ローカル開発でパブリック API から Webhook をテストする方法
公開: 2022-08-26
Webhook は、さまざまなシステムからイベントに関する通知を継続的にポーリングすることなく受信するためのメカニズムです。 リバース API とも呼ばれ、消費システムが実装する必要がある「API 仕様」を提供するものと考えることができます。 Webhook を操作する際の課題の 1 つは、ローカル開発環境で Webhook を処理するために記述したコードをテストすることです。 この記事では、Webhook をローカルでテストするために使用できるいくつかのオプションを紹介します。
Webhook はどのように機能しますか?
世界がますます相互接続されるにつれて、アプリケーションが他のシステムから情報を受信する必要が生じる可能性が高くなります。 これを行う 1 つの方法は、他のシステムを定期的にポーリングして、新しい情報が利用可能かどうかを確認することですが、リアルタイム データに近いものを得るには非常に頻繁にポーリングする必要があります。 これを行うためのより効率的な方法は、Webhook を使用することです。
Webhook は、基本的に、送信元システムから送信先システムの登録済み URL に送信される HTTP 要求です。 プログラミング用語では、Webhook は Observer パターンの実装と考えることができます。 これは、エンドポイントまたは URL を登録することによって、消費システムがソース システムのイベントの通知を受けるように登録する場所です。
ほとんどのソース システムは、エンドポイントの登録時に基本認証またはベアラー トークンを使用した認証を構成できるようにするなどのセキュリティ対策をサポートしています。 システムが通知するように登録したイベントが発生すると、ソース システムは、イベントに関する情報を含むペイロードを使用して、登録済みのエンドポイントに HTTP 要求を送信します。
Webhook は、最新の Web アプリケーションで広く使用されています。 例えば:
- Paypal はインスタント支払い通知 (IPN) を使用します。これは基本的に、支払いを受け取るたびに通知を送信する Webhook です。
- GitHub は Webhook を使用して、プッシュ イベントが発生したときに CI/CD システムに通知します。
- Slack は、任意のシステムが選択した Slack チャネルに発行されたメッセージを送信できるようにする着信 Webhook を実装します。
Webhook の操作
前述のように、Webhook URL は、消費システムが実装する必要があるリバース API と考えることができます。 通常、Webhook リクエストは、PHP などのプログラミング言語でコードを記述することによって処理されます。 Webhook を介して送信された情報を処理するコードを記述する前に、ペイロードがどのようなものかを明確に理解する必要があります。 ペイロードを処理するコードを記述したら、正しいステータス コードを返すなど、コードが Webhook を受信したときに本来の動作を行うことをテストできる必要があります。
ペイロードの検査と Webhook のテスト
