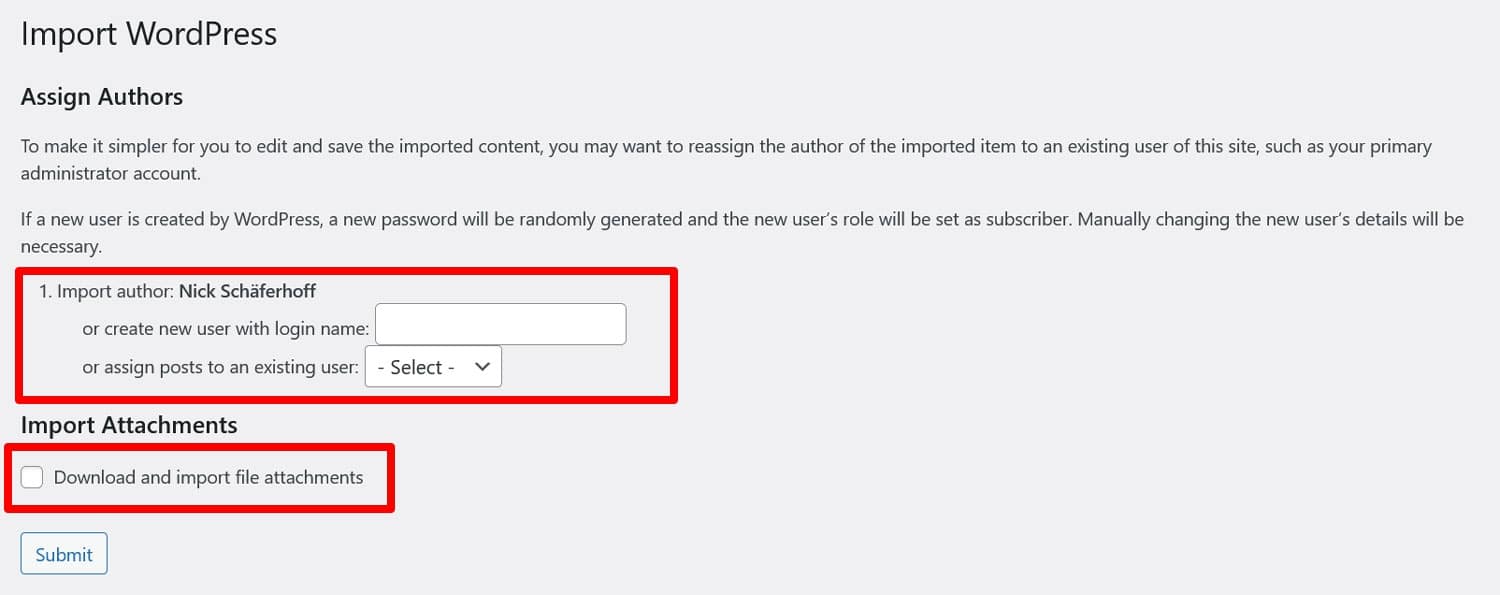
Squarespace からダウンロードしたばかりのものを選択し、 「アップロードしてインポート」をクリックします。インポートされたコンテンツをどの Web サイト ユーザーに割り当てるかを尋ねるプロンプトが表示されます。

提案されたユーザーを使用するか、新しいユーザーを作成するか、既存のユーザーを選択します。他の方法ではテスト中にエラーが発生したため、最後のオプションをお勧めします。
[添付ファイルをダウンロードしてインポートする]というチェックボックスをオンにします。ブログ投稿の注目の画像がインポートされます。他の画像をインポートする方法については以下で説明します。
準備ができたら、 「送信」をクリックします。特にコンテンツが多い場合は、しばらく待つ必要があるかもしれません。最終的には、成功メッセージが表示されるはずです。

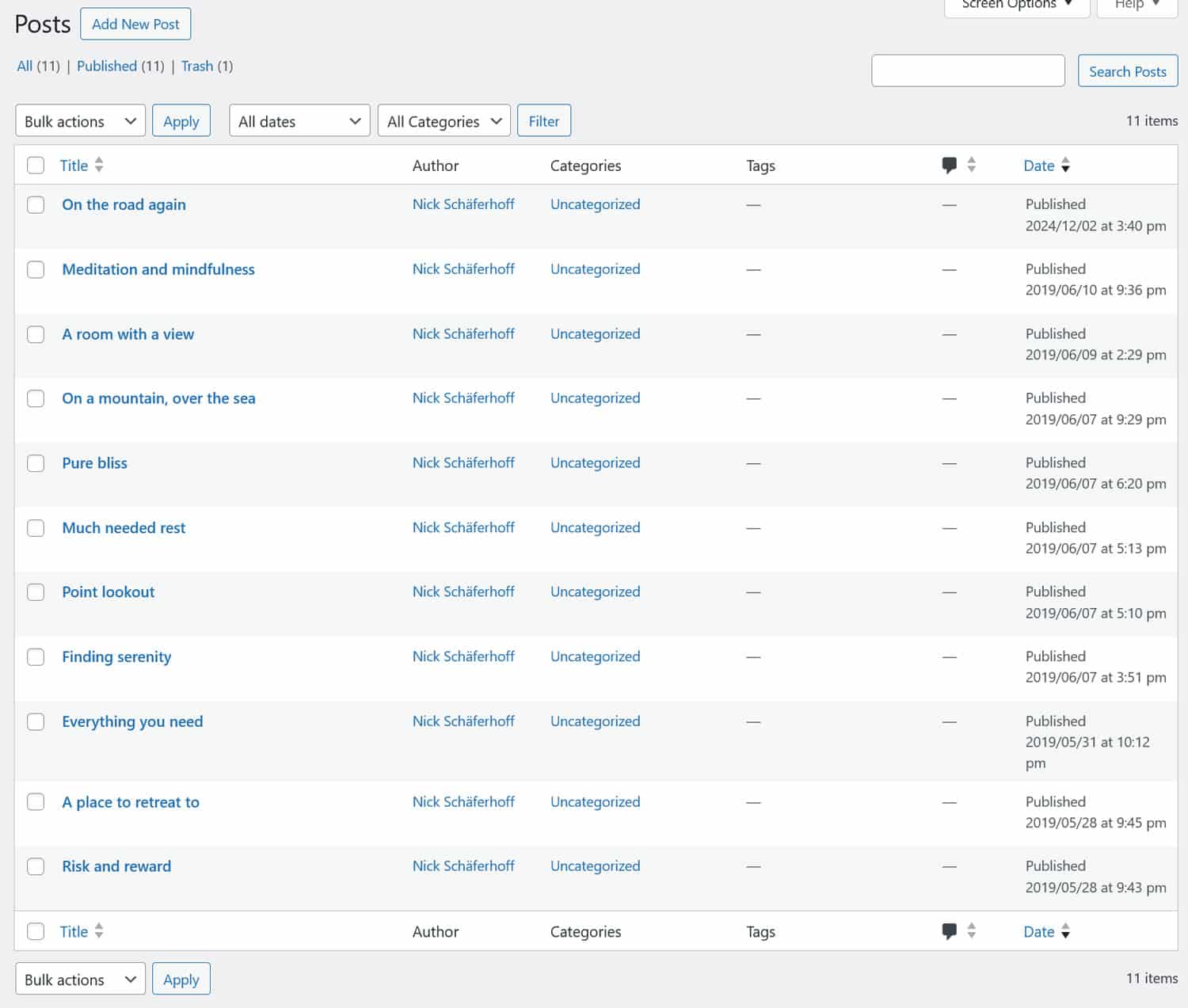
これで、インポートしたコンテンツが WordPress の[投稿] メニューと[ページ]メニューに表示されるようになります。

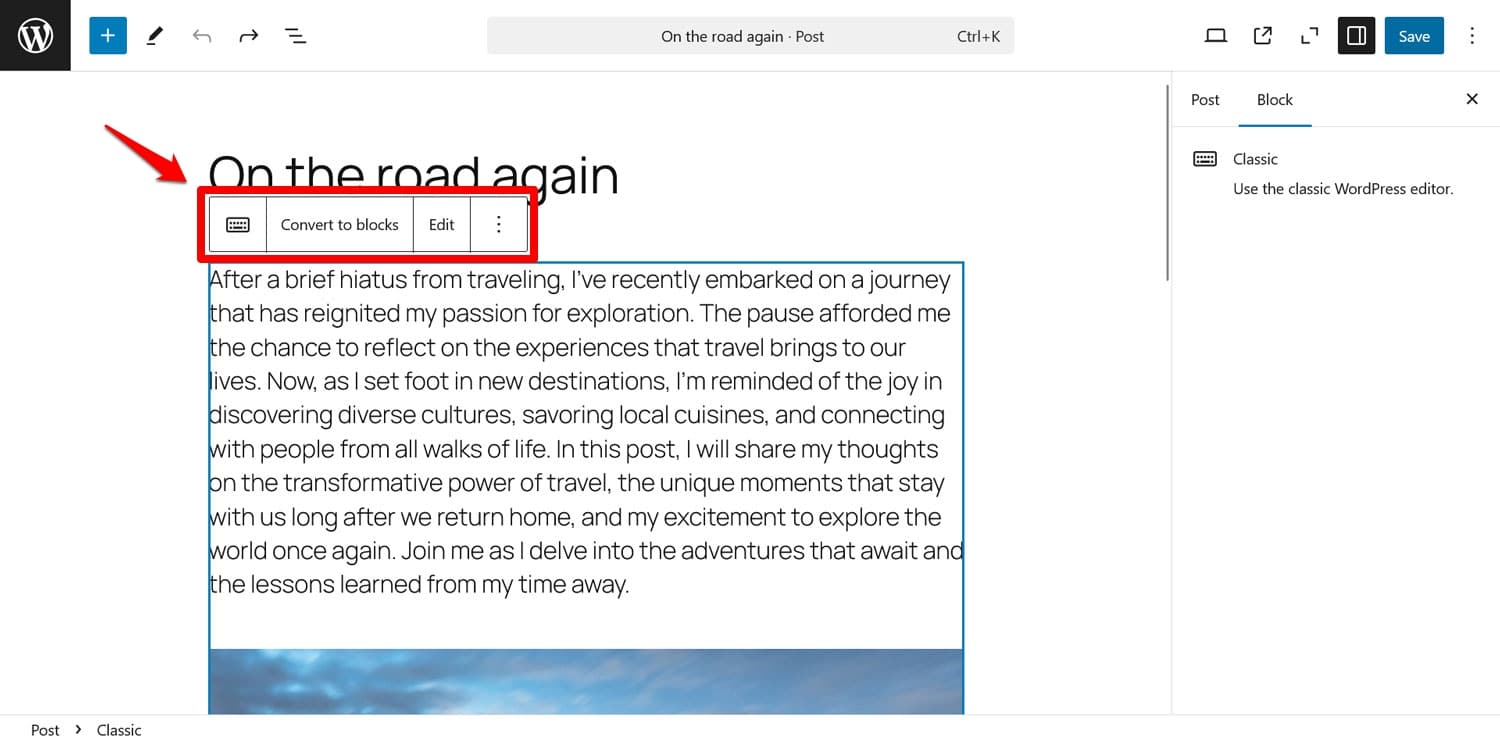
これらを開くと、WordPress エディターがそれらをクラシックブロックとしてインポートしていることがわかります。

