2022 年ベスト スタートアップ ウェブサイト & デザイン 21
公開: 2022-11-23あなたが自分のサイトを構築していて、始めるためにインスピレーションが必要な場合は、これらの最高のスタートアップ Web サイトをお見逃しなく.
以下のコレクションには、シンプルなページから最小限のページ、アニメーション化された高度なページまで、すべてが揃っています。
1 つの Web デザインに何時間も費やして、なぜそれが機能し、なぜ失敗するのかを理解しようとすることがあります。
したがって、私たちはすべての悪いパフォーマーを排除し、あなたが学ぶことができるものだけをもたらしました.
確かにやった!
注: また、すべてのすばらしい Web サイトに「Built with:」の部分を追加したので、どのプラットフォームを使用しているかがわかります。
これらのスタートアップ WordPress テーマを使用して、夢の Web サイトを作成することもできます。
最高のスタートアップ Web サイトとデザインのインスピレーション
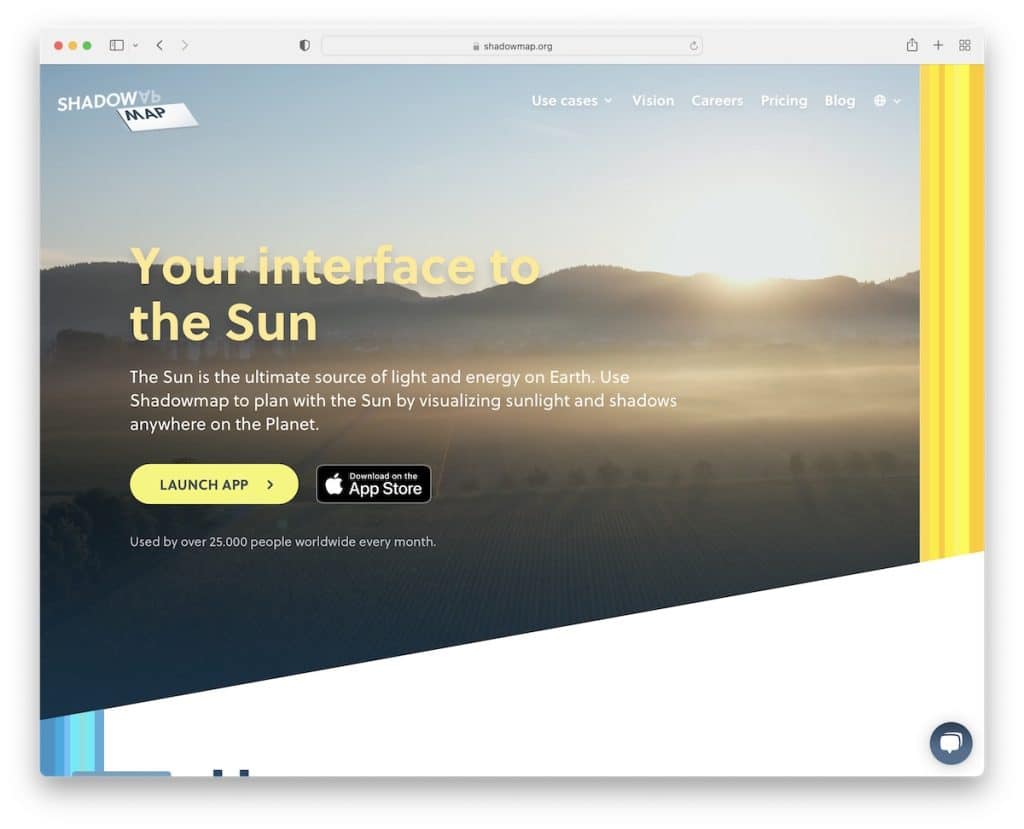
1.シャドウマップ
構築: Craft CMS

あなたのウェブサイトをあなたが提供しなければならないものに似せてください.Shadowmapはこれを非常にうまく行います. アプリをテストしなくても、アプリの機能を視覚化できます。
ただし、CTA ボタン、ユースケースの例、機能と利点も含まれており、要点をすばやく把握できます。
注: Web サイトをブランド アンバサダーとして使用し、最適なプレゼンテーションを作成して潜在能力を高め、コンバージョン率を向上させます。
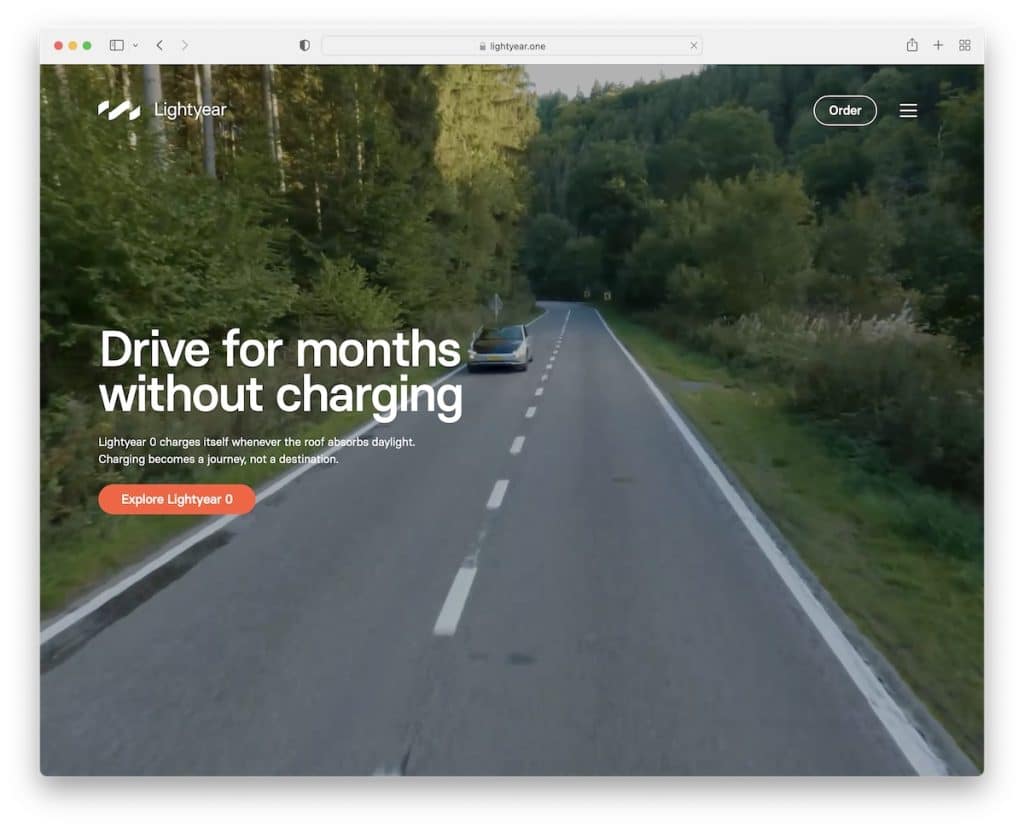
2.ライトイヤー
構築: Webflow

Lightyear のフルスクリーン ビデオは間違いなく注目を集め、今後の展開に興味をそそられます。 小さなテキストとコールトゥアクションボタンは、すばやく適切なアクションを実行するのに最適です.
しかし、Lightyear のブラウジング エクスペリエンスも一流で、魅力的で、非常に没入感があります。 高度な感じですが、Webflow で簡単に構築できます。
注: Lightyear のスタッフが行っているように、訪問者をユニークなスクロール エクスペリエンスに引き付けてください。
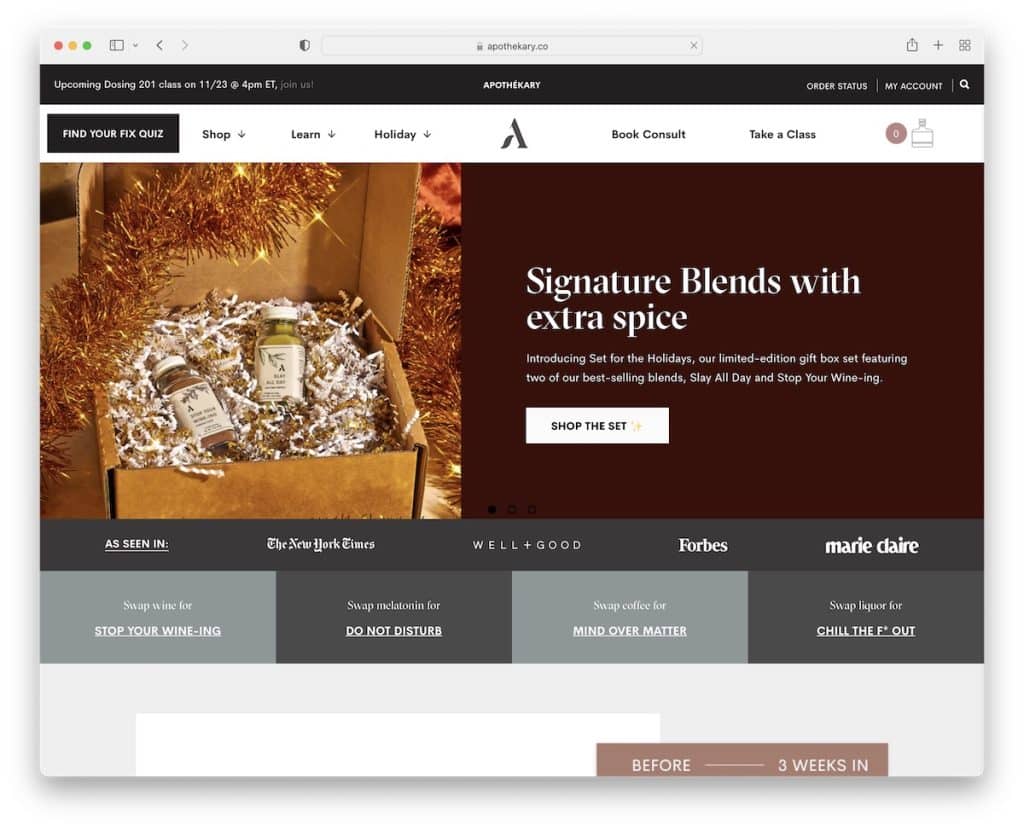
3. 薬剤師
構築: Shopify

