カスタマイザーを使用してストアフロントのテーマをカスタマイズする方法
公開: 2020-10-16 200,000以上のアクティブなインストールにより、StorefrontテーマはWooCommerceとシームレスに統合されます。 WooCommerceは、最小限の投資でeコマースストアをセットアップするための優れたツールであることが証明されています。 さらに、どちらもストアの所有者がストアの外観と機能を自由に変更できる優れた柔軟性を提供します。
200,000以上のアクティブなインストールにより、StorefrontテーマはWooCommerceとシームレスに統合されます。 WooCommerceは、最小限の投資でeコマースストアをセットアップするための優れたツールであることが証明されています。 さらに、どちらもストアの所有者がストアの外観と機能を自由に変更できる優れた柔軟性を提供します。
カスタマイザーを使用したWooCommerceストアフロントテーマのカスタマイズ
ストアフロントテーマには、ストアを視覚的に強化するための優れたオプションがあります。 WordPress開発者の場合、オンラインストアのカスタマイズに制限はありません。
ただし、これはそれほど技術に精通していない場合には当てはまりません。 その場合は、WooCommerceカスタマイザーを使用できます。 これはWordPress> Customizeの一部であり、コードに触れることなく、ストア通知、製品カタログ、および製品画像にサイト全体で適用されるオプションを選択できるようにします。
WooCommerceカスタマイザーを見つける方法
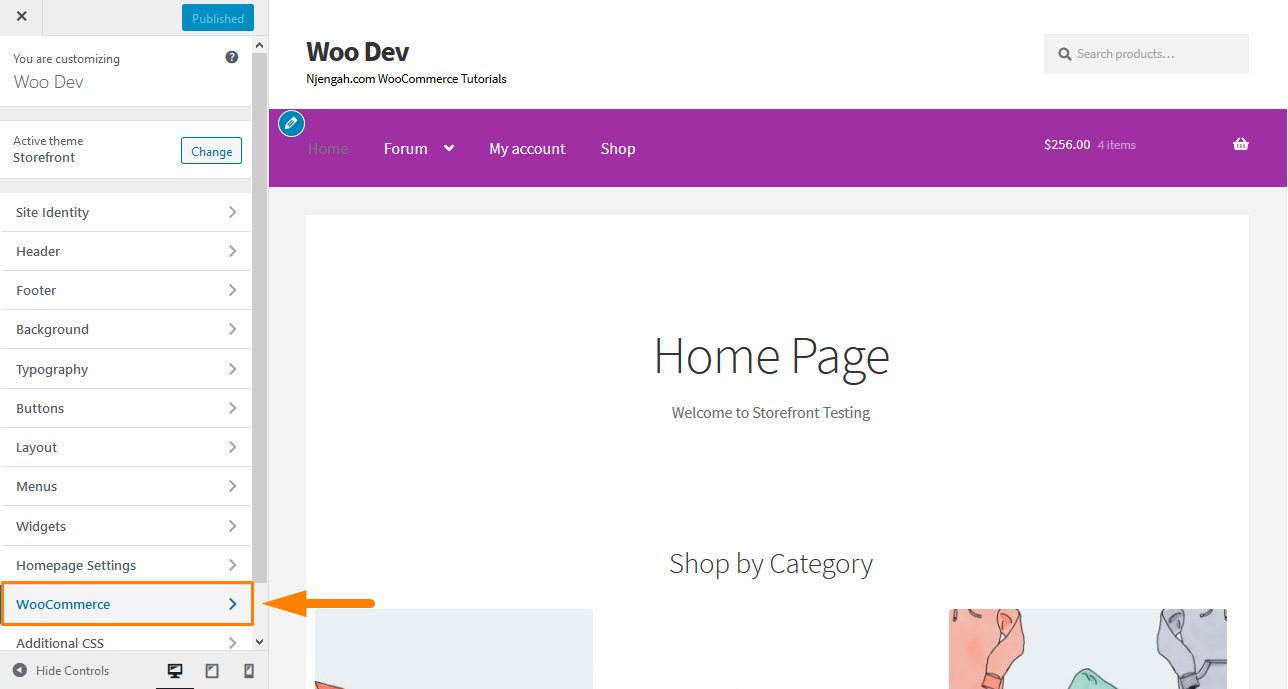
WordPressメニューダッシュボードから、 [外観]> [カスタマイズ]に移動します。 これにより、[カスタマイズ]メニューが開きます。 WooCommerceを選択します。 
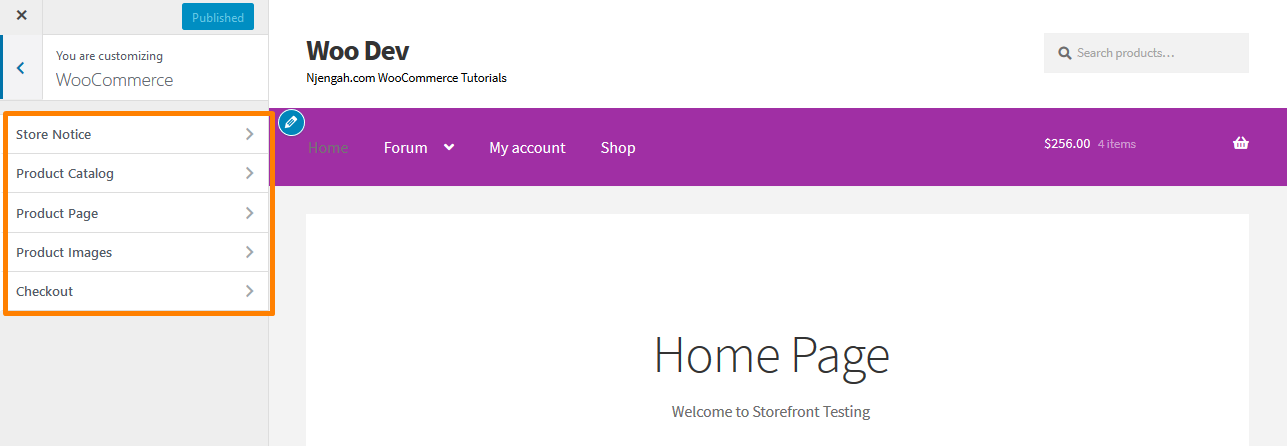
このセクションには、5つのオプションがあります。
- ストア通知
- 製品カタログ
- 製品ページ
- 商品画像
- チェックアウト

ストア通知
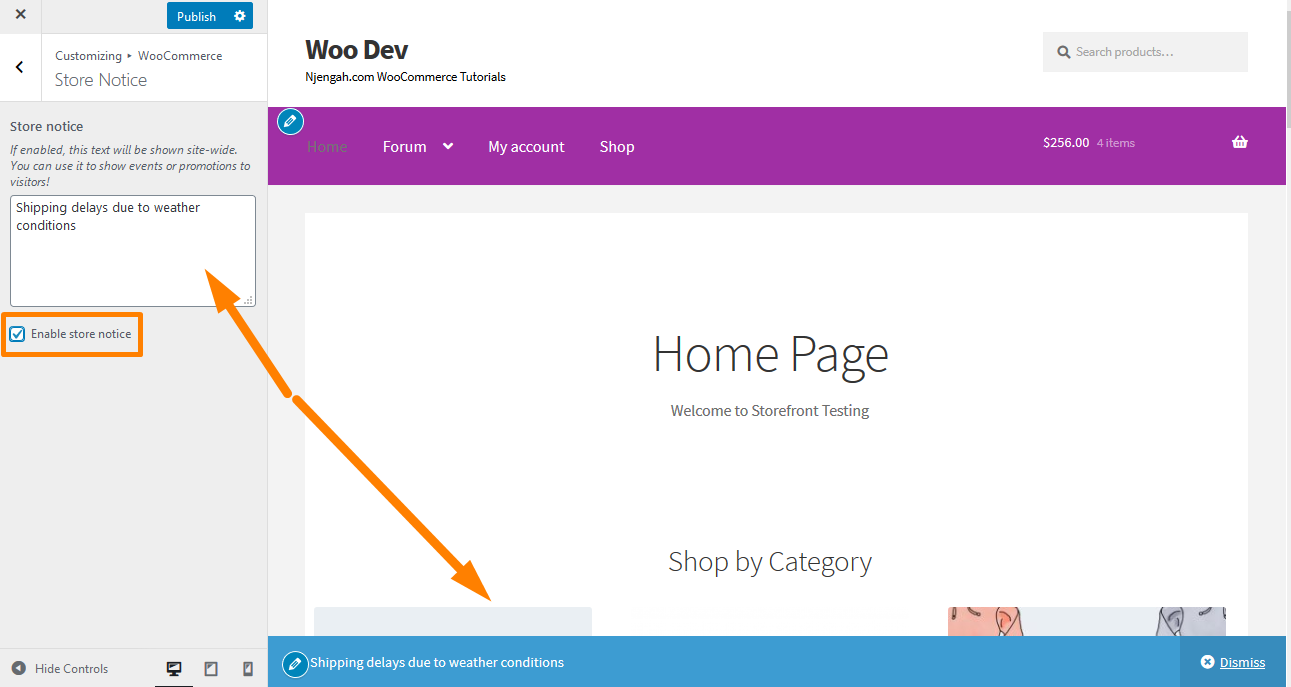
