静的な Web サイトと動的な Web サイト: どちらを選ぶべきか?
公開: 2023-01-03インターネットの誕生以来、基本的に誰でもウェブサイトを作成することができました。 通りすがりの小さなジミーから政府全体に至るまで、誰もがインターネット上に独自の Web ページを作成することができました。
ただし、すべての Web サイトが同じように作成されているわけではありません。 情報や娯楽を提供するためだけに存在することを意図しているものもあります。
ウェルズ・ファーゴのようないくつかのサイトを通じて毎日数十万ドルが送信されているため、他のものははるかに複雑で重要です。
Web サイトには基本的に無限の可能性がありますが、静的 Web サイトと動的 Web サイトの 2 つの基本的なタイプがあります。
これらの定義は、実際には一目瞭然です。静的 Web サイトは基本的に Web サイトのすべての閲覧者にとって同じものであるのに対し、動的 Web サイトは Web サイトを閲覧するユーザーに基づいて変化する可能性がある Web サイトです。
たとえば、redrectangle.com という Web サイトがあるとします (実際には存在しません)。 このサイトにアクセスすると、閲覧者ごとに赤い四角形が表示されるだけです。

静的 Web サイトと動的 Web サイト: 違いは何ですか?
ユーザーが米国にいても北朝鮮にいても、管理者権限を持つ大統領であっても、ランダムにサイトにアクセスする人であっても、サイトはまったく同じであり、同じ情報が表示されます。
これは静的サイトになります。 しかし、changeingcircle.com という別の架空のサイトがあるとします。 このサイトは、現在のタイム ゾーンに基づいて円の色が変わるようにプログラムされています。
そのため、英国に住んでいる人には緑色の円が表示され、米国の西海岸に住んでいる人には紫の円が表示されることがあります。両方が同時にサイトにある場合でも同様です。
このサイトは、サイトを表示しているユーザーの種類に基づいて変化するため、動的であると見なされます。
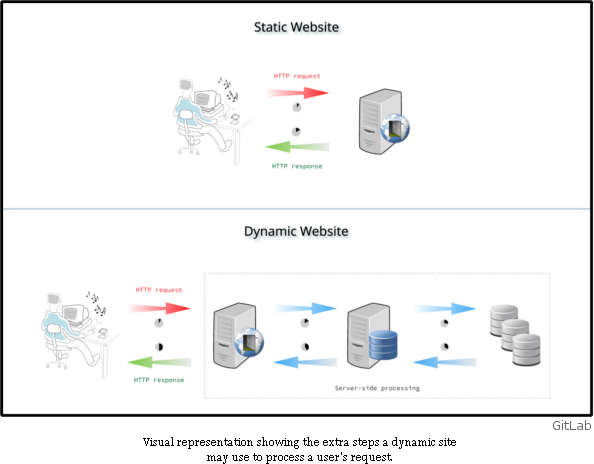
静的 Web サイトと動的 Web サイトの潜在的な最大の違いは、サーバー側の処理の使用です。 動的サイトは通常、この種の処理を使用して、Web サイトをより複雑にしますが、より多くのことを行うことができます。
基本的に、ユーザーがサイトに情報を要求してから、サイトが実際にユーザーに情報を配信して表示するまでには、さらに多くのステップがあります。
単純な HTTP リクエストを処理してユーザーが受信するだけでなく、他の外部サーバーやデータベースにリクエストを送信することもできます。
changingcircle.com の場合、Web サイトはユーザーがどのタイムゾーンにいるのかを何らかの方法で判別できる必要があり、それはおそらく IP アドレスを見つけることによって行われます。
また、特定のコンピューターにログインしているユーザーに基づいて個人の Web ページを表示する可能性があるため、アカウントにサインアップするサイトも動的である可能性があります。
動的 Web サイトの重要な問題は、Web サイトで実現できることは多いものの、デザインやフォーマットのオプションがはるかに少ないことです。
動的サイトの場合、サイトに表示されるデータは、サイトに存在するユーザーの種類に基づいて変化する可能性があります。
ユーザーごとにデータがどれほど異なっていても、サイトが美的に美しく、壊れないようにすることが不可欠です。
基本的に、動的サイトにはすべてのユーザーに対して静的なテンプレートがありますが、ユーザーごとに異なるデータがあり、データのすべての異なる可能性がこの静的テンプレート内に適切に収まる必要があります。
一部のデザイン テンプレートのみがデータのすべての可能な組み合わせを適切に表現できる場合があるため、これにより、Web 開発者のデザインおよび書式設定オプションが制限されます。