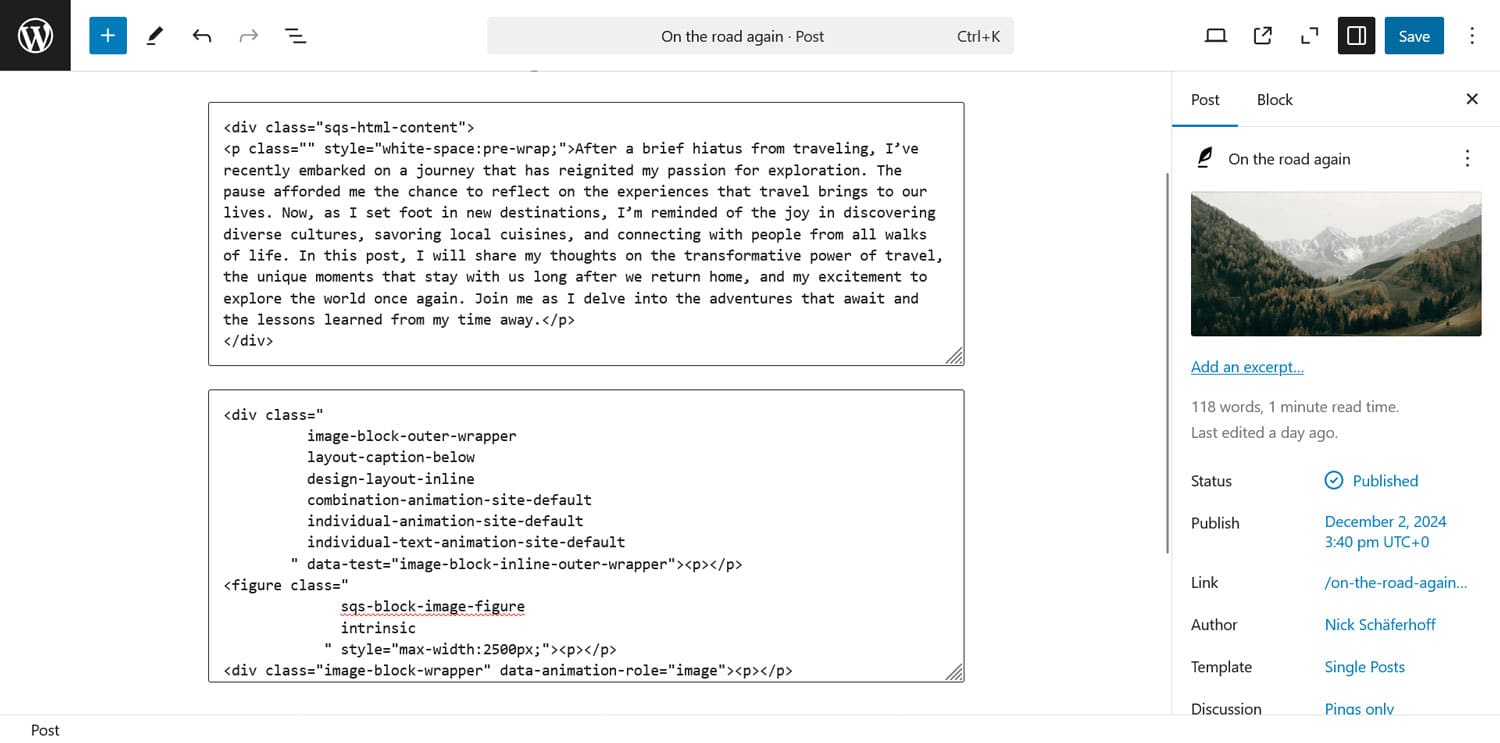
残念なことに、Squarespace は大量の HTML マークアップもエクスポートするためです。コンテンツをブロックに変換することを選択すると、それがわかります。

残念ながら、マークアップをきれいにするには手動でこれを回す必要があります。それを自動化することはできません。
5. 画像を取得する
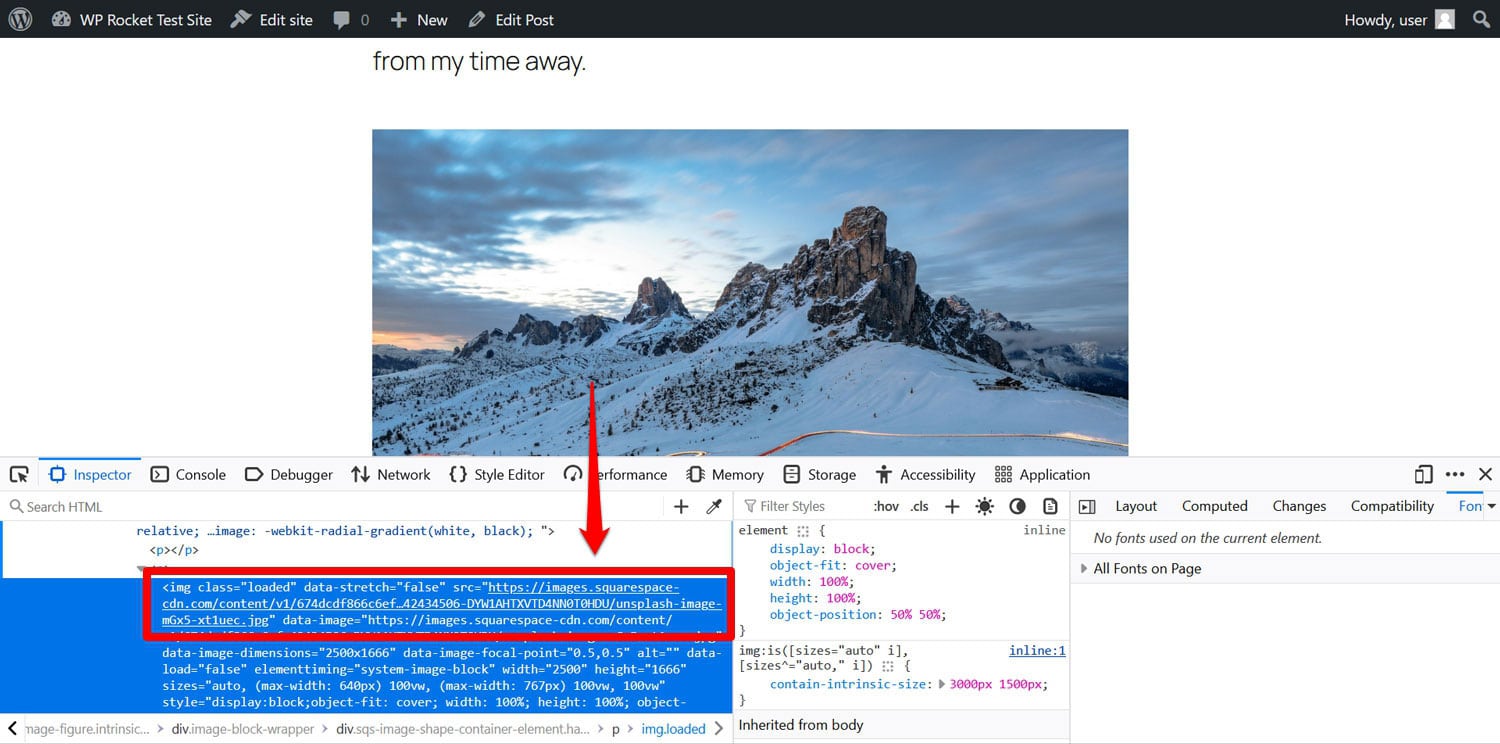
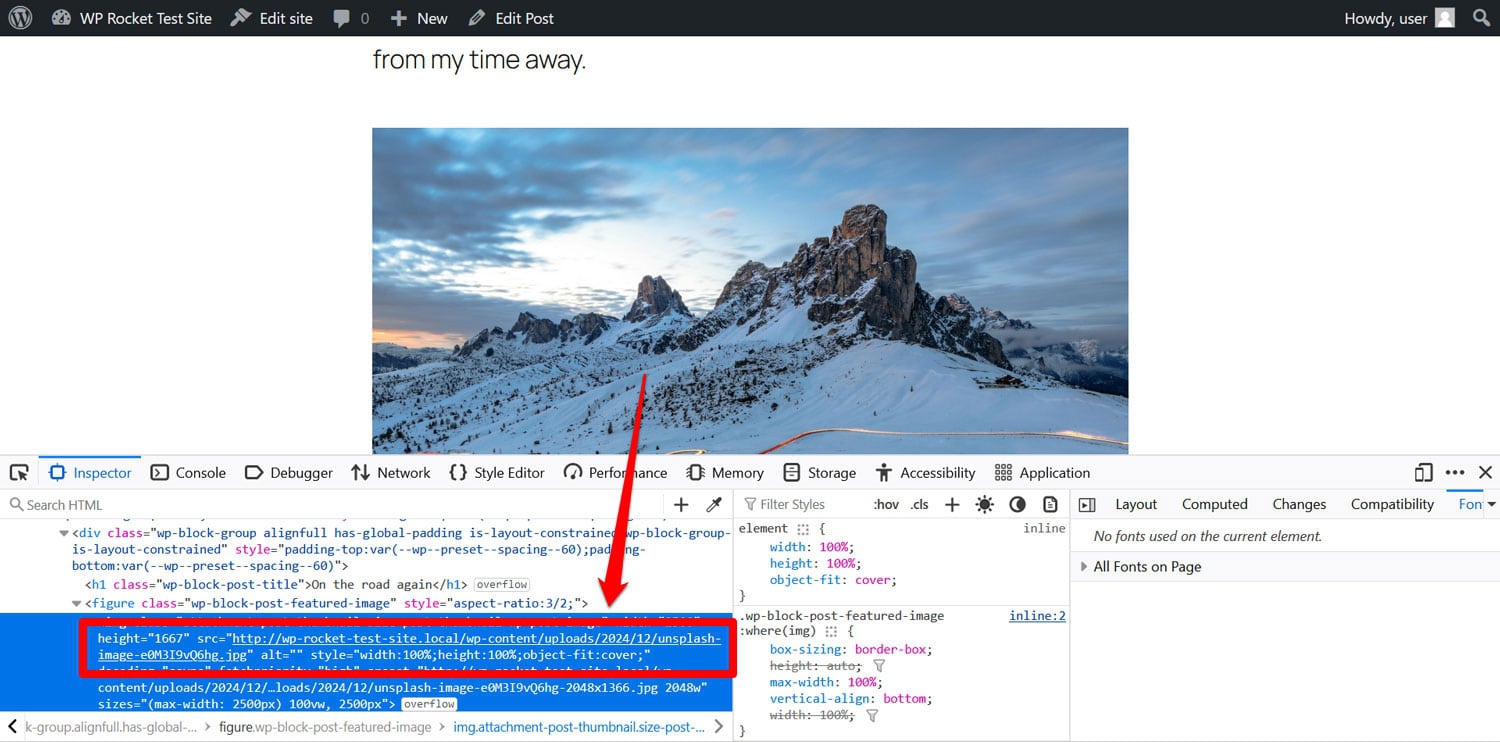
ここまでは主にテキスト コンテンツをインポートしましたが、今度は画像についても同じことを行う必要があります。現時点では、コンテンツを見てみると、コンテンツが見つからないか、Squarespace からリンクされて表示されている可能性があります。