Request Bin などのツールを使用すると、ソース システムで構成できるパブリックにアクセス可能なエンドポイントを作成できます。 登録したイベントが発生するたびに、ソース システムは HTTP GET または POST 要求をビンに送信し、ペイロードを検査できるようにします。 Request Bin では、ヘッダーなどのアイテムを表示することもできるため、デバッグやトラブルシューティングが容易になります。 これがどのように機能するかを確認するには、Request Bin に移動し、代わりに Create a public binというリンクをクリックします。 ソース システムでエンドポイントとして設定できる URL が表示されます。
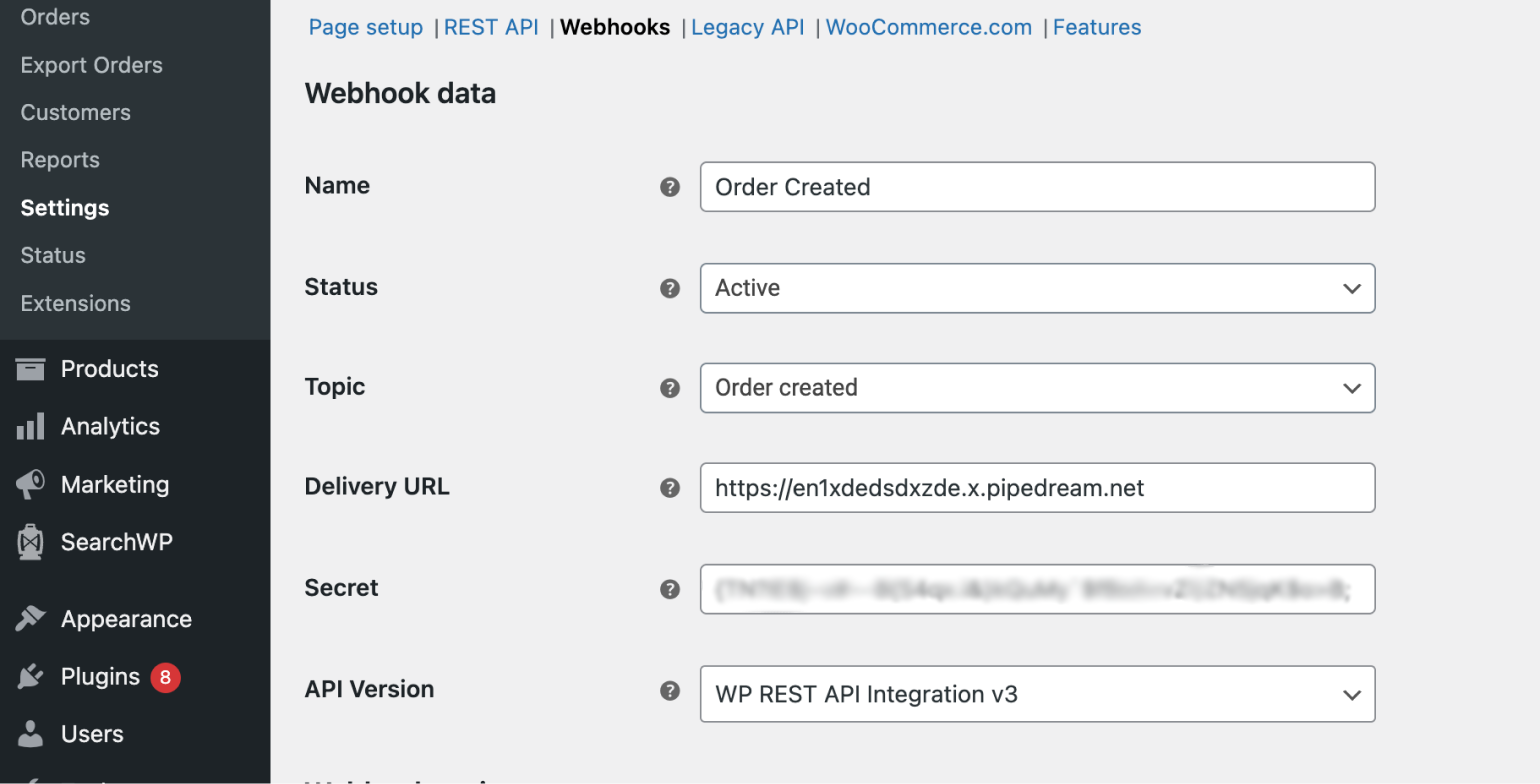
たとえば、WooCommerce のドキュメントに記載されている手順に従って、WooCommerce サイトに Webhook を追加しました。 「配信URL」欄には、リクエストビンから提示されたURLを入力。

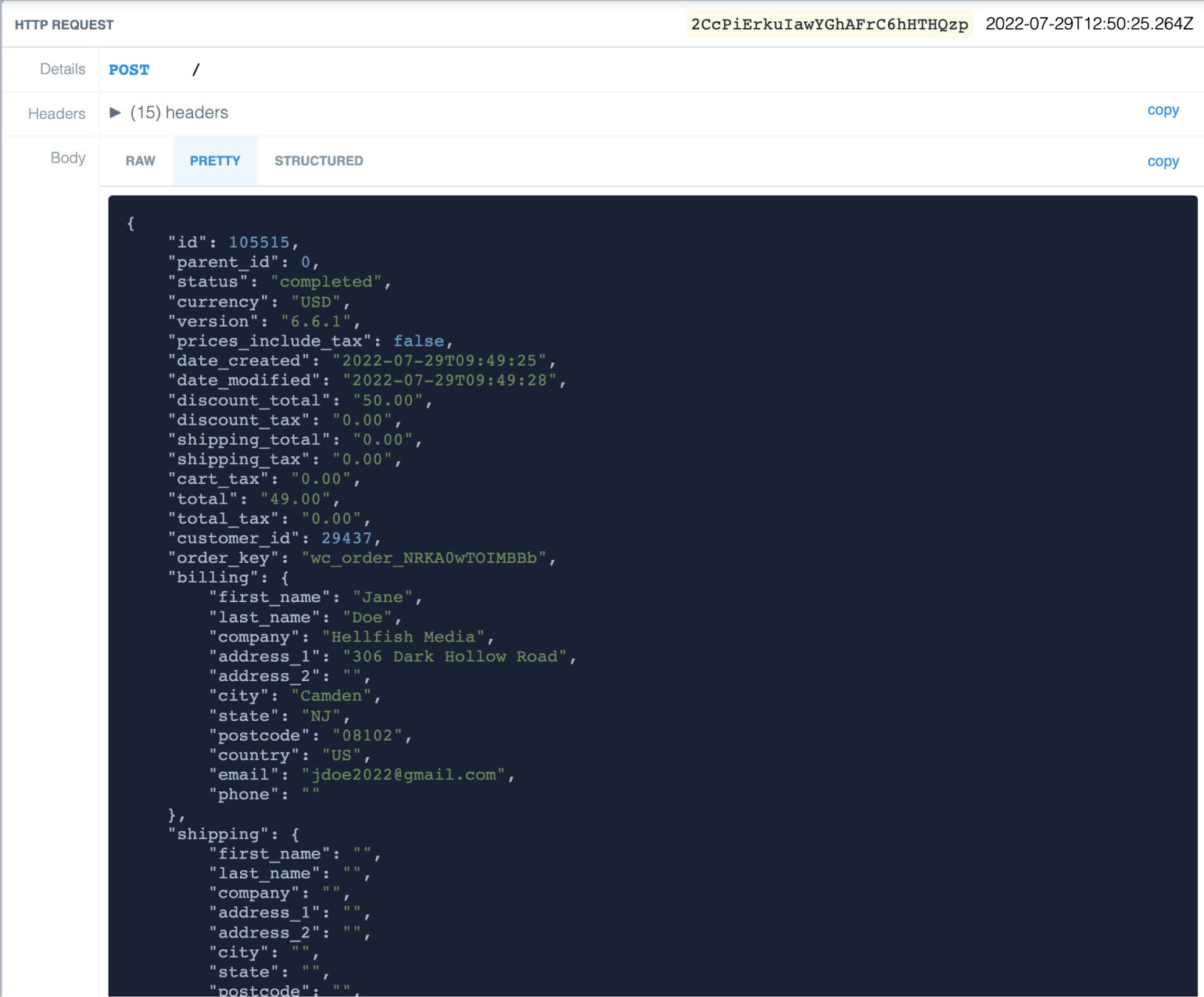
注文を作成すると、WooCommerce は構成されたエンドポイントに HTTP リクエストを送信し、リクエスト ビンで自分のビンの URL にアクセスして、すぐにペイロードを調べることができました。

通常、パブリック ビンは、ビンの URL を知っていれば誰でもアクセスできるため、作成する必要はありません。 通常は、プライベート ビンを作成することをお勧めします。これには、Pipedream でアカウントを作成する必要があります。
Webhook をローカルで受信する
Webhook を処理するコードをデプロイする前に、開発環境でコードをテストする必要があります。 そのためには、Webhook を送信するシステムで宛先 URL として構成できるパブリック URL としてローカル エンドポイントを公開できる必要があります。 そのために利用できるツールはかなりあります。
ngrok を使用してローカル エンドポイントを公開する
ローカル エンドポイントをインターネットに公開するために最も広く使用されているツールは、間違いなく ngrok です。 ngrok の使用を開始するには、無料のアカウントを作成する必要があります。
ngrok のインストールは非常に簡単です。 ダウンロード ページに移動し、オペレーティング システムに適したバイナリを取得して解凍し、パス上のディレクトリにコピーします。 Mac では、代わりに Homebrew を使用して ngrok をインストールできます。
brew install ngrok/ngrok/ngrok
ngrok をインストールした後の次のステップは、authtoken を追加することです。 アカウントを作成してログインすると、ダッシュボードにアクセスしてトークンを取得できます。
ngrok config add-authtoken (トークン)
これで、ngrok を使用してローカル エンドポイント URL を公開する準備が整いました。 ポート 80 で実行されている Web アプリケーションがあるとします。ターミナルでngrok http 80と入力します。 出力は次のようになります。
ngrok (終了するには Ctrl+C)
http://localhost:4040/ にアクセスして、リクエストを検査、再生、および変更します
セッション状況オンライン
