WordPress で目次を追加する方法 (3 つの方法)
公開: 2023-01-13ブログで長い記事を公開する場合、読者が記事のさまざまなセクションにすばやく移動できるようにする必要があります。 目次を作成すると、これを達成するのに役立ちますが、開始方法がわからない場合があります。
幸いなことに、WordPress では投稿に目次を簡単に追加できます。 たとえば、専用のプラグインを使用したり、ブロック エディターでテーブルを手動で作成したりできます。コーディングの知識は必要ありません。
この投稿では、目次を詳しく見て、投稿で目次を使用する利点について説明します。 次に、WordPress でそれらを作成する 3 つの異なる方法を紹介します。 始めましょう!
WordPressの目次の紹介
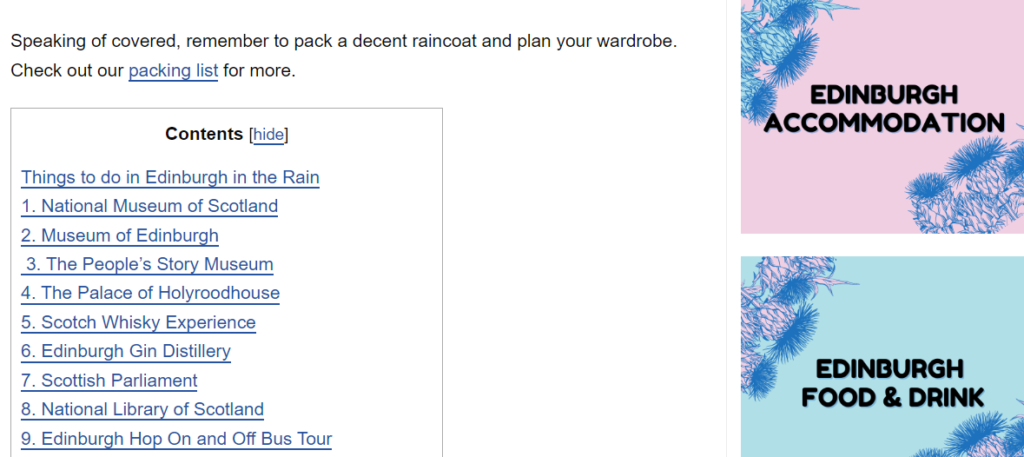
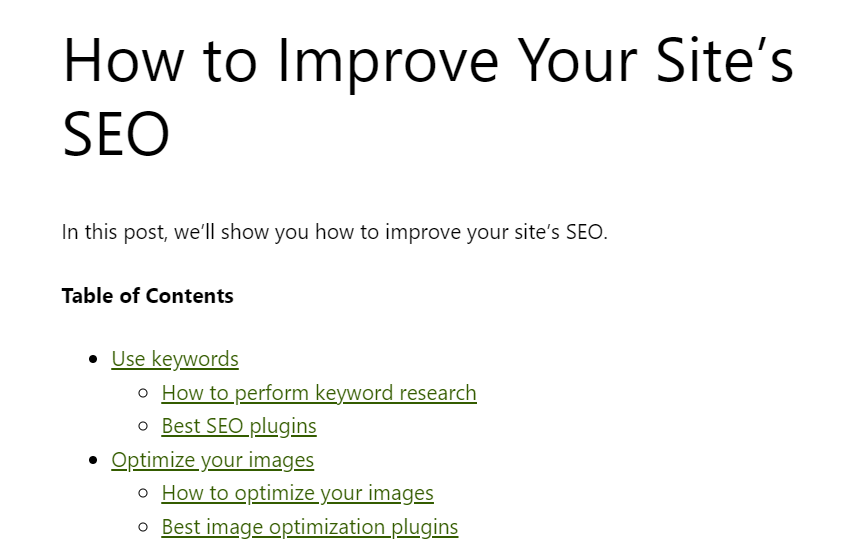
目次は、投稿の見出しと小見出しのリストです。 各見出しには、読者を投稿のそのセクションに移動させるアンカー リンクが含まれています。
たとえば、ユーザーが記事の特定のトピックについて読みたい場合、目次の関連する見出しをクリックするだけです。