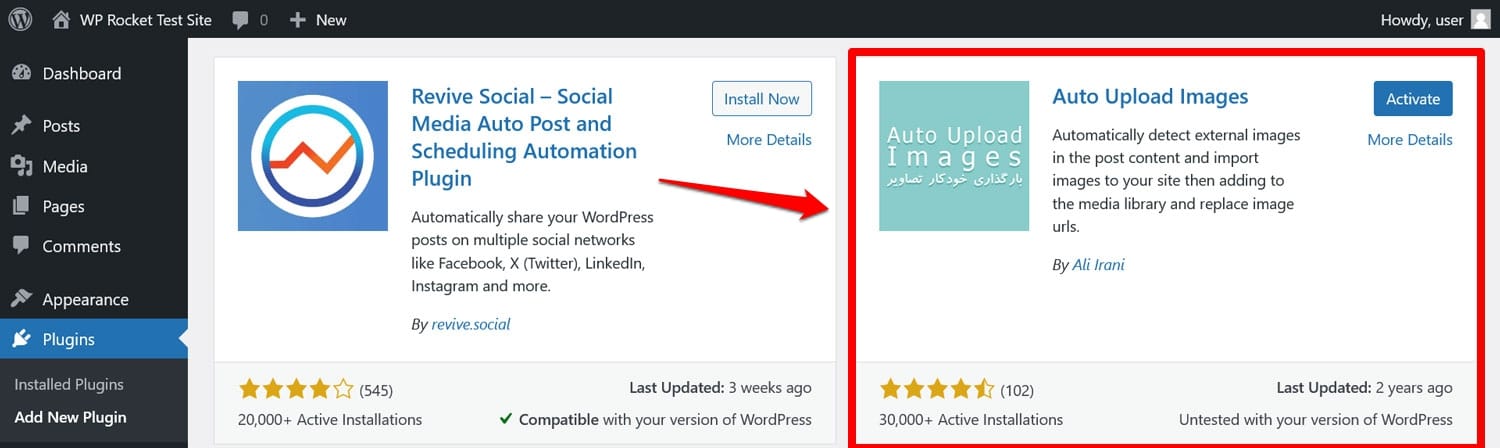
それらを自分のサイトに導入しましょう。 Squarespace にはそうするための機能が組み込まれていませんが、ありがたいことに、Auto Upload Images と呼ばれる WordPress プラグインを誰かが構築してくれました。少し古いですが、まだ機能します。

このプラグインは投稿やページ内の画像 URL を検索し、外部画像を WordPress メディア ライブラリに自動的にインポートします。また、ローカル バージョンを使用するようにリンクも更新されます。
これを利用するには、まず[プラグイン] > [新規追加]に移動し、そこからプラグインをインストールします (注: 検索結果の最初のページに表示されない場合があります)。

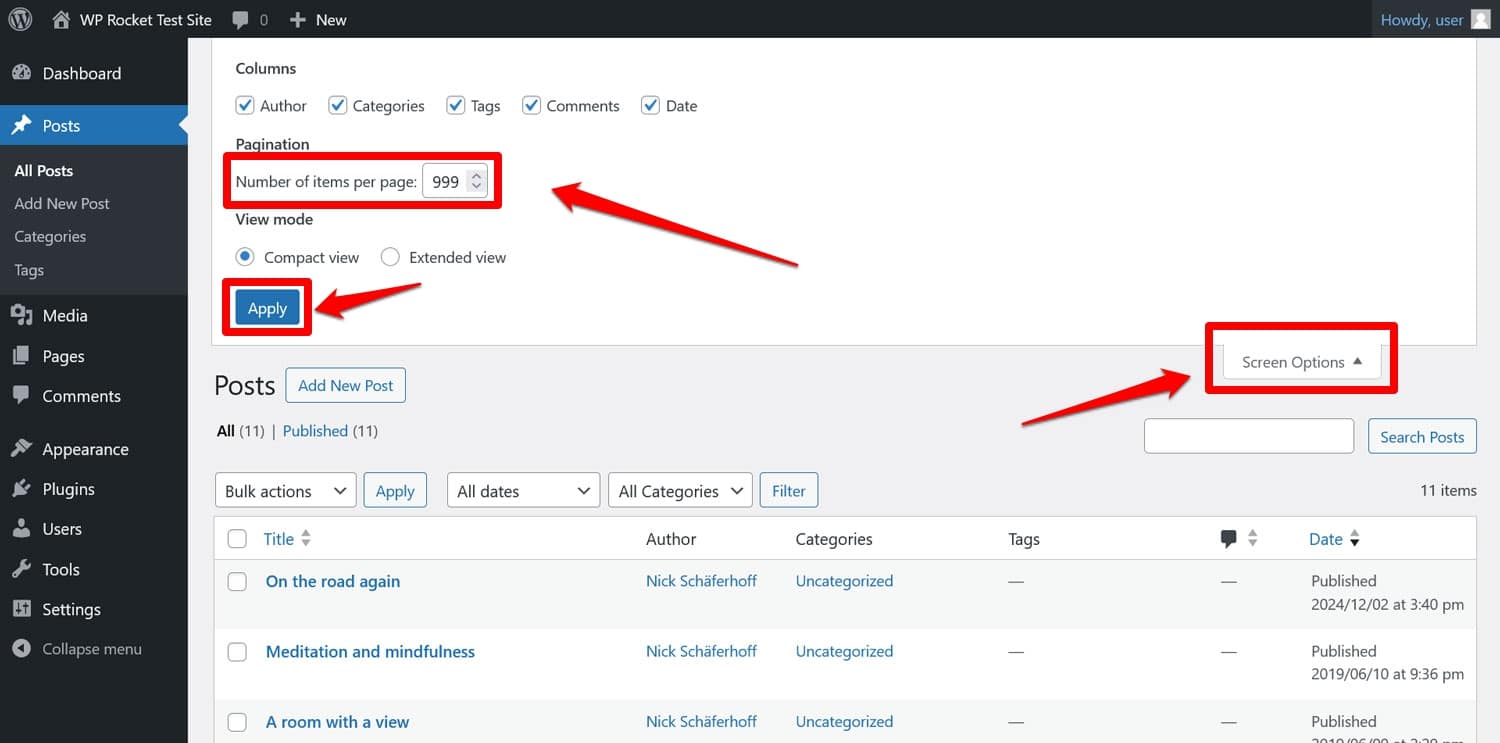
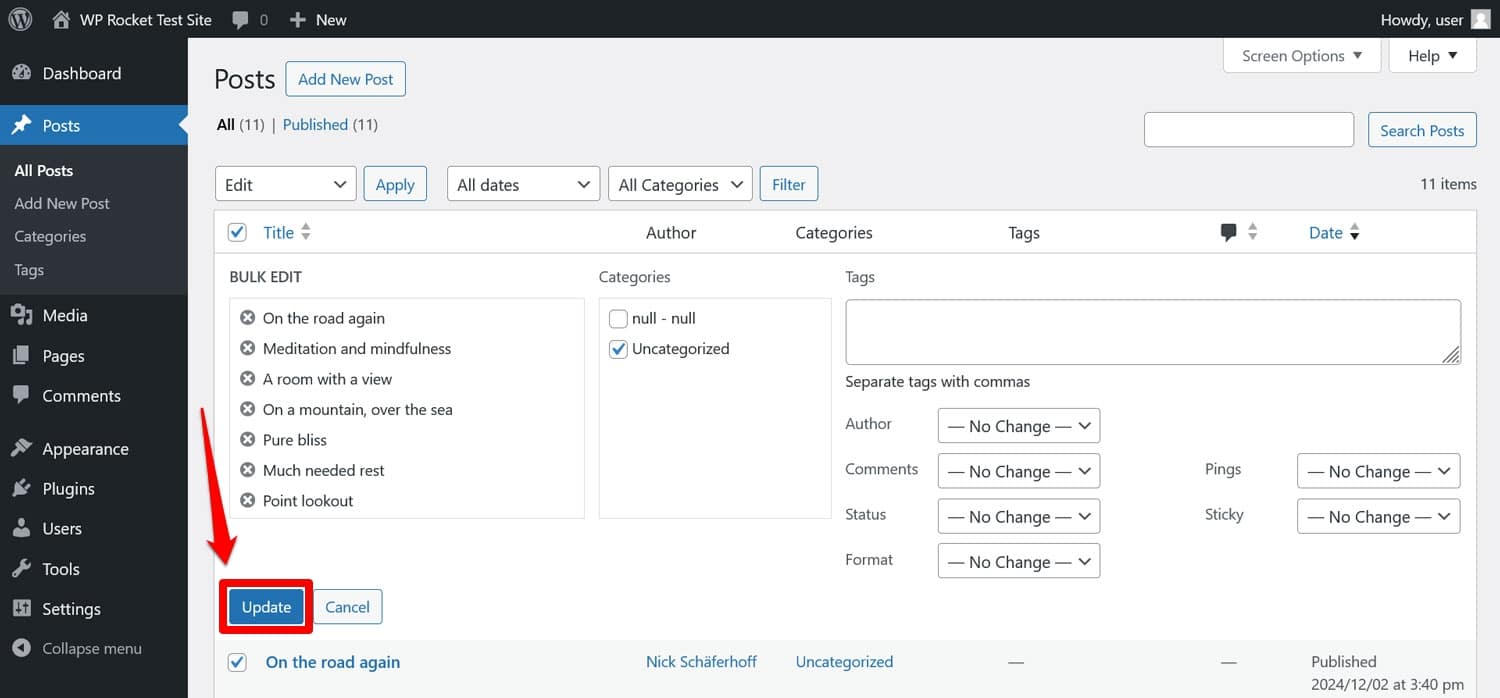
サイトにアクセスしてアクティブ化したら、 [投稿] > [すべての投稿]に移動し、画面上部の画面オプションを開き、ページごとのアイテム数を999 に設定します。これにより、すべてのコンテンツを一度に処理できます。


