2023年のベスト学生ポートフォリオ20選
公開: 2023-01-20大衆から目立つように独自のポートフォリオを作成したいので、最高の学生ポートフォリオとウェブサイトの例を探していますか?
誰も語らないちょっとした秘密があります。オンラインで存在感を示すだけで、あなたのプロ意識と真剣さを示すことができます。
そして何よりも、完璧なウェブサイトである必要はありません!
ねえ、私たちは学生によって作成されたポートフォリオについて話している.これは、最高のポートフォリオ Web サイト コレクションに追加した例よりもはるかに基本的なものです.
しかし、これらはこのカテゴリのチャンピオンです (参考: ベスト 20 のリストを作成するには、95 人を調べる必要がありました)。
覚えておいてください、これらのポートフォリオのWordPressテーマを使用して、わずかな投資で似たようなものだけでなく、より優れたものを作成できます. または、ポートフォリオ Web サイト ビルダーを使用して、物事を次のレベルに引き上げます。
最高の学生ポートフォリオとアイデア
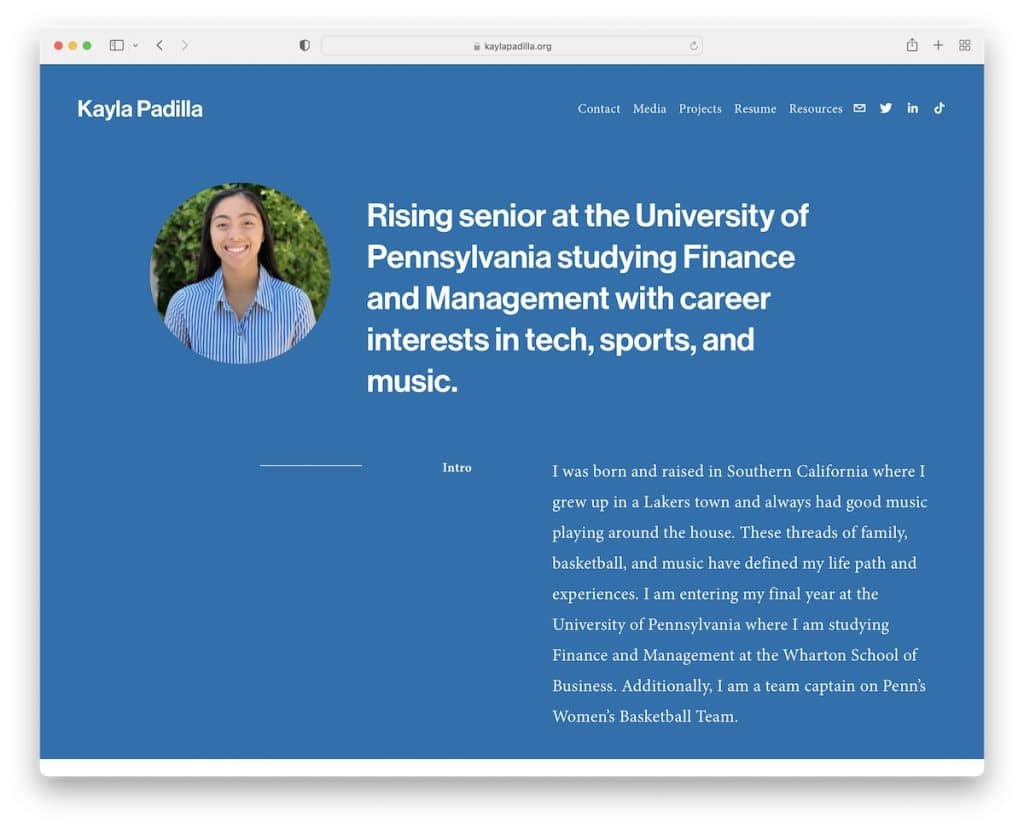
1.ケイラ・パディラ
で構築: Squarespace

Kayla Padilla の学生向けポートフォリオ Web サイトは最小限に抑えられており、素晴らしい読書体験を保証する余白がたくさんあります。 すばらしいのは、Kayla のスライダーには参考文献や紹介文ではなく、お気に入りの引用が表示されていることです。
さらに、シンプルなナビゲーション バーから、必要な情報、ソーシャル メディア、および連絡先に移動できます。
注:最小限の Web サイト デザインを維持して、コンテンツをより目立たせます。
これらの究極の Squarespace Web サイトの例は、優れた創造性を発揮するものでもあると確信しています。
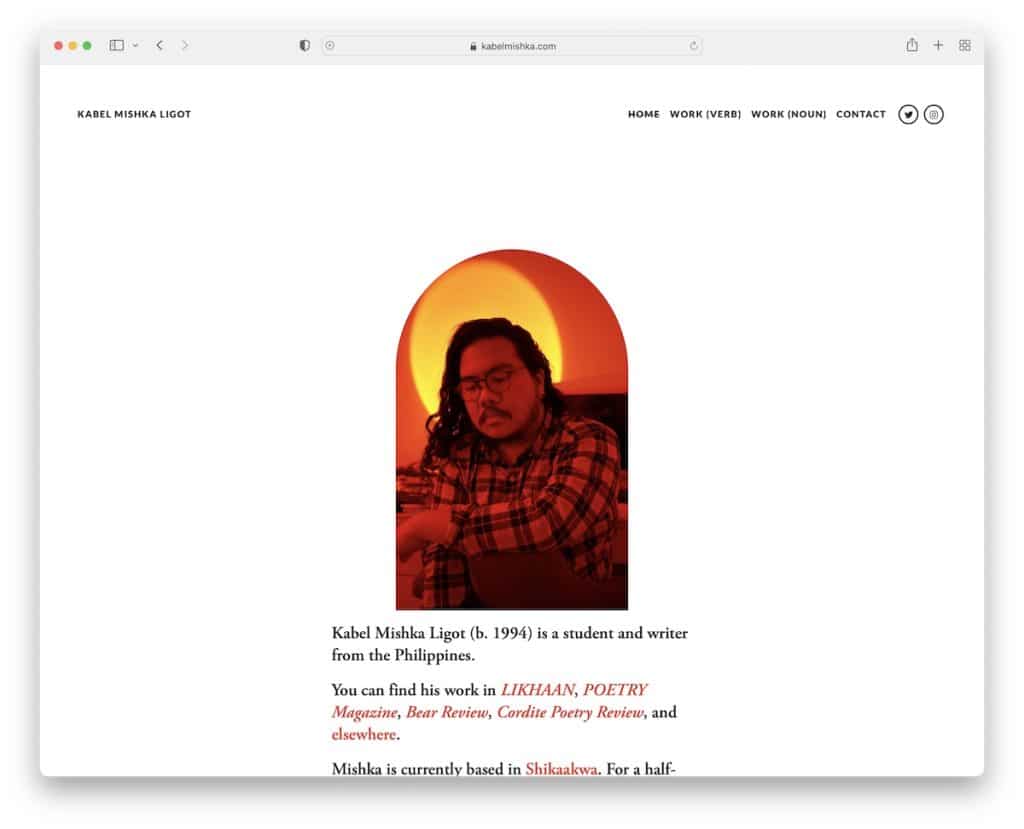
2.カベル・ミシュカ・リゴット
で構築: Squarespace

