WordPressであなたのサイトにぴったりのスティッキーヘッダーを作成する方法
公開: 2022-06-22ナビゲーションは、優れたデザインの優れたWordPressWebサイトの重要な側面です。 そのため、サイトへの訪問者がナビゲーションを介してページをどのように操作するかについて考えるのは、時間をかける価値があります。 これを行う1つの方法は、スティッキーヘッダーを使用することです。
これは、ユーザーがスクロールしても、サイトのヘッダーセクションが画面の上部に表示される場所です。 これには無数の利点がありますが、主な利点の1つは、ページ上のどこにあるかに関係なく、ナビゲーション要素がユーザーの視界内にとどまるということです。 この理由だけでも、スティッキーヘッダーはウェルカムユーザーインターフェイス(UI)要素です。
このチュートリアルでは、WordPress内でスティッキーヘッダーを作成する方法を紹介します。 Web全体の例、役立つWordPressプラグイン、独自のスティッキーヘッダーを開発する方法のガイドなど、多くの側面をカバーします。 ただし、最初に、スティッキーヘッダーとは何かについて詳しく説明しましょう。
スティッキーヘッダーとは

サイトのヘッダー部分は、サイトのインフォメーションデスクのようなものです。 これは、ほとんどのユーザーが最初に見つけるものであり、常に、いくつかの重要な情報を見つけて特定のアクションを実行するためにチェックする場所になります。
- たとえば、ロゴやサイト名はここに表示され、ユーザーの基盤として機能します。 ほとんどの場合、ロゴをクリックすることでホームページに戻ることができます。
- サイトでユーザーアカウントを実行している場合、ヘッダーには通常、それらのアカウントとプロファイルページにログインするためのリンクが表示されます。
- 特に、さまざまな領域に多くのコンテンツがある大規模なサイトがある場合は、ここに検索機能がある可能性があります。
- もちろん、サイトのナビゲーションもヘッダーの不可欠な部分です。
全体として、ヘッダーはユーザーにとってのタッチポイントです。 多くの場合、F字型の読み取りパターンの「バー」であることがわかるため、直感的なレベルでユーザーの注意を引くことができます。
直感的な意味でも、スティッキーヘッダーが何であるかはすでにご存知でしょう。 これは、スクロールしながらサイトのヘッダーセクションが画面の上部に「くっつく」場所です。 静的ヘッダーは所定の位置に留まり、スクロールすると消えますが、スティッキーヘッダーは常に表示される要素です。
スティッキーヘッダーの一般的なアプローチは、静的バージョンを画面の上部に固定することですが、これをより使いやすく、画面効率が高く、動的にする方法はいくつかあります。 次に、実際の例をいくつか見ていきます。
Web上のスティッキーヘッダーの例
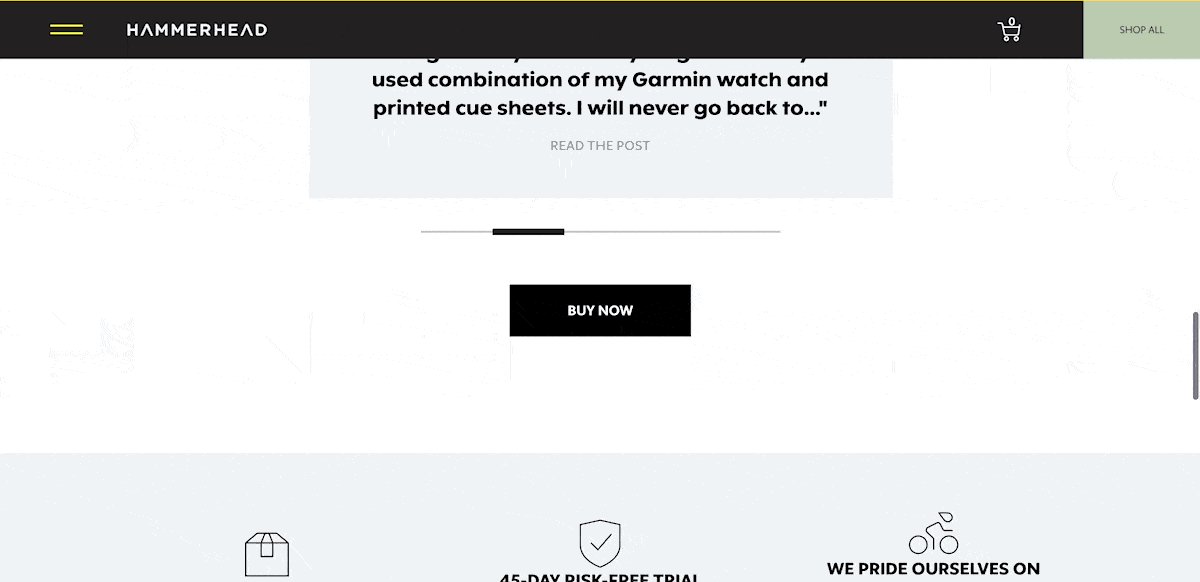
Web全体にスティッキーヘッダーがあります。いくつかをチェックして、達成できる範囲を確認することをお勧めします。 周りの最も基本的な例の1つは、Hammerheadからのものです。 このサイトは「フライアウトメニュー」とスティッキーヘッダーを使用しており、簡単です。静的レイアウトでページの上部に固執することを約束します。

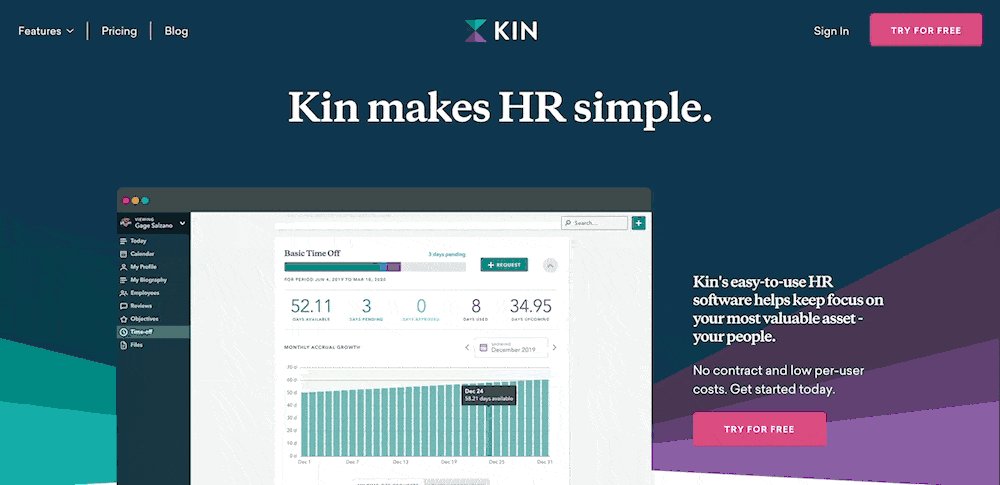
