Web デザインの段階は何ですか?
公開: 2024-12-26適切にデザインされた Web サイトは、ブランドのオンラインの顔として機能し、訪問者を惹きつけ、見込み顧客を獲得し、販売を促進します。ただし、プロフェッショナルな Web サイトの作成は複雑で時間がかかる場合があります。幸いなことに、WordPress や Divi などの強力なツールは Web デザインに革命をもたらし、初心者や経験豊富な開発者が Web デザインにアクセスできるようにしました。
構造化されたアプローチにより、Web デザインのプロセスがスピードアップされ、素晴らしい結果が得られます。この投稿では、最初のクリエイティブ概要から最終的な立ち上げまで、Web デザインの主要な段階と、WordPress と Divi を活用してタスクを短時間で完了する方法について説明します。
始めましょう。
- 1 Web デザインの 7 つの段階の説明
- 1.1 1. クリエイティブブリーフのセットアップ
- 1.2 2. クリエイティブブリーフの分析
- 1.3 3. Web サイトの計画
- 1.4 4. Web サイトのデザイン
- 1.5 5. Web コンテンツの作成
- 1.6 6. Web サイトの開発
- 1.7 7. Web サイトのテストと開始
- 2 WordPress と Divi: Web デザインの段階で重要な要素
Web デザインの 7 つの段階の説明
Web デザインは、Web サイトの計画、作成、立ち上げを含む複数のステップからなるプロセスです。 Web デザインの主要な段階の内訳は次のとおりです。
1. クリエイティブブリーフのセットアップ
クリエイティブブリーフは、Web プロジェクトの詳細と目標の概要を説明する文書です。これはクリエイティブにとってのロードマップとして機能し、プロジェクトの目標に関して関係者全員が同じ認識を持っていることを確認します。プロジェクトの目的、対象ユーザー、メッセージング、ビジュアル スタイルを明確に定義することで、クリエイティブ ブリーフはクリエイティブ プロセスを合理化し、優れた結果を生み出すことができます。クリエイティブブリーフはオプションですが、明確に定義された目標と結果なしでプロジェクトを開始すると、プロジェクト全体の速度が低下する可能性があります。
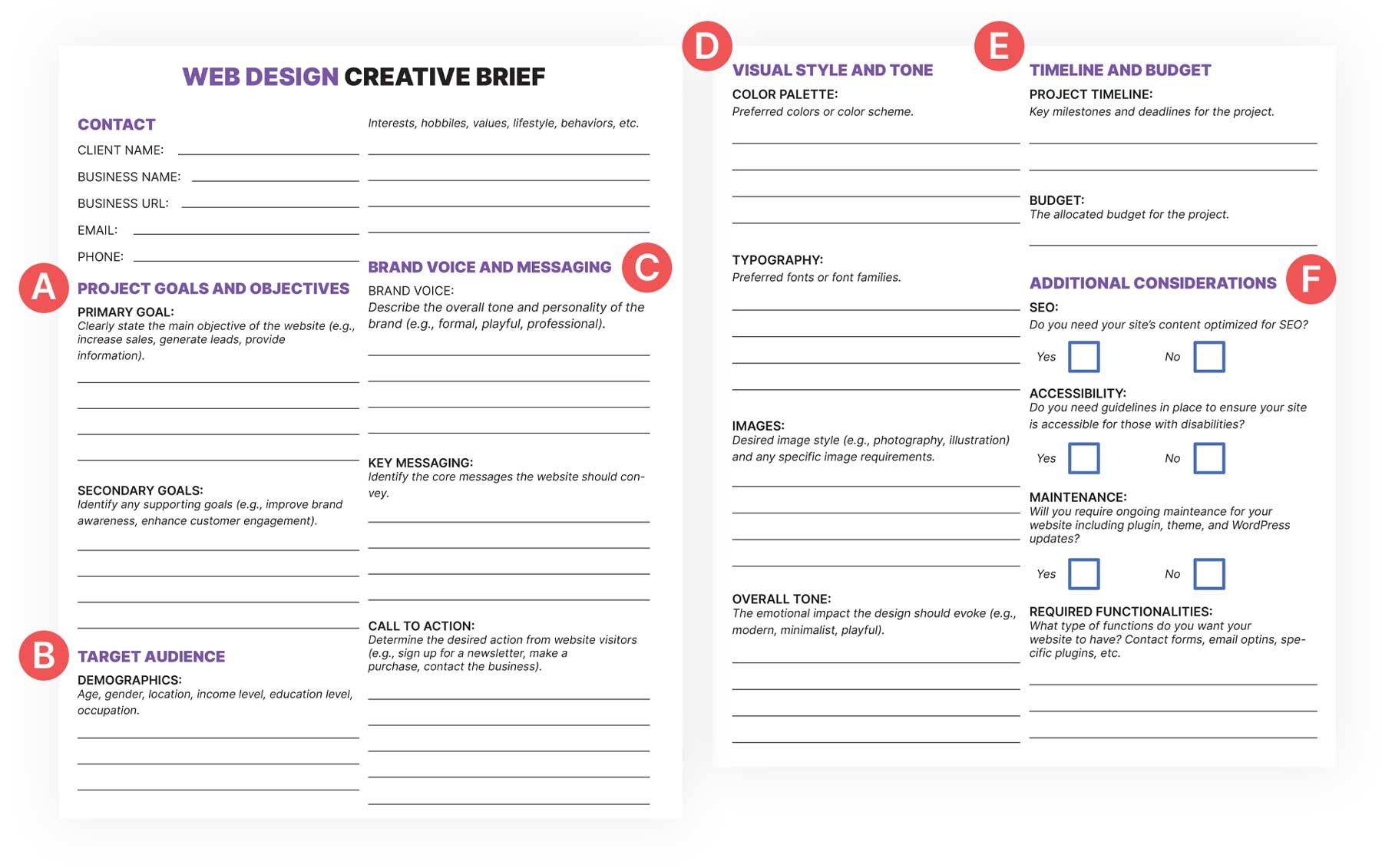
クリエイティブブリーフの重要な要素
クリエイティブなブリーフは、プロジェクトを定義し、目標を決定し、クライアントのニーズや要望を特定するのに役立ちます。クリエイティブブリーフを成功させるには、次の内容を必ず含めてください。

A. プロジェクトの目標と目的:
Web デザインの初期段階では、プロジェクトの主な目標と副次的な目標を明確にすることが重要です。クリエイティブブリーフは、顧客がブランド認知度を高めたいのか、見込み顧客を獲得したいのか、売上を伸ばしたいのかを定義するのに役立ちます。その他の考慮事項には、Web サイトのトラフィックの改善、顧客エンゲージメントの強化、ソーシャル メディアのフォロワーの増加などが含まれます。
B. 対象読者:
プロジェクトを成功させるには、年齢、性別、所在地、収入、教育、職業などの情報を収集し、対象ユーザーを決定することが重要です。その他の有用な指標には、興味、趣味、価値観、ライフスタイル、行動などがあります。クライアントが誰であるかを事前に判断することで、Web サイトのコンテンツと外観を調整して、適切なユーザーにアピールすることができます。
C. ブランドの声とメッセージ:
ブランド ボイスとは、ブランドが視聴者に伝える方法です。フォーマルな表現は高級ブランドに適しているかもしれませんが、テクノロジー系のスタートアップにはユーモアのある表現の方が適しているかもしれません。メッセージングには、対象ユーザーに伝えたい核となるメッセージを特定することが含まれます。文章は明確かつ簡潔で、ブランドの価値観と一致している必要があります。 WordPress を使用してブランディングを構築すると、最初から有利に進めることができますが、途中で役立つヒントがいくつかあります。
D. ビジュアルスタイルとトーン:
クライアントはどのようなスタイルを求めていますか?ミニマリスト、モダン、ヴィンテージ、風変わりなものなど、視覚的なスタイルとトーンを確立することが不可欠です。
E. スケジュールと予算:
主要なマイルストーンや期限など、プロジェクトのスケジュールを確立します。双方の意見が一致するようにプロジェクトの予算を設定します。
F. 追加の考慮事項:
プロジェクトに必要な機能を決定します。クライアントは連絡フォーム、ニュースレター登録フォーム、または特定のプラグインを必要としていますか?また、検索エンジン最適化 (SEO)、毎月のメンテナンス、または障害のある人がサイトにアクセスできるようにすることを担当するかどうかも決定します。
2. クリエイティブブリーフの分析
Web デザインの段階をうまく進めるための次のステップは、クリエイティブ ブリーフからの情報を分析することです。まずは、プロジェクトの目標、対象ユーザー、ブランディング、望ましいビジュアル スタイルなどの重要なポイントを細分化することから始めます。情報を分析することで、プロジェクトの範囲とクライアントを満足させる方法をより深く理解できるようになります。
競合分析
プロジェクトを分析するもう 1 つの重要な側面は、競合他社の一部を研究することです。競合他社の分析を実施すると、競合他社の強み、弱み、セールス ポイントを判断するのに役立ちます。デザイン、コンテンツのトーン、全体的なユーザー エクスペリエンスに注意してください。クライアントに競争力を与えるために、彼らが行っていることを改善する方法を探してください。競合他社の何がうまくいっているのか、どこが劣っているのかを理解することで、クライアントの Web サイトを目立たせる機会を特定できます。
クライアントの既存のウェブサイトの監査
クライアントがすでに Web サイトを持っている場合、そのデザイン、パフォーマンス、UI/UX を完全に監査することは素晴らしいアイデアです。 Google Analytics、クライアントの現在のホスティングプロバイダー、およびクライアントが購読しているその他のサービスへのアクセスを要求します。
クライアントのサイトを改善する方法をよりよく理解するために確認する必要がある項目のリストを次に示します。
- Web サイトのトラフィック: Web サイトのクリック数/訪問者数を監視します。
- 直帰率:ユーザーがサイトにアクセスしてからどのくらいの速さでサイトから飛び降りるかを決定します。
- コンバージョン率:該当する場合は、GA を確認して、何人の訪問者が顧客になったかを確認します。
- モバイルの応答性:クライアントの Web サイトがさまざまな画面サイズのデバイスに適合していることを確認します。
- ページ速度: Google ページ速度をチェックして、Web サイトの読み込み速度がどれくらい速いか遅いかを確認します。
- コンテンツの品質:クライアントが既存のコンテンツを使用する予定の場合は、コンテンツをより魅力的で SEO に最適化する機会を探してください。
3. ウェブサイトの計画
設計および開発フェーズに入る前に、測定可能な目標を設定することが重要です。これらの目標は、クライアントの Web サイトに対するビジョンと一致している必要があります。これらの目標を達成する 1 つの方法は、オーガニック トラフィックを増やすことです。オーガニック検索、ソーシャル メディア、またはその他のマーケティング チャネルを通じて Web サイトに新規訪問者を引きつけたい場合は、それらの目標を達成するためにキーワード調査を実施してください。また、ページ上の SEO が水準に達していることを確認してください。これを行う方法としては、強力なページ タイトル、メタ ディスクリプション、ヘッダー タグ、画像の alt タグを確実に配置することが挙げられます。
同様に、クライアントがより高いコンバージョン率を望んでいる場合は、ユーザーの行動を促すために現在のサイトのコンテンツを最適化します。サイトのナビゲーションを最適化することを検討し、画像のサイズが適切であることを確認し、可能な場合はコードを最小限に抑えます。ありがたいことに、Divi のようなテーマを使用して Web サイトを構築することは、始めるのに最適な場所です。コードを最小限に抑える組み込みのパフォーマンス ツールと、テーマ ビルダーでカスタム ヘッダーを作成する機能により、作業を完了するためのツールがすでに揃っています。
最後に、サイト上のすべてのフォームを最適化し、デザインをモバイルフレンドリーに保ち、説得力のある行動喚起 (CTA) を含めることを検討してください。
サイトマップの作成
適切に整理されたサイトマップは、Web デザインの段階を計画する際に最も重要な手順の 1 つです。 Web サイトの構造、階層、ナビゲーションを視覚的に表します。優れたサイトマップがあれば、ユーザーは少しの労力で欲しいものを見つけることができます。サイト マップを構築する計画段階では、次の要素を考慮してください。
- 適切な構成: Web サイトのコンテンツを分類および整理するための最も論理的な方法を決定します。
- メニューを戦略的に計画する:ユーザーが主要なページに簡単にアクセスできるようにメニューをレイアウトします。
- 内部リンク:明確な内部リンク構造を作成して、訪問者がページ間をシームレスに移動できるようにします。
適切な Web サイトの種類の選択
クライアントにとって適切な種類の Web サイトを選択することは、Web サイトの目標を定義し、サイト マップを計画することと同じくらい重要です。たとえば、情報 Web サイトに電子商取引機能を追加するよりも優れた行動方針があるかもしれません。クライアントのニッチな分野を判断し、それを貫きます。パンフレット、ポートフォリオ、ブログ、メンバーシップ、または電子商取引サイトのいずれであっても、クライアントに適したスタイルを選択することは、成功する Web サイトを計画する上で最も重要な側面の 1 つです。
必要な機能の特定
クライアントが必要とする Web サイトの種類を決定したら、それを実行するために必要な機能を特定します。これらには、連絡先フォーム、ブログ、電子商取引機能、検索機能などが含まれる場合があります。ほとんどの場合、これらの機能はプラグインの形式で提供されます。 WordPress はレゴと同じように機能します。プラットフォーム自体が創作の基盤として機能します。 Web サイトが最終的にどのようになるかは、Web サイトを実行するために必要な他の要素によって異なります。
ありがたいことに、Divi テーマは、問い合わせフォーム モジュール、カスタム ブログの作成機能、アーカイブと検索テンプレート、電子商取引機能など、ほとんどの機能を提供します。 Divi は、ソーシャル メディア プラットフォームを紹介する方法も提供します。そうは言っても、すべてをまとめるには、次のようないくつかのことが必要になる場合があります。
- メンバーシップ エリア:メンバーシップ プラグインを組み込むと、ペイウォールを通じてメンバーに独占的なコンテンツやサービスを提供できるようになります。 MemberPress や Payed Memberships Pro などのツールは Divi とシームレスに統合し、クライアント向けに収益性の高い会員制 Web サイトを作成します。
- 検索機能: WordPress には内蔵検索がありますが、まだ不十分な点があります。ありがたいことに、Divi マーケットプレイスでは、Ajax を使用したより包括的な検索ツールを追加して、検索結果をより迅速かつ効果的に提供できる優れたプラグインをいくつか見つけることができます。
- ソーシャル メディアの統合: Instagram、Facebook、または X からの投稿を紹介したい場合があります。優れたソーシャル メディア プラグインが多数あるため、サイトの SEO を強化しながら情報を美しく表示できます。
- 分析ツール:サイトを成功させるには、Google Analytics プラグインを追加することをお勧めします。 Web サイトのトラフィックとコンバージョンを監視し、改善の機会を特定できます。
4. ウェブサイトのデザイン
設計段階では、Web サイトのビジュアル アイデンティティとユーザー エクスペリエンスが実現します。適切にデザインされた Web サイトは見栄えが良く、シームレスに機能し、ユーザーを望ましいアクションに導きます。
ブランドアイデンティティの確立
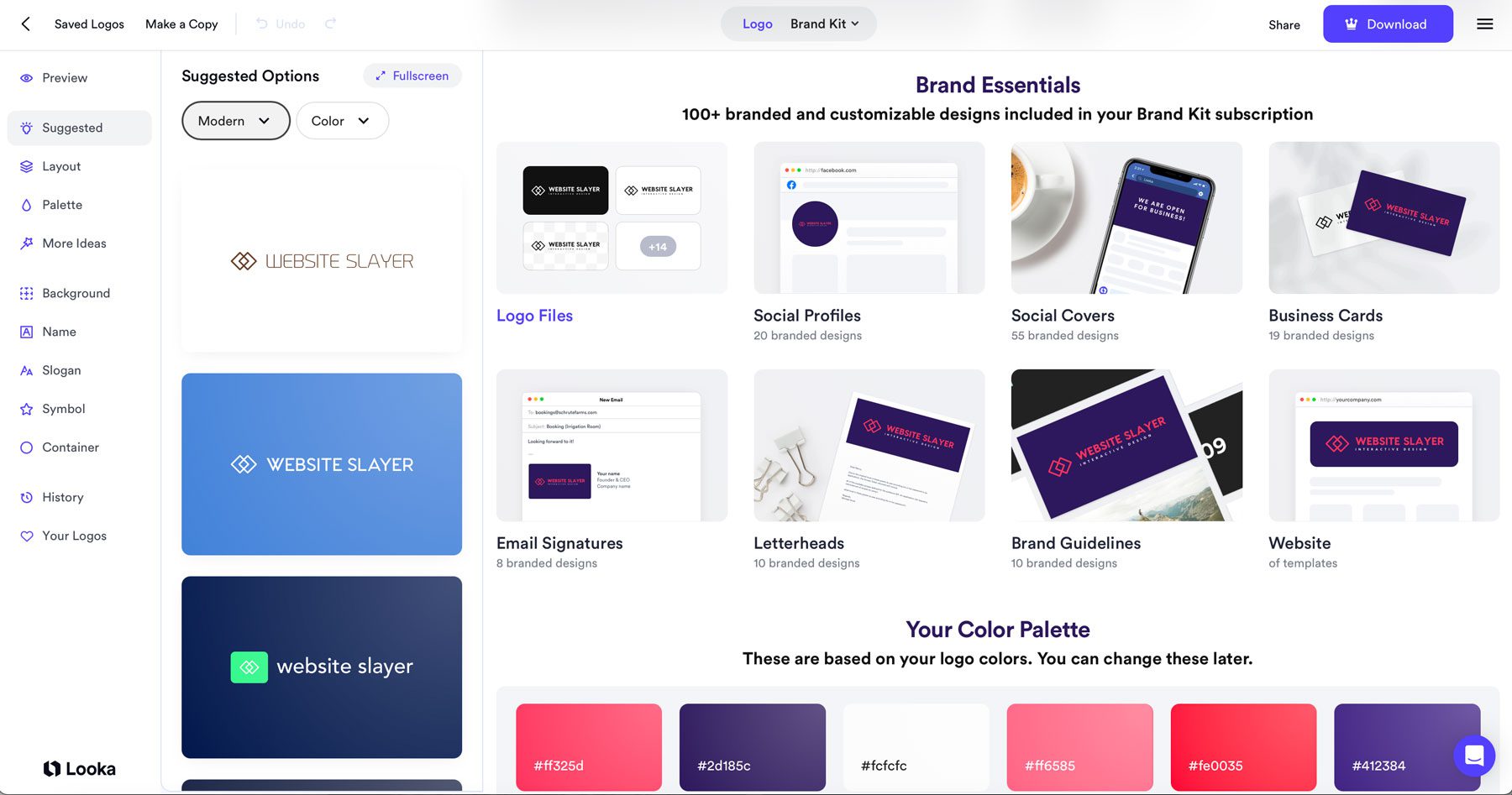
認知されるブランドを構築するには、強力なブランド アイデンティティが不可欠です。クライアントのブランド アイデンティティを開発するときは、次の重要な要素に焦点を当てます。シンプルで記憶に残るロゴ、ブランドの個性を反映する 5 ~ 6 色のカラー パレット、ブランドのトーンに合わせた読みやすい限られたフォントの選択です。 。これらの要素を Web サイト、マーケティング資料、ソーシャル メディア プラットフォーム全体に一貫して適用することで、ターゲット ユーザーの共感を呼ぶ強力なブランド アイデンティティを確立できます。