Apothekary は、医薬品をキャッチーな方法で宣伝するスタートアップの e コマース Web サイトです。 全幅のスライダーは、迅速なショッピングのための CTA で限定品の一部を宣伝します。
ビフォーアフターのイメージや、信頼できる商品だと感じていただける声もとても気に入っています。
注: 訪問者は、ホームページを閲覧するだけで製品に慣れることができます。
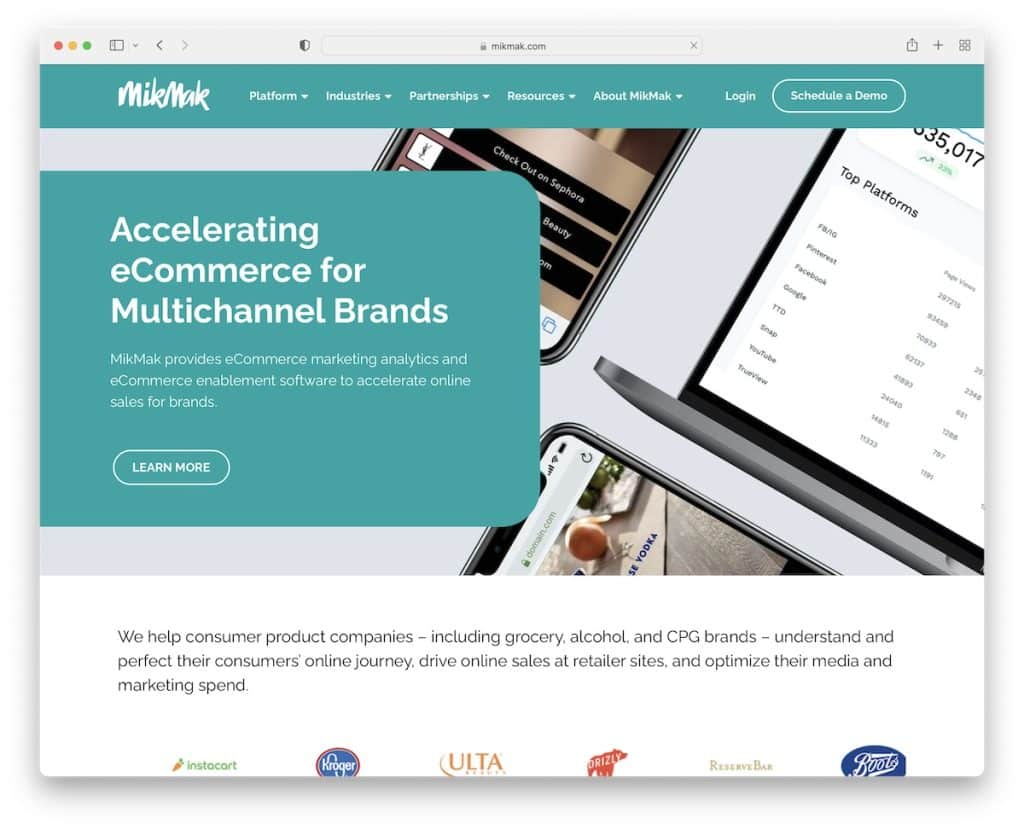
4.ミクマク
構築: HubSpot

MikMak の Web サイトは最新かつプロフェッショナルであり、最高のユーザー エクスペリエンスを保証します。 彼らは、ブランドについてすぐに知りたいと思うすべての人のために、テキストブロックと行動を促すフレーズを含む大きな背景画像を使用しています.
さらに、ブランドロゴのスライダーは、このスタートアップを本当にプロに感じさせます. ビジネスの成功に必要な、強い第一印象を持つウェブサイトです。
注: 一緒に仕事をした (ed) ブランドを参照用に使用し、誰もが見られるクールなスライダーを使用してください。
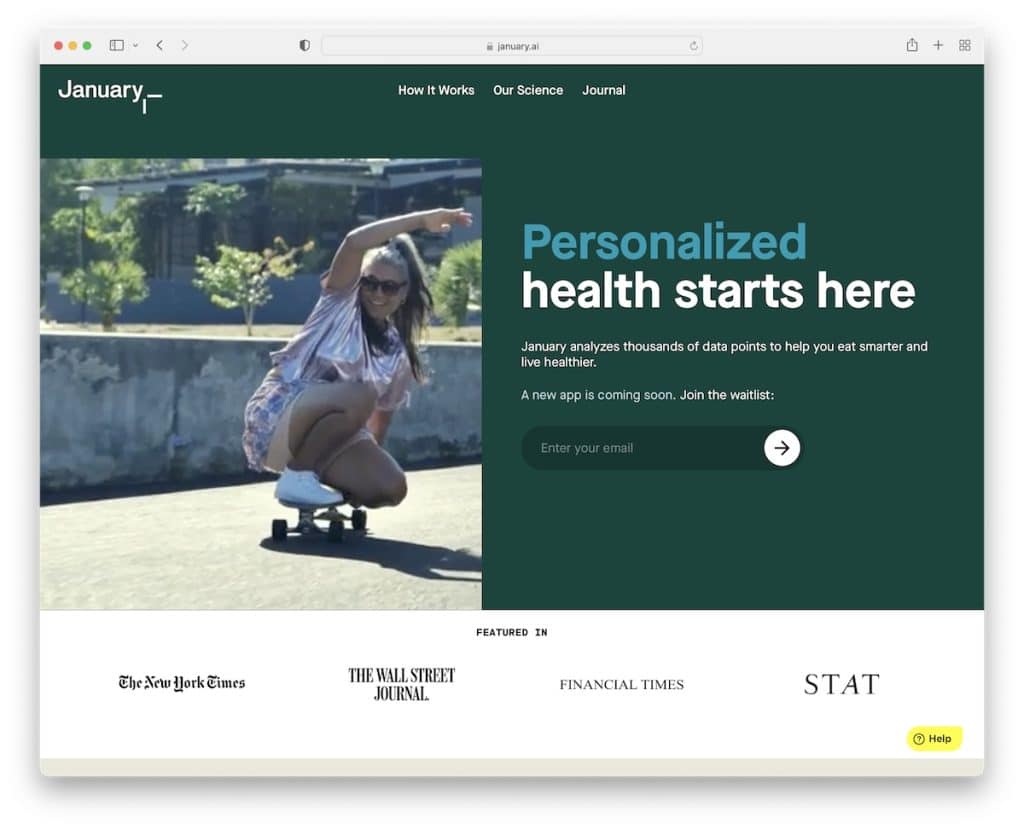
5. 1月
ビルド: Netlify CMS