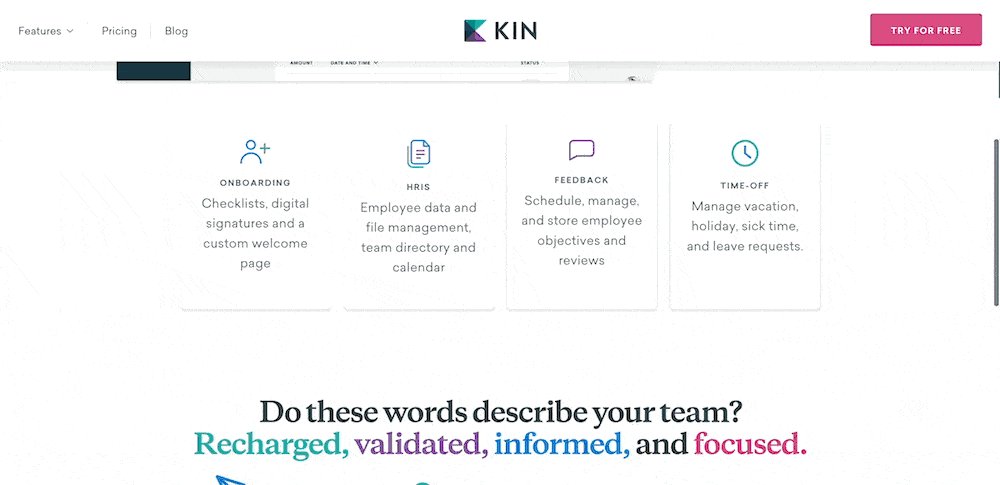
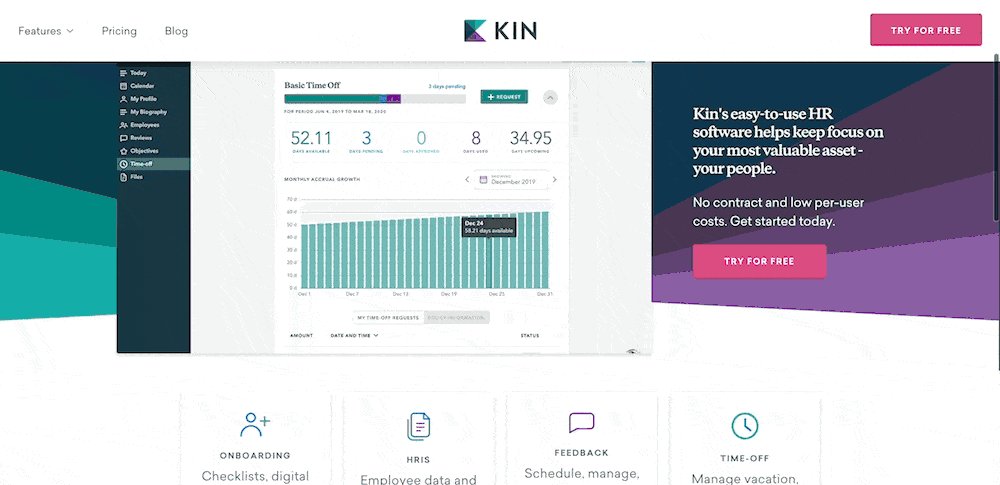
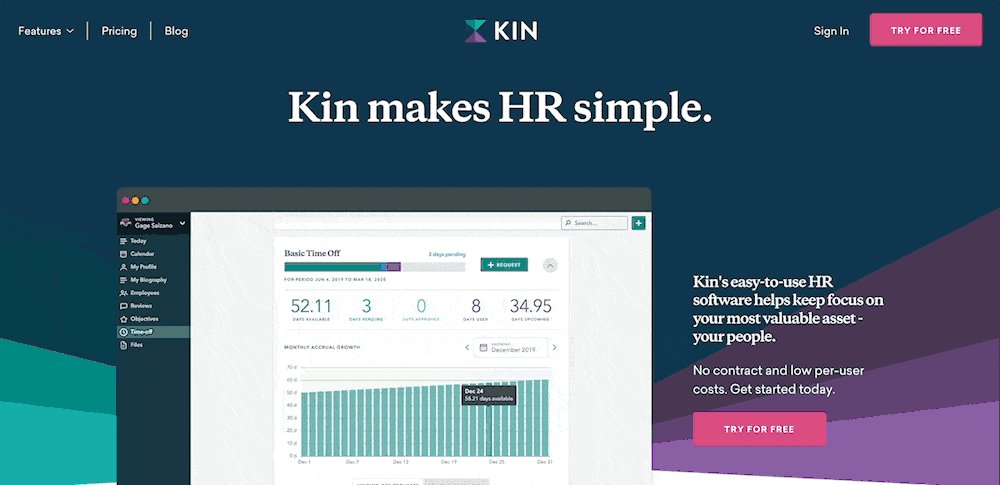
もう1つの簡単な実装はKinからのものです。 これは典型的なスティッキーヘッダーを使用しますが、今回はいくつかのクールなデザイン要素があります。
スクロールするWebサイトの部分に基づいてコントラストが変化し、いくつかの優れた遷移効果もあります。

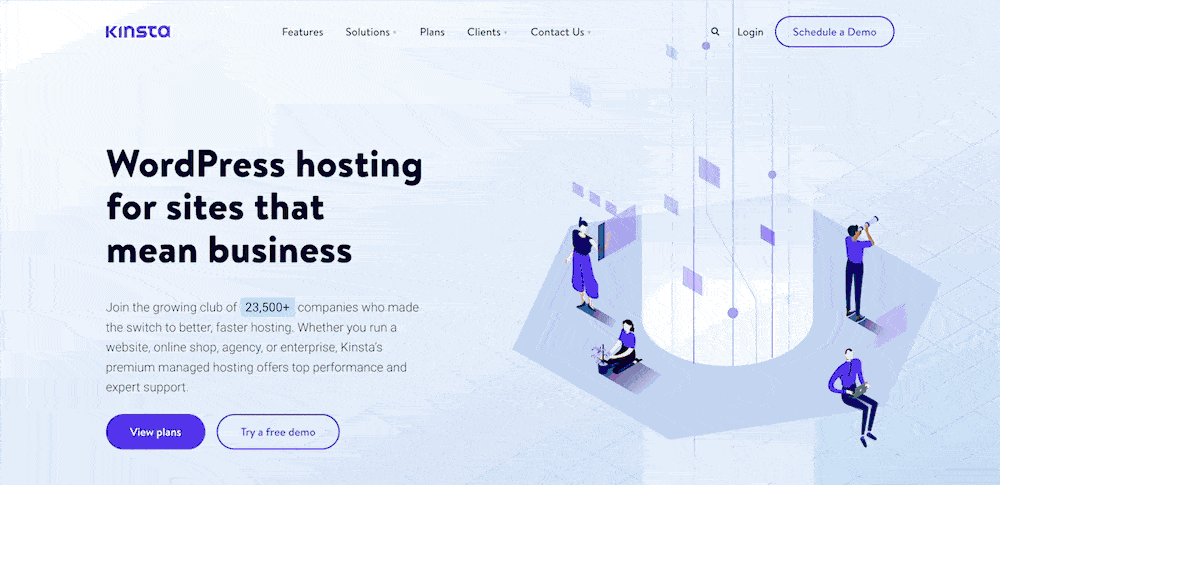
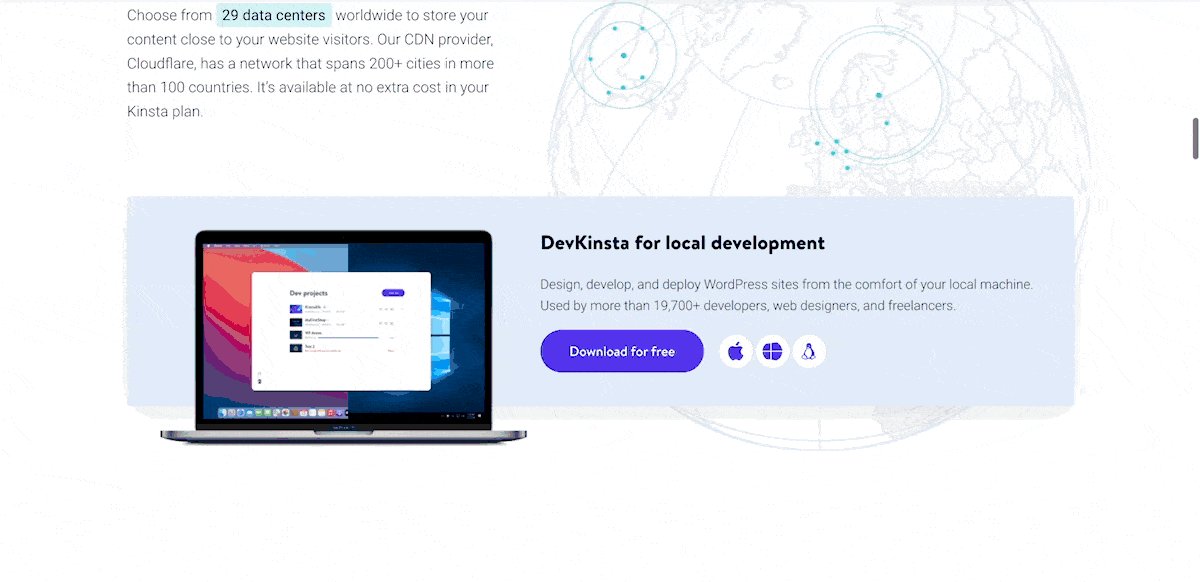
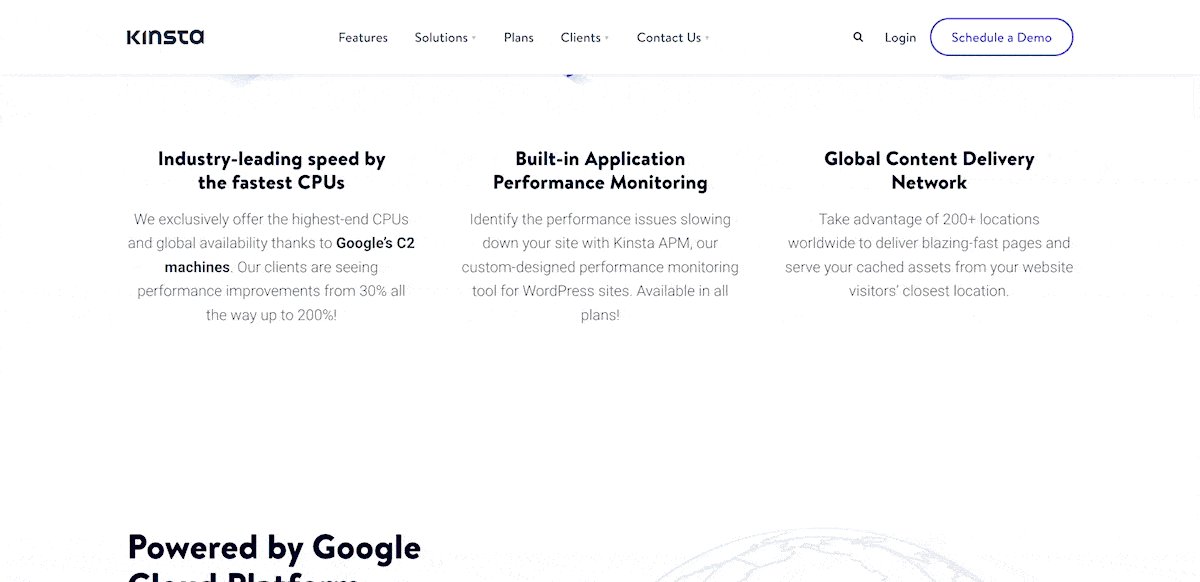
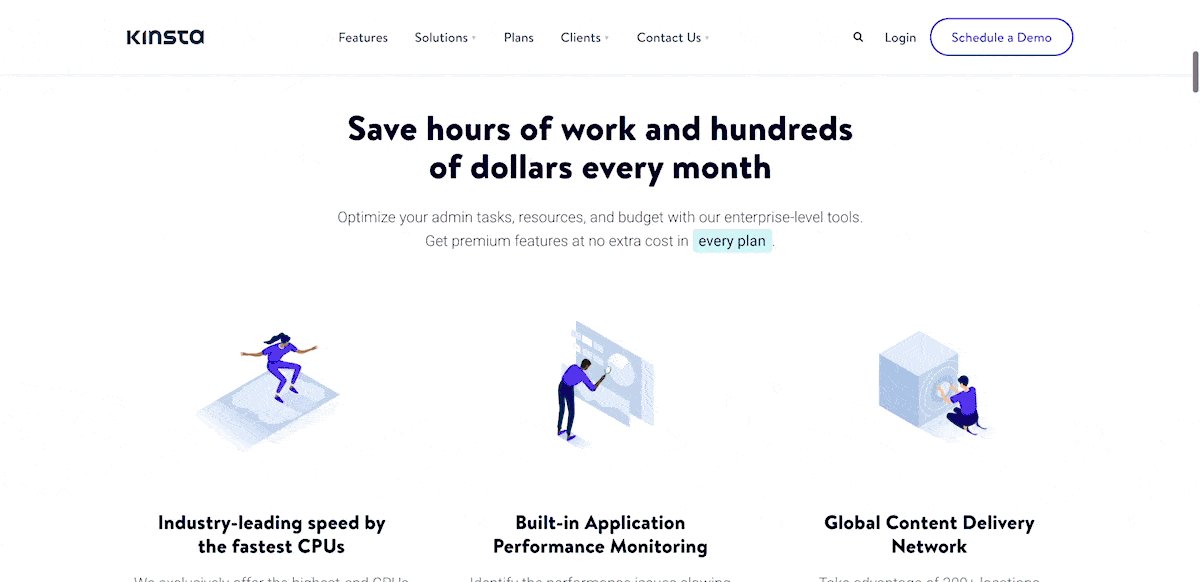
Kinstaスティッキーヘッダーに言及せずにこのセクションを終了することはできません。 これはまた、ヘッダーの要素に関して物事を単純に保ちますが、訪問者に価値を提供するすっきりとした使いやすさのタッチが含まれています。

今回は、ページを下にスクロールするとヘッダーが消えます。 ただし、上にスクロールすると再表示されます。「部分的に永続的なヘッダー」と呼ぶことができます。
ここでの前提は、下にスクロールすると、ページ自体に時間を費やしていることを意味するため、ナビゲーション、ログインページ、または他の場所に移動する必要がない可能性があります。 ただし、上にスクロールした時点で、サイトの別のページに移動する可能性が高くなります。 ここでは、その日を節約するためにスティッキーヘッダーが表示されます。
訪問者が戻ってきたくなるのは、これらの小さなユーザーエクスペリエンス(UX)のタッチです。 独自のスティッキーヘッダーデザインの場合、訪問者のニーズに焦点を合わせたUXとUIを作成するために何ができるかを検討する必要があります。
サイトにスティッキーヘッダーを使用する理由
多くのサイトでスティッキーヘッダーが使用されており、これが当てはまる理由はたくさんあります。 これらは、サイトエクスペリエンス全体の重要な部分であり、UXとUIに大きな影響を与える可能性があります。
ヘッダーに含める要素がユーザーが常にアクセスしたい要素であることを考えると、それらを常に表示することは理にかなっています。 これは、特に小さな画面のデバイスとフォーマットに当てはまります。
ビューポートスペースが貴重な場合に「常時オン」のヘッダーを使用するのは直感に反するように思われるかもしれませんが、これはほんのわずかな犠牲にすぎません。 本当の利点は、モバイルユーザーにスクロールする理由を少なくすることです。これは、小型のデバイスでは必要ありません。 スクロールせずにサイトのナビゲーションを提供できる場合、ユーザーはサイト内をより簡単に移動できます。
スティッキーヘッダーの長所と短所
スティッキーヘッダーのプラスポイントのいくつかをカバーしているので、それらを簡単に要約しましょう。
- ユーザーがいつでもアクセスできるナビゲーションを提供できます。これにより、サイトの自然な読書パターンを維持できます。
- コントラスト、配色、さらにはユーザーの意図など、さまざまなニーズにヘッダーを適合させることができます。
- デスクトップ画面と小さい画面の両方で、ユーザーに価値を提供する機会があります。