このようにして、読者は最も関心のあるセクションにジャンプし、残りをスキップできます。 探しているものを見つけるために、ページを下にスクロールして投稿に目を通す必要はありません。
さらに、目次により、ユーザーは記事の概要を簡単に確認できるため、何を期待するかがわかります。 たとえば、ロンドン旅行についての記事を書いた場合、読者はそのガイドに含まれている内容 (滞在場所、おすすめのレストラン、おすすめのアクティビティなど) をすぐに確認できます。
したがって、目次はユーザー エクスペリエンス (UX) を改善し、投稿を読みやすくするのに役立ちます。 これにより、関連する検索語句で上位にランクされる可能性があります。
WordPress で目次を追加する方法 (3 つの方法)
これまで見てきたように、投稿で目次を使用すると、サイトのパフォーマンスが向上します。 幸いなことに、それらを作成するのは思ったより簡単です。 それでは、WordPress で目次を追加する 3 つの簡単な方法を見てみましょう。
1. 目次プラグインをインストールする
WordPress サイトに目次プラグインを追加すると、コンテンツをよりナビゲートしやすくするための迅速かつ簡単な方法になります。 選択できるオプションは多数ありますが、Easy Table of Contents をお勧めします。

このプラグインを使用すると、投稿、ページ、およびカスタム投稿タイプに目次を挿入できます。 さらに、テーブルを自動的に生成することもできます!
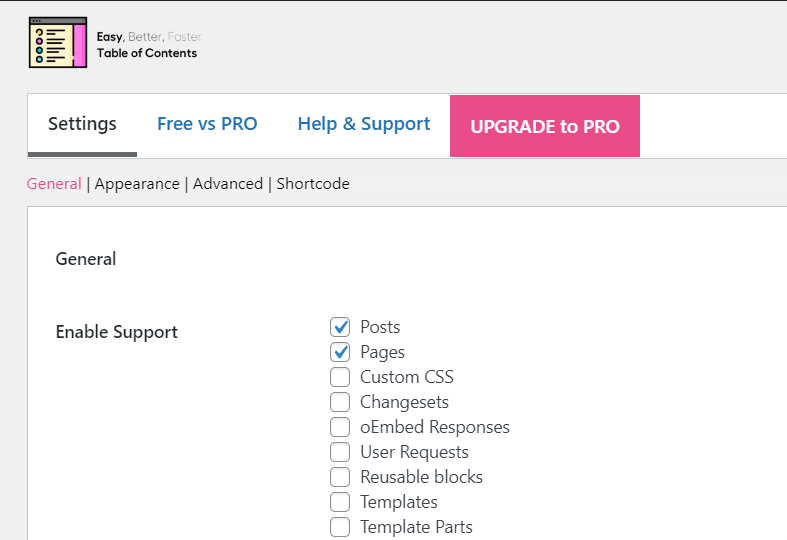
サイトにプラグインをインストールしたら、WordPress ダッシュボードの [設定] > [目次]に移動します。 [全般] タブで、テーブルを作成するコンテンツの種類を選択できます。