Adobe Creative Cloud などの強力なツールや Looka などの AI 主導のプラットフォームを活用して、クライアントの共感を呼ぶブランド アイデンティティを構築します。また、最新の Web デザインのトレンドを常に把握して時代の先を行き、デザインが現代的な原則を体現し、視聴者を魅了するようにすることもお勧めします。
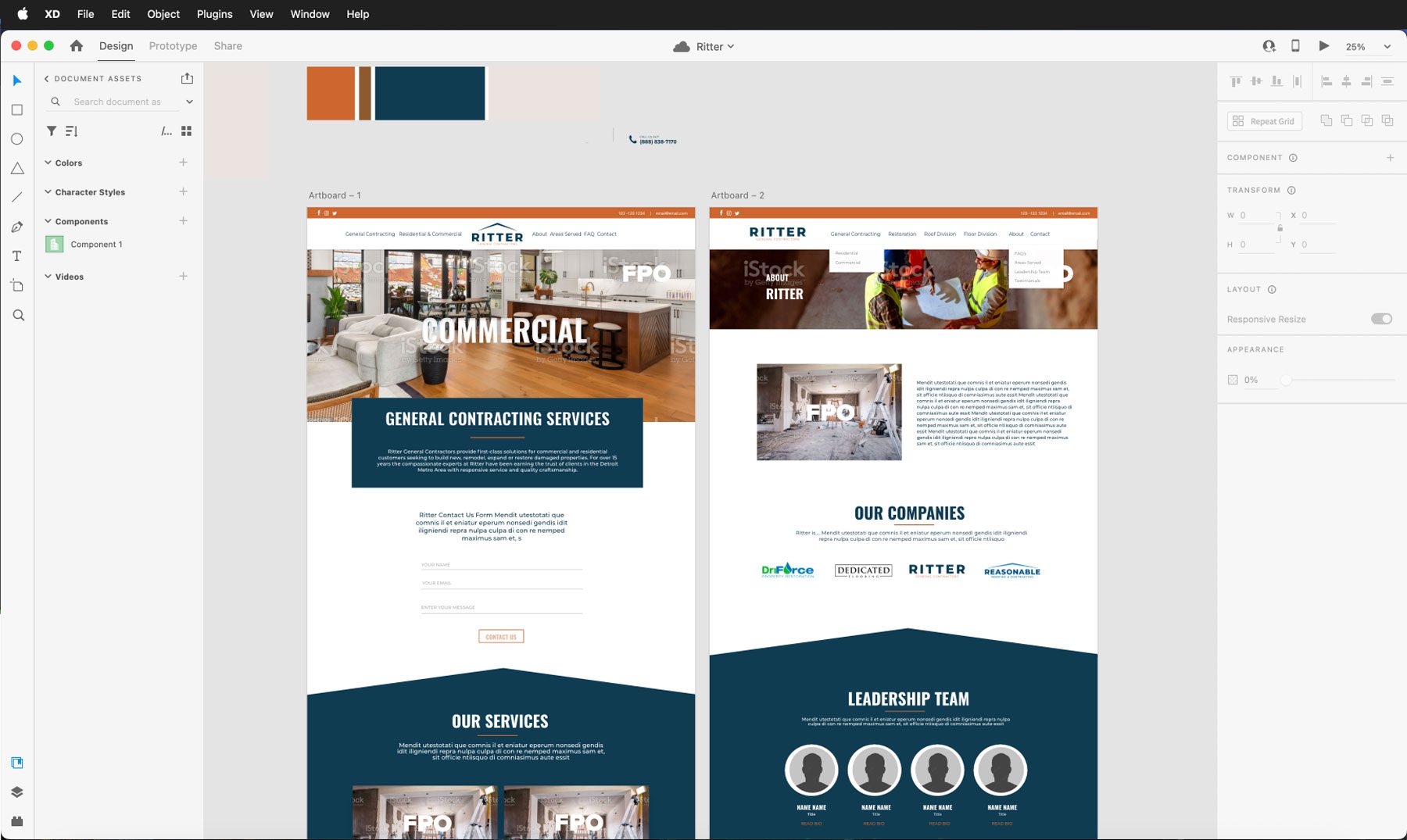
ワイヤーフレームとモックアップの作成
ほとんどのクライアントにとって、開発を開始する前に Web サイトを視覚化することは非常に重要です。これにより、クライアントとデザイナーは効果的に協力し、デザインを改良することができます。単純な白黒スケッチから始めるか、Figma や Adobe XD などのプロ仕様のデザイン ツールを利用して詳細なワイヤーフレームを作成すると効果的です。これらのワイヤーフレームには、タイポグラフィー、色、基本的な画像を組み込むことができ、Web サイトのレイアウトを明確に表現できます。