Kabel Mishka Ligot は、クリーンなデザインのシンプルな Web サイトのもう 1 つの優れた例です。 透明なヘッダーはスクロールすると消えますが、スクロールして一番上に戻ると再び表示されるため、ユーザー エクスペリエンスが向上します。
注:消える/再表示されるヘッダーを使用して、学生の Web サイトの UX を向上させます。
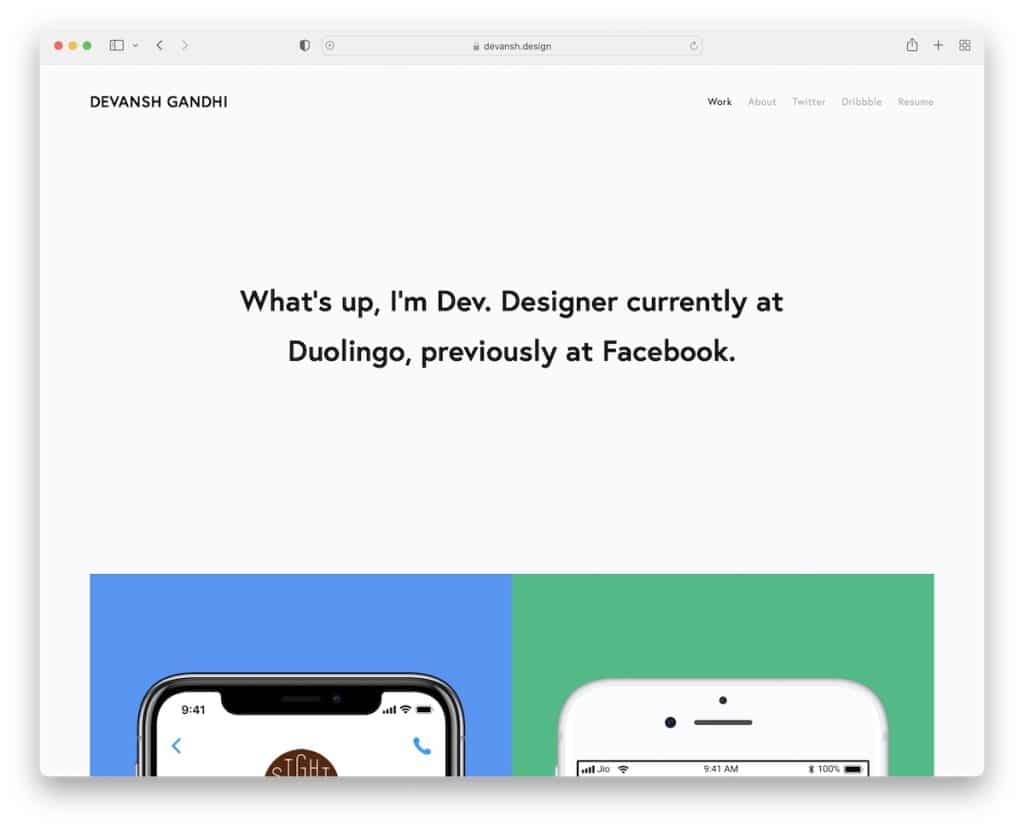
3. デヴァンシュ・ガンジー
で構築: Squarespace

Devansh Gandhi は、2 つのページと、履歴書、Twitter および Dribble へのリンクを備えたオンライン プレゼンスを作成します。
彼のホームページのヒーロー セクションには、しっかりとした背景にテキストがあり、その後に彼の作品のいくつかの例が続きます。
注: 1 文の自己紹介 (OK、2 つ) のみを使用して、ヒーロー エリアに画像を配置しないでください。
その他の選択肢については、最高の履歴書ウェブサイト コレクションをご覧ください。
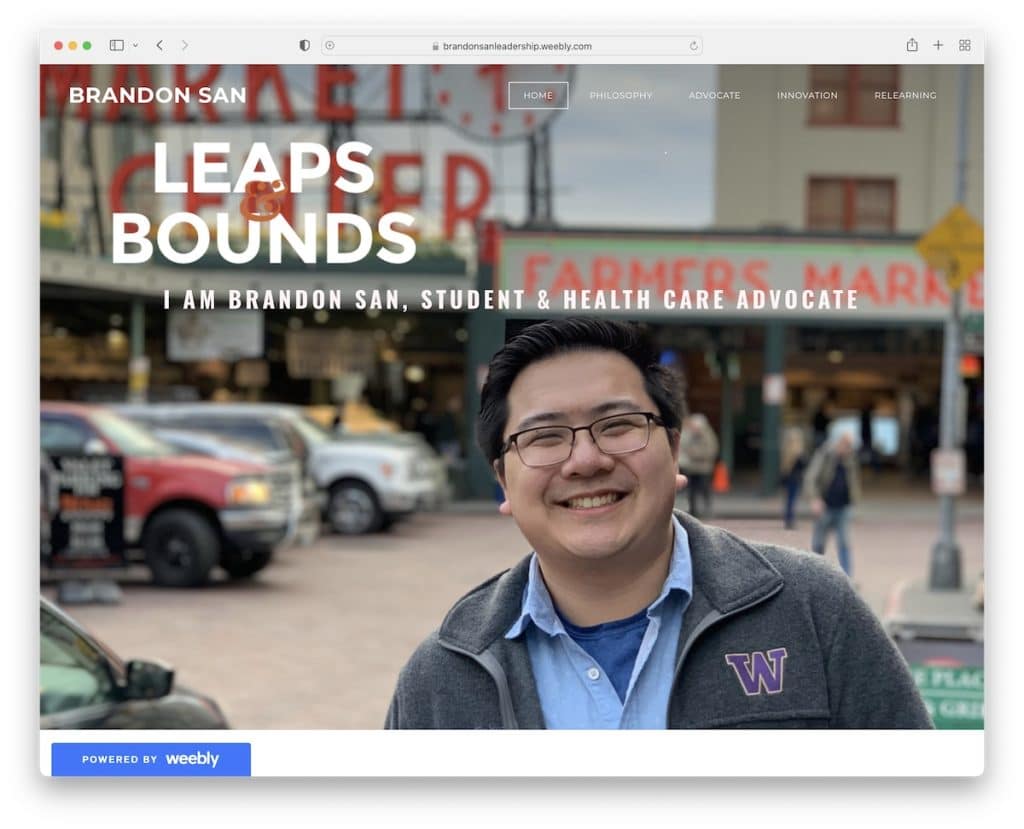
4. ブランドン・サン
構築: Weebly

