標準の Web ページ サイズ (どれが最適ですか?)
公開: 2024-01-26標準的な Web ページ サイズに関する包括的なガイドへようこそ。これは、進化し続ける Web デザインと開発の分野における重要なトピックです。
ウェブページの寸法を理解し、習得することの重要性は、どれだけ強調してもしすぎることはありません。 プロの Web デザイナーであっても、制作中の開発者であっても、完璧な出発点が見つかります。
この記事では、標準的な Web ページのサイズについて詳しく説明します。
最小のスマートフォンから最大のデスクトップモニターまで、さまざまなデバイス間でそれらがどのように異なるかを調査し、シームレスなユーザーエクスペリエンスを作成する際のレスポンシブデザインとアダプティブデザインの重要性について説明します。
この記事を最後まで読むと、Web サイトの見栄えが良く、あらゆる画面やデバイスで完璧に機能するためのすべての知識と洞察が得られるでしょう。
今日のデジタル ツールキットに不可欠なスキルである、Web ページのサイジングの技術と科学に精通してください。
この投稿の内容は次のとおりです。
- 標準の Web ページのサイズはどれくらいですか?
- Web ページのサイズが重要なのはなぜですか?
- 標準的な Web サイトの寸法
- デスクトップ画面の標準 Web ページ サイズ
- 携帯電話の標準 Web ページのサイズ
- タブレット/iPad の標準 Web ページ サイズ
- ウェブサイトのサイズを決定する際に考慮すべきこと
- コンテンツの種類
- 新しいコンテンツを追加する頻度
- ページ数
- 情報量
- レスポンシブ Web デザインとは何ですか?
- レスポンシブ Web デザインを使用する理由
- 使いやすさの向上
- 検索エンジンの可視性の向上
- 技術的な作業やコーディング作業が軽減される
- Googleが推奨する
- 一貫したユーザーエクスペリエンス
- メンテナンスの軽減
- トラフィックとコンバージョンの増加
- 結論
- 標準の Web ページ サイズに関する FAQ
- デスクトップ Web ページの標準サイズはどれくらいですか?
- Web ページのサイズはモバイル デバイスにどのように適応しますか?
- Web デザインで最も一般的な画面解像度はどれですか?
- レスポンシブデザインはウェブページのサイズにどのような影響を与えますか?
- デバイスのアスペクト比は Web ページのサイズとデザインにどのような影響を与えますか?
- すべてのデバイスで Web ページを迅速に読み込むためのベスト プラクティスは何ですか?
標準の Web ページのサイズはどれくらいですか?

「標準の Web ページ サイズ」の概念は少し流動的であり、状況によって異なります。 以前は、Web デザイナーは、最も一般的な (通常は最大の) 画面解像度で見栄えのするサイズを目指すことがよくありました。
しかし、レスポンシブ Web デザインの出現により、画面サイズに関係なく、あらゆるデバイスに適応して見栄えの良い Web ページを作成することに焦点が移ってきました。
歴史的に、デスクトップ Web ページの一般的な標準は幅約 1024 ピクセルで、かつて普及していた 1024 x 768 の画面解像度に対応していました。
時間が経つにつれて、より大型で幅の広いモニターがより一般的になるにつれて、この標準は 1280 ピクセルなどのより広い幅に移行し、現在ではフル HD 解像度の 1920 ピクセル ( 1920 x 1080 ピクセル)が最も一般的になっています。 (ただし、デスクトップの最大幅は 1440 ピクセルです (Ultra HD には 2160 ピクセルを使用するものも増えています)。)
それどころか、最も一般的なモバイル Web ページは、ほとんどのスマートフォンで 360 ピクセルの幅に設計されていることがよくあります。
モバイル デバイスでは画面サイズがさまざまであるため、アプローチは異なります。 モバイル Web ページは、多くの場合、幅 360 ピクセル ( 360 x 800 ピクセル) (多くのスマートフォンの標準) で設計されています。
現在、Web デザイナーは通常、流動的なグリッド レイアウト、柔軟な画像、CSS メディア クエリを組み合わせて使用して、小型の携帯電話、タブレット、ラップトップ、大型デスクトップ モニターなど、閲覧者のデバイスに適応する Web ページを作成しています。
Web ページのサイズが重要なのはなぜですか?