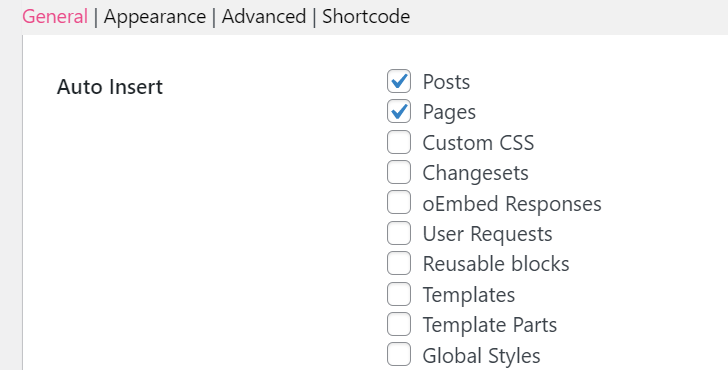
投稿やページに自動的に挿入するオプションもあります。

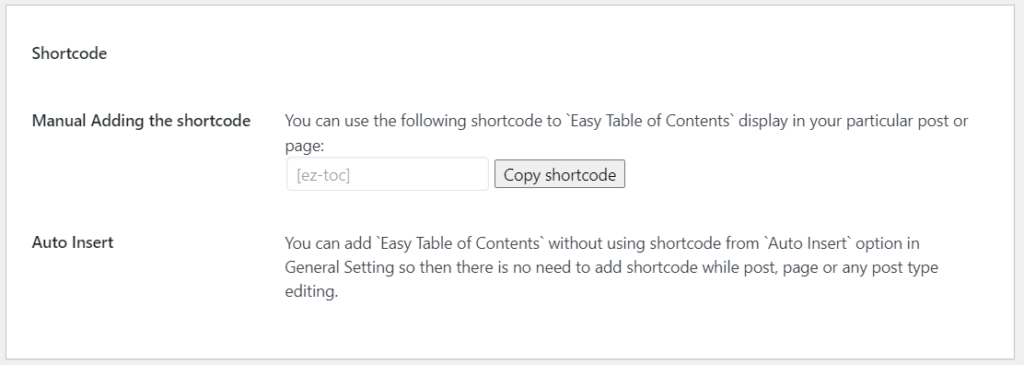
手動で追加したい場合は、ショートコードをコピーして投稿に埋め込むことができます。

たとえば、特定の投稿にのみ目次を追加したい場合があります。 この場合、[自動挿入] セクションのチェックボックスをオフにし、ショートコードを使用してテーブルを好みのコンテンツに追加する必要があります。
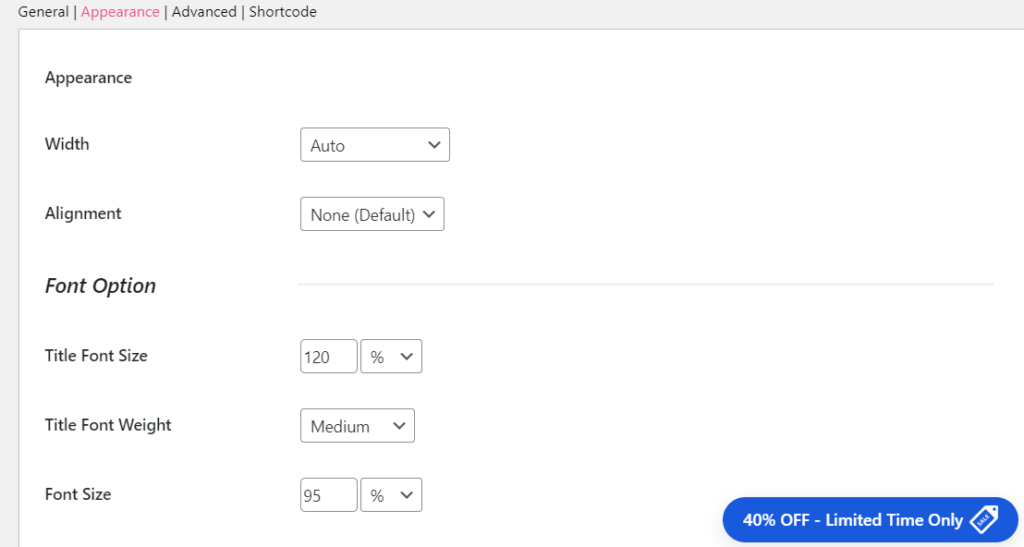
[外観]セクションには、目次のカスタマイズ オプションがいくつかあります。 フォントを変更したり、リンクの色を選択したりできます。