ただし、スティッキーヘッダーは、UXを向上させるための万能薬ではなく、それらを使用することにはいくつかの欠点があります。
- これについては簡単に説明しますが、すべてのサイズの画面では、ヘッダーにスペースを割り当てる必要があります。
- スティッキーヘッダーは、それ自体の要素がページ本体から目を引き離すため、コンテンツの残りの部分から自然に奪われます。
- スティッキーヘッダーを実装し、さまざまなブラウザー内で機能することを確認し、小さな画面でバグがないかどうかを確認する必要があるため、優れたスティッキーヘッダーに入る開発作業がさらにあります。
ただし、設計の選択、ユーザーのニーズ、およびサイトの目標について考える場合は、良い点を維持しながら、これらの欠点をすべて軽減または取り除くことができます。 これを行う1つの方法は、WordPressプラグインを使用することです。
スティッキーヘッダーの作成に役立つ3つのプラグイン
次のいくつかのセクションでは、WordPress用の主要なスティッキーヘッダープラグインのいくつかを紹介します。 後で、このタイプのソリューションがあなたに適しているかどうかについて説明します。 とにかく、プラグインはコードを必要とせずに機能を実装するのに役立ちます。これは、テーマにプラグインが含まれていない場合に役立ちます。
さらに、プラグインを介して専門家の設計と開発の経験を活用できます。 開発者はあなたのためにいくつかのより重要な技術的選択を行い、それを直感的で使いやすいUIにまとめます。
1.スティッキーメニューとスティッキーヘッダー
WebfactoryのStickyMenu&Sticky Headerプラグインは、その豊富な機能、便利な柔軟性、および予算にやさしい価格のため、最初の選択肢として適しています。

ここでの魅力は、サイト上の任意の要素を画面に固定できることです。 これはさまざまな点で役立つ可能性がありますが、スティッキーヘッダーの実装は簡単です。
プラグインには、スティッキーヘッダーの実装に役立つ一連の強力なオプションも付属しています。
- 「トップ」ポジショニングの希望のレベルを設定できます。 これは、デザインの目標に合わせて、ヘッダーの上の領域にスペースを追加できることを意味します。
- z-index CSSプロパティを使用してサイトを「前面から背面」に設計するなど、他の配置オプションもあります。
- スティッキーヘッダーは、選択したページでのみ有効にできます。これは、ランディングページやその他の不適切なコンテンツがある場合に役立つ可能性があります。
スティッキーメニューとスティッキーヘッダーには、「非粘着性」要素を修正するのに役立つデバッグモードも含まれています。 ダイナミックモードは、レスポンシブデザインの問題に対処するのにも役立ちます。
最高のニュースは、スティッキーメニューとスティッキーヘッダーが無料でダウンロードして使用できることです。 さらに、必要な技術的ノウハウをさらに奪うプレミアムバージョンがあります。
プラグインの無料バージョンでは、オプションで要素を指定するために、要素のセレクターを知っている必要があります。 ただし、プレミアムバージョン(年間49〜199ドル)は、これを回避するための視覚要素セレクターを提供します。
2.21のオプション
ほとんどの顧客中心のサイトにWordPressのデフォルトのテーマをお勧めしませんが、ブログや同様のタイプのサイトには十分な数があります。
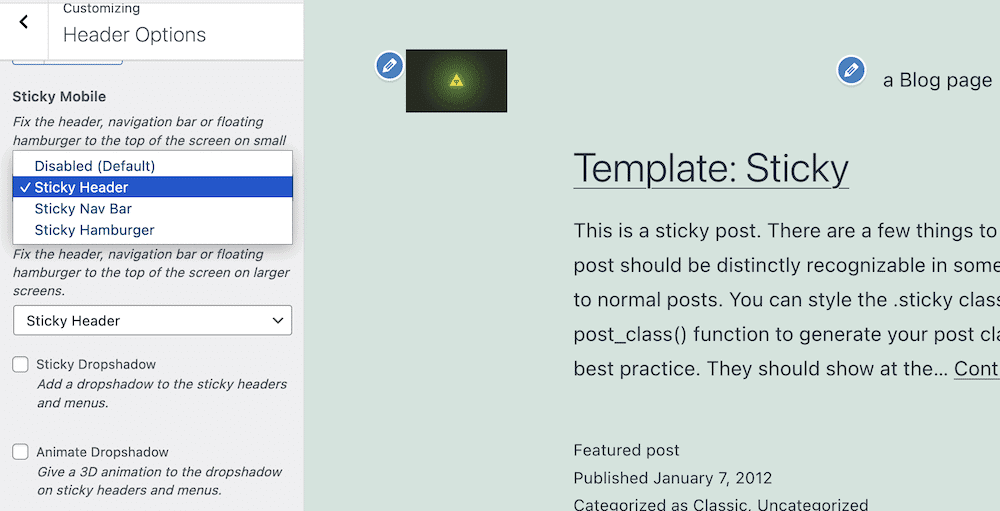