このセクションでは、ストアにアクセスするすべての人に表示されるサイト全体のメッセージを入力できます。 このメッセージは、情報提供または宣伝用です。 有益な通知の例は、気象条件による出荷の遅延を顧客に通知するメモです。 プロモーション通知の例としては、イベント、バンドル、セール、または送料無料を宣伝するメモがあります。
ただし、図に示すように、ストア通知を有効にする必要があります。 [ストア通知を有効にする]チェックボックスをオフにすると、訪問者への表示が停止します。 
変更に満足したら、[公開]をクリックします。
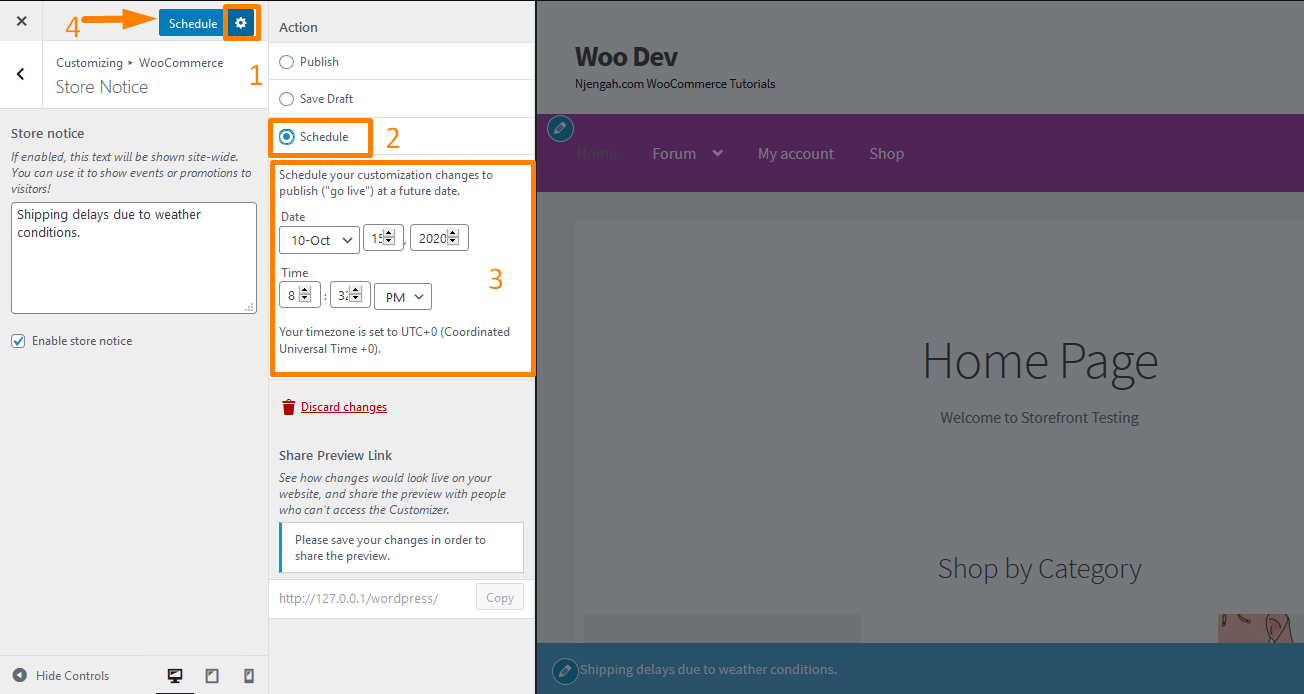
さらに、[スケジュール]オプションを使用して店舗通知をスケジュールできます。 このオプションは、期間限定でプロモーションを実行したり、特定の日の深夜に割引を終了したりするのに役立ちます。 
ただし、通知を削除しても、プロモーションの実行が自動的に停止されるわけではないことに注意してください。 これは、セール割引、クーポンコード、または期間限定のオファーを無効にする必要があることを意味します。
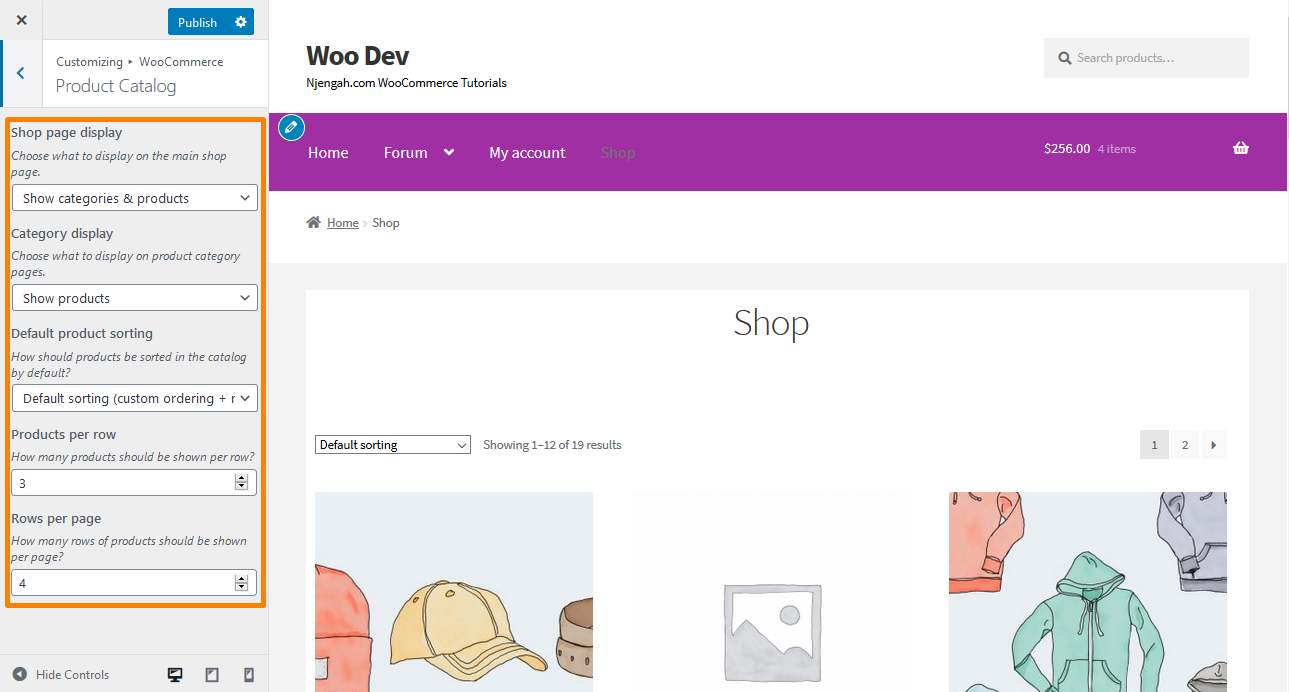
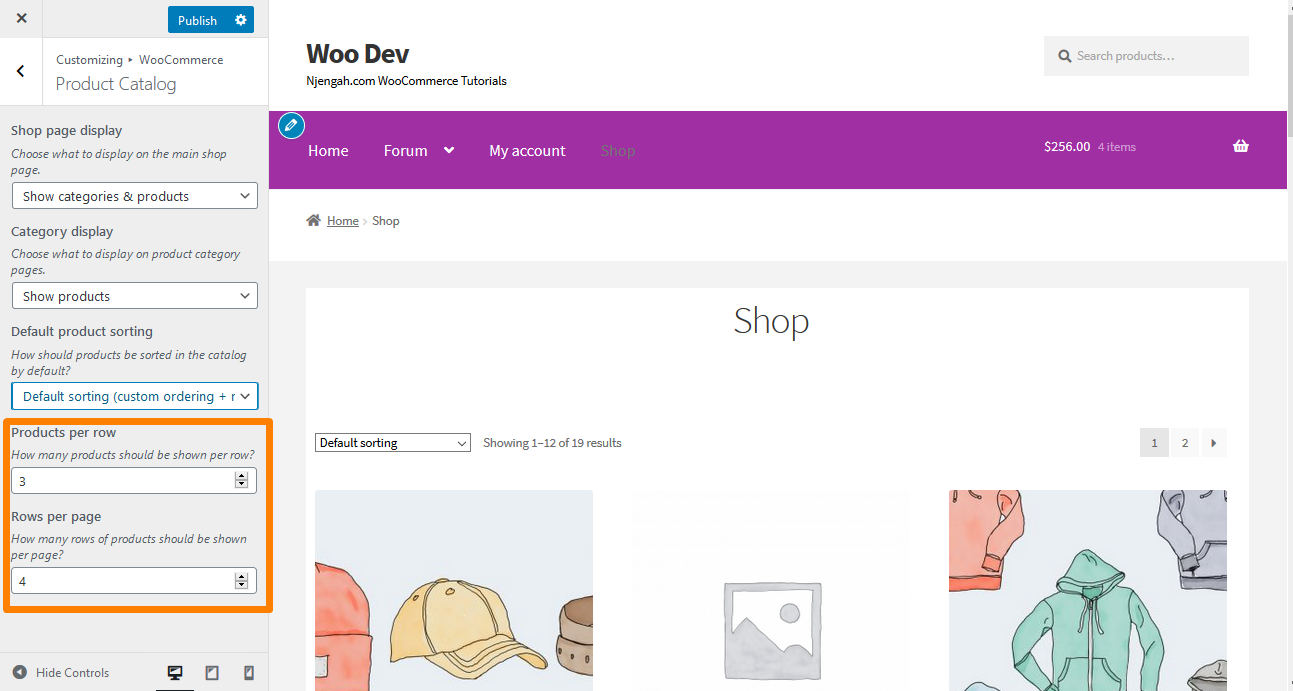
製品カタログ