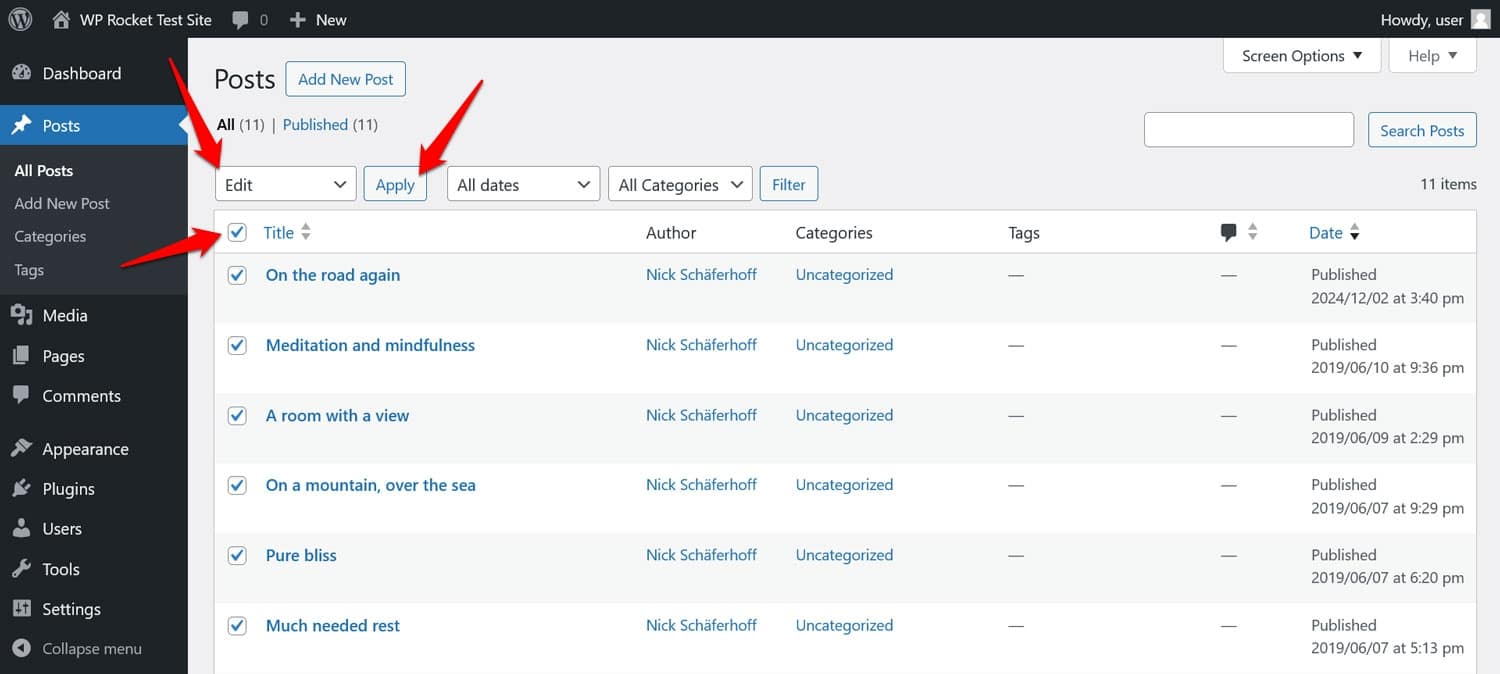
準備ができたら、 「適用」をクリックします。次に、上部のボックスにチェックを入れてすべての投稿を選択し、 [一括操作]をクリックして[編集]を選択し、 [適用]をクリックします。

次に、他に変更を加えずに「更新」を選択するだけです。

ページがリロードされるまで再度待ちます。その後、画像は Squarespace から WordPress ウェブサイトに正常に移行されるはずです。

あとは、ページに対してこのプロセスを繰り返すだけです。
注: ロードする画像が大量にある場合、プロセスが完了する前にタイムアウトになる可能性があります。その場合は、このプロセスを繰り返すか、すべての投稿またはページを同時に行うのではなく、バッチで実行します。
6. 他のコンテンツの転送
ウェブサイトによっては、掲載されていない Squarespace コンテンツが他にもたくさんあるかもしれません。新しいサイトにも移動したい場合は、さまざまな可能性があります。
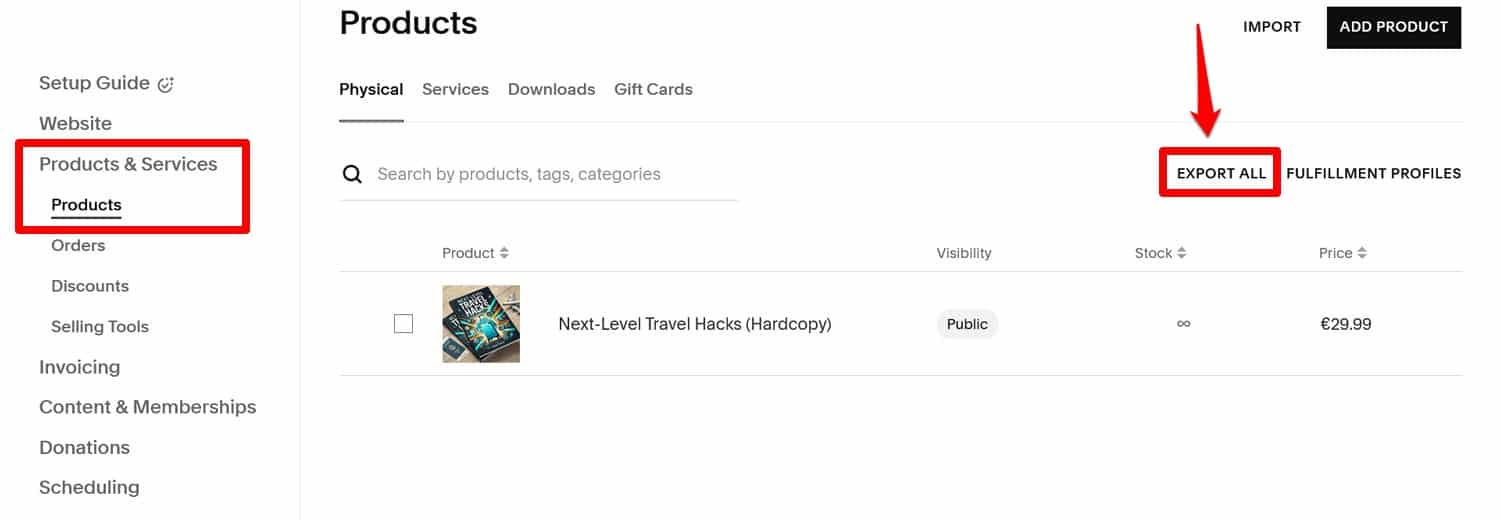
たとえば、Squarespace の e コマース機能を使用している場合は、製品を CSV ファイルとしてエクスポートし ( [製品とサービス] > [製品] > [すべてエクスポート] )、それを WooCommerce などのプラグインにインポートできます。

商品の数が多い場合は、Cart2Cart のような有料サービスを検討することもできます。
ビデオ ファイルの場合は、YouTube などのサードパーティ Web サイトでホストすると便利です。そうすれば、WordPress にリンクを埋め込むだけで済みます。
他のすべてのコンテンツについては、Squarespace からコピーして WordPress の投稿やページに手作業で貼り付けるだけで移行できます。 これは最善の解決策ではありませんが、残念ながら、Squarespace はこの点ではあまり役に立ちません。
7. パーマリンクを更新する
コンテンツが完成したら、URL またはパーマリンクを処理します。ここで、Squarespace と同じ URL 構造を維持するか、別の URL 構造を作成するかを決定する必要があります。どちらのソリューションにも長所と短所があります。
まず第一に、Squarespace のデフォルトの URL 構造は常に最適であるとは限りません。たとえば、ブログ投稿が公開された年/月/日やその他の接頭辞を含めることができます。