画像を使用する代わりに、動画を使用してアプリケーションを宣伝することもできます。 January は分割画面レイアウトで戦略的に物事を行います。片側にビデオを使用し、反対側 (デスクトップ上) にオプトイン フォームを使用します。
コンテンツを表示するスクロール アプローチは優れたエクスペリエンスを生み出し、訪問者は次のコンテンツを知りたくてたまらなくなります。
注: ビデオ、アプリのスクリーンショット、顧客の声を使用することは、優れたアプリ Web サイトの重要な機能の一部です。
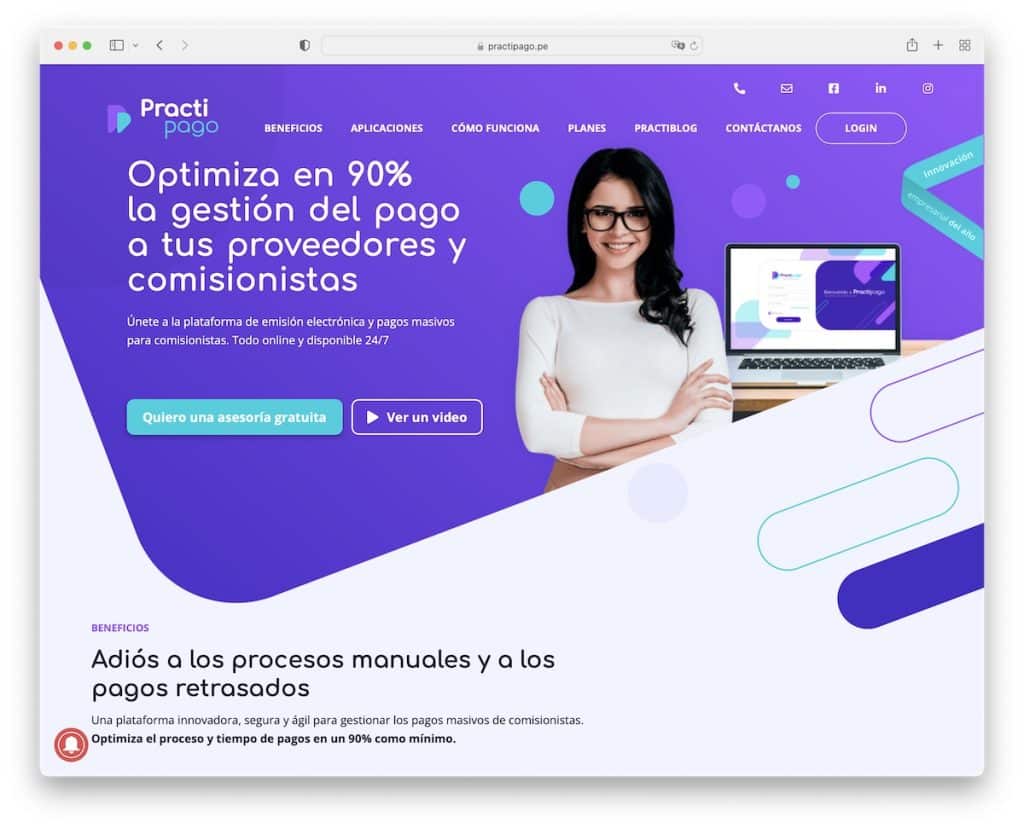
6. プラクティパゴ
で構築: Elementor

Practipago は、キャッチーなデザインの活気に満ちたスタートアップ Web サイトの例です。 複数の移動要素 (カルーセルとスライダー) は、多くの有用な情報を非常に巧妙に配布します (気を散らさずに読むことができます)。
また、フローティング ナビゲーションは、セクションからセクションへのジャンプに使用できる上部に戻るスクロールを開始した場合にのみ表示されます。
注: Practipago は、多くの情報を含むランディング ページの良い例ですが、ユーザーを楽しませるためにスマートに作成されています。
WordPress Web サイトの構築に興味がある場合は、Elementor のレビューを読むことを忘れないでください。
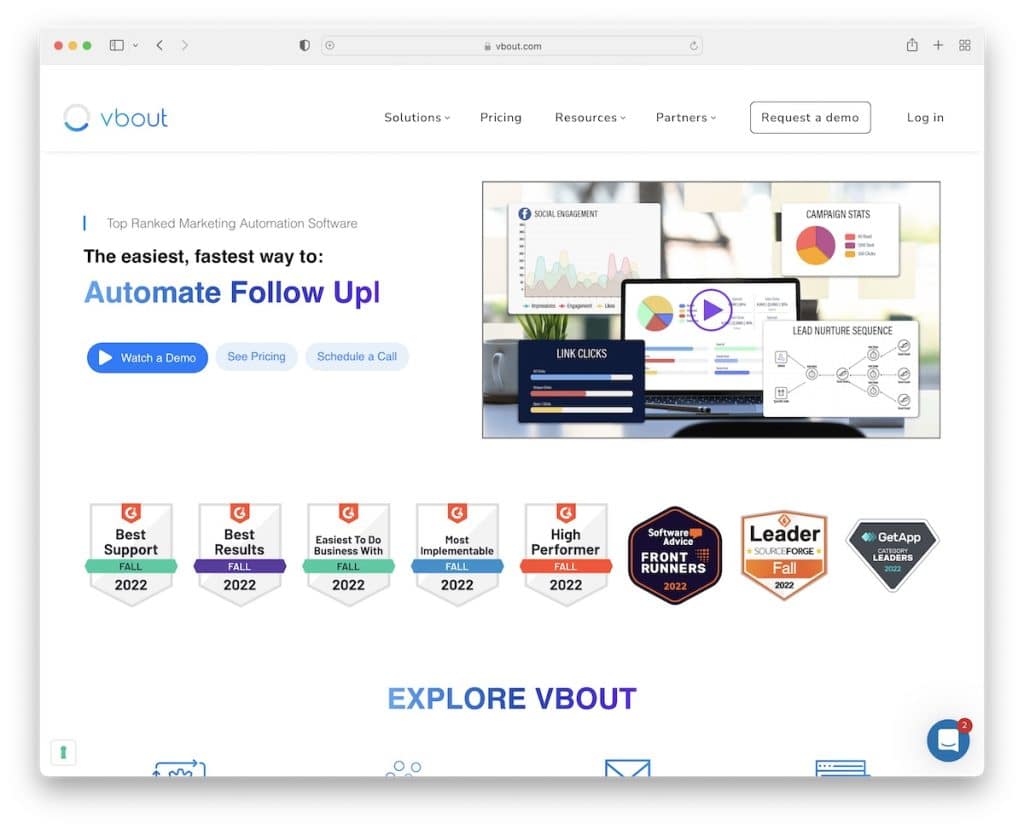
7.VBOUT
ビルド: Uncode

VBOUT はすべての要素を静的に保ちますが、単純なタイプライター効果は、訪問者の関心を引くのに適しています。
彼らはデザインをシンプルに保ち、多くの余白と、すぐに連絡できるように右下隅にある粘着性のあるライブ チャット ウィジェットを使用しています。
注: 退屈な業界にいると思っていても、既成概念にとらわれず、魅力的なオンライン プレゼンテーションを行ってください。
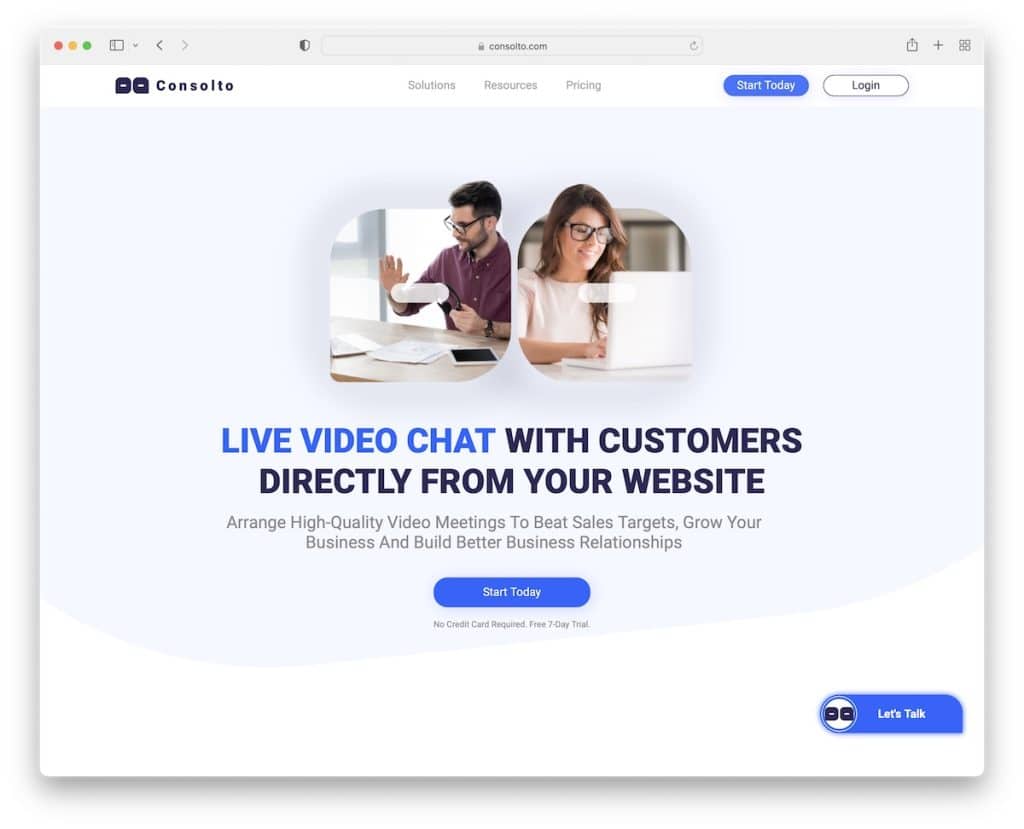
8. コンソルト
構築: Webflow

