Svelte vs React:2022年に最高のライブラリはどれですか?
公開: 2022-04-10フロントエンドWeb開発に関しては、ReactとSvelteという2つの主要なフレームワークが際立っています。 これらのフレームワークには両方とも長所と短所がありますが、どちらが最適ですか?
Reactとは何ですか?
Reactは、ユーザーインターフェイスを構築するための人気のあるJavaScriptライブラリです。
Facebook、Instagram、Airbnbなど、世界最大の企業のいくつかで使用されています。
Reactの主な利点は、その巨大なコミュニティと包括的なドキュメントです。 Reactの欠点は、学ぶのが複雑で難しい場合があることです。
このツールはFacebookによって開発され、現在、オープンソースの貢献者の大規模なコミュニティによって維持されています。

Svelteとは何ですか?
Svelteは、近年人気が高まっている新しいフレームワークです。 Reactとは異なり、コンパイラを使用してコードを効率的なJavaScriptコードに変換します。
そのため、Svelteアプリは通常、Reactアプリよりも小さく高速です。
Svelteの欠点は、まだ比較的新しいフレームワークであるため、コミュニティが小さく、ドキュメントがReactほど包括的ではないことです。

このツールは2016年にRichHarrisによって開発され、現在SvelteSocietyによって保守されています。
それで、あなたはどちらを使うべきですか? ReactとSvelteの主な違いのいくつかを見てみましょう。
React vs Svelte:それらはどのように似ていますか?
ReactとSvelteはどちらも、ユーザーインターフェイスの構築に使用できるフロントエンド開発フレームワークです。
ReactとSvelteはどちらも、MITライセンスの下でリリースされているオープンソースプロジェクトです。 これは、それらが制限なしに商業プロジェクトに使用できることを意味します。
ReactとSvelte:主な違い
ReactとSvelteの最大の違いは、ReactはJavaScriptライブラリを使用するのに対し、Svelteはコンパイラを使用することです。 これは、Svelteアプリは通常、Reactアプリよりも小さく高速であることを意味します。
Reactは仮想DOMを使用します。これは、メモリ内のドキュメントの構造を表す方法です。 これにより、ページ全体を再レンダリングしなくてもUIを簡単に更新できます。
1.パフォーマンス
パフォーマンスに関しては、Reactが高性能の勝者ですが、Svelteがスピードの勝者です。
Reactは、ページ全体をリロードせずにUIを更新するために仮想DOMを使用します。 実行時にオーバーヘッドコードを生成します。
したがって、Reactは、クラッシュを防ぐためにエラー境界を使用するため、堅牢性に優れていますが、Svelteはそうではありません。
Svelteも優れていますが、Reactほどの柔軟性はありません。 データは実際のDOM構造で更新される必要があります。
ただし、実際のDOMを使用すると、適切な最適化により、SvelteはReactと比較してより高速なユーザーエクスペリエンスを提供できます。
したがって、仮想domの差分がなくても、それが有用であることが妨げられることはありません。
2.学習曲線
