WordPressのストライプ支払いを設定する方法
公開: 2022-05-05WordPressのStripeとは何ですか?
Stripeは、PayPalを彷彿とさせるeコマースソリューションであり、オープンソースの開発者ツールとAPIに重点を置いています。 これらのツールを使用すると、企業は独自のカスタム実装をWordPressWebサイトにすばやく統合できます。 この柔軟性のおかげで、Stripeを使用してWordPressサイトでシームレスなeコマースエクスペリエンスを提供するための多くのオプションがあります。
Stripeプラグインは無料でセットアップでき、サブスクリプション料金を必要とせずにトランザクションごとに課金されます。 コアサービスで1回限りの支払いと定期的な支払いの両方を受け入れる安全な方法を提供します。 StripeはApplePayもサポートしており、顧客情報を安全に保存できるため、ユーザーは将来のトランザクションで同じカードを簡単に再利用できます。
WordPressとStripeの統合は、通常、StripeAPIを組み込んだプラグインを使用して実現されます。 ただし、各プラグインは一意であり、機能のセットが多少異なります。 マイレージは、選択したサードパーティのプラグインによって異なる場合があります。そのため、必要なすべての機能が選択したソリューションに組み込まれていることを確認してください。
WordPressサイトでStripeを使用するには、まず、販売元のドメインにSSLが設定されていることを確認する必要があります。 これは、購入者のセキュリティを保護するために、すべてのStripeユーザーの要件です。
WordPressのストライプを設定する方法
StripeをWordPressに追加するには、既存のWordPress Stripeプラグインを使用するか、独自のプラグインを最初から作成する必要があります。 プラグインは、コア機能を拡張するWordPressアドオン機能です。
プラグインは、コア機能を拡張するWordPressアドオン機能です。 StripeをWordPressに追加するには、既存のStripeプラグインを使用するか、独自のプラグインを最初から作成する必要があります。
ほとんどの場合、信頼できる開発者または代理店によって作成されたプラグインを使用するのが最善の策です。 一方、開発チームがあり、ビジネスに非常に具体的な要件がある場合は、カスタムプラグインを作成するのがよいでしょう。
既存のプラグインを選択することにした場合、いくつかはWooCommerceと呼ばれるプラットフォームに関係していることに気付くでしょう。 これはWordPressで人気のあるeコマースソリューションであり、オンラインストアのセットアップを簡単にします。 Stripe自体に追加の設定をほとんどまたはまったく行わずに、Stripeを使用してWooCommerceストアからの支払いを自動的に受け入れることができるプラグインがあるため、チェックする価値があります。