Consolto のモダンな (モバイル スタイルの) デザイン アプローチが気に入っています。
スクロールはアニメーション、ホバー効果、CTA ボタンで強化されているため、潜在的なユーザーはスクロールして上/下に戻ることなくアクションを実行できます。
粘着性のあるナビゲーション バーも (バック スクロールに) 表示され、さまざまなページ、特に価格設定にアクセスできます。
注: Consolto はクイック プリローダーを戦略的に使用して、ビジネスの内容を伝えています。 (プリローダーを使用する場合は、パーセンテージ バーよりも詳しい情報を含めてください。)
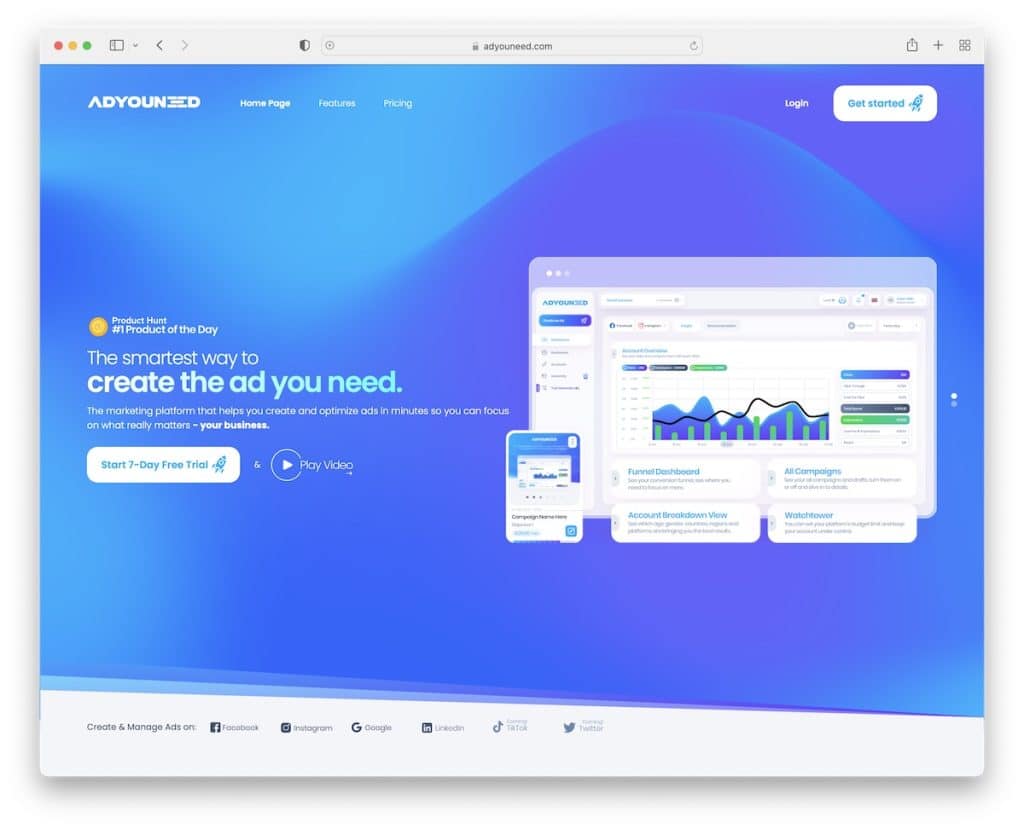
9.アドユーニード
構築: Webflow

AdYouNeed には、画像、テキスト、アニメーションの素晴らしい流れがあり、訪問者を忙しくさせ、スクロールし続けることに興奮させます.
また、クールな点は、3 つの料金プランを提供しているが、最も人気のあるプランを他のプランの前に置いていることです。 これは、ユーザーが不明な場合に適切なオプションを選択できるようにするための優れた戦略です。
注: AdYouNeed の Web サイトをインスピレーションとして使用して、ソフトウェアに適切な量のアニメーションと特殊効果を加えてください。
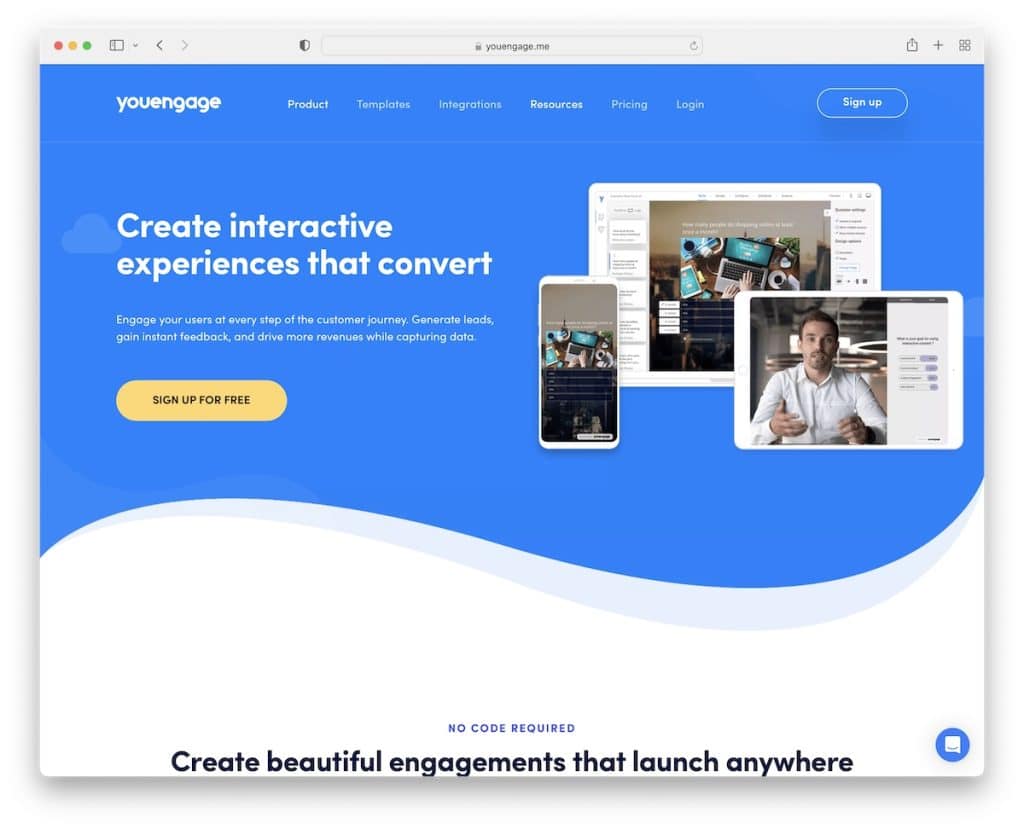
10.ユーエンゲージ
で構築: Elementor