これらのワイヤーフレームをクライアントと共有することで、デザイナーは WordPress 開発に着手する前にフィードバックを収集し、必要な調整を行うことができ、よりスムーズで効率的なプロセスを確保できます。 Divi などのツールを使用すると、Visual Builder を使用してページ自体の中にワイヤーフレームを簡単に作成できます。つまり、必ずしも事前に別の設計ツールを使用する必要はありませんが、多くの場合、その方が好まれる可能性があります。
5. Webコンテンツの作成
Web サイトのコンテンツは、オンラインでの存在の核心です。それが訪問者を惹きつけ、エンゲージメントを高め、最終的には顧客に変えるのです。効果的な Web サイト コンテンツを作成するには、キーワードの調査、メディアの選択、コンテンツの作成、法令順守など、さまざまな要素を考慮する必要があります。
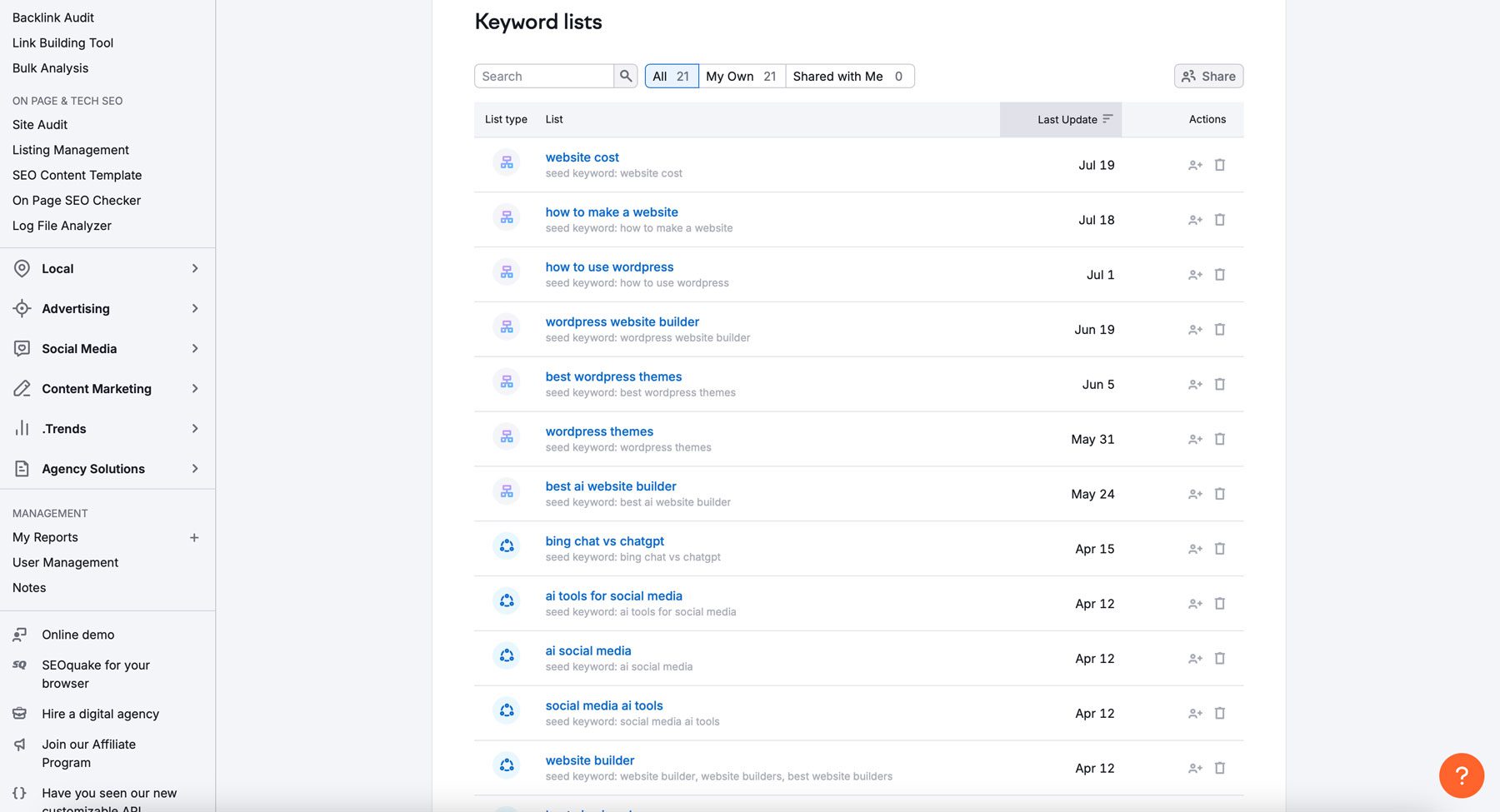
キーワード調査
キーワード調査は、Web サイトを検索エンジン向けに最適化するための重要なステップです。関連するキーワードやフレーズを特定することで、オーガニック トラフィックを引き付け、検索エンジンのランキングを向上させることができます。

効果的なキーワード調査を実施するには、Web サイトのトピックに関連するキーワードをブレインストーミングします。次に、Semrush などのツールを利用して、人気のあるキーワードとその検索ボリュームを見つけます。より具体的で競争力の低いロングテール キーワード、またはより正確な視聴者を引き付けるための正確なキーワードをターゲットにすることを検討してください。これらのキーワードを Web サイトのコンテンツに戦略的に組み込むことで、可視性を高め、オーガニック トラフィックを増やすことができます。
メディアの収集
視覚的に魅力的で魅力的な Web サイトを作成するには、高品質の画像、ビデオ、その他のメディア アセットを収集する必要があります。クライアントのブランド スタイルやメッセージに合わせたオリジナルの写真やビデオを撮影して独自のものを作成することもできますが、それには専門知識や経験が必要になる場合があります。あるいは、専門家に依頼することもできますが、追加コストが発生し、吸収できない可能性があります。もう 1 つのオプションは、Shutterstock や Unsplash などのストック フォト Web サイトを使用してロイヤリティフリーの画像を見つけることですが、主題によっては、これも大変な作業になる可能性があります。

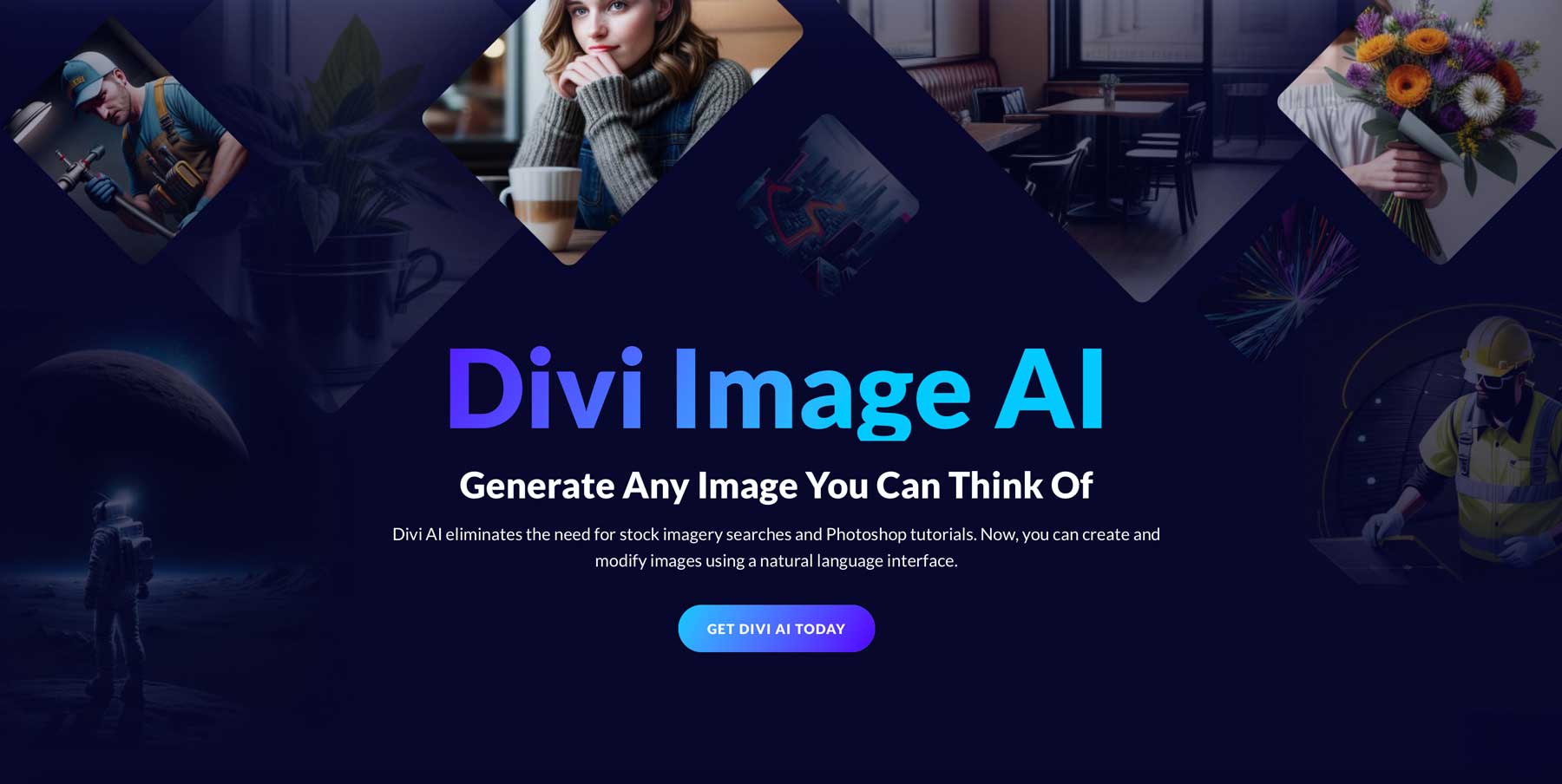
最良のオプションの 1 つは、Divi AI を使用して画像を作成することです。テキスト プロンプトを使用して、生成したい画像を説明すると、Divi が面倒な作業をすべて行ってくれるので、ただ座って待つことができます。 Divi AI の最も優れた点は、それを使用してサイト用の無制限の画像を作成できることです。ほとんどのストック画像サイトよりもはるかに安価であり、初心者にも簡単に使用できます。

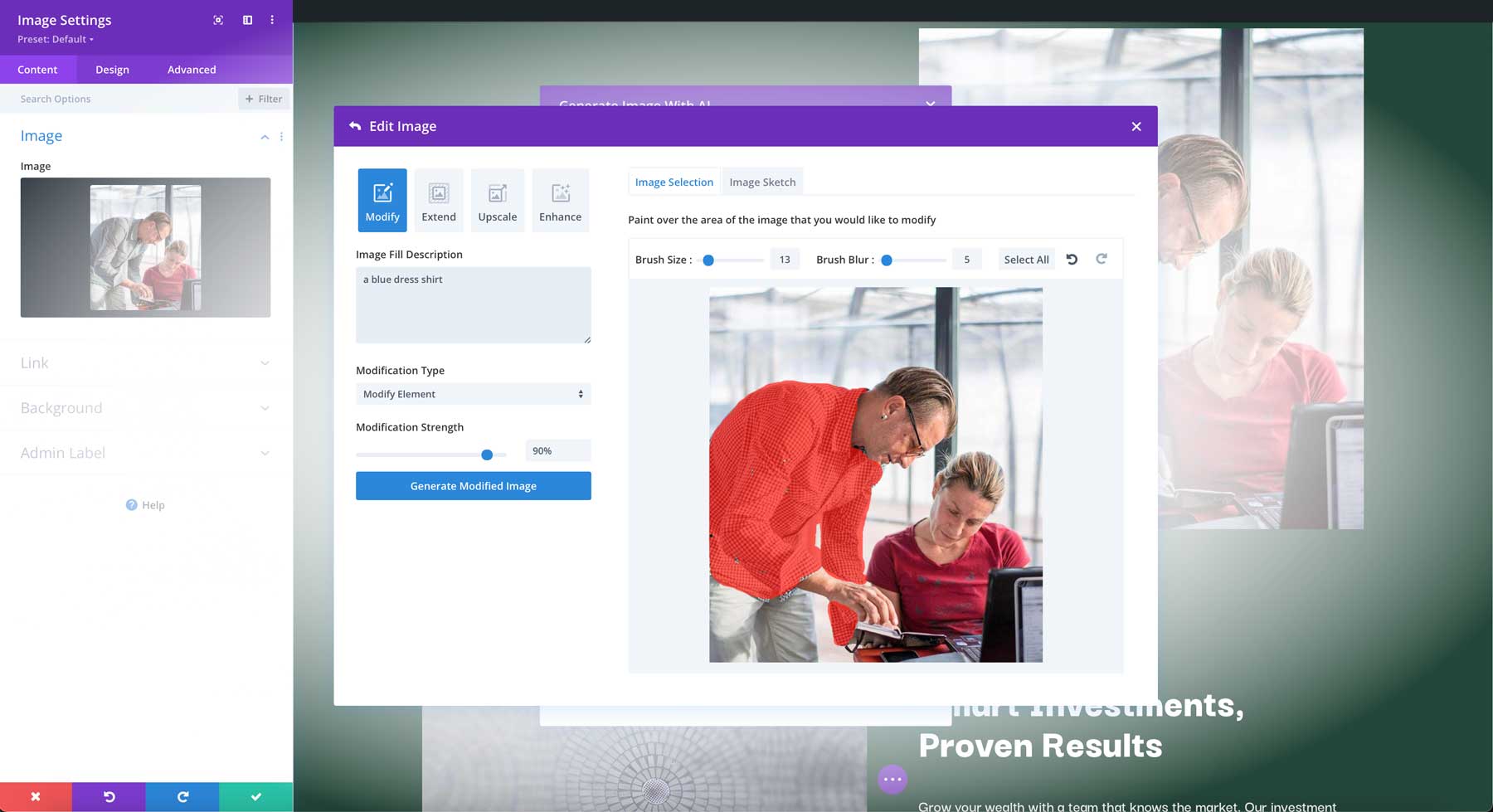
Divi AI で画像を生成するだけでなく、既存の画像を変更することもできます。画像を元の境界線を超えて拡大したり、拡大したり、要素を変更したりする場合でも、Divi AI は完璧な画像の作成に役立つ WordPress ベースの画像エディターです。
Divi AI でコンテンツを作成する