探しているものがわかったので、いくつかの異なる方法でStripe支払いゲートウェイをWordPressに統合する方法を確認しましょう。
StripeWordPressプラグインをセットアップする方法
多くのStripeWordPressプラグインは、StripeもWordPressも代表しないサードパーティの開発者によって構築されています。 したがって、信頼できる開発者または代理店によって構築および保守されているプラグインを選択することが特に重要です。 これらのプラグインのいずれかを使用するには、StripeアカウントとAPIキーが必要です。
WordPressプラグインを探しているときはいつでも、次の手順に従ってください。
- WordPressにログインし、ダッシュボードに移動します。
- 左側から[プラグイン] > [新規追加]を選択します。
- 画面の右上隅で目的のeコマースプラグインを検索します。
WooCommerceのストライプを設定する方法

WooCommerceは、ウェブ上で最も人気のあるeコマースプラットフォームの1つです。 これは、在庫や販売などを管理できる強力な無料のWordPressプラグインです。 WooCommerceのメーカーは、無料のStripe統合プラグインを提供しています。これはWordPressディレクトリでWooCommerce StripePaymentGatewayとして利用できます。 WooCommerceでStripeを設定するには4つのステップがあります。
ステップ1
このツールを使い始めるには、WooCommerceをまだインストールしていない場合は、最初にインストールしてセットアップする必要があります。 [プラグイン]>[ WordPressダッシュボードの新規追加]セクションで「WooCommerce」を検索して、 WooCommerceプラグインをダウンロードします。

ステップ2
WooCommerceを起動して実行したら、 WooCommerce StripePaymentGatewayプラグインもダウンロードしてインストールする必要があります。 (手順1で行ったように)名前でプラグインを検索して、このプラグインを見つけます。
ステップ3
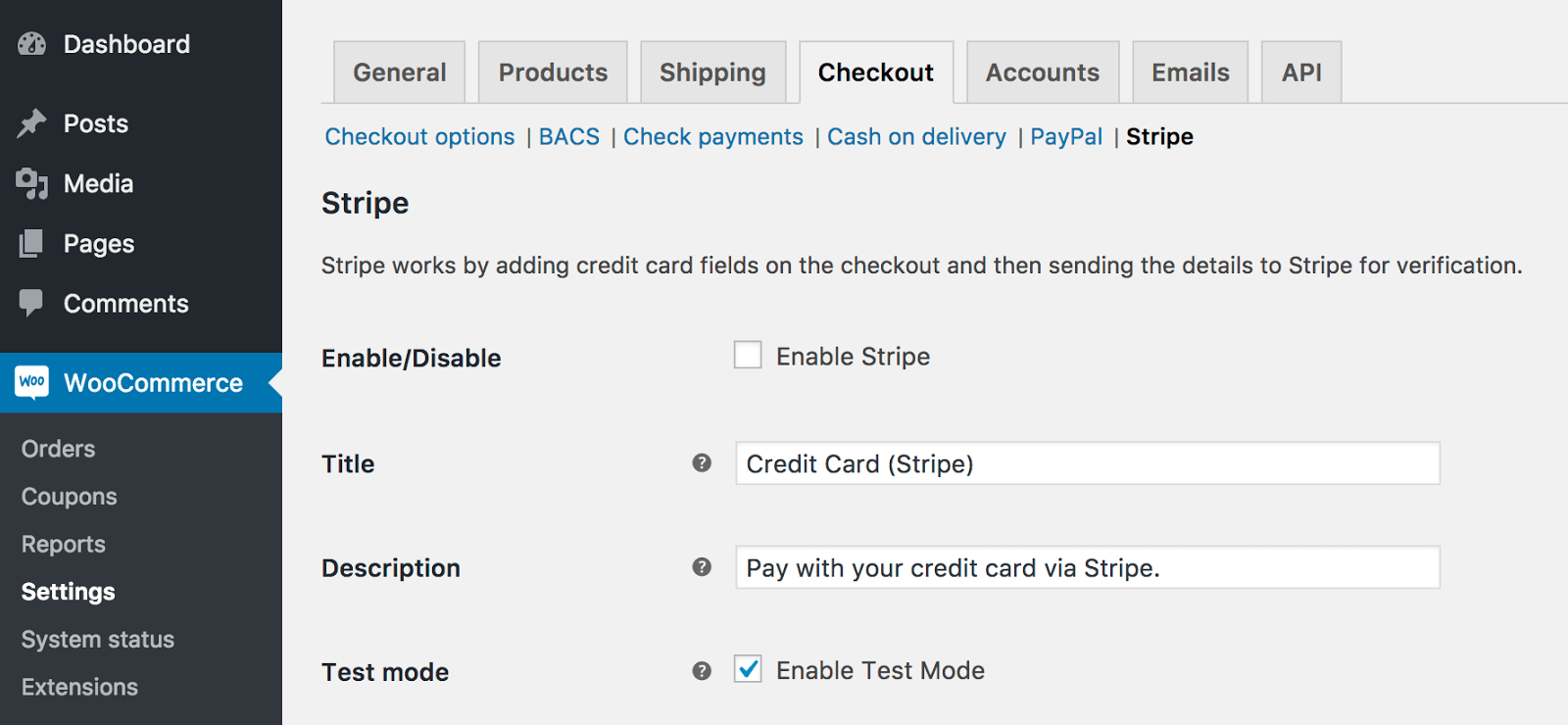
次に、 WooCommerce> Settingsに移動し、Checkoutタブをクリックします。 サブメニューで、最後にStripeが利用可能になっているはずです。