Twenty Twenty-Oneは、私たちの意見では傑出したデフォルトテーマの1つですが、スティッキーヘッダー機能がありません。 この機能を追加したい場合は、TwentyTwenty-Oneプラグインのオプションで必要な機能を実現できます。

プラグインのこのエディションは、多くのエディションの1つです。 最近のデフォルトのテーマにはそれぞれバージョンがありますが、TwentyTwenty-Twoのバージョンはまだありません。 とにかく、プラグインのコア機能は多くの追加機能を提供します。
- フルサイト編集(FSE)ツールがあり、完全に展開する準備ができています。
- 本文のフォントサイズを変更したり、ハイパーリンクの下線を削除したり、その他の簡単なカスタマイズを行うことができます。
- コードを必要とせずに、コンテナと要素の最大幅で作業できます。
ナビゲーション、コンテンツ、フッター、ヘッダーには他にもたくさんのオプションがあります。 後者の場合は、非表示にしたり、全幅にしたり、背景画像や色を追加したり、その他多くの変更を加えることができます。
コアプラグインは無料ですが、スティッキーヘッダーオプションにアクセスするにはプレミアムアップグレード($ 25〜50)が必要です。 これにより、WordPressカスタマイザーからモバイルヘッダーとデスクトップヘッダーの両方の設定を調整できます。

名前を指定すると、このプラグインがTwenty Twenty-One(または選択した「フレーバー」)以外のテーマで機能することを期待するべきではありません。ただし、このデフォルトのテーマを使用し、コーディングしたくない場合は、スティッキーヘッダーをサイトに追加するのに理想的です。
3.フローティング通知バー、スクロールのスティッキーメニュー、および任意のテーマのスティッキーヘッダー– myStickymenu
これは、カードをテーブルに配置するプラグインです。 PremioのmyStickymenuプラグインは、独自のスティッキーヘッダーに含めたいほとんどすべてのものを提供し、大量の機能を搭載しています。

WordPressプラグインディレクトリには驚異的な数の肯定的なレビューがあります–799の5つ星レビューで平均4.9です。 これの一部は、自由に使える包括的な機能セットにあります。
- 使用法の柔軟性を提供します。 たとえば、ウェルカムバー、スティッキーメニュー、ヘッダーを作成できます。
- プラグインは、サイトの応答性に適応します。 これは、コードを使用してこれ以上機能を実装する必要がないことを意味します。
- 実際、プラグインを最大限に活用するために、プラグインのコーディング方法を知っている必要はありません。
- myStickymenuプラグインは、Elementor、Beaver Builder、ネイティブBlock Editor、Divi Builderなど、多くの主要なページビルダープラグインと互換性があります。
スティッキーヘッダーを希望どおりに機能させるためのカスタマイズオプションもいくつかあります。 たとえば、部分的に永続的なヘッダーを作成したり、背景色やタイポグラフィの選択などの単純な側面を変更したりすることを選択できます。
また、スティッキーヘッダーの表示方法(メニューやウェルカムバーのオプションなど)が異なるため、サイトのどこにどのように表示するかを選択できます。