Reactは、その複雑な構文と大規模なコミュニティのために、急な学習曲線を持っています。 Svelteは新しいフレームワークであるため、Reactほど広く使用されていません。
ただし、その単純な構文により、Reactよりも習得が容易になります。 基本的なアプリケーションを構築したいだけの場合でも、React開発者は複雑なコンポーネントを使用する必要があります。
3.コミュニティ
Reactは人気があるため、巨大なコミュニティがあります。 これは、Reactを学習するために利用できるリソースがたくさんあることを意味します。
Svelteは新しいフレームワークであるため、コミュニティは小さくなります。 しかし、それは急速に成長しています。
4.ドキュメント
Reactには、その大規模なコミュニティのために、包括的なドキュメントがあります。 Svelteは新しいフレームワークであるため、ドキュメントはReactほど包括的ではありません。
しかし、それは急速に成長しています。
5.ツールとライブラリ
Reactは人気があるため、さまざまなツールやライブラリを利用できます。 その豊富なコンポーネントライブラリにより、開発プロセスを高速化できます。
Svelteは新しいフレームワークであるため、非常に軽量なライブラリしかありません。 より堅牢なアプリケーションを作成するには、サードパーティのアプリに投資する必要がある場合があります。
ただし、単体テスト用のSvelteテストライブラリにアクセスできます。
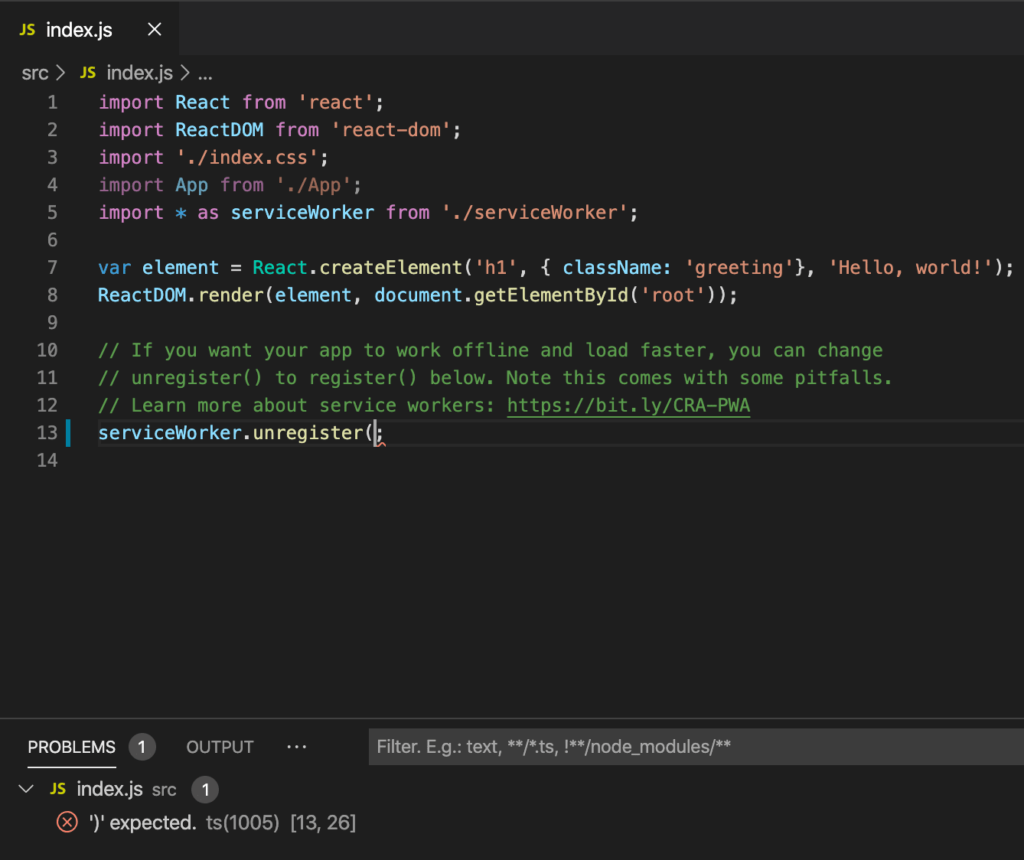
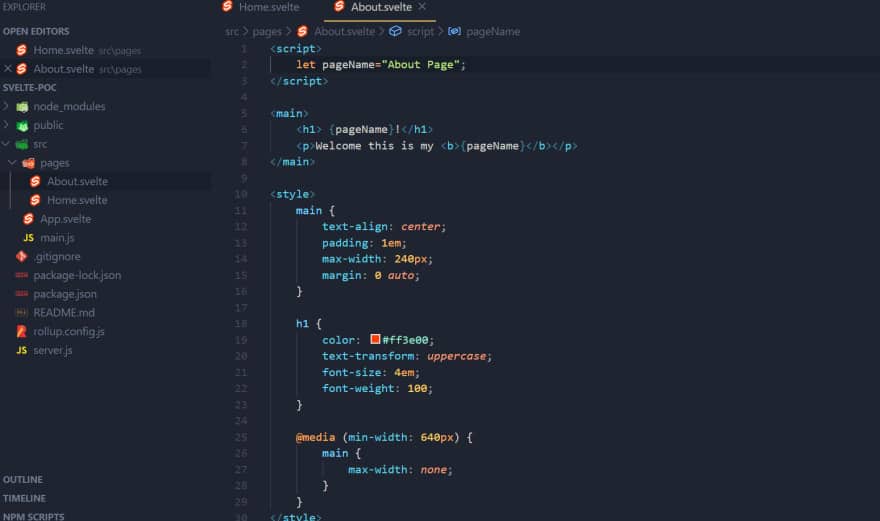
6.コード比較
Reactを使用してWebアプリケーションを構築しますが、Svelteはユーザーインターフェイスコンポーネントの変換とコンパイル用です。
これらのコンポーネントをコードに変更します。
7.構文
Reactの構文は、JavaScriptの拡張であるJSXです。 Reactの複雑さは、HTMLコードとJavaScriptコードの組み合わせであるという事実からも生じます。
これは、JavaScriptに精通していない人には理解しにくい場合があります。

Svelteの構文ははるかに単純なので、習得が容易です。
もう1つの違いは、SvelteはJavaScriptクラスを使用するのに対し、ReactはJavaScript関数を使用することです。
クラスを使用すると、Svelteコードをより簡潔で読みやすくすることができます。
8.パッケージ
Reactには幅広いパッケージが用意されています。 Svelteは新しいフレームワークであるため、パッケージの範囲は狭くなります。 しかし、それは急速に成長しています。
9.スケーラビリティ
Reactアプリのスケーリングに利用できるリソースが多いため、ReactはSvelteよりもスケーラブルです。
10.再利用性
Reactを使用すると、コーダーはコンポーネントを再利用できます。 ただし、これはSvelteでは不可能です。 Svelteでは、コンポーネントをネストすることもできません。
11.優先度
Reactは優先度に基づいてコンテンツを提供しますが、Svelteは提供しません。 そのため、複数のコンテンツをSvelteにロードしようとすると、混乱して処理の問題が発生する可能性があります。
12.ユーザーインターフェース
Reactはユーザーインターフェースを構築するために作られています。 この作業の大部分は、ブラウザのjavascriptエンジンで行われます。 ただし、Sveltでは、その作業はコンパイル段階で行われます。