このセクションでは、以下を選択できます。
- ショップページに表示するもの
- カテゴリページに表示するもの
- カテゴリ内の製品を並べ替える方法
- 1行に表示する商品の数
- 1ページに表示する商品の行数

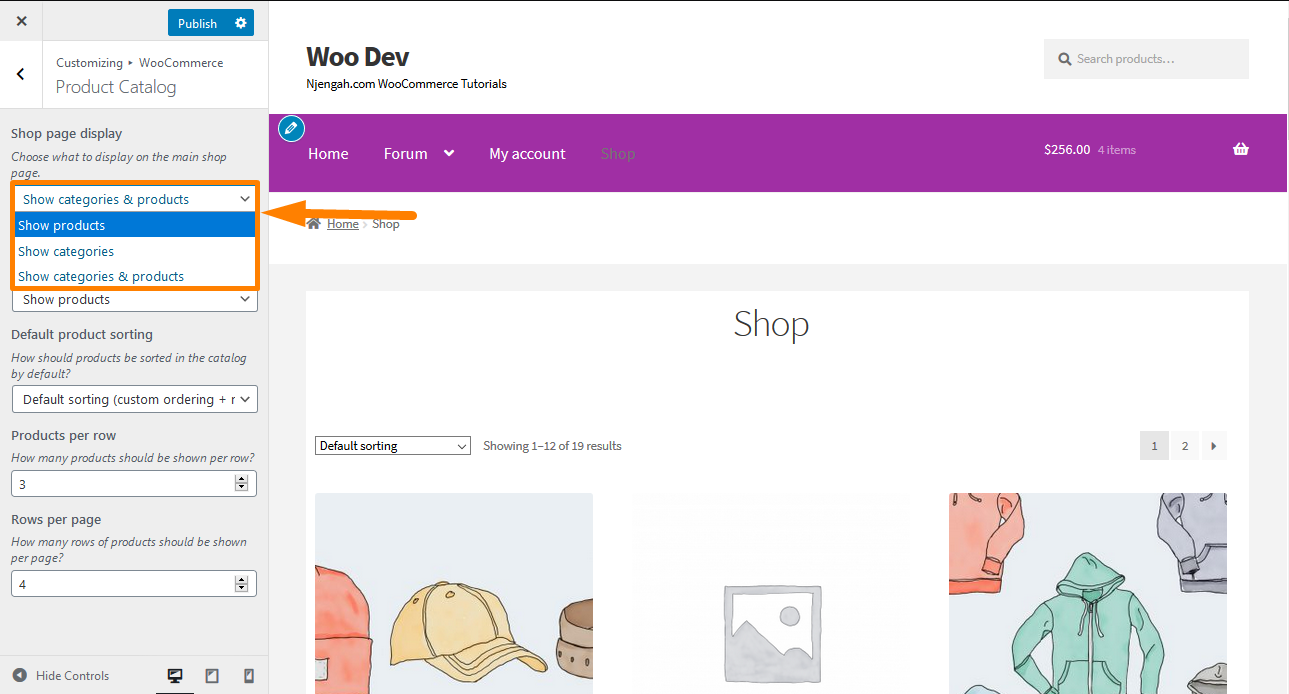
ショップページ表示オプションを使用すると、製品、カテゴリ、またはその両方を表示できます。 ただし、見た目をきれいにするために1つを選択することを強くお勧めします。 
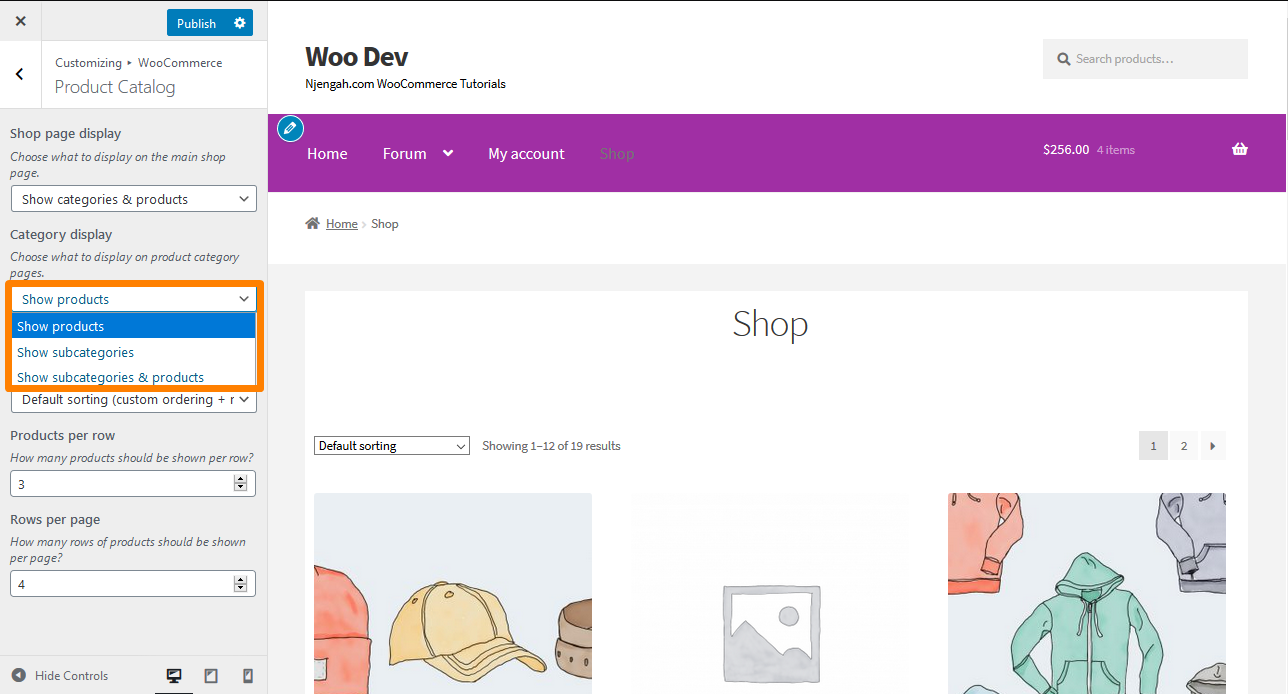
カテゴリ表示オプションでは、カテゴリ内の製品またはサブカテゴリ、あるいはその両方を表示できます。 いずれかを選択することをお勧めします。 
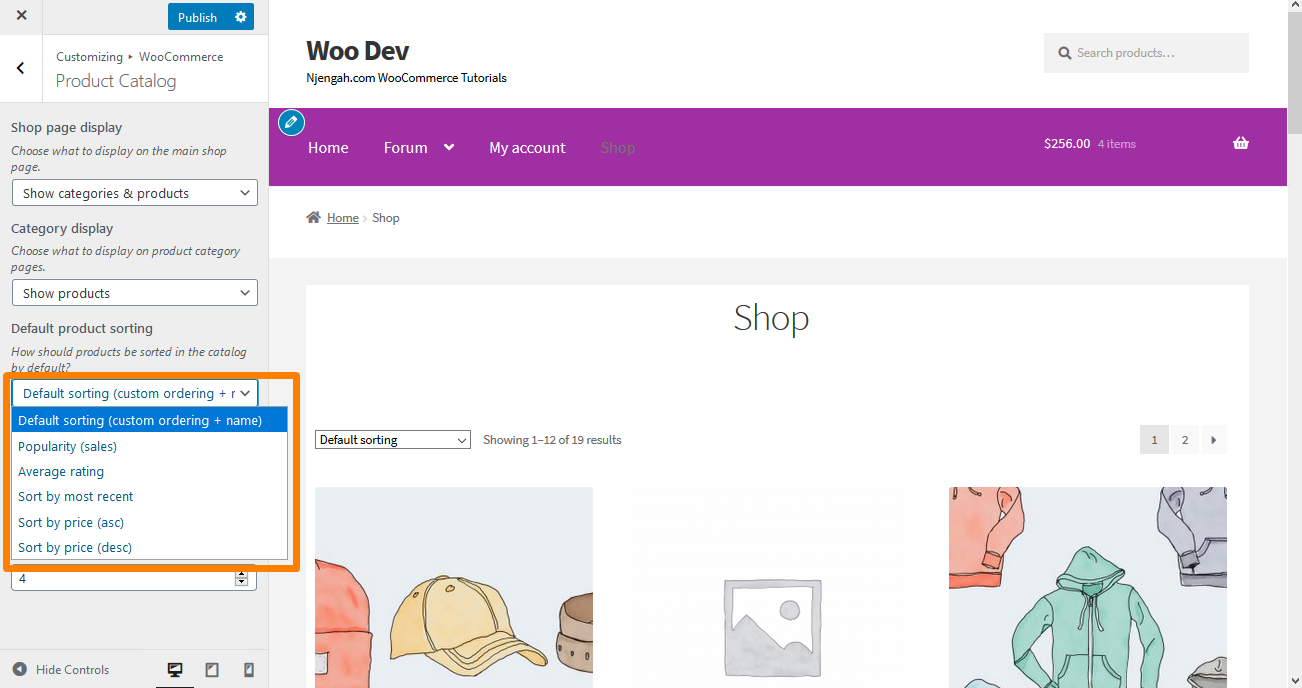
デフォルトの製品ソートオプションを使用すると、表示する製品を制御できます。 これは、ショップページとカテゴリページでのデフォルトの商品の表示方法に影響します。

- デフォルトの並べ替え(カスタム注文+名前) –製品を名前のアルファベット順に表示します。
- 人気(販売)で並べ替え–販売量に従って製品を表示します。
