60/30/10 ルールにより、ウェブサイトのデザインが無限に良くなりました
公開: 2023-04-10ねえ、WordPress 開発者とマーケターの皆さん、あなたの Web サイトを視覚的に見事な傑作に変えることができるデザイン原則を探していますか?
自分でウェブサイトの再設計プロジェクトに取り組んでいるときに、強力な 60/30/10 ルールに出くわしました。これは、バランスが取れた調和のとれた配色を作成するためのシンプルでありながら非常に効果的な手法です.
60/30/10 ルール、その利点、およびそれを適用して Web サイトのデザインを向上させる方法について説明します。 また、このルールを完全に実行した Web サイトの実際の例を共有し、60/30/10 ルールを簡単に実装するのに役立つ WordPress ツールとプラグインを提案します.
それでは、色の調和とバランスの世界に飛び込みましょう。
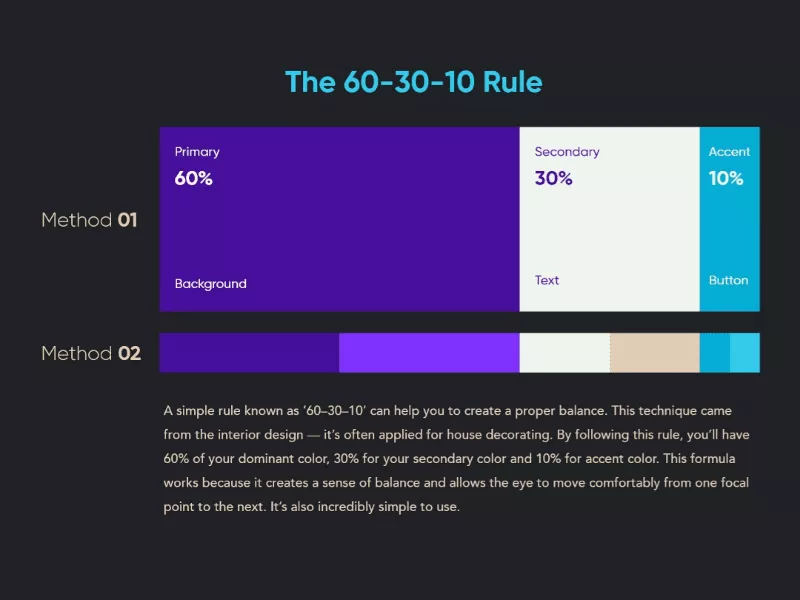
60/30/10 ルールとは何ですか?
60/30/10 ルールは、色の使用を 3 つの異なる比率に分割することを提案する、デザインにおける定評のある原則です。
ドミナント カラーに 60%、セカンダリ カラーに 30%、アクセント カラーに 10%。
このルールは、デザインの視覚的に魅力的なバランスを促進し、ユーザーの目をコンテンツに誘導する階層を作成します。
インテリアデザインの世界から生まれましたが、ウェブデザインに適用されて大きな効果を上げています.

60/30/10 ルールを適用する利点
訪問者の記憶に残るウェブサイトをデザインするのは大変です。 人々はオンラインで非常に多くのコンテンツにさらされているため、私たちは皆、彼らの注意を引くために戦っています.
しかし、配色だけでブランドや会社を認識したことが何回ありますか?
そのため、デザインの色を正しくすることが非常に重要です。
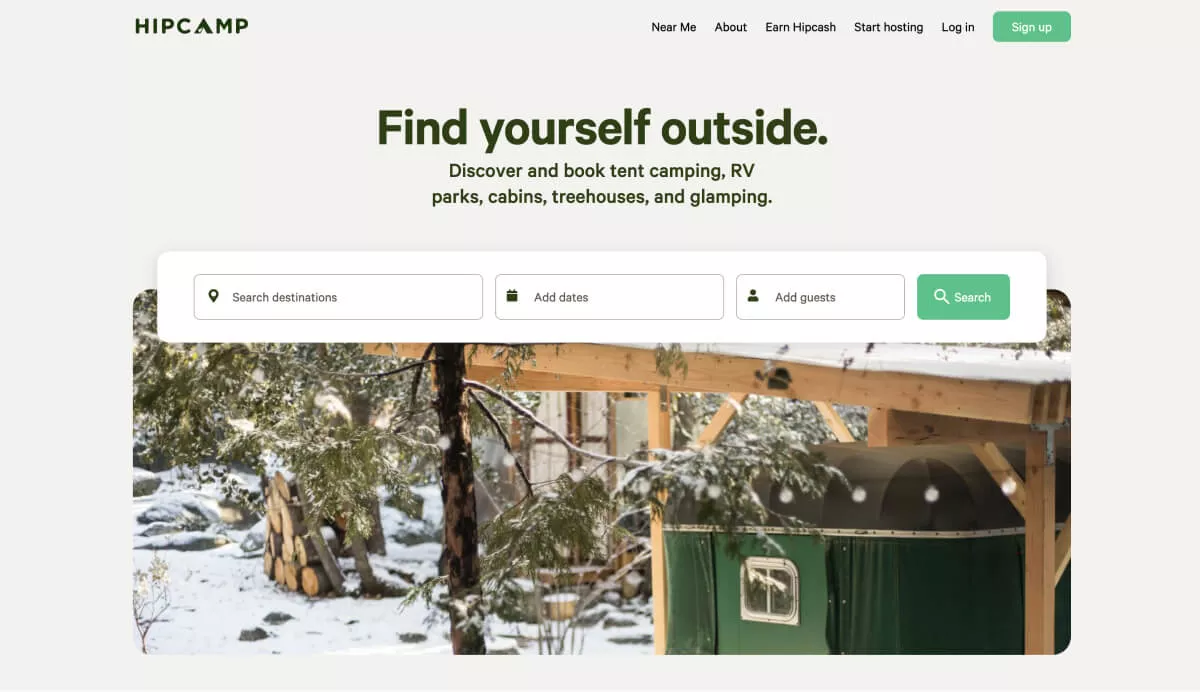
例として Hipcamp の Web サイトを見てみましょう。