YouEngage のホームページでは、スクロールせずにツールの概要を知ることができます。 そして、興味のある人は誰でも CTA ボタンを押すことで即座に行動を起こすことができます。
ページの残りの部分には、ツールのすべてを学ぶためのエンゲージメントを高める要素がたくさんあります.
注: 無料で提供できるものがある場合は、はっきりと見えるようにしてください。
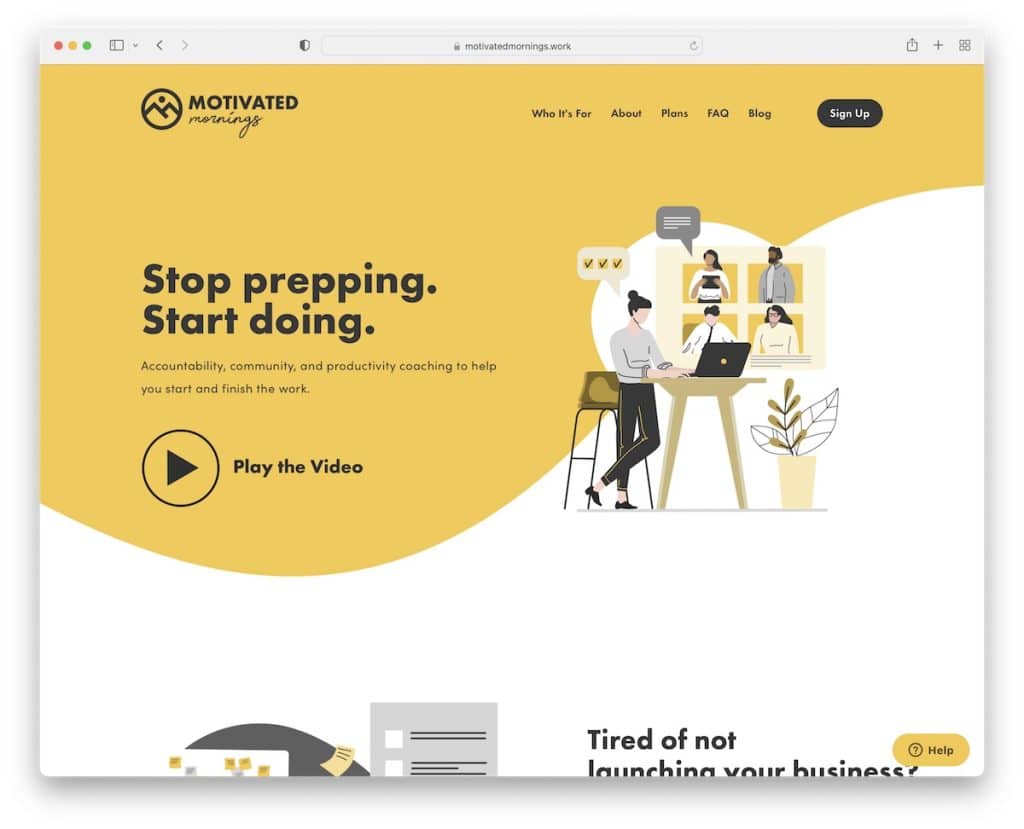
11. モーニングモーニング
で構築: Squarespace

Motivated Mornings は楽しいスタートアップ Web サイトで、画面に釘付けになるプロモーション ビデオをぜひご覧ください。

彼らがうまくやっているもう1つのことは、テキストローリング効果です。これは、あなたに質問をし続けます。もちろん、Motivated Morningsが処理します. (メリットを提示するスマートな方法。)
注: すべての人が最初の表示でサービスまたはソフトウェアにサインアップするわけではありません。 しかし、彼らは景品のフォームに記入する可能性があります. Motivated Mornings は、サイトの下部 (無料ガイド) に組み込み、リードを獲得する可能性を高めます。
より壮大な Squarespace Web サイトの例にも興味があるかもしれません。
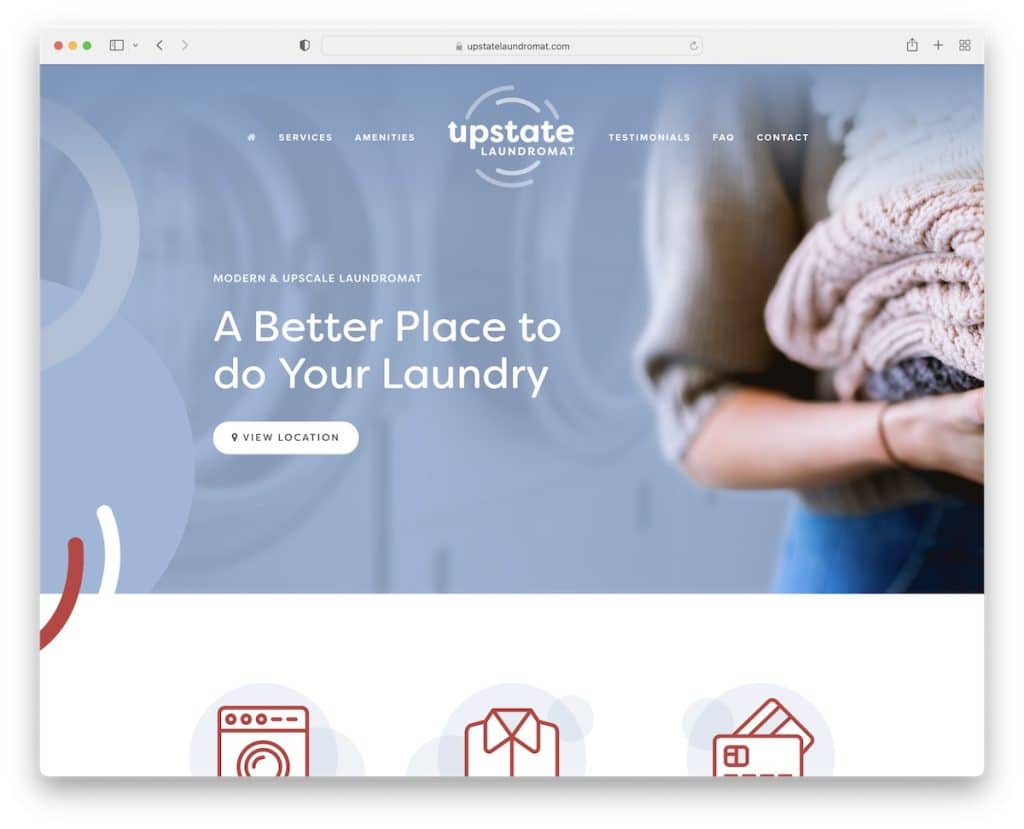
12. アップステート コインランドリー
で構築: Squarespace

Upstate Laundromat は、数回のクリックまたはスクロールですべてが表示されるランディング ページ Web サイトを備えた小規模なスタートアップ企業です。
フローティング ナビゲーション バーは、スクロールせずに見たいセクションに移動できるので便利です。 また、連絡先の詳細を追加し、Google マップを統合して場所を紹介しました。
注: 受信トレイに多数の質問が届いた場合は、Web サイトを使用してよく寄せられる質問を表示してください。 (アコーディオンはウェブサイトをきれいに保つので、これに非常に適しています。)
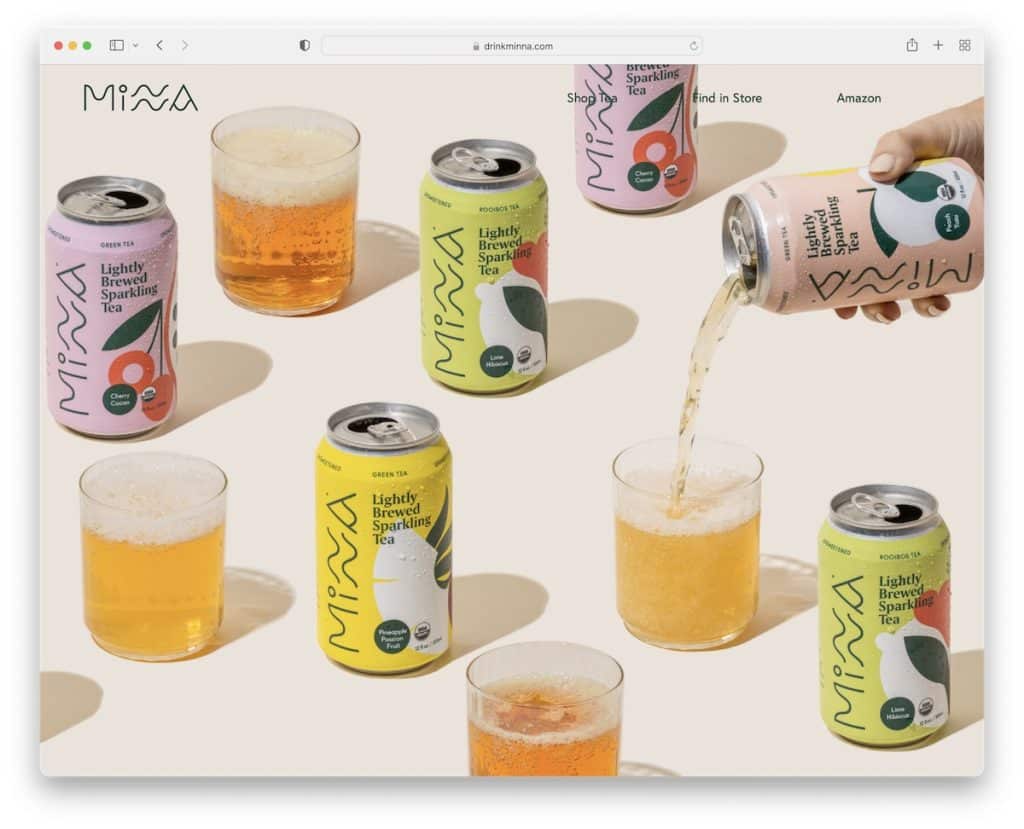
13. みんな
で構築: Squarespace