Devansh とは対照的に、Brandon San は、テキスト オーバーレイと透明なヘッダーを備えた大きなヒーロー画像を使用しています。 後者は画面の上に浮かぶので、スクロールしてナビゲーション バーに戻る必要はありません。
これは無料の Weebly Web サイトです。 そのため、左下隅にフローティング広告が表示されます。
注:スクロールせずに見える位置に自分の画像を表示することで、訪問者に対してより個人的なレベルに進みます。
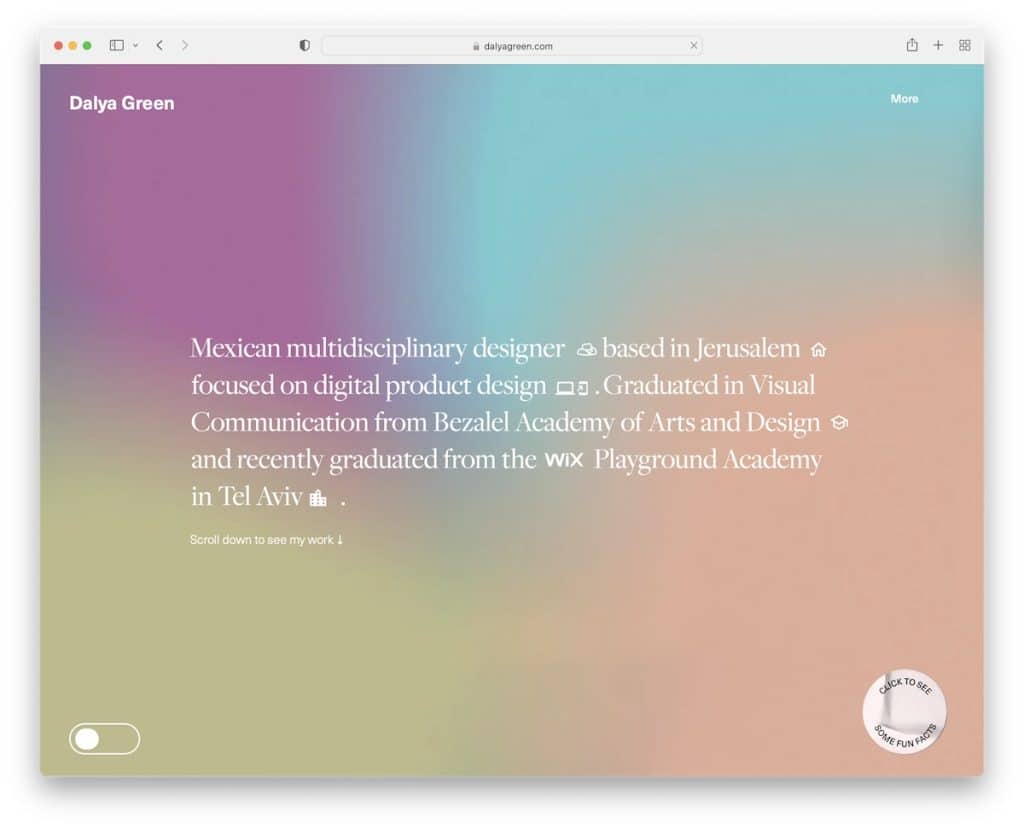
5. ダルヤ・グリーン
構築: Wix

Dalya Green は学生向けの Web サイトで、ヒーロー エリアのグラデーション背景が興味深いものです。 テキストのほかに、右下隅のボタンを押すと、楽しい事実がステッカーとして表示されます (クリックすると表示されます)。
さらに、この Wix Web サイトには、いくつかの作品とクリック可能なメールと WhatsApp を表示する素晴らしい分割画面デザインがあります。 さらに、スクロールを避けるためのトップに戻るボタンがあります。
注:トップに戻るボタンは、ユーザー エクスペリエンスを向上させるための便利な機能です。
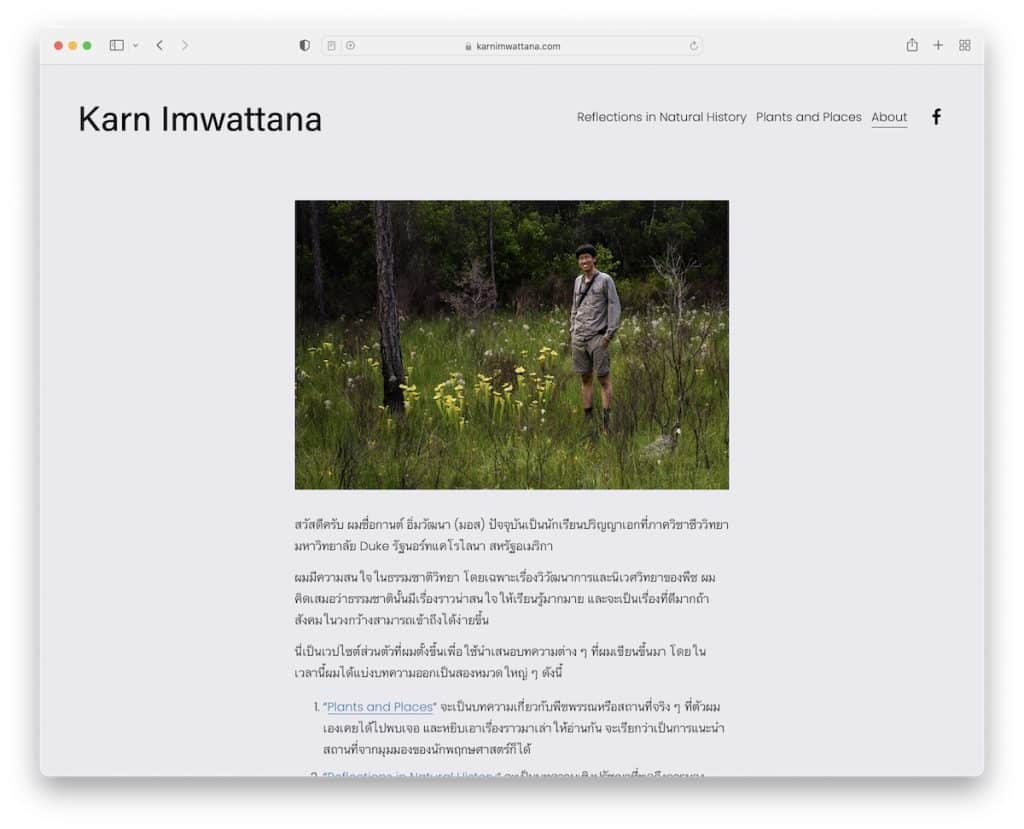
6. カーン・イムワタナ
で構築: Squarespace