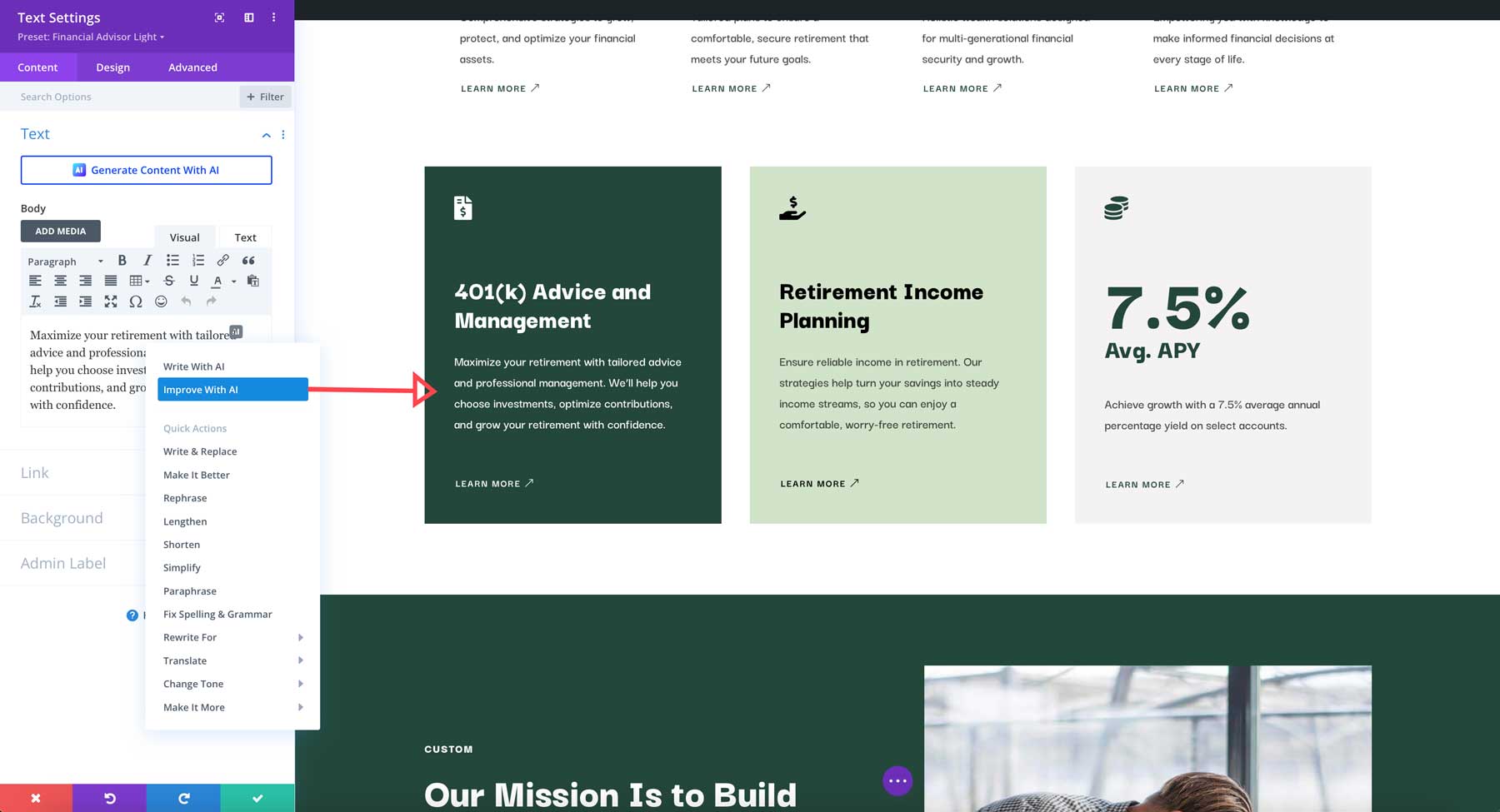
画像の作成に加えて、Divi AI は魅力的なコンテンツの作成にも役立ちます。業界のトレンドから個人的な意見まで、さまざまなトピックに関するブログ投稿を生成できます。また、製品の説明を書いたり、マーケティング コピーを作成したり、見出しを作成したりすることもできます。 Divi AI を使用すると、時間と労力を節約しながら、視聴者の共感を呼ぶ高品質のコンテンツを作成できます。

法的ページ
最後になりましたが、Web デザインのコンテンツ段階では、プライバシー ポリシー、利用規約、その他の法的ページを用意することが重要です。これらのページは、Web サイトが法的規制に準拠していることを確認するために重要です。これらの法的ページは、GDPR や CCPA によるデータ保護法などの潜在的な法的問題からビジネスを保護するのに役立ちます。 Web サイトで Cookie を使用する場合は、Cookie とは何か、Cookie をどのように使用するか、ユーザーが Cookie を管理する方法を説明する Cookie ポリシーを作成する必要があります。
6. ウェブサイトの開発
デザインとコンテンツの準備ができたら、承認を得て Web サイトを実用化します。これには、WordPress のセットアップ、Divi テーマのインストール、必須のプラグインの選択が含まれます。
クライアントの承認
デザインとコンテンツが完成したら、開発段階に進む前にクライアントの承認を得ることが最善です。 Web サイトの構造とユーザー フローを示す詳細なモックアップとサイトマップをクライアントに提示します。潜在的な問題や設計変更を特定するために、数回の改訂を提案することを検討してください。これにより、クライアントにプロジェクトに対する所有権の感覚を与えることができます。

また、提案を検討して承認を得るまでに数日の時間を与えることもお勧めします。そうすることで、プロジェクトのタイムラインに遅れを生じさせることなく、すべてを徹底的にレビューすることができます。
WordPress と Divi のセットアップ

クライアントの承認が得られたら、楽しい部分に進むことができます。このチュートリアルでは、Web サイト用のホスティング プロバイダーがすでに存在していることを前提とします。そうすれば、WordPress を手動でインストールすることを心配する必要はありません。 SiteGround、Cloudways、Pressable などの多くのホスティング プロバイダーは、WordPress のインストールをユーザーに代わって行うことで、当て推量を排除しています。 Divi (または選択した WordPress テーマ) をインストールする必要があります。
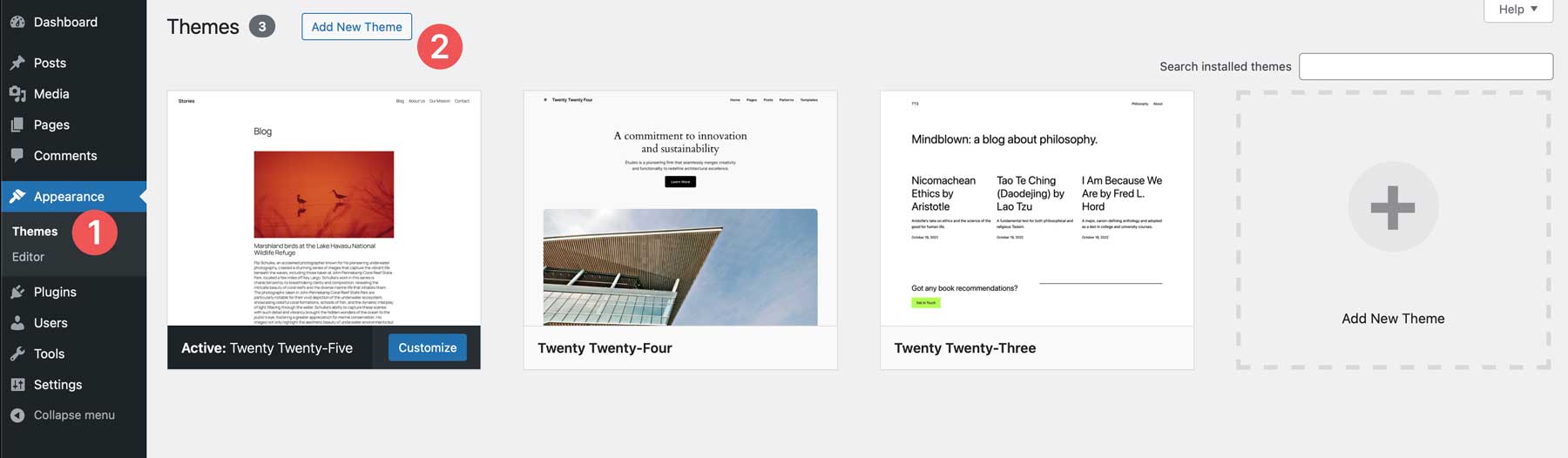
まず、WordPress Web サイトのバックエンドにアクセスします。ログインしたら、 「外観とテーマ」に進みます。 「新しいテーマを追加」ボタンをクリックして、Web サイトに Divi を追加します。

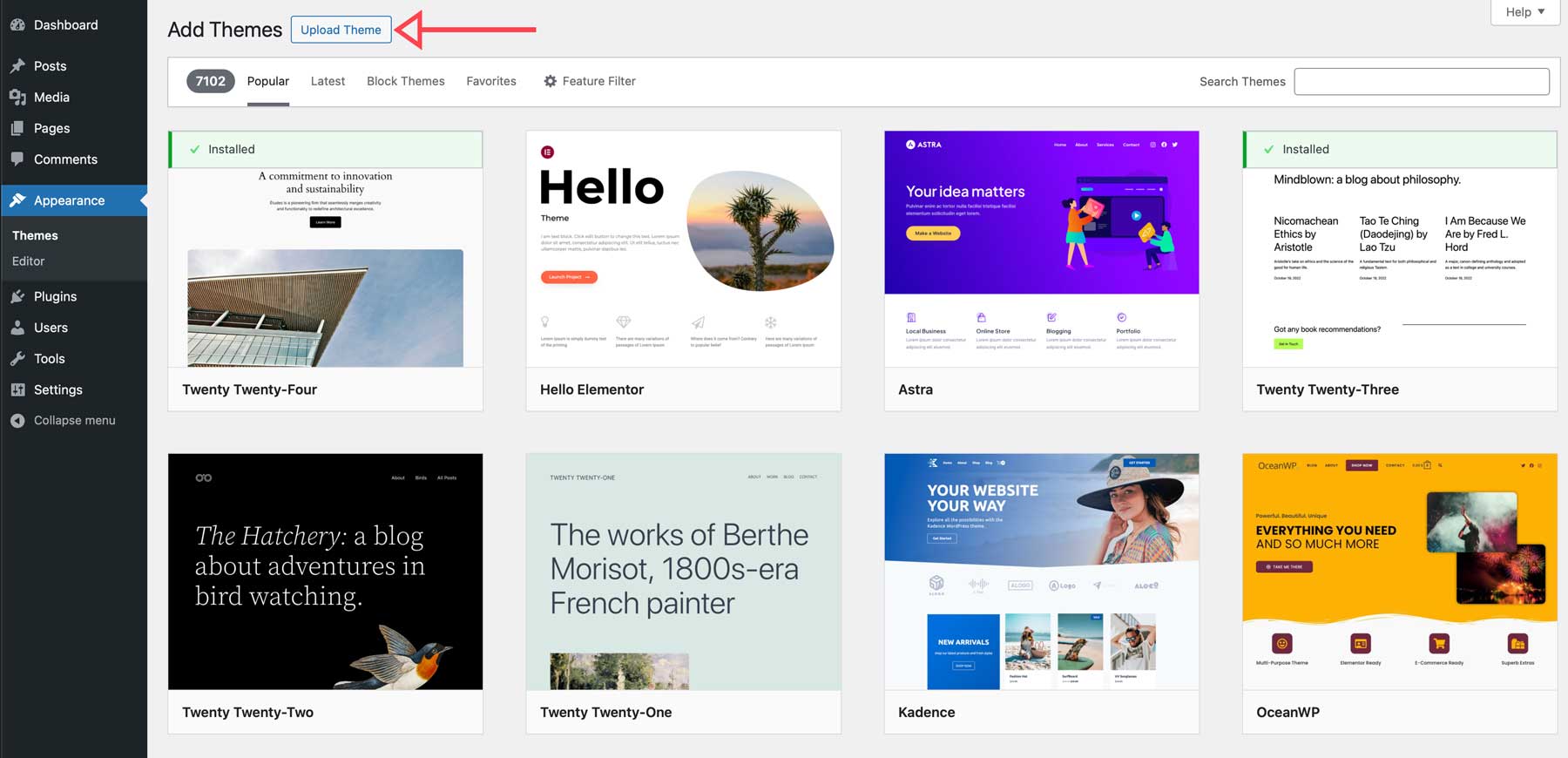
Divi は、メンバーエリアのエレガントテーマアカウントからダウンロードできます。ダウンロードしたら、 「テーマをアップロード」ボタンをクリックして、圧縮された Divi ファイルをロードします。