サイズの観点から見ると、Web ページのサイズは次のような理由から非常に重要です。
- さまざまなデバイスにわたるユーザー エクスペリエンス (UX): Web ページは、スマートフォンからデスクトップまで、画面サイズや解像度が異なるさまざまなデバイス上で見栄えが良く、機能する必要があります。 Web ページのサイズによって、コンテンツがこれらの画面上でどのように配置され、表示されるかが決まります。 たとえば、モバイル画面に対して Web ページの幅が広すぎると水平スクロールが必要になり、UX が低下すると考えられます。
- 読みやすさとナビゲーション: Web ページのサイズは、テキストの読みやすさとナビゲーションのしやすさに影響します。 非常に幅の広い画面では、テキストの行が長すぎて読みにくくなることがあります (画面が白すぎることも問題になる可能性があります)。 逆に、狭い画面上のテキストは窮屈になったり、過剰なスクロールが必要になる場合があります。 Web ページのサイズを適切に設定すると、テキストが読みやすく、ナビゲーションにアクセスできるようになります。
- レイアウトとデザインの一貫性: Web ページのサイズは、デバイス間でレイアウトとデザインの一貫性を維持するために不可欠です。 この一貫性は、美観、ブランディング、ユーザーの認知にとって不可欠です。 Web ページの外観や機能がデバイスごとに異なると、ユーザーが混乱し、ブランド エクスペリエンスが低下する可能性があります。
- 最適化されたメディア コンテンツ: Web ページ上の画像、ビデオ、その他のメディアのサイズは、さまざまな画面サイズに合わせて最適化する必要があります。 大きな画像は小さな画面を圧倒したり、正しく読み込めない可能性がありますが、小さな画像は大きな画面ではピクセル化して表示されることがあります。