WordPress でこれを模倣することはできますが、必ずしもユーザーや SEO に優しいとは限りません。
一方、構造を変更すると、特に Squarespace Web サイトがすでに大量のトラフィックを獲得している場合、訪問者や確立された検索ランキングが失われる可能性があります。それを避けるために、あなたは、
たとえば、リダイレクトなどのプラグインを使用してトラフィックをリダイレクトする必要があります。
さらに、パーマリンクを変更すると、ほぼ確実に内部リンクも壊れます。 Screaming Frog、Sitebulb、または Broken Link Checker などのプラグインを使用して、これらを見つけて修正できます。
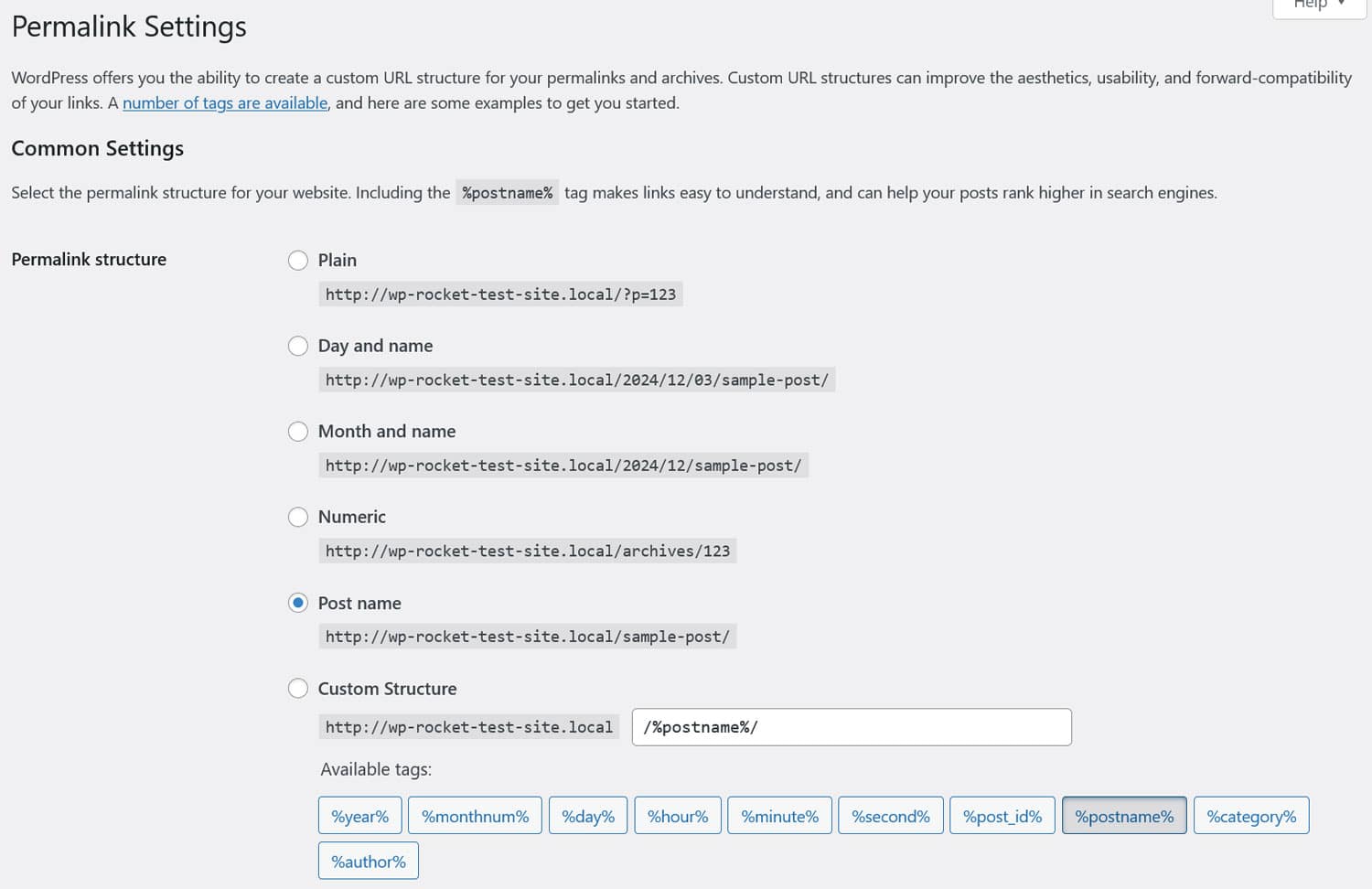
どちらの道に進みたいかを決めるのはあなた次第です。どちらの場合も、WordPress で最初に行うのは[設定] > [パーマリンク]です。

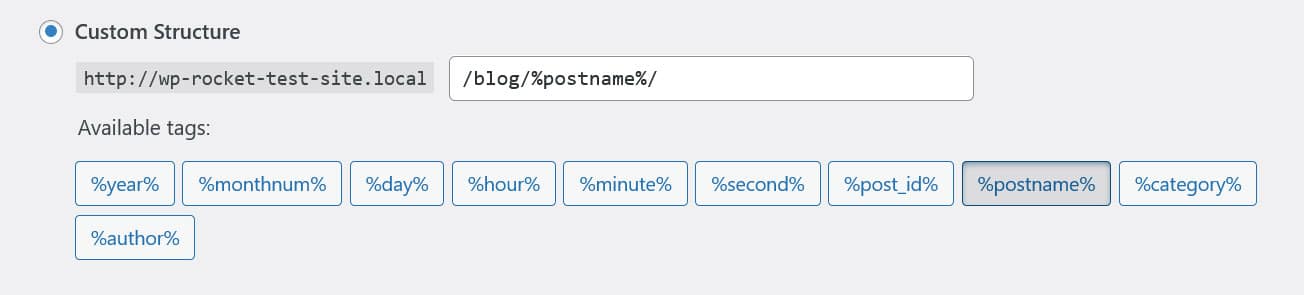
ここで、全体的な URL 構造を構成できます。最も一般的な選択は単に投稿名ですが、カスタム構造を作成して、たとえば既存の Squarespace パーマリンクを再作成することもできます。

加えた変更を保存します。
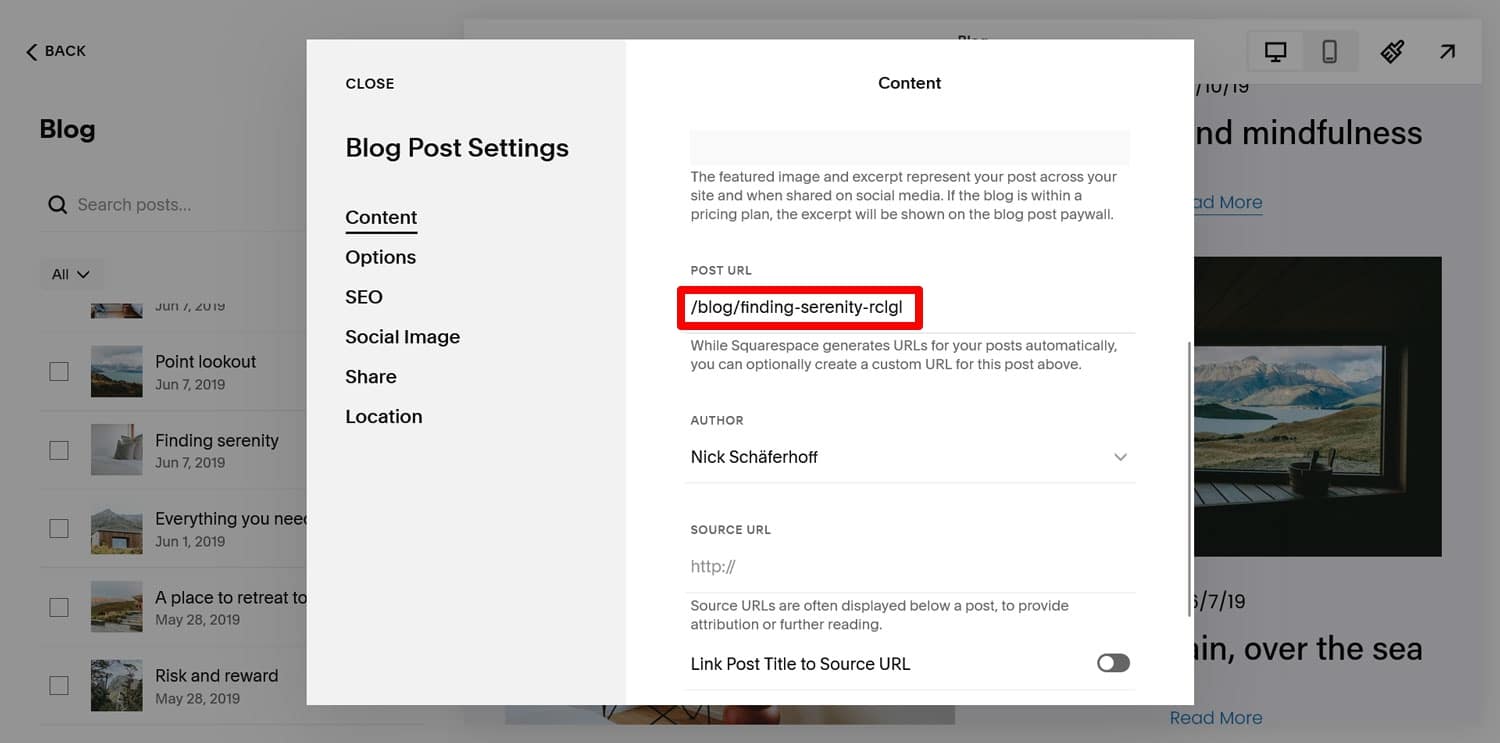
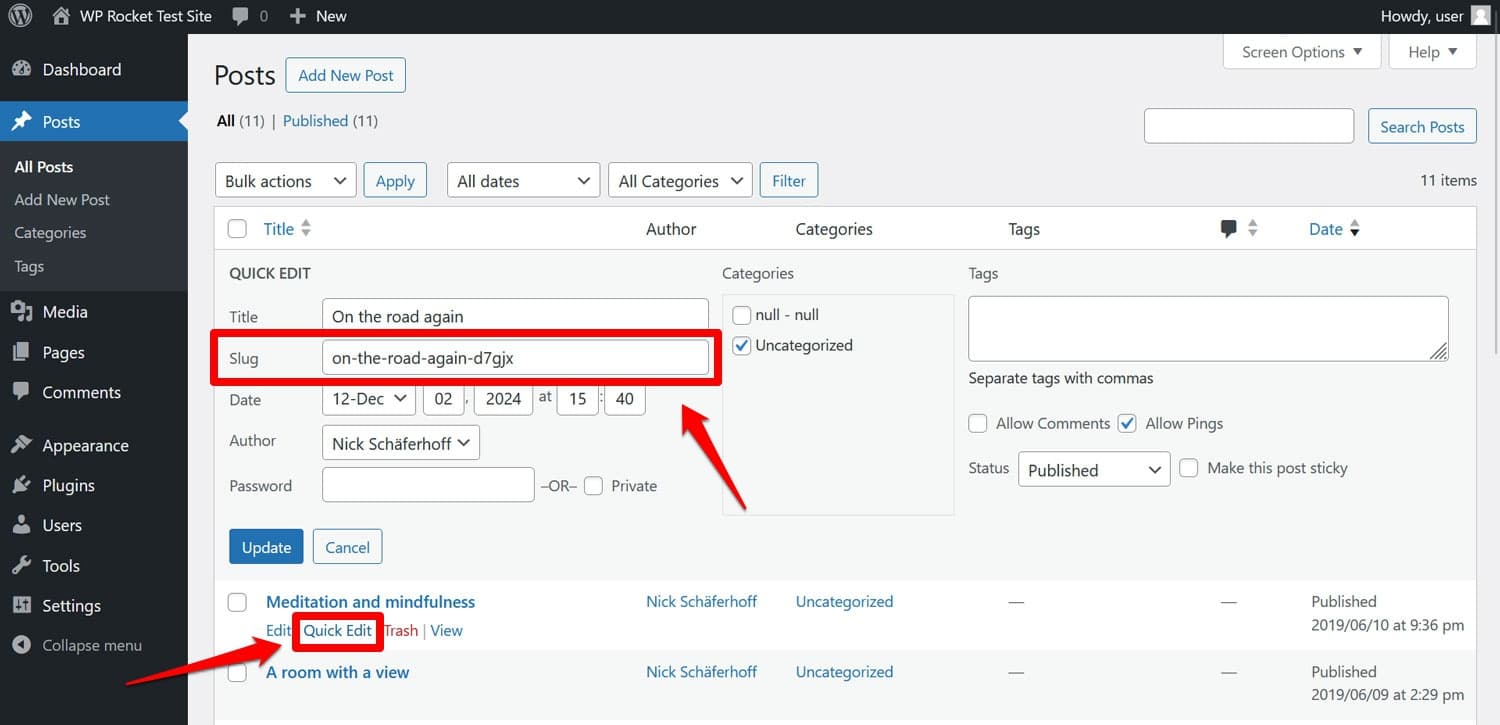
その後、投稿とページに正しいスラッグ (URL の末尾を意味する) が含まれていることを確認する必要があります。ここでも、Squarespace が独自のパラメータを追加するという問題に遭遇する可能性があります。