Minna は、e コマースとは思えないクリエイティブなデザインのオンライン ストアの素晴らしい例です。
フルスクリーンのヒーロー画像は 1,000 語以上を伝え、透明なメニューはきれいに見えます。
Minna は視差スクロール効果も使用して、より没入感のある体験を生み出します。
注: Minna のように、スクロールせずに見える範囲でテキストなし、CTA なし、フルスクリーン画像のみをテストできます。
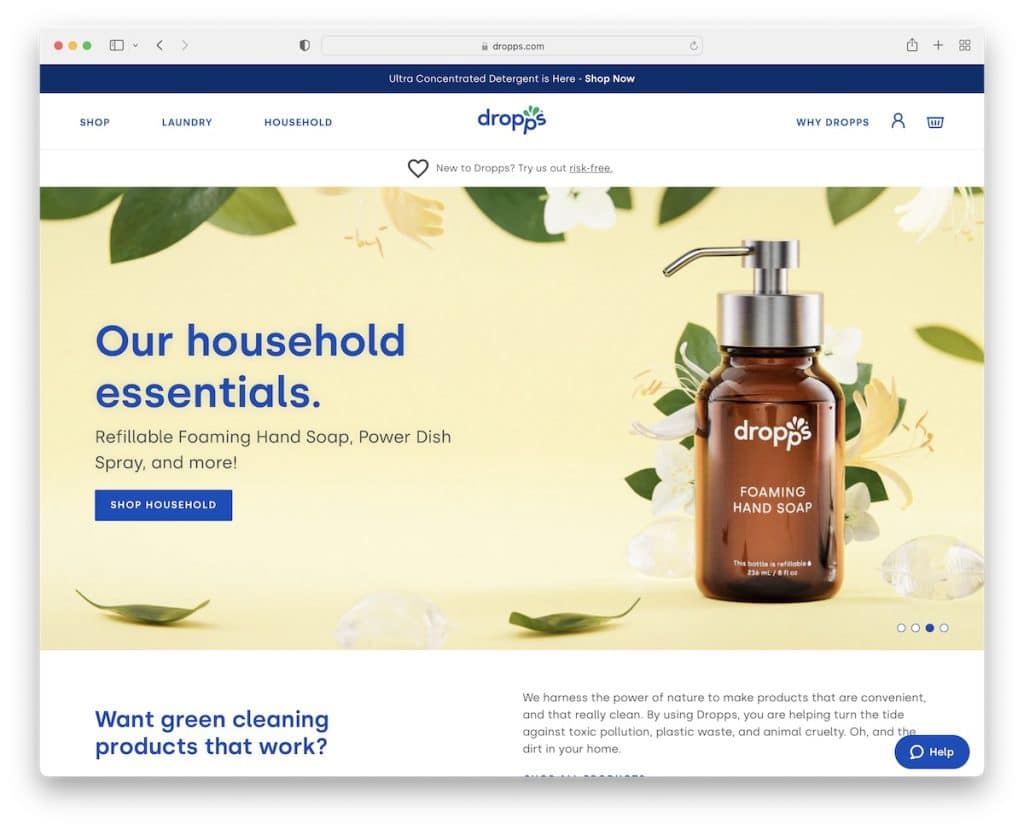
14.ドロップス
構築: Shopify

Minna サイトのシンプルさとは異なり、Dropps は e コマースのスタートアップ ビジネスのような印象を即座に与えます。
テキストと CTA を備えた素晴らしいスライダーが、Dropps のクリーニングの世界へのすべての訪問者を歓迎します。
しかし、スクロールの途中に別の素晴らしいスライダーがあり、ビフォー/アフターの画像を表示し、彼らの製品がいかに優れているかを示しています.
注: ビフォー/アフター イメージ テクニックをビジネスとお客様の声に適用して、共に信頼を築きましょう。
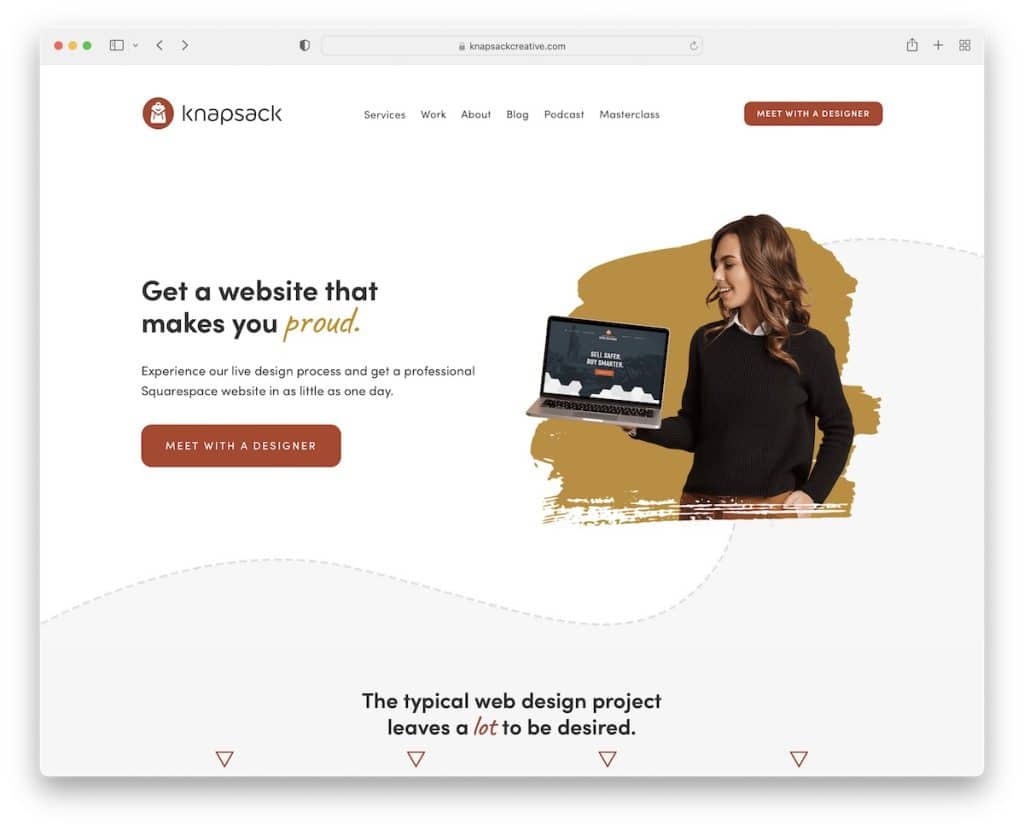
15. ナップサック クリエイティブ
で構築: Squarespace

Knapsack Creative のスタートアップ Web サイトは、多くの現代的な雰囲気を共有し、サービスを創造的かつ魅力的に宣伝しています。
背景パターンは、スクロールすると Knapsack Creative のすべての道をたどる道のような印象を与えます。 それをユニークと呼んでください!
注: ホームページを使用して、訪問者を快適な旅に連れて行き、あなたについてさらに学び、ビジネスへの準備を整えます。
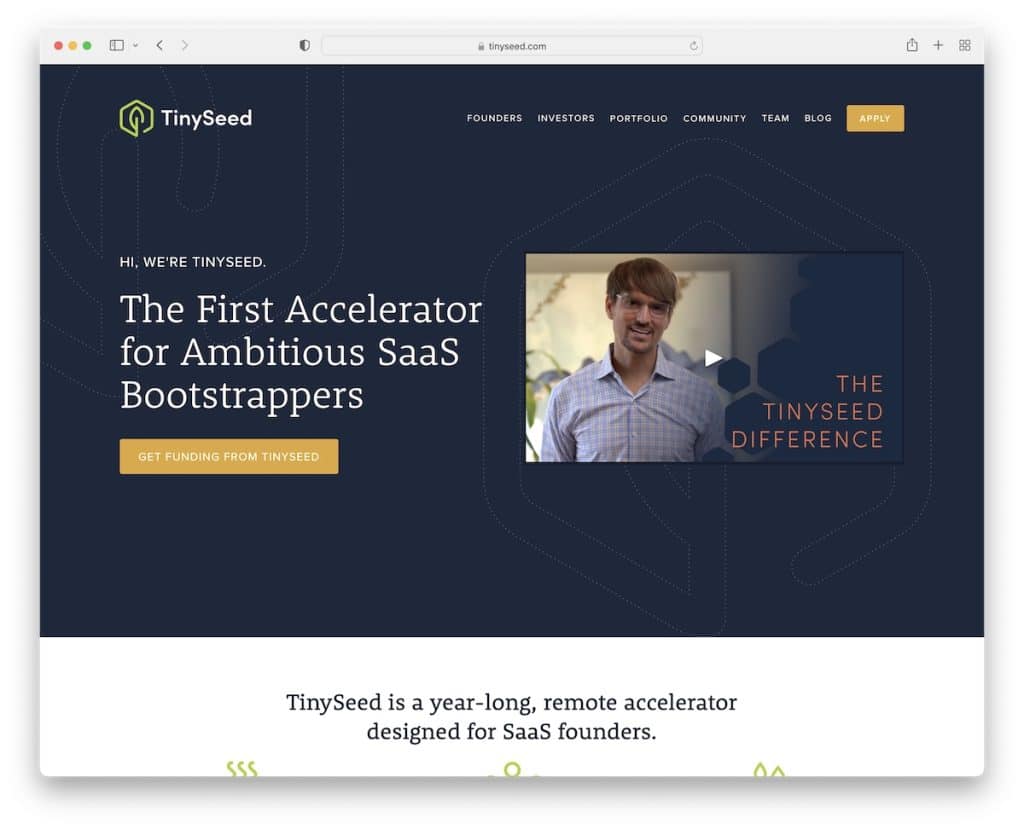
16.タイニーシード
で構築: Squarespace