Karn Imwattana のホームページは、上部に画像、下部にテキストが表示される概要ページです。 彼の学生のウェブサイトには、Facebook アイコンとさらに基本的なフッターを備えた基本的なナビゲーション バーがあります。
注:ホームページを使用して自分自身について書き、プロジェクトや履歴書などの他の内部ページを使用します。
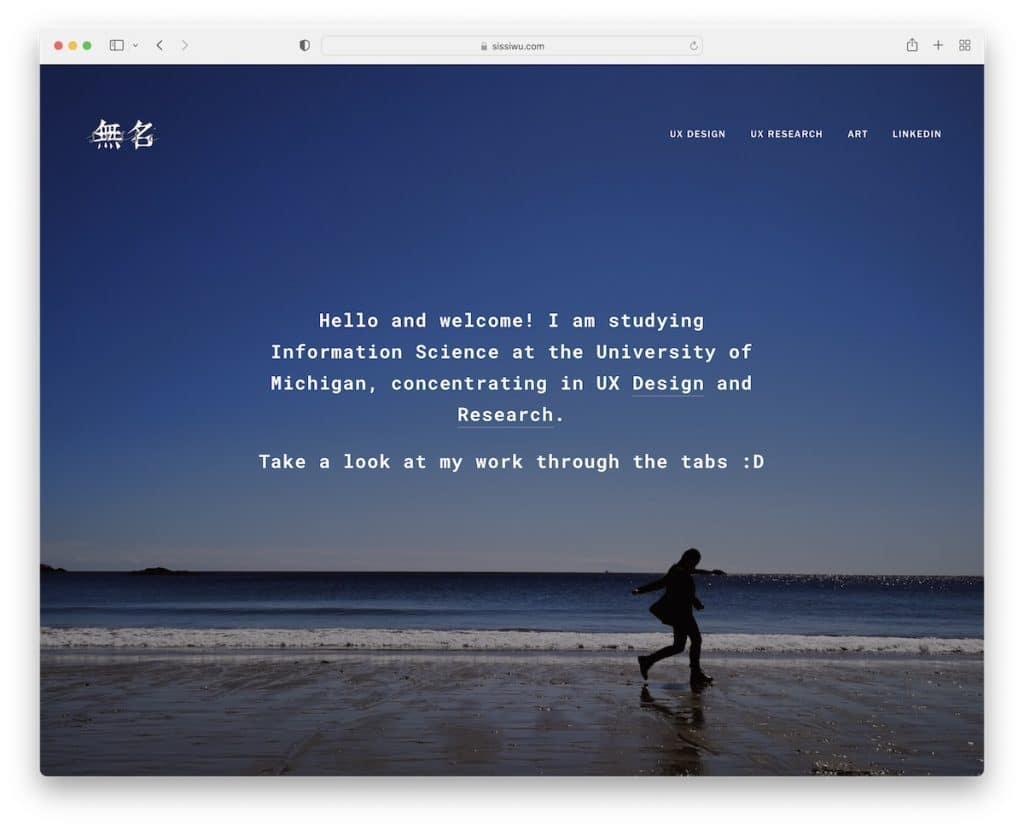
7. ミンシー・ウー
で構築: Squarespace

Mingxi Wu は、アニメーションの背景、テキスト オーバーレイ、作品へのリンクを備えたフルスクリーンの学生ポートフォリオ Web サイトです。 ただし、メニューからポートフォリオにアクセスすることもできます。 同様に、ナビゲーション バーのリンクから Mingxi の LinkedIn プロフィールを確認できます。
注:フルスクリーンの背景画像またはビデオ (またはスライダー) を備えた単一セクションのホームページを使用してください。
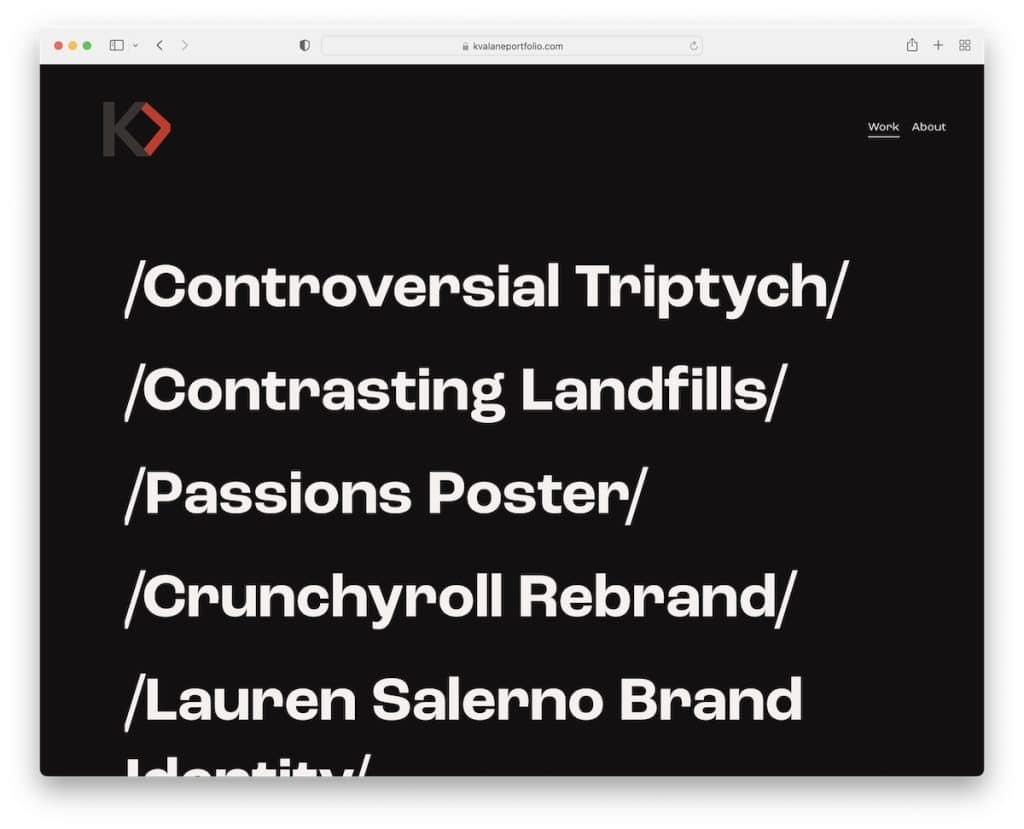
8. ケイラ・ヴァラン
で構築: Squarespace