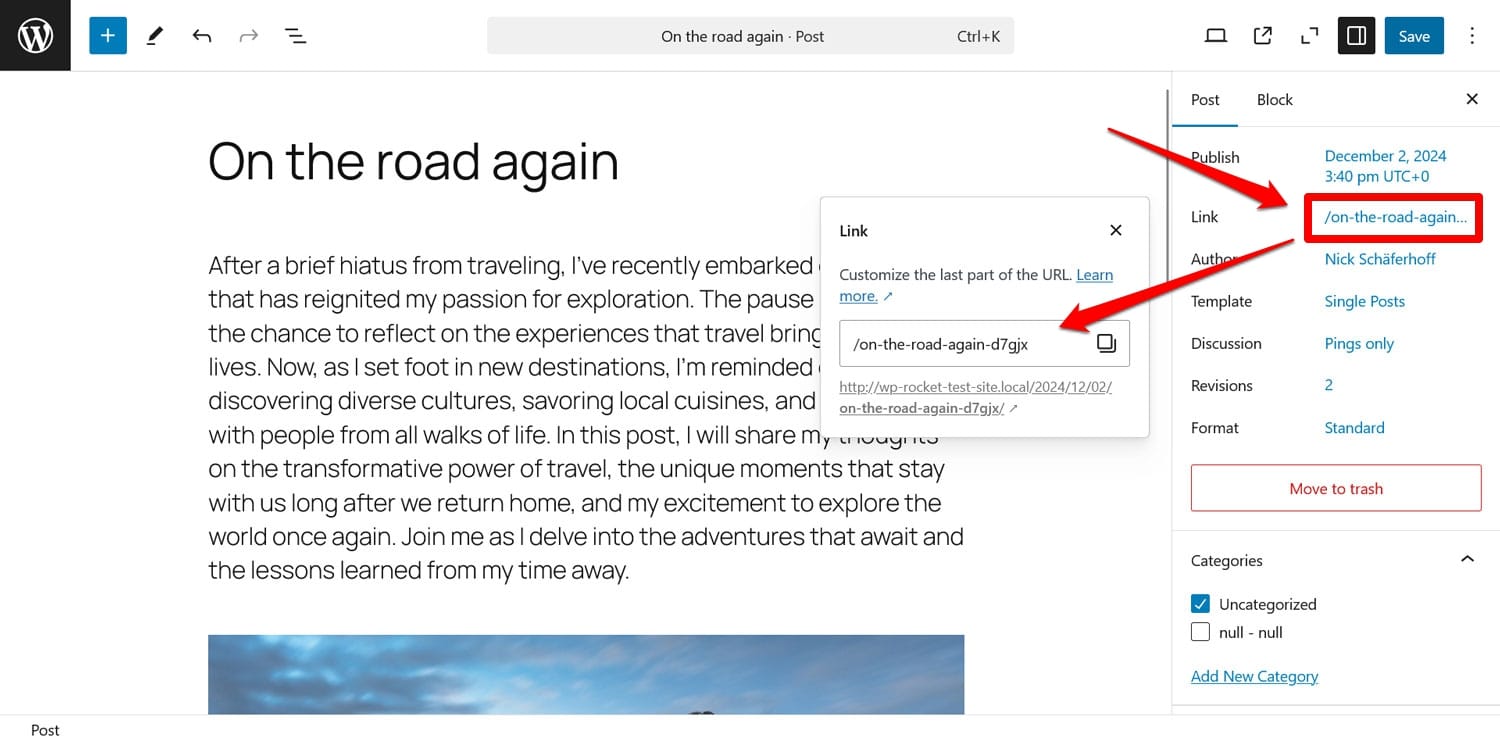
WordPress コンテンツエディターのサイドバーでスラッグを編集できます。

カスタマイズするもう 1 つの方法は、 [投稿]または[ページ]画面からのクイック編集を使用することです。

8. テーマを選択する
次のステップは、サイトのデザインを扱うことです。初めて Squarespace から WordPress にコンテンツをインポートするとき、見た目がまったく違うのではないかと心配するかもしれません。しかし、心配しないでください。それは変更できるものです。
ここでも、Squarespace での状態にどれだけ近づけるかを決める必要があります。十分な時間、スキル、予算があれば、WordPress でデザインを 1 対 1 で複製することは可能ですが、代わりに十分に近いものを選択する方が経済的である可能性があります。 2 番目のオプションは、Squarespace から WordPress への移行を、Web サイトの外観を完全に見直して変更する機会として利用することです。
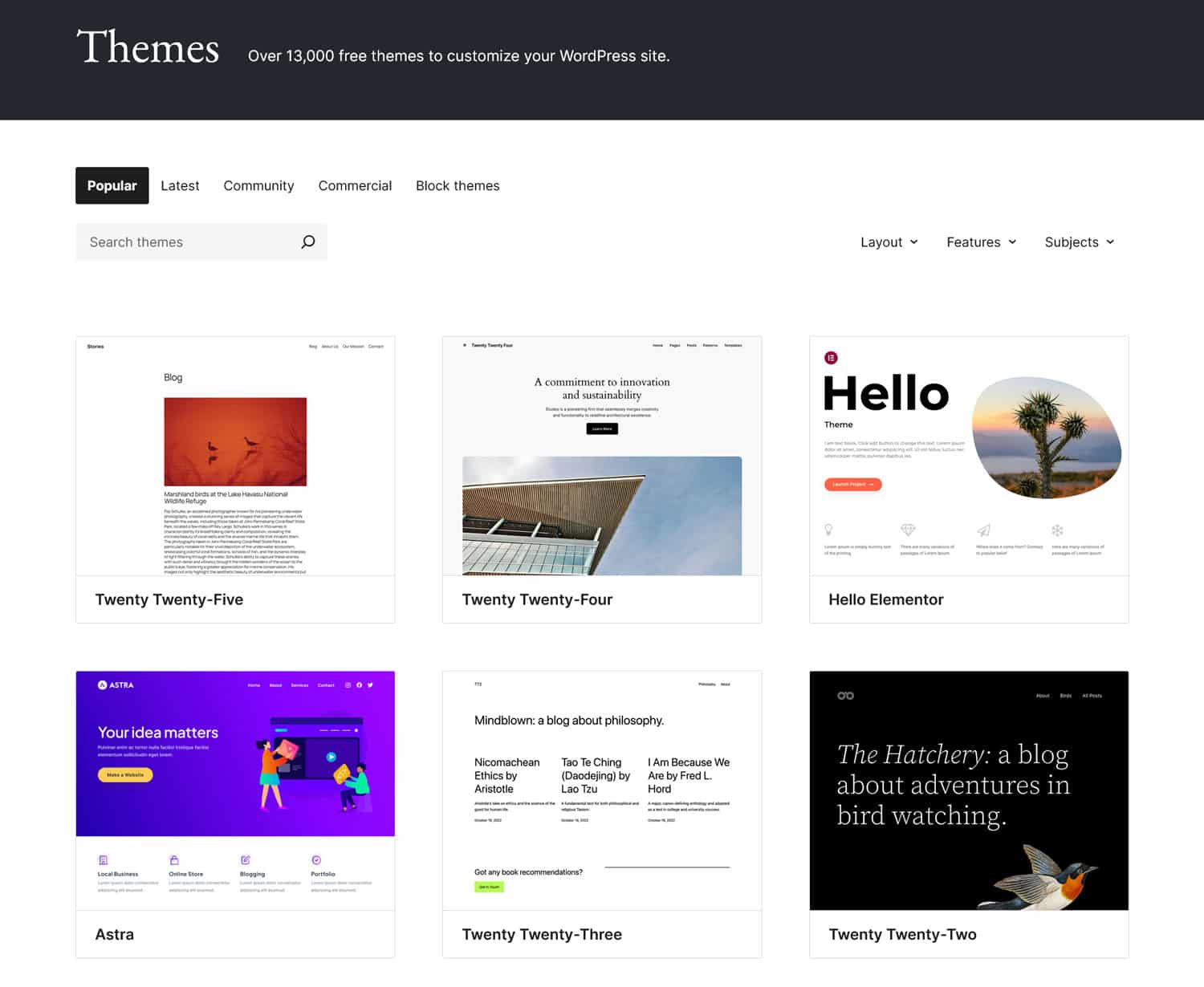
WordPress では、デザインを制御する部分は「テーマ」と呼ばれ、WordPress.org テーマ ディレクトリには数千の無料テーマがあり、他の場所にはさらに数百の有料テーマがあります。