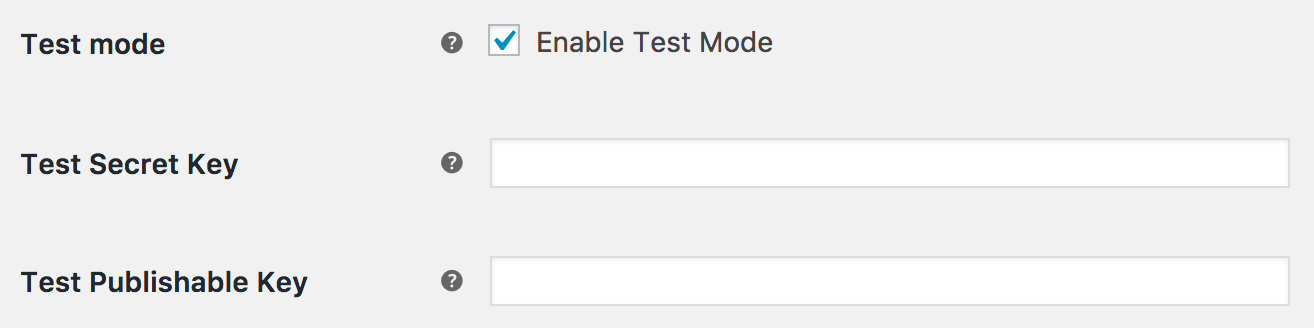
[Stripeを有効にする]チェックボックスをオンにしてから、適切なボックスにStripeAPIキーを追加します。 APIキーはStripeDashboardで見つけることができます:

このセクションでは、StripeCheckoutを有効にすることもできます。 このオプションを選択すると、顧客はチェックアウト時に(従来のクレジットカードフィールドの代わりに)支払いボタン付きのStripeの支払いフォームとモーダルクレジットカード支払いフォームを表示します。 次に、[変更を保存]をクリックします。
ステップ4
最後に、[チェックアウトオプション]タブ(上部に青色で表示)に移動します。 このセクションの下部に、「強制的に安全なチェックアウト」が表示されます。 Stripe WordPressプラグインはSSL証明書のないクレジットカードを受け入れることができないため、このオプションを必ずチェックしてください。
完了したら、[変更を保存]をクリックします。 それでおしまい! ストライプの統合が完了しました。 WooCommerceが残りを自動的に処理します。
WPシンプルペイ
WP Simple Payは、他のeコマースプラットフォームを必要とせずにStripeを統合できるスタンドアロンのプラグインであり、無料バージョンと有料バージョンの両方があります。 有効にすると、WordPressサイトのどこでもショートコードを使用して、Stripeを通じて商品やサービスを販売できます。 このアプローチは、単純なeコマースが必要な人やWooCommerceを使用したくない人に最適です。
WP Simple Payの使用を開始するのは、簡単なことです。 SimplePayプラグインを使用してStripeをWordPressと統合する方法は次のとおりです。
ステップ1
WordPressダッシュボードの[新しいプラグインの追加]セクションでWPSimplePayを検索します。 ダウンロードしてインストールします。
ステップ2
プラグインをインストールした後、 SimplePayLite管理メニューに移動して設定にアクセスします。 StripeAPIキーを適切なボックスに入力します。
Stripeをライブ配信する準備ができたら、ライブモード設定をオフからオンに切り替えることができます。 今のところ、[変更を保存]を押します。
ステップ3
上部の[デフォルト設定]タブをクリックして、サイトを設定します。 このタブでは、サイトに名前を付けたり、デフォルトの通貨を選択したり、リダイレクトURLを追加したりできます。
変更を保存すれば、すべて完了です。 ショートコードを使用して、 WordPressWebサイトの任意の場所に簡単な支払いボタンを追加できるようになりました。