- 平均評価で並べ替え–平均レビュー評価に基づいて製品を表示します。
- 最新の並べ替え–ストアに追加された順序で商品を表示します。
- 価格で並べ替え(ascまたはdesc) –最低から最高(asc)または最高から最低(desc)のいずれかの価格で製品を並べ替えます。

[行ごとの製品]オプションを使用すると、[ショップ]ページと[カテゴリ]ページの1行に表示されるアイテムの数を選択できます。 一方、[ページあたりの行数]オプションを使用すると、[ショップ]ページと[カテゴリ]ページに表示される行数を選択できます。 ただし、製品画像のサイズと、コンピューター/ラップトップ、タブレット、またはモバイルデバイスに残されたスペースに注意を払うのが最善です。 
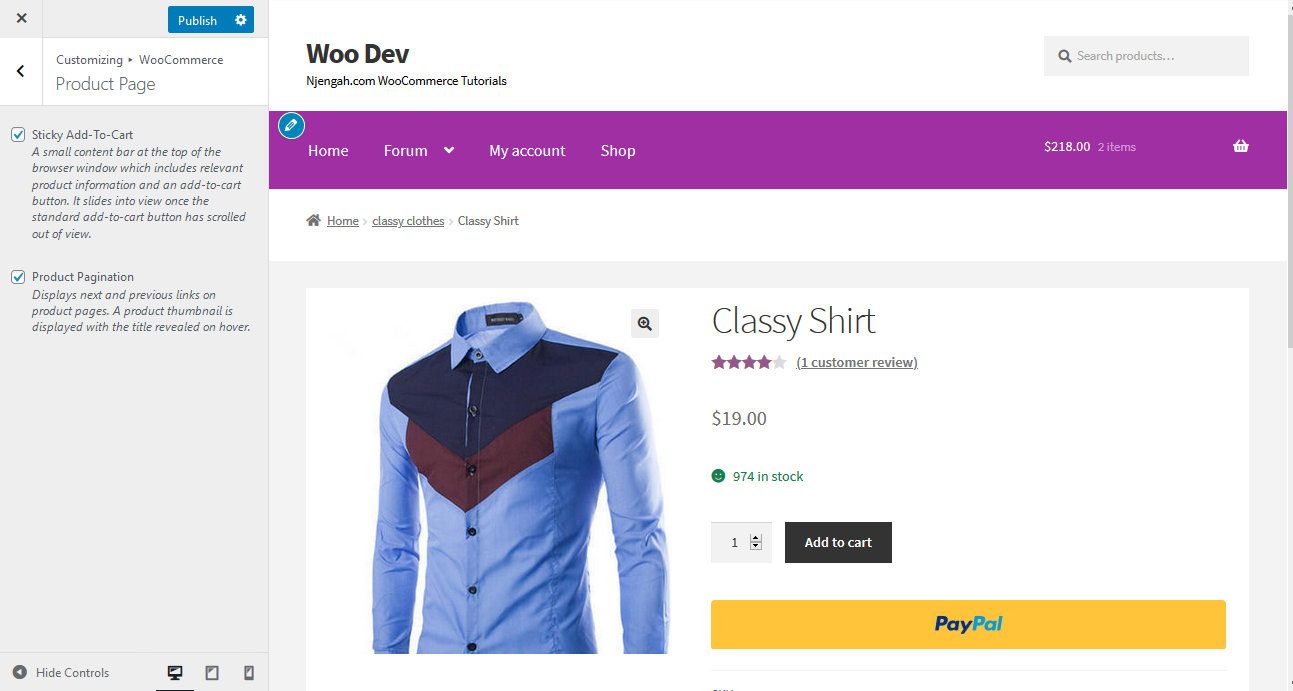
製品ページ
 このセクションには2つの機能があります。
このセクションには2つの機能があります。
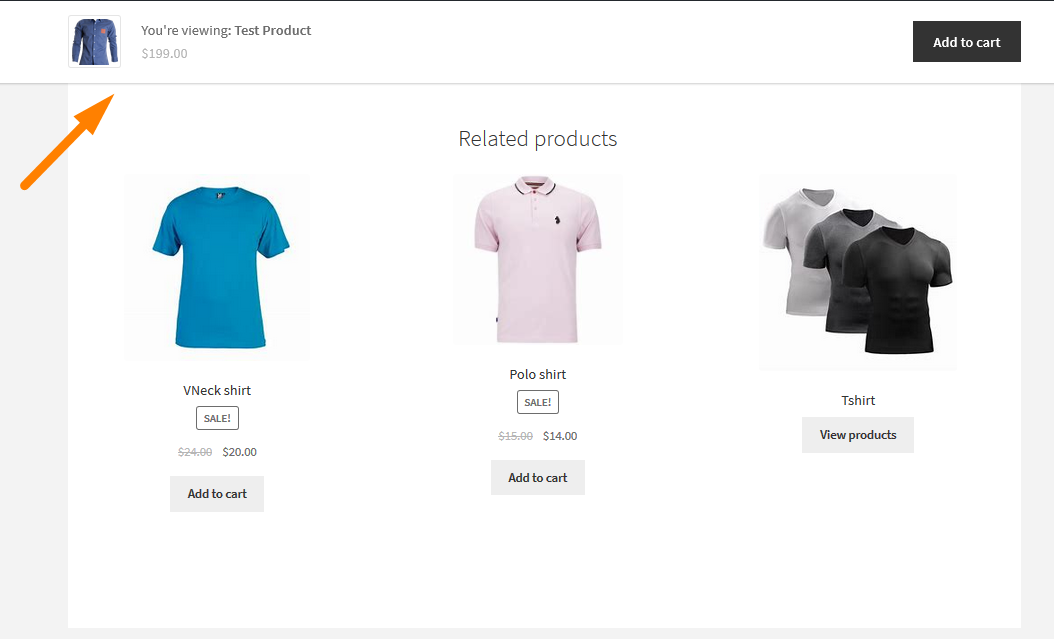
- Sticky Add-to-Cart –ブラウザウィンドウの上部にあるコンテンツバーです。 このバーには、関連する製品情報とカートに追加ボタンが含まれています。