Kayla Valane の Web サイトは、黒い背景にテキストが並んでいるように見えますが、テキストにカーソルを合わせると、さらにエキサイティングになります。 ホバー効果により、トピックに関連するさまざまな画像が表示されます。
ホーム/仕事のページの他に、Kayla には自分自身についてもっと共有するページがもう 1 つしかありません。
※明るいデザインよりも、暗いデザインで楽しむとより高級感があります。
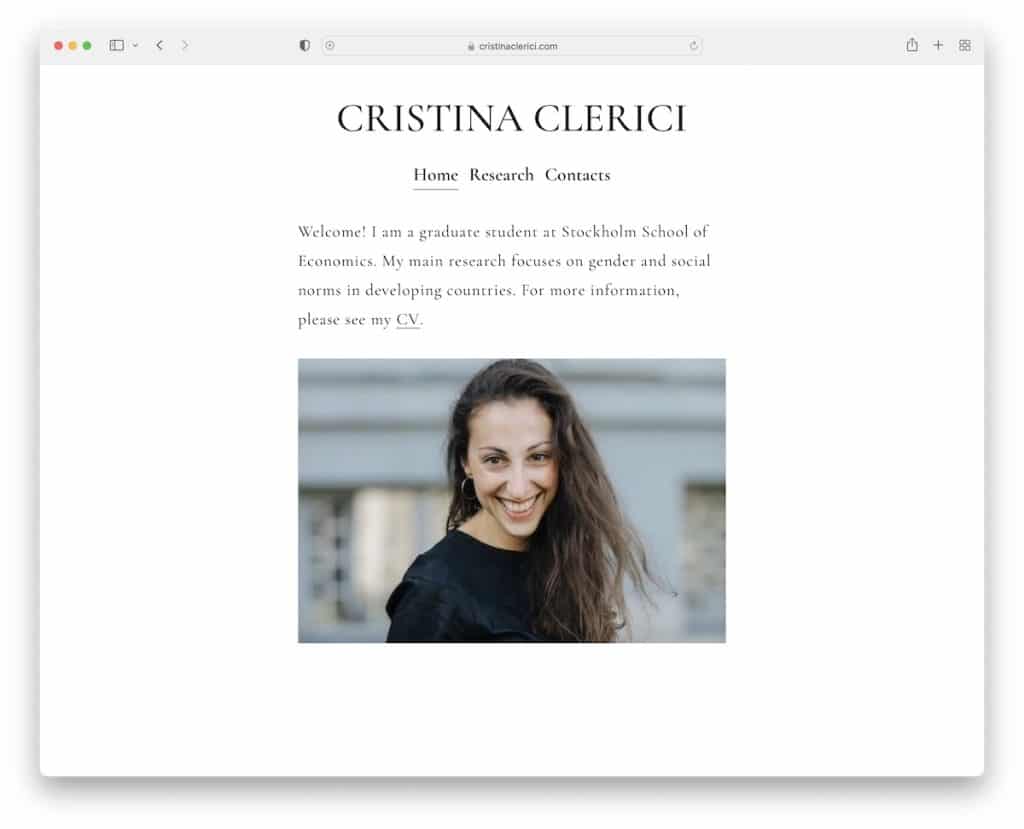
9. クリスティーナ・クレリチ
で構築: Squarespace

Cristina Clerici には、3 ページの学生ポートフォリオ Web サイトがあり、ホーム、研究、連絡先に分かれています。
ホームページは、短い自己紹介と CV へのリンク、および画像で始まります。 このサイトにはプレーンなフローティング ヘッダーがありますが、フッターはありません。
注:見栄えを良くするために、フッターのないページを作成してください。
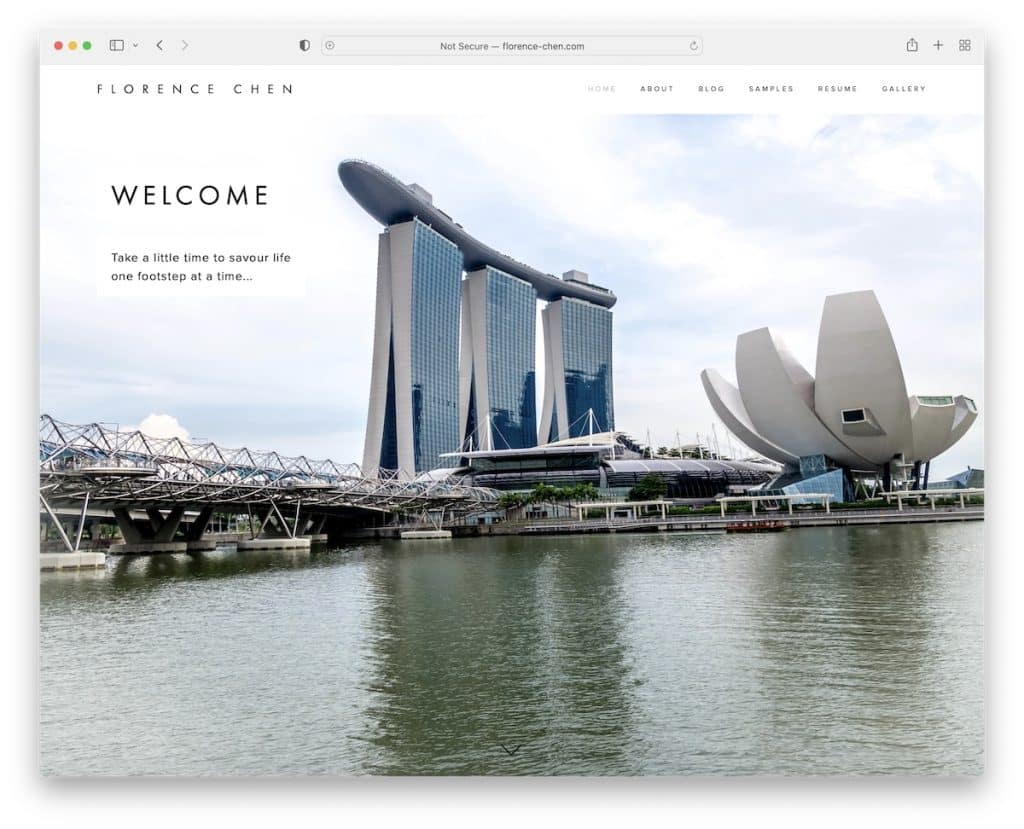
10.フローレンス・チェン
で構築: Squarespace