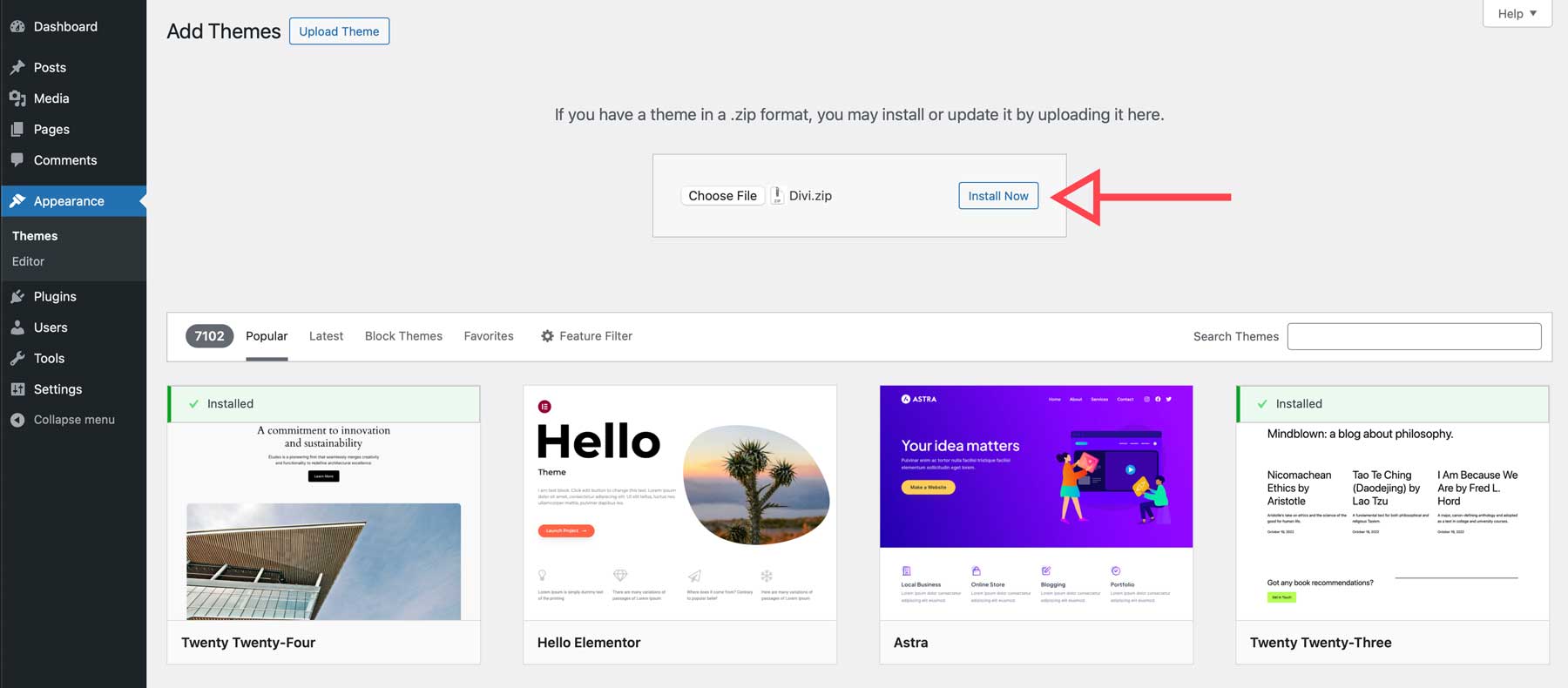
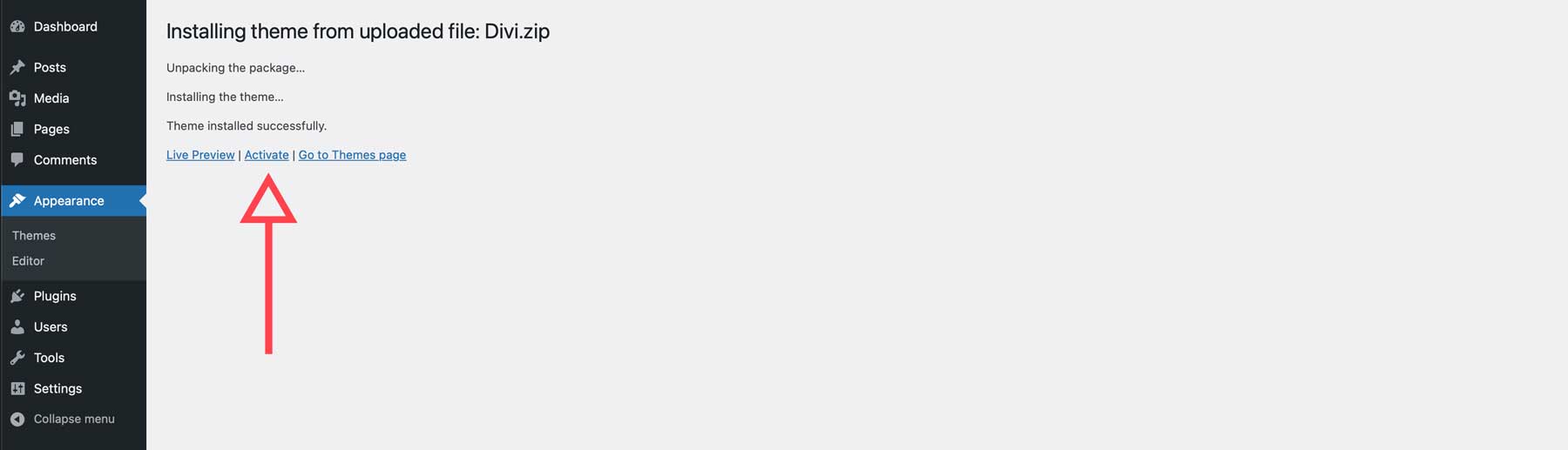
「今すぐインストール」をクリックして、ファイルのアップロードを続行します。

Divi がインストールされたら、 [アクティブ化]をクリックして、WordPress サイトでアクティブなテーマにします。

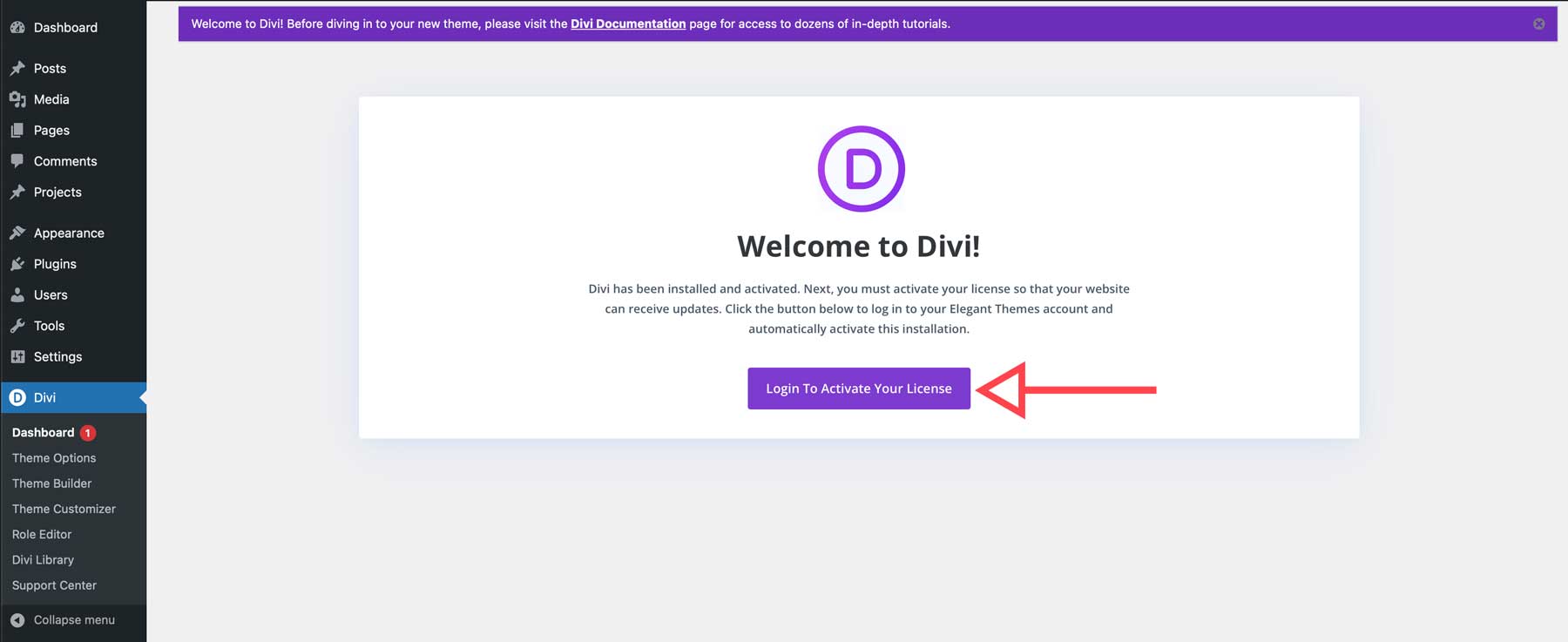
ページが更新されたら、Elegant Themes アカウントにログインして一意の API キーを生成し、サイトをアカウントに接続する必要があります。 「ログインしてライセンスをアクティブ化」をクリックします。

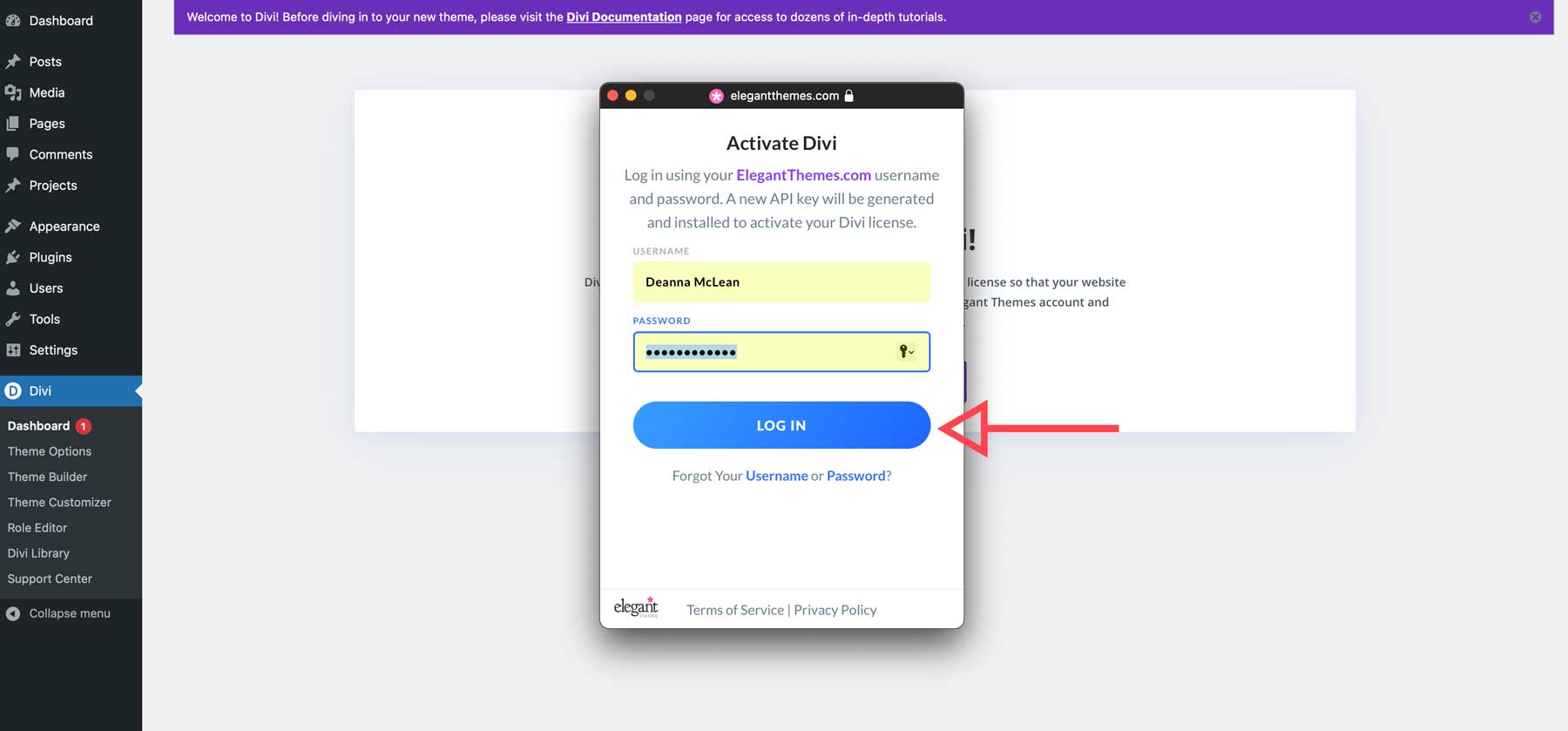
ダイアログ ボックスが表示され、Elegant Themes のユーザー名とパスワードの入力を求められます。入力したら、 「ログイン」をクリックします。