myStickymenuの無料バージョンで十分ですが、プレミアムバージョン(年間25〜99ドル)もあります。これにより、特定の条件、カウントダウンタイマー、複数のウェルカムバーを追加する機能を指定して、スティッキーヘッダーを無効にする方法が増えます。 、およびその他のいくつかのカスタマイズオプション。
WordPressでスティッキーヘッダーを作成する方法
このチュートリアルの残りの部分では、WordPressでスティッキーヘッダーを作成する方法を紹介します。 ここではいくつかのアプローチをとることができますが、両方について説明します。 ただし、最初のステップは、その決定を下すのに役立ちます。
そこから、好みの方法を使用して独自のスティッキーヘッダーを作成し、ヒントをいくつか適用して、将来的に効率的で使いやすくします。
1.スティッキーヘッダーの作成方法を決定します
WordPressがあらゆる種類のユーザーに非常に柔軟である理由の1つは、プラグインエコシステムとオープンソースの拡張性によるものです。 そのため、既成のソリューションを選択するか、「独自のソリューションを作成する」ことができます。
最初のタスクは、プラグインを使用するか、コードを掘り下げてスティッキーヘッダーを実装するかを決定することです。 2つの解決策を分解してみましょう。
- プラグイン。 これは、特に技術的な知識がない場合は、WordPressで承認された方法になります。 それは柔軟性を提供しますが、あなたは開発者が重要だと考えるものと彼らのコーディング能力に翻弄されます。
- コーディング。 明確なビジョンを念頭に置いている場合は、サイトのスティッキーヘッダーをコーディングすることをお勧めします。 もちろん、これを実現するには技術的な専門知識(主にCSS)が必要ですが、結果はまさにあなたが望むものになります。 ただし、実行する可能性のあるメンテナンスが増えるため、その成功はコーディング能力にかかっています。
ほとんどのWordPressユーザーにとって、プラグインはスティッキーヘッダーを作成するための理想的なソリューションになると思います。 プラットフォームとうまく連携し、問題が発生した場合のトラブルシューティングが簡単になります。 ただし、今後の手順では、コーディングソリューションとプラグインオプションについて説明します。
2.現在のテーマを変更するか、専用のテーマを選択するかを選択します
次に検討したいのは、現在のテーマを変更するか、機能セット内にスティッキーヘッダー機能がすでに含まれているテーマを選択するかです。 テーマにスティッキーヘッダーを処理する機能がない場合、これは重要になります。
多くのテーマとページビルダープラグインには、利点があり、デザインの柔軟性を提供するために、スティッキーヘッダーオプションが含まれます。 Elementor、Astra、Divi、Avadaなど、より大きな汎用テーマとプラグインのいくつかがこれを標準で提供していることがわかります。
![ナビゲーションメニューの一部を表示するElementorThemeBuilderパネル、およびサイドバーで開いているモーションエフェクトオプション。 [スティッキー]ドロップダウンメニューが開き、[なし]、[上]、[下]が表示されます。](/uploads/article/39776/7y1nW38219ncBvua.png)
この決定を行うには、現在のテーマとサイトについていくつか検討する必要があります。
- あなたのサイトはすでにあなたが望むように見えますか、それとも更新が必要ですか?