Account Sanjucta Ghose (プラン: 無料)
バージョン 3.0.6
地域 アジア太平洋 (ap)
レイテンシー 89ms
Web インターフェイス http://127.0.0.1:4040
転送 https://deec-110-227-84-74.ap.ngrok.io -> http://localhost:80
接続 ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
Webhook を構成するときに宛先 URL として使用できる、パブリックにアクセス可能な URL https://deec-110-227-84-74.ap.ngrok.ioが作成されました。

Ngrok は、その動作を構成できるスイッチとオプションを提供します。 ngrok -helpで利用可能なオプションを確認できます。
仮想ホストで ngrok を使用する
単一の Web サーバーから複数のドメインにサービスを提供できるメカニズムである仮想ホストを介して、ローカル サイトにサービスを提供している可能性があります。 Web サーバーは通常、HTTP 要求の Host ヘッダーをチェックして、どの Web サイトを提供する必要があるかを判断することでこれを実装します。 仮想ホストを介して提供されるサイトを公開するには、ngrok に、トンネリングされたすべてのリクエストの Host ヘッダーを書き換えて、Web サーバーが期待するものと一致させる必要があります。 http://hellfishmedia.testで実行されているローカル サイトがあるとします。 このサイトを公開するには、次のコマンドを使用できます。
ngrok http --host-header=hellfishmedia.test 80
WordPress で ngrok を使用する
ngrok を使用して公開しようとしている URL が WordPress エンドポイントである場合、ドキュメントには、それが機能することを確認するために必要ないくつかのことが記載されています。
Laravel Valet で ngrok を使用する
macOS ユーザーで、ローカル開発環境として Laravel Valet を使用している場合は、ngrok を個別にインストールする必要はありません。 Valet には、一般にアクセス可能な URL を公開するために使用する ngrok のコピーがバンドルされています。 サイト ディレクトリに移動し、 valet shareコマンドを使用して、一般にアクセス可能な URL を取得するだけです。
サイト ディレクトリの名前とは異なるドメインにサイトを関連付けている場合は、 valet shareコマンドを使用するときにドメイン名を指定する必要があります。 たとえば、 valet link hellfishmediaを使用してサイトをhttp://hellfishmedia.testで利用できるようにする場合は、次のコマンドを使用して、パブリックにアクセス可能な URL を取得する必要もあります。
バレットシェアヘルフィッシュメディア
Local をローカル開発環境として使用する
Local by WP Engine は、WordPress 開発者にとって非常に人気のあるローカル開発環境です。 ローカルでは、Live Links 機能を使用してローカル エンドポイントを非常に簡単に公開できます。追加のソフトウェアは必要ありません。