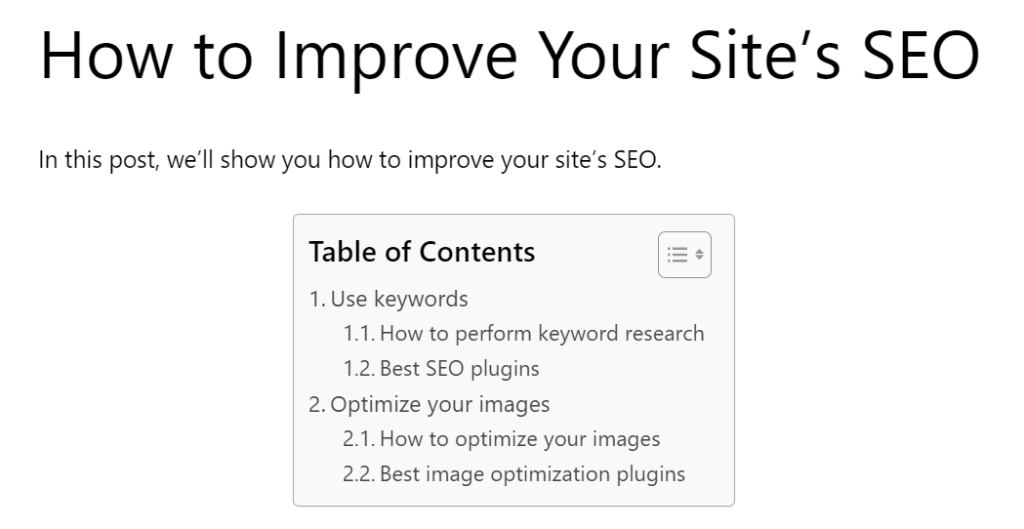
では、目次が読者にどのように表示されるかを見てみましょう。 投稿の自動挿入オプションを選択した場合、フロント エンドでランダムな記事を開くことができます。

デフォルトでは、目次はタイトルと導入段落の下、最初の H2 見出しの前に表示されます。 ただし、これはプラグイン設定で変更できます。
このプラグインは、すべての投稿に目次を自動的に追加する場合に最適なオプションです。 ただし、それらの一部でのみテーブルを使用する場合は、別の方法を検討することをお勧めします。
2. カスタム WordPress ブロックを使用する
目次をブロックとして追加することもできます。 このようにして、投稿に直接挿入し、WordPress ブロック エディター内でカスタマイズできます。
執筆時点では、Block Editor は目次ブロックを提供していません。 ただし、Spectra などのプラグインを使用して、この機能をサイトに追加できます。

Spectra は、目次オプションを含む実用的なブロックの選択をサイトに追加します。 プラグインをインストールしたら、 [設定] > [スペクトル]に移動して、追加されたブロックの完全なリストを表示します。
目次ブロックが有効になっていることを確認します。

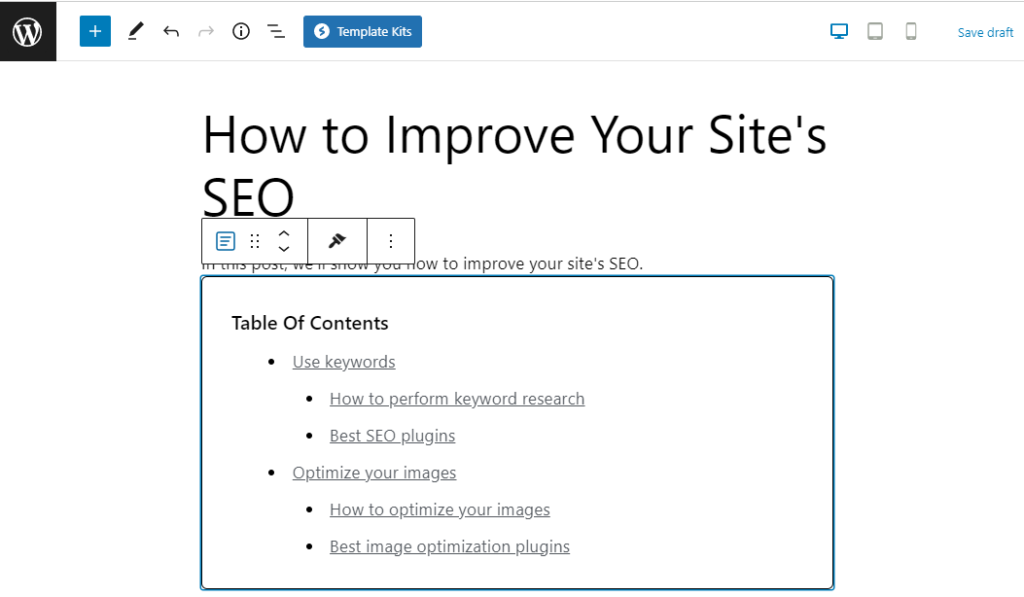
次に、ブロック エディターで投稿を開き、ページ上の任意の場所にブロックを追加できます。