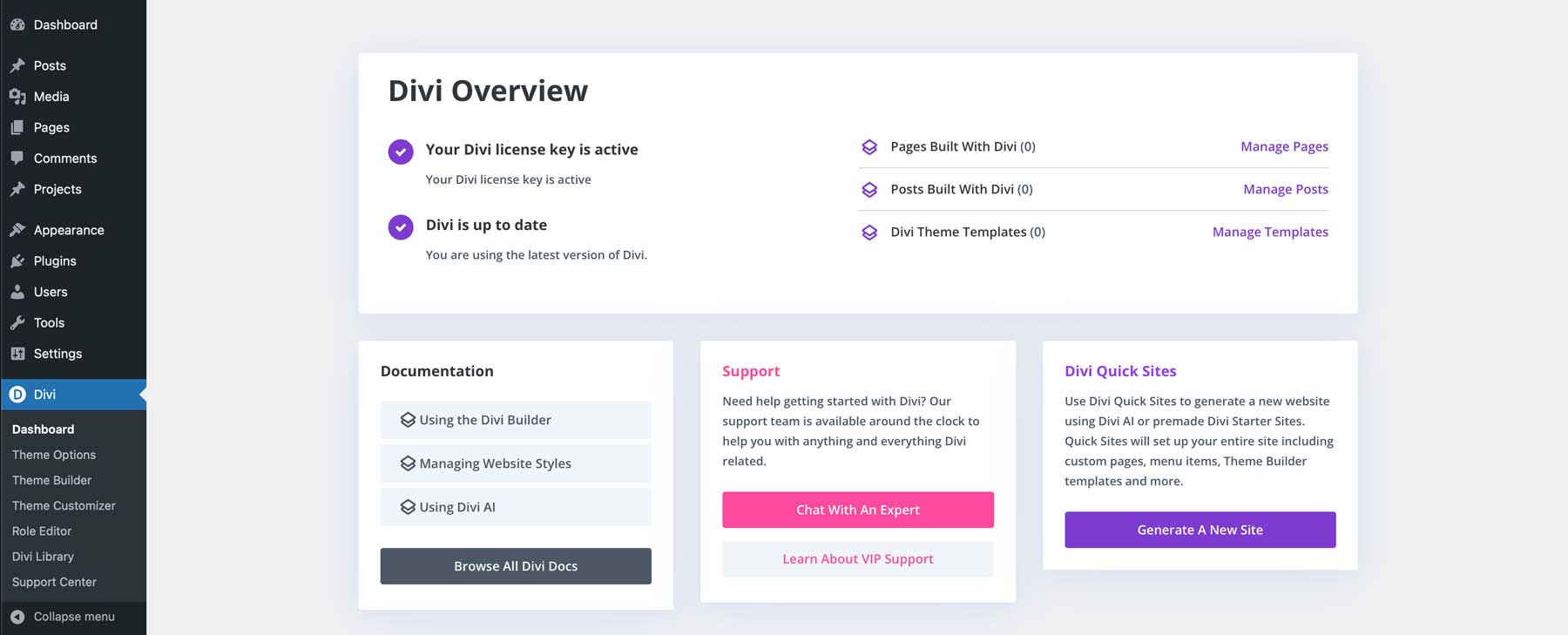
エレガント テーマに接続すると、Web サイトのダッシュボードに転送され、役立つドキュメントにアクセスしたり、サポートを受けたり、Divi クイック サイトで新しい Web サイトを作成したり、すべてのページ、投稿、テンプレートを管理したりできます。

Divi でウェブサイトを作成する
Divi をインストールすると、あなたのビジョンを実現し始めることができます。 Web サイトを作成する方法がいくつかある Divi は、Web デザイナーの親友です。 Divi の既製のレイアウトの 1 つから始めたり、Divi Quick Sites で数分で Web サイト全体を作成したり、Divi AI でページやコンテンツを作成したり、Divi のコード不要の Visual Builder でモックアップに命を吹き込んだりすることができます。ウェブサイトをどのように作成したいかに関係なく、Divi はそれを行う能力を持っています。

Divi を使い始めたばかりの方のために、Divi の使用方法を学ぶための専用のドキュメント Web サイトを用意しています。そこでは、ビジュアル ビルダーの使用方法、グローバル カラー パレットの作成方法、テーマに含まれるすべての Divi モジュールの使用方法のヒントを得ることができます。
Divi Quick Siteでウェブサイトを作成する
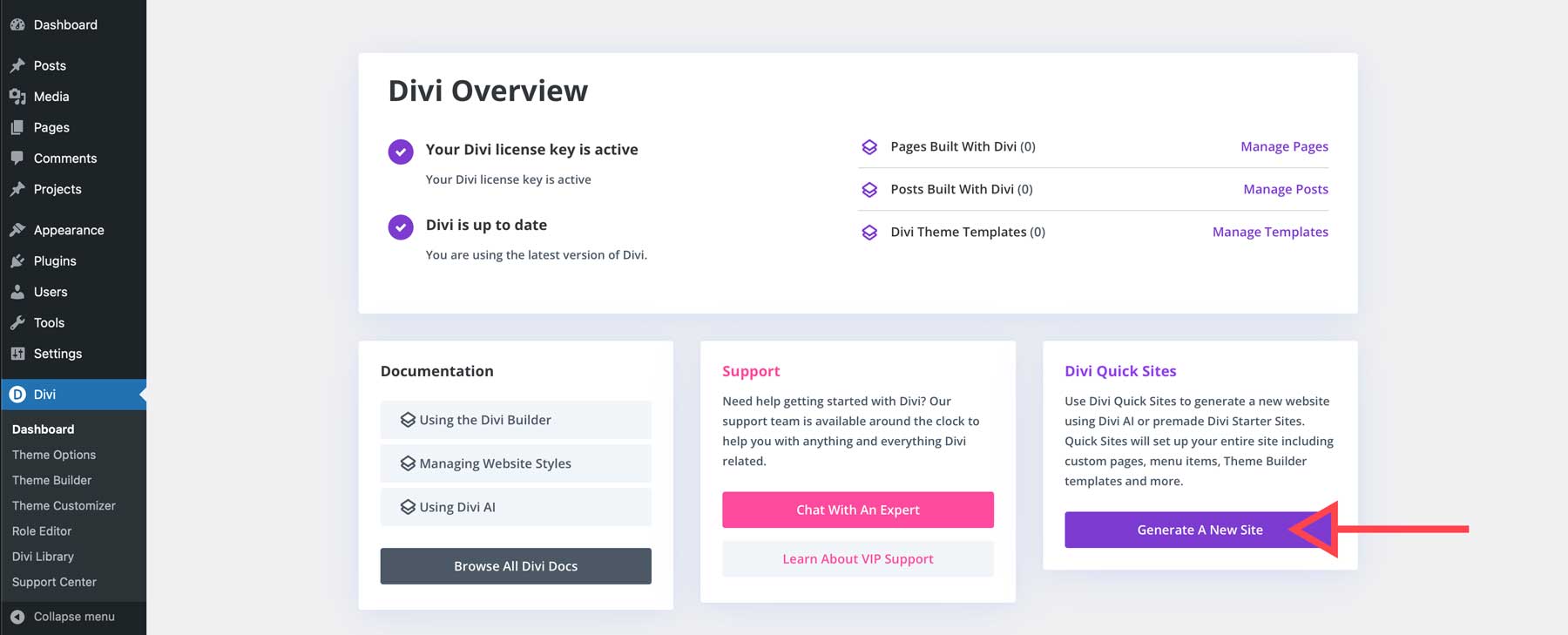
既製のデザインから始めたい人には、いくつかのオプションがあります。 Divi Quick Sites を使用すると、数分以内に完全な Web サイトを立ち上げることができます。 Divi ダッシュボードで、 [Divi Quick Sites]の下にある[Generate A New Site]をクリックします。

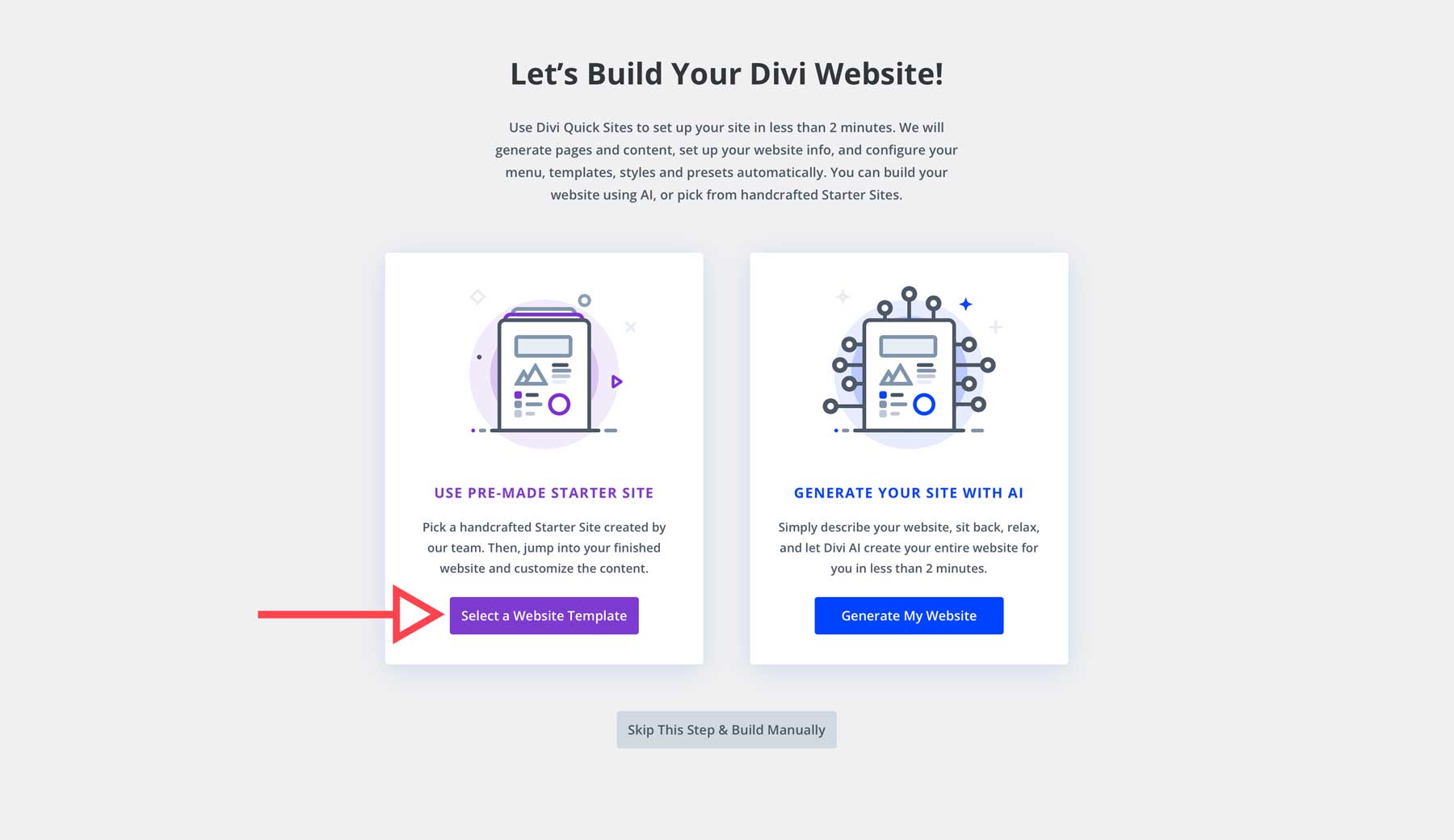
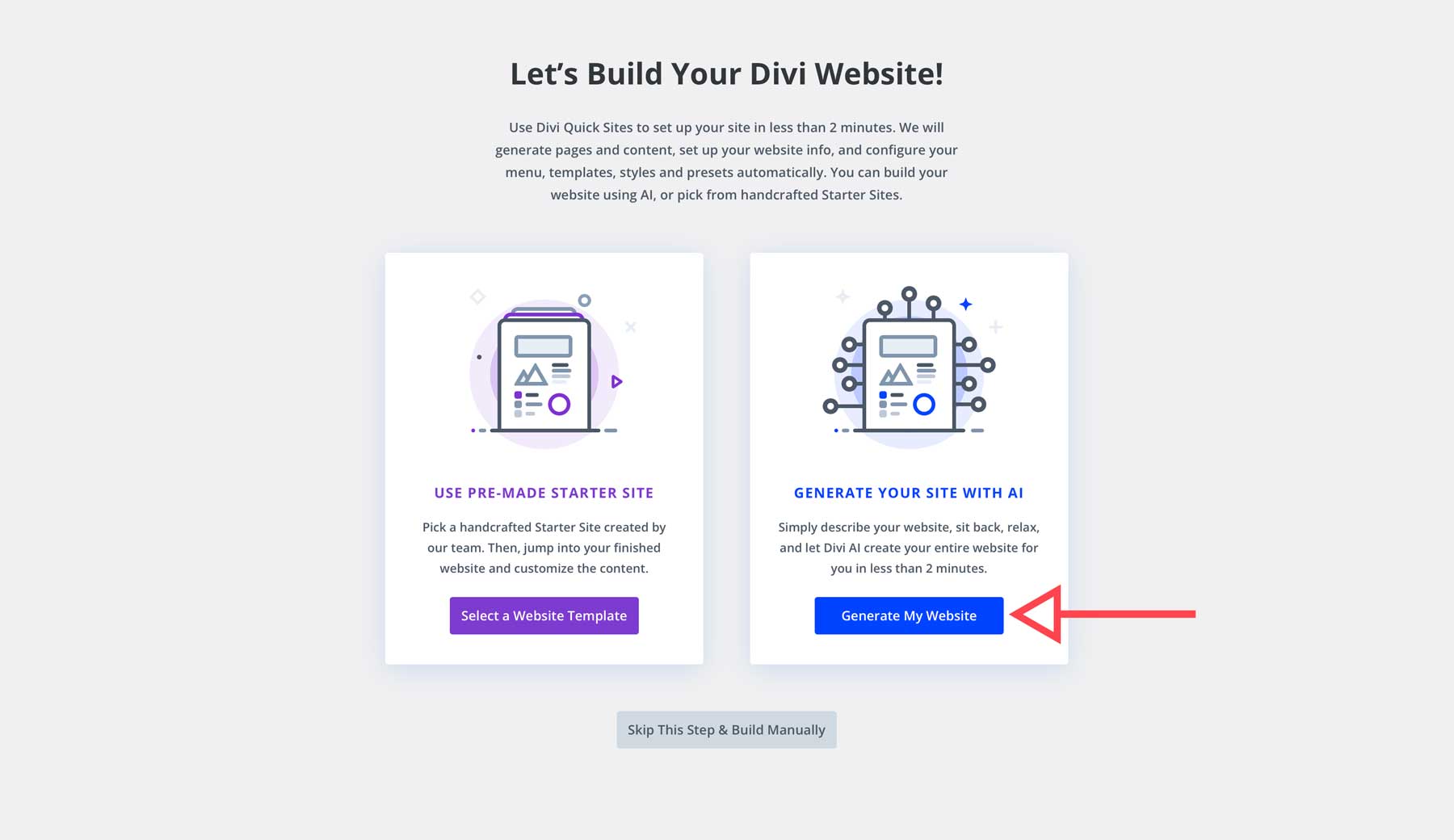
画面が更新されると、既成のスターター サイトを使用するか、AI で Web サイトを生成するかの 2 つのオプションを選択できます。これら両方のオプションについて説明していきます。 [Web サイト テンプレートの選択]ボタンをクリックして、テンプレートを開始します。