フローレンス・チェンには、視差効果のある大きなヒーロー画像、タイトル、テキストがあります。 ヘッダーは軽くてシンプルですが、フッターにはトップに戻るボタンとソーシャル メディア リンクがあります。
フロントページの他の唯一のものは、その場でフィレンツェに慣れ親しむ伝記です.
注:視差効果を追加して、より魅力的な感じにします。
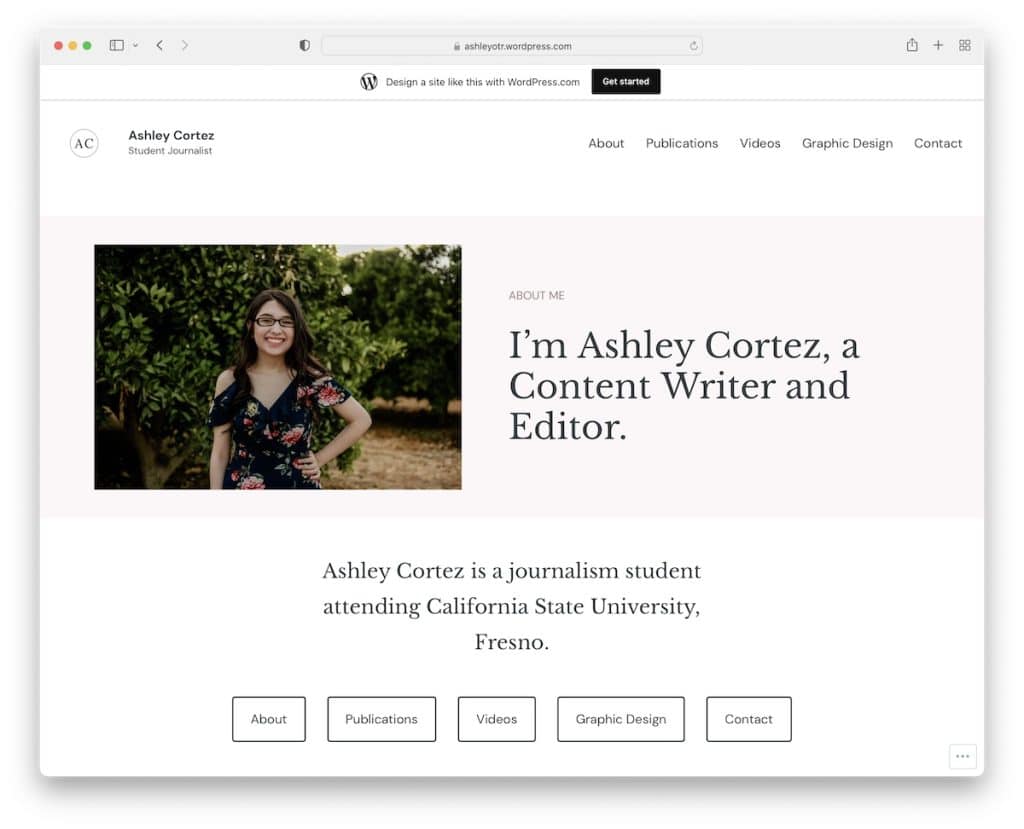
11.アシュリー・コルテス
構築: WordPress


Ashley Cortez は無料の WordPress Web サイトで、ヒーロー画像に画像とテキストがあり、その下に追加のメニュー タブがあります (メイン ナビゲーション バーでアクセスしない場合に備えて)。
フッターはシンプルな「訪問してくれてありがとう!」です。 (誰もやらない!)とソーシャルメディアのアイコン。
注:無料のプラットフォームを使用している場合でも、美しい学生用 Web サイトを作成できます。
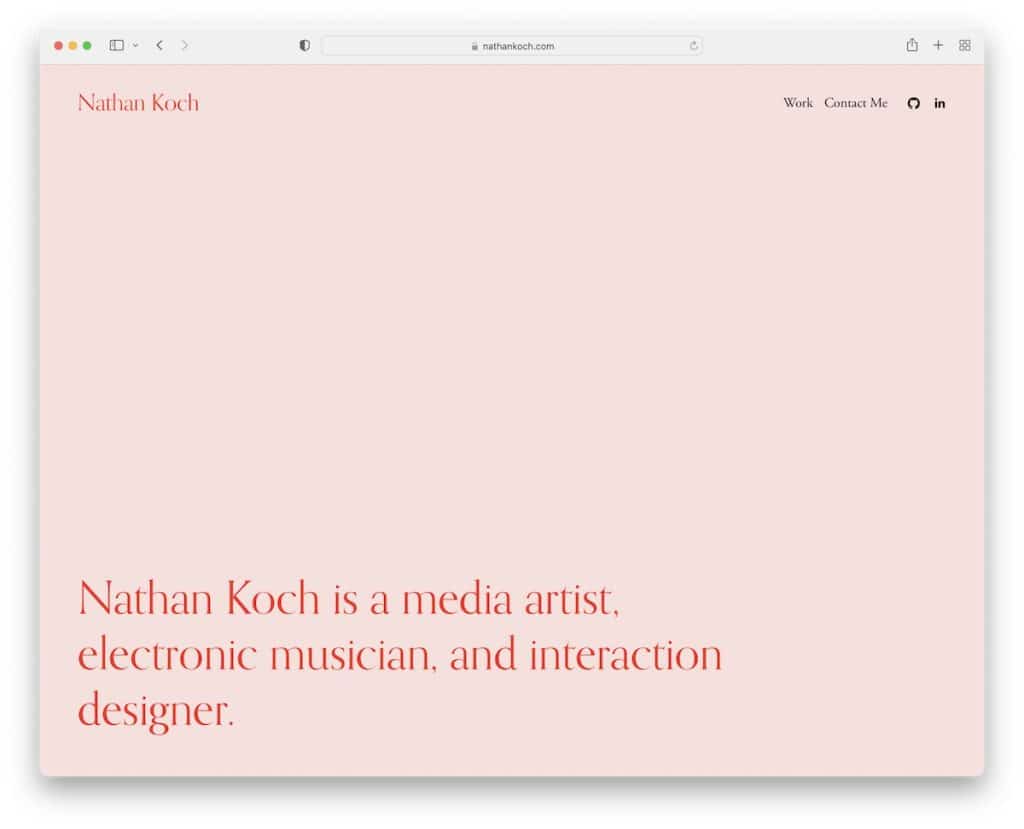
12. ネイサン・コッホ
で構築: Squarespace

Nathan Koch のサイトのユニークな点は、スクロールせずに見える部分の上に非常に大きな余白があり、下部にテキストがあることです。 テキストをより強調して、よりきれいなウェブサイトの外観を提供します。
ヘッダーとフッターは、ベースと同じ背景色を維持して、ミニマルなデザインを損なわないようにしています。
さらに、仕事の経験と見逃すことのできない「連絡先」を含むタイムラインもあります。
注:十分な余白を適切に設定すると、非常にうまく機能します。
13.カントウォン
で構築: Squarespace

Kantwon の学生向け Web サイトはシンプルですが、キャッチーな詳細とスクロール アドベンチャーを強化する要素がたくさんあります。 ヒント: Kantwon は、1 ページの Web サイト レイアウトで多くの絵文字を使用しています。
注:私たちは絵文字で自分自身を表現することに慣れているので、Web サイトでも絵文字を使用してみませんか?
14. マティ・シャージンガー
構築: Webflow

ヒーロー セクションの無地の背景に紹介テキストを配置すると、訪問者の注意を引くことができることが証明されています。
Matti Scherzinger はそれを十分に認識しており、プロジェクトの例と、ソーシャル メディアや電子メールへのリンクを含むフッターを掲載したホームページを続けています。
注:テキストを使用して、訪問者の関心を引きます (太字と大文字を使用)。
また、お客様の利便性のために最高の Webflow Web サイトをキュレーションすることも本当に楽しかったです。
15. オニエカチ ヌワブエゼ
構築: Webflow

