明確な分類法でストアを改善する方法
公開: 2016-06-16店舗の改善や売り上げの増加に関するアドバイスをオンラインで探す場合、読む内容は、デザインのヒントから一般的なマーケティングのアイデアや戦略にまで及ぶ可能性があります。
しかし、「どうすれば自分の店をより良くすることができるか」という質問に対する答えはめったにありません。 単純。 また、固執するものが見つかるまで、マーケティング手法を試すことも問題ではありません。 あなたの店が効果的でない理由は、マーケティングとは関係がなく、その寿命の最初の段階であなたが下した決定と関係がある場合があります。
商品と組み合わせて使用するカテゴリ、タグ、属性は、信じられないかもしれませんが、ストアの成功に大きな影響を与えます。 ストアのセットアップ中に作成して適用した分類法について意図的に考えていなかった場合は、今すぐ結果を確認できます。つまり、フラストレーション、混乱、または売上の減少です。
ストアの分類法を作り直して、ストアの全体的なパフォーマンスを改善し、顧客が使いやすくする(その結果、購入につながる可能性が高くなる)方法を見てみましょう。
カテゴリ、タグ、属性、およびWooCommerceでのそれらの使用方法に関するすべて
WooCommerceに関連して分類法について話すとき、私たちが言及しているのは、買い物客が探しているものをすばやく簡単に見つけられるように、製品を分類および整理する方法です。
WooCommerceで使用される分類法には次の3つのタイプがあります。
- カテゴリ、
- タグ、および
- 属性。
カテゴリは最も広い製品分類であり、次にタグ、最後に属性が続きます。これらはアイテムを整理するための最も具体的な方法です。 3つの分類法すべてを使用すると、買い物客は、検索したいものに応じて、アイテムを幅広く分類し、非常に具体的にフィルタリングできます。
たとえば、「シャツ」という名前のカテゴリがあるとします。 カット、袖の長さ、フィット感、サイズなどに関係なく、すべてのシャツはこの大まかな分類に分類されます。
選択範囲のフィルタリングを開始するために、買い物客はあなたのタグを見ることができます。 半袖のシャツはすべて、「半袖シャツ」のタグを共有している可能性があります。 このタグをクリックすると、半袖のシャツのみが表示されます。
最後に、買い物客は属性を使用できます。属性は通常、色、サイズ、フィット感などの特定の製品の側面であり、必要な特定のアイテムのみを確認します。 したがって、買い物客は「赤」をクリックして、赤い半袖シャツだけを見ることができます。

すべてのWooCommerceストアは、これら3つの分類法すべてを使用して、顧客が商品をより速く簡単に分類できるようにすることができます。 ナビゲーション、ウィジェット、およびその他のいくつかのオプションを使用して、これを行う方法を調べてみましょう。
カテゴリ周辺のストアのナビゲーションのコアを構築します
すでに示したように、カテゴリは製品が分類される最も広い分類です。 それらは、物理的なアイテムを分類する大きな「バケツ」と考えることができます。すべてのシャツは1つのバケツに、すべてのズボンは別のバケツに、靴は別のバケツに分類されます。
カテゴリを効果的に使用する秘訣は、カテゴリを中心にストアのナビゲーションを構築することです。 ナビゲーションに不安を感じる店主は、提示しているオプションと買い物客が実際に見つけようとしているものとの間に不一致があるため、このように感じることがよくあります。
クリックしてツイート
したがって、椅子、ソファ、ラグを販売する場合は、これらのアイテムをカテゴリに分類し、それらのカテゴリをストアの中央ナビゲーションからリンクする必要があります。 また、買い物客が「ラグ」カテゴリをクリックすると、使用される追加の分類法(タグと属性)により、表示される商品をさらに詳しく調べて絞り込むことができます。