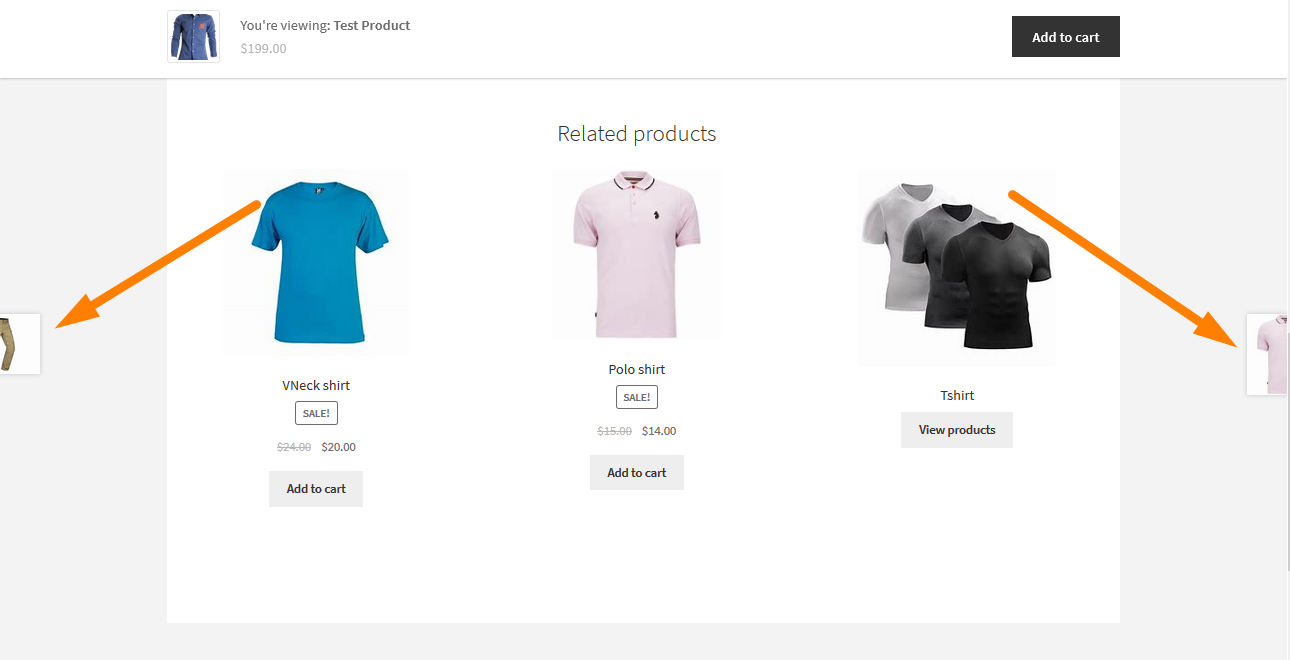
- 製品のページ付け–製品ページに次と前のリンクを表示します。

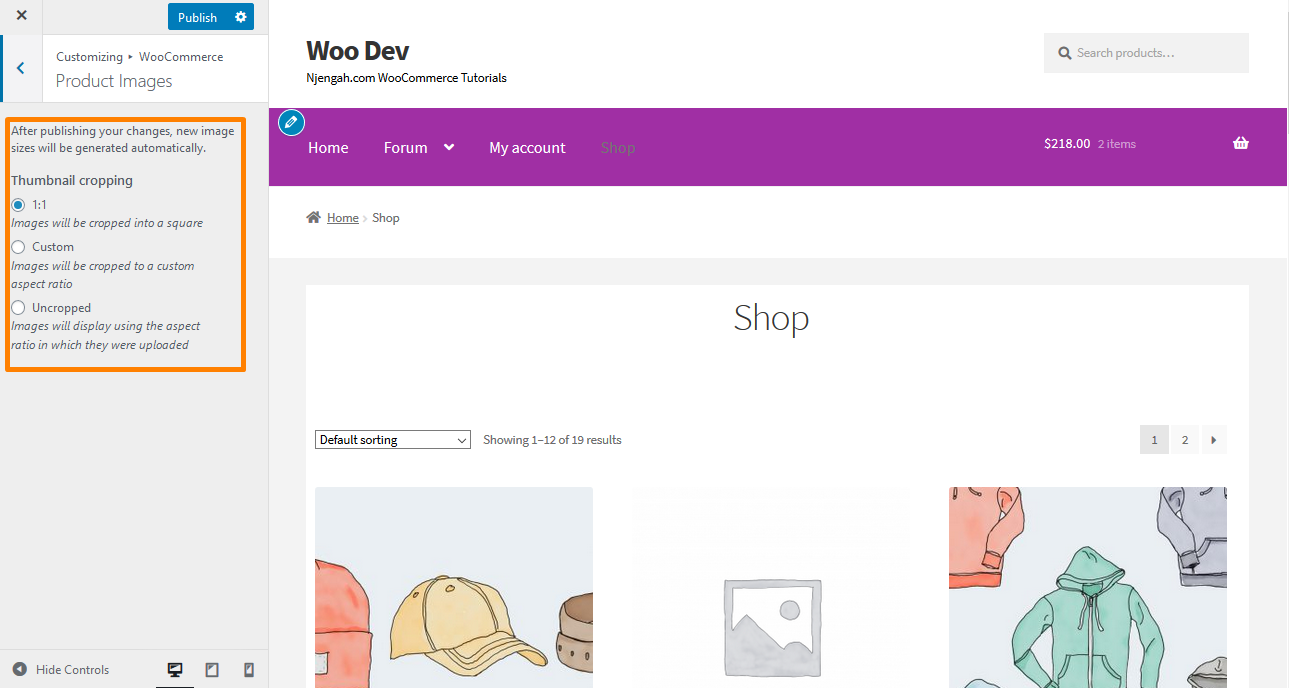
商品画像
 このセクションでは、カタログ画像とサムネイル画像のサイズとトリミング方法を選択できます。 さらに、公開された変更が行われたときに、ストアのサイト全体でカタログとサムネイルの画像のサイズを変更できます。
このセクションでは、カタログ画像とサムネイル画像のサイズとトリミング方法を選択できます。 さらに、公開された変更が行われたときに、ストアのサイト全体でカタログとサムネイルの画像のサイズを変更できます。
このオプションでサポートされる画像の種類は次のとおりです。
- カタログ画像
- サムネイル画像
- 単一の製品画像
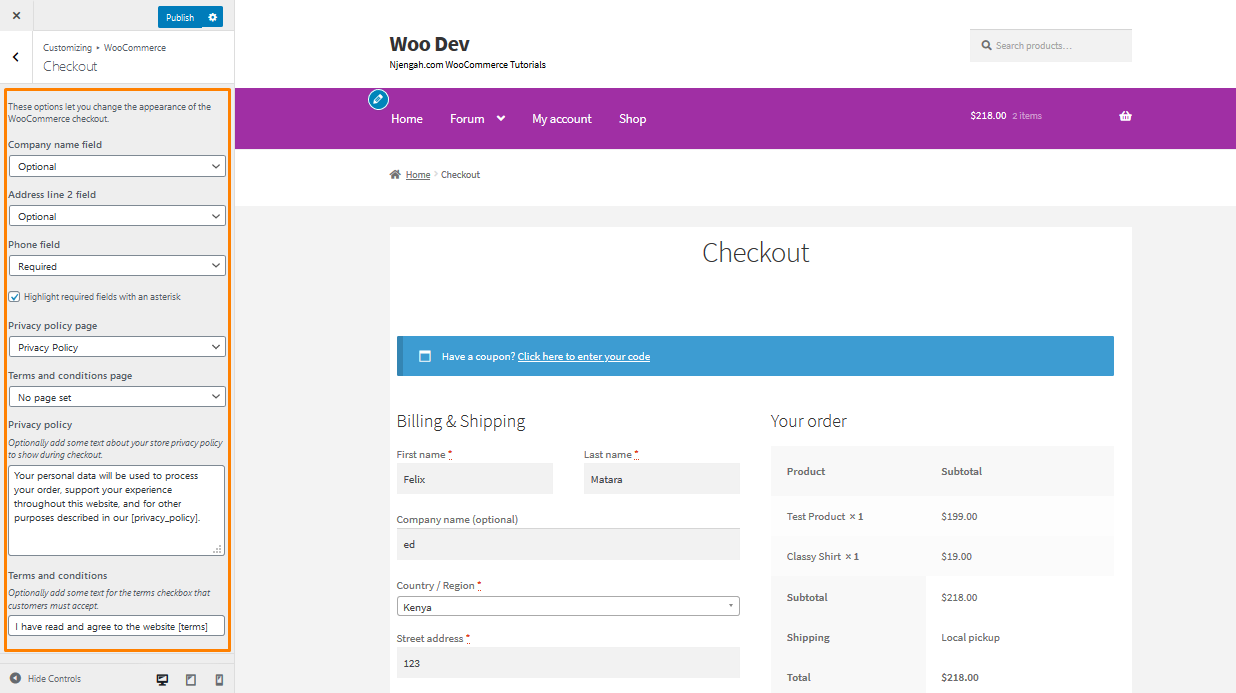
チェックアウト
 このセクションでは、収集するデータに応じて、特定のフィールドが必須かオプションかを設定できます。 さらに、デフォルトであるアスタリスクで必須フィールドを強調表示することを選択できます。