Onyekachi Nwabueze は非常にインタラクティブな Web サイトを持っており、スクロールしなければ見えない位置にクールで親しみやすいアニメーションが表示されます。
この個人のウェブサイトは、プレーンな雰囲気を維持しながら、独自のスクロールを行います(大きな(より)画像を使用)。
注:ヒーロー セクションでテキストだけを使用するのが退屈に聞こえる場合は、キャッチーなアニメーションでスパイスを効かせます。
16. シドニー・ビセンティーナ
構築: Webflow

Nathan Koch が多くの余白を使用し、フォールド上に小さなテキストを使用している場合、Cydney Vicentina は画面の大部分を占める大きなタイトルとテキストを使用しています。 ただし、読みやすさを確保するために、空白はまだ残っています。
さらに、ホームページには、作品を紹介する複数の全幅セクションがあり、プロジェクトを詳細に表示するためのリンクがあります。
注:背景画像を含む大きなセクションを使用して、作品やプロジェクトを大胆に提示してください。
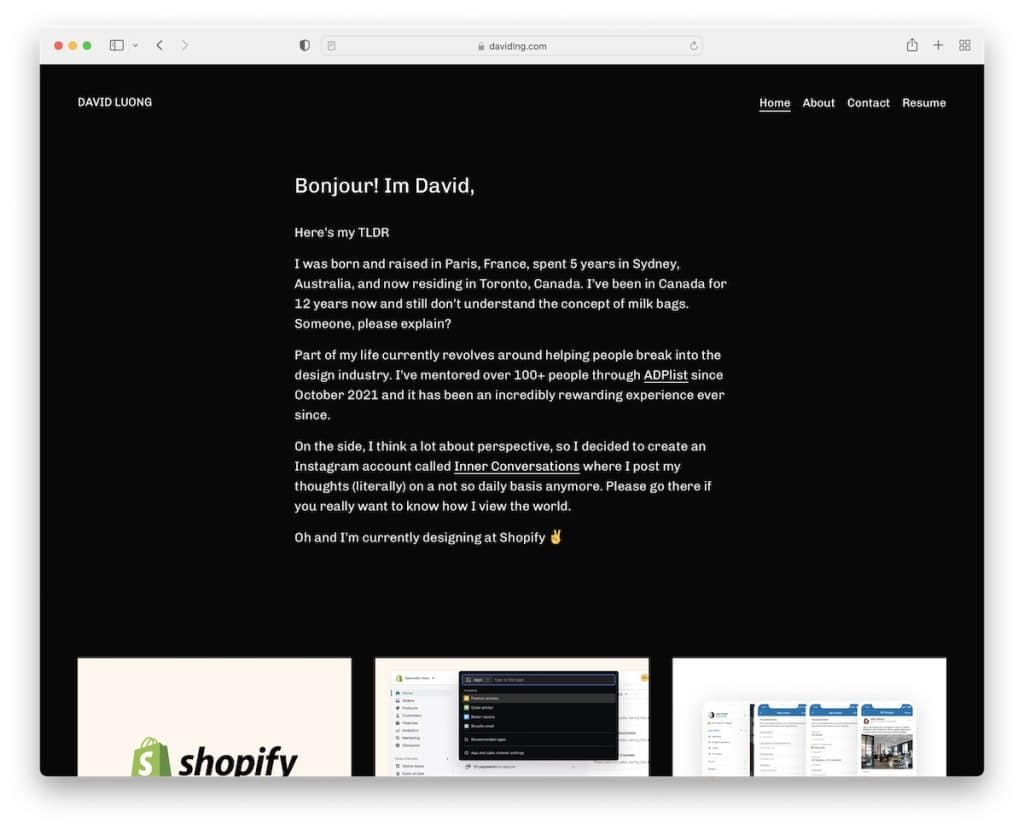
17.デビッド・ルオン
で構築: Squarespace

David Luong は、ヒーロー エリアに略歴があり、その後に過去のプロジェクトや関与のグリッドが続く暗い Web サイトのもう 1 つの好例です。
フッターにはソーシャルメディアのアイコンしかありませんが、スティッキーメニューを使用すると、ページからページへのジャンプがはるかに簡単になります.
注:作品、プロジェクト、経験に関する詳細情報へのリンクを含むグリッドを作成します。
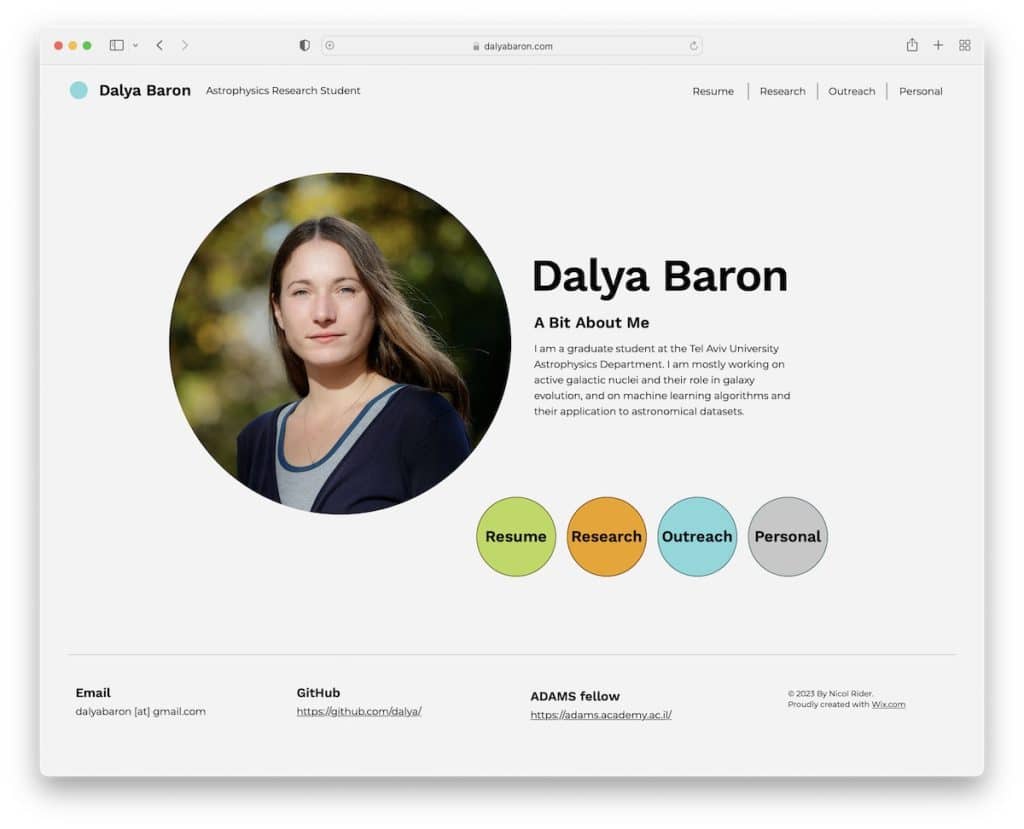
18. ダルヤ男爵
構築: Wix