- 向きの変化への適応:スマートフォンやタブレットなどのデバイスは、縦向きでも横向きでも使用できます。 ユーザーが手動で調整しなくてもコンテンツがアクセス可能で読みやすい状態を維持できるように、Web ページの寸法はこうした方向の変化に適応する必要があります。
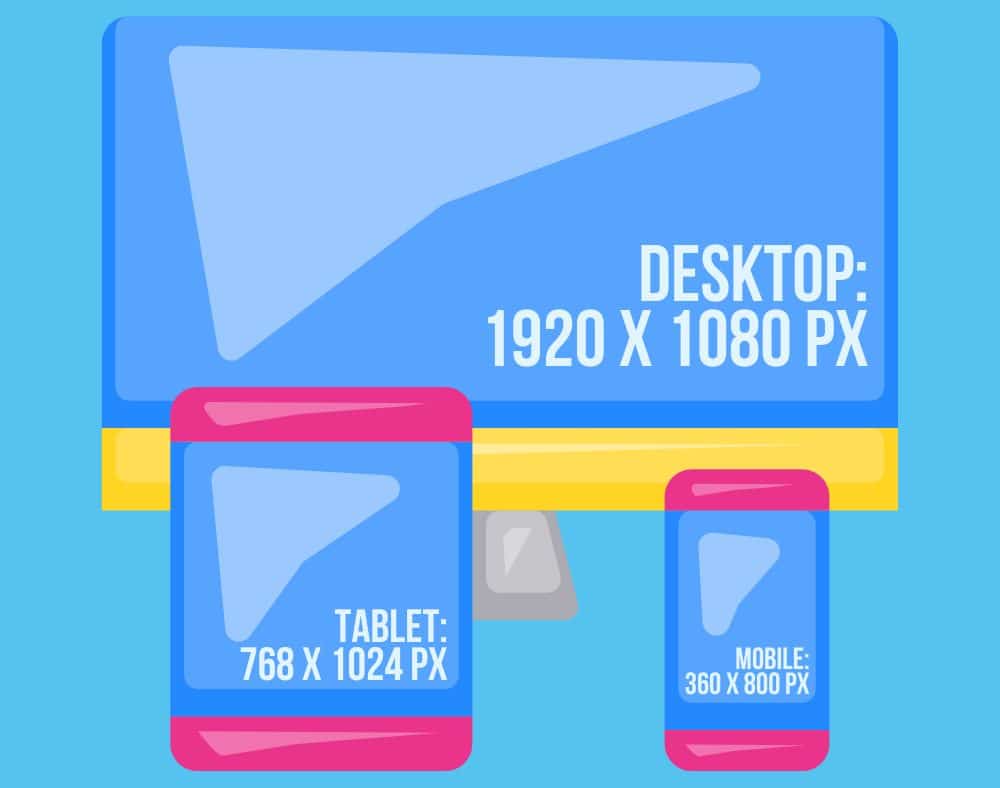
デスクトップ、携帯電話、タブレットの標準的な Web サイトのサイズ
ここで、デスクトップ画面、携帯電話、タブレットの標準的な Web ページのサイズを確認しながら、さらに詳しく見ていきましょう。
デスクトップ画面の標準 Web ページ サイズ

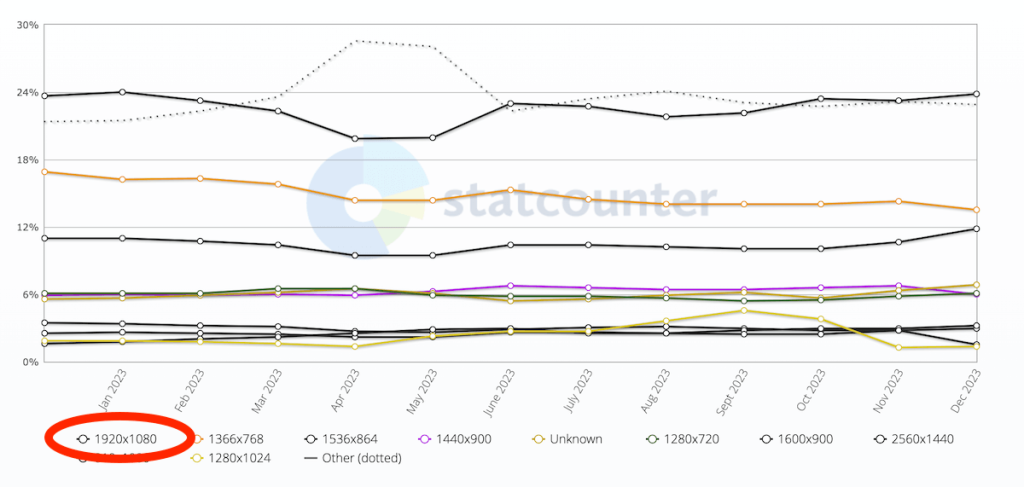
デスクトップ画面上の標準 Web ページの一般的な最大幅寸法は 1920 ピクセル (1920 x 1080 ピクセル) に設定されています。
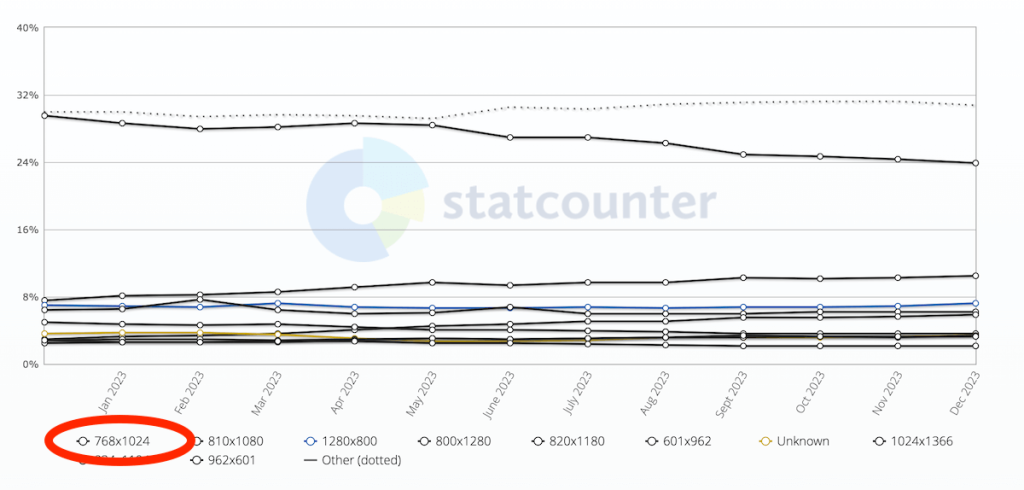
Statcounter によると、デスクトップの 24% がこのサイズを使用しており、次に 1366 x 768 ピクセルが約 16% です。
画面のサイズと解像度はさまざまであるため、パフォーマンスの低い Web サイトによる不便を避けるために、最大幅を設定しない Web サイトを作成することをお勧めします。
通常は 100% に設定されているため、小さい画面にも大きい画面にも簡単に適応できます。 (ただし、大きなデスクトップ上でピクセル化して見えないように、コンテンツは高品質である必要があります。)