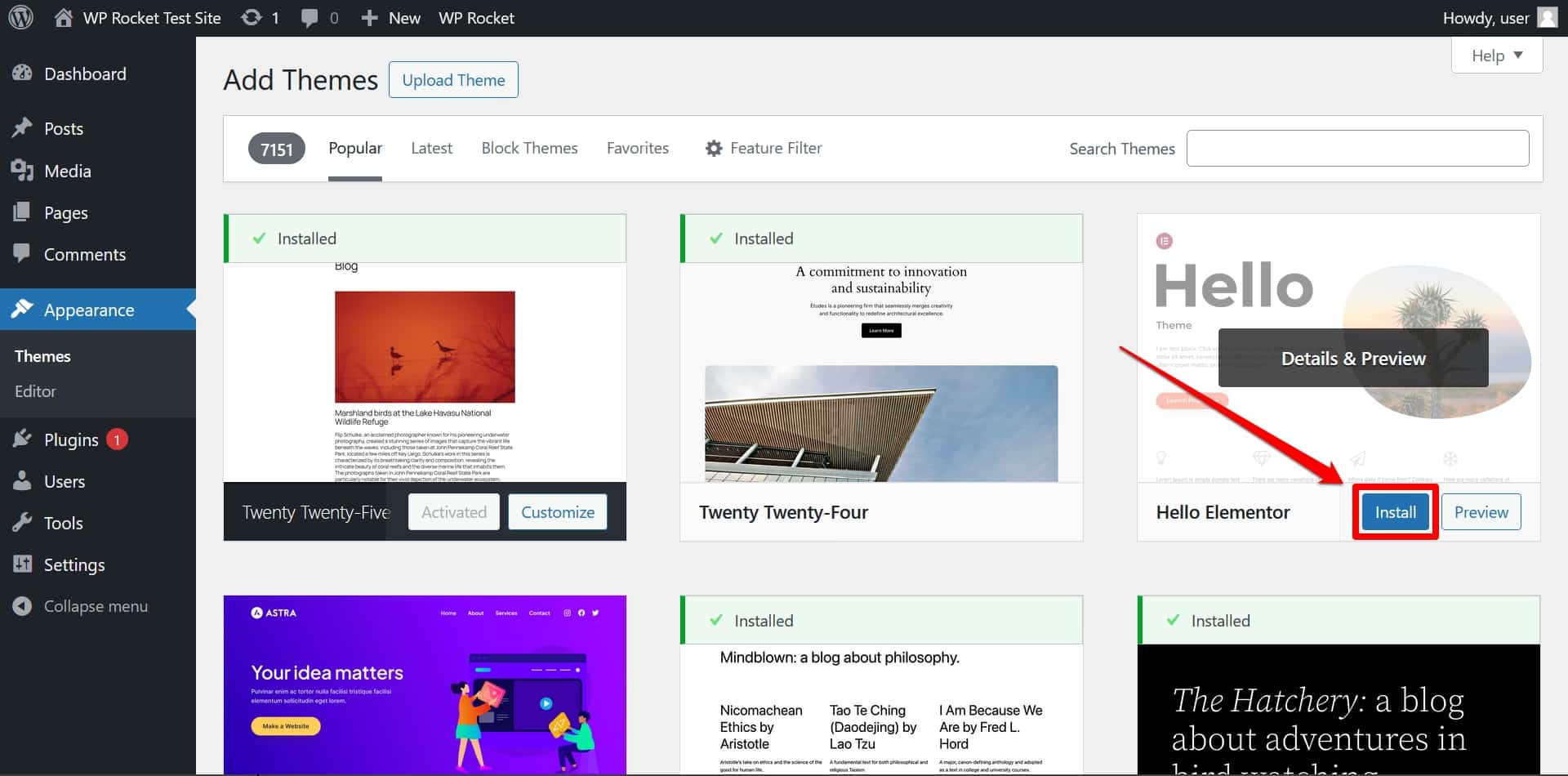
これらは、[外観] > [テーマ] > [新しいテーマの追加]でインストールします。テーマを名前で検索し、 [今すぐインストール] をクリックし、完了したらアクティブ化します。

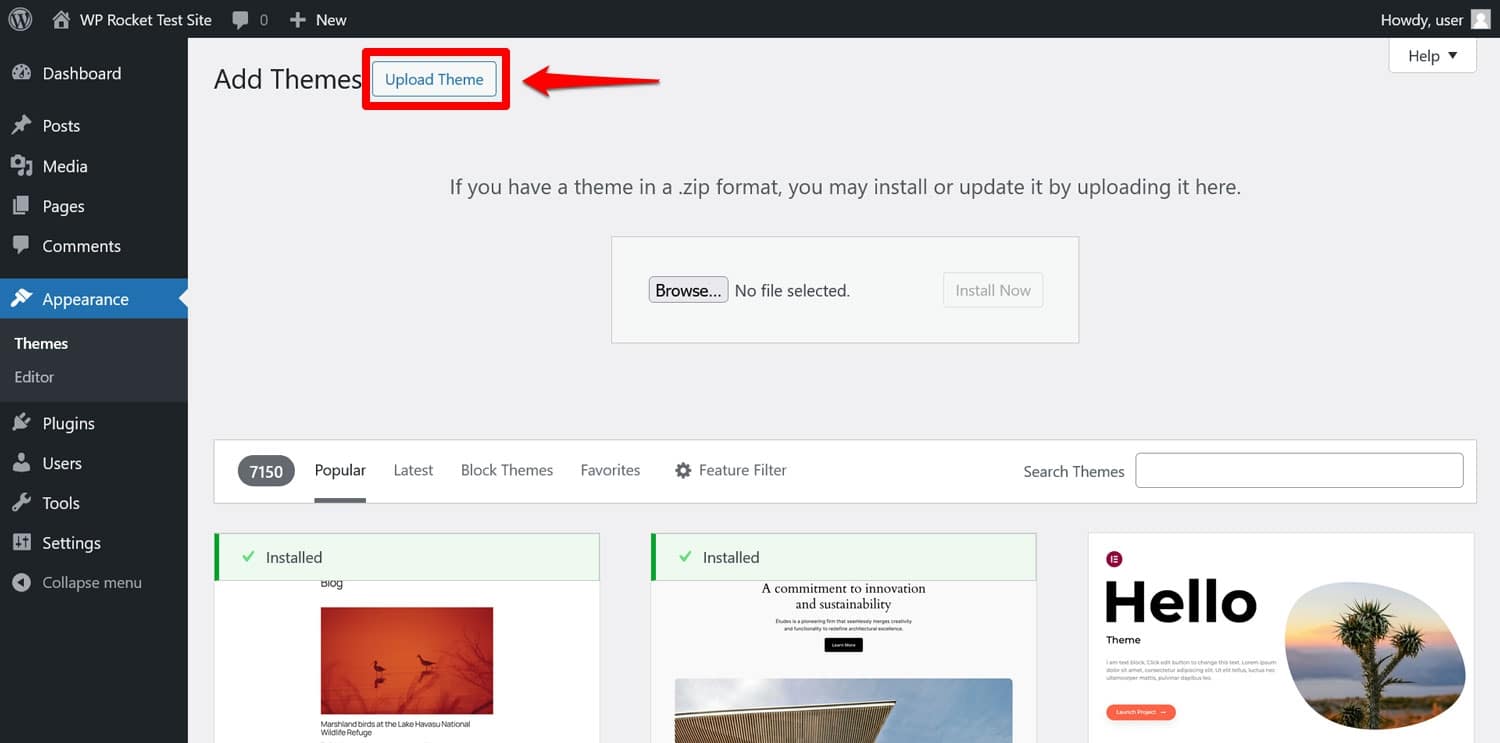
有料テーマをダウンロードした場合は、代わりに「テーマのアップロード」オプションを使用する必要があります。

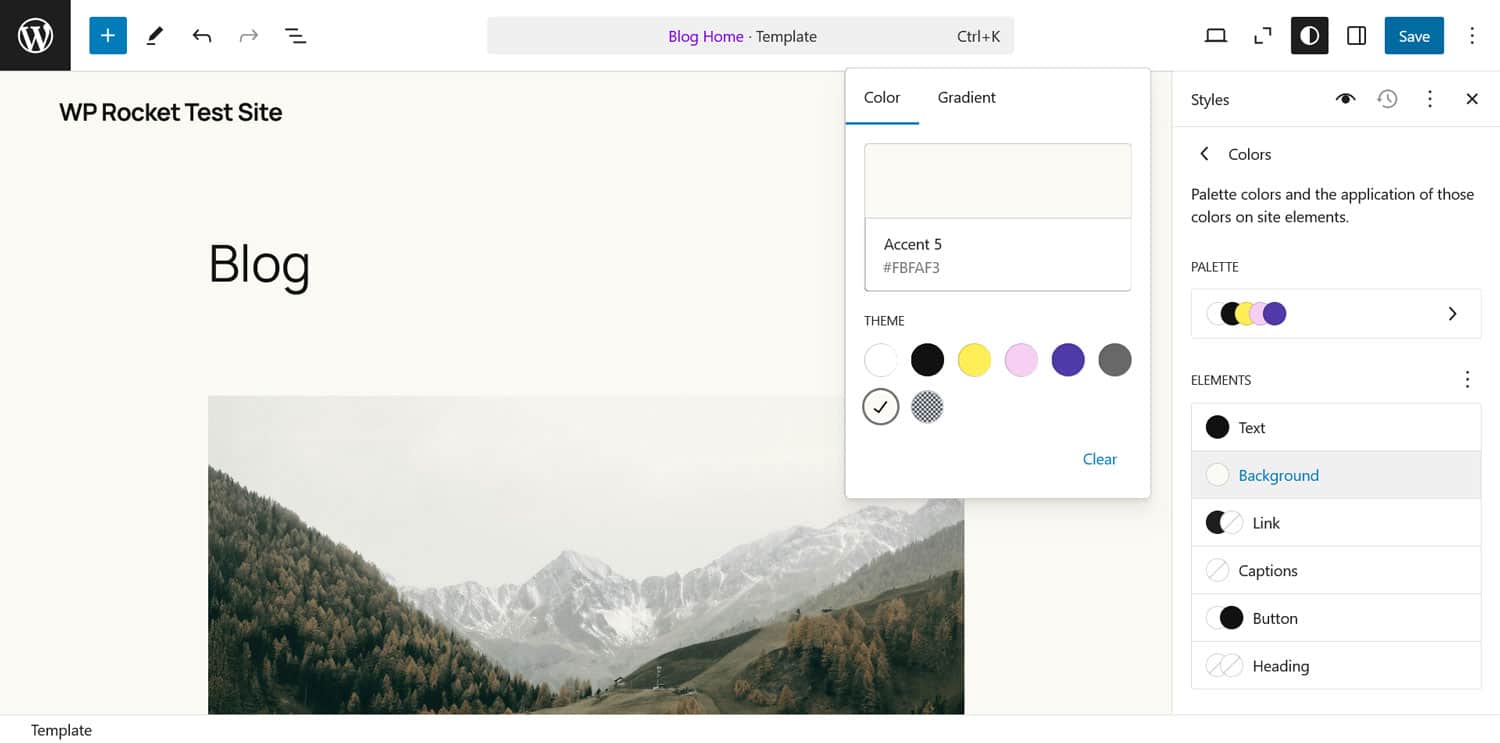
その後、強力なサイト エディターを使用して、色、フォント、サイズなどを変更して、レイアウトとデザインをさらに調整できます。