ngrokの代替
ローカル エンドポイントをインターネットに公開できる、ngrok の代替手段がいくつかあります。 以下の2つを試してみました。
ローカルトンネル
Localtunnel は、アカウントを作成しなくてもローカル エンドポイントを公開できるオープン ソースの代替手段です。 ただし、Node.js をインストールする必要があります。
Localtunnel をインストールするには、次のコマンドを使用します。
npm install -g localtunnel
localhost:80で実行されているアプリケーションを公開するには、ターミナルで次のコマンドを実行します。
lt --ポート 80
ローカル アプリケーションがhttp://hellfishmedia.testの仮想ホストを介して実行されている場合は、 localhostスイッチを使用できます。
lt --port 80 --localhost hellfishmedia.test
ページカイト
Pagekite は、ローカル エンドポイントを公開できる別のサービスです。 これは Python で書かれており、システムに Python がインストールされている必要があります。 Mac を使用していて Python 3.x がインストールされていると仮定すると、ターミナルで次のように入力することですぐに開始できます。
curl -O https://pagekite.net/pk/pagekite.py
これにより、 pagekite.pyプログラムがフェッチされます。 その後、次のコマンドを使用して最初の「カイト」を作成し、(yourname) をカイトを識別するために使用する名前に置き換えます。
python3 pagekite.py 80 (あなたの名前).pagekite.me
このコマンドを初めて実行すると、アカウントを作成するためにメール アドレスを入力するよう求められます。 その後、このコマンドを実行すると、パスワードを入力してアカウントにログインする必要があります。 上記のコマンドは、 localhost:80を(yourname).pagekite.meで利用できるようにします。
仮想ホストを介して、 hellfishmedia.testで実行されているローカル サイトを公開するには、次のコマンドを使用できます。
pagekite.py Deliciousbrains.test:80 (あなたの名前).pagekite.me +rewritehost
結論
Webhook は、システムが HTTP を介して通信するための便利な方法であり、現在ではほとんどどこにでもあります。 開発者は、Webhook を処理するためにペイロードを検査できる必要があります。そこでは、Request Bin などのサービスが役に立ちます。 Webhook 処理コードをテストするということは、ローカル エンドポイントをインターネットに公開する必要があることを意味します。 これは、ngrok、Localtunnel、Pagekite などの多数のサービスによって可能になります。
Webhook を処理するためにコードを書かなければならなかったことがありますか? もしそうなら、Webhook をテストするためにどのツールを使用しましたか? コメントで教えてください。