- 現在のテーマは内部で簡単にカスタマイズできますか? 開発者向けドキュメントにこれが記載されているはずです。
- 複雑で優先されるスティッキーヘッダーの実装が必要ですか、それとももっと簡単な実装が必要ですか?
ここでの回答に基づいて、どちらかを選択します。 新しいテーマが必要な場合は、スティッキーヘッダーの実装を提供するテーマを選択することもできます。 ただし、現在のテーマを維持したいが、まだスティッキーヘッダー機能がない場合は、袖をまくり上げて、次のサブステップのいずれかに従うことをお勧めします。
2a。 特定のテーマのプラグインを使用する
開発の経験がない場合は、プラグインを選択してスティッキーヘッダー機能をサイトに追加することをお勧めします。 検討、構築、および維持する必要のある変数が多すぎます。 対照的に、プラグインにはこれらの要素にうなずくコードベースがすでに含まれているため、ほとんどの状況でほぼ理想的なオプションを提供します。
チュートリアルのこの部分では、myStickymenuプラグインを使用します。これは、ほとんどのユースケースに対応する、充実した豊富な機能セットを提供するためです。 ただし、一般的な使用法は、使用するほとんどのプラグインで同じです。
プラグインをインストールしてアクティブ化したら、テーマオプションがある場所に移動する必要があります。 一部のプラグインでは、これはWordPressカスタマイザー内にあります。 他の人のために、専用の管理パネル。 ここでは、WordPress内のmyStickymenu>ダッシュボードでカスタム管理パネルを使用します。

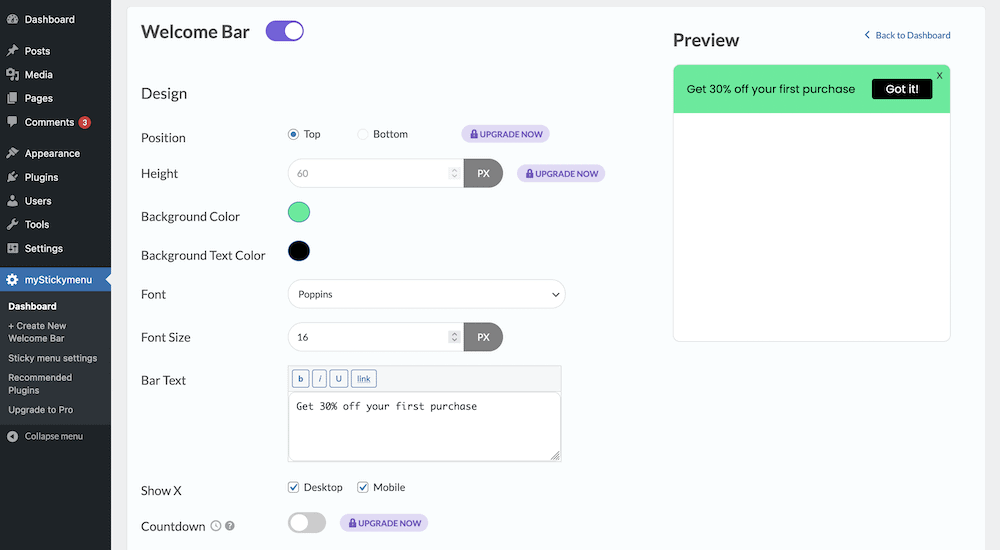
ただし、デフォルトの画面にはウェルカムバーの設定が表示されますが、このチュートリアルでは必要ありません。 そのため、トグルボタンをクリックしてバーをオフにし、クリックしてスティッキーメニュー設定画面に移動します。

ここには多くのオプションがありますが、必要なのはスティッキークラスパネルだけです。 スティッキーヘッダーを「オン」に切り替えたら、ヘッダーに関連するHTMLタグを、[その他のクラス]または[ID ]ドロップダウンメニューと一致する関連フィールドに入力します。
![スティッキーメニュー画面のクローズアップ。紫色のトグルスイッチ、「スティッキーヘッダーの作成方法」について説明する紫色のコールアウト、および2つの「スティッキークラス」フィールドが表示されます。 1つはドロップダウンメニューの[その他のクラスまたはID]オプションを使用し、もう1つには「ヘッダー」タグが含まれています。](/uploads/article/39776/mCAm5Pi5hIileoFb.png)
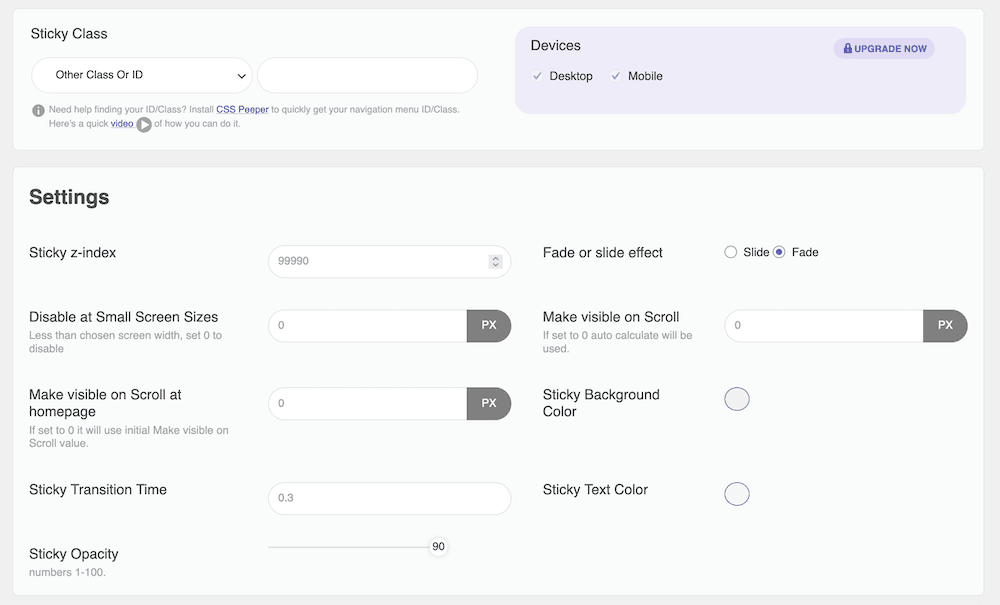
変更を保存すると、これがサイトに適用されます。 そこから、スタイリング機能のいくつかを調べることができます。 たとえば、フェードまたはスライドトランジション効果を設定し、 z-indexを設定し、不透明度、色、トランジション時間を操作するほか、他の多くのオプションを使用します。
2b。 スティッキーヘッダーを作成するためのコードを書く
言うまでもなく、このセクションは開発経験のある方を対象としています。 コード自体が非常に単純で、信じがたいことが後でわかります。 ただし、カスタムスティッキーヘッダーを作成するための追加の作業、メンテナンス、および一般的な維持管理を考えると、エクスペリエンスの他の側面も利用する必要があります。