携帯電話の標準 Web ページのサイズ

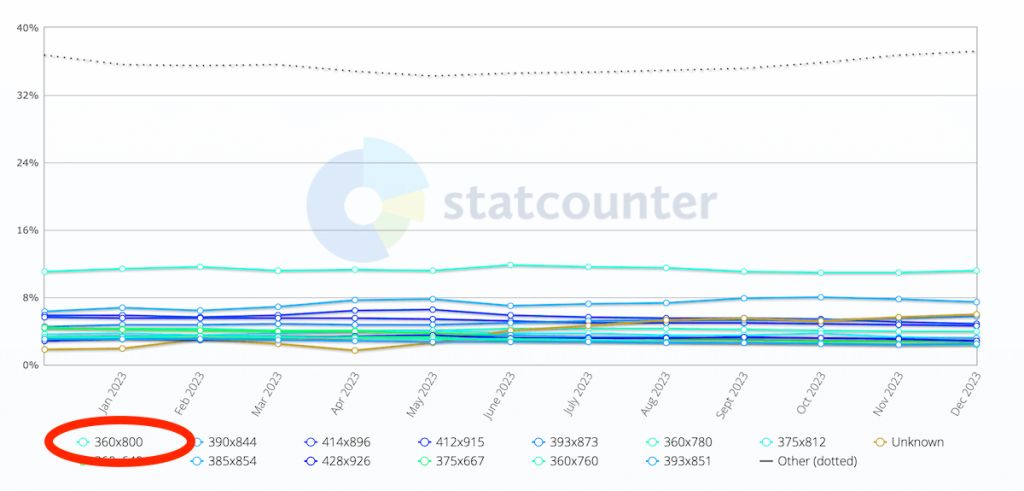
モバイル画面に関しては、最も一般的な標準的な Web ページの幅は 360 ピクセル (360 x 800 ピクセル) に設定されており、11% のデバイスで使用されています。
2 番目に一般的な解像度は 390 x 833 ピクセルで 7% です。
画面サイズが小さいため、スムーズな読みやすさと使いやすさを保証する応答性の高い Web ページを作成することが非常に重要です。
タブレット/iPad の標準 Web ページ サイズ

タブレットと iPad の標準的な Web ページ サイズは 768 x 1024 ピクセルで、なんと 23% のデバイスで使用されています。2 番目に一般的なのは 810 x 1080 ピクセルで 10% です。
タブレットや iPad はスマートフォンよりも多くのスペースを備えていますが、Web サイトが画面サイズに慣れることが依然として重要です。
Web サイトを左右にスクロールしたりピンチしたりしても、UX の向上は必要ありません。まったく逆の結果が生じます。
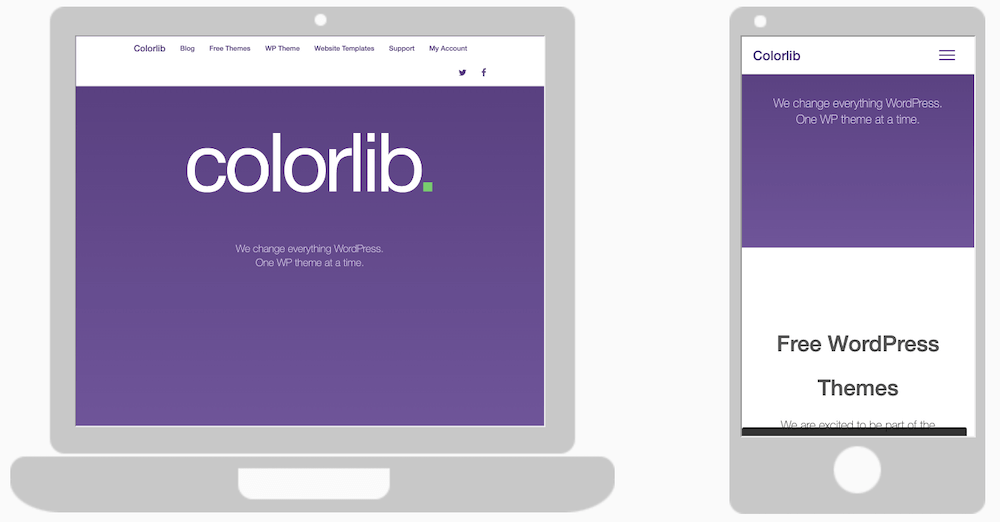
幸いなことに、レスポンシブな WordPress テーマが無限に用意されているので、デスクトップ、スマートフォン、タブレットで完璧に動作する一流の Web サイトを作成できます。
さらに、ウェブサイトビルダーソフトウェアを使用して、最初から優れたサイトパフォーマンスを保証することもできます。