TinySeed では、スクロールせずに見える位置にテキスト (内容の簡単な説明) と行動を促すフレーズを含むビデオを使用しています。
全体的なレスポンシブ Web デザインは非常にシンプルで、さまざまなセクションに分割されているため、より多くの洞察が得られます. また、フッターにはニュースレターの購読フォームがあり、セカンダリ メニューとソーシャル メディアのアイコンがあります。
注: ビデオ形式のコンテンツはますます人気が高まっているため、使用する価値があります。
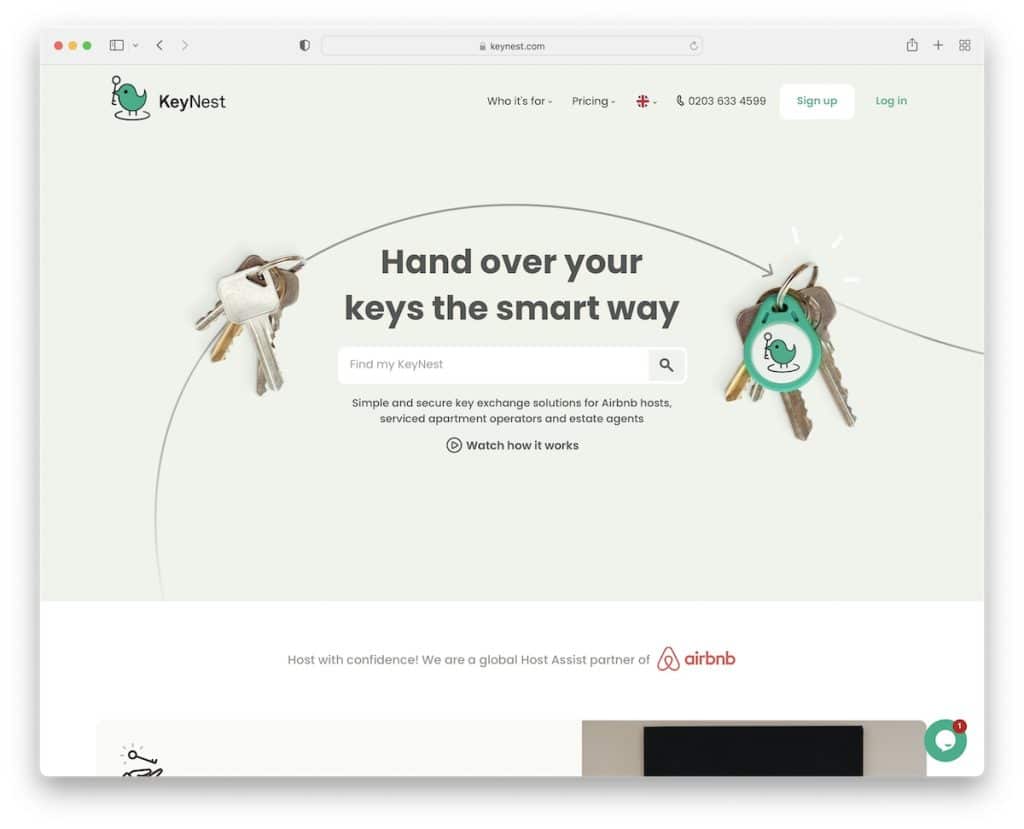
17.キーネスト
で構築: Squarespace

KeyNest (Airbnb パートナー) のサービスは「キーネスト」を見つけることを中心に展開しているため、ヒーロー セクションでの迅速なアクションのためのライブ結果を含む検索バーを備えています。
ただし、ライトボックスを開いてプロモーション ビデオを視聴するためのビデオ ボタンもあります。
ホームページは、紹介文、別の検索バー、連絡先フォーム、ライブチャットボックスを備えたランディングページのように感じます.
注: 大企業のパートナーである場合は、その可能性を高めるため、はっきりと見えるようにしてください。
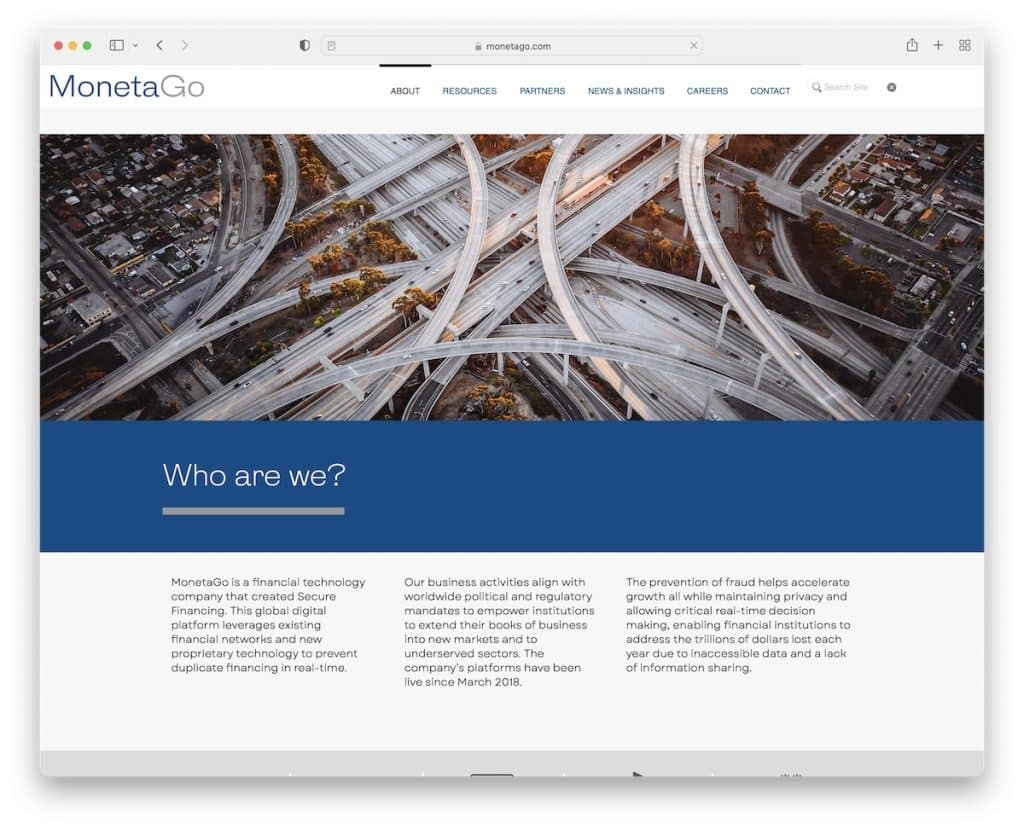
18.モネタゴー
構築: Wix