視覚的魅力の向上
バランスのとれた配色は、Web サイトの美的価値を高め、ユーザーにとってより魅力的で、印象に残ります。
Hipcamp は、自然を表す明るい灰色の背景と緑のアクセント、およびテーマと配色に適合する画像でこれを行います。
ユーザー エクスペリエンスの向上
明確な階層と視覚的構造により、ユーザーは Web サイト上の情報を簡単にナビゲートして検索できるようになり、フラストレーションが軽減され、全体的なエクスペリエンスが向上します。
緑色と太字のテキストのおかげで、あなたがここにいる理由を教えてくれる「Find yourself outside」というテキストから目がどのように見えるかに注目してください。 次に、ページを小さなテキストまでたどり、検索フィールドに進みます。これは、彼らがあなたに求めているアクションです.
ブランドアイデンティティの強化
一貫した色の使用は、ブランド イメージを強化し、ユーザーが Web サイトや会社を認識するのに役立ち、信頼とロイヤルティを高めます。
前述したように、ロゴの緑は本文全体で使用され、ブランドの自然に焦点を当てたアイデンティティとのつながりを生み出しています.
ユーザーエンゲージメントの向上
視覚的に魅力的な Web サイトは、ユーザーがコンテンツをさらに探索してエンゲージするよう促し、より多くのコンバージョンと収益を促進します。
上記のユーザー エクスペリエンスに続いて、この Web サイトはユーザーを検索フィールドに穏やかに誘導し、ユーザーを検索フィールドに誘導します。
設計上の決定の簡素化
60/30/10 ルールは、設計上の選択を行い、プロセスを合理化し、設計の不一致の可能性を減らすための明確なフレームワークを提供します。
Hipcamp の Web サイト デザイナーは、サイトをよりユニークに感じさせるために複数の色を簡単に使用できましたが、シンプルでクリーンで一貫性のあるものにしました。
ウェブサイトのデザインに 60/30/10 ルールを適用する方法
3 つのステップでルールにアプローチすることで、色の選択から Web サイトのデザイン全体を完成させるまでのプロセスを簡素化できることがわかりました。