あなたがたくさんの製品を持っているなら、あなたは不思議に思うかもしれません、そしてそれ故にたくさんのカテゴリーがありますか? あなたはまだそれらをあなたのナビゲーションに存在させたいでしょう—たぶん小さな店と同じ方法ではないでしょう。 これには、本質的に大きなバケット内に「小さなバケット」であるサブカテゴリを作成し、ドロップダウンメニューまたはサブメニューを使用してすべてを表示する必要があります。

家具の例に戻ります。椅子とソファをカテゴリとして持つ代わりに、それらは「座席」のサブカテゴリになります。 また、ラグは、床タイル、ラミネートなどと同様に、「フローリング」のサブカテゴリである可能性があります。 したがって、すべてがまだ存在しており、顧客は、出発点として中央ナビゲーションから必要な製品の「バケット」を簡単に見つけることができます。
WooCommerceで効率的なナビゲーションを構築するためのヒントについては、この投稿をチェックしてください。この投稿では、カテゴリの使用方法、顧客のニーズ、スマートUXを使用して優れた成果を達成する方法について説明しています。
タグを使用して、買い物客が同じようなアイテムを簡単に見つけて閲覧できるようにします
カテゴリの後にタグがあります。タグは、分類法に関する限り、真ん中にあります。 WooCommerceでは、タグは、買い物客がカテゴリ内の特定の商品を見つけるのに最適です。たとえば、シャツのスタイル(半袖、長袖、アスレチックカットなど)です。
タグは、検索エンジンでのストアのランク付けにも大きな影響を与える可能性があります。 それらをストアの分類法の大部分にしない場合でも、製品ページにそれらが存在することで、そのページが重要なキーワードに対してどの程度ランク付けされるかが低下したり、オンラインでの人気に全体的に役立つ可能性があります。


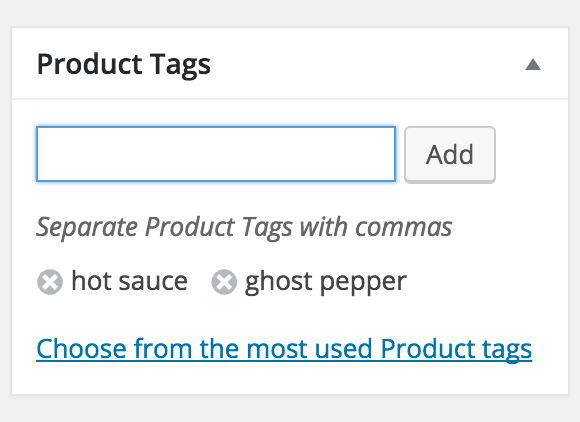
WooCommerceの製品にタグを追加するのは簡単なプロセスです。選択した製品を編集し、使用するタグを「タグ」フィールドにコンマで区切って入力します。 それでおしまい! (WordPressに精通している場合—うん、同じ取引です。)
買い物客が追加したタグで閲覧できるようにするには、WooCommerceに組み込まれているタグウィジェットを追加するだけです。 このウィジェットは、使用されているタグを表示し、買い物客が各タグをクリックして、選択したタグが付いた商品のエレガントなページを表示できるようにします。 検索のようなものですが、より高速です。
属性はバリエーションを選択するためだけのものではありません。検索結果を絞り込み、選択範囲を絞り込むために重要です。
タグの後、知っておくべき分類法の最後の部分は属性です。 これらは、買い物客が商品をフィルタリングして検索するために使用できる最も狭い基準であり、場合によっては最も役立つ可能性があります。
WooCommerceでは、属性の最も一般的な使用法の1つは、製品のバリエーションと組み合わせることです。 ここでは、買い物客が購入する商品の正しい色、サイズ、またはその他のバリエーションから選択できるように、属性を作成して追加します。
ただし、属性はこの方法でのみ使用する必要はありません。 また、これらを使用して商品を見つけるプロセスを簡単にし、買い物客がすぐに検索結果を絞り込むことができるようにすることもできます。
あなたの店の訪問者が「枕」を検索するとします。 彼らは何十もの結果を見て喜んでいて緊張しています。 デューデリジェンスを行い、使用する色、サイズ、形状、素材などの属性をこれらの製品に追加した場合、訪問者は検索結果をフィルタリングして、好みに合った枕のみを表示できます。