ウェブサイトのサイズを決定する際に考慮すべきこと

ウェブサイトのサイズを決定するのは、非常に重要なことです。

見た目だけではありません。 それはあなたとあなたの訪問者にとってうまく機能することを保証することです。
考慮すべきいくつかの重要な点についてお話しましょう。
1. コンテンツの種類
ウェブサイトで何を紹介する予定ですか?
写真やビデオなどのビジュアル コンテンツが多い場合は、それらの画像を目立たせるために、より幅広いレイアウトが必要になる場合があります。
ブログや記事など、テキストベースのコンテンツの場合は、読みやすく楽しいデザインが必要になります。 (余白をもう少し増やすことで、ミニマルさを保つことができます。)
2. 新しいコンテンツを追加する頻度
新しい投稿や製品を追加して Web サイトを頻繁に更新する予定ですか?
デザインは、サイトが雑然としたり圧倒されたりすることなく、新しいコンテンツを簡単に追加できるようにする必要があります。 通常、この余分なスペースは非常に有益です。
時間の経過とともにコンテンツがどのように成長するかを考えてください。
3. ページ数
数ページだけのシンプルなサイトを希望しますか? それとも多くのセクションを含むより複雑なサイトを希望しますか?
ページが増えれば増えるほど、ナビゲーションやユーザーがサイト内をどのように移動するかをより考慮する必要があります。
次のことを常に念頭に置いておく必要があります。Web サイトの誰もが迷うことなく簡単に移動できるようにしたいということです。
ヒント: 1 ページの Web サイトが必要な場合は、大きいサイズの方が適しています。
4. 情報量
各ページにどれくらいの情報を載せる予定ですか?