SvelteとReactの典型的なユースケース
Svelte
人々はしばしば次のことをSvelteに頼っています:
- インタラクティブなビジュアル
- 単一のWebページ
- 限られたインターネット接続の下で行われるアプリケーション
軽量で高速なユーザーエクスペリエンスなどのすべての利点を備えたSvelte開発者には、React開発者よりも多くの制限があります。
React
このツールは、次の目的でよく使用されます。
- ビデオストリーミング
- モバイルアプリケーション
- ウェブアプリケーション
- デスクトップアプリケーション
- メディアサイト
- JAMstackサイト
価格設定
Reactはオープンソースライセンスであるため、無料で使用できます。 Svelteは、オープンソースライセンスにより、無料で使用することもできます。
競合他社
Reactの主な競合相手はAngularとVueです。 Svelteの主な競争相手はAngularです。
これらのアプリケーションはどこで見ることができますか?
PQINAによるDoka、Houses of the World、TeamSpeak、Tableplopなどのアプリケーションは、Svelteを使用して構築されました。
Reactは、Facebook、Twitter、Netflix、BBC、PayPalなどのアプリケーションで使用されています。
Svelteの人気が高まり続けるにつれて、Svelteも今後さらに使用されるようになります。
SvelteとReactに関するFAQ
1.SvelteはReactよりどれくらい速いですか?
vue間のオンライン対戦では、Svelteは他のすべてのフレームワークよりも30%高速です。
2.Svelteを学ぶ価値はありますか?
Svelteの使い方はとても簡単です。 もちろん、Svelteはフレームワークフレームワークではないので素敵です。 作業が終了したら、ビルド時にコードをコンパイルするだけで、純粋なJavaScriptコードが作成されます。 reactvueやappvueのようにJavaも必要ありません。
3.SvelteはReactで使用できますか?
はい。 スコープスタイルは、外部ライブラリを必要とせずにSvelteに統合されています。 Reactには、cssモジュール、スタイルコンポーネントなどのスコープ付きスタイリングを実現するための外部アプリケーションが必要です(数十または数百のオプションがあります)。
SvelteとReactについての最終的な考え
ReactとSvelteはどちらも、ユーザーインターフェイスの構築に使用できるフロントエンド開発フレームワークです。 Reactは、コミュニティが大きいため、Svelteよりも人気があります。
ただし、Svelteは急速に成長しています。
ユーザーインターフェイスを構築するためにReactコンポーネントを使用する場合は、Javascriptコードを知っておくと役立ちます。
あなたにぴったりなのは、あなたが構築しようとしているものとあなた自身の個人的な好みに依存します。
大きくて複雑なプロジェクトを構築したい場合、最初の選択肢はReactです。 小さなスピーディーなプロジェクトやもっとシンプルなものを作りたいのなら、Svelteがあなたにとってより良い選択かもしれません。
どちらの製品にも用途があるため、プロジェクトに適した製品を選択することが重要です。