ただし、開始する直前に、次のものが必要になります。
- まともなコードエディタですが、この場合(および実装によっては)、デフォルトのオペレーティングシステム(OS)テキストエディタを使用できます。
- サイトのファイルにアクセスする必要があります。このファイルをバックアップしてから、ローカルのWordPress開発環境にダウンロードしてください。
ライブサイトのファイルで作業したくないということを繰り返す必要があります。 代わりに、ステージング環境またはローカルセットアップ内で作業し、テスト後にファイルをライブサーバーにアップロードして戻します。
親テーマにカスタム変更を加えるため、これには子テーマも使用することをお勧めします。 これは、コードを整理するのに役立ち、テーマが更新を受け取った場合に、変更が(文字通り)残っていることを確認します。
コードを使用したスティッキーヘッダーの実装:正しいヘッダータグの検索
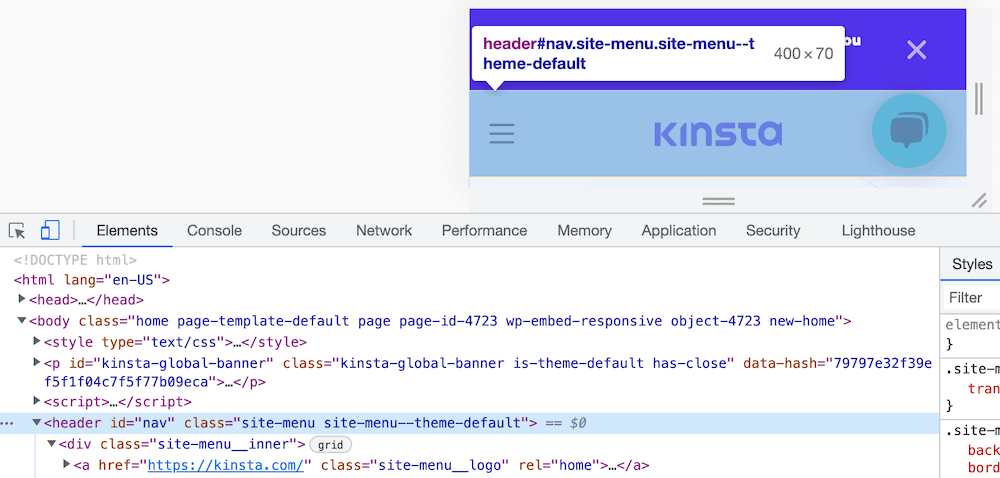
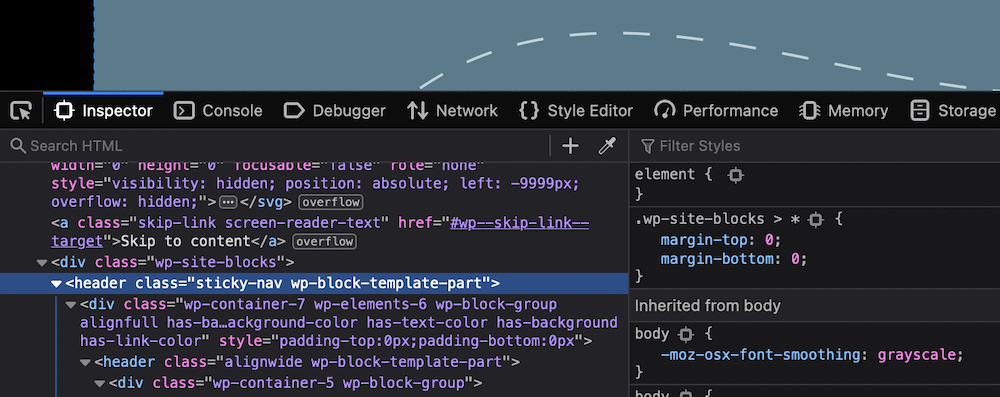
このすべてを念頭に置いて、始めることができます。 最初の仕事は、ナビゲーションに適したHTMLタグを見つけることです。 ここでの結果は、使用するテーマによって異なりますが、ほとんどの場合、ヘッダータグが安全です。 調べるための最良の方法は、ブラウザの開発ツールを使用してヘッダーを選択することです。

1つのタグほど単純ではないことに気付くでしょう。そのため、苦労している場合に必要なタグを見つけるために、テーマのドキュメントを確認する(または開発者に直接相談する)ことをお勧めします。
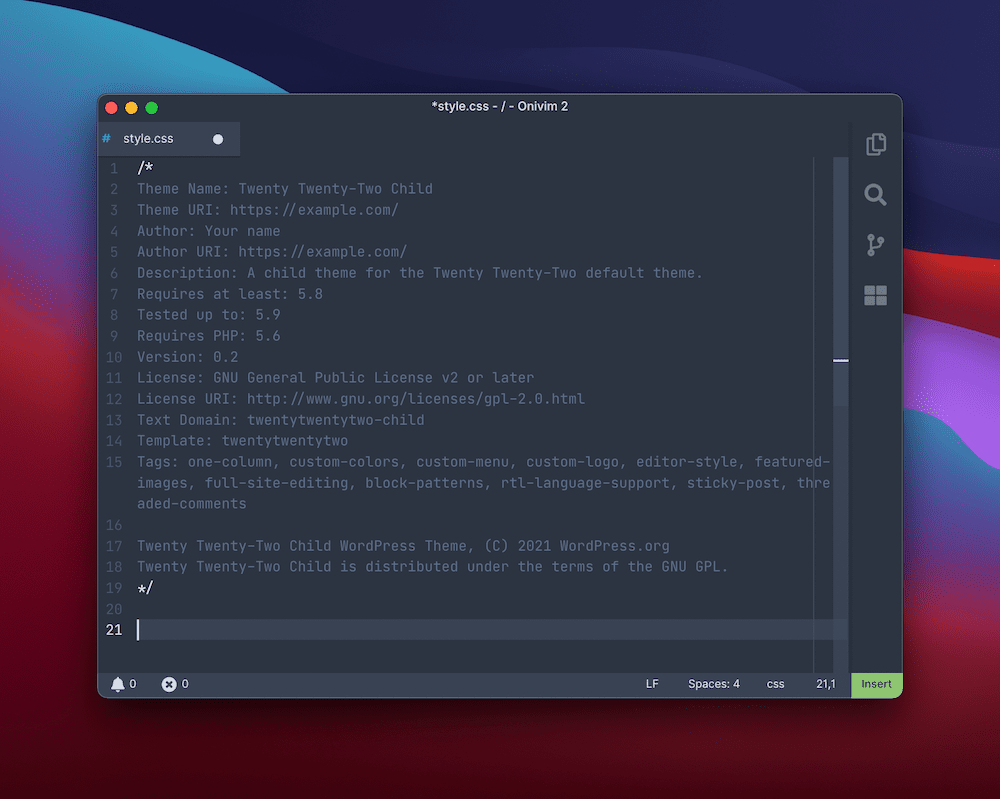
コードを使用したスティッキーヘッダーの実装:スタイルシートの操作
次に、子テーマのディレクトリ内にstyle.cssファイルを作成または開く必要があります。 これにより、CSSがコアインストールのCSSに追加され、タグが繰り返される場合は、CSSが上書きされます。
このファイル内に、子テーマを登録するために必要な一般的なメタデータを追加します。

次に、スティッキーヘッダーを有効にするコードを追加します。 これにはCSSの継承に関するある程度の知識が必要であり、使用するテーマによっては、腹立たしい経験になる可能性があります。
たとえば、Twenty Twenty-Twoテーマは2つのヘッダータグを使用しており、コードを適切な要素で機能させるためのCSSの適切なブレンドを見つけるのは難しい場合があります。 これは、ブロックエディタ内のテンプレートクラスダイアログでも同様です(FSE機能を使用する場合)。

とにかく、必要なコードは同じになります。
Akhil Arjunは、このための2行のソリューションを提供しています。
header { position: sticky; top: 0; }ただし、 position:fixedプロパティの使用を検討することもできます。これは、さらに数行のコードを使用します。
header { position: fixed; z-index: 99; right: 0; left: 0; }これは、 z-indexを使用してヘッダーをスタックの先頭に移動し、次に固定属性を使用してヘッダーを画面の上部に配置します。