このセクションでは、収集するデータに応じて、特定のフィールドが必須かオプションかを設定できます。 さらに、デフォルトであるアスタリスクで必須フィールドを強調表示することを選択できます。
さらに、プライバシーポリシーと利用規約のページを作成することを強くお勧めします。 「プライバシーポリシー」リンクは新しいウィンドウでページを開き、「利用規約」リンクは利用規約ページの内容を示すボックスをページ上に開きます。
結論
この投稿では、WooCommerceカスタマイザーにあるオプションを強調しました。 WordPressの初心者であれば、行った変更をリアルタイムで表示するのに苦労することはありません。 ただし、デザインが重要であることを覚えておくとよいでしょう。 さらに、WooCommerceストアのユーザーエクスペリエンスに影響を与えます。
同様の記事
- WooCommerceストアフロントホームページにすべてのカテゴリを表示
- 実用的な例を使用してWordPressでカテゴリ名を表示する方法
- WooCommerceで価格の前にテキストを追加する方法»価格の前にテキストを追加する
- WooCommerceの商品画像のサイズを変更する方法
- WooCommerceでカートに追加ボタンを非表示にする方法
- WooCommerceで価格の後にテキストを追加する方法»価格サフィックスを追加
- WooCommerceストアフロントテーマのホームページのカスタマイズ[究極のガイド]
- WooCommerceでマイアカウントページを作成する方法
- ユーザーが購入したすべての製品を表示する方法–購入履歴
- WooCommerceストアフロントのサムネイルサイズを設定する方法
- WooCommerceストアフロントテーマレビュー
- WooCommerceで在庫切れのバリエーションを隠す方法
- WooCommerceストアフロントのヘッダーの高さを調整する方法
- ストアフロントセットアップ後に商品を追加する方法[初心者向けガイド]
- ページごとに商品を変更する方法WooCommerceストアフロントテーマ
- WooCommerceストアフロントテーマとは何ですか? [回答済み]
- ベストセラーを隠す方法WooCommerceストアフロントフロントページ
- 製品ページにWoocommerceカスタムテキストフィールドを追加する方法