1. カラー パレットを選択し、比率を適用する
60%
あなたのブランドを表す主要なアクセントカラーを選択することから始めます。 これは背景などの広い領域に使用されるため、通常は白、黒、またはそのいずれかのバリエーションです。
30%
セカンダリ カラーは、目立たないようにドミナント カラーを補完する必要があります。 ヘッダーやサイドバーなどの領域で使用できます。
10%
最後に、アクセント カラーは、訪問者の目をページ上の必要な場所に引き付ける色です。 行動を促す要素や重要なテキストを考えてみましょう。
これらの決定を行うときは、Web サイトのアクセシビリティを念頭に置いてください。 読みやすくするために、選択した色に十分なコントラストがあることを確認してください。
Coolors や Adobe Color などのカラー理論とツールを使用して、選択をガイドできます。
2. テストと調整
デザインを確認し、必要に応じて色の比率を調整します。
ユーザーや同僚からフィードバックを収集して、デザインが視覚的に魅力的で操作しやすいものであることを確認してください。
何年も前にデザイナーから得たもう 1 つの良いヒントは、立ち上がって、画面から 2 メートル離れて、自分の作品をもう一度見ることでした。
適切な領域と色が際立っていますか?
3. 一貫性を保つ
60/30/10 ルールを Web サイト全体に一貫して適用して、ブランド アイデンティティを強化し、まとまりのあるユーザー エクスペリエンスを提供します。
ウェブサイト以外にも、同じルールを他のマーケティング資料に適用すると、さらに効果的です。
免責事項
Web サイトが画像を多用すると、このルールを効果的に適用することが難しくなります。 その場合、よりニュートラルなカラー パレットに固執することで、アクセント カラーがより際立つようになります。
実際の例
実際に実装してみると、なぜこれほどまでに効果的で、次の Web サイトのデザインにどれだけ役立つのかがわかります。
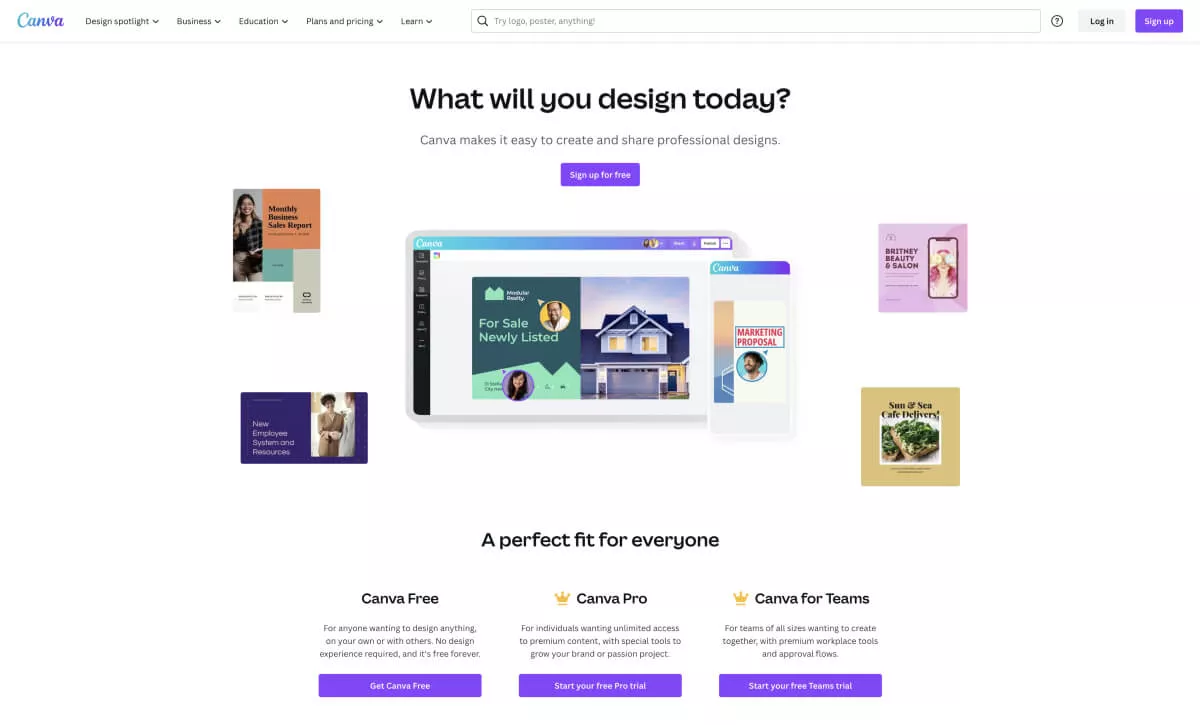
カンバ