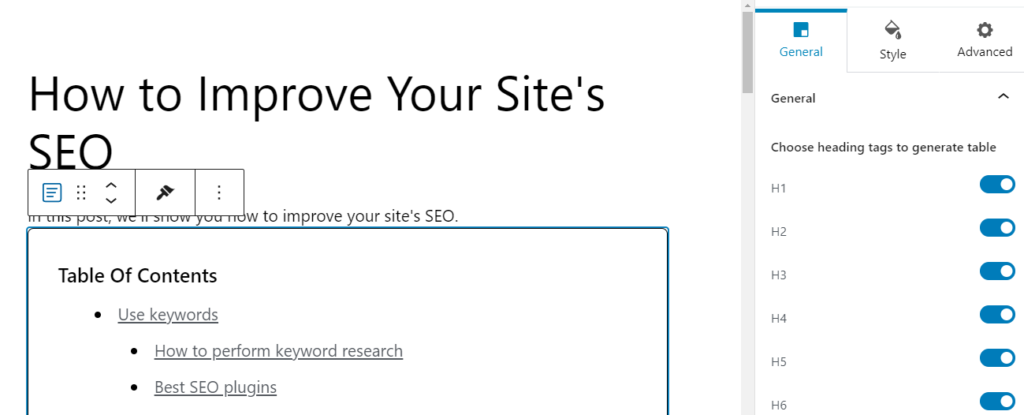
他のブロックと同様に、いくつかのカスタマイズ設定にアクセスできます。 たとえば、目次に含める見出しタグを選択できます。

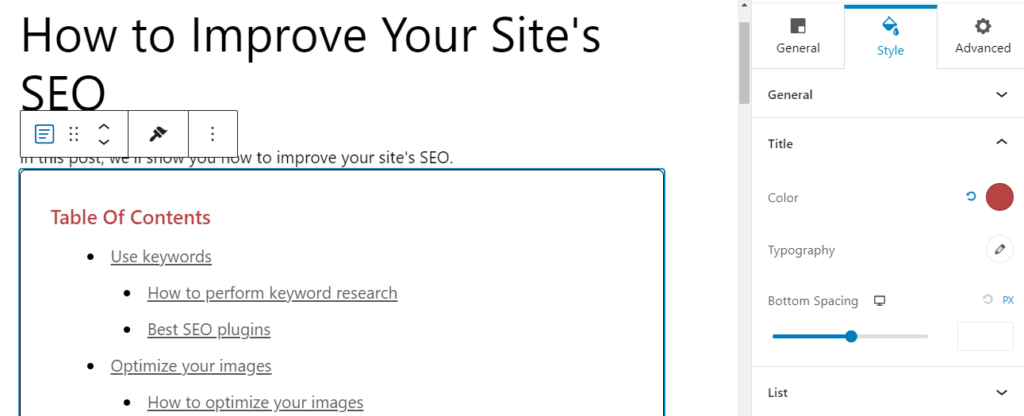
テーブルの外観をカスタマイズするには、[スタイル] タブをクリックします。 ここでは、タイトル、見出しなどのタイポグラフィと色を変更できます。

目次ブロックを使用すると、すべてではなく特定の投稿にテーブルを適用する場合、より効率的なオプションになる可能性があります。 さらに、再利用可能なブロックとして保存できるため、投稿でテーブルを使用するたびに同じカスタマイズ設定を再適用する必要はありません。
ただし、投稿ごとにカスタム テーブルを作成することもできます。 たとえば、一部の投稿にはすべての見出しタグを含め、他の投稿には H2 と H3 の見出しのみを表示したい場合があります。
Easy Table of Contents プラグインを使用すると、投稿に同じテーブルを使用する必要があります。 したがって、テーブルの設計にもっと自由が必要な場合は、Spectra を好むかもしれません。
3. ブロック エディターでテーブルを手動で作成する
目次を手動で作成することもできます。 1 つまたは 2 つの投稿用のテーブルを作成するだけでよいため、サイトに別のプラグインをインストールすることは避けたいと思うかもしれません。
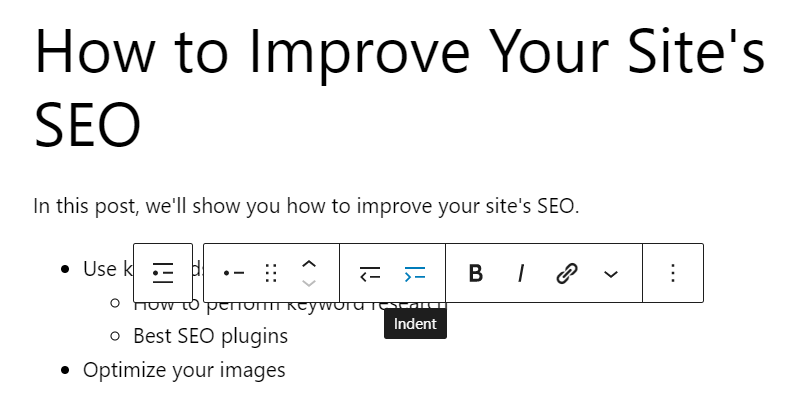
目次を手動で追加するのは少し面倒ですが、プロセスは非常に簡単です。 まず、投稿にListブロックを追加します。 次に、見出しを入力し、必要に応じてインデントオプションを使用します。