Dalya Baron は自分自身の円形の画像を持ち、自己紹介の短いテキストと、他のセクションへの円形 (メニュー) ボタンのリンクが付いています。
ウェブサイト全体で同じ背景を使用していますが、フッターは線で区切られているため、細部がシンプルになっています。
注:ホームページに自分についてのテキストを追加して、誰もがあなたのことをすぐに知ることができるようにします。
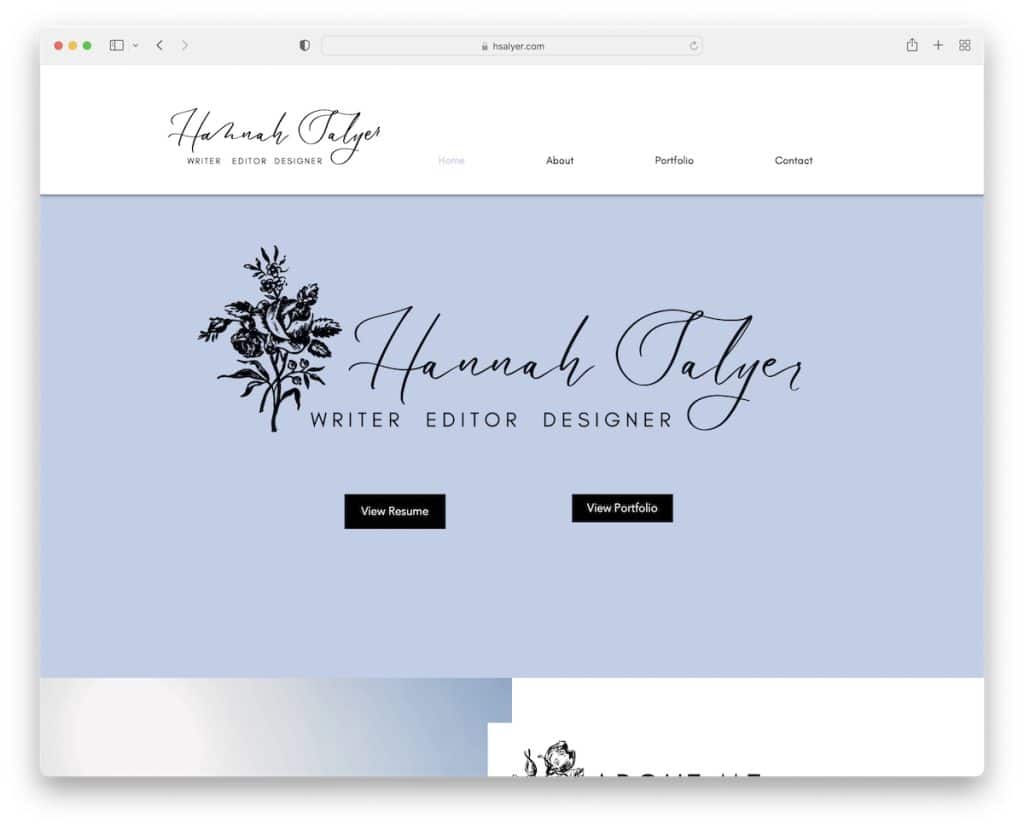
19. ハンナ・サリア
構築: Wix

Hannah Salyer は、セクションをより簡単に案内するフローティング ヘッダーを備えた 1 ページの学生用 Web サイトを運営しています。 ただし、Hannah はポートフォリオ カテゴリを別々のページに配置して、メイン ページをよりシンプルにしています。
フッターには、追加情報とリンク、および連絡先フォームが含まれています。
注: 1 ページのサイトでフローティング メニューを使用すると、セクション間をすばやく移動できます。
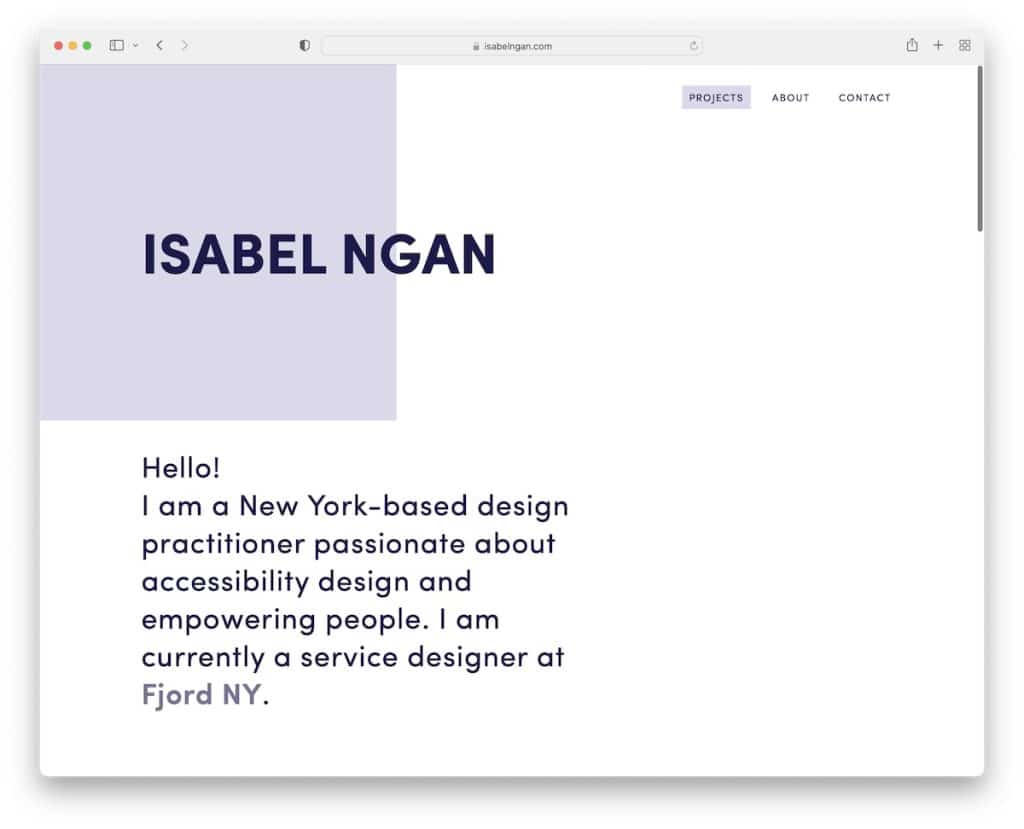
20.イザベル・ガン
構築: Webflow

Isabel Ngan は、レスポンシブ Web デザインでミニマリズムに傾倒する方法を知っていますが、同時に創造的なタッチでそれを豊かにします.
この学生用 Web サイトにはフローティング ヘッダーがないため、[トップに戻る] ボタンが非常に便利です。
また、スクロール中にコンテンツが読み込まれることも気に入っています。これにより、より楽しい体験が得られます.
注:シンプルさと創造性を融合させると、サイトの閲覧がより楽しくなります。