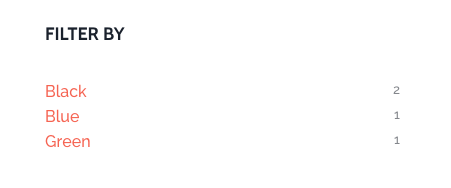
これは、レイヤードナビゲーションウィジェットを使用して実行できます。これは、WooCommerceコアに組み込まれているもう1つの機能です。 このウィジェットを使用すると、買い物客は、上記のように色や(WooCommerce 2.6以降)製品の評価など、選択した属性で表示された製品を即座にフィルタリングできます。
すべてを連携させるためのヒント
これで、買い物客がストアを閲覧できるように、カテゴリ、タグ、属性を個別に使用する方法を理解できたはずです。 しかし、それらをすべてまとめることについても言うべきことがあります。また、分類法がパズルのピースのように一致するときに発生する魔法のようなものです。
手始めに、カテゴリ、タグ、および属性が何であるかを十分に理解することは大いに役立ちます。 99%の店舗では、これらの分類法の間に重複があってはなりません。
タグと属性の間で同じ単語またはフレーズを使用していることがわかった場合は、次の2つの状況を考慮してください。
- タグを使用して、買い物客がカテゴリ内の類似商品を見つけやすくします。 たとえば、半袖シャツ(シャツの一種)、ラブシート(座席の一種)などです。
- あなたの店がそれらに値するほど大きくないならば、タグを全く使わないでください。 コーヒーカップだけを持っている場合、顧客がフィルタリングすることを期待するのは、サイズ、色、容量などの属性だけです。
同様に、カテゴリが1つしかない場合は、タグや属性は実際には必要ないので、1つ選択してください。 とにかく、製品のバリエーションに属性が必要になる可能性があるという理由だけで、属性を使用することをお勧めします。
これらすべての分類法を完璧に連携させ、重複することなく機能させるには、ストアにすでに存在するものと、戦略にギャップがある可能性がある場所を確認することをお勧めします。 他のタグよりも1つのタグに依存している場合は、カテゴリである必要があります。 同様に、属性が商品の側面(色、サイズなど)を記述しておらず、代わりに商品自体を記述している場合は、それをタグにすることを検討してください。
最後に、ストアが成長するにつれて、分類法を再検討して再評価する必要がある場合があることに注意してください。 タグを超えたり、新しいカテゴリが必要になったりする可能性は絶対にあります。 丸いペグを四角い穴に合わせようとしないでください。エクスペリエンスをやり直す必要がある場合は、それを実行してください。 あなたの買い物客はより多くの購入とより少ない放棄されたカートであなたに感謝するでしょう。
より明確な分類法=販売へのより簡単な道
ストアの分類法(カテゴリ、タグ、属性)をより有効に活用することで、ナビゲーションがよりプロフェッショナルに見えるようになるだけではありません(ただし、そうなるでしょう!)。 より明確な分類法は、売り上げを伸ばすための最良の方法の1つであり、この分野で改善を行うのにかかる時間はごくわずかです。
買い物客が探している商品をより速く、より効率的に見つけてフィルタリングできるようにすることで、買い物かごへのより直接的な経路を買い物客に与えることができます。 そして、その直接的な道はあなたに利益をもたらします…そして彼らに幸せをもたらします。 私たちがこれまでに見たことがあれば、それは双方にとって好都合です。
WooCommerceでのカテゴリ、タグ、または属性の管理について質問がありますか? コメントで一言お願いし、手を貸す方法を教えてください。
推奨読書:
- 製品カテゴリ、タグ、および属性の管理
- WooCommerce 101:製品カテゴリ、タグ、属性、および配送クラス
- ナビゲーションの更新で売り上げを伸ばす方法