次に、アンカー リンクを作成する必要があります。 このようにして、ユーザーが目次の見出しをクリックすると、関連するセクションに移動します。
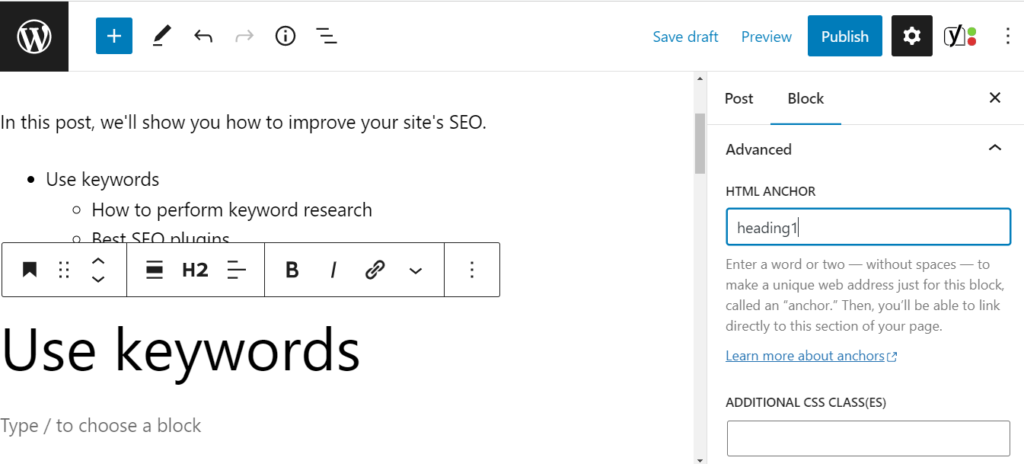
これを行うには、 Headingブロックを選択します。 次に、設定パネルに移動し、[詳細設定] タブをクリックします。 HTML アンカーフィールドに、この見出しの一意の名前 (「heading1」など) を入力します。

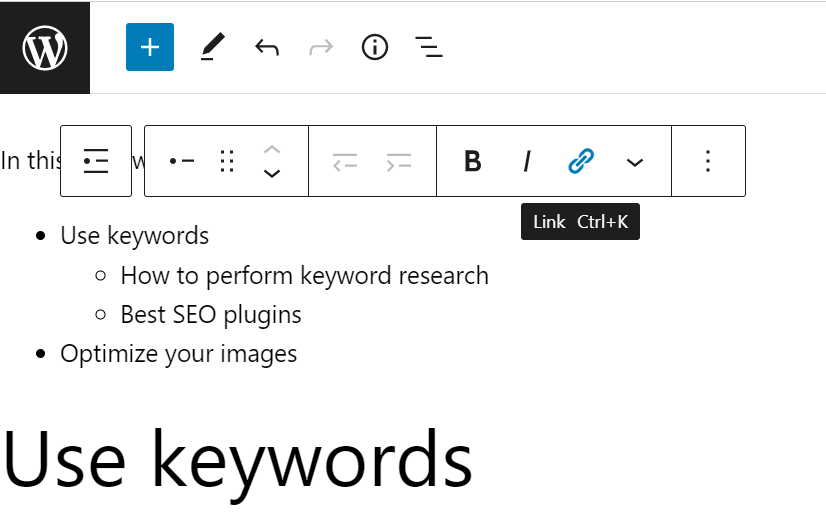
次に、リストに戻り、対応するアイテムを選択して、ツールバーのリンクアイコンをクリックします。

