メニューモジュールはベータ版になりました!
公開: 2015-08-04ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


本日、過去 2 週間ベータ版であった新しい投稿モジュールと、新しいメニュー モジュールのベータ版を正式にリリースしました。まだお持ちでない場合は、アカウントにアクセスして最新のベータ版をダウンロードし、メニュー モジュールを試してください。
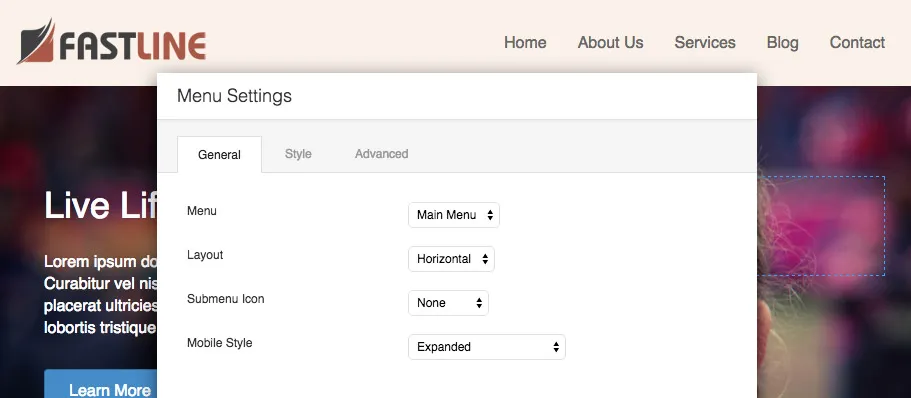
組み込みのカスタム メニュー ウィジェットと同様に、メニュー モジュールを使用すると、[外観] > [メニュー] で作成されたメニューの 1 つを選択してレイアウトに挿入できます。 Menu モジュールを使用すると、メニューのレイアウト、スタイル、応答性の高い表示のオプションを使用してさらに多くのことができるため、類似点はそこにとどまります。
Menu モジュールには、メニュー用の 4 つの異なるレイアウト オプションがパックされています。これらのオプションには以下が含まれます…
メニュー モジュールには、さまざまな独自のメニュー デザインを作成できるいくつかのスタイル オプションもパックされています。これらのオプションには、テキストの色、フォント サイズ、背景色、メニュー全体の配置などのスタイルが含まれます。利用可能なオプションをすべて確認するには、メニュー モジュール設定の [スタイル] タブを必ずチェックしてください。
メニュー モジュールでは、強力なカスタム メニューを作成できることに加えて、モバイル デバイスなどの小さな画面サイズでも見栄えがよくなります。 「全般」タブの下に「モバイル スタイル」というオプションがあり、小さい画面サイズでメニューがどのように見えるかをカスタマイズできます。これらのオプションには以下が含まれます…
前回の投稿で述べたように、ベータ期間は大きな問題が発生しない限り約 2 週間続きます。すべてが計画通りに進めば、Menu モジュールは 8 月 17 日の週に正式にリリースされるはずです。
標準およびグローバルの行/モジュール テンプレートが現在チーム内部でテスト中であることを発表できることを嬉しく思います。すべてがうまくいけば、来週にはプライベート ベータ版をリリースし、再来週にはパブリック ベータ版をリリースしたいと考えています。行/モジュール テンプレートに加えて、カラー プリセットを保存できる新しいカラー ピッカーの実装や、Genesis サポートを Beaver Builder に追加するためのソリューションの検討も開始しました。
いつものように、フロアはあなたにお任せします。新しいメニュー モジュールについてのご意見、改善方法についてフィードバックがある場合、または問題が発生した場合は、下のコメント欄で遠慮なくお知らせください。
次回まで、楽しい建築を!
Dynamik Website Builder を使用している場合、これはどのように機能しますか?
素晴らしい。メニューで作業しているときに、メニューの見出しが透明になるようにアルファ チャネルを制御する設定を追加することを検討していただけますか (私の言っていることが正しいかどうかわかりませんが、意味がわかりますか?)。ヘッダーナビゲーションを透明にしたいと思っています。それは工事中ですか?ありがとう。
メニューのどのレベルを表示するかを選択するオプションがあれば良いと思います。たとえば、サブメニュー (第 2 レベルのページ) のみを表示したい場合、そのオプションはありますか?
メニュー モジュールを使用してサイトのメニューを作成した場合、それをすべてのページ/投稿に表示する方法はありますか?メニューを含むグローバル行を作成し、それを各ページに手動で追加することはできますが、投稿/カテゴリページなどに追加する方法はないようです。
このモジュールは素晴らしいですが、なぜページタイトルではなくメニューモジュールを使用してこれを取得するのか知っている人はいますか? : #26 (タイトルなし)
とてもクールですよ!よくやった。
これを書きながらメニューモジュールをいじってみます。ここまでは順調ですね!期待通りに動作します。
リリースサイクルを愛しています。