テキスト、画像、その他の要素が詰め込まれたページは混沌としているように感じられ、サイトの速度が低下する可能性があります。
一方で、コンテンツが少なすぎると、訪問者を十分に惹きつけられない可能性があります (空白が多すぎるのは得策ではない可能性があると前述したのはそのためです)。
そのスイートスポットを見つけることが重要です。
レスポンシブ Web デザインとは何ですか?
レスポンシブ Web デザインは、画面サイズや解像度に関係なく、Web サイトがどのデバイスでも適切に表示され、機能することを保証する Web 開発への最新のアプローチです。
仕組みは次のとおりです。
- 柔軟なグリッド:レスポンシブな Web サイトのレイアウトは、流動的なグリッドに基づいています。 ピクセルなどの固定単位を使用する代わりに、パーセンテージなどの相対単位を使用してレイアウトが画面サイズに適応します。 したがって、画面の幅が 360 ピクセル (スマートフォンなど) であっても、1920 ピクセル (デスクトップなど) であっても、列は画面幅の 50% を占めるように設計される可能性があります。
- 柔軟な画像:レイアウトと同様に、レスポンシブ Web サイト上の画像やその他のメディアも適応可能です。 表示されている画面に合わせてサイズが拡大または縮小されるため、常に正しく表示され、小型のデバイスでもページの読み込みが遅くなりません。
- メディア クエリ:これらは、デザイナーが Web サイトを表示しているデバイスの特性 (最も一般的にはブラウザーの幅) に基づいてさまざまなスタイルを適用できるようにする CSS の重要な部分です。
レスポンシブ Web デザインを使用する理由

この時代において、それに値する究極の結果を享受するには、すべての Web サイトが応答性を備えている必要があります。
モバイルフレンドリーなベースがなければ、達成したい成功をほとんど忘れてしまう可能性があります。
なぜ? 理由は次のとおりです。
1. 使いやすさの向上
レスポンシブ デザインにより、Web サイトはどのデバイスでも使いやすいものになります。
この適応性により、訪問者がハンドヘルド デバイスまたはデスクトップ デバイスを使用しているかどうかに関係なく、ナビゲーション、購入、コンテンツの閲覧が簡単になります。
Web にアクセスするモバイル ユーザーがますます増えているため、モバイル フレンドリーなサイトは絶対に必要です。
2. 検索エンジンの可視性の向上
検索エンジンは、モバイル対応など、優れたユーザー エクスペリエンスを提供する Web サイトを優先します。
レスポンシブな Web サイトは検索結果で上位にランクされる可能性が高く、潜在的な訪問者が Web サイトを見つけやすくなります。
もっと見られたくない人はいないでしょうか?
3. 技術的/コーディング作業の軽減
レスポンシブ デザインを選択するということは、基本的に、すべてのデバイスでシームレスに動作する単一の Web サイトを構築することを意味します。
このアプローチにより、デバイスごとに個別の Web サイトのバージョンを維持する場合と比較して、必要な技術的労力とコーディングが大幅に削減されます。
4. Googleの推奨
Googleはレスポンシブデザインを明示的に推奨しています。
Google はインターネット検索トラフィックの主要な推進者であり、その推奨事項に従うと Web サイトの検索パフォーマンスにプラスの影響を与える可能性があるため、このガイダンスに従うことは有益です。
これは、Web サイトのトラフィックのほとんどがモバイルからのものである場合に特に重要です。
5. 一貫したユーザーエクスペリエンス
レスポンシブな Web サイトは、訪問者が使用するデバイスに関係なく、均一なエクスペリエンスを訪問者に提供します。
このデザインと機能の一貫性は、視聴者との信頼とエンゲージメントを築くのに役立ちます。
すべてのチャネルにおいて可能な限りプロフェッショナルであるように見せます。
6. メンテナンスの軽減
前述の技術/コーディング作業と同様に、単一の応答性の高いサイトを使用すると、メンテナンスがはるかに簡単になります。
複数のサイトのバージョンの更新や修正に時間を費やす必要がなくなり、コンテンツと戦略により集中できるようになります。