どこから始めればよいかわからない場合は、最速の WordPress テーマのリストをチェックしてください。
9. ドメインのリダイレクトおよび/または移管
これで WordPress サイトの準備がほぼ整ったはずです。しかし、Web サイトのドメインは依然として Squarespace を指しています。それを変える時が来ました。
これを行うには、ドメインのネームサーバーを新しい Web サイトのネームサーバーに切り替える必要があります。その正確なプロセスはドメインを管理する場所によって異なりますが、一般的な手順は次のとおりです。
- 新しいホストの DNS 設定を確認する
- ドメイン レジストラーの管理パネルにログインします。
- 現在の DNS 設定を新しい Web サイトの DNS 設定に変更します。
- 変更が反映されるまで待ちます (最大 48 時間かかる場合があります)
たとえば、Squarespace アカウントと一緒にドメインを購入し、閉鎖する予定がある場合は、ドメインの移管を検討することもできます。 Squarespace にはそのための手順があります。ただし、ドメインを単純にリダイレクトすることもできます。
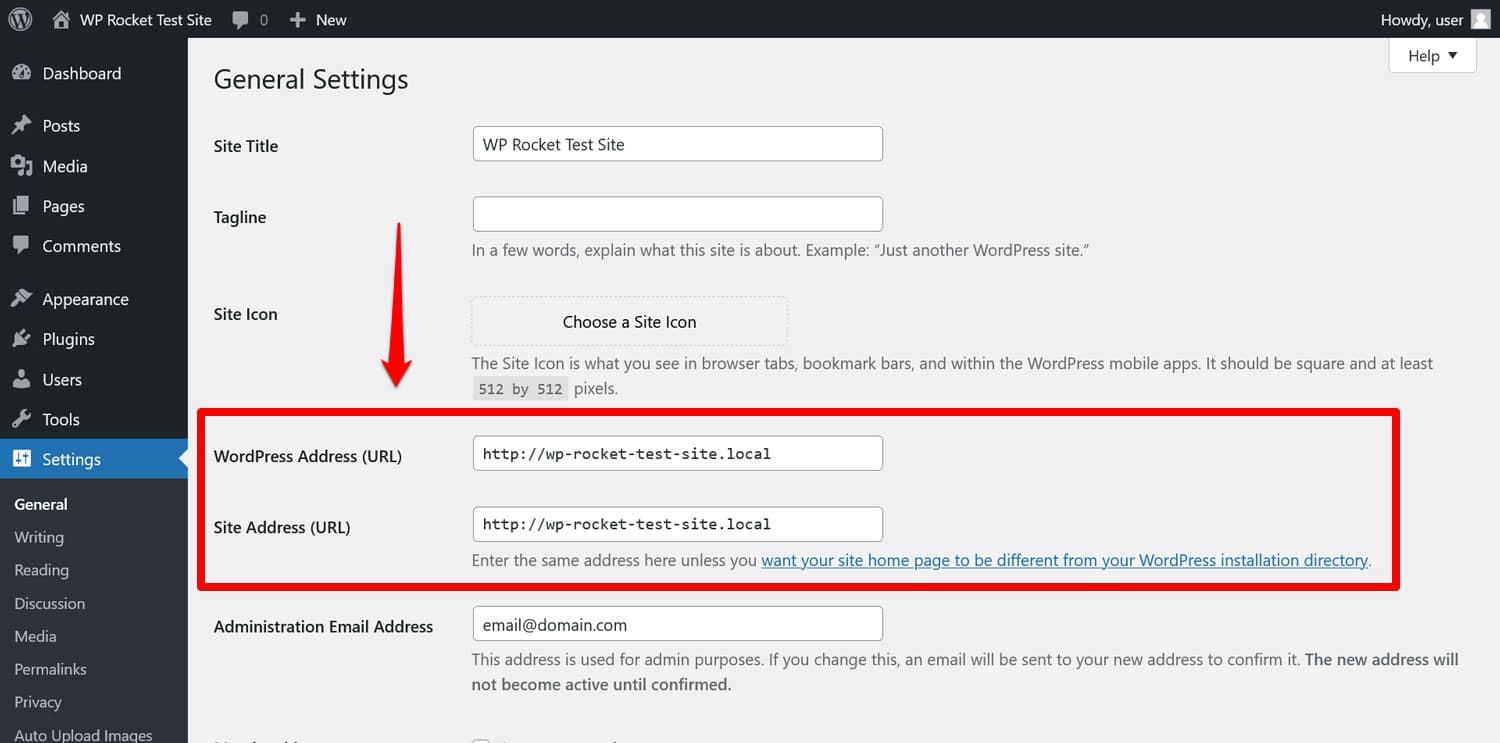
現在、新しい WordPress サイトに一時的なドメインを使用している場合は、 [設定] > [一般]でWordPress アドレスとサイト アドレスを実際のドメインに更新する必要もあります。

10. 次のステップ: Web サイトのパフォーマンスと機能を改善する
この時点で、基本的な作業は完了しました。メインコンテンツが Squarespace から WordPress に移行され、Web サイトが機能しています。おめでとう!しかし、ここで終わりではありません。 Web サイトを成功させたい場合は、継続的なケアと作業が必要です。
ここで最も重要な要素の 1 つはパフォーマンスです。 Web ページの読み込み速度はサイトのユーザー エクスペリエンスと SEO に大きな影響を与えるため、必ず注意を払う必要があります。
これは通常、Web サイトの速度テストを学習し、コード ファイルのキャッシュや縮小などのパフォーマンス向上テクニックを実装する必要があることを意味します。
これに満足できない場合は、WP Rocket などのパフォーマンス プラグインを使用することもできます。サイトでアクティブ化すると、次のようなさまざまなパフォーマンスのベスト プラクティスが自動的に適用されます。
- ブラウザとサーバーのキャッシュ (専用のモバイル キャッシュを含む)
- GZIP圧縮
- 最大コンテンツフル ペイントを改善するために、スクロールせずに見える範囲の重要な画像を最適化します。
- 自動遅延レンダリング (次のペイントへのインタラクションに役立ちます)
- そして追加機能。
その結果、通常、他のアクションを実行しなくても、サイトが大幅に高速化されます。それでも十分でない場合は、使いやすいインターフェイスを介して追加の速度向上を有効にすることができます。

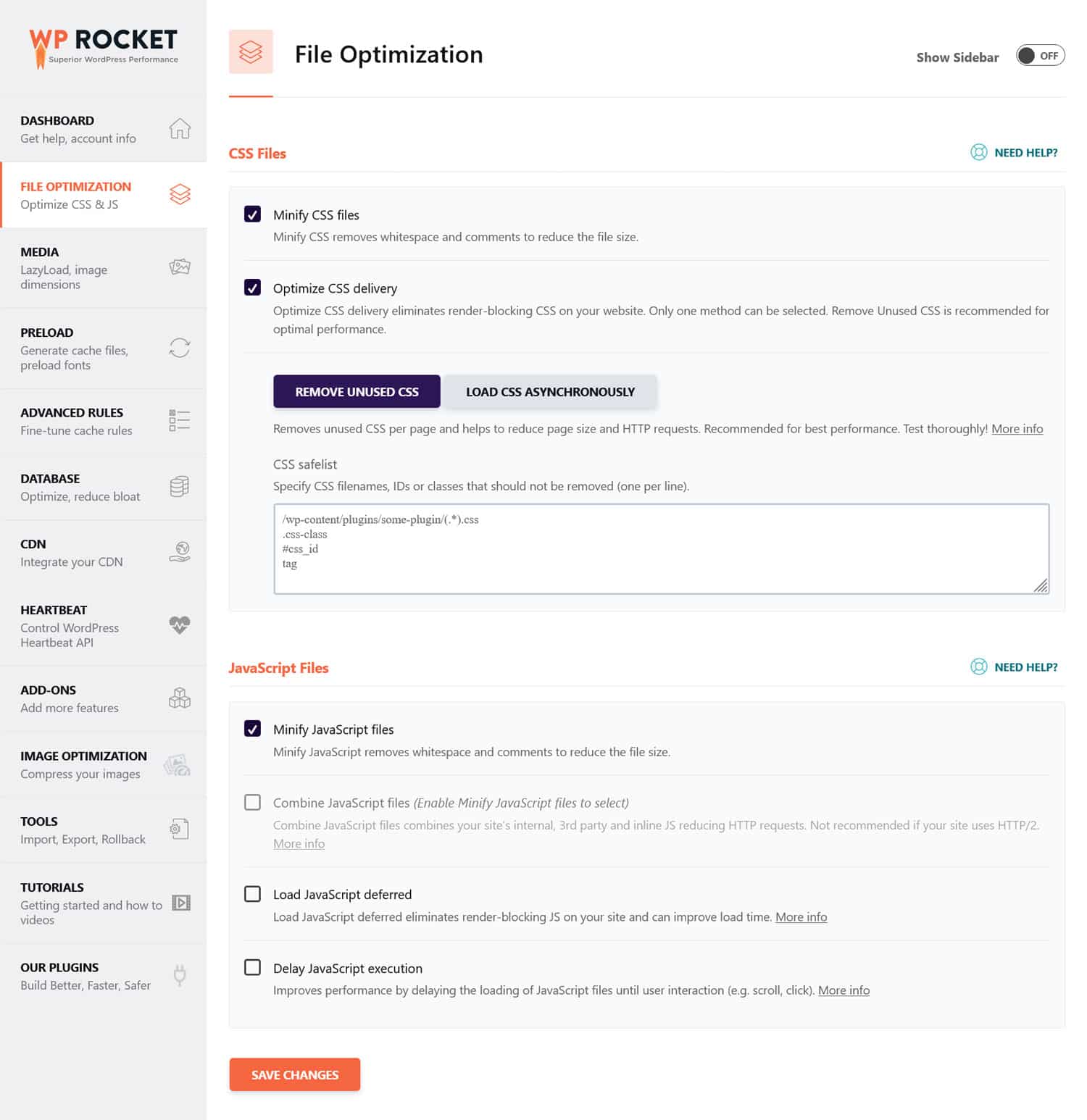
例には、未使用の CSS と JavaScript の削除、画像の遅延読み込みの実装、データベースの最適化、コンテンツ配信ネットワーク (CDN) の使用などが含まれます。
WordPress プラグイン ディレクトリには、サイトのほぼすべての側面を強化するための拡張機能が満載です。 Rank Math などのプラグインを使用してサイトのバックアップを実装したり、セキュリティを強化したり、SEO を改善したり、Imagify を使用して画像を自動的に軽くて高速にしたりすることができます。必要なものが何であれ、ほとんどの場合、解決策はすでに存在します。
Squarespace から WordPress への移行は怖いものではありません
Squarespace は、ウェブサイト構築の世界に参入するための初心者に優しいオプションです。ただし、Web サイトの制御性と柔軟性をさらに高めたい場合は、このサービスを超えてしまうのは簡単です。両方とも WordPress が低価格で提供します。
サイトを Squarespace から WordPress に移行したい場合は、上記の手順に従ってください。コンテンツが新しいホームに移動され、すべての基本が整ったので、サイトをさらに強化し、成長させるための優れた基盤が得られます。
ウェブサイトのパフォーマンスという重要な領域を達成したい場合、WP Rocket はそれを可能な限り簡単かつ手間のかからないものにしてくれます。