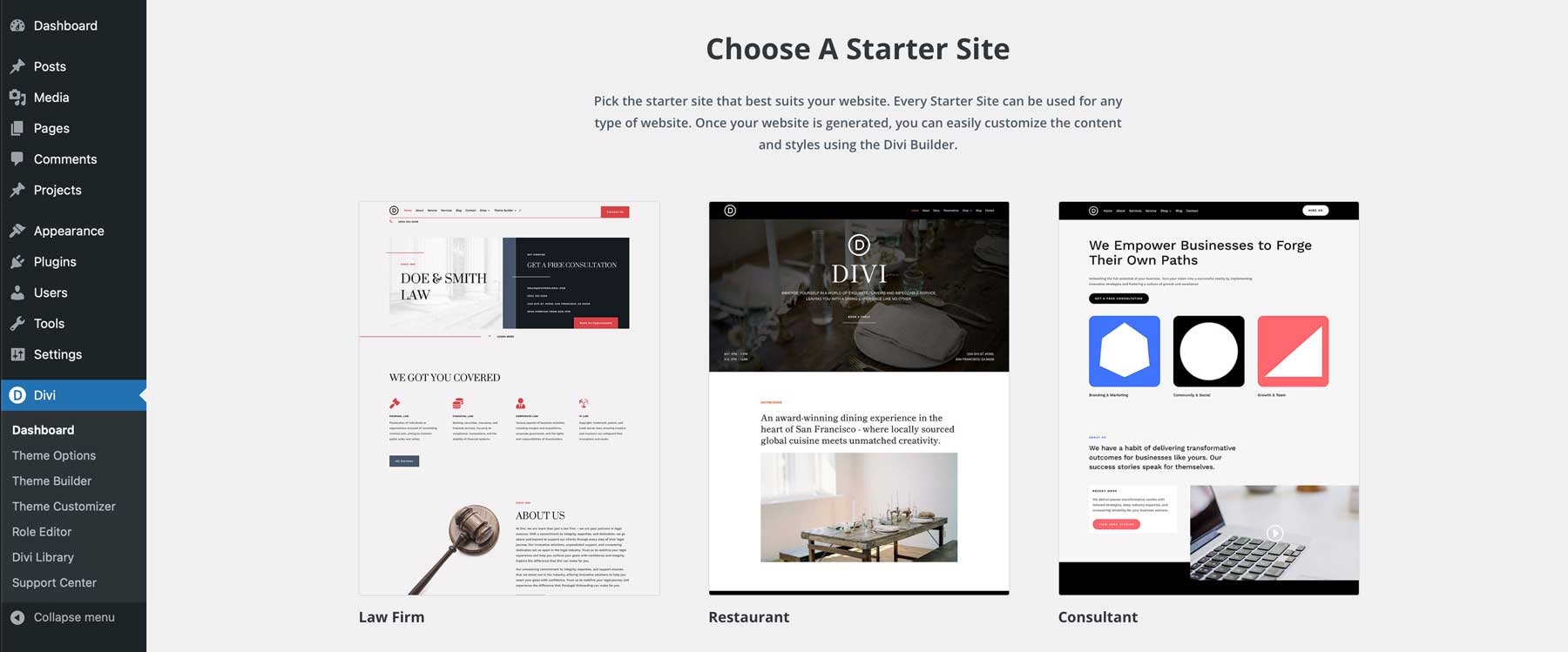
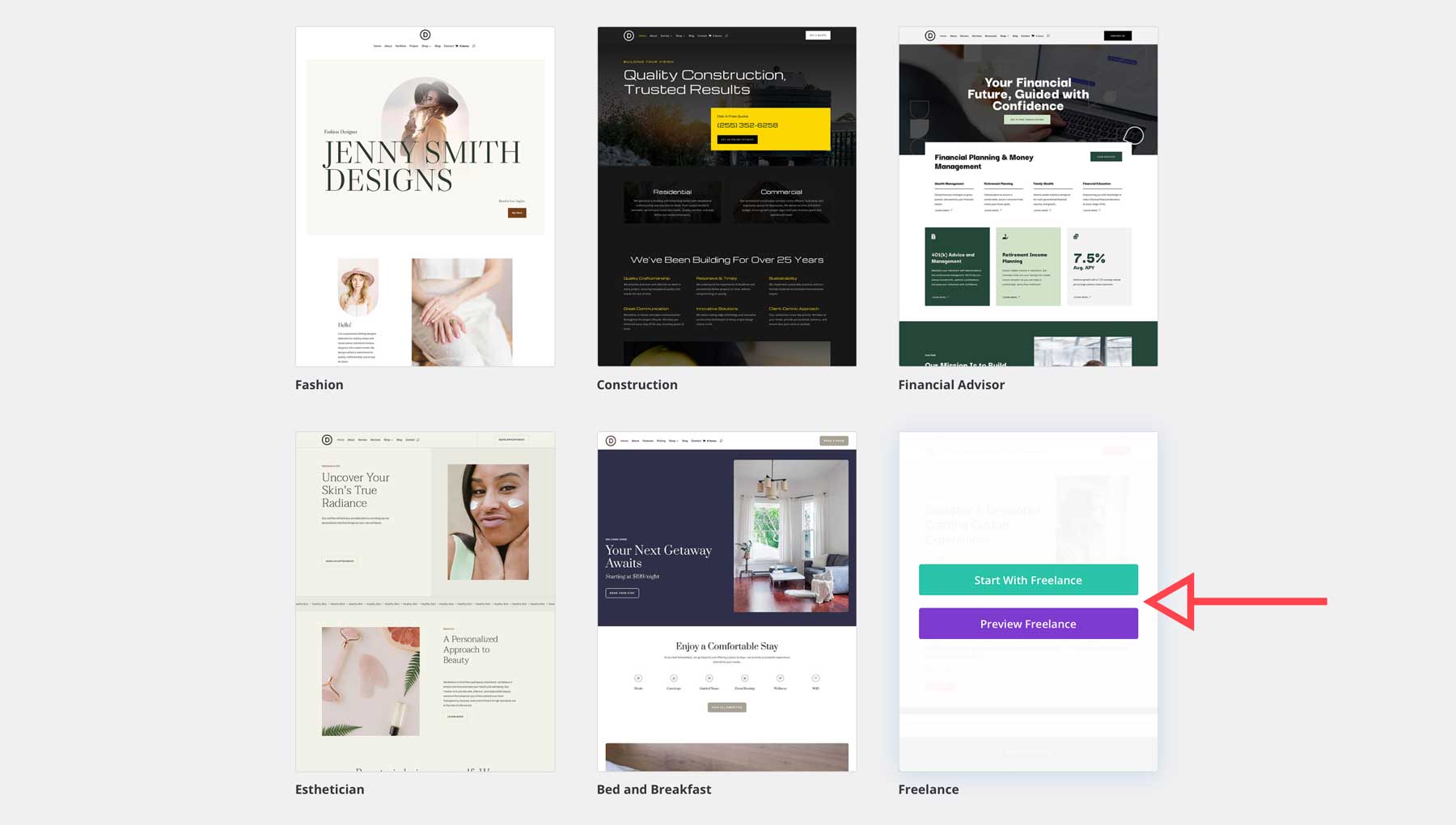
次のページでは、さまざまな業界にわたるスターター サイトのコレクションから選択します。

気に入ったものが見つかったら、それをクリックしてプレビューするか、レイアウトを選択します。

次に、サイトに名前を付け、スローガン (キャッチフレーズ) を指定し、ロゴをアップロードして、インストールするページを選択します。ブランドに合わせてフォントと色をカスタマイズすることもできます。選択したら、 「Web サイトの生成と公開」をクリックします。
Divi は、コンテンツ、ストック画像、グローバル スタイル、およびすべてのテーマ ビルダー テンプレートを使用して Web サイトを作成します。プロセスを詳しく知りたい場合は、インストールと設定の構成に関する投稿をご覧ください。
Divi AI でウェブサイトを作成する
AI を使用して Web サイトを作成したい場合は、それも可能です。 Divi AI は完全な Web サイト (既製のスターター サイトと同様) を生成できますが、テンプレートを選択する代わりに、テキスト プロンプトに基づいて Web サイトを作成するように AI に指示できます。 [Divi ダッシュボード] ページの[AI を使用してサイトを生成]の下にある[ウェブサイトを生成]を選択します。

次の画面は、あらかじめ作成されたスターター サイトの画面と似ています。ただし、2 つの違いがあります。ここでは、作成したいサイトの種類を Divi AI に洞察してもらい、AI が生成した画像かストック画像のどちらかを選択できます。このプロセスで最も重要な部分は、テキスト プロンプトを完成させることです。完璧なプロンプトを作成するためのヘルプについては、Divi AI が生成した Web サイト (およびそのプロンプト) の 5 つのシームレスな例をお読みください。
「Generate & Publish My Website」をクリックすると、Divi AI がサイトの作成を開始します。サイトには、AI で生成されたテキスト、ストックまたは AI 画像、すべてのテーマ ビルダー テンプレート、グローバル スタイル、すべてのページ、メニューが含まれます。 Divi AI はホームページも割り当てます。
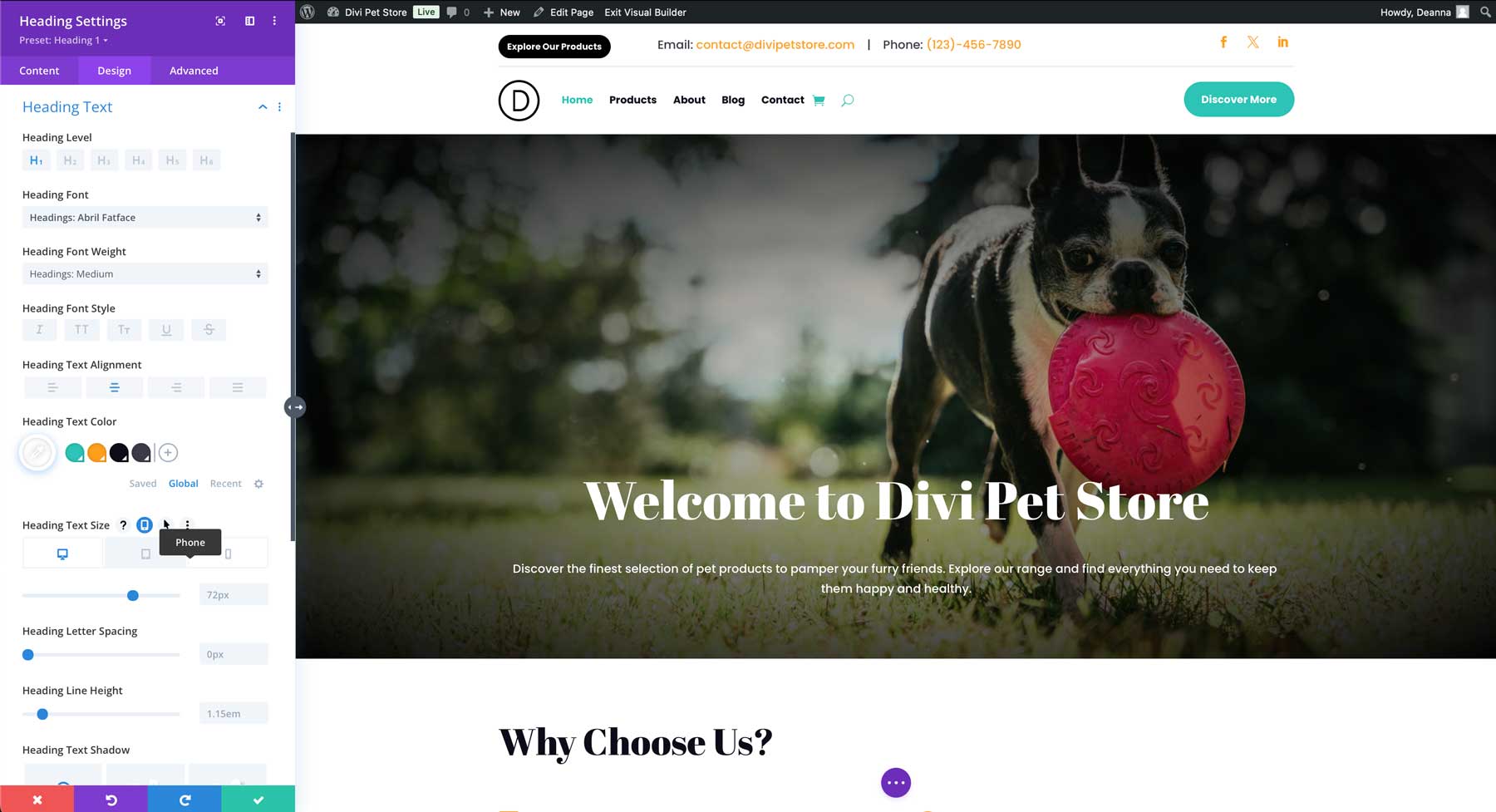
サイトが完成したら、ビジュアル ビルダーを使用してフォント、画像、色、デザインを変更できます。 Divi なら、限界はありません。