MonetaGo は、プロフェッショナルなデザインの厳密なビジネス Web サイトです。
ホームページには、「私たちは誰ですか?」、「仕組み」、「テクノロジー」の 3 つの主要なセクションがあり、訪問者にあなたのビジネスが何であるかを示すのに最適な方法です。
注: ビジネスがどれほど「真剣」であるかに関係なく、美しい顔写真とその役割でチームを紹介してください。 より個人的な体験を即座に追加します。
また、Wix プラットフォームで構築された最高のウェブサイトのコレクションもあります。
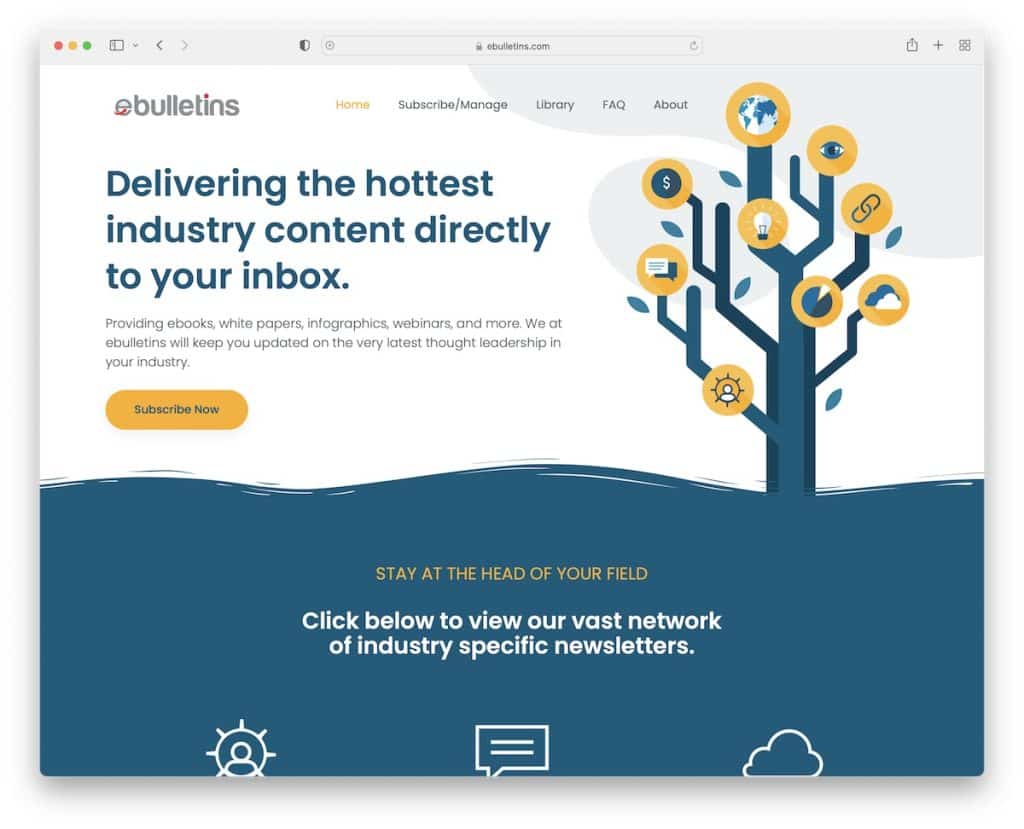
19. 掲示板
で構築: Elementor

ebulletins はこの機会を利用して、スクロールせずに見えるセクションを使用して、キャッチーなグラフィックを添えて、ビジネスに関する非常に多くの情報を共有しました。
すべての情報があれば、ユーザーは詳細を知る必要なく、すぐに CTA ボタンをクリックできます。
注: 訪問者がサブスクリプション フォームに直接ジャンプできる CTA ボタンを使用します (スクロールする必要はありません)。
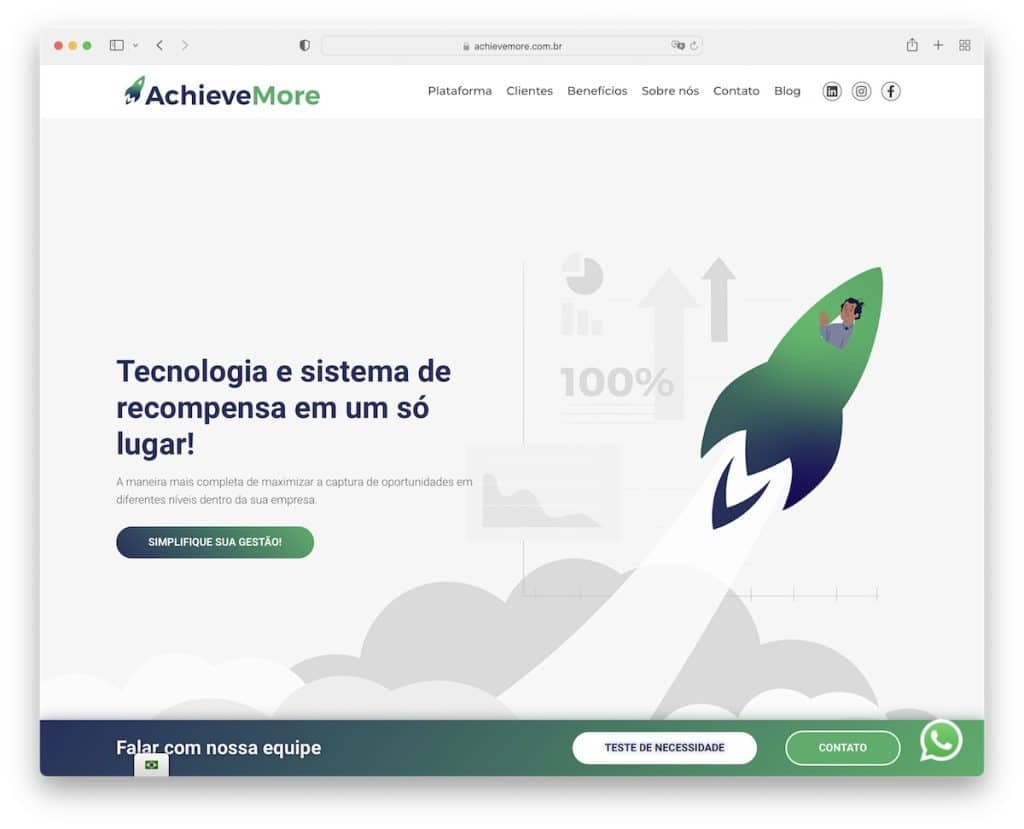
20. 達成する
で構築: Elementor

AchieveMore のスタートアップ Web サイトは、スクロールせずに見える範囲ではシンプルで大胆ですが、さらに下には多くのことが行われています。
しかし、彼らは楽しいスクロールのために、アニメーション、エフェクト、およびコンテンツ配信を賢く実行しました。
注: フローティング ヘッダーを使用する代わりに、CTA を使用して画面下部にフローティング バーを追加することもできます。
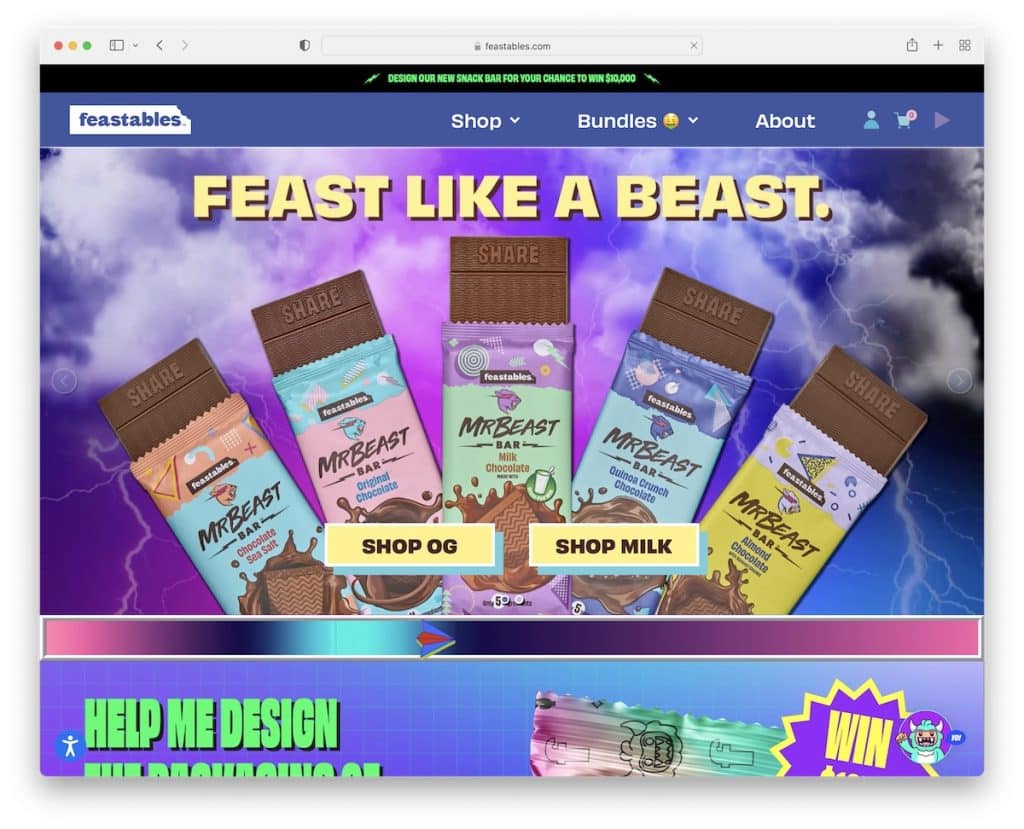
21. ごちそう
構築: Shopify

他とは違うウェブサイトを作りたいなら、Feastables はさらに勉強するのに最適な例です。 動きのある要素とアニメーションで、非常に活気があります。
また、毎日目にすることのない証言が含まれていることも非常に気に入っています。 また、navbar には Feastables の曲を再生する再生ボタンもあります。
注: Web デザインにルールはありません。