スティッキーヘッダーを適用するために、ここに新しいクラスを追加する必要がある場合があることに注意してください。 いずれにせよ、これはスティッキーヘッダーの骨を実装する必要があります。 これを突き止めたら、サイトの他の部分で機能するように、設計をさらに進めたいと思うでしょう。
スティッキーヘッダーをより効果的にするためのヒント
スティッキーヘッダーを作成する方法ができたら、それを完成させる方法を理解する必要があります。 基本的なデザインを改善し、サイトの訪問者のニーズに確実に応える方法はたくさんあります。
あなた自身の粘着性のあるヘッダーの良い例えは、それが良いスポーツの審判のようであることを確認することです。 ほとんどの場合、あなたは彼らがそこにいることを知りません。 ただし、プレーヤーまたはコーチがそれらを必要とする場合、彼らは電話をかけて出席します。
スティッキーヘッダーも同じようにする必要があります。影にとどまるか、ユーザーが必要になるまで気にしないでください。 これは、(いつものように)設計で必要な場合に破ることを選択できるいくつかの経験則で実現できます。
- コンパクトに保管してください。 画面スペースは貴重になるため、ヘッダーを小さく保つようにしてください。 ヘッダーが掲載されているサイトの領域に基づいて、ヘッダーが動的にスケーリングするソリューションを実装できます。
- 小さな画面で非表示のヘッダーとメニューを使用します。 ひいては、以前のハンマーヘッドの例のように、メニューを非表示にすることを選択できます。 これは、ヘッダーをコンパクトに保つのに役立ち、次のポイントと結びつきます。
- 気を散らすものを導入しないように注意してください。 画面上の要素の数が多いほど、注目を集めるために争います。 スティッキーヘッダーに要素を表示する必要がない場合は、要素を削除します。メトリクスと同様に、ボディコンテンツはそれを高く評価します。
- コントラストを提供します。 これは、召喚状(CTA)のプレイブックからのトリックです。 スティッキーヘッダー全体とその個々の要素にコントラストを使用すると、必要な場所に目を引くことができます。または、別の場所にプッシュすることもできます。
全体として、スティッキーヘッダーは必要なことだけを実行し、それ以上は実行しません。 物事を最小限に抑える必要がある場合もあれば、リンク、ロゴ、サインアップフォームを詰め込む場合もあります。 いずれにせよ、UXとUIを念頭に置いておくと、常にユーザーに焦点を合わせた決定を下すことができます。
概要
サイトのユーザビリティとUXは非常に重要であるため、サイトを設計および構築するときに、それらを1番目、2番目、および3番目に特定する必要があります。 あなたのサイトのナビゲーションはその一面に過ぎませんが、ユーザーが大騒ぎせずにサイト内を移動できるようにするための最良の方法を見つける必要があります。 スティッキーヘッダーはそれを実現するための良い方法です。
ヘッダーを画面の上部に固定すると、ユーザーは常にナビゲーション要素を手に入れることができます。 これは、ボディコンテンツ内を移動するためにスクロールが必要なデバイスで特に役立ちますが、フォームファクターに関係なく利点があります。 WordPressユーザーの場合は、プラグインまたはコードを選択してスティッキーヘッダーを実装できます。 ただし、お気に入りのテーマの機能を見つけることができます。その場合は、これを使用して柔軟性を高めることができます。
スティッキーヘッダーはウェブサイトの重要なUXおよびUI要素だと思いますか?そうでない場合は、何ですか? 以下のコメントセクションでお知らせください。