プラグインのインストール
Web サイトがセットアップされたら、いくつかのプラグインをインストールします。 WordPress プラグインは、Web サイトのパフォーマンス、セキュリティ、SEO、ユーザー エクスペリエンスを向上させることができます。 Web サイトのページ速度を向上させたい場合でも、キャッシュによってパフォーマンスを向上させたい場合でも、Web サイトの成功にはいくつかのプラグインが不可欠です。考慮すべき重要なプラグインをいくつか示します。
- SEO プラグイン:これらのプラグインは、検索エンジン向けに Web サイトを最適化するのに役立ちます。人気のあるオプションには、Yoast SEO や All in One SEO などがあります。
- セキュリティ プラグイン: Wordfence Security や iThemes Security などのプラグインを使用して、ハッカーやマルウェア攻撃から Web サイトを保護します。
- 速度最適化プラグイン: WP Rocket や Hummingbird などのプラグインを使用して、Web サイトの読み込み速度を向上させます。
- キャッシュ プラグイン:静的コンテンツをキャッシュすることで Web サイトのパフォーマンスを向上させます。一般的なオプションには、WP Super Cache または W3 Total Cache があります。
- コンタクト フォーム プラグイン: Contact Form 7 や Gravity Forms などのプラグインを使用して、連絡先、アンケート、その他の目的のためのカスタム フォームを作成します。
- バックアップ プラグイン: UpdraftPlus や BackupBuddy などのプラグインを使用して、Web サイトを定期的にバックアップし、データ損失を防ぎます。
プラグインをインストールするときは、いくつかの考慮事項に注意してください。まず、WordPress のバージョンとテーマと互換性のある信頼できるプラグインを選択します。また、プラグインをインストールしすぎるとウェブサイトの速度が大幅に低下する可能性があるため、インストールするプラグインは少数のみにしてください。最後に、Divi Dash などのサイト管理ツールを使用して、プラグインを最新の状態に保つようにしてください。そうすることで、サイトが正常に動作し、古いソフトウェアに伴うセキュリティの脆弱性にさらされないようにすることができます。
7. ウェブサイトのテストと立ち上げ
優れたユーザー エクスペリエンスを確保するために、本番稼働前に徹底的なテストを実施します。これには、機能、ブラウザーの互換性、アクセシビリティ、速度、SEO のテストが含まれます。
徹底したテスト
Web サイトを公開する前に、テストを実行して、すべての準備が整っていることを確認することをお勧めします。これは機能テストから始まります。これには、すべての連絡先フォーム、リンク、ボタン、その他のインタラクティブな要素をテストして、それらが正常に動作することを確認することが含まれます。また、ナビゲーション メニューが直観的で使いやすいことも確認する必要があります。サイトに e コマース機能が含まれている場合は、チェックアウト プロセスを実行して、問題がないことを確認してください。
Web デザインの段階で考慮すべきもう 1 つのことは、ブラウザーの互換性です。 WordPress と Divi は自然にこの点で素晴らしい仕事をしますが、特にカスタム コードを使用する場合、いくつかの問題が残る可能性があります。一貫したパフォーマンスを確保するために、すべての主要なブラウザー (Chrome、Safari、Firefox、Edge) および Windows、MacOSX、Linux などの主要なオペレーティング システムで Web サイトを必ずテストしてください。
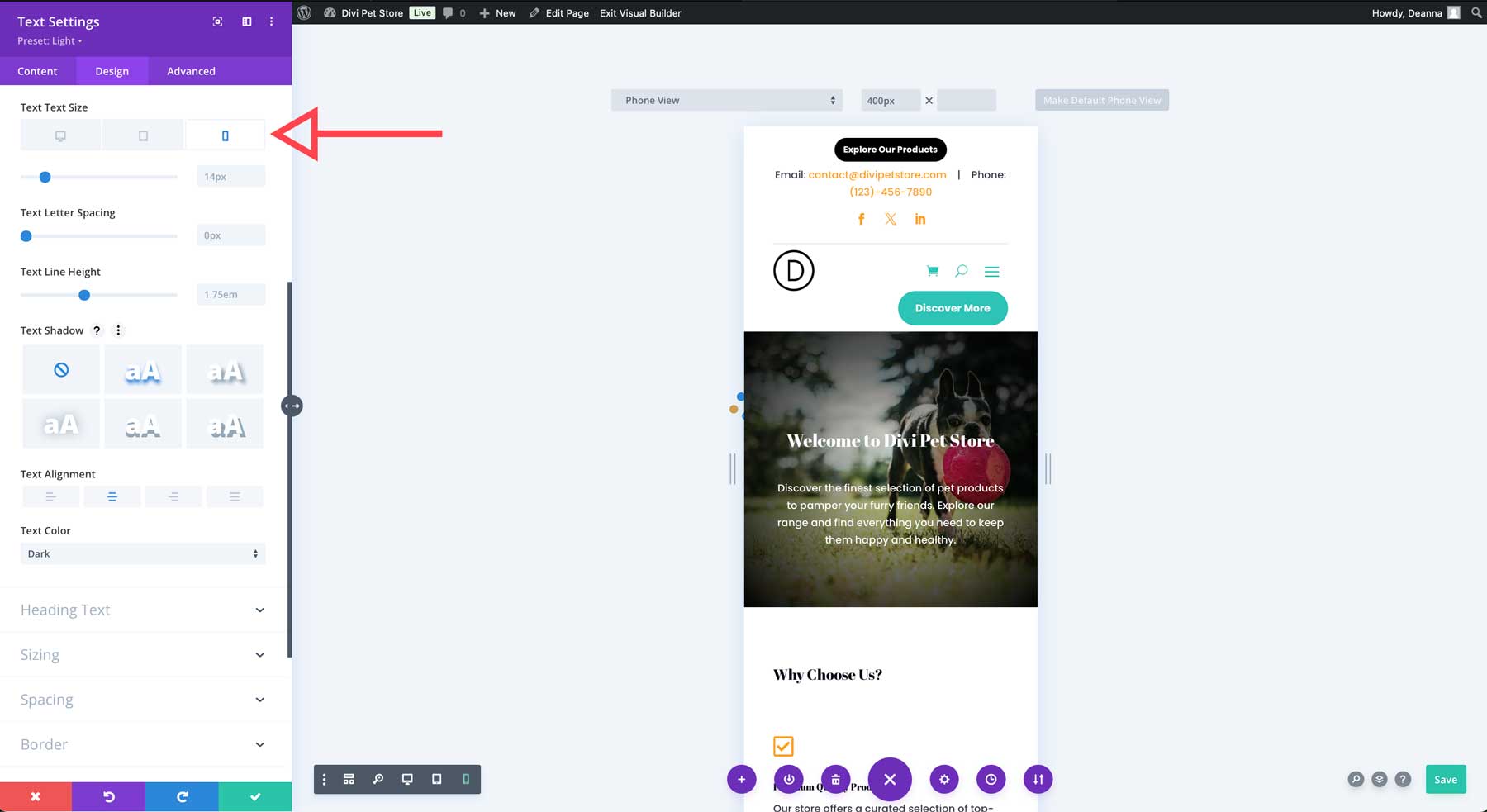
また、Web サイトをさまざまなデバイス (デスクトップ、タブレット、モバイル) でテストして、さまざまな画面サイズやブレークポイントに適応することを確認することもできます。レイアウトに一貫性があり、適切なフォント サイズが使用され、画像が意図したとおりに表示されていることを確認します。 Divi ユーザーは、Visual Builder の驚くほど応答性の高いコントロールのおかげで、これを制御できます。さまざまな画面サイズでサイトの外観を制御し、デザイン要素を調整できます。

最後に、ユーザビリティ テストを実施して、問題点や混乱している領域を特定する必要があります。これを行う良い方法は、実際のユーザーからフィードバックを収集して、全体的なユーザー エクスペリエンスを向上させることです。また、Web サイトが障害者向けに適切に設定されていることを確認するために、アクセシビリティ テストも検討する必要があります。スクリーン リーダー、キーボード ナビゲーション、フォント サイズの調整、セマンティック HTML などの特定の機能を備えたアクセシビリティ プラグインの実装を検討してください。
Googleアナリティクスとサーチコンソール
Web サイトのパフォーマンスに関する貴重な洞察を取得し、SEO 戦略を最適化するために、Google Analytics と Google Search Console の設定を検討してください。 Google Analytics を使用すると、Web サイトのトラフィック、ユーザーの行動、コンバージョン率を追跡できます。さらに、ユーザーが Web サイトにどのようにアクセスしているか (デスクトップ、モバイル、タブレット) を把握し、トラフィックがどこから来ているか (人口統計) を理解するのにも役立ちます。
一方、Google Search Console は、ウェブサイトがどのようにインデックスに登録され、Google 検索でどのように機能するかについての洞察を提供します。 GSC を使用すると、ユーザーがサイトを見つけるために使用するキーワードを追跡し、XML サイトマップを送信し、最初の入力遅延 (FID)、最初のコンテンツフル ペイント (FCP)、最初のバイトまでの時間などのコア Web バイタルを監視できます。
ページ速度の最適化
ページ速度は、ユーザー エクスペリエンスと検索エンジンのランキングにとって重要な要素です。 Web サイトの読み込みが遅いと、直帰率が高くなり、コンバージョン率が低下し、検索エンジンのランキングが低下する可能性があります。潜在的な問題を特定するには、Google PageSpeed Insights などのツールを使用します。サイトのパフォーマンスを分析し、改善方法に関する推奨事項を提供します。サイトに影響を与える可能性のある要因には、画像の最適化、CSS、HTML、JavaScript の縮小、ブラウザのキャッシュ、HTTP リクエストの削減などがあります。これに対処する最善の方法は、サイトを超高速に保つためのサーバー側の機能強化を提供する優れたホスティング プロバイダーを選択することです。ページ速度は、最初の計画から最終的な公開まで、Web デザインのすべての段階を通じて重要な考慮事項です。
SEO設定
この投稿の前半で SEO について簡単に触れましたが、繰り返す価値があります。SEO の最適化はリストの最上位に置く必要があります。 SEO は、検索エンジンでの Web サイトの可視性を向上させるために非常に重要です。考慮すべき要素がいくつかあります。
オンページSEO:
- タイトル タグ:各ページに一意で説明的なタイトル タグを作成します。関連するキーワードを含め、簡潔にまとめてください。
- メタ ディスクリプション:各ページのコンテンツを正確に要約した説得力のあるメタ ディスクリプションを作成します。
- ヘッダー タグ (H1、H2、H3 など):ヘッダー タグを使用してコンテンツを構造化し、重要なキーワードを強調表示します。
- 画像の代替テキスト:アクセシビリティと SEO を向上させるために、説明的な代替テキストを画像に追加します。
- URL 構造:クリーンでキーワードが豊富な URL を使用します。
- 内部リンク:強力な内部リンク構造を作成して、検索エンジンが Web サイトをクロールできるようにします。
テクニカルSEO:
- XML サイトマップ: XML サイトマップを作成すると、検索エンジンが Web サイトのページを検出してインデックスを作成できるようになります。
- Robots.txt: robots.txt ファイルを使用して、どのページにインデックスを付けるかを検索エンジン クローラーに指示します。
- モバイル フレンドリー:モバイル ユーザーに対応できるように、Web サイトがモバイル フレンドリーであることを確認します。
- ページ速度: Web サイトの読み込み速度を最適化して、ユーザー エクスペリエンスと検索エンジンのランキングを向上させます。
これらは Web デザインの多くの段階のうちのほんの一部にすぎないことを忘れないでください。初期の計画とデザインから開発と立ち上げまで、各段階はウェブサイトの成功にとって非常に重要です。
WordPress と Divi: Web デザインの段階における重要な要素
この投稿では、初期計画から最終的な立ち上げまで、Web デザインの重要な段階について説明しました。以下の手順に従い、WordPress と Divi の機能を活用することで、驚くほどパフォーマンスの高い Web サイトを作成できます。優れたデザインの Web サイトは、あらゆる企業や個人にとって価値があることを忘れないでください。これら 2 つの強力なツールを組み合わせることにより、Web デザイナーは、最初の計画とレイアウトからコンテンツ作成と最終的な立ち上げに至るまで、Web デザインのさまざまな段階を効率的に進めることができます。
ディビを入手