独自の Web サイトを作成しようとしている場合は、作成が簡単で、設計の柔軟性が高く、通常は動的サイトよりも安価であるため、静的 Web サイトを作成することを検討する可能性があります。 この方法で、静的な Web サイトと動的な Web サイトについて最もよく説明できます。
ただし、動的サイトは、Web サイトが頻繁に更新される場合や、Web サイトに関連付けられたデータベースが必要な場合に最適です。
歴史的に、静的サイトと動的サイトには特定のプログラミング言語がありました。 たとえば、WordPress や Joomla などの多くのコンテンツ管理サイトは動的で、PHP で記述されています。 逆に、多くの静的サイトは HTML、CSS、および JavaScript のみを使用していました。
最近、JavaScript を介して静的コーディング言語が動的コーディング言語に収束し、その人気と Angular や React などの本格的なフレームワークのおかげで、非常に高度な動的サイトを設計できます。
また、JavaScript の機能を利用することで、これまで PHP などのサーバー側言語で処理されていたタスクの一部が、JavaScript と HTML5 で管理されるようになりました。 たとえば、動的サイトは PHP セッションを使用して、あるページから別のページにユーザー データを転送します。
最良の例は、データがサーバー上の PHP オブジェクトに保存され、ある Web ページから別の Web ページに運ばれる e コマース サイトのショッピング カードです。 トラフィックの多いサイトでは、サーバーに多くの負荷がかかり、サーバーのクラッシュにつながっていました。
しかし、HTML5 データ ストレージの出現により、静的サイトはユーザーのコンピューターまたはラップトップを使用してデータを保存し、あるページから別のページに移動できるようになりました。
同様に、開発者は JavaScript Object Notation または JSON オブジェクトを使用して、従来は PHP によって実行されることを意図していたタスクを処理しています。
このような遷移は、ユーザー エクスペリエンスを向上させるだけでなく (たとえば、ユーザーがページを更新する必要なく、ページ コンテンツが静かに更新されるなど)、静的サイトと動的サイトの間のギャップを縮めました。
コーディングの知識、動的なコンテンツ、または予算が不足しているため、WordPress や Joomla を静的サイトとして使用している起業家やビジネスマンが多いことは特筆に値します。
実際、弁護士は重い Drupal や WordPress サイトをインストールする代わりに、Bootstrap を使用して 2 ~ 3 ページの静的サイトを作成するだけで済みます。
シンプルなカスタムメイドの静的サイトは、多くの場合、読み込みが速く、変更に対する柔軟性が高くなります。 ただし、CMS サイトとカスタムの静的サイトは、はるかに安価で保守が容易です。
静的または動的なサイト コーディングを学習するためのオンライン リソースが多数あります。 たとえば、コーディング ブートキャンプ インスティテュートは、フル スタック開発者になることに関心のある学生向けに MEAN スタック クラスを提供しています。
このコースでは、MongoDB を使用した No-SQL データベース設計と、Express.JS、Angualr.JS、Node.JS などの最も一般的な JavaScript フレームワークについて説明します。
フルスタックの学生は、静的サイトと動的サイトの両方を処理するために必要なすべてのスキルと知識を習得します。 この記事では、静的な Web サイトと動的な Web サイトについて説明する必要があります。
著者について
Matt Zand は、プログラマー、ビジネスマン、IT コンサルタント、およびライターです。 彼はWEG2Gグループの創設者であり所有者です。 DC Web Makers の創設者でもあります。 趣味はハイキング、サイクリング、アウトドア、旅行、登山です。