7. トラフィックとコンバージョンの増加
適切に設計された応答性の高い Web サイトでは、通常、トラフィックが増加し、コンバージョン率が高くなります。
より幅広いデバイスに対応することで、潜在的な視聴者の幅を広げ、彼らのオンサイト エクスペリエンスを向上させることができ、より多くのエンゲージメントとコンバージョンにつながる可能性があります。
正直に言うと、モバイル デバイスで CTA ボタンが見つけにくい場合は、誰もクリックしません。 そして、レスポンシブ レイアウトがそのような事態を防ぐのです。
結論
Web サイトに最適なサイズの選択は、視聴者とコンテンツによって異なります。
重要なポイントは何ですか? すべてに当てはまる万能の答えはありません。
はい、それはレスポンシブデザインです。
- 最も一般的なデスクトップ画面サイズは1920 x 1080 ピクセルであることを覚えておいてください。これは、Web デザインに美しく広いキャンバスを提供します。
- 携帯電話の場合、 360 x 800 ピクセルのサイズは非常に標準的で、コンパクトでありながら外出先での閲覧に多用途なスペースを提供します。
- また、タブレットの場合、 768 x 1024 ピクセルが典型的なスイート スポットであり、携帯性ともう少し広い画面領域のバランスがとれています。
今日の Web デザインの美しさは、その柔軟性と応答性にあります。
あなたのウェブサイトは素晴らしく見え、これらすべてのデバイスで完璧に機能する必要があります (それがあなたの目標であるべきです)。
デスクトップで閲覧するときも、携帯電話をタップするときも、タブレットでスワイプするときも、誰もが自宅にいるような気分になれるはずです。
標準の Web ページ サイズに関する FAQ
デスクトップ Web ページの標準サイズはどれくらいですか?
すべてに対応する万能の標準はありませんが、デスクトップの最も一般的な画面幅 1080 ピクセルに合わせて設計するのが一般的です。 ただし、デザイナーはさまざまなサイズ (通常は幅 1024 ピクセルから 1920 ピクセル) に対応するためにレスポンシブ デザインを使用することがよくあります。
Web ページのサイズはモバイル デバイスにどのように適応しますか?
レスポンシブ デザインでは、CSS メディア クエリを使用して、画面サイズに基づいてレイアウト、フォント サイズ、その他の要素を調整します。 最も一般的なモバイル画面の幅は 360 ピクセルで、次に 390 ピクセル、393 ピクセルです。
Web デザインで最も一般的な画面解像度はどれですか?
一般的な画面解像度には、デスクトップでは 1920 x 1080、1366 x 768、1536 x 864、モバイル デバイスでは 360 x 800、390 x 844、393 x 873 があります。 設計者は多くの場合、これらの解像度を基準点として使用します。
レスポンシブデザインはウェブページのサイズにどのような影響を与えますか?
レスポンシブ デザインを使用すると、Web ページのレイアウトとコンテンツを画面のサイズと方向に基づいて動的に適応させることができます。 これにより、サイトの複数のバージョンを必要とせずに、さまざまなデバイス間での使いやすさと読みやすさが保証されます。
デバイスのアスペクト比は Web ページのサイズとデザインにどのような影響を与えますか?
デバイスのアスペクト比は、Web ページのデザインに大きな影響を与えます。 16:9 (ワイドスクリーン) や 4:3 (標準) などの一般的なアスペクト比は、コンテンツのレイアウト方法と表示方法を決定します。 デザイナーは、さまざまなアスペクト比に柔軟に適応するレイアウトを作成するため、Web サイトの見栄えが良く、さまざまなデバイスで機能し続けることができます。
すべてのデバイスで Web ページを迅速に読み込むためのベスト プラクティスは何ですか?
画像を最適化し、効率的なコーディング手法を使用し、大規模なスクリプトとフレームワークの使用を最小限に抑え、ブラウザーのキャッシュを活用し、コンテンツ配信ネットワーク (CDN) の使用を検討します。 デザインとコーディングにおいては、シンプルさ、ミニマリズム、効率性を目指します。