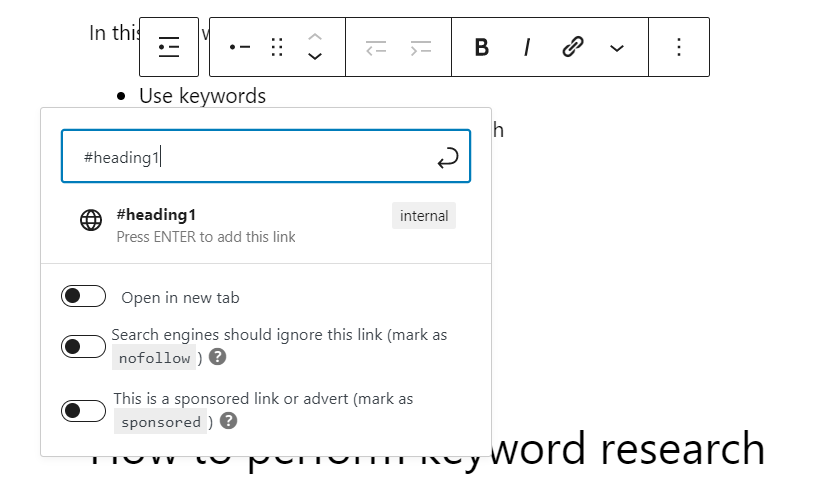
次に、HTML アンカー フィールドに入力した名前を入力し、先頭にハッシュタグを追加する必要があります。 この例では、これは「#heading1」になります。

アンカー リンクを入力すると、その項目をクリックして、対応するセクションに移動できます。 リスト内の他のアイテムに対して同じプロセスを繰り返すことができます。
準備ができたら、フロント エンドでアンカー リンクをテストして、それらが機能することを確認します。

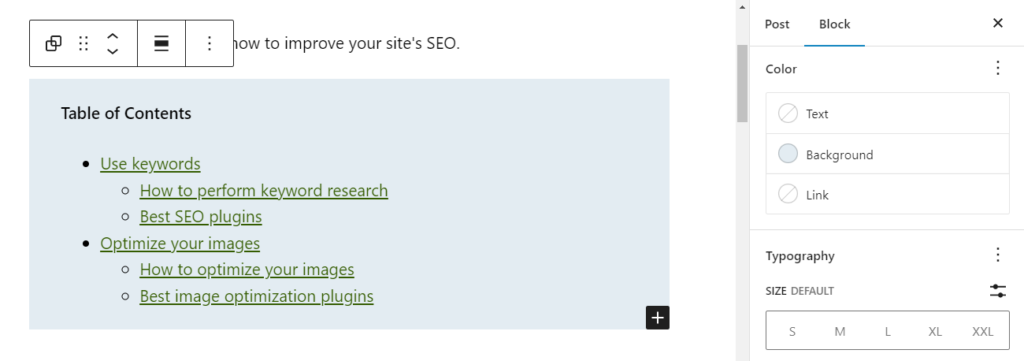
リストの上に「目次」という見出しを追加することを忘れないでください。 さらに、見出しとリスト ブロックをグループ化し、設定パネルからカスタマイズすることもできます。

ご覧のとおり、目次を作成するためにプラグインをインストールする必要はありません。 ただし、複数の投稿にテーブルを追加する場合は、手動で作成するよりも効率的な場合があります。
結論
投稿に目次を追加すると、読者が探しているものを見つけやすくなります。 これにより、ユーザー エクスペリエンスが向上し、直帰率が低下するため、検索結果のランキングが向上する可能性があります。
この記事では、WordPress で目次を追加する 3 つの方法を紹介しました。
- Easy Table of Contents などのプラグインをインストールします。
- Spectra などのツールを使用して、目次ブロックをサイトに追加します。
- Listブロックを使用してテーブルを手動で作成します。
WordPress に目次を追加することについて質問がありますか? 以下のコメントセクションでお知らせください!