Canva自体がデザインツールであるため、Canvaがこれを正しく行うことを期待し、期待を裏切りません.
白が 60% のドミナント カラーで、紫が 10% のアクセント カラーです。 残りの 30% は青ですが、ページやセクションごとに青の色合いを変えることで、デザインに奥行きを持たせるために使用しています。

アリスはコピーを書く

Alice Writes Copy Web サイトは、60/30/10 ルールをより暗い色戦略で実装した完璧な例です。 ダークブルーが 60% の支配的な色を表し、グレーが二次色で、ピーチが目立つアクセントカラーです。
ここで注目すべき点は、画像がヒーロー セクションの大部分を占めているにもかかわらず、デザイナーが写真に明るい自然な色を使用することで、ページのカラー バランスを維持していることです。
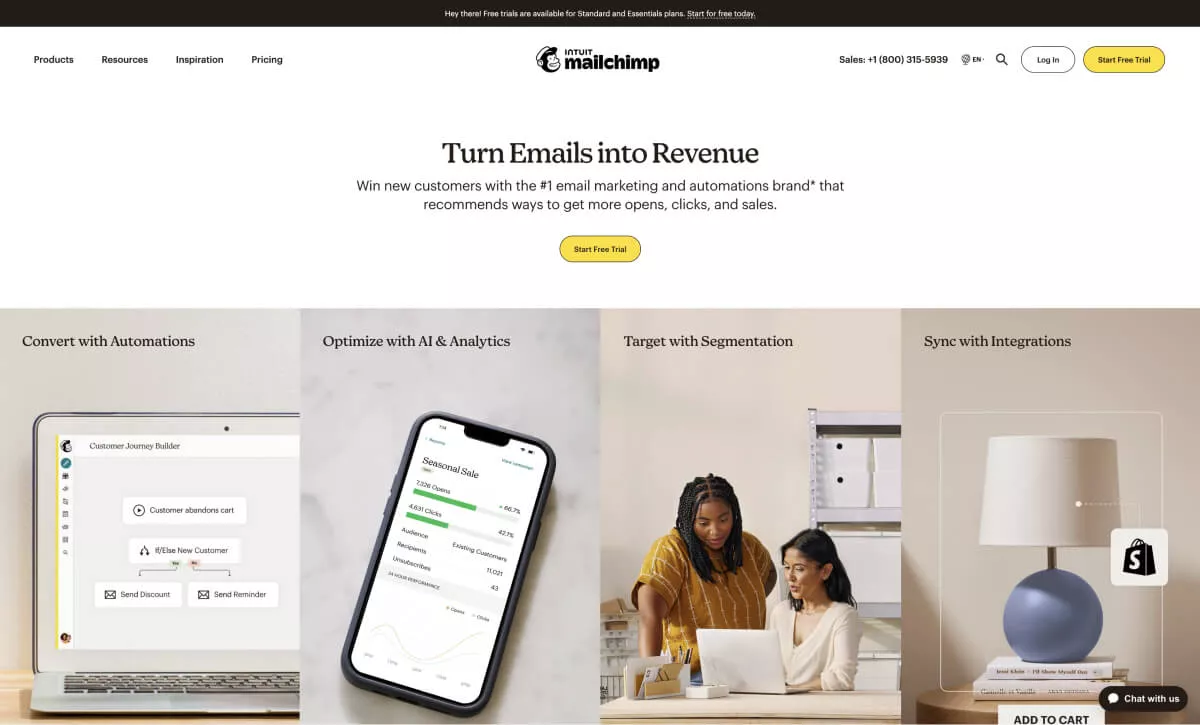
メールチンプ

MailChimp は、私たちの多くが訪れたことのある Web サイトであり、サービスに関する意見はさまざまですが、ホームページのデザインに問題はありません。 白がヒーロー セクションの大部分を占めており、下の画像の自然な色調が二次的な「色」であり、黄色がアクセント カラーであることに注目してください。
繰り返しになりますが、画像はデザインの大部分を占めていますが、使用されている写真はどれも威圧的ではありません. むしろ、それらはデザインに完全にフィットし、残りの色を引き立てます。
スポットライト

Spotlight は私たち自身の WordPress プラグインであり、その Web サイトを社内で設計したため、これは偏った例です。 それでも、これはこのルールが実際に機能している好例です。
白は引き続き最も人気のある 60% の支配的な色であり、30% のサブ カラーにはライト ブルーを、10% のアクセント カラーにはブランドの赤を使用しました。
60/30/10 ルールでウェブサイトを刷新する
WordPress サイト全体を再設計したくないと考えているかもしれませんが、これは理解できますが、既存の設計に 60/30/10 ルールを適用する方法はまだあります。
Elementor などの Web サイト ビルダーを使用している場合、そのグローバル カラー オプションは、レイアウト自体に手を加えることなく配色を調整する優れた方法です。
カラー パレットを使用する Beaver Builder と、グローバル カラーを使用する GeneratePress にも同じことが当てはまります。 ほとんどすべてのページ ビルダーとブロック プラグインについて同じことが言えます。
ブロック プラグインやページ ビルダーを使用しておらず、CSS コードに触れたくない場合は、CSS ヒーローのレビューをご覧ください。
まとめ: 60/30/10 ルールをマスターする
60/30/10 ルールを Web サイトのデザインに組み込むことで、視覚的な魅力、ユーザー エクスペリエンス、および全体的な効果を大幅に向上させることができます。
この記事で概説されているガイドラインに従い、推奨ツールと WordPress プラグインを活用して、魅力的でバランスの取れた魅力的な Web サイトを作成してください。
60/30/10 ルールやその他のデザイン戦略について詳しく知りたい場合は、YouTube でいくつかのビデオを視聴するか、Udemy や Skillshare などの Web サイトでデザイン コースに登録することを検討してください。
最後に、製品の UI も設計している場合は、そこにもルールを適用できます。 下のビデオの例を見てください。
Web サイトのデザインの複製に関するこのガイドなど、WPMayor の他のリソースを探索することを忘れないでください。
サイトの色の完璧なバランスが得られるまで、実験と反復を繰り返します。